| 文档编号 | |
|---|---|
| 版 本 号 | V3.5 |
| 页 数 | 420 |
| 密 级 | 内部 |
云简单操作使用手册
湖南三岳数维科技有限公司
2022-09-27
变更说明
| 版本 | 变更人 | 变更时间 | 变更内容 | 备注 |
|---|---|---|---|---|
| V3.5 | 信息技术部 | 2023-5-4 | 更新2023年3月版本内容 | |
| V3.4 | 信息技术部 | 2023-4-10 | 更新2023年2月版本内容 | |
| V3.3 | 信息技术部 | 2022-11-28 | 更新2022年11月版本内容 | |
| V3.2 | 信息技术部 | 2022-09-27 | 更新2022年8.、9月版本内容 | |
| V3.1 | 信息技术部 | 2022-07-14 | 更新2022年6月版本内容 | |
| V2.0.0.220517 | 信息技术部 | 2022-05-17 | 更新到2022年5月版本内容 | |
| V2.0.0.211214 | 信息技术部 | 2021-12-14 | 增加2021年11月版本内容说明 | |
| V2.12 | 信息技术部 | 2021-11-19 | 增加2021年10月版本内容说明 | |
| V2.11 | 信息技术部 | 2021-09-23 | 增加2021年9月版本内容说明 | |
| 2021-09-16 | 修改公司名称 | |||
| V2.10 | 信息技术部 | 2021-08-27 | 增加2021年8月版本内容说明 | |
| V2.9 | 信息技术部 | 2021-08-10 | 增加2021年7月版本内容说明 | |
| V2.8 | 信息技术部 | 2021-06-29 | 增加2021年6月版本内容说明 | |
| V2.7 | 信息技术部 | 2021-05-31 | 增加2021年5月版本内容说明 | |
| V2.6 | 信息技术部 | 2021-05-13 | 增加2021年4月版本内容说明 | |
| V2.5 | 信息技术部 | 2021-04-12 | 增加2021年2/3月版本内容说明 | |
| V2.4 | 信息技术部 | 2021-02-02 | 增加2021年1月版本内容说明 | |
| V2.3 | 信息技术部 | 2021-01-27 | 增加2020年12月版本内容说明 | |
| V2.2 | 信息技术部 | 2020-12-17 | 完善流程说明、增加首页配置说明 | |
| V2.1 | 信息技术部 | 2020-11-05 | 移动端多账套切换 | |
| V2.0 | 信息技术部 | 2020-10-10 | 自定义页面修改 | |
| V1.9 | 信息技术部 | 2020-09-04 | 新增企业账套申请流程说明 | |
| V1.7 | 信息技术部 | 2020-08-28 | 新增快速配置功能说明 | |
| V1.6 | 信息技术部 | 2020-08-25 | 文档修改 | |
| V1.0 | 信息技术部 | 2020-07-09 | 文档建立 |
目录
10.10. 工作流支持获取元数据类型的属性值、发起单的单据值 159
17.5. url地址栏拼接参数功能,同时支持使用隐藏和数据过滤 252
18.7.9 标签(可做一些表单的前面label,描述文字) 273
18.12. 自定义界面搭建单据实现指定字段计算(求和) 306
18.13. 自定义单据页面获取当前登录用户的相关信息 314
18.14. 自定义页面新增“加载”、“加载完成”、“销毁”事件 323
18.16. 自定义页面“全局配置”中“输入参数” 常量类型增加岗位 325
18.19. 自定义界面树形控件右键菜单配置(节点移动事件、节点删除事件、节点排序事件、节点单击事件、节点双击事件) 342
19.11用户关联元数据对象。(开启游客登录模式,配置游客元数据) 382
19.12.支持配置“页面初始化脚本”、“页面加载完成脚本” 382
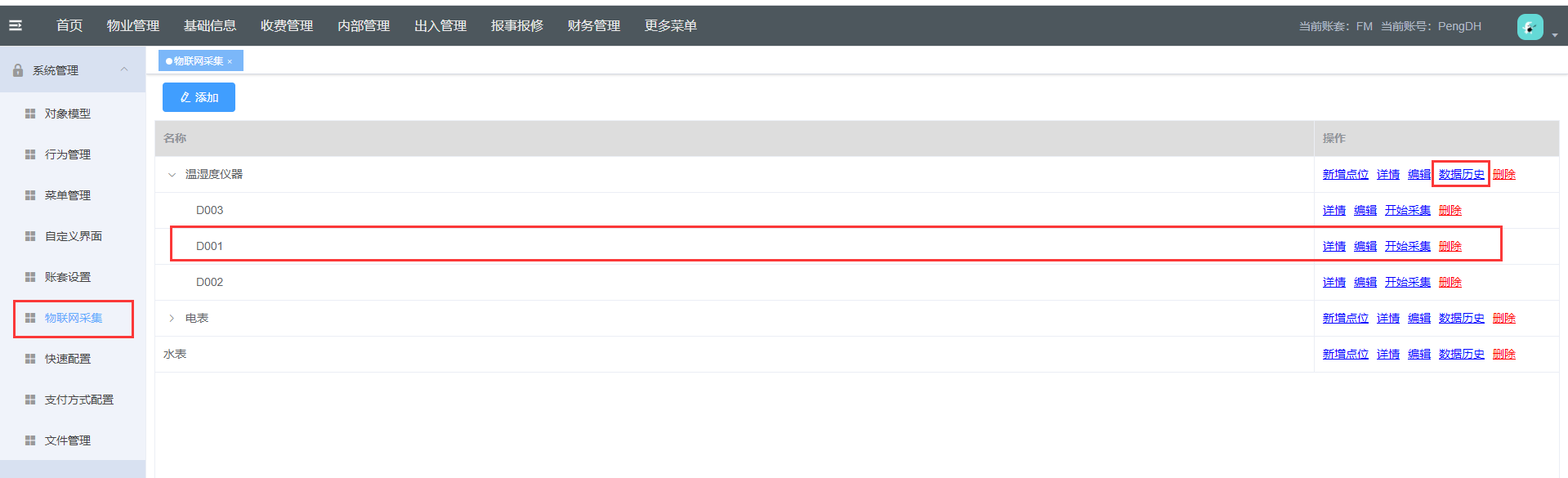
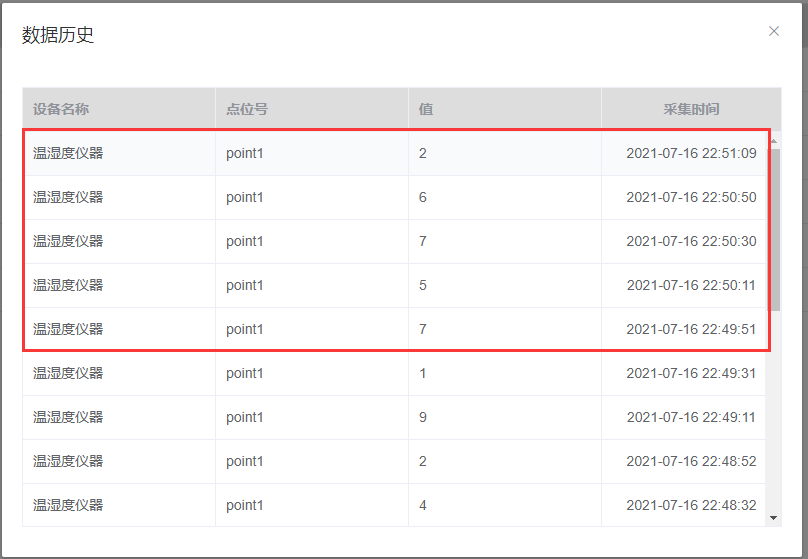
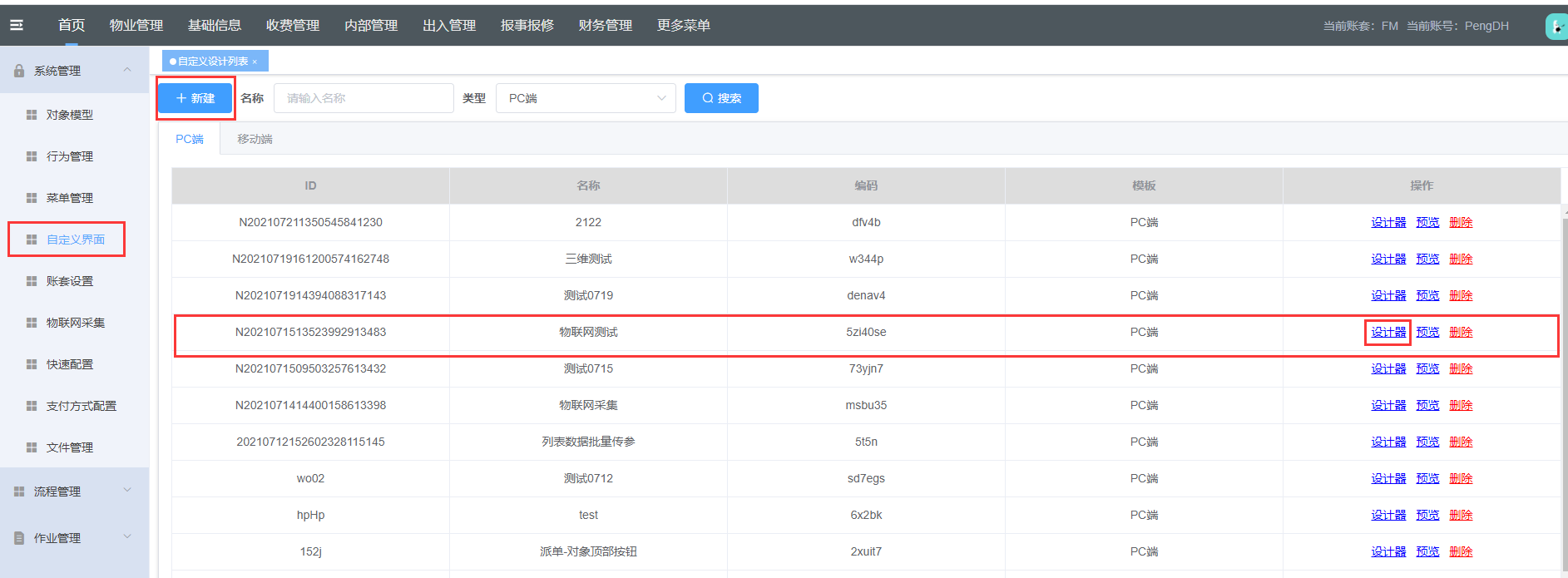
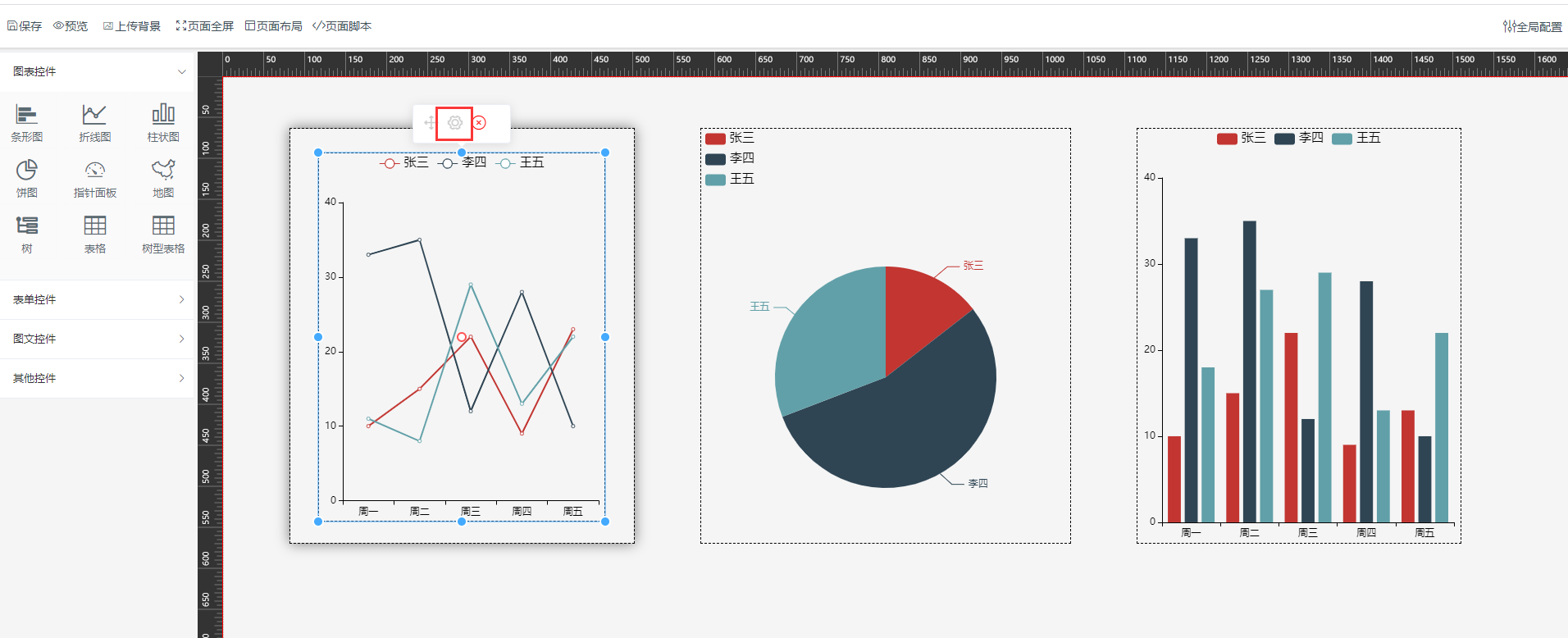
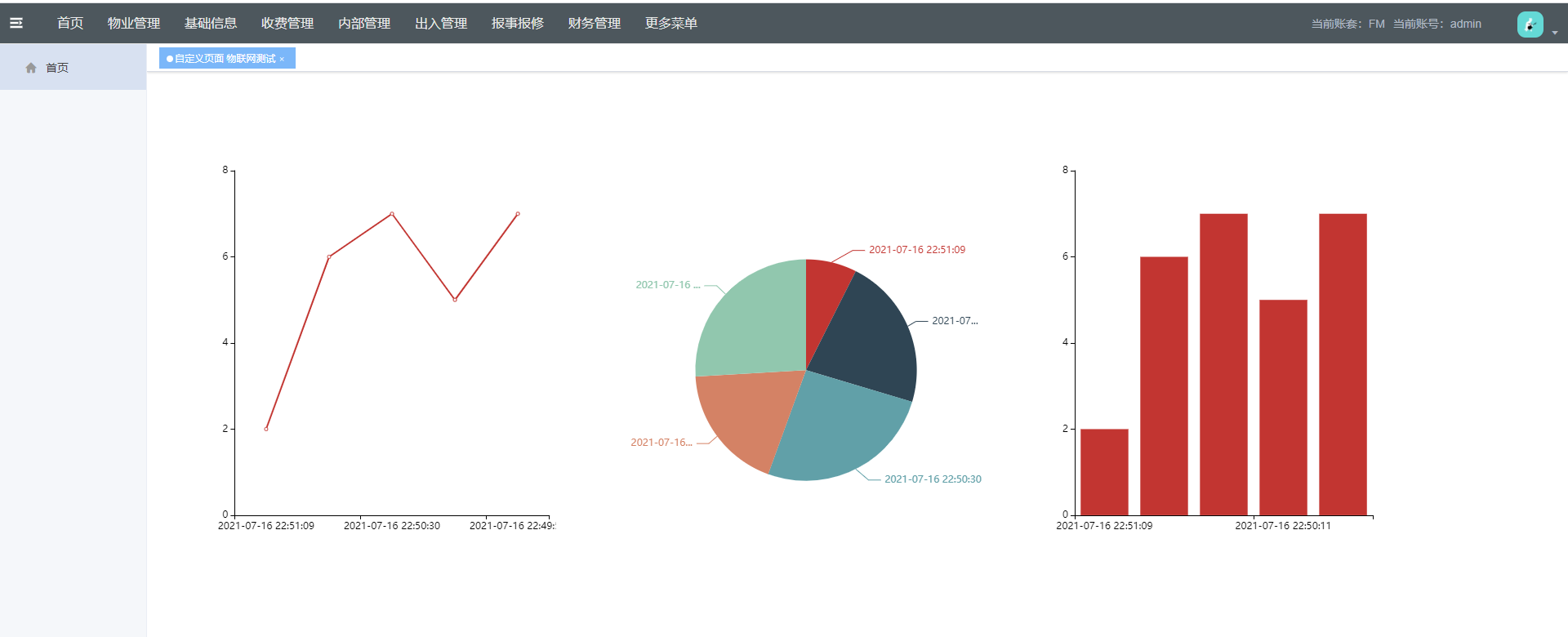
21.2.自定义控件关联物联网采集中的历史数据绘制图表 404
# 1. 概述
# 1.1.“云简单”简介
“云简单”是一款通用信息管理系统(Common Information Management System),英文名简称CIMS,是新一代低代码信息管理软件平台 (自主知识产权),具备移动、PC、大数据屏幕,三端一体化的信息系统低代码建设功能,适用于资产、运营、运维、税务、工程项目、客户关系、应急安全、人力、物资等,多种多样的管理信息系统业务范围,是企事业单位进行信息化建设的利器。平台使用者可自主设计企业业务流程,无需开发修改代码逻辑,内置 JS复杂逻辑引擎,节约人力资源成本。云简单的自定义业务界面配置,提供PC管理端界面、APP/微信移动端界面、大数据分析屏界面三种不同用途的自定义界面能力。
云简单平台的核心理念是为企业提高生产效率,缩短工期,降低企业建设成本。
# 1.2.主要特点
“云简单”融合物联网、大数据、人工智能技术于一身,可靠性高、性能优异、功能齐全,给信息管理系统建设时带来周期短、风险低、成本节约的价值。极少定制代码、大幅缩短项目周期、极大降低变更风险、减少系统开发时间、提升应用实践能力、快速达到用户预期效果。
# 1.3.“云简单”主体结构功能说明
**对象模型:**定义元数据的字段,字段类型,以及基础数据的维护,并且能供‘行为’与‘单据调用’。
**行为:**作为‘对象模型’与‘作业单据’的桥梁,定义逻辑处理关系,供作业单据调用做业务数据的处理。
**作业单据:**绑定‘行为’,包括对应的行为名称与行为字段,调用行为逻辑处理业务数据。
**工作流:**绑定指定‘作业单据’,自定义作业单据的审批流程,可针对单据某一字段使用js脚本编写判断条件。
**作业计划:**绑定‘作业单据’信息,主要对设备设施巡检或周期性的业务,安排定时计划,到指定时间自动生成任务并提醒。
**自定义界面:**根据业务所需,自定义个性化页面排版,内容,页面内容将从‘作业单据’信息中获取;提供多维度图,定时任务自动刷新图表数据。
**自定义菜单:**构建系统菜单管理,可自定义菜单名称,管理菜单路径,可对菜单进行新增、修改、删除,不影响数据。
**组织架构:**企业组织架构管理,员工信息、部门信息、岗位信息、角色信息、账户管理及数据权限配置。
**用户权限:**系统管理员(admin)可对企业员工层级或工作性质赋予对应的系统功能菜单。
**快速配置管理:**简化普通‘作业单据’建立的过程(原始:对象模型-行为-作业单据),系统将自动同步生成‘对象模型’、‘行为’字段与类型,并自动与行为绑定,目前仅支持新增单据的创建。
# 1.4.术语
《云简单操作使用手册》使用的主要专业术语解释如下:
管理对象:所管理业务中的人、事、物;
JS脚本:一种纯文本保存的程序,一般来说的计算机脚本程序是确定的一系列控制计算机进行运算操作动作的组合,在其中可以实现一定的逻辑等。
元数据:管理对象的基础数据,如张三为“员工对象”的元数据。
行为处理:用于设置特定的状态来改变对象数据的一种桥接;
字段/属性:管理对象的特征性质,例如“员工对象”由姓名、性别、年龄、岗位部门、籍贯、出生日期、在职状态等组成;
控件: 可以拖动进入设计器中的一个独立功能插件。
单据:云简单中作业指导书设计的表单,用于业务数据提交。
输入参数: 用于自定义中定义外部输入数据,支持解析url传参和状态管理器(vuex)传参。
请求接口:用于获取服务端数据,可以使用输入参数作为请求参数。
多值:用于对象下拉框选择多个对象数据;
Json格式:编程语言中的一种书写格式;
业务调研:对需搭建系统的业务进行详细的业务分析数据整理;
系统实施:进行系统业务工作开展;
系统上线:系统正式投入使用即为上线;
# 1.5.阅读指引
云简单平台的用户类型:云简单管理员、云简单用户。
- 云简单管理员:利用云简单的功能配置工具,配置出本单位所需要的各类型管理功能,以满足单位的业务需要;
- 云简单用户:根据单位业务流程、本人岗位职责以及管理员配置的业务功能模块,完成用户本职工作。
云简单说明书的构成:
- 云简单基本介绍(第1章)
- 云简单实施过程介绍(第2章)
- 云简单应用项目实例演示(第2章)
- 云简单系统基础模块介绍(第2章)
- 云简单系统基础模块功能使用方式(第3-5章)
- 云简单系统扩展功能组建方式(第6-14章)
注:本操作说明手册适用于云简单管理员使用。
**阅读指南:**首先需了解云简单基本介绍,产品特点,可运用的行业及业务,通过系统实施过程介绍初步了解一个项目从调研到运营上线的基本过程,以两个项目范例基本了解到项目需求、项目实施方式、项目运作功能等,对云简单系统有了基本概念,再进行深一步的了解,查阅云简单功能使用方式及扩展功能配置,来全面的把云简单系统运用实践起来。
# 2.快速起步
# 2.1.云简单的典型实施过程
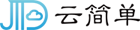
云简单通过提供表单、元数据对象模型、数据处理行为、工作流、自定义界面等相关的配置——运行工具来快速实现各种信息管理软件功能。与传统的软件从需求到上线过程比较,云简单构建新的业务功能更便捷、迅速,具体的实施过程比对如下:

使用云简单实现一项信息管理软件功能(比如设备信息管理、客户信息管理、武器装备保养、工程进度管理、订单折扣审批等),在运用三岳在线提供的云简单服务,多数情况下仅需要经过业务调研、业务配置即可投入使用。而传统软件系统建设方式下则需要业务调研、原型绘制、概要设计、详细设计、编码开发、测试联调、试运行、生产上线等繁琐过程。相比传统方式,云简单系统功能就绪迅速、程序稳定可靠,缩短工期、降低系统实施风险的优势十分突出,当然也起到了节约建设成本的作用。
典型的云简单实施,一般在业务需求调研过程中或者调研完成后,根据业务管理要求,将开展被管理的元数据对象模型配置、业务单据配置、业务工作流绘制、业务数据处理逻辑行为配置、和自定义业务界面配置,以此来实现业务管理功能。部分业务需要计划编制、计划执行的功能,云简单提供计划配置和计划单据自动生成的能力来予以支持。对于较大规模的业务应用,还提供组织结构、角色及岗位、用户和权限、业务菜单等配置能力。
注:云简单除三岳公有云版本外,也可以提供客户私有云部署包,相对使用三岳公有云环境下的云简单实施,私有化部署条件下,还需要提前安装私有云环境的云简单服务器程序。
# 2.2.系统基础模块
云简单系统分为基础功能模块和业务模块,基础功能模块由系统管理、内部管理、作业管理、流程管理4大部分组成。
由系统管理中的对象数据,构成基础信息后,在延伸搭建业务单据、业务流程等则为业务模块。系统中除去基础功能模块的菜单,其他的菜单即为云简单搭建出的业务模块。
# 2.2.1系统管理
| 菜单 | 描述 |
|---|---|
| 对象模型 | 搭建系统的基础数据,例如员工数据。 |
| 行为管理 | 给基础数据创建操作行为,例如新增、修改员工,信息推送、支持js、sql操作数据。 |
| 菜单管理 | 配置管理菜单,系统搭建的任何页面可配置菜单。 |
| 账套配置 | 系统账套管理、PC首页、移动端首页、默认权限配置等。 |
| 自定义界面 | 拖拽式配置常见组件,实现自定义单据、自定义打印模板、大屏幕数据。 |
| 操作日志 | 记录用户所操作过的菜单信息。 |
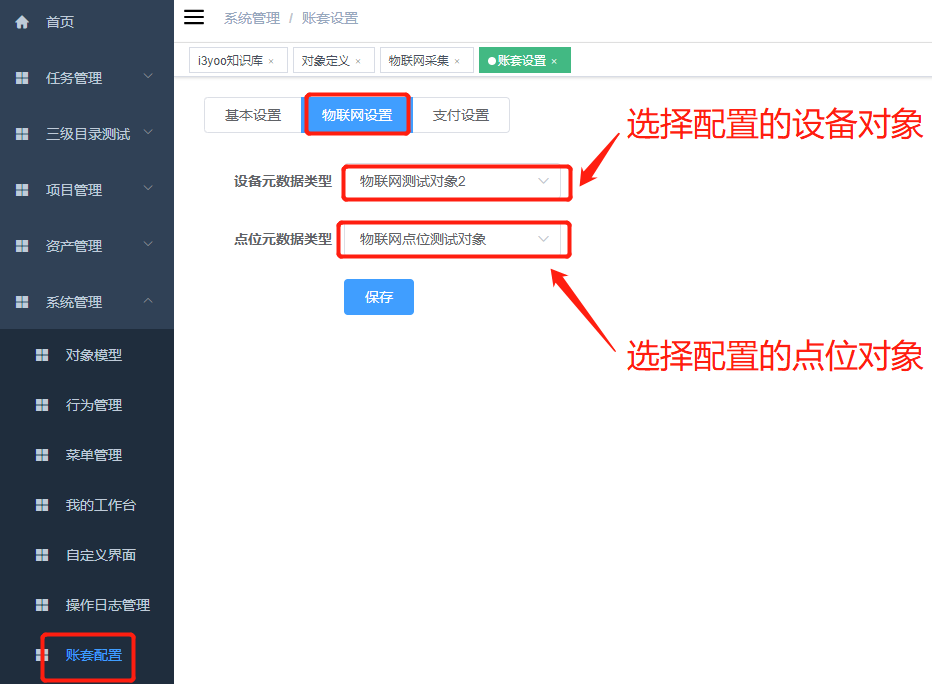
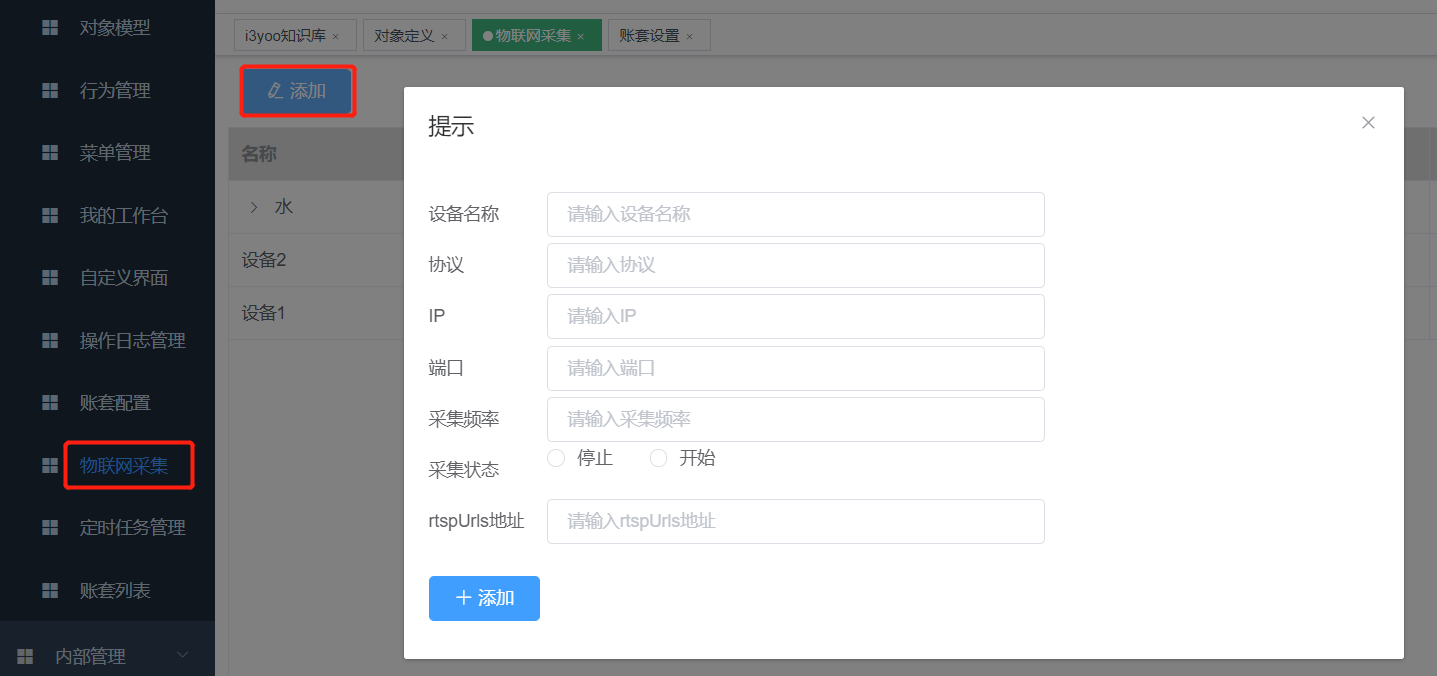
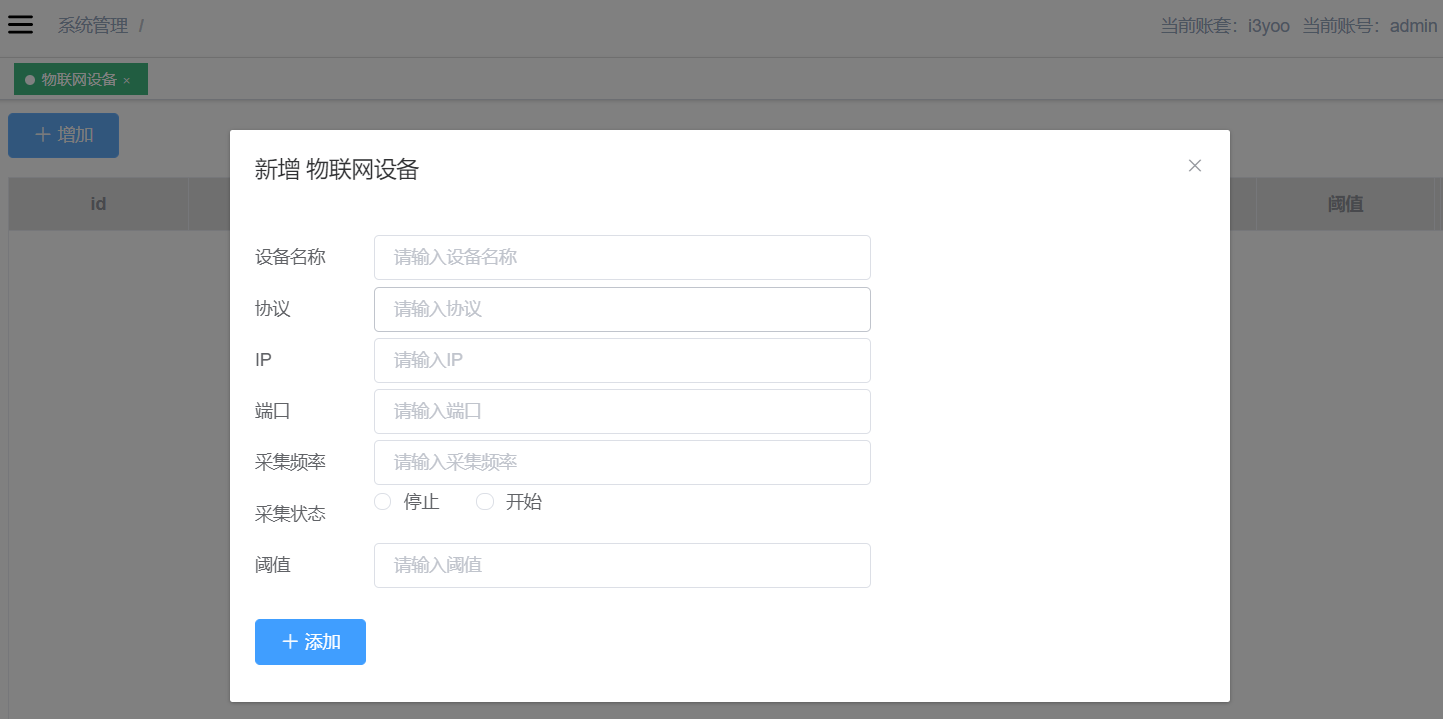
| 物联网采集 | 物联网设备数据采集的基本配置。 |
# 2.2.2内部管理
| 菜单 | 描述 |
|---|---|
| 组织管理 | 创建客户单位的部门组织结构。 |
| 角色管理 | 设定单位企业内拥有管理角色、不同的角色所管理得菜单权限不同。 |
| 岗位管理 | 设定部门组织内所拥有的岗位,岗位绑定角色。 |
| 账户管理 | 创建系统登陆账户,账户关联岗位,一个账户可关联多个岗位。 |
# 2.2.3作业管理
| 菜单 | 描述 |
|---|---|
| 作业类型 | 设定业务工作类型 |
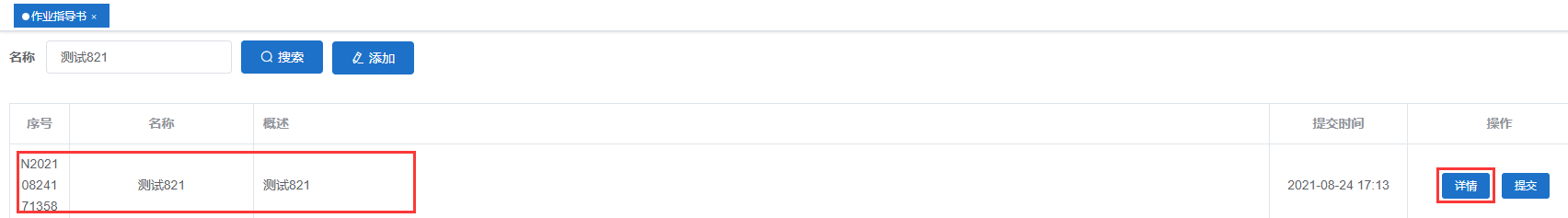
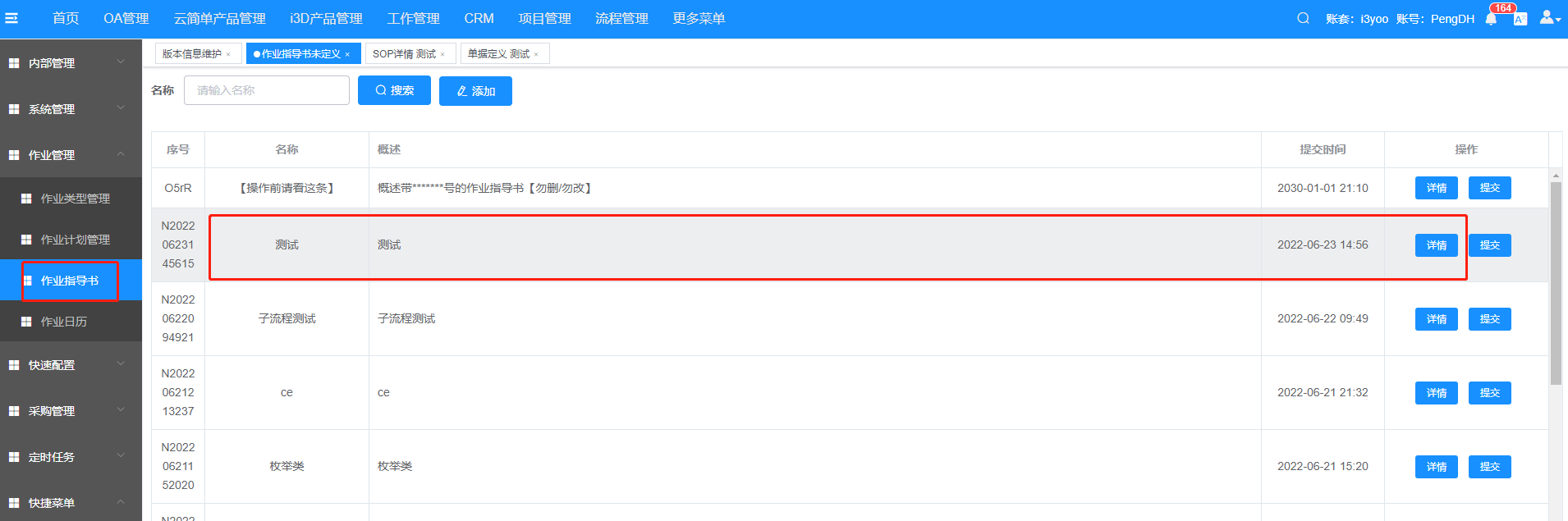
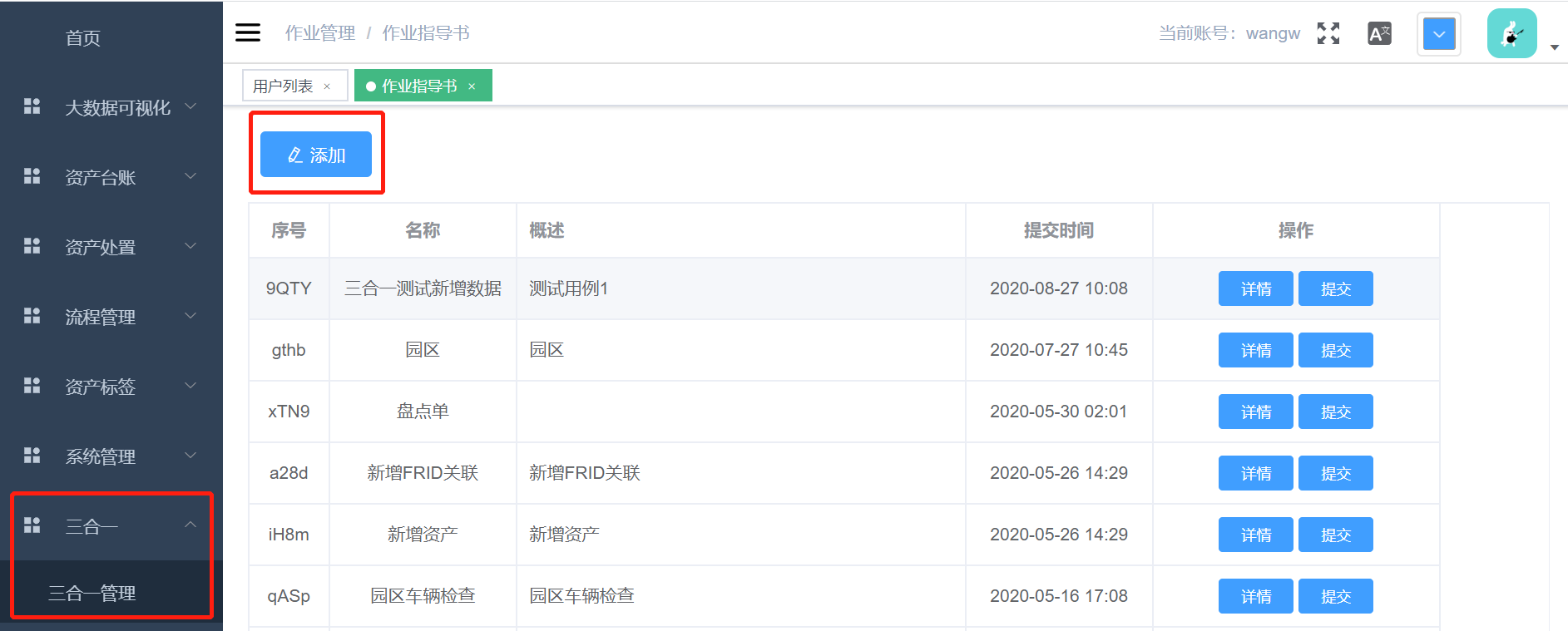
| 作业指导书 | 创建业务单据,可由移动端提交处理单据记录工作,或配置工作流进行业务审批单处理工作。 |
| 作业计划管理 | 设定业务周期性计划工作,例如对设备设施的定期检查信息的提交记录反馈。 |
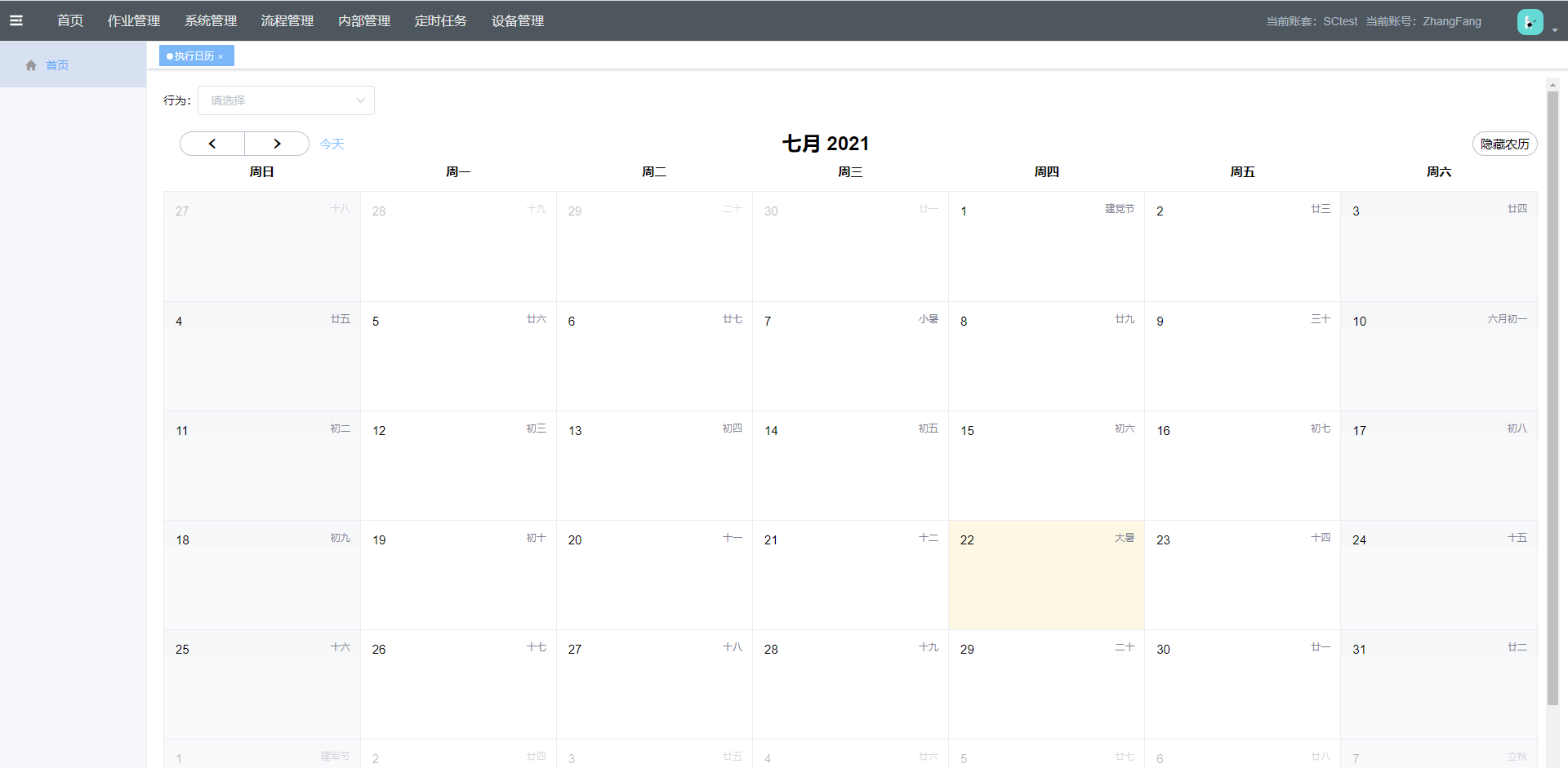
| 作业日历 | 配置作业计划后自动在日历上生成对应日的周期计划概述信息。 |
# 2.2.4工作流管理
| 菜单 | 描述 |
|---|---|
| 工作流引擎 | 自定义搭建业务流程,审批、会签、判断、推送等流程业务的搭建。 |
| 工作流审批 | 显示当前需审批的工作流。 |
| 工作流实例 | 记录历史工作流进行过的过程数据。 |
由以上基础功能模块可搭建各种不同业务的系统,具体范例查看2.3。
# 2.3.中小型固定资产管理系统范例
# 2.3.1系统用途
- 用于管理公司各类资产:楼栋、设备、车辆、土地等资产;
- 具备资产状态信息处置,历史动态变更查询;
- 执行资产的采购、出售、销毁等审批流程;
- 通过作业计划编排业务计划工单;
# 2.3.2业务调研成果
通过需求分析得出资产管理内容,需求调研结果归纳出管理对象:
- 楼栋资产、器材设备资产、车辆资产、土地资产、公司人员等;记录资产、人员信息,录入到系统中便于快速查找,资产维护,人员管理;
- 整理出业务单据:资产采购申请单、资产购置单、资产盘点单、资产调拨单、资产出售单、资产销毁申请单等;
- 业务流程:资产采购审批流程、资产出售审批流程、资产销毁审批流程等;人员管理根据角色分配系统管理的查看、编辑、新增、修改、删除权限;
-
使用习惯调研、大数据分析业务调研,配置固定资产管理系统去设立对应的对象模型、单据和行为、工作流、自定义界面、菜单权限;
- 业务对象
业务对象:资产、工作任务、人员等;实现资产信息电子化登记,可添加公司新购资产数据、资产数据编辑、状态自动变更、资产数据删除、资产数据快速查询:根据资产编号、资产名称、资产状态、购置日期、资产单价金额、资产位置、负责人、部门等;
具体得出以下管理对象数据信息,对象型字段为单独建立的对象,其他对象中进行关联。
资产对象不限于以下资产:楼栋资产、器材设备资产、车辆资产、土地资产,表格中属性以某一种资产举例。
| 属性 | 存储类型 | 数据举例 | 备注 |
|---|---|---|---|
| 资产名称 | 字符串 | 台式电脑 | |
| 资产编号 | 字符串 | BM0001 | |
| 资产型号 | 字符串 | Model-01 | |
| 单价 | 数字型 | 6999.00 | |
| 颜色 | 字符串 | 黑色 | |
| 品牌 | 字符串 | 联想 | |
| 出厂日期 | 日期 | 2020-03-10 | |
| 购买日期 | 日期 | 2020-08-10 | |
| 资产状态 | 字符串 | 运行/停用/维修 | |
| 资产位置 | 字符串 | 1楼101办公室 | 对象型 |
| 资产类型 | 字符串 | 电子设备 | 对象型 |
| 负责人 | 字符串 | 张三 | 对象型 |
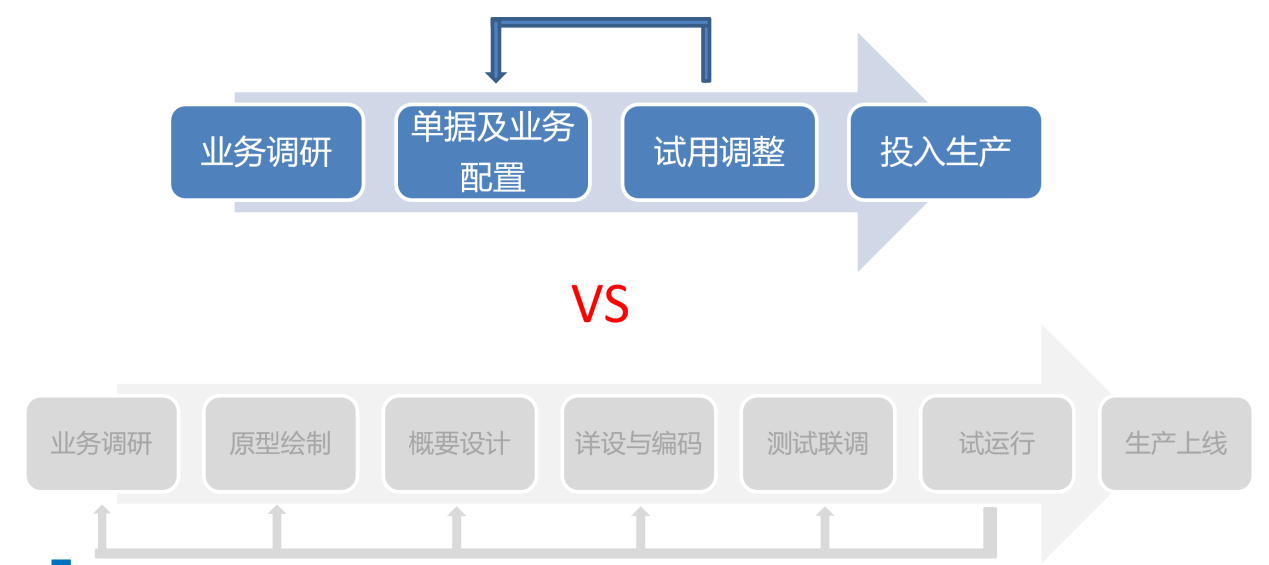
资产类型对象:为树形结构数据,大类型中可嵌套小类型,例如IT设备为一级类型,其二级类型有网络设备、计算机设备,网络设备的下级类型有路由器、交换机等;
| 属性 | 存储类型 | 数据举例 | 备注 |
|---|---|---|---|
| 类型编码 | 字符串 | XL-01 | |
| 类型名称 | 字符串 | IT设备 |
树形数据呈现形式:

资产空间对象:
| 属性 | 存储类型 | 数据举例 | 备注 |
|---|---|---|---|
| 空间编码 | 字符串 | ABYQ | |
| 空间名称 | 字符串 | AB园区 |

人员对象:
| 属性 | 存储类型 | 数据举例 | 备注 |
|---|---|---|---|
| 编码 | 字符串 | YG001 | |
| 名称 | 字符串 | 张三 | |
| 性别 | 字符串 | 男 | |
| 部门 | 字符串 | 项目部 | 对象型 |
| 岗位 | 字符串 | 项目经理 | 对象型 |
| 出生年月日 | 日期 | 1990-10-10 |
- 业务单据
整理以下固定资产管理系统业务单据:
资产采购单:
| 字段 | 类型 | 数据举例 |
|---|---|---|
| 采购物品 | 字符串 | 笔记本 |
| 预算 | 数字型 | 1000 |
| 采购数量 | 数字型 | 200 |
| 采购日期 | 日期型 | 2020-08-25 |
| 采购人 | 字符串 | 张三 |
资产出售单:
| 字段 | 类型 | 数据举例 |
|---|---|---|
| 物品名称 | 字符串 | 笔记本 |
| 出售价格 | 数字型 | 1000 |
| 出售数量 | 数字型 | 10 |
| 出售日期 | 日期型 | 2020-08-25 |
| 负责人 | 字符串 | 张三 |
资产销毁单:
| 字段 | 类型 | 数据举例 |
|---|---|---|
| 物品名称 | 字符串 | 笔记本 |
| 出售价格 | 数字型 | 1000 |
| 出售数量 | 数字型 | 10 |
| 出售日期 | 日期型 | 2020-08-25 |
| 负责人 | 字符串 | 张三 |
- 业务流程
工作流程
资产购置流程图
资产出售流程图
资产销毁流程图
作业计划管理流程图
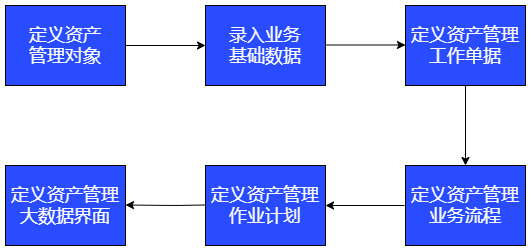
# 2.3.3系统建立过程

资产管理系统搭建过程
# 2.3.4系统实施结果
1.根据资产管理完成对象建立,实现管理对象的数据录入、查询、修改;
2.建立资产管理业务单据,实现工作业务的数据记录,设备及时性维护;
3.配置管理流程,解决工作人员传统的繁琐执行流程,减少必要的成本;
4.通过系统查询资产信息,相比传统的纸质文件查询提升了工作效率;
# 2.3.5资产台账
资产台账菜单下展示各类资产数据子菜单,不同的子菜单根据业务需求分门别类,提升查询效率;数据页面提供数据筛选,能精准定位查询出用户所需的资产信息;数据详情、数据卡片可通过自定义界面功能配置常见的资产详细信息页面,根据用户习惯个性化定制数据界面;

资产清单界面
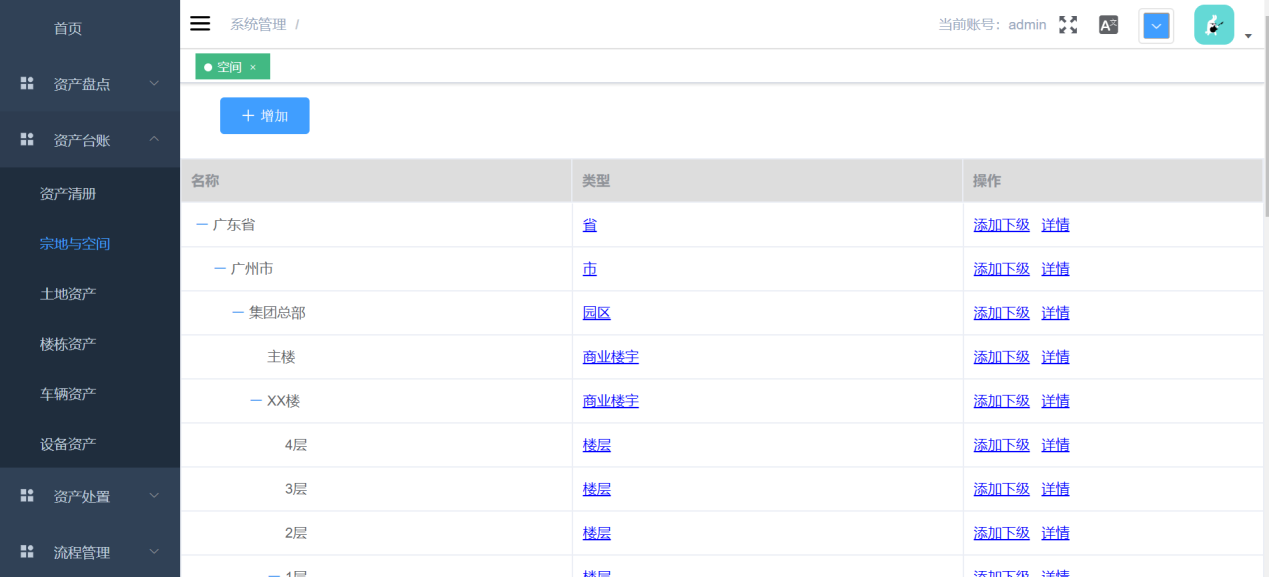
# 2.3.6宗地与空间
宗地与空间数据页面以树形结构的形式展示,层级的主子关系清晰,主体类型分明。
市区园区楼栋楼层房间

宗地与空间界面
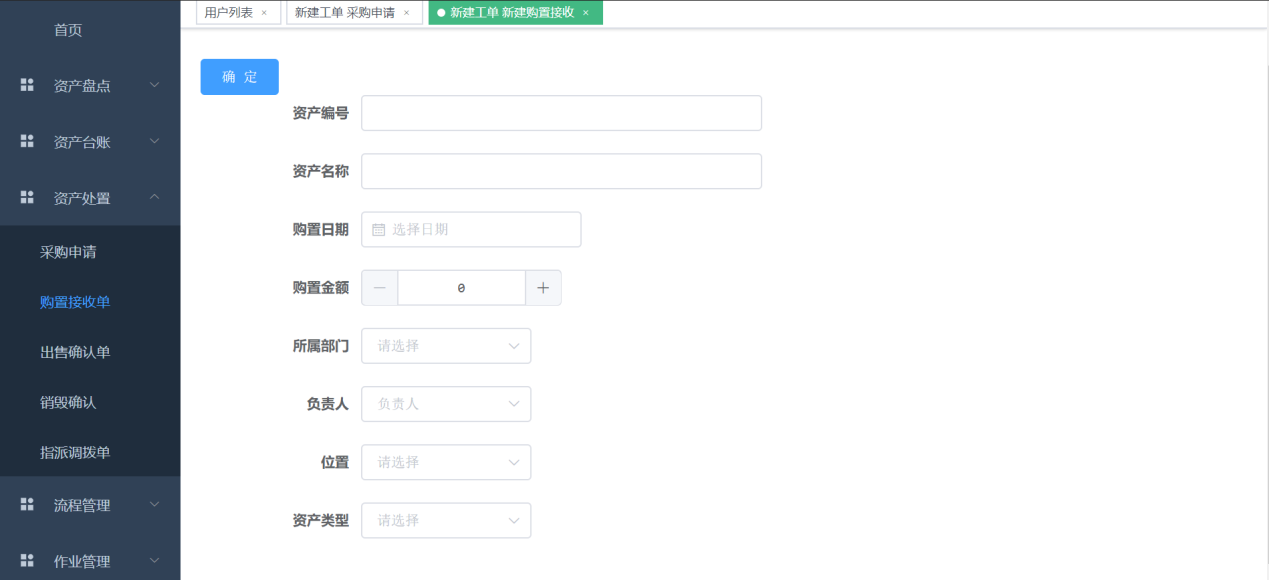
# 2.3.7工作单据
通过业务需求在作业管理中配置工作业务单据,可用于各方面记录,长期作业、临时作业等业务;

购置接收单界面
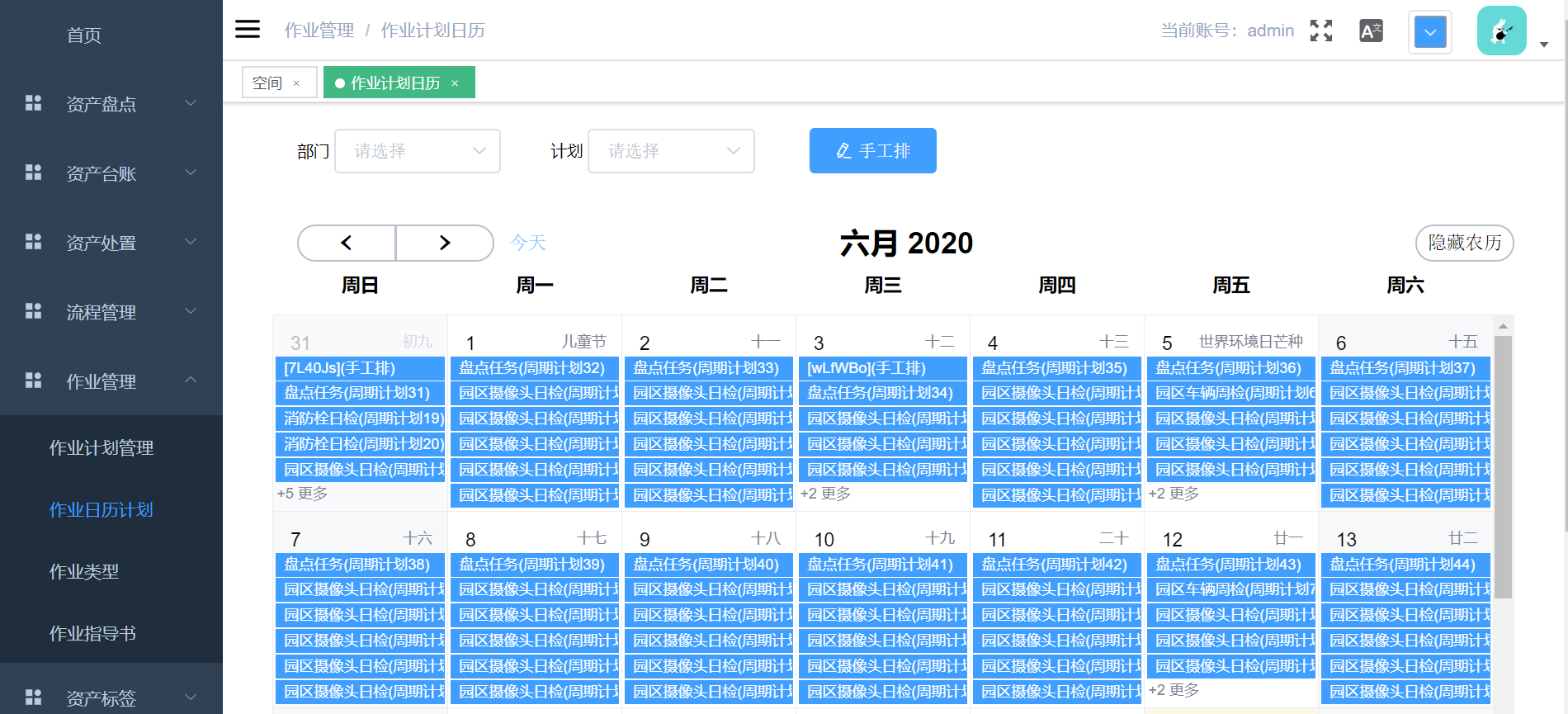
# 2.3.8定期工作计划
配置业务定期的工作任务,例如配置车辆每周检查、公司资产每月盘点、消防每日巡检任务,设置需检查的资产,设置检查的时段,系统自动生成任务,同时在日历上显示当天的任务。

各类定期作业计划预览

日历显示当天任务
# 2.3.9工作流程
配置需审批的单据,审批的人员,审批的条件即可生成一个工作流程,流程节点到对应的审批人处,该账号工作流任务列表则会显示需处理项。
业务流程,资产购置流程审批:由资产物品需求人员或部门向财务部提出申请,通过后进入领导级相关部门审批,通过则进行采购,中途未通过执行结束或重新进行购置申请。资产出售流程:由提出出售人员或部门向财务部发起申请,通过后进入领导部门审批,通过则进行出售,中途未通过执行结束或重新进行出售申请。

工作流程预览

已发起的流程实例

审批过程

流程节点

执行过程
# 2.3.10大数据
展示楼栋资产、公司人数、公司营收、资产的地区分部数量、资产状态数量统计、根据日期显示资产等数据。大屏幕数据由此可见信息清晰,便于了解公司相关事物的状态,利于公司业务分析带来方便。

# 2.4研发管理系统范例
# 2.4.1概述
研发管理系统用于管理云简单产品的研发工作:项目任务管理、项目进度汇报、功能开发、Bug提交、修复、系统优化等;以及日常工作情况汇报的管理;
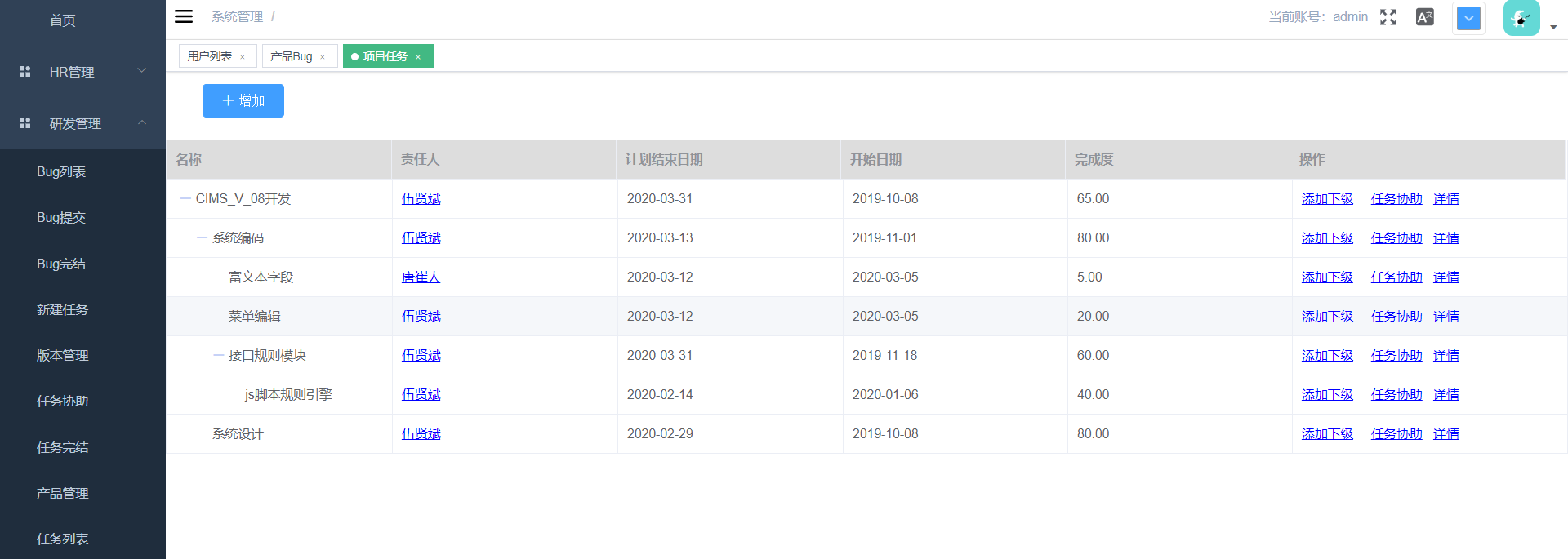
# 2.4.2开发任务
数据列表记录着计划开发的任务,展示必要的字段,例如:任务名称、责任人、计划时间、完成率等;

开发任务列表
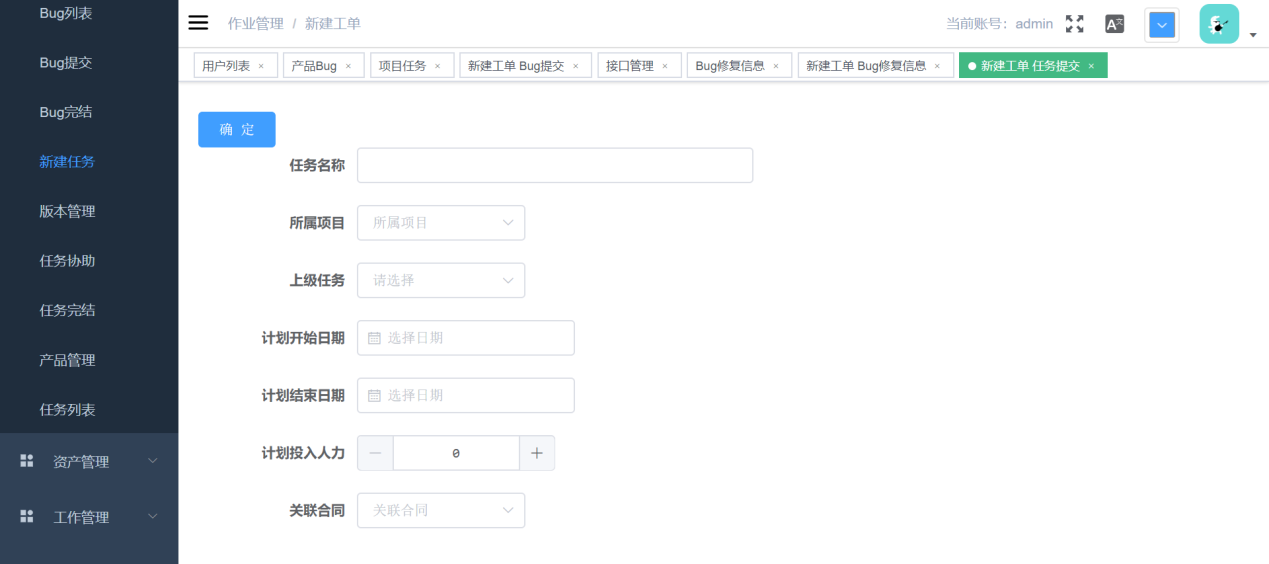
# 2.4.3新建任务
填写项目任务信息。

新建项目任务提交页面
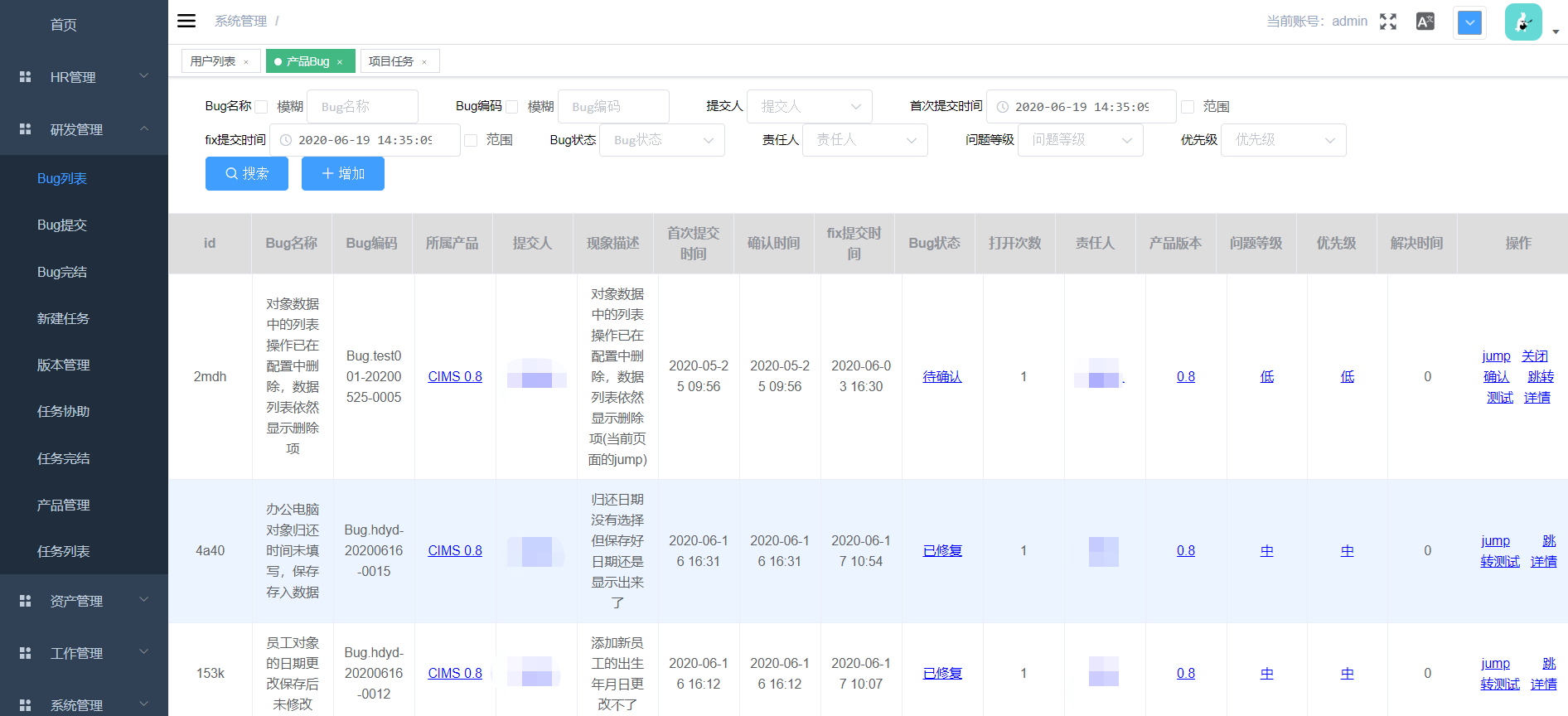
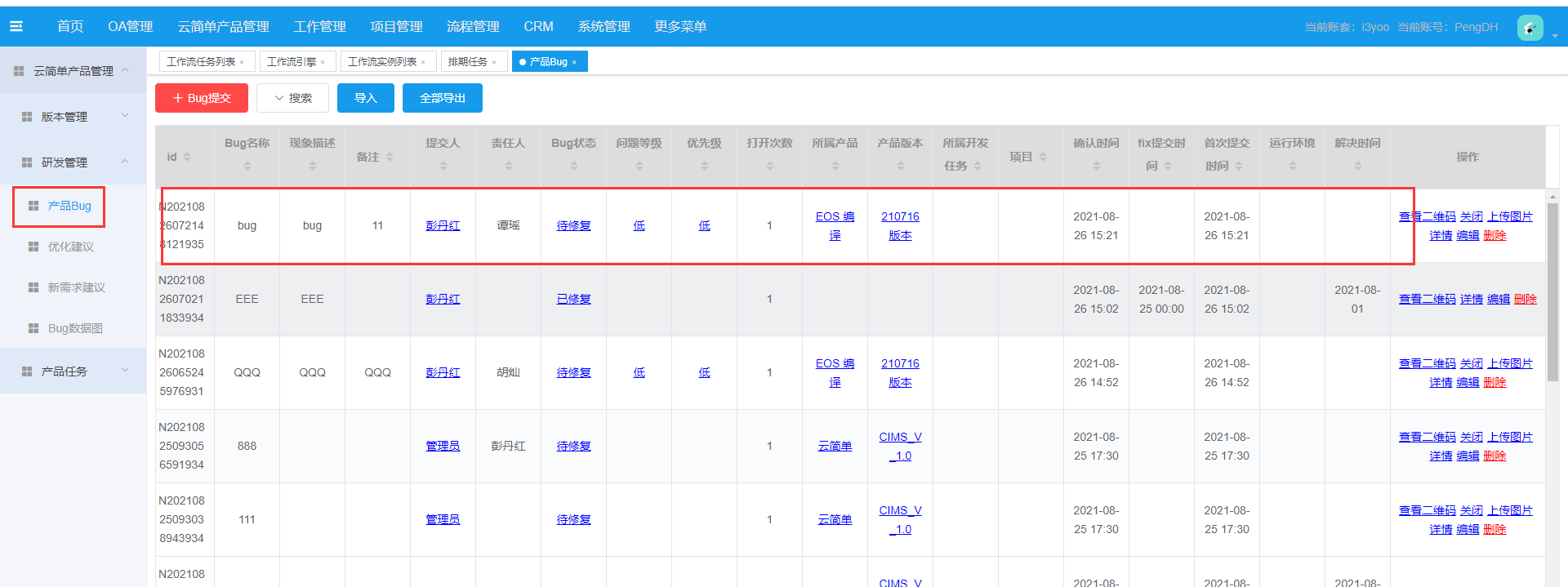
# 2.4.4BUG管理
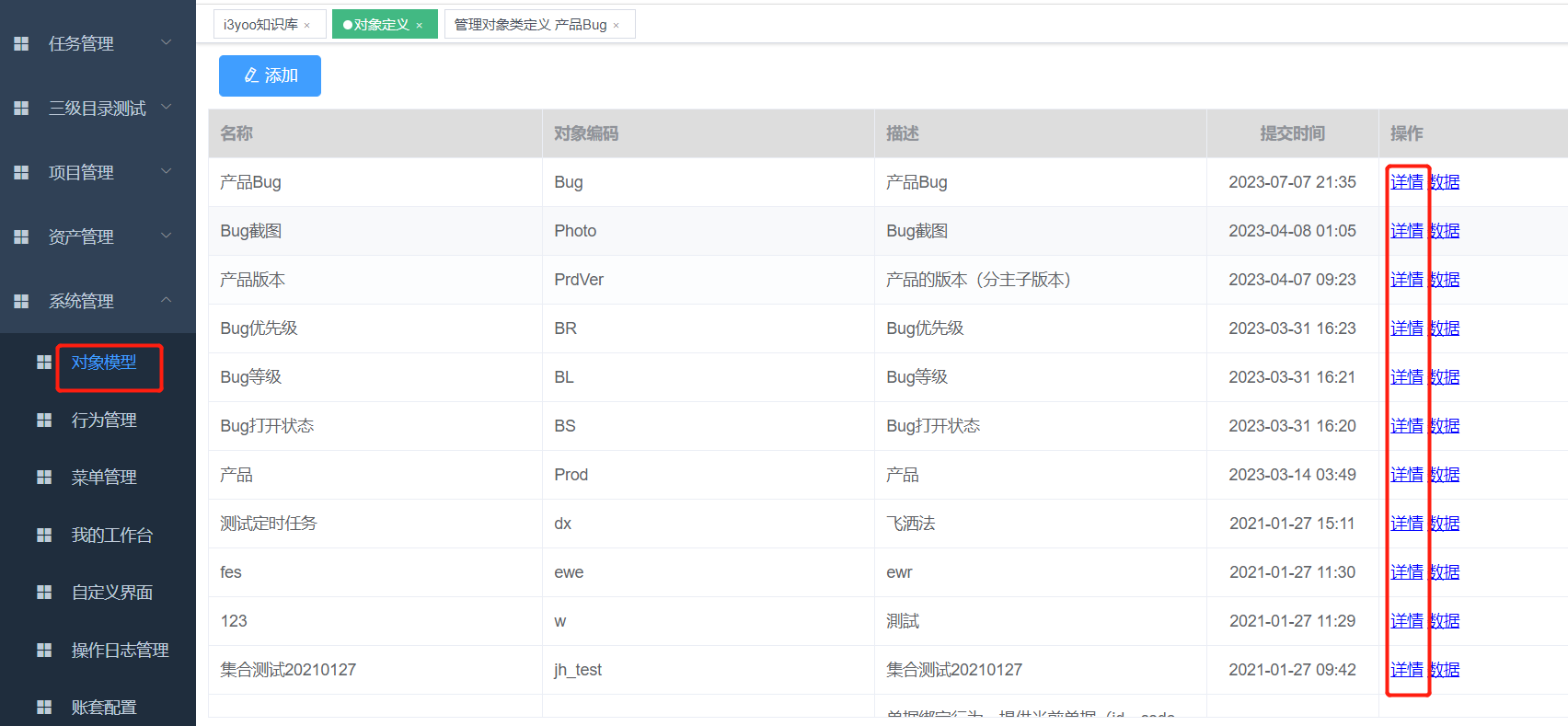
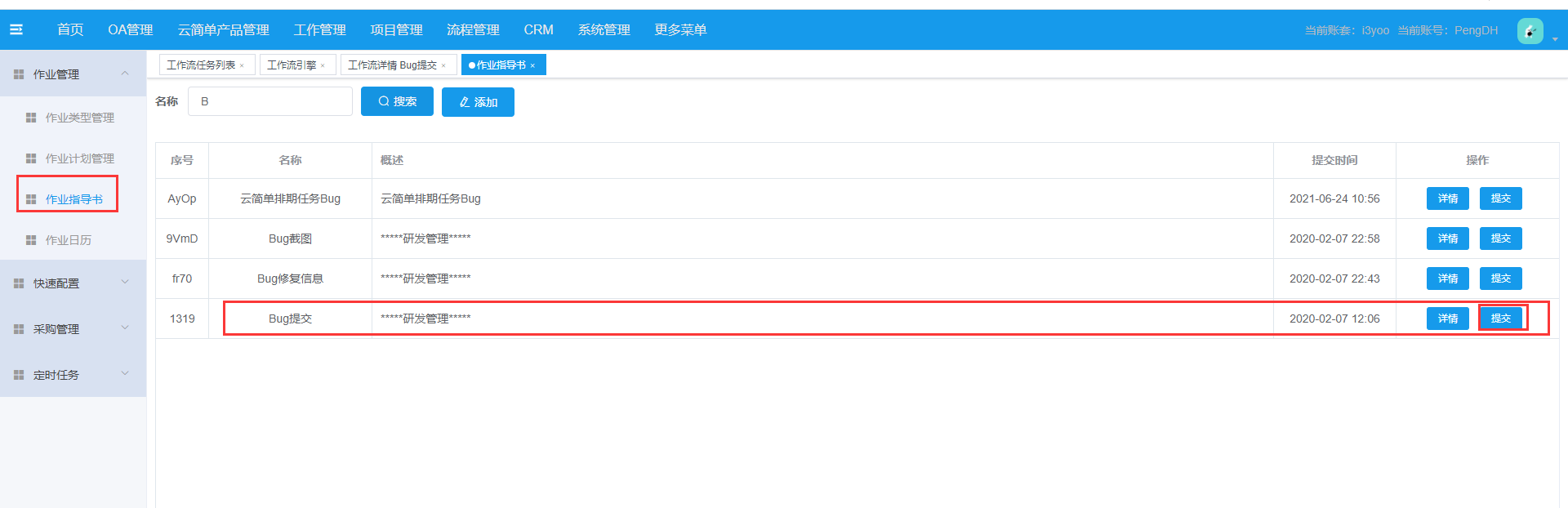
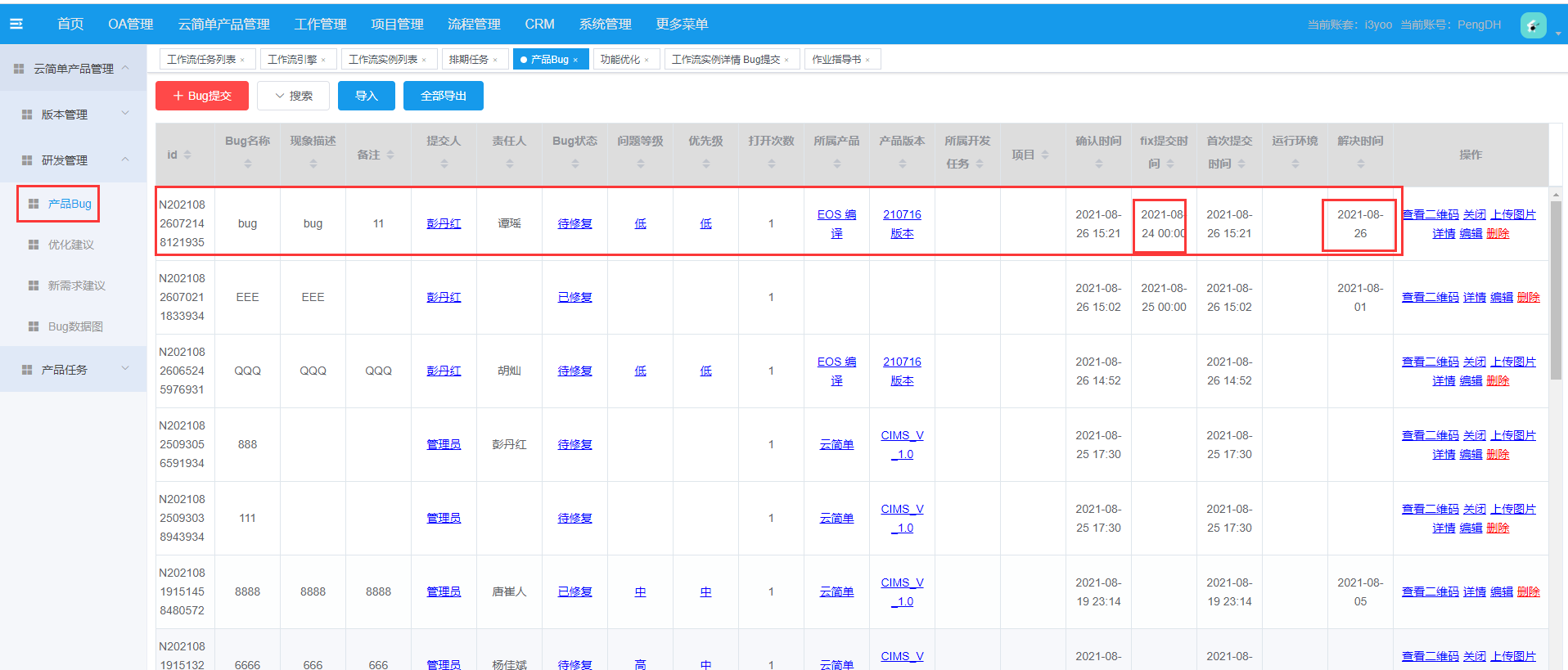
记录云简单系统Bug,点击详情可查看Bug对应的截图说明;通过检索条件能够快速查询到指定的Bug。

Bug记录列表
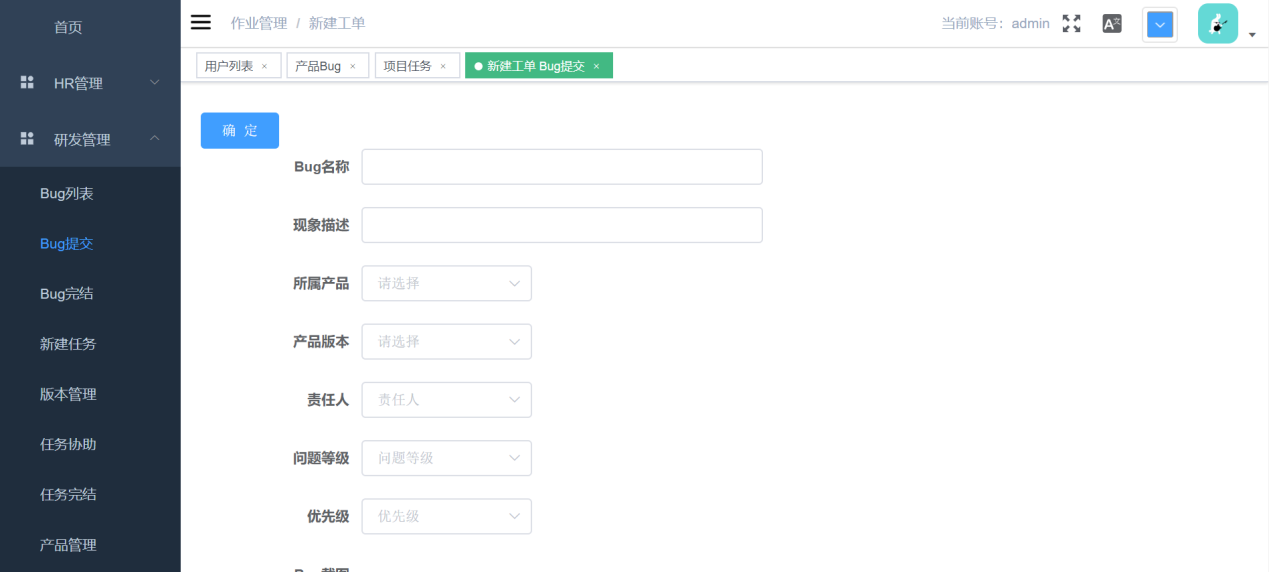
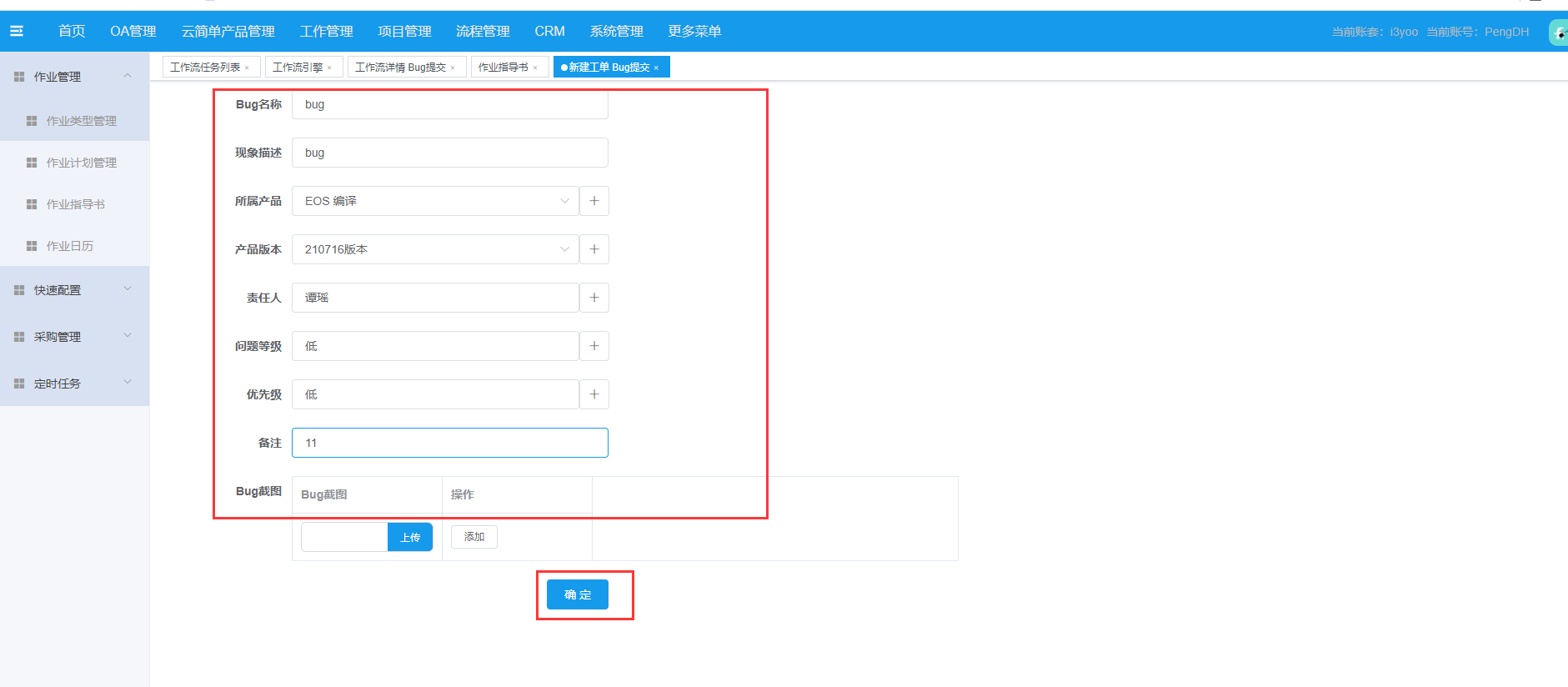
# 2.4.5BUG提交
用户使用过程中发现的Bug,填写此单据来记录,有利于Bug跟进,系统完善。

Bug提交页面
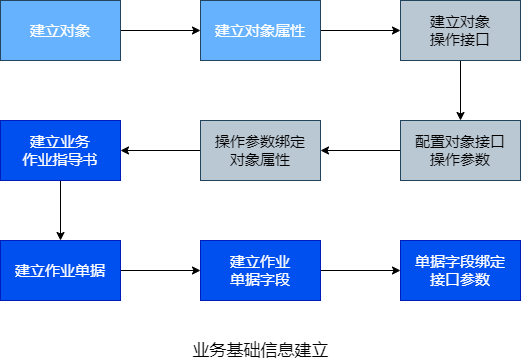
# 2.5建立业务基础信息
收集到客户需求,首先需建立其业务对象,定义对象属性;建立业务上需对对象进行的操作(行为),处理对象进行新增,编辑等操作;建立工作相关的作业指导书及单据;对象、行为、单据这三大块是系统的基础与核心所在,如只需记录临时信息仅建立单据即可开展工作。

建立好业务核心基础信息,后续才可进行扩展更丰富的业务;
例如:作业计划、工作流程、自定义界面、大数据屏幕、自定义表单、自定义数据列表等;
常见业务使用的4大扩展模块:
作业单据:系统业务工作时需使用的单据,便于公司对业务随时记录,友好业务管理;使用方式APP内填写、微信端填写、PC端填写,不限场景,随填随用,记录后利于数据快速查询,管理对象的维护,相比纸质文件记录方便快捷,数据查找精准。
作业计划:通过业务需求配置工作计划,根据客户工作业务编排定期执行的作业单据任务,例如A公司园区的设备需每日进行巡检一次,作业计划编排1天1次巡检,设定好巡检对象(设备),选择巡检时需填写的单据,选择此巡检的作业人员岗位后保存,系统会根据配置自动生成任务,对应的人员只需执行任务填写数据即可。同时在作业日历上显示编排好的计划;
工作流程:自定义配置业务流程、如请假、采购、出售等审批流程。需提前建立好单据,在流程节点中选择需审批的单据、发起流程的单据,选定指定人员、部门、岗位来进行审批,执行流程会通知到对应的人员账号内;
大屏幕数据:通过各种数据图来展示业务数值数据,通过大屏幕的方式直观的输出给用户,让用户能够清晰易懂数据信息,并留下深刻的数据印象;其数据来源于绑定的业务对象数值;
# 2.6建立拓展模块
以下扩展模块顺序不受限制,根据业务需要自行建立。

扩展项
# 2.7云简单版本号
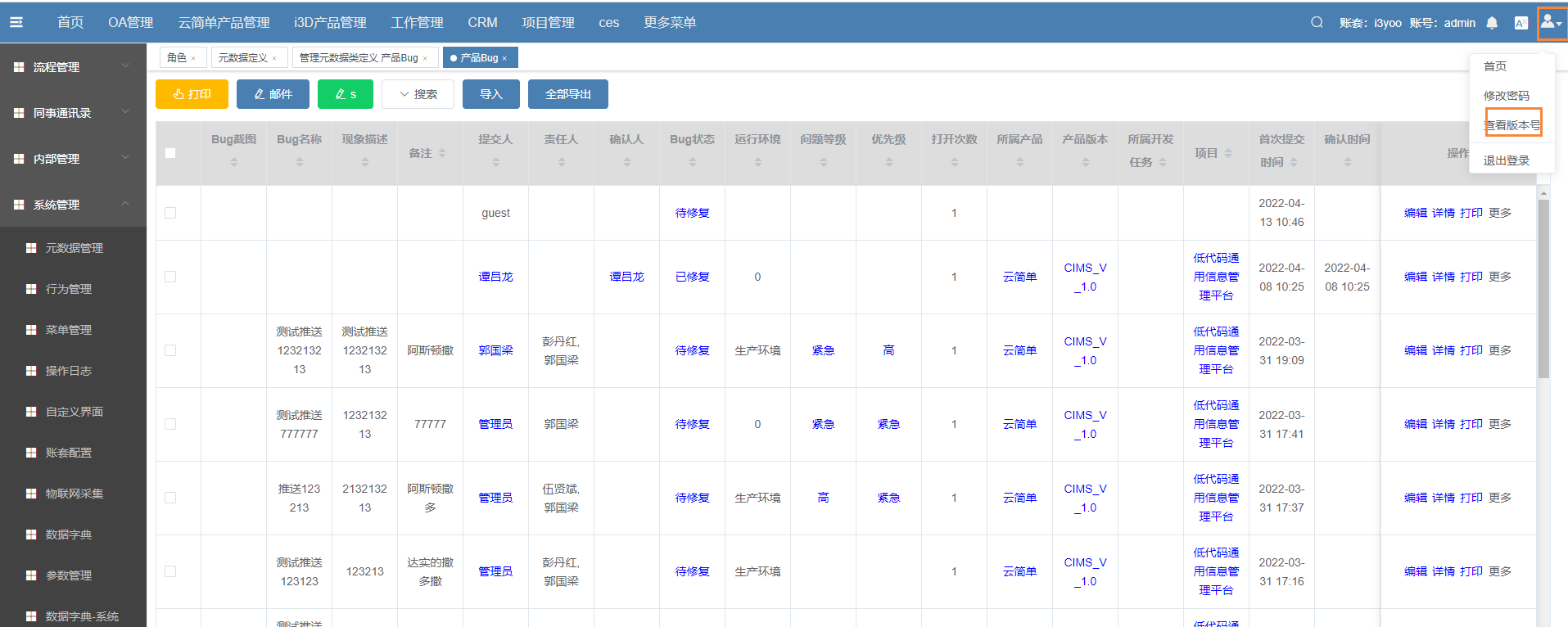
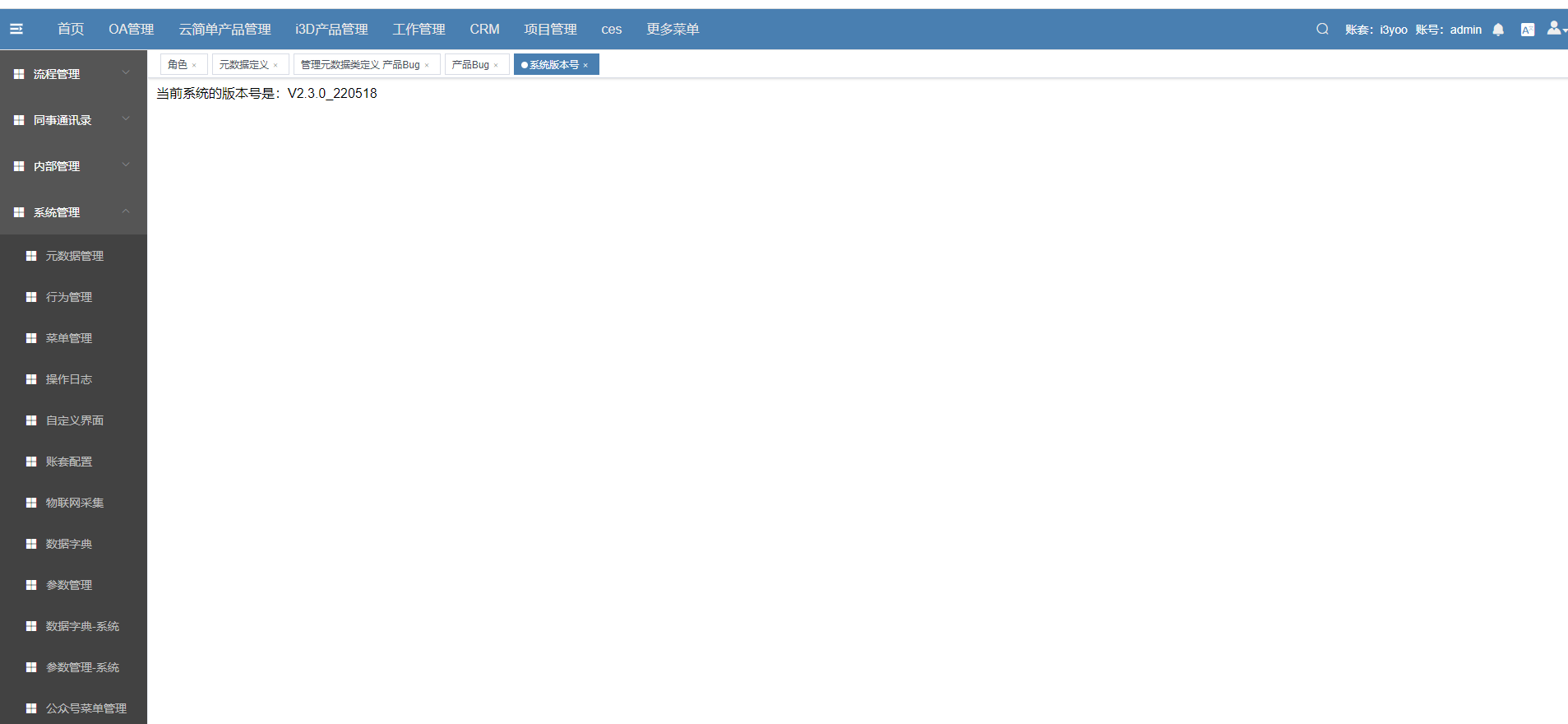
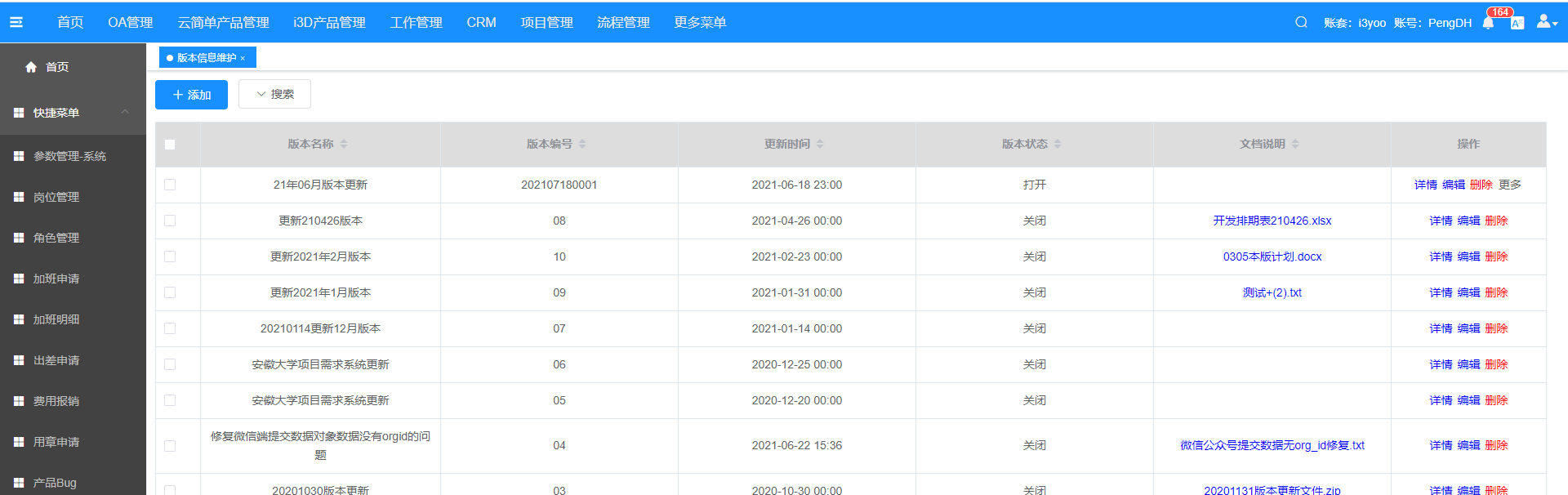
点击右上角图标,点击查看版本号,可查看当前版本号


# 3.元数据管理
建立对象模型,定义数据格式,维护对象基础数据,以便单据与行为的调用。当前版本“对象”已改为元数据类型,“对象模型”已改为“元数据管理”。
# 3.1如何新建一个元数据
注:以新建“电脑”对象为例
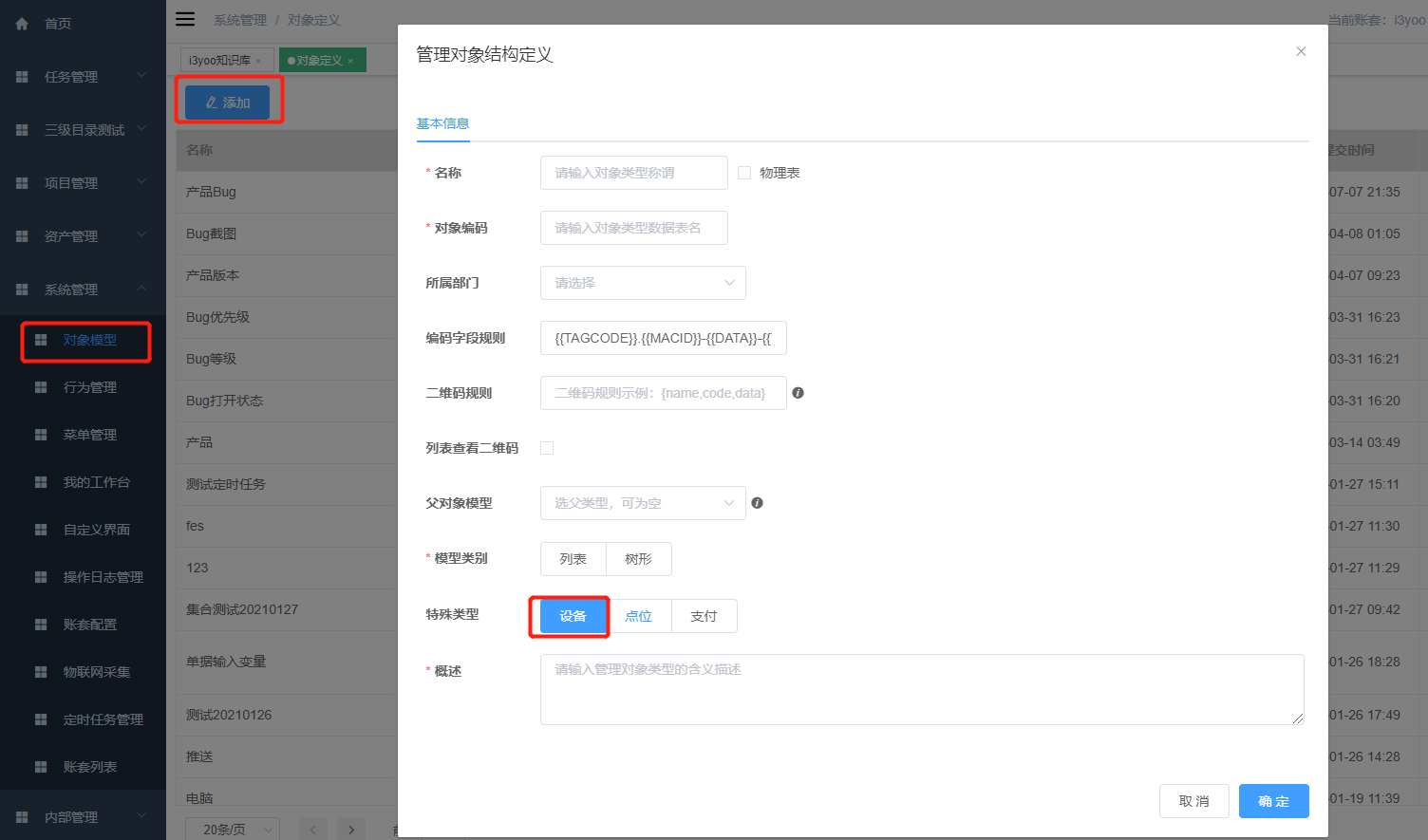
- 步骤1:点击系统管理——对象模型——添加,如下图:

-
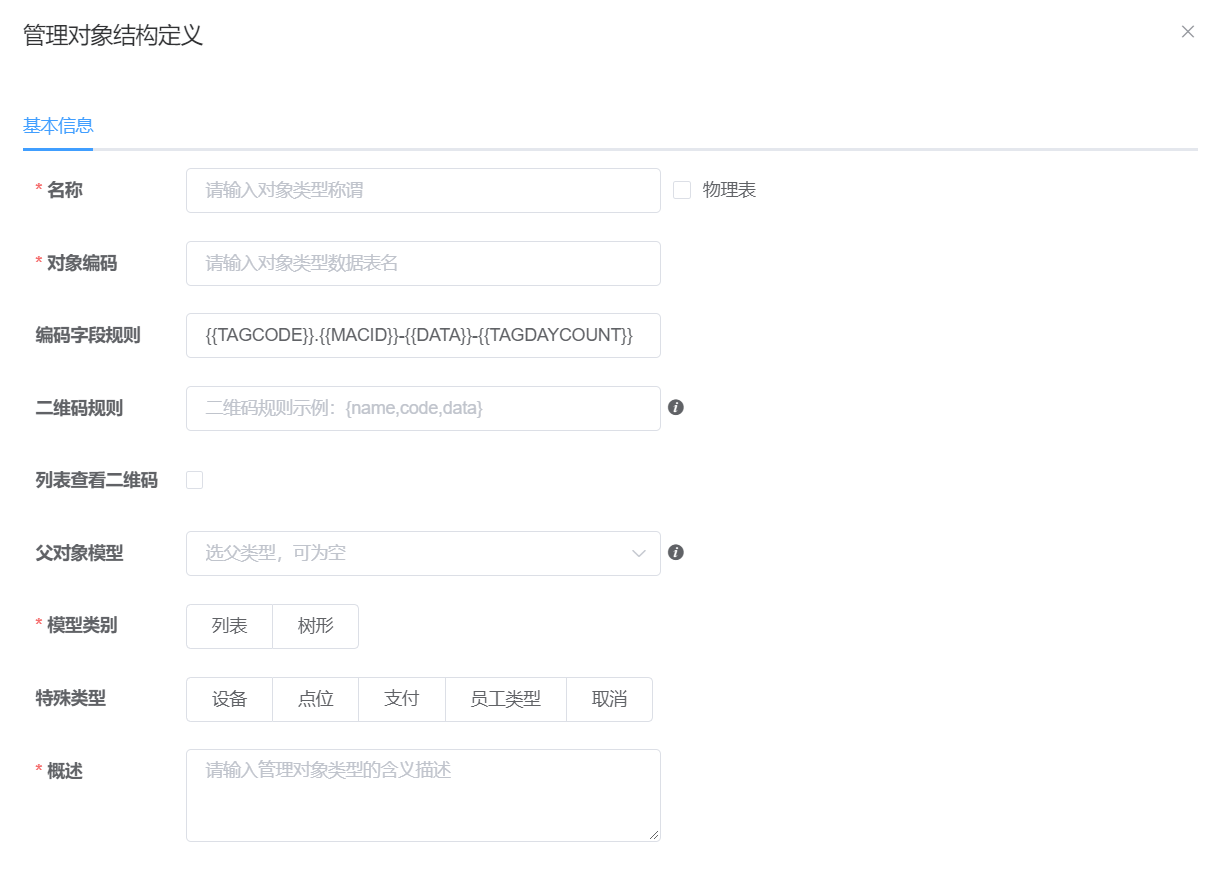
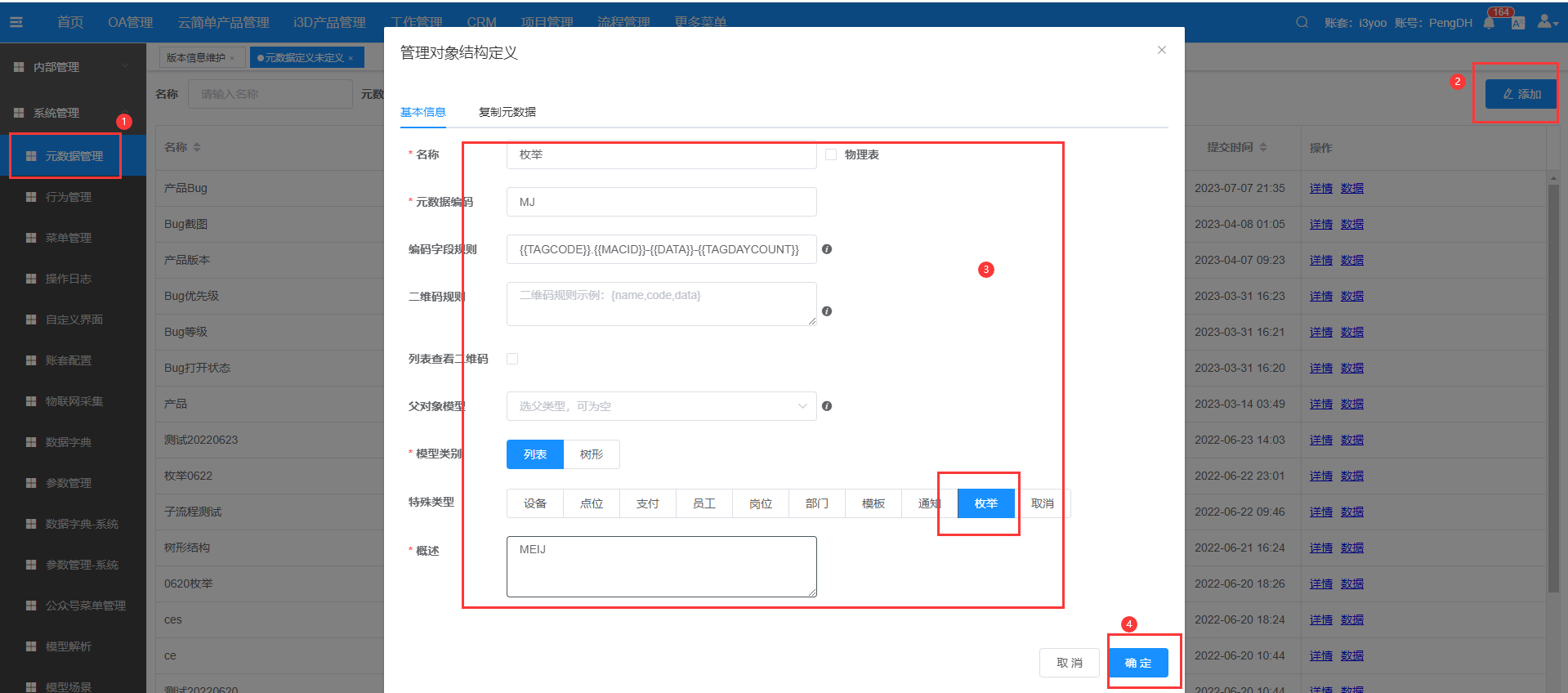
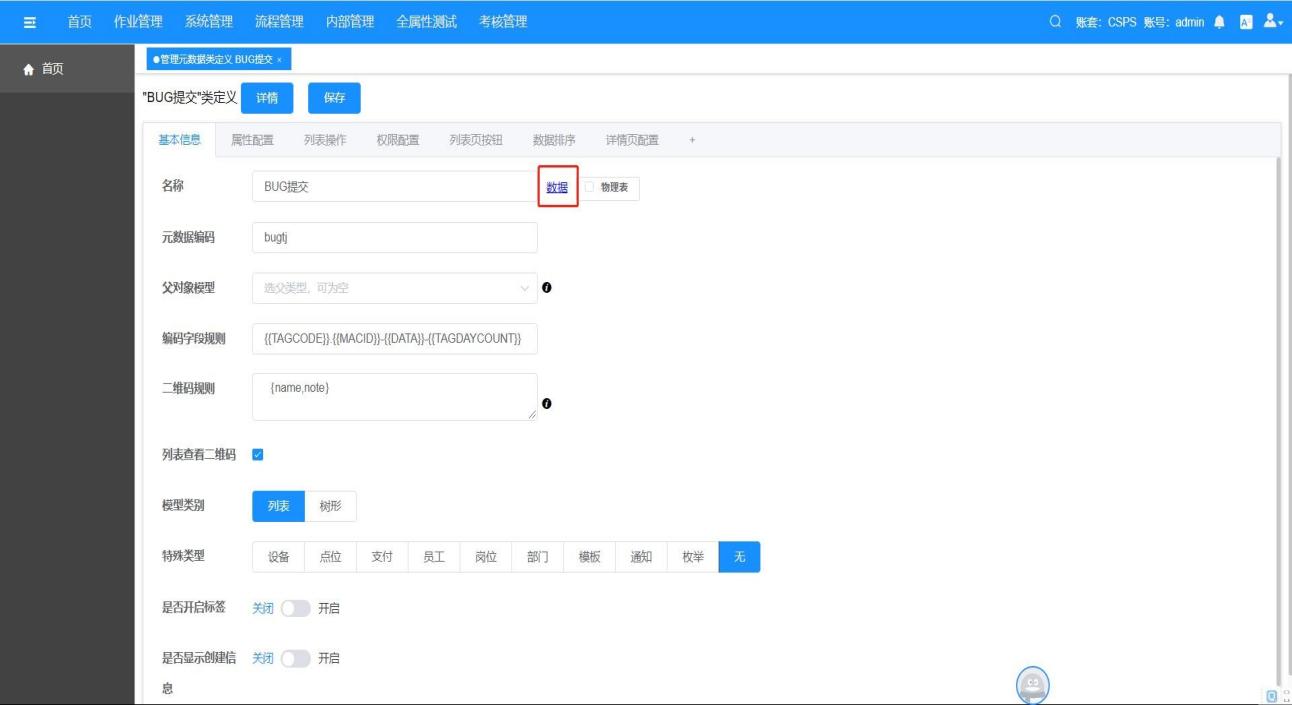
步骤2:添加对象,填写对象基本信息,标*项为必填;

对象基本信息填写内容说明:
-
名称:对象名称可由字母数字文字组成,不可使用其他符号;
物理表:暂时忽略;
对象编码:为此对象的编码,由字母组成,不可重复;
编码字段规则:设定编码规则;
二维码规则:设定对象数据显示属性的规则;
-
列表查看二维码:勾选后对象数据列表可查看数据的二维码;
-
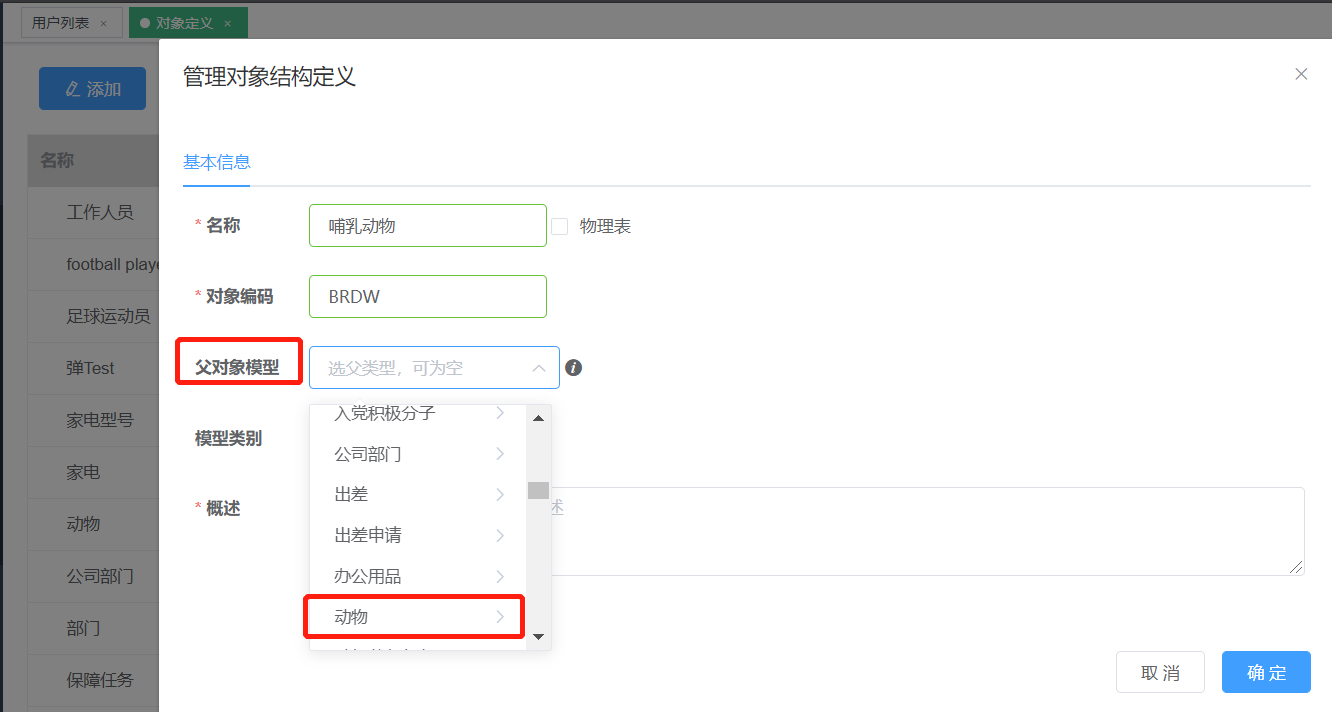
父对象模型:用当前对象关联父类对象,如笔记本电脑,台式机关联的父对象为电脑;
-
模型类别:
列表:展示形式以表格为容器存储数据为例,以线形展示,
具体查看3.1.2普通对象模型;
树形:对象数据之间存在着“一对多”的树形关系的数据结构,是一类重要的非线性结构;具体查看3.1.3树形结构对象模型;
-
特殊类型:
设备:物联网设备类型对象;
点位:物联网点位类型对象;
支付:支付型对象;
员工:员工型对象;
概述:为此对象做文字描述说明;
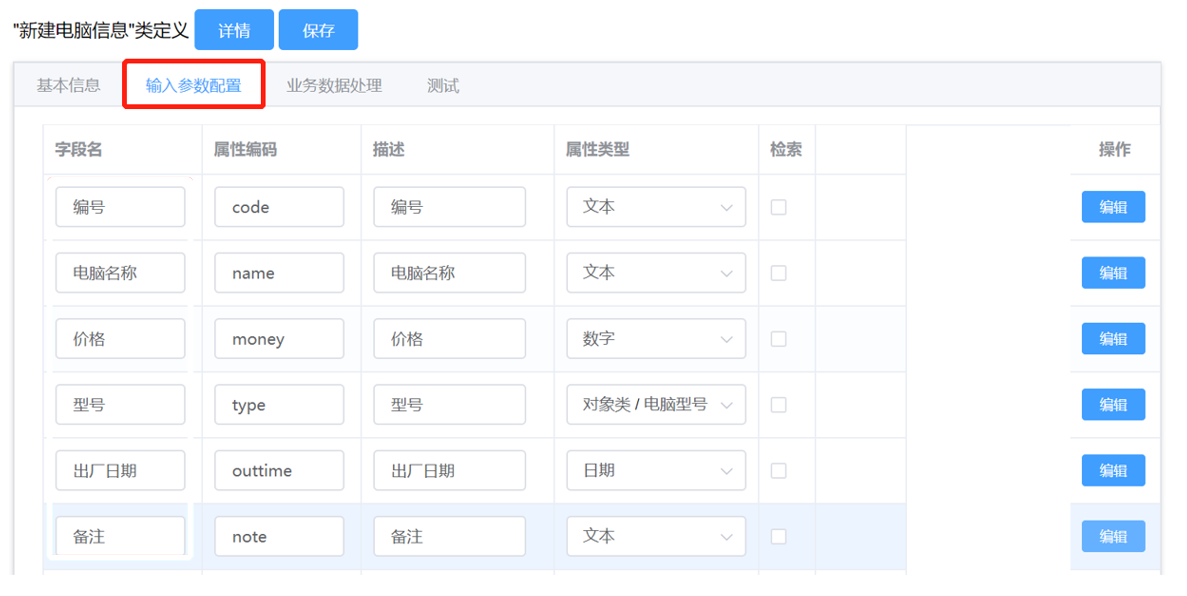
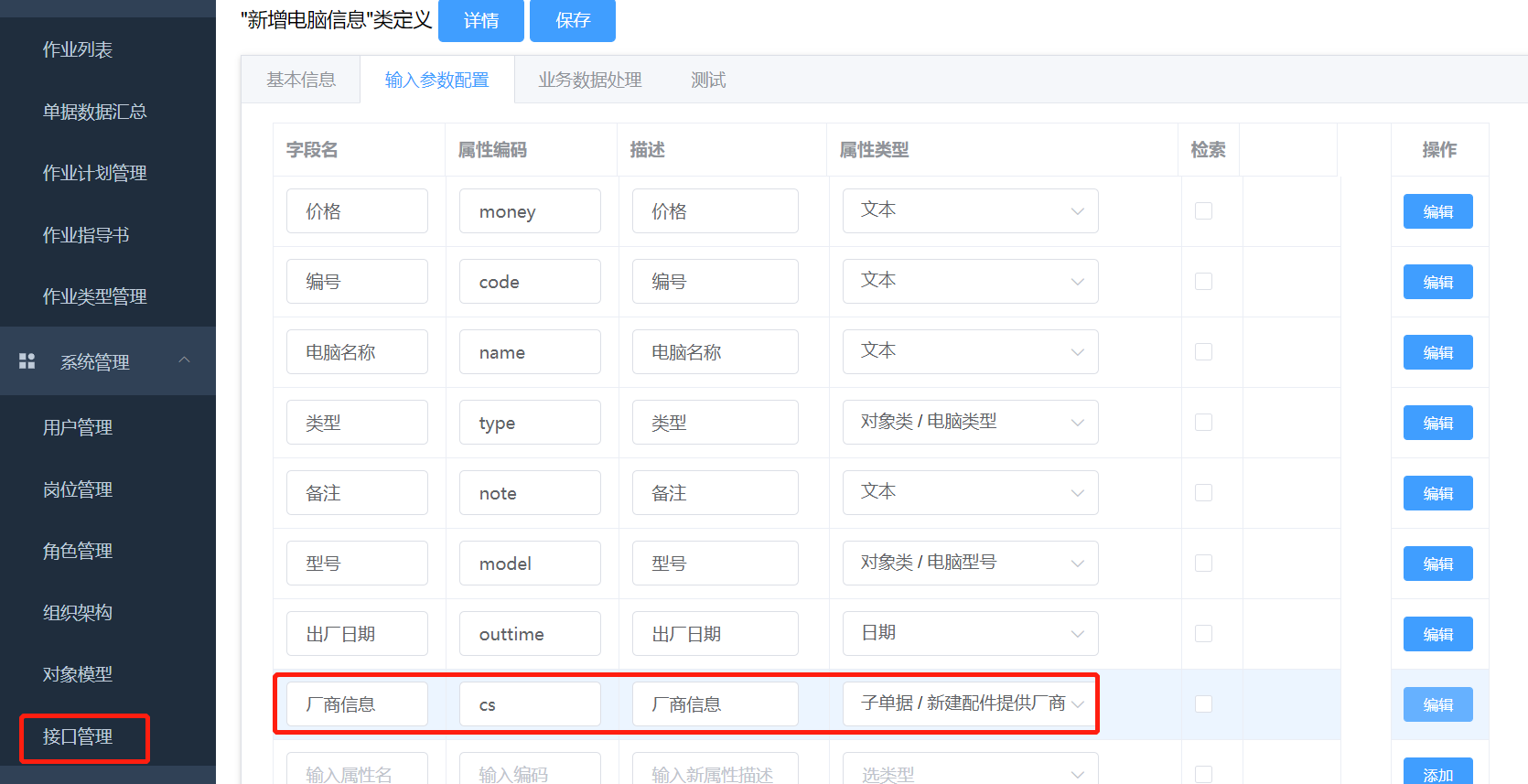
步骤3:建立后点击对象详情点击属性配置;

配置管理对象所拥有的属性,例如电脑管理对象拥有电脑名称、型号、编号、品牌等进行添加。
字段名:属性中文名称;
属性编码:属性英文;
描述:填写属性的作用或注释;
存储字段:属性的数据存储类型;
属性类型:属性的值类型;
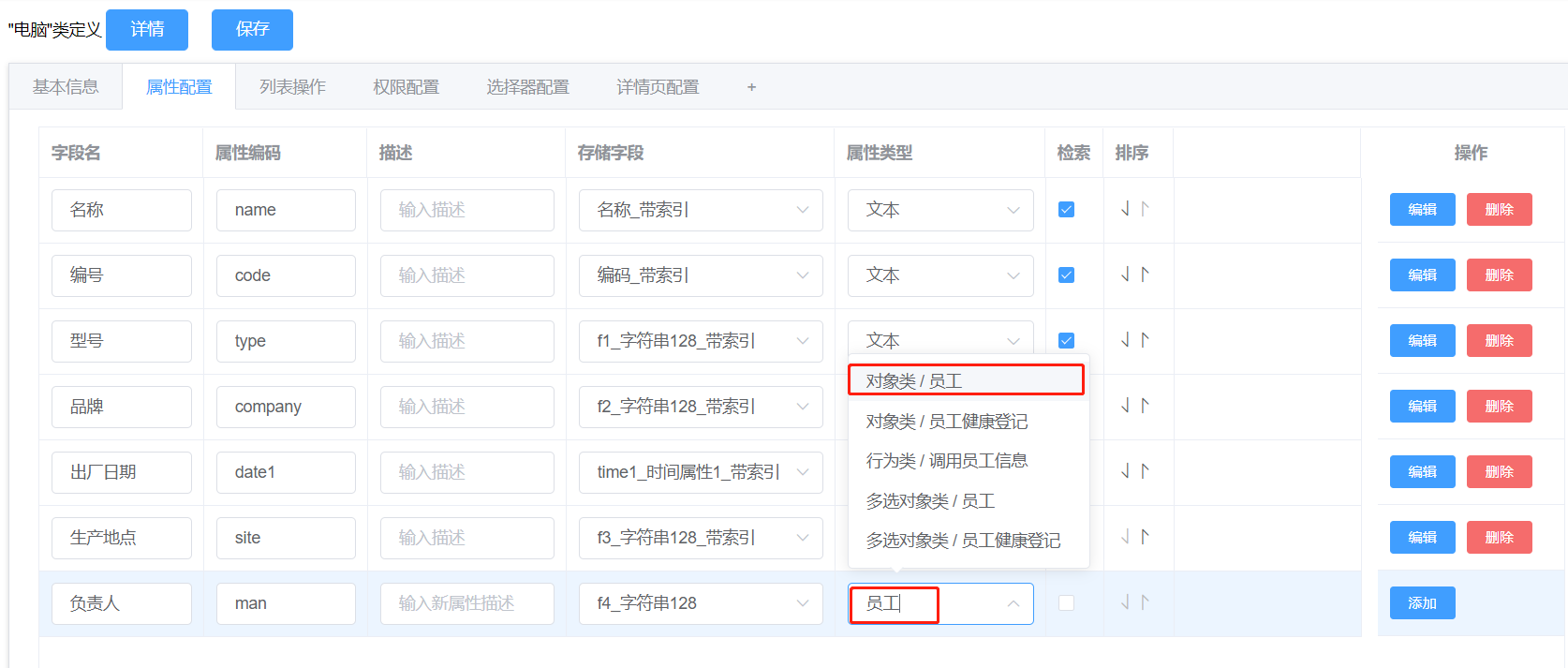
例如电脑对象属性配置如下:

属性配置页面
如需删除不要的属性点击操作栏的删除按钮即可

关联对象型属性,例如电脑负责人关联员工对象,提前配置好员工管理对象,属性类型框中输入关键字即可快速选择需关联的对象。

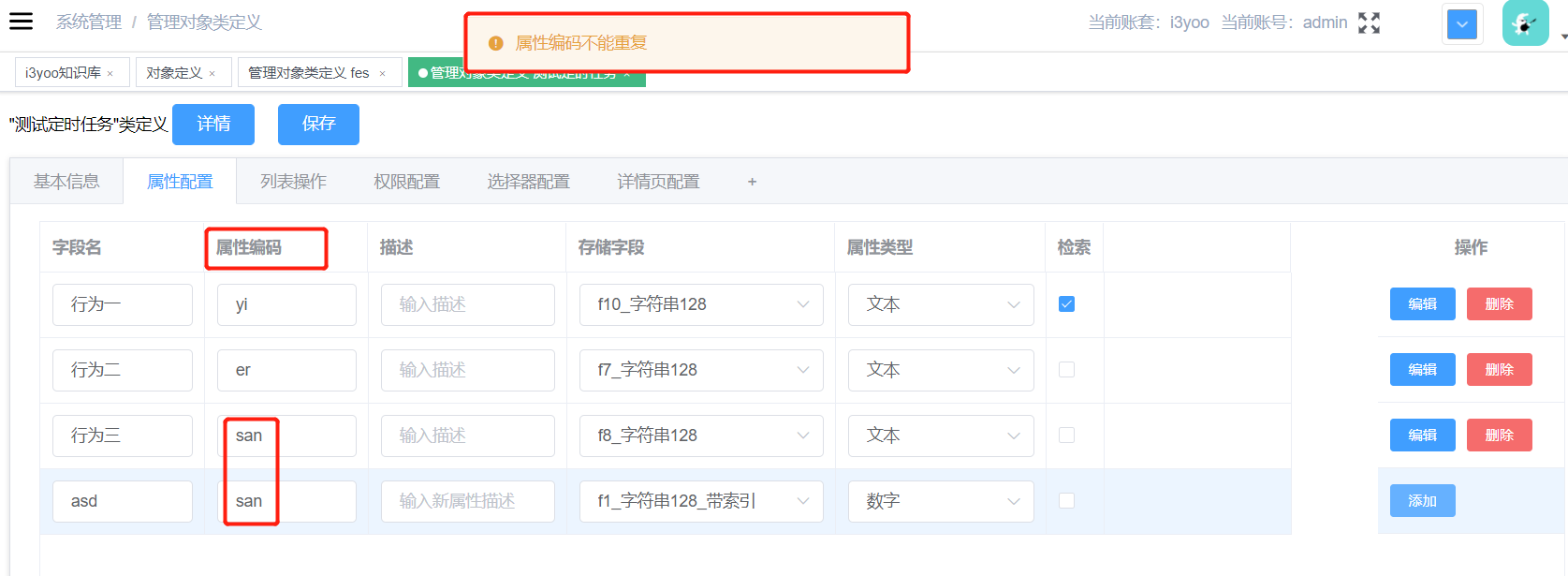
如有填写重复的属性编码则无法添加属性

# 3.1.1元数据类型属性字段类型说明
各种对象有本身及业务所需的属性,例如台式机电脑其本身的属性有:品牌、型号、屏幕尺寸、出厂日期、批次、单价等,业务所需的属性:摆放位置、使用人、使用日期等。
对象模型的属性的字段类型,根据对象的属性值来定,例如品牌、型号、批次的值是由文字、数字、字母组成,字段类型选择“字符串”型,以下表格会举出每一种字段类型,具体查看以下表格;
# 普通属性
| 举例属性 | 属性值(举例) | 可选存储字段 | 页面选项 | 说明 | 属性类型 |
|---|---|---|---|---|---|
| 电脑编号 | 1001 | 编码_带索引 | 编码_带索引 | 用于建立每条数据编写的唯一编码,不填则自动生成 | 文本 |
| 电脑名称 | ThinkPad | 名称_带索引 | 名称_带索引 | 非必填,用于新建对象的名称 | 文本 |
| 品牌 | 联想 | 字符串 | F1_字符串128_带索引 | 数值中文字数字字母符号组成为字符串(第一个属性为字符串选f1_字符串128以此类推,数据较长可视情况不同选择不同字符集) | 文本 |
| 产量/台 | 1 | 整型 | If1_整型_带索引 | 一般用于数值为数字整数(第一个为整型的属性选if1_整型以此类推,可视情况选择) | 数字 |
| 金额 | 2.8 | 浮点型 | Df1_浮点型_带索引 | 用于数字型带小数点的数据(第一个为浮点型的属性选df1_浮点型以此类推,可视情况选择) | 金额 |
| 天数_ | 2 | 数字型 | Nf1_数字型2_带索引 | 用于数值为数字型的数据 | 数字 |
| 出厂日期 | 2020-01-10 | Time_时间属性 | Time1时间属性1_带索引 | 用于数字型带小数点的数据(第一个为时间型的属性选time1_时间属性以此类推,可视情况选择,如对象存在多个时间,已无时间型选项可选字符串型) | 日期/时间 |
| 是否可删除 | 是/否 | 文本型 | 字符串 | 勾选则为是,否则为否 | 布尔 |
| 备注 | 文字说明 | 长文本 | Tf1_长文本 | 用于填写较长的数据 | 文本 |
# 特殊属性
| 举例属性 | 属性值(举例) | 可选字段类型 | 页面选项 | 说明 | 属性类型 |
|---|---|---|---|---|---|
| 用户名 | 张三 | User_id属性用户 | User_id属性用户 | 存储用户id,显示用户name | 对应员工对象 |
| 图片 | 图片文件 | 长文本 | tf1长文本 | 存储较长的内容数据 | 图片照片 |
| 文件 | 文件附件 | 长文本 | tf2长文本 | 存储较长的内容数据,支持常见的格式,pptx/txt/dox/xlsx/… | 文件附件 |
| 富文本 | 会议内容 | 长文本 | tf3长文本 | 存储较长的内容数据 | 富文本 |
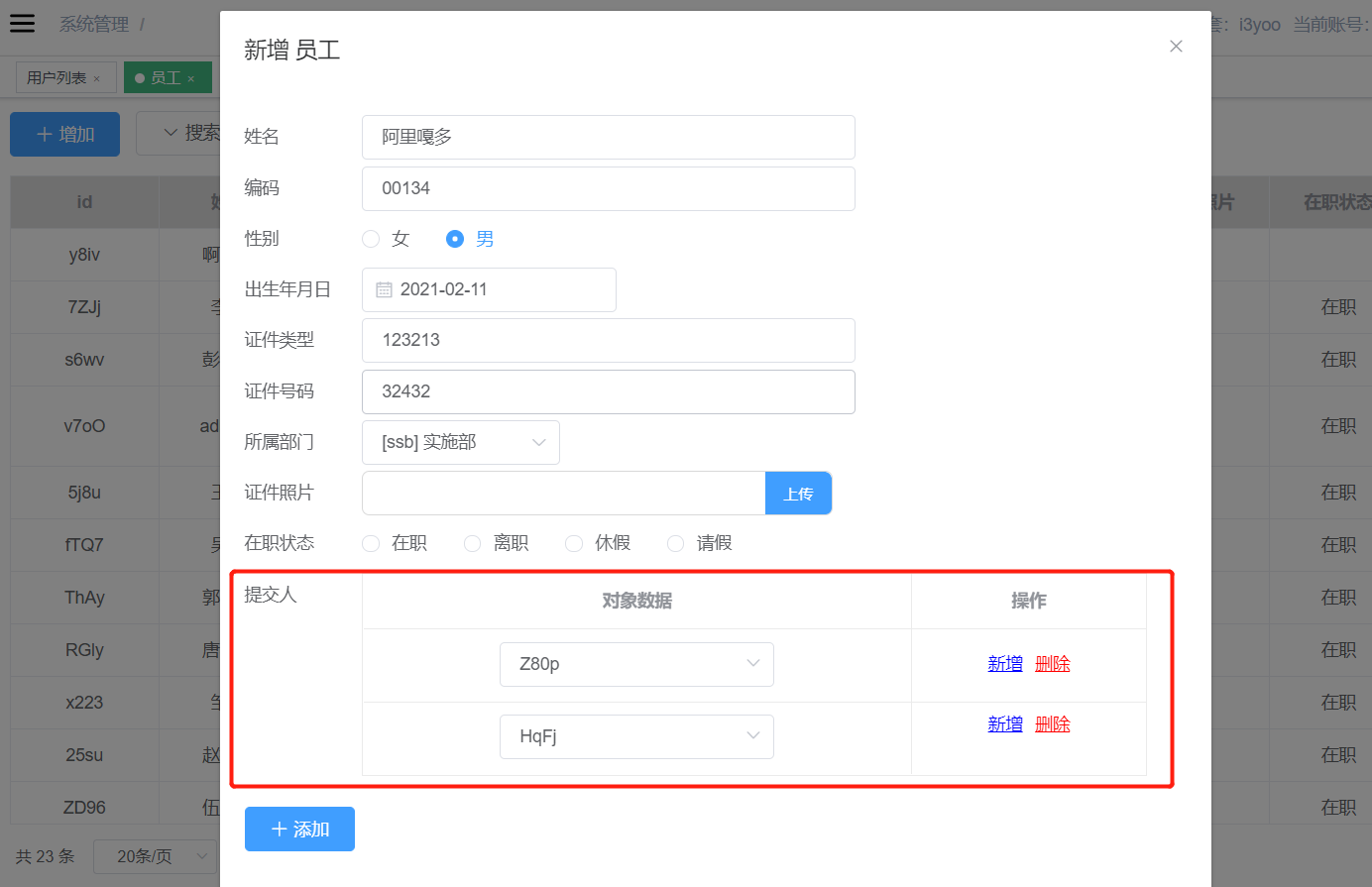
| 多值 | 产品Bug | 字符串 | 字符串 | 用于改变已存在的对象某个属性值,统一改变属性值,例如一个人关联多个产品Bug,多个Bug的负责人为同一人等类似业务 | 多值 |
| 音频 | 字符串 | 字符串 | 用于储存语音录入 | 音频 |
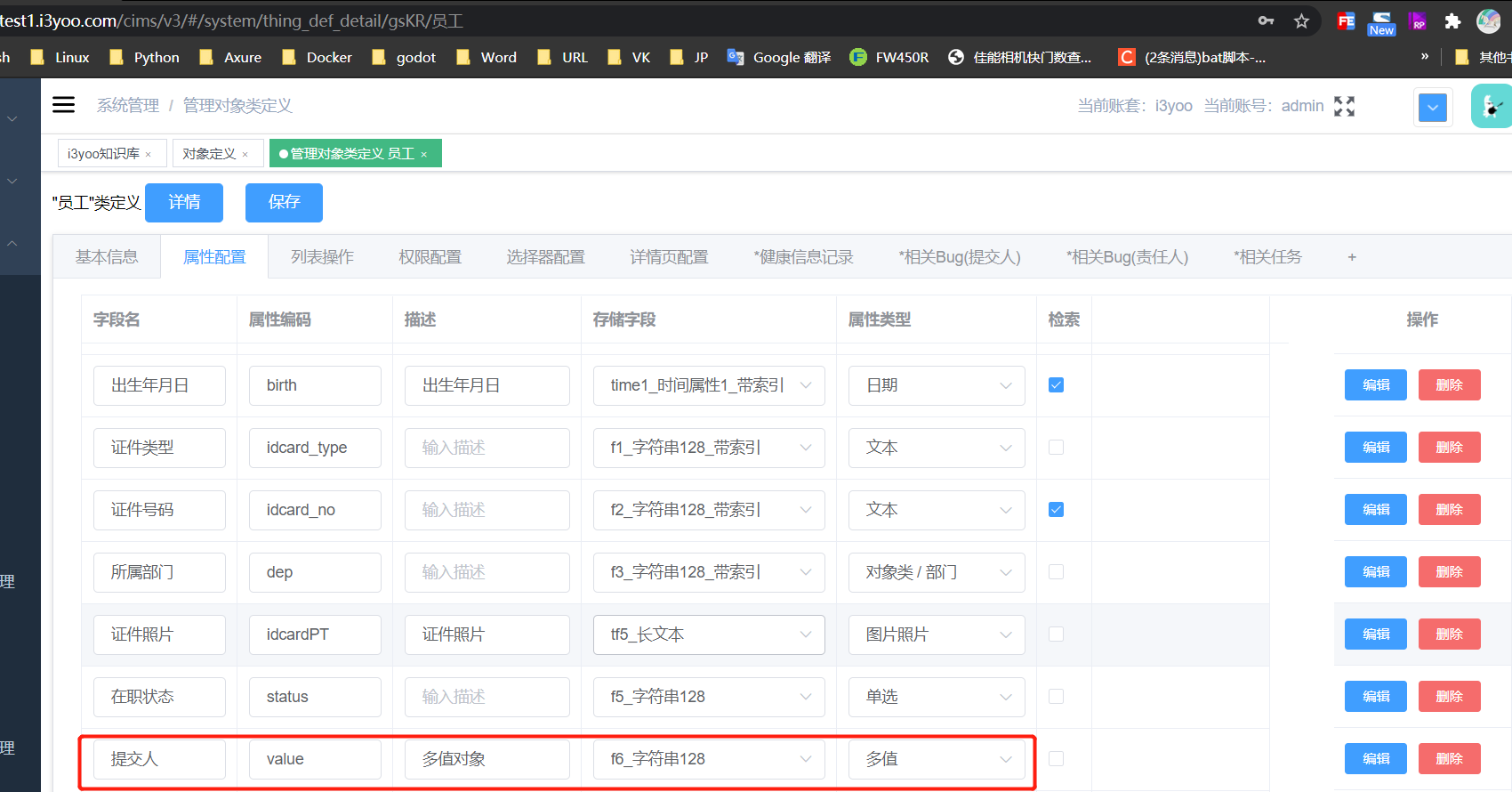
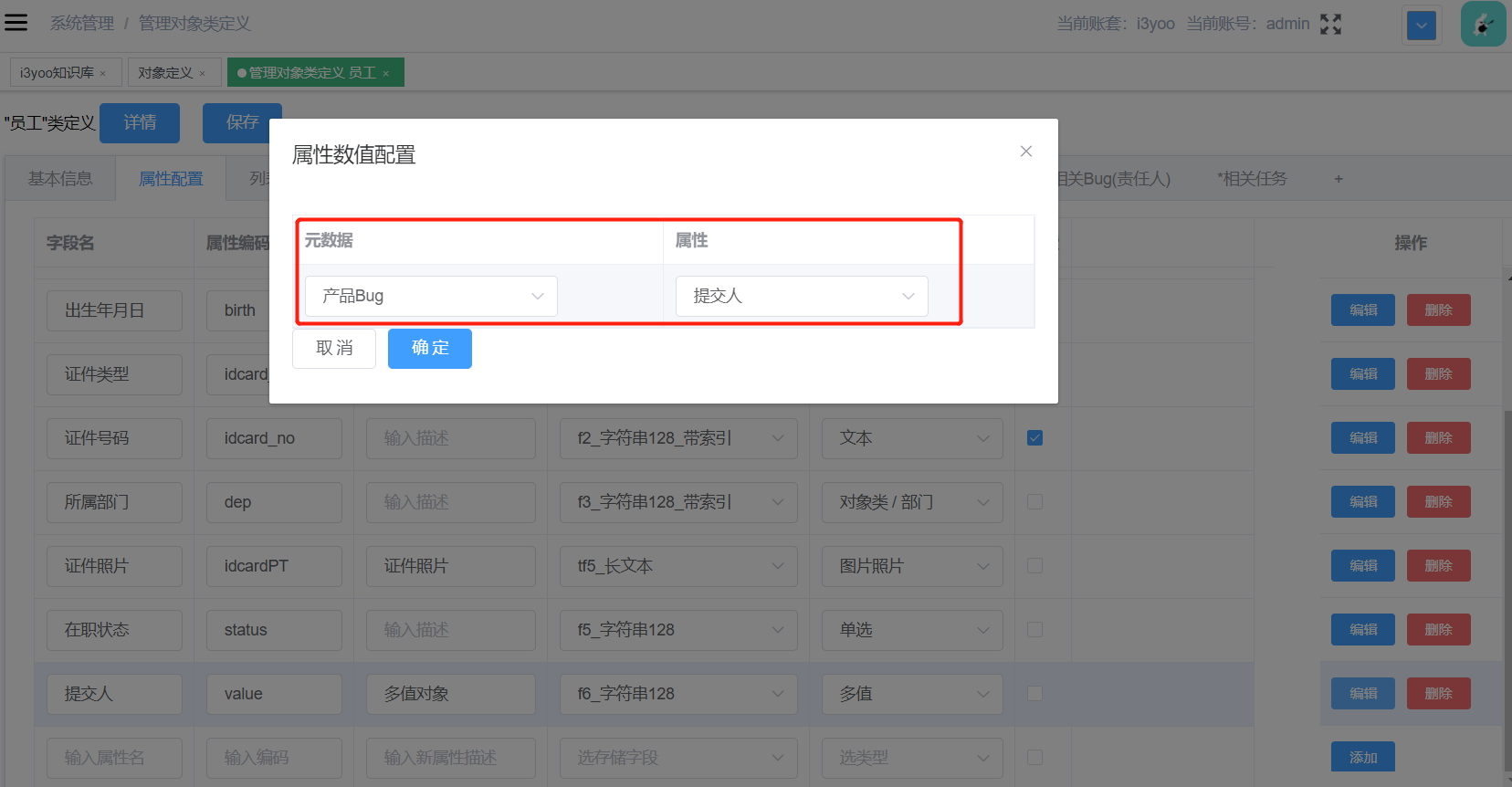
多值属性配置

点击编辑,配置多值属性指向的对象及属性

添加数据,新增对象数据选择多值对象,点击保存

查看数据,前面关联上的bug,已统一改变提交人。

# 3.1.2普通对象模型
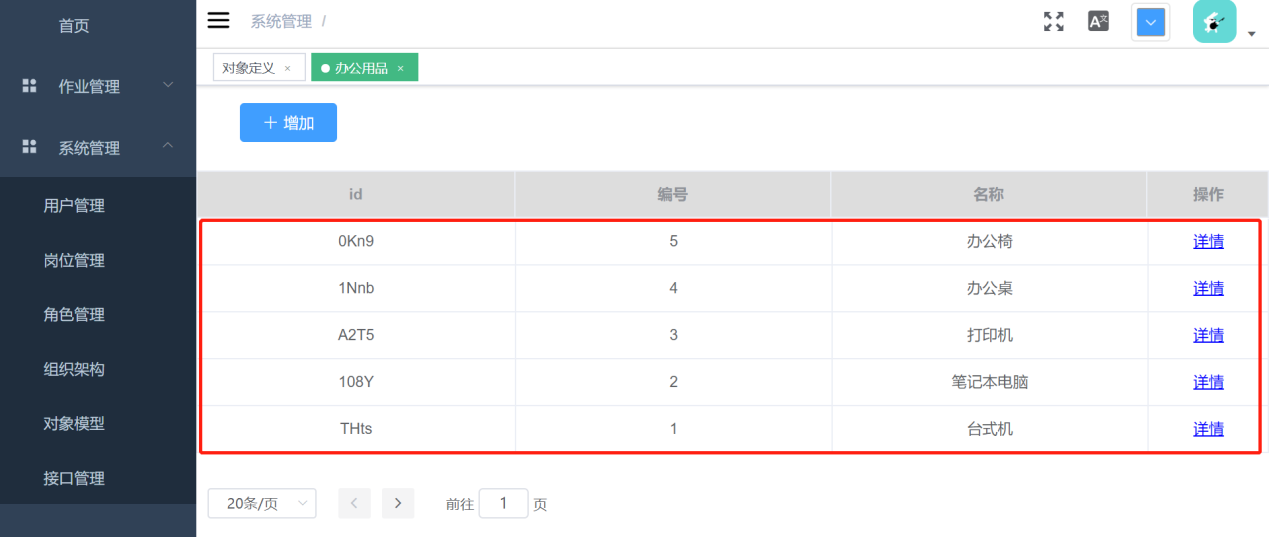
普通对象模型则为模型类别中的列表,表现形式类似Excel中的一行数据样式,故称列表,数据展现如下图:

# 3.1.3树形结构对象模型
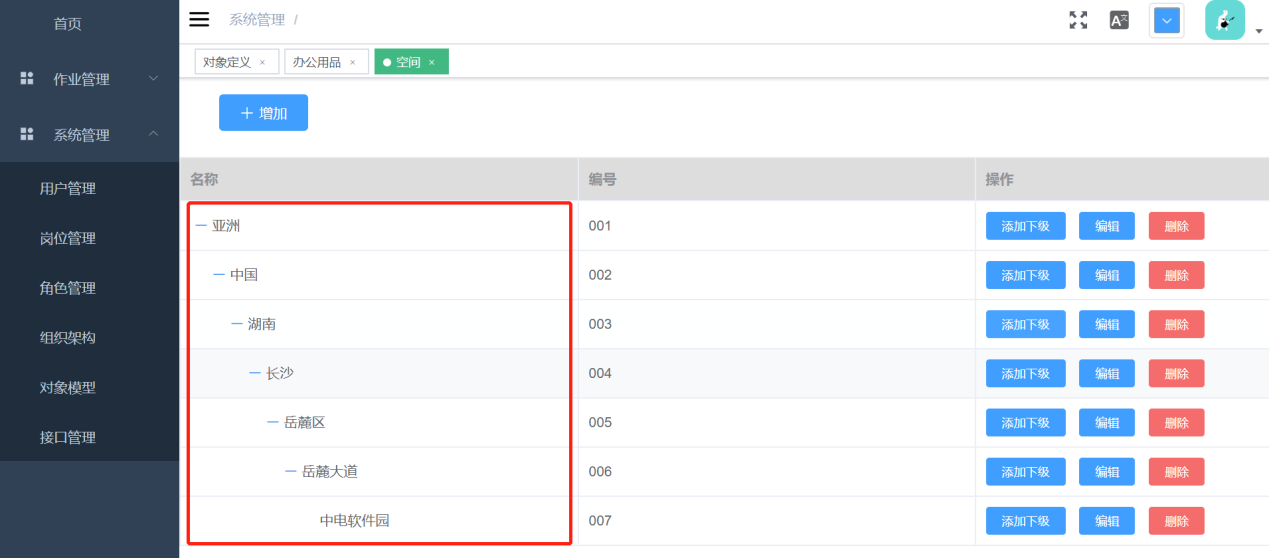
对象数据之间存在着“一对多”的树形关系的数据结构,表现形式类似树枝分叉,亦似阶梯样式,数据展示如下图:

# 3.1.4对象模型继承关系
继承关系是子类继承父类的特征和行为,使得子类对象(实例)具有父类的实例域和方法,或子类从父类继承方法,使得子类具有父类相同的行为。
例如把电脑作为父类,其子类有笔记本电脑,台式机电脑,一体机电脑,三类电脑功能大同小异,共有的属性:品牌名称、型号、出厂日期、编号、检验员、单价等;
对象关联父对象展现形式如下图:

# 3.1.5枚举类型
简单对象类型可以用枚举替代,减少资源消耗,枚举类型对象,仅包含属性code、name,
- 步骤1:点击元数据管理——>添加按钮——>-填写相关信息特殊类型选择枚举类——>点击确定按钮

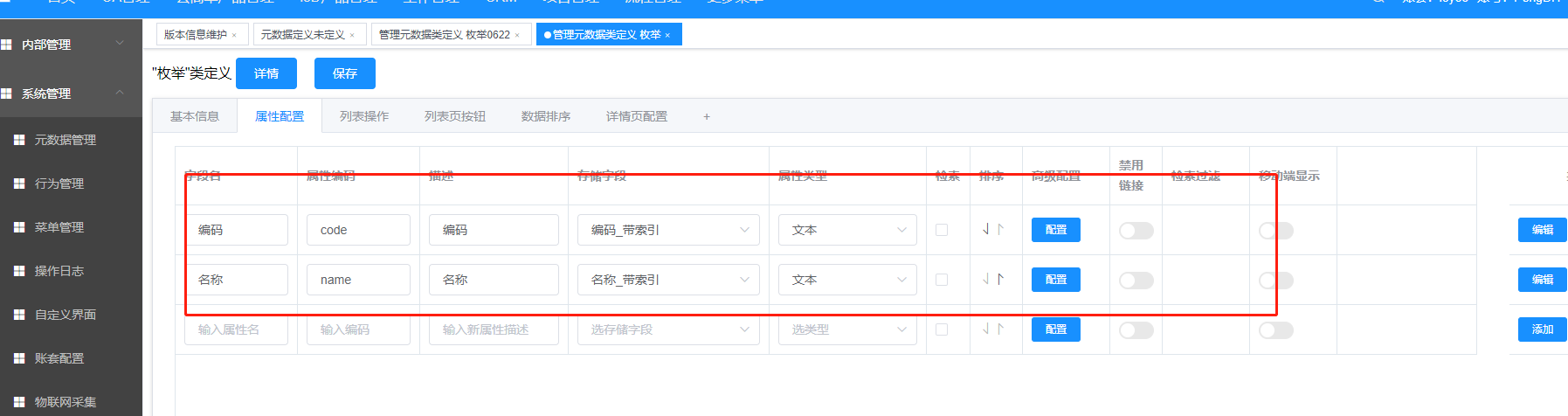
- 步骤2:添加成功后点击详情

- 步骤3:在属性配置页面自动生成了编码和名称

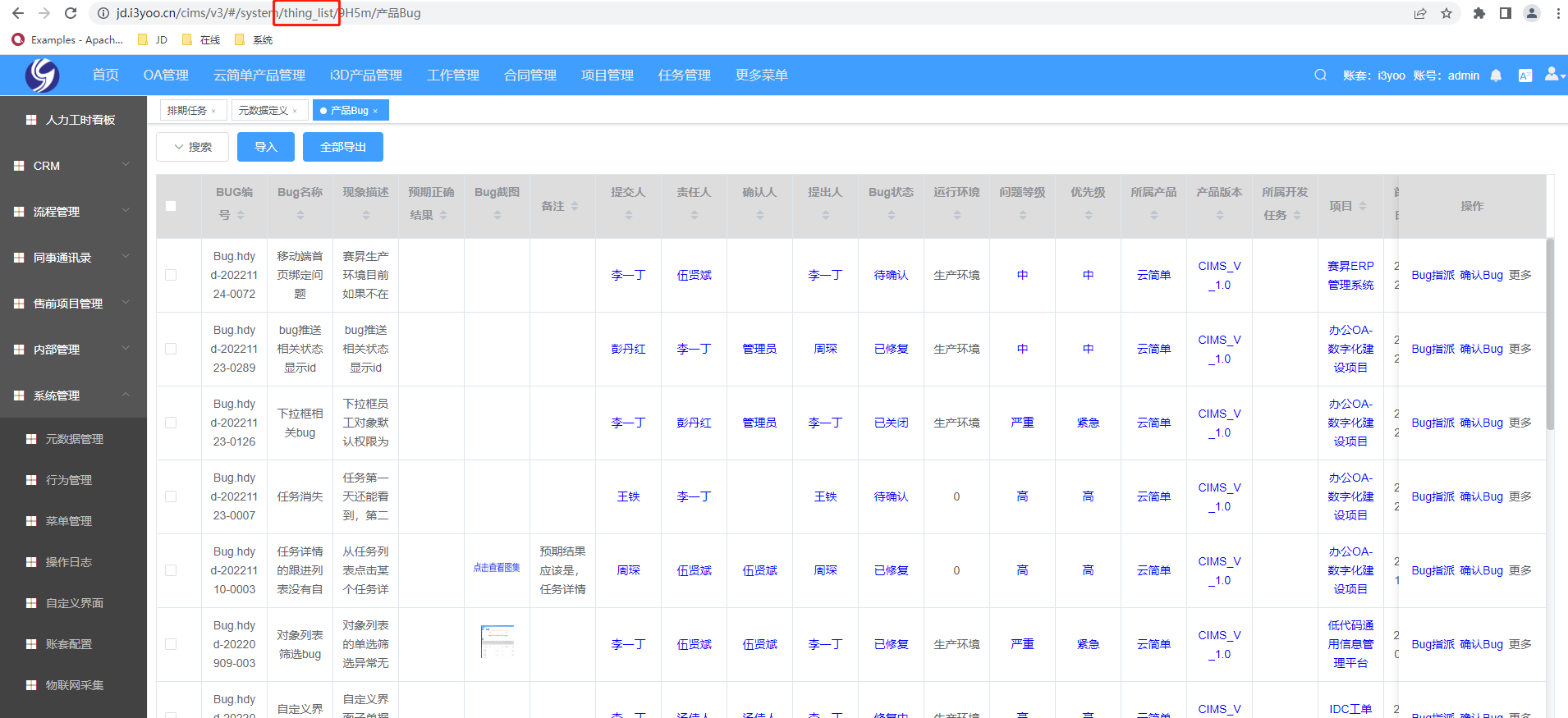
# 3.1.6元数据添加独立地址
- 步骤1:跳转到 /system/thing_add/9H5m/产品Bug 为产品Bug的独立添加页面
- 9H5m:元数据id ,产品Bug:元数据名称

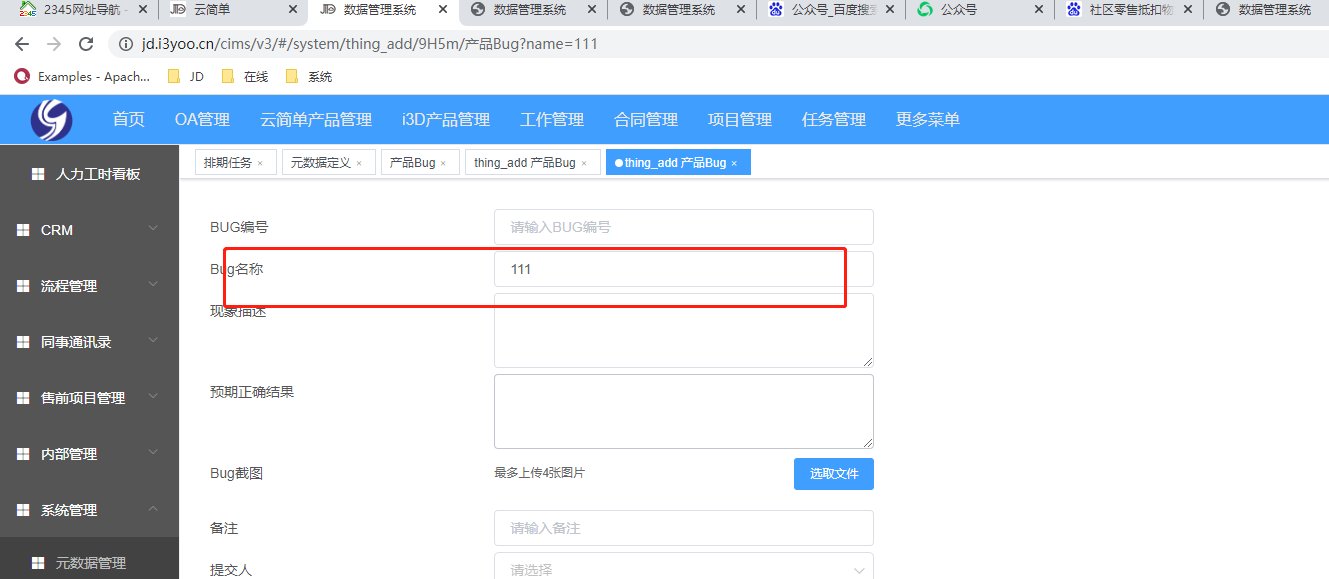
-
步骤2:链接后用?拼接,可以传参,给属性赋值
/system/thing_add/9H5m/产品Bug ?name=111

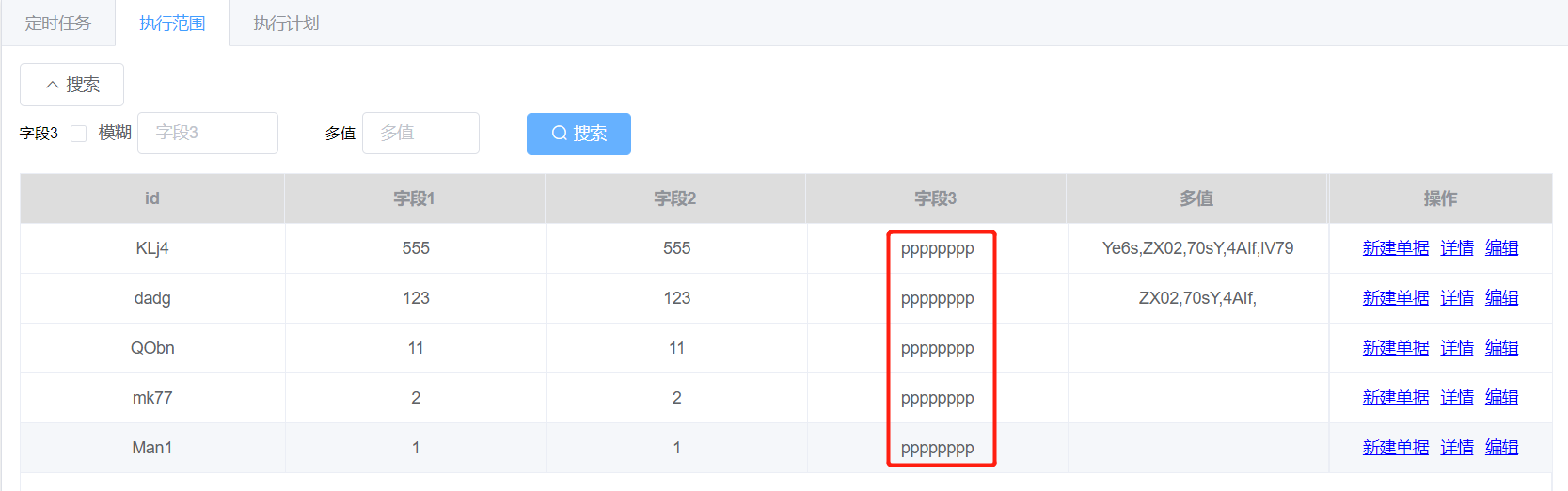
# 3.2.查看和检索对象数据
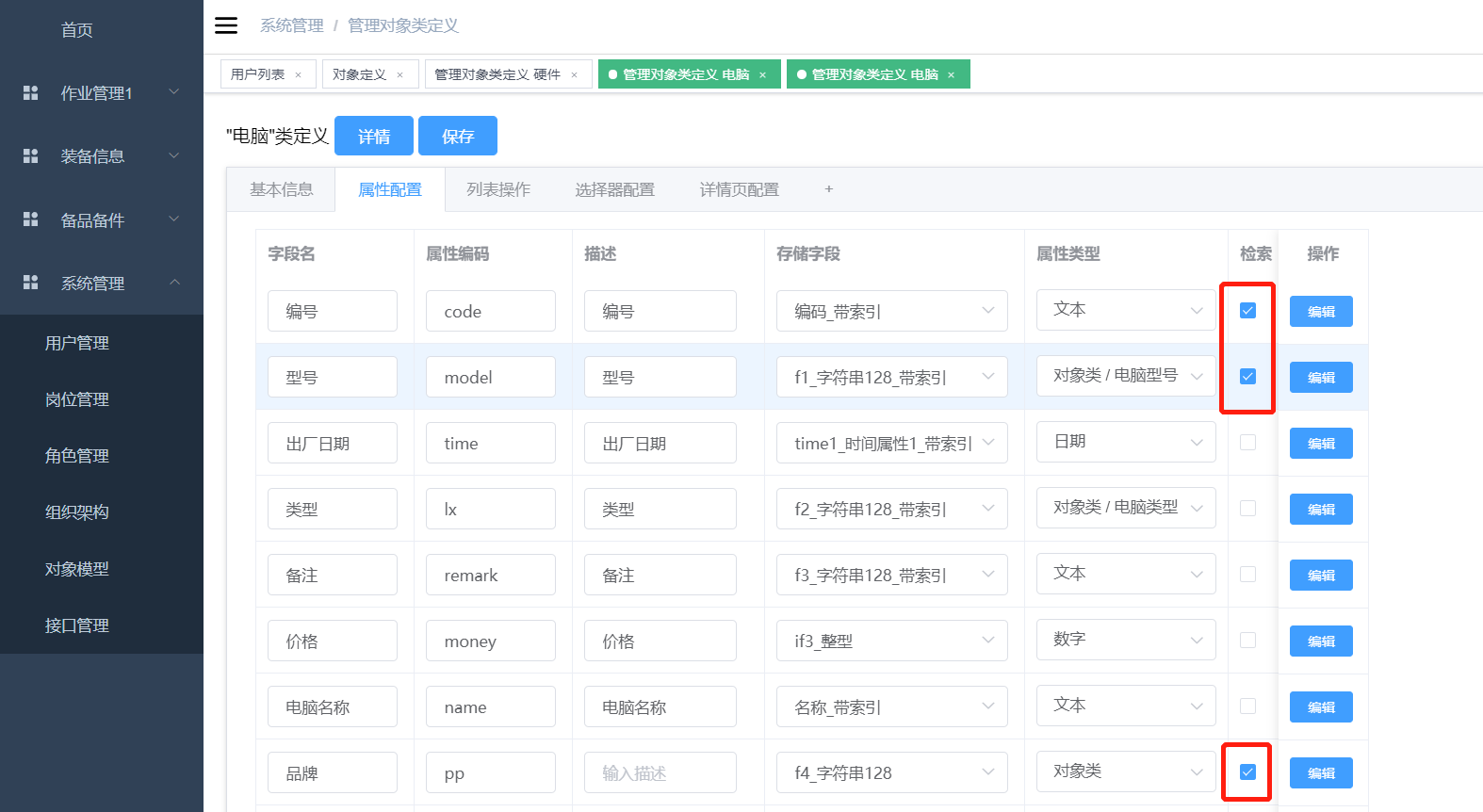
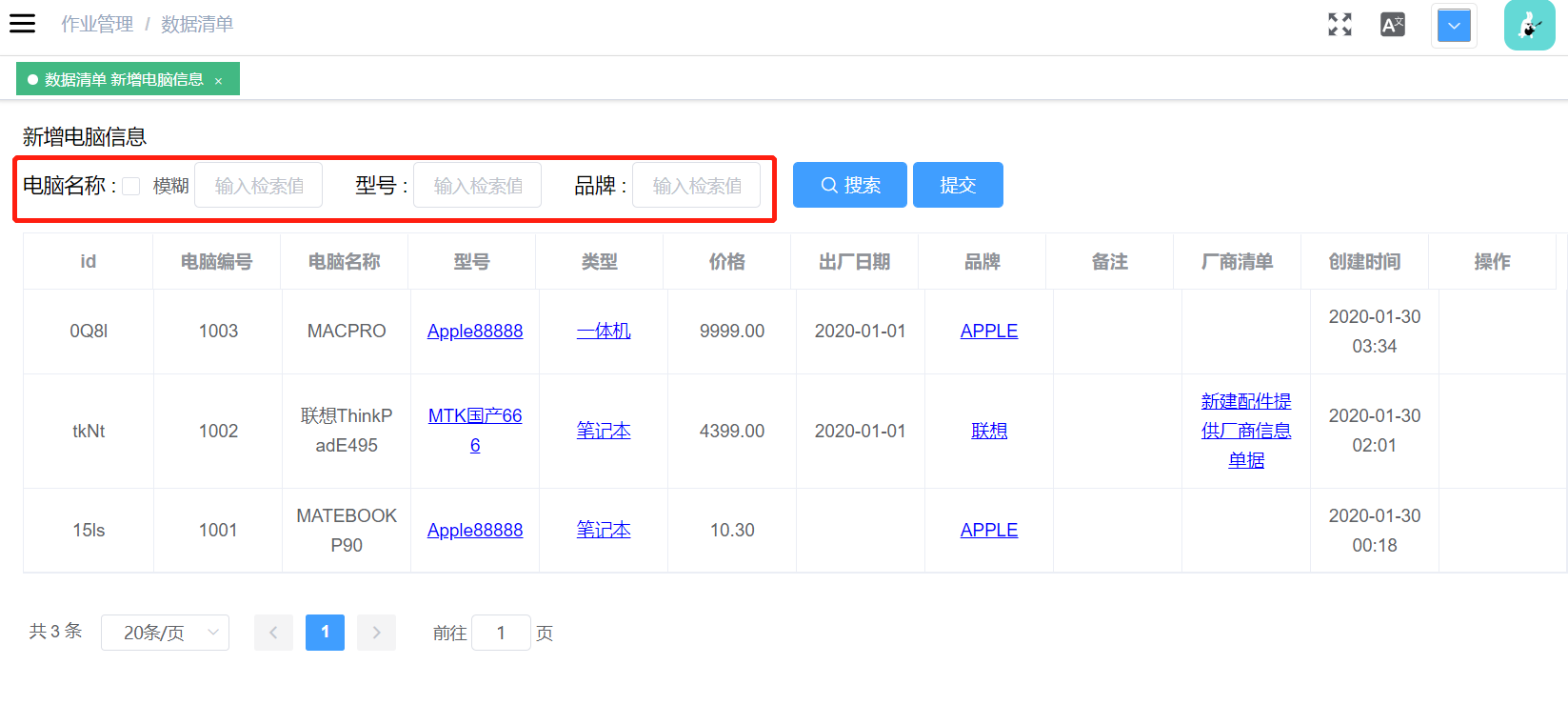
对象属性配置中,勾选某一属性检索的复选框,则可在对象模型的数据列表中检索查询数据。
例如勾选电脑对象的编号、型号、品牌的检索项(下图红框标记处)

查看“电脑”对象模型数据可对已勾选的属性项进行检索查询:
# 3.3.禁止超链接
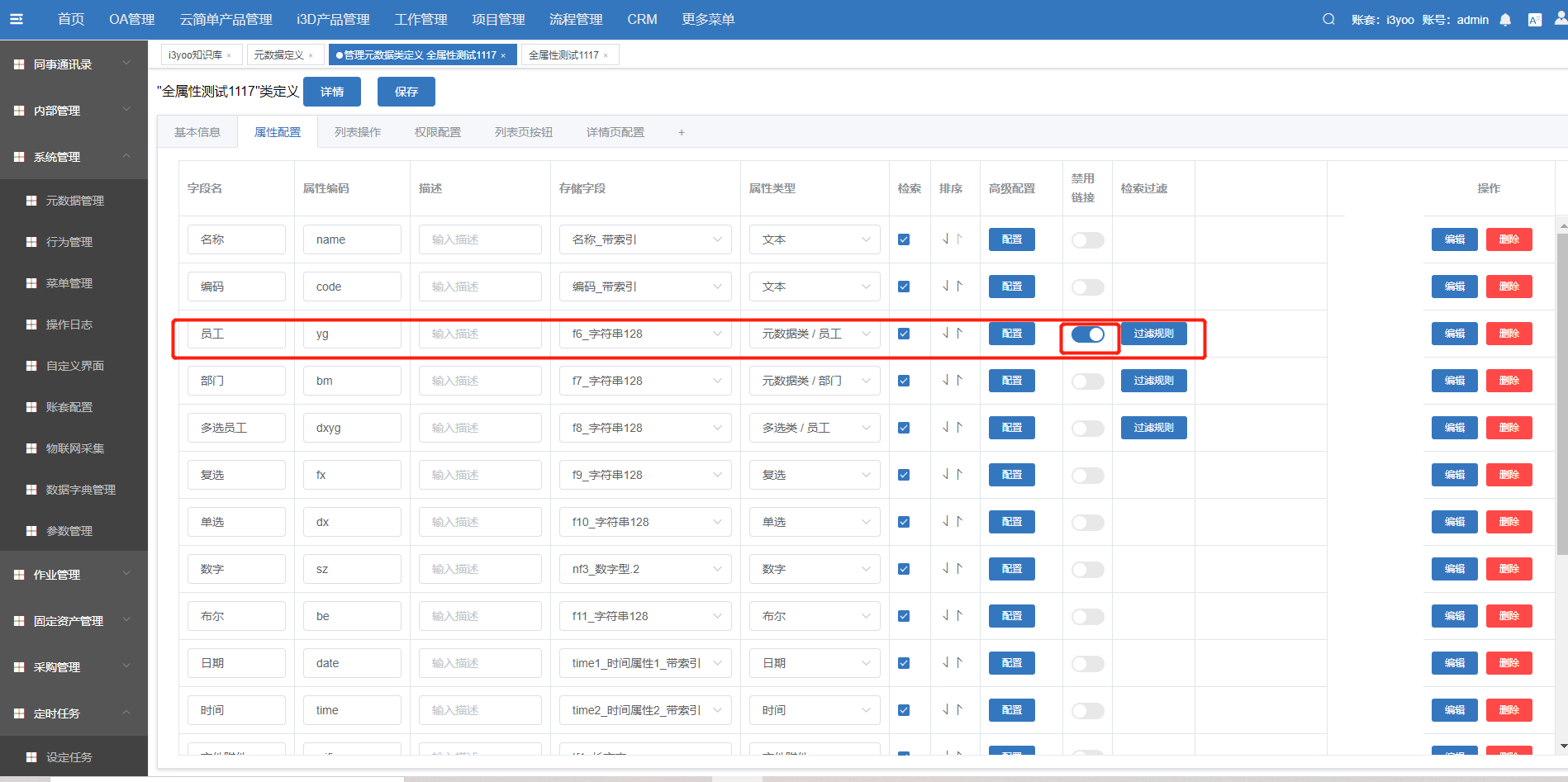
对象属性配置中,对象类型的字段中配置禁止链接

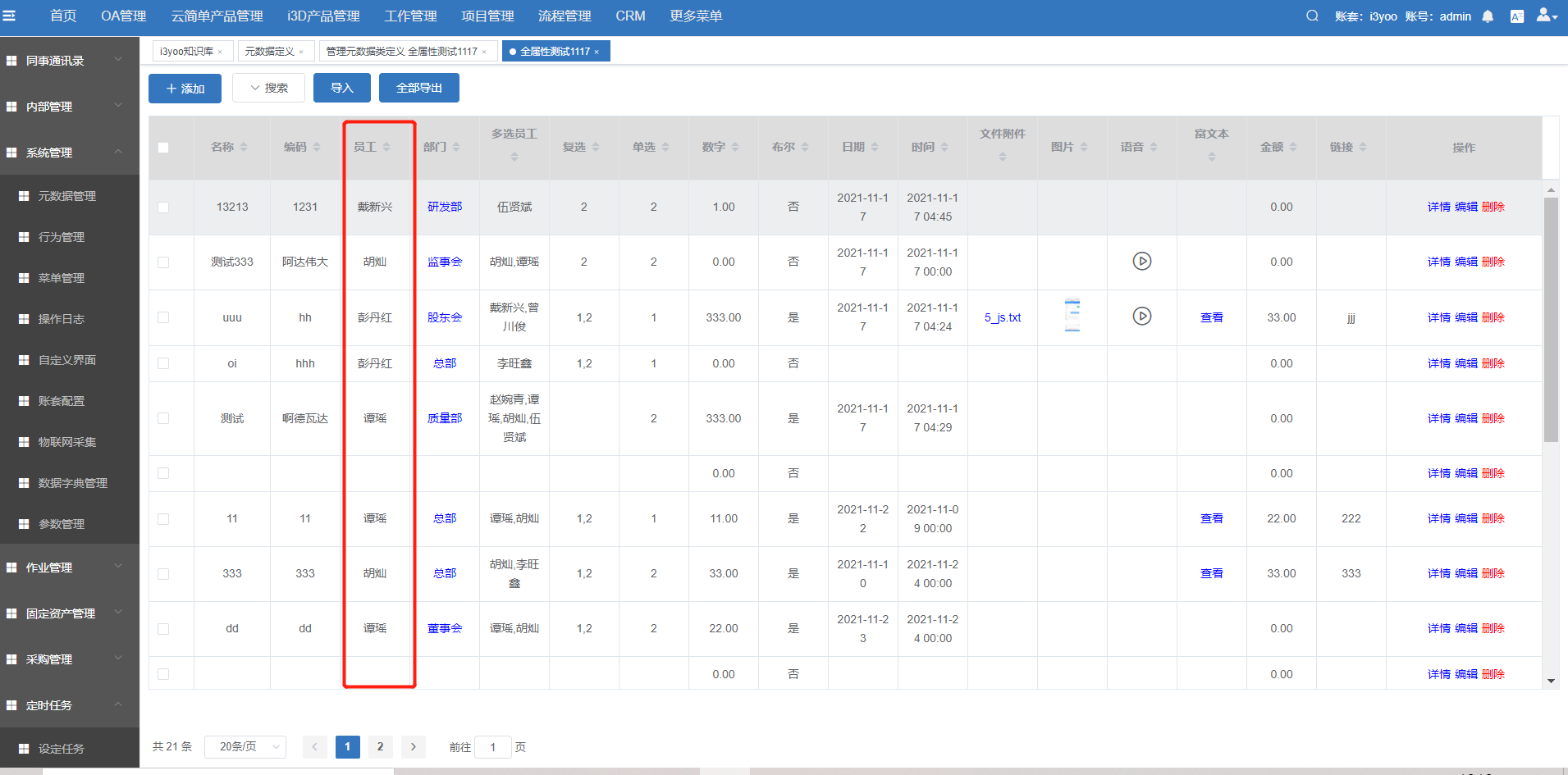
点击禁用后元数据关联对象不能跳转(不禁止数据颜色为蓝色,截止后数据颜色为黑色)

对象数据页面
文本类型的属性在属性名与搜索框之间有模糊项可勾选,查询方式为:%Like%,不勾选为精准查询,查询方式为=查询;
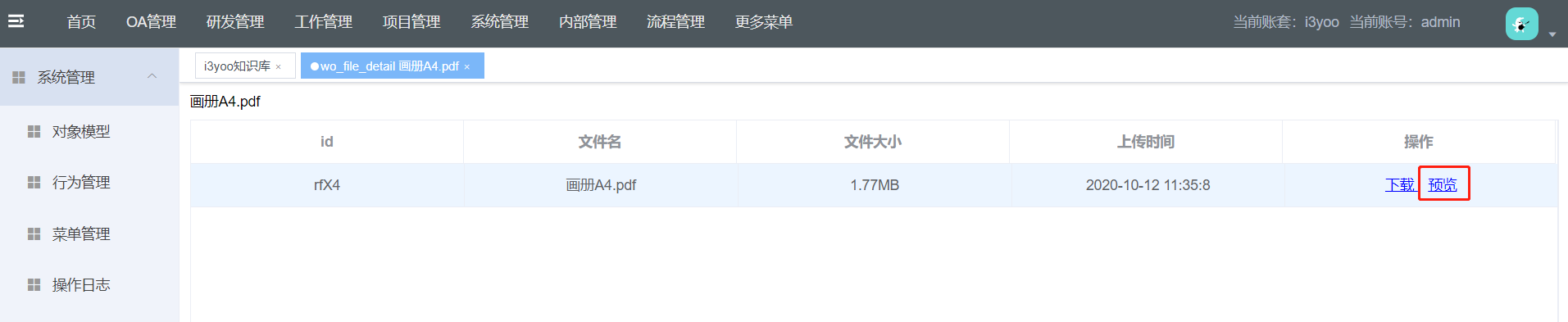
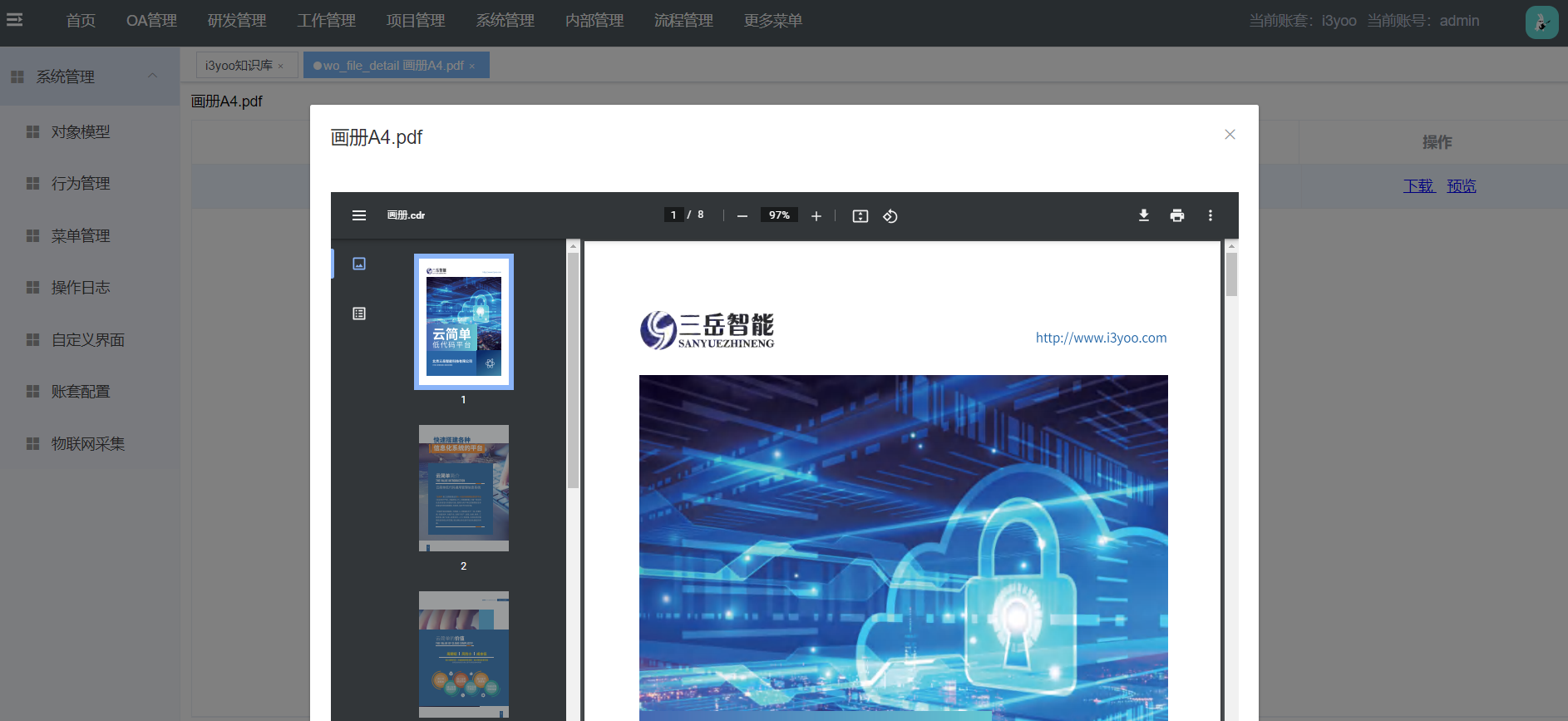
文件预览查看,支持word,excel,pdf,txt格式文件


文件预览效果
# 3.4.新建对象数据
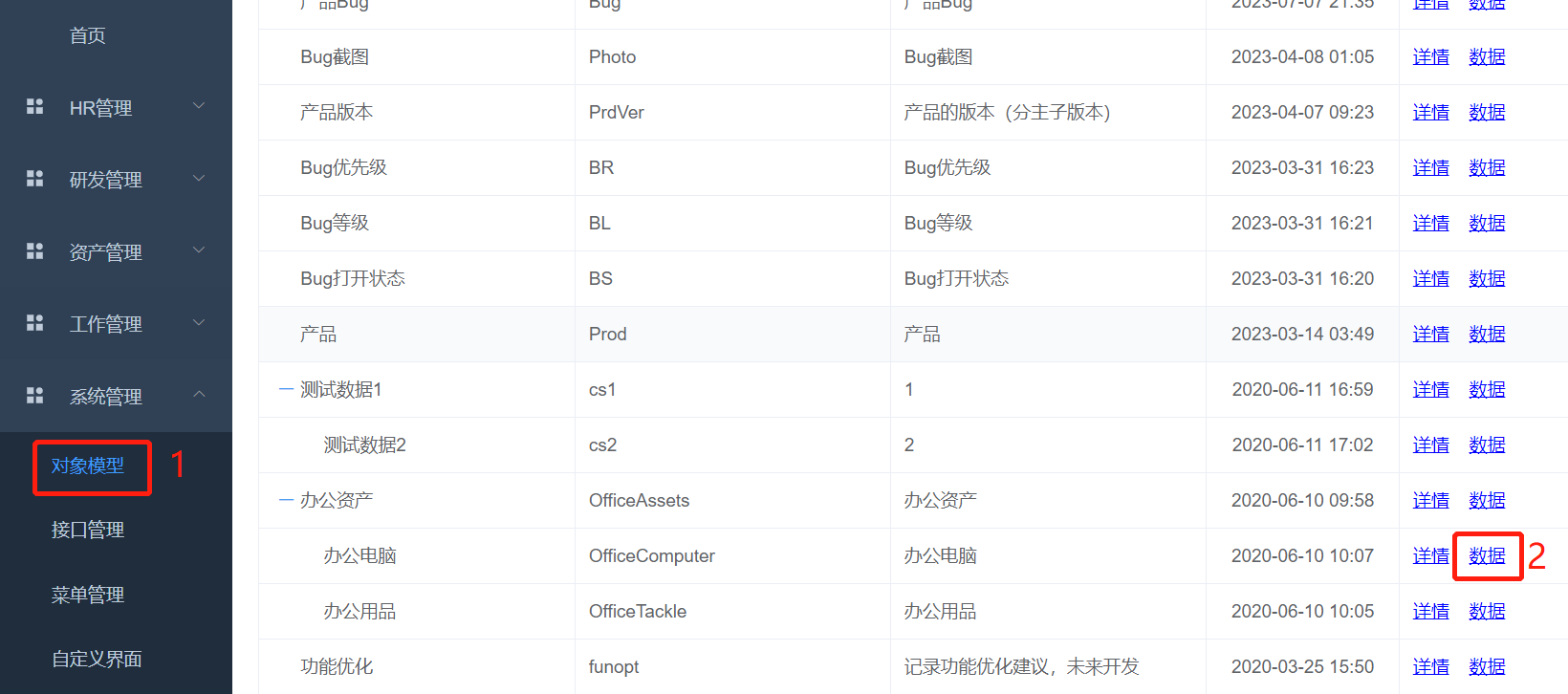
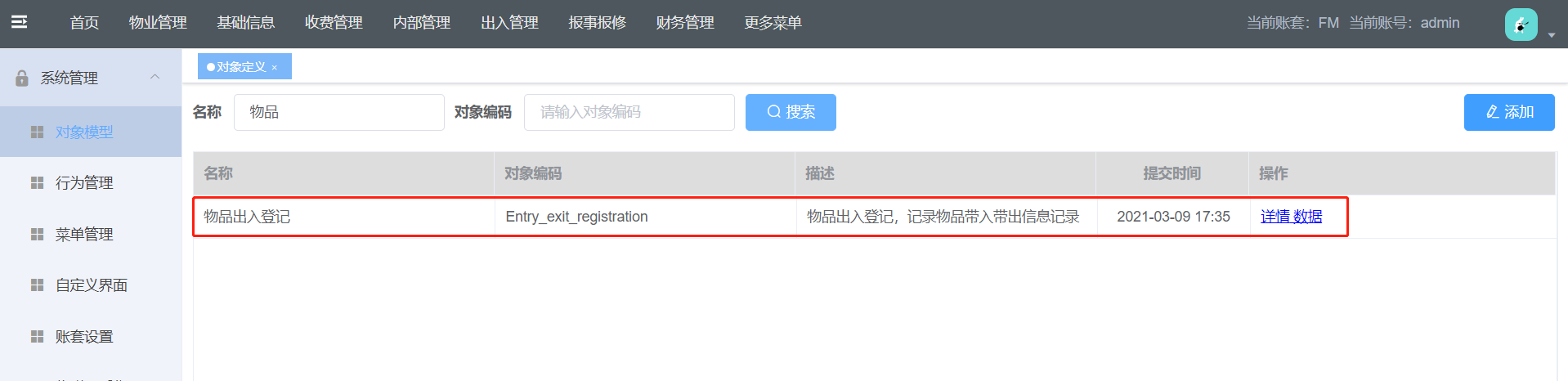
- 步骤1:点击对象模型(1)点击对象列表的数据(2,以添加办公电脑对象数据展示,如下图)

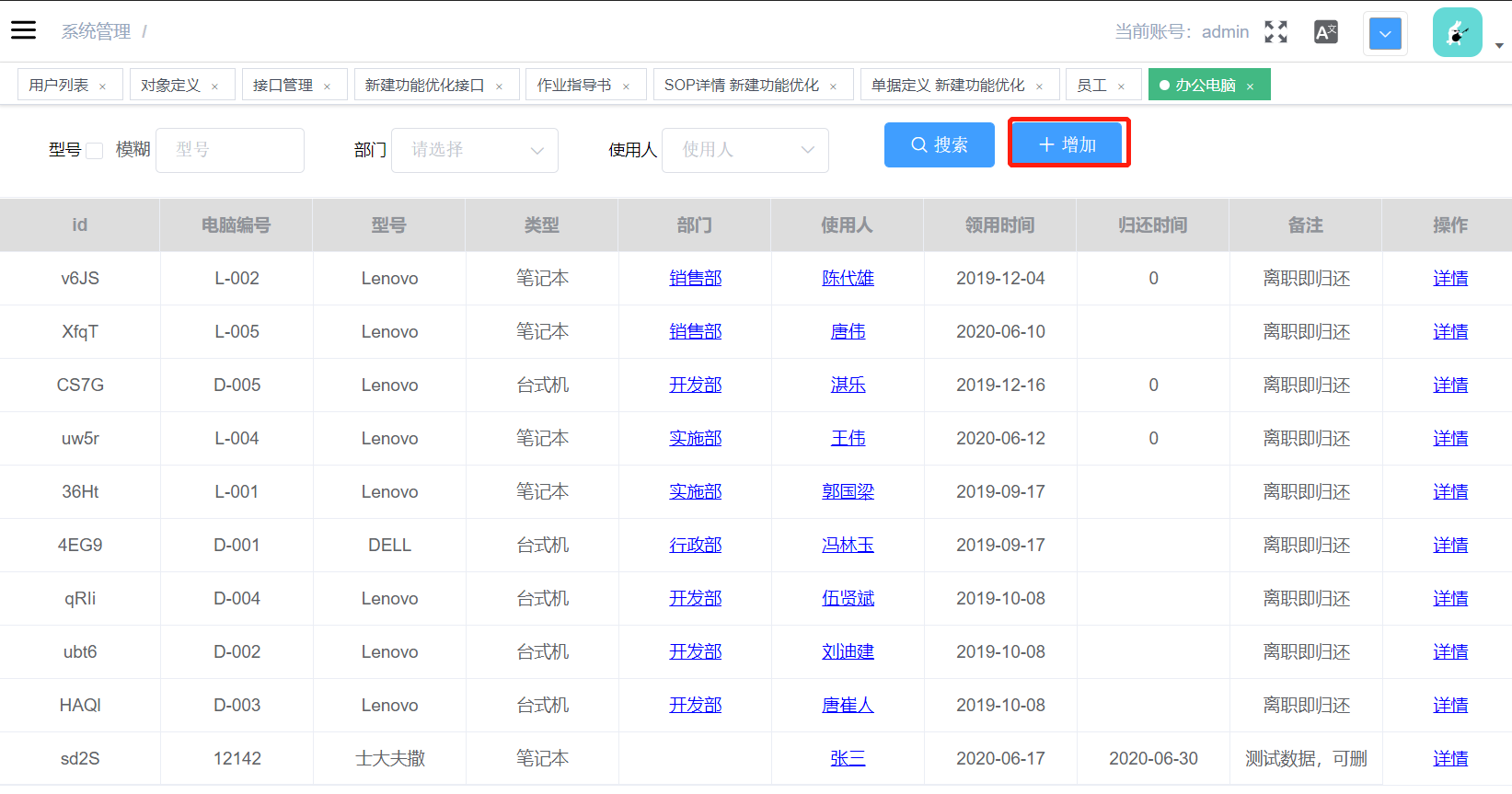
- 步骤2:完成步骤1进入对象数据界面,点击增加

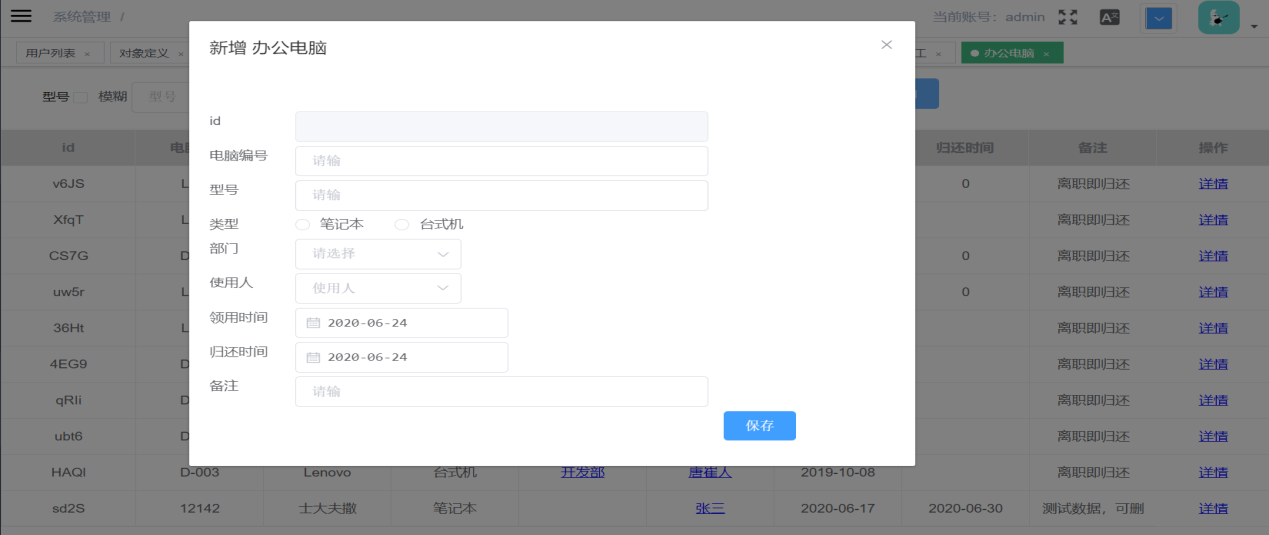
- 步骤3:弹出新增信息框中填写信息,如下图:

填写必要的数据,非所有字段都需填写。点击保存,返回电脑对象数据列表(步骤1)即可查看新增的数据。
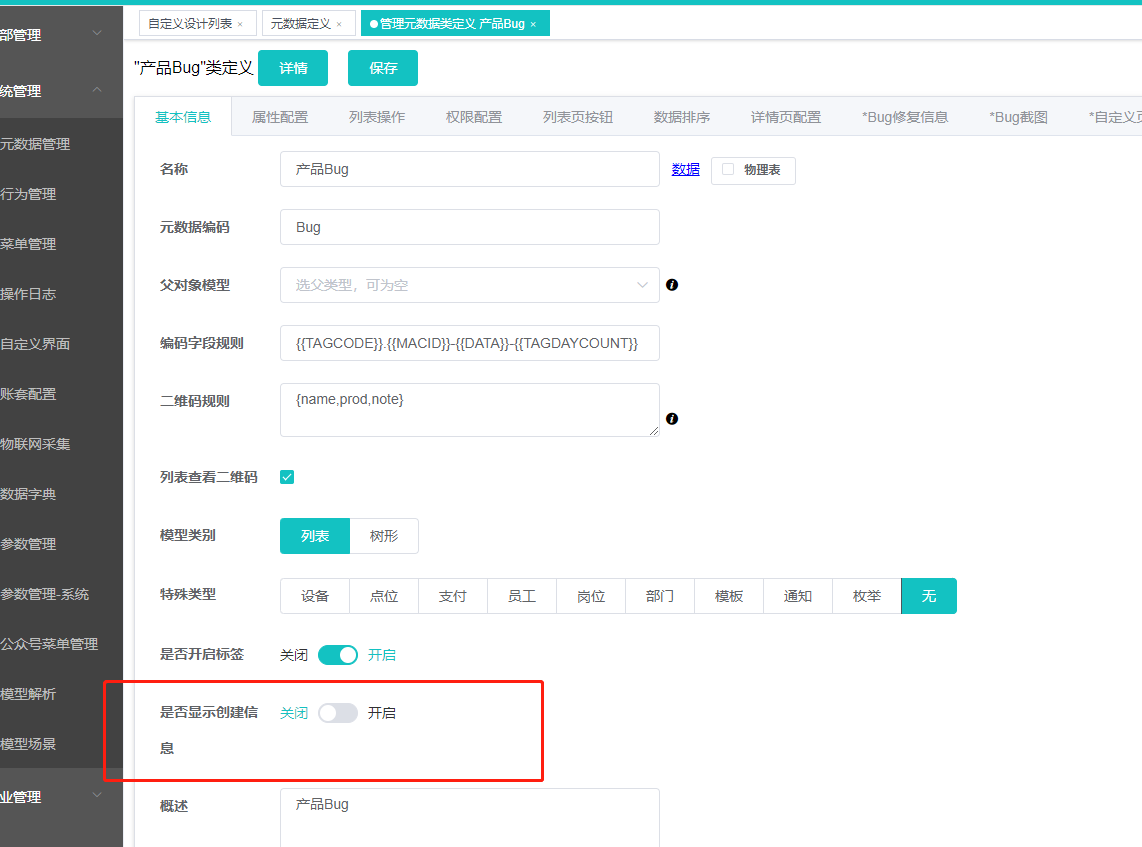
在元数据详情页面,基本信息中开启创建信息显示,在数据页面可以看到数据的创建人和创建时间

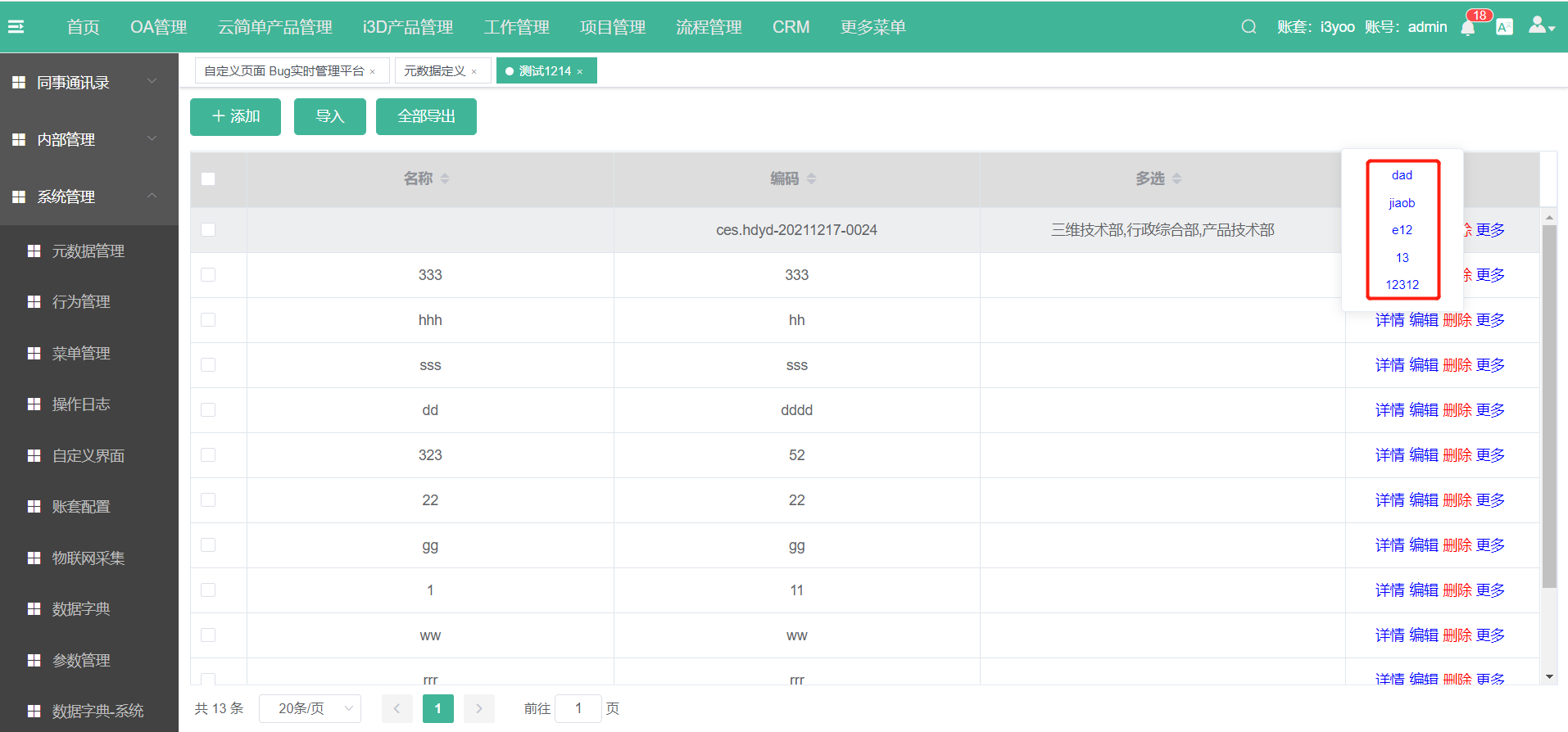
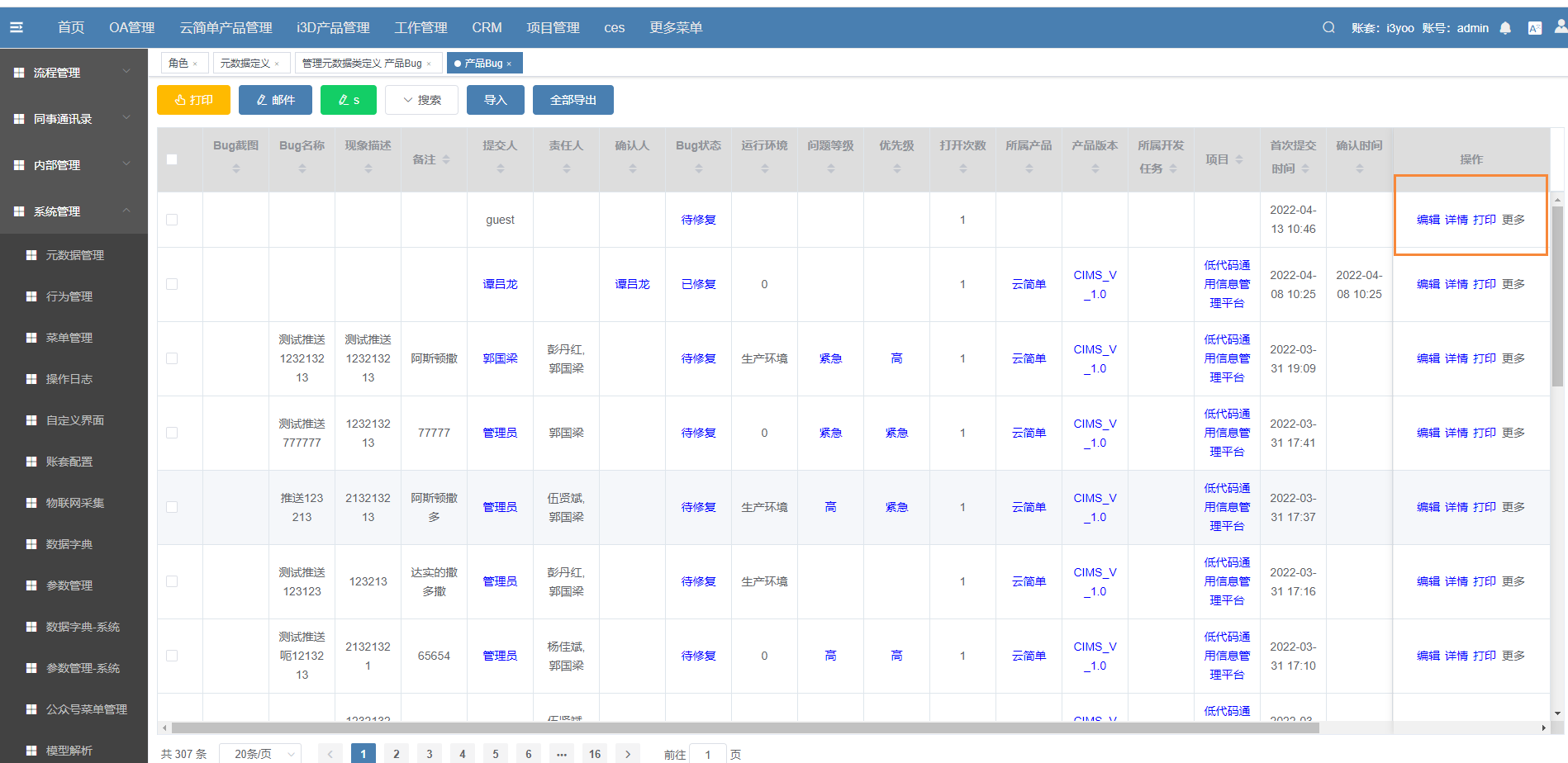
# 3.5.对象数据列表操作超过3个显示更多


# 3.6.检索对象
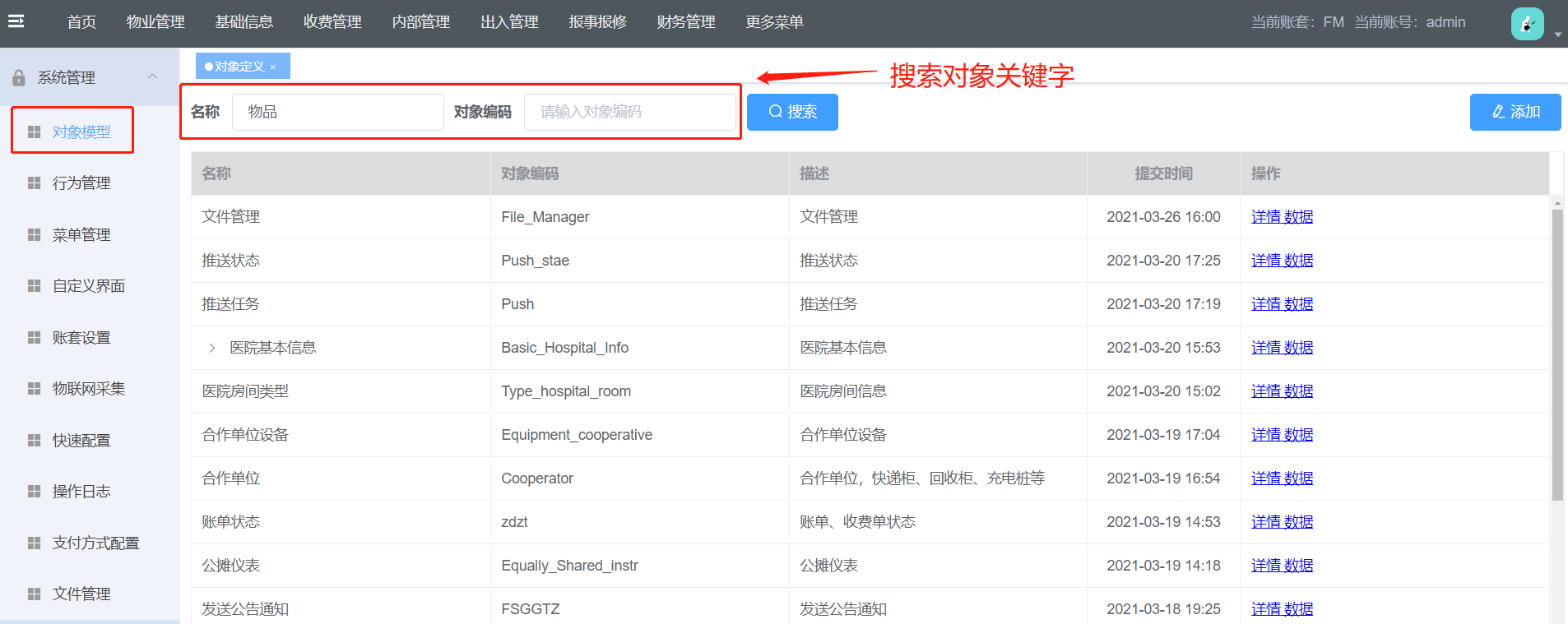
点击对象模型,在名称或对象编码处输入关键字,点击搜索

搜索结果
可快速定位到需求的对象

# 3.7.设置数据二维码
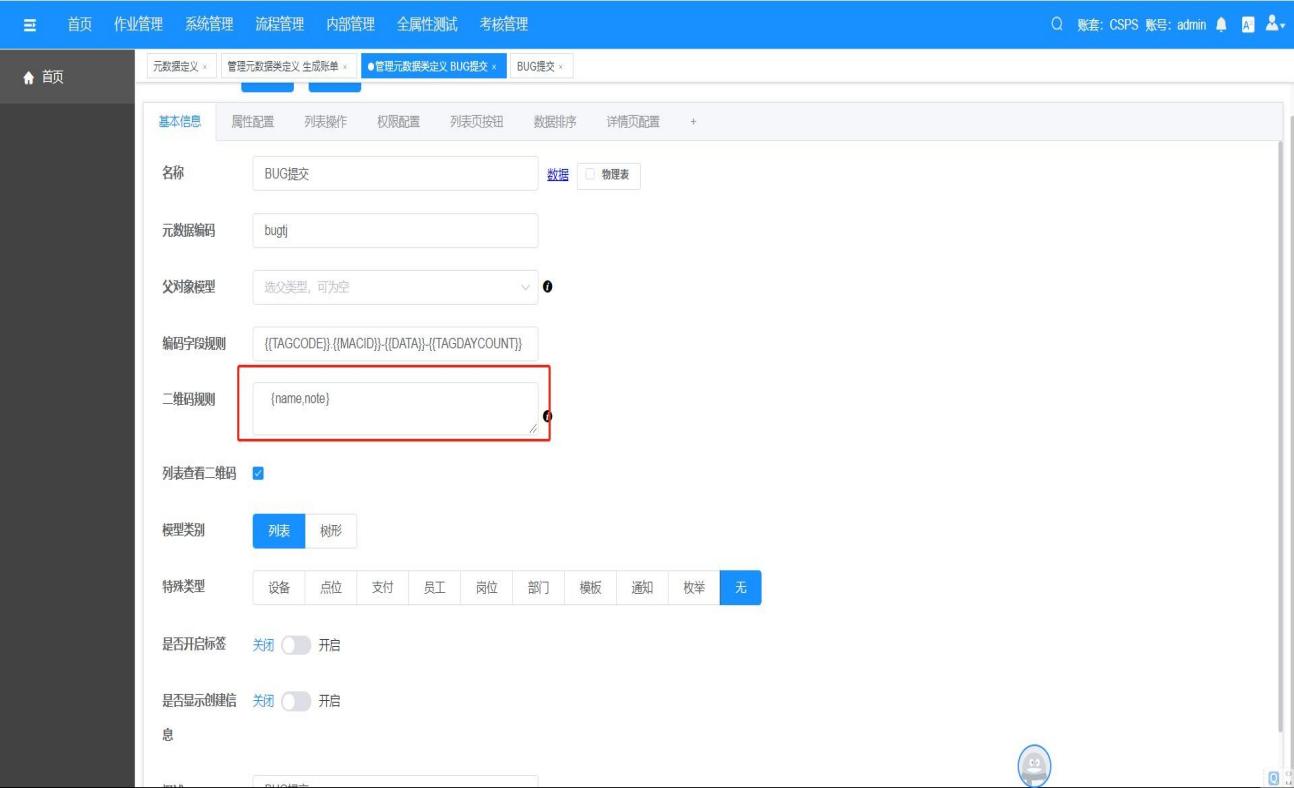
数据二维码可用于快捷查看某对象的单条数据信息,应用场景可将二维码粘贴在实物设备的表面,通过手机扫码功能查看当前设备信息。在对象模型配置二维码规则改为生产规则,指定生成需要显示的属性数据。
二维码规则设置说明:
1设置二维码规则将默认在数据详情页面展示可打印的二维码图片,不设置则不展示
2 规则最外层使用'{}'将规则关键字包裹
3 规则关键字使用用户定义的属性编码(属性编码可以在对象列表中的详情中的属性配置中填写)
4 示例:
当前对象拥有name,code,data等属性编码,
设置二维码提供name,code的属性信息,规则应设置为:
{name,code}
配置步骤:
- 步骤1:点击对象模型——>选择需要配置二维码的对象详情

- 步骤2:在二维码规则处编辑内容{name,note}——>勾选列表查看二维码——>点击保存。表示二维码内容展示name和note的属性值。

-
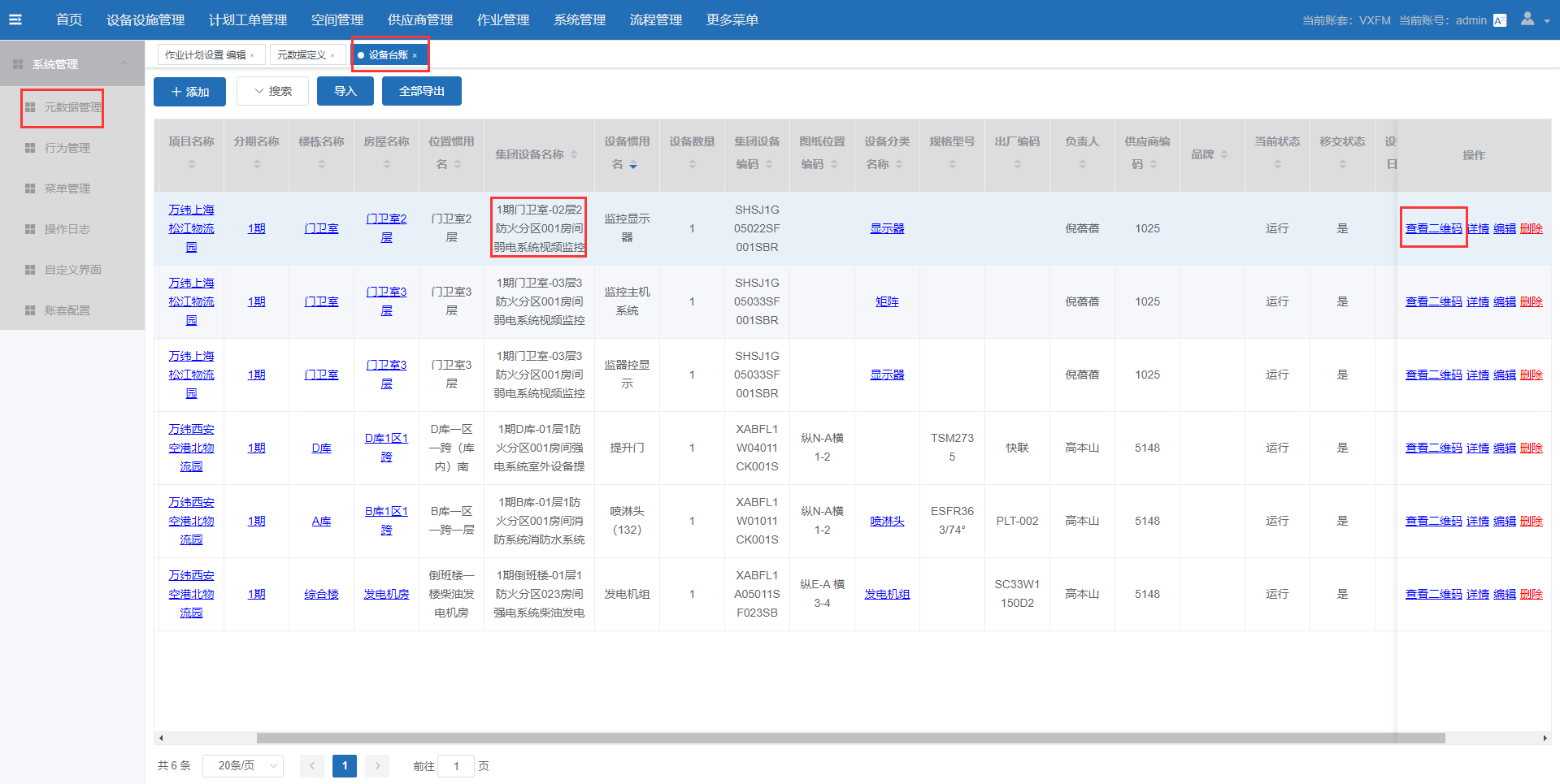
步骤3:查看点击数据查看

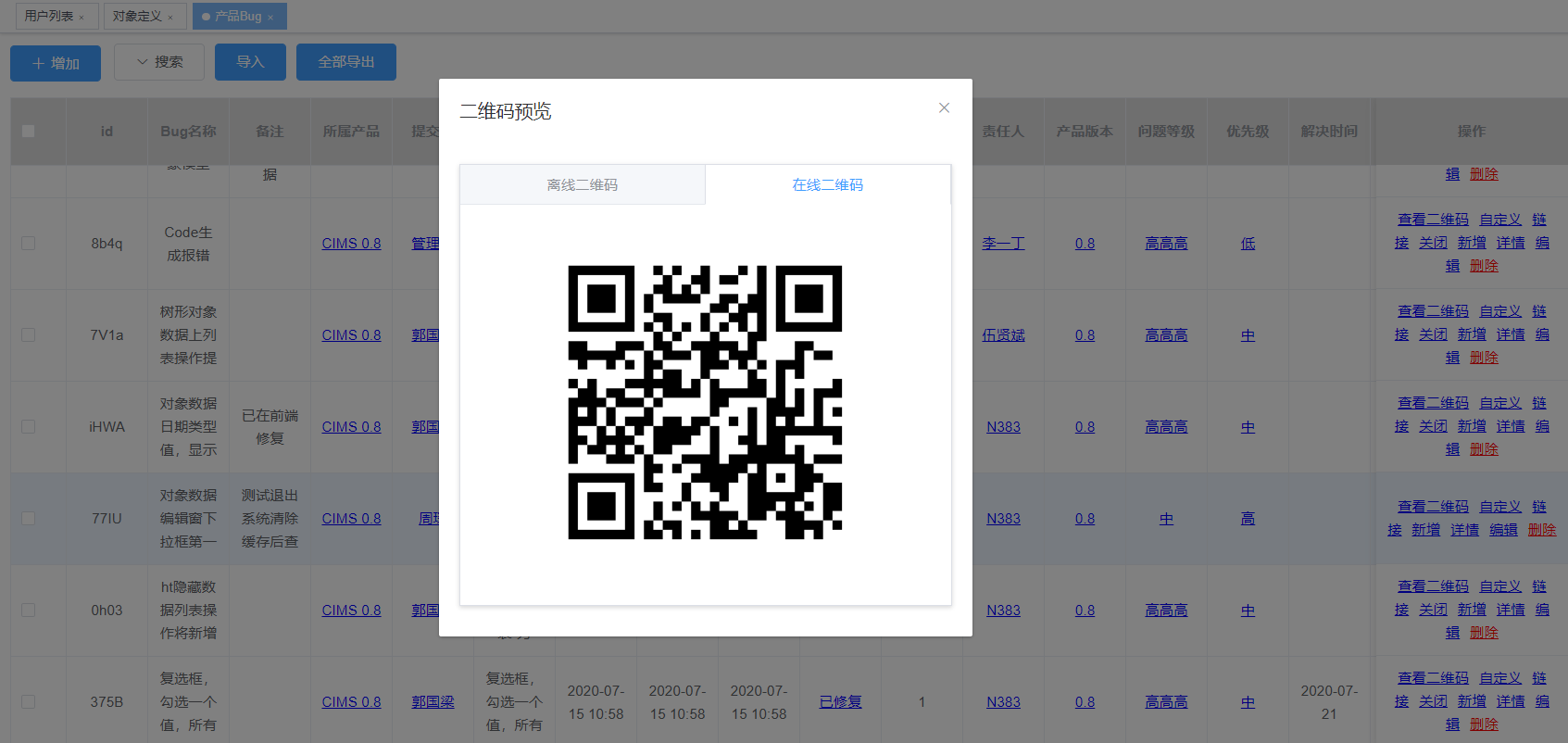
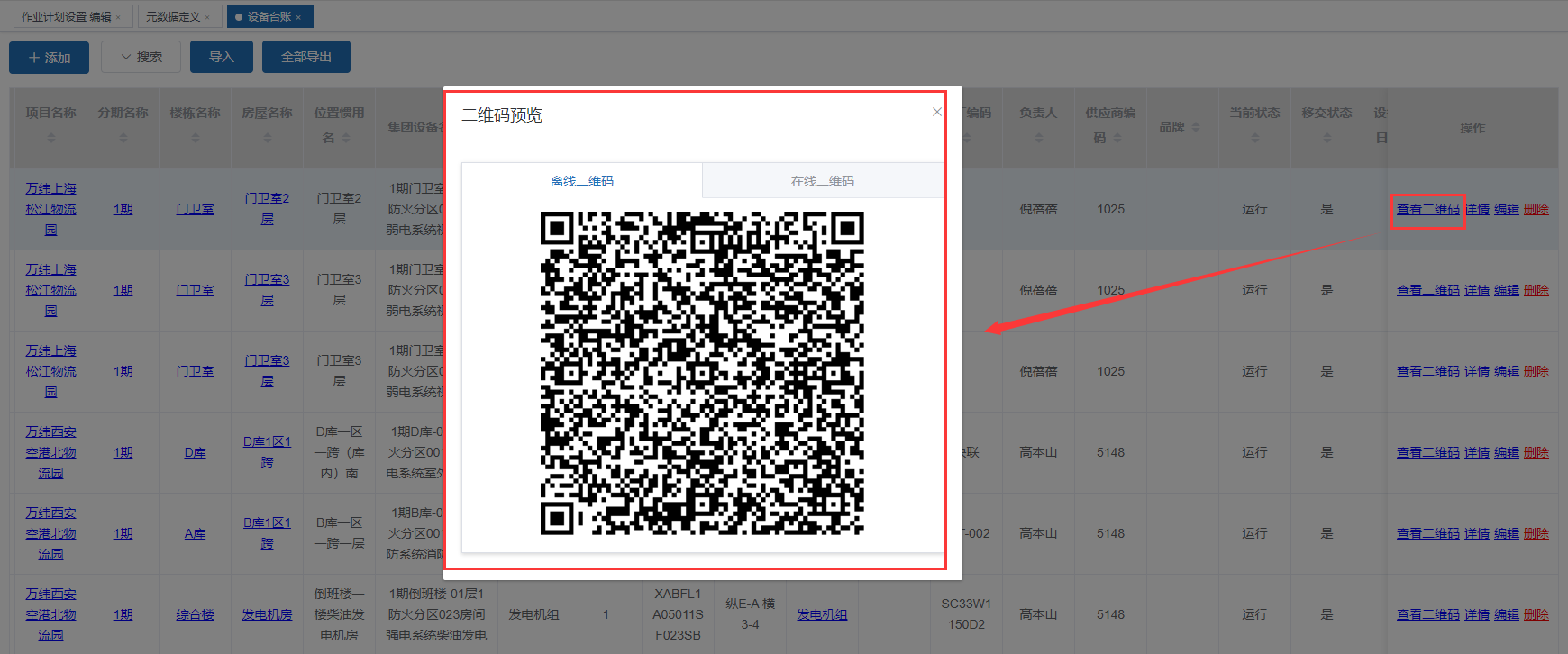
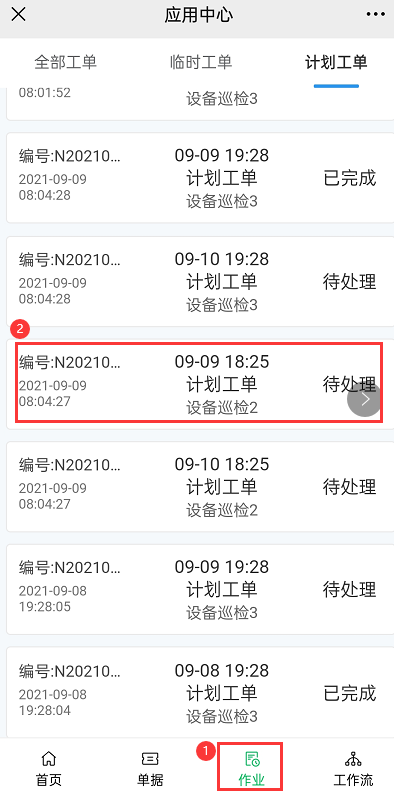
步骤4:点击查看二维码——>移动端扫码查看信息

二维码分为:离线二维码、在线二维码
离线二维码:固定数据,不会实时更新
在线二维码:实时数据
移动端显示扫码后的信息
# 3.8.对象属性顺序调整
对象属性可根据需求自行调整,默认顺序为属性添加的顺序,如后续添加的属性需要调整至前,点击对象属性后的调整按钮进行排序

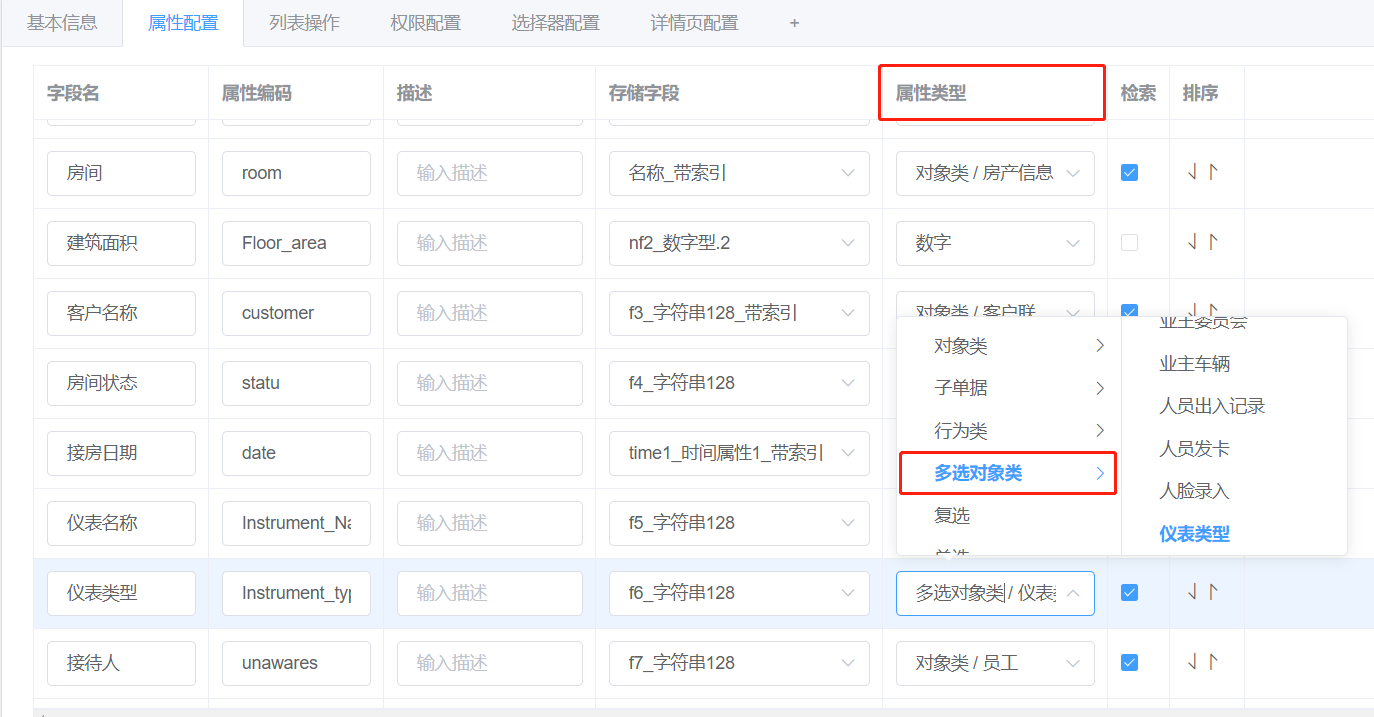
# 3.9.多选对象属性
多选对象用于对象型属性存入多个值的业务,例如房屋有多个仪表则对应多个仪表类型,需要选择多个仪表类型的数据关联到此房屋上。在对象、行为、单据的属性类型配置处选择多选对象类,配置如下图

页面多选对象添加数据显示如下

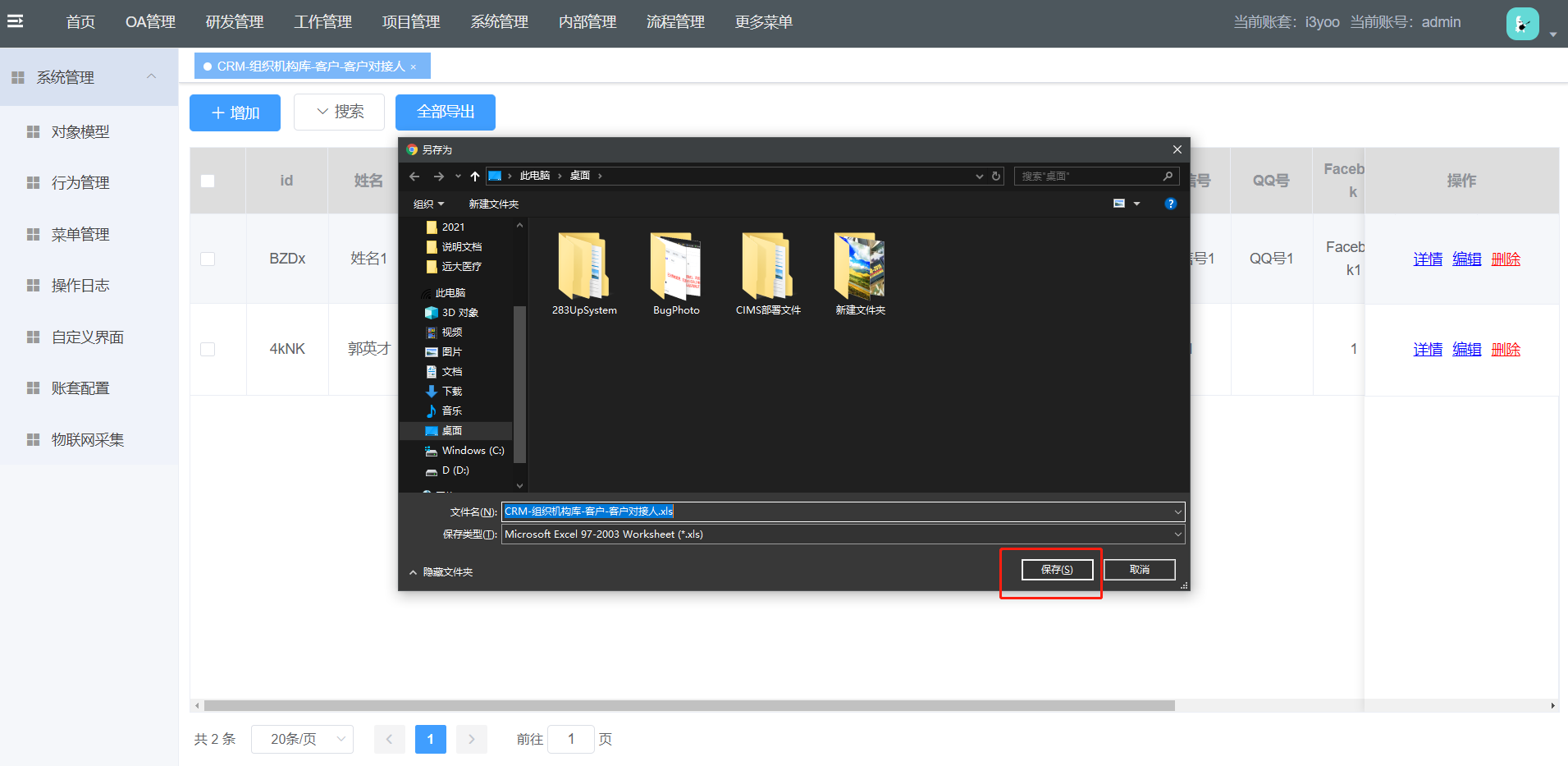
# 3.10.对象数据导出
点击对象-数据,勾选数据前面的复选框,点击导出或全部导出


下载完成

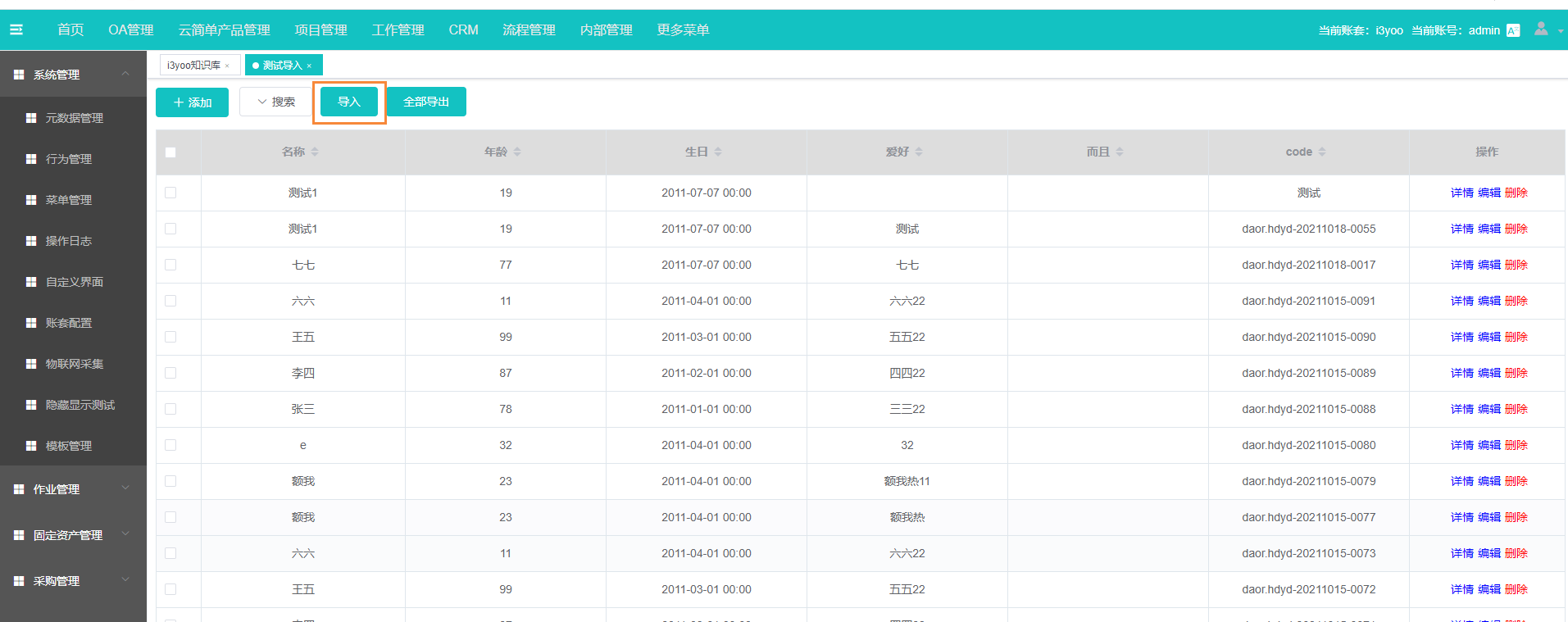
# 3.11.导入数据至对象
项目业务一般存在历史数据信息,可将历史数据导入至“云简单“,支持excel数据表格导入至列表型对象中,导入excel数据时,选中excel文件后弹出字段匹配设置,可以配置元数据字段与excel对应关系,没有匹配的字段不用导入元数据,对象类型字段可指定检索条件。
操作步骤:
- 步骤1:点击元数据数据页面上的导入

- 步骤2:选择提前准备好的文件

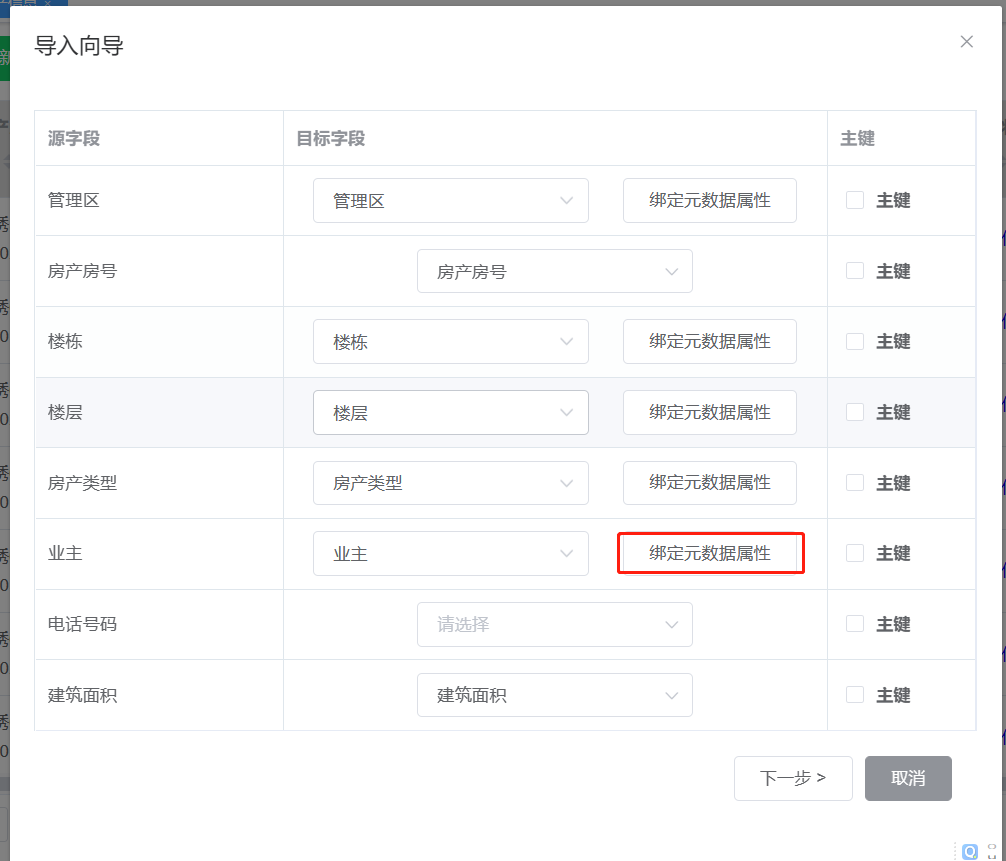
- 步骤3:选择目标字段和主键,如果有name相同的字段可指定检索条件以防数据关联不正确,点击下一步。
注:更新数据时,需勾引数据没有变化的字段为主键

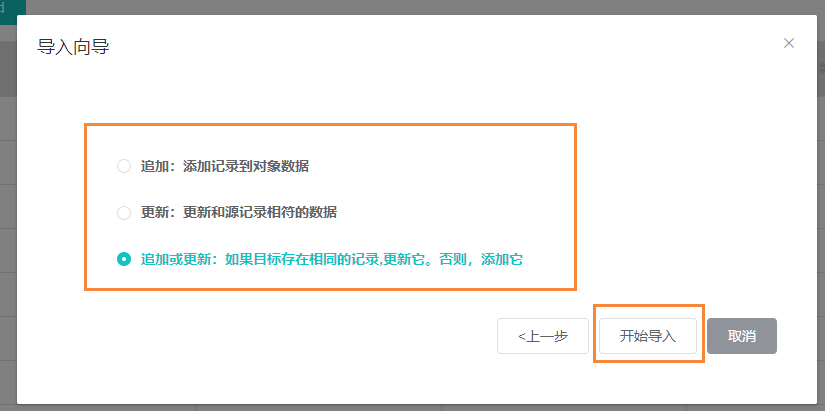
- 步骤4:选择导入的样式,点击开始导入

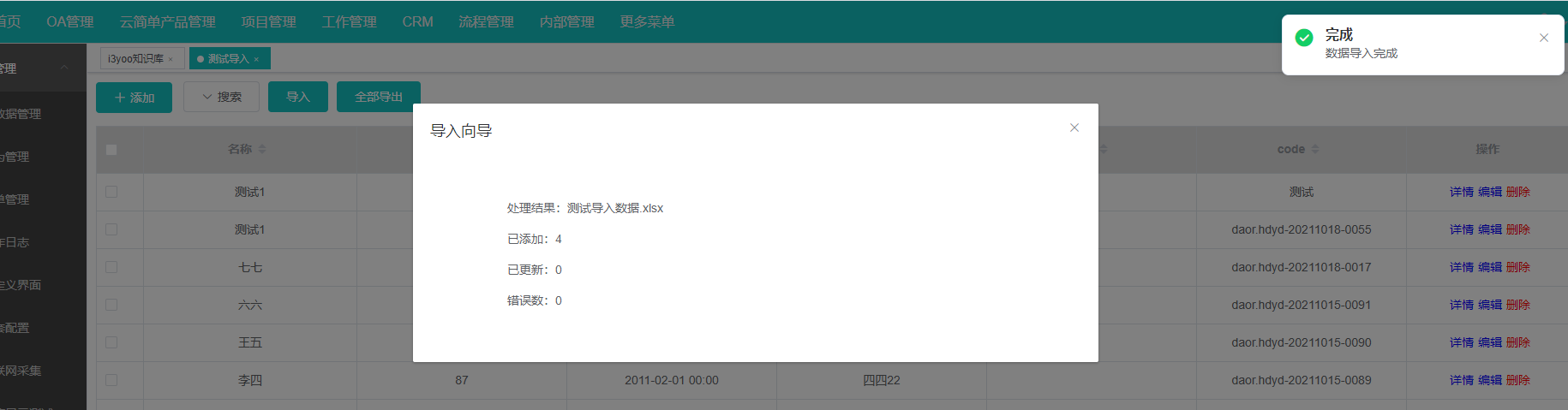
显示效果:

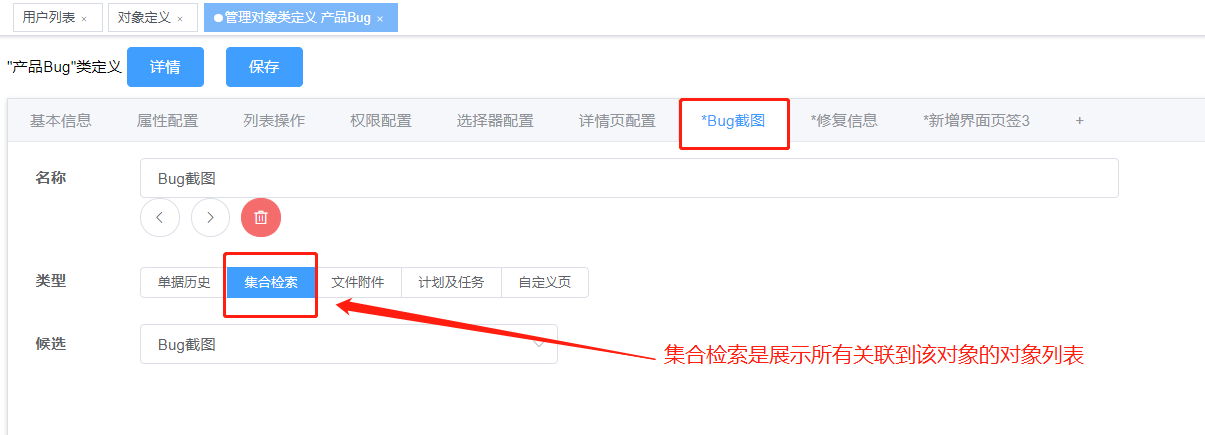
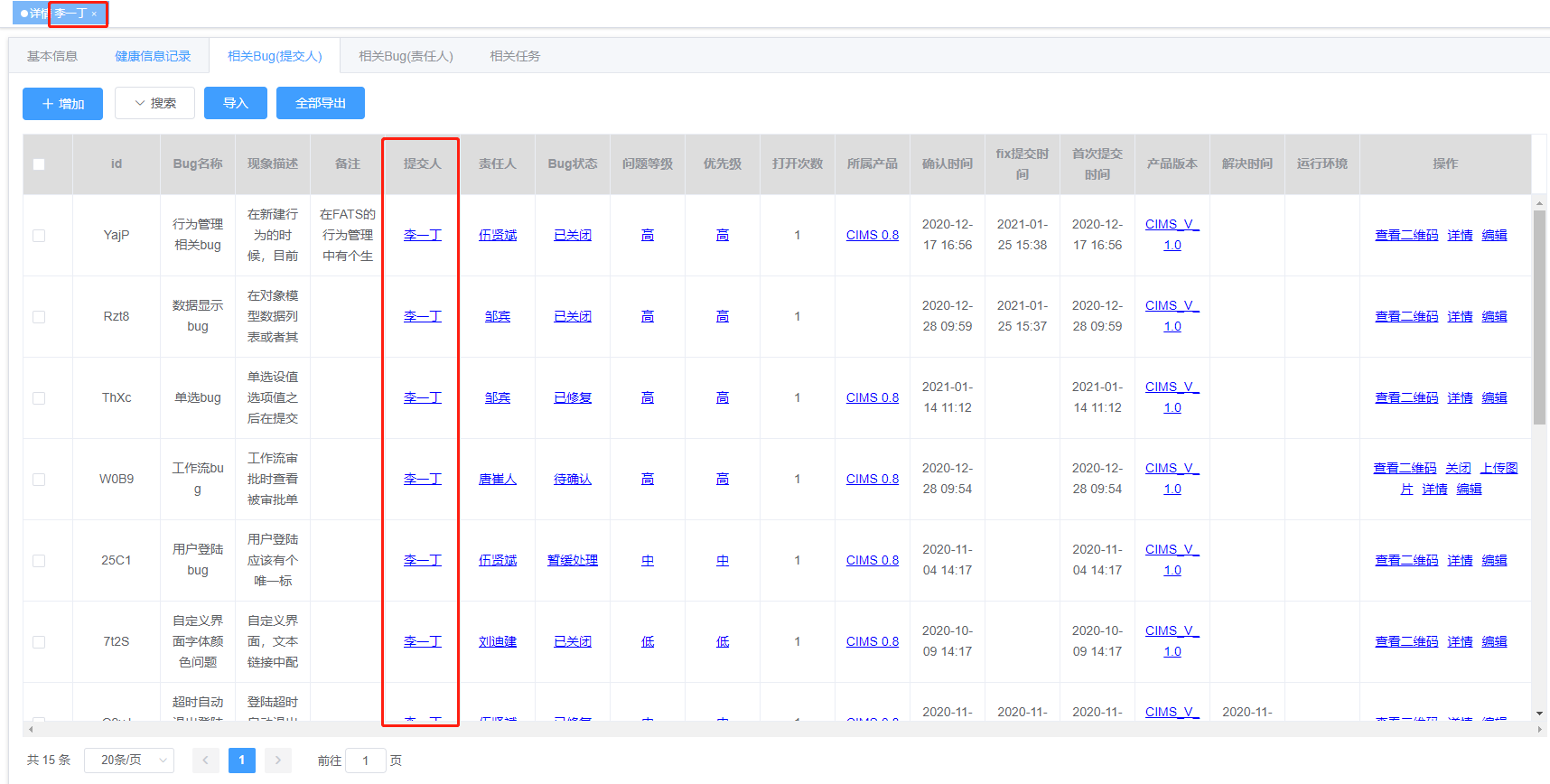
# 3.12.对象数据页签扩展
对象数据扩展页签用于展示当前对象被关联的数据列表,查看其相关的数据信息。

例如员工对象:点击员工详情查看Bug页签,显示当前员工所相关的数据

# 3.13.对象数据页面自定义按钮
在对象模型的详情页,点击新增在弹出列表页按钮配置页面可自定义按钮,在对象数据页面可以点击自定义的按钮会打开或者弹出不同的新页面。
处理行为支持以下功能:
router:Thing/Opt跳转路由
link:https://www.baidu.com 跳转外部链接
customize:juxk 打开自定义弹窗
interFace:xisd 打开行为提交弹窗
sop:uixo 打开单据提交弹窗
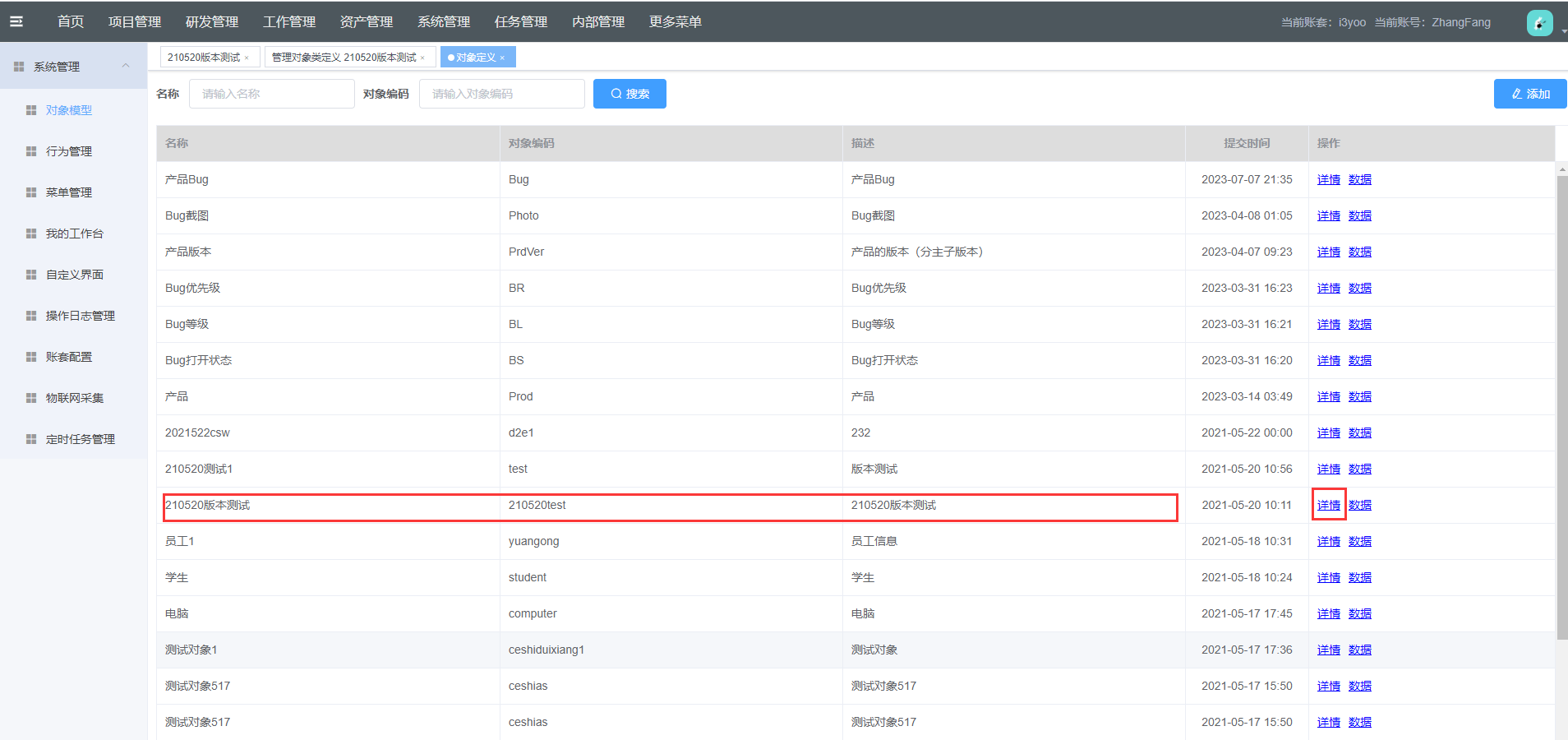
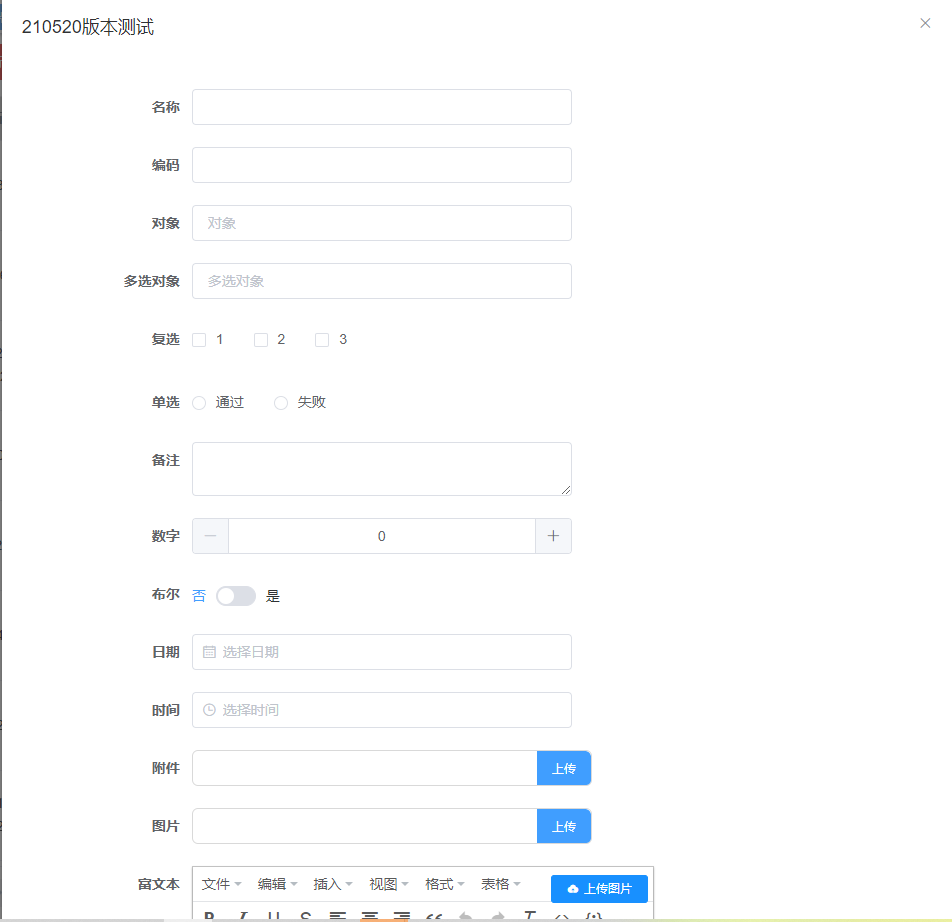
注:以“210520版本测试”对象模型为例
- 步骤一:点击详情;

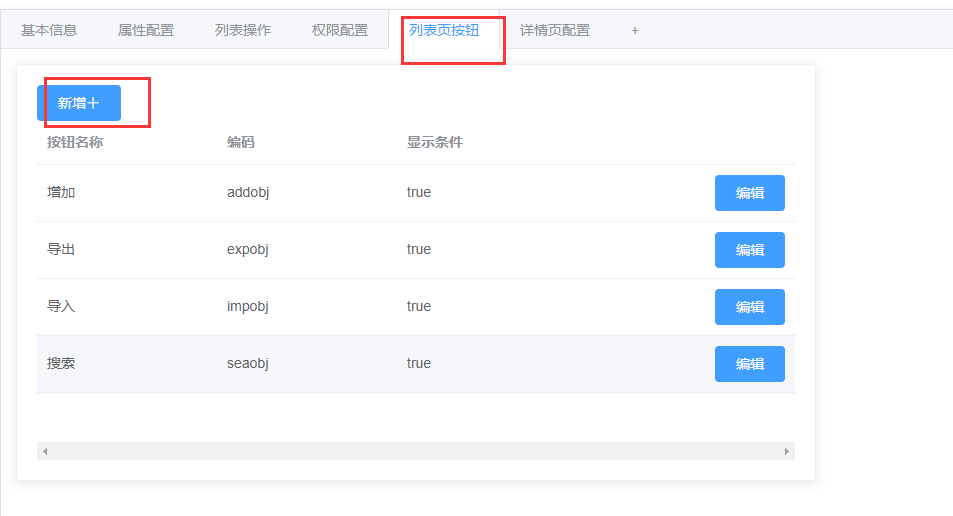
- 步骤二:进入“210520版本测试”类定义页面,点击列表页按纽;

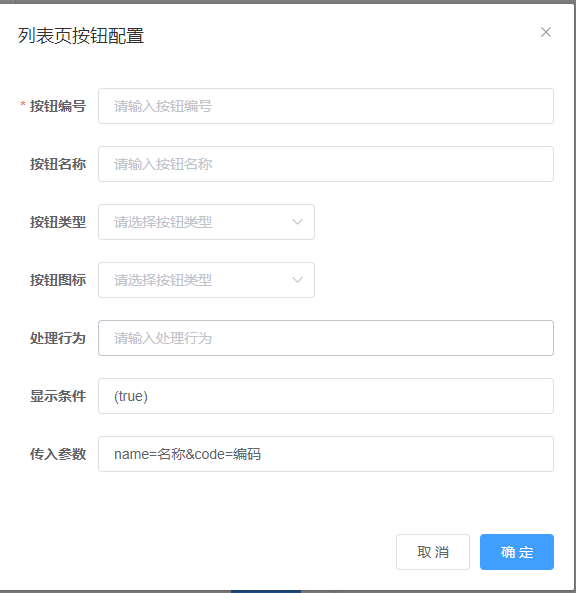
- 步骤三:点击新增,弹出列表页按钮配置页面,填写需要自定义的按钮编号、按钮名称、处理行为、显示条件、传入参数,选择需要的按钮类型、按钮图标,点击确认;

-
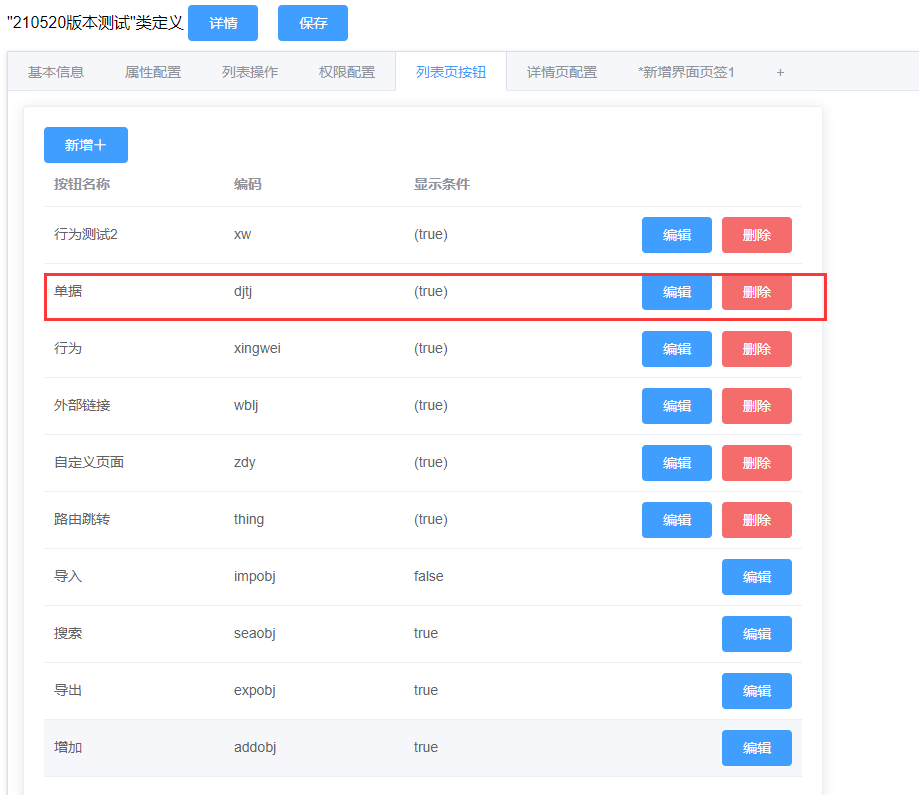
步骤四:确认后,单据会出现在列表页按纽页面。
注:以新增“单据”按钮为例
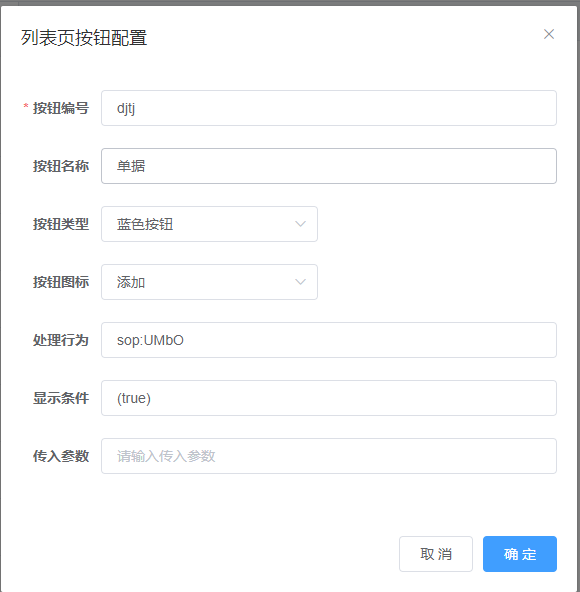
1 点击新增,进入列表页按钮配置页面,填写按钮编号、按钮名称、处理行为、显示条件,选择需要的按钮类型、按钮图标,点击确认;

2 确认后,单据会出现在列表页按纽页面。

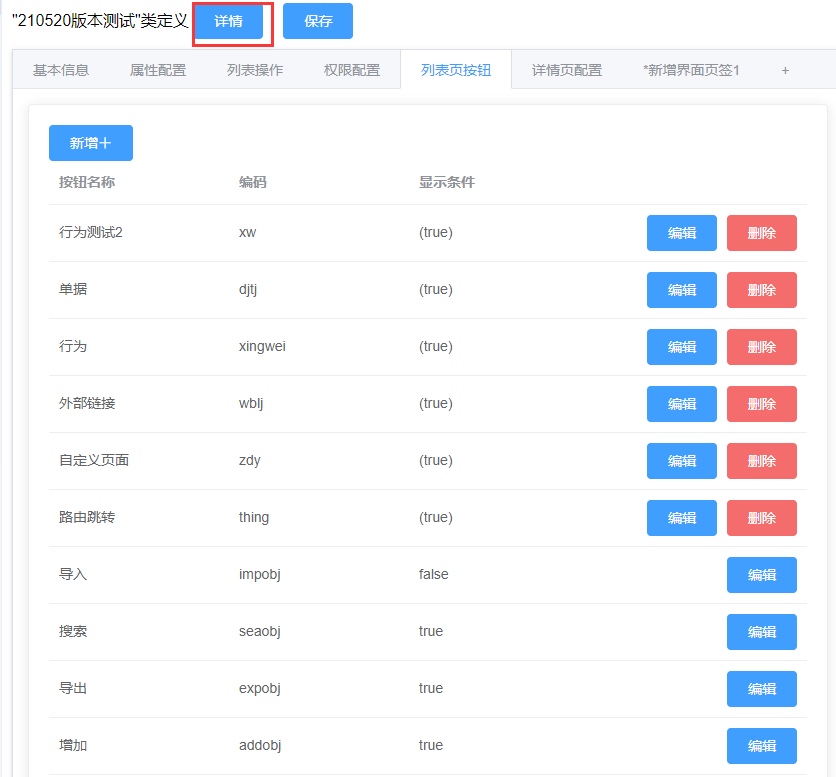
- 步骤五:点击详情,进入详情页;

- 步骤六:点击自定义的单据按钮;

弹出单据提交窗口

# 3.14.元数据类型操作列表配置单据说明
在元数据管理页面中点击元数据类型的数据按钮,进入元数据类型的数据页面,点击操作列表中的行为按钮,可以在弹出行为的输入参数窗口填写单据,点击添加后,在数据页面会新增一条数据,并且该行为会进入工作流。
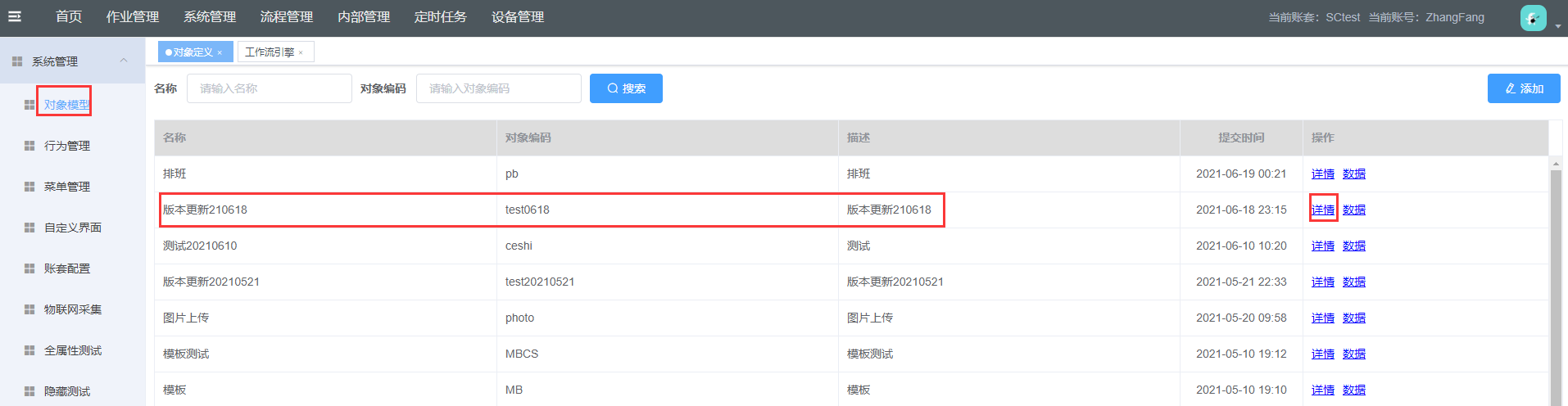
注:以“版本更新210618”为例
- 步骤1:点击对象模型--->详情;

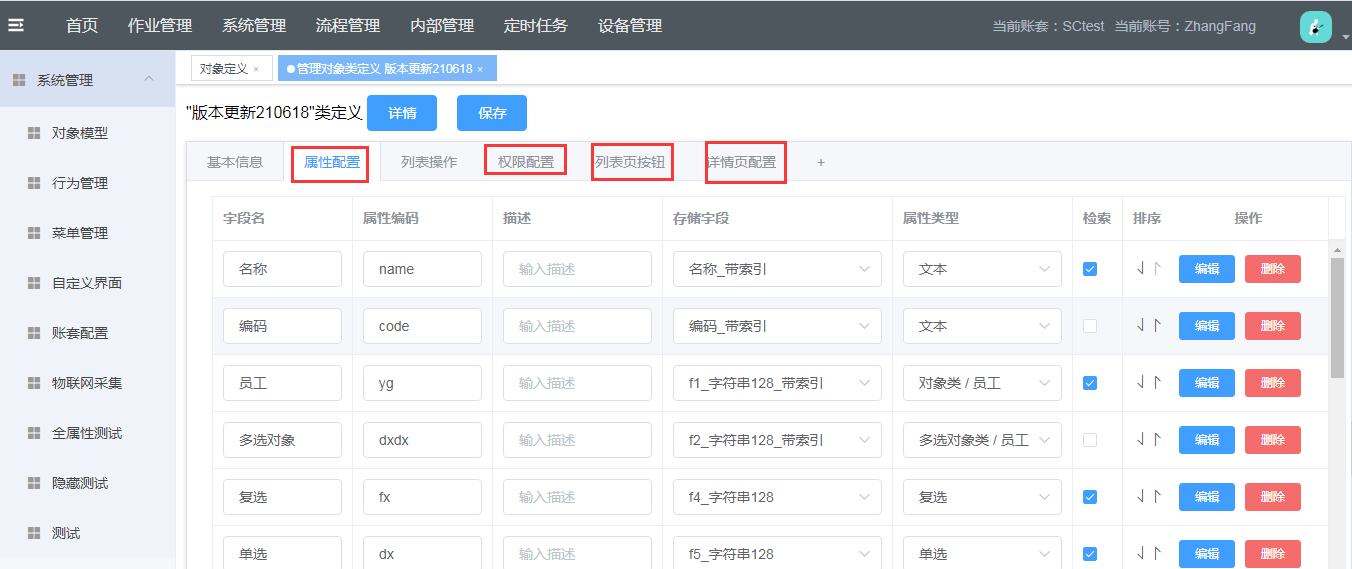
- 步骤2:进入详情页,根据业务需求对基本信息、属性配置、列表页按钮、详情页配置进行配置(注:详细的新建对象模型,请参考操作手册3.对象模型管理);

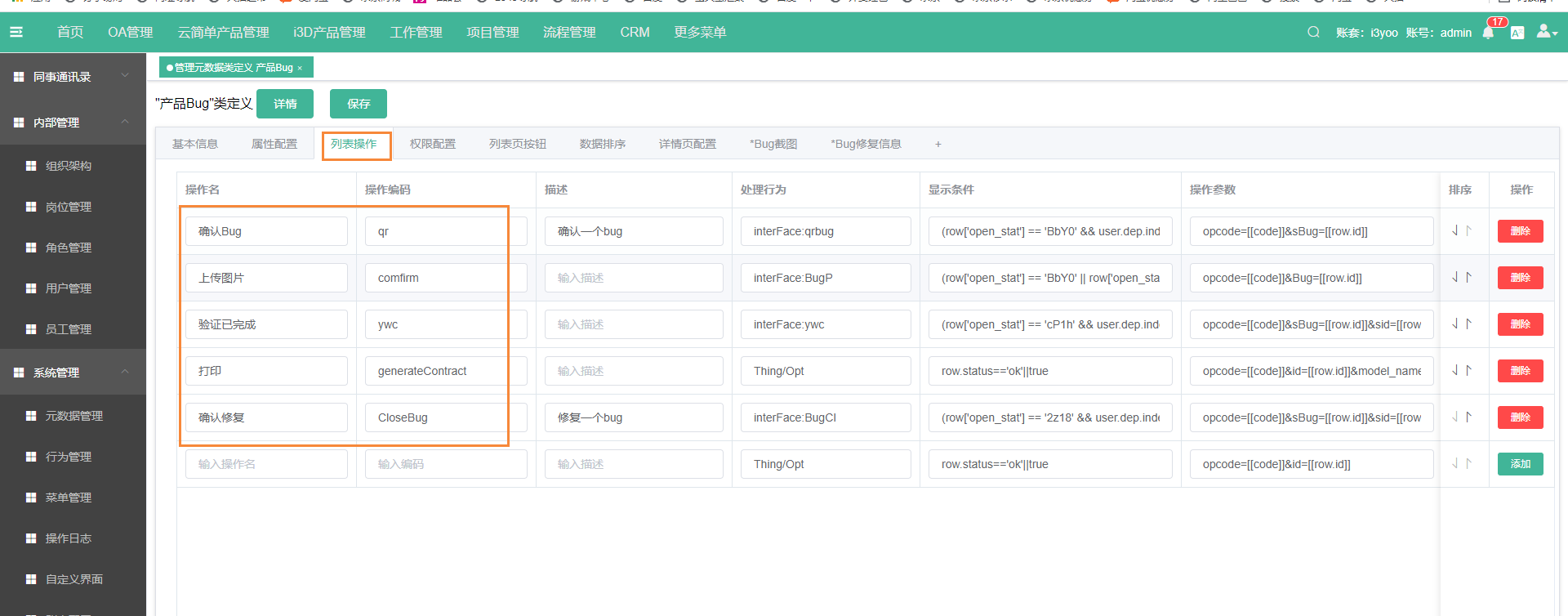
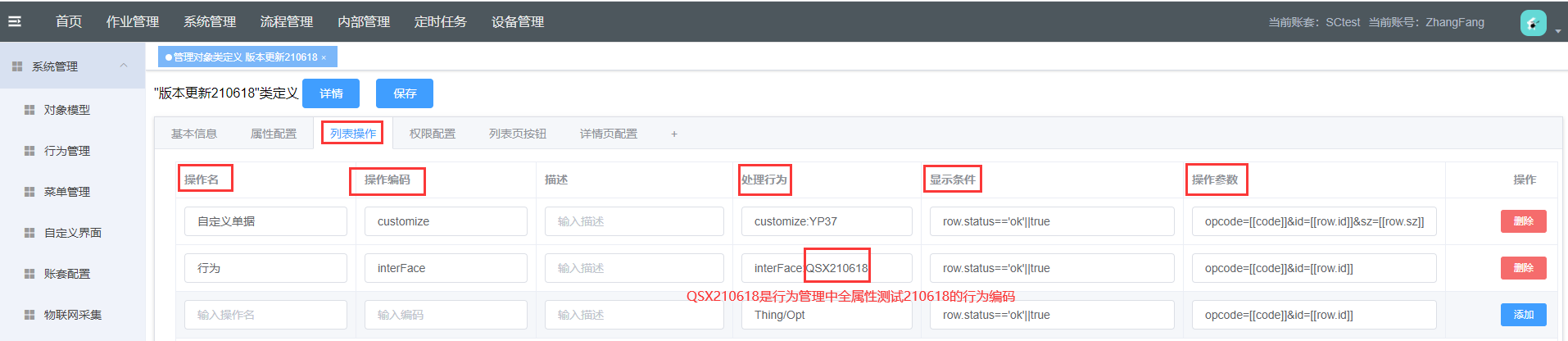
- 步骤3:点击列表操作,根据业务需求,配置相关的操作名、操作编码、操作行为,点击保存按钮;

-
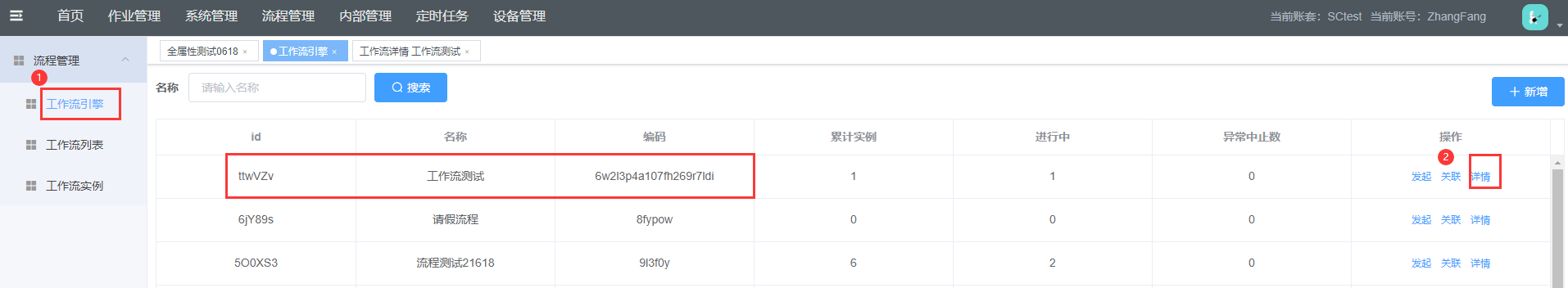
步骤4:点击流程管理模块----->工作流引擎----->详情,进入工作流详情页;
注:以”工作流测试“为例

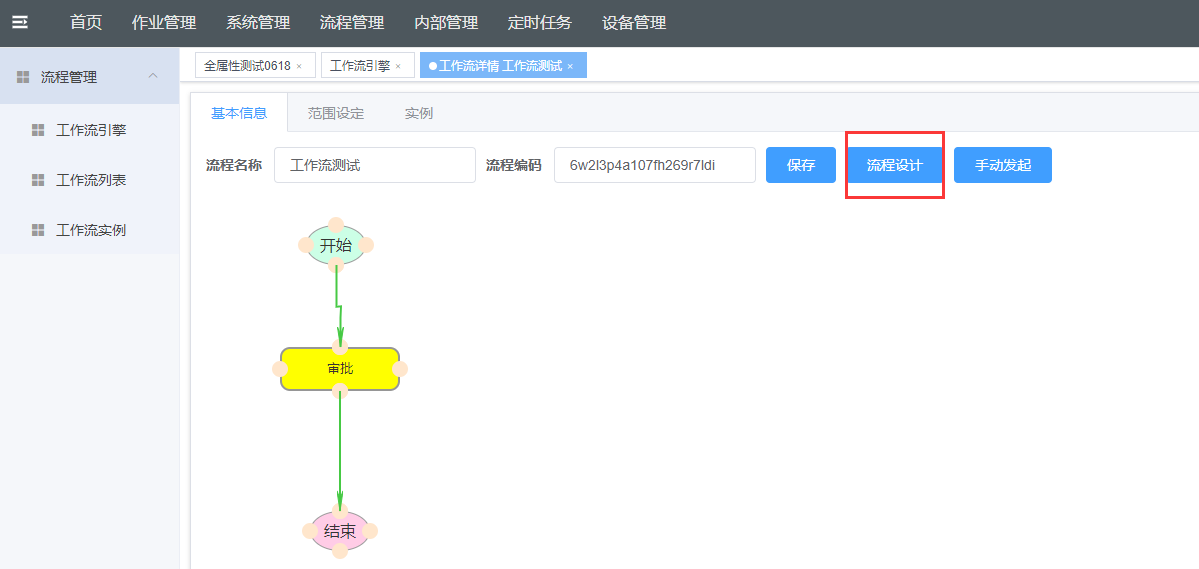
- 步骤5:进入详情页,点击流程设计;

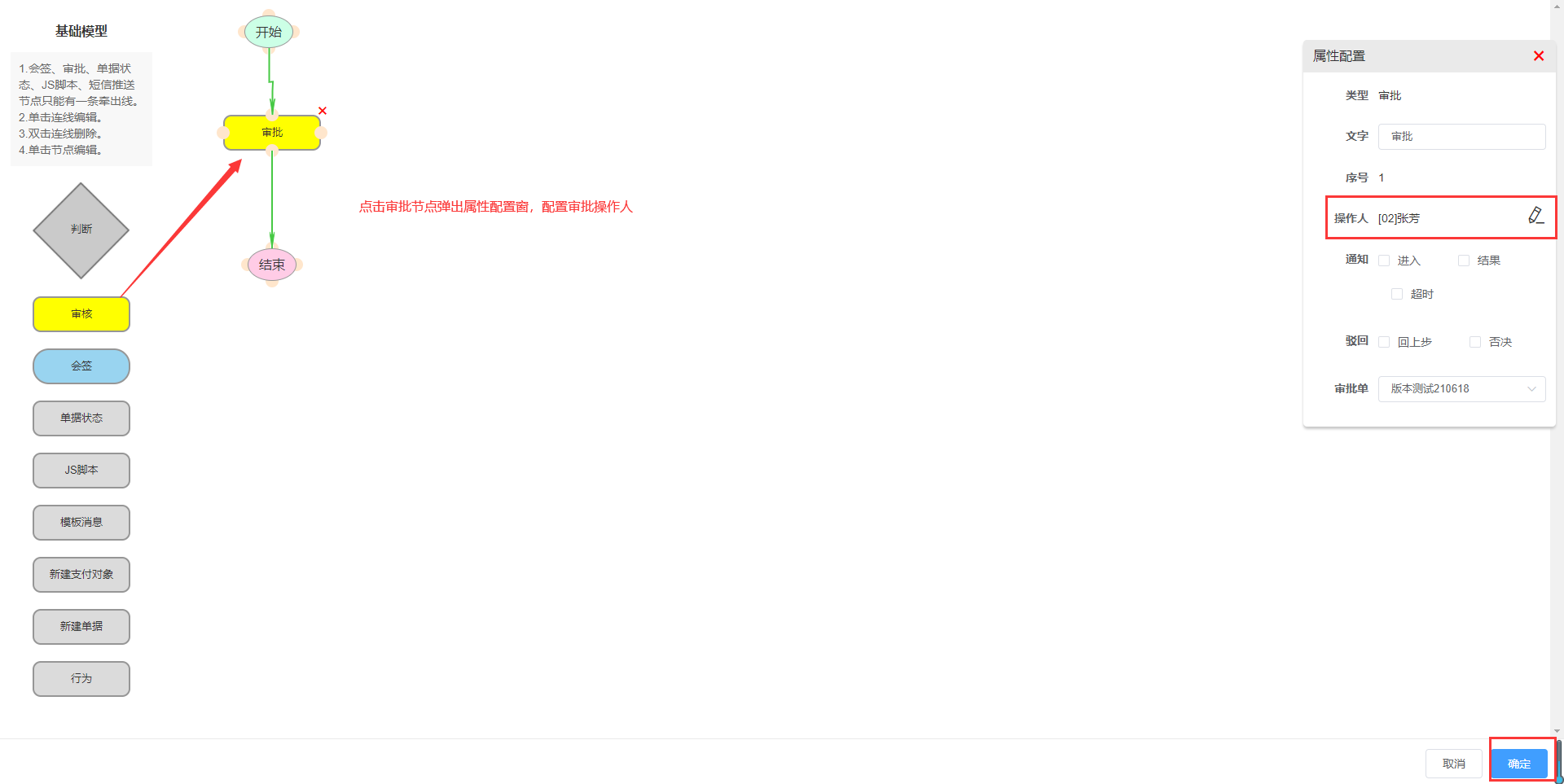
- 步骤6:进行流程设计,对审批节点进行属性配置,点击确定;

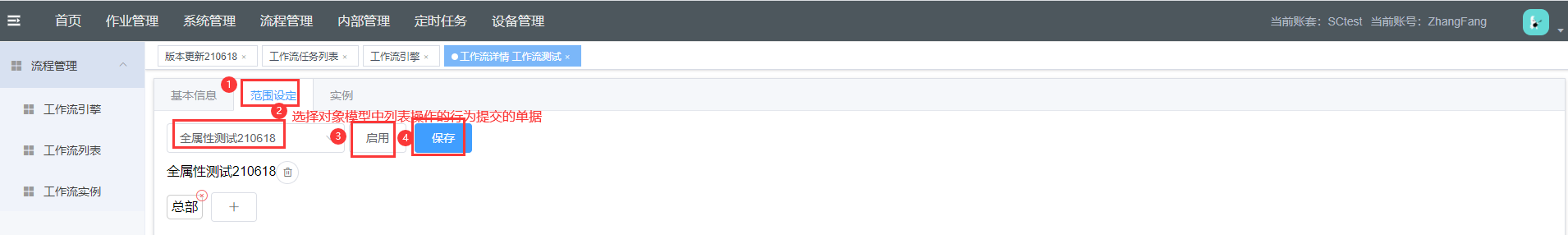
- 步骤7:点击范围设定,选择”版本更新210618“对象模型列表操作中行为提交的单据;点击启用,选择组织架构,点击保存;

- 步骤8:点击”版本更新210618“对象模型的详情按钮,进入详情页,点击行为按钮;

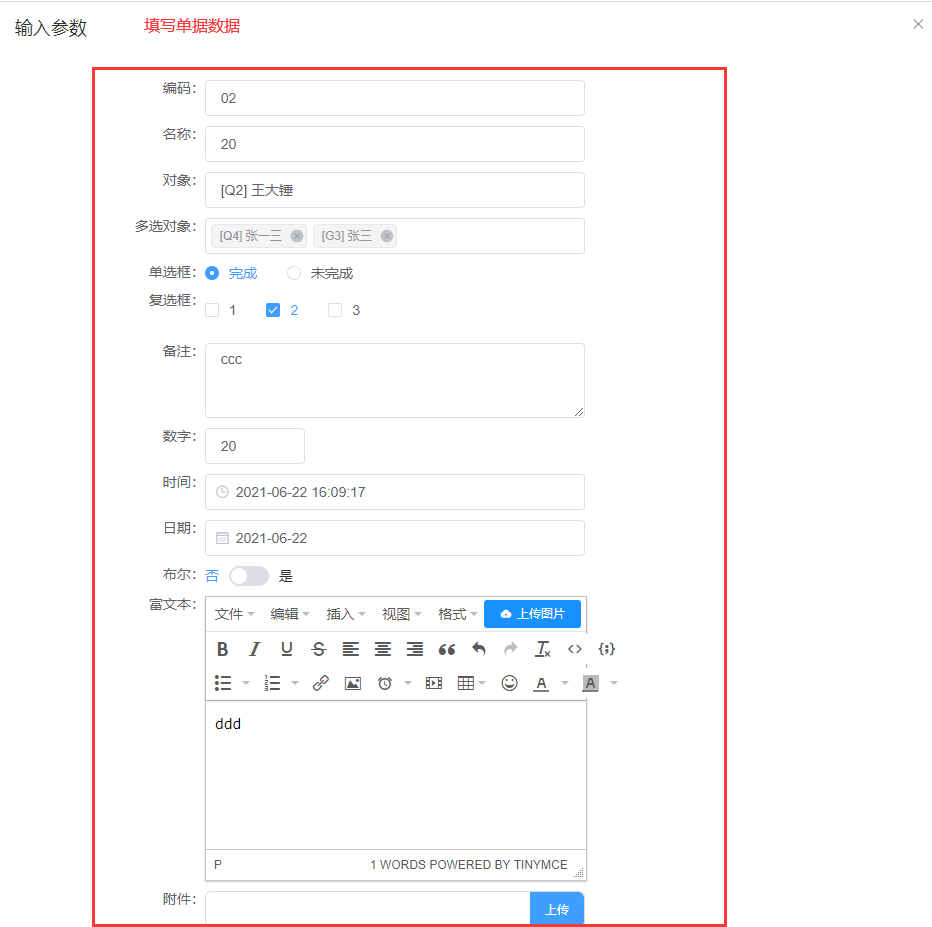
- 步骤9:在弹出的行为输入参数窗中,填写单据数据;

- 步骤10:填写单据数据后,点击提交,在“版本更新210618”对象模型中数据页面中会出现一条新数据;

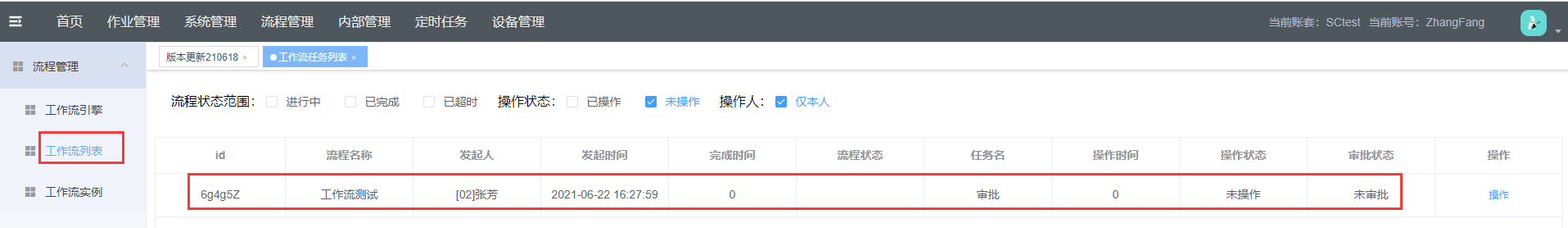
- 步骤11:点击工作流列表,在工作流任务列表中,可看出对象模型操作列表中的行为提交的单据已进入流程。

# 3.15.子元数据类型复制父元数据类型属性说明
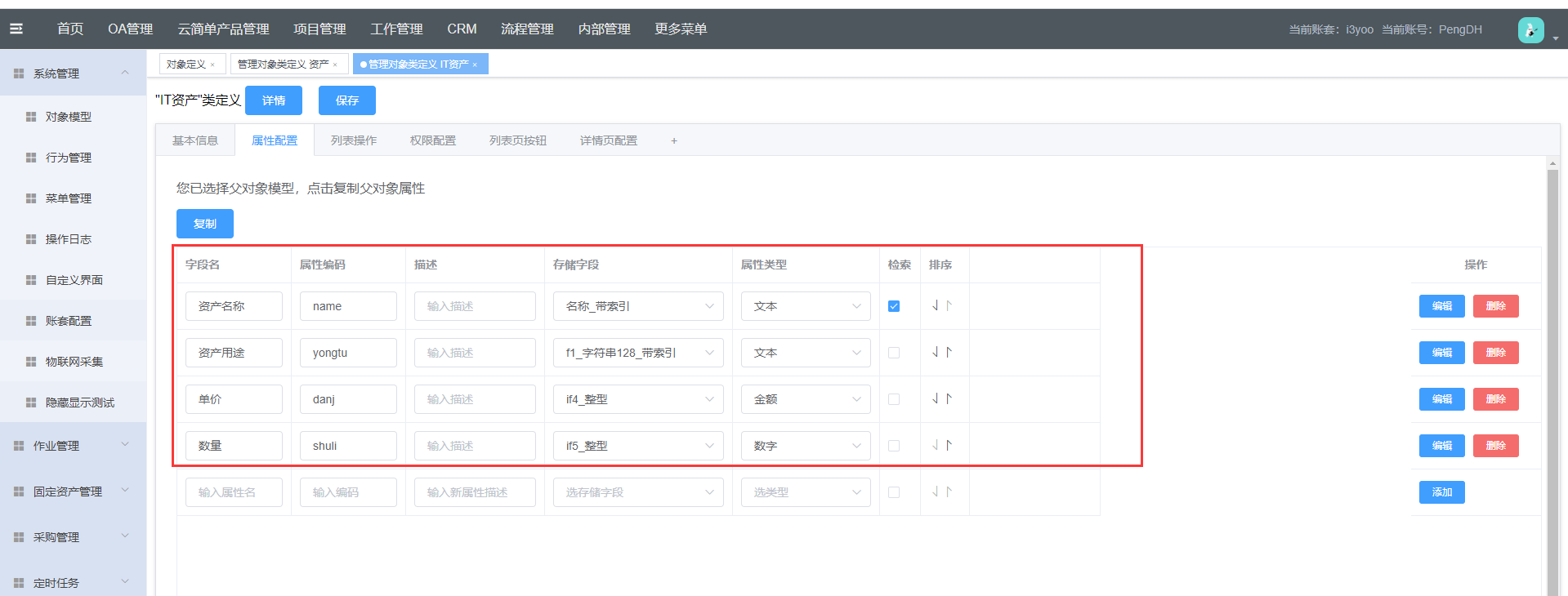
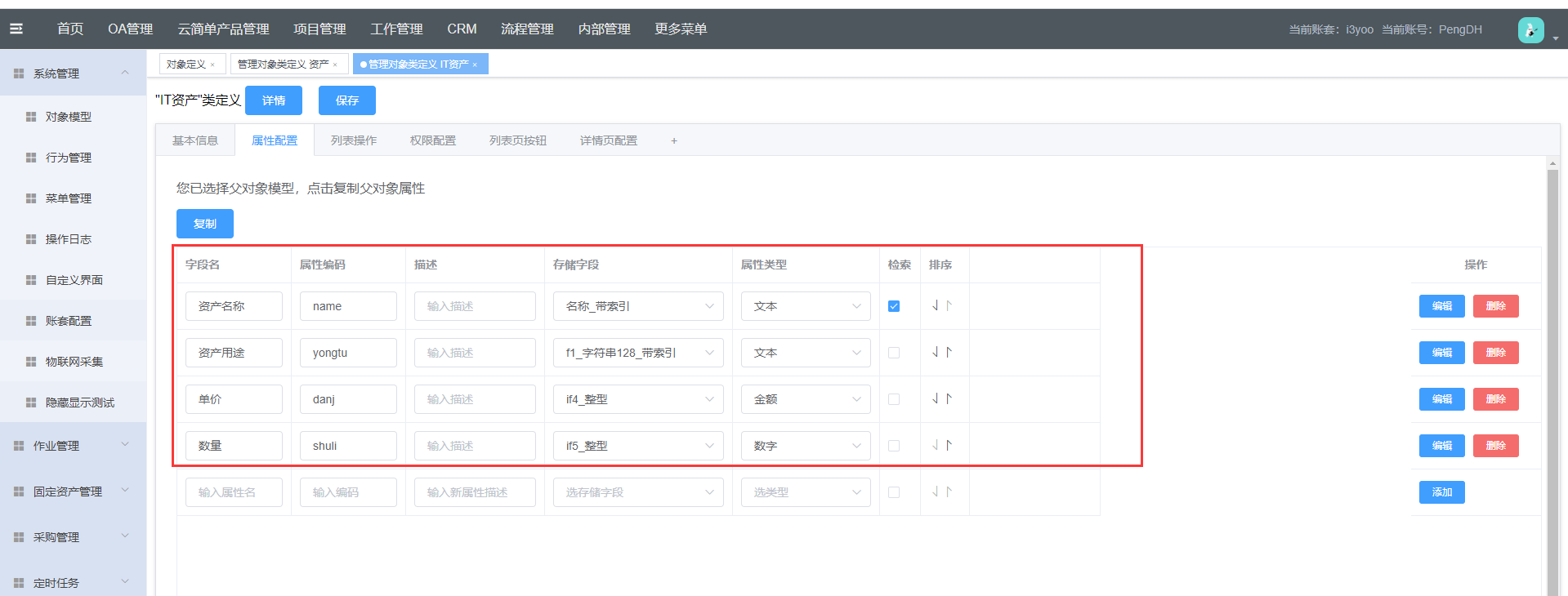
父元数据类型属性可同步到子元数据类型中,在父元数据类型下新建子元数据类型后,在子元数据属性配置中,点击复制按钮,可将父元数据类型属性同步到子元数据属性中(例如:父元数据类型“资产”包含属性“资产名称”、“资产用途”、“单价”、“数量”等,在“资产”元数据下新建子元数据“IT资产”,“IT资产”可以同步父元数据“资产”的所有属性)。
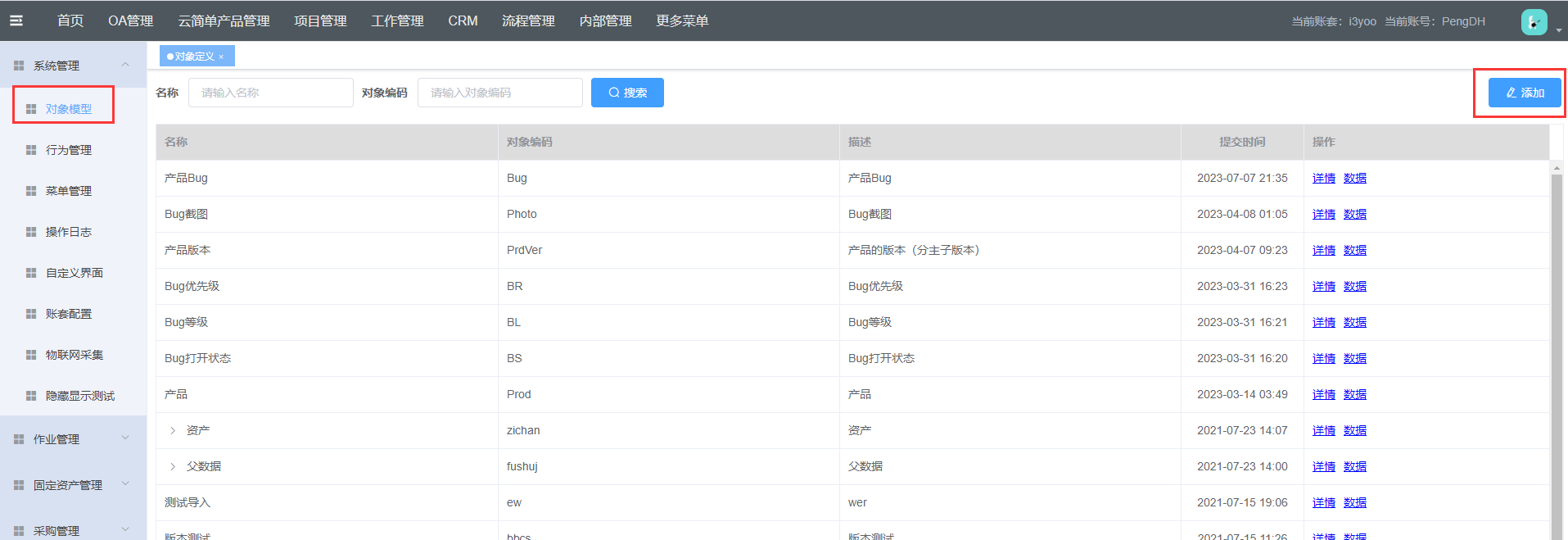
- 步骤1:在对象模型中,点击添加;

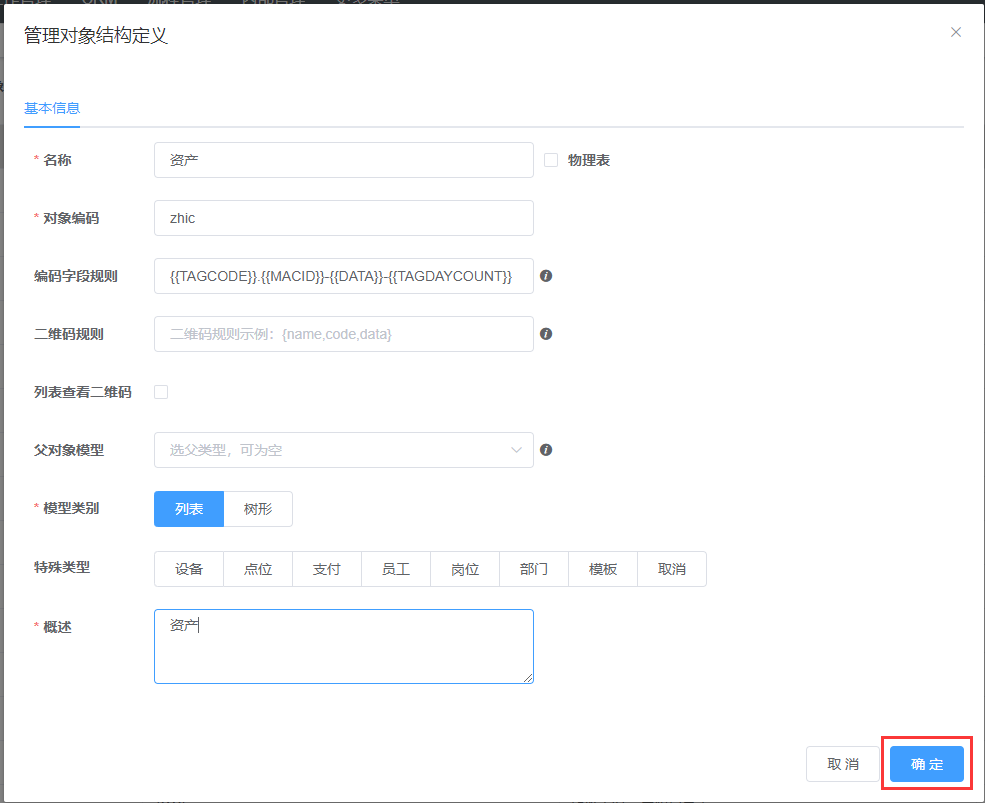
- 步骤2:填写“资产”对象信息,点击确定;

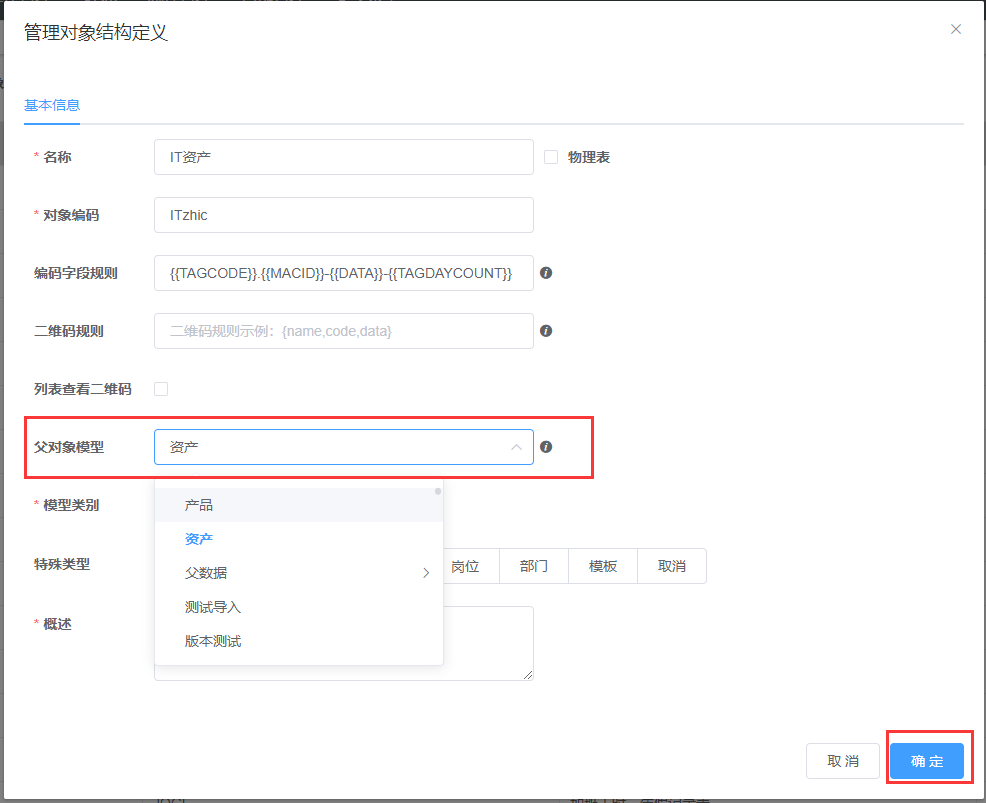
- 步骤3:“资产”对象添加成功后,新建“IT资产”对象,在父对象模型中选择“资产”对象,点击确定;

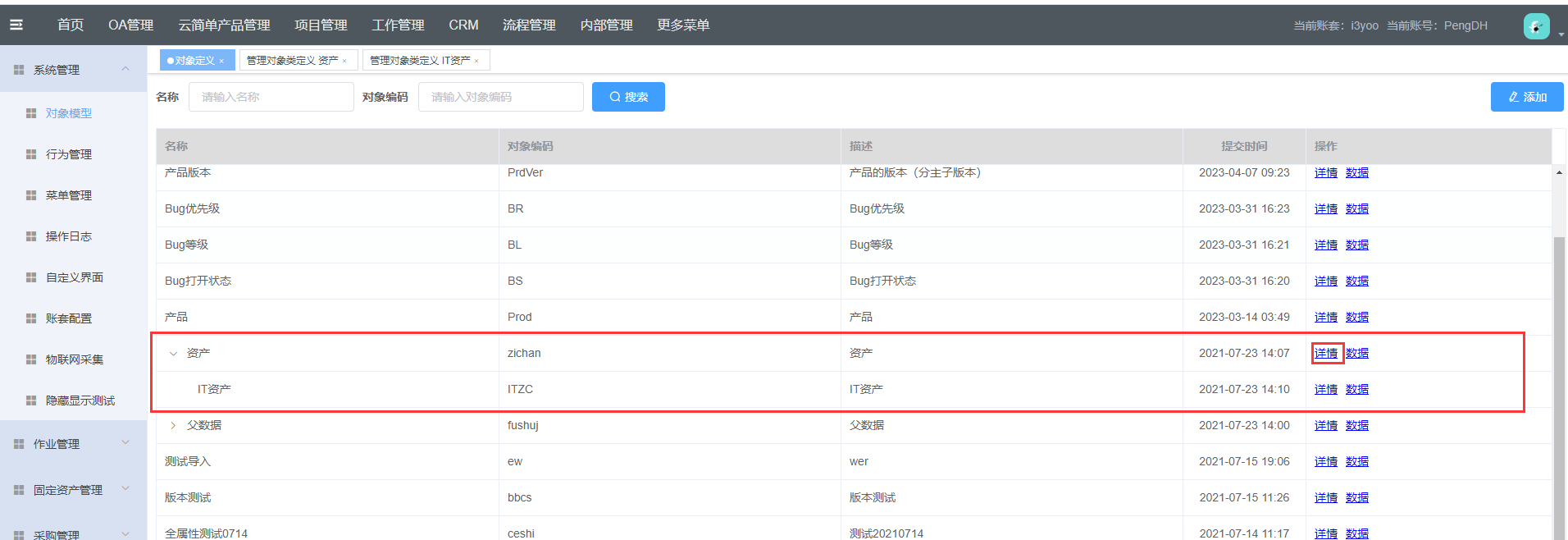
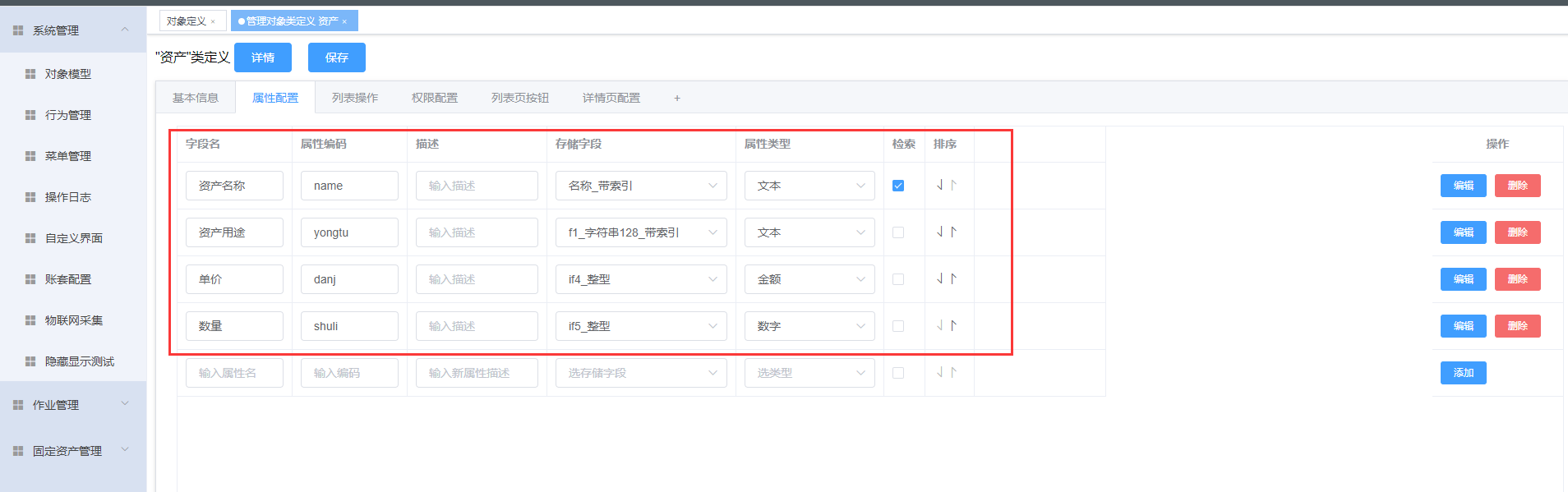
- 步骤4:在对象模型页面,可看到“资产”和“IT资产”父子对象,点击“资产”对象的详情,自动生成父对象属性并且不能修改;

- 步骤5:在属性配置页面,添加字段,点击保存;

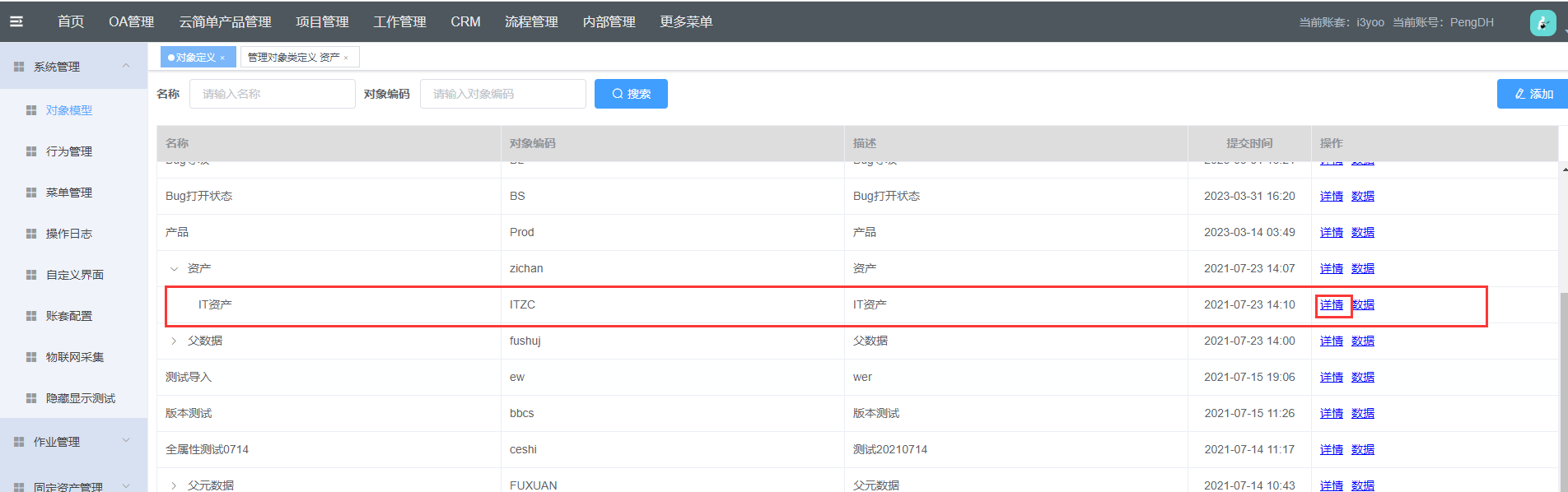
- 步骤6:在对象模型页面,点击“IT资产”对象的详情;

- 步骤7:属性配置-->复制-->确认-->保存,注:点击复制后,会清除现有的属性并覆盖且不能修改父对象属性;

显示效果:

# 3.16.元数据类型数据列表多选批量操作说明
在对象数据列表中多选数据,点击配置的自定义按钮,自定义页面接受参数进行处理,完成批量操作。
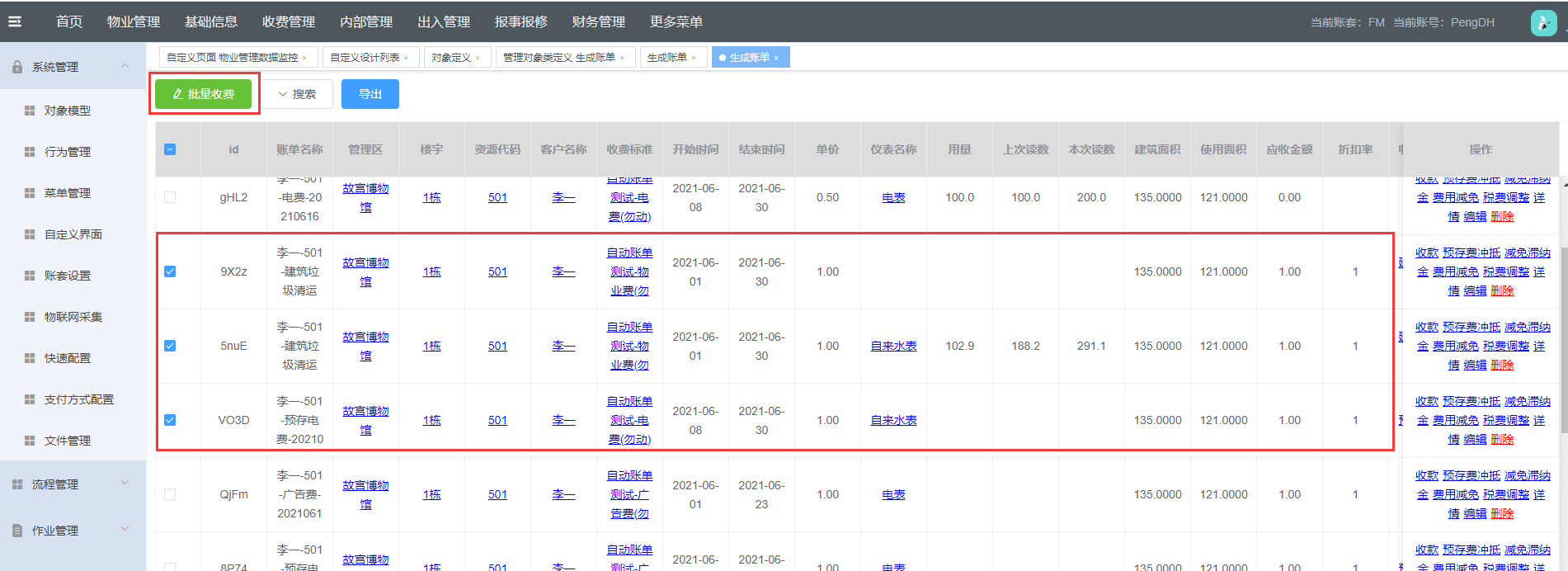
注:以FM中”生产账单--批量收费“为例
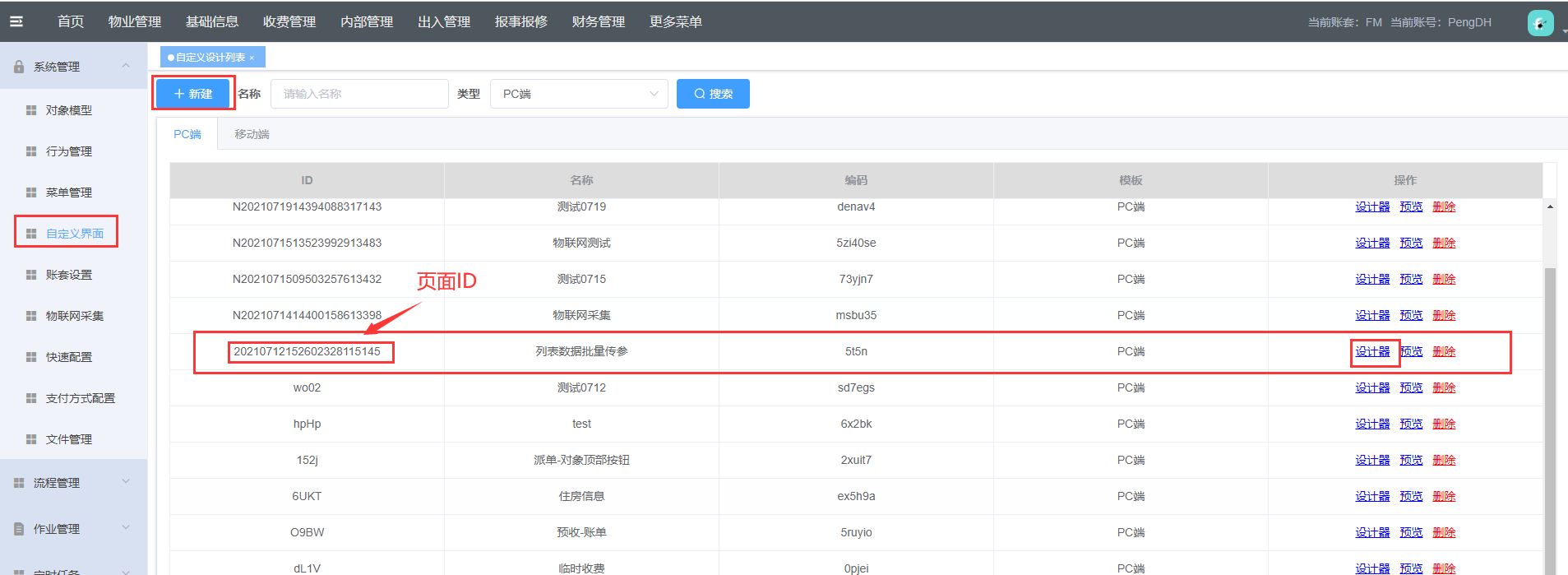
- 步骤1:在自定义界面,新建“列表数据批量传参”页面,点击设计器;

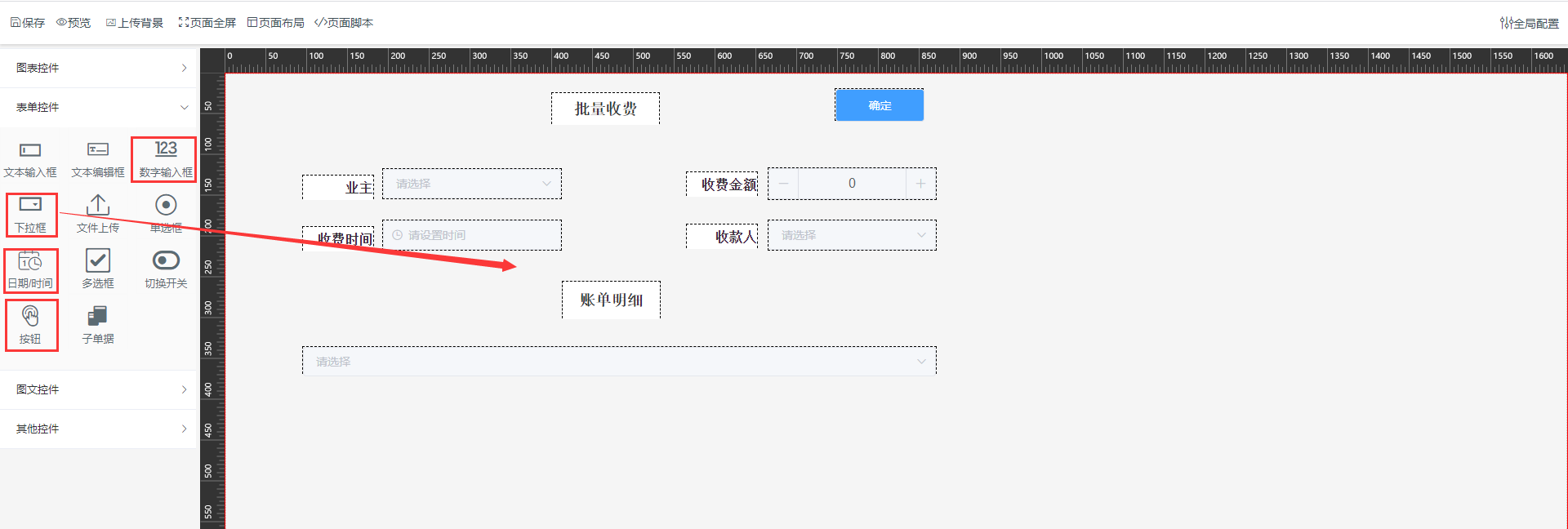
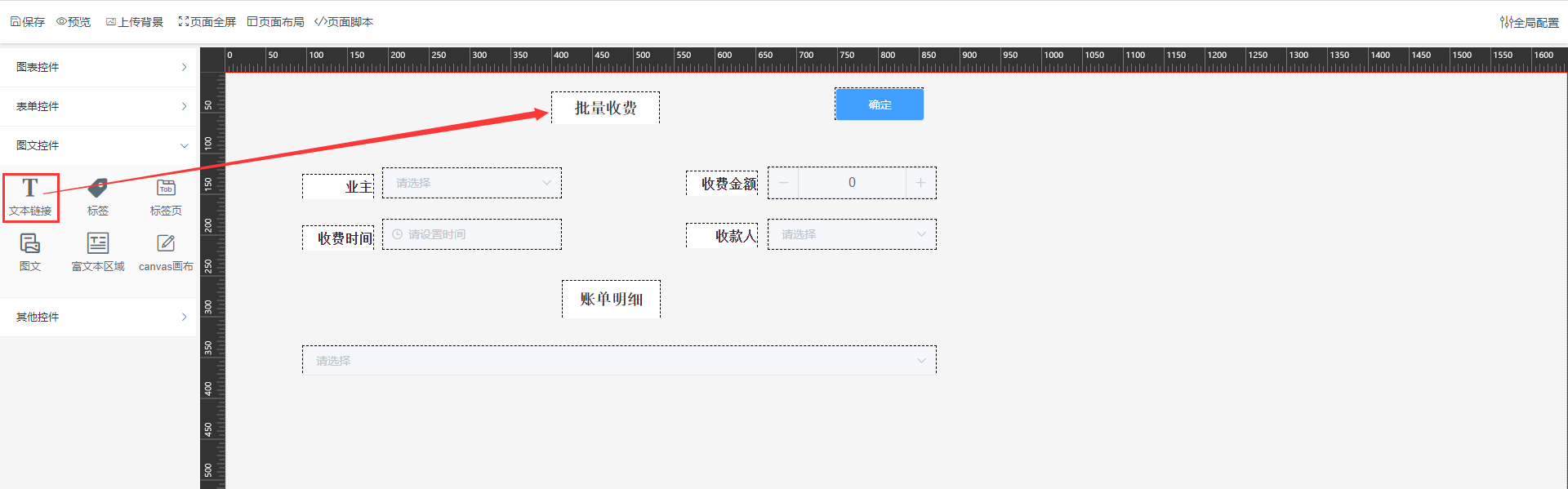
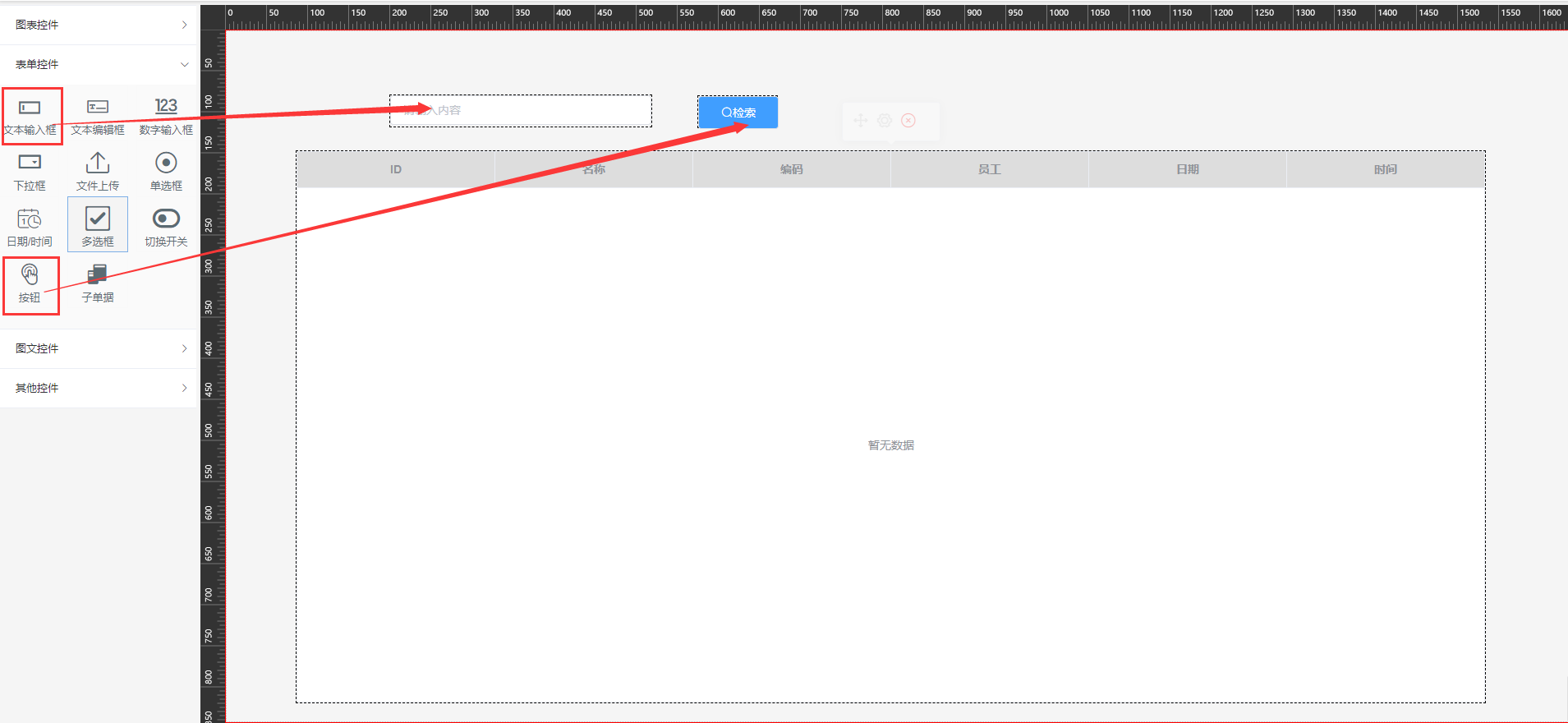
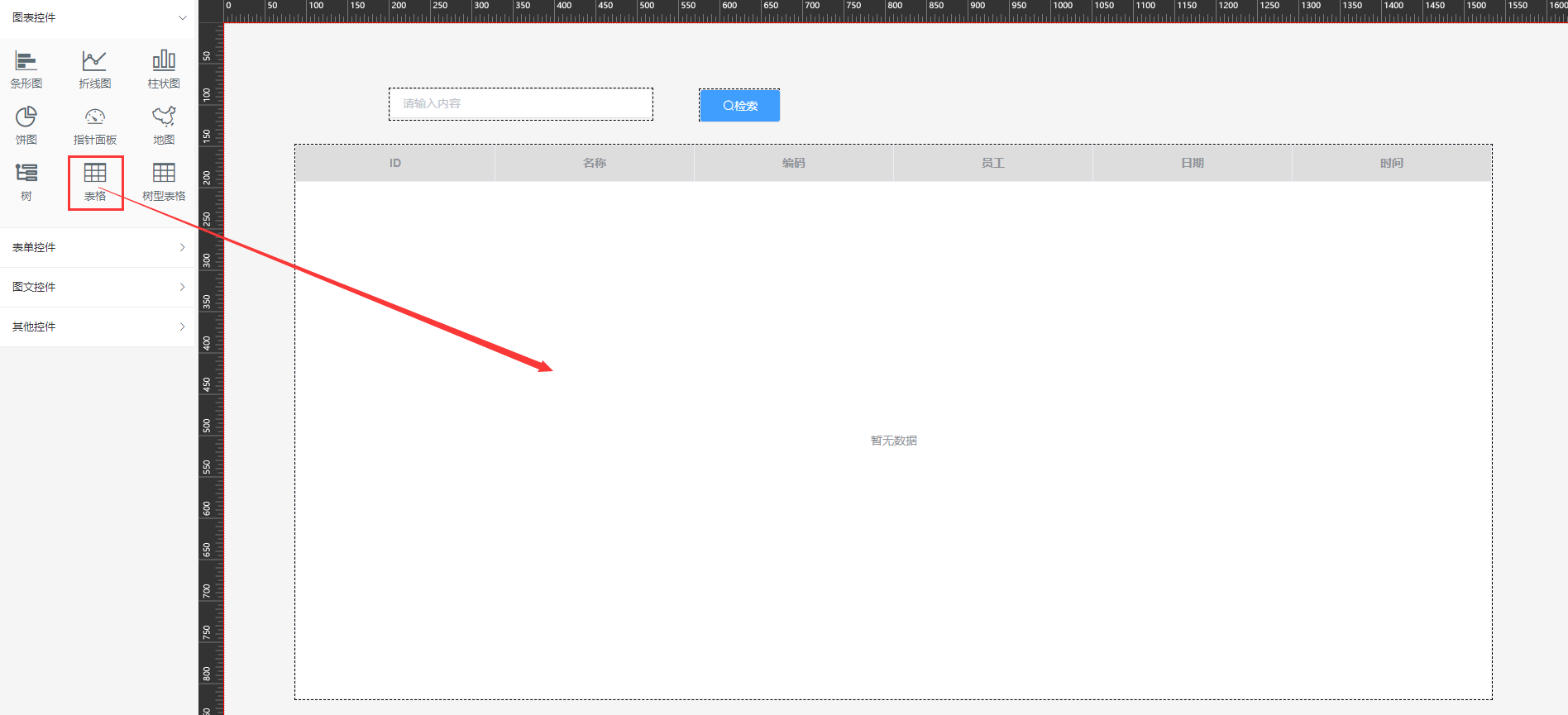
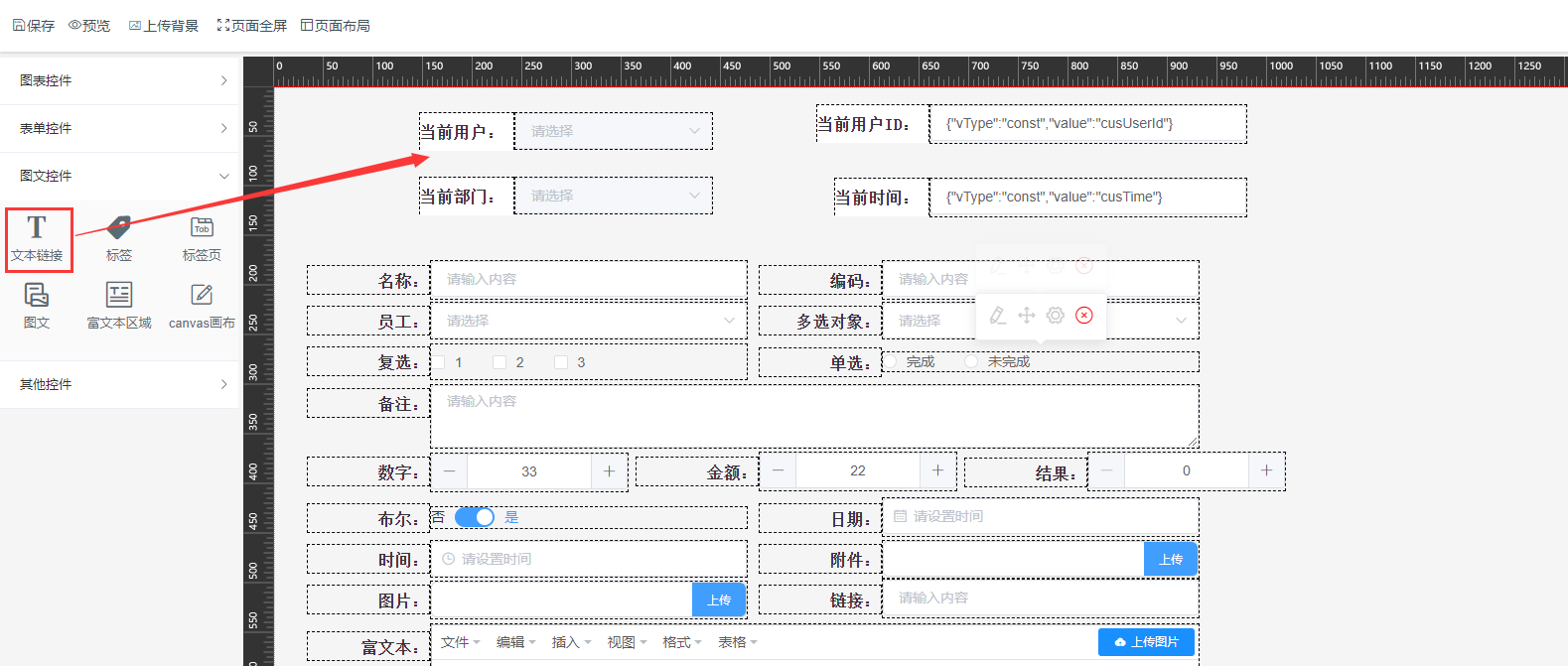
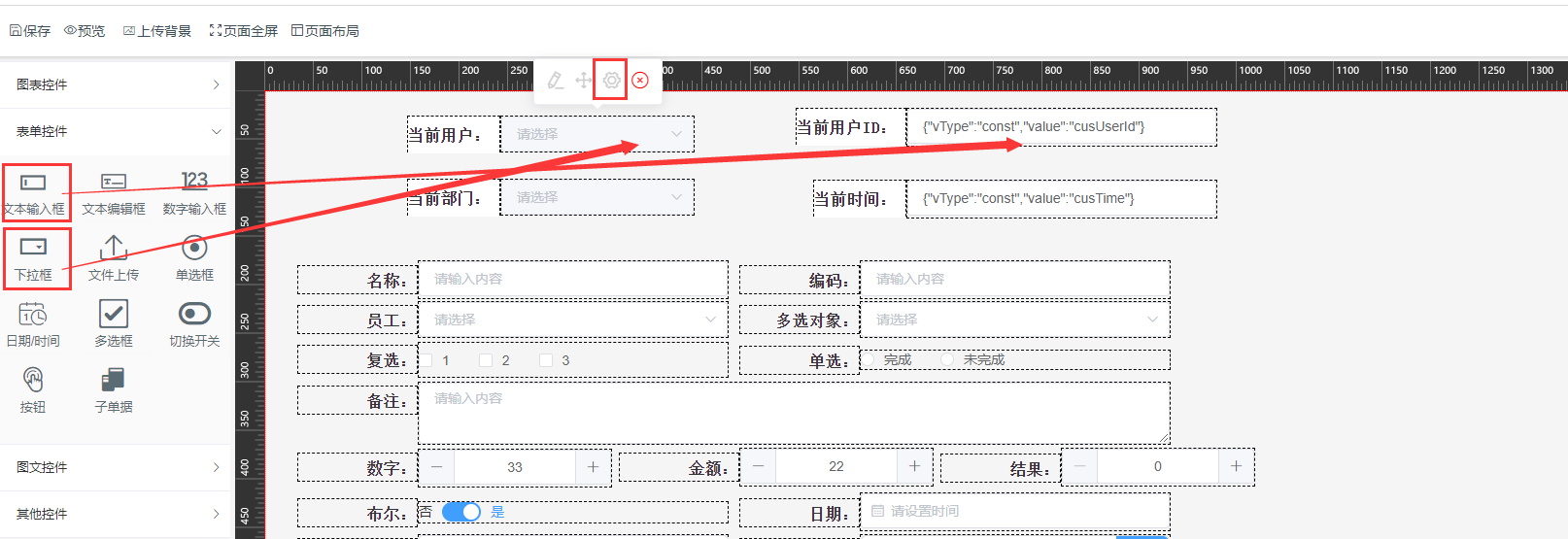
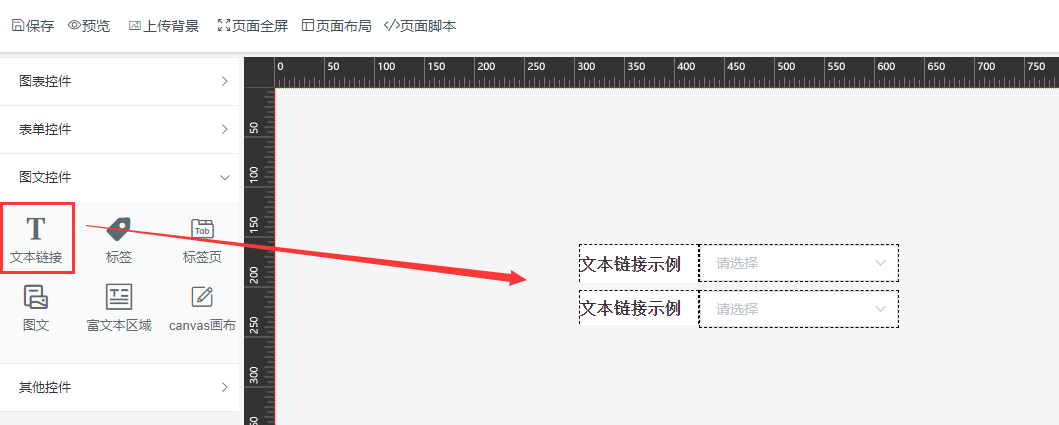
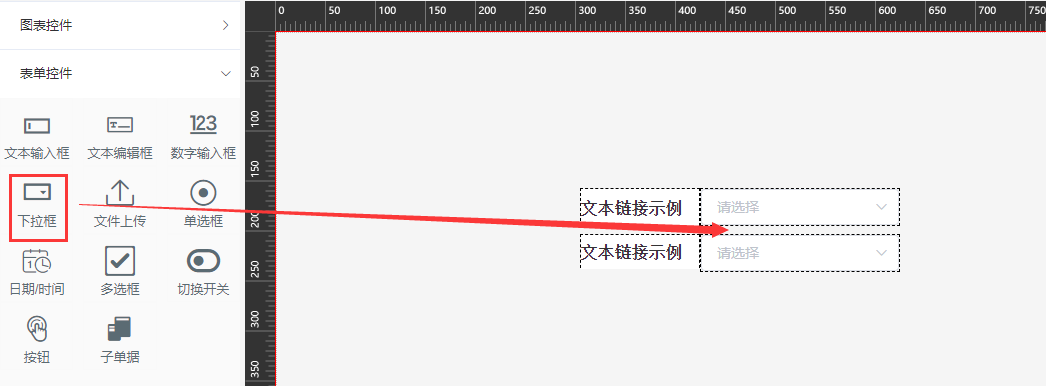
- 步骤2:拖动表单控件中的数字输入框、下拉框、时间/日期、按钮,图文控件中文本链接到设计容器中;


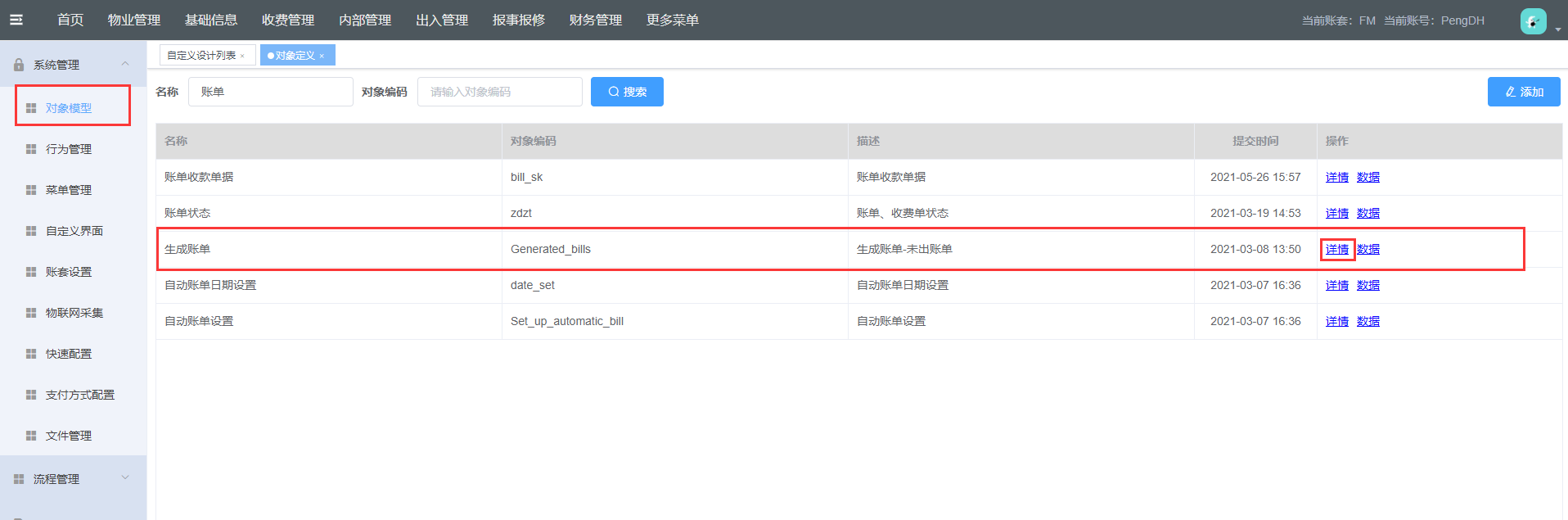
- 步骤3:在对象模型页面,点击详情;

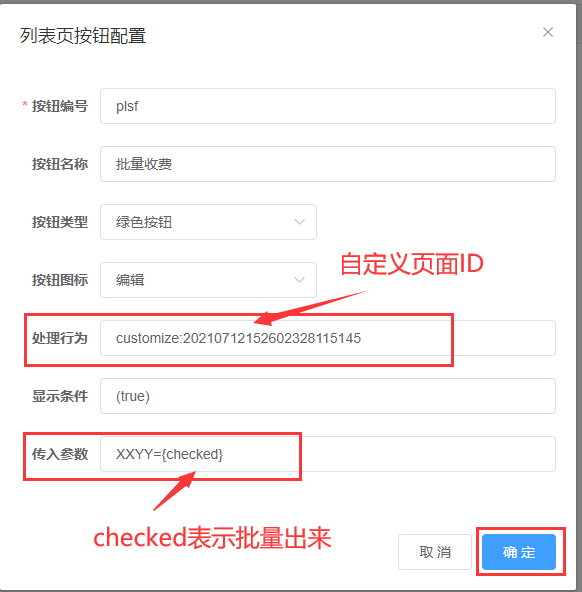
- 步骤4:选择列表页按钮,点击新增;

- 步骤5:输入相关信息,处理行为填写关联自定义页面的ID;传入参数批量处理固定为cheked,点击确定;

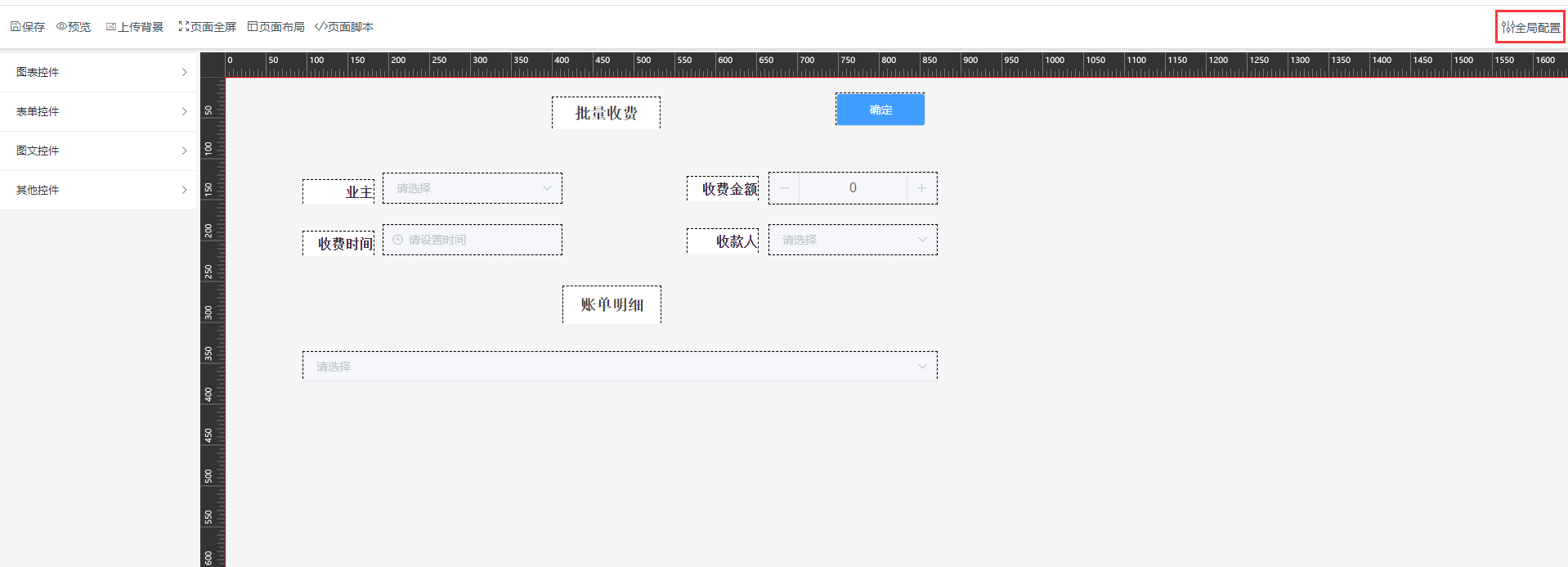
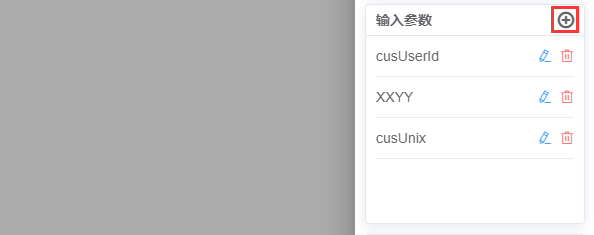
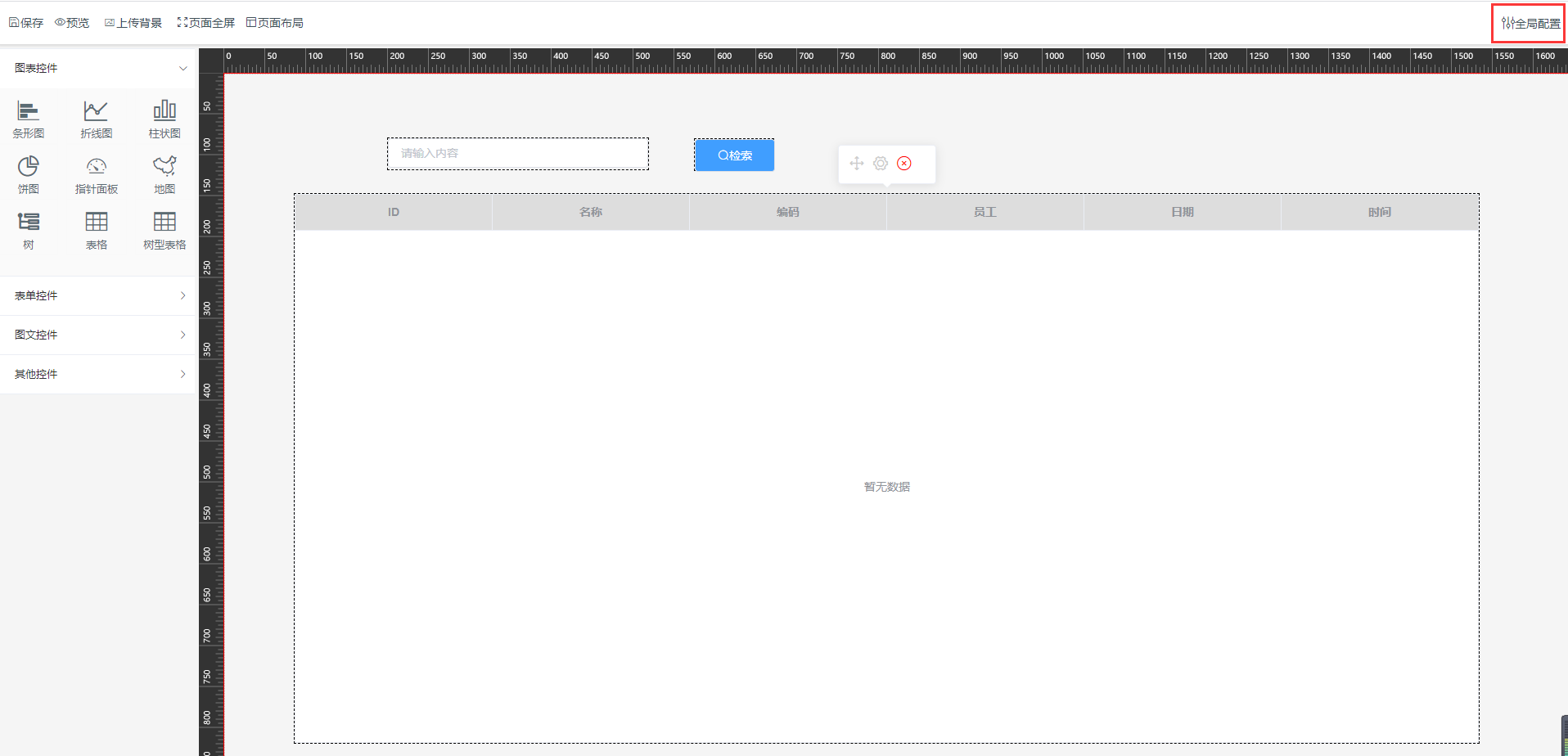
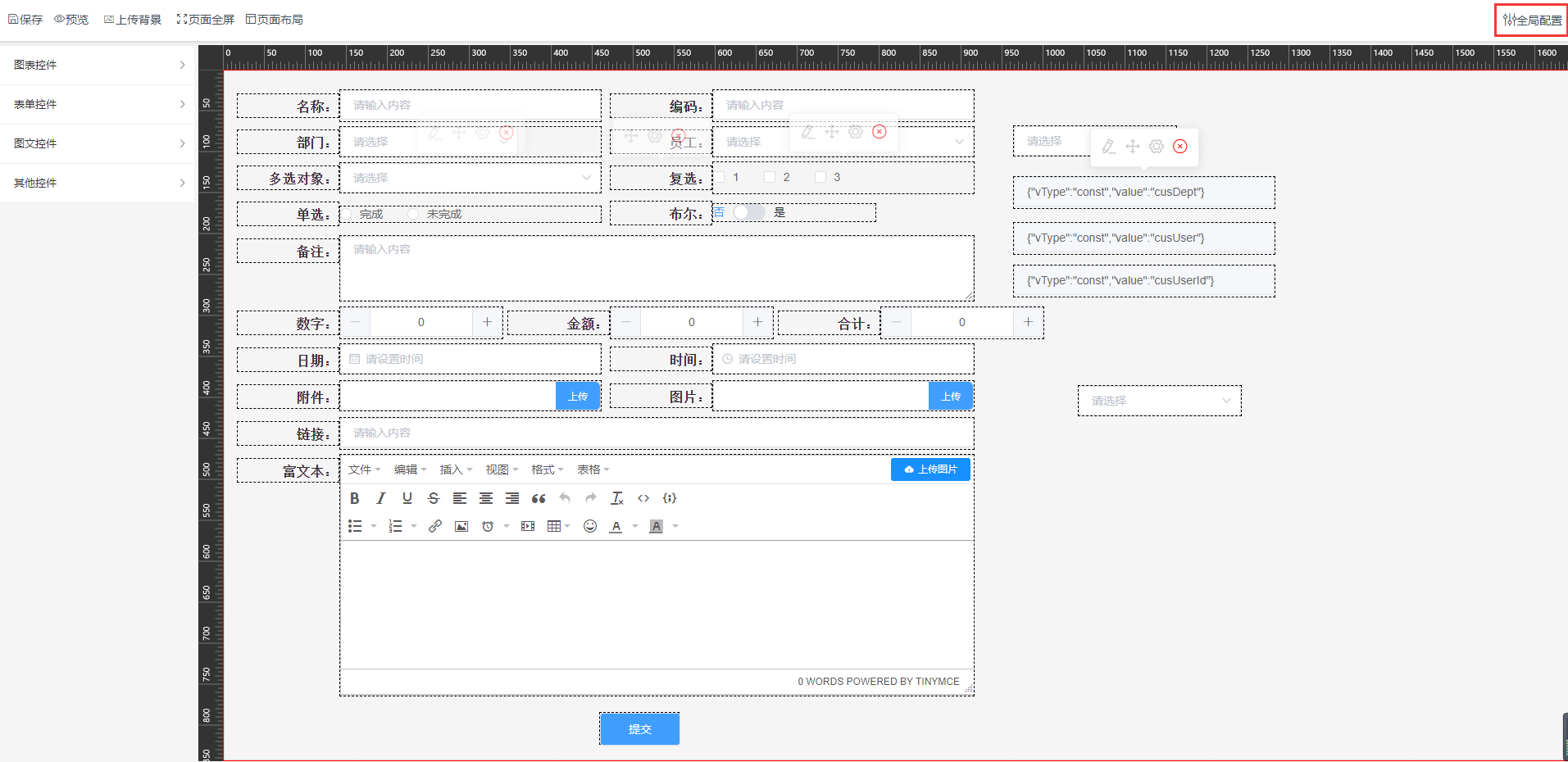
- 步骤6:在自定义页面点击全局配置;

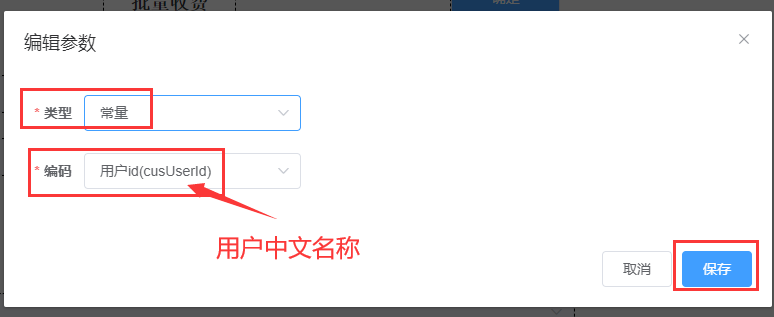
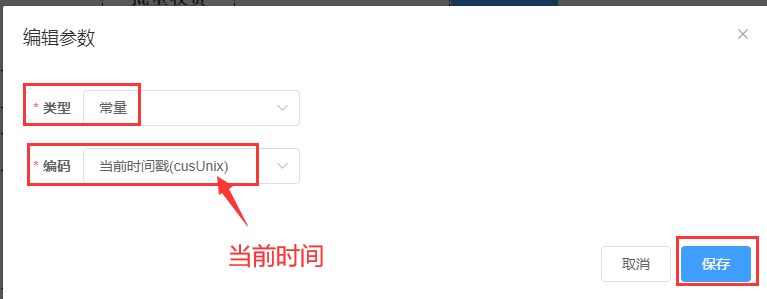
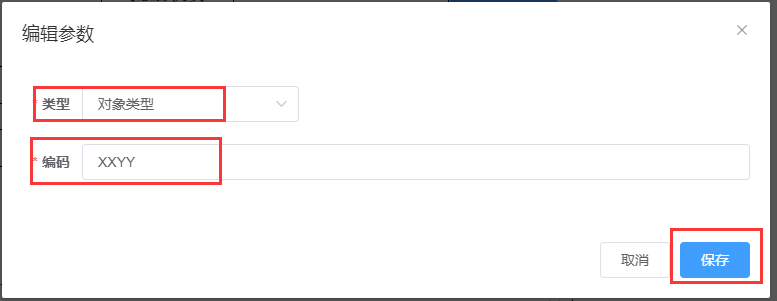
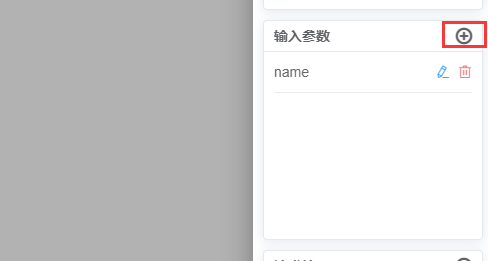
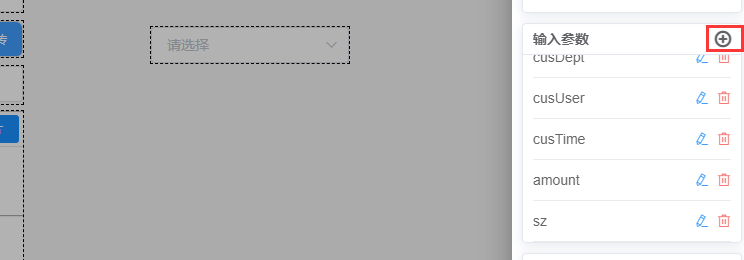
- 步骤7:点击输入参数后面的加号按钮;添加对象列表页按钮的参数、当前时间和当前用户中文名称;

当前用户名:类型选择常量,编码选择用户id(cusUserId);

当前时间:类型选择常量,编码选择当前时间戳(cusUnix);

对象类型中传入参数:类型选择对象类型,编码为XXYY;

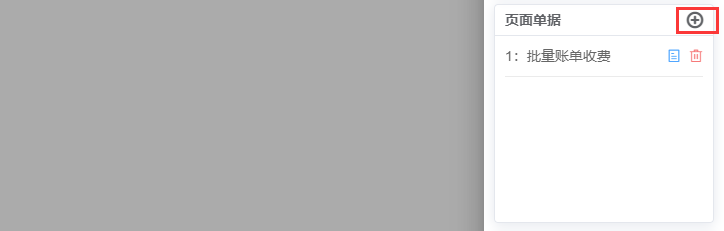
- 步骤8:点击页面单据后面加号的按钮;

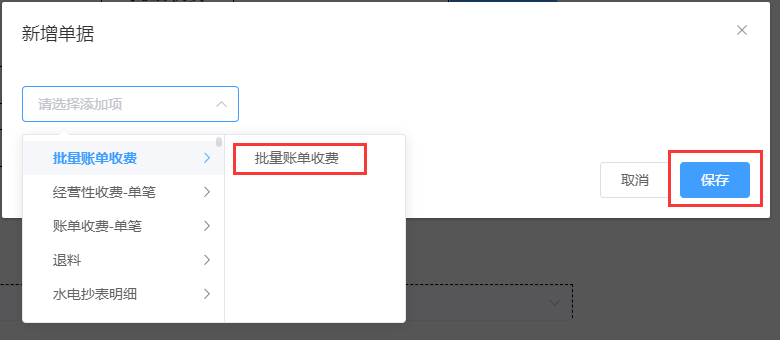
- 步骤9:选择“批量账单收费”,点击保存;

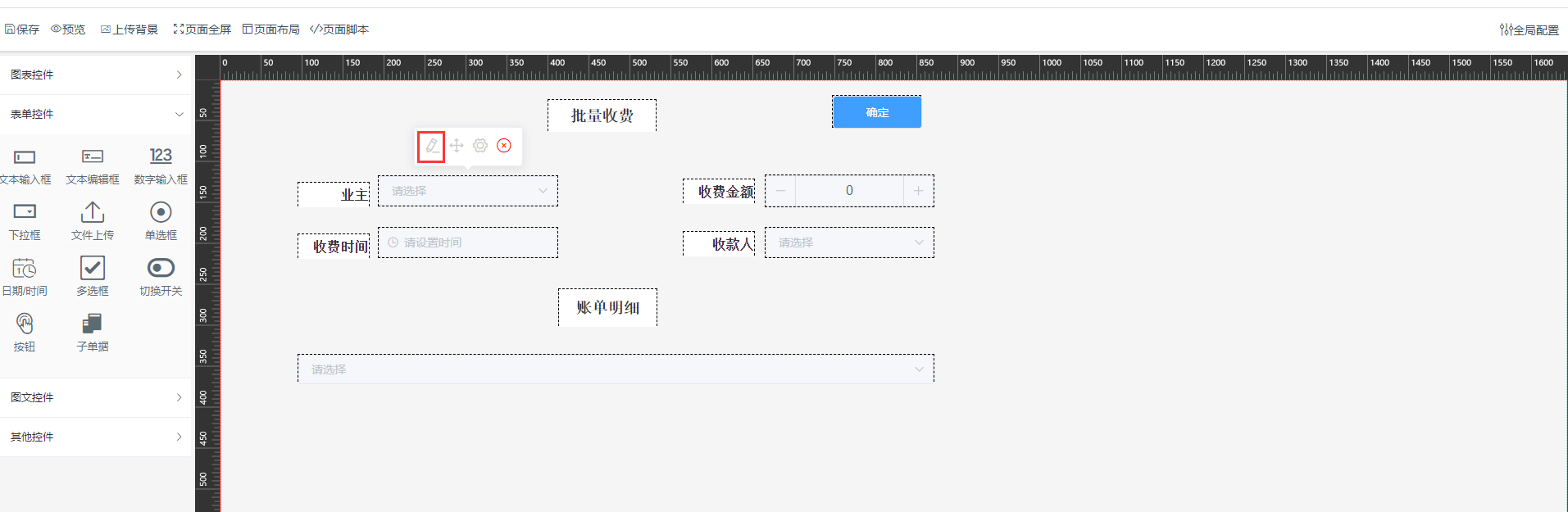
- 步骤10:将鼠标悬停在控件上,点击铅笔按钮,绑定单据,配置控件;

业主下拉框配置:

收费金额数字输入框配置:

收款账单下拉框配置:

时间/日期控件配置:

收款人下拉框配置:

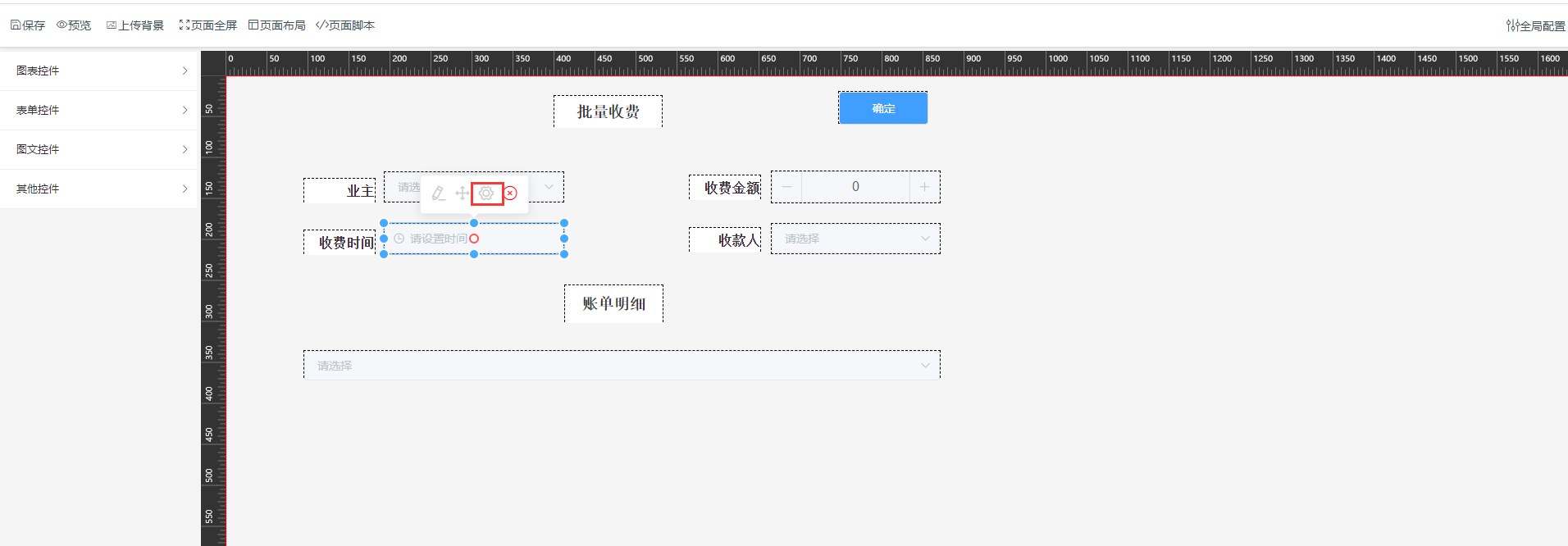
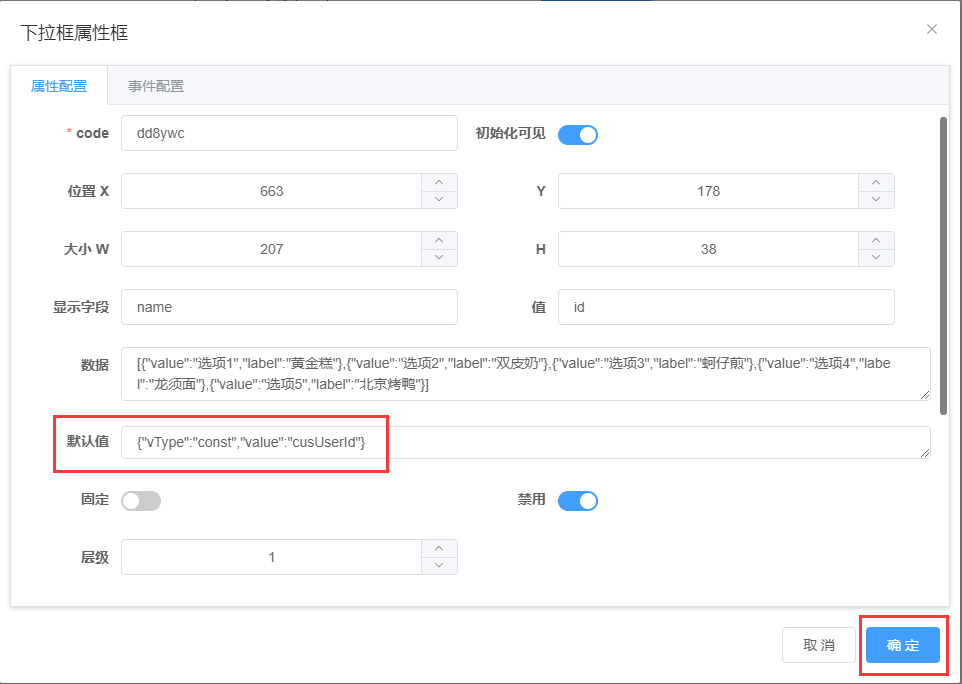
- 步骤11:将鼠标悬停在控件上,点击设置按钮,配置收款时间和收款人;

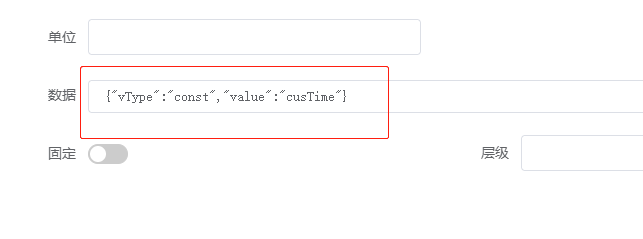
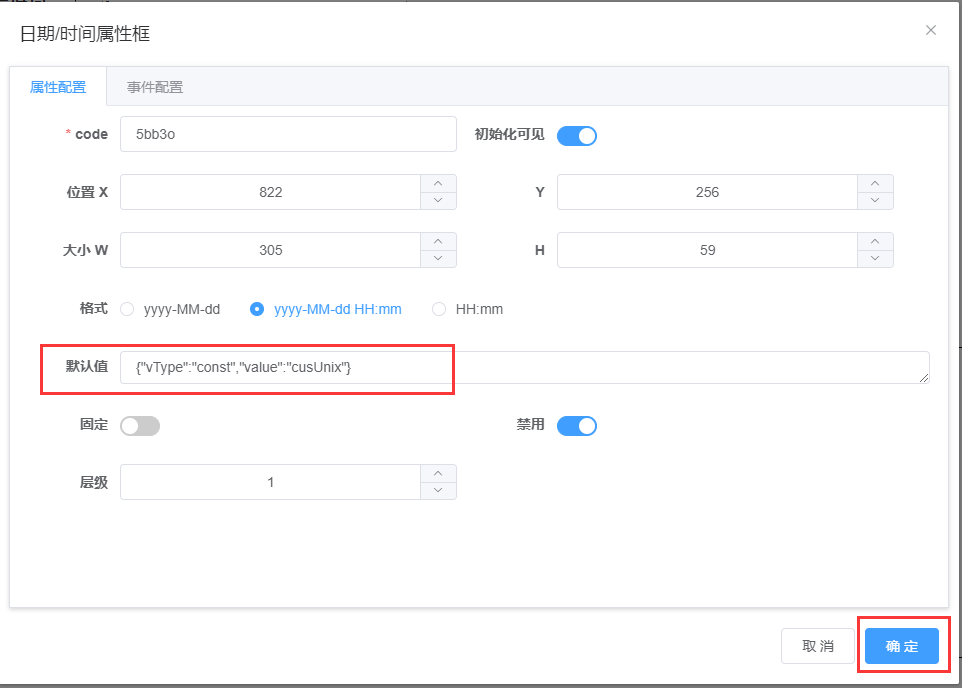
收款时间属性框配置:默认值为:{"vType":"const","value":"cusUnix"};

收款人下拉框配置:默认值为:{"vType":"const","value":"cusUserId"};

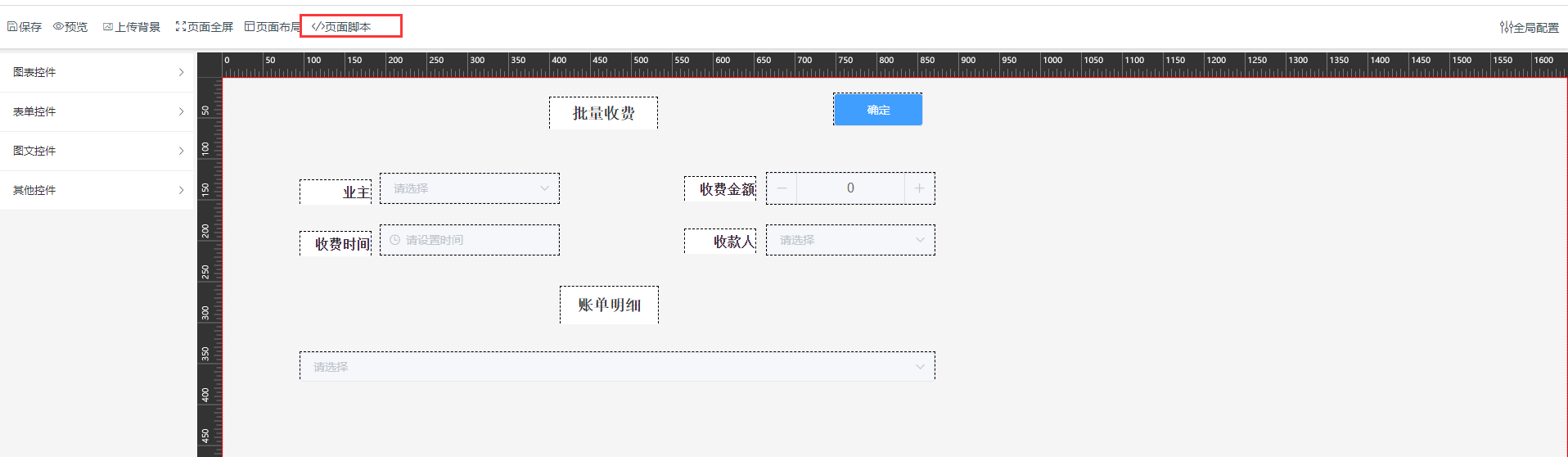
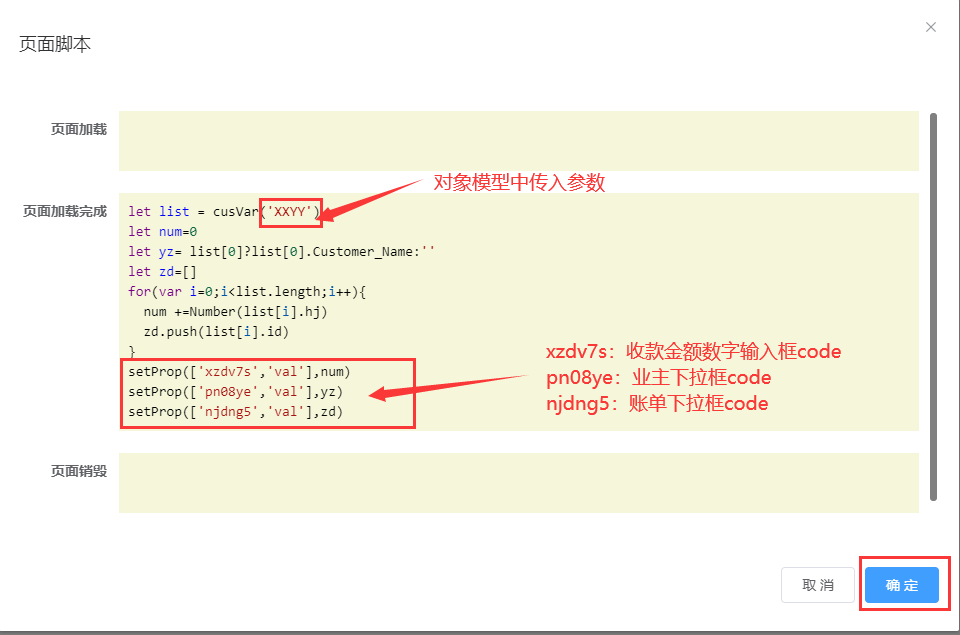
- 步骤12:点击页面脚本;

- 步骤13:在页面加载完成中输入JS脚本,实现批量收款金额相加;

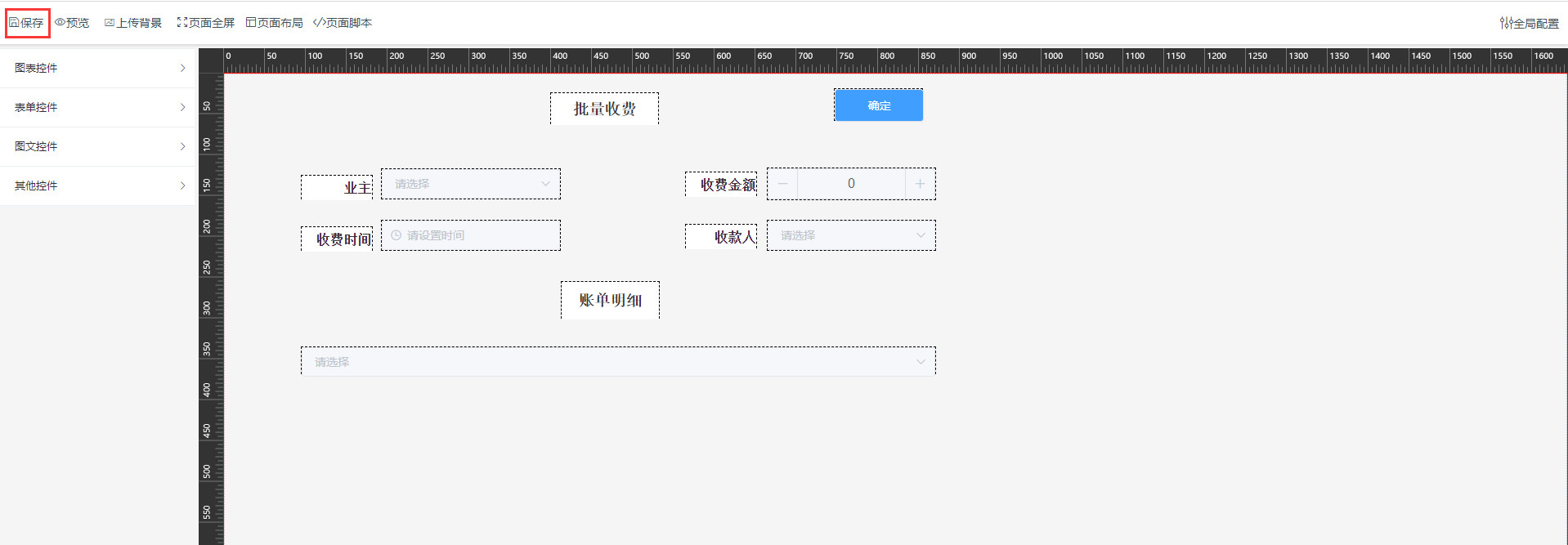
- 步骤14:点击保存;

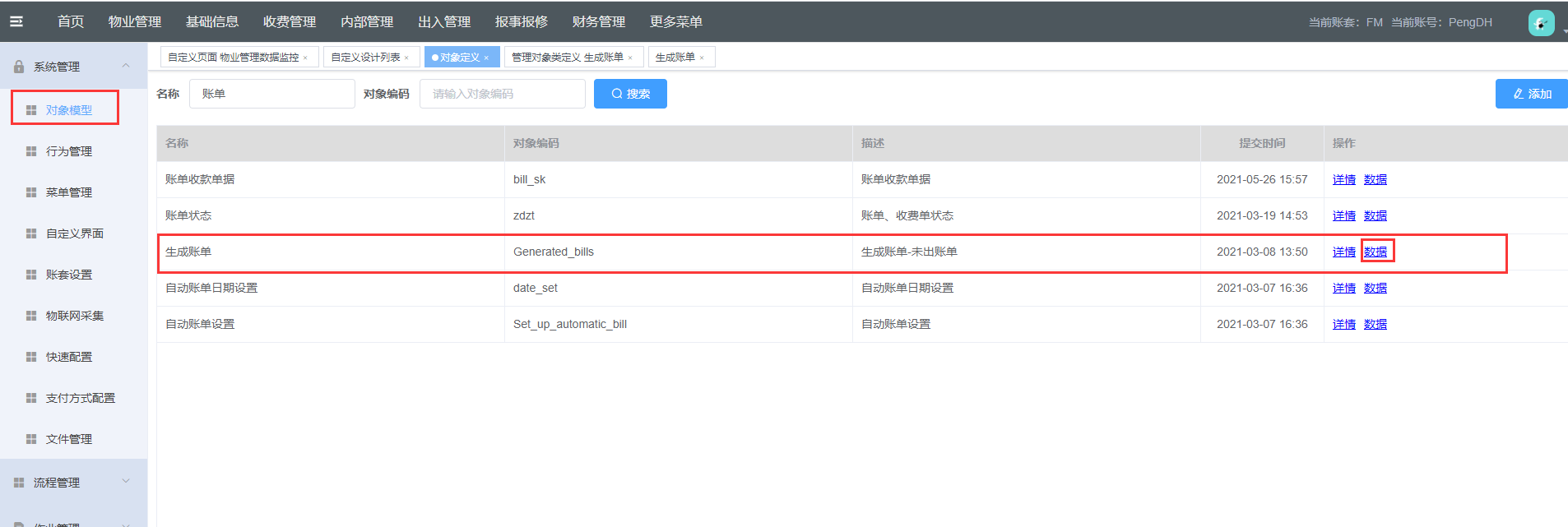
- 步骤15:在对象模型页面,点击生成账单的数据;

- 步骤16:勾选多条数据,点击批量收费;

显示效果:

# 3.17.元数据类型支持复制说明
在元数据管理页面,新增元数据类型时,可进行元数据的复制,复制的元数据类型具有复制目标的所有属性和功能。
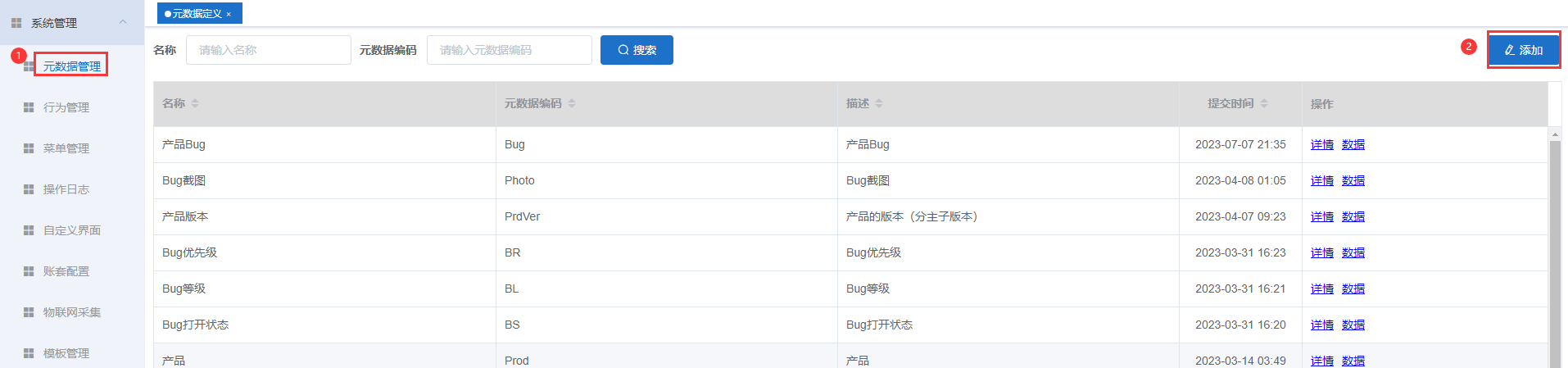
- 步骤1:进入元数据管理页面,点击'添加';

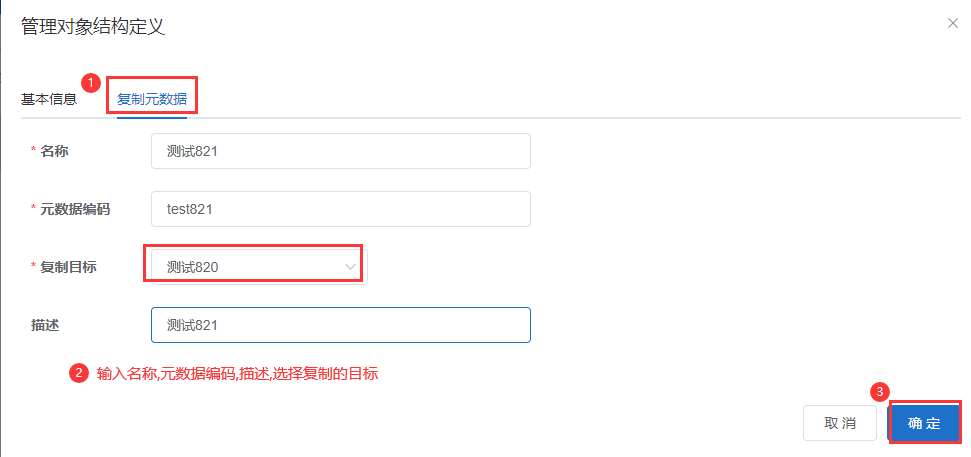
- 步骤2:在‘管理对象结构定义’弹窗中,点击‘复制元数据’,输入‘名称’、‘元数据编码’、‘描述’,选择‘复制目标’,点击‘确定’;

显示效果:
在元数据管理页面,可查看到复制的元数据。

点击详情,可查看或修改复制的元数据的基本信息、属性配置等配置的相关数据。

# 3.18.数据列表按照指定字段排序
在元数据类型的“属性配置”中可以调整字段的先后顺序在元数据的数据页面添加数据时的字段顺序会按照“属性配置”中设定的顺序显示。
注:以"820"元数据类型为例,调整其属性类型中'名称'和'编码'的位置.
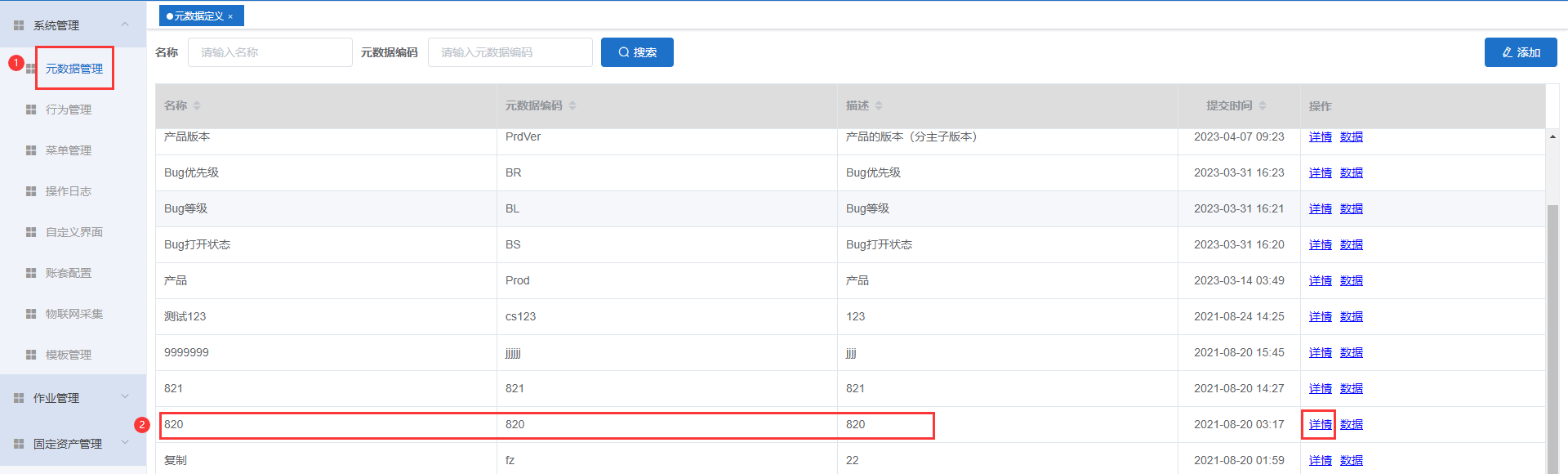
- 步骤1:进入元数据管理页面,点击详情;

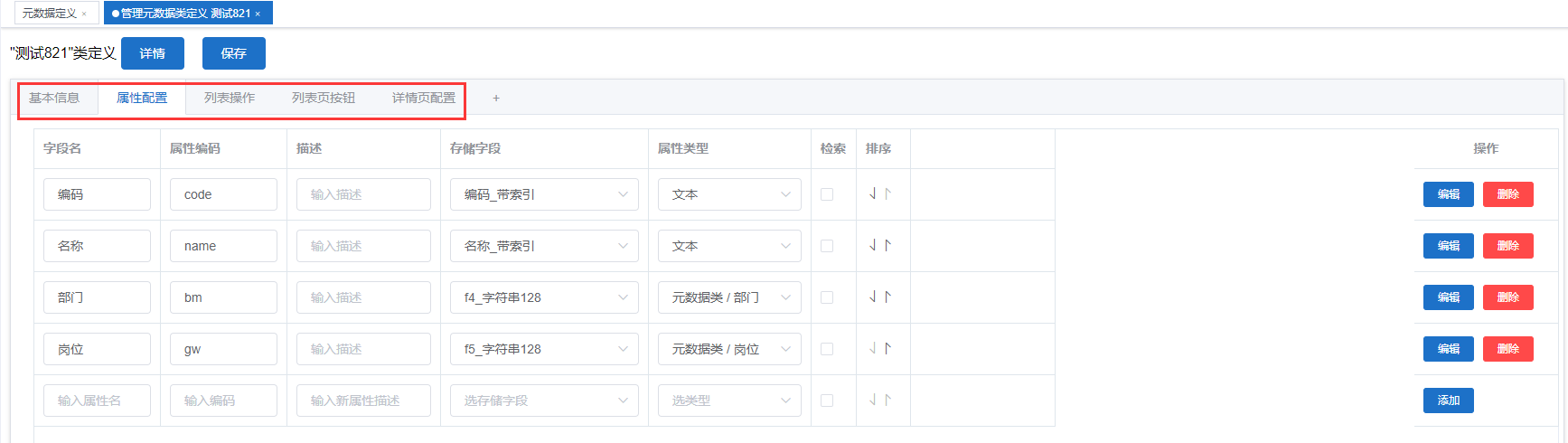
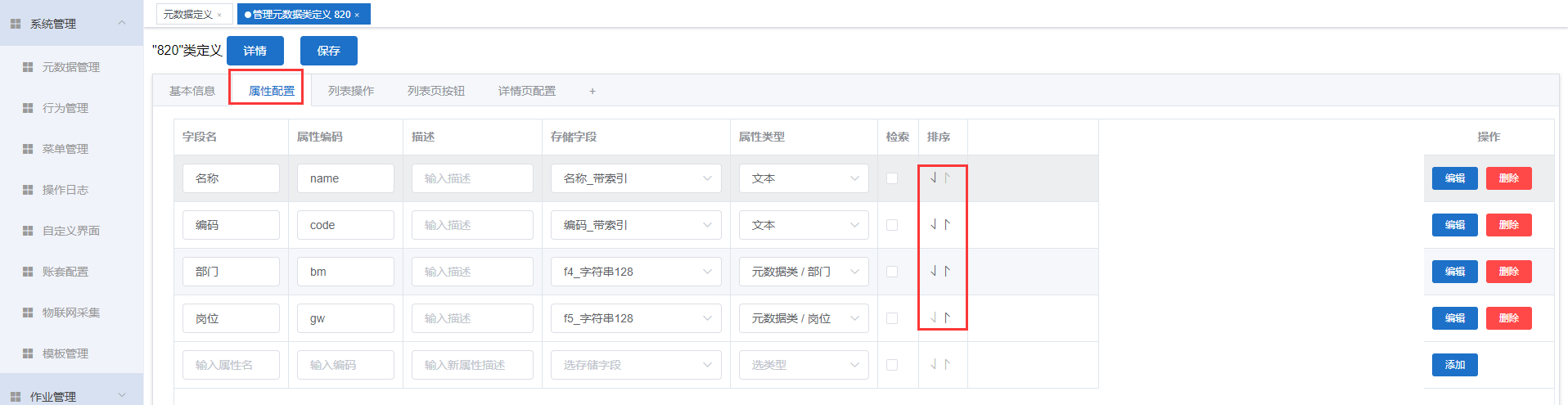
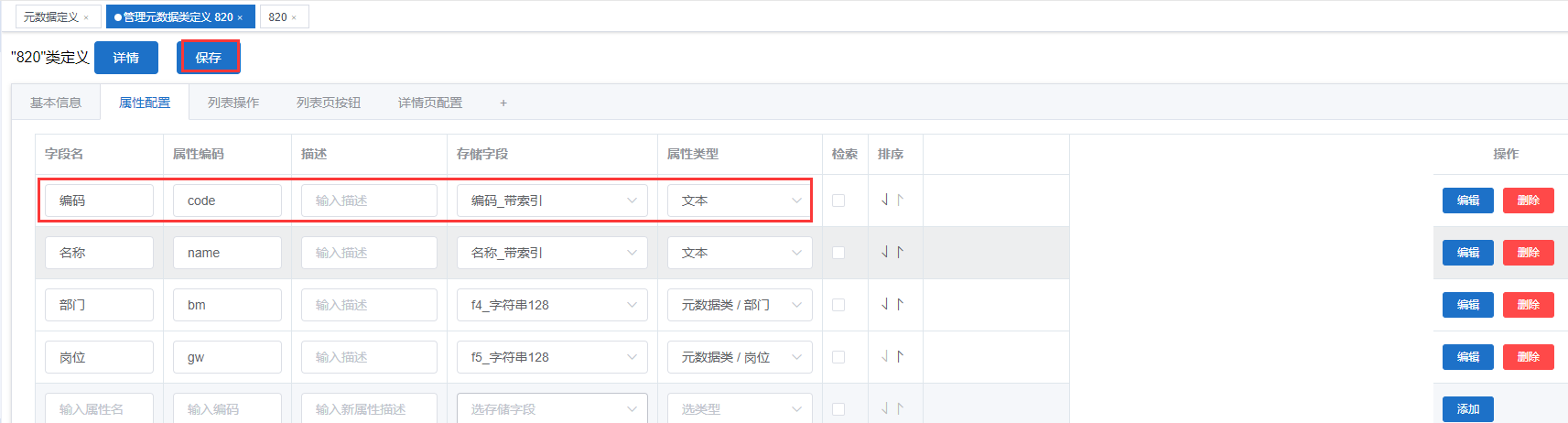
- 步骤2:点击'属性配置',点击排序中的”↾“、”⇃“可调整字段的先后顺序(向上调整:”↾“,向下调整:”⇃“);

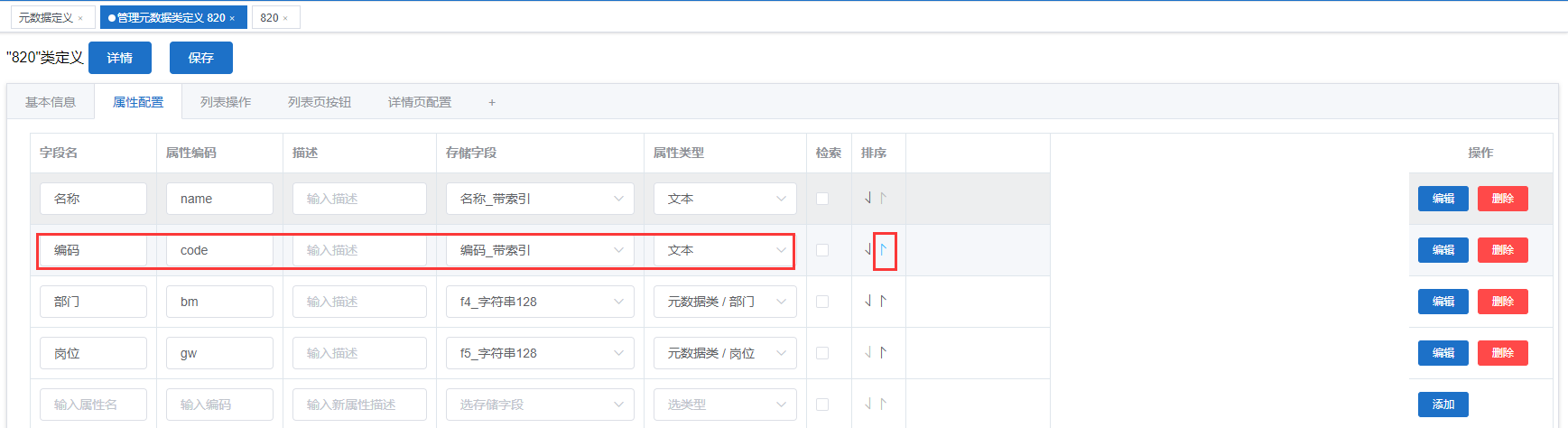
点击字段名为'编码'的排序'↾';

字段名为'编码'的数据会往上调整,点击'保存'按钮;

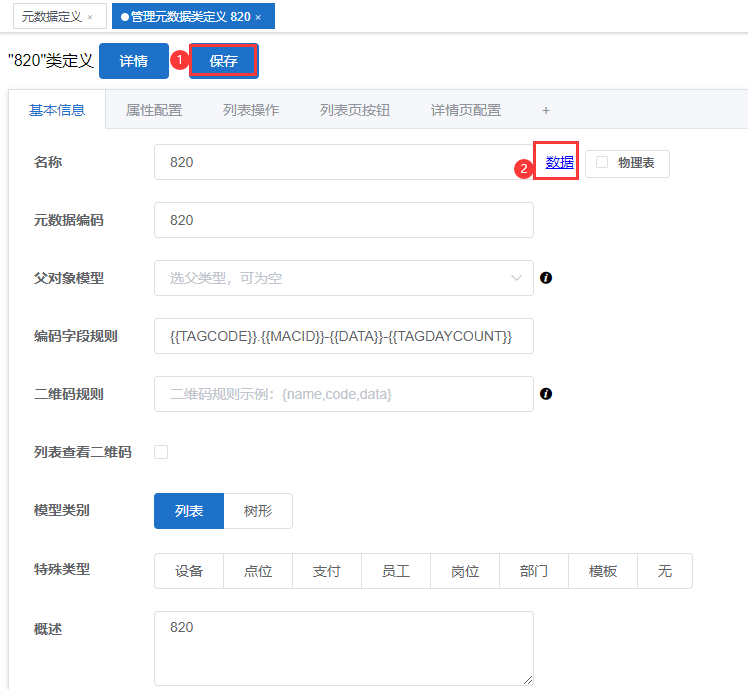
- 步骤3:跳转至'基本信息'页面,点击'保存'--->'数据'按钮;

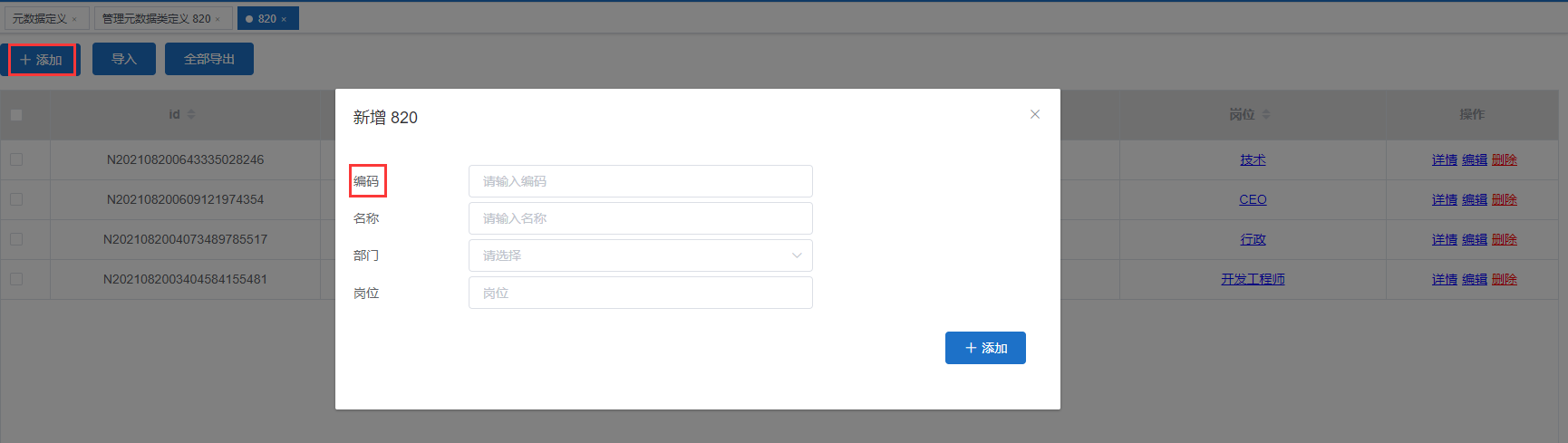
- 步骤4:点击'添加'按钮,在弹窗的'新增 820'窗口中,可查看出字段'编码'和'名称'顺序的变动.

# 3.19.元数据数据列表排序
设置数据排序可让列表的数据按照所选字段排序规则(目前有升序和降序)进行排序,多个字段均启用排序时将按照字段顺序依次排序。
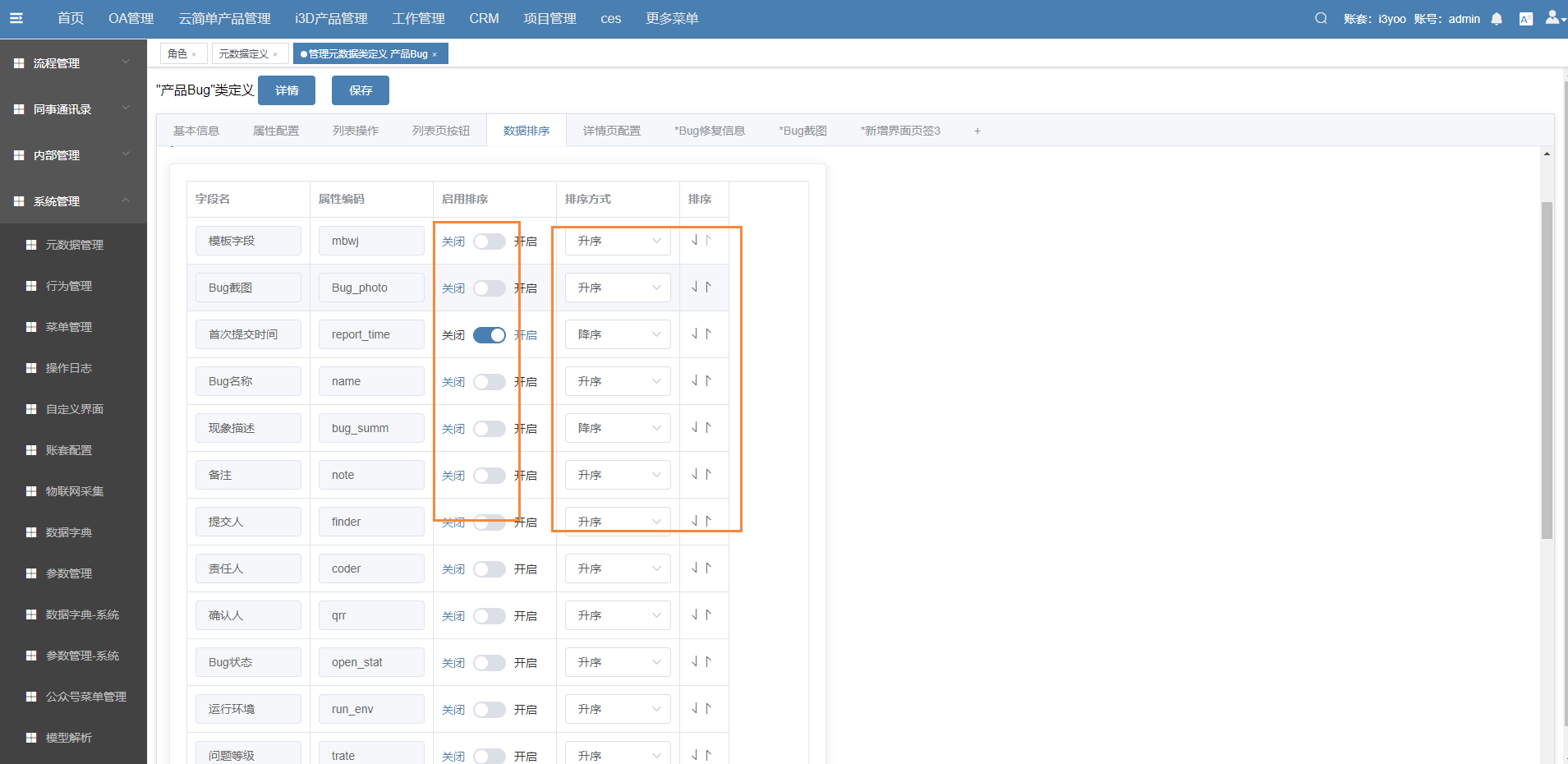
- 步骤1:点击元数据管理-详情;

- 步骤2:点击数据排序,开启排序,选择排序方式,点击保存按钮;

- 步骤3:进入数据页面,数据根据数据排序配置自动排序;

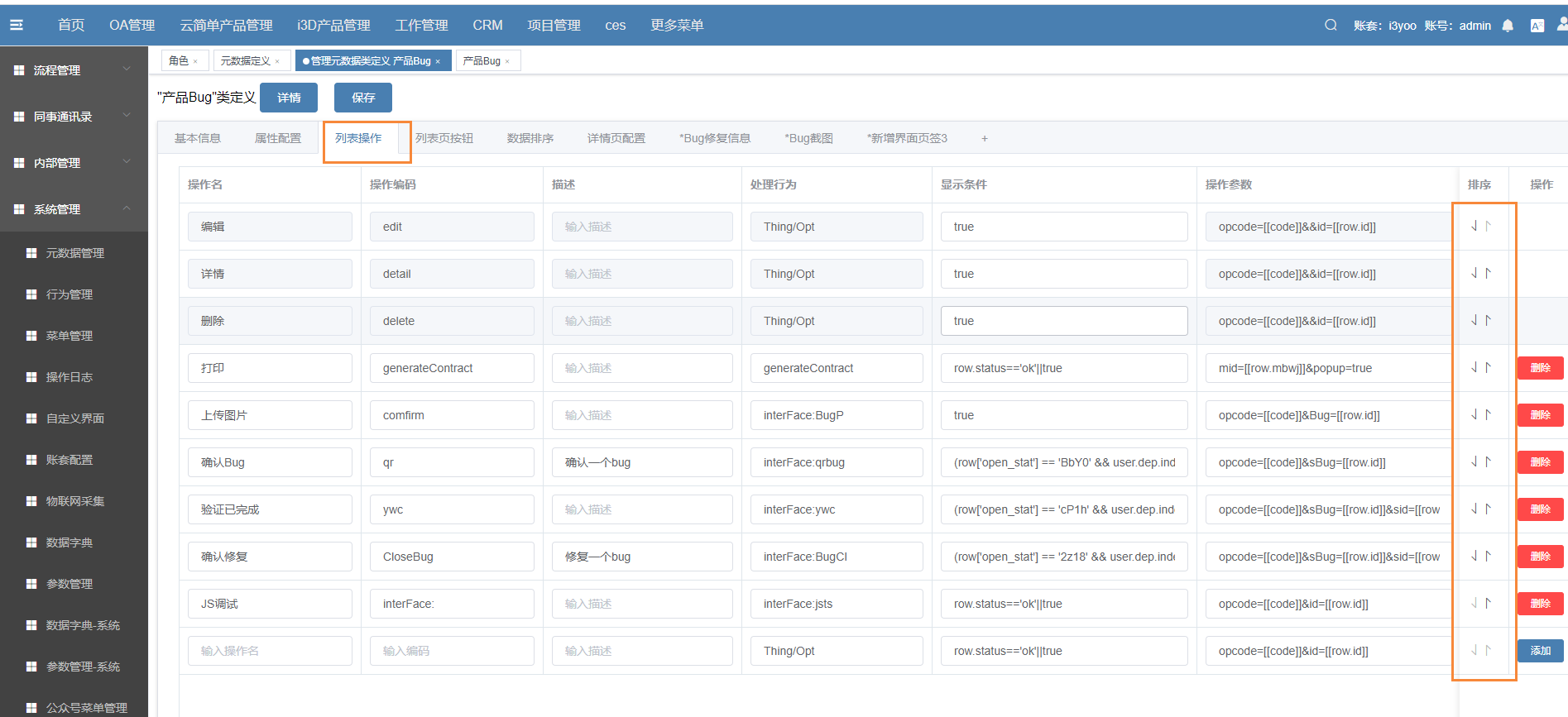
# 3.20.元数据对象列表操作排序
- 步骤1:点击元数据管理-详情;

- 步骤2:点击列表操作,可进行排序,点击保存按钮;

- 步骤3:在数据页面,操作根据排序顺序显示;

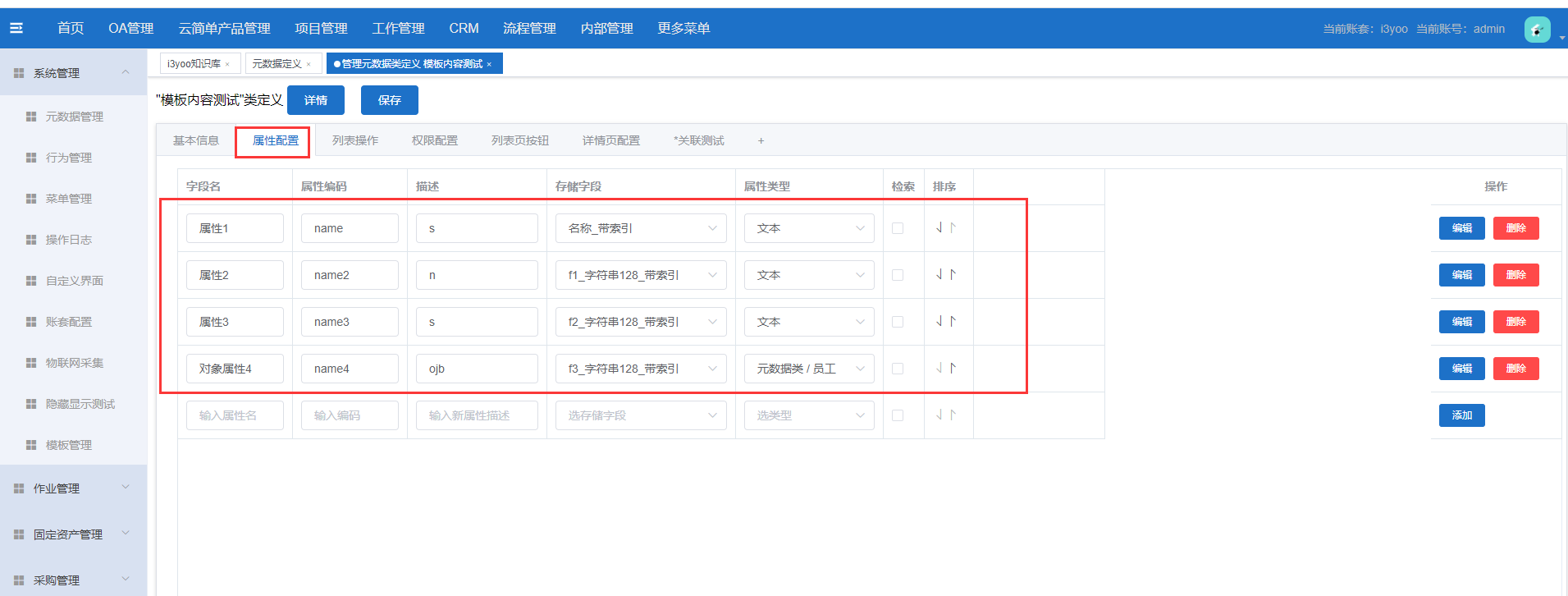
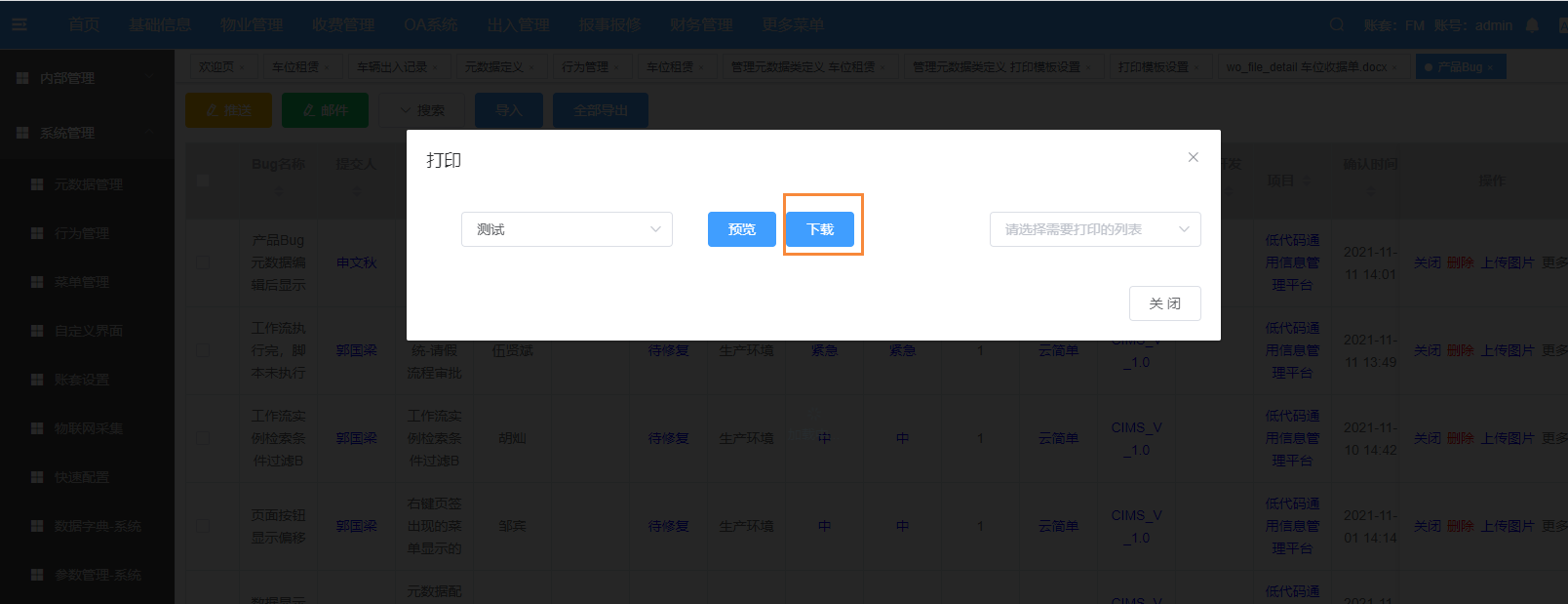
# 3.21.word模板打印说明
在元数据中配置相关操作,上传模板后,可对数据进行预览、下载、打印。
注:以‘模板内容测试’为例
# 3.21.1.单条打印
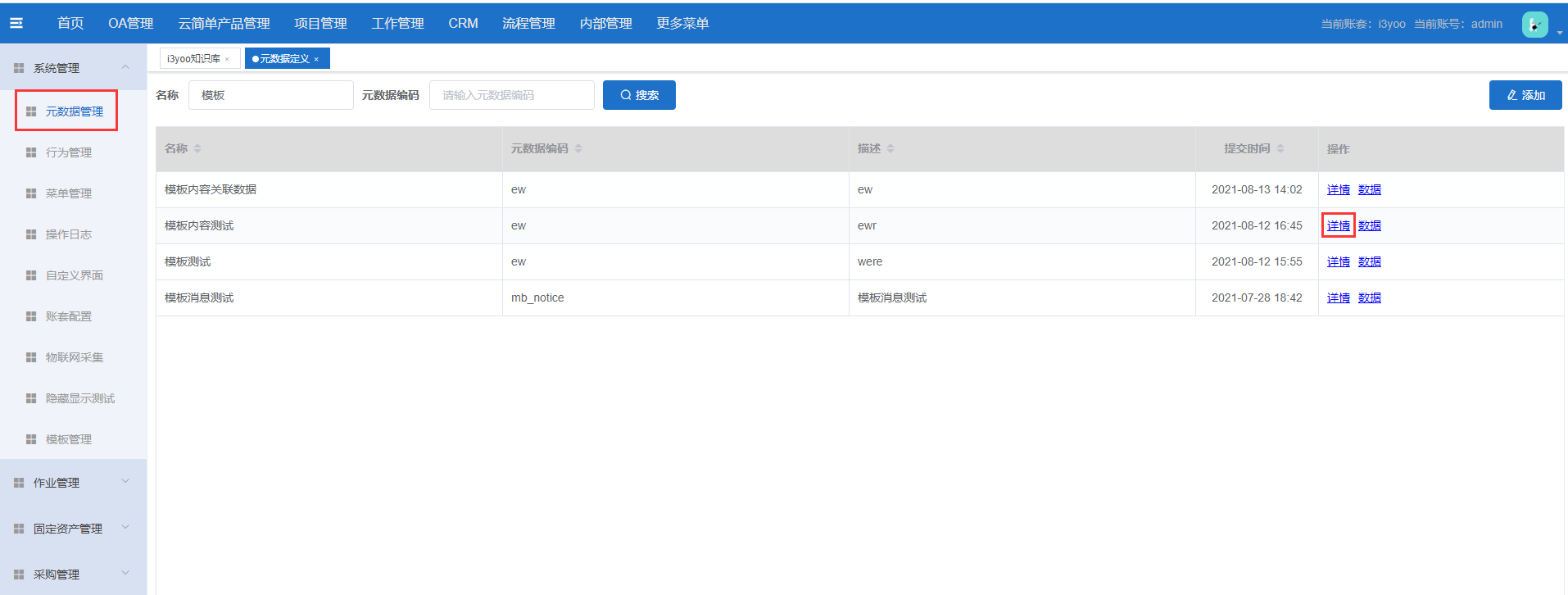
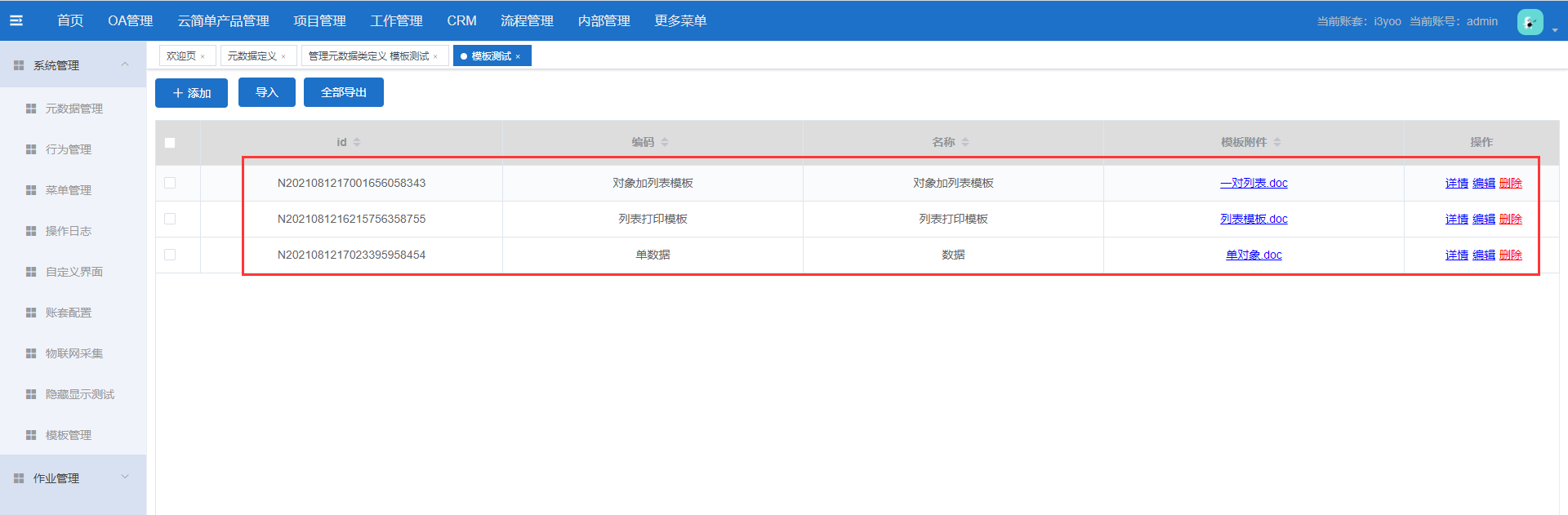
- 步骤1:新建模板内容测试点击详情;

- 步骤2:在属性配置页添加相关属性;

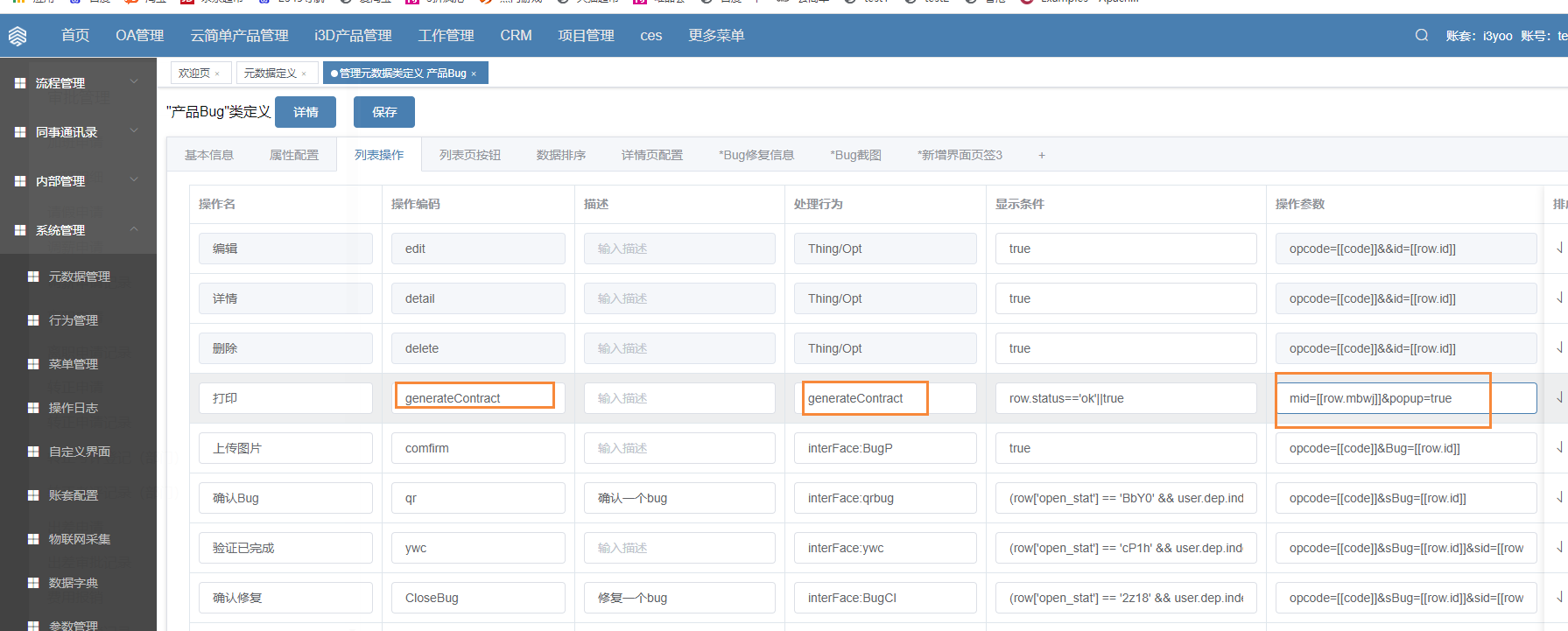
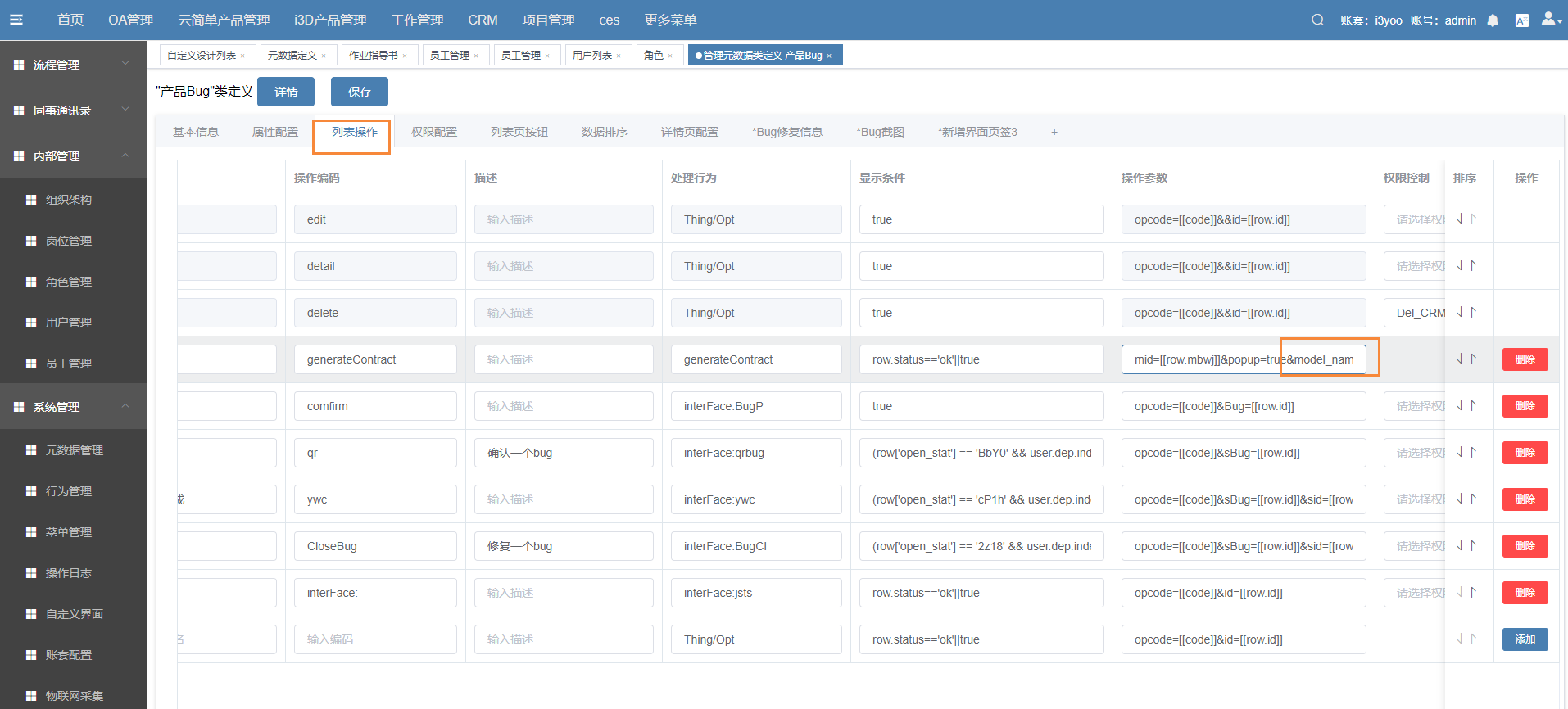
- 步骤3:在列表操作页面新建列表设置操作编码和处理行为为:generateContract 操作参数 mid=[[row.mbwj]]&popup=true 注:mbwj 为属性编码(关联模板元数据属性)

- 步骤4:添加数据时,上传打印模板;

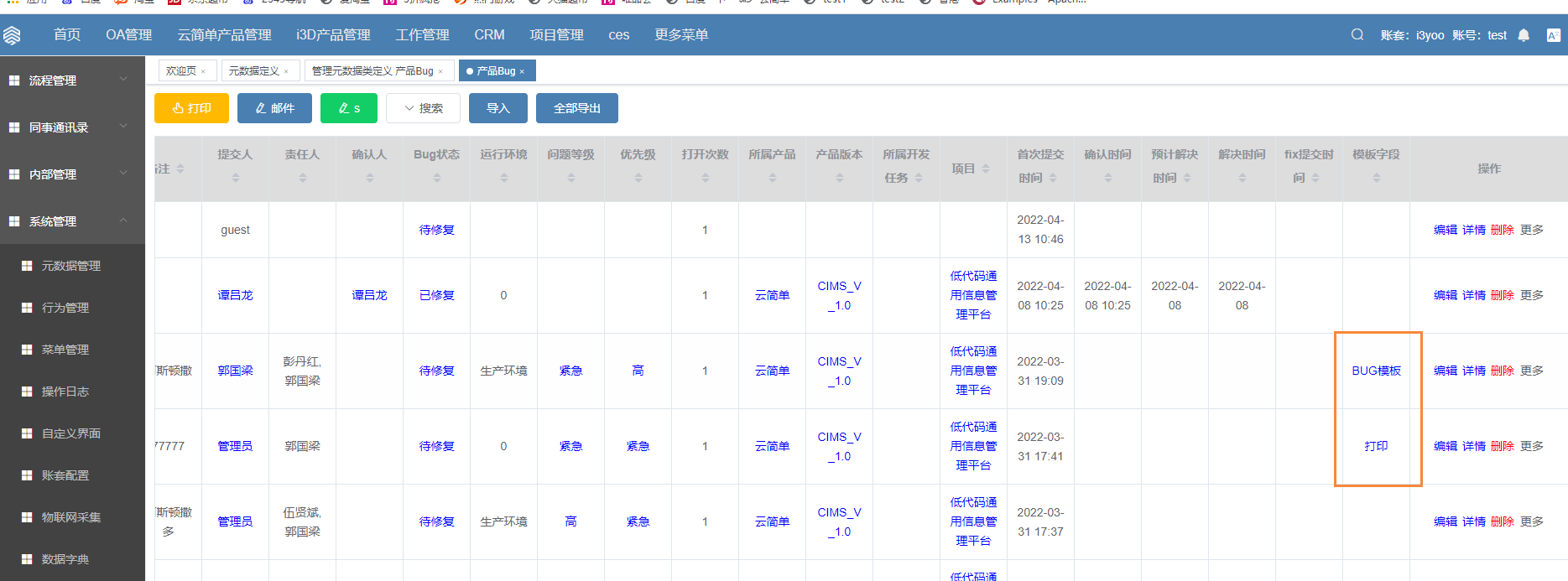
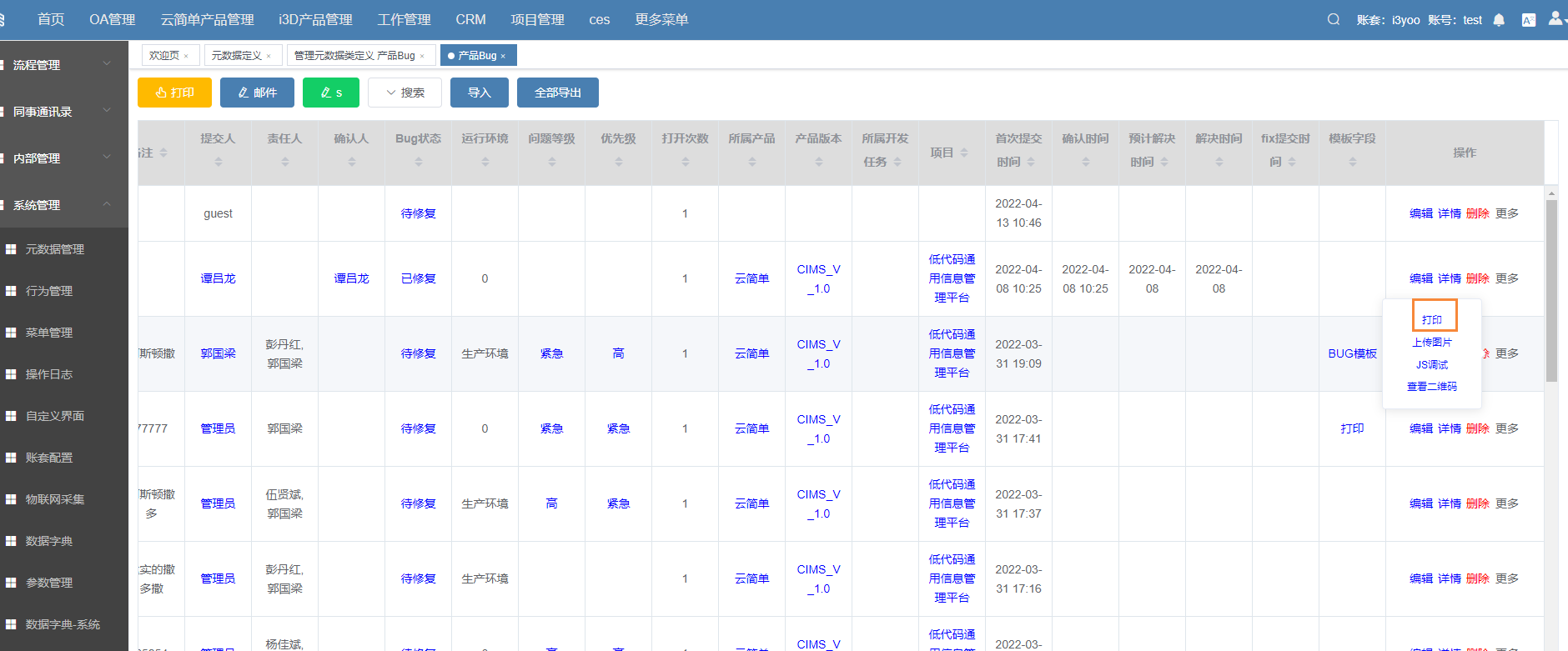
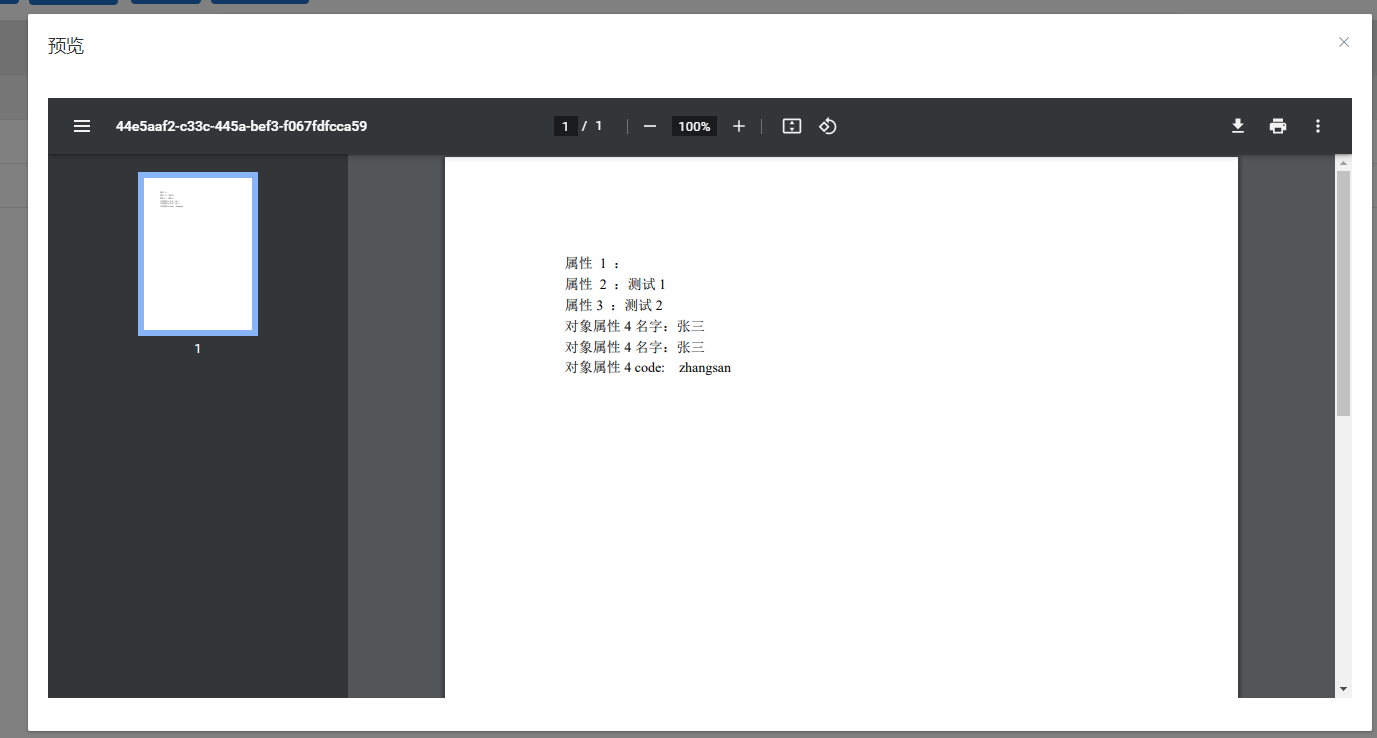
- 步骤5:点击打印按钮,进行预览和下载;

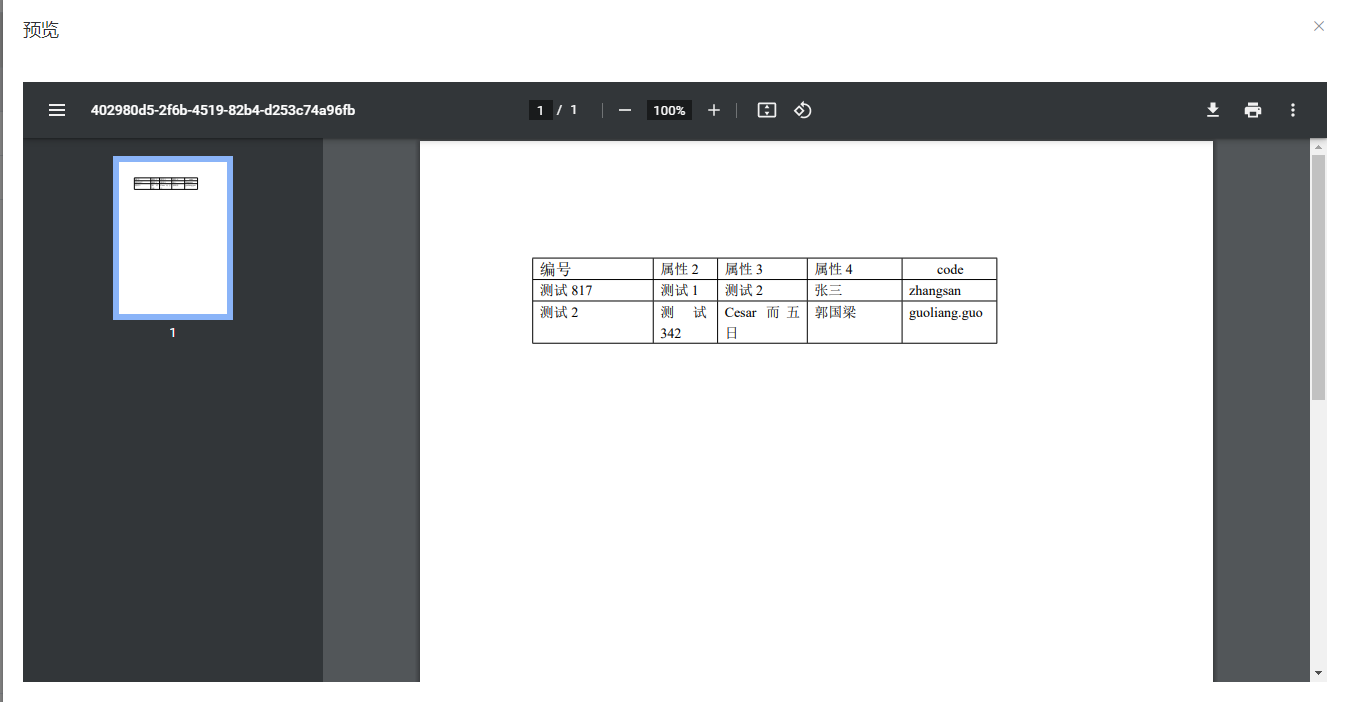
预览效果:

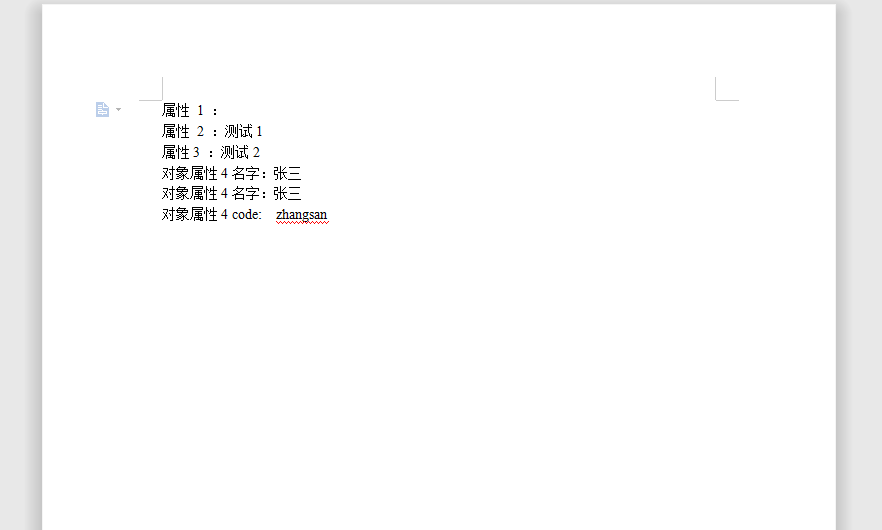
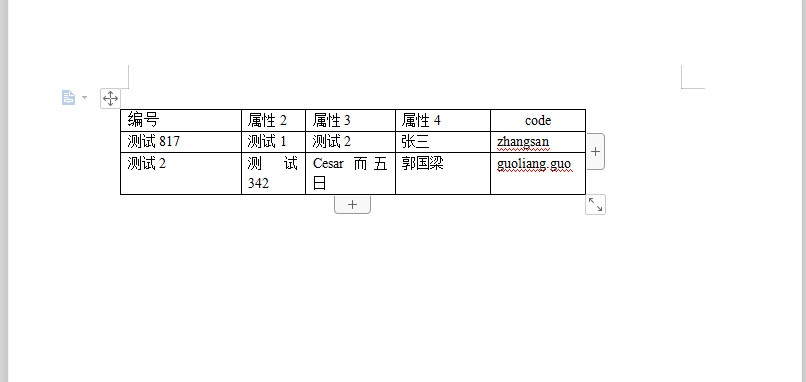
下载效果:

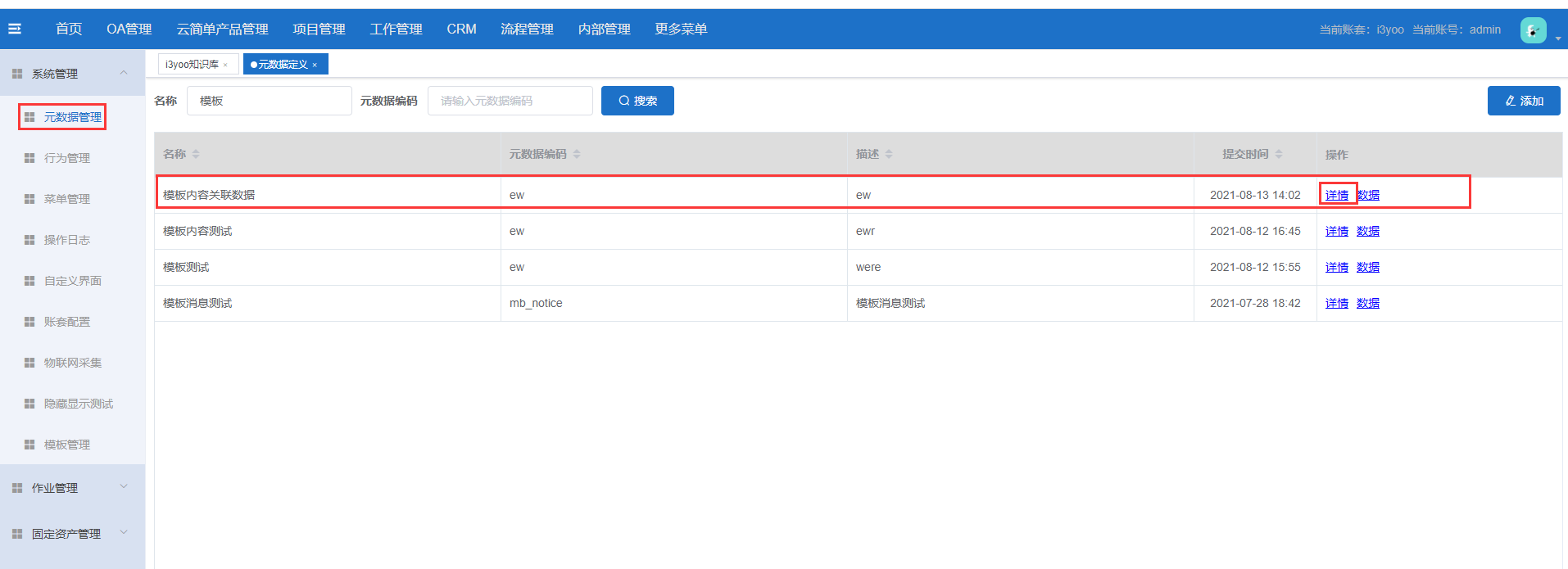
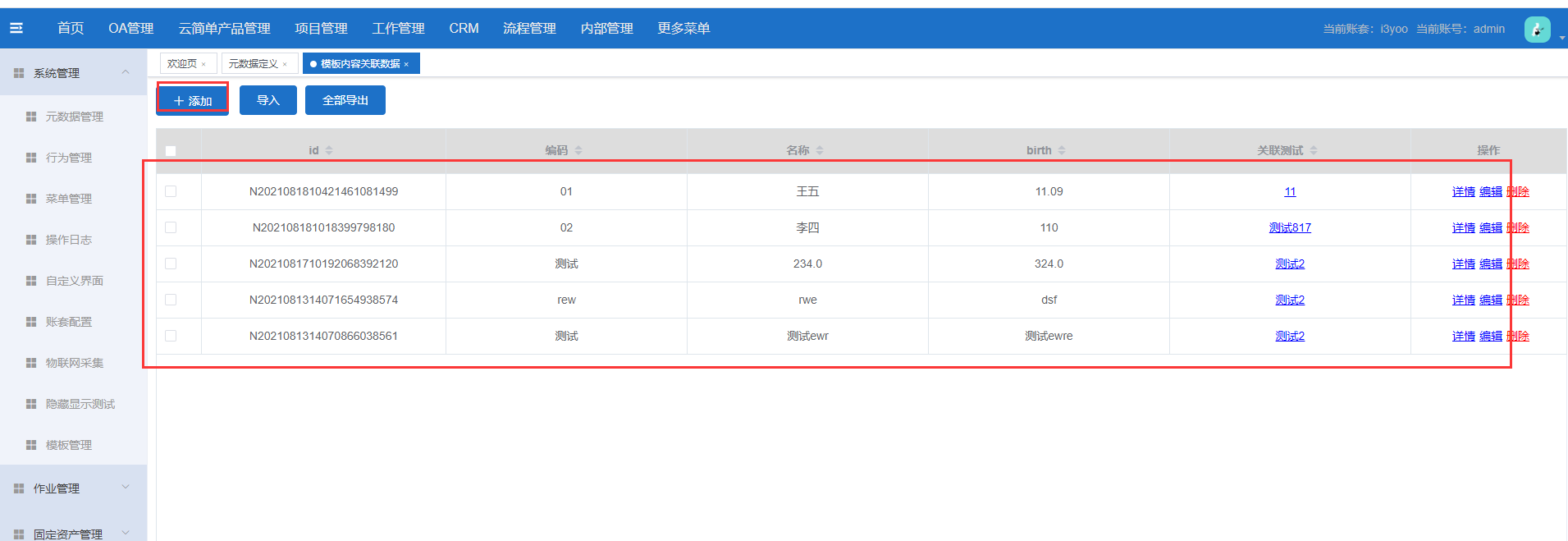
- 步骤6:新建模板内容关联测试,点击详情;

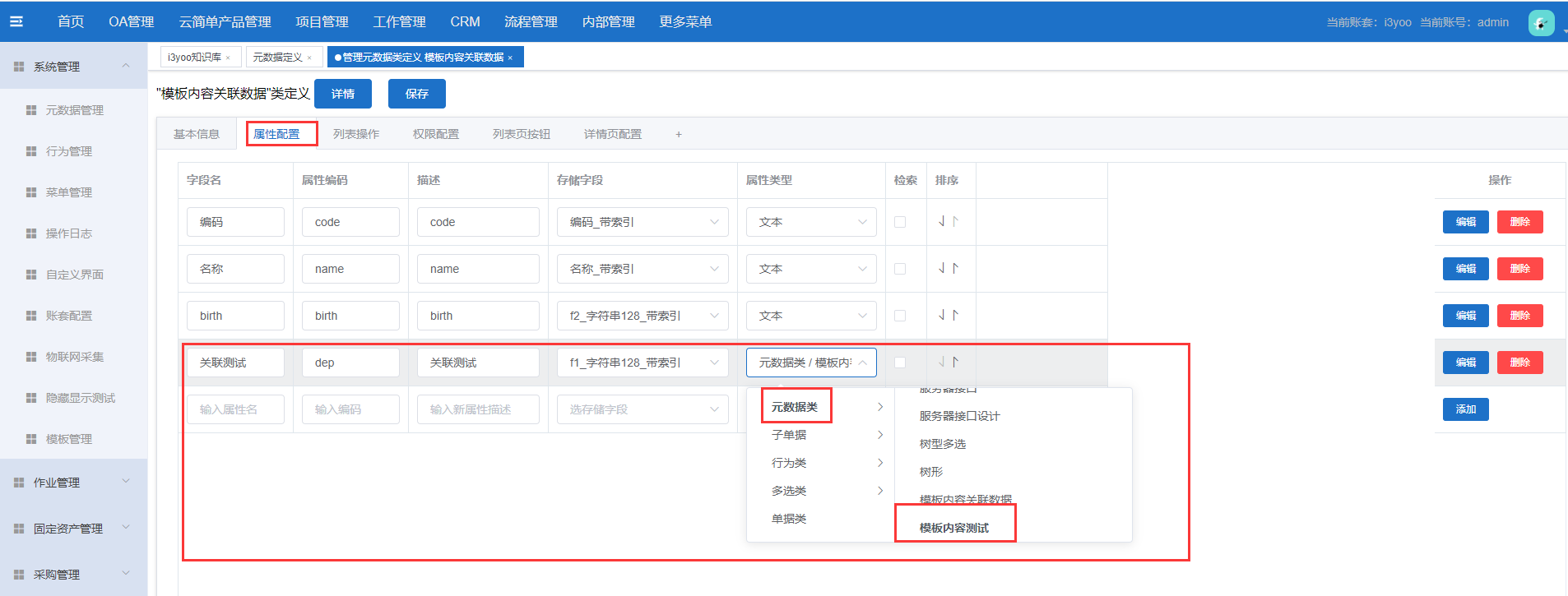
- 步骤7:添加相关属性,关联内容测试模板属性选择元数据--模板内容测试;

- 步骤8:添加数据;

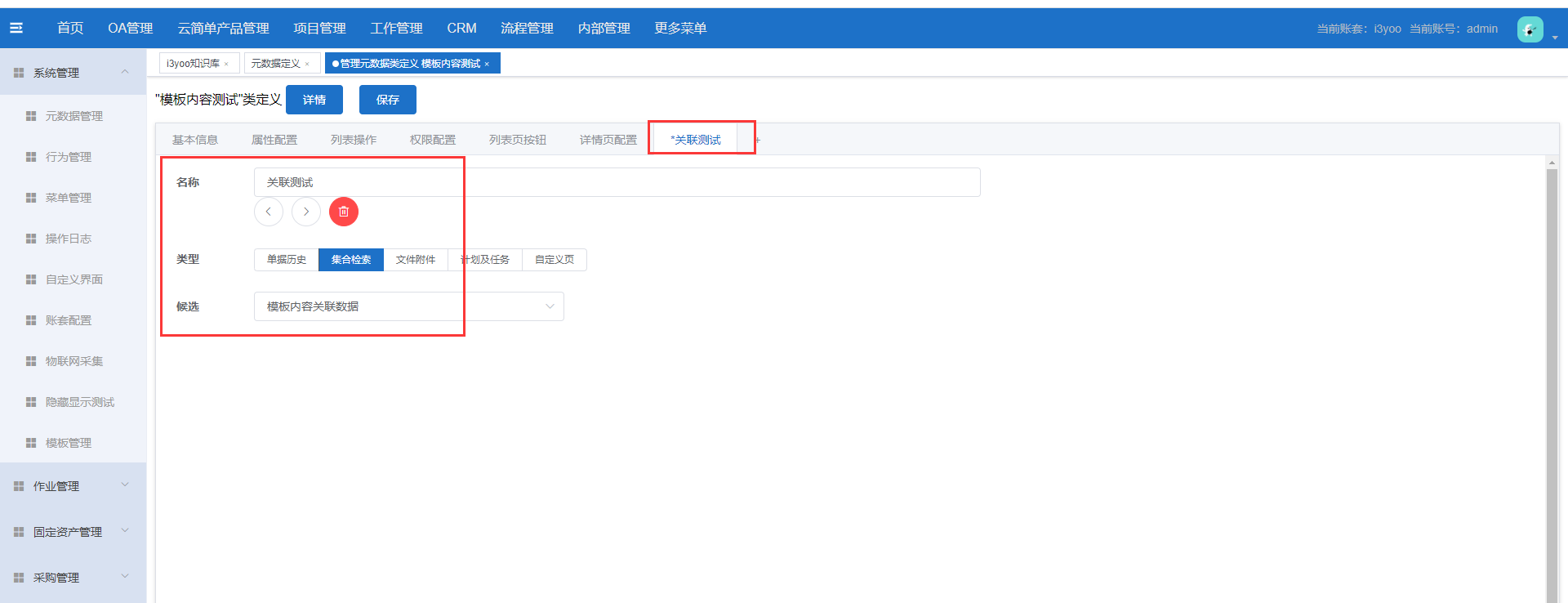
- 步骤9:在模板内容测试详情页中新增页签,点击保存;

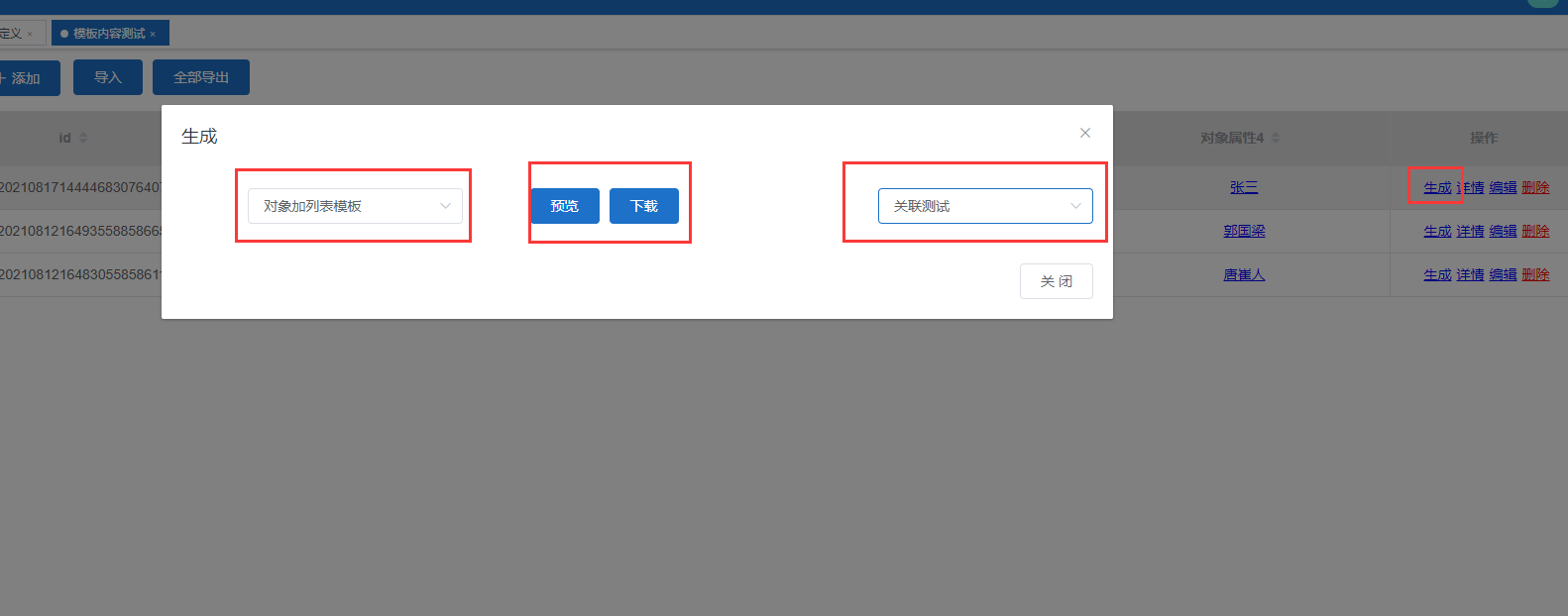
- 步骤10:在模板内容测试数据中点击生成,选择对象加列表模板,点击预览和下载;

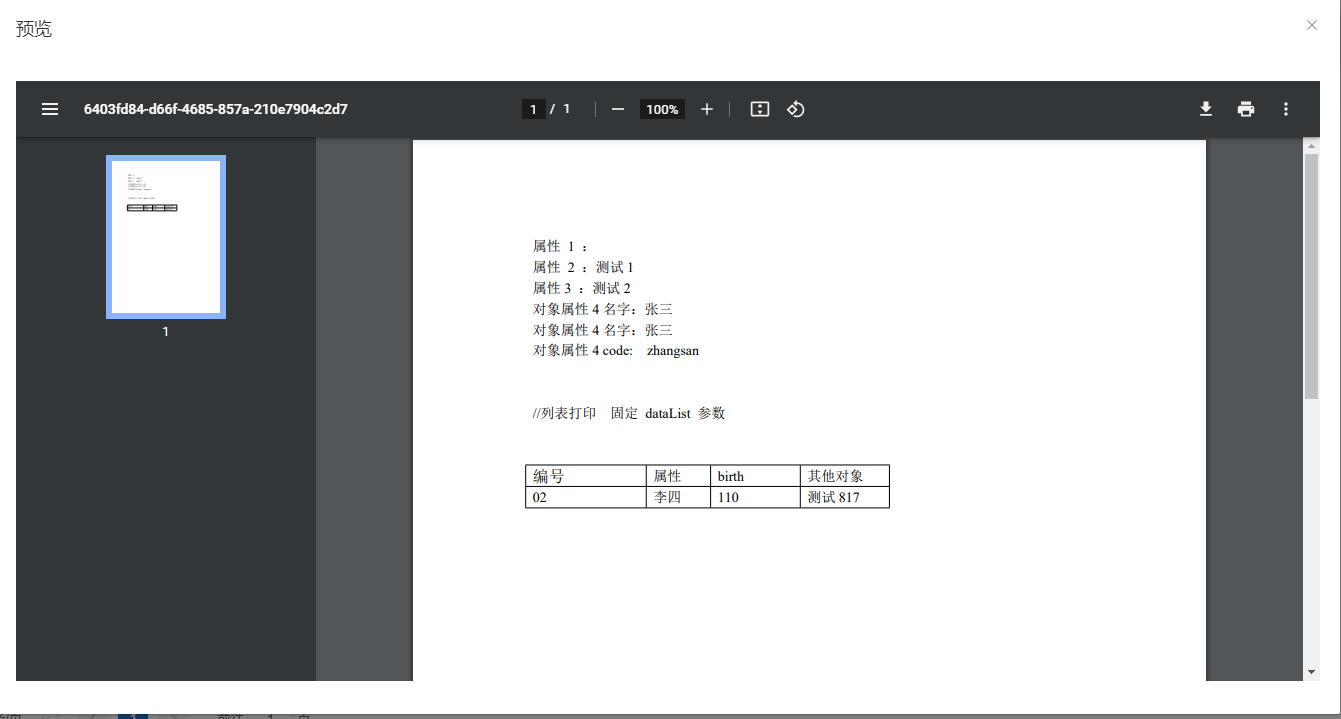
预览效果:

下载效果:

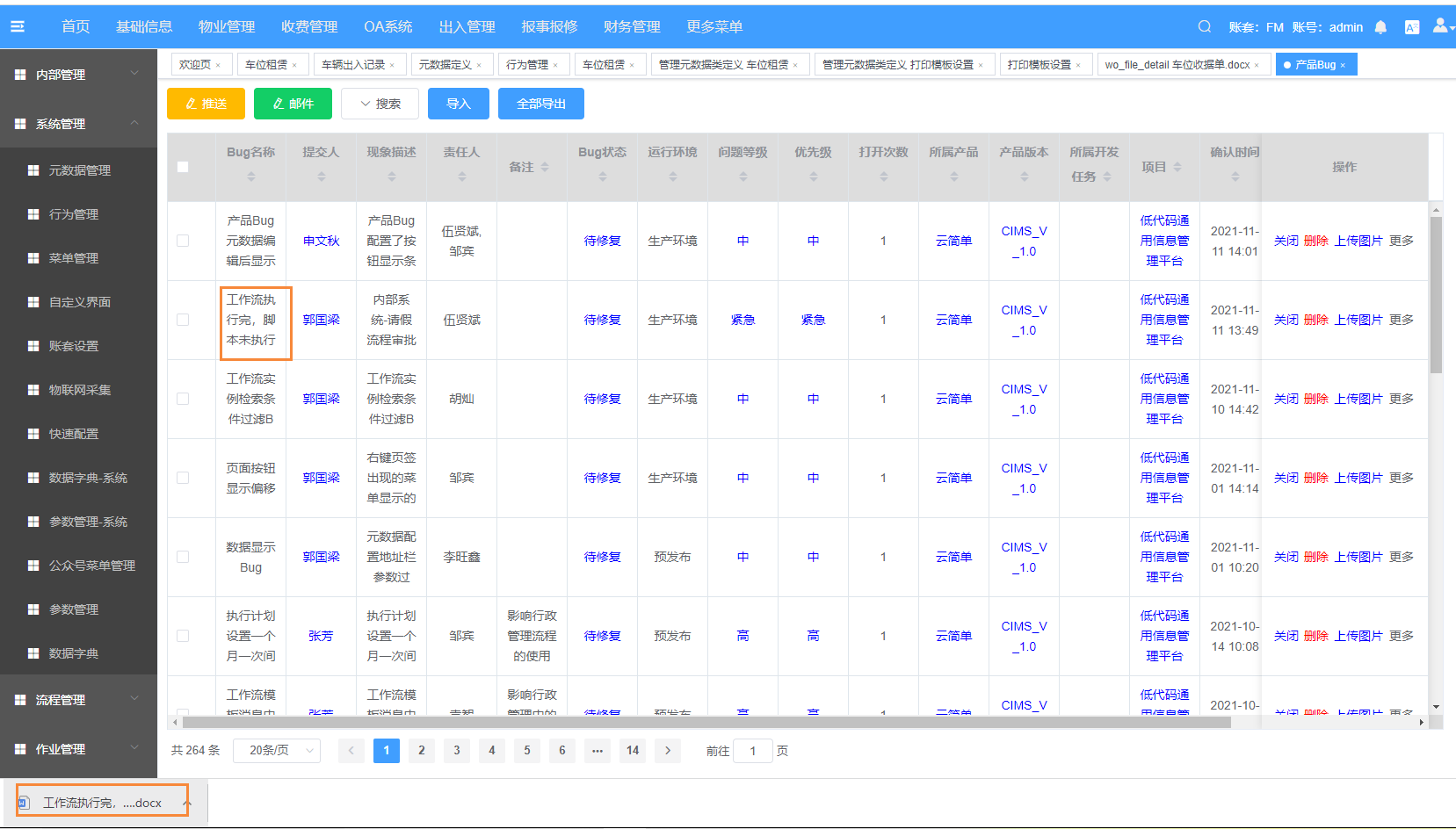
# 3.21.2.批量打印
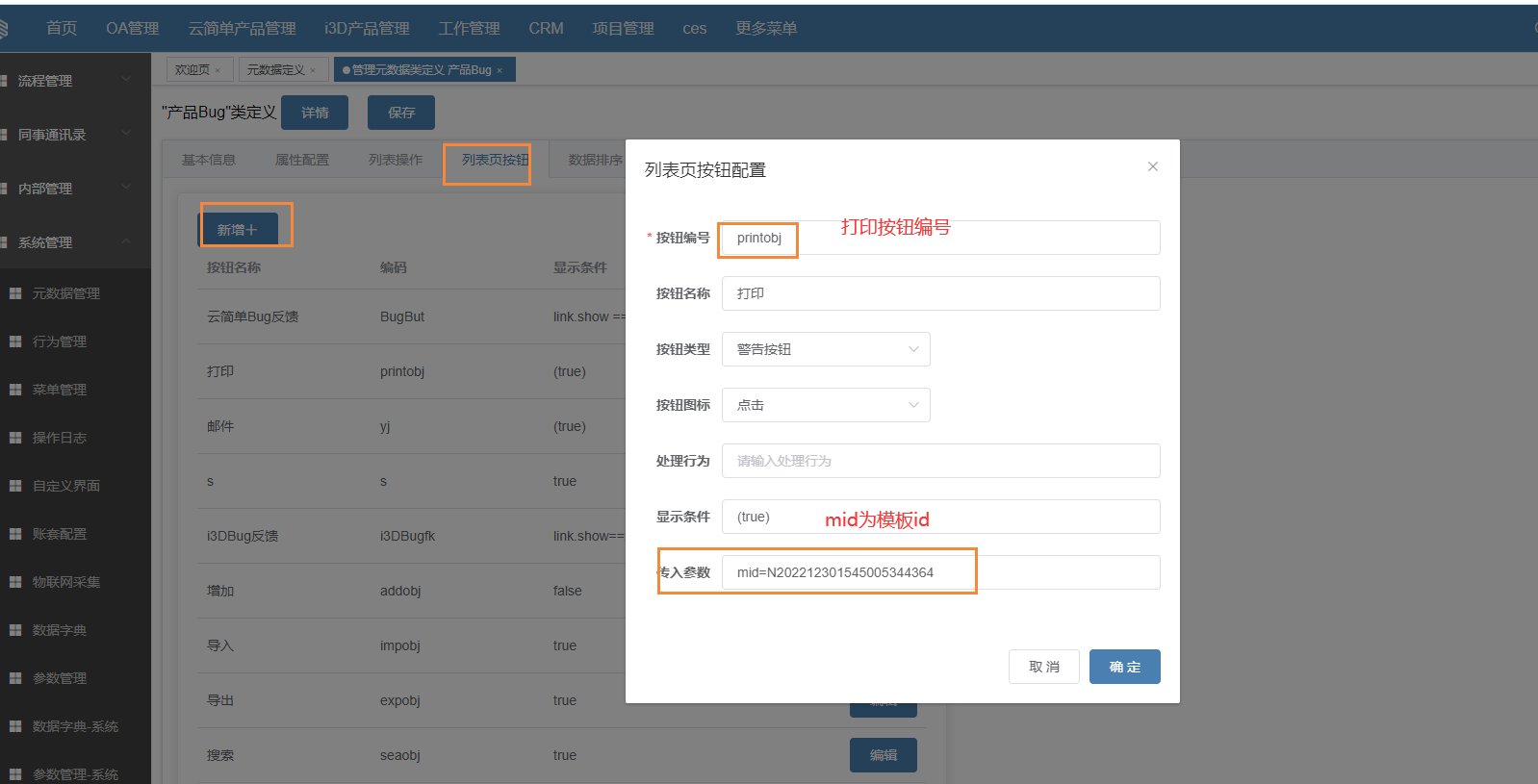
- 步骤1:在元数据管理-模板内容测试列表页按钮中新增打印按钮,按钮编码为:printobj

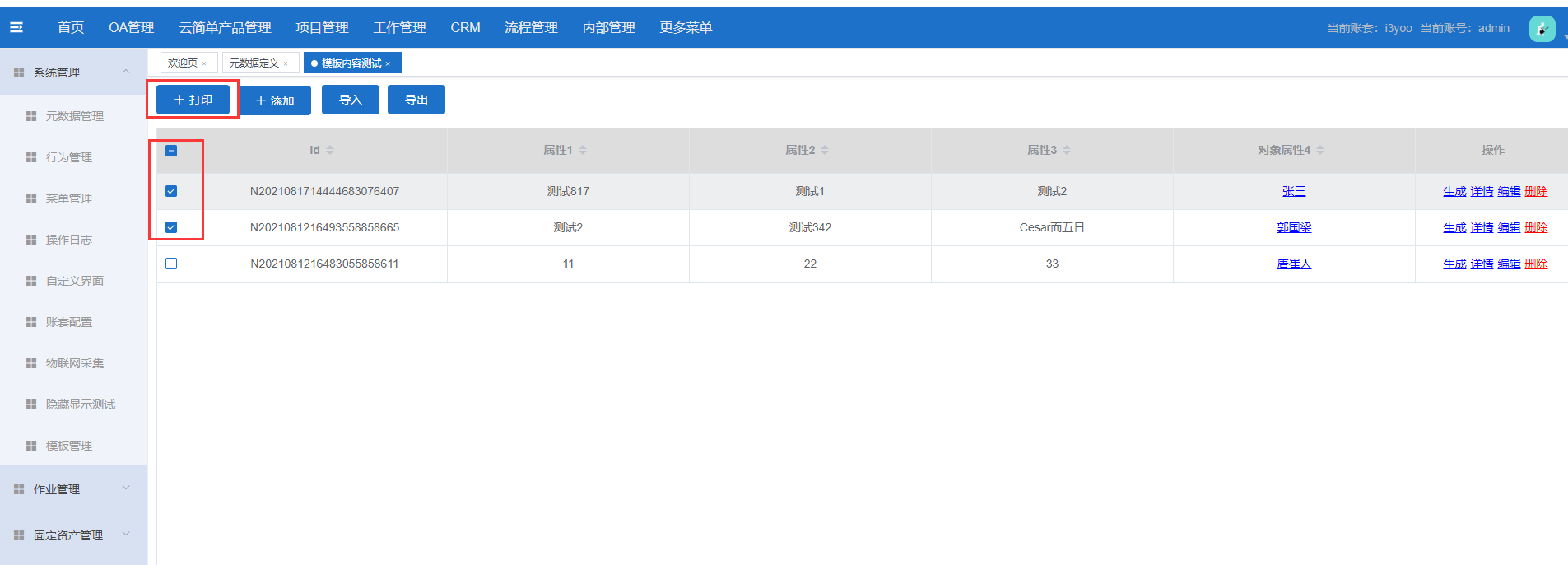
- 步骤2:在模板内容测试数据页面,勾选多条数据,点击打印按钮;

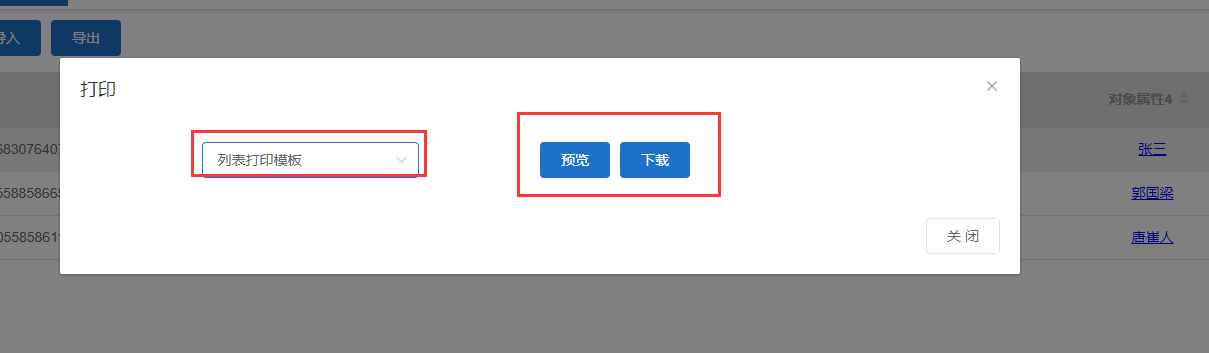
- 步骤3:选择列表打印模板,点击预览和下载;

预览效果:

下载效果:

注:模板是在“模板测试”元数据中上传的模板附件

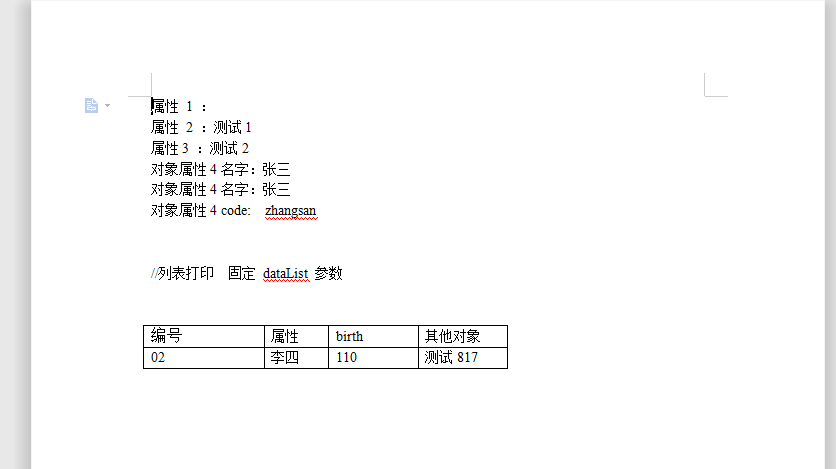
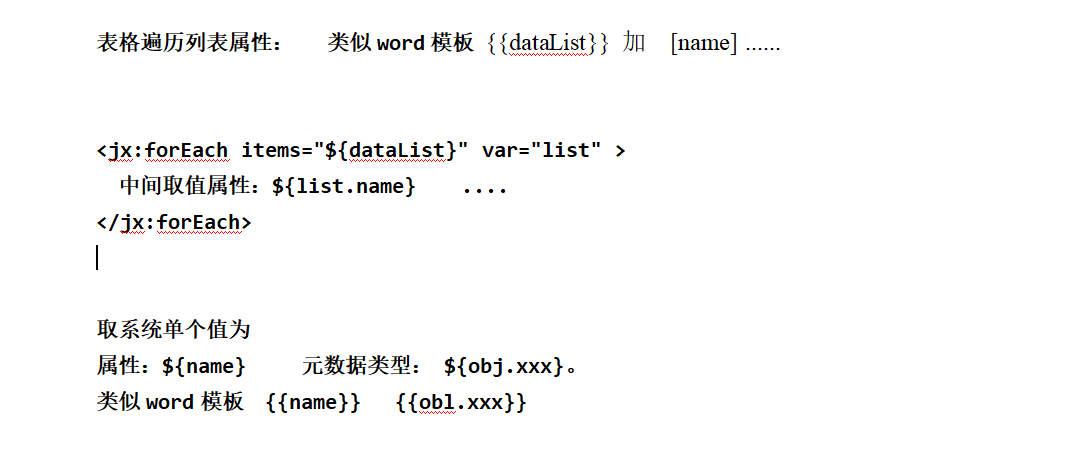
**数据模板格式为:**模板板格式和对象属性相同,格式为,name4为对象类型,模板格式取对象名字则为:name4_show_name 或者 name4.name ,取关联对象其他数据为:name4.code。
属性 1 :
{{name1}}
属性 2 :
{{name2}}
属性3 :
{{name3}}
对象属性4名字:
{{name4_show_name}}
对象属性4名字:
{{name4.name}}
对象属性4 code:
{{name4.code}}
对象加列表模板格式为:
属性 1 :
{{name1}}
属性 2 :
{{name2}}
属性3 :
{{name3}}
对象属性4名字:
{{name4_show_name}}
对象属性4名字:
{{name4.name}}
对象属性4 code:
{{name4.code}}
列表打印:dataList 固定、属性格式为[]、属性为关联对象的编码
| dataList编号 | 属性 | birth | 其他对象 |
|---|---|---|---|
| [code] | [name] | [birth] | [dep.name] |
列表模板格式为:
dataList 固定、[] 内为属性、name4为对象类型、name4.name 取名称。
| dataList编号 | 属性2 | 属性3 | 属性4 | code |
|---|---|---|---|---|
| [name] | [name2] | [name3] | [name4.name] | [name4.code] |
# 3.21.3.预览下载
打印预览下载名称可以是字段属性的值
- 步骤1:在元数据属性列表中,打印操作的操作参数中配置model_name=name,name为属性编码;

- 步骤2:在数据页面点击打印按钮,点击下载;

下载文件名称,为数据name字段的值

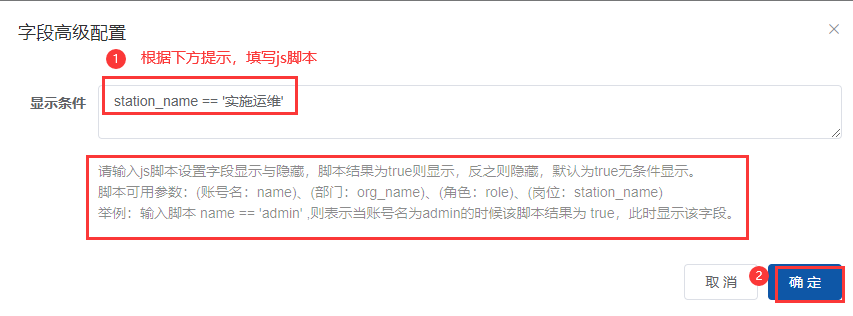
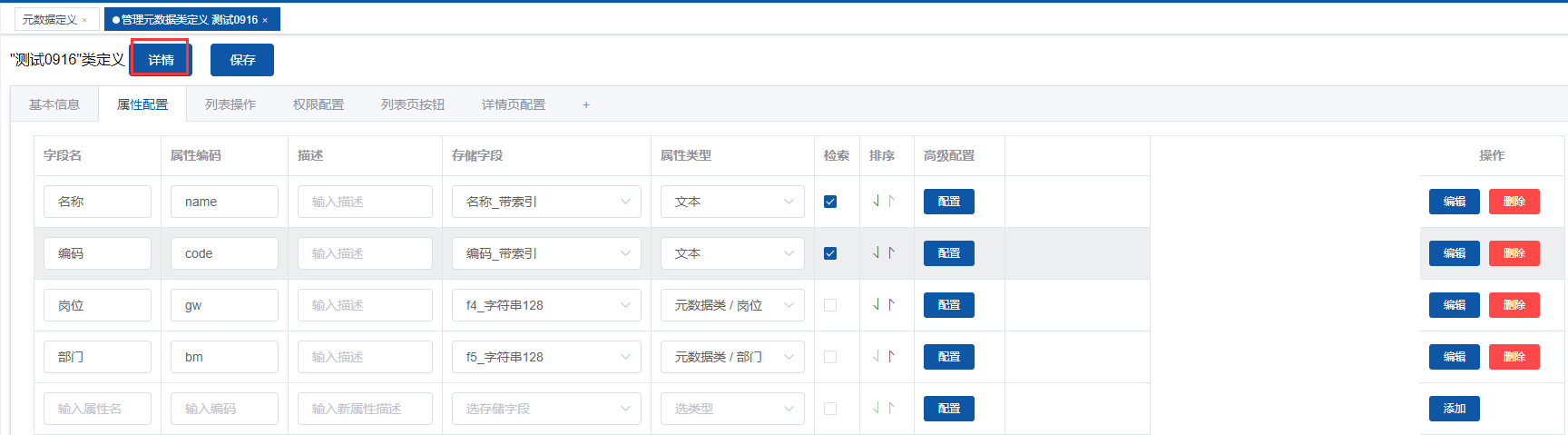
# 3.22.数据列表配置隐藏字段
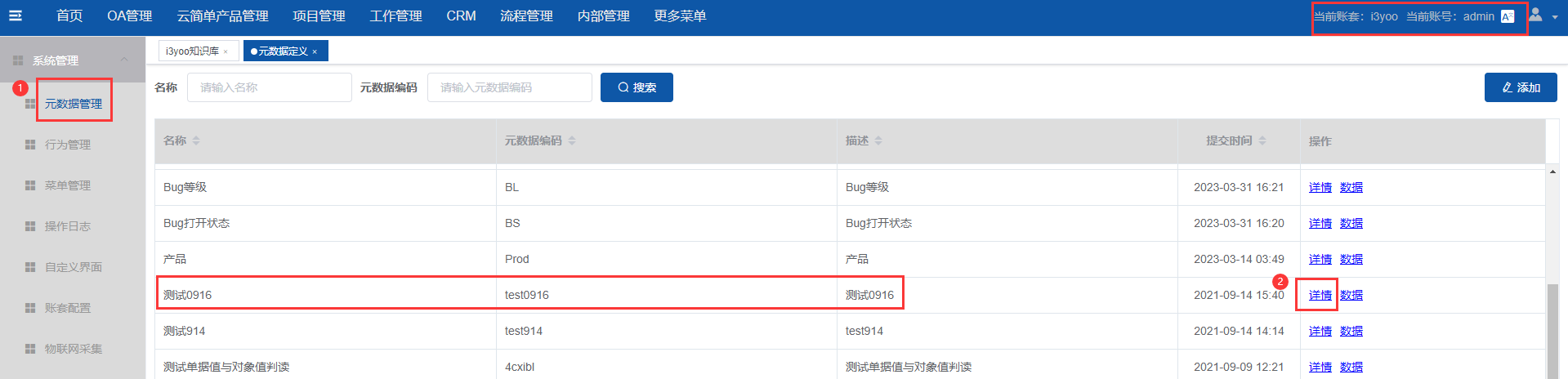
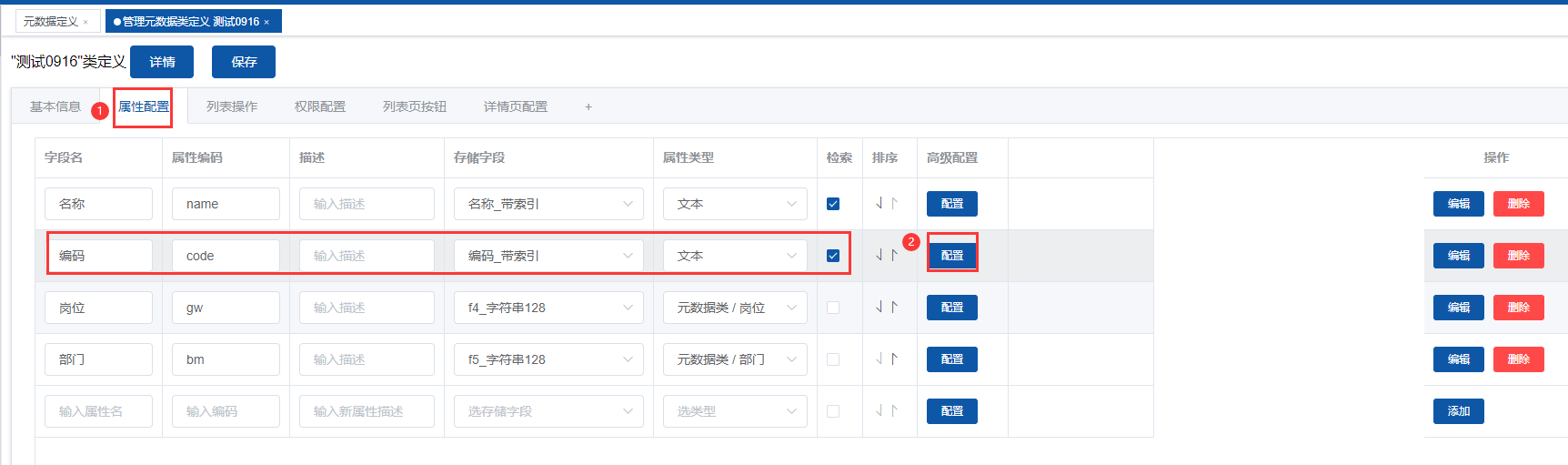
元数据类型的属性配置页面,点击添加的每个字段后都带有“配置”按钮,在“高级字段配置”弹窗中输入js脚本设置字段显示与隐藏,脚本结果为true则显示,反之则隐藏,默认为true无条件显示。
注:登录管理员账号,配置元数据类型“测试916”中“编码”字段当账号岗位名称为“实施运维”才会显示,否则隐藏。
- 步骤1:登录管理员账号,点击元数据管理—>详情;

- 步骤2:进入详情页,点击属性配置,点击字段名为“编码”的配置按钮;

- 步骤3:在“字段高级配置”弹窗中,根据下方提示,输入js脚本,点击“确定”按钮;

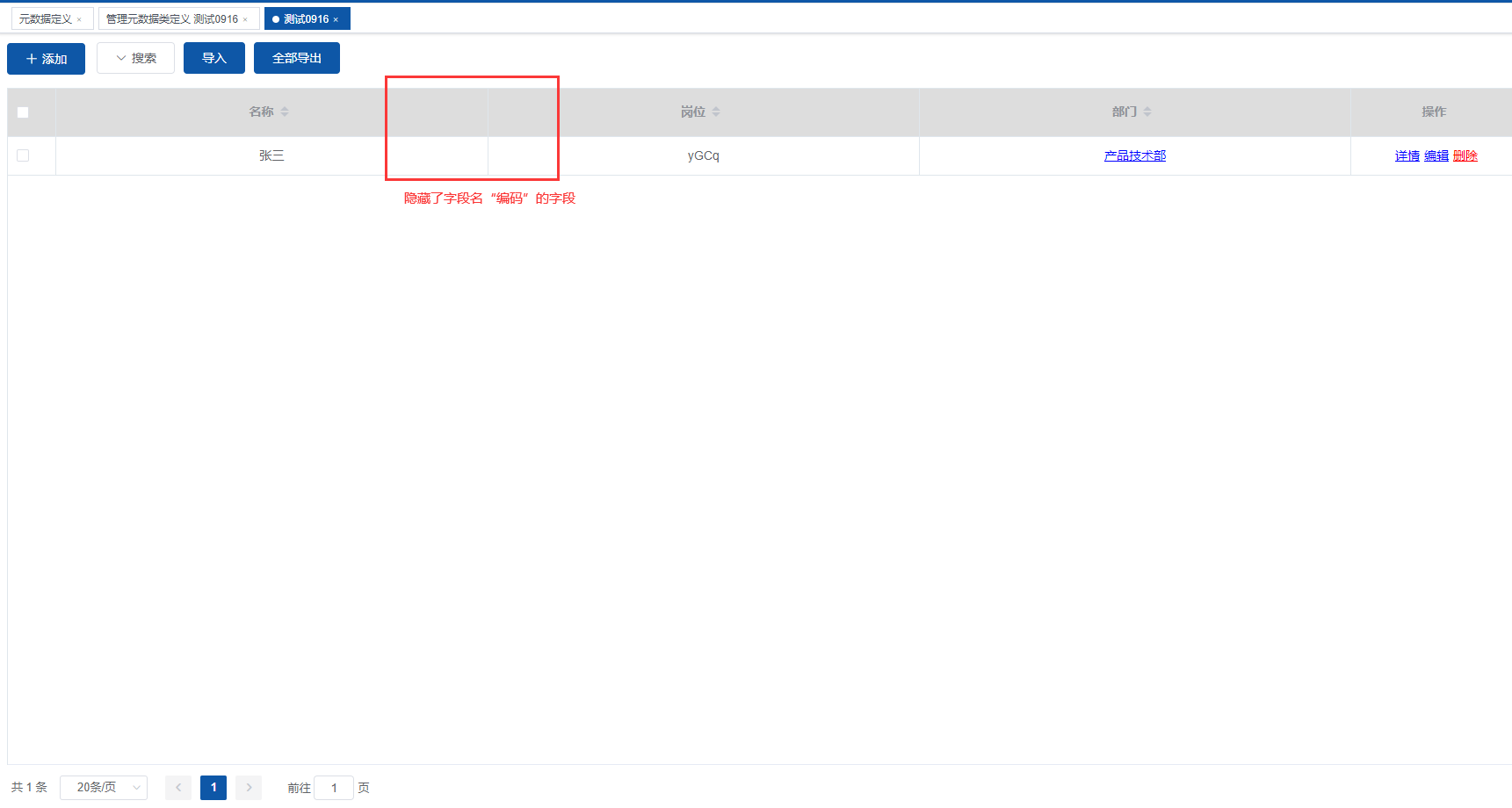
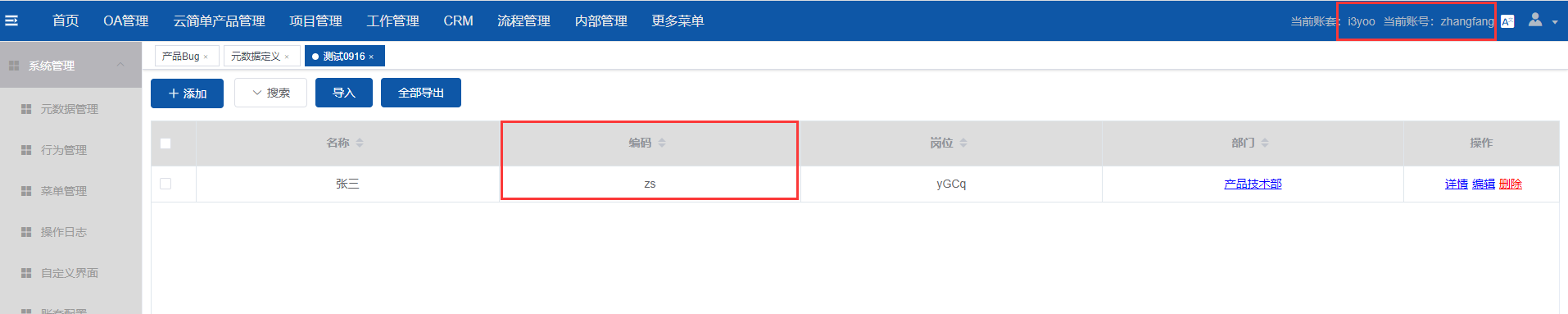
- 步骤4:点击详情按钮,查看显示元数据类型数据列表配置的显示效果;

显示效果:
管理员账号已隐藏“编码”字段

登录岗位名称为“实施运维”的账号,显示“编码”字段。

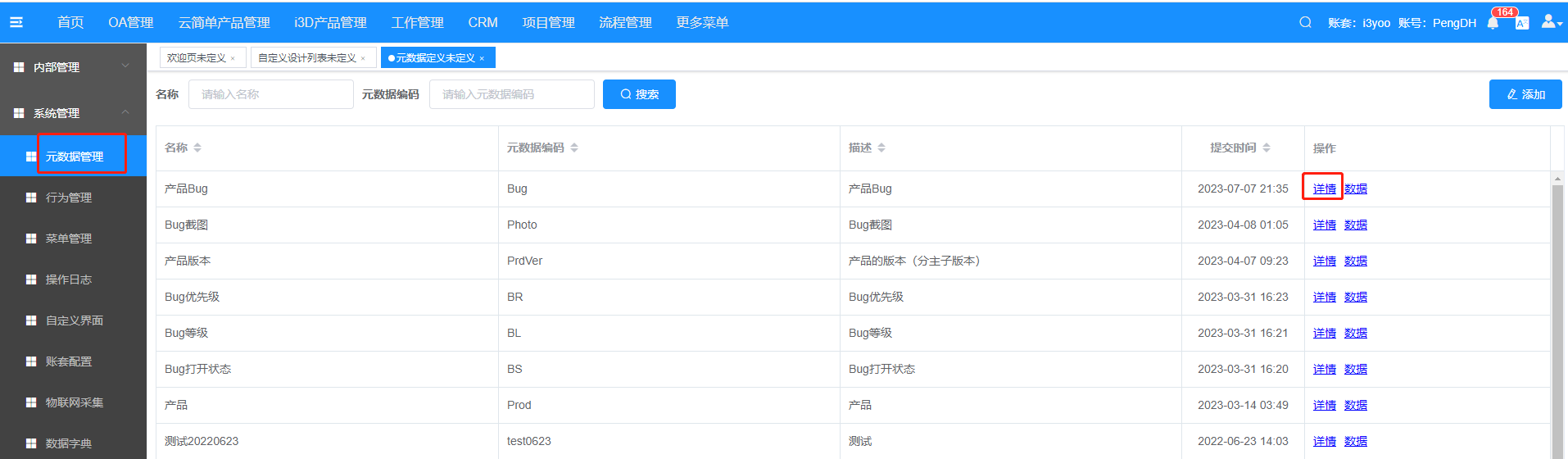
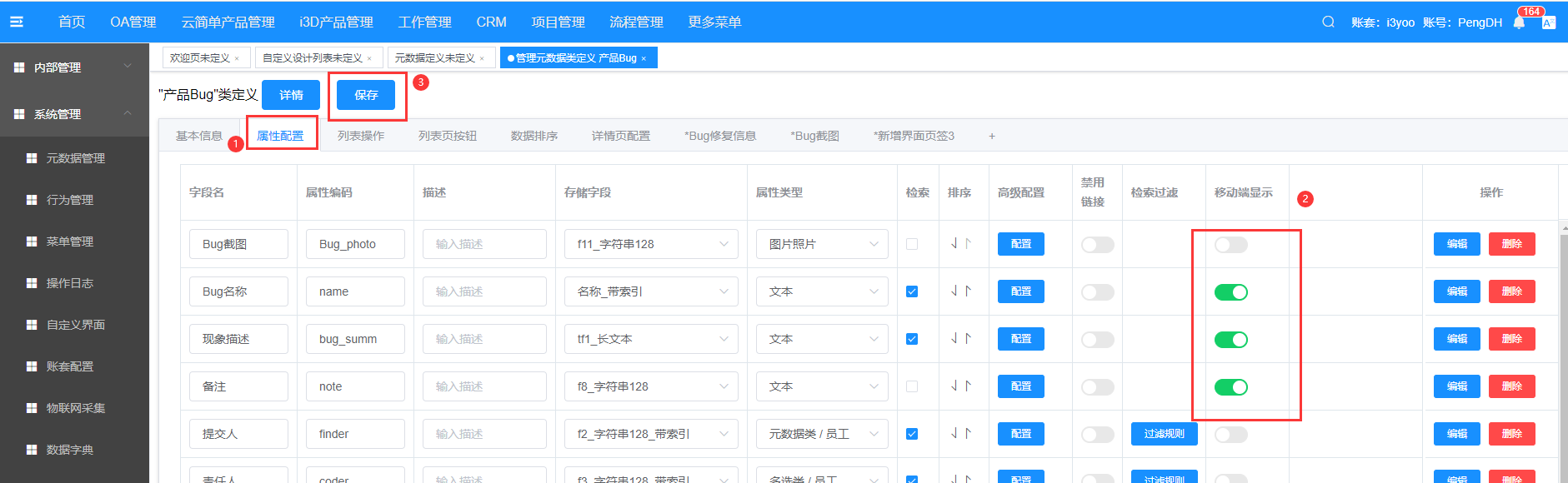
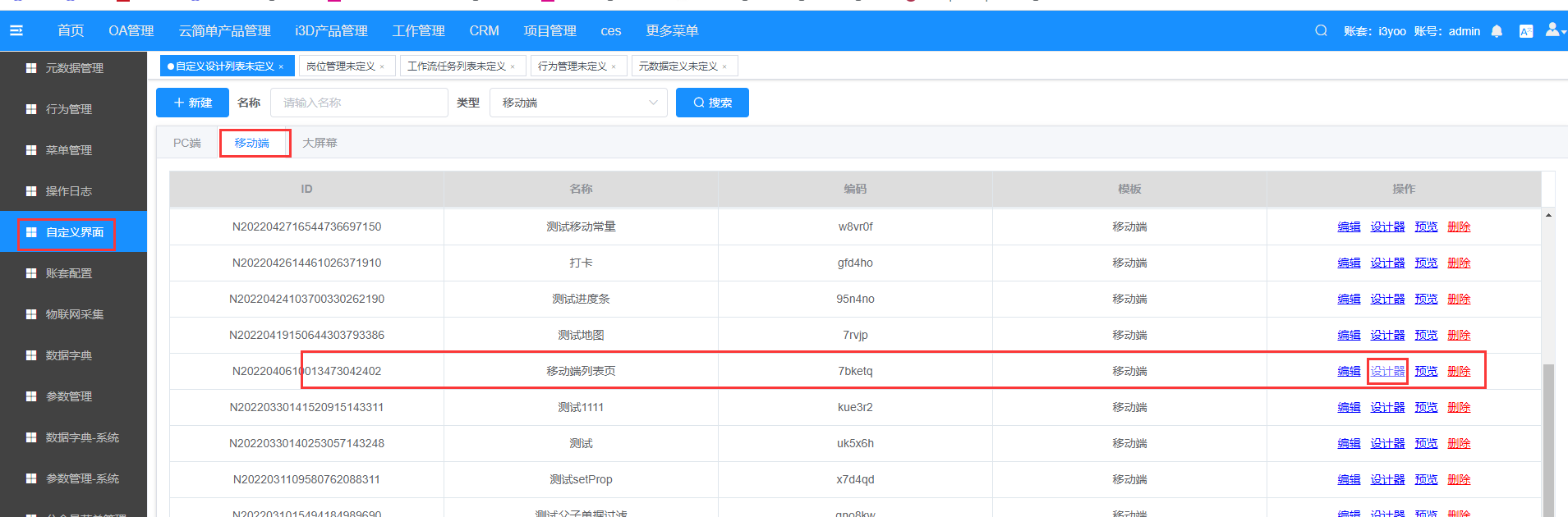
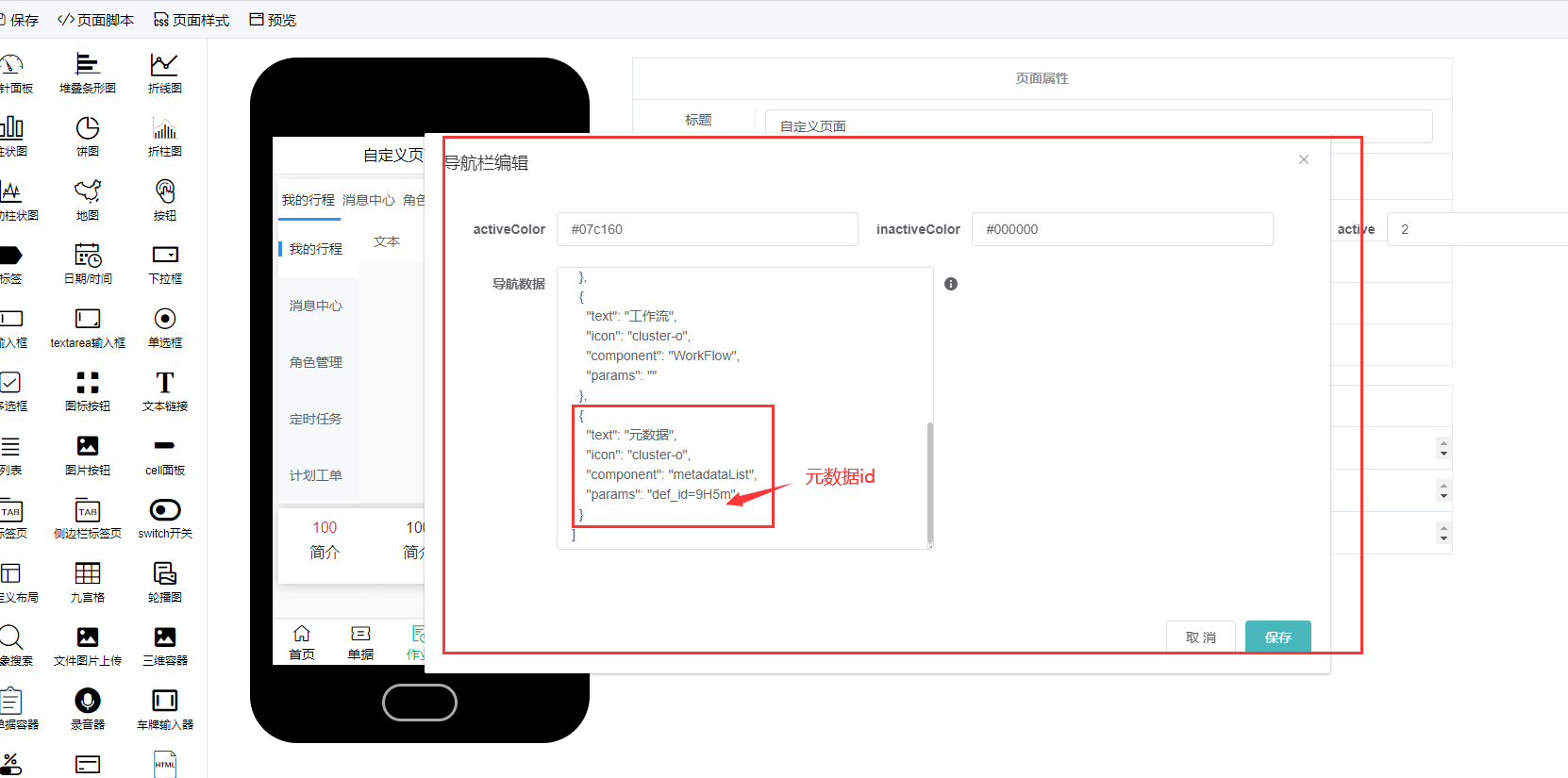
# 3.23.元数据字段移动端显示
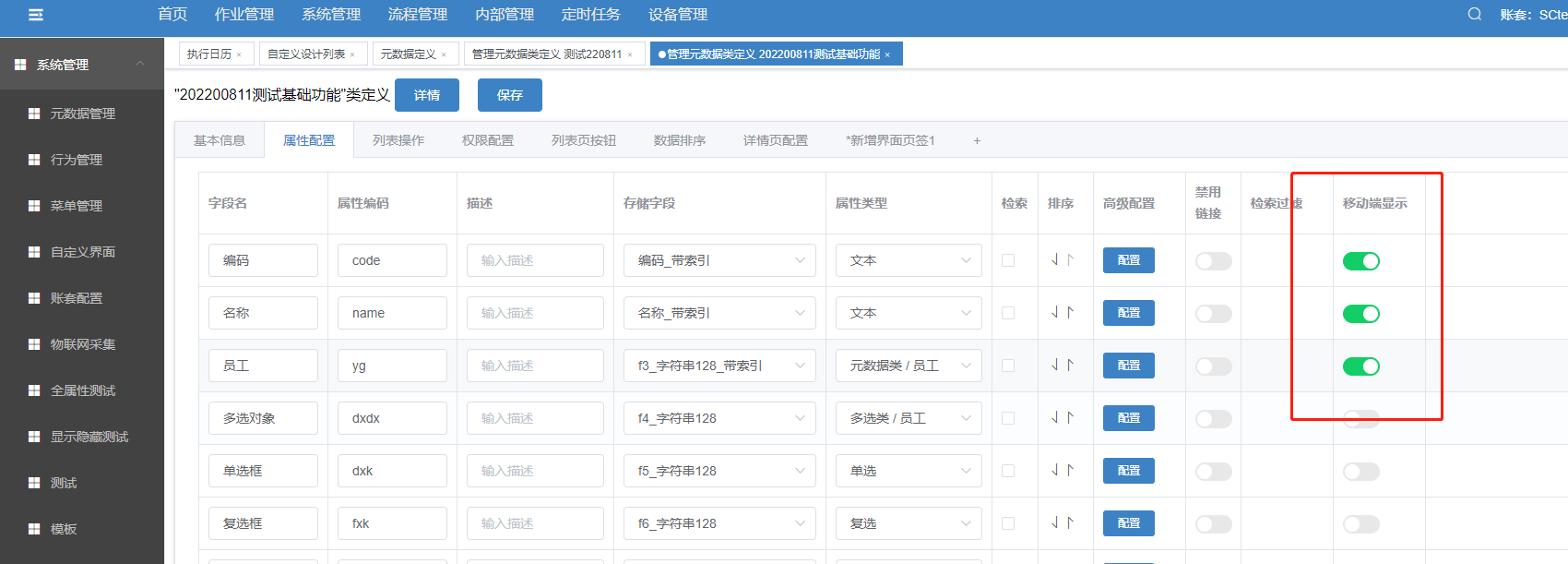
- 步骤1:点击元数据管理--详情;

- 步骤2:在属性配置中字段开启移动端显示;

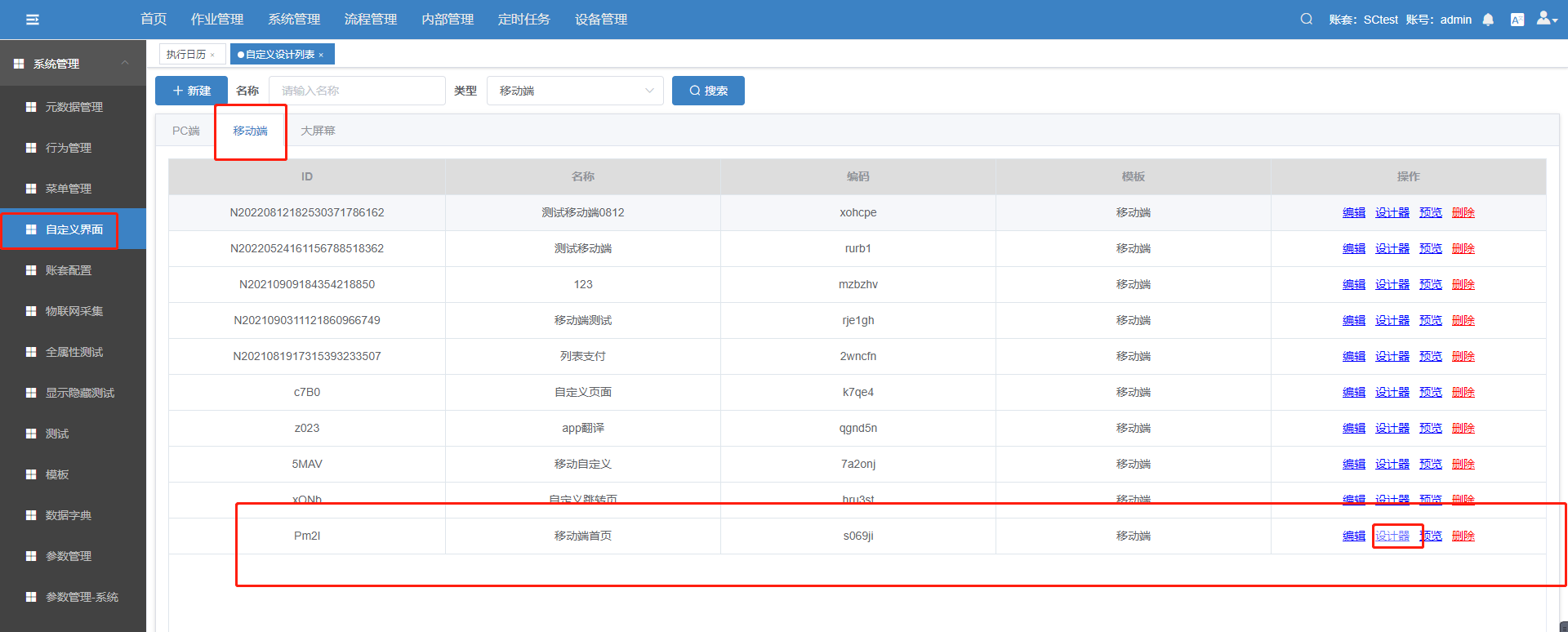
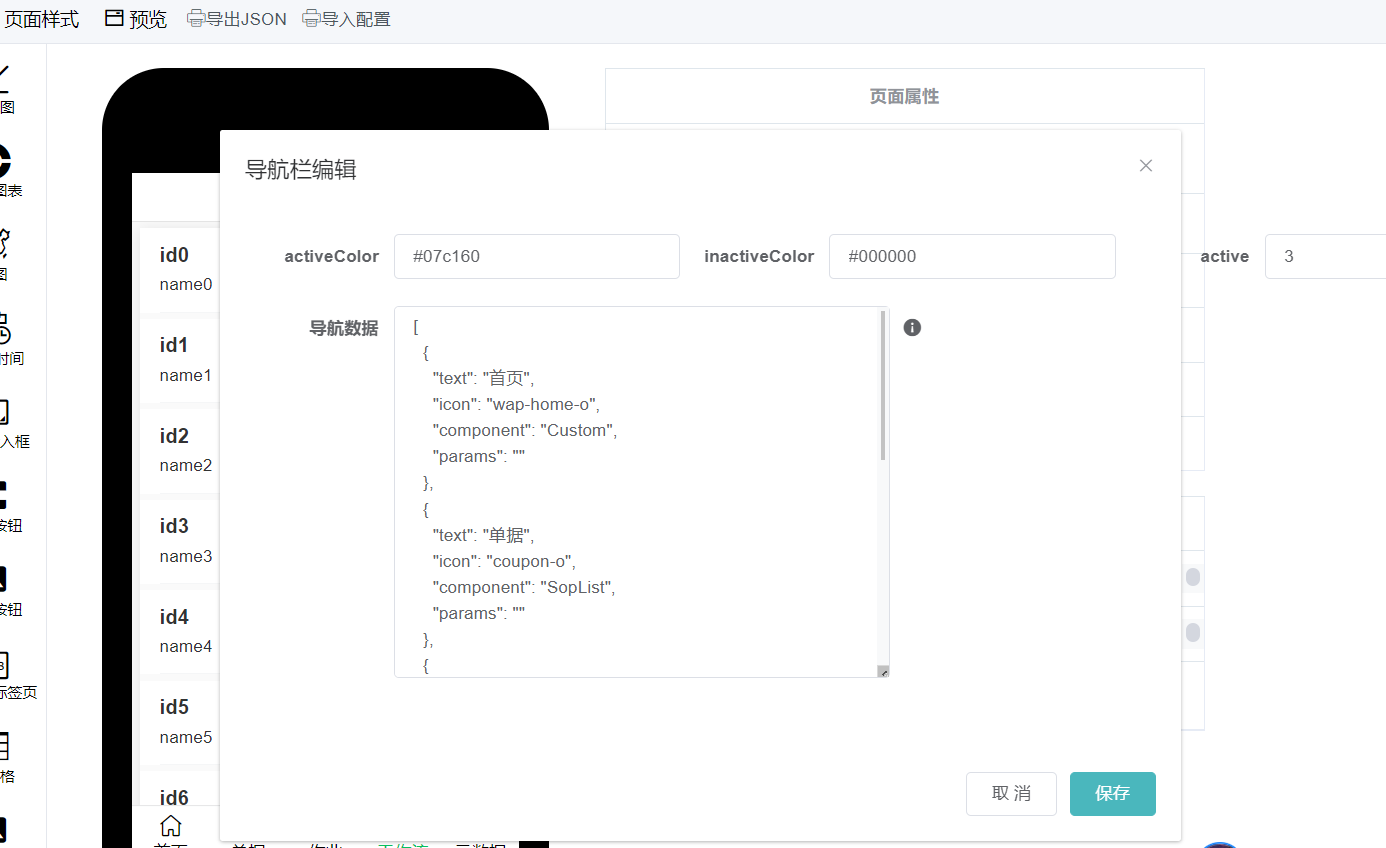
- 步骤3:点击自定义页面---移动端---设计器;

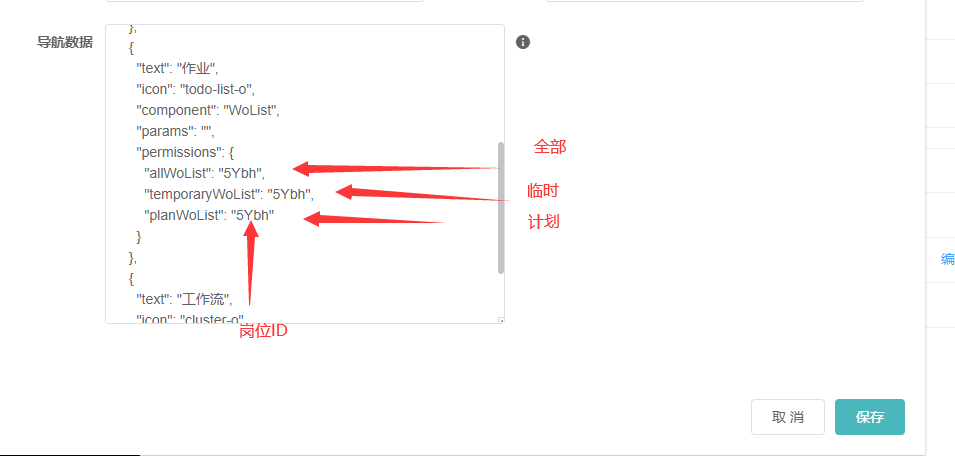
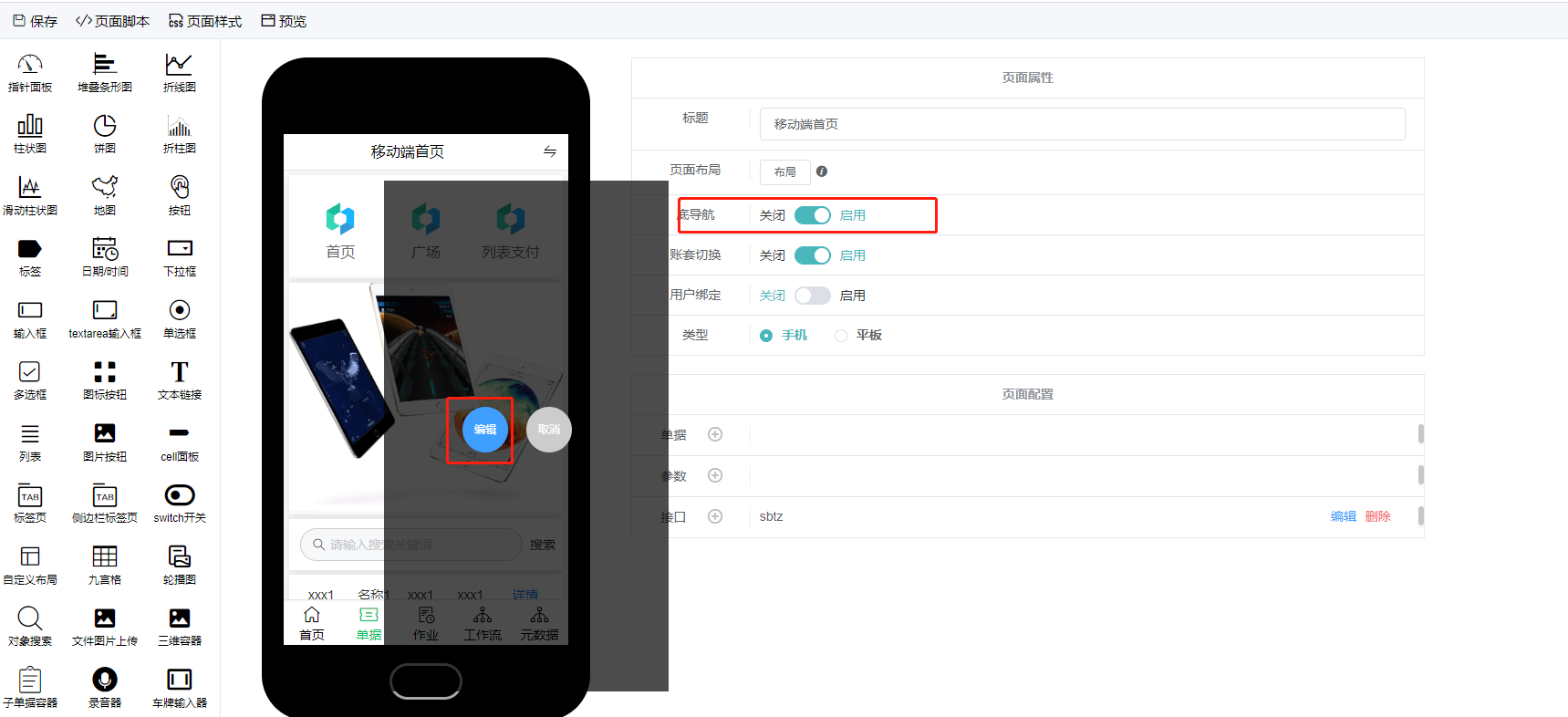
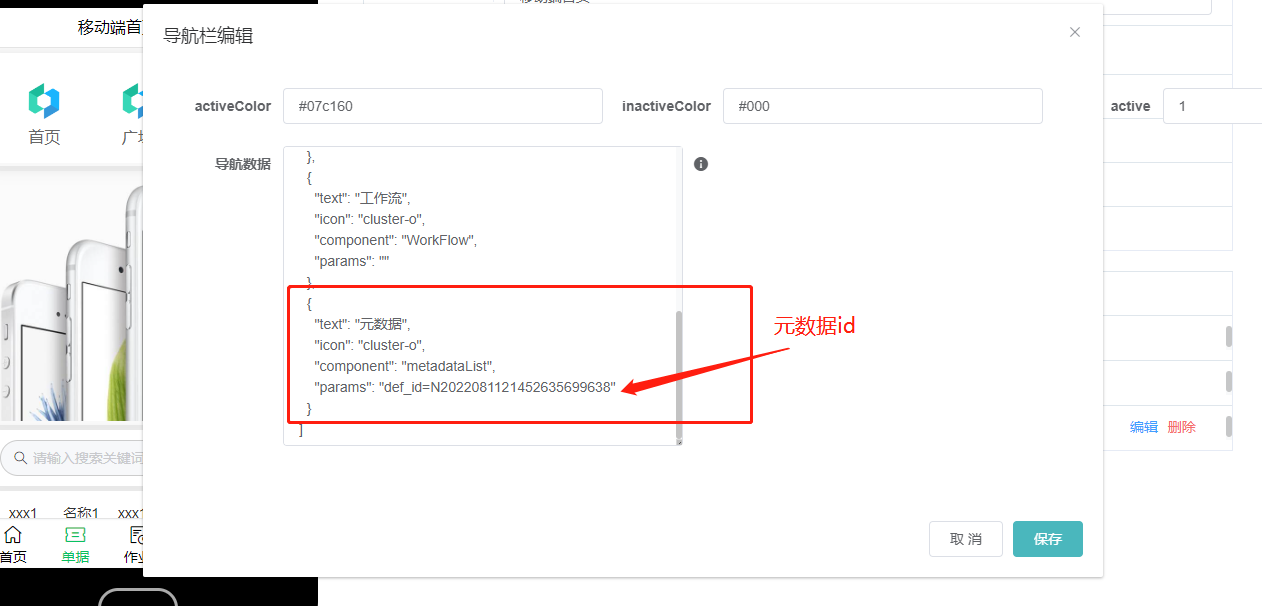
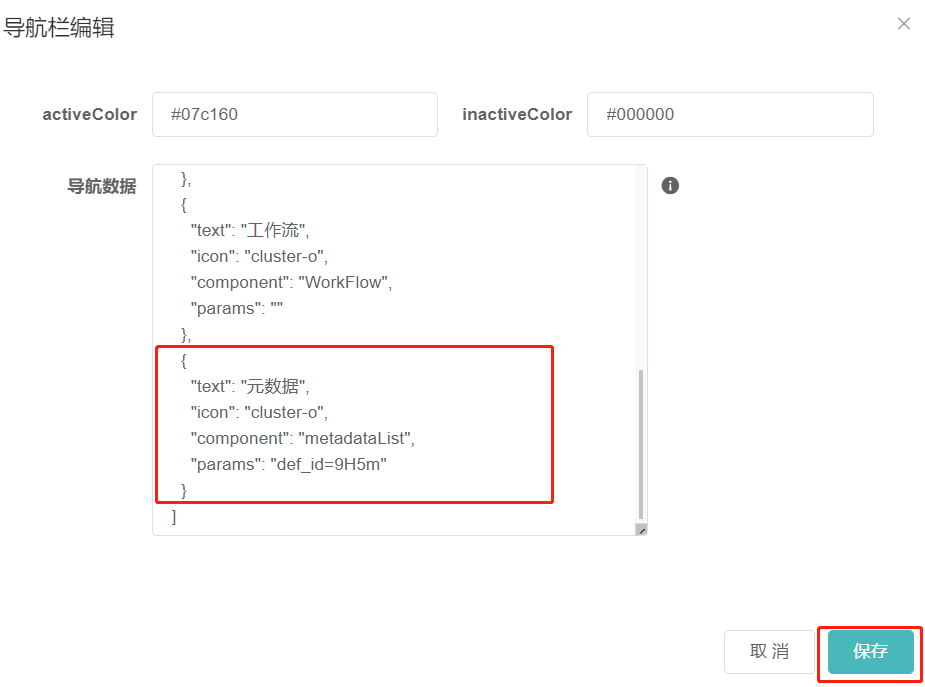
- 步骤4:双击导航栏,在导航数据中配置相关信息,点击保存;

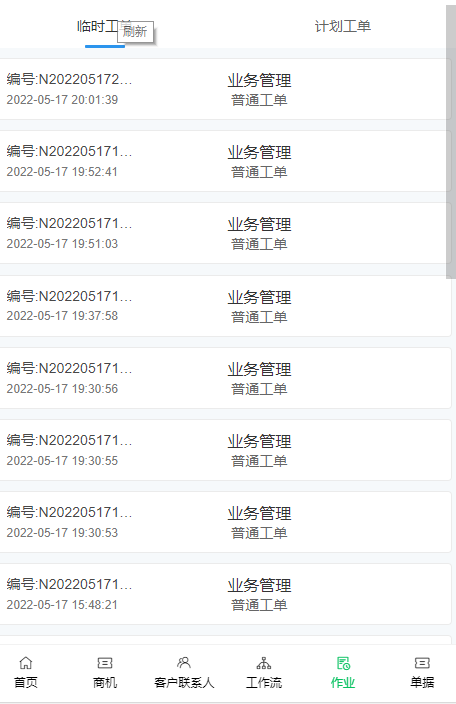
- 步骤5:进入移动端页面--点击元数据,显示开启的字段和数据;
-

# 3.24.元数据操作栏按钮配置跳转自定义页面
元数据操作栏能够配置自定义按钮,点击按钮能够跳转到其他页面
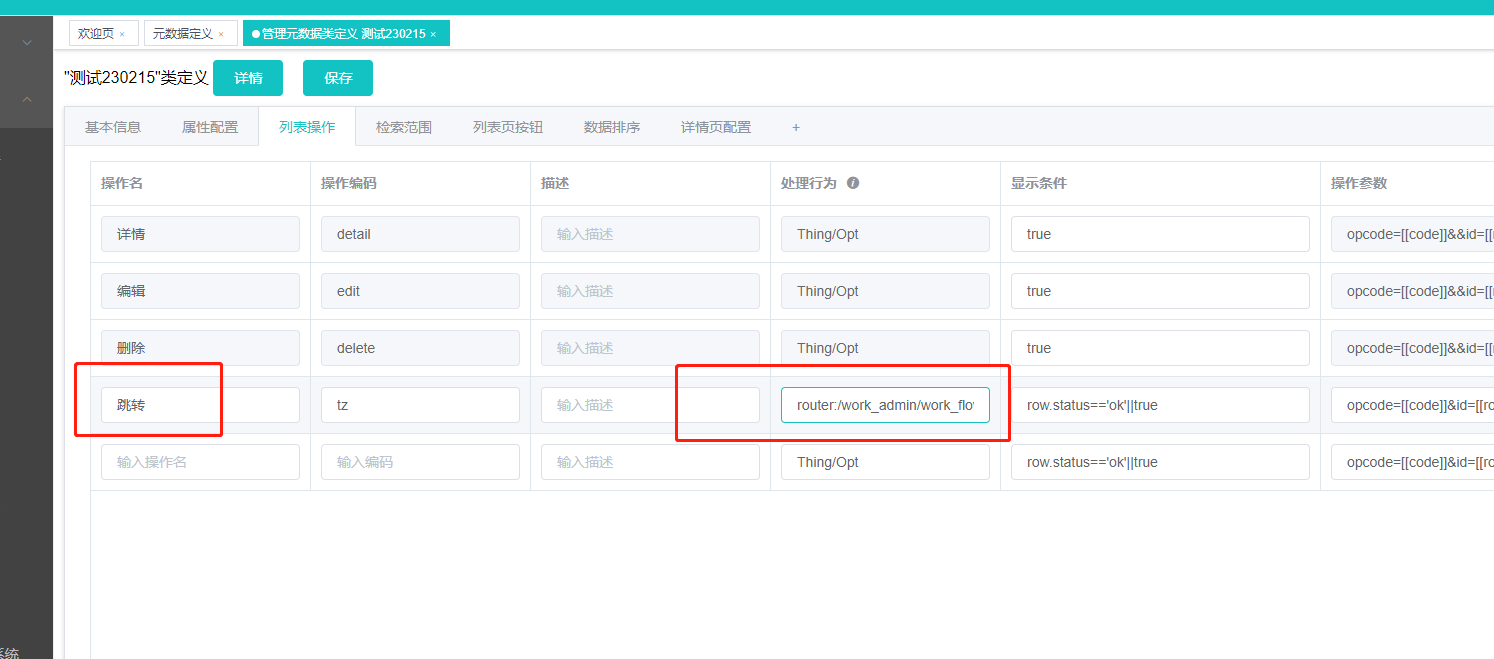
步骤一、
进入元数据详情页列表操作页签,创建操作并命名填写编码,在处理行为栏里输入要跳转的页面地址,书写格式为:
router:Thing/Opt 跳转路由
link:https://www.baidu.com 跳转外部链接

步骤二、
进入元数据数据页面,操作栏点击上一步创建的操作即可跳转到指定的页面

# 3.25.元数据列表页查询条件配置
元数据配置界面页签“检索范围”,可以限制时间跨度、可以限制时间范围、可以配置默认查询条件(指定某些列的默认值)进行筛选,之后数据页面只会显示符合条件的数据。
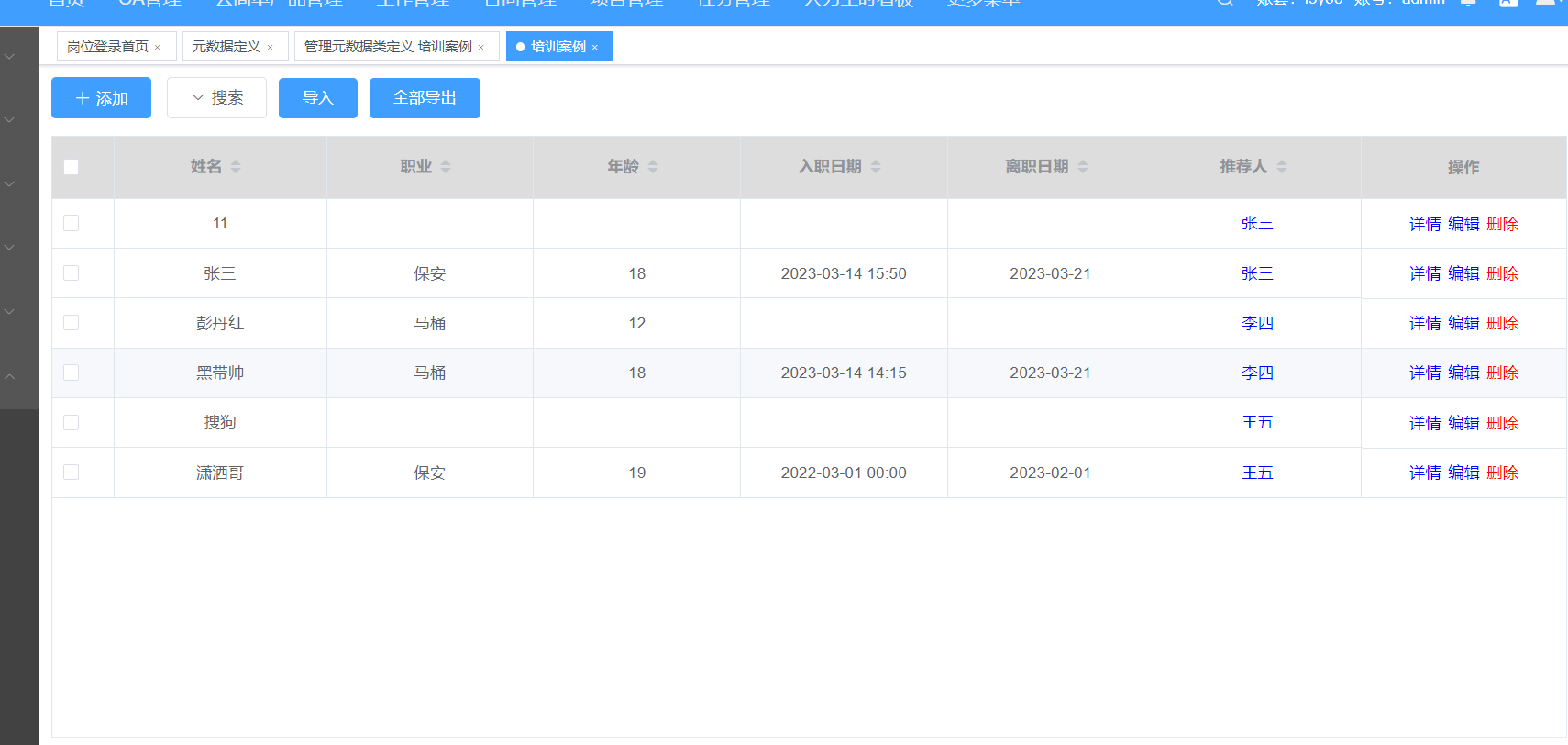
操作步骤;
步骤一、查看数据页面

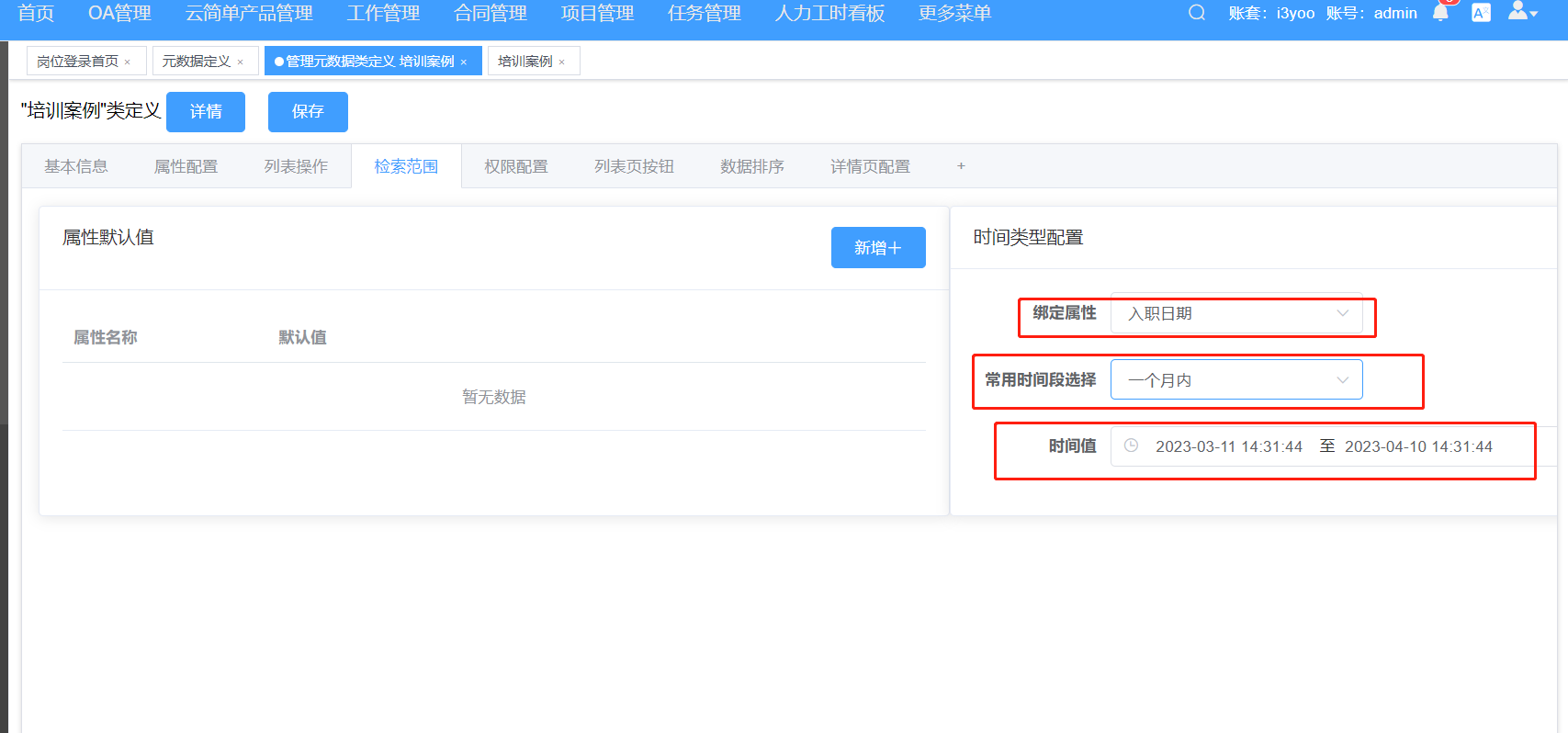
步骤二、进入该元数据详情页检索范围页签,筛选分为两种:根据属性值筛选和根据时间属性筛选(该元数据必须有时间属性字段)。
属性值筛选:属性默认值栏点击新增,选择需要筛选的字段并指定默认值

时间属性筛选:时间类型配置里面绑定需要筛选的时间属性字段,设置筛选条件
有系统自带的筛选条件的(一个月、三个月、半年等),也可以自己设置范围筛选(从某个时间到某个时间)

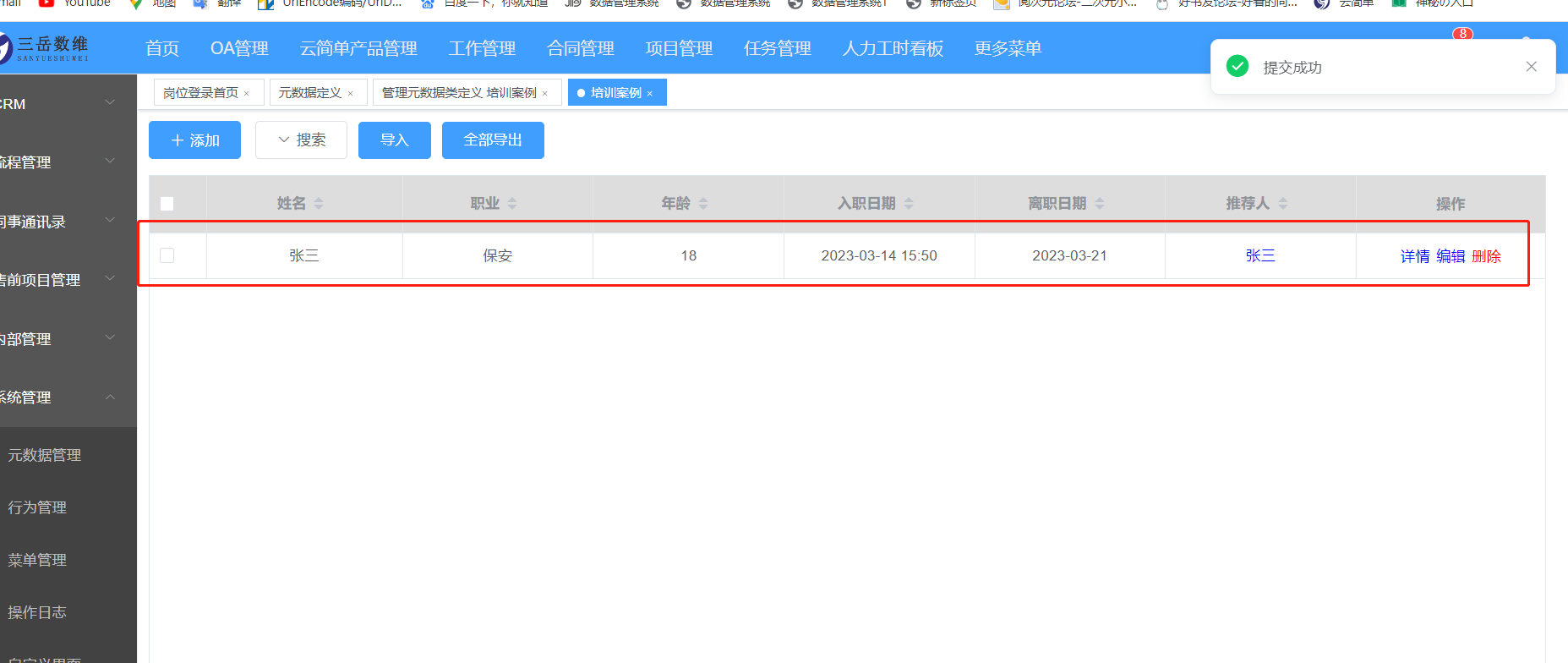
步骤三、
完成上述操作并保存后,元数据对象数据页面里就只会显示符合筛选条件的数据
# 3.26.枚举类型自定义排序
枚举类型元数据字段可定义元数据对象数据列表排序规则
操作步骤:
步骤一、
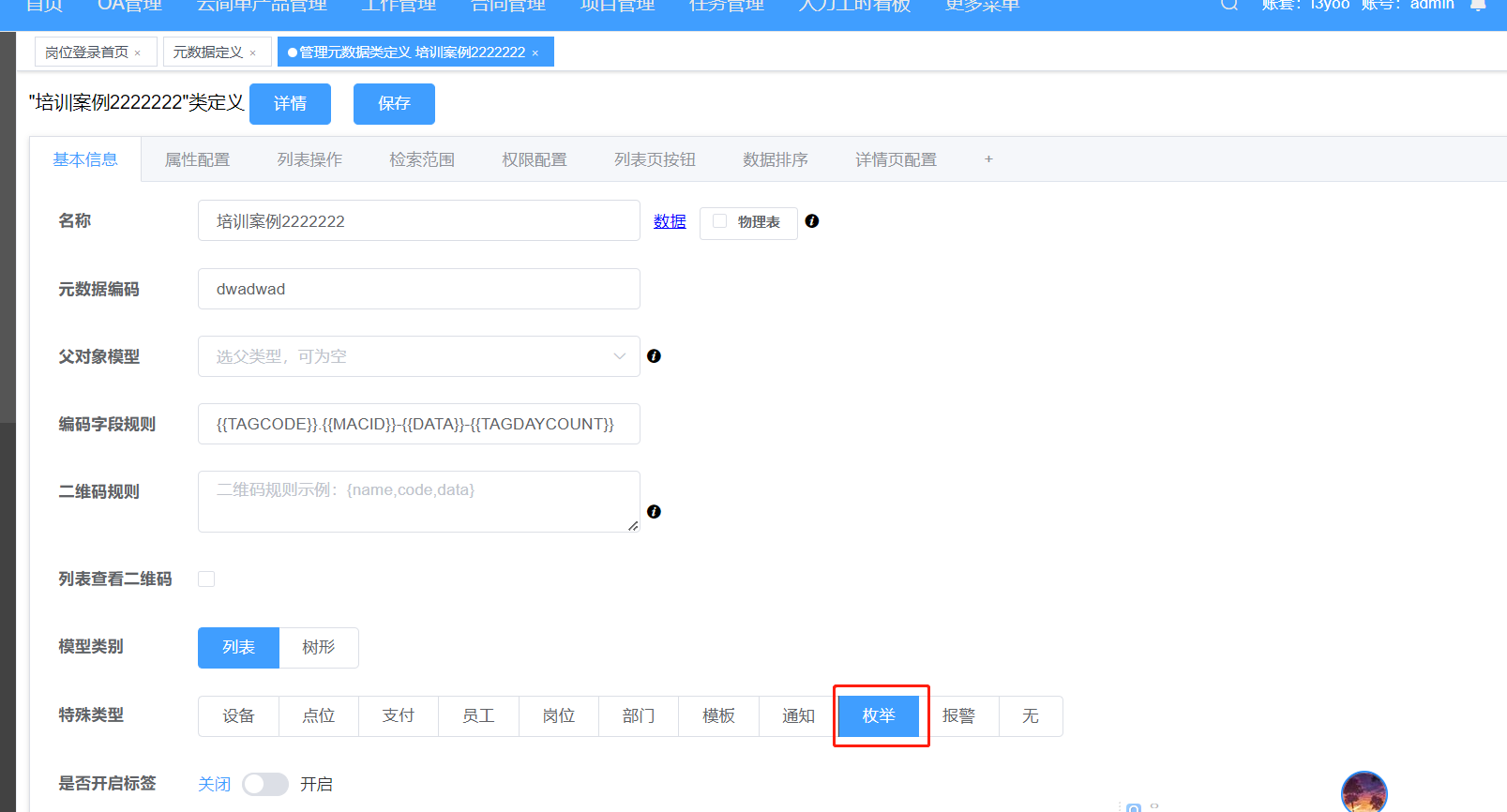
创建一个枚举类型的元数据

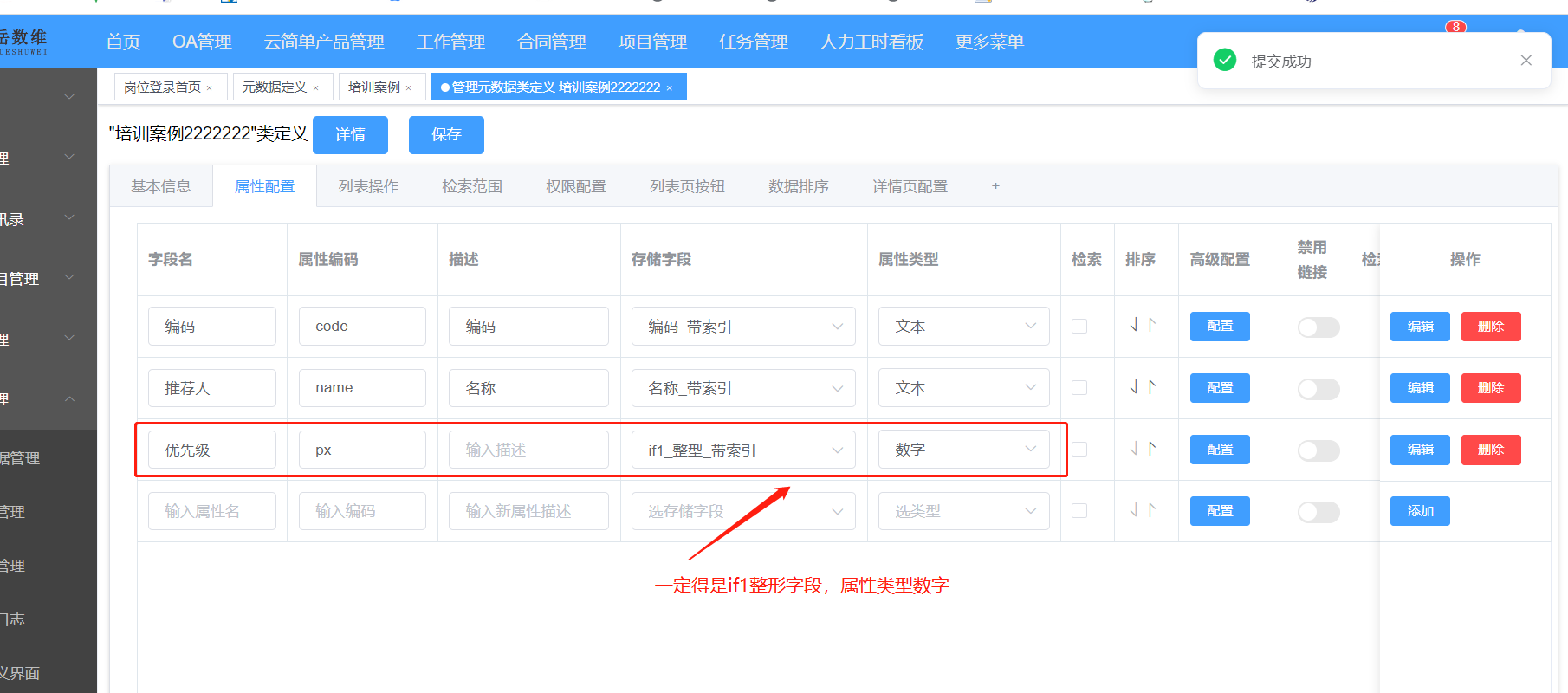
步骤二、
在属性配置页签创建一个if1整型字段(名字编码根据具体业务随意创建),属性类型数字。
枚举类型元数据可以自定义排序规则就是基于此if1整型字段

步骤三、创建之后根据给不同数据定义优先级(数值越小优先级越高如1、2、3),使其他元数据关联枚举类型的字段根据该规则进行数据的排序,下图中张三优先级最高,王五最低:

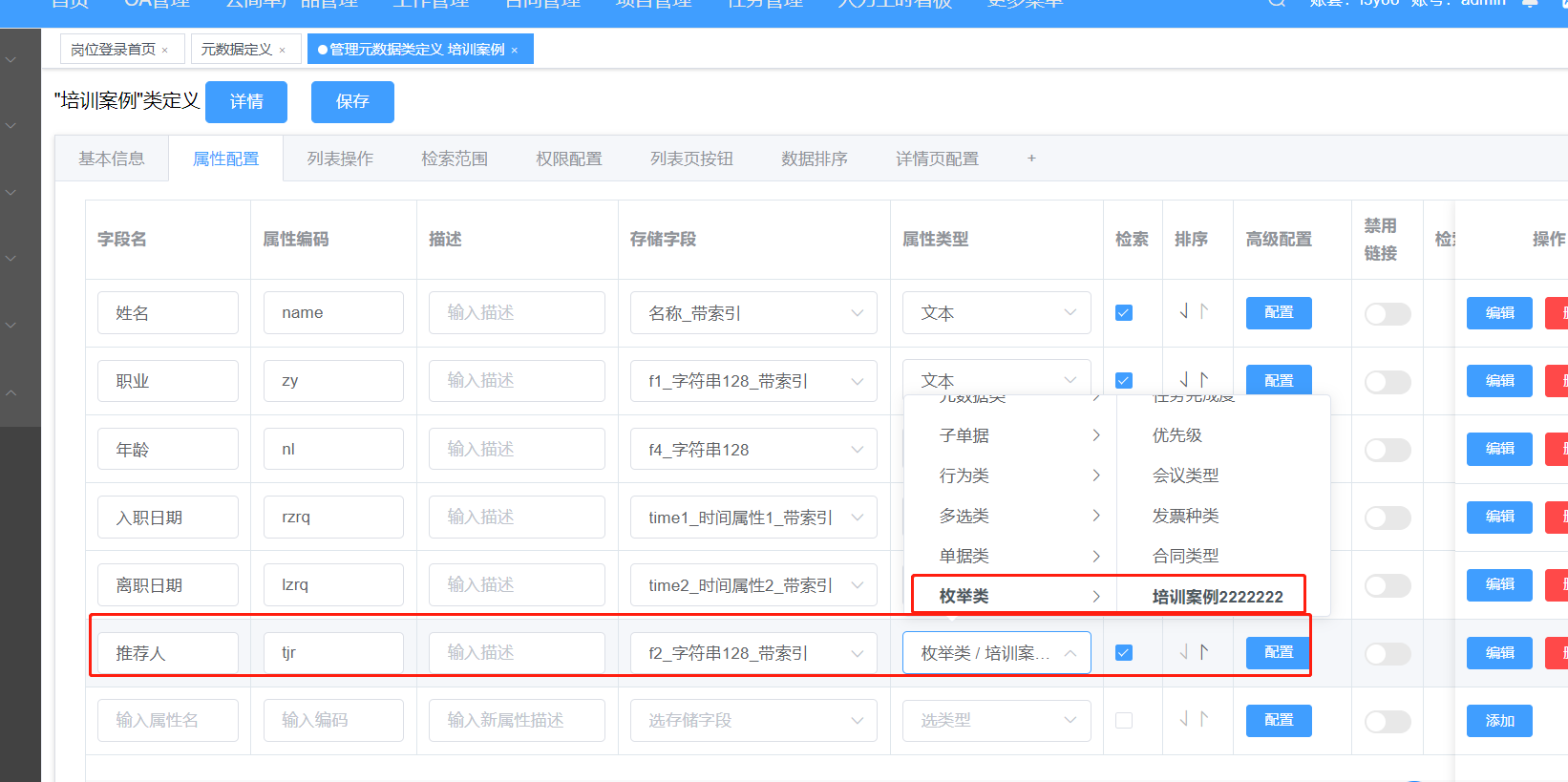
步骤四、
创建一个元数据,需要定义优先级的字段(推荐人),属性类型为枚举类,关联上述操作创建的枚举类型元数据

步骤五、
在该元数据详情页数据排序页签把关联枚举类型的字段启用排序开启,可以设置排序方式:升序/降序

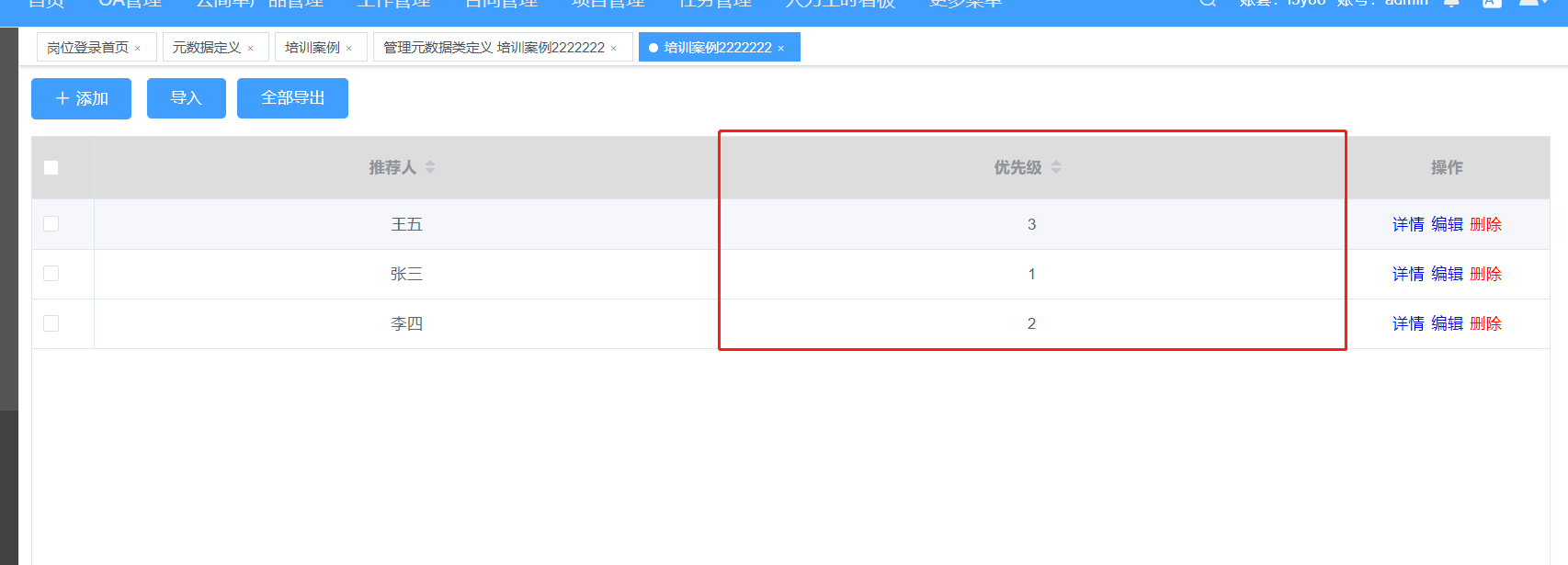
步骤六、
进入数据页面,可以看到推荐人为张三的数据排在前列,王五则在最后,后续如果有新的数据生成推荐人为张三的数据永远排在最前列。

# 3.27.excel模板打印
云简单支持excel模版打印,具体操作跟word摸板一样,这里主要讲解书写格式化
书写格式为:

# 3.28.页面接收参数可自定义弹窗大小
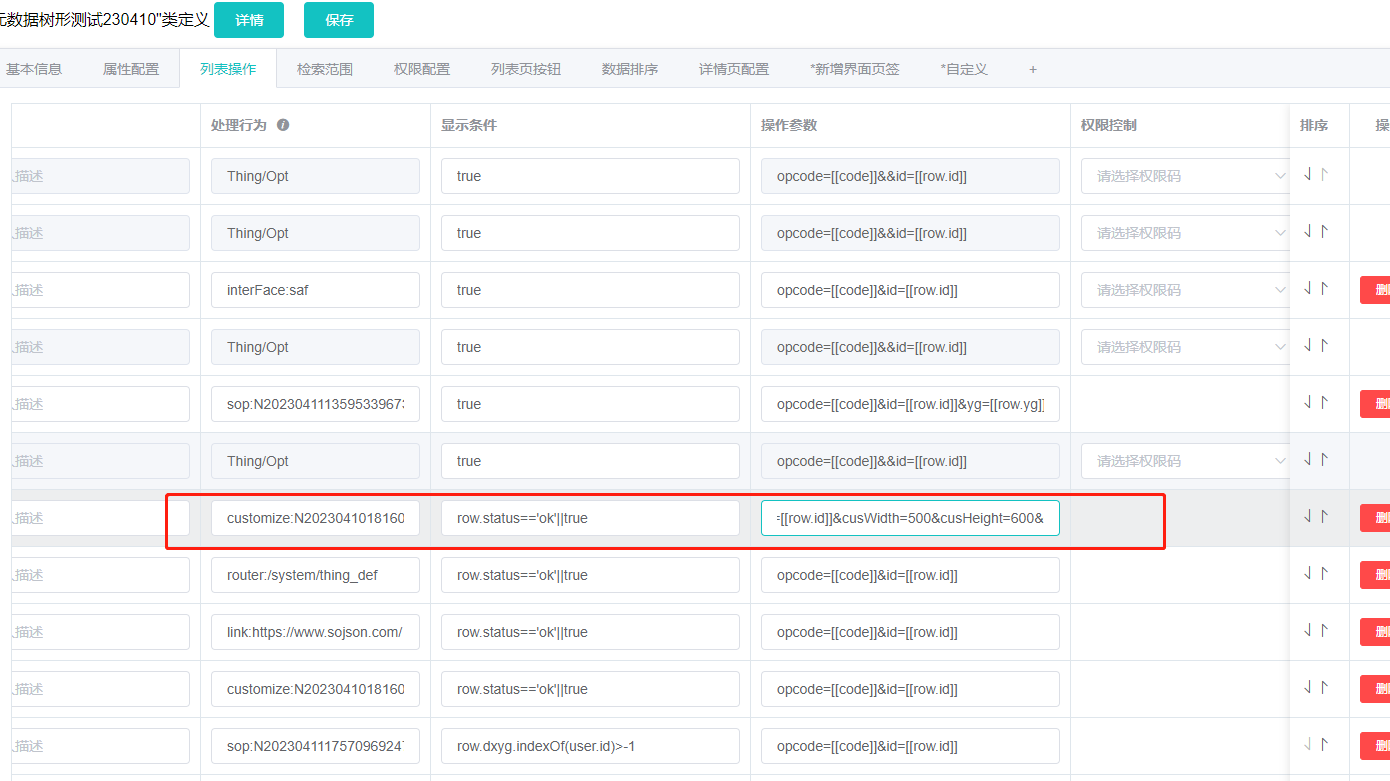
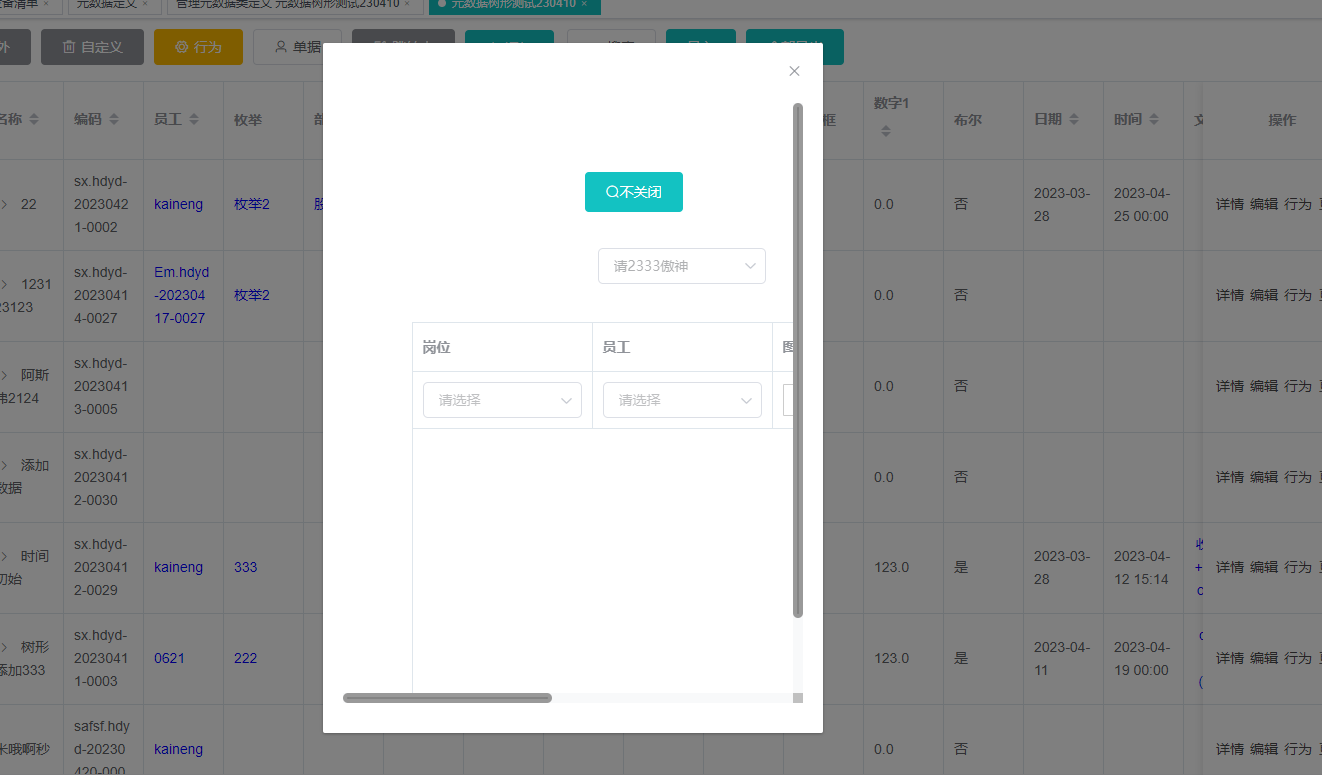
步骤一、进入元数据详情列表操作页签,在处理行为栏里面输入跳转自定义弹窗,格式为:csutomize:自定义页面id,在操作参数栏里面输入知道的弹窗大小,
格式为:cusWidth=500&cusHeight=600

步骤二、进入元数据对象数据页面,点击操作栏中图1配置的操作,弹窗就会按照配置的宽高显示

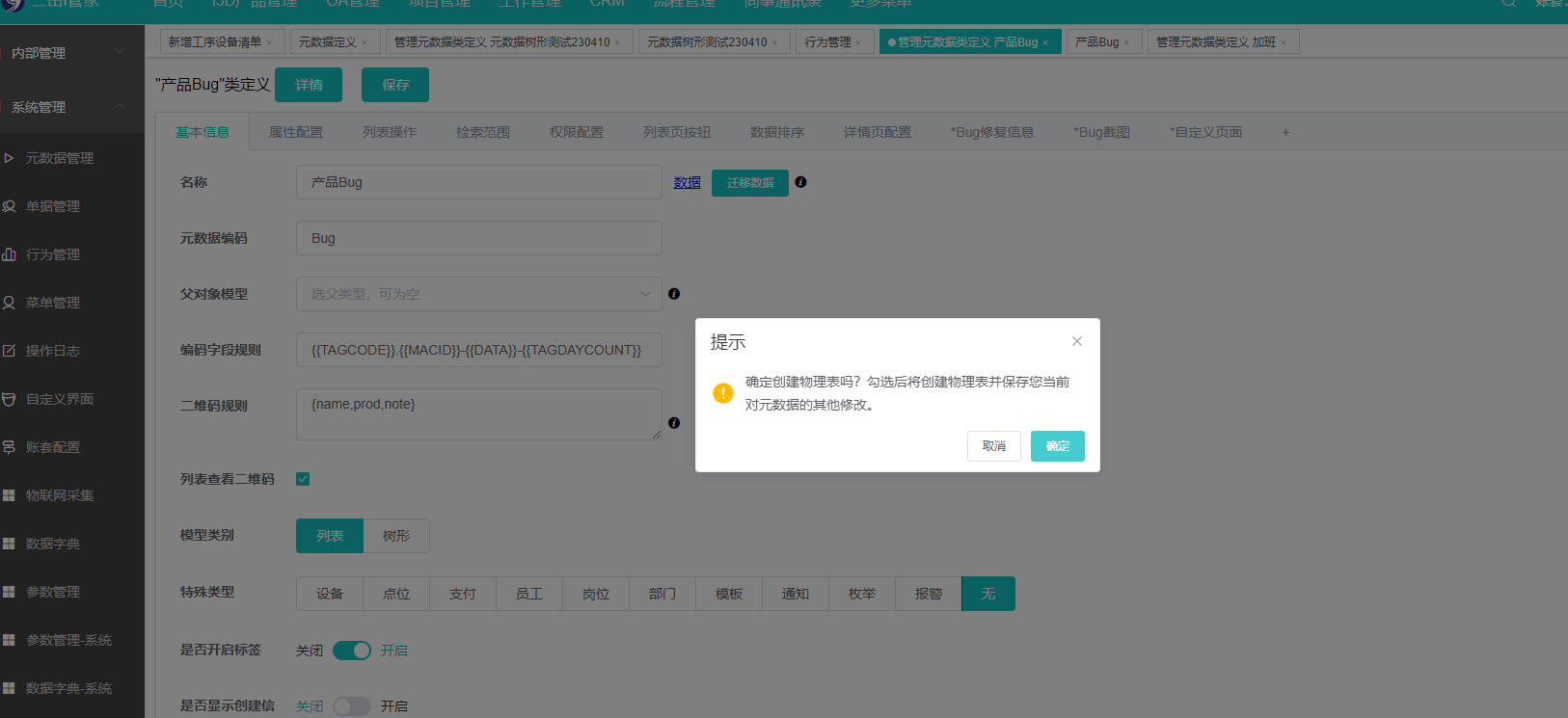
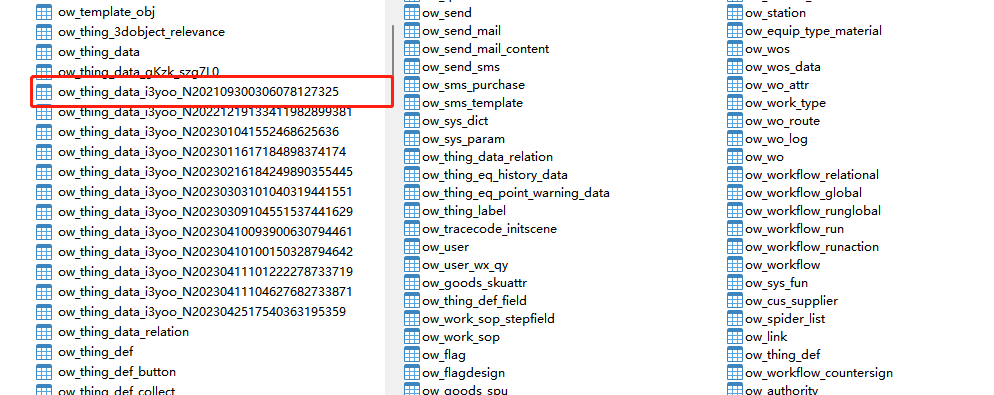
# 3.29.物理表
元数据单独生成物理表,数据存在生成的物理表中;如果后续修改为物理表,
会把ow_thing_data中的数据迁移到指定的物理表
进入想生成物理表的元数据,点击名称旁边的物理表按钮,弹出确认框,点击确认,物理表生成完成。


# 4.行为管理
对象模型管理与作业单据的桥梁,需定义行为字段,从对象模型中取相应的值,并与单据绑定后,进行调用与数据处理。当前版本接口名词已改为行为。
# 4.1.如何新建一个行为
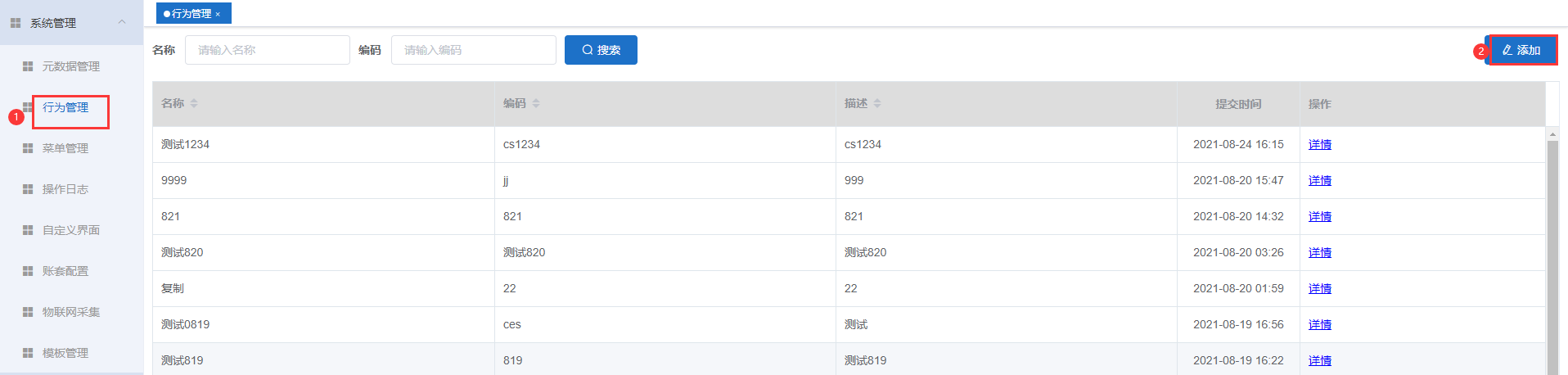
新建操作对象数据行为步骤:
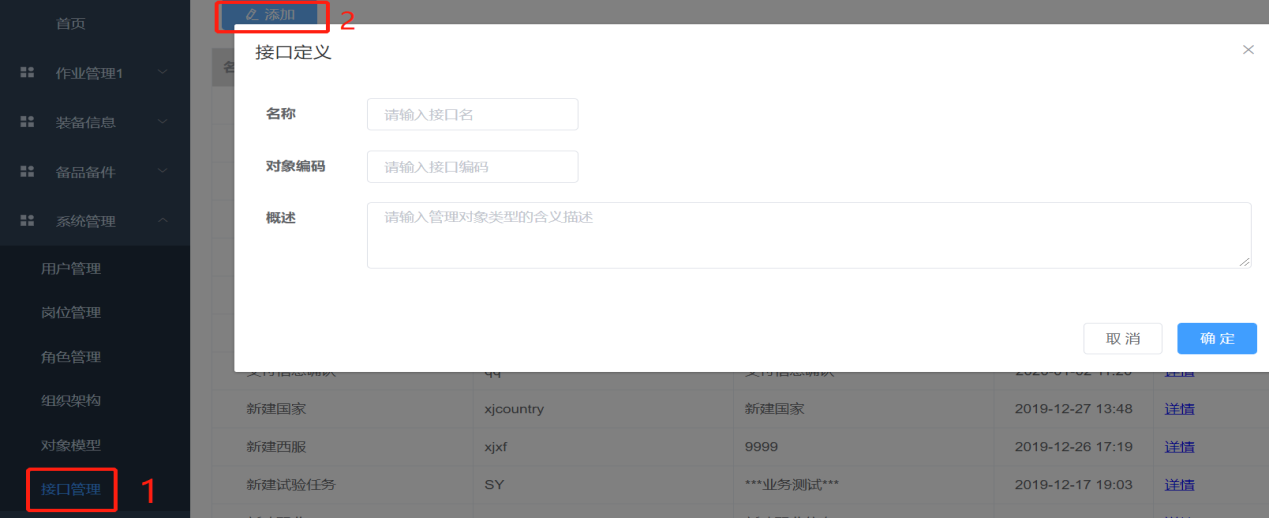
- 步骤1:点击系统管理中行为管理(1) 点击添加(2)

新增框字段说明:
- 名称:行为名称,例如:新建电脑信息;
- 对象编码:此对象行为的编码,由字母组成,建议取行为名称的英文首字母组成,同时需避免取名重复,例如:NCI;
- 概述:简单描述此行为的含义,例如:新建一台电脑信息;
- 点击确定。
新添加的行为显示在行为管理的第一条,点击详情进行行为配置

# 4.2.行为输入参数设置
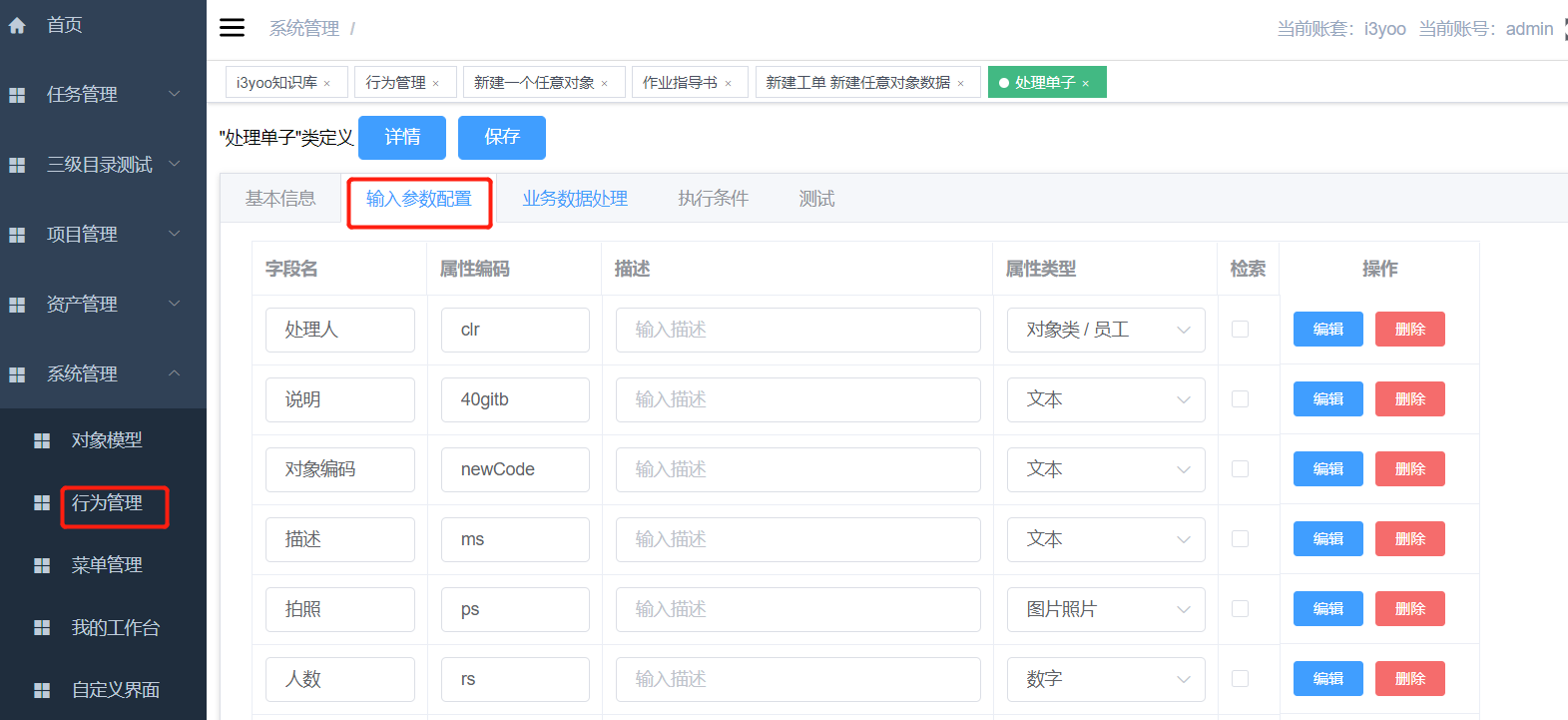
- 步骤2:点击详情进入此页面,点击输入参数配置;

如需删除不要的属性点击操作栏的删除按钮即可
输入参数配置说明:
- 字段名:可根据实际需求填写输入参数字段;
- 属性编码:一般取字段名的英文;
- 描述:当前行字段名的说明描述;
- 属性类型:需与对象模型属性的属性类型相对应;
- 检索:行为中检索无需勾选;
如在当前行修改后需点击编辑,点击保存,输入参数即配置完成。
# 4.3.行为数据处理规则设置
行为业务数据处理使用不同的设值模式来改变数据值,取值来源于行为输入参数,行为的处理形式为:使用输入参数+设值模式配合来改变数据,例如输入参数是数字1,设值模式累加,执行此行为则会在操作的数据值上+1。
业务数据处理配置说明:
- 规则名:可以写对应的输入参数名称,或需修改值的属性名称
- 规则描述:简单描述此规则名;
- 作业对象:业务处理对象;
- 作业属性:来源于对象的属性,需对应规则名;
- 取值字段:来源于输入参数配置的字段名,需对应规则名;
- 设值模式:覆盖,将新数据覆盖到属性值中;
- 作业对象选项如下:
| 输入参数 | 可选对象 |
|---|---|
| 新建对象 | 新建对象/对象 |
| 常量对象 | 常量对象/被新建对象 |
- 设值模式选项详解如下:
| 覆盖 | 将最新填入的值覆盖原来的值,相当于修改值 |
|---|---|
| 累加 | 在原值上进行累加,用于数字型属性数据处理 |
| 累减 | 在原值上进行累减,用于数字型属性数据处理 |
| 固定值 | 给属性在此行为中设置固定数值,输入参数则无需填写 |
| 新建对象 | 用于新建一条对象数据时选择 |
| 子单数覆盖 | 用于对象中数量精准统计,值来源于添加子单据的数量 |
| 脚本 | 使用少部分代码来完成业务数据处理 |
| 父对象写入 | 单据中存在子单据,将父单据对象code写入到子单据中 |
| 子单据覆盖 | 单据中填写的子单据行数赋值给父单据的数量属性 |
| 推送 | 支持短信、微信推送到对应的人员处 |
| 新增单据 | 新增单据 |
业务数据处理配置如下:

- 点击业务数据处理(1处),此页面是对对象属性值的操作设置;
- 新建对象行为的业务数据处理第一行(2这一行)的配置:
- 规则名:行为作用,例如:新建电脑;
- 规则描述:此规则的文字描述;
- 作业对象(4处):此行为需做什么,对什么对象处理,例如选择:新建对象/电脑(对象名);
- 作业属性(5处):无需选择,仅限新建对象这行(来源于对象的属性);
- 取值字段(6处):新建对象新建一条数据,取值字段选择编号(来源于输入参数配置的字段名);
- 设值模式(7处):此行为用于新建对象数据,选择新建对象;
- 3处则为除去对象编号外的属性业务数据处理设置,填写对象的基本属性进行配置;
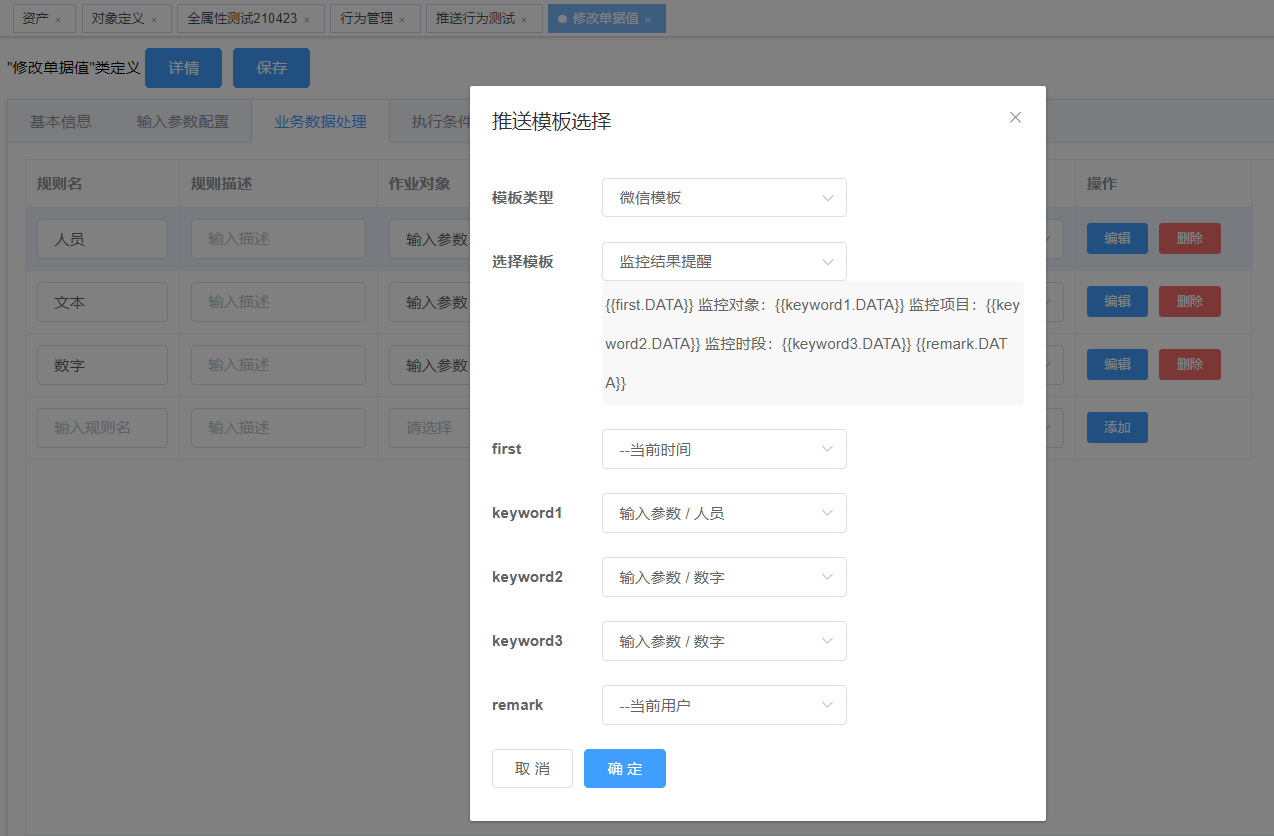
# 4.3.1行为推送
行为推送支持短信模板推送、微信模板推送,根据业务需求讲业务通知发送到相应的负责人处,系统现存在推送模板为测试模板,可根据业务需求设置推送模板。

设置模式选择推送
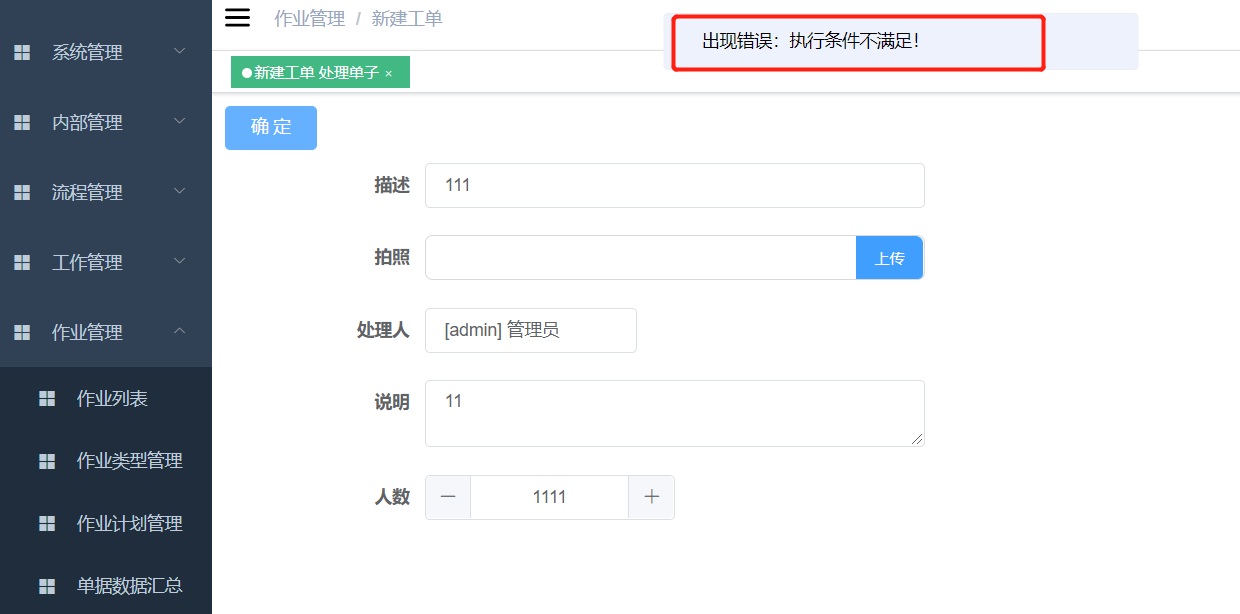
# 4.4.行为的执行条件
通过定义表达式判断是否执行此行为,预设行为的执行条件,当行为执行条件不成立时,不予执行,在单据绑定行为情况下界面报错(报错内容可设置),在Ajax条件下“行为”返回错误提示。
- 步骤1:点击行为管理——>行为详情——>配置输入参数(参考4.2)

- 步骤2:配置表达式SX[‘填写输入参数编码 ’]+判断条件,图中:rs为人数,表达式含义为人数小于5人时成立,否则提示返回的错误内容
示例:SX[‘rs’]<5


提交绑定此行为的单据,当人数字段不满足条件时提示设定的错误信息。
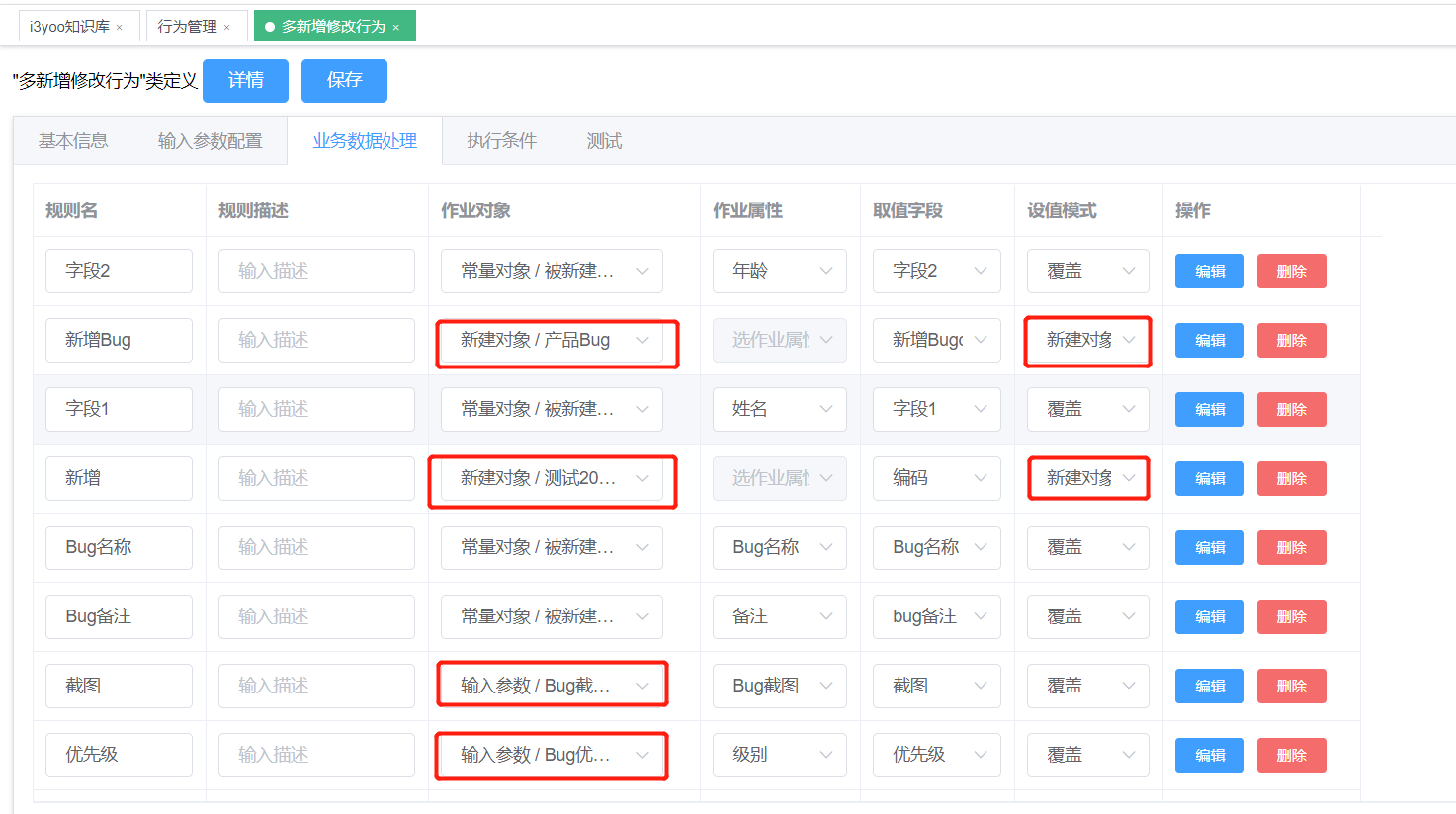
# 4.5.行为混合操作
行为混合操作指一个行为可建立对多个对象新增,修改、新增单据操作,应用场景下图示例,新增产品bug同时修改Bug截图、修改Bug优先级名称、新增测试对象的数据,此行为中有新增两个对象数据,修改两个对象数据的操作,配置方式参考下图,和单一的行为配置无区别,混合行为只需将不同对象的操作配置成一个行为即可。

# 4.6.检索行为
点击行为管理,在名称或编码处输入关键字,点击搜索

搜索结果
可快速定位到需求的行为

# 4.7.行为支持复制说明
在行为管理页面,新增行为时,可进行行为的复制,复制的行为具有复制目标的所有输入参数和业务数据处理。
- 步骤1:进入行为管理页面,点击‘添加’;

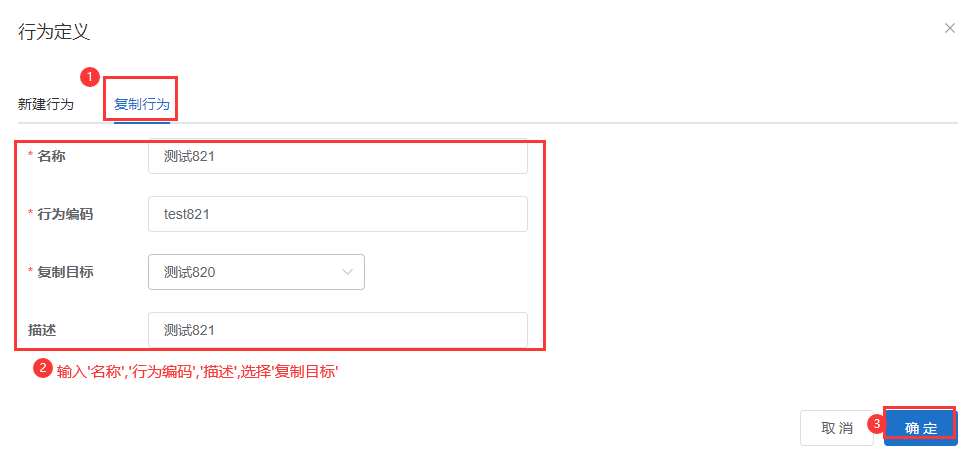
- 步骤2:在‘行为定义’弹窗中,点击‘复制行为’,输入‘名称’、‘行为编码’、‘描述’,选择‘复制目标’,点击‘确定’;

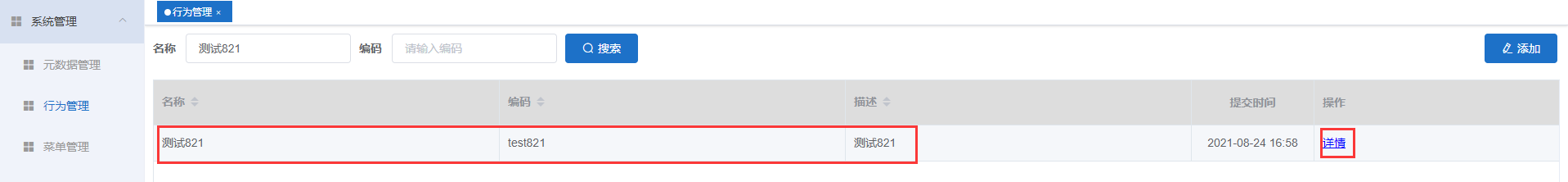
显示效果:
在行为管理页面,可查看到复制的行为。

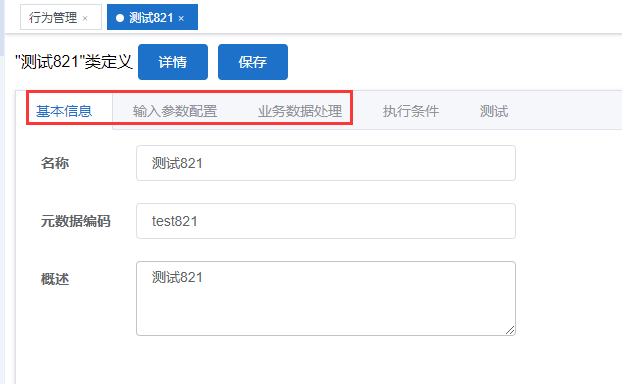
点击详情,可查看或修改复制的元数据的基本信息、输入参数配置、业务数据处理等配置的相关数据。

# 4.8.行为模板消息支持多人推送
在行为中配置业务数据处理时,设置模式选择推送,在提交时可以多选员工进行推送微信消息;
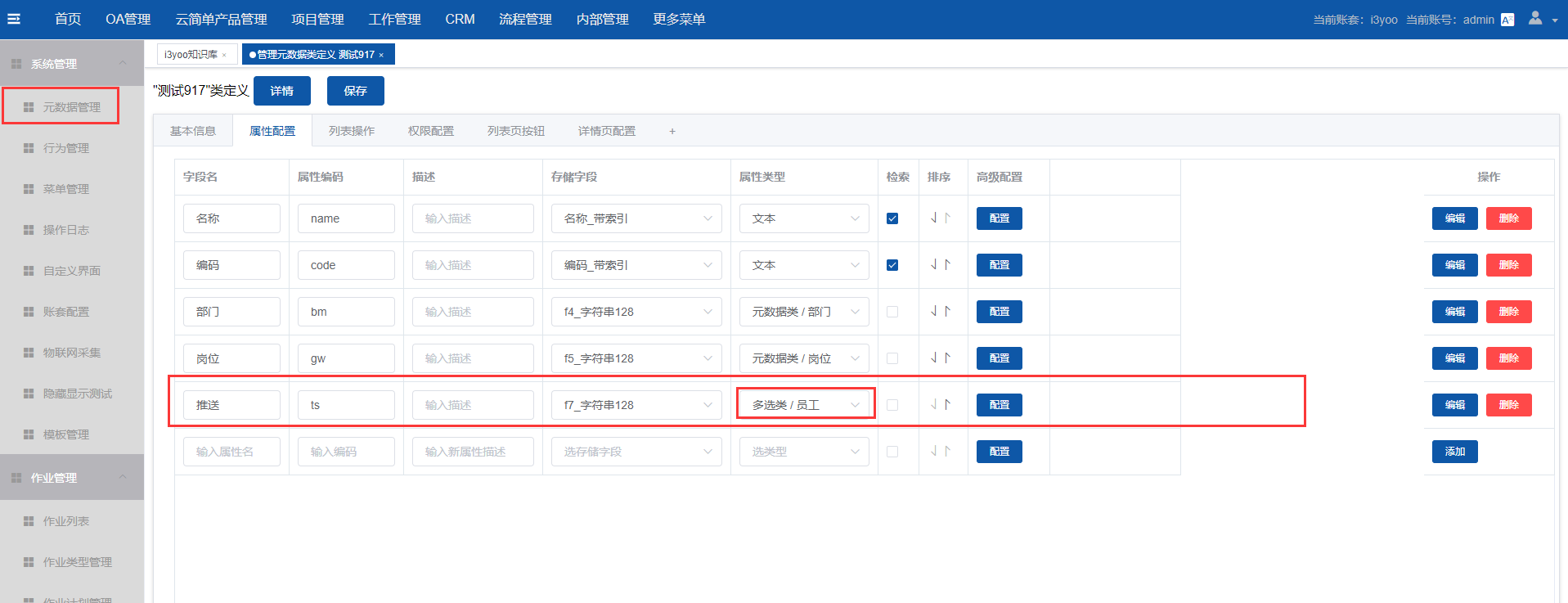
注:以“测试917”为例
- 步骤1:在元数据中属性类型选择多选类-员工;

- 步骤2:在行为管理配置数据业务处理时,设置模式选择推送;

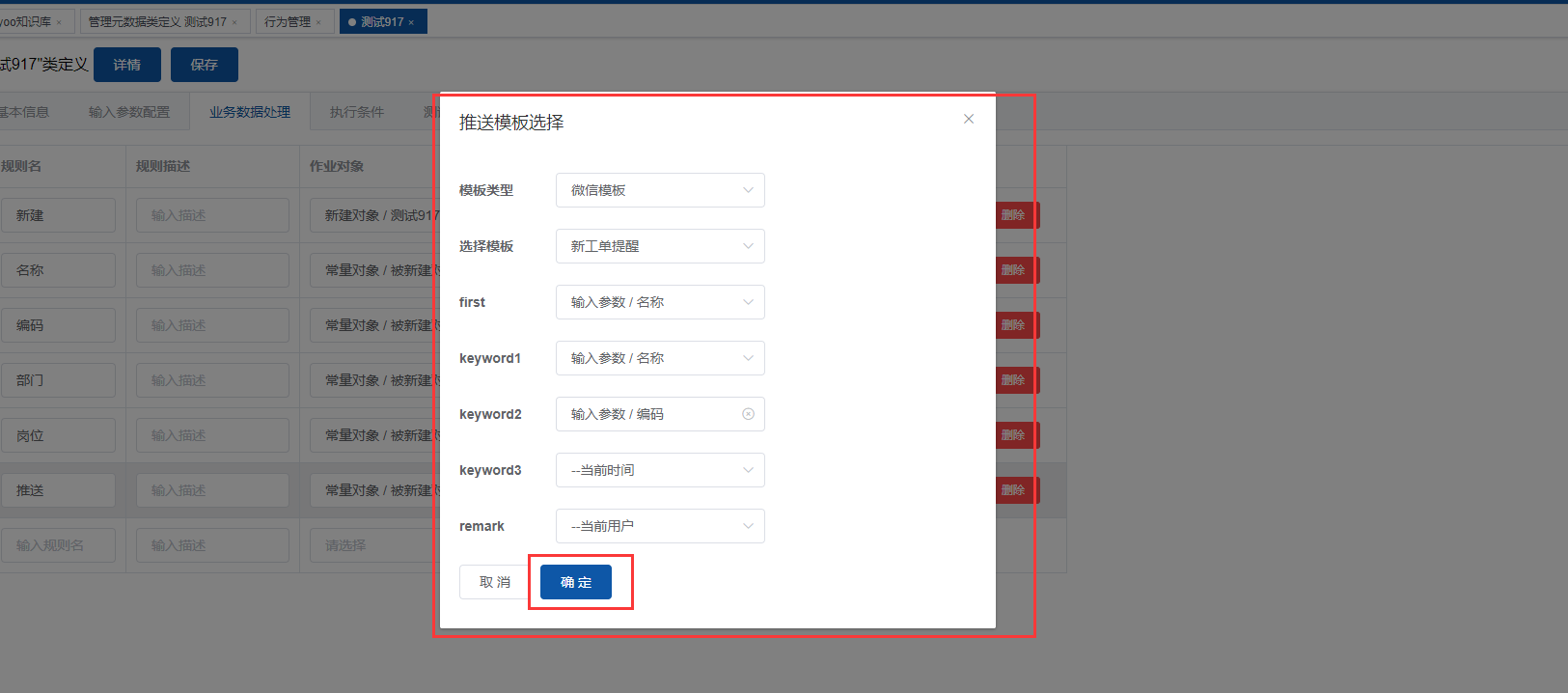
- 步骤3:选择微信模板,绑定对应信息,点击’确定‘;

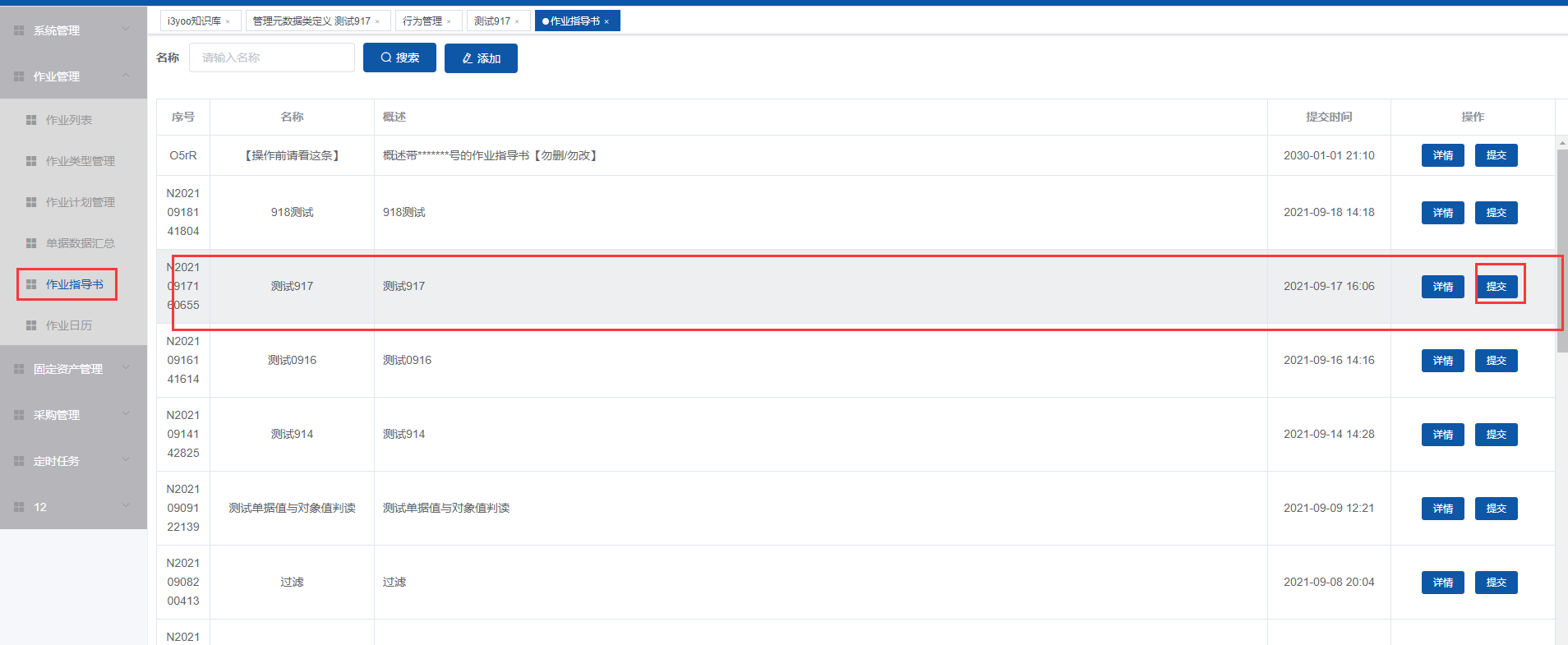
- 步骤4:在作业指导书中,点击提交;

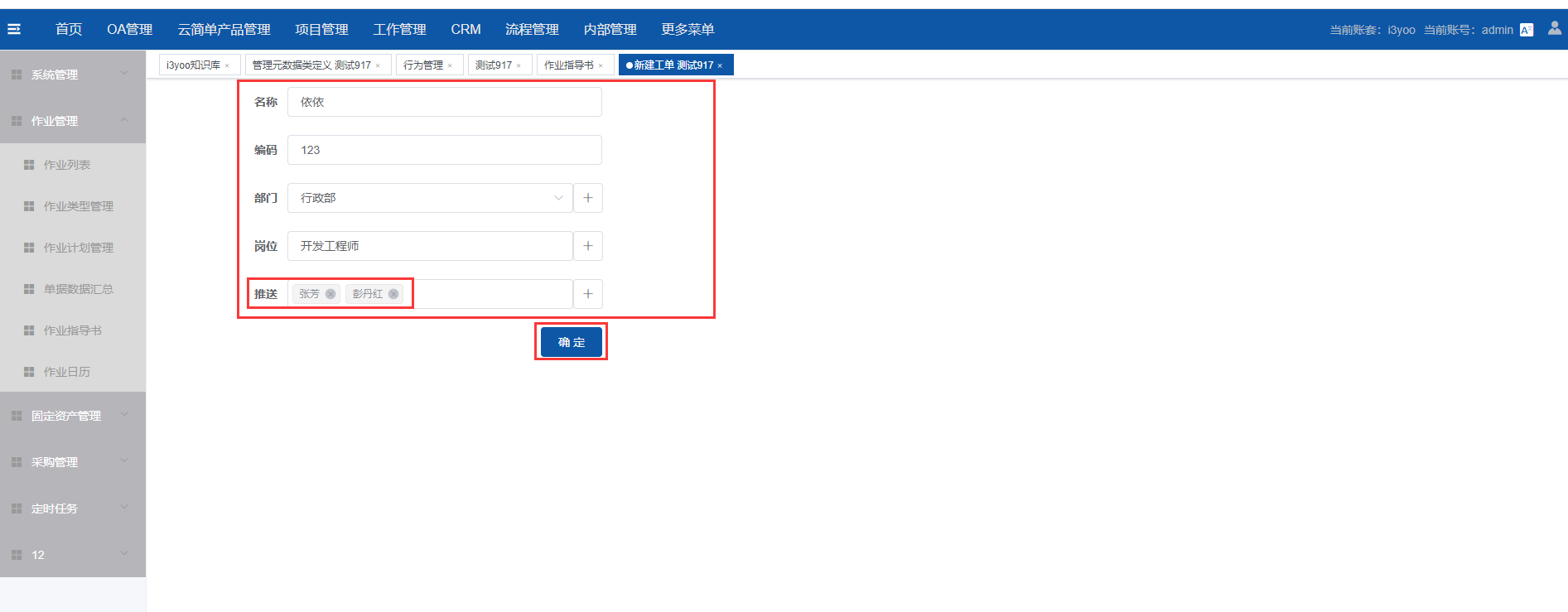
- 步骤5:填写相关数据,选择推送人员,点击确定;

显示效果:在微信上可以接受到推送消息;

# 4.9.行为支持邮件发送
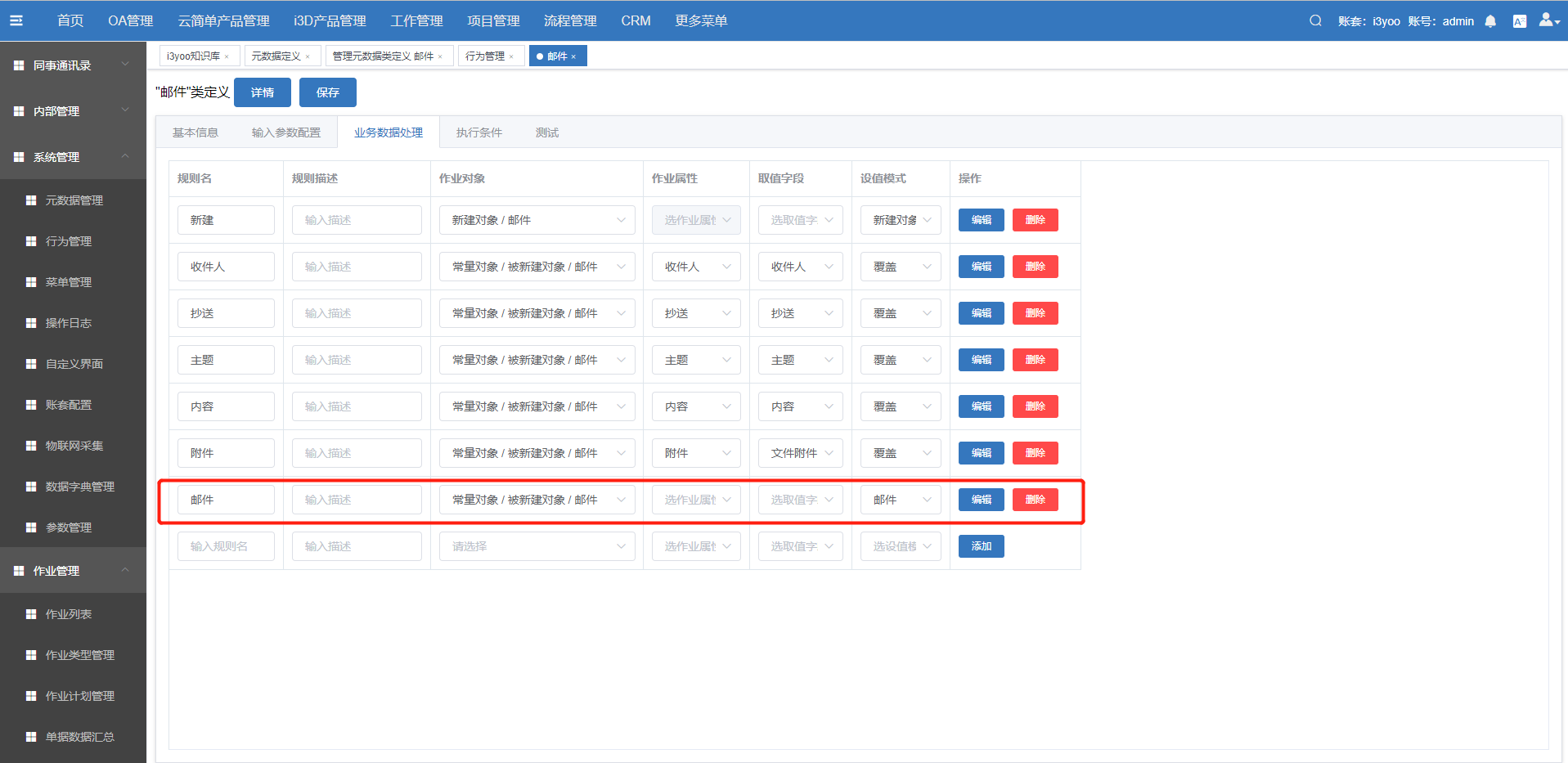
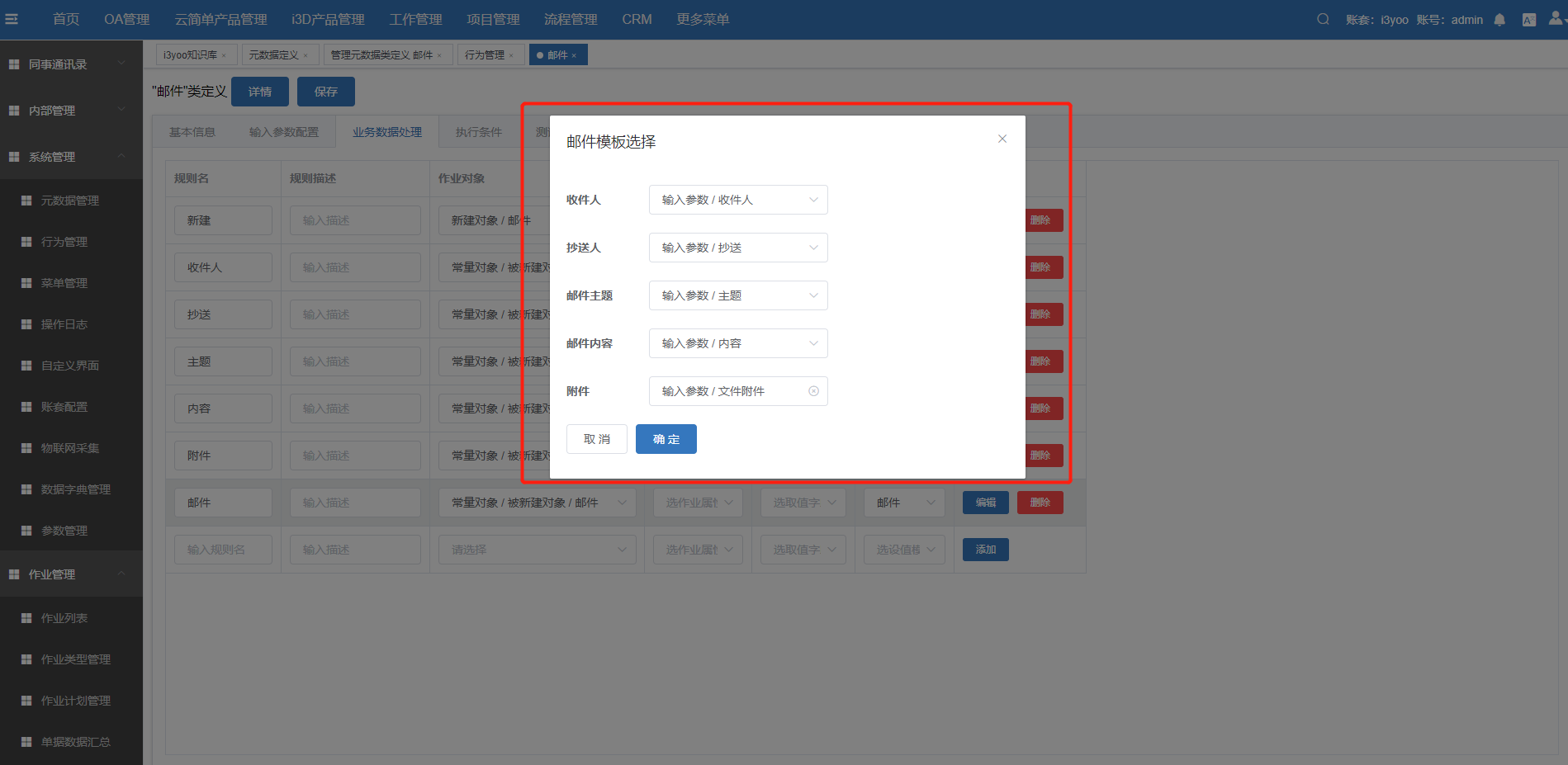
行为赋值方式支持邮件发送,可以配置邮件内容,附件取值方式
注以‘邮件为例’
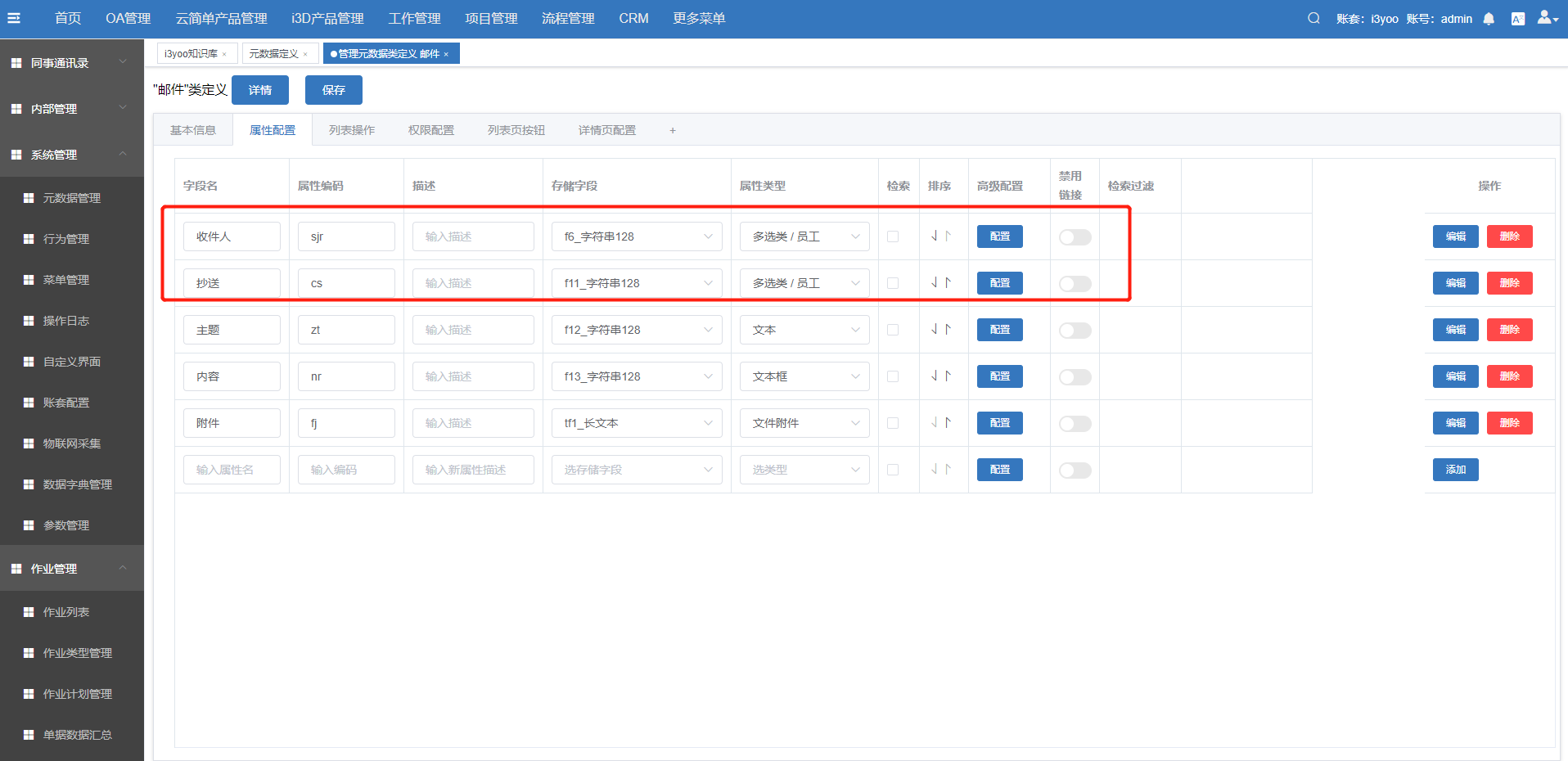
步骤一;在元数据中收件人和抄送人属性都选择多选类员工

步骤二;在行为管理配置数据业务处理时,设置模式选择邮件;

步骤三;绑定对应信息,点击’确定‘;

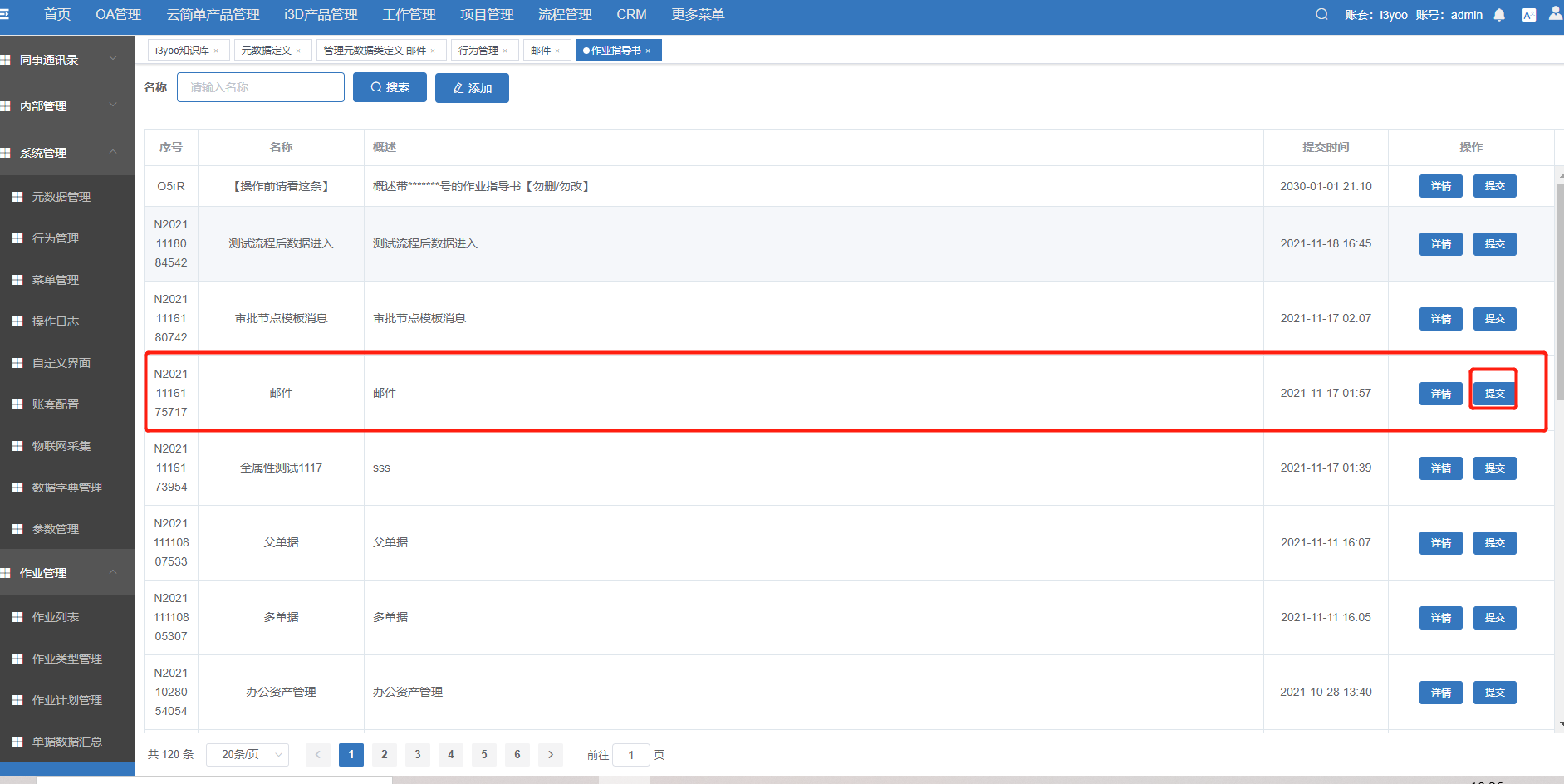
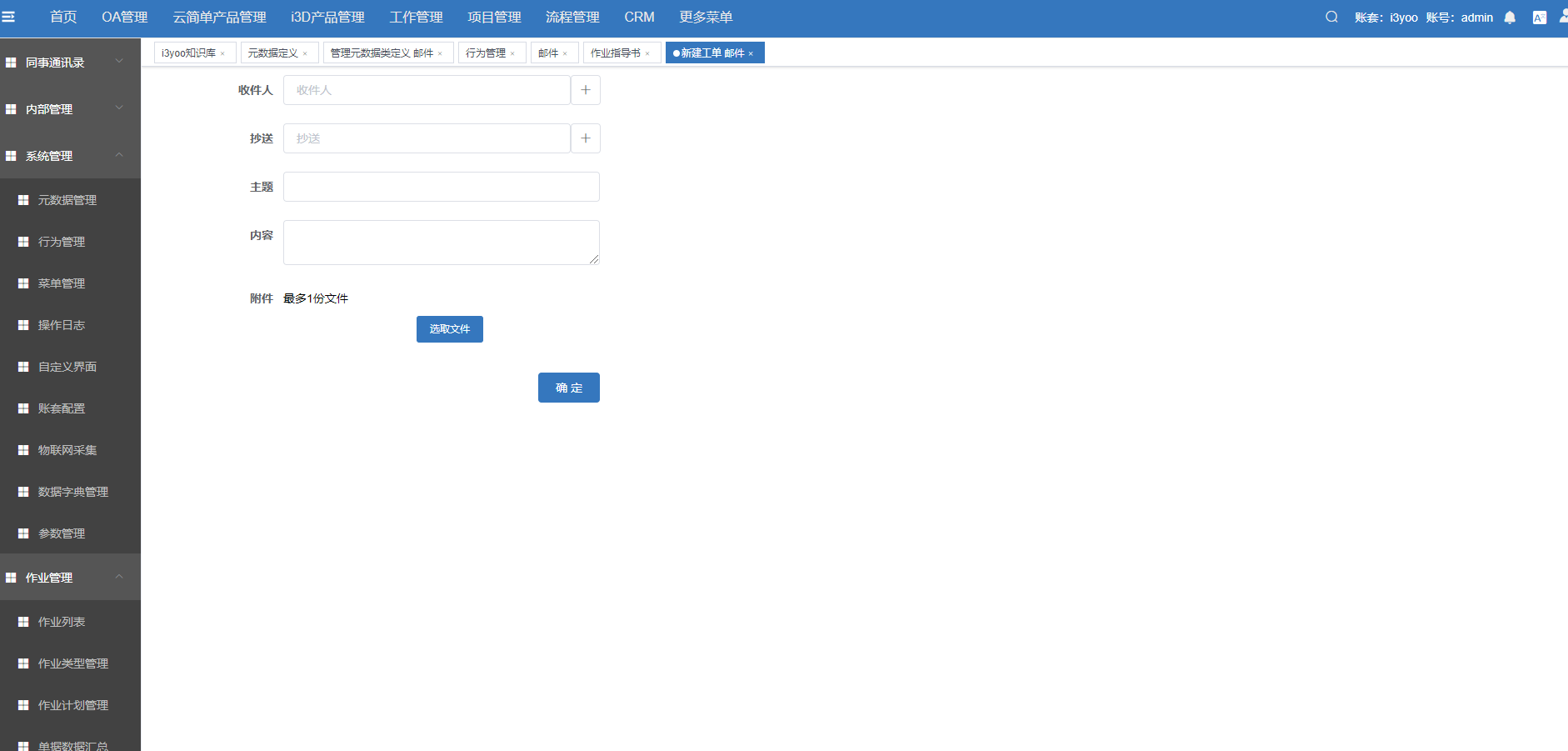
步骤四;在作业指导书中,点击提交;

步骤五;填写相关数据,点击确定

# 4.10.行为脚本的扩展发布
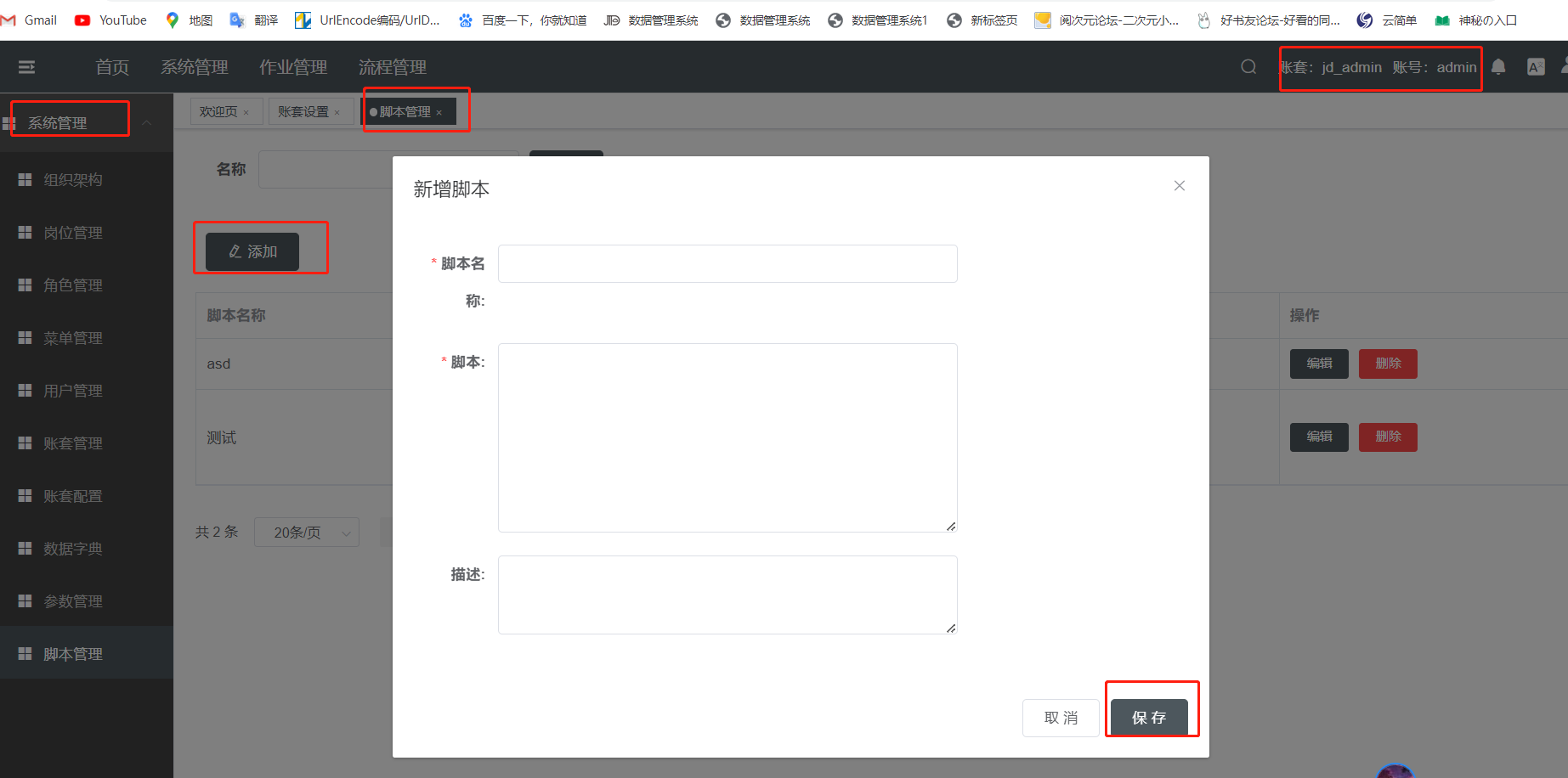
登录不同环境的jd_admin账套(生产、测试1、2),点击系统管理-脚本管理-添加,输入脚本名称、脚本内容、描述,点击保存。即可在整个环境任意一个账套行为脚本配置里调用该脚本。
操作步骤
步骤一、
登录超级管理员帐号,点击系统管理-脚本管理-添加,输入脚本名称、脚本内容、描述,点击保存。

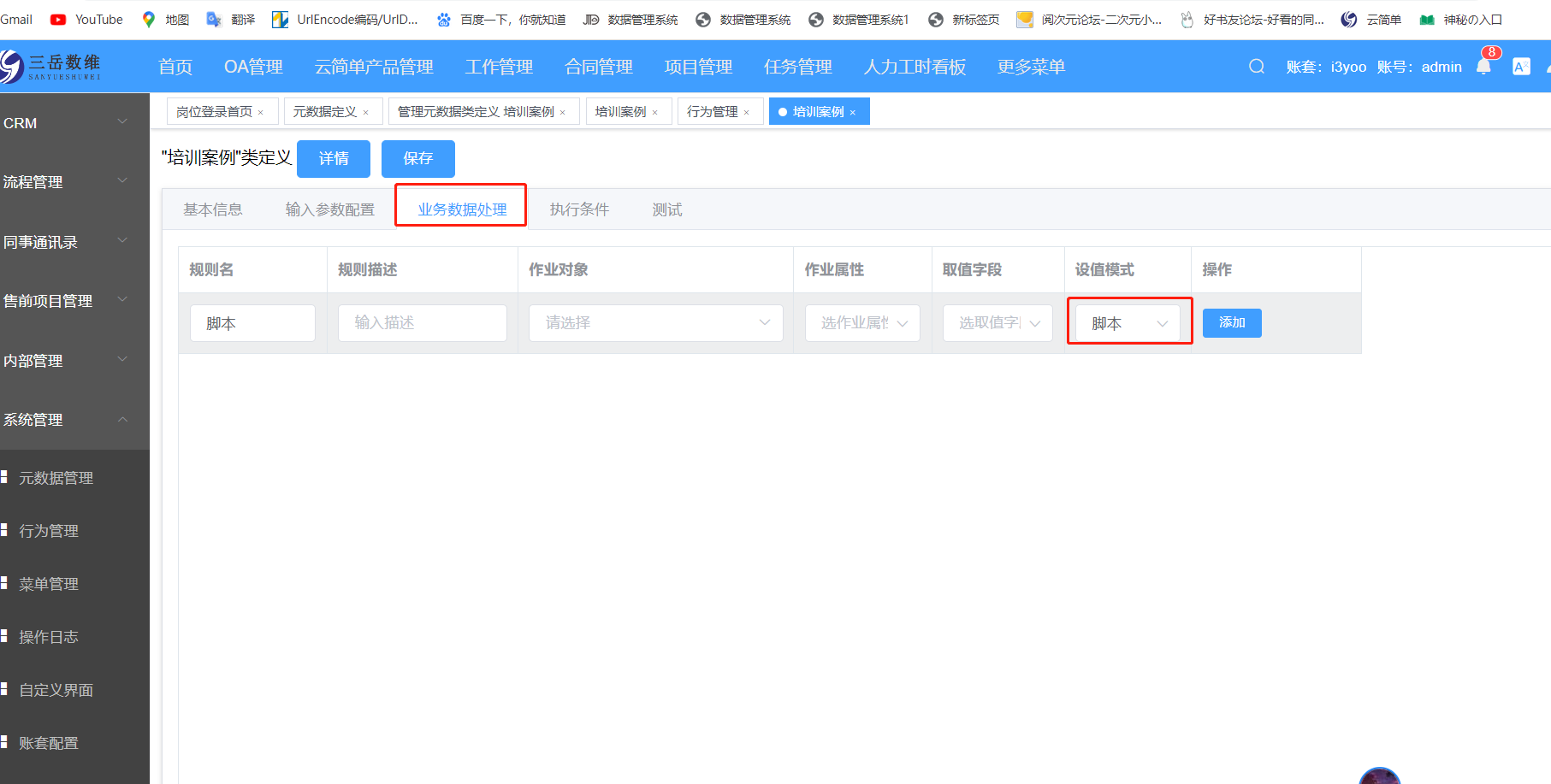
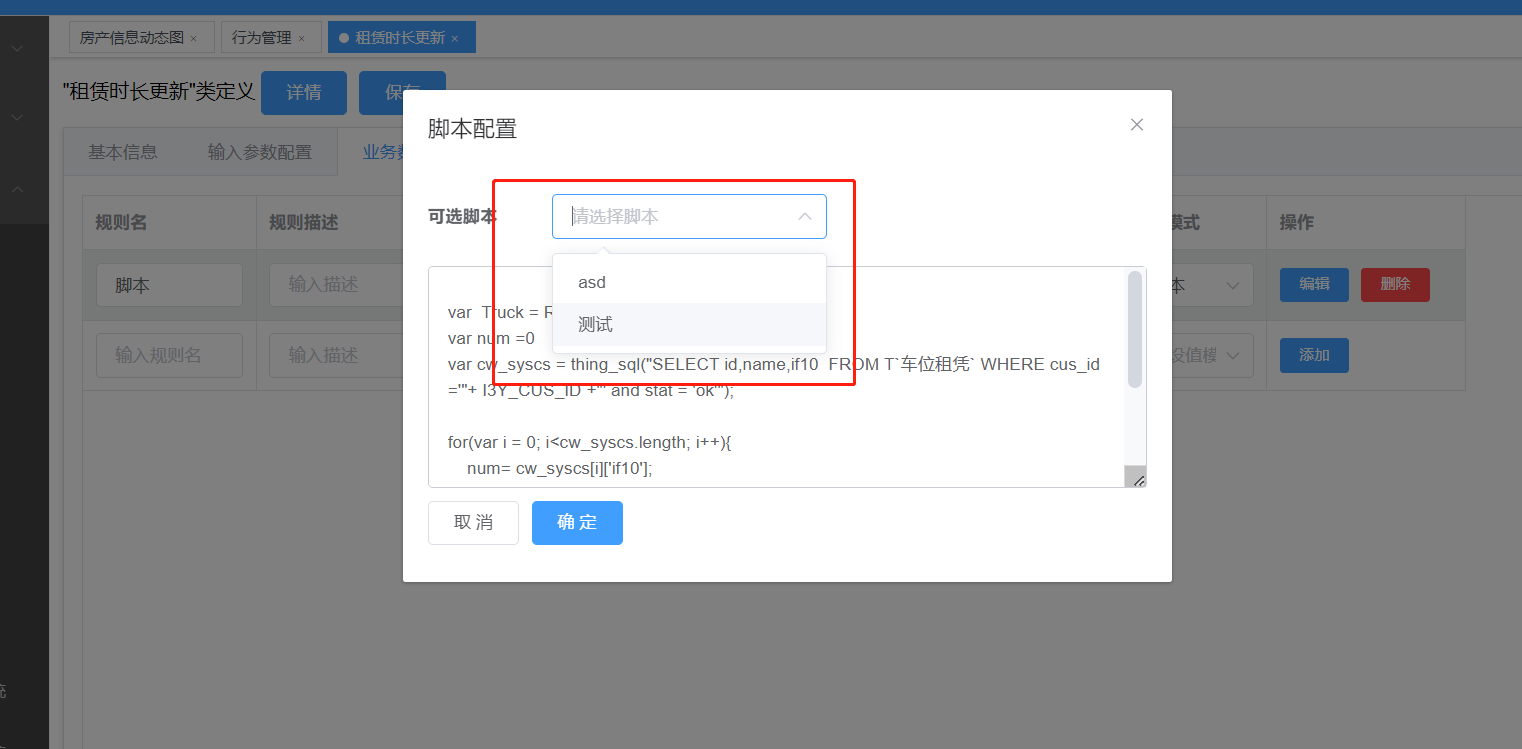
步骤二、
登录该环境任意一个账套,行为管理-行为详情页-业务数据处理-新增脚本

步骤三、
在脚本配置页面上,可选脚本就可调用该脚本

# 5.作业单据管理
将与对应行为绑定关系,对行为定义的字段值进行相关逻辑处理。可对作业单据安排计划任务,推送移动端处理;也可使用工作流引擎绑定作业单据,进行企业流程审批。
# 5.1.作业指导书和单据的层级关系
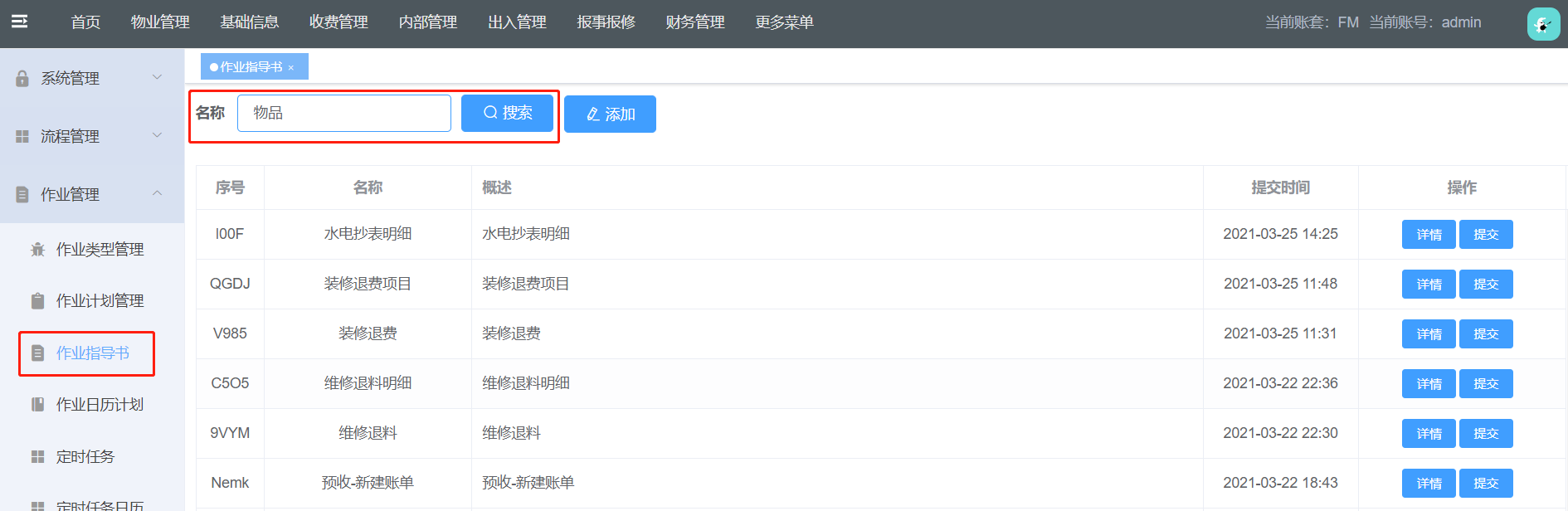
作业指导书是单据建立和进入的入口,一般一种作业下可建立多种用途的作业单据(目前是一个作业指导书下建立一个单据,视业务需求情况而定),两者层级关系类似对象中父对象子对象形式。作业指导书展示如下图:

注:点击添加即可添加一个作业指导书
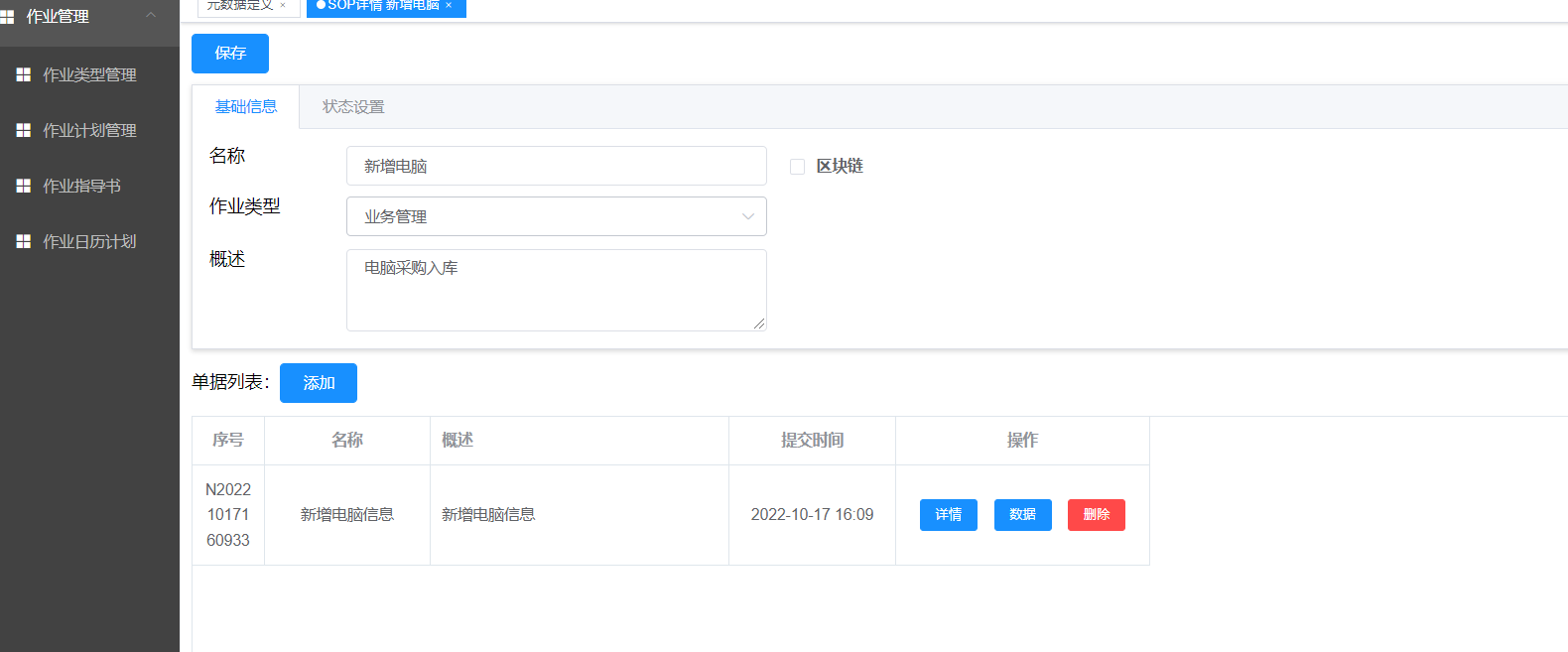
# 5.2.普通单据建立
以“新建电脑”为例进行说明
- 步骤1:点击作业指导书点击新建电脑后面的详情

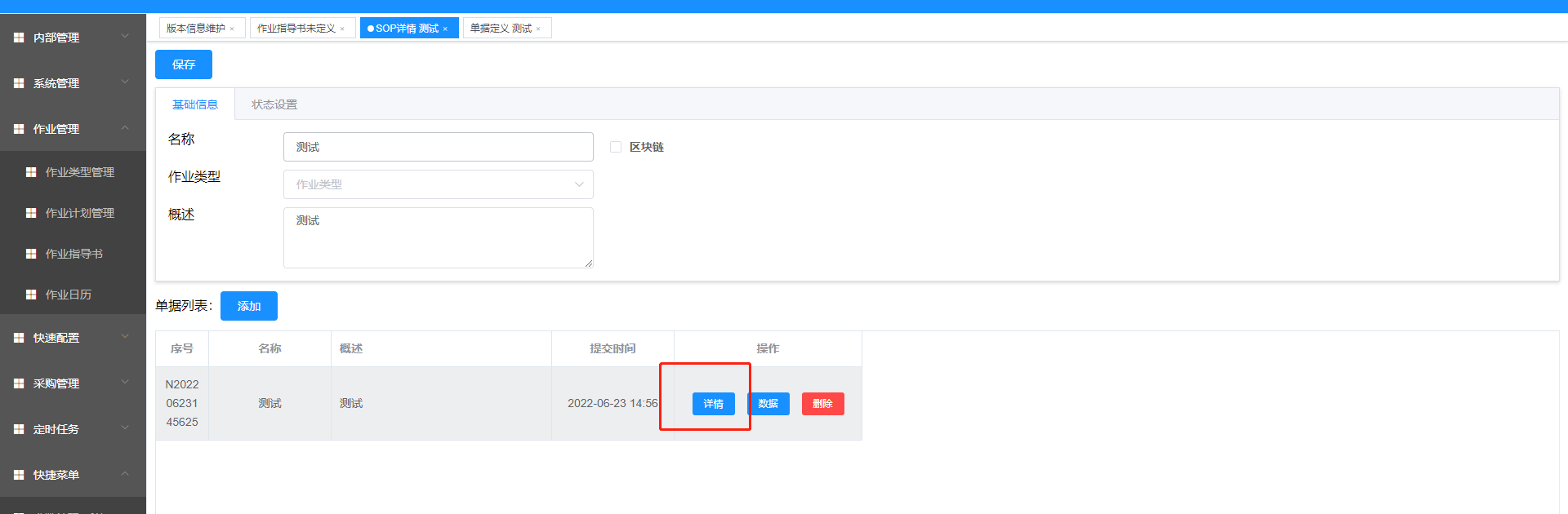
- 步骤2:点击详情进入如下页面:

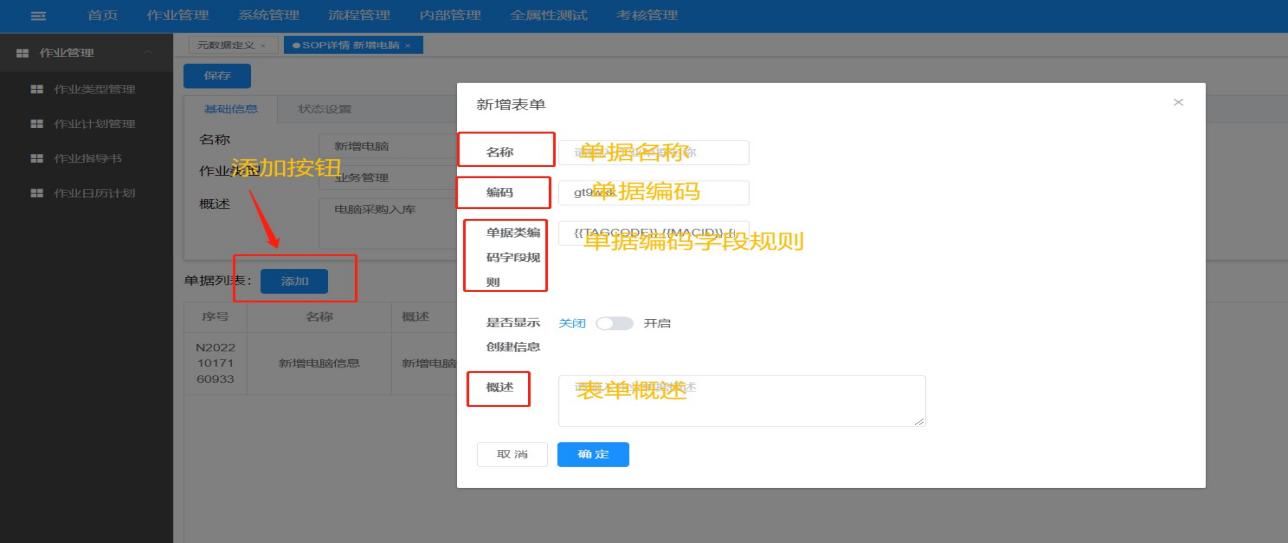
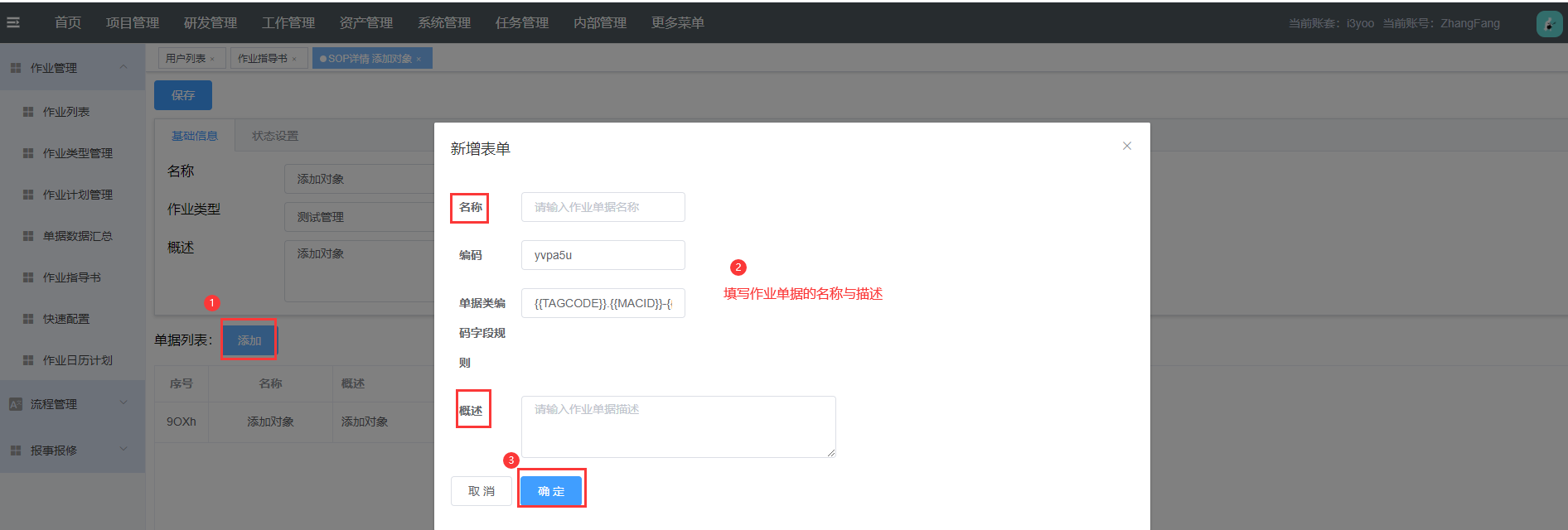
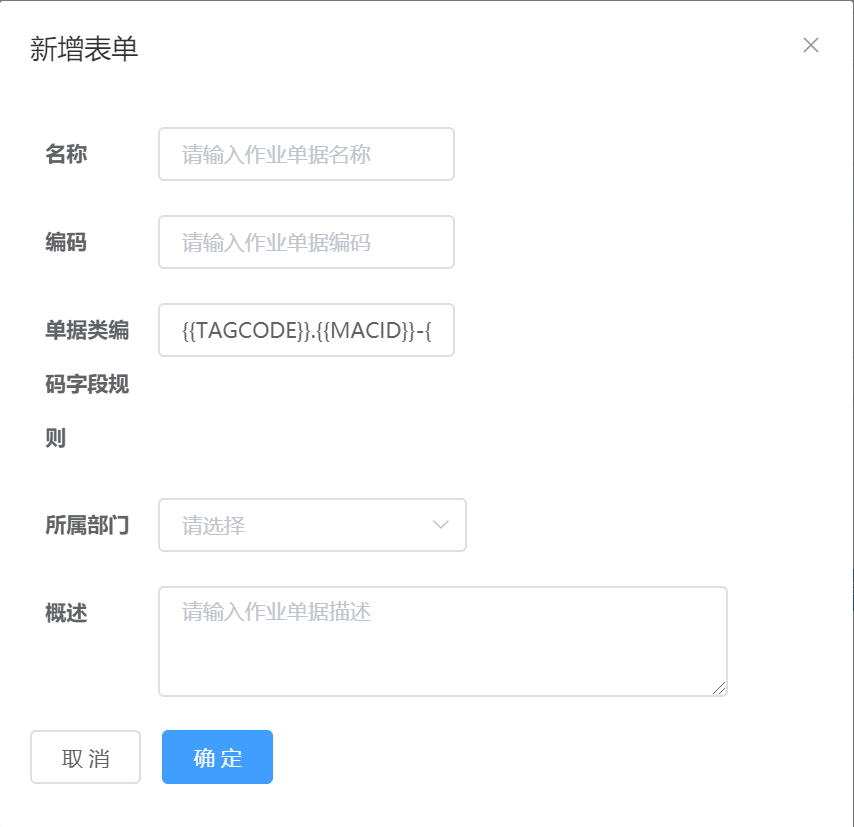
- 步骤3:点击单据列表右侧添加点击后弹出新增表单页面;

新增单据基本信息说明:
- 名称:填写单据的名称,例如:新增电脑信息单;
- 编码:取单据名称的英文首字母即可,例如:NCIT;
- 是否显示创建信息:开启后在数据页面能看到数据的创建人和创建时间;
- 概述:文字描述该单据的基本信息。
- 跳转地址:单据提交后可跳转到配置的地址页面。
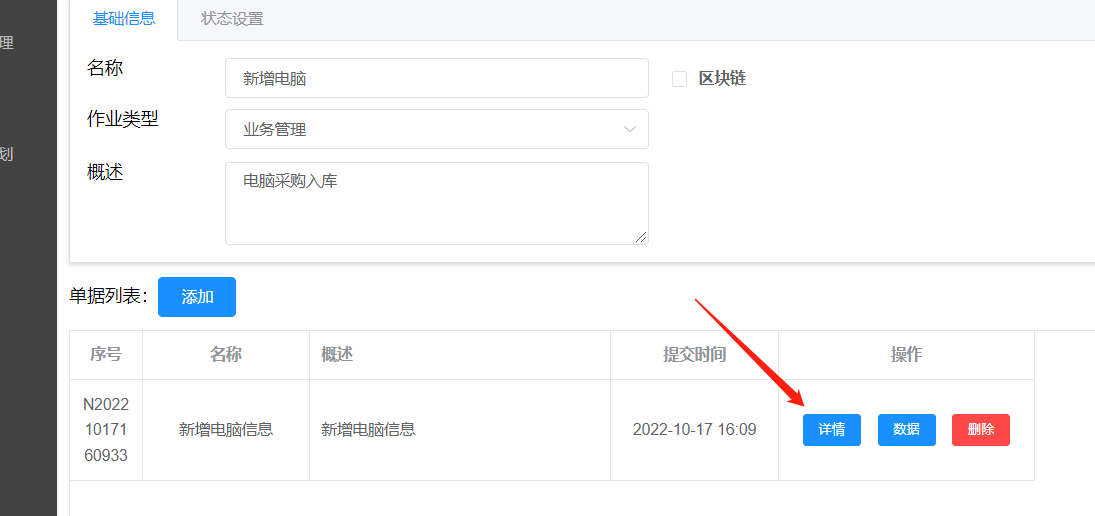
- 步骤4:点击详情进入配置

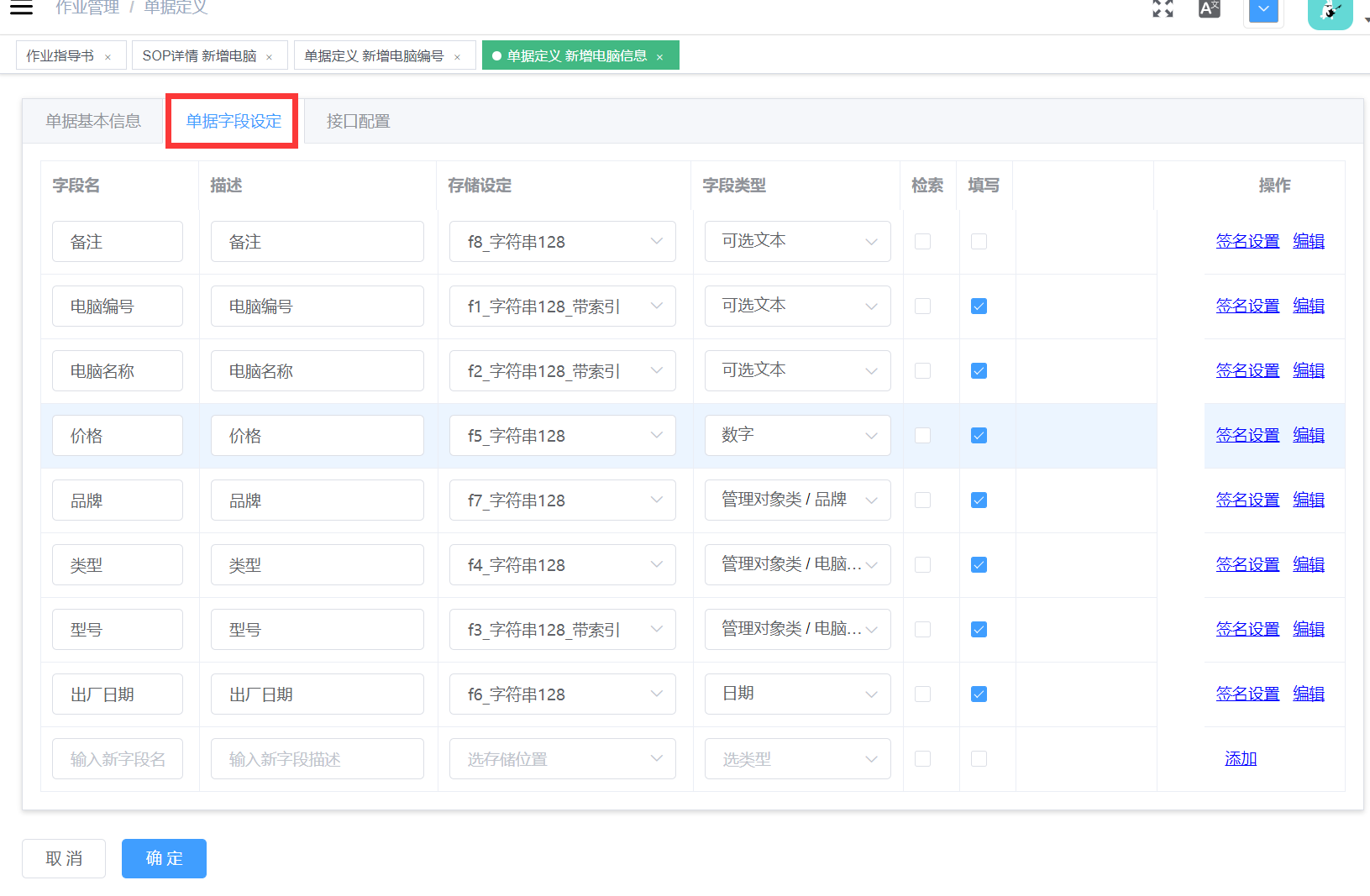
- 步骤5:点击单据字段设定
此处单据字段与行为输入参数配置中保持一致,填写与建立对象属性相似,填写后点击确定即完成字段设定;

单据字段设定配置说明:
- 字段名:单据上需填写信息的字段名称,尽量与行为中输入参数一致,便于后续清晰的绑定行为参数;
- 描述:描述该字段的说明;
- 存储设定:第一个属性为字符串选f1_字符串128以此类推,数据较长可视情况选择不同字符节,同时需根据字段的数值来选择;
- 字段类型:文字型数据选可选文本,数字型数据选数字,日期型数据选日期,如需在单据中添加子单据,类型选择子单据—对应的单据;
- 检索:勾选后即可在单据列表中检索查询;
- 填写:勾选后在单据提交填写页面则会显示该项,未勾选则不显示;
- 签名设置:根据业务要求填写此字段需指定人(最多5人)手写签名方可生效(在App端体现);
- 编辑:编辑过当前字段后需点击编辑来保证修改成功;
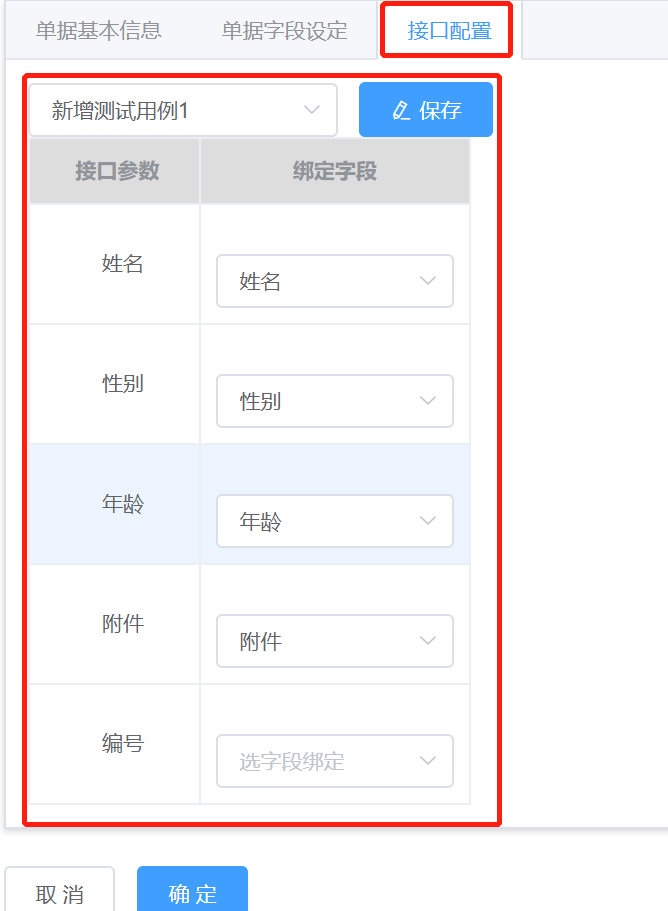
# 5.3.单据关联行为
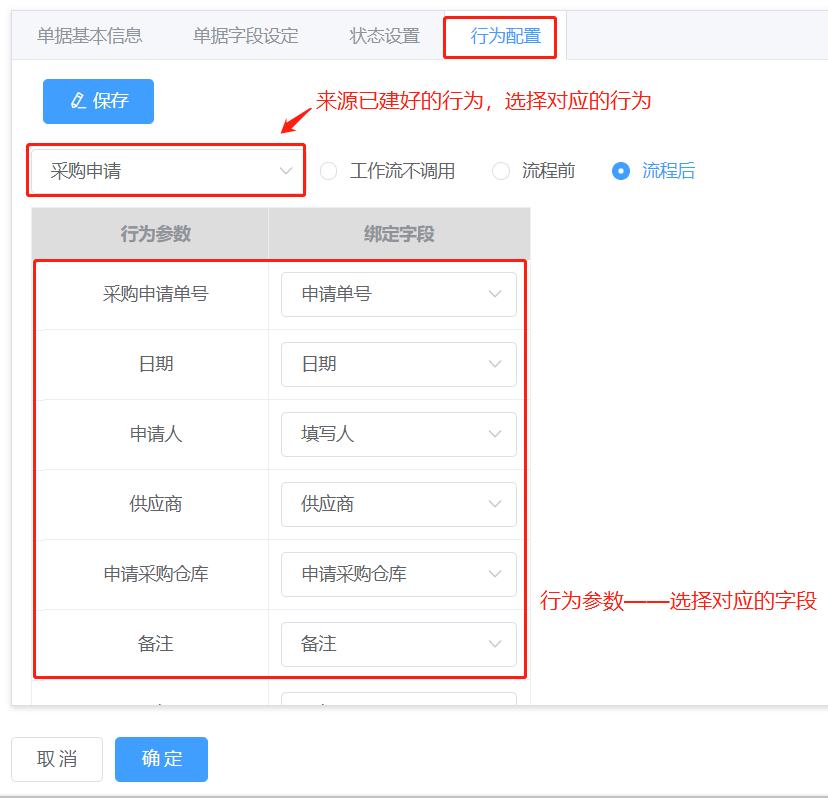
- 步骤6:点击行为配置选择建立好的行为行为参数一一绑定对应的字段,点击确定单据即配置完成。

注:行为参数需绑定上对应的字段,不可为空(编号如需自动生成无需绑定)。
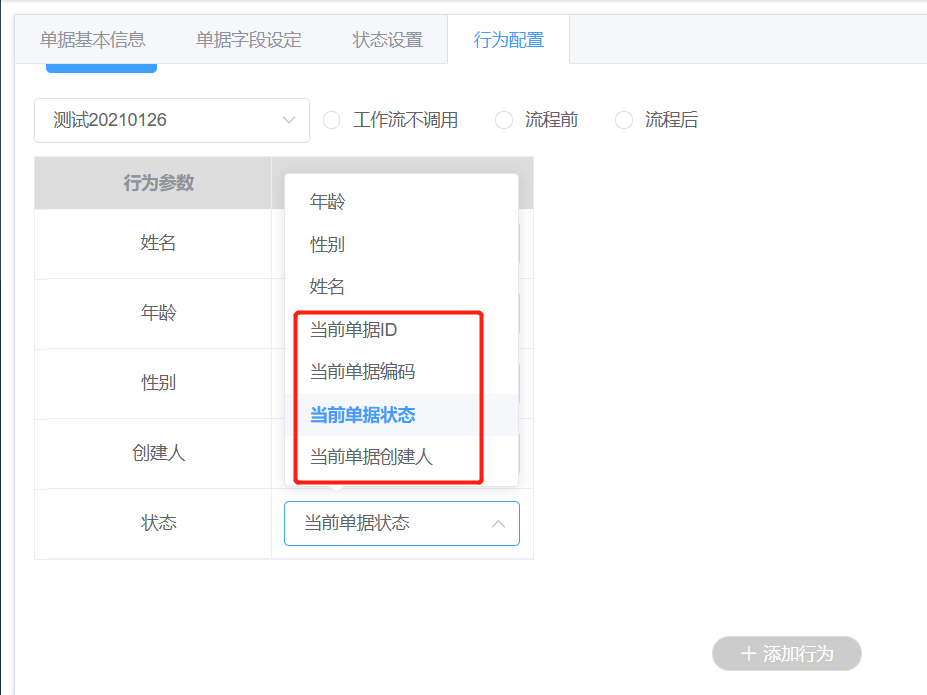
单据行为配置提供一下常量:
当前单据ID:
当前单据编码:单据设定的编码;
当前单据状态:获取stat字段值,ok/del;
当前单据创建人:建立此单据的人员
单据数据需显示常量则需要定义相应的字段。

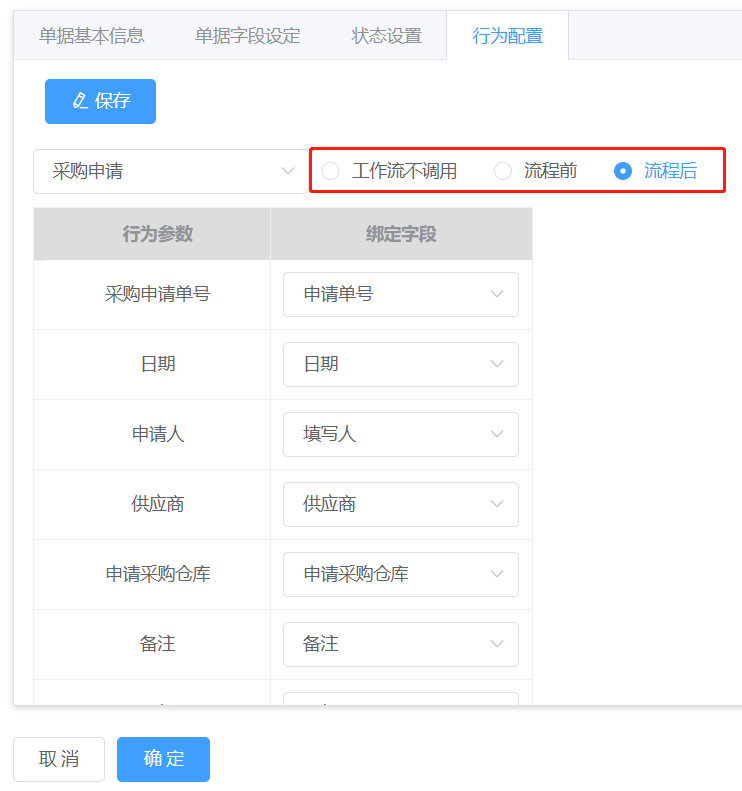
单据行为配置中的是否在流程中调用
工作流不调用:配置此项工作流不调用此行为;
流程前:提交单据无需等待流程结束即执行行为;
流程后:提交单据等待流程结束后执行行为;

# 5.4.子单据建立与配置
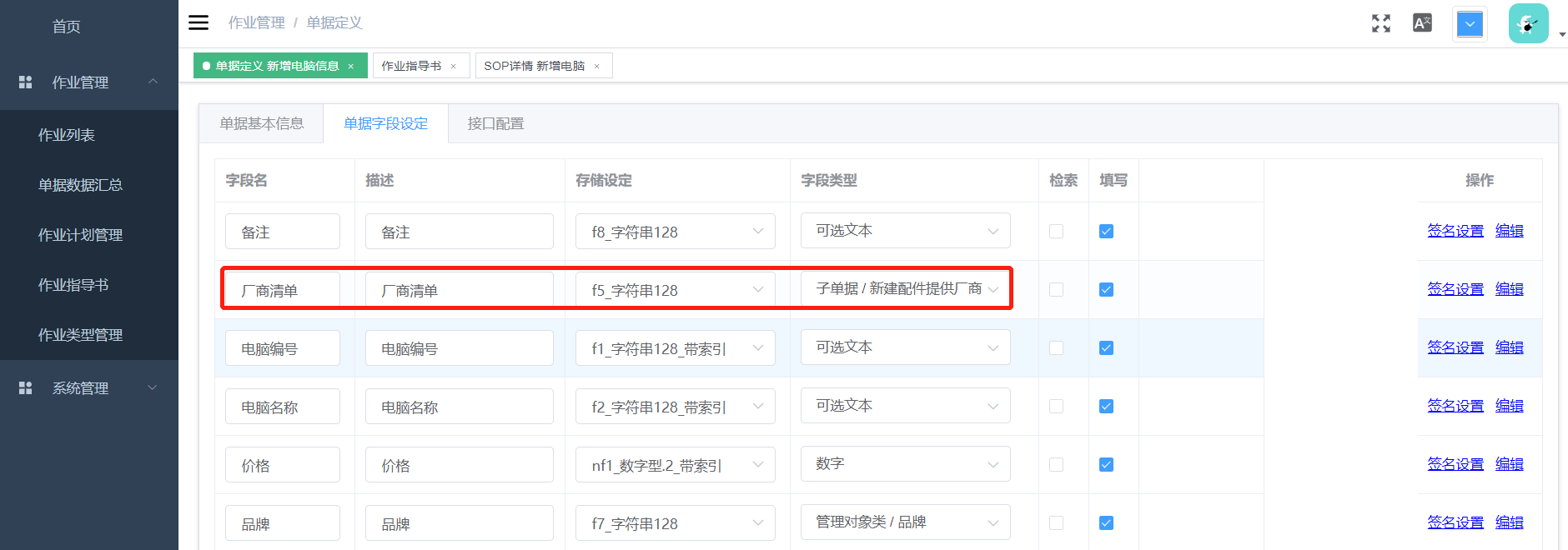
在单据中插入另一个单据,前者称为父单据,后者称为子单据;子单据的建立与单据建立的方式一致;需用到子单据的父单据行为中输入参数需加入该子单据参数,行为配置如下图:
- 输入参数添加子单据,属性类型选择子单据-单据;

注:业务数据处理中无需配置
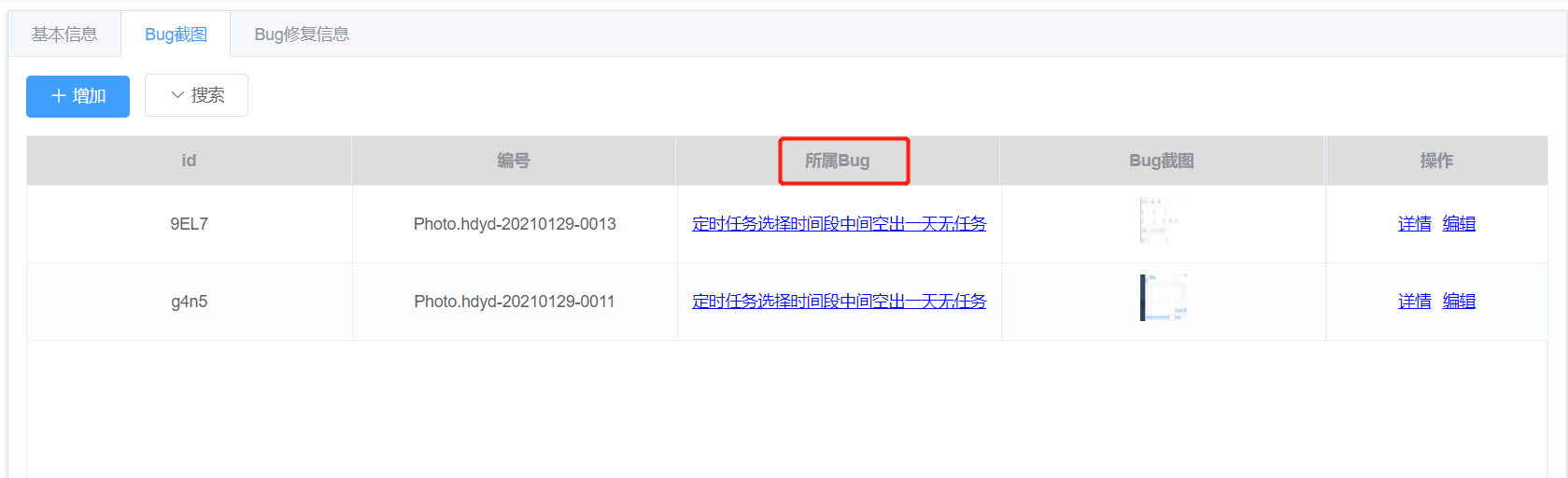
配置父子单据,子单据需有个字段属性关联父单据对象,其子单据对象中需配置“所属XX”对象属性,如下示例:Bug截图对象附属于Bug对象,则添加
“所属Bug”属性

当子单据对象需自动存入父对象name值时,子单据的行为业务数据处理需将所属Bug的设置模式选择:
父单据中配置子单据:
- 单据字段设定添加子单据名称,字段类型选择子单据-单据;

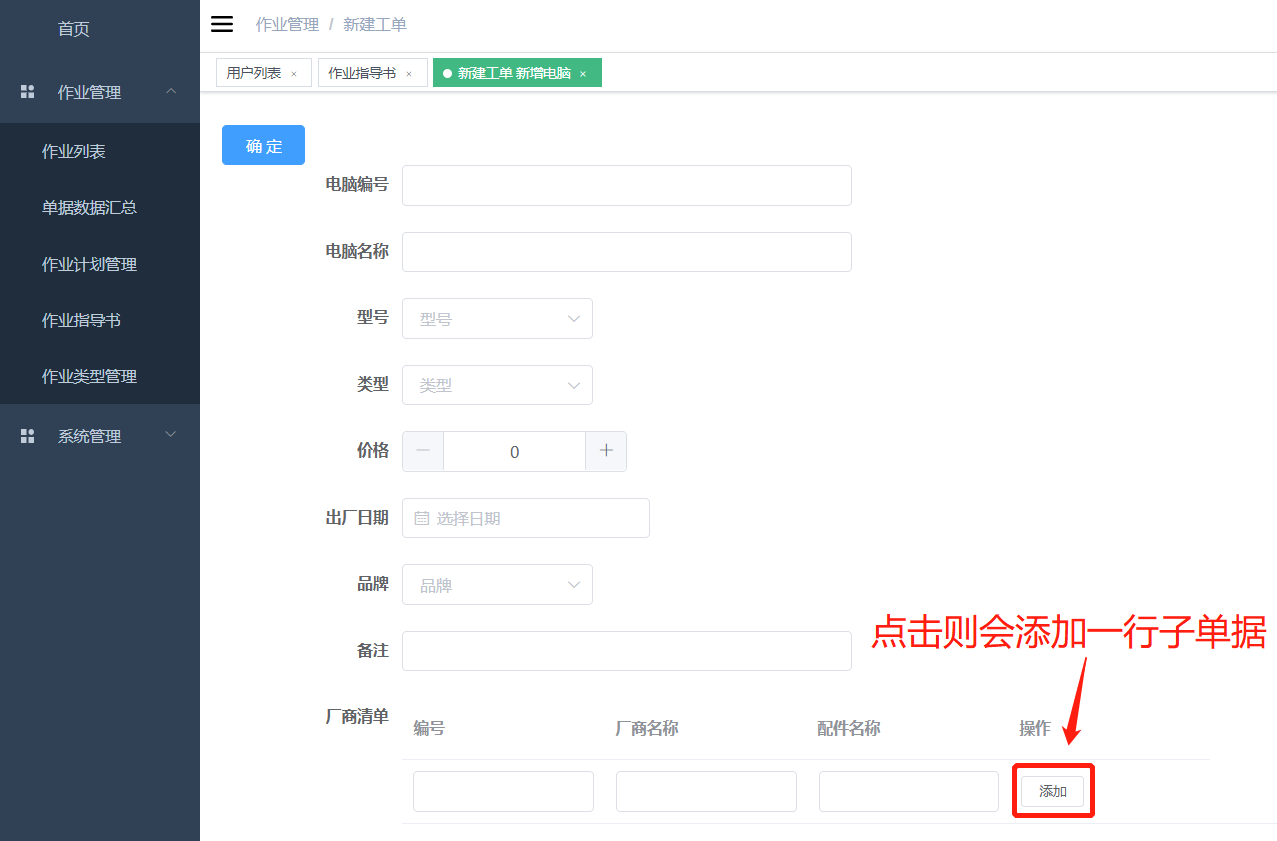
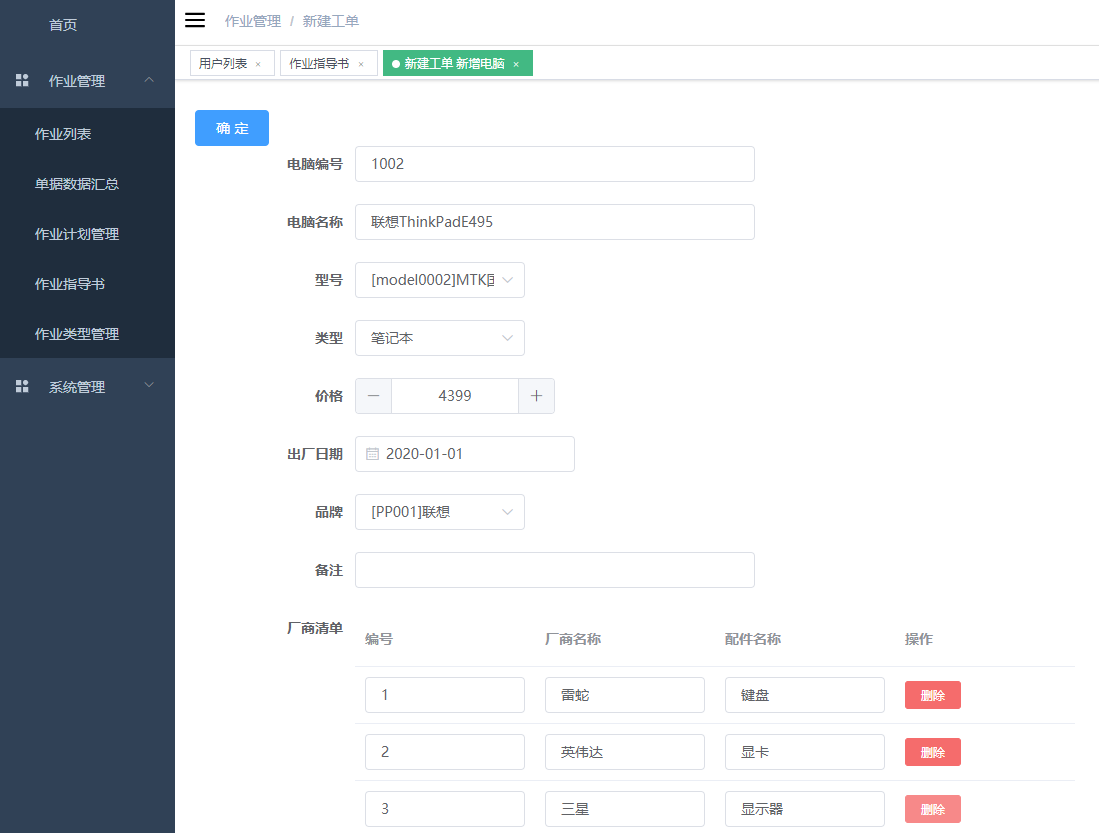
# 5.5.如何提交一个单据
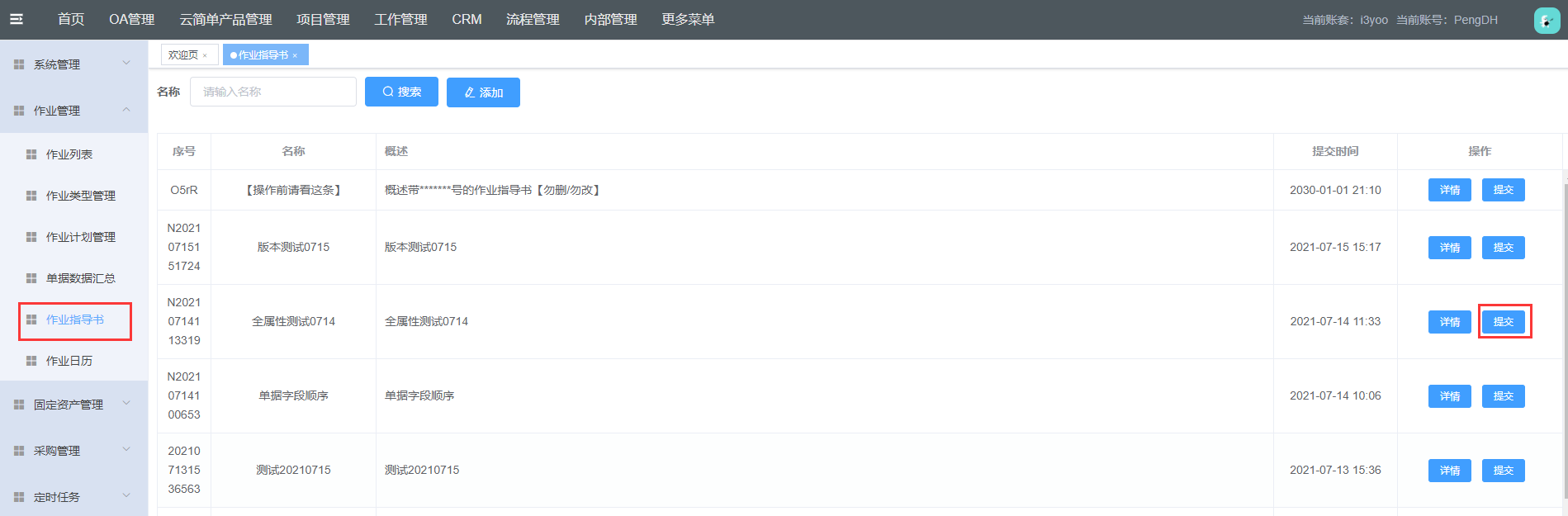
- 步骤1:点击作业指导书选择作业指导书后面的提交;

- 步骤2:点击提交后进入此界面填写对应的数据;

填写信息如下图:

注:如子单据和父单据中有相同字段名,子单据中该相同字段则会隐藏,填写父单据中的该字段同时会将数据添加到子单据的字段中,例如:父单据备注填写“123”,子单据中如有备注字段,保存后子单据备注也会存入“123”数据;业务中如有需要即可减少重复填写的步骤;
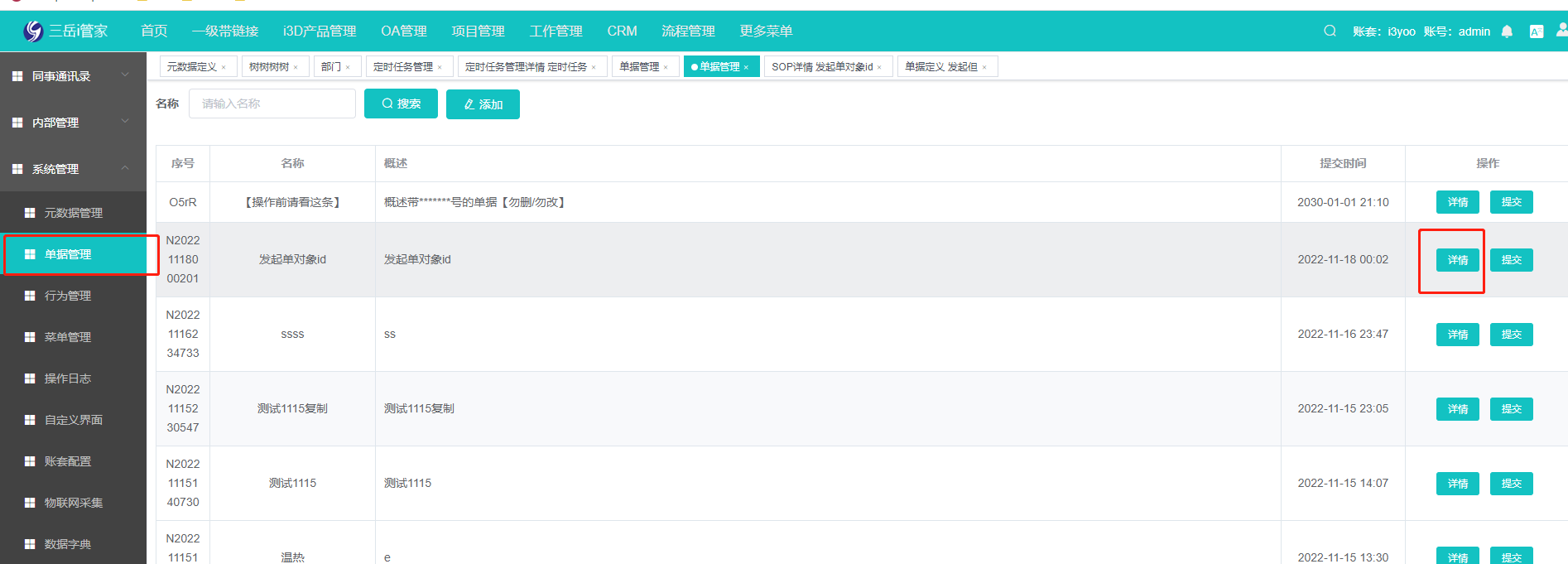
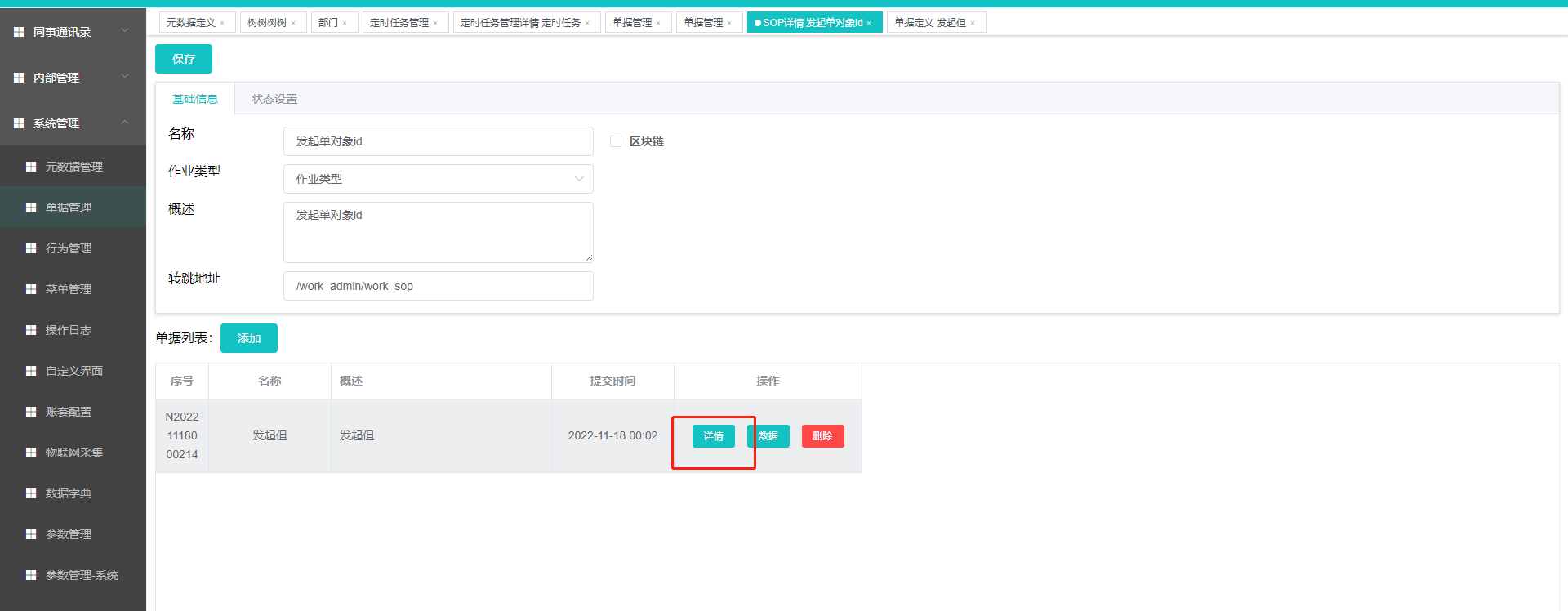
# 5.6.查看单据数据
- 步骤1:点击作业指导书——点击需查看的作业指导书详情

- 步骤2:进入到此页面点击数据即可查看

单据数据列表如下图:

在红框范围内字段检索,如电脑名称勾选模糊后输入联想,查询结果如下图:

注:不勾选模糊则为精准查询。
点击厂商清单这列,可查看当前数据下的子单据数据,如下图:

# 5.7.检索作业指导书
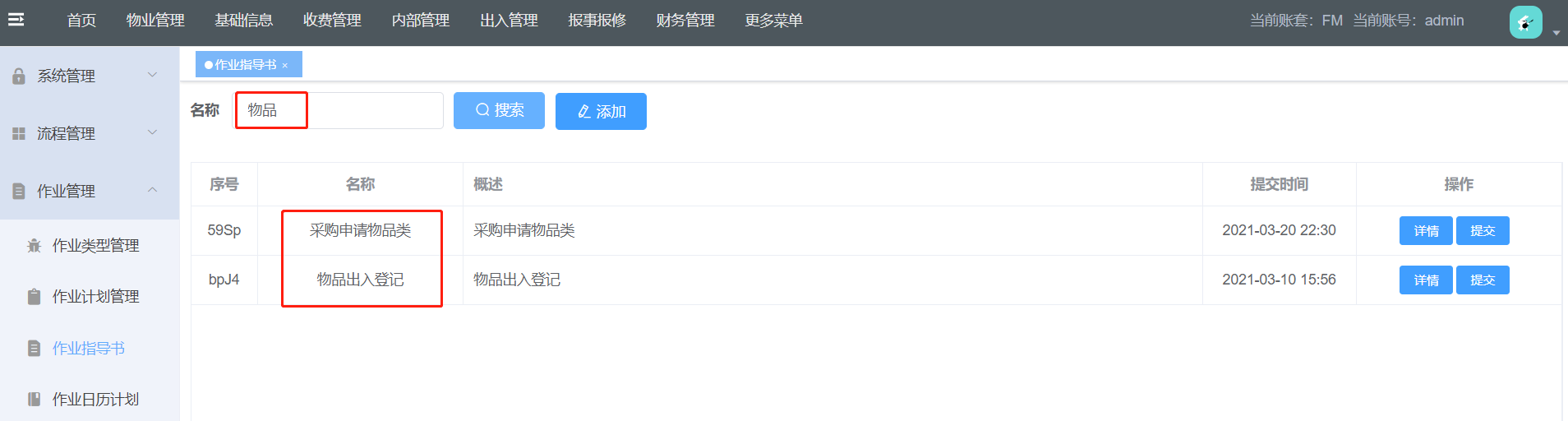
点击作业指导书,在名称处输入关键字,点击搜索

搜索结果
可快速定位到需求的作业指导书

# 5.8.单据中的对象类型选择框新增可添加对象按钮
在作业指导书中,在提交单据时单据中的对象类型选择框有新增对象的按钮,点击新增按钮在弹出的窗口中新增对象并选择此对象。
注:以“添加对象”为例
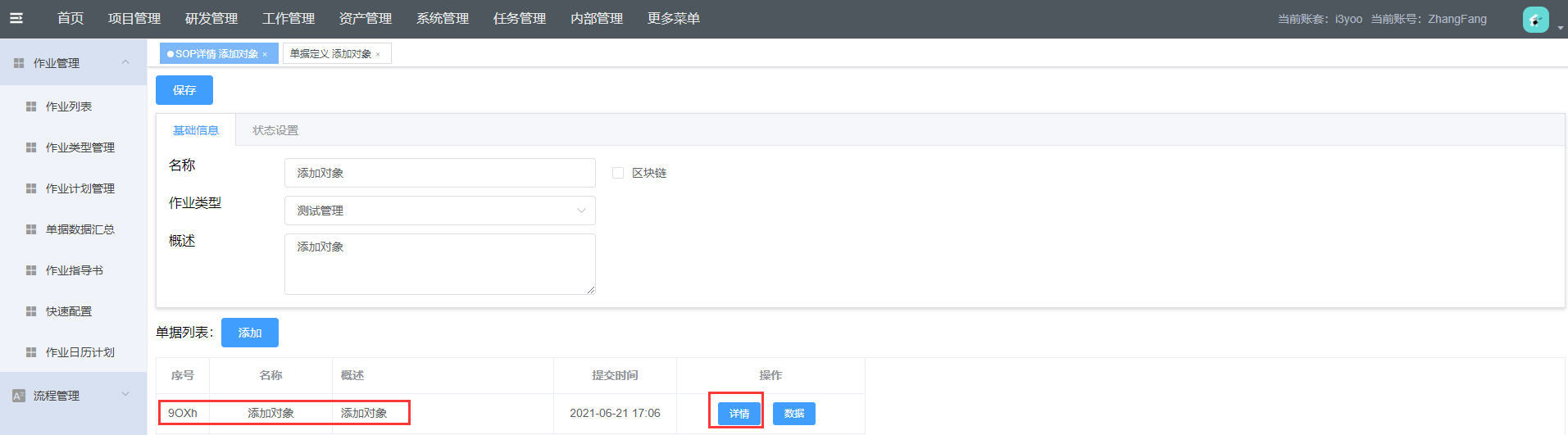
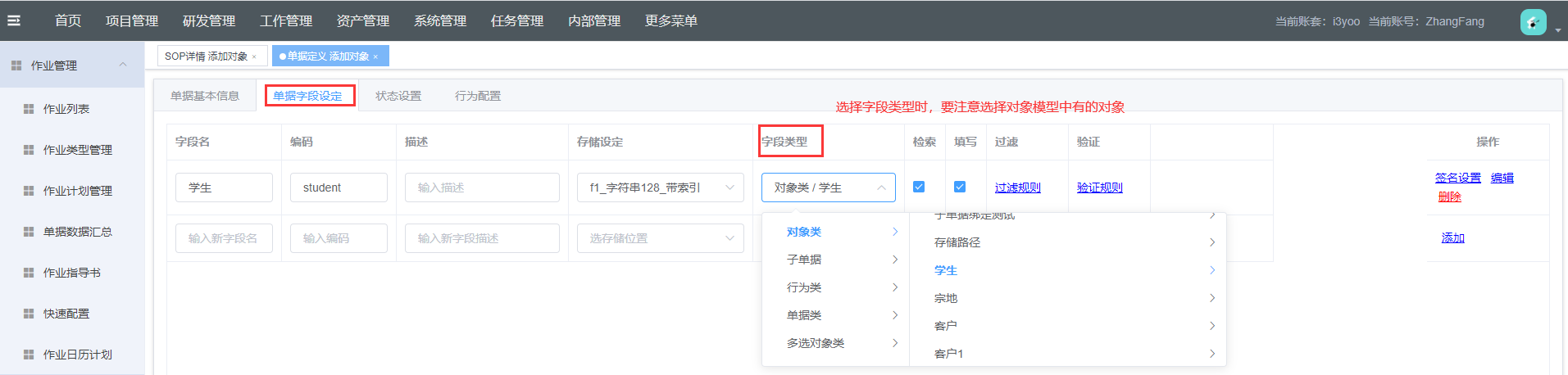
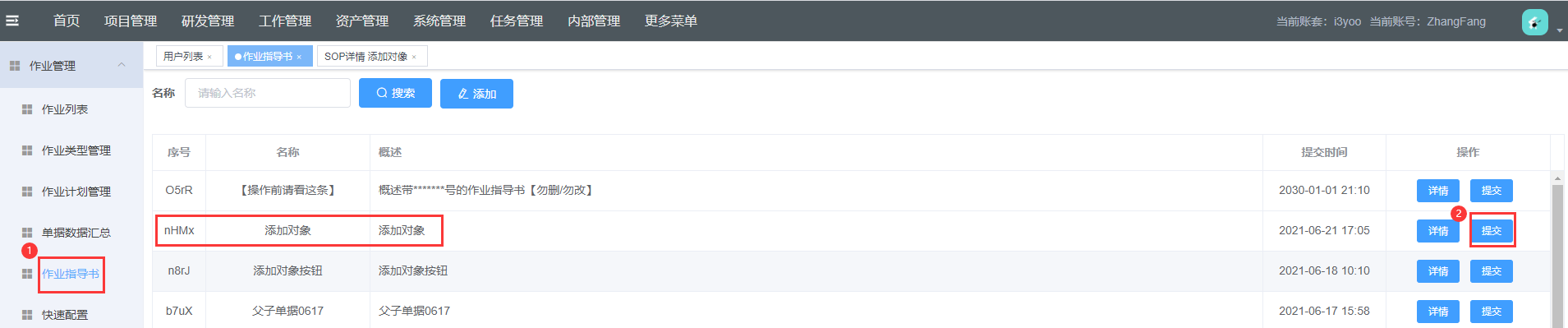
- 步骤1:点击作业指导书—>点击“添加对象”的详情;

- 步骤2:进入“添加对象”的详情页面,点击添加,在弹出的新增表单页面中填写作业单据的名称与作业单据的概述,点击确认;

- 步骤3:点击详情;

- 步骤4:在详情页中,点击单据字段设定,根据业务需求,进行单据字段的设定;

- 步骤5:点击确定—>作业指导书—>提交;

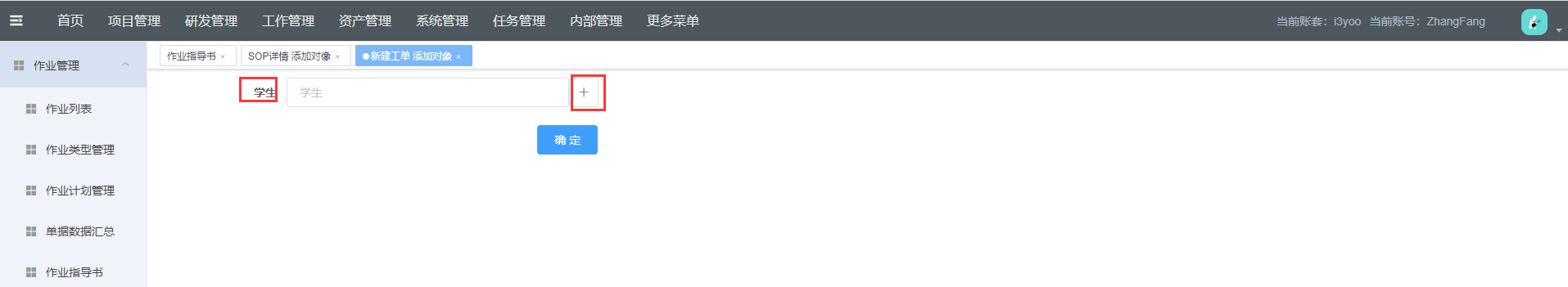
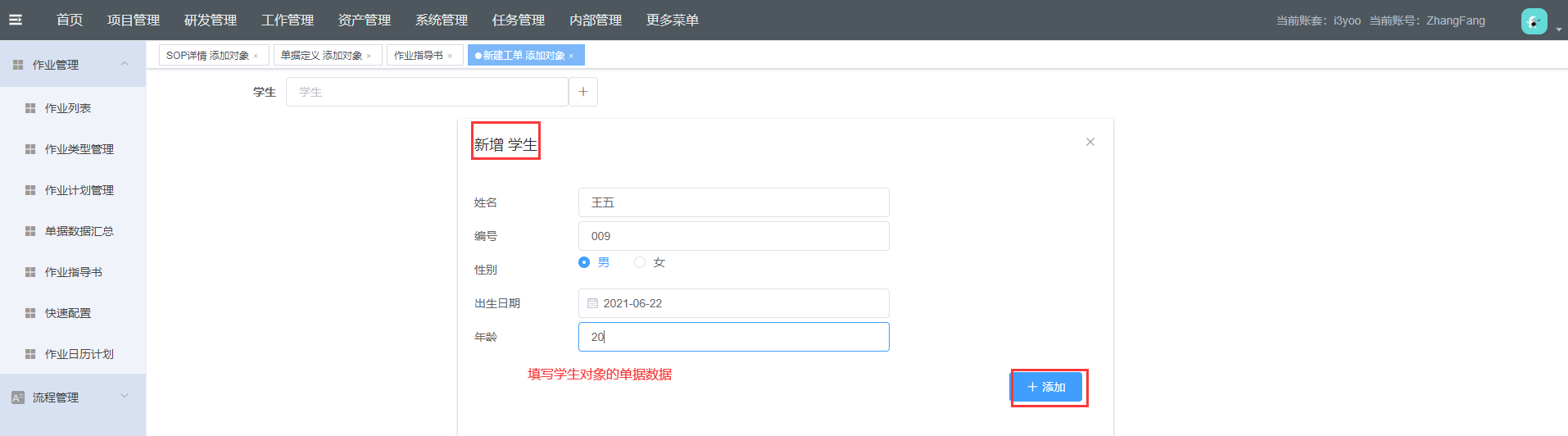
- 步骤6:进入提交页面,点击学生对象旁边的添加按钮;

- 步骤7:在弹出新增学生的窗口,填写单据数据,点击添加;

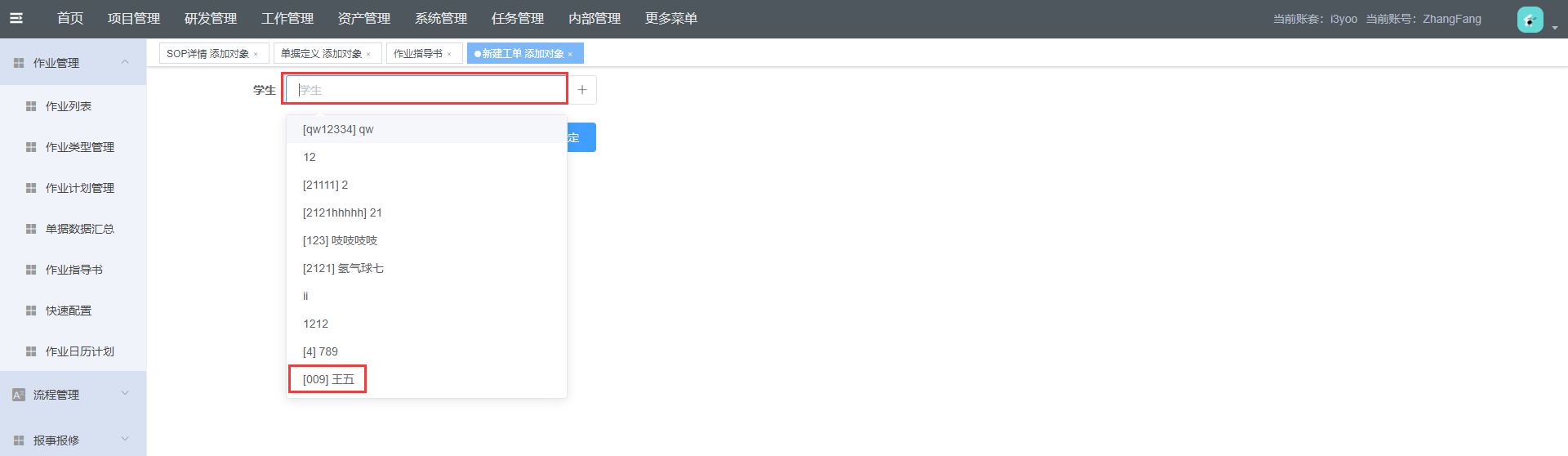
- 步骤8:鼠标点击选择框,可以选择新增的学生对象,点击确定;

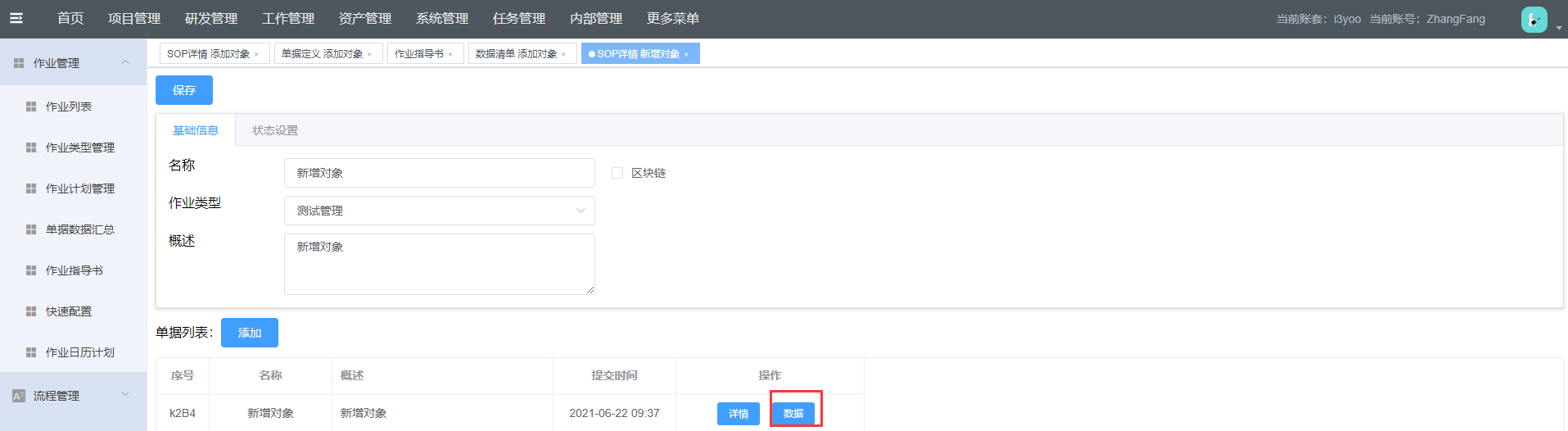
- 步骤9:跳转到就业指导书页面,重复步骤1,进入详情页面,点击数据;

- 步骤10:在数据清单页面,可看到新增的员工对象。

# 5.9.根据过滤规则筛选对象信息
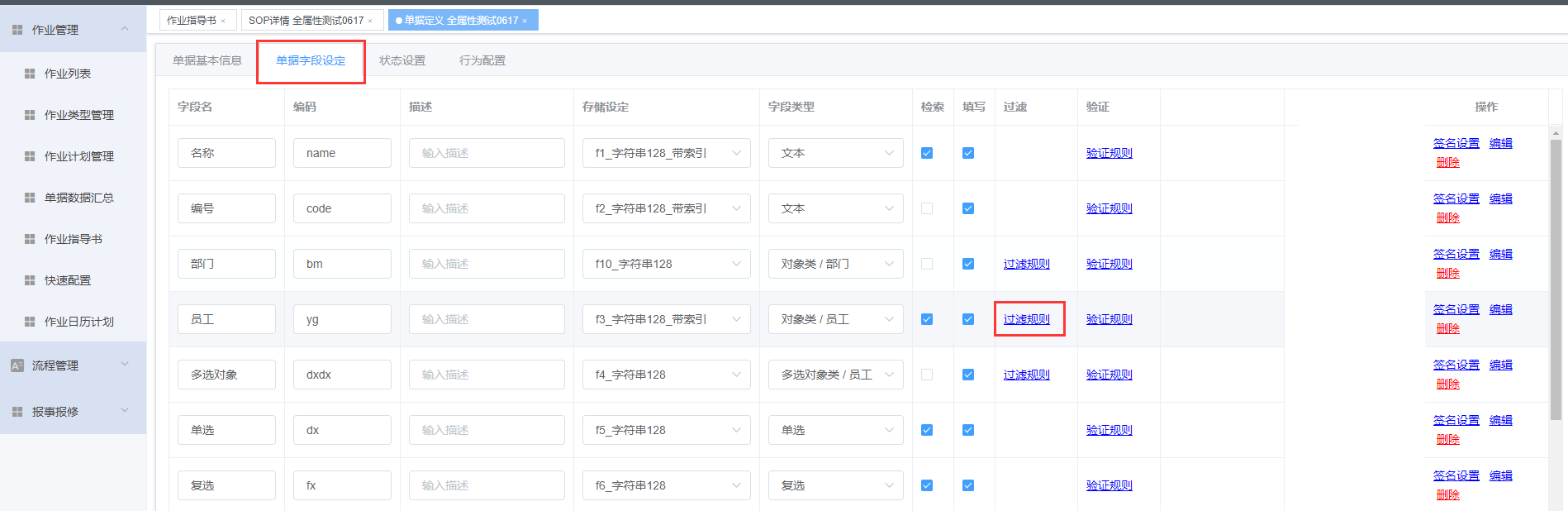
在单据详情中单据字段设定页面根据需求编写相应的过滤规则,对数据进行筛选。
注:以“全属性测试0617”为例
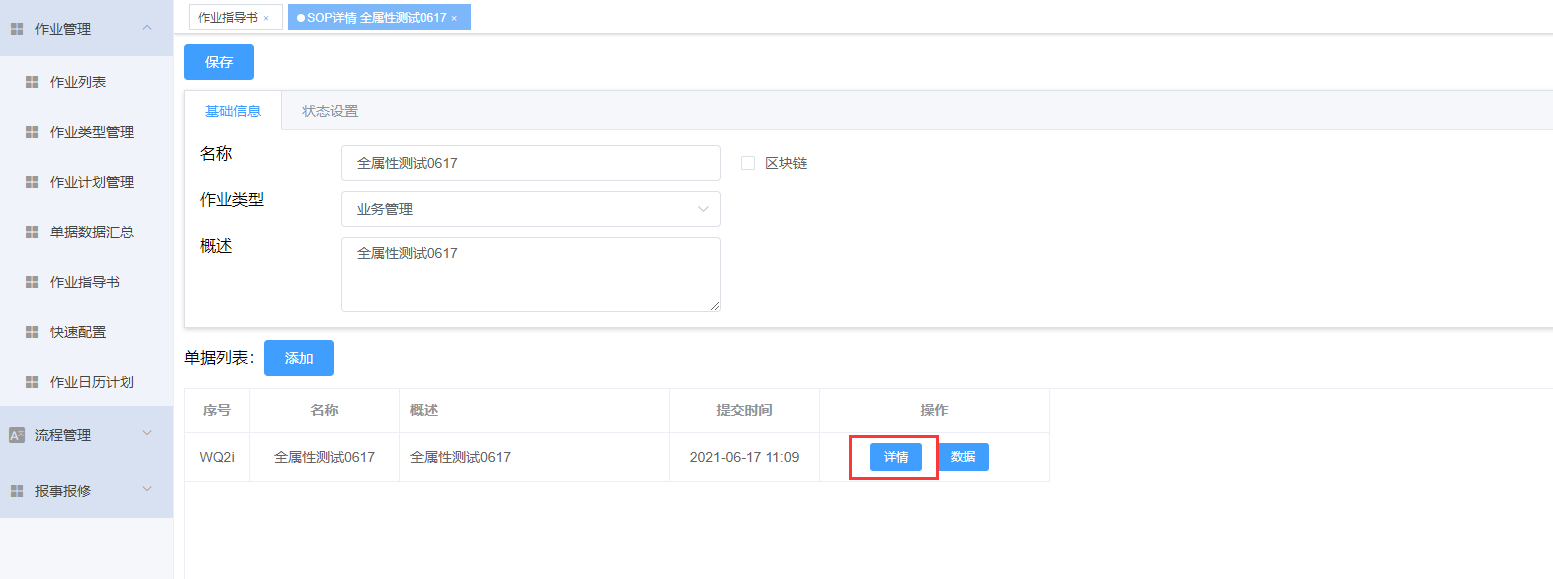
- 步骤1:点击作业管理 ---->作业指导书 ----->详情;

- 步骤2:点击单据列表的详情;

- 步骤3:在单据字段设定页面点击过滤规则 ,如员工。

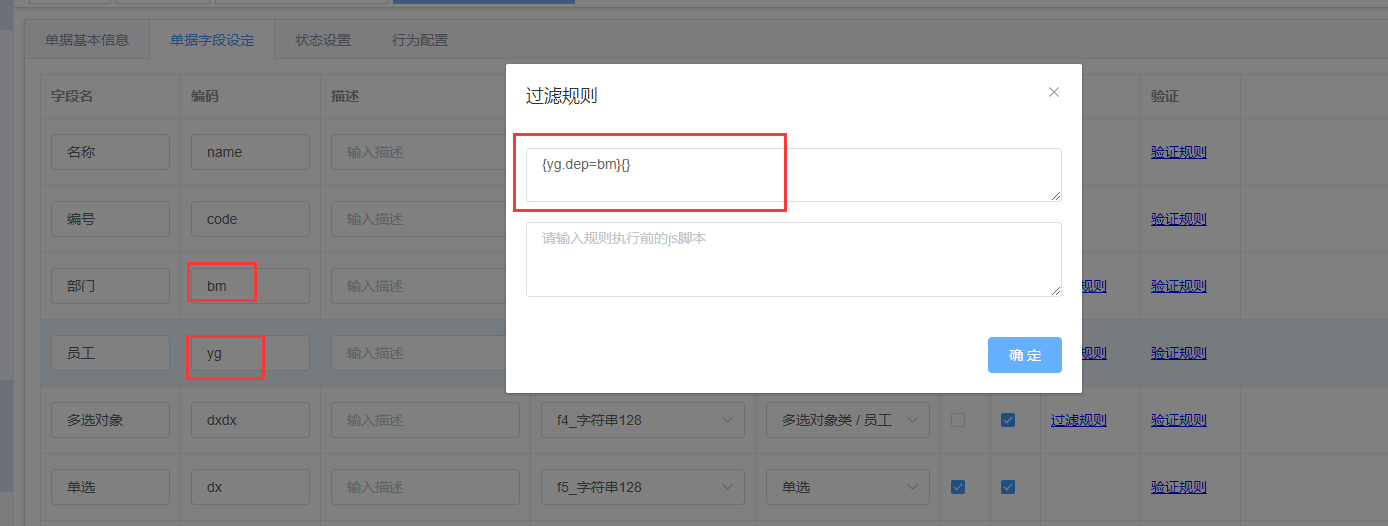
- 步骤4:根据部门对员工进行筛选,按照过滤规则进行输入。
过滤规则:
{对象.对象字段=过滤对象}{sql写法,相当于where后面的条件},第二个‘{}’为必要项,没有条件时,也必填,否则将报错。

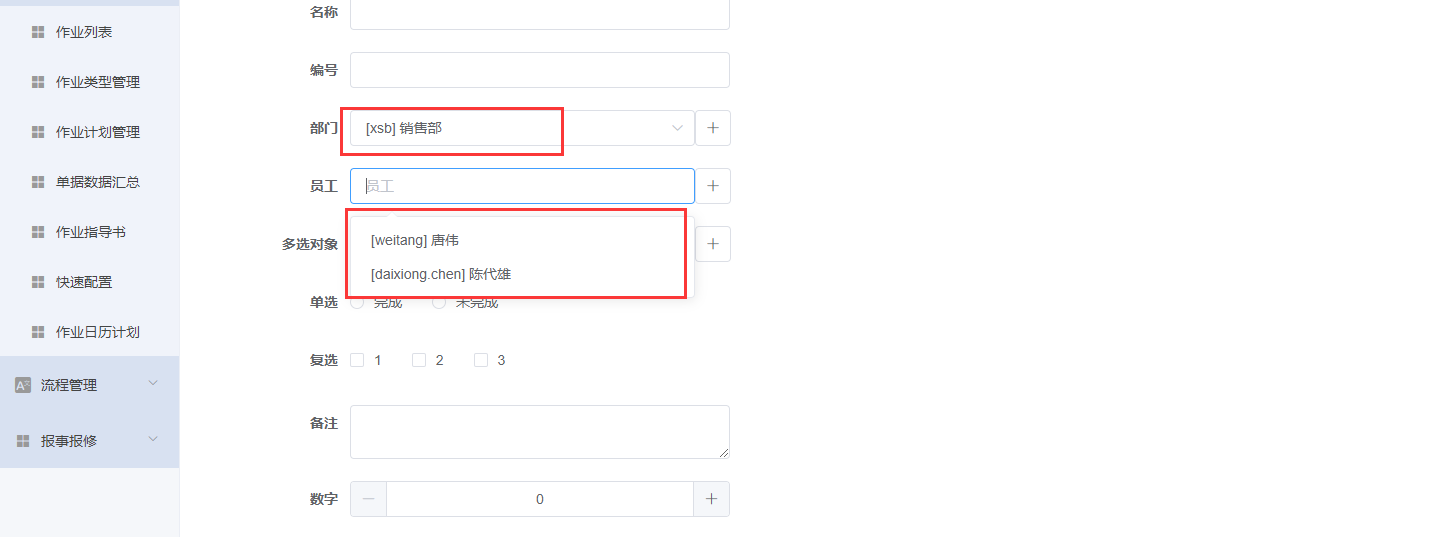
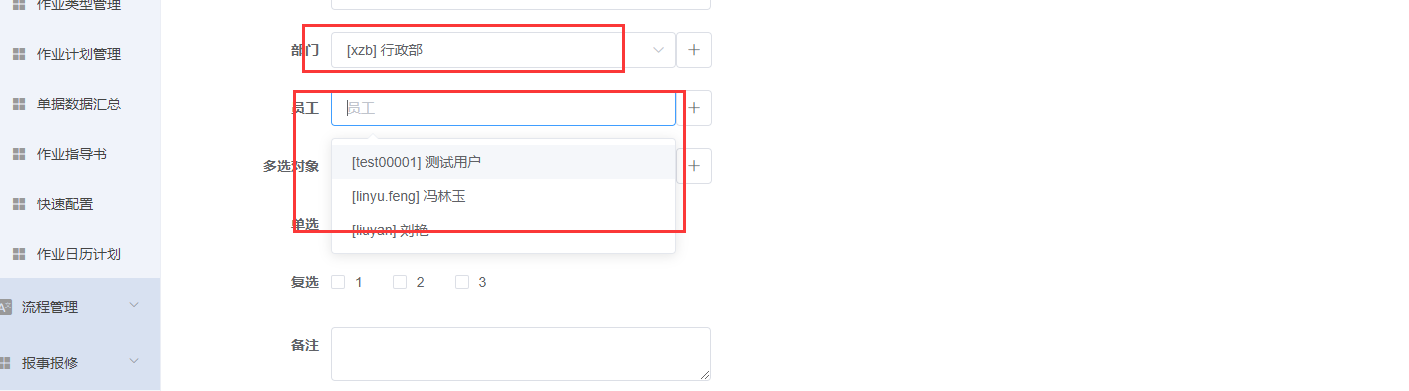
显示效果:
部门为销售部:

部门为行政部:

# 5.10.作业指导书中单据字段排序
在“单据字段设定”中可以调整字段的先后顺序,提交单据界面的字段顺序按照“单据字段设定”的顺序显示。
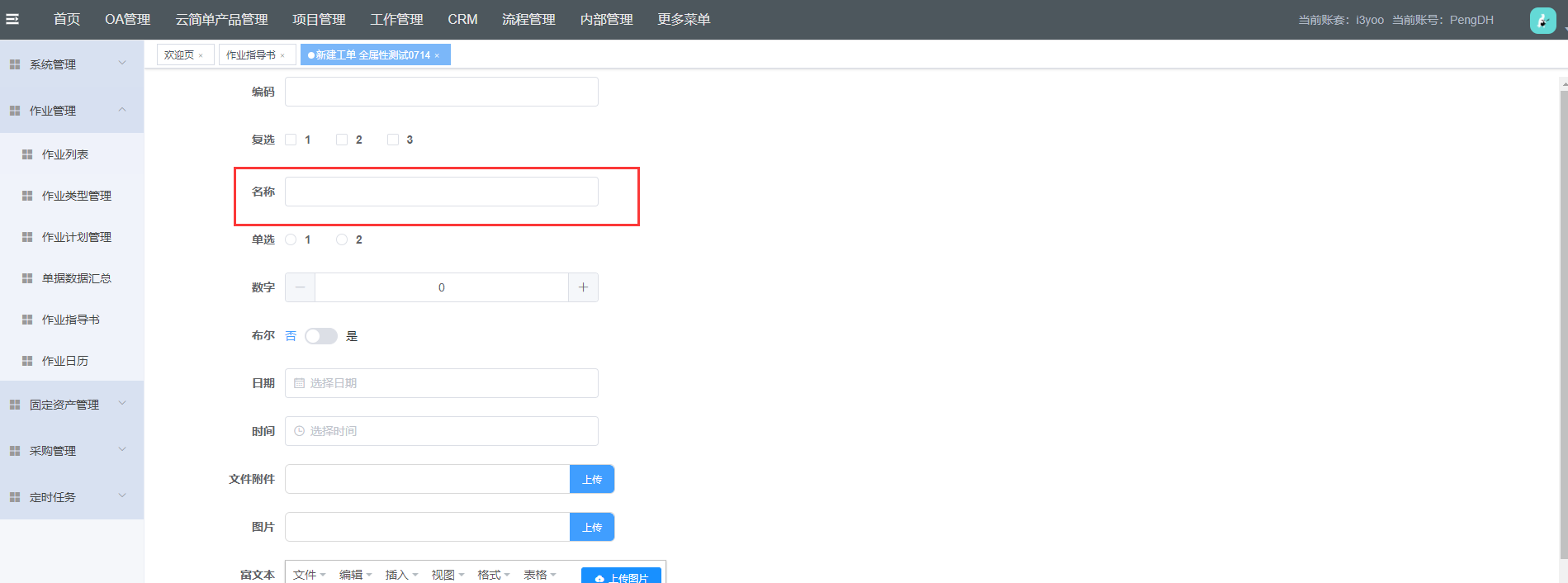
注:以“全属性测试0714”单据为例
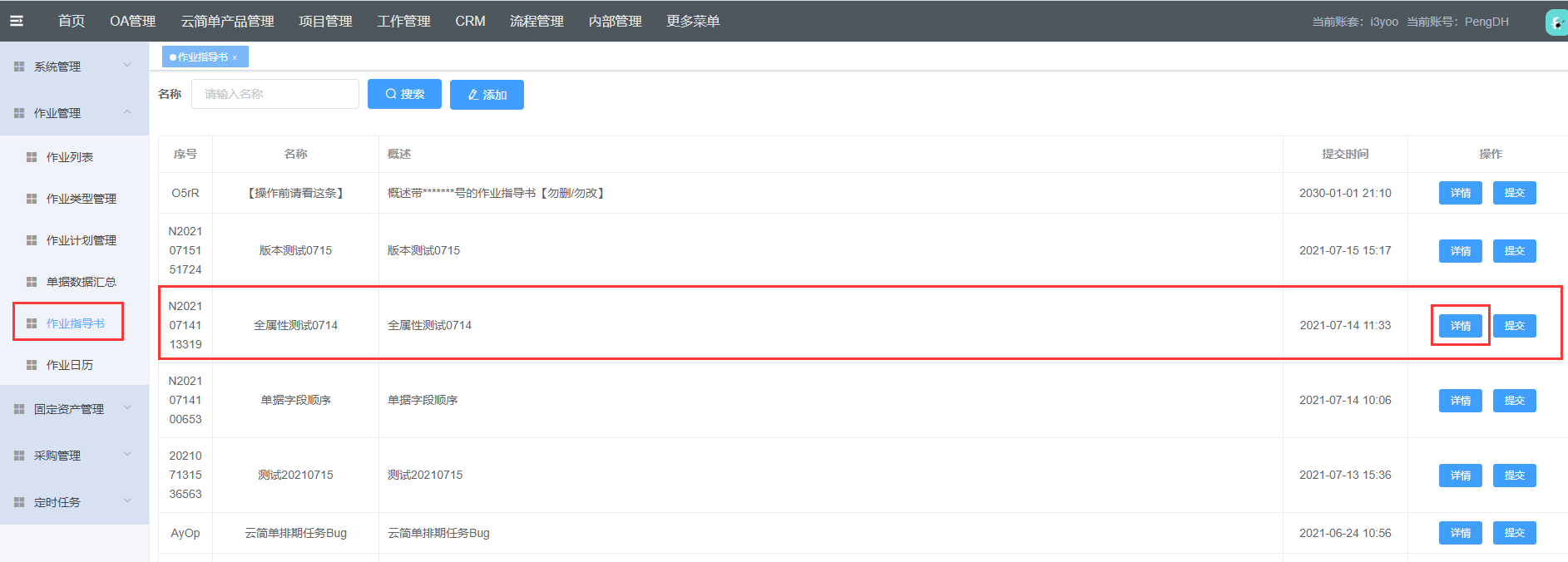
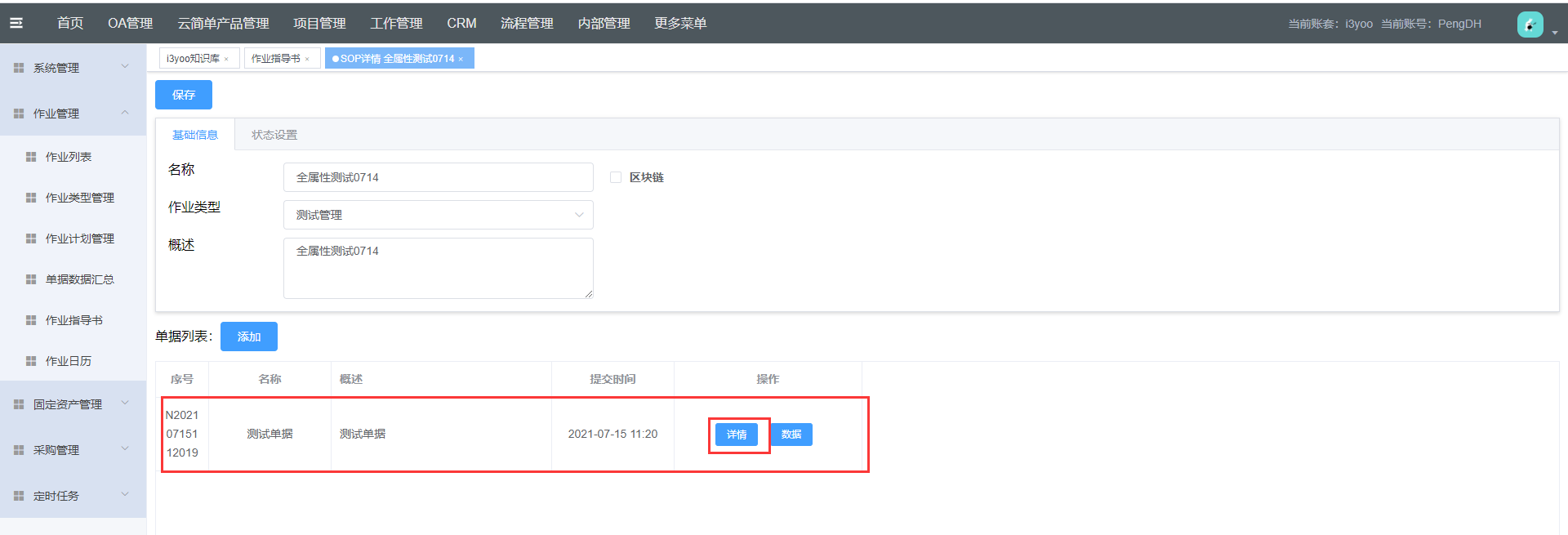
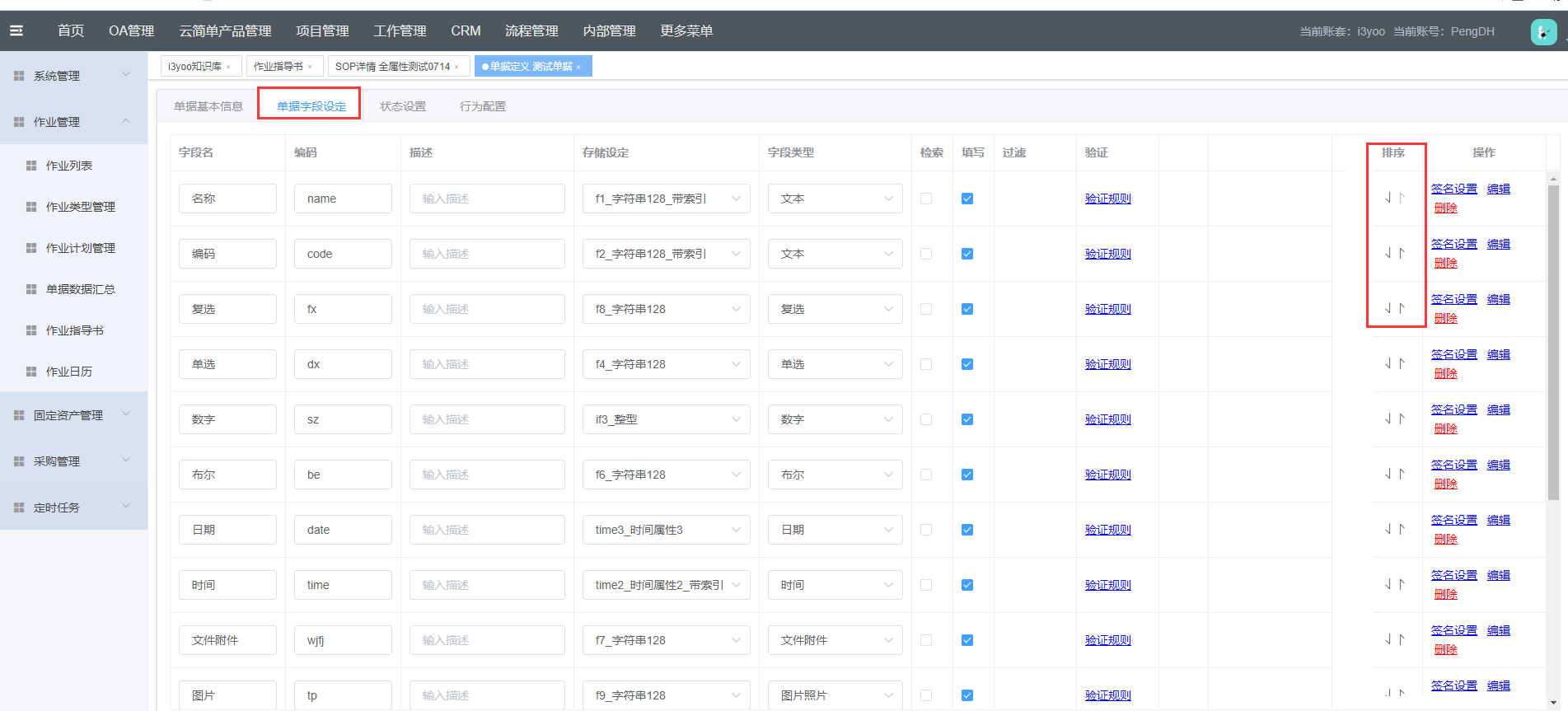
- 步骤1:在作业指导书页面,点击详情;

- 步骤2:点击测试单据的详情;

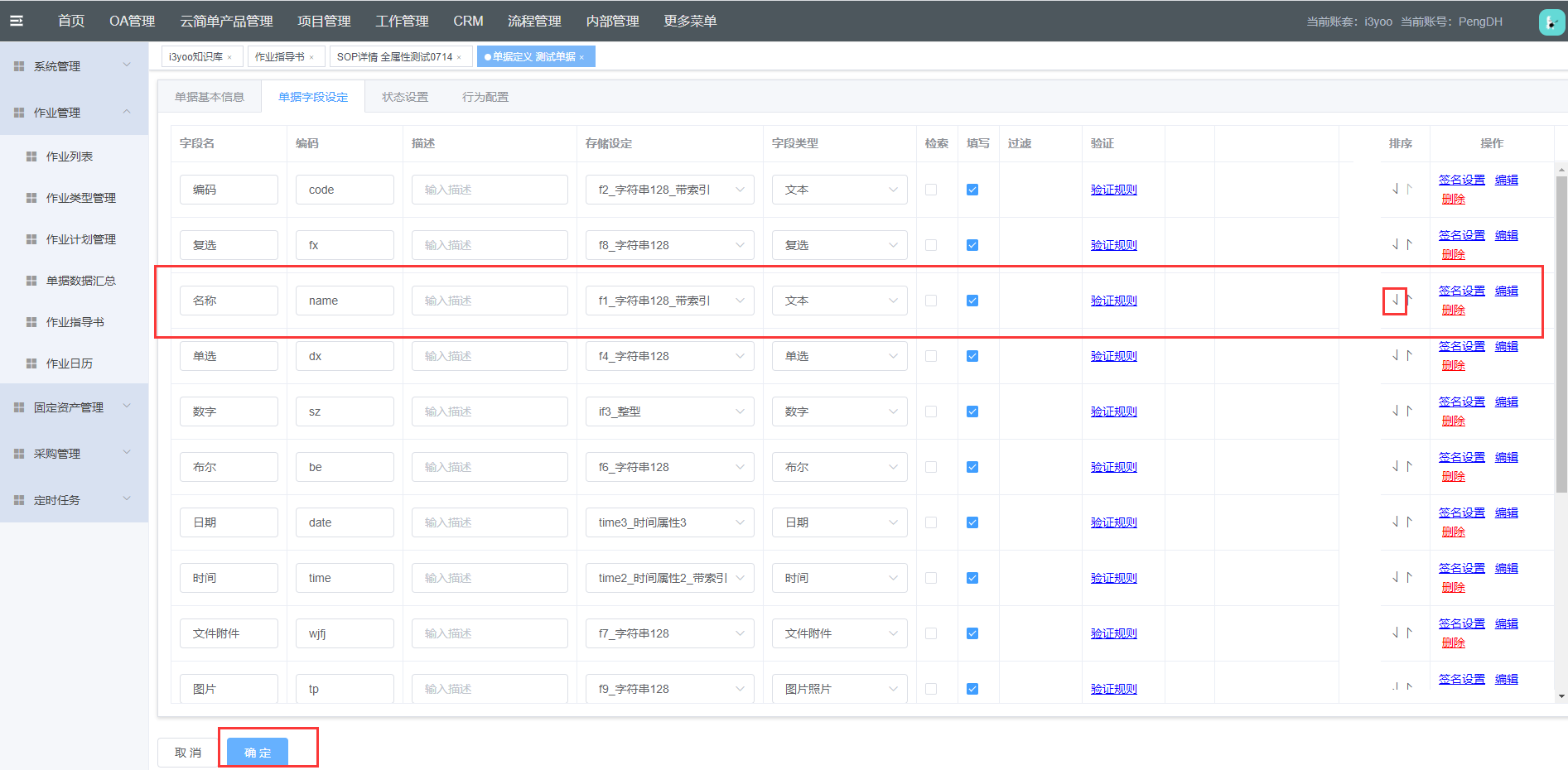
- 步骤3:点击单据字段设定,在排序列可以调整字段的顺序;向上调整:”↾“,向下调整:”⇃“;

- 步骤4:将名称字段向下调整两行,点击确认,保存成功后,单据提交页面名称字段也会向下调整两行;

- 步骤5:在作业指导书页面,点击提交;

显示效果:

# 5.11.作业指导书支持复制说明
在作业指导书页面,新增作业指导书时,可进行作业指导书的复制,复制的作业指导书具有复制目标的单据和设定的单据字段以及行为配置。
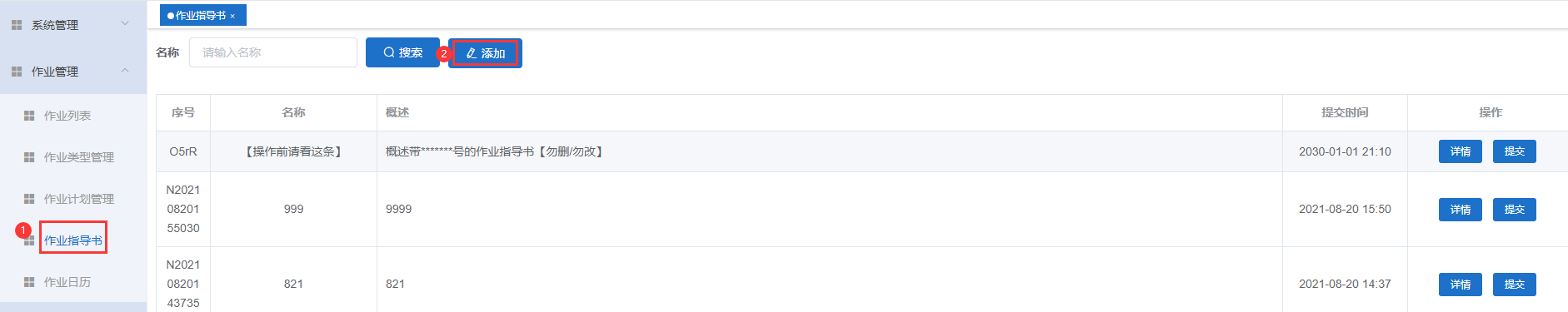
- 步骤1:进入作业指导书页面,点击‘添加’;

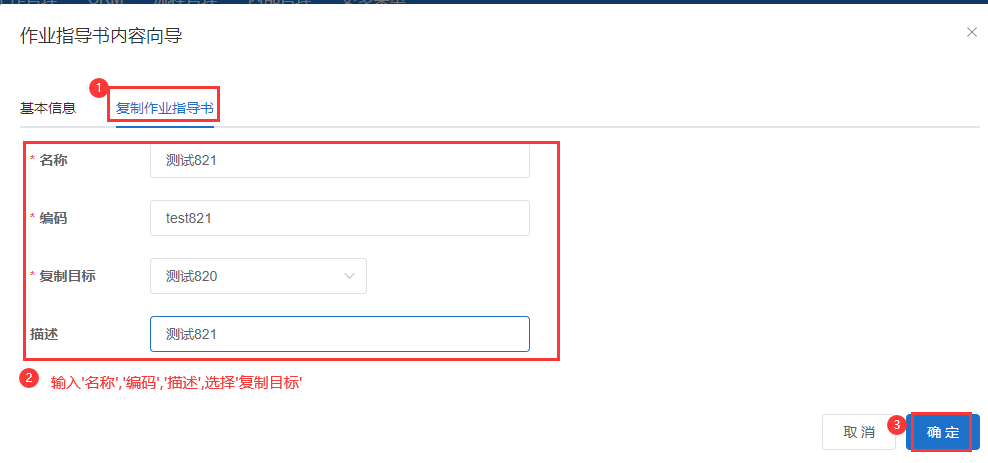
- 步骤2:在‘作业指导书内容向导’弹窗中,点击‘复制作业指导书’,输入‘名称’、‘行为编码’、‘描述’,选择‘复制目标’,点击‘确定’

显示效果:
在作业指导书页面,可查看到复制的作业指导书;

点击单据列表中的详情,可查看或修改单据基本信息、单据字段设定等页面配置的相关数据。

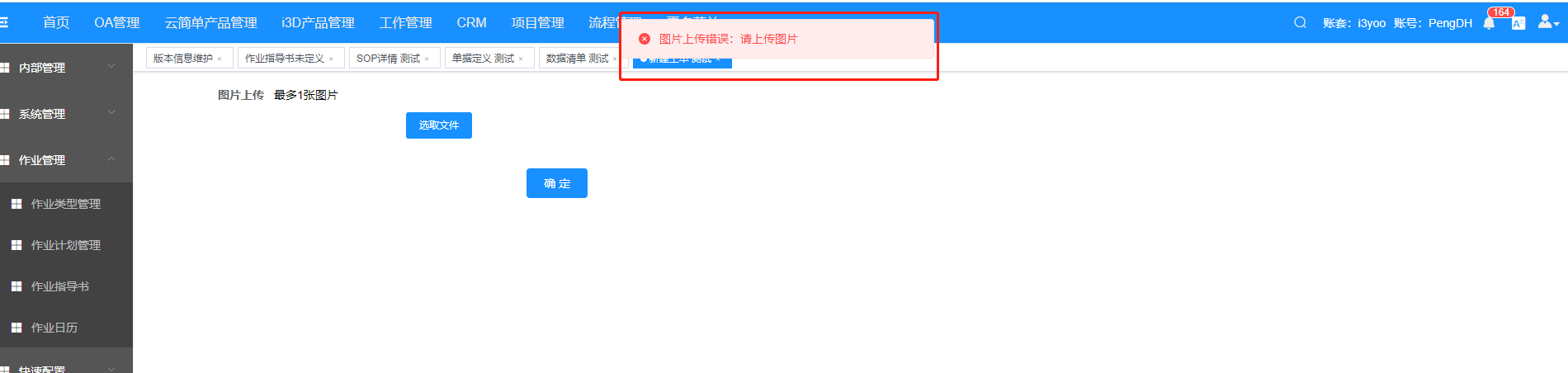
# 5.12.表单提交必填校验
单据提交时可以给字段添加验证信息,如必填,手机号,邮箱等
- 步骤1:点击作业指导书--单据详情;

- 步骤2:点击单据详情;

- 步骤3:添加字段,点击验证规则;

- 步骤4:勾选验证规则,填写提示语,点击确定按钮;

显示效果:字段为空时提交单据提示‘请上传图片’

# 5.13.表单字段设置默认值
- 步骤1:点击单据管理--详情;

- 步骤2:进入单据详情页面;

- 步骤3:在单据字段设定中,可以给字段设置系统的默认值;

显示效果:

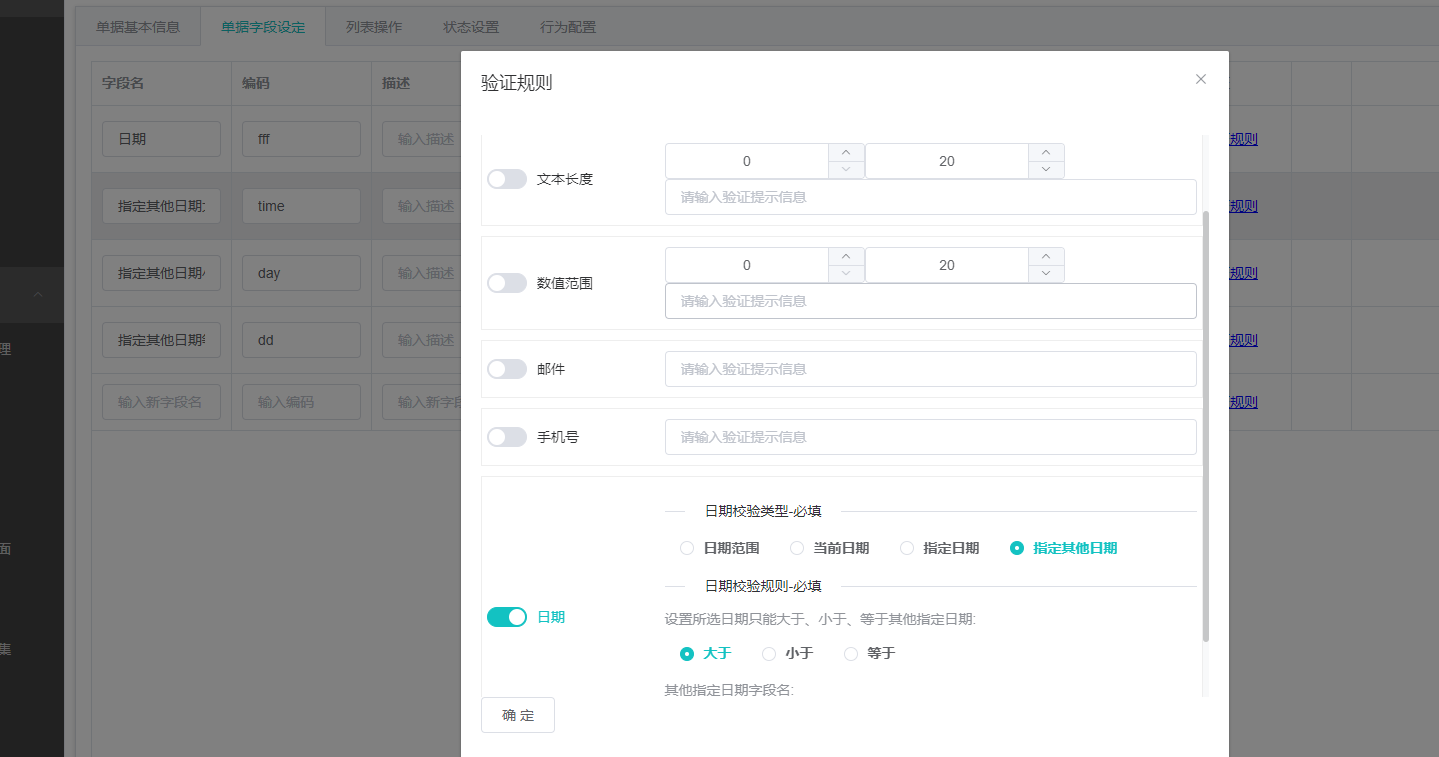
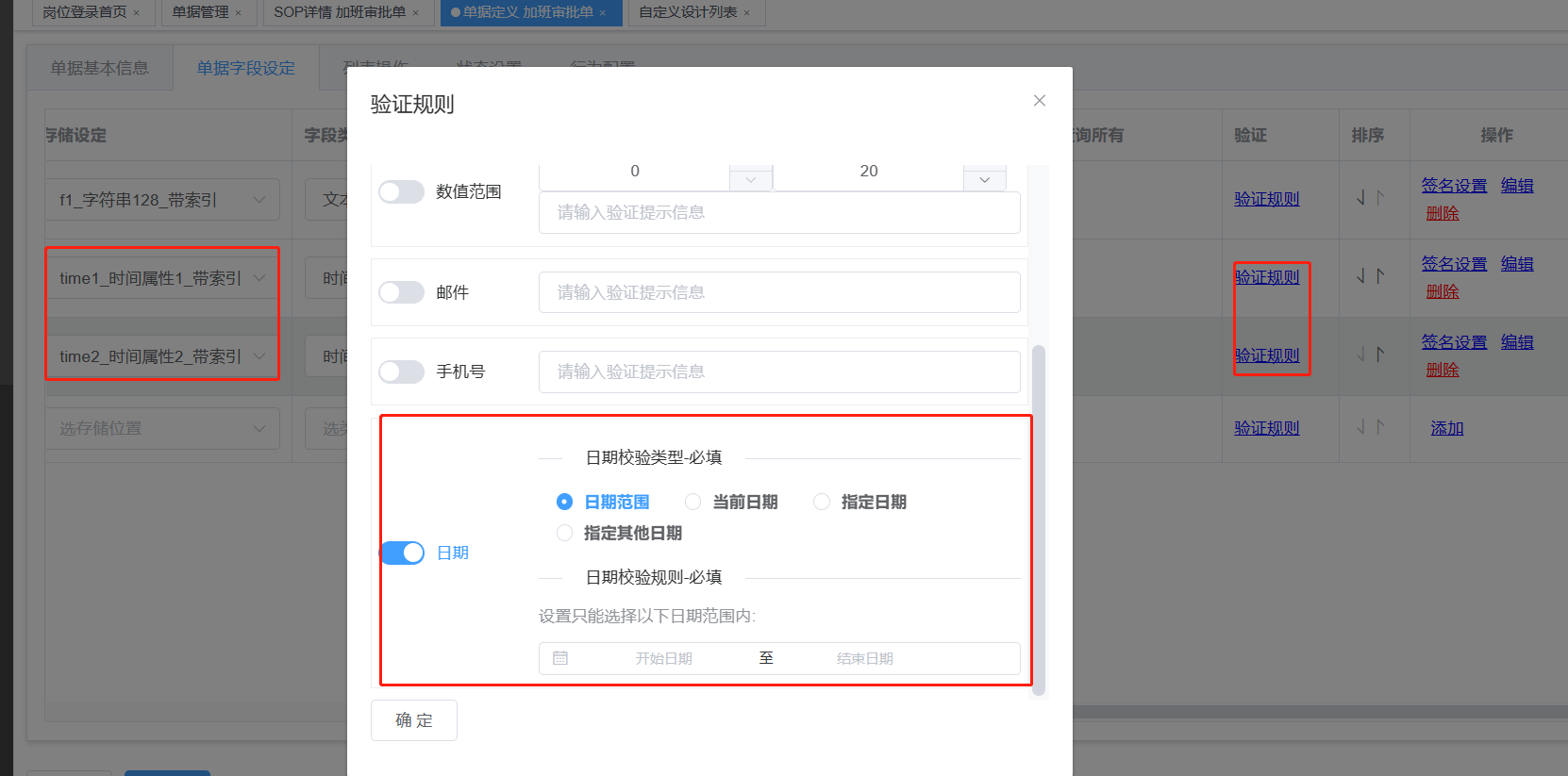
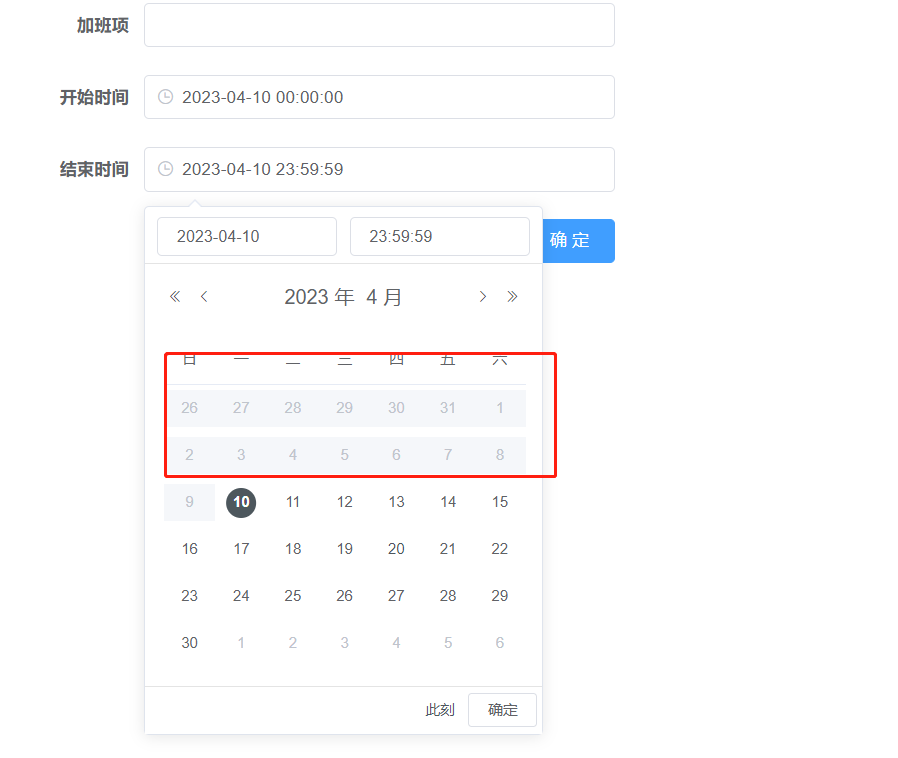
# 5.14.时间格式字段验证规则
单据里时间属性类型的字段验证规则中可选择日期范围、((大于、小于、等于)当前日期、指定日期、指定其他日期(同单据其他时间属性字段)),单据所绑定的日期控件也会沿用该规则,意思是只能选择该范围内的时间。
步骤一、
创建一个单据,设置两个时间字段(开始时间、结束时间)

步骤二、
选择验证规则(指定其他日期)结束时间必须大于开始时间

步骤三、
进入提交页面,选择开始时间,结束时间就必须选择大于开始时间

# 6.快速配置管理
# 6.1.概述
- 简化新增‘作业单据’的创建过程(对象模型-行为-作业单据);
- 统一由快速配置管理入口,创建‘作业单据’;
- 将信息同步并自动创建‘对象模型’、‘行为’;
- 自动与行为、行为字段绑定。
# 6.2.如何建立快速配置单据
-
步骤1:点击快速配置管理(1)添加(2);

-
步骤2:添加名称、类型、概述等描述信息;

-
步骤3:点击‘添加’,输入表单名称、编码,点击‘确定’保存;


-
步骤4:点击‘单据字段设定’(1)输入字段属性(2) 添加(3) 编辑(4) 确定(5)

-
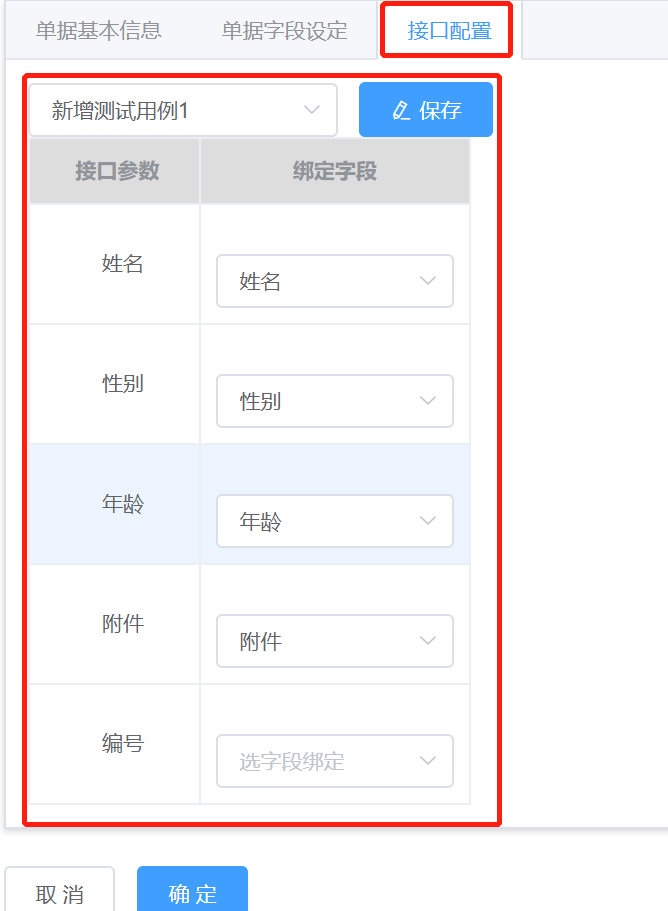
步骤5:‘行为配置’(1) 选择行为名称(2) 绑定字段(3) 点击‘保存’(4) 点击‘确定’(5);

-
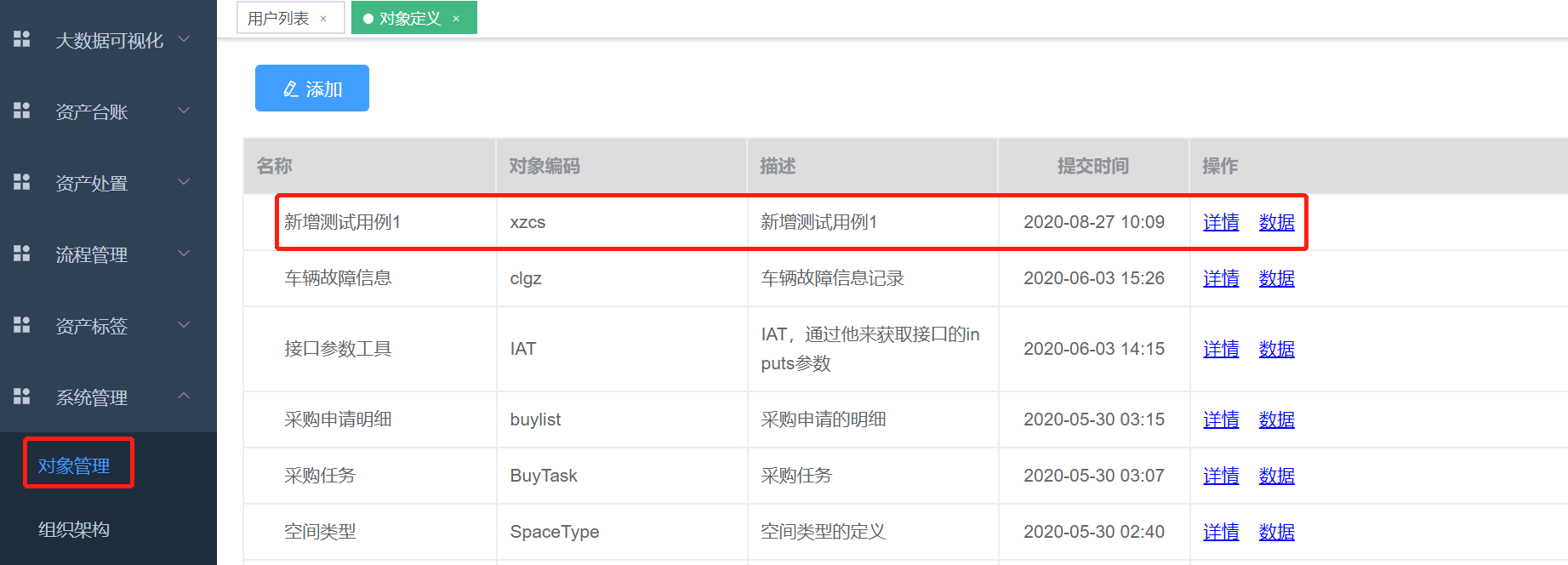
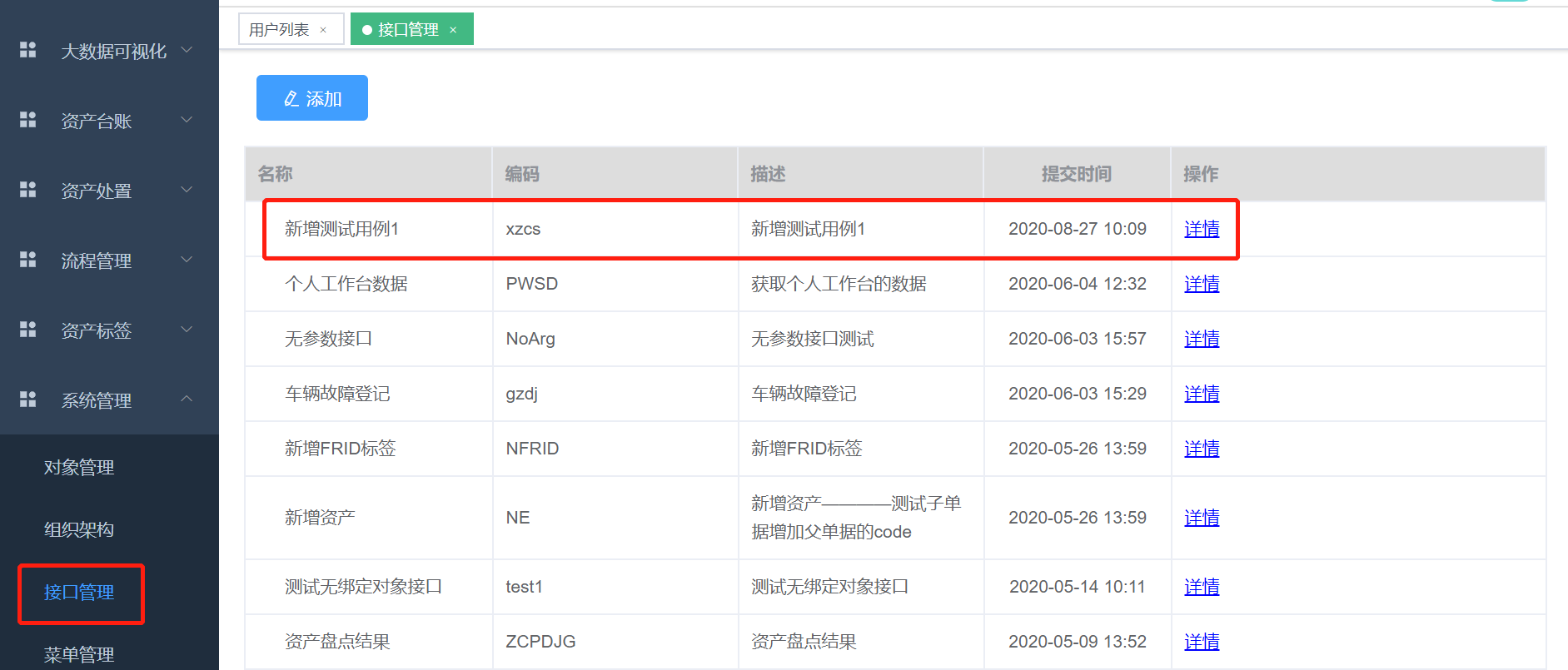
步骤6:查看是否自动建立对象模型、建立行为以及绑定行为。
- 查看对象模型

- 查看行为

- 查看行为绑定

# 7.菜单管理
# 7.1.概述
- 系统菜单分为一级菜单、二级菜单,一级菜单为模块大类,二级菜单为模块子类,其地址可链接到系统任何页面;
- 菜单自定义功能提供:排序、添加、编辑、删除操作;
- 用户可自定义菜单名称,个性化配置;

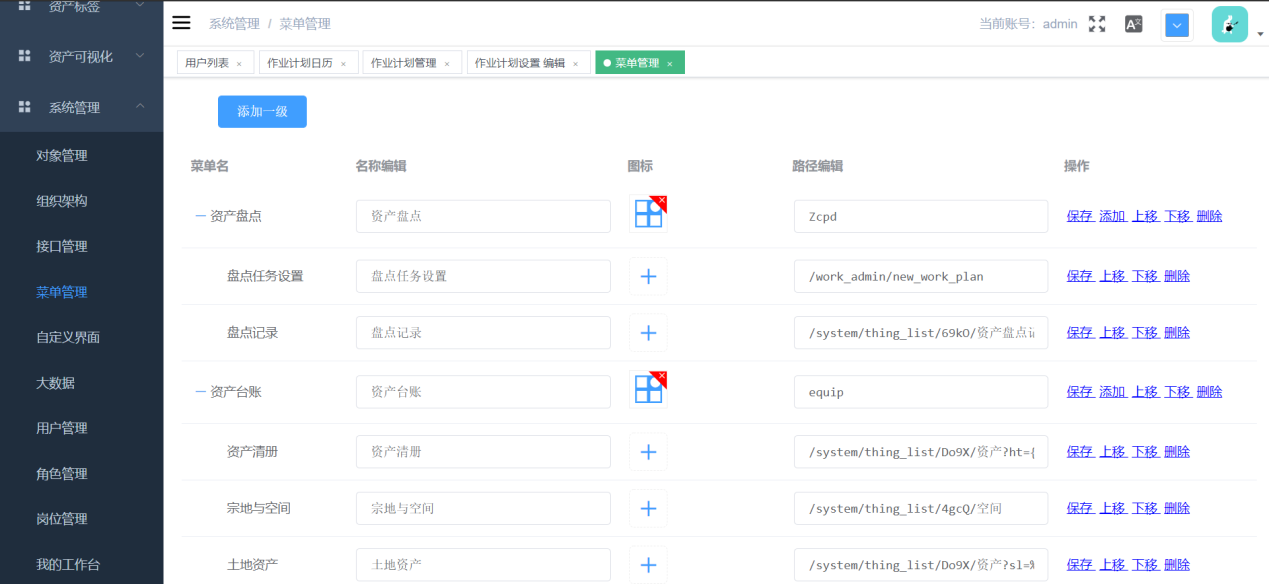
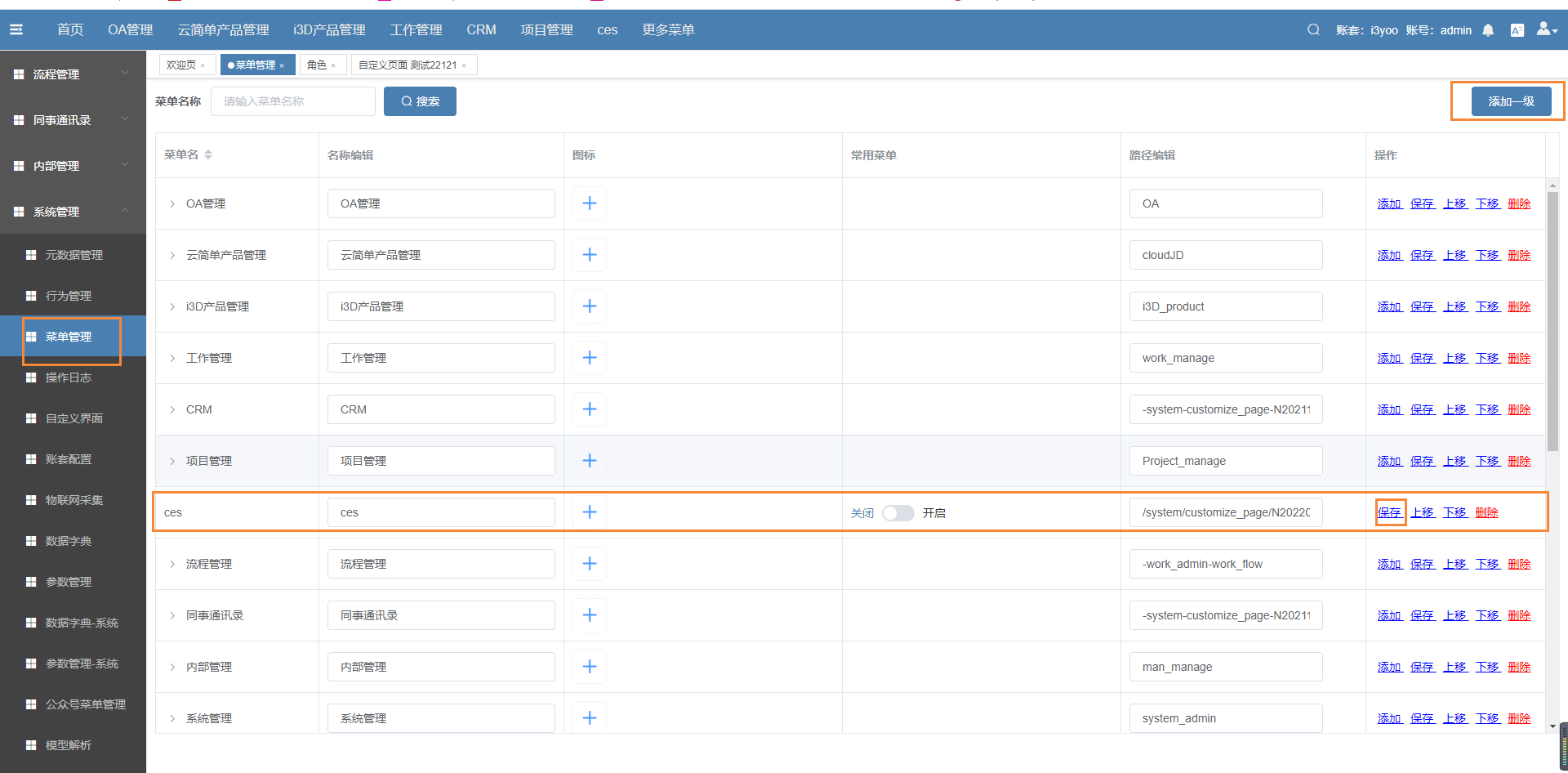
菜单界面
# 7.2.如何自定义菜单
添加自定义菜单步骤:
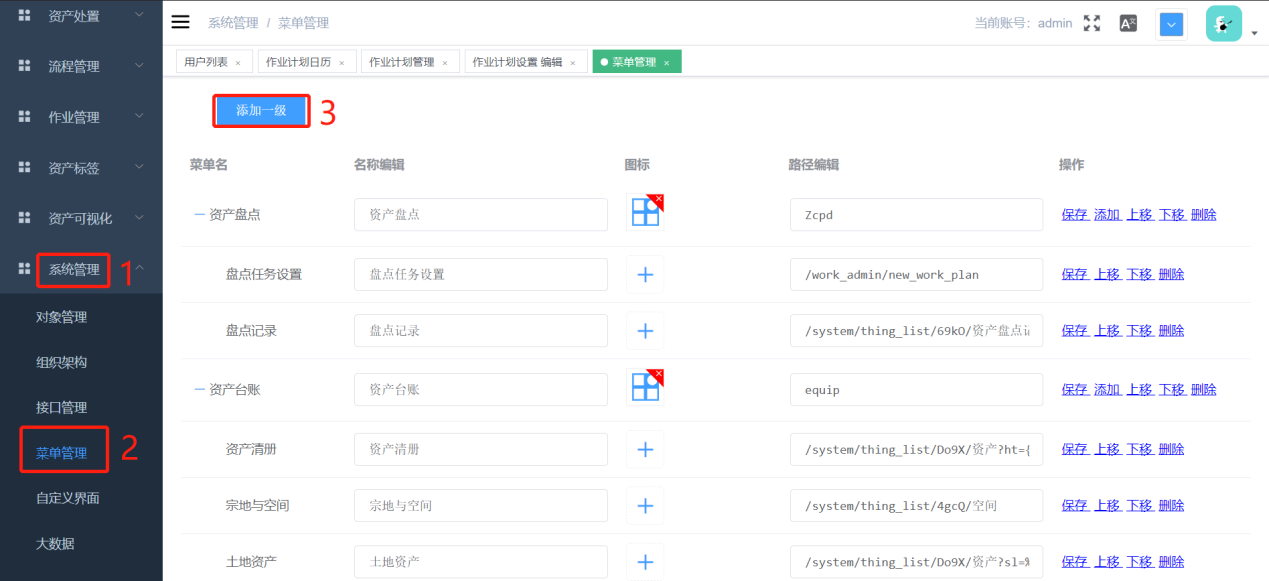
- 步骤1:点击系统管理(1)菜单管理(2) 添加一级(3)

- 步骤2:填写一级菜单名填写一级菜单编码点击保存

添加二级菜单
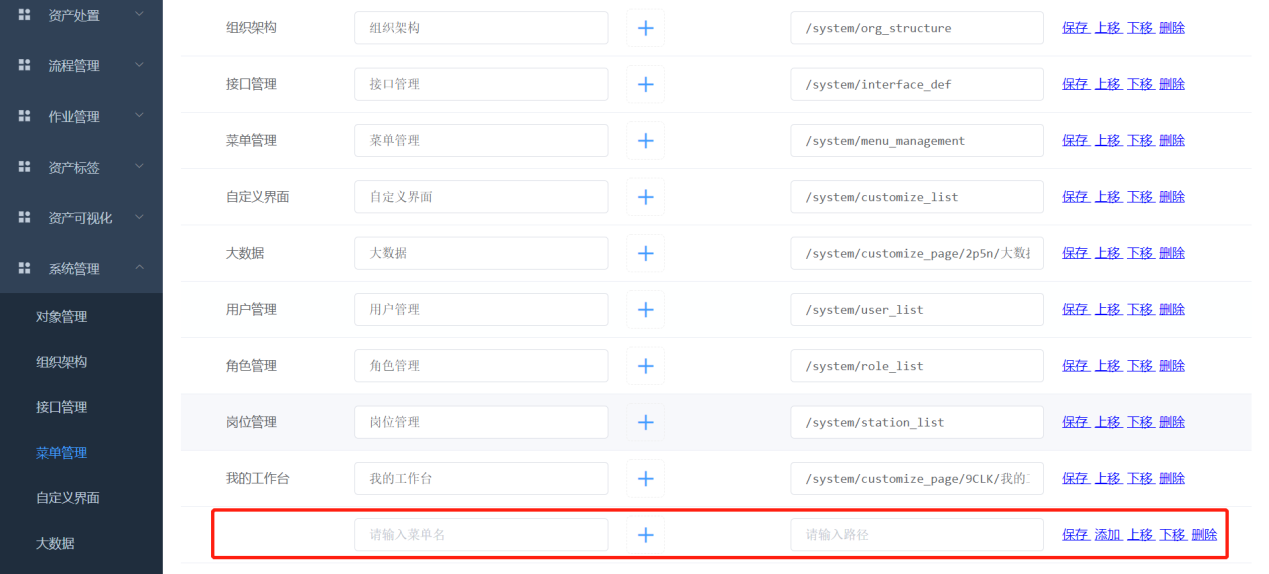
- 步骤3:在一级菜单操作处点击“添加”填写二级菜单名填写菜单路径点击保存;
注:
1)二级菜单为系统本身功能模块的需在nginx配置文件中获取,或联系研发同事获取;
2)二级菜单路径可取系统上任何链接,要求取地址链接 # 号后所有字符;如下:



# 7.3.一级菜单配置链接
- 步骤1:点击系统管理菜单管 添加一级填写一级菜单名填写一级菜单跳转链接点击保存

- 步骤2:在角色管理中配置菜单权限,勾选菜单,点击确定按钮

- 步骤2:点击页面可进行跳转

# 8.系统设置
# 8.1概述
系统首页设置,设置登陆系统后默认显示的页面,以常用的页面设置为首页,例如:公司文档知识库、数据分析展示页等;
# 8.2.首页设置
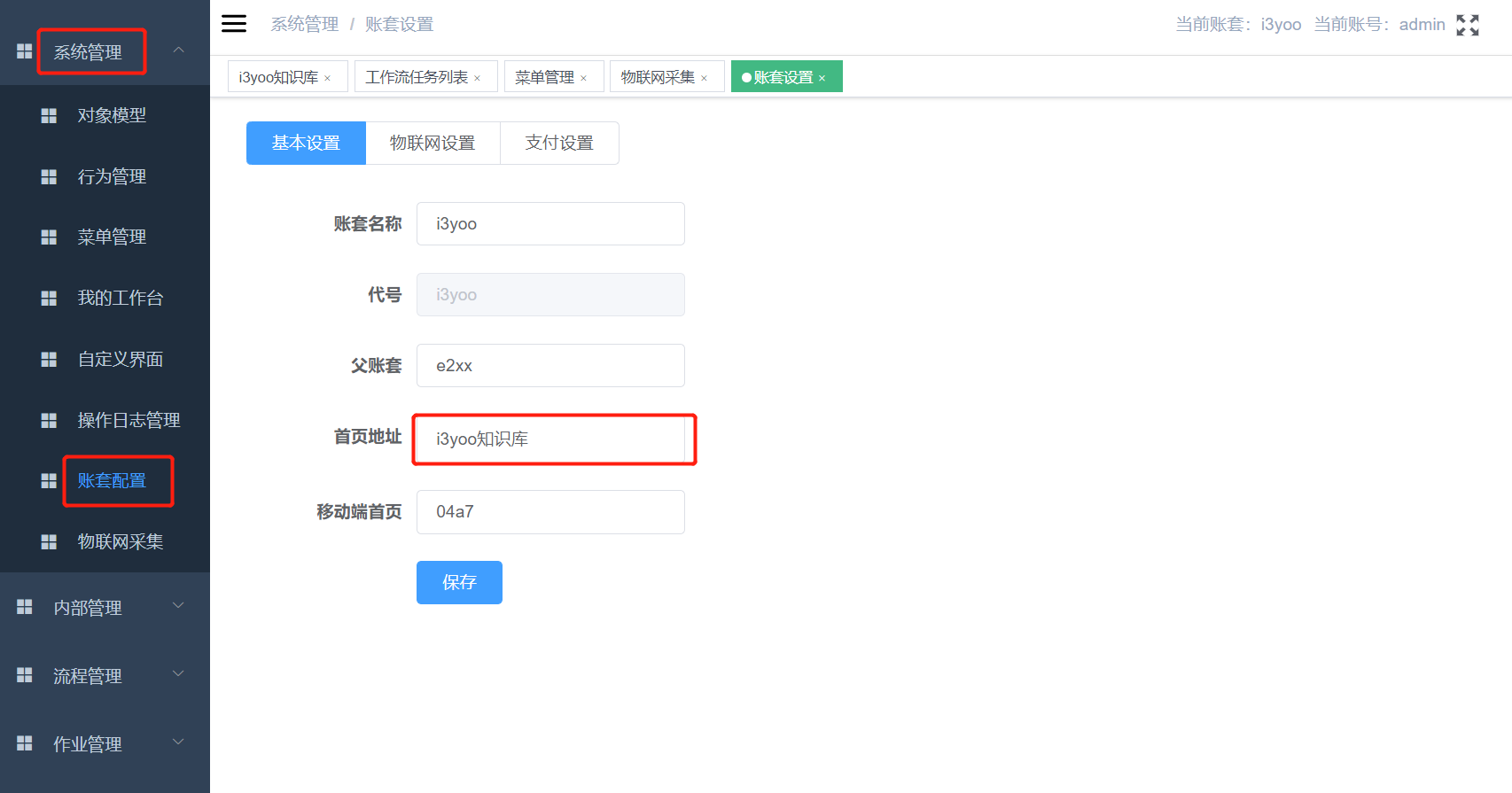
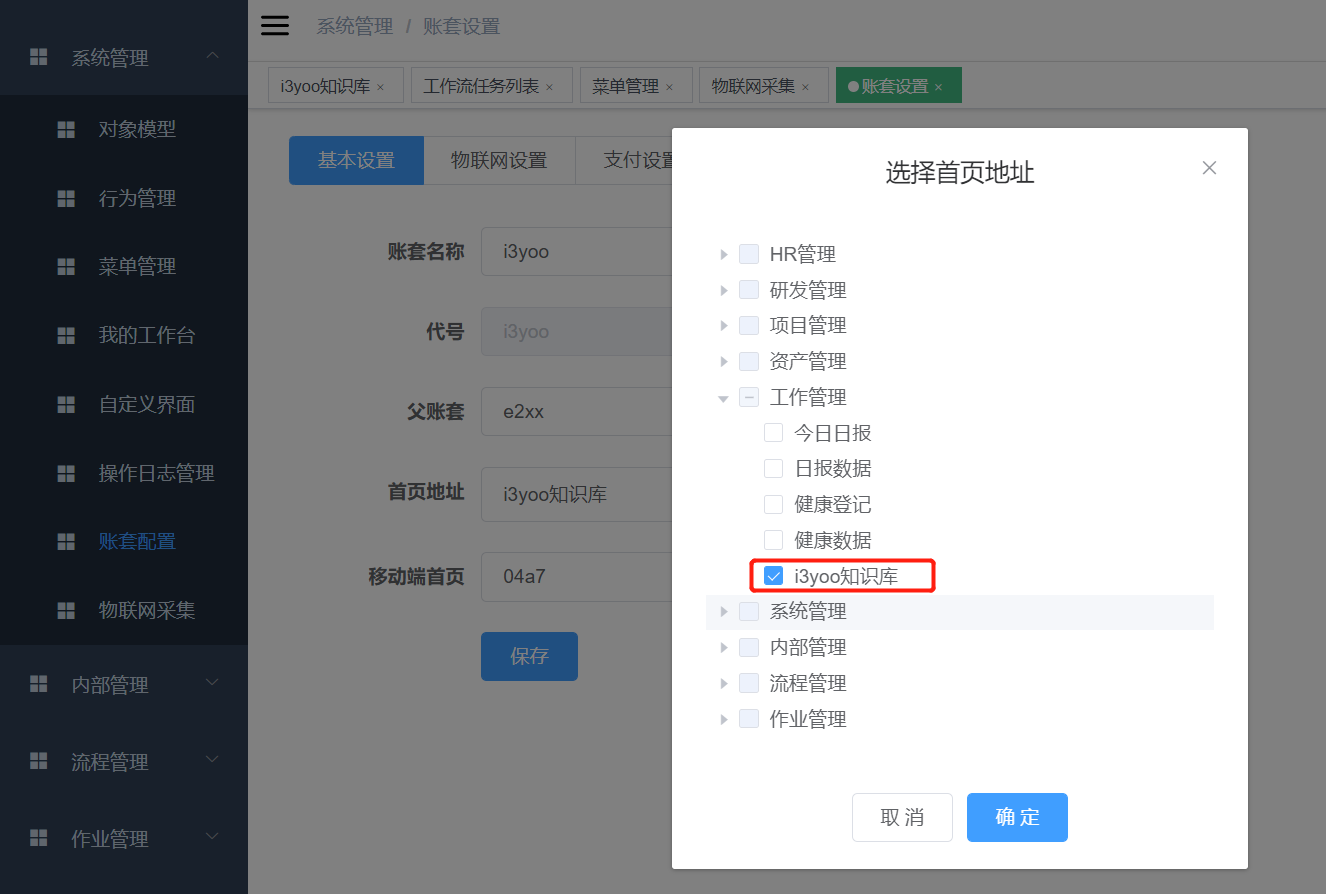
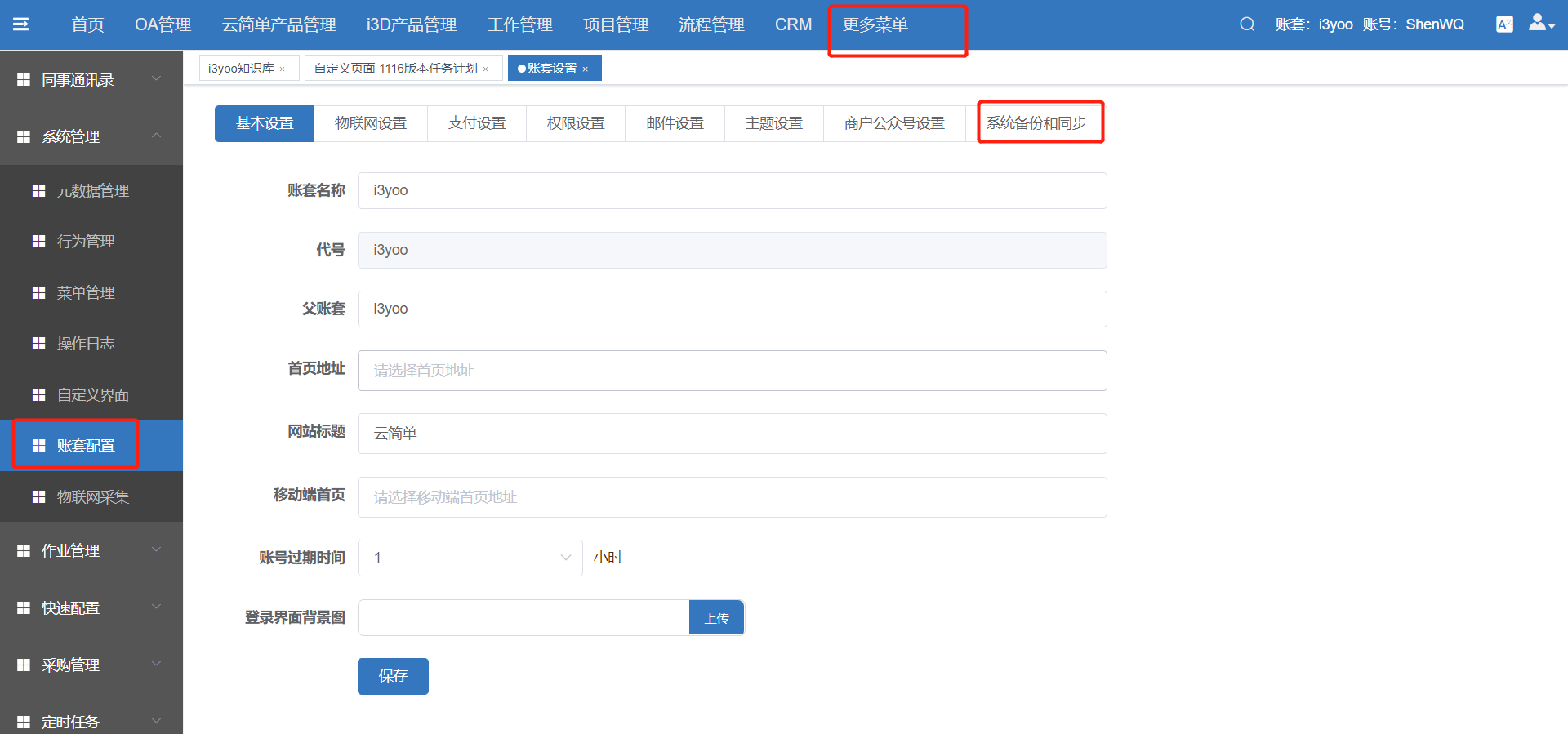
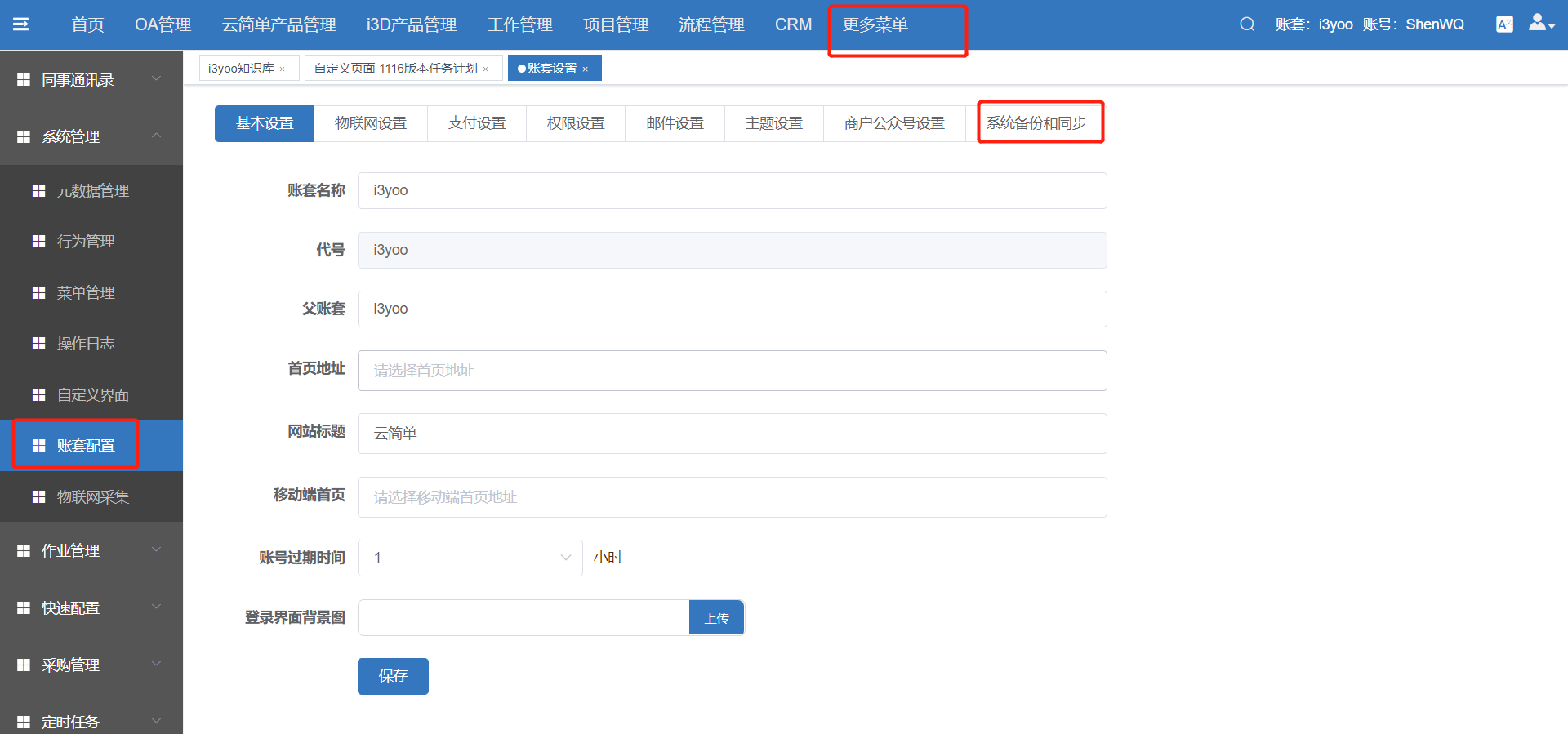
- 步骤1:点击系统管理点击账套配置点击基本设置选择首页地址

- 步骤2:选择首页地址点击确定保存;

登陆系统后则默认显示设置的页面,关闭所有页签后默认显示首页,如未设置首页则显示系统欢迎页面。
# 8.3.账套logo设置
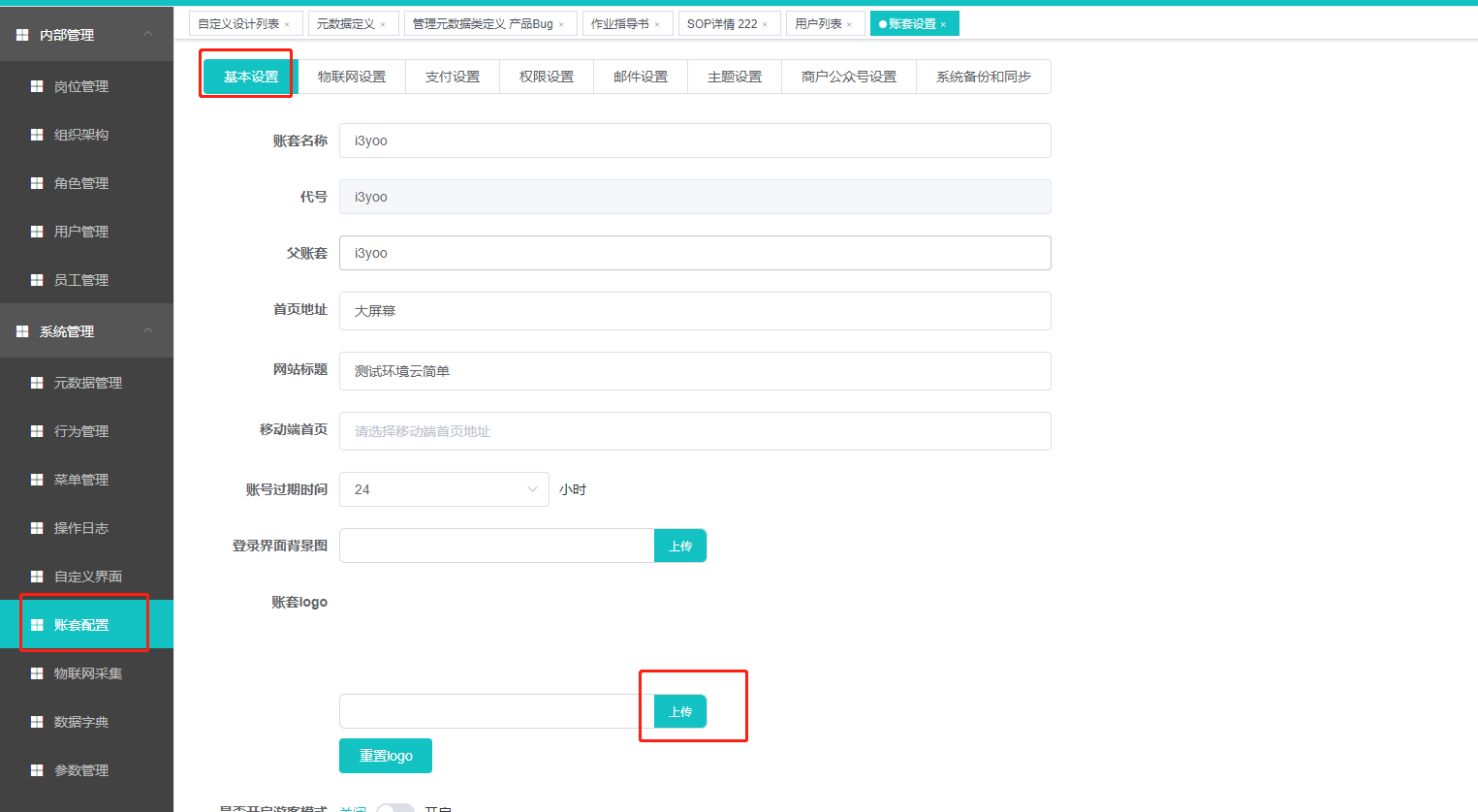
- 步骤1:点击系统管理点击账套配置,在基本设置账套logo设置中上传图片,上传成功后点击保存

显示效果:

# 8.4.思维导图
在思维导图中可以创建元数据,单据,行为,工作流,自定义页面,定时任务
注:以添加元数据为例
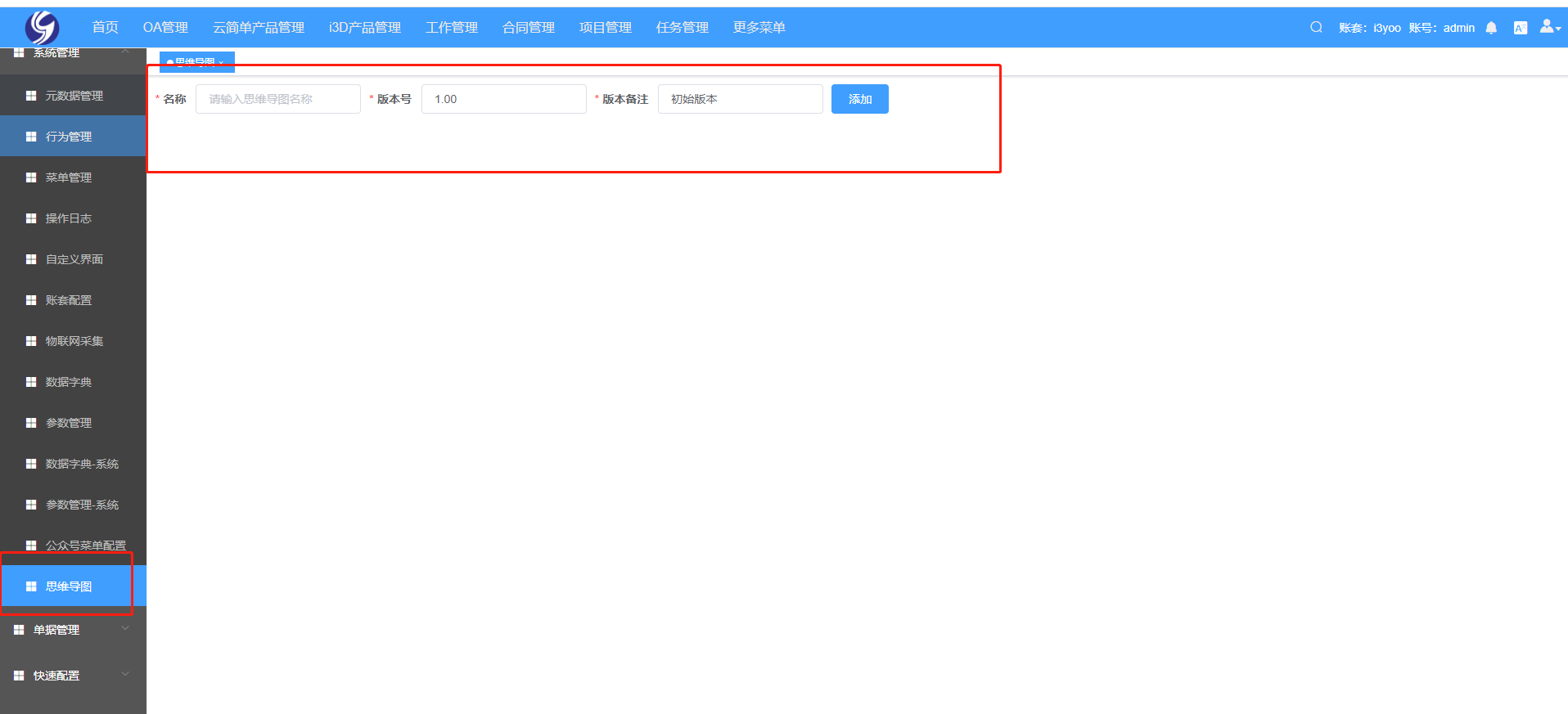
- 步骤1:在系统管理思维导图中填写名称,点击添加按钮;

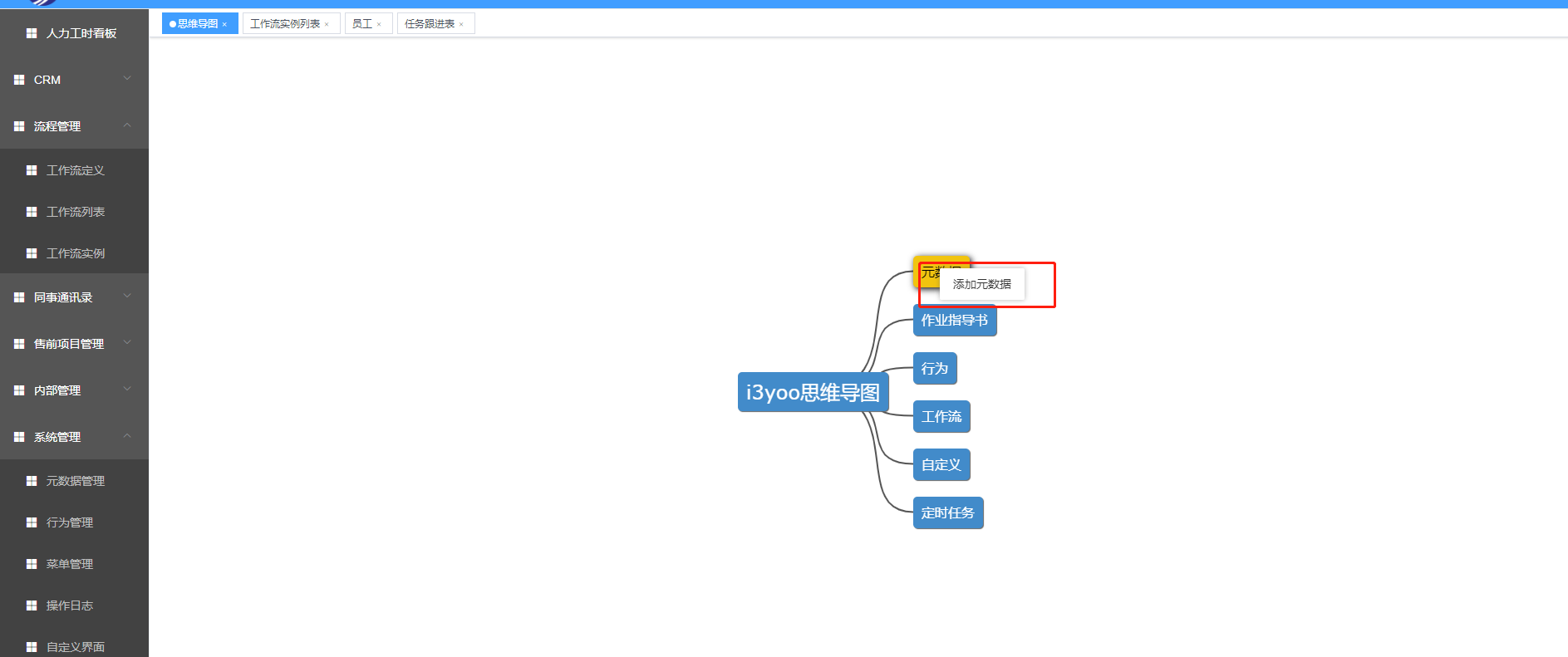
- 步骤2:添加后,选择要创建的类型,右键点击;

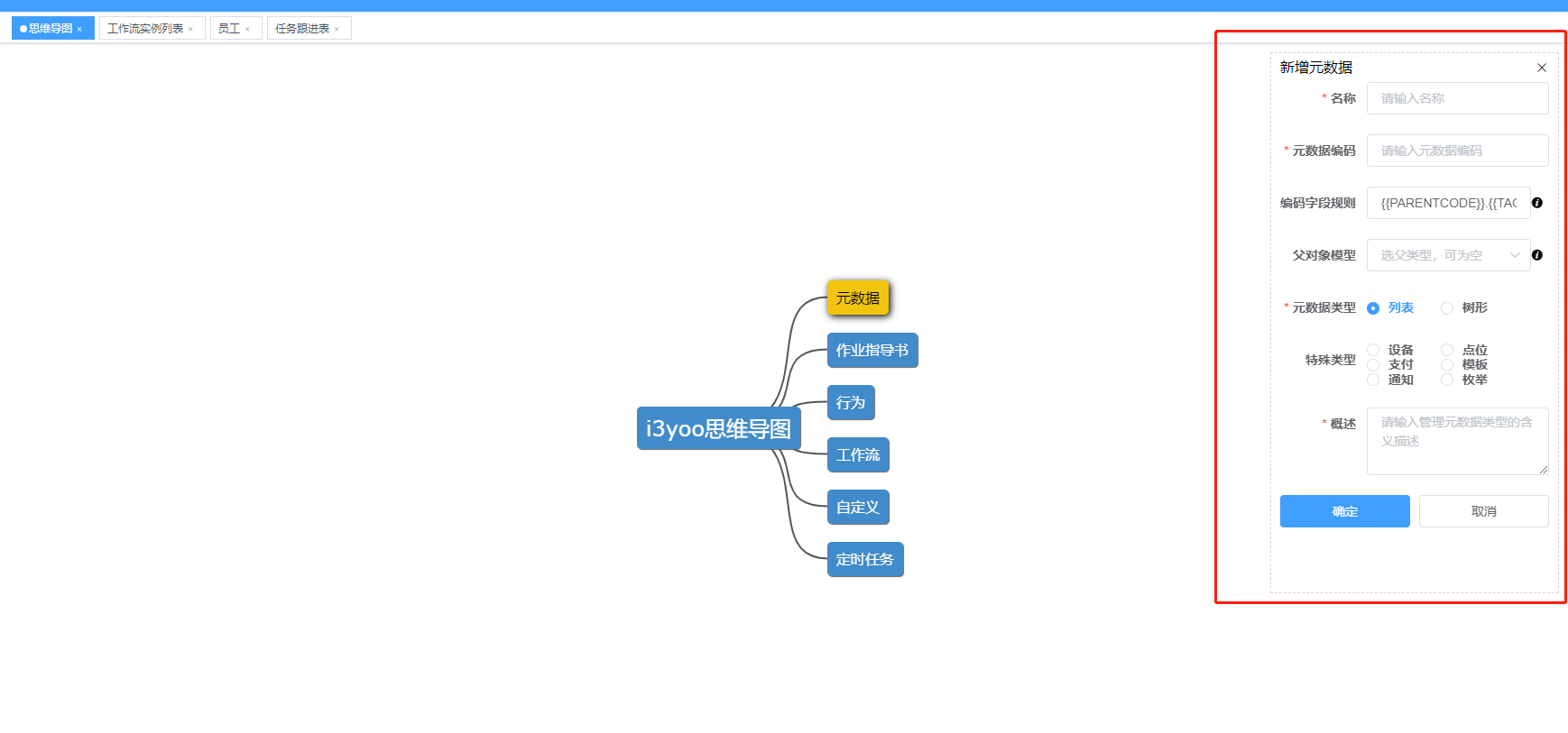
- 步骤3:点击添加后,在弹出的面板中填写信息,点击确认;

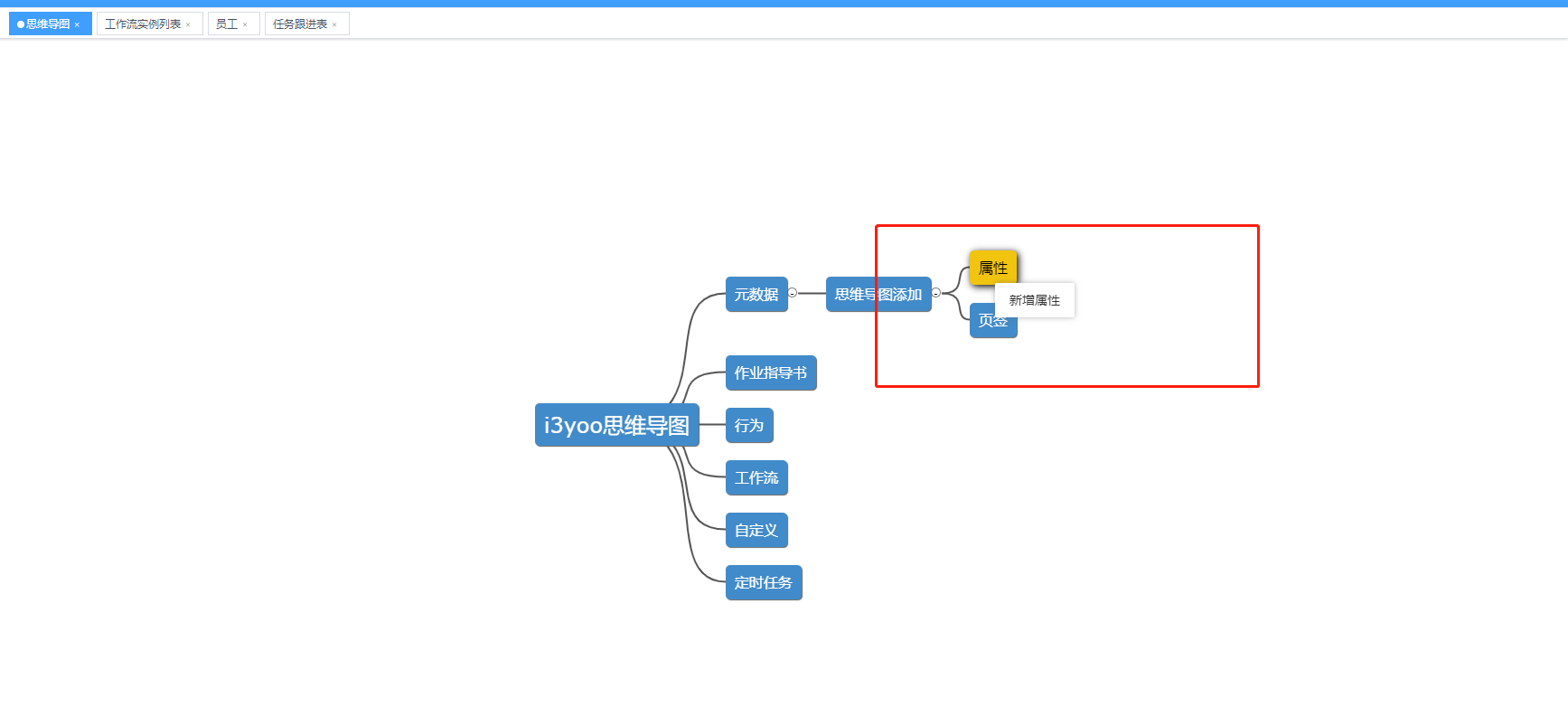
- 步骤4:添加后,可为该元数据添加属性和页签,右击弹出添加按钮,在面板中输入内容完成添加;

- 步骤5:在系统管理--元数据管理中可以查看到思维导图中添加的元数据信息;

# 8.5.状态消息同步
PC消息状态更新,当在其他终端处理这个消息对应的内容时,PC端消息状态应该变为已读

# 8.6.在线文档工具
在公司云简单产品域名下,发布在线技术文档
入口:http://test1.i3yoo.cn/cims/upload/i3d-doc/
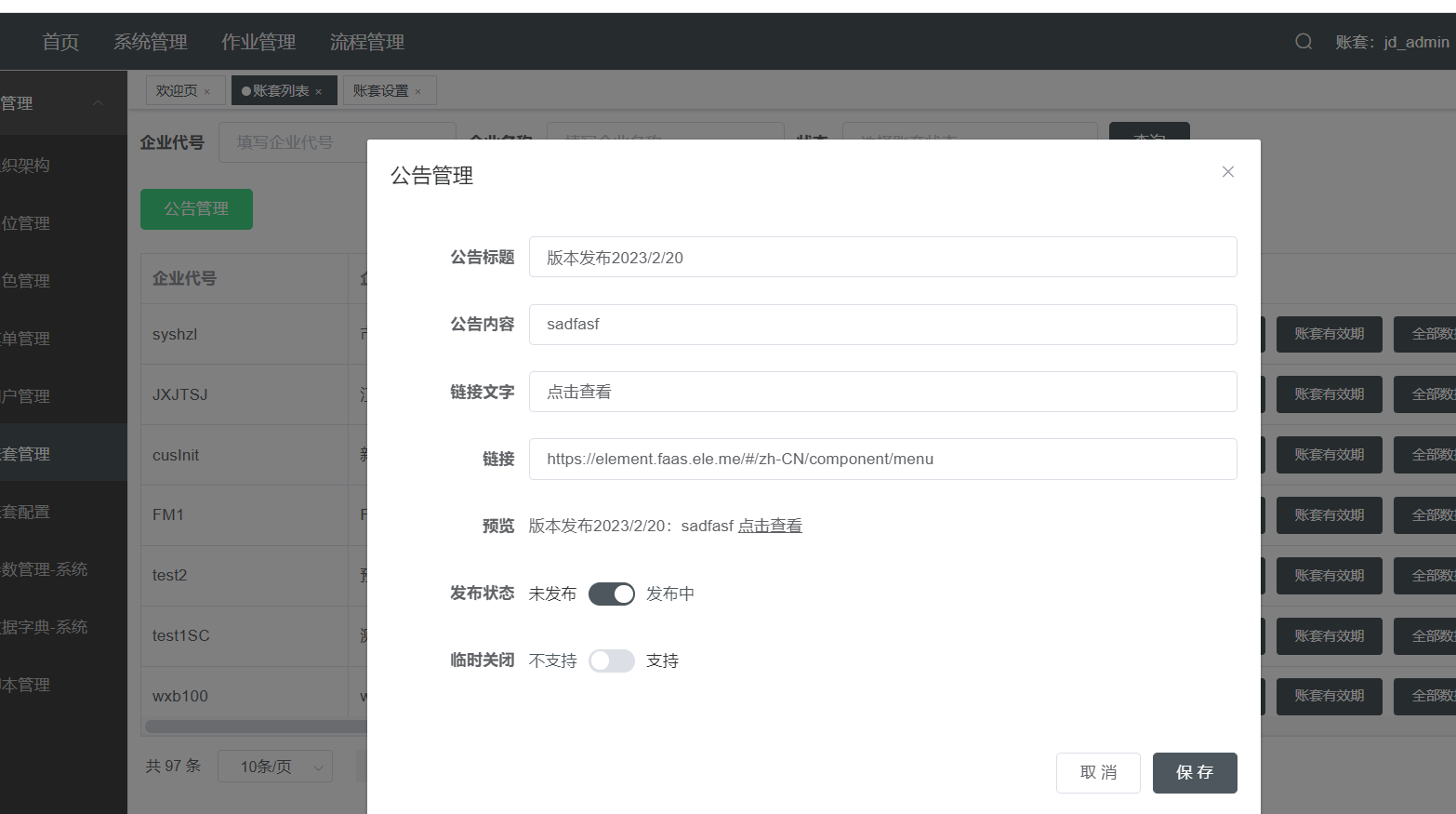
# 8.7.系统横幅通知
用来发布系统升级、公司活动等消息
使用方法:登录jd_admin账套,系统管理-账套管理-公告管理,可以编辑公告标题、内容跳转链接,发布状态切换到发布中,点击保存即可发布系统公告,该环境下的所有账套都能看到并且除了jd_admin账套无法关闭。


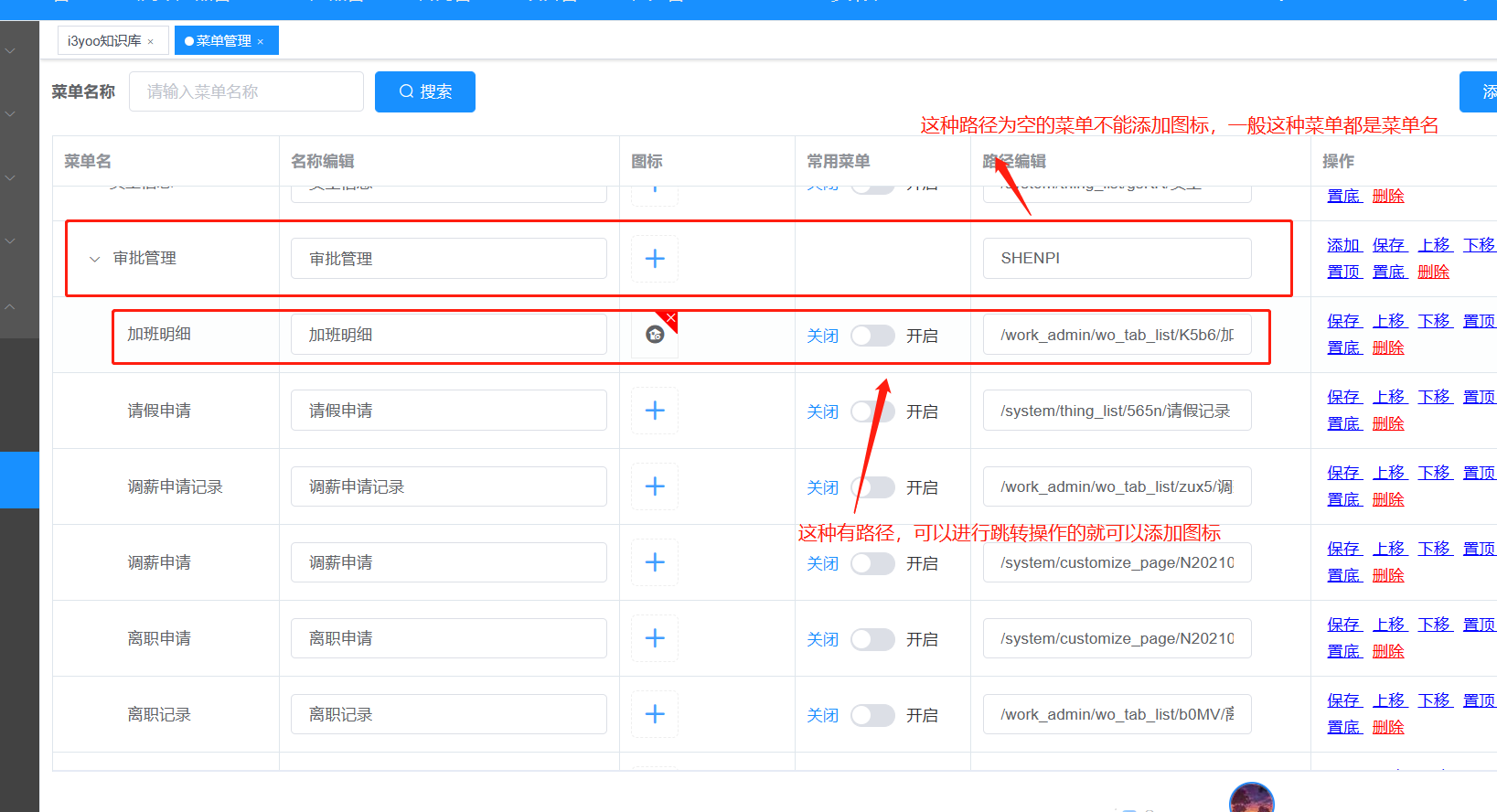
# 8.8.导航菜单支持图标显示
现在可以在菜单管理里面为每一个有跳转地址的菜单添加图标

# 8.9.企业微信同步部门员工
首先,申请一个企业微信获取到企业id,secret,配置企业可信ip


在数据库执行下列语句即可绑定第一级部门
INSERT INTO `ow_sys_config` (`id`, `cus_id`, `name`, `multi_val`, `int_val`) VALUES('N2021090318111668343334','i3yoo','wx_ads_config','{"corpid": " ","corpsecret": " "}','0');
这个时候虽然绑定了部门但是只是第一级部门,随后在数据库执行
UPDATE ow_org SET qy_wx_id='1' WHERE id='5f6c' AND cus_id='i3yoo' AND stat ='ok'
账套内的所有部门与岗位就会同步到企业微信,这时候在云简单新增员工或部门则会自动同步到企业微信

# 9.作业计划管理
# 9.1.概述
作业计划模块用于配置公司的定期作业任务,系统会根据设置的计划要求自动生成任务单据,任务当天用户只需在移动端执行对应的任务单据,在作业日历中同时会显示编排的计划单据名称。
# 9.2.如何配置一个作业计划
新建作业计划步骤:
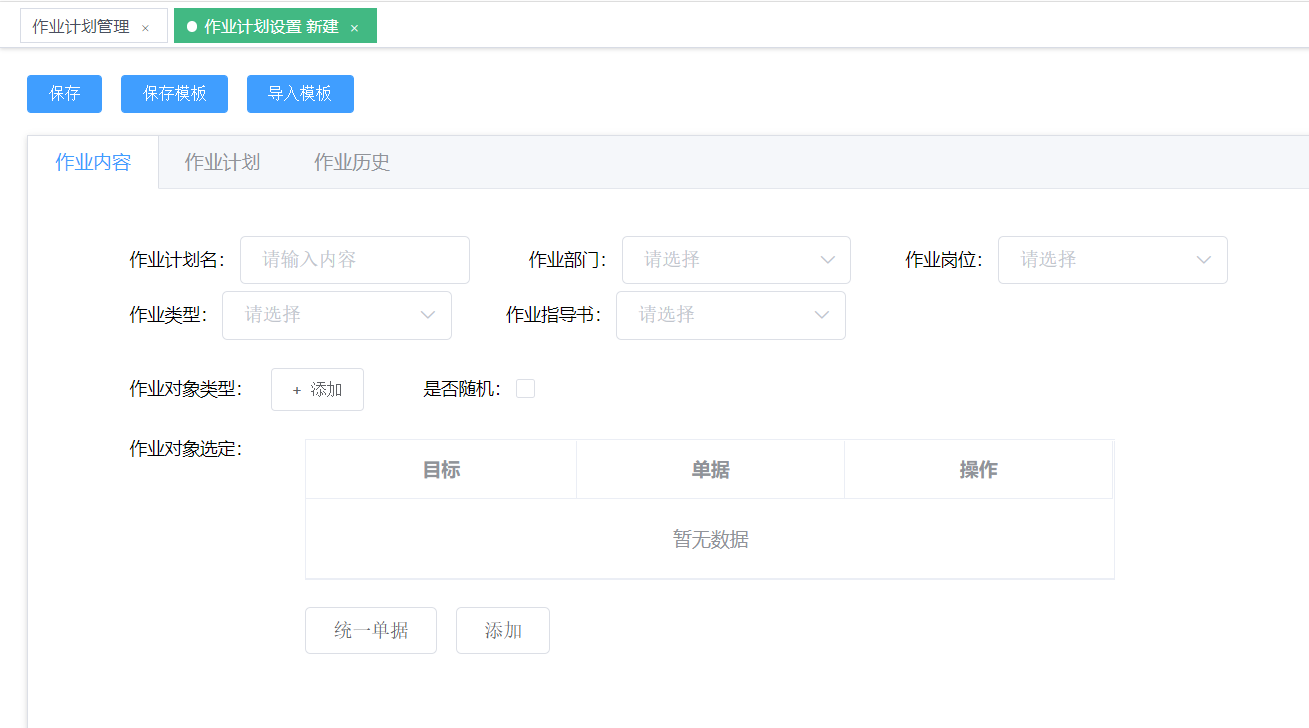
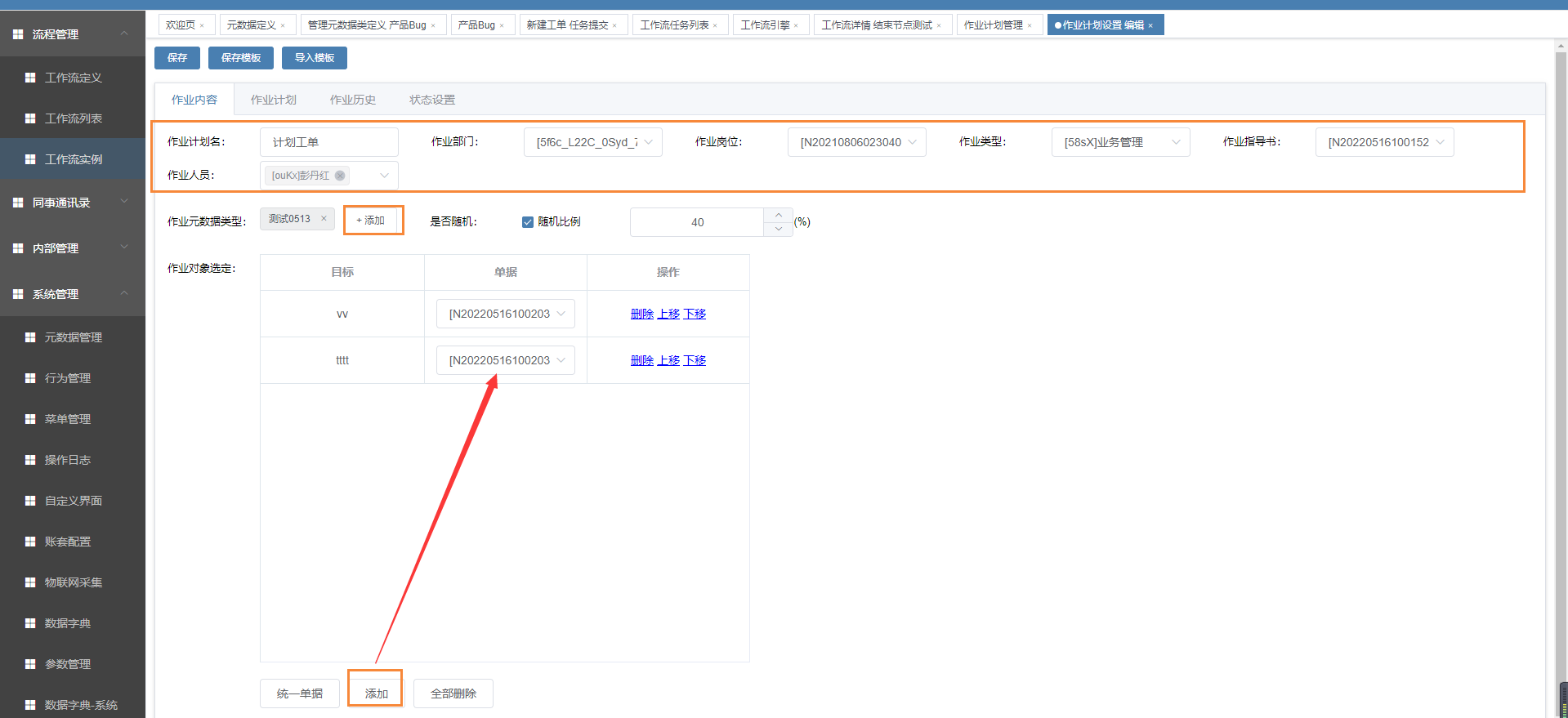
- 步骤1:点击作业管理(1) 点击作业计划管理(2) 点击新建(3)


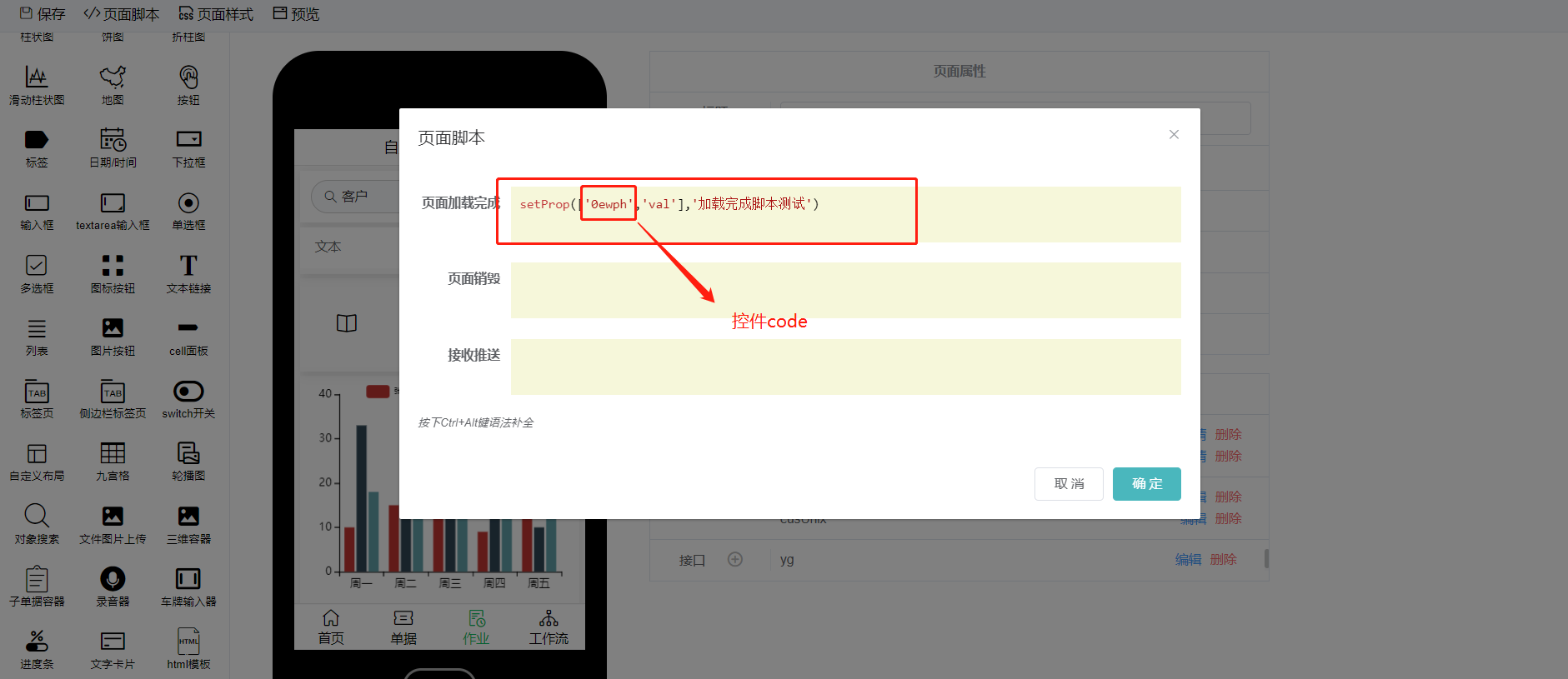
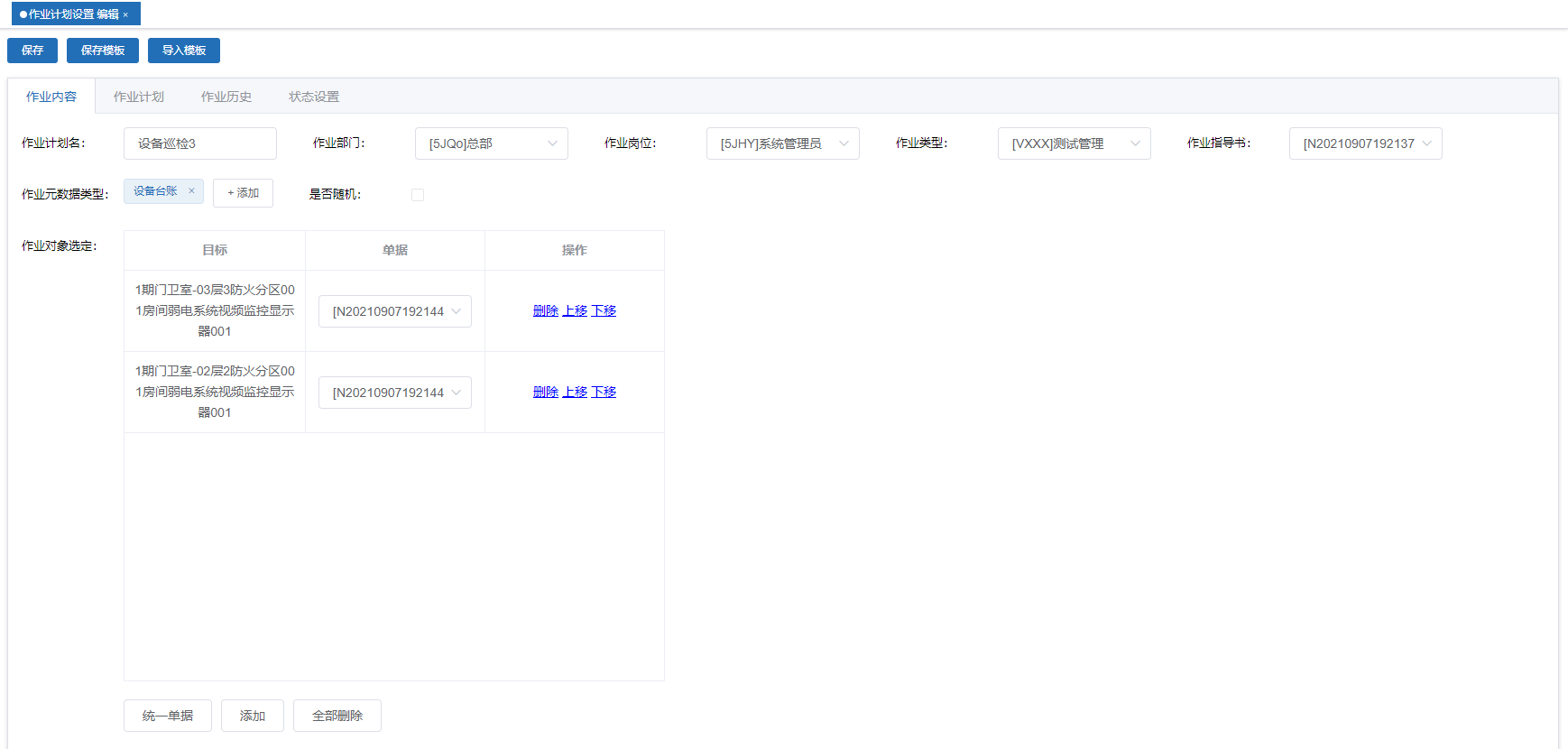
设定作业内容配置说明:
- 作业计划名:根据业务任务名称定义;
- 作业部门:计划需执行的部门(目前仅单选);
- 作业岗位:计划需执行的岗位;
- 作业类型:作业类型;
- 作业指导书:计划任务需选择的作业指导书;
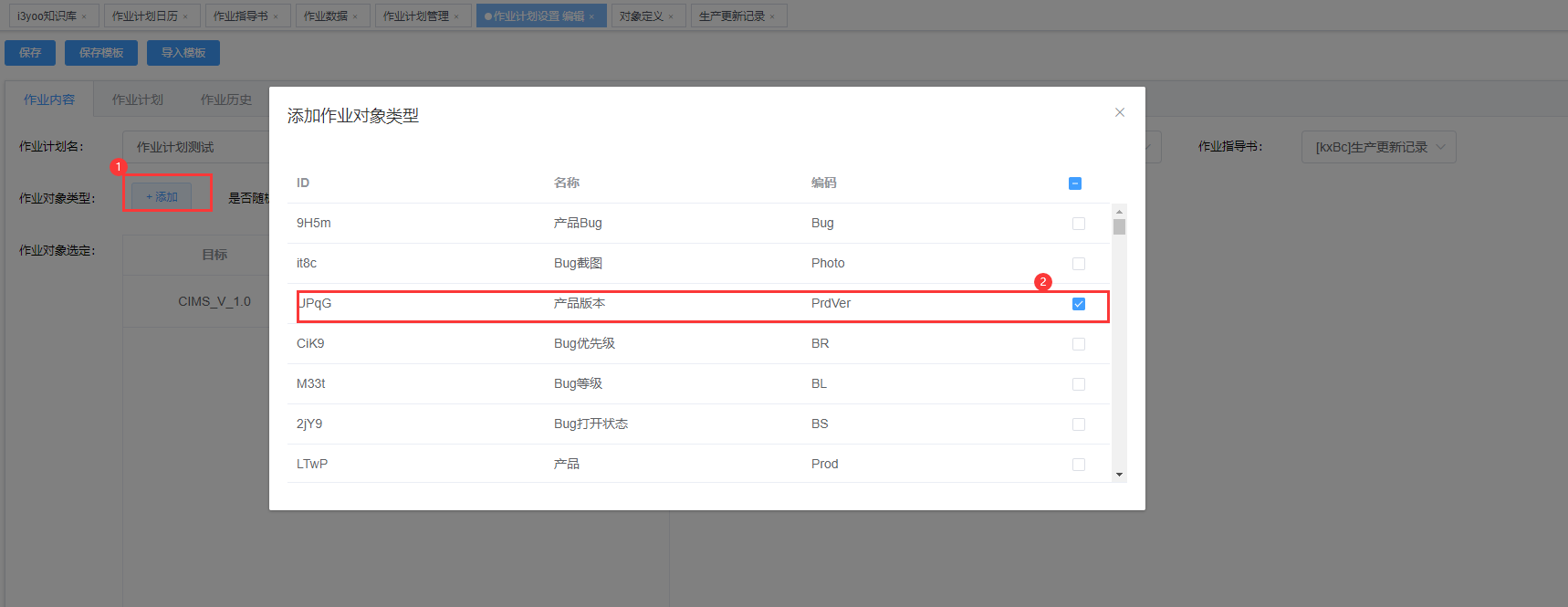
- 作业对象类型:选择作业计划对象类;
- 是否随机:暂未开发;
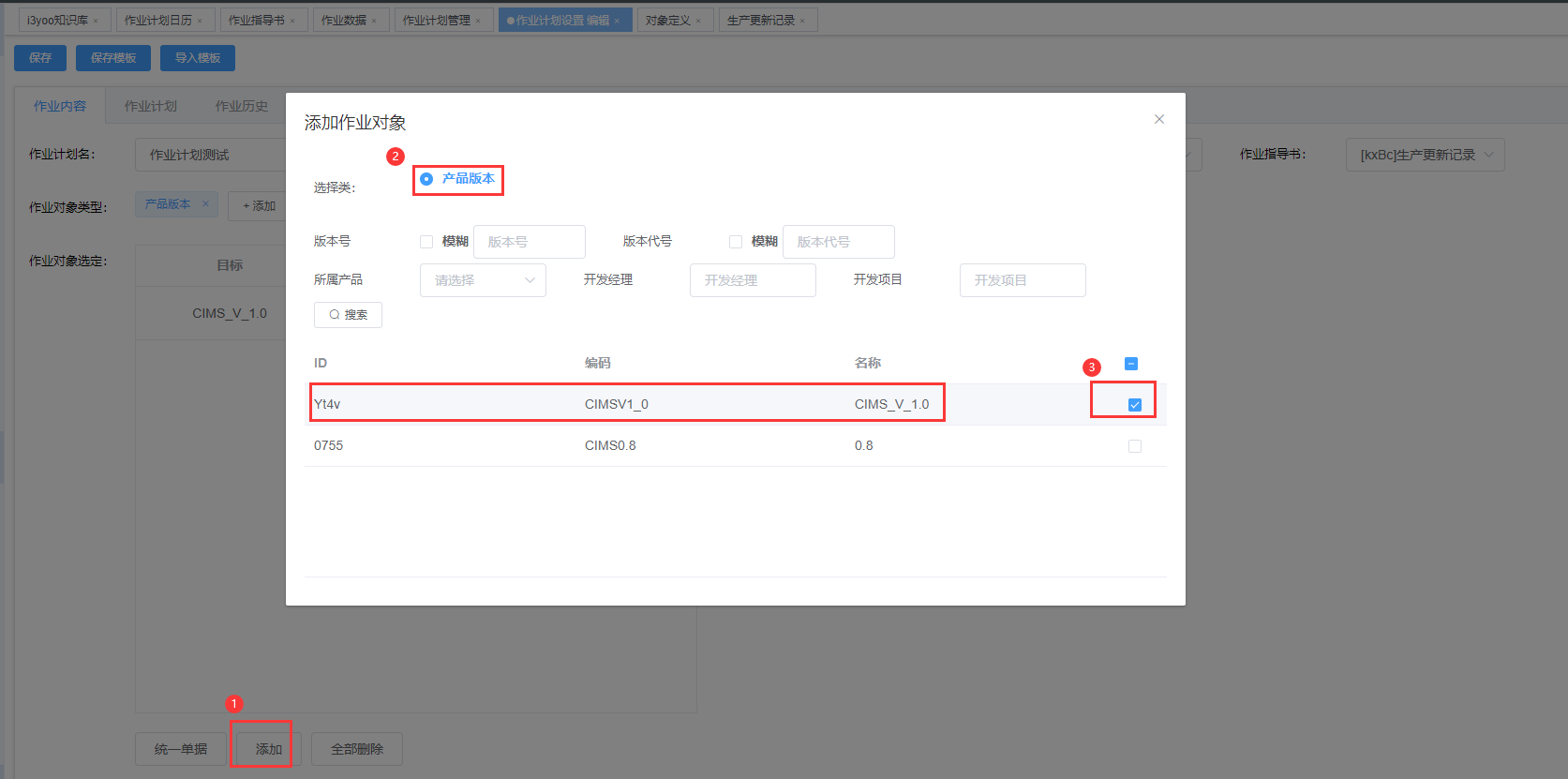
作业对象选定:点击添加选择对象类中需进行计划安排的对象;添加后自动列出目标,选择需对此对象执行操作的单据保存;
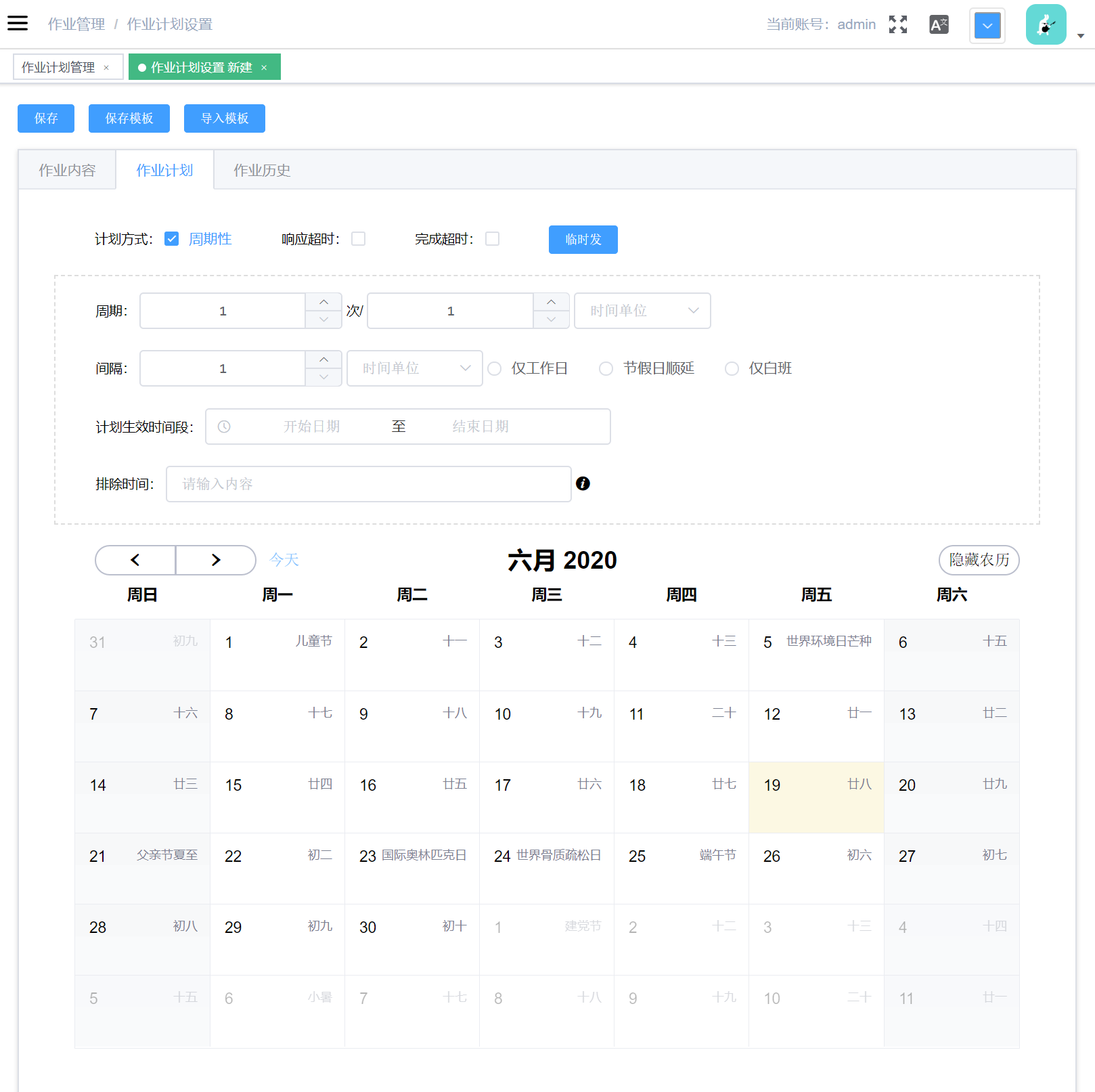
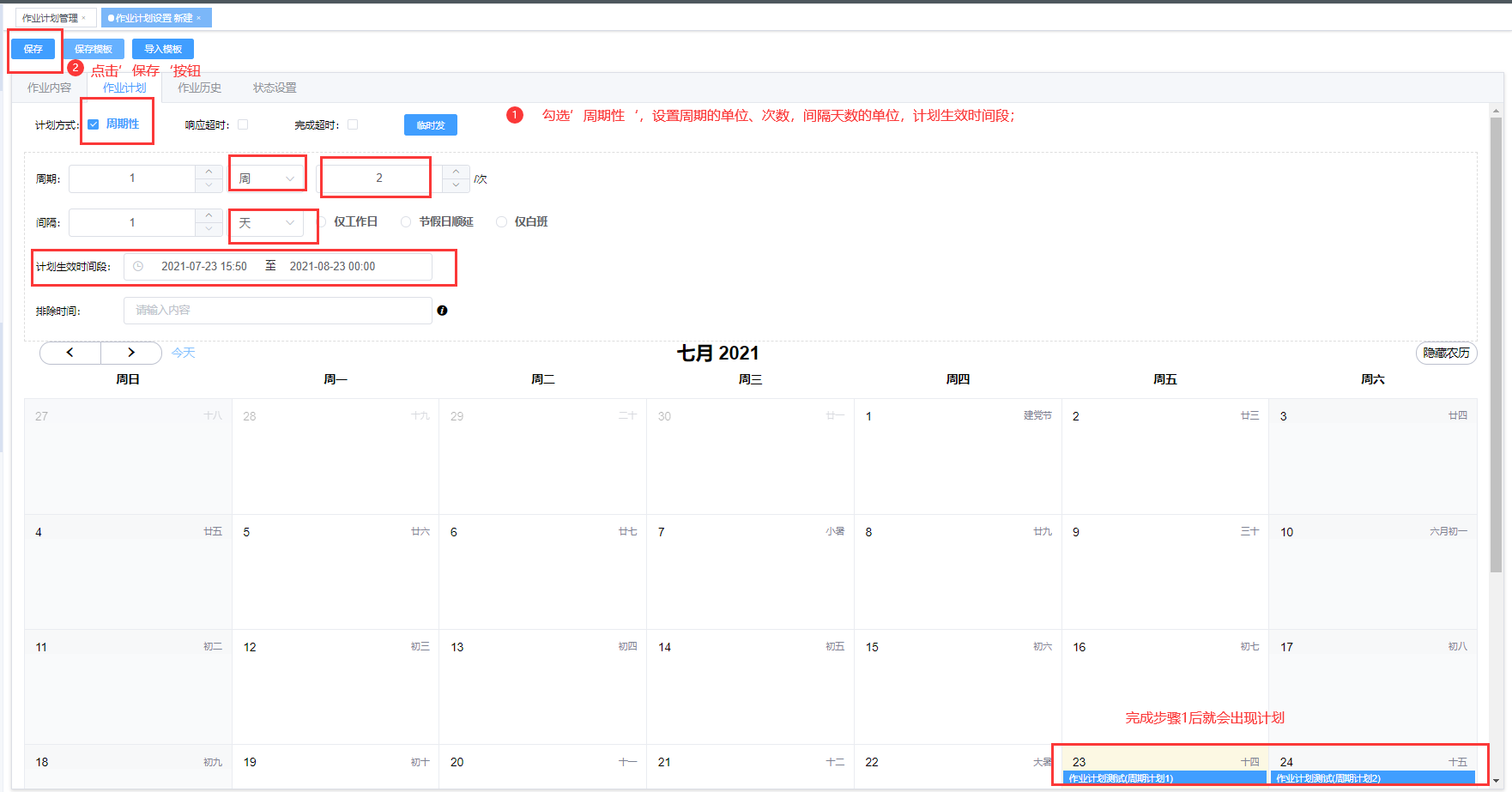
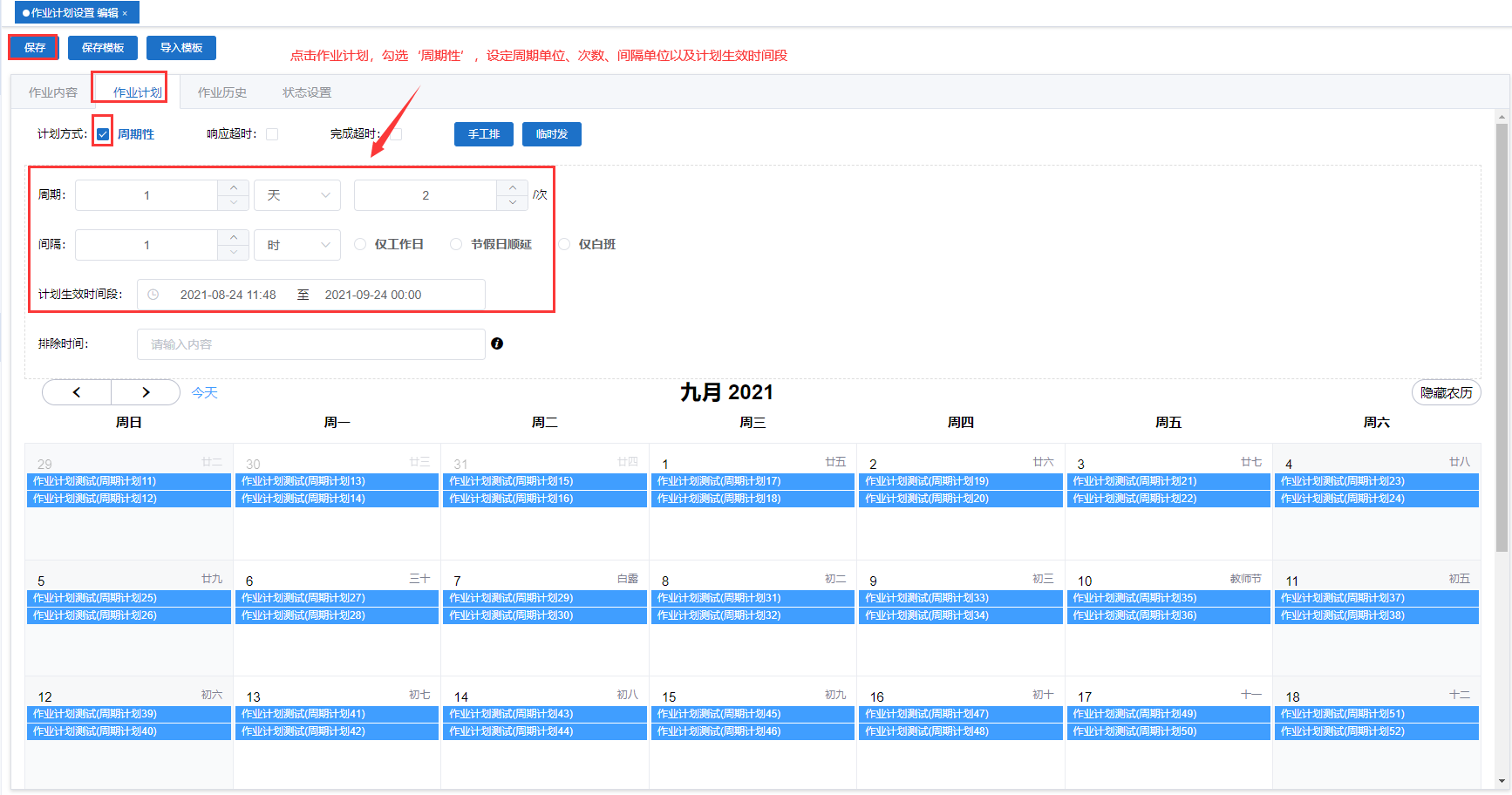
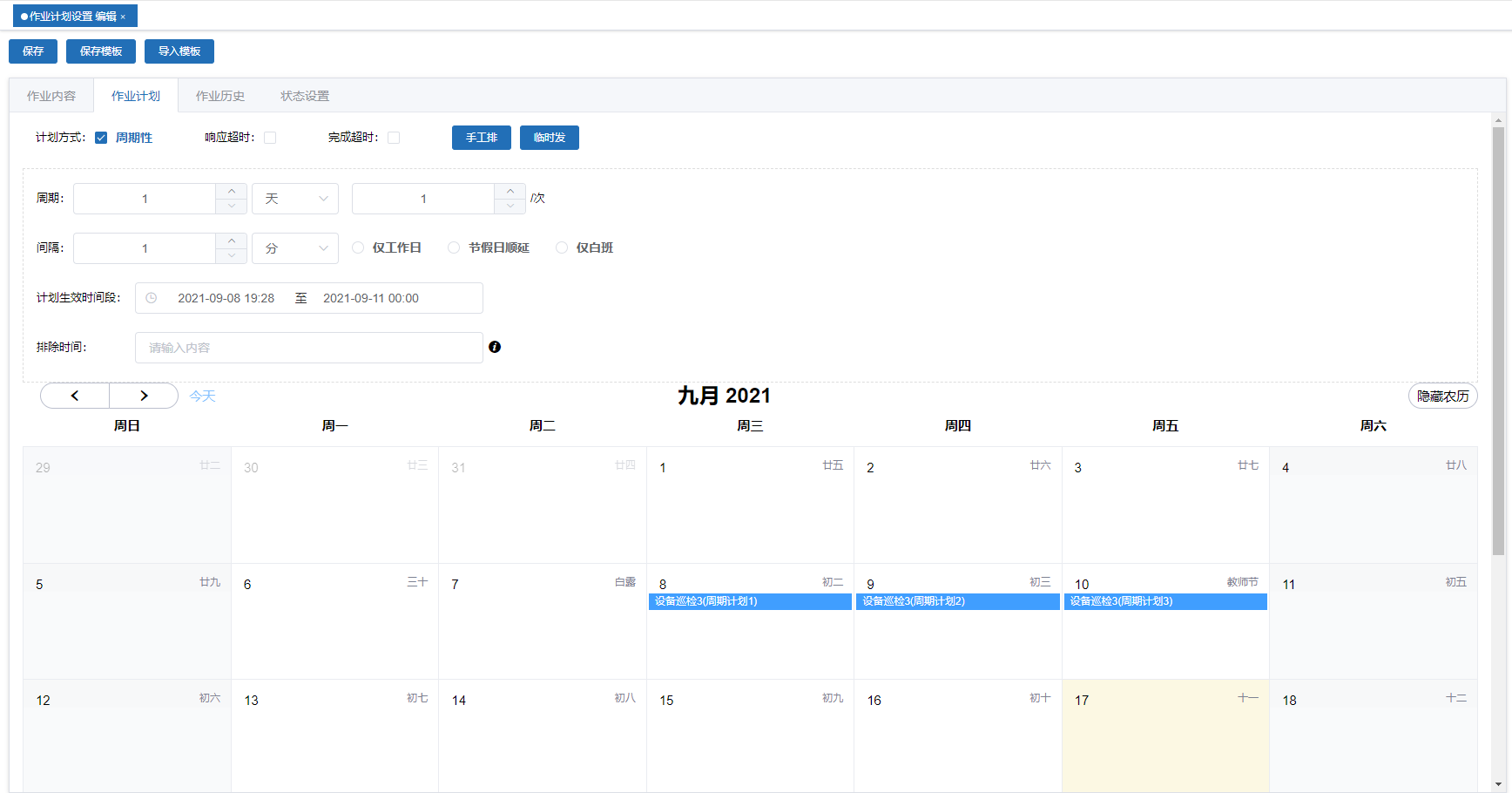
作业计划:

设定计划方式
- 周期:1次/1(分/时/天/周/月/季度);
- 间隔:1 (分/时/天/周/月/季度);(工作日/假期顺延/仅白班)暂未开发
- 计划生效时间段:设置开始日期——结束日期;
- 排除时间:暂未开发;
- 保存;
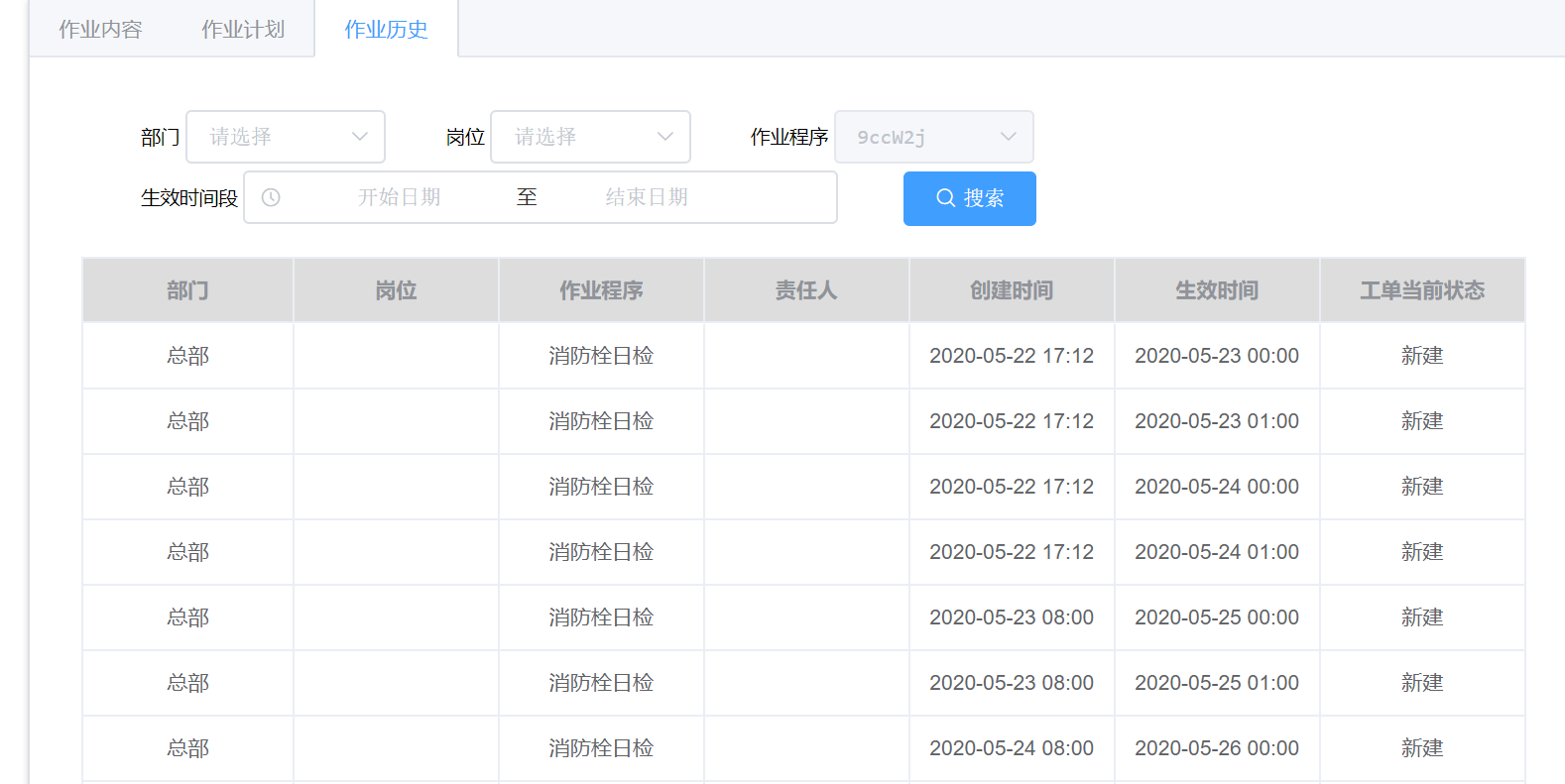
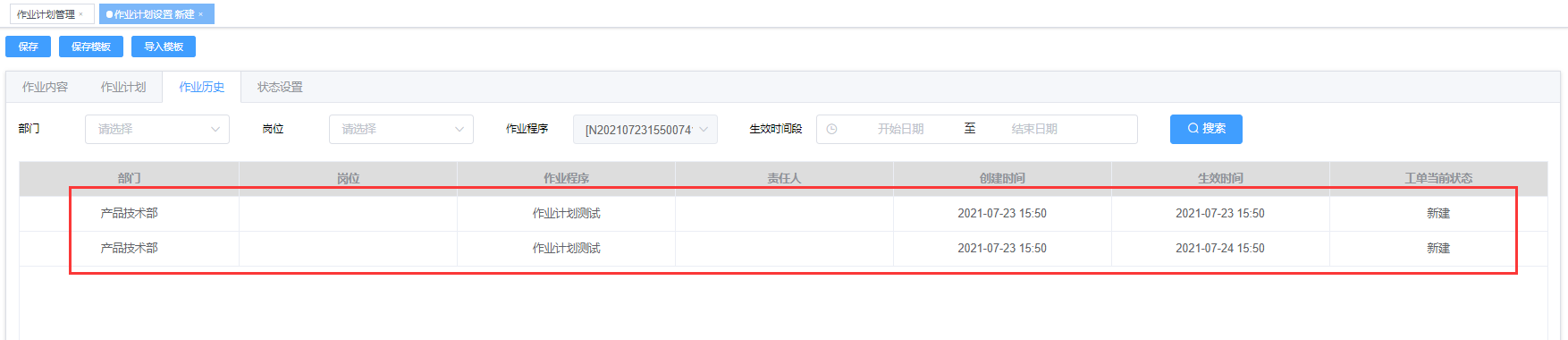
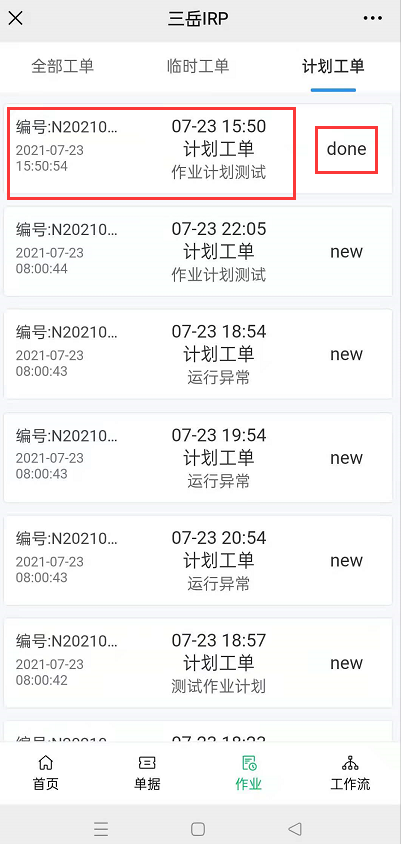
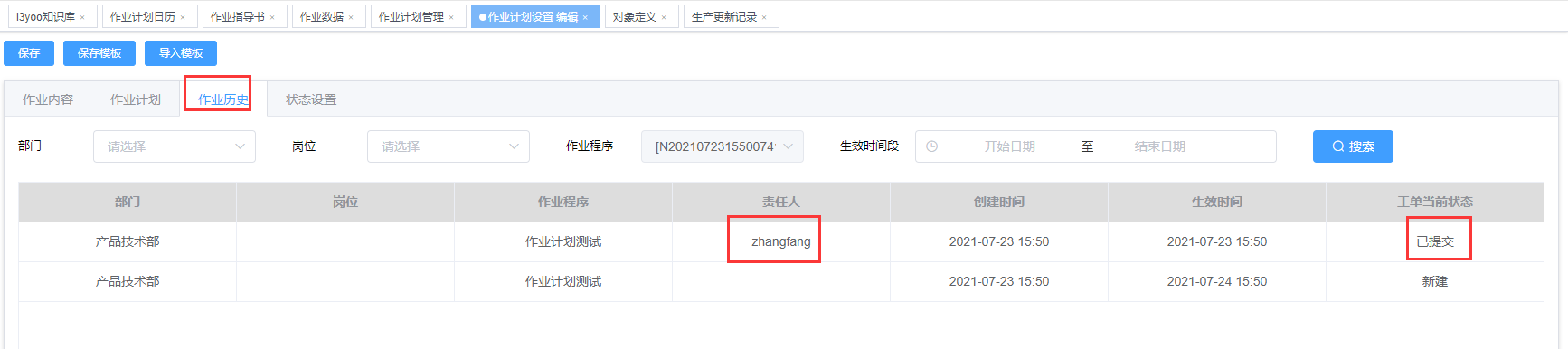
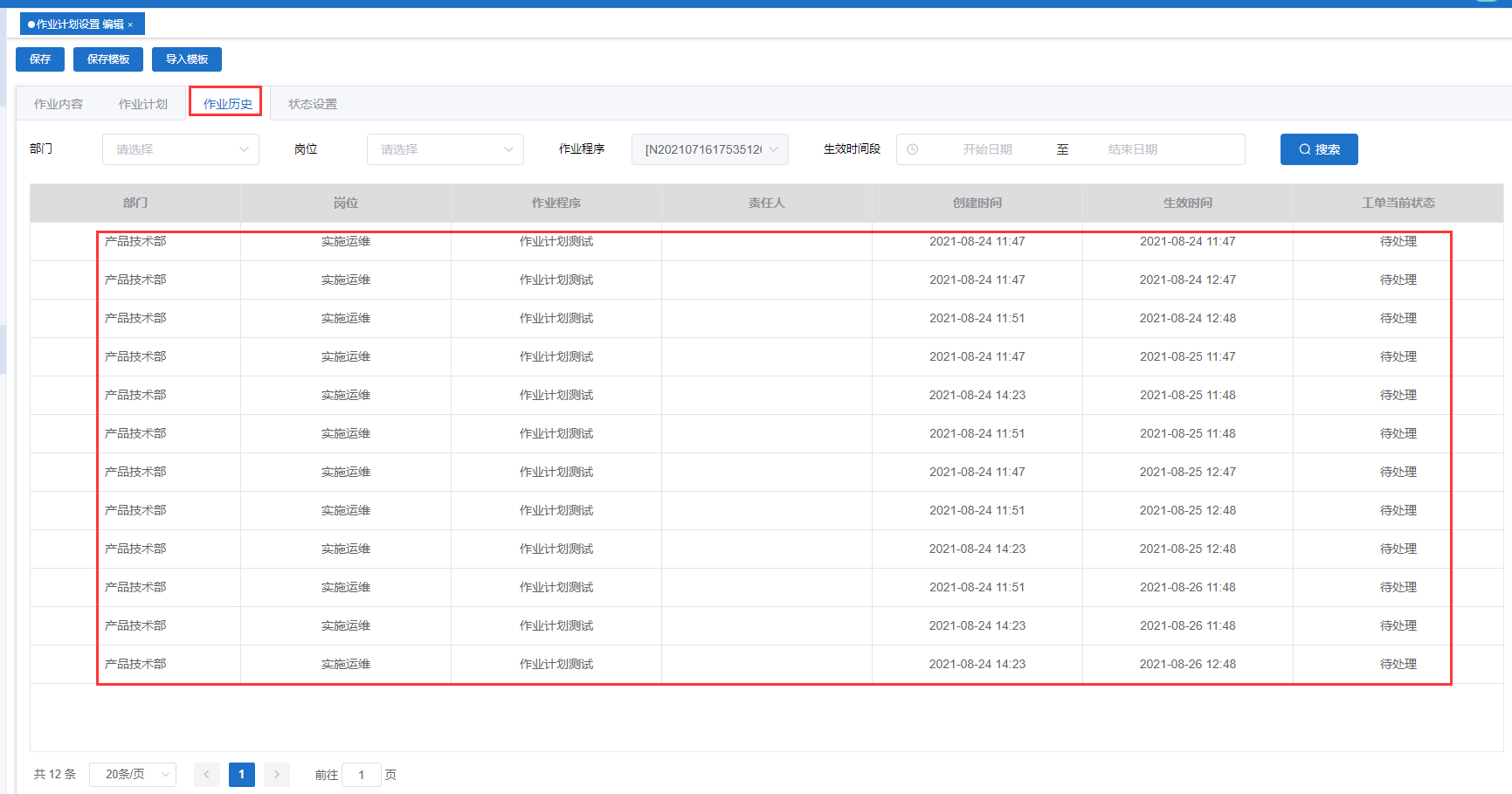
作业历史:显示当前计划的历史数据

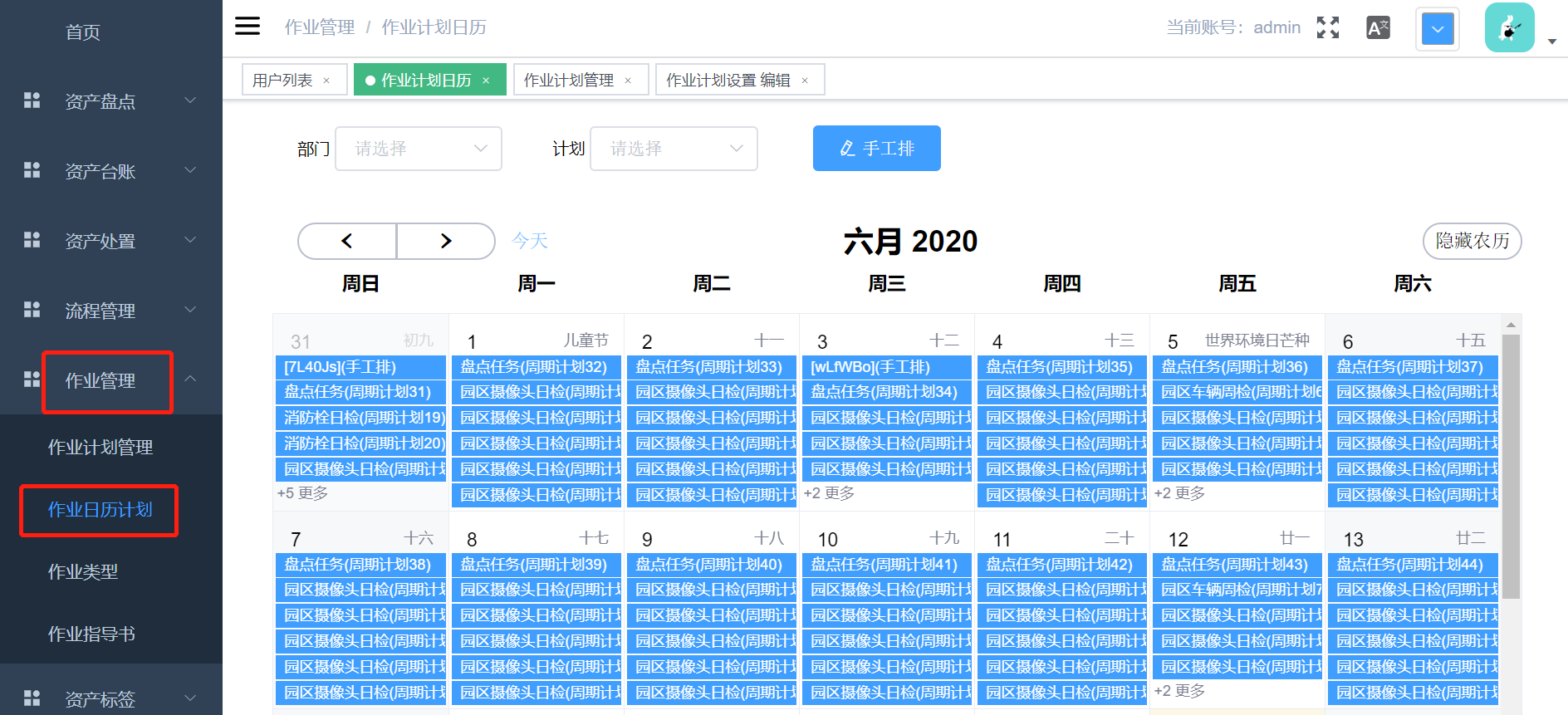
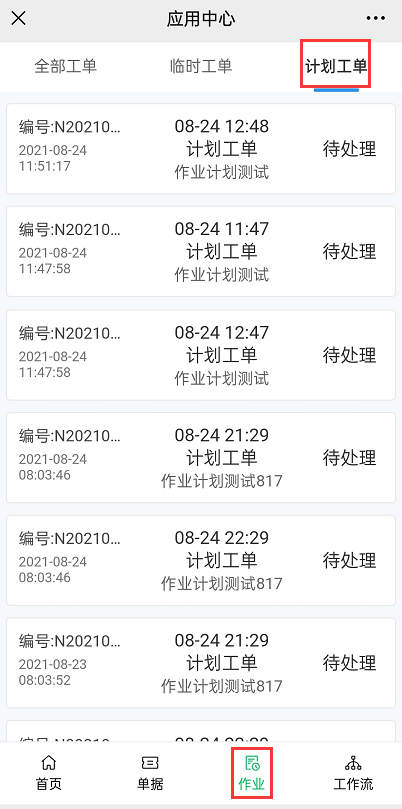
作业计划编排好后,点击作业日历管理查看计划

# 9.3.应用示例
企业代号:FATS
作业计划内容:园区摄像头巡检一天一次

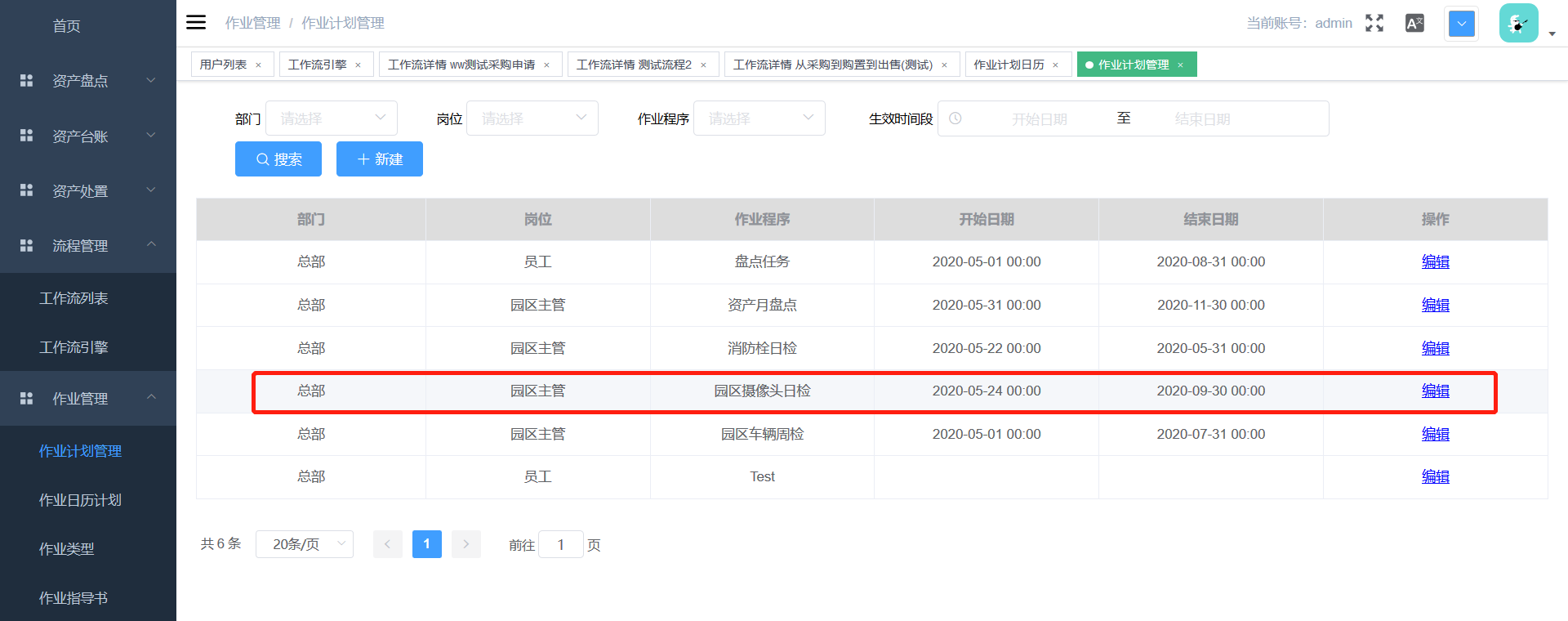
作业计划列表

作业计划日历
# 10.流程管理
# 10.1.概述
- 配置项目工作流程,进行审批,常见的流程:采购物资审批流程、出售物资审批流程、请假审批流程、转正审批流程等;
- 流程模块自定义设置审批单据、审批人、审批条件,发起单据,即可生成一个工作业务流程;
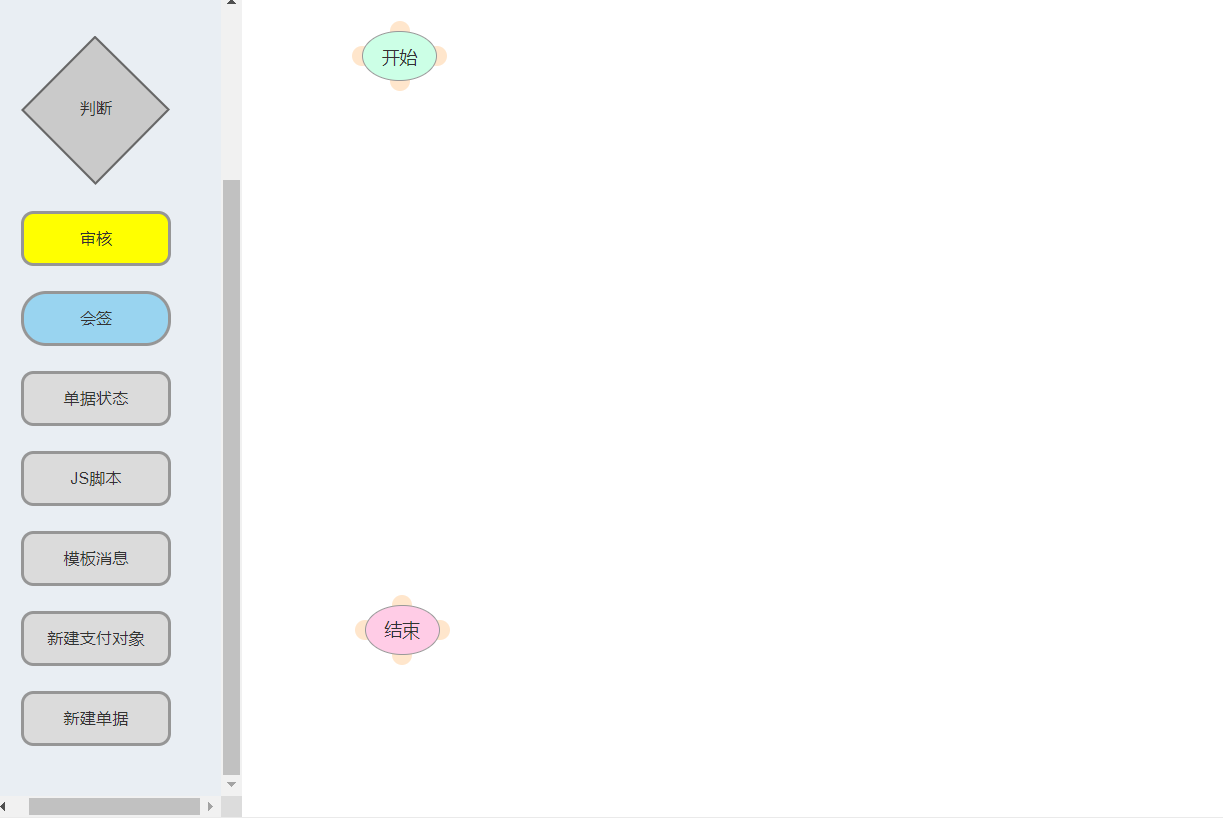
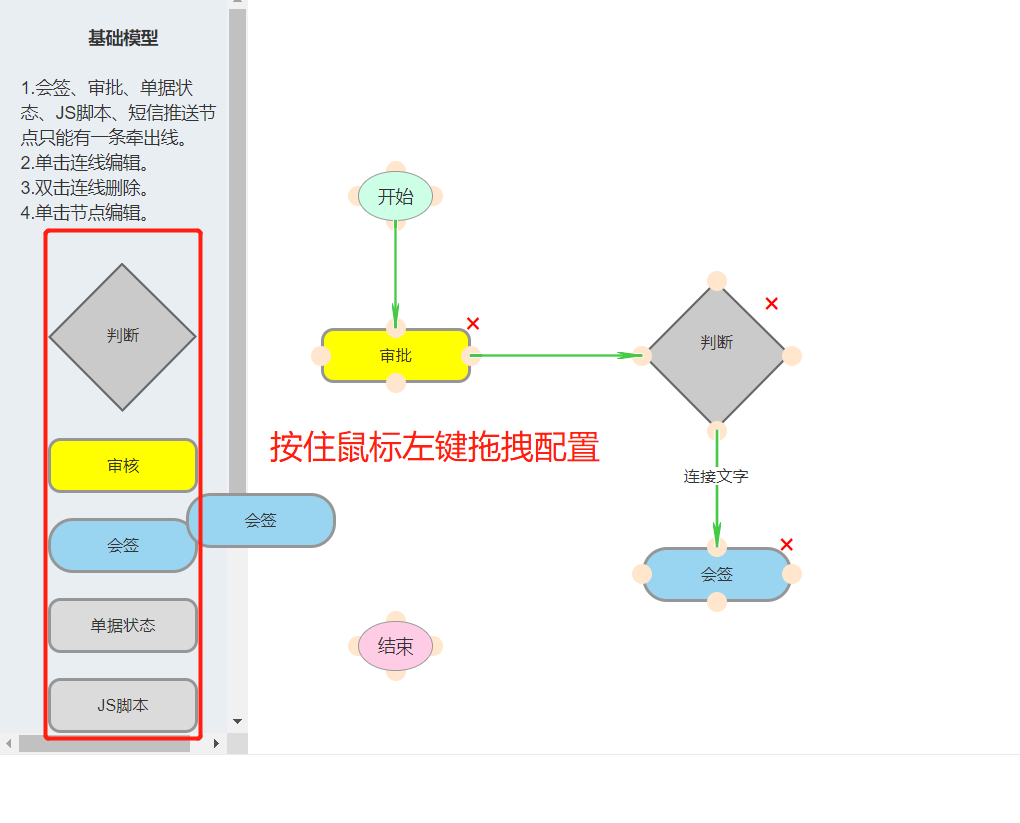
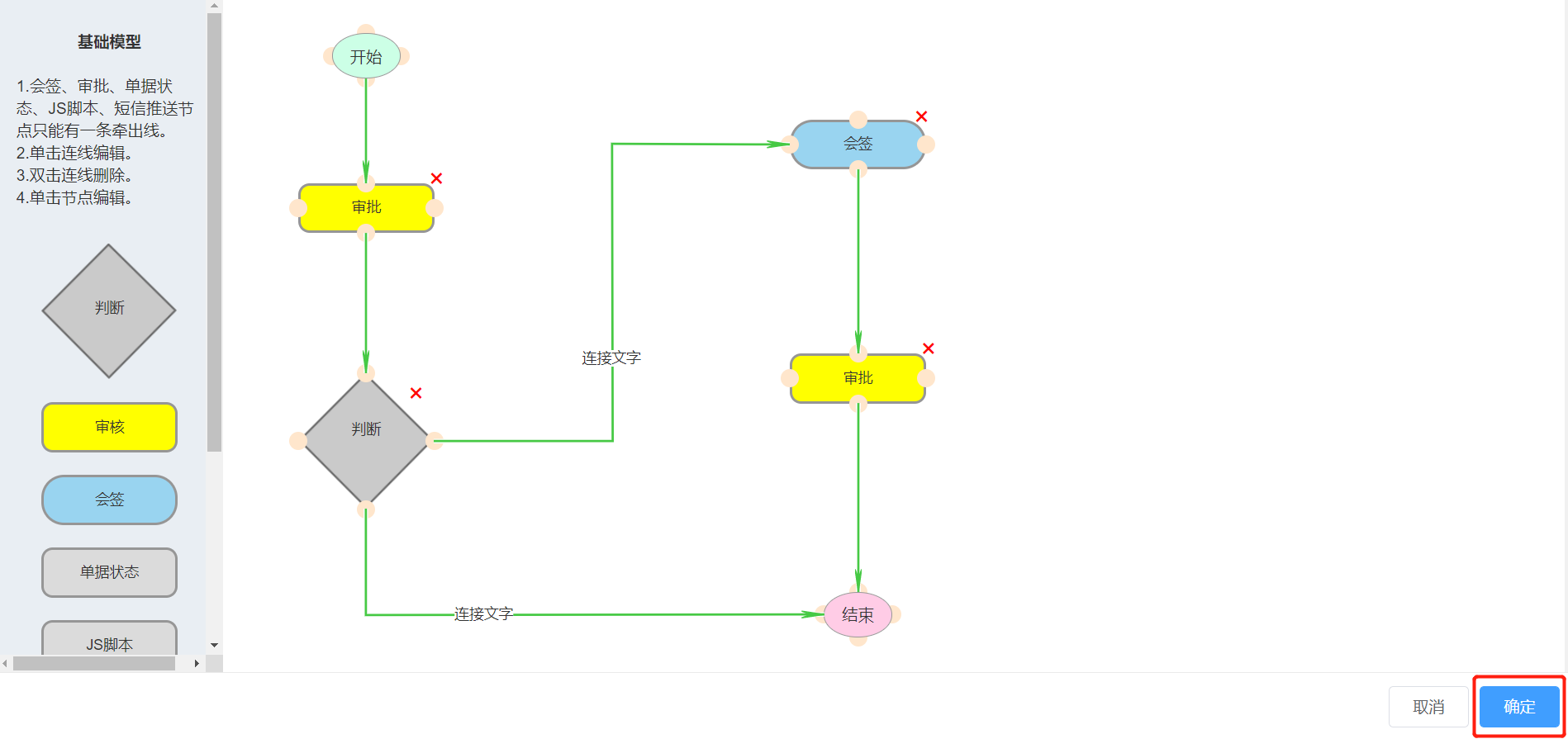
# 10.2流程节点组件说明
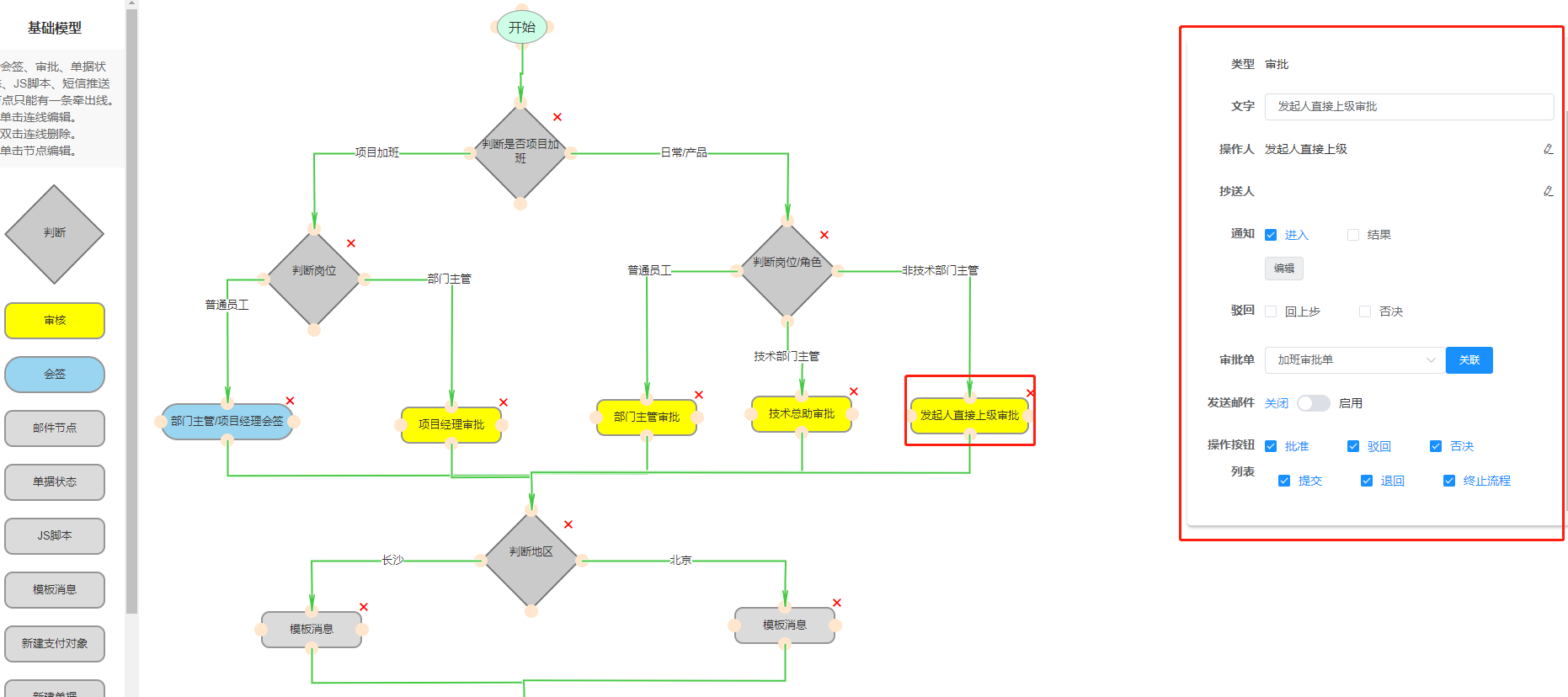
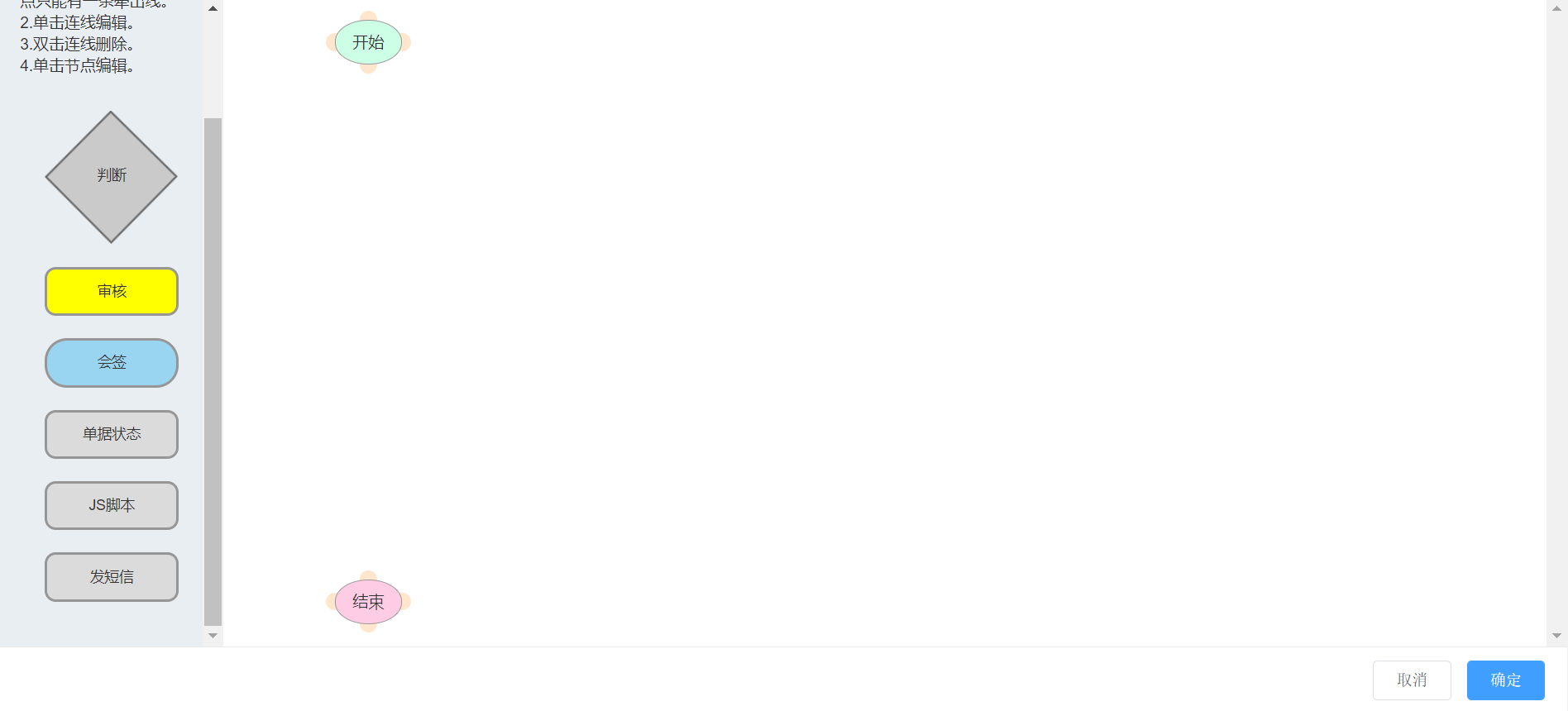
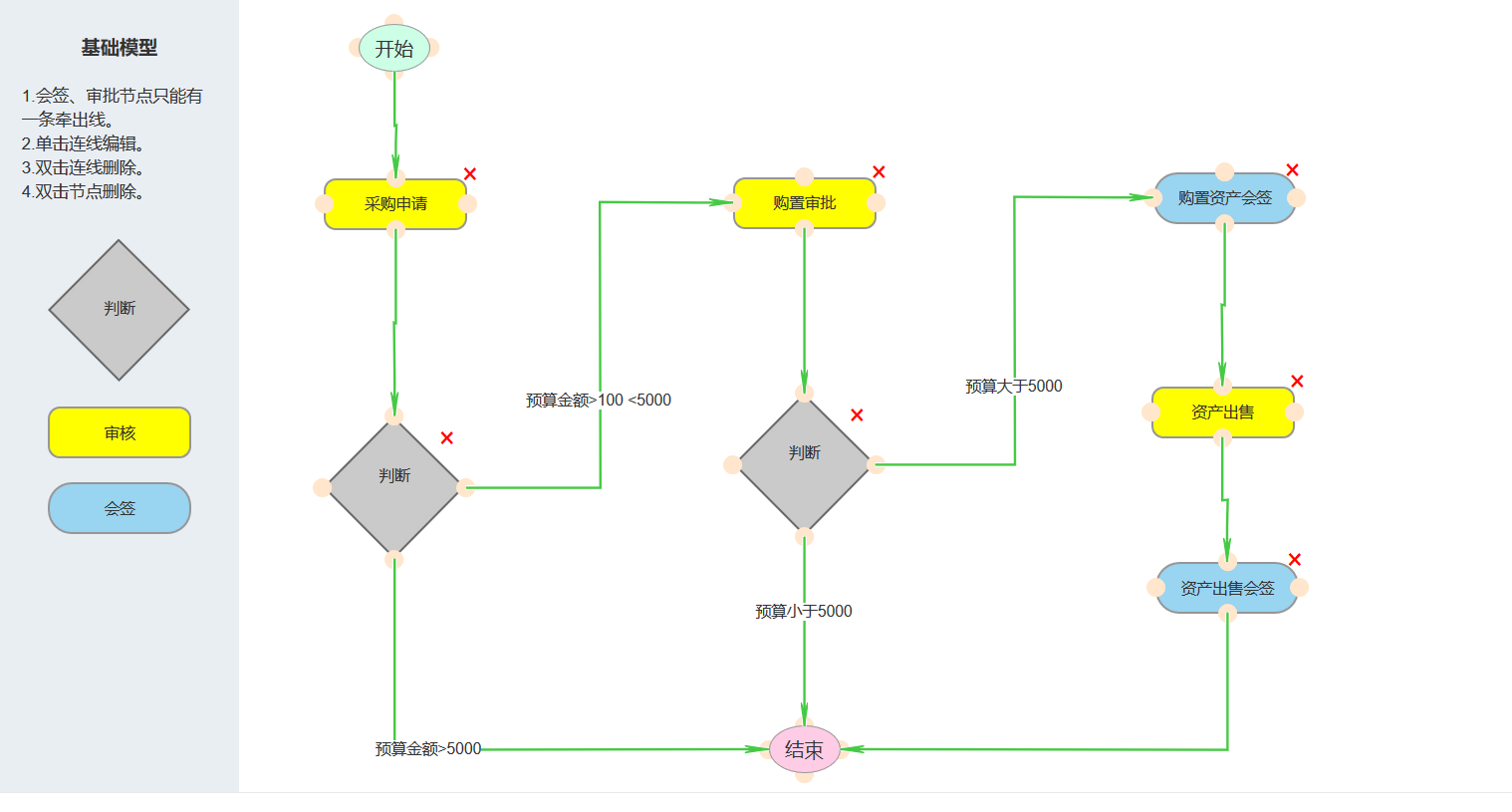
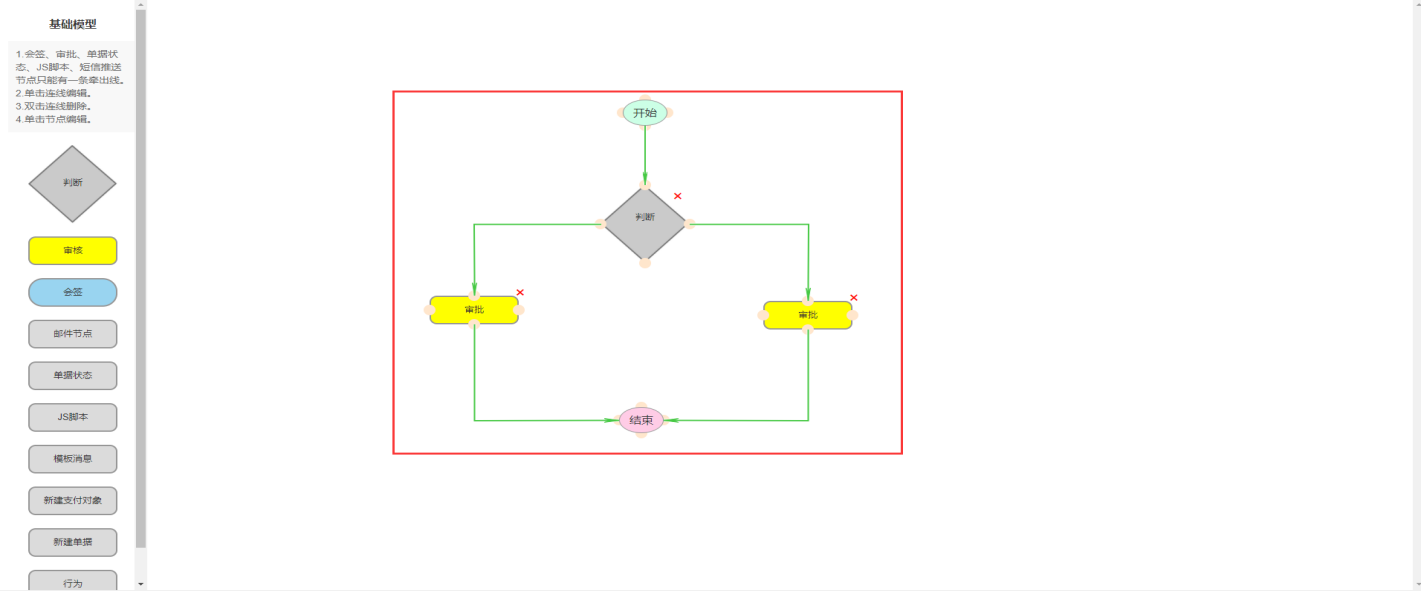
流程设计界面:

基础模型说明:
- 拖拽左边模块配置流程;
图例说明:

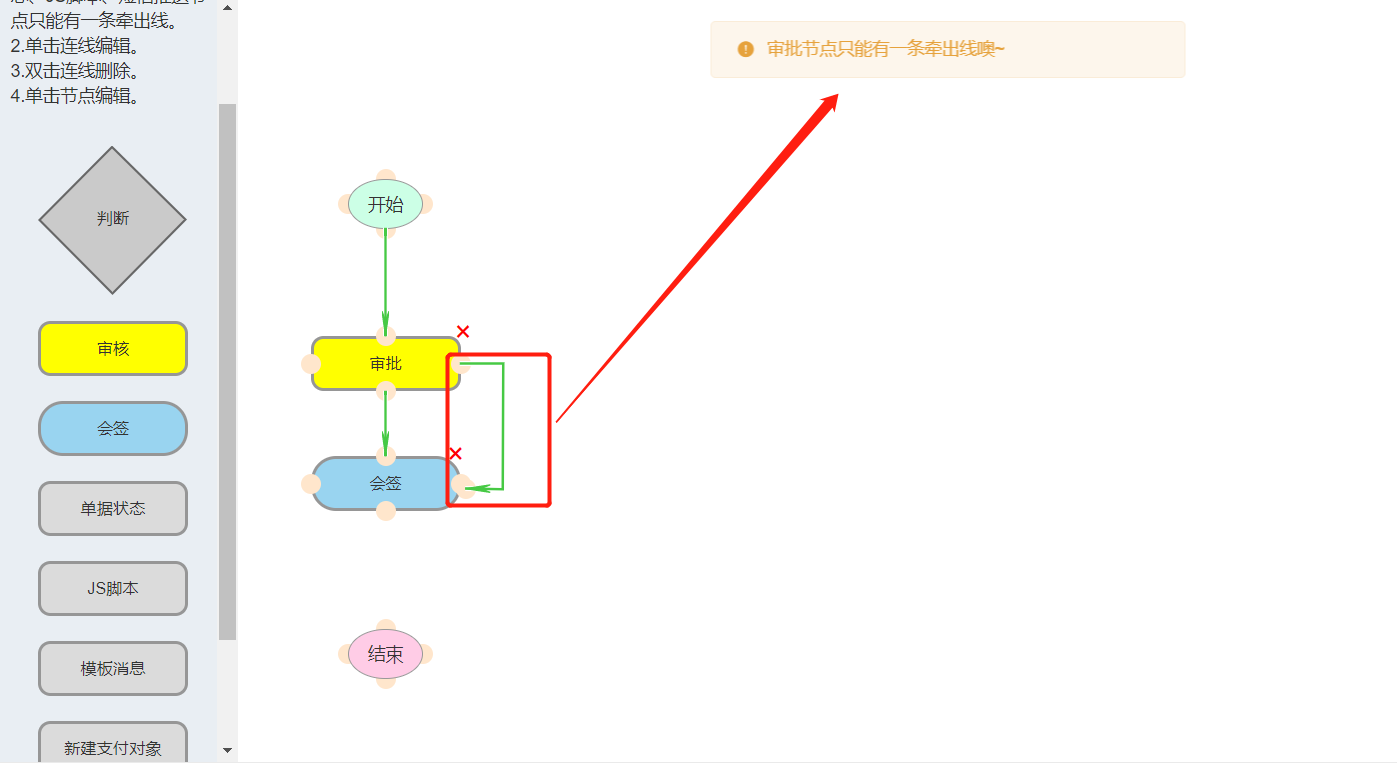
- 会签、审批节点只能有一条牵出线。
图例说明:

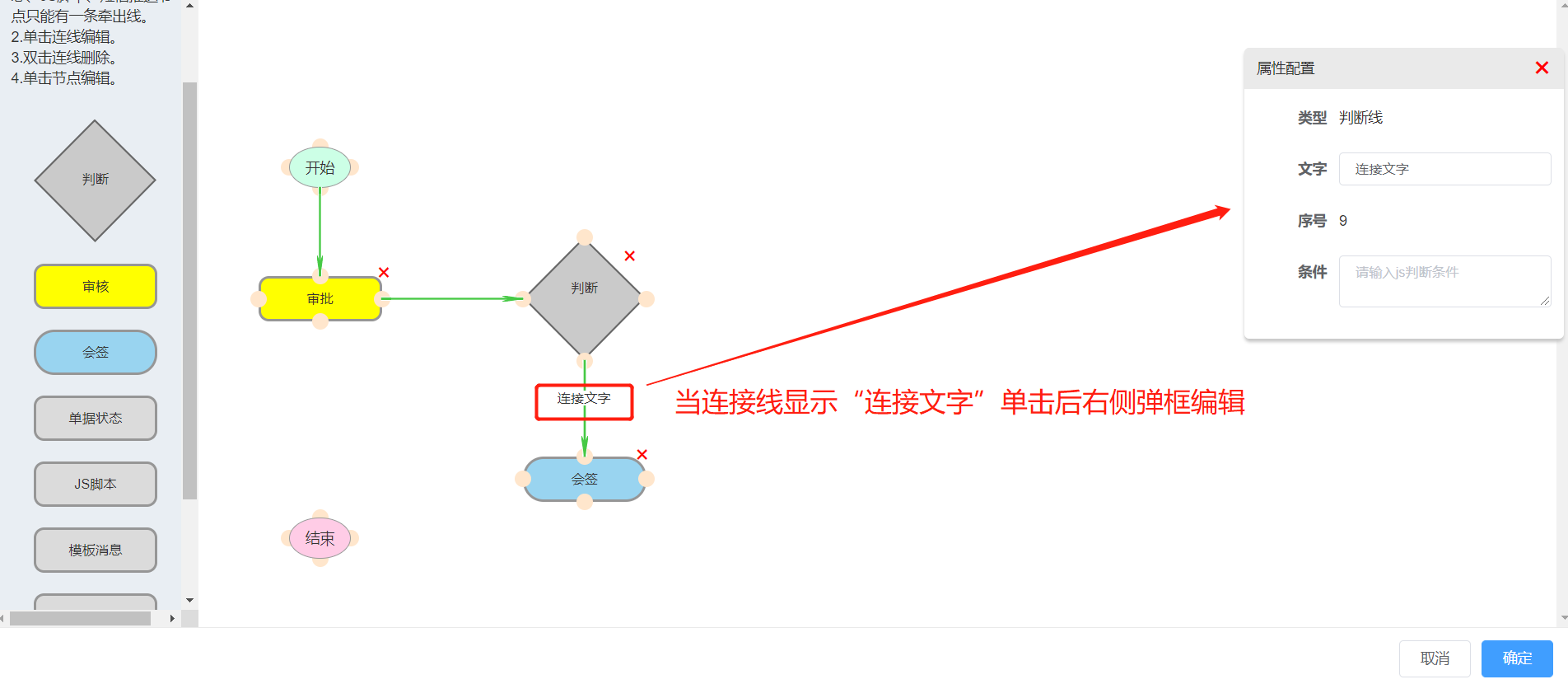
- 单机连线编辑;
图例说明:

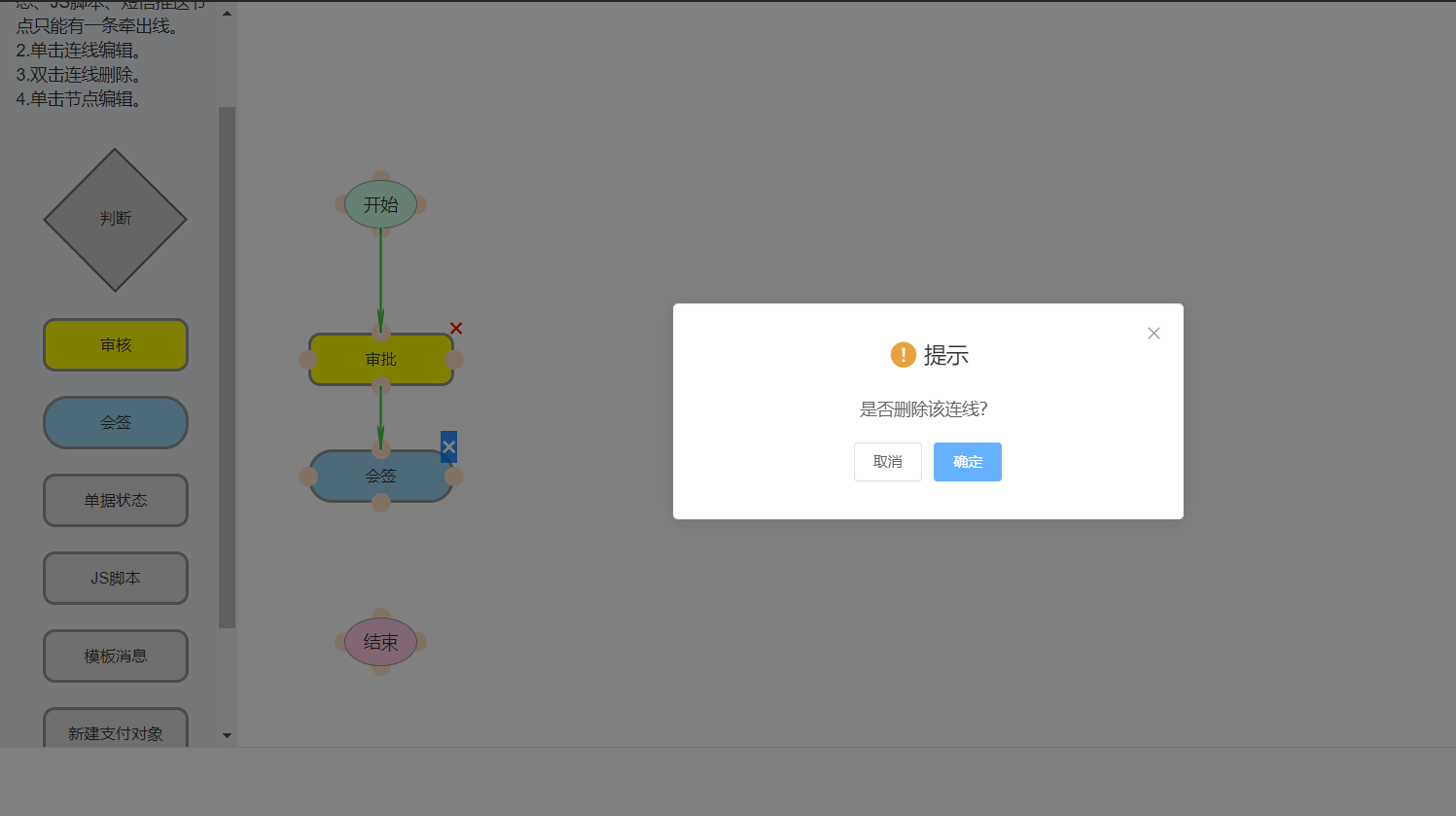
- 双击连接线删除;
图例说明:

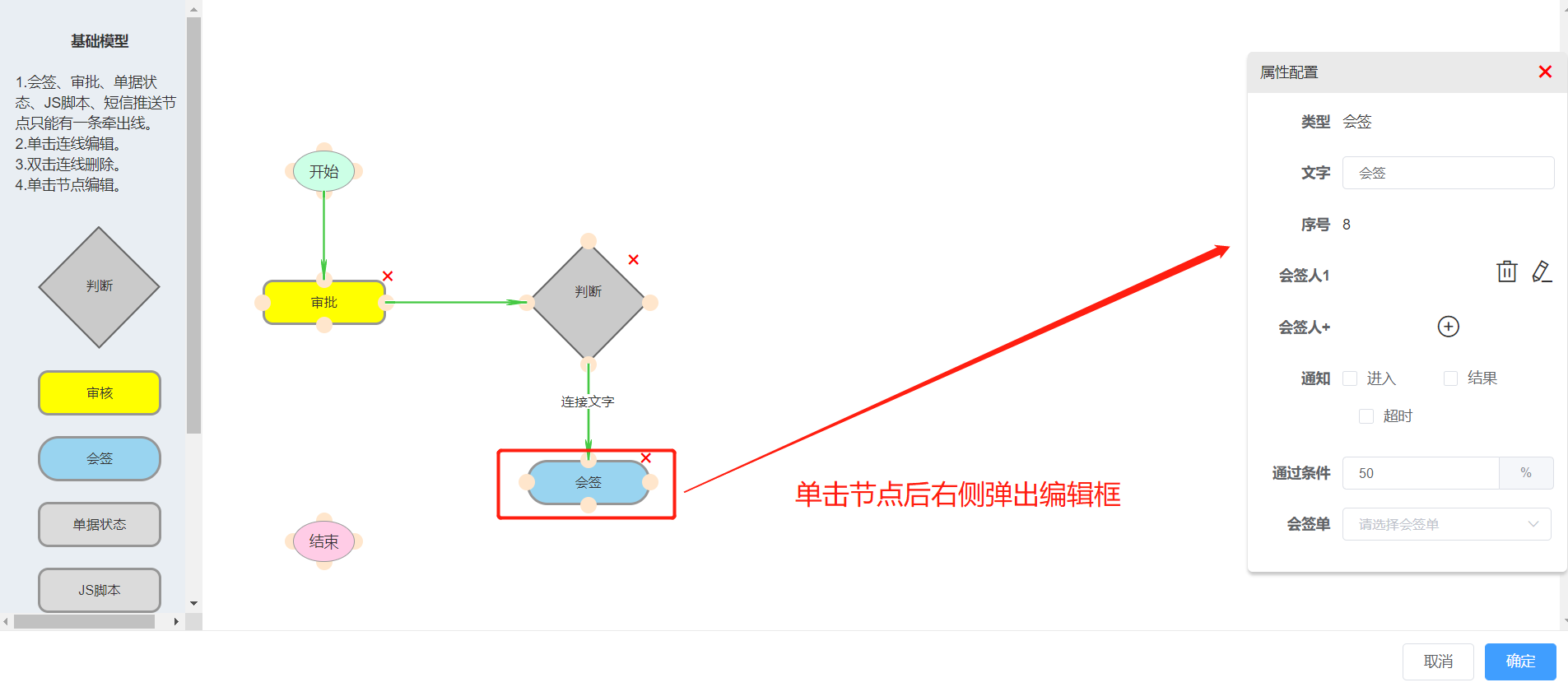
- 单击节点编辑;
图例说明:

模块说明:
- 判断:连接线为判断条件,用于判断上个审批节点的条件;
- 审批:配置审批单据、审批人,审批状态:通过、退回、否决;
- 会签:多人审批业务单据,设置通过率,根据通过率执行,权重对应的通过、退回、否决操作;
- 连接线:用于节点之间的桥接,不做判断处理;
- 判断线:为判断节点后的连接判断线;
- 单据状态:执行节点后改变单据状态(提前定义好状态类型);
- JS脚本:加入流程中的判断条件;
- 发短信:经过此节点会发短信通知指定人员;
- 行为:经过行为节点自动执行行为动作,可自动修改或新增操作;
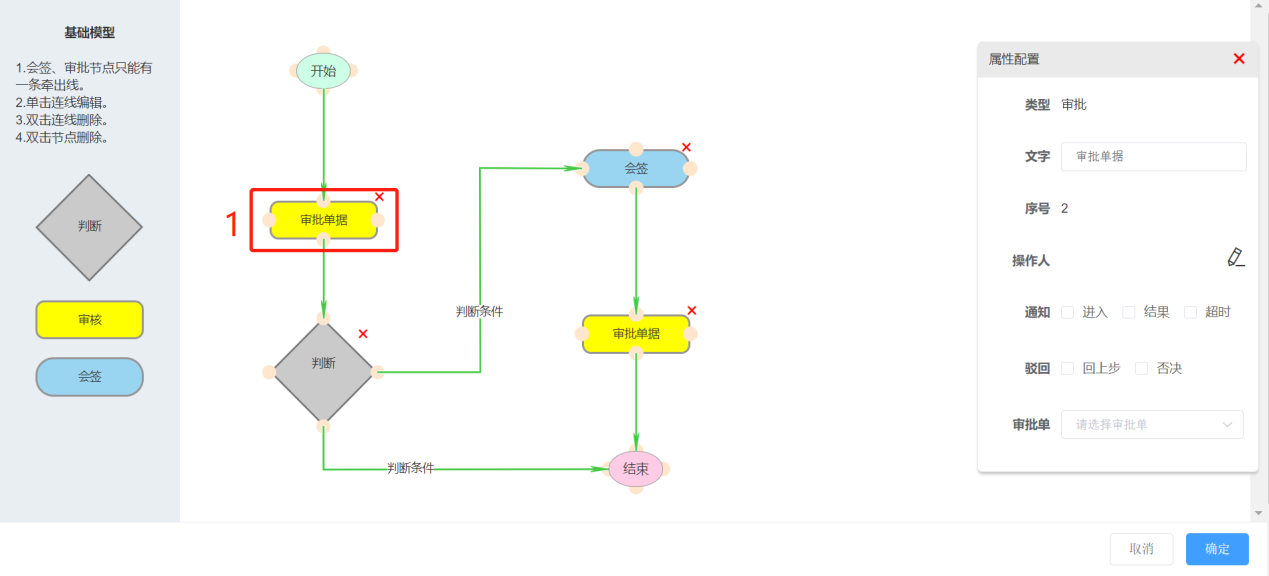
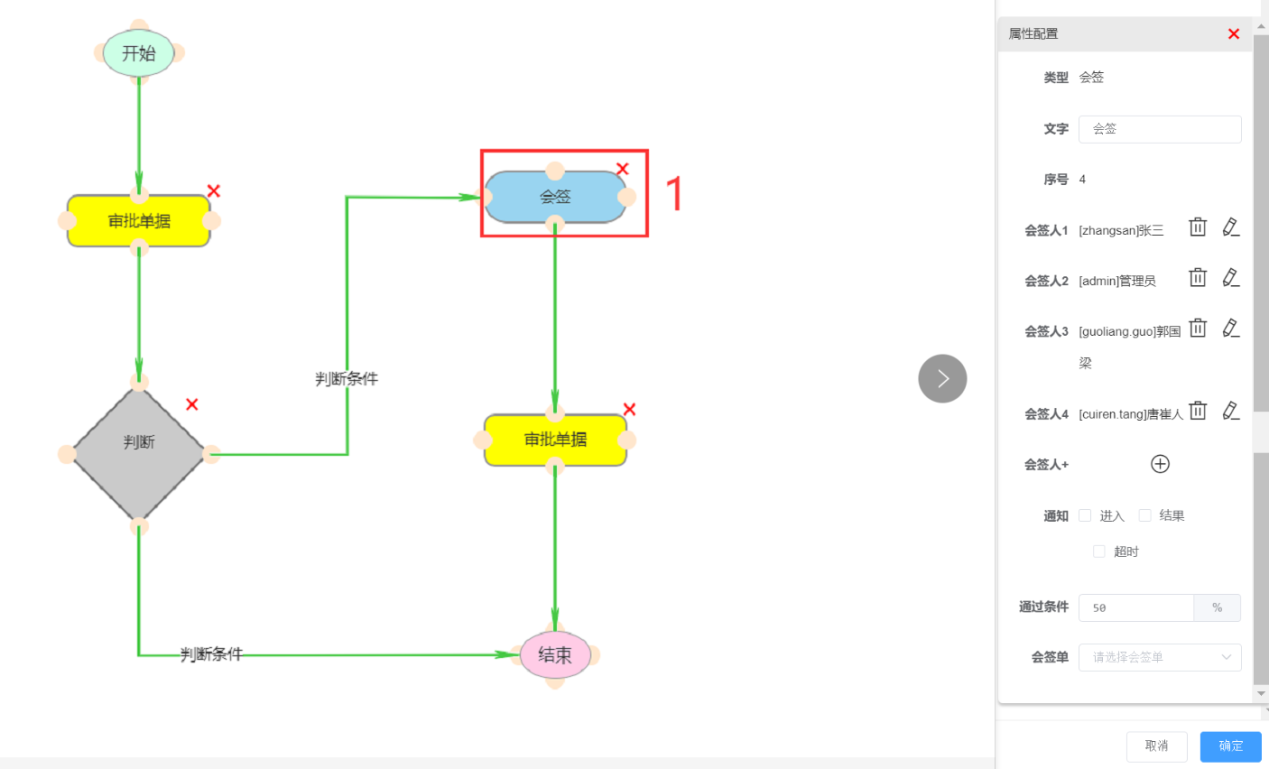
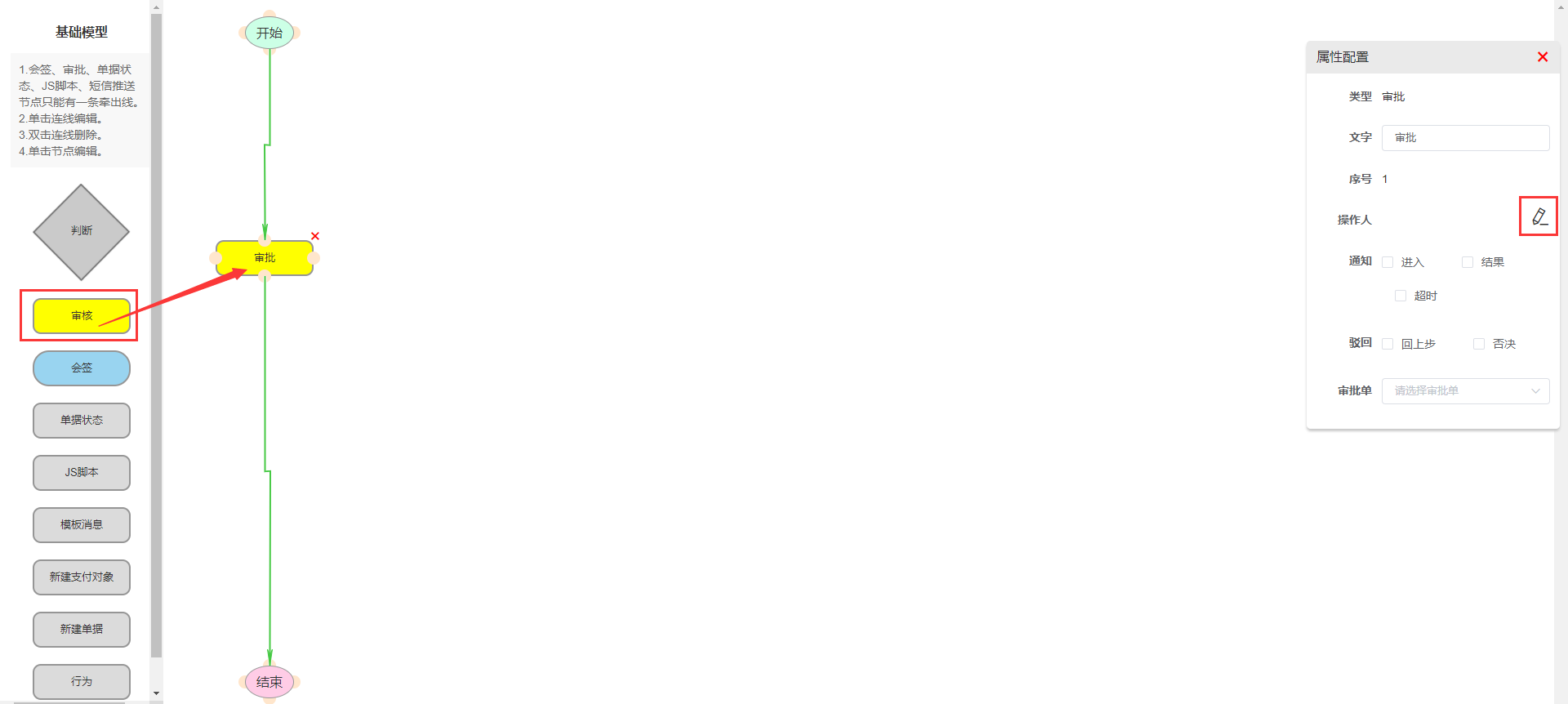
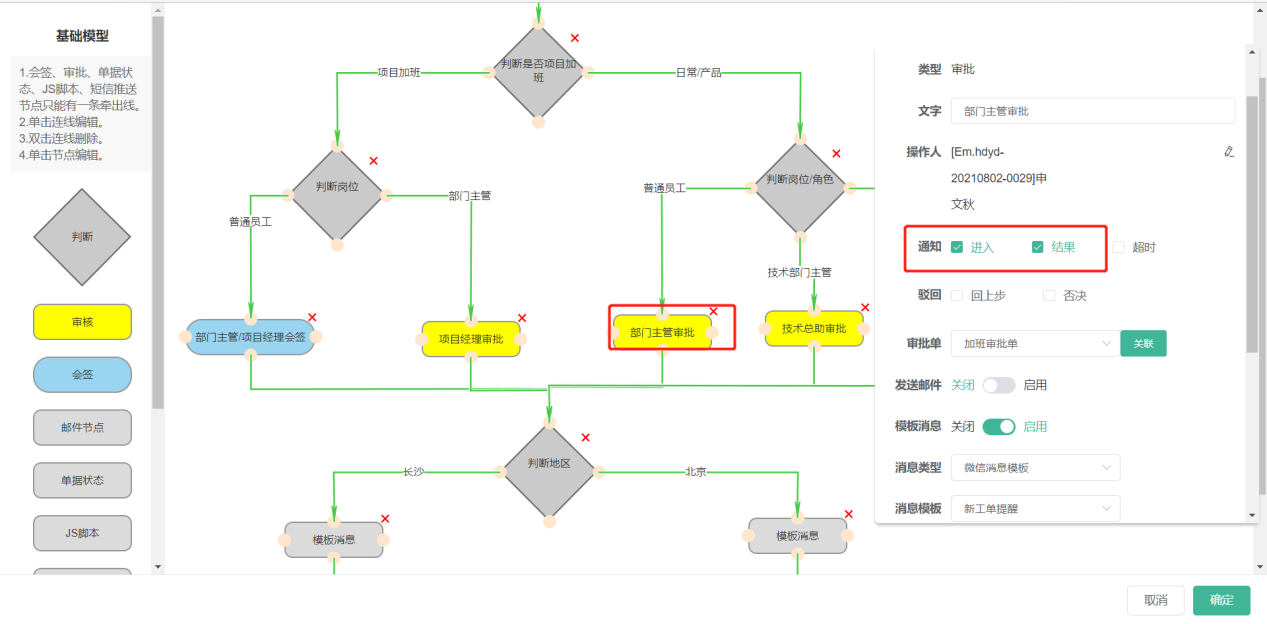
# 10.3.审批节点详细说明
审批节点属性:
类型:当前节点类型名称
文字:可更改当前节点名称
-
序号:显示当前节点在流程中序号数字,1表示第一个节点
-
操作人:可配置审批的人,指定人/岗位管理人等
按岗位
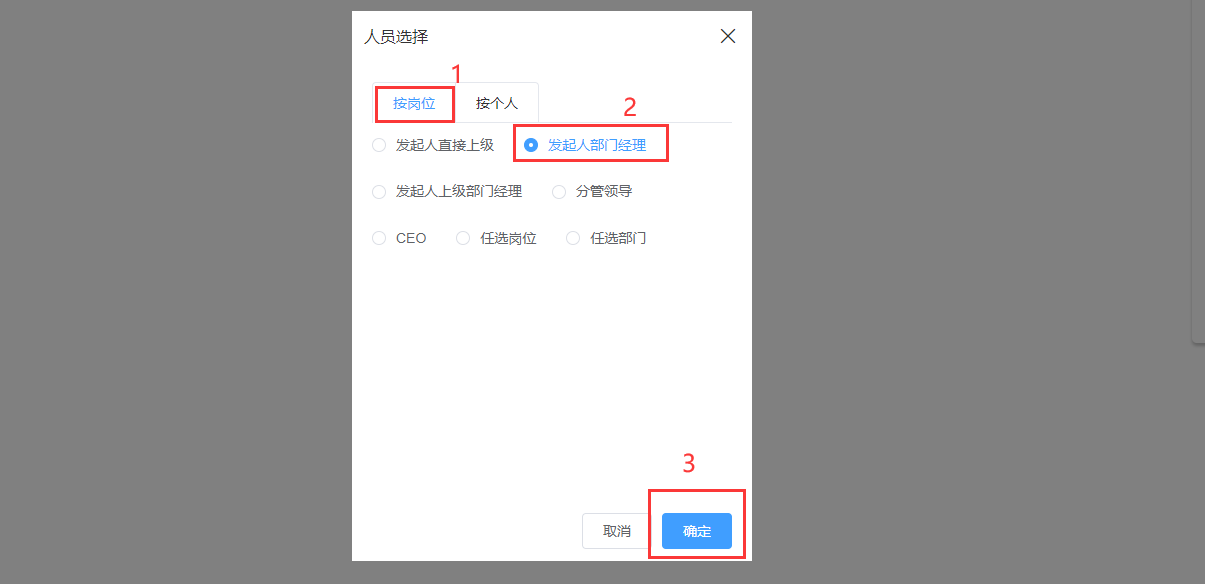
发起人直接上级:用户账号处配置,参照15.3
发起人部门经理:同岗位上的管理者,配置参照14.3
发起人上级部门经理:结合上面两岗位,发起人的上级的部门经理
按个人
发起人:由发起流程的人员自己审批
指定人:指定某个人员审批
员工对象:根据发起单或者行为参数字段配置审批人
- 通知:进入/结果/超时
- 驳回:回上步/否决
- 审批单:配置审批单
- 邮件:开启后审批人可以发送邮箱
- 操作按钮列表:能够禁用/开启相关按钮

# 10.4.如何建立一个流程
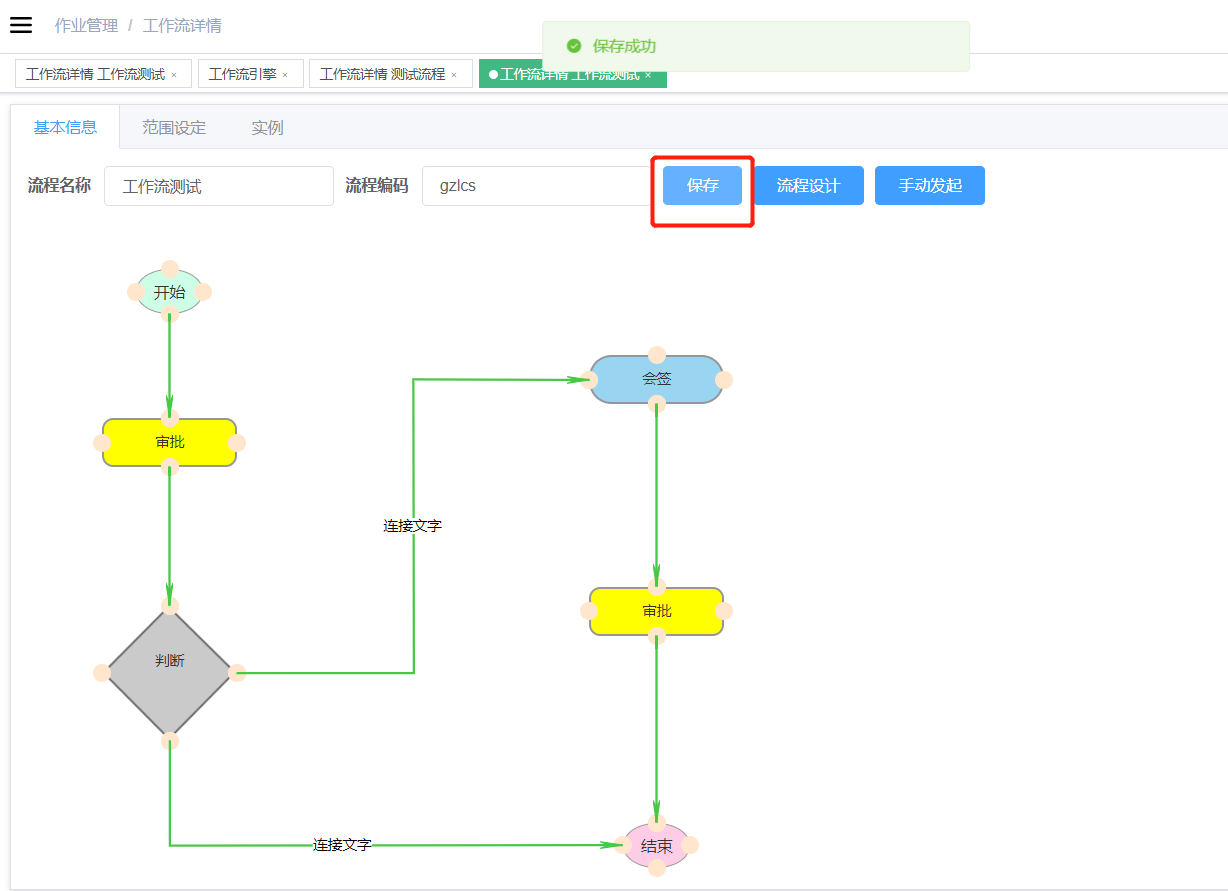
新建流程基础信息配置流程业务单据、审批人、判断条件;
新建流程详细步骤:
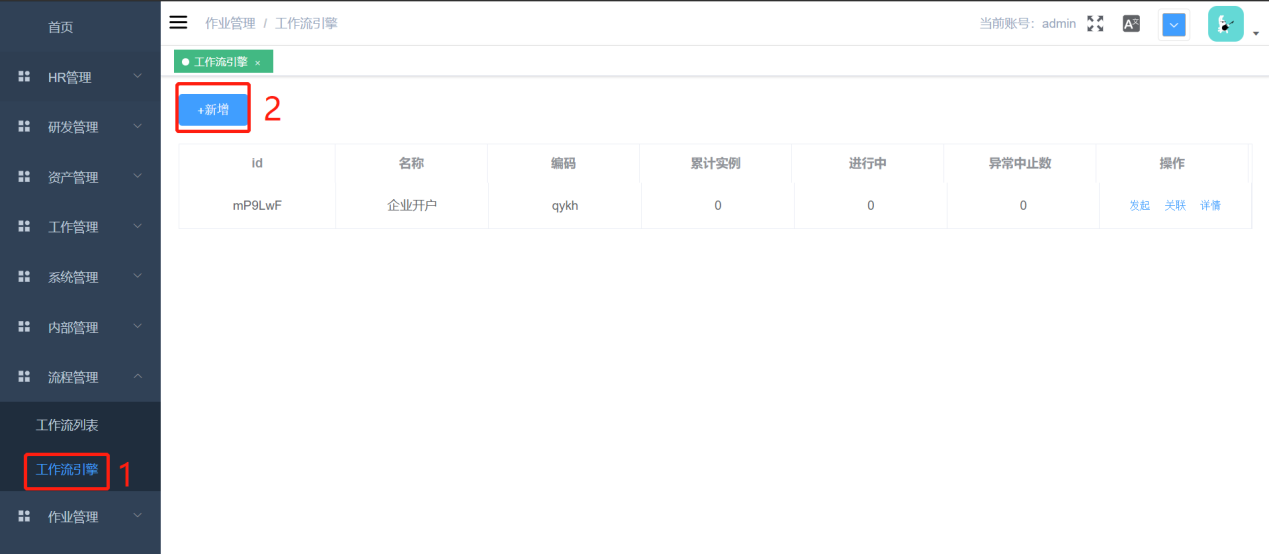
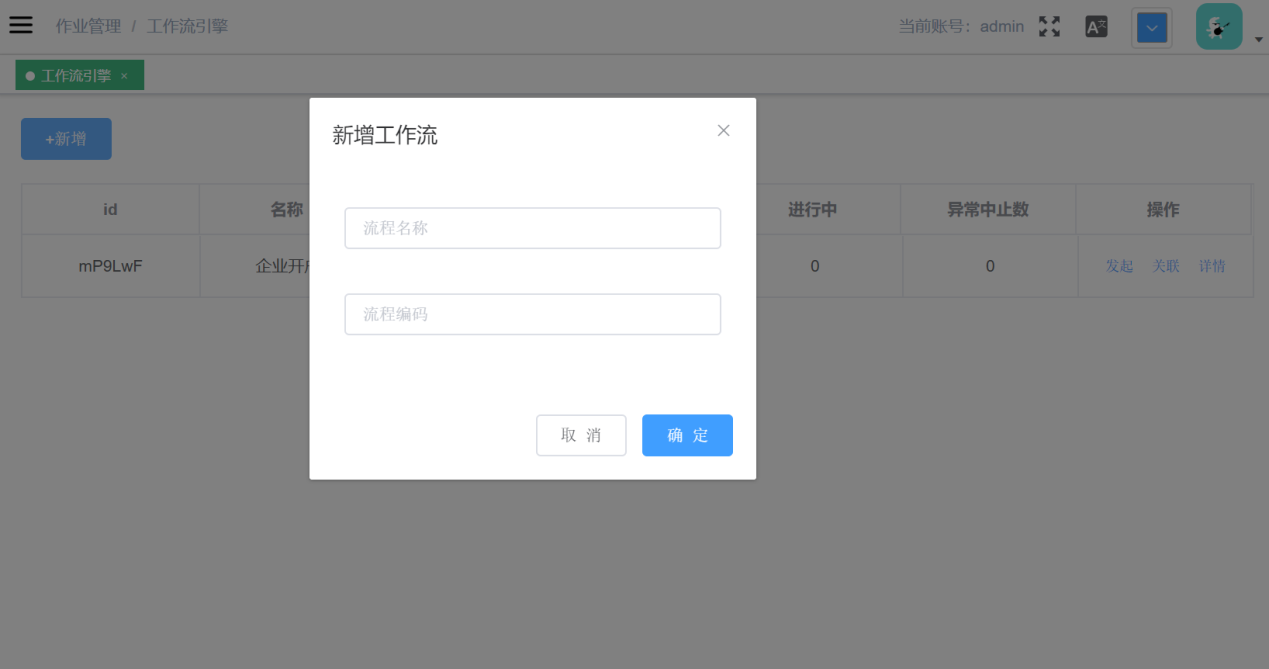
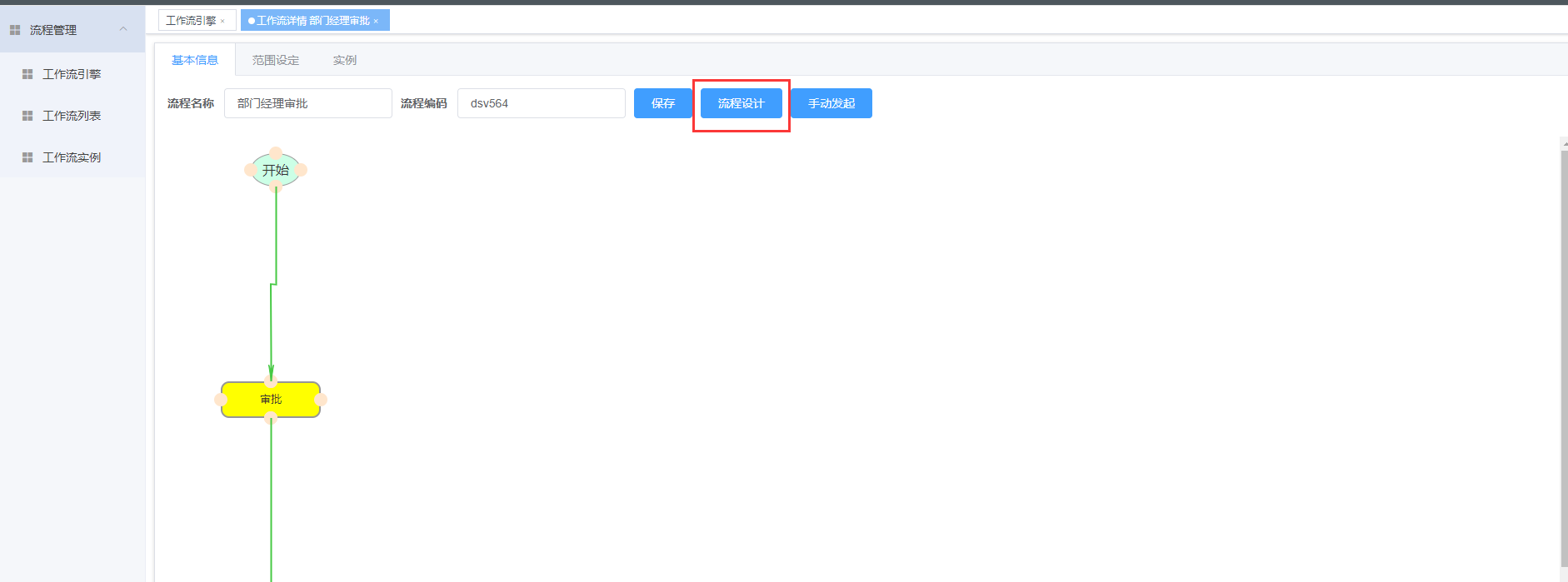
- 步骤1:点击工作流引擎(1) 点击新增(2) 弹框填写流程基本信息

流程基本信息配置说明:
- 流程名称:业务流程的名称;
- 流程编码:流程名称英文首字母构成;

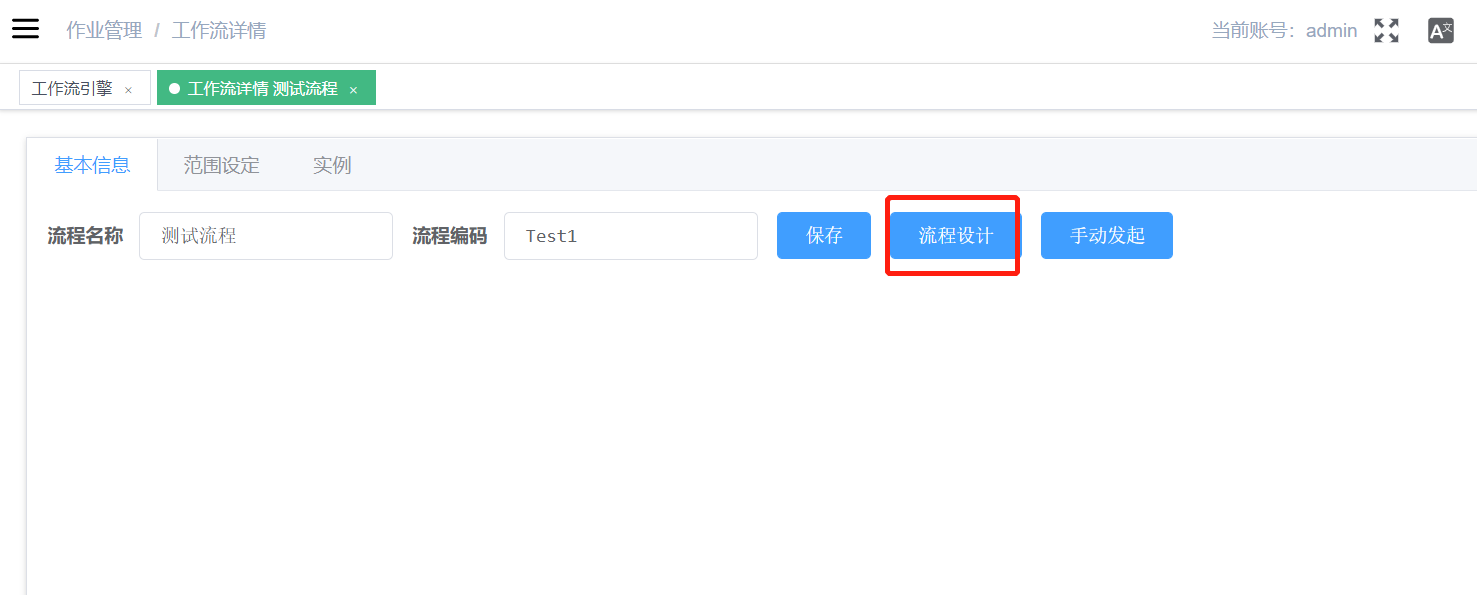
- 步骤2:新建流程基础信息后点击详情(1) 点击流程设计进入配置;



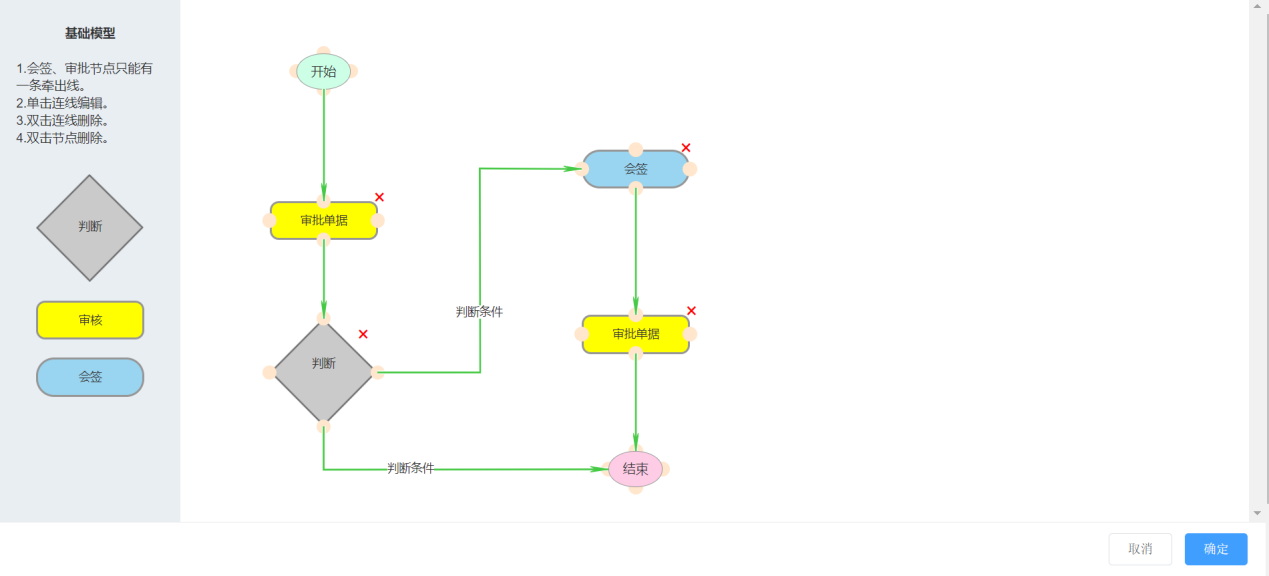
流程设计界面
流程示例,示例业务描述:由发起的业务单后进入流程审批,开始——单据审批——判断单据——填写判断条件
情况1:判断条件通过进入会签节点;
情况2:判断条件未通过则结束流程;
情况1通过后进入会签节点——进入下一个审批单据——到流程结束;

一个简单的流程示例
- 步骤3:拖动左侧模块进行配置;
- 步骤4:双击审批单据节点(1)弹出属性配置框进行填写;

审批节点配置说明:
- 文字:可自定义,建议以业务节点取名;
- 操作人:支持选择按个人审批和根据发起单或者行为参数字段值配置审批人;
- 通知:进入、结果、超时;(必选一项);
- 驳回:由业务选择回上步或否决;(必选一项);
- 审批单:当前节点需审批的业务单据;
- 步骤5:配置审批节点后做节点判断;(由业务所定下一步的配置模块,可以是判断、或是其他审批单据、或是会签);
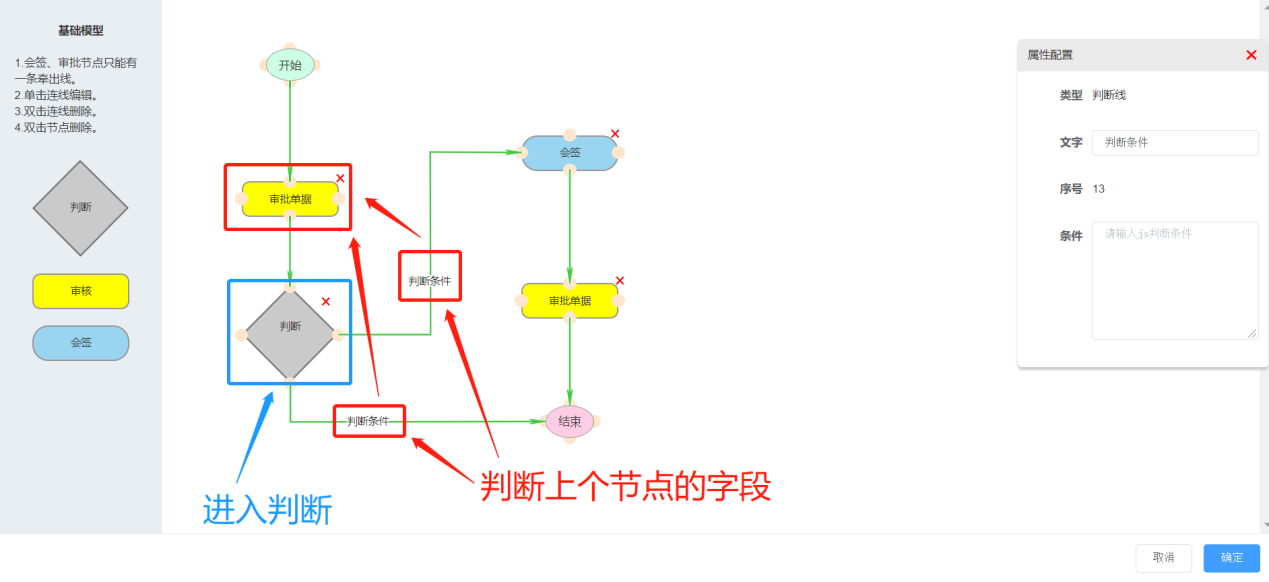
- 步骤6:单机判断线弹出属性配置;

判断线配置说明:
- 文字:填写判断条件描述,例:金额>5000;
- 条件:N['填写判断审批节点名']['填写判断单据的行为字段编码']>5000,例:N['采购申请']['YS']>5000;
判断条件应用:
- 判断审批节点单据填写的字段符合条件,进入下一步;
- 判断审批节点单据填写的字段不符合条件,结束或返回上一步;
- 步骤7:双击会签节点(1)配置会签人、会签单、通过率;

会签节点配置说明:
文字:可自定义,建议以业务节点取名;
会签人:目前仅支持选择按个人审批;
通知:进入、结果、超时;(必选一项);
通过条件:设定百分率,执行通过、退回、否决操作;
-
如:会签5人,通过率:100%,5人选择同一个审批状态则成立;
会签单:当前节点需审批的业务单据;
-
步骤8:点击确定后自动返回基本信息页面,再点击保存;


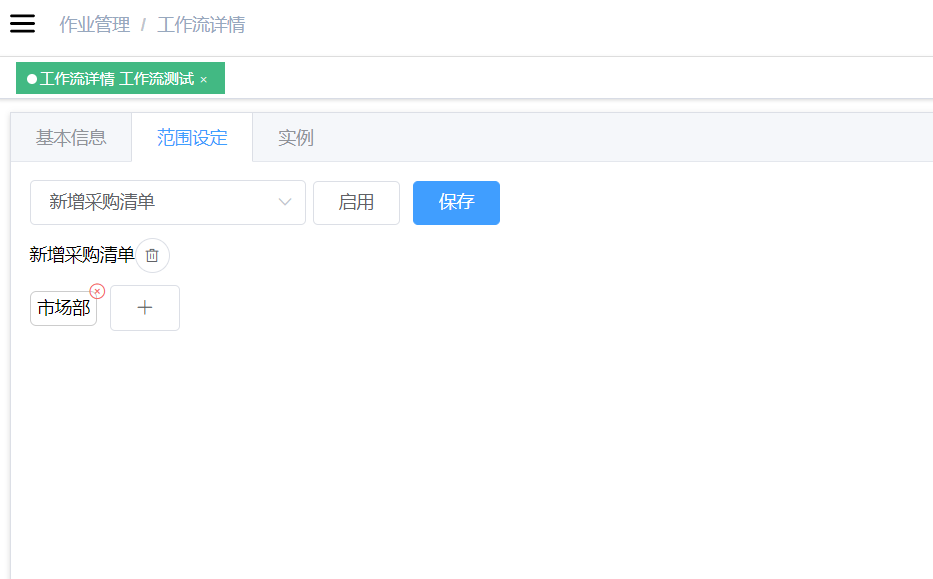
-
步骤9:点击范围设定,选择执行发起流程的单据行为;
例如选择采购单,填写采购单进入采购流程

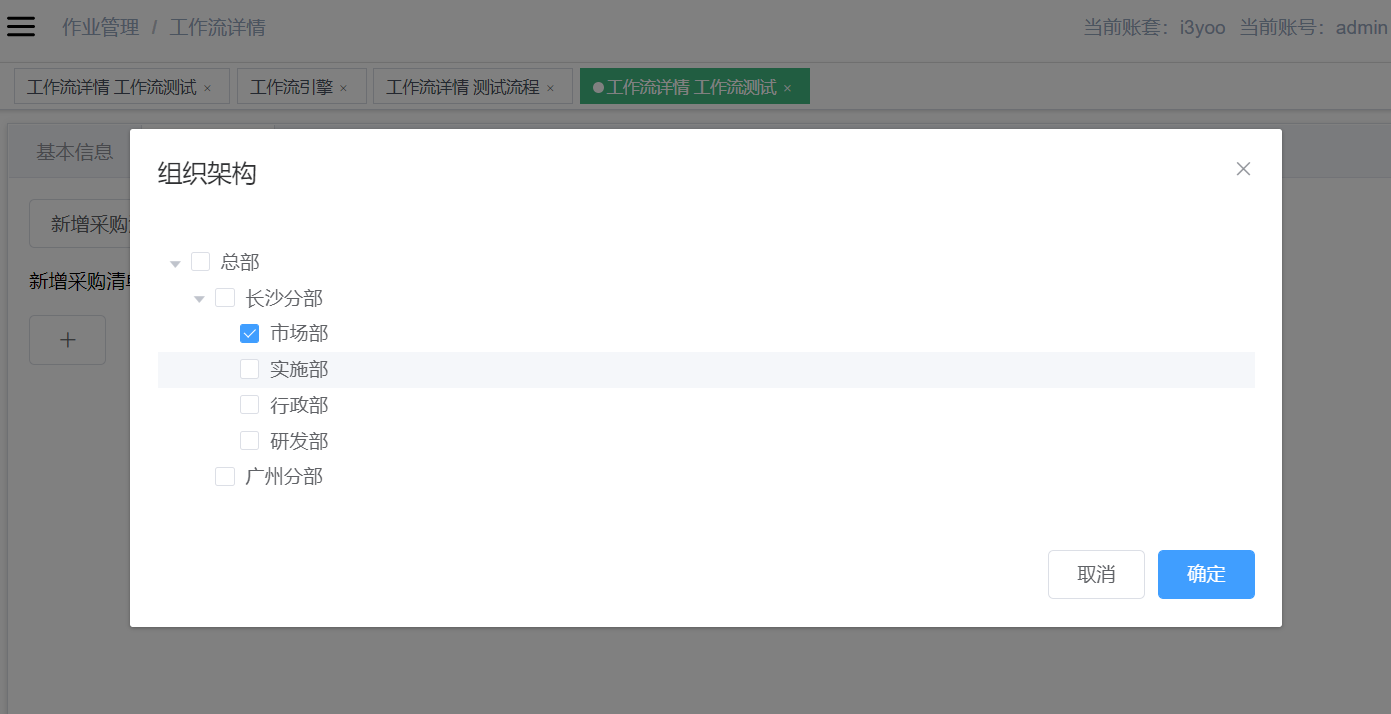
- 步骤10:设定执行该流程的部门;例如选择市场部,点击确定;

说明:此处指定了部门及发起单,则市场部的人员填写发起了采购单,则进入到此流程中走审批;
# 10.5.流程执行到审批
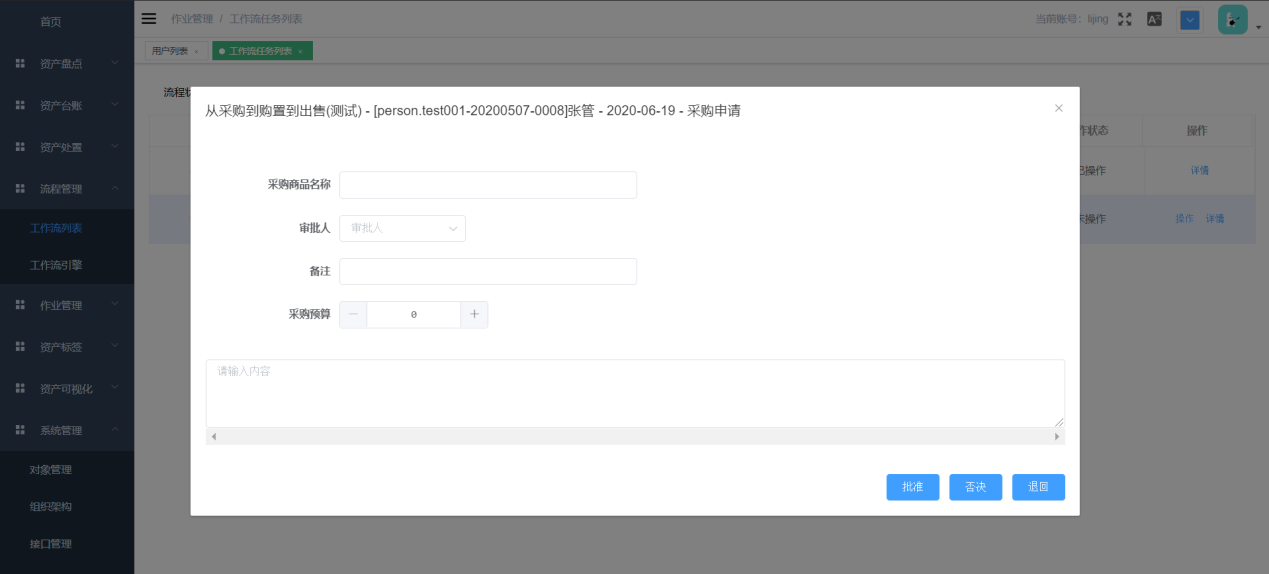
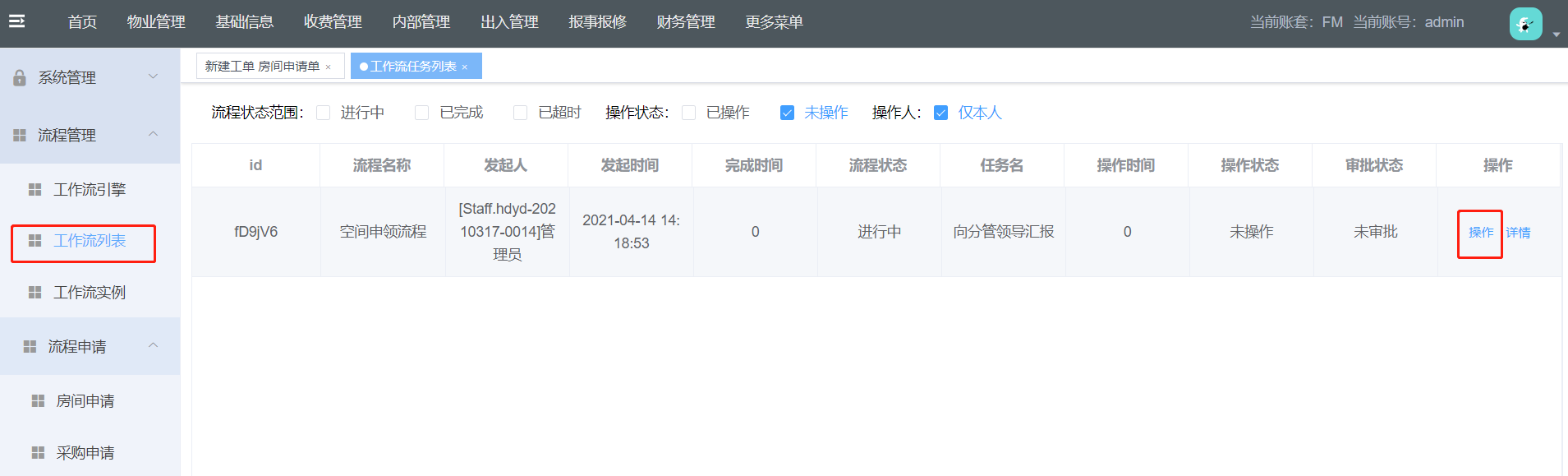
对应部门的人员填写单据进入流程审批,审批人的工作流列表则有一条待审批的数据,审批后继续走流程审批直到流程结束。
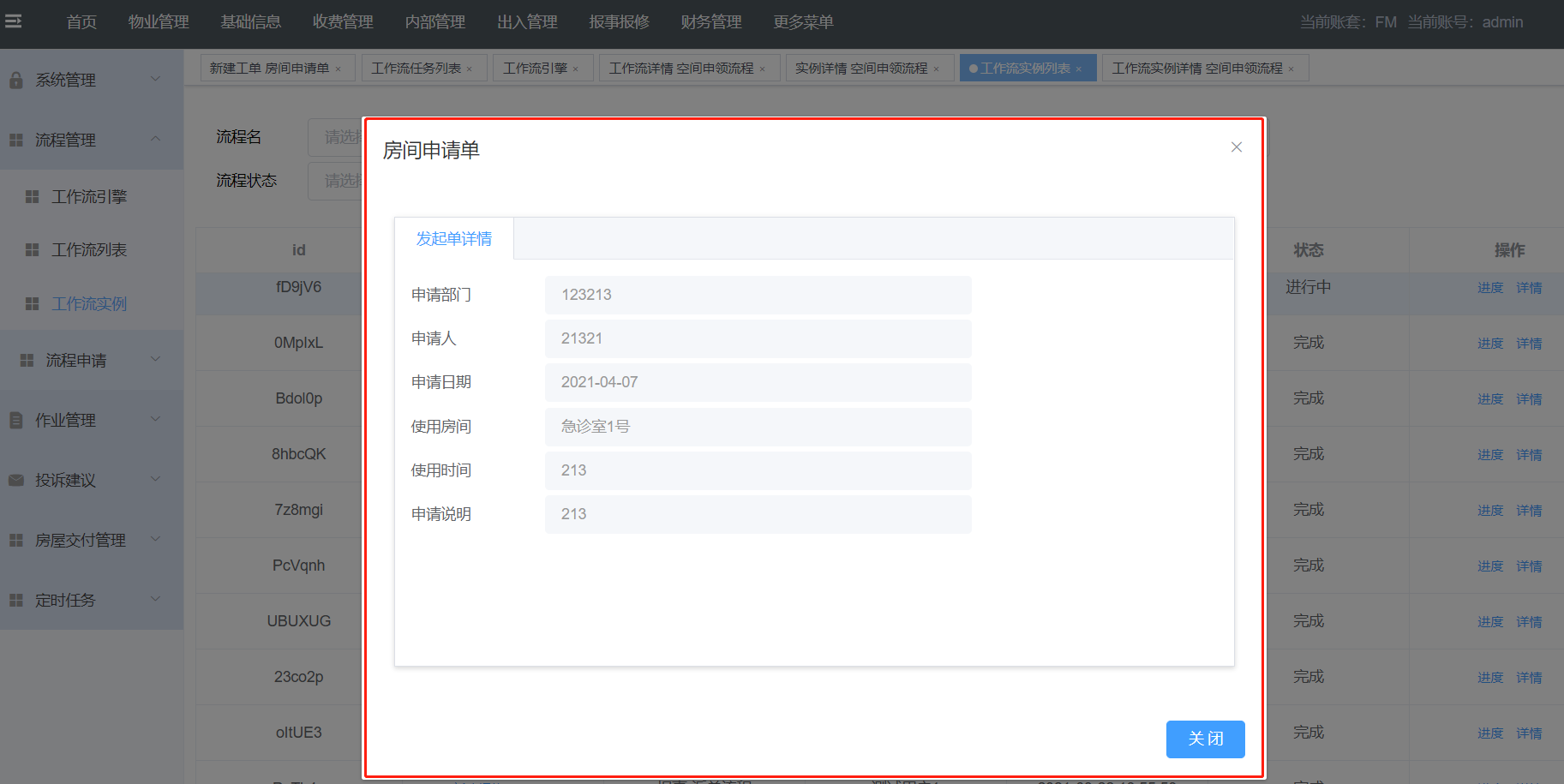
以房间申请流程为例
- 步骤1:填写发起的单据,自动进入流程

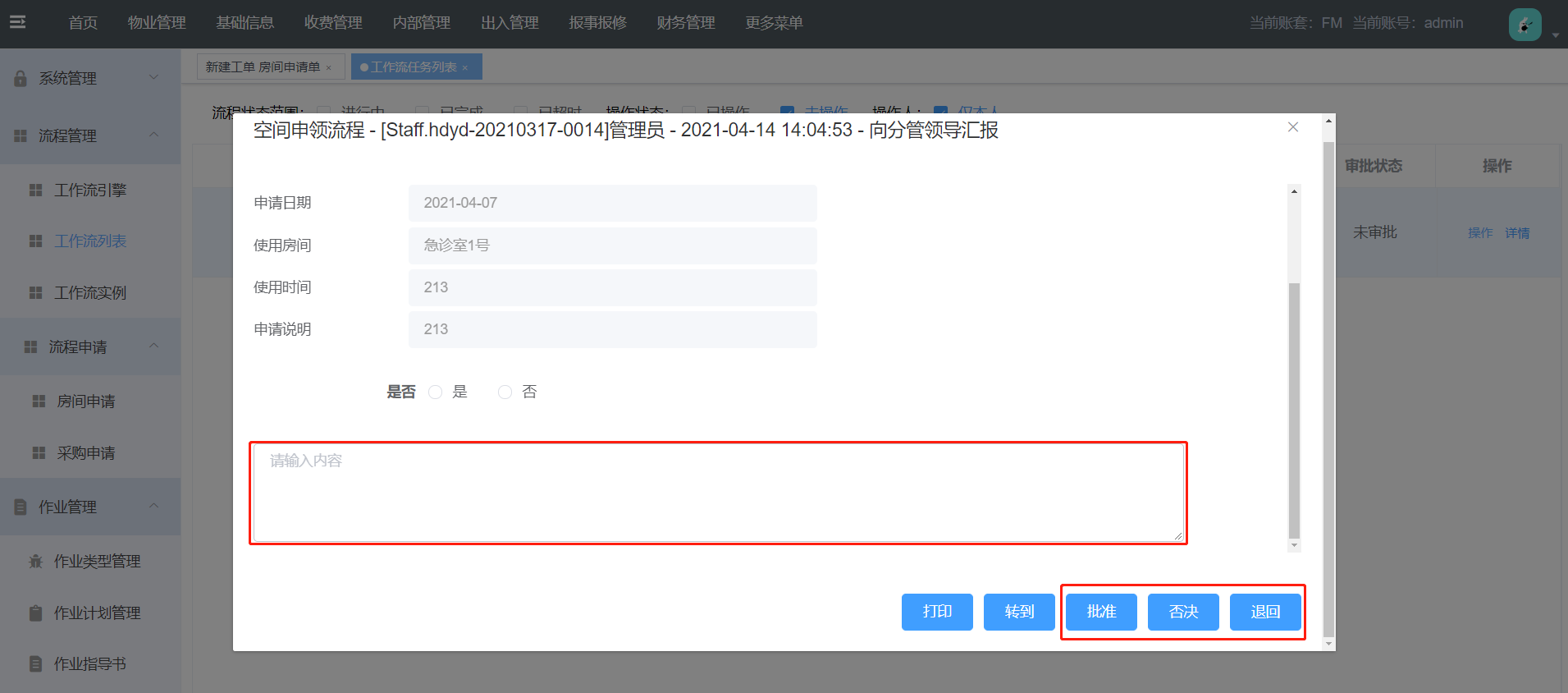
- 审批人在工作流列表进行审批操作,点击操作后弹框填写审批信息


红框内填写审批意见,点击审批结果:批准/否决/退回/转到
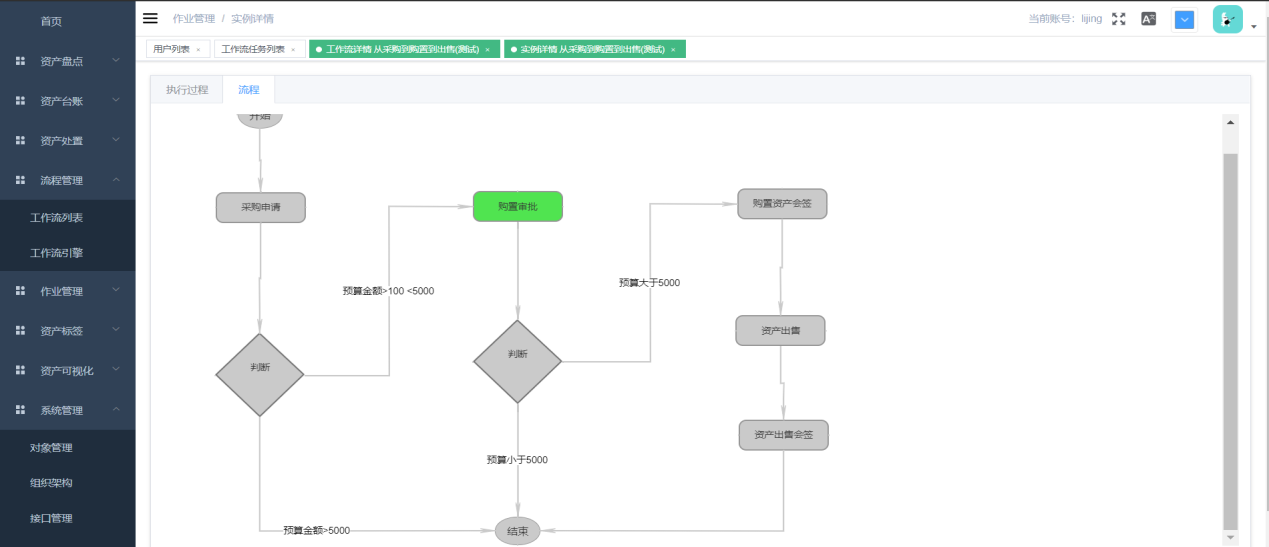
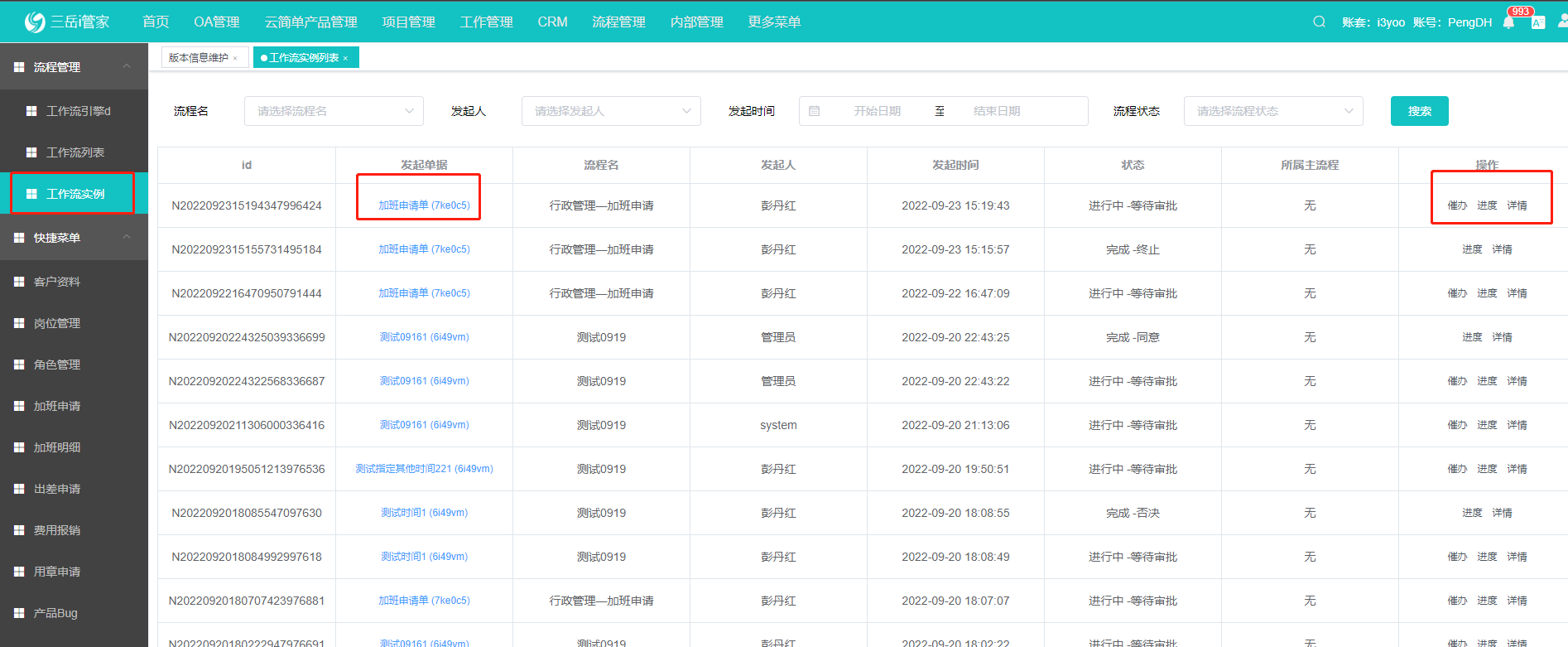
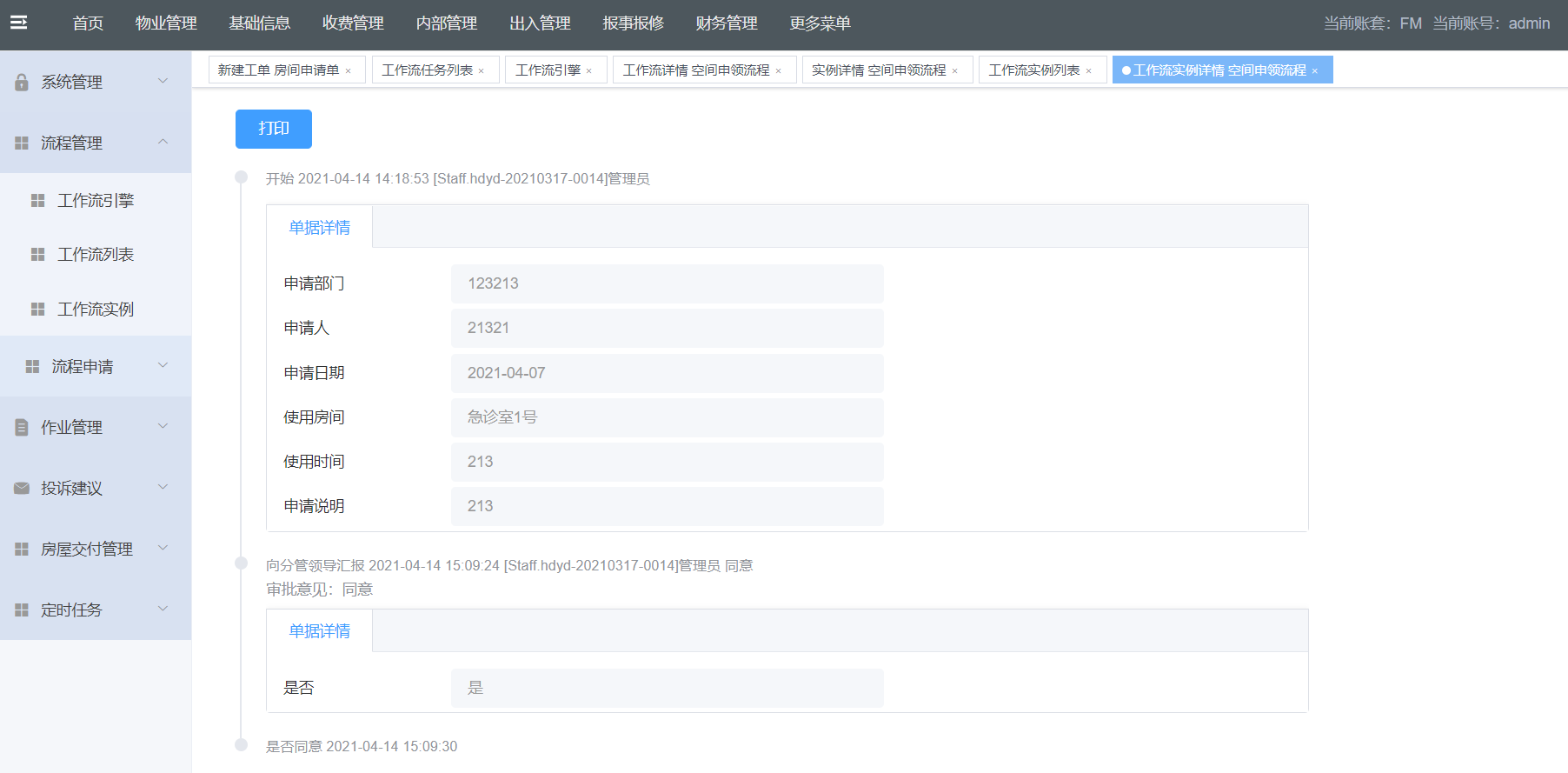
点击工作流实例可查看当前流程历史记录,点击发起单据、进度可查看流程明细,点击详情查看流程的进展过程(当审批人长时间没有审批时,可以点击催收,审批人会收到一天催单的消息通知);

点击发起单:

点击进度:

点击详情:

流程审批由对应审批人执行操作后,直到流程结束。
# 10.6.工作流审批退回说明
工作流被审批人退回后,工作流重新出现在工作流列表,发起人能对工作流的单据进行修改。
注:以“新建电脑信息”流程为例
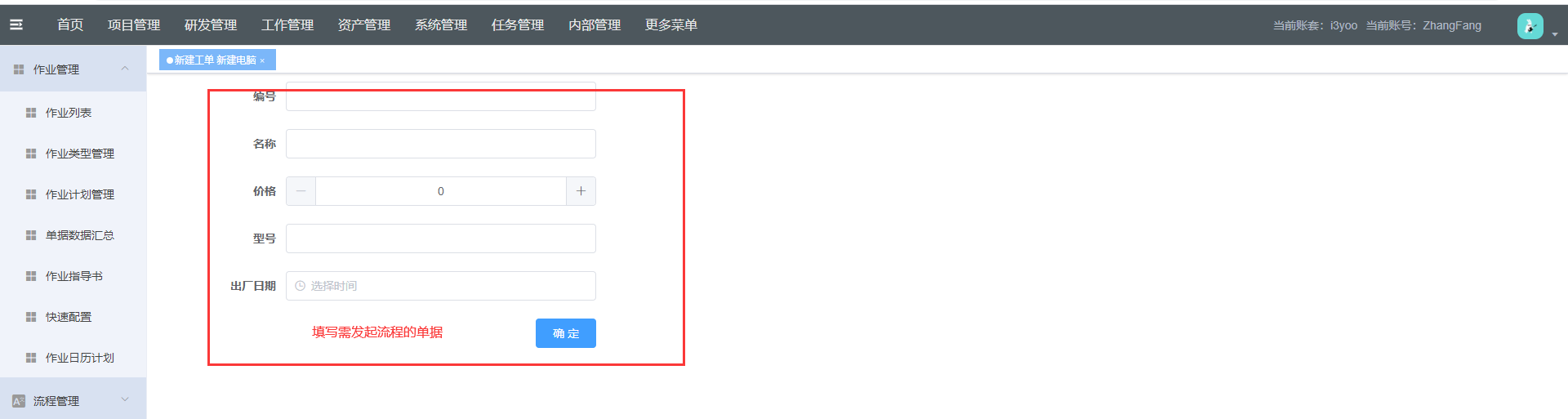
- 步骤一:在作业指导书页面,点击新建电脑的提交按钮,进入提交单据页面,填完后自动进入流程;

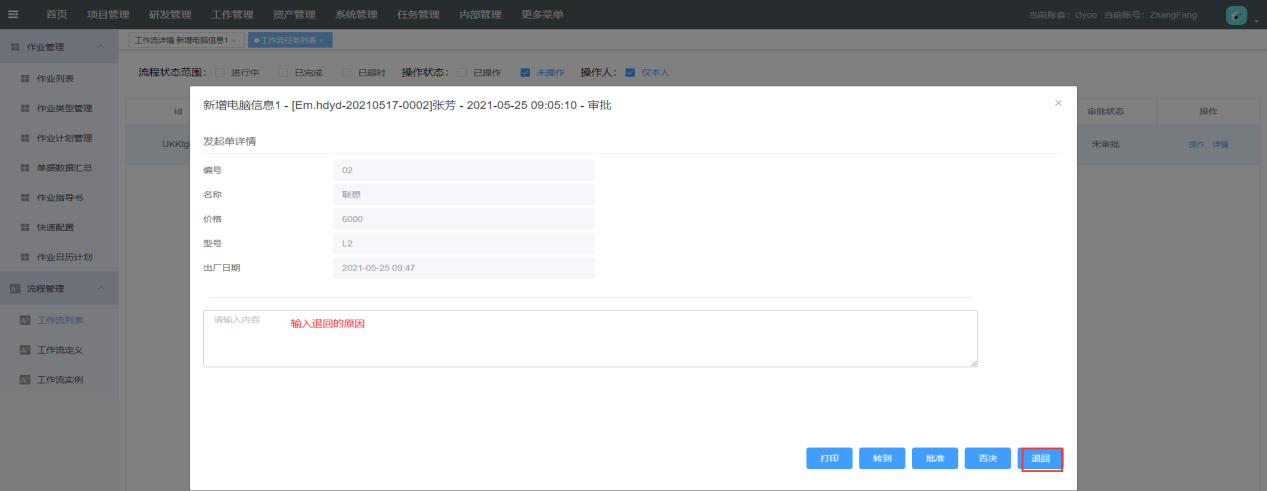
- 步骤二:工作流列表中,审批人对审批的数据进行审批的操作;

- 步骤三:进入审批页面,在文本框中输入退回原因,点击退回;

- 步骤四:审批被退回后,新建电脑信息流程会退回到开始的流程节点,工作流列表页面会再次显示待审批的数据,需要发起人再次编辑单据内容重新提交;

点击工作流实例可查看当前流程历史记录,点击详情和进度可查看流程审批进程。流程审批由对应审批人执行操作后,直到流程结束。
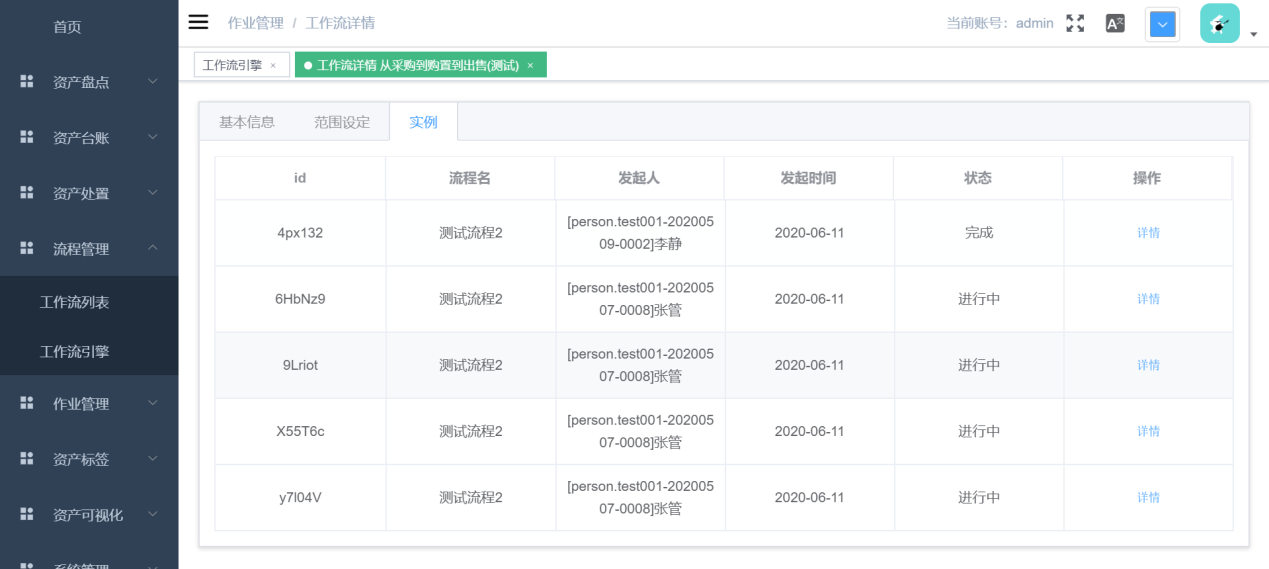
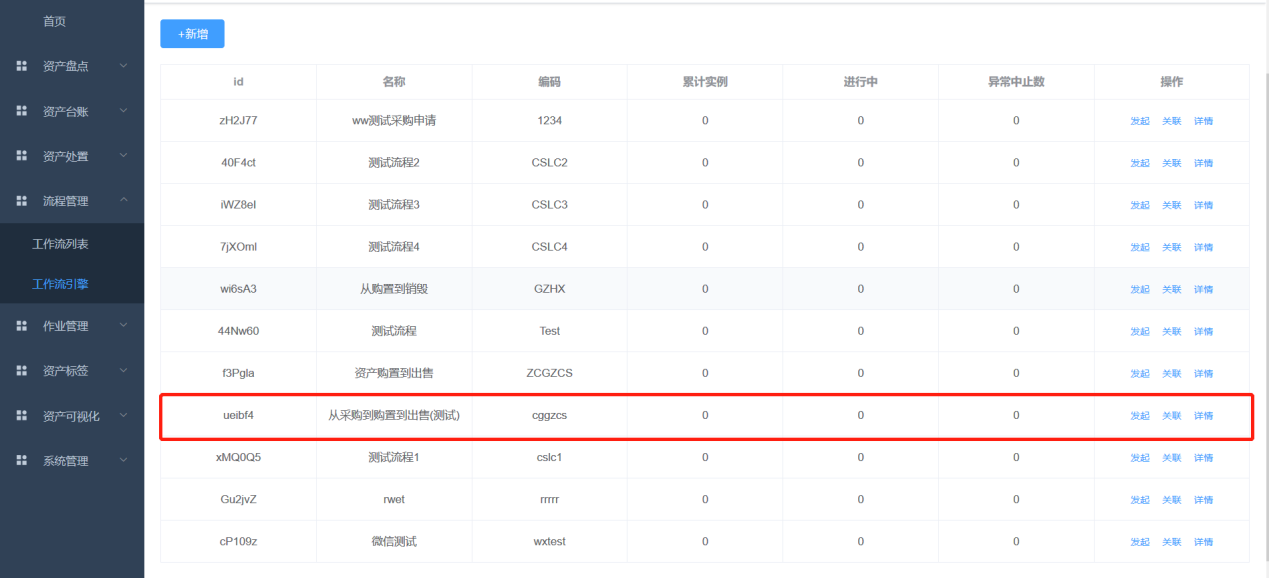
# 10.7.应用示例
企业代号:FATS 账号:admin 密码2020abc
此流程为业务测试流程,从采购申请到购置到出售,由3个审批节点、2两个会签节点组成;


流程示例
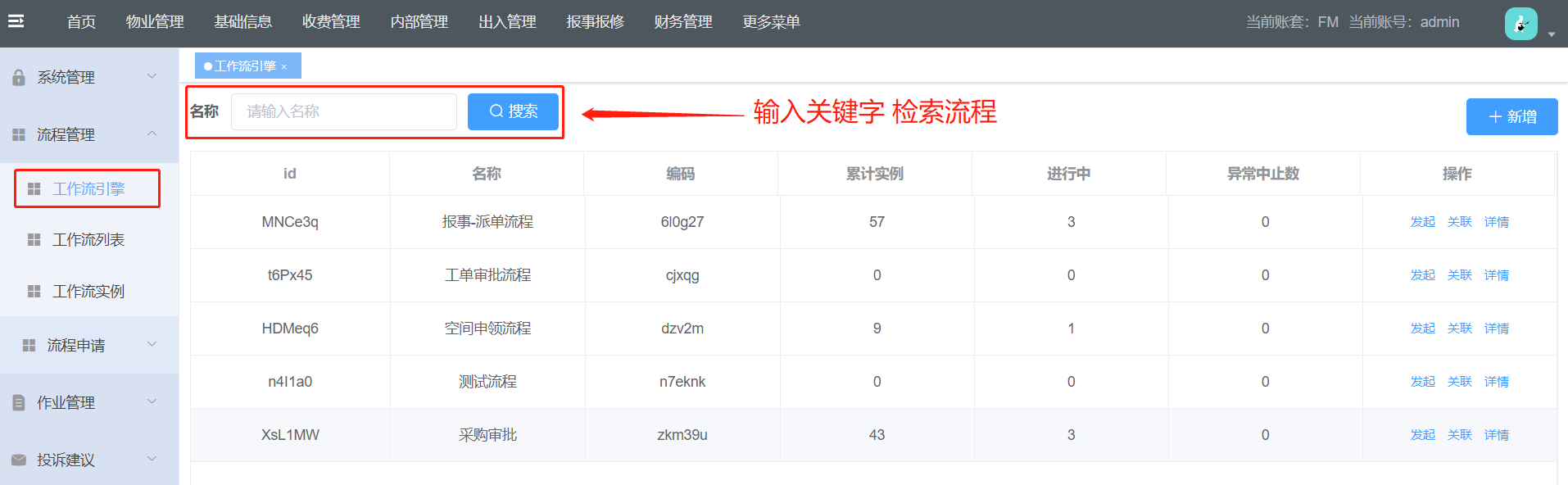
# 10.8.检索流程
点击工作流引擎,在名称处输入关键字,点击搜索

搜索结果
可快速定位到需求的流程

# 10.9.工作流文件预览和下载
# 10.9.1 PC端工作流文件预览
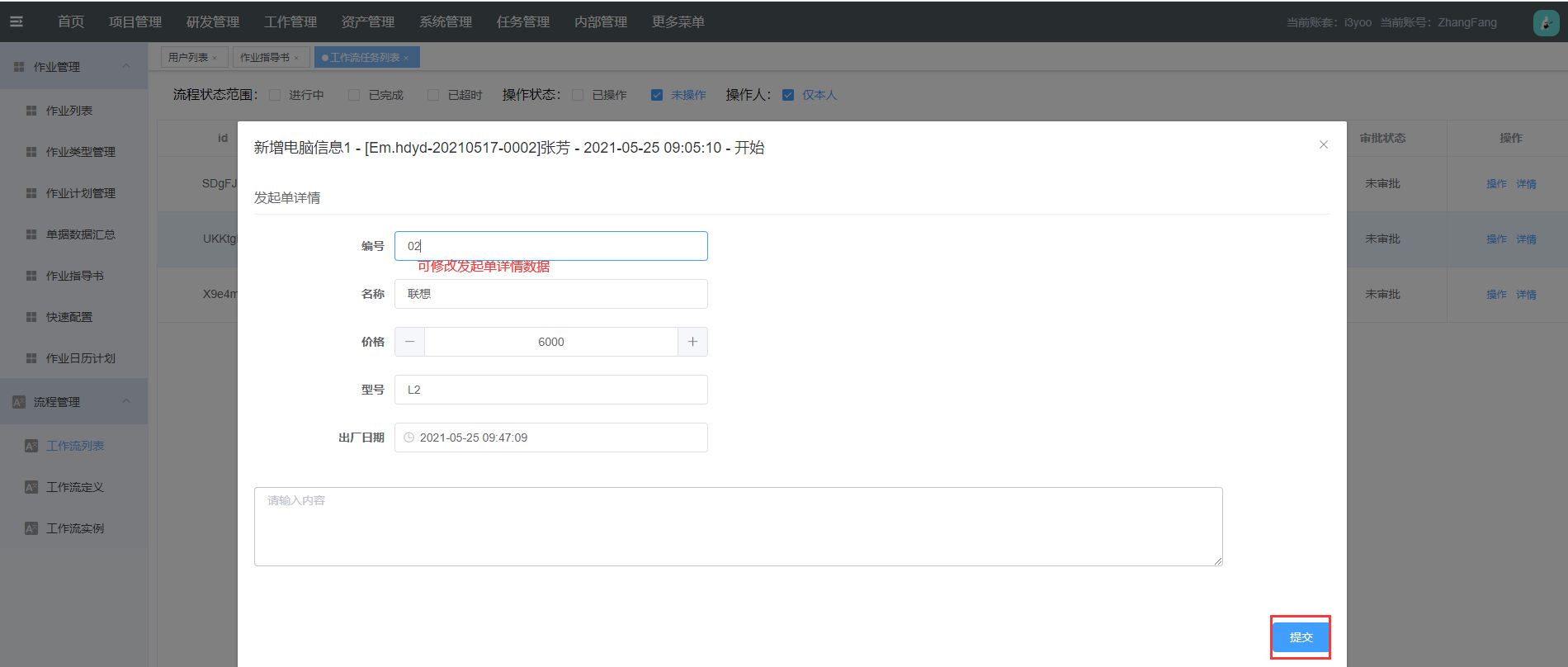
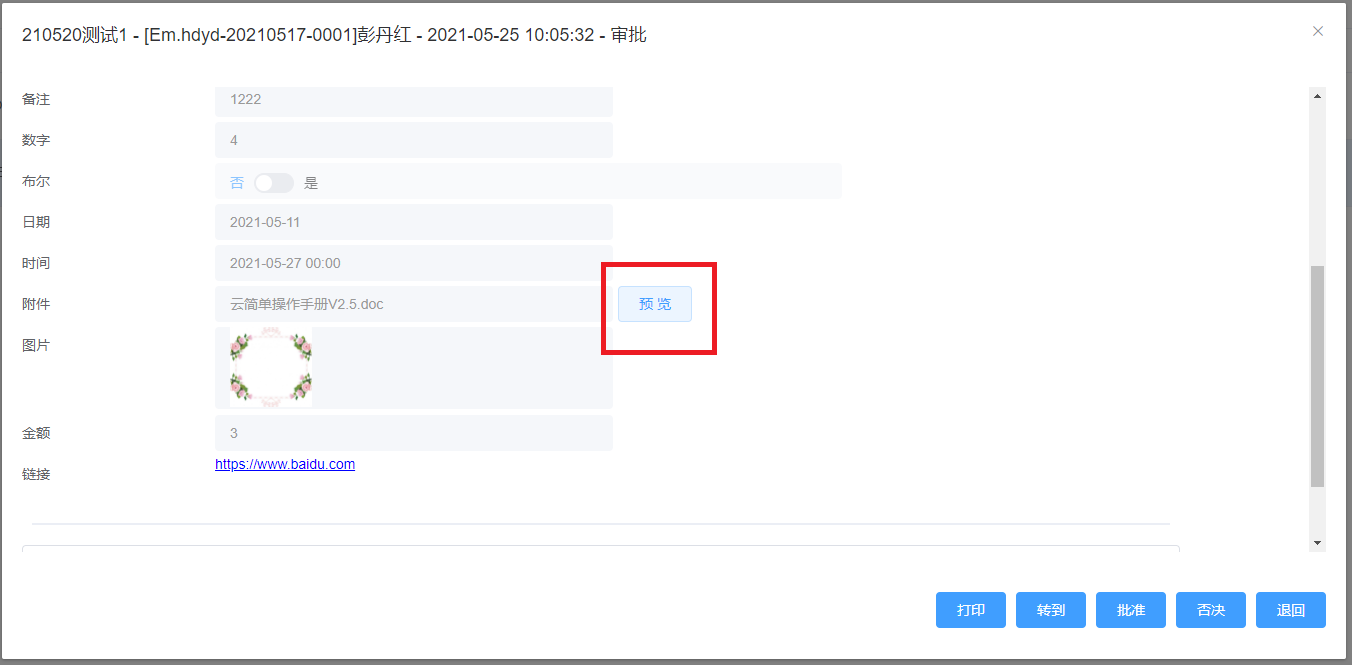
发起人提交的单据中包含附件信息时,审批人可在工作流列表点击操作后在发起单详情里选择预览对该附件进行浏览。
点击预览:

预览效果:

# 10.9.2移动端下载文件
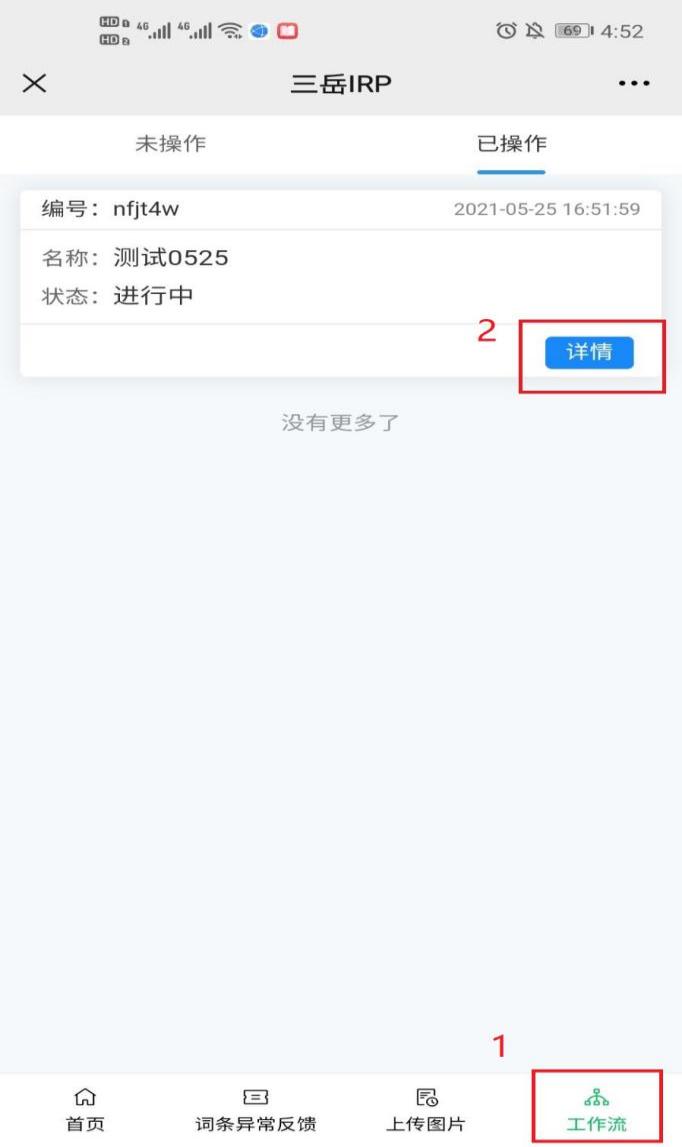
- 步骤1: 点击工作流 点击详情

- 步骤2: 点击下载后进行浏览

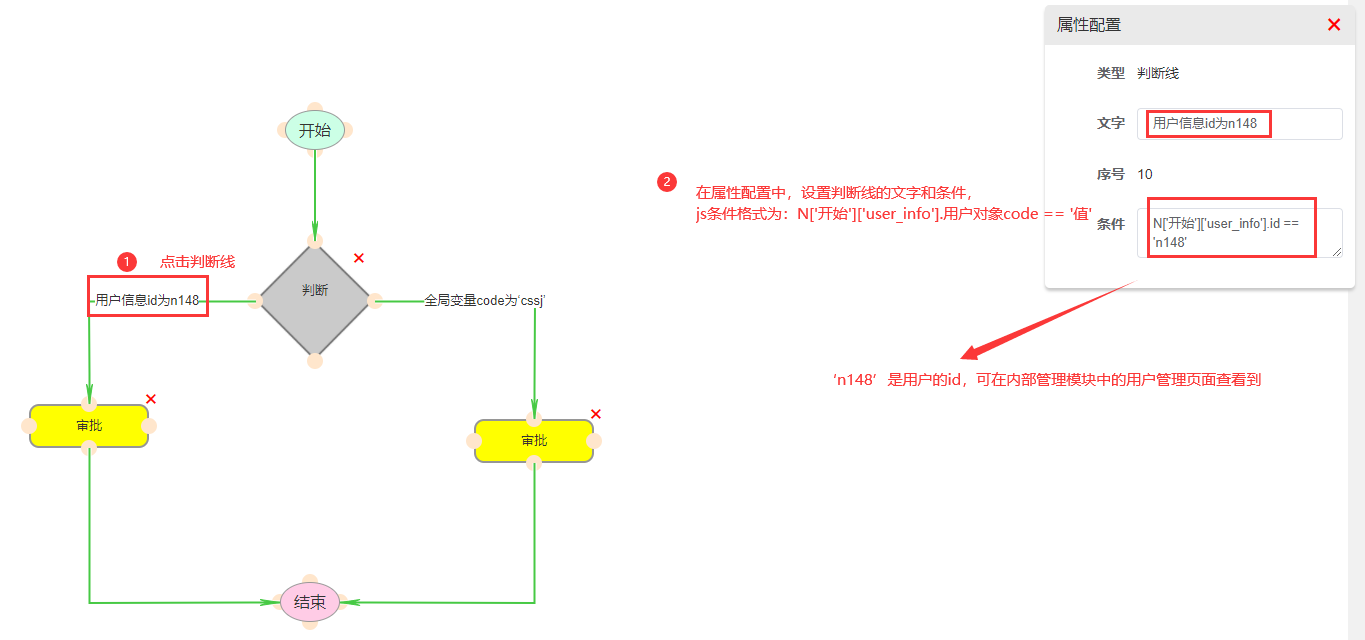
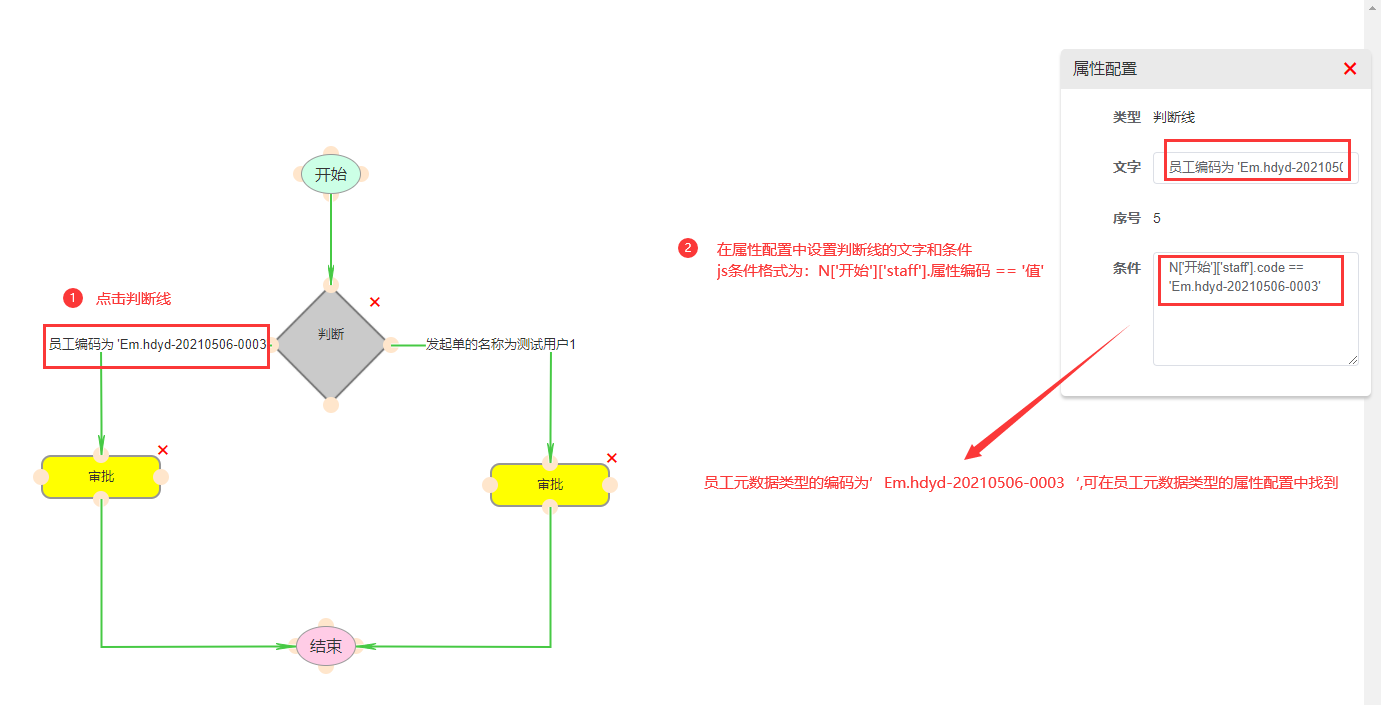
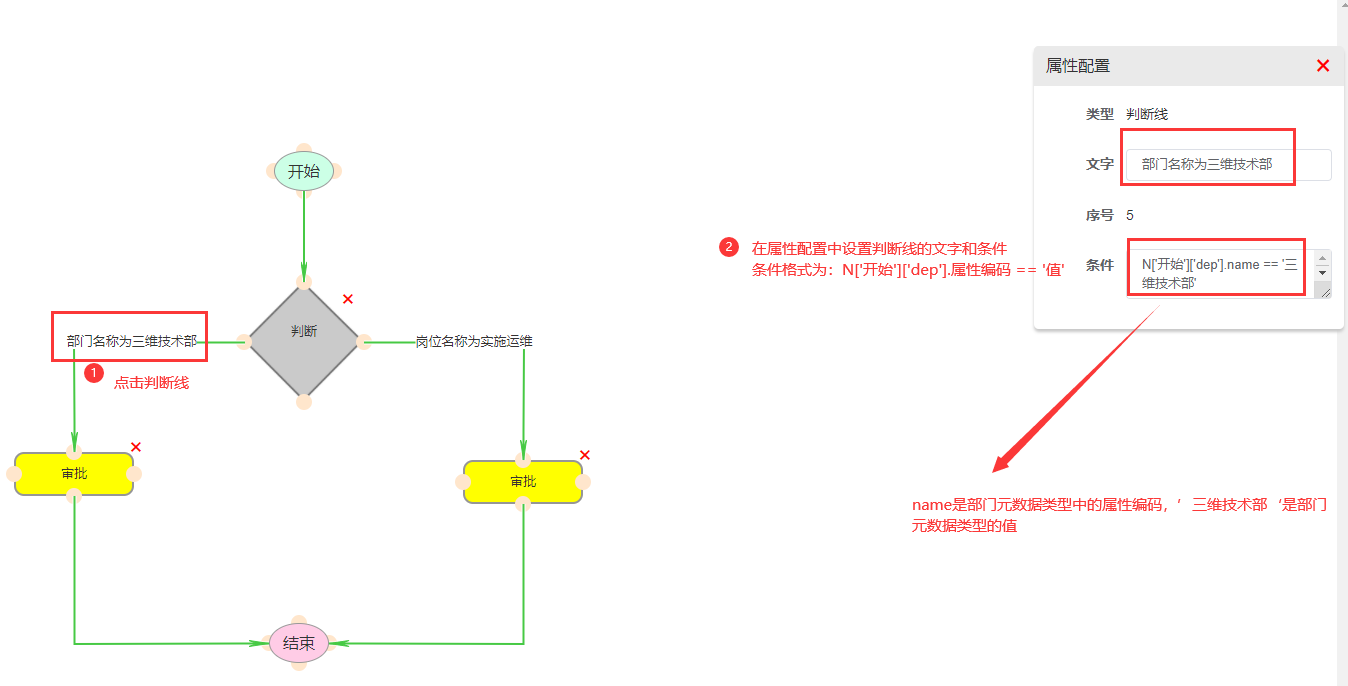
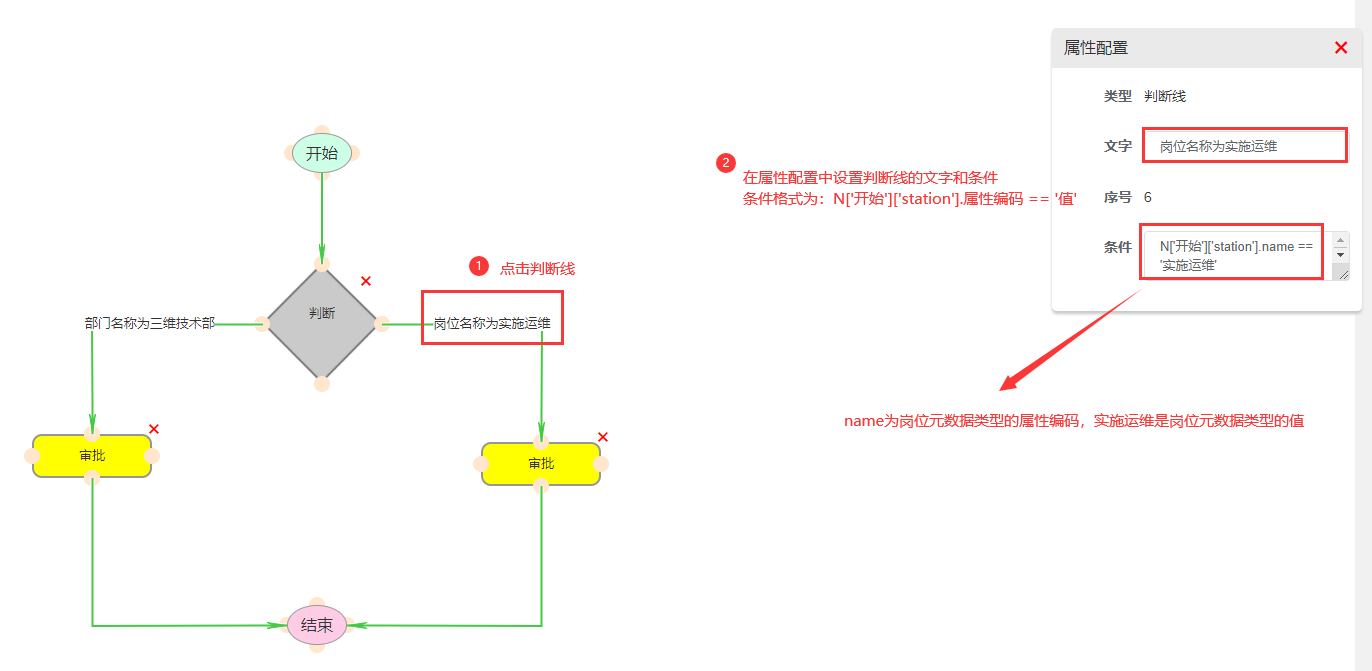
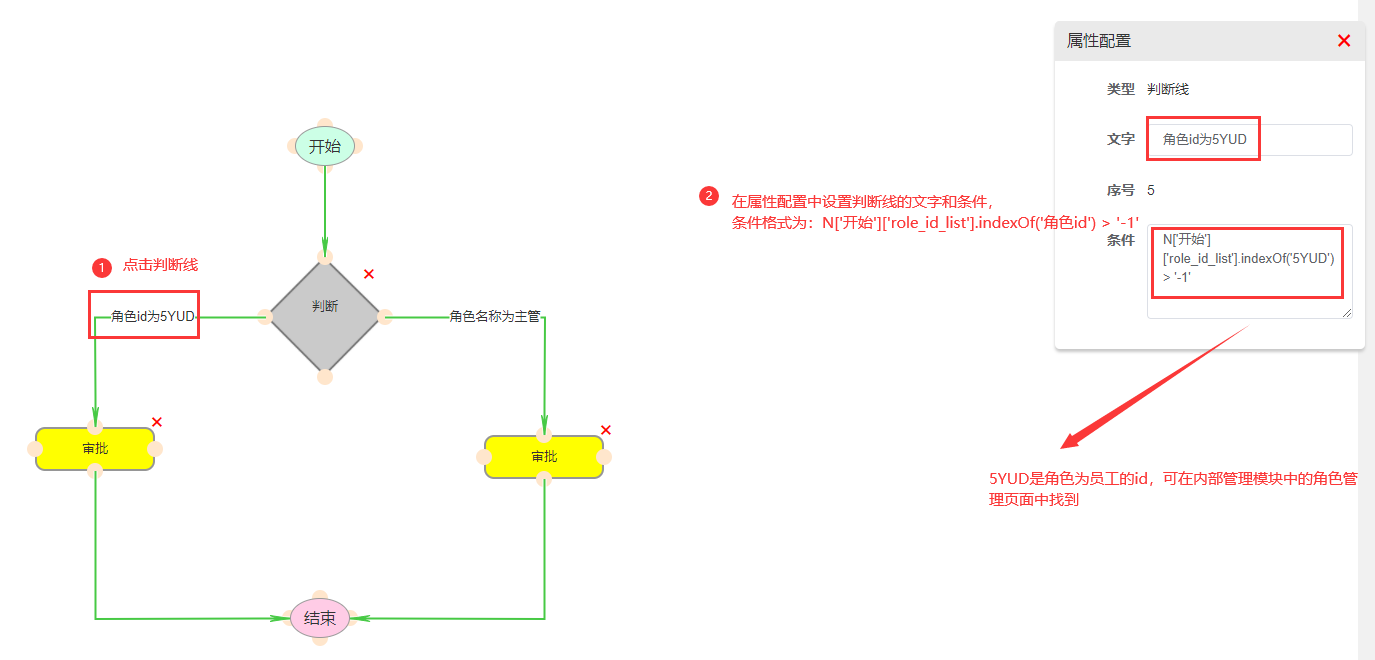
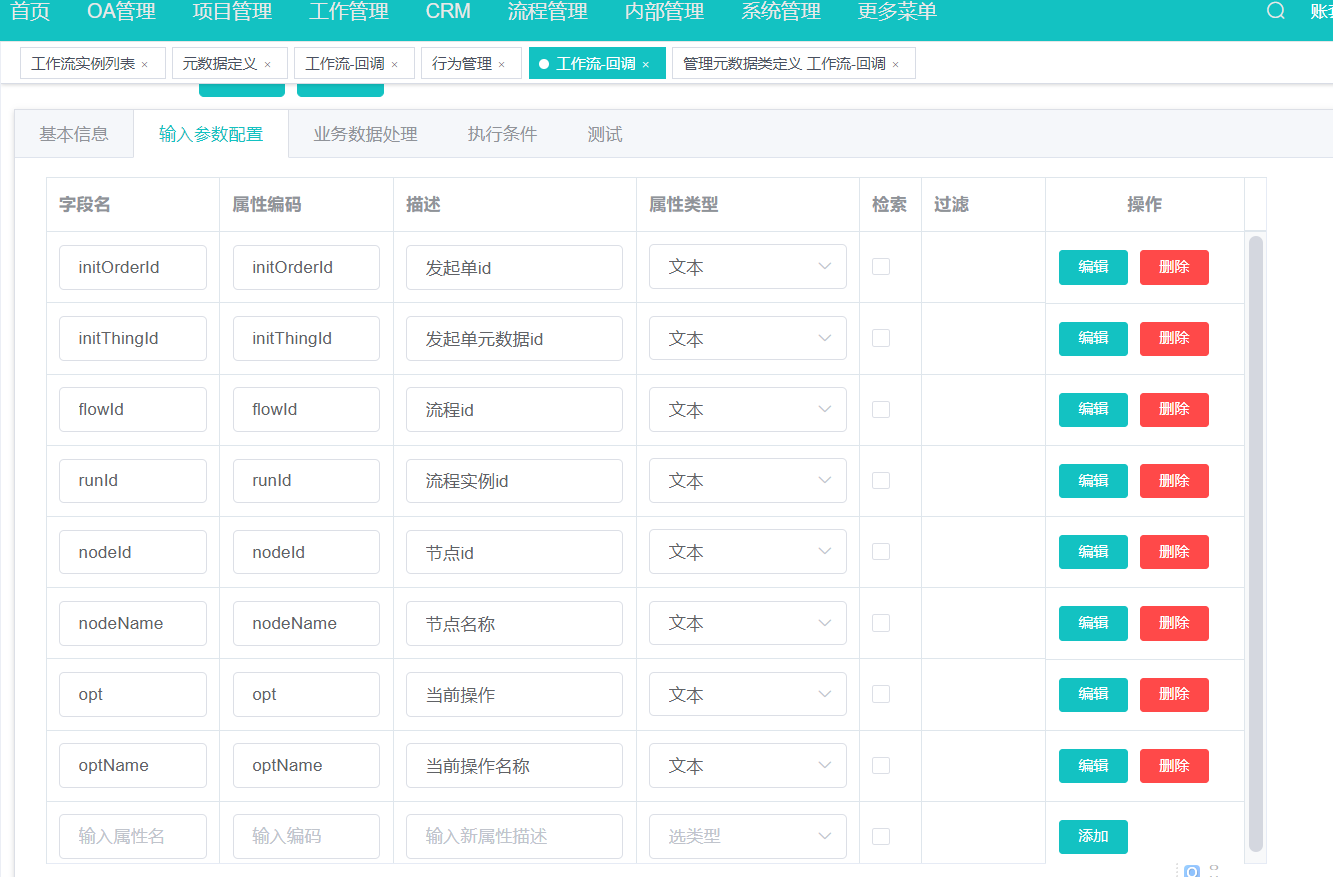
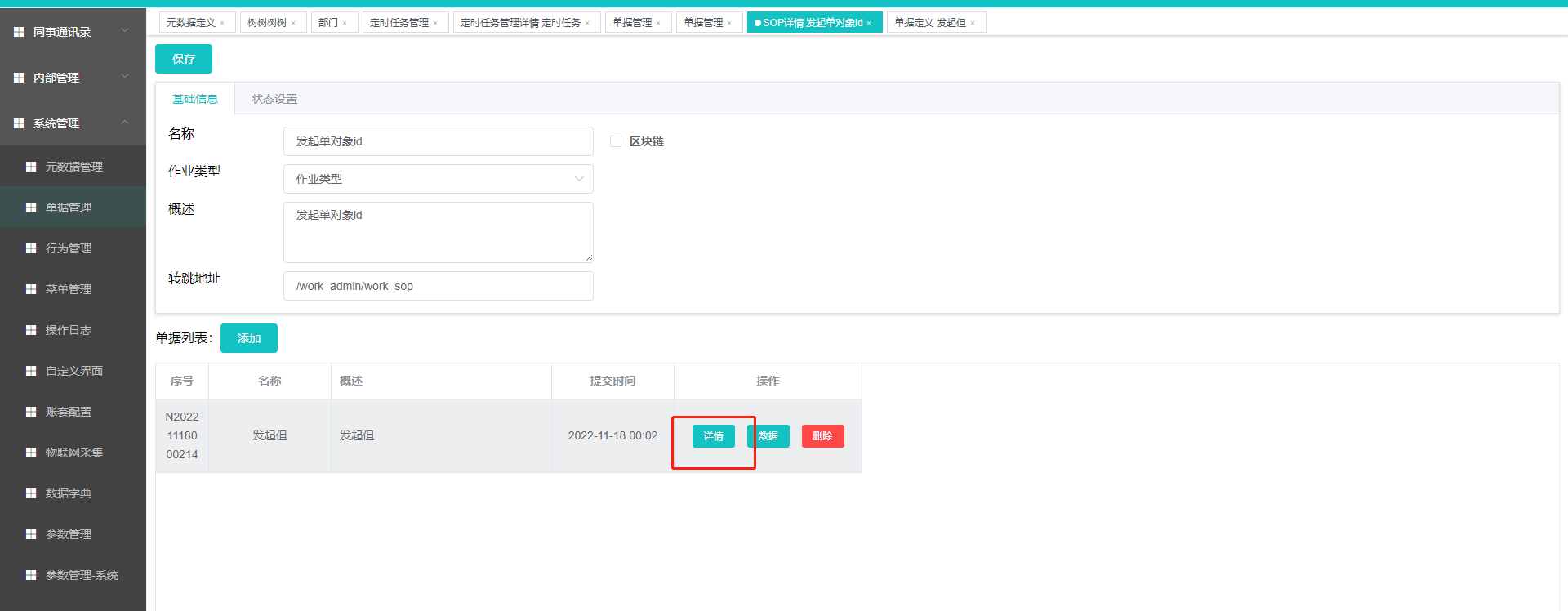
# 10.10.工作流支持获取元数据类型的属性值、发起单的单据值**
JS判断格式:
用户信息
N['开始']['user_info'].用户对象code == '值'
全局变量
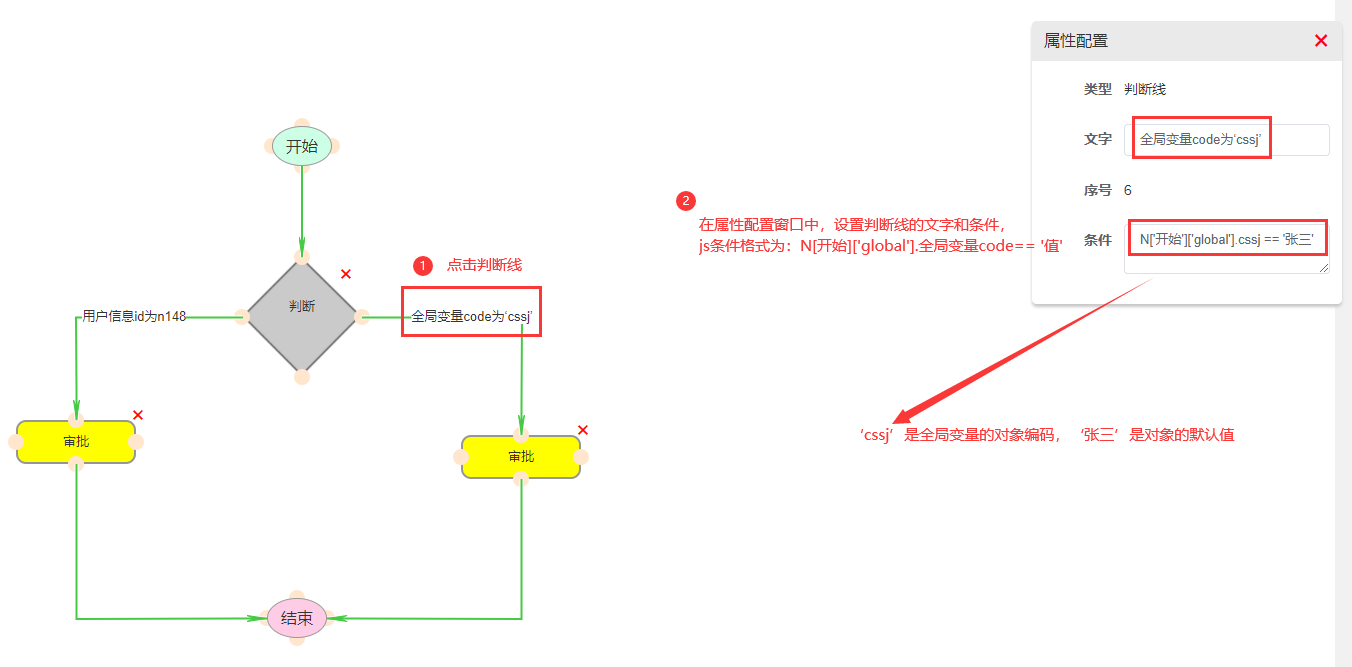
N['开始']['global'].全局变量code == '值'
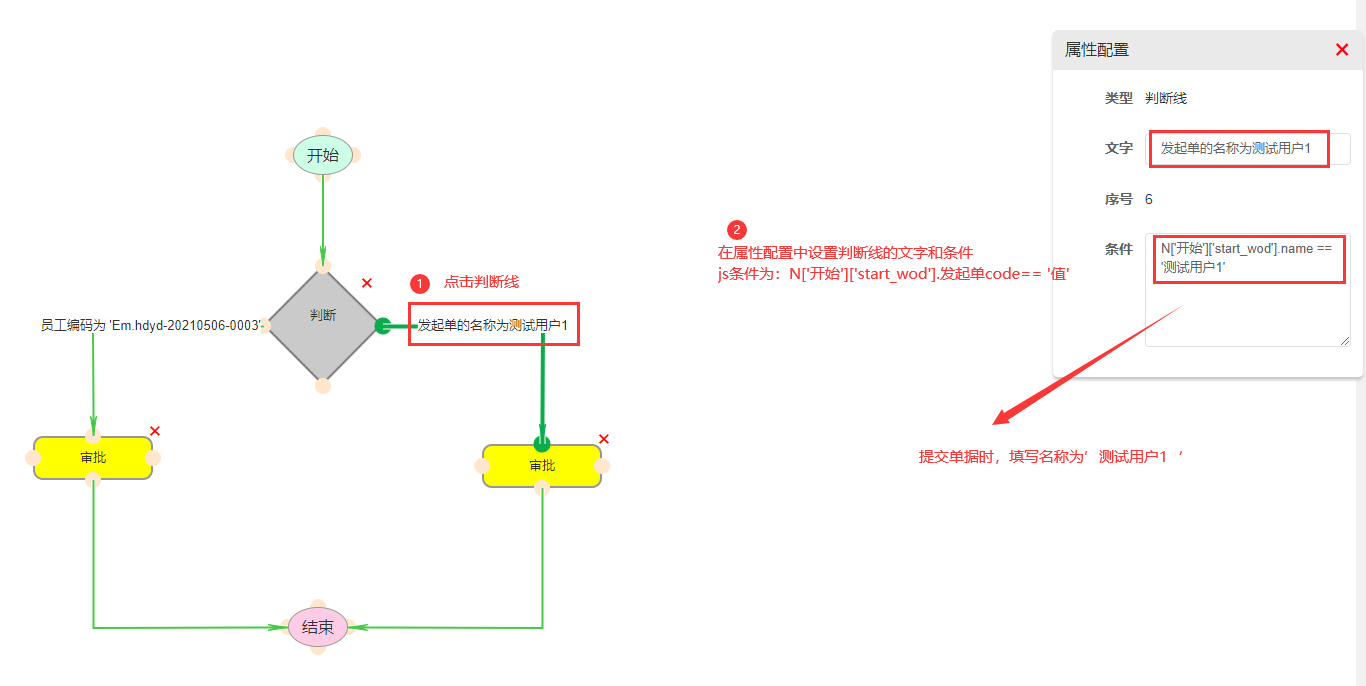
发起单
N['开始']['start_wod'].发起单code == '值'
例如: N['开始']['start_wod'].name == '测试用户1'
员工
N['开始']['staff'].属性编码 == '值'
例如: N['开始']['staff'].code == 'Em.hdyd-20210506-0003'
部门
N['开始']['dep'].属性编码 == '值'
岗位
N['开始']['station'].属性编码 == '值'
角色Id集合
N['开始']['role_id_list'].indexOf('角色Id') > '-1'
角色名称集合
N['开始']['role_name_list'].indexOf('角色名称') > '-1'
在工作流的流程设计页面,根据业务需求拖动流程节点到页面,点击流程节点,在弹出属性配置框中配置操作人;点击流程图中的判断线,在弹出的属性配置框中设置判断线的文字和条件,在流程中可通过判断线配置的JS条件支持获取“员工、岗位、部门、”元数据属性值,获取角色Id、角色名称以及发起单的单据值。
注:以工作流“918测试”为例,部门为“三维技术部”、岗位为“实施运维”
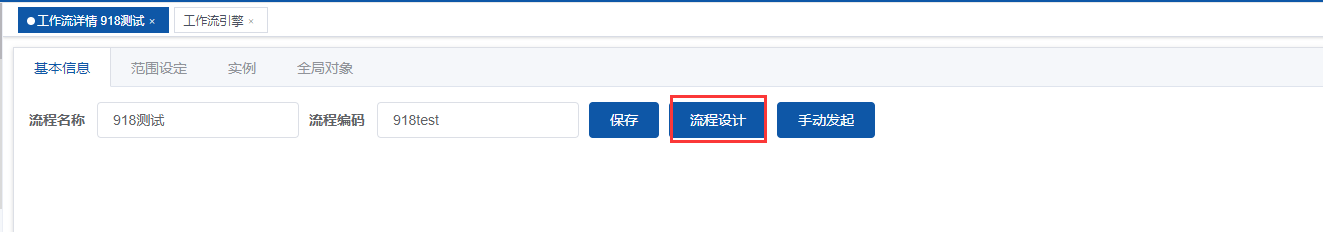
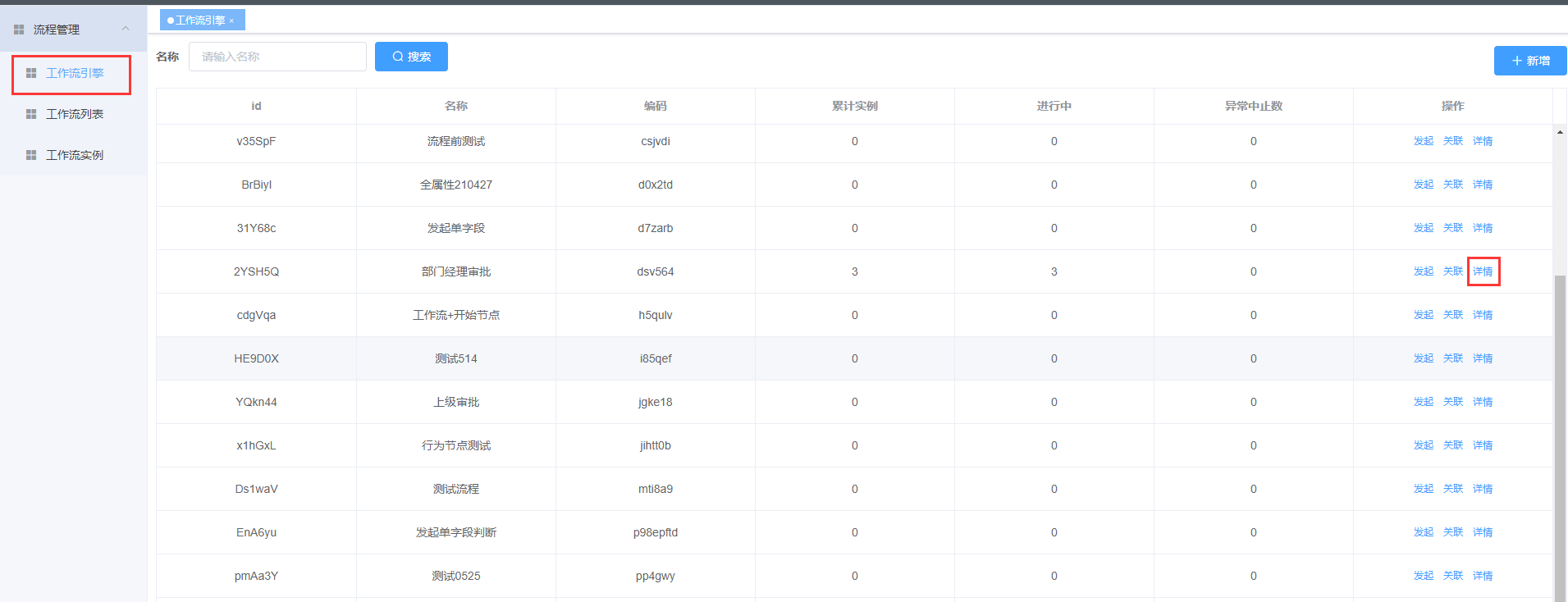
- 步骤1:点击工作流引擎—>详情;

- 步骤2:进入详情页,点击流程设计;

- 步骤3:进入流程设计页面,根据业务需求设计拖到流程节点设计流程图;

- 步骤4:点击判断线,在属性配置中完成相关配置;
用户信息判断线的属性配置:

全局变量判断线的属性配置:
注:在配置判断线前新增好全局对象


发起单判断线的属性配置:

员工判断线的属性配置:

用户部门判断线的属性配置:

岗位判断线的属性配置:

角色Id集合判断线的属性配置:

角色名称集合判断线的属性配置:

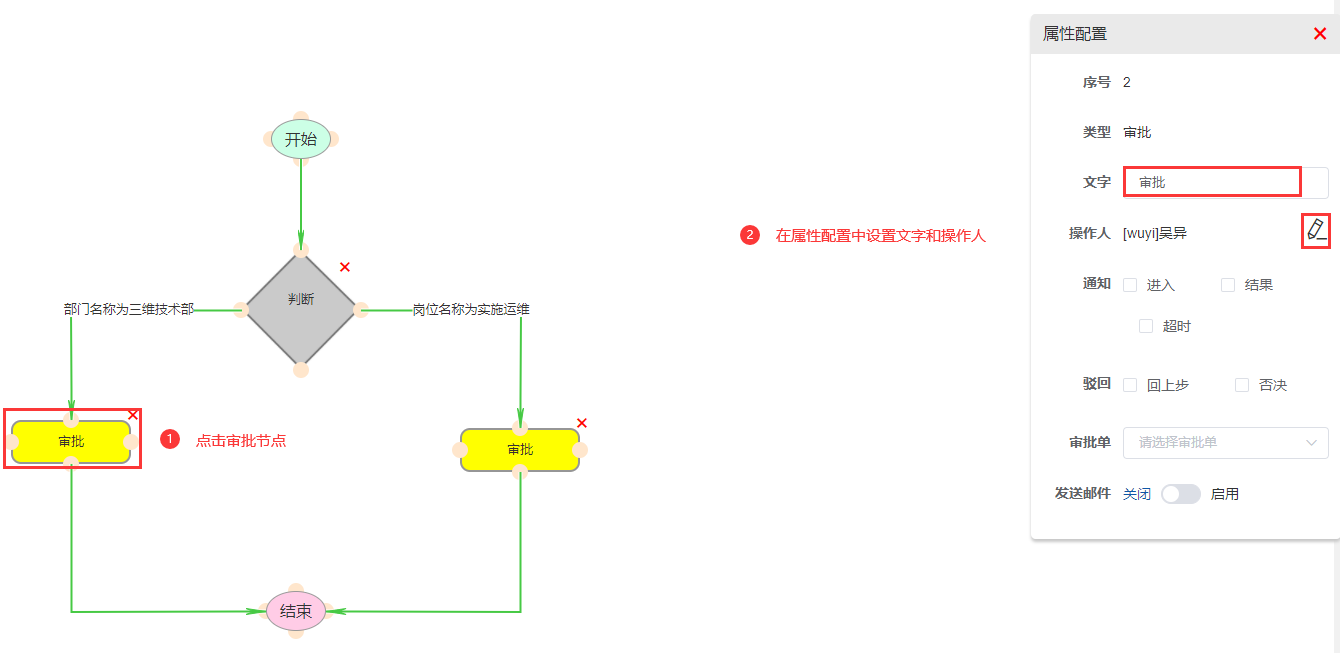
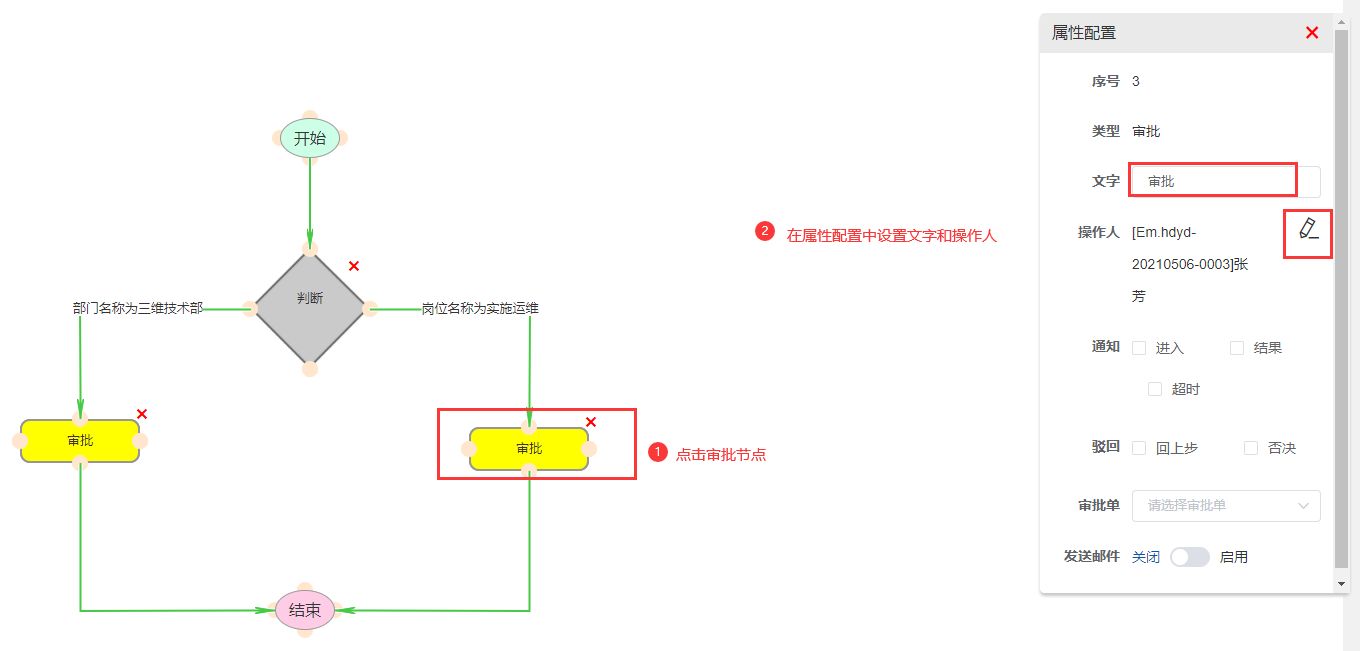
- 步骤5:点击审批节点,在弹出的属性配置框中配置审批节点的文字和操作人;
注:以配置用户部门和岗位的操作人和文字为例,配置员工、角色和发起单的操作人和文字可以参考部门和岗位的审批节点进行配置;


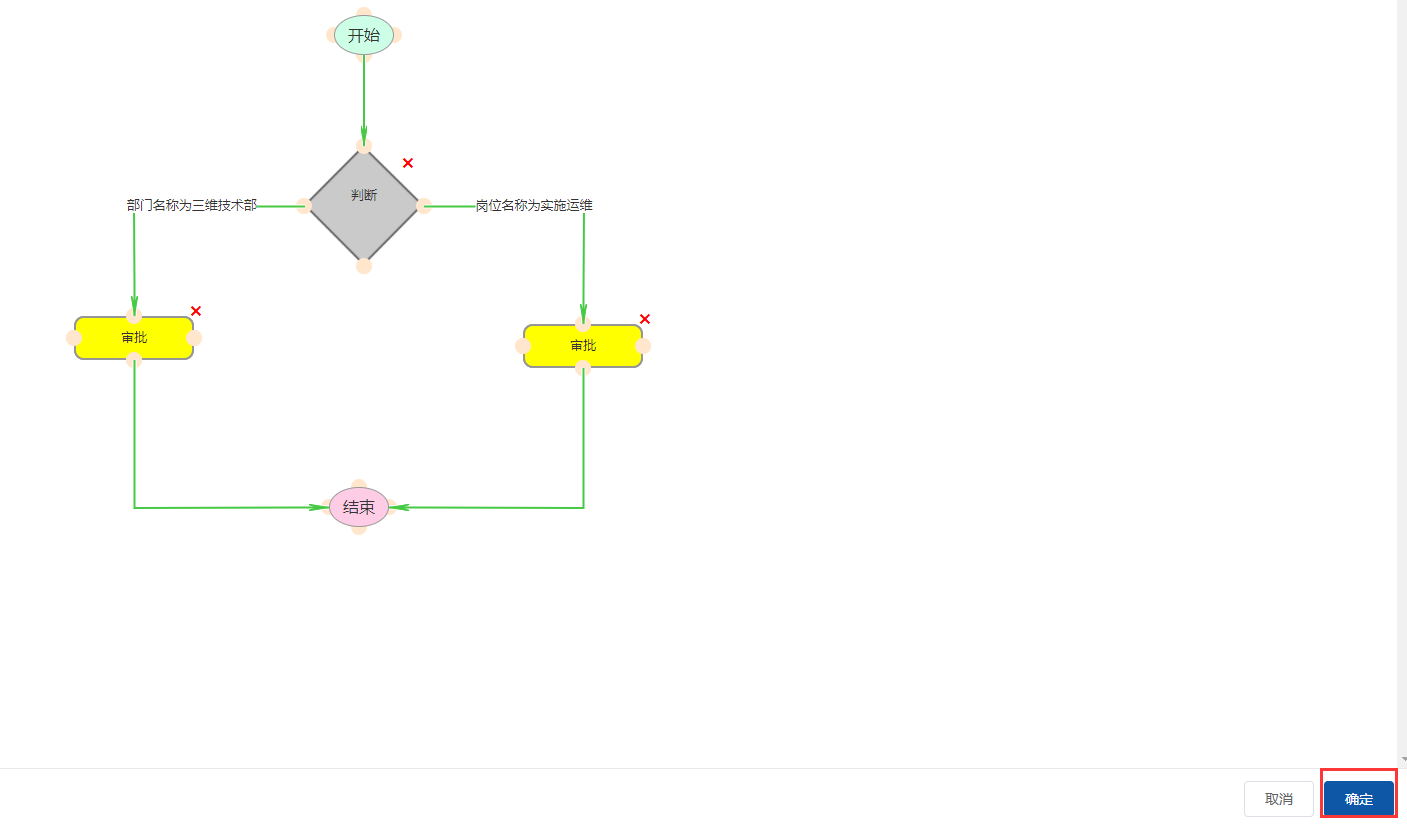
- 步骤6:将流程设计好后,点击确定;

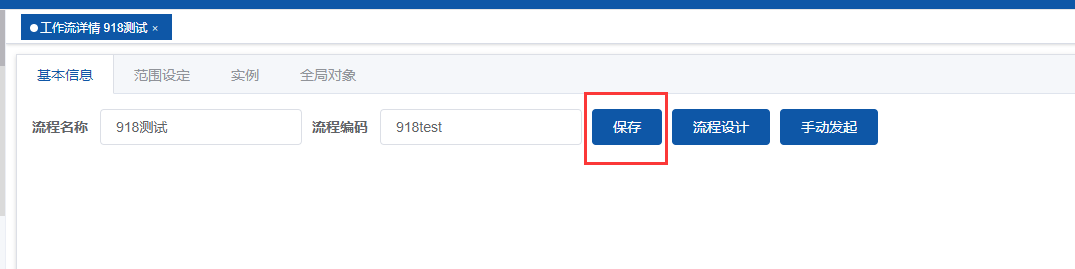
- 步骤7:跳转回工作流基本信息页面,点击保存;

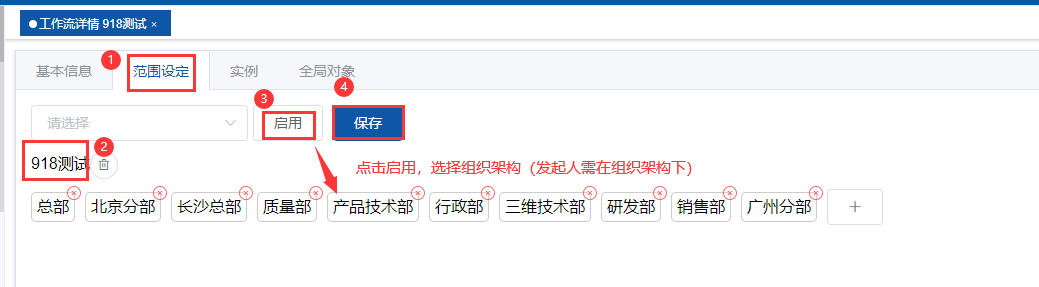
- 步骤8:点击范围设定,进行范围设定的设置;

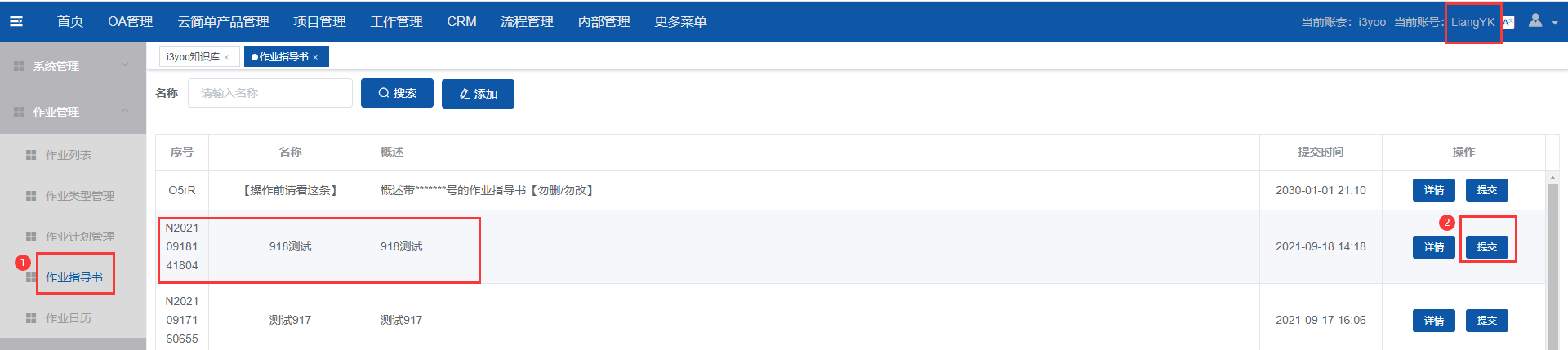
- 步骤9:以登录三维技术部下的用户账号为例(岗位和部门详情请查看15.用户管理),点击作业指导书—>提交;

注:用户可在内部管理模块中的用户管理模块中点击查看自己岗位、部门、角色。
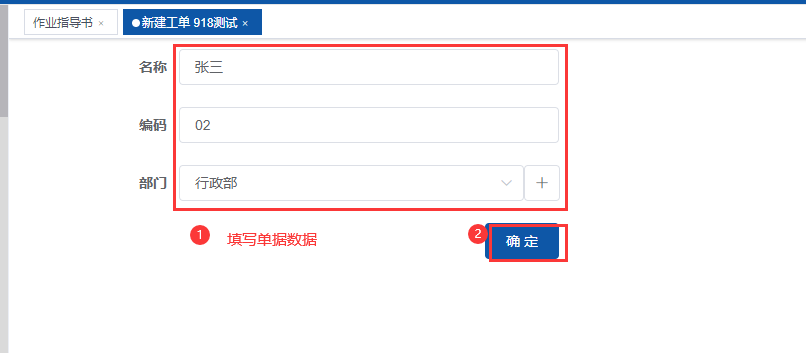
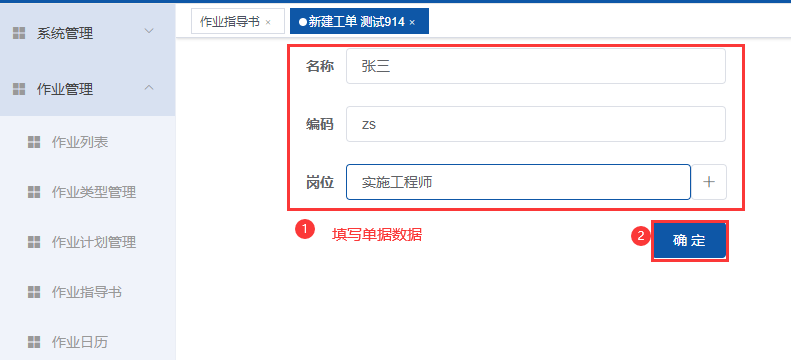
- 步骤10:进入新建工单页面,填写单据数据,填写完成后,点击确定;

- 步骤11:审批人点击流程管理—>工作流列表,可查看到三维技术部的用户发起的流程,可进行审批操作。

# 10.11工作流审批时指定部门负责人
在工作流的流程设计页面,根据业务需求拖动流程节点到页面,点击审批节点,在弹出的属性配置框的操作人中指定部门负责人对该流程进行审批。如:发起人部门经理审批
注:以”部门经理审批“为例
- 步骤1:点击工作流引擎 ---> 详情;

- 步骤2:点击流程设计;

- 步骤3:拖动审批节点到空白处,和开始、结束节点链接。点击审批节点,在右侧弹出的属性配置框中点击图中红框按钮;

- 步骤4: 点击按岗位---> 发起人部门经理 ---> 确定;

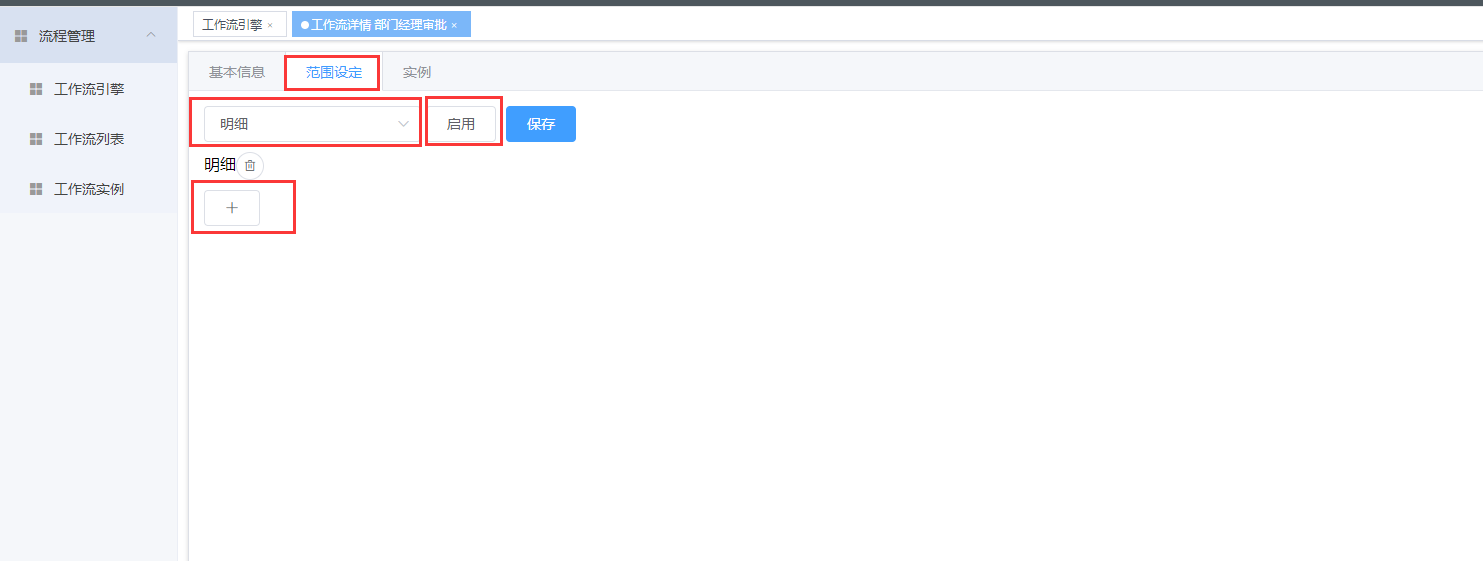
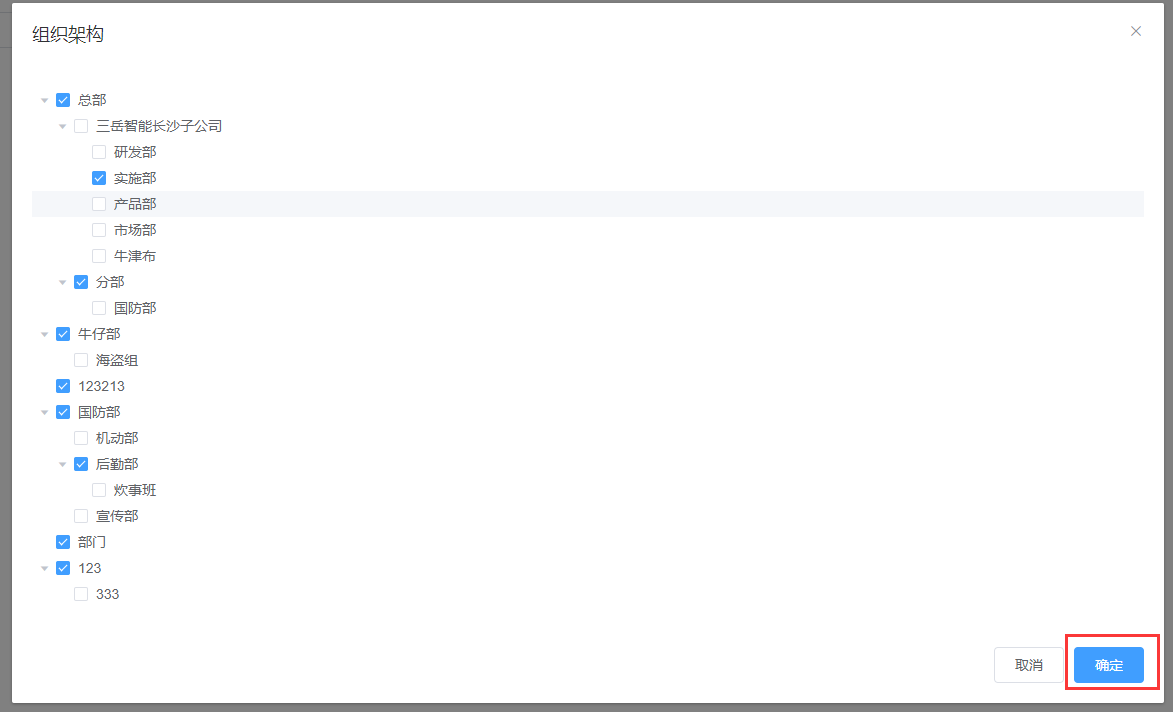
- 步骤5:在范围设定界面配置进入此流程的单据,如:明细。然后点击启用,再点击加号处配置相关部门。

- 步骤6:勾选相关部门,然后点击确认;

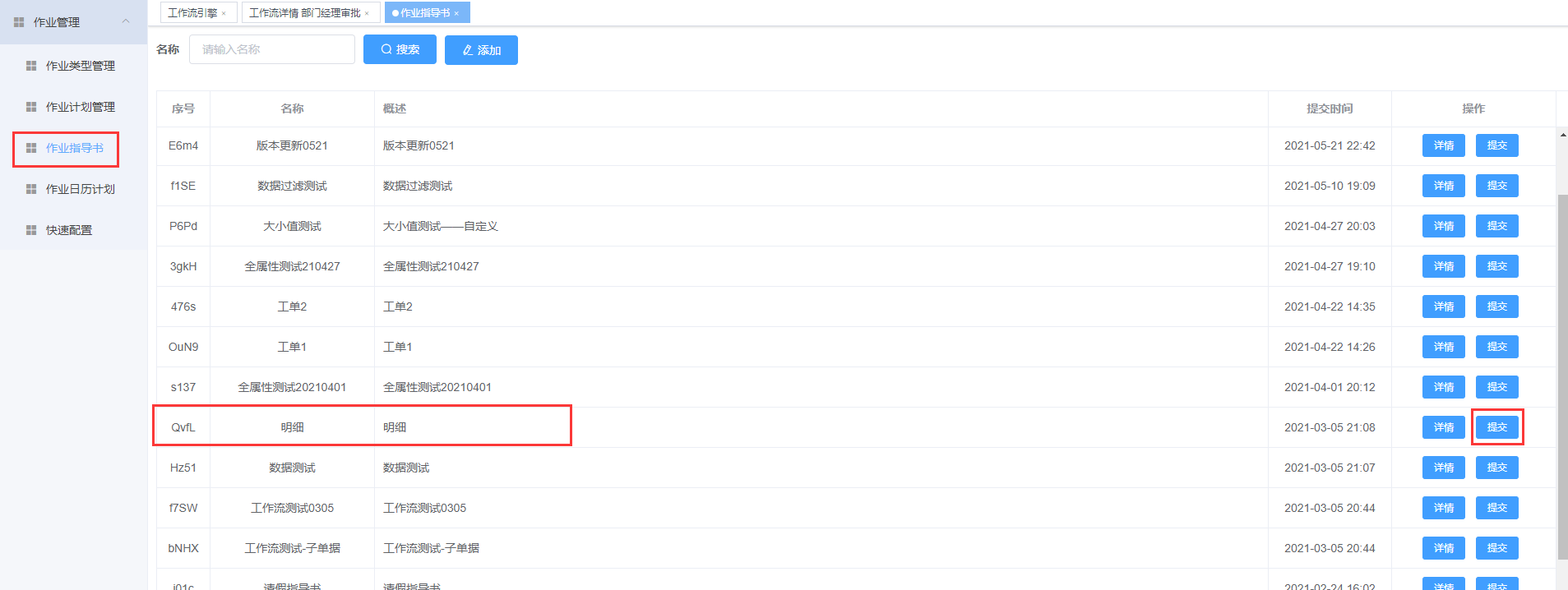
- 步骤7:点击作业指导书,选择明细单据,点击提交;

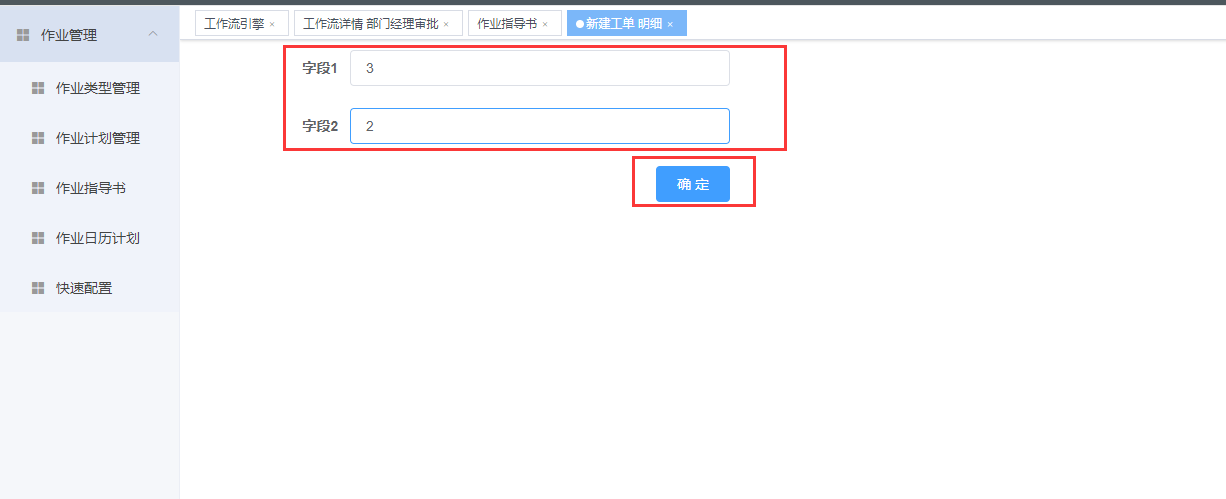
- 步骤8:输入内容,点击确认,该流程将会出现在发起人部门经理的工作流列表中。

显示效果:

# 10.12.工作流节点支持发送邮件说明
在工作流中流程配置一个邮件节点,当提交单据进入工作流时就会对相应的收件人或抄送人发送邮件。
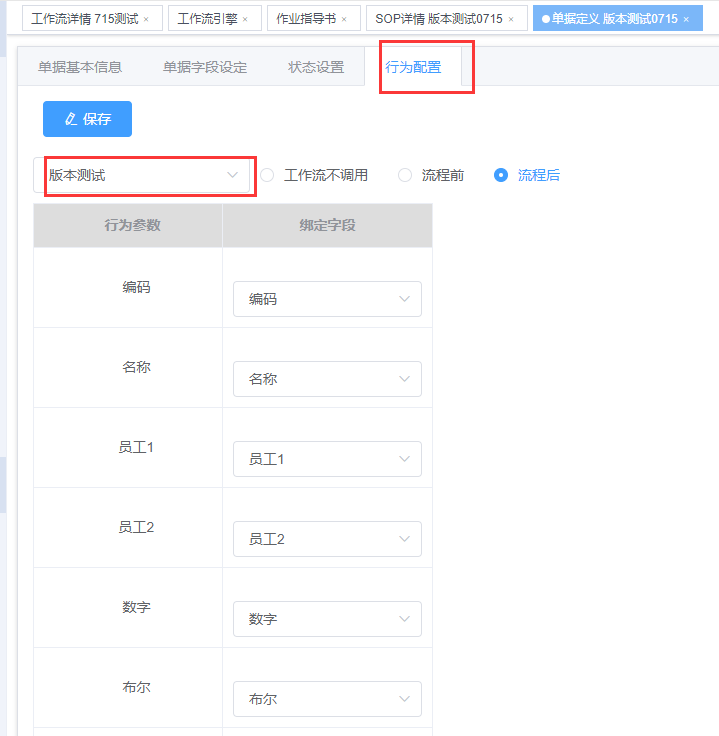
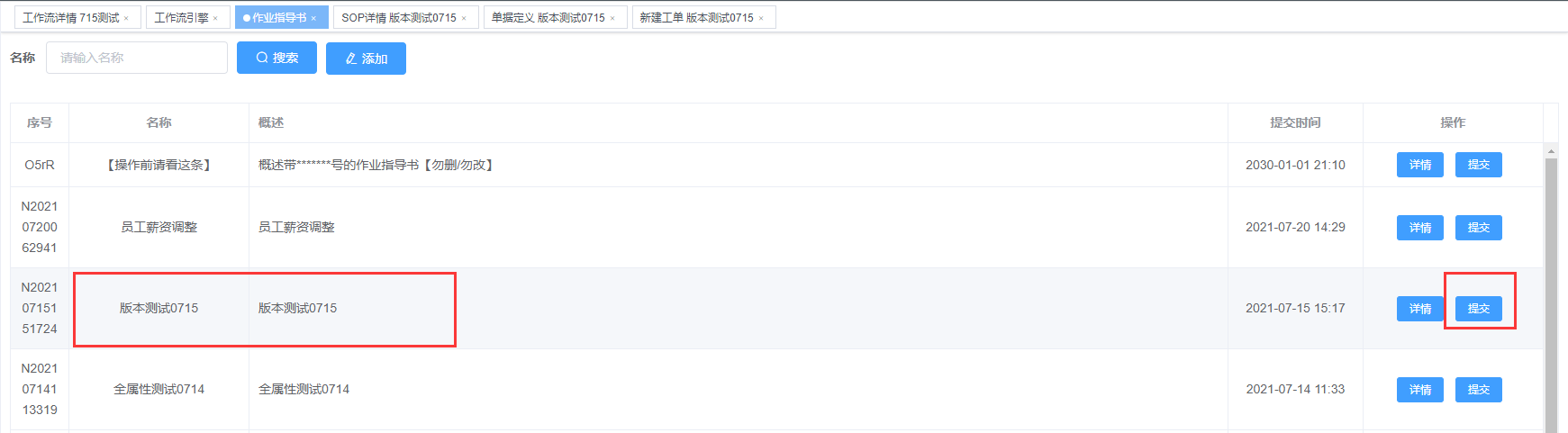
注:以”715测试“工作流、”版本测试0715“作业指导书为例,其配置的是’版本测试‘行为;
- 步骤1:进入‘账套配置’页面,设置邮件服务器、邮件服务器、发件邮箱、邮箱账户名、邮箱密码;

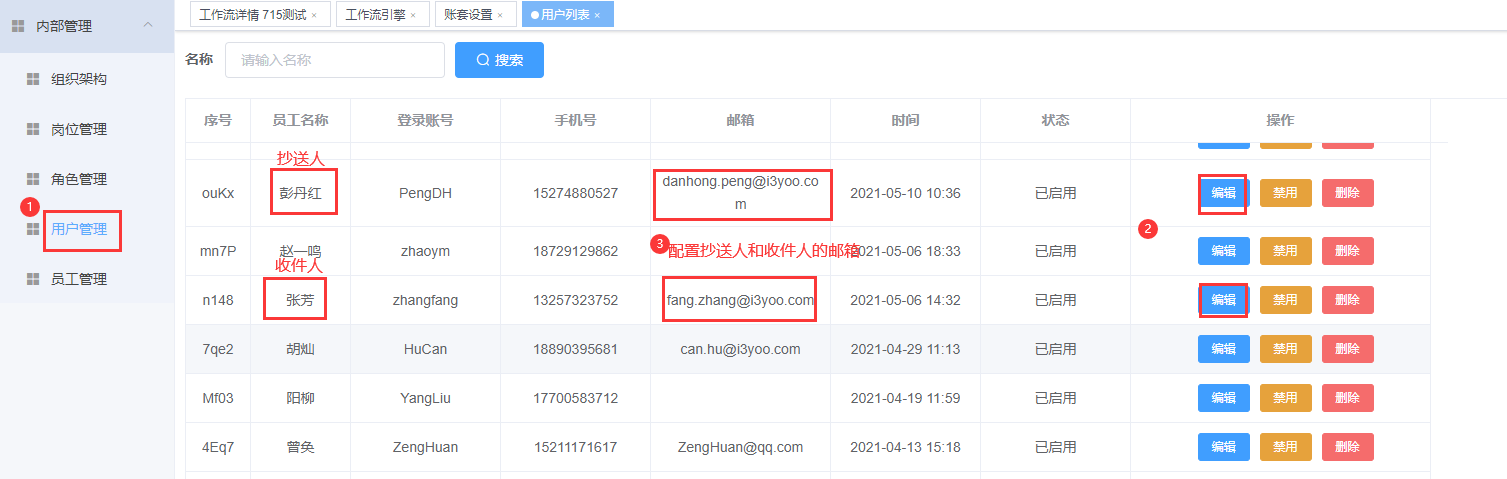
- 步骤2:进入‘用户管理’页面,配置收件人和抄送人的邮箱;

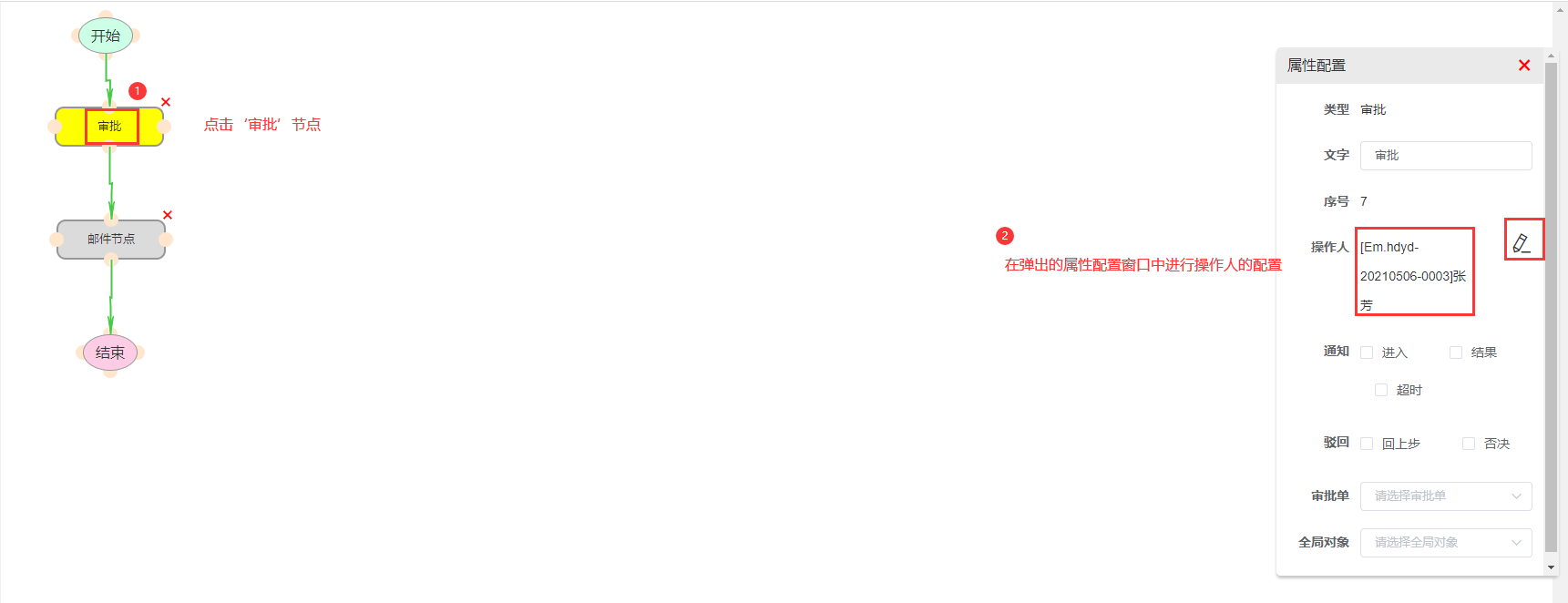
- 步骤3:进入‘715测试’工作流的流程设计页面,设计好流程,并配置审批的操作人和邮件节点的收件人、抄送人、邮件主题和邮件内容;
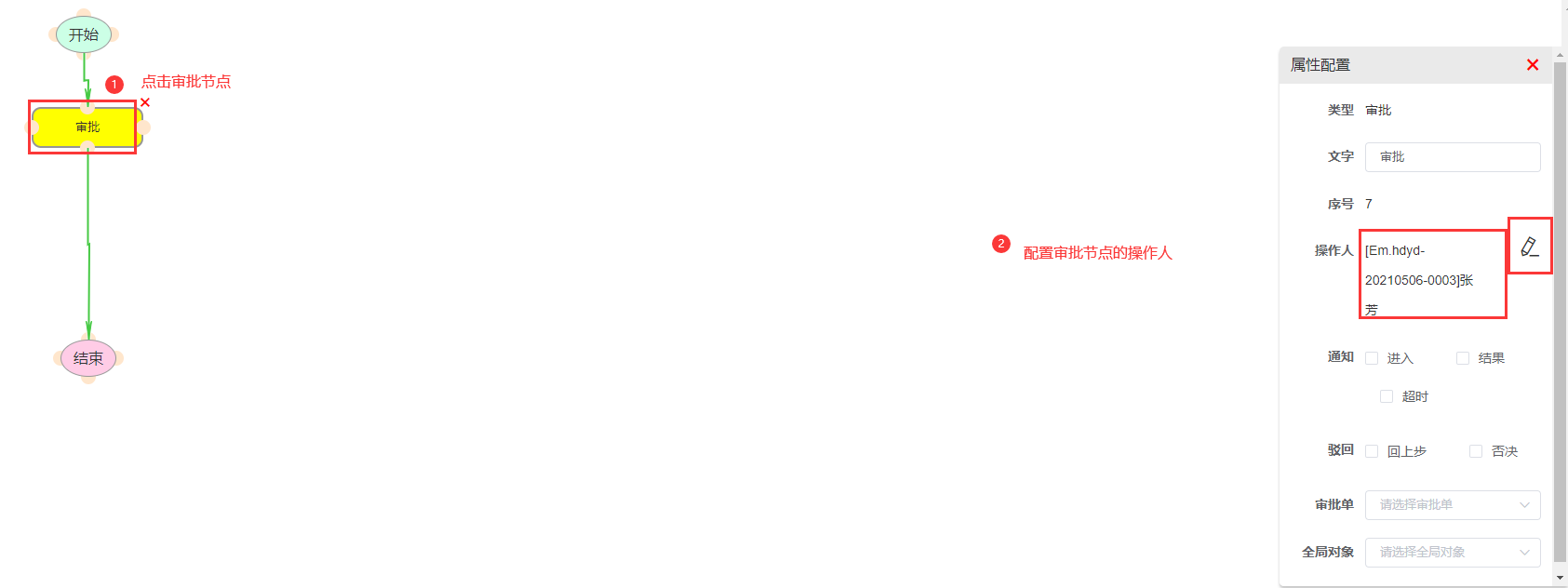
配置审批的操作人:

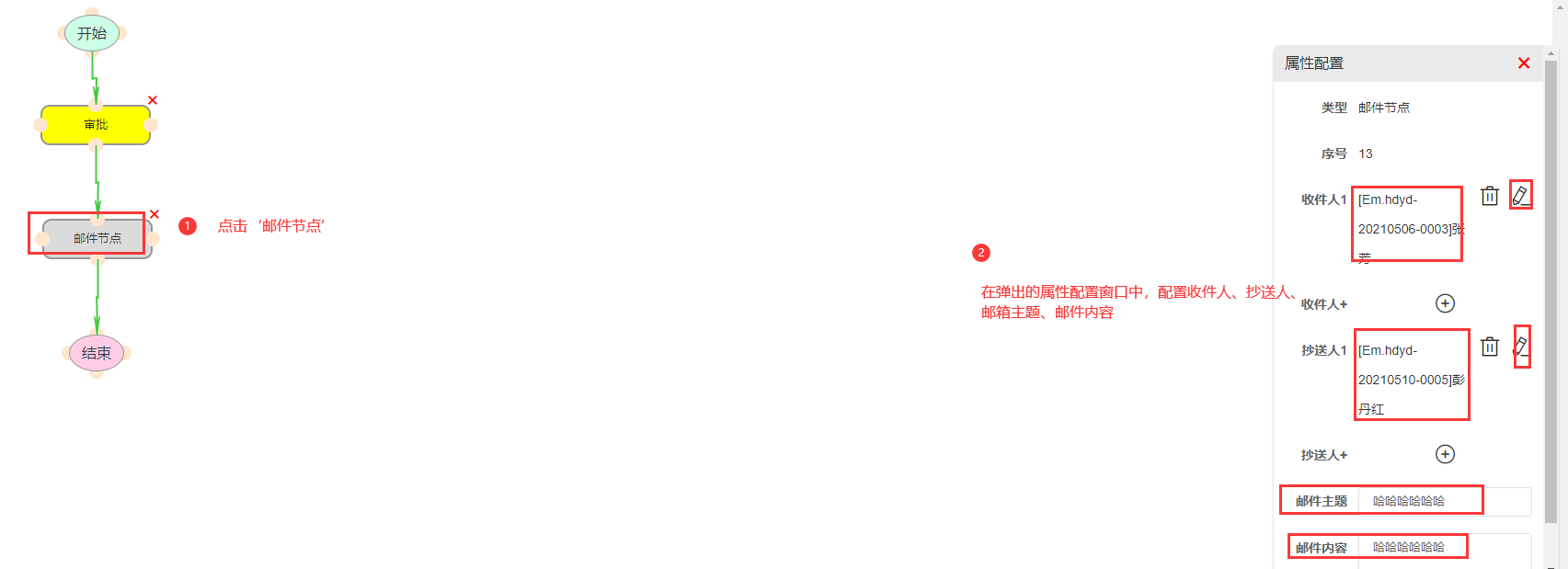
配置邮件节点的收件人、抄送人、邮件主题和邮件内容:

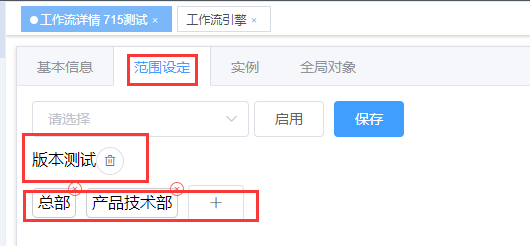
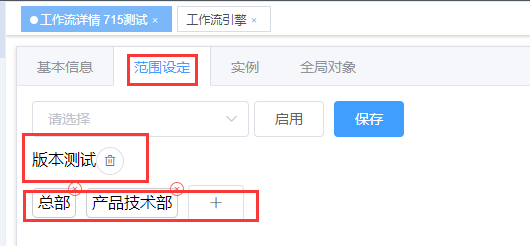
- 步骤4:点击‘范围设定’,选择要添加的行为,并配置好组织架构;

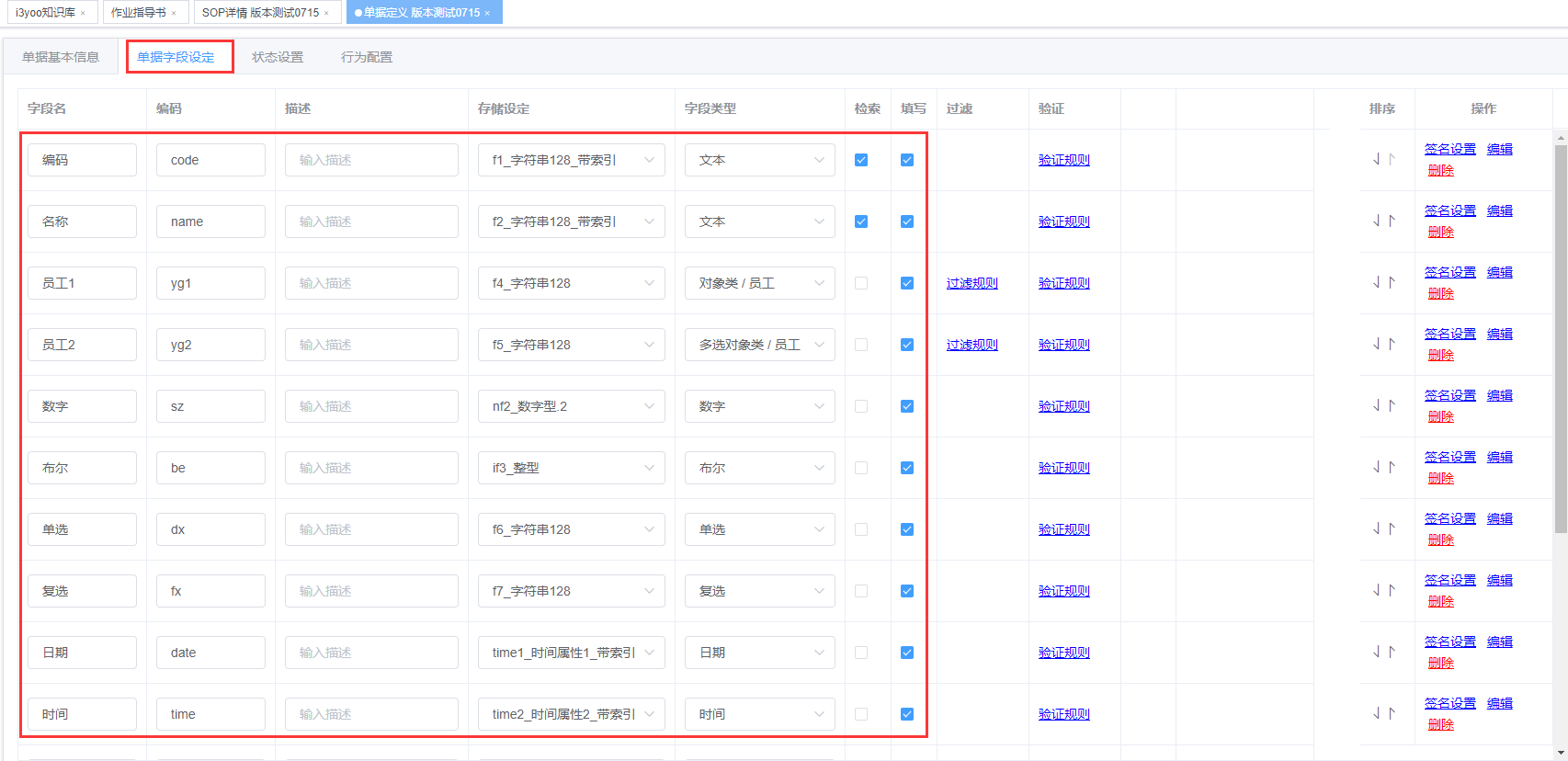
- 步骤5:进入”版本测试0715“作业指导书的'详情'’页面进行相关的配置
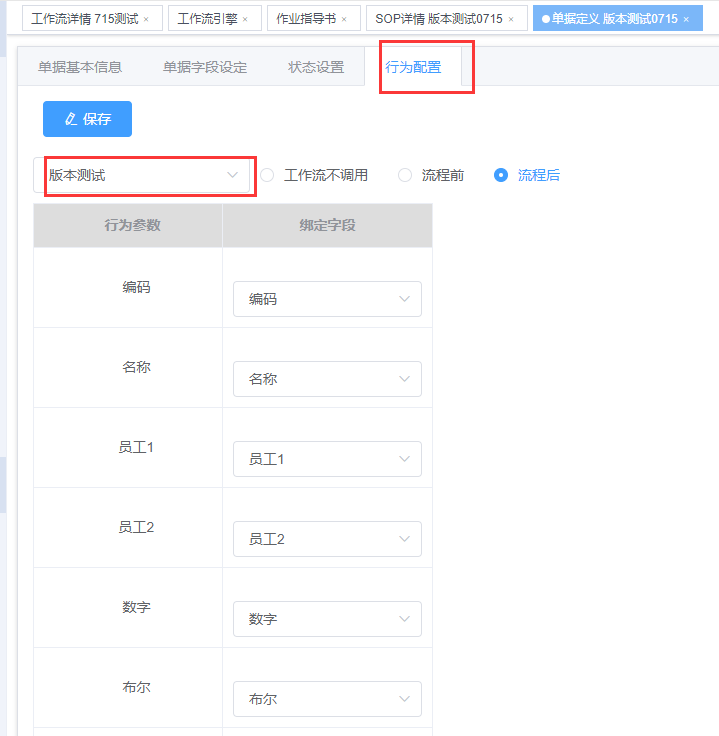
(详细新建作业指导书步骤请参考5.作业单据管理);
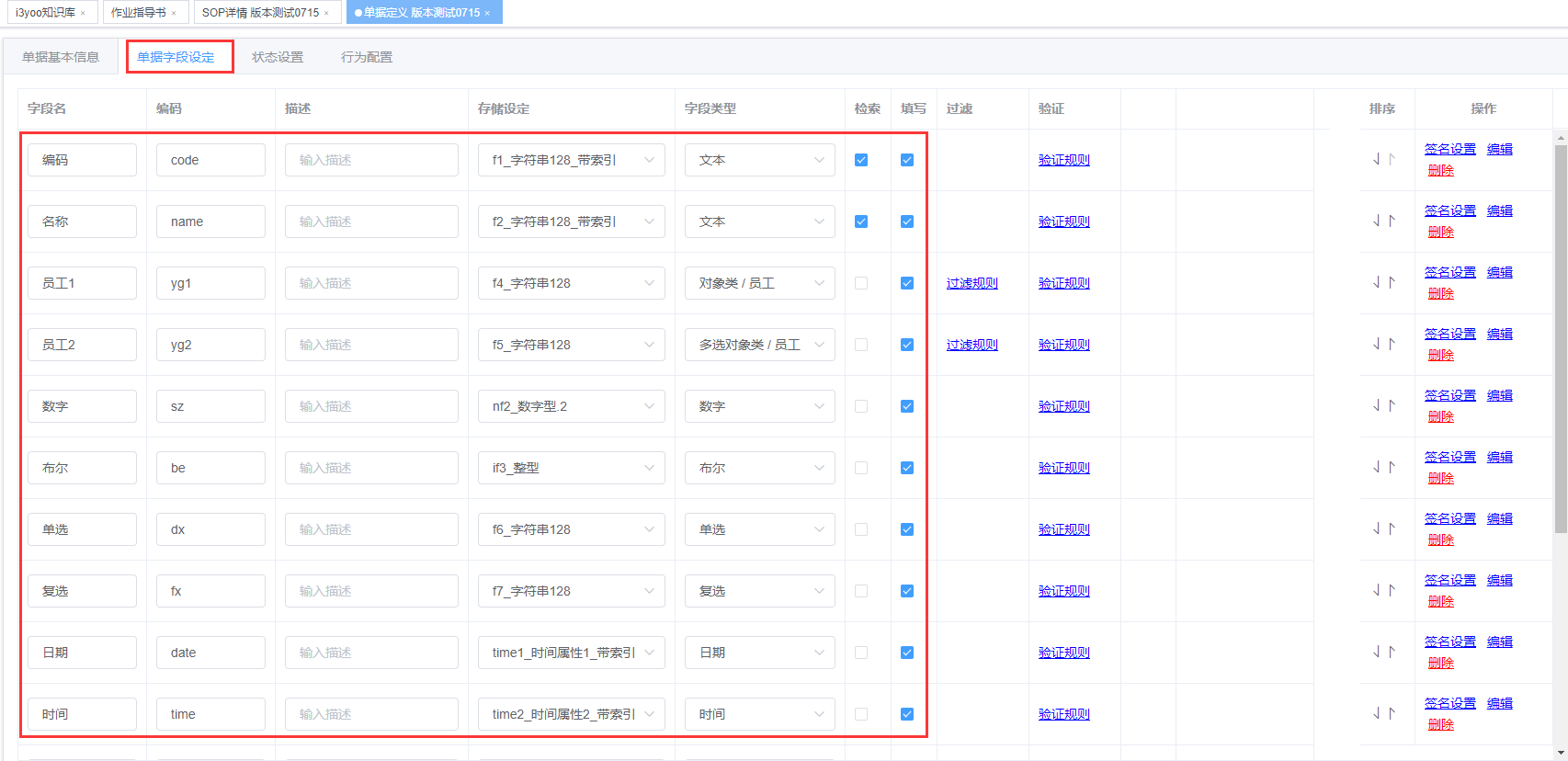
单据字段设定:

行为配置‘页面,绑定行为:

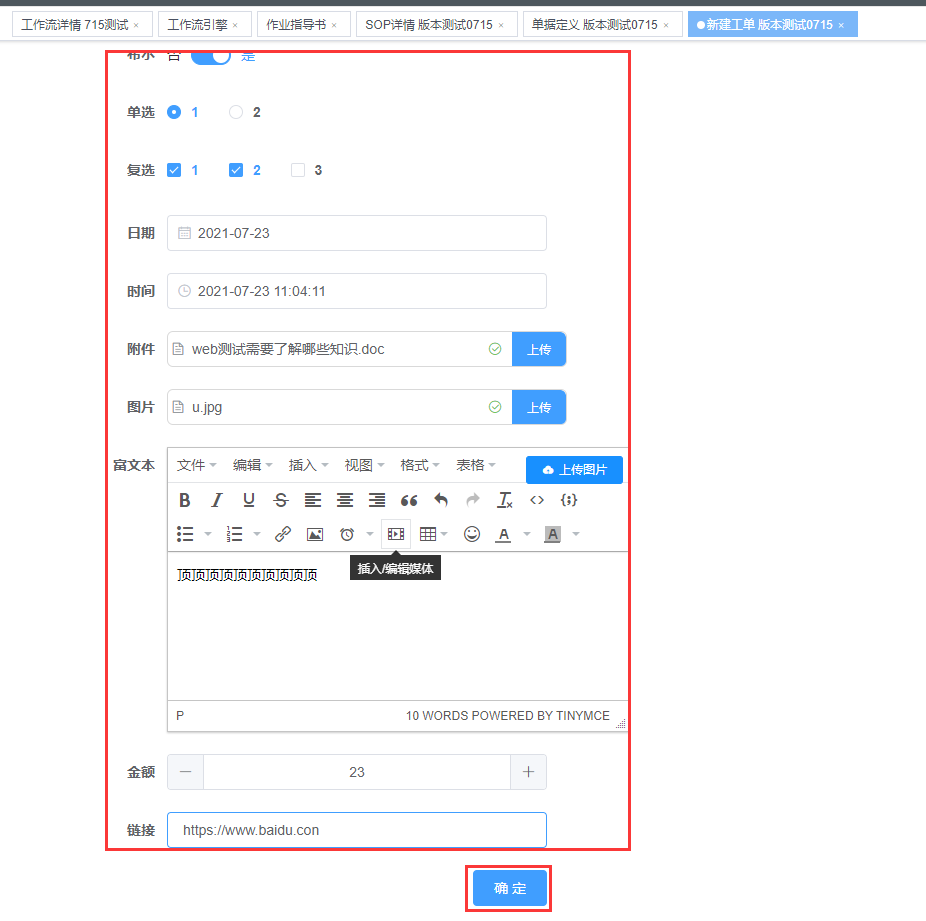
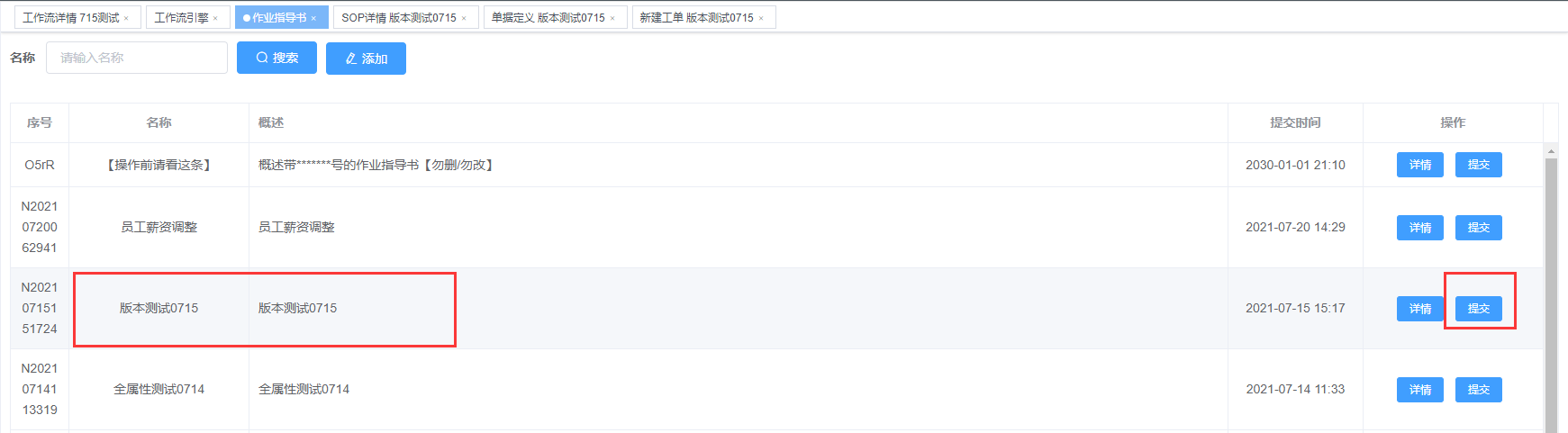
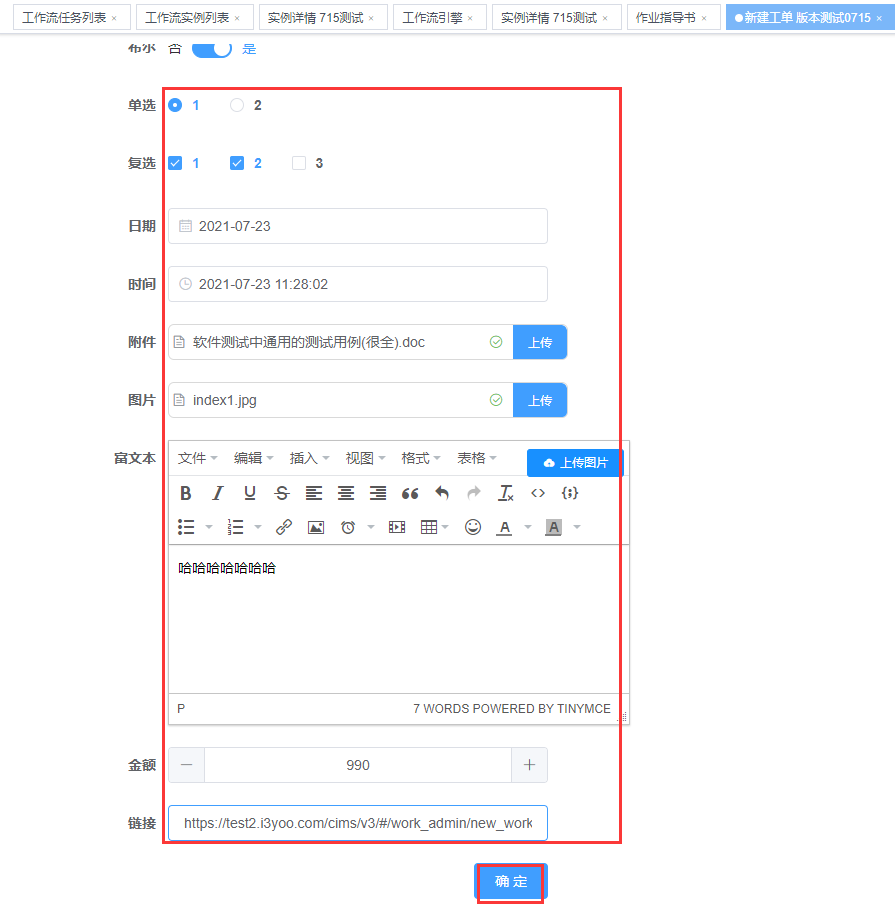
- 步骤6:点击作业指导书”版本测试0715“的’提交‘按钮,跳转至单据提交页面;

提交单据,进入工作流;

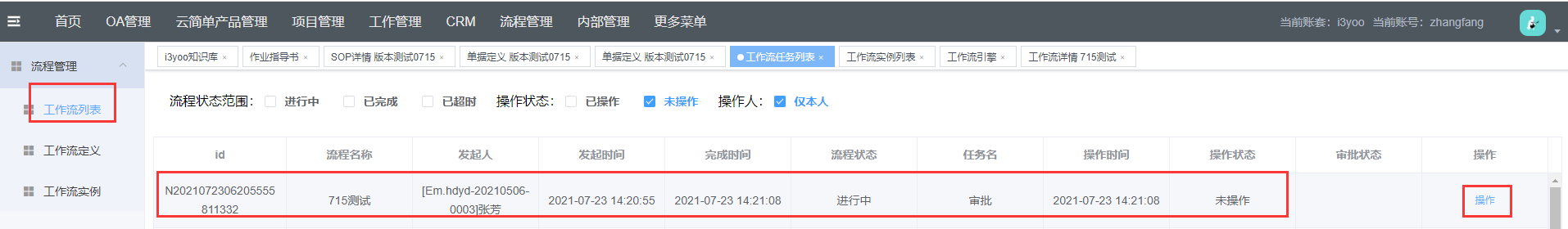
- 步骤7:提交单据进入”715测试“工作流,工作流列表中,审批人对审批的数据进行审批的操作;

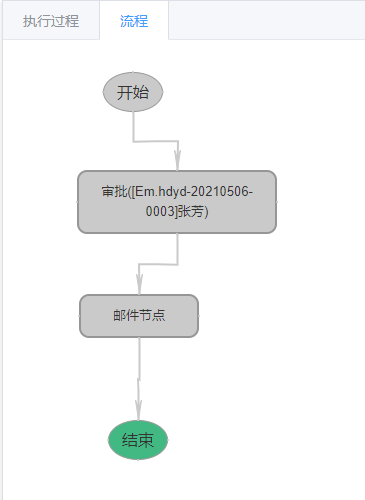
- 步骤8:审批通过后,进入流程进入下一个节点,点击进度,查看执行过程和流程;

执行过程:

流程:

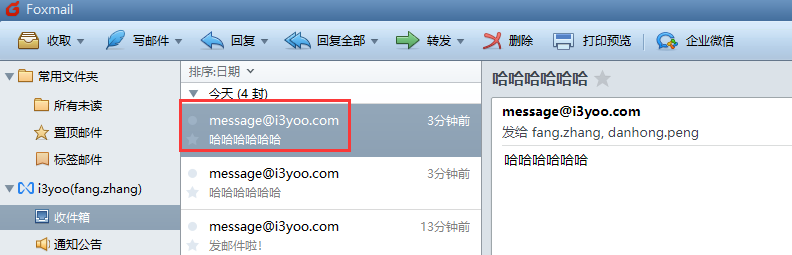
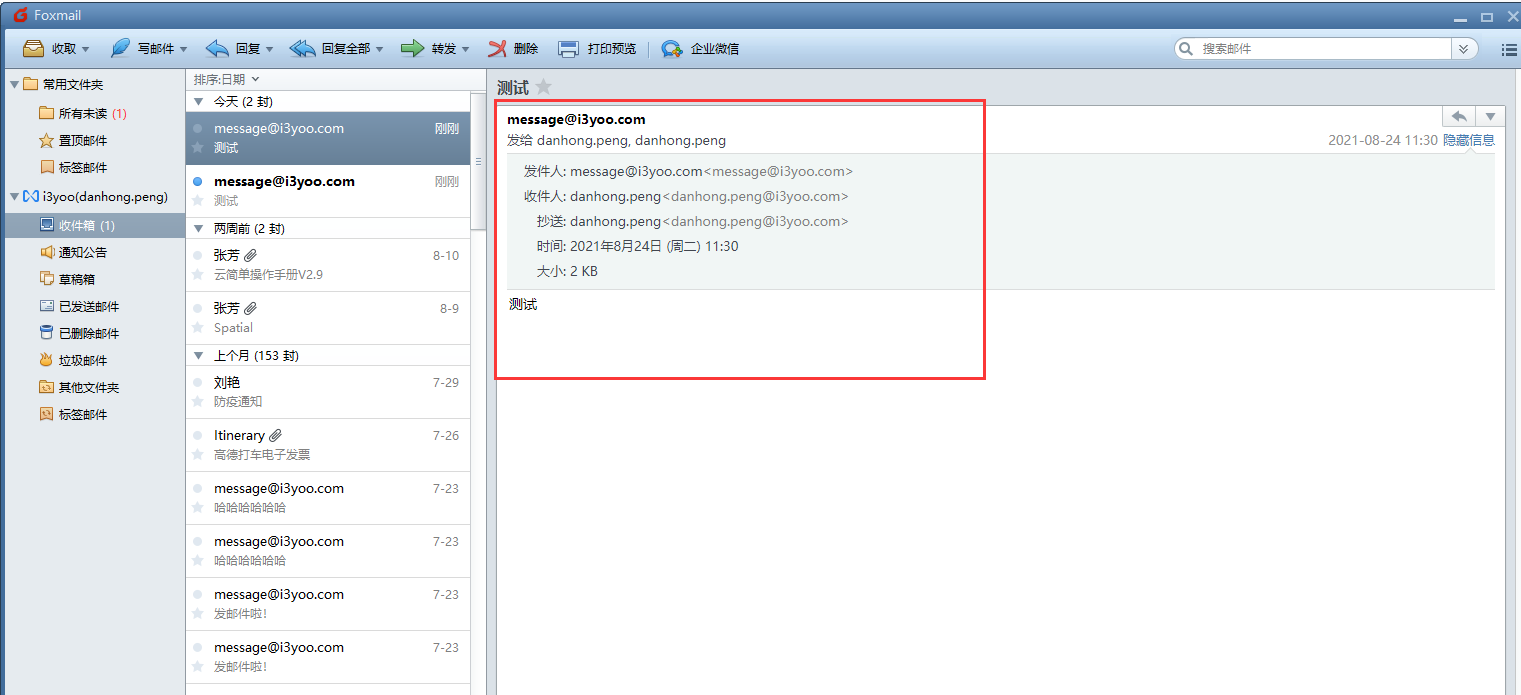
- 步骤9:流程结束后,等待5分钟,收件人和抄送人的邮箱会收到邮件;

# 10.13.工作流审批节点跳转到开始节点说明
工作流的审批页面添加“驳回”按钮,使流程跳转到开始节点,重新开始流程。
注:以”715测试“工作流、”版本测试0715“作业指导书为例
- 步骤1:进入‘715测试’工作流的流程设计页面,设计好流程,并配置审批的操作人;

- 步骤2:点击‘范围设定’,选择要添加的行为,并配置好组织架构;

- 步骤3:进入”版本测试0715“作业指导书的'详情'’页面进行相关的配置(详细作业指导书步骤请参考5.作业单据管理);
单据字段设定:

行为配置‘页面,绑定行为:

- 步骤4:点击作业指导书”版本测试0715“的’提交‘按钮,跳转至单据提交页面;

提交单据,进入工作流;

- 步骤5:工作流列表中,审批人对审批的数据进行审批的操作;

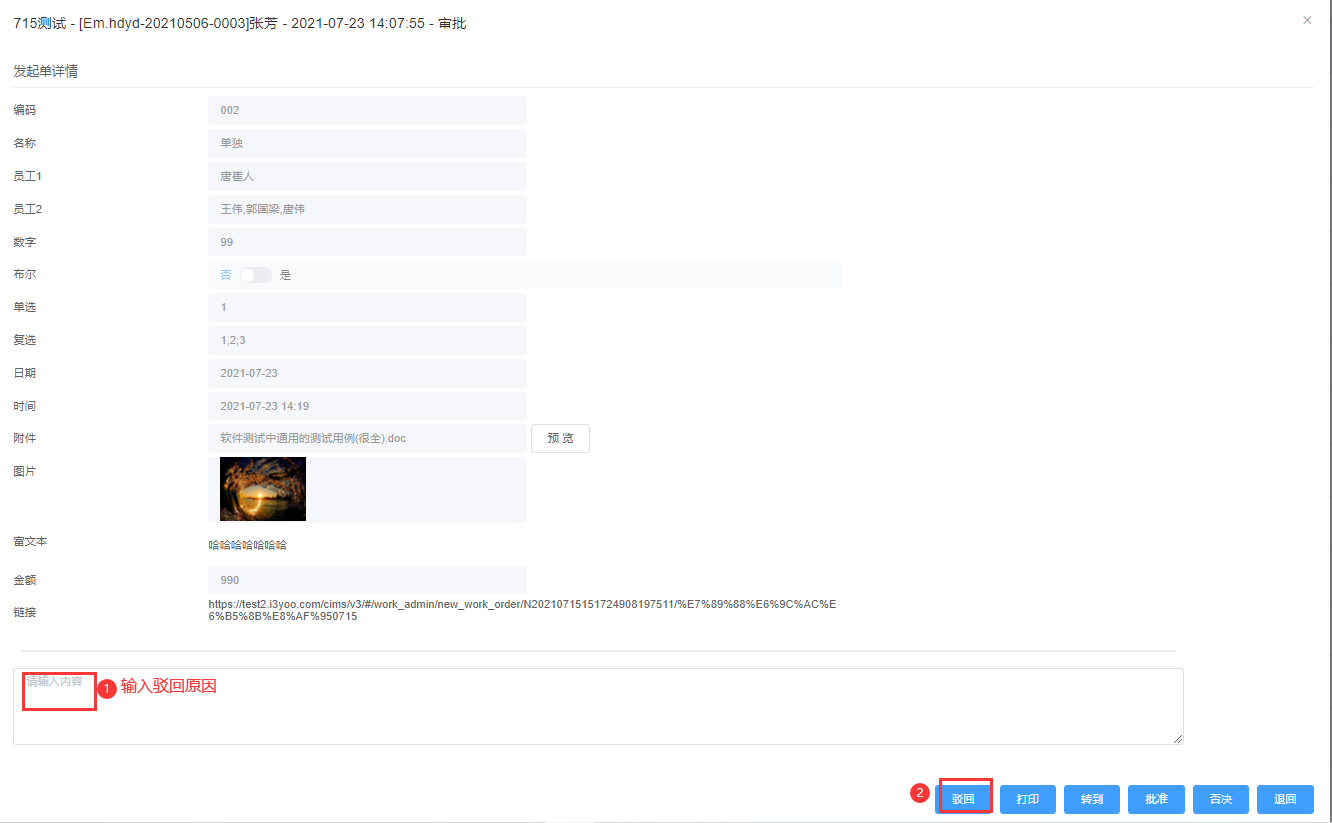
- 步骤6:进入审批界面,审批人输入驳回的原因,点击‘驳回’;

- 步骤7:驳回后,工作流跳转到开始的流程节点,发起人工作流列表页面会显示待审批的数据,需要发起人再次编辑发起单内容重新提交;

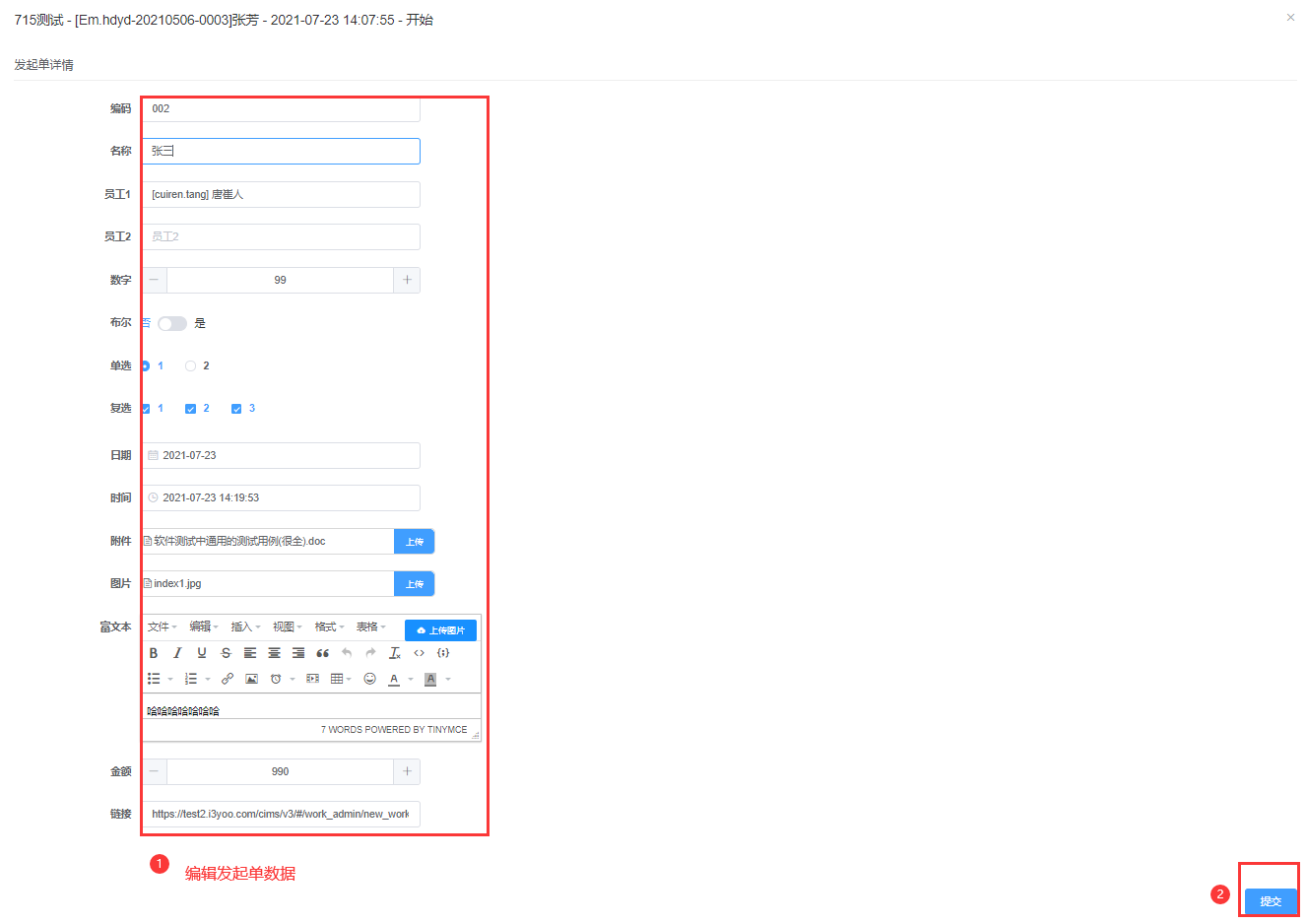
点击操作,进入开始页面,发起人可编辑发起单数据,点击‘提交’按钮;

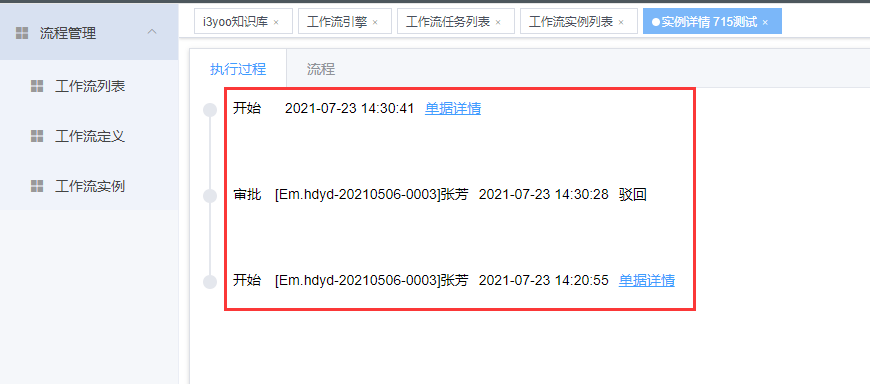
- 步骤8:在工作流实例中,点击‘进度’可查看其执行过程和流程;

执行过程:

发起人编辑发起单数据,点击‘提交’按钮后,流程会进入下一个节点;流程审批由对应审批人执行操作后,直到流程结束。
# 10.14.工作流支持发送外部邮件说明
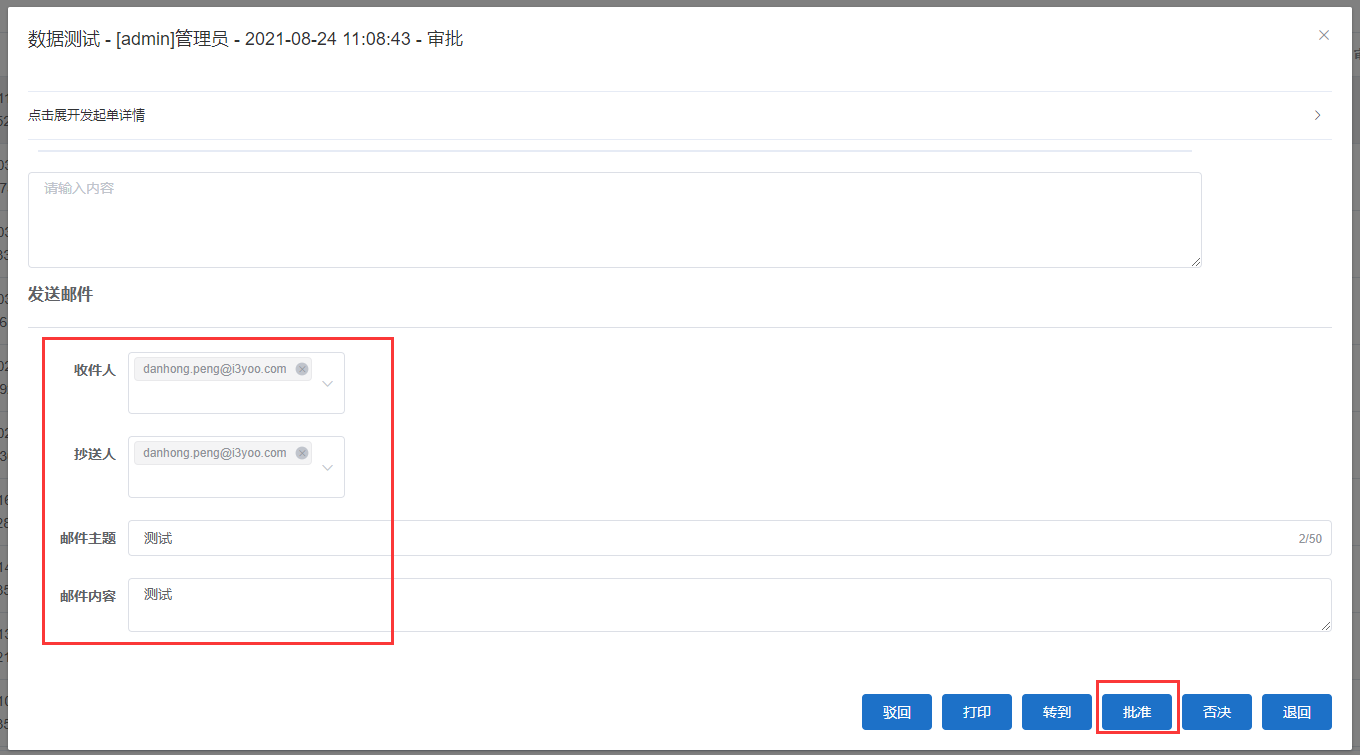
流程设计时,在审批节点的属性配置中启用发送邮件,保存后在审批人审批时填写收件人邮箱和相关内容,审批通过后发送该邮件。
注:以“数据测试”流程为例
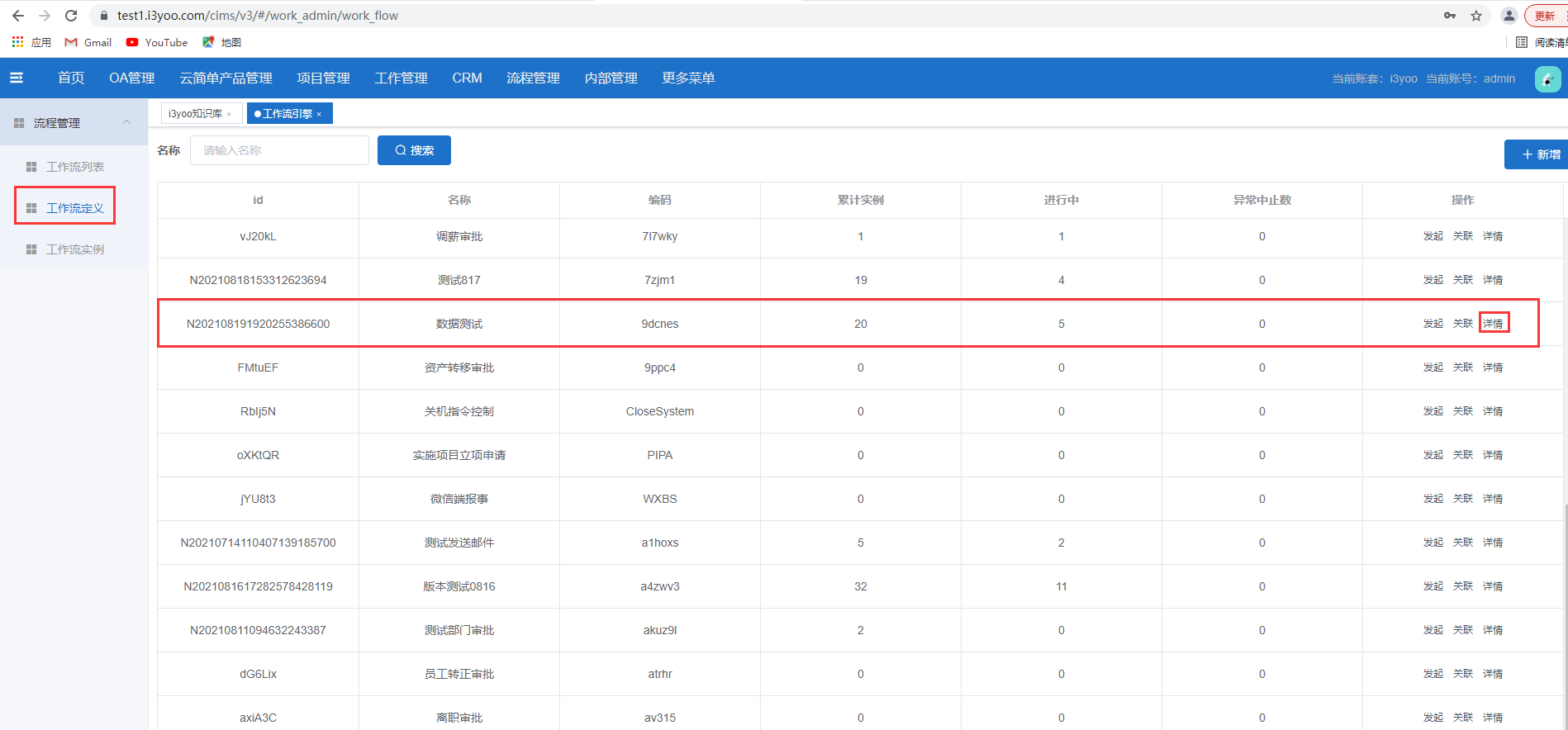
- 步骤1:点击流程管理--->工作流定义--->详情;

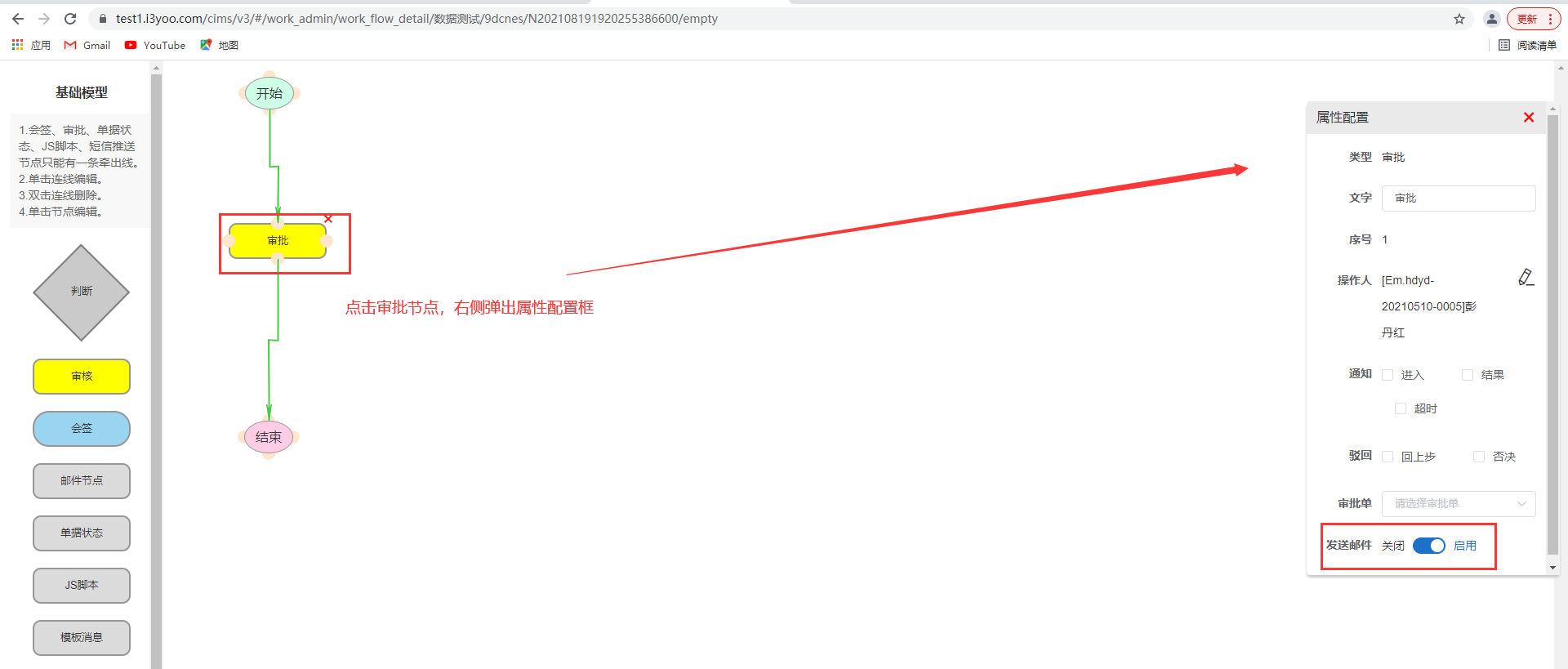
- 步骤2:点击流程设计;

- 步骤3:点击审批节点,在右侧弹出的属性配置框中启用发送邮件;

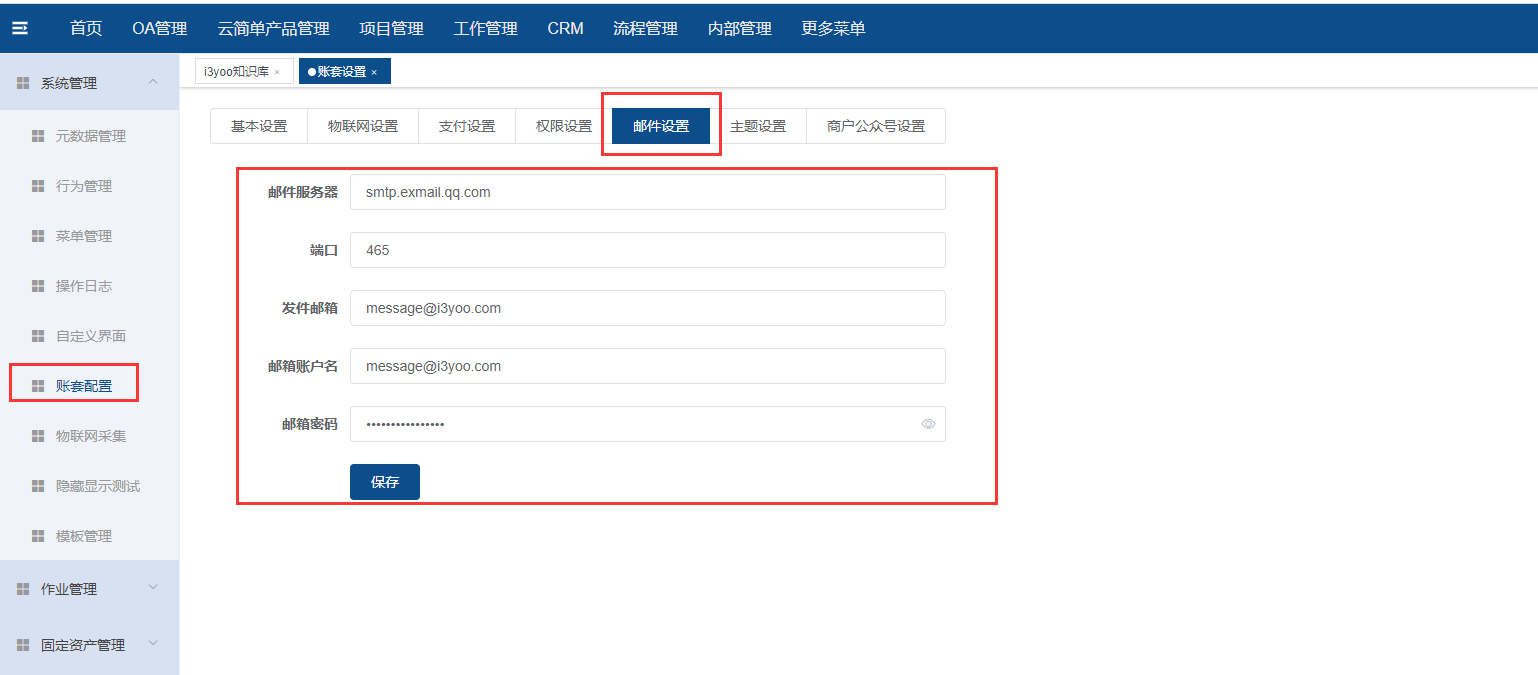
- 步骤4:在系统管理--账套配置--邮件设置中填写相关信息;

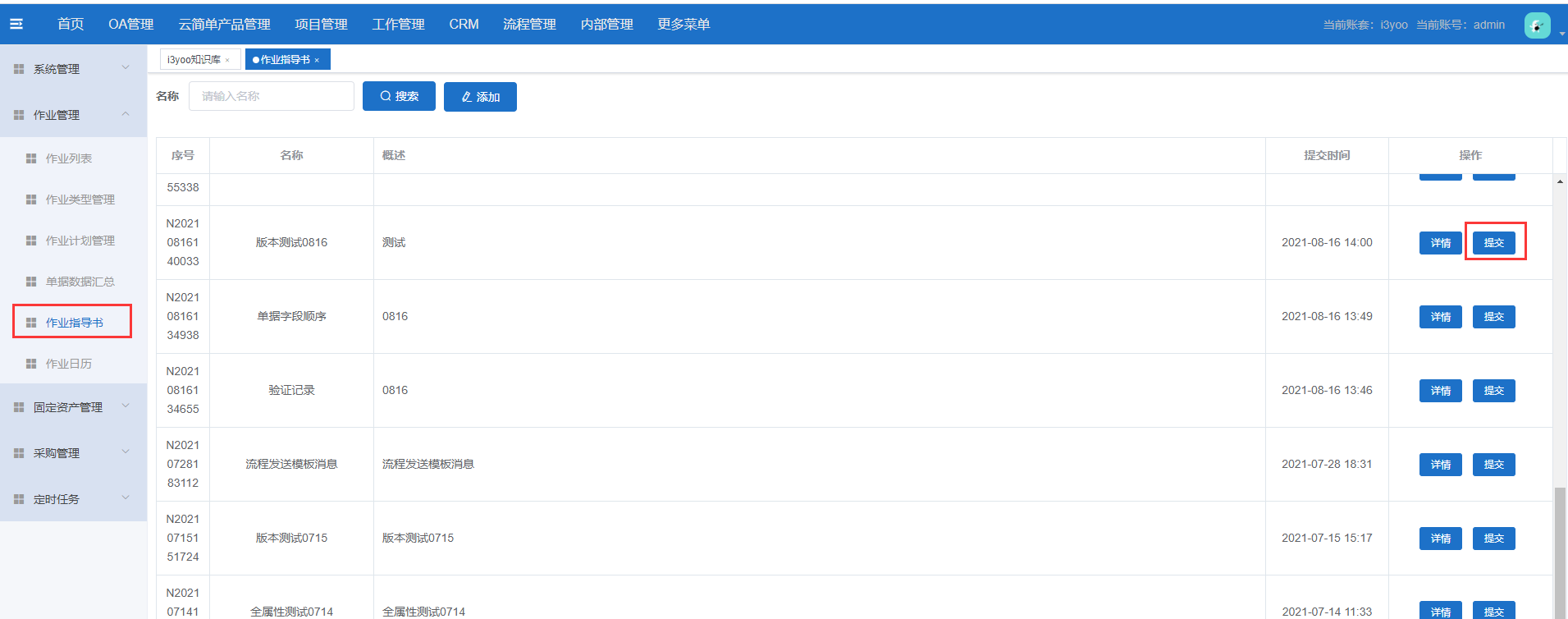
- 步骤5:发起该流程绑定的单据;

- 步骤6:在审批人的工作流列表中点击操作进行审批;

- 步骤7:填写收件人邮箱和相关内容,点击批准,收件人会收到邮件;

显示效果:

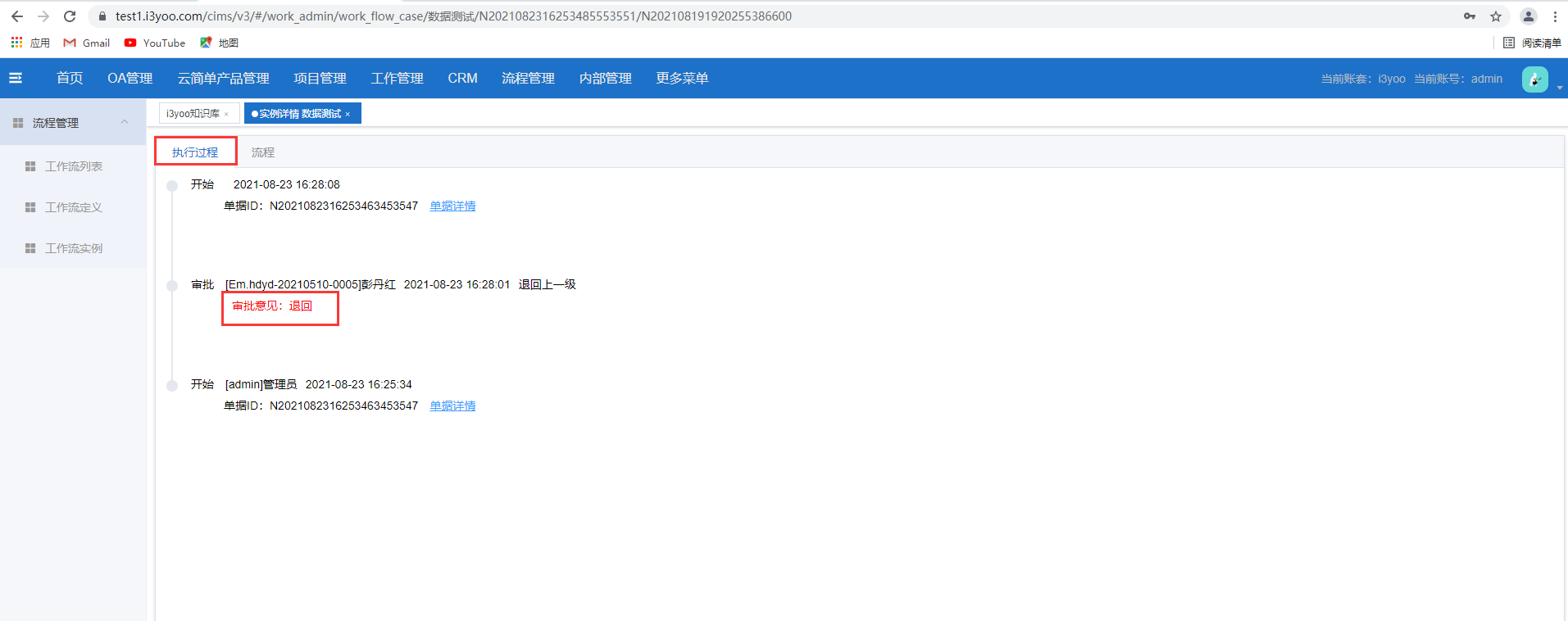
# 10.15.工作流“退回”,查看“审批意见”说明
审批人填写审批意见后,工作流被审批人退回,在工作流实例--进度--执行过程中可以看到“审批意见”。
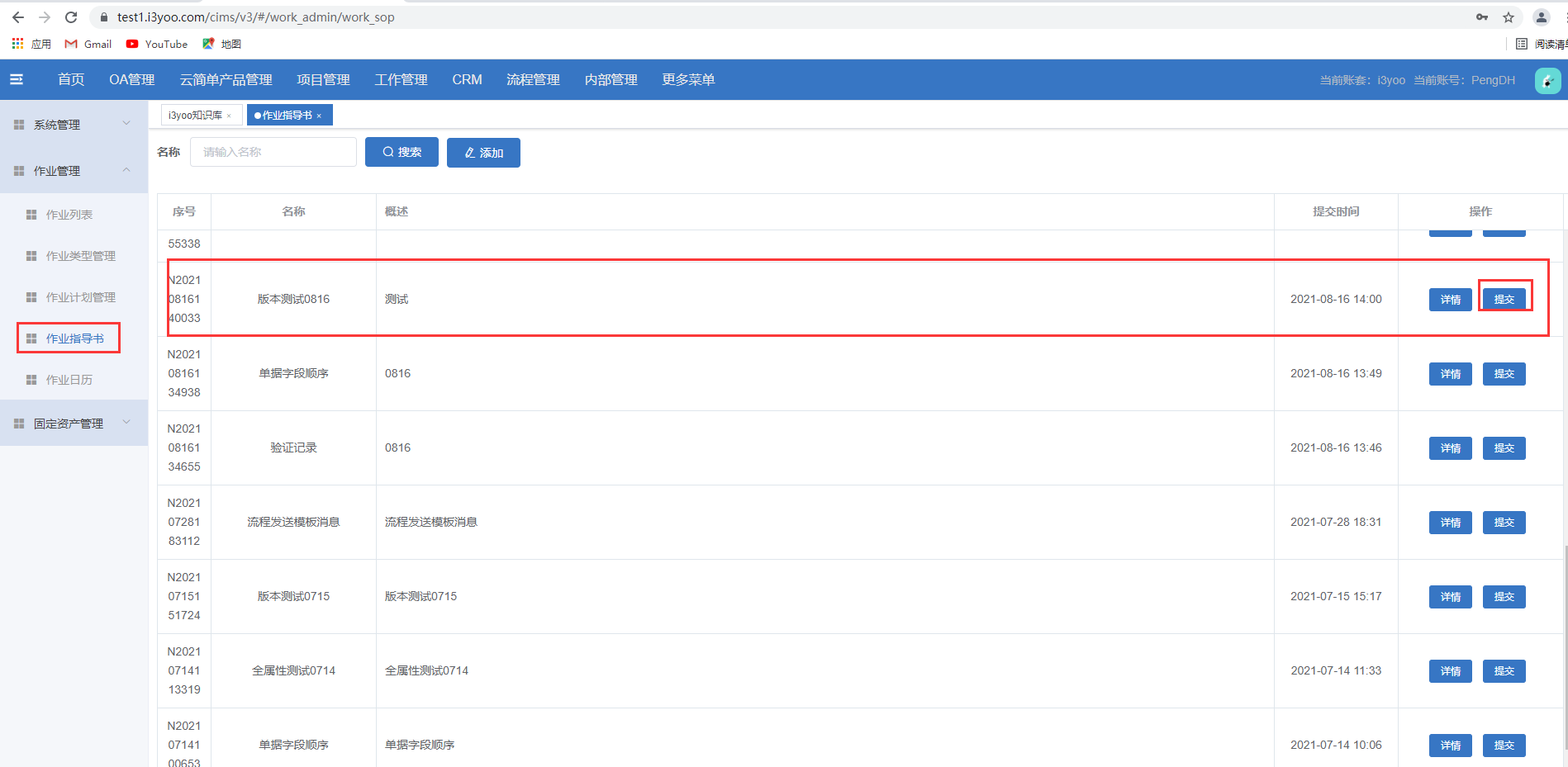
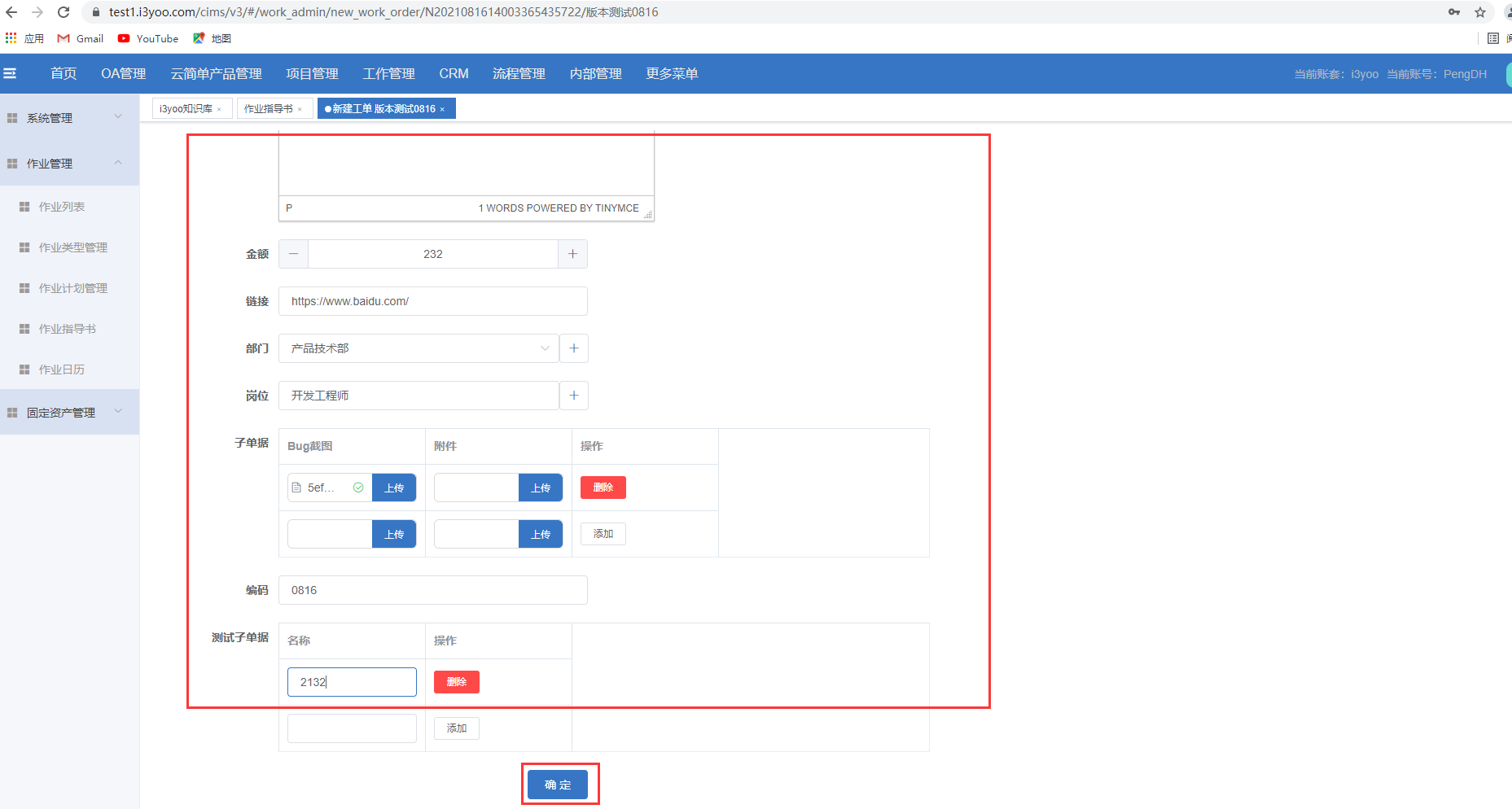
注:以“版本测试0816”为例
- 步骤1:点击作业管理--->作业指导书--->提交;

- 步骤2:填写相关数据,点击保存;

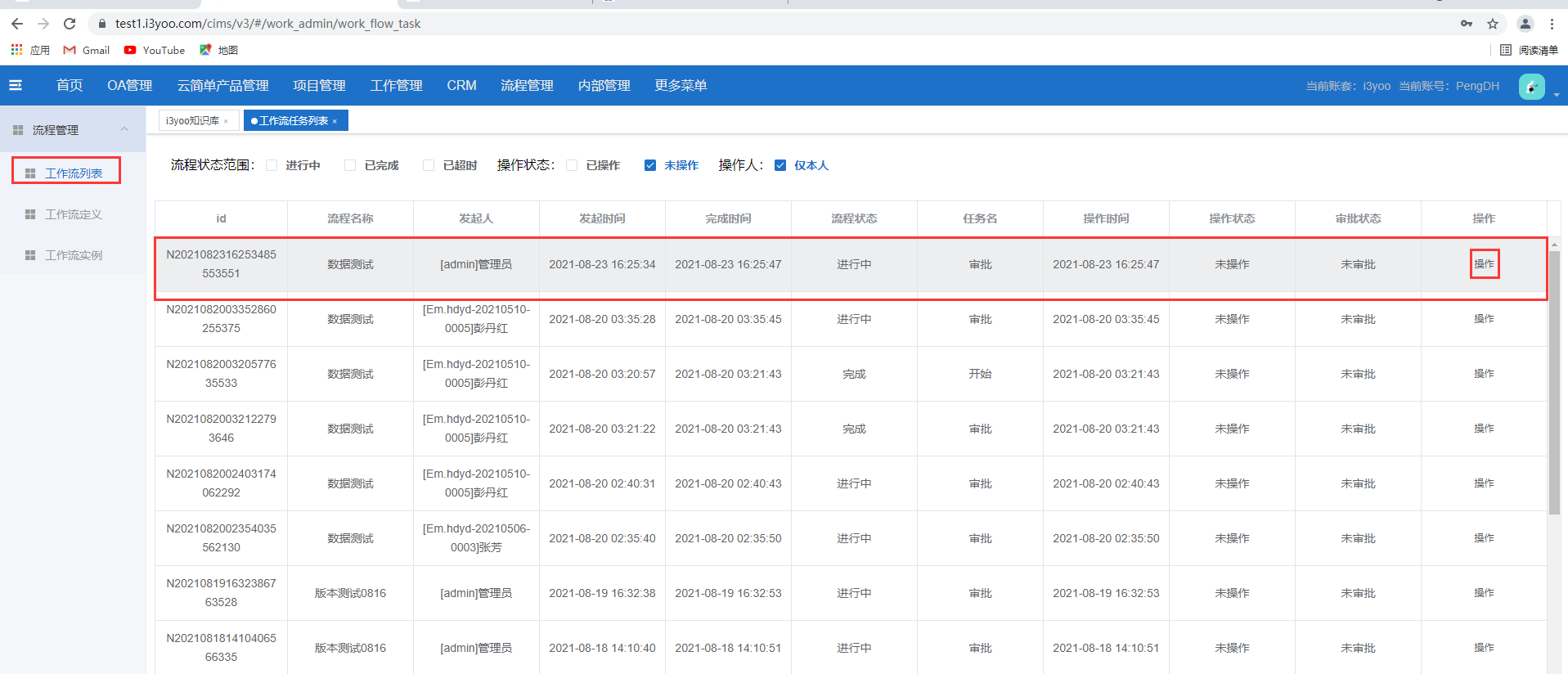
- 步骤3:在审批人工作流列表中点击操作;

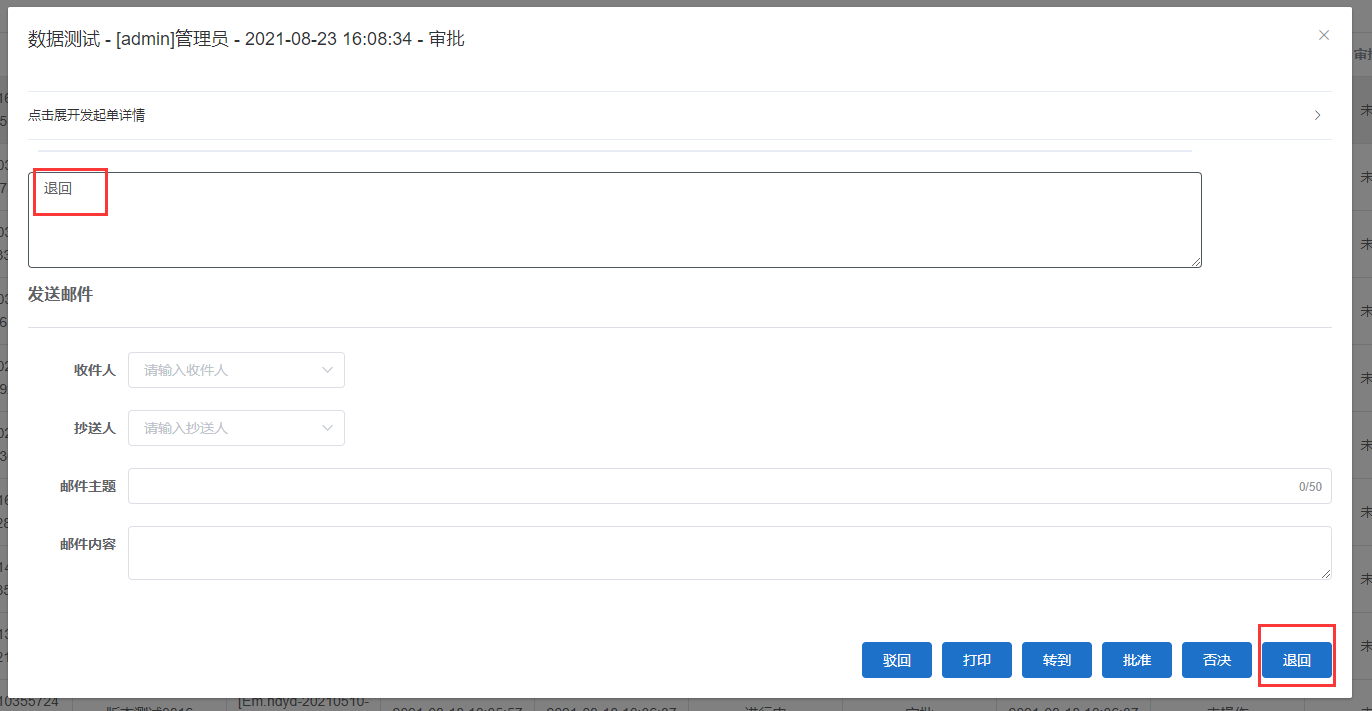
- 步骤4:填写审批意见,点击退回;

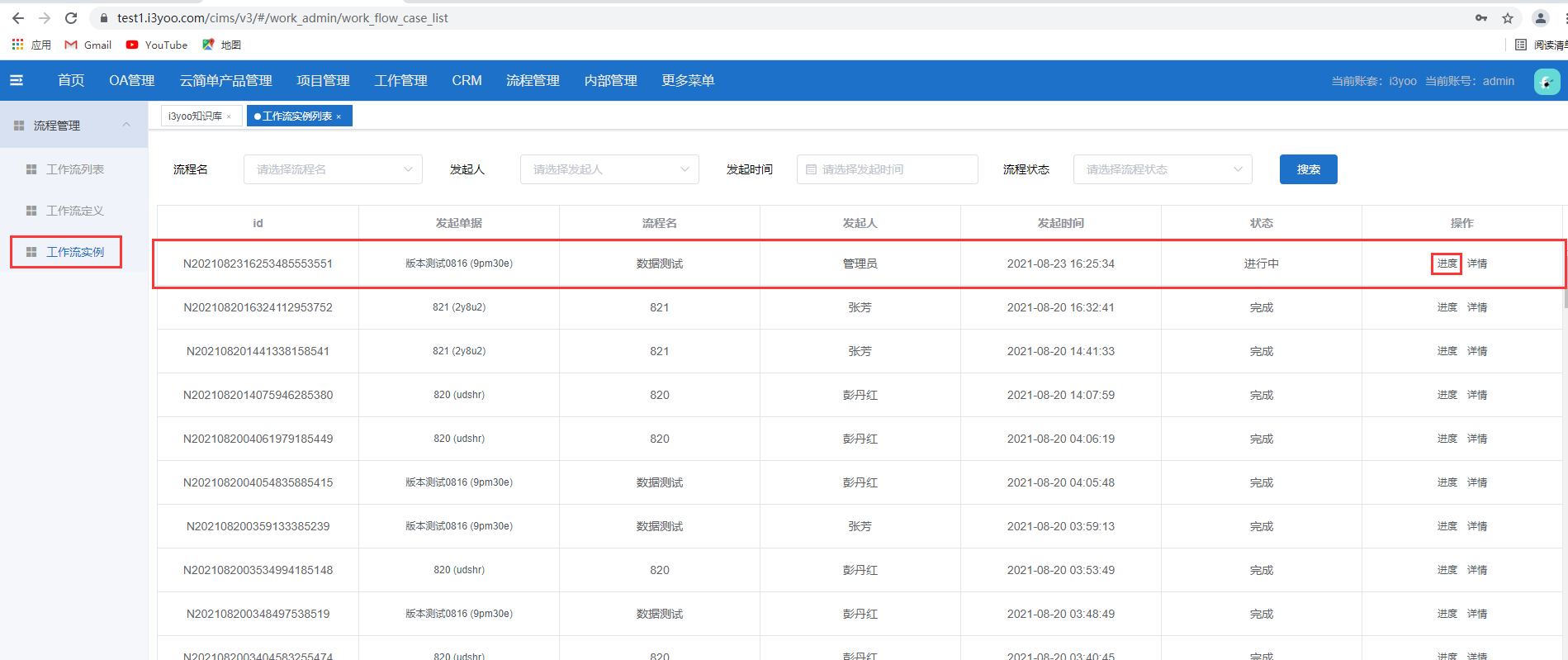
- 步骤4:在工作流实例中,点击进度;

显示效果:
在执行过程中可查看到审批意见;

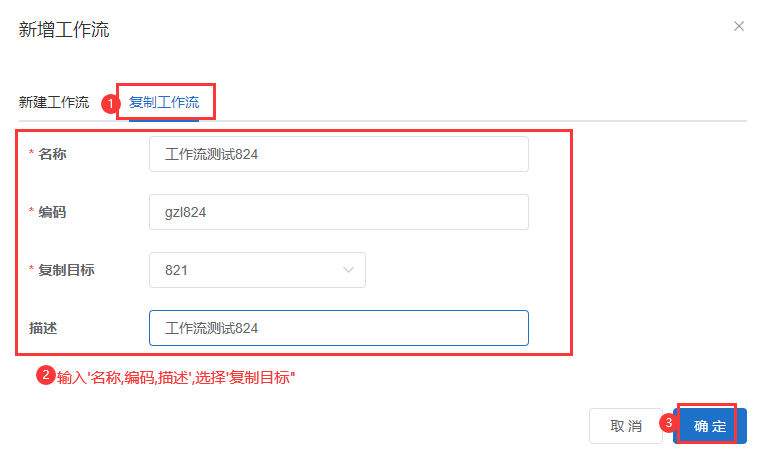
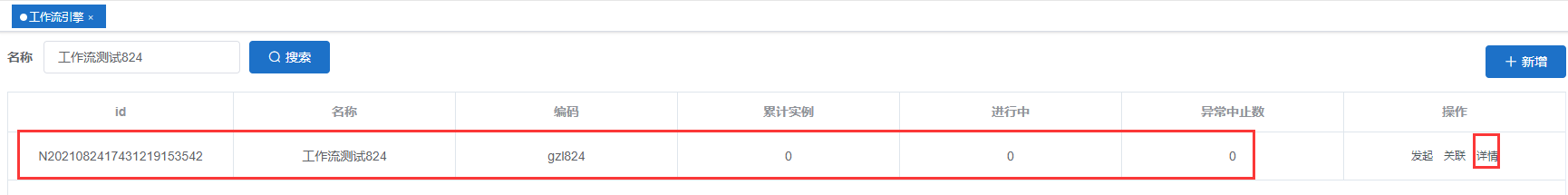
# 10.16.工作流支持复制说明
在工作流定义页面,新增工作流定义时,可进行工作流的复制,复制的工作流具有复制目标的流程以及配置的相关属性。
- 步骤1:进入工作流定义页面,点击‘添加’;

- 步骤2:在‘新增工作流’弹窗中,点击‘复制工作流’,输入‘名称’、‘编码’、‘描述’,选择‘复制目标’,点击‘确定‘按钮;

显示效果:
在工作流定义页面,可查看到复制的工作流;

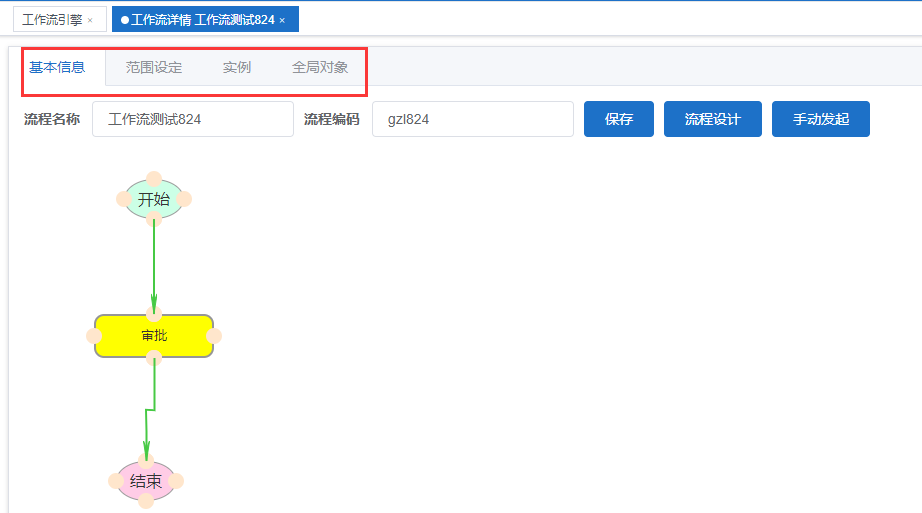
点击工作流中的详情,可查看或修改工作流的流程、范围设定等页面配置的相关数据。

# 10.17.工作流修改发起单关联的对象的数据说明
在工作流定义页面,进入流程设计时绑定审批单,可对发起单数据进行修改。
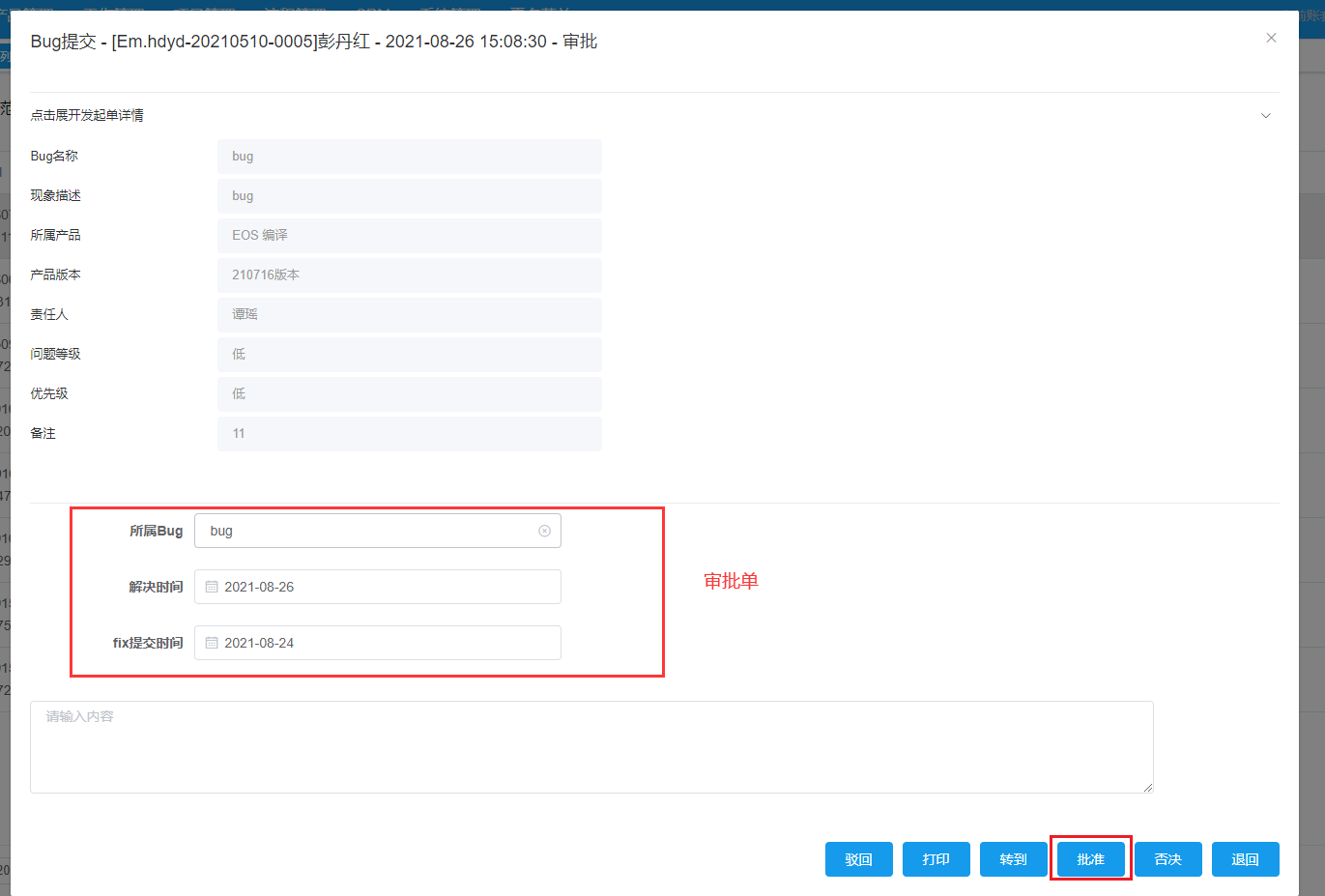
注:以发起单“Bug提交”,审批单“Bug修复信息”为例
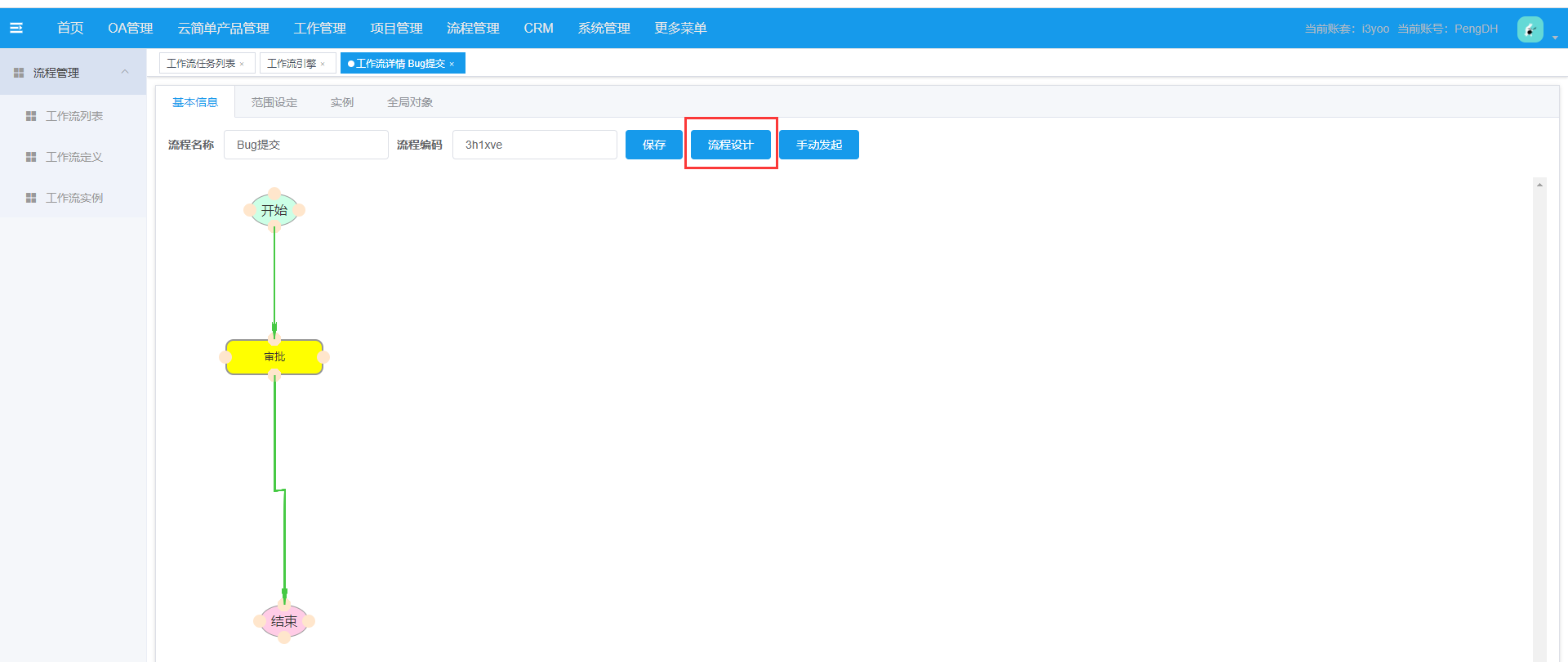
- 步骤1:点击流程管理--->工作流定义--->详情;

- 步骤2:在基本信息页面点击流程设计;

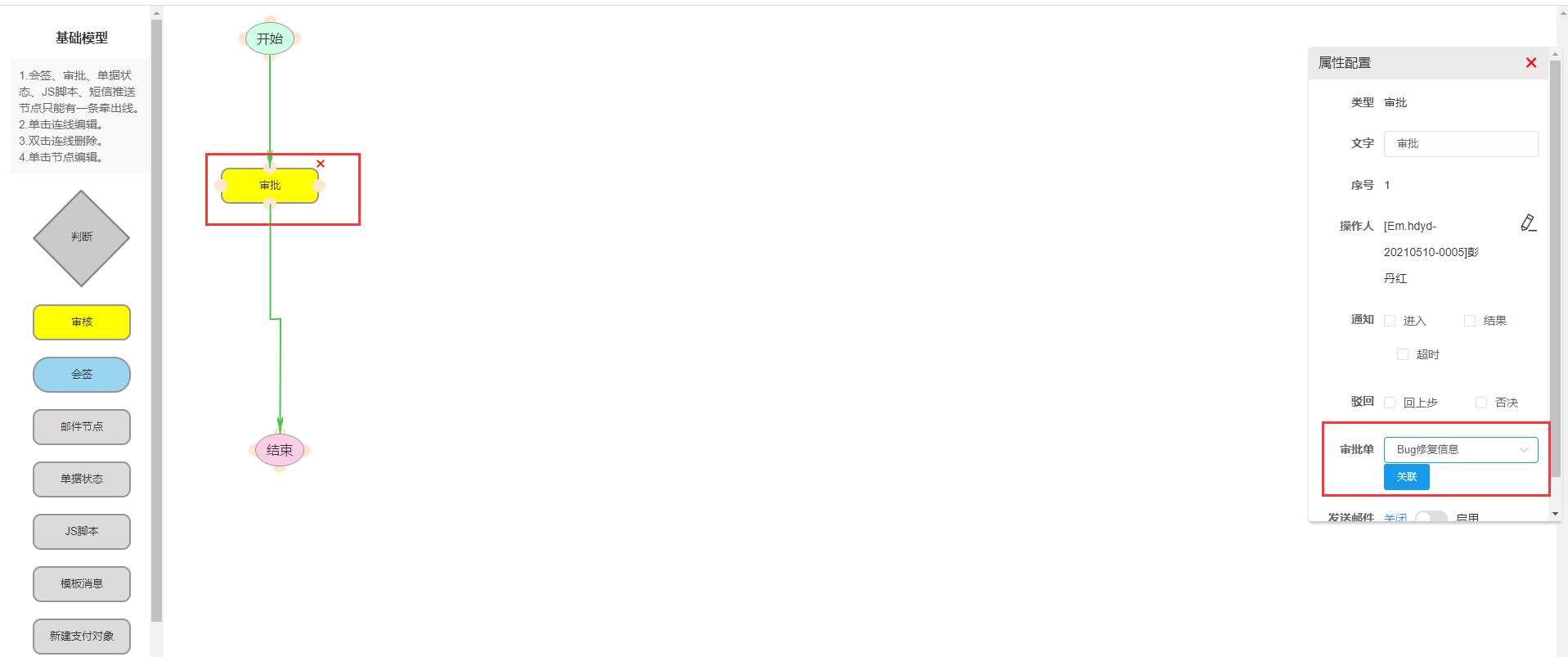
步骤3:点击审批节点,在右侧弹出属性配置框中绑定审批单(点击关联,可以关联单据id,对象id(流程前),自动回显到审批单中);

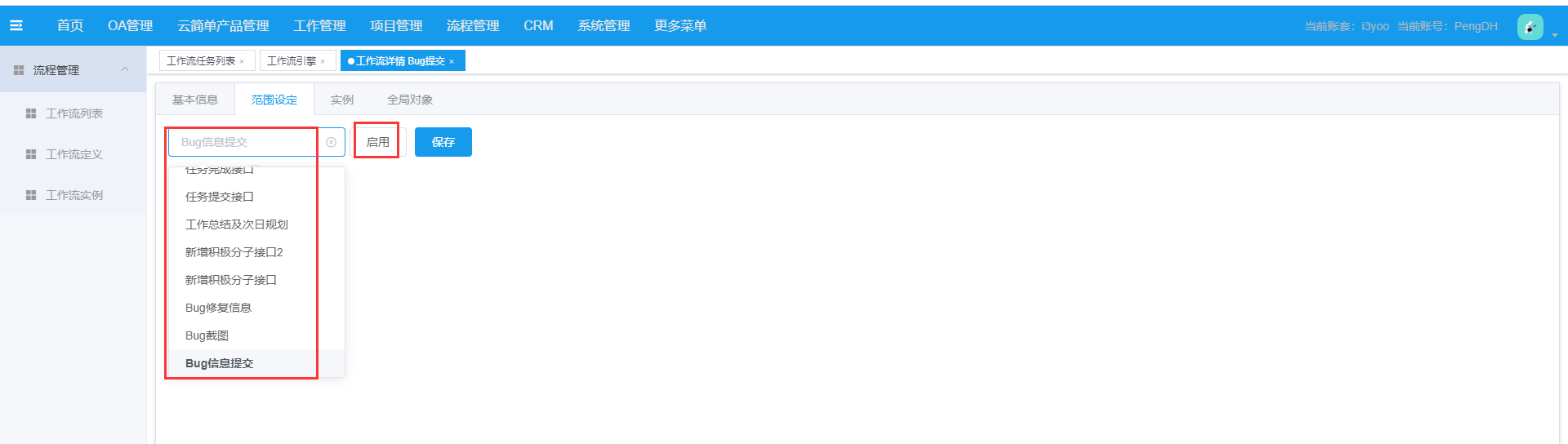
- 步骤4:保存后,在范围设定绑定‘Bug信息提交’点击启用;

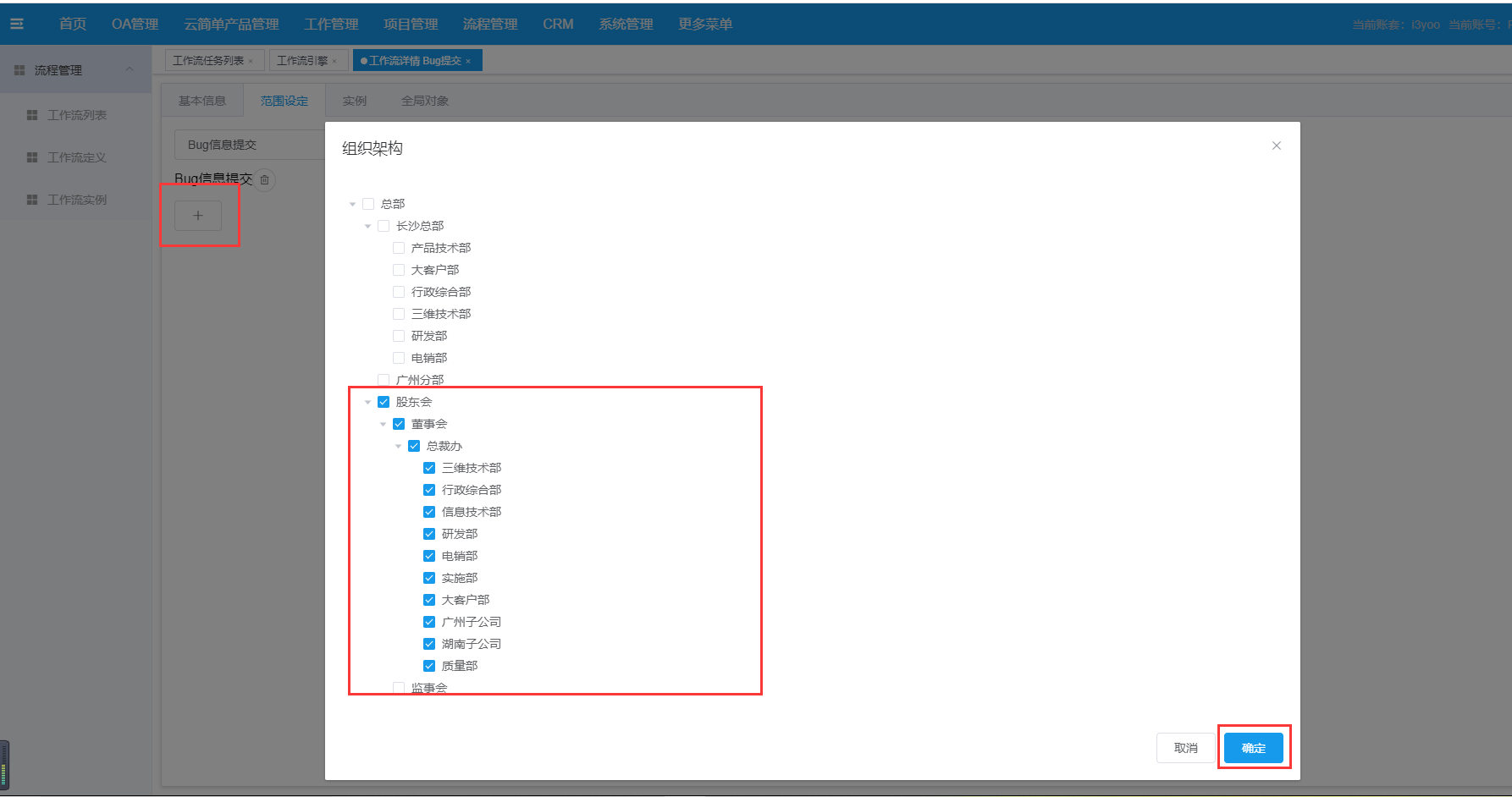
- 步骤5:点击“+”按钮,勾选范围,点击确定;

- 步骤6:在作业指导书中提交单据;

- 步骤7:填写数据,点击确认;

显示效果:

- 步骤8:审批人在工作流列表中点击‘操作’进行审批;

- 步骤9:填写审批单,点击批准;

显示效果:

# 10.18.发起人在流程结束前能够终止流程
发起人在流程结束前且审批人未完成审批操作时,在工作流列表终止流程,使流程直接结束。
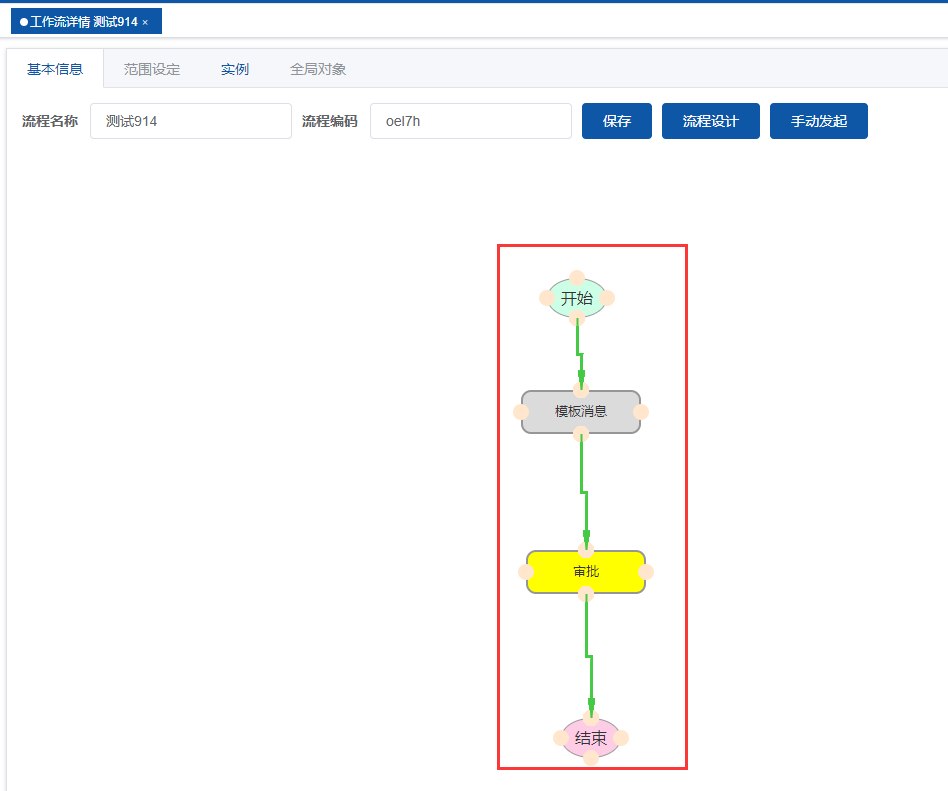
注:以工作流“测试914”为例,工作流中的范围设定绑定的单据是’“测试914”,搭建完成“测试914”元数据类型、行为和作业指导书,并完成好相关配置。
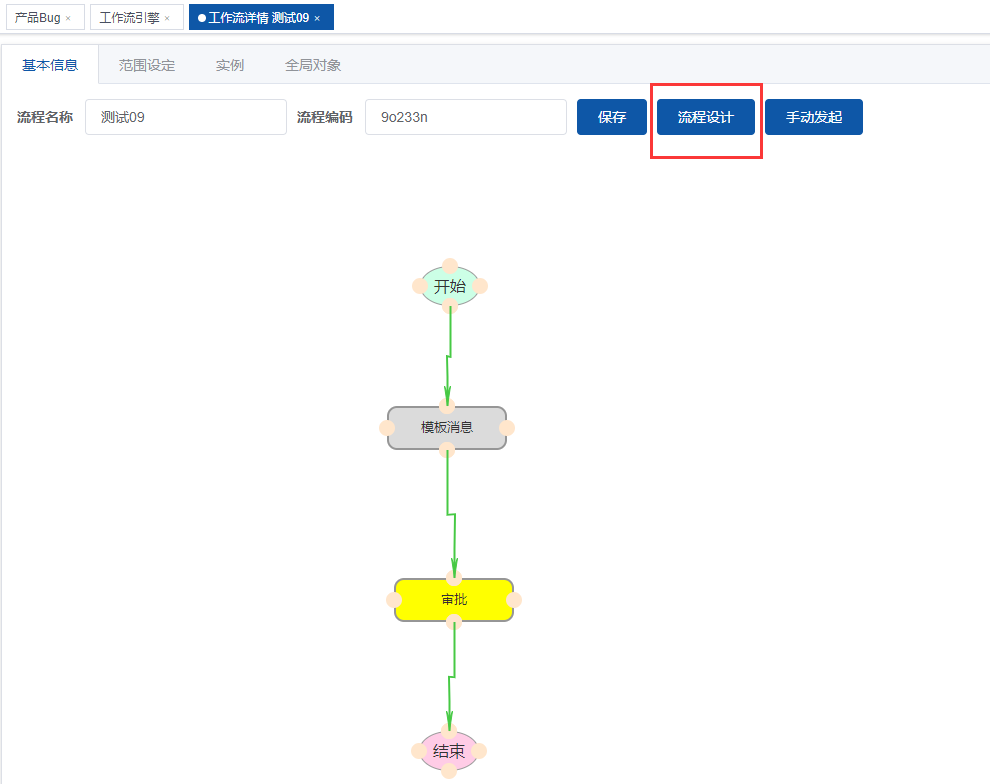
其流程图如下:

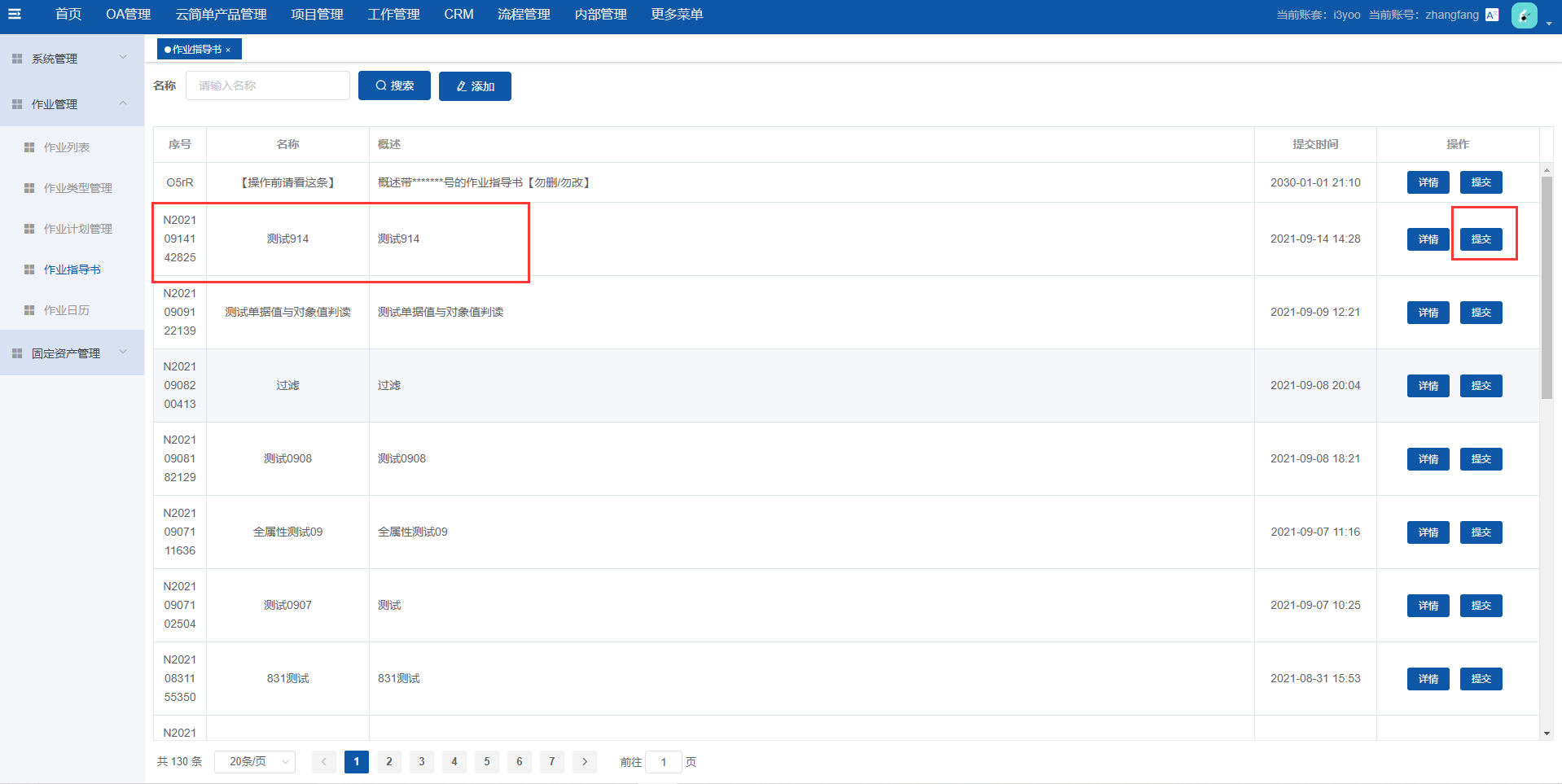
- 步骤1:进入作业指导书页面,点击“测试914”中的‘提交’按钮;

- 步骤2:填写单据数据,点击‘确定’按钮(提交的单据进入工作流);

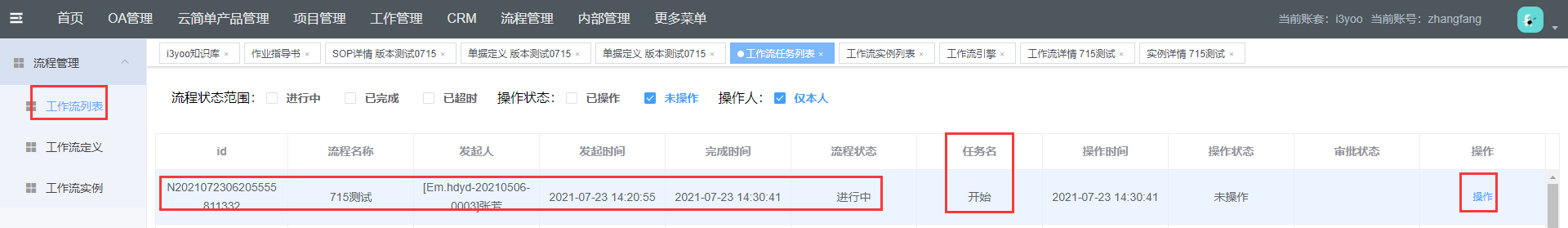
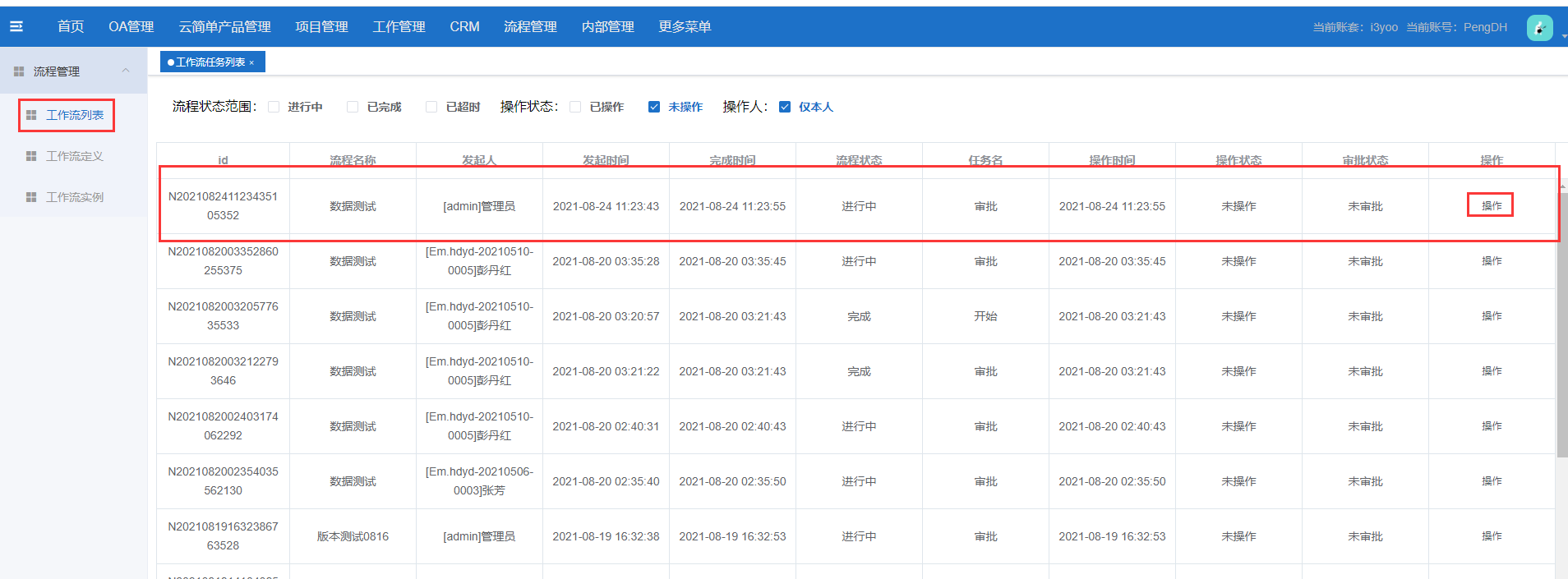
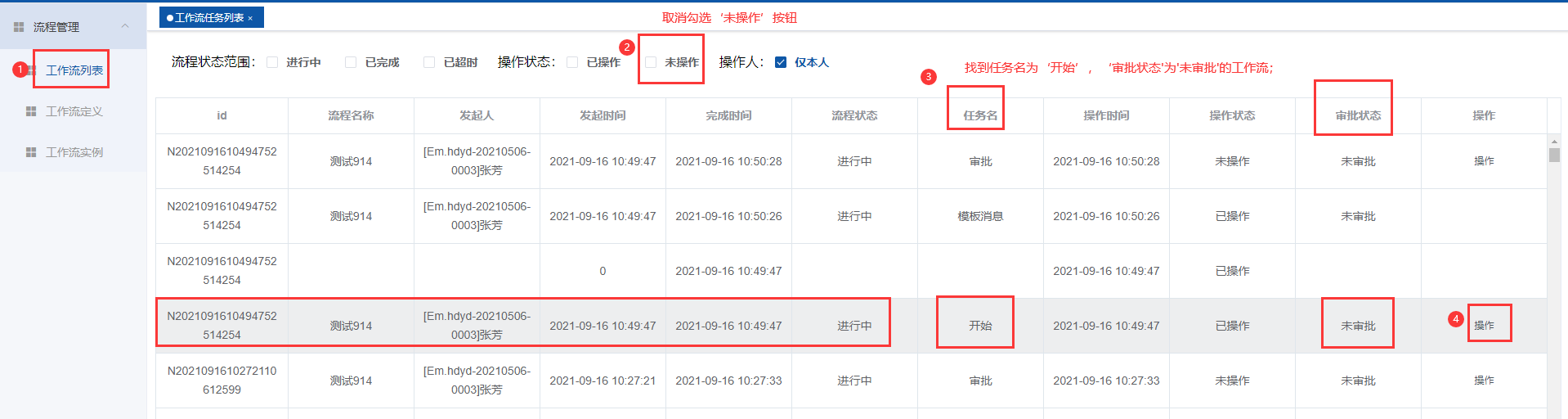
- 步骤3:发起人进入工作流列表,取消勾选‘未操作’,找到任务名为‘开始’、审批状态为‘未审批’的工作流,点击其‘操作’按钮;

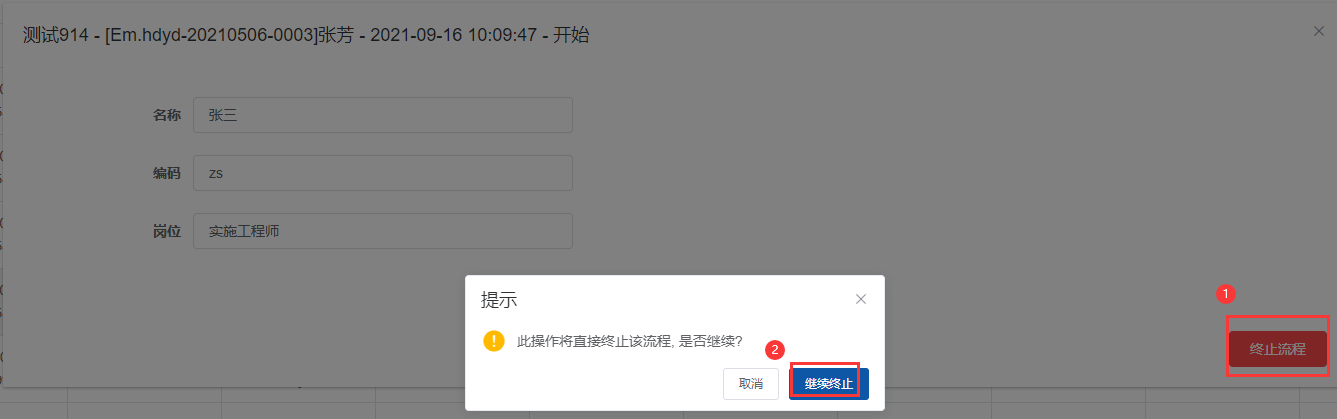
- 步骤4:发起人进入工作流的开始审批页面,点击‘终止流程’按钮,在弹出的提示窗口中,继续点击‘继续终止’按钮;

显示效果:
进入工作流实例页面,查看到该流程状态为:‘完成’;

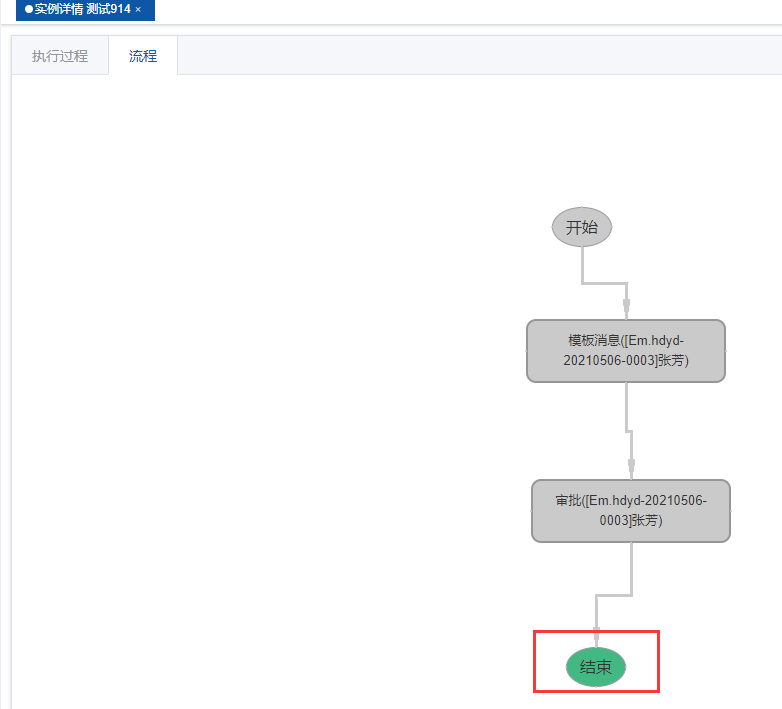
点击操作栏中‘进度’,查看其执行过程和流程;
执行过程:跳过审批节点,流程直接结束;

流程:流程到结束节点;

# 10.19.流程节点抄送提醒功能
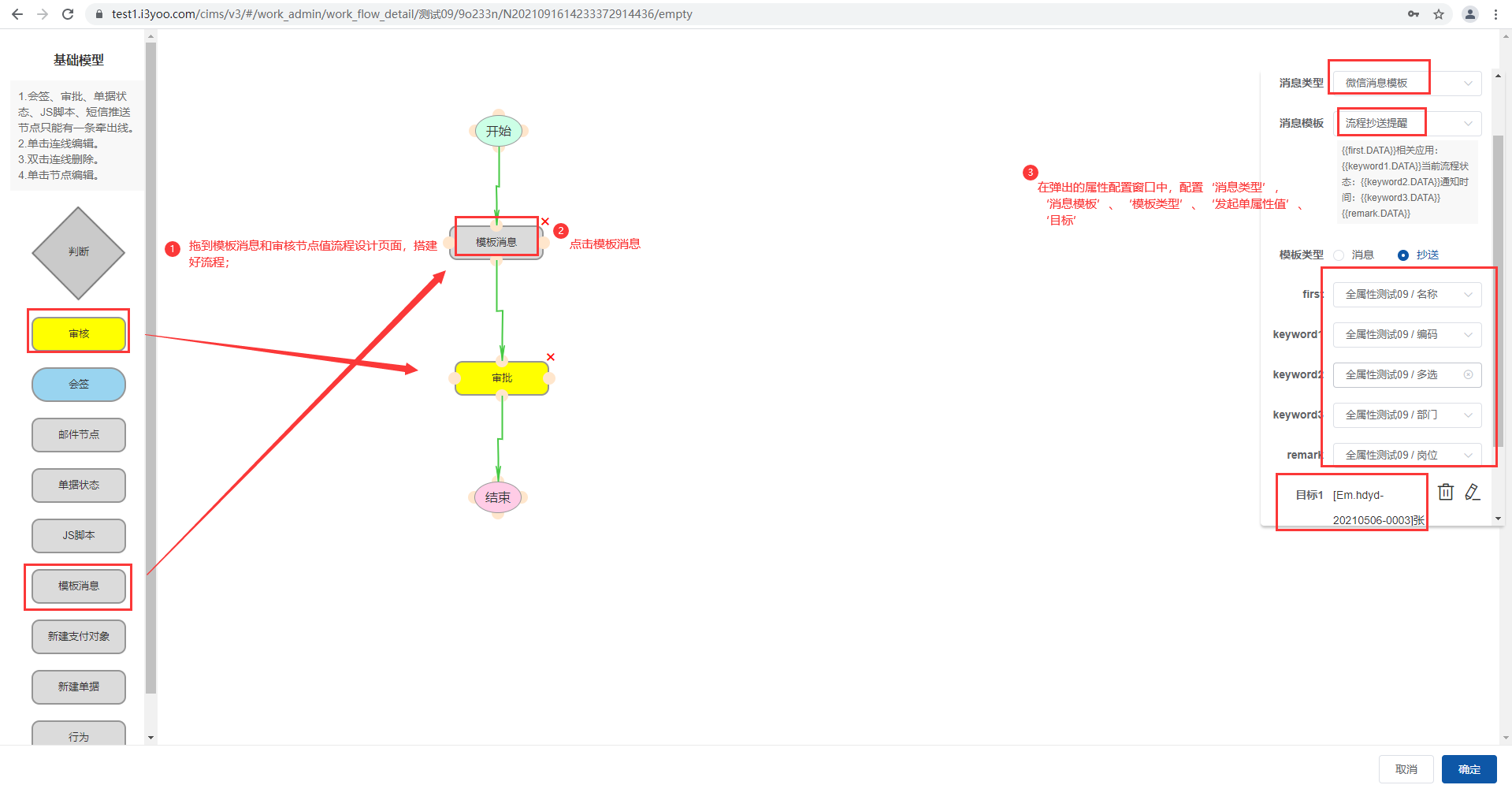
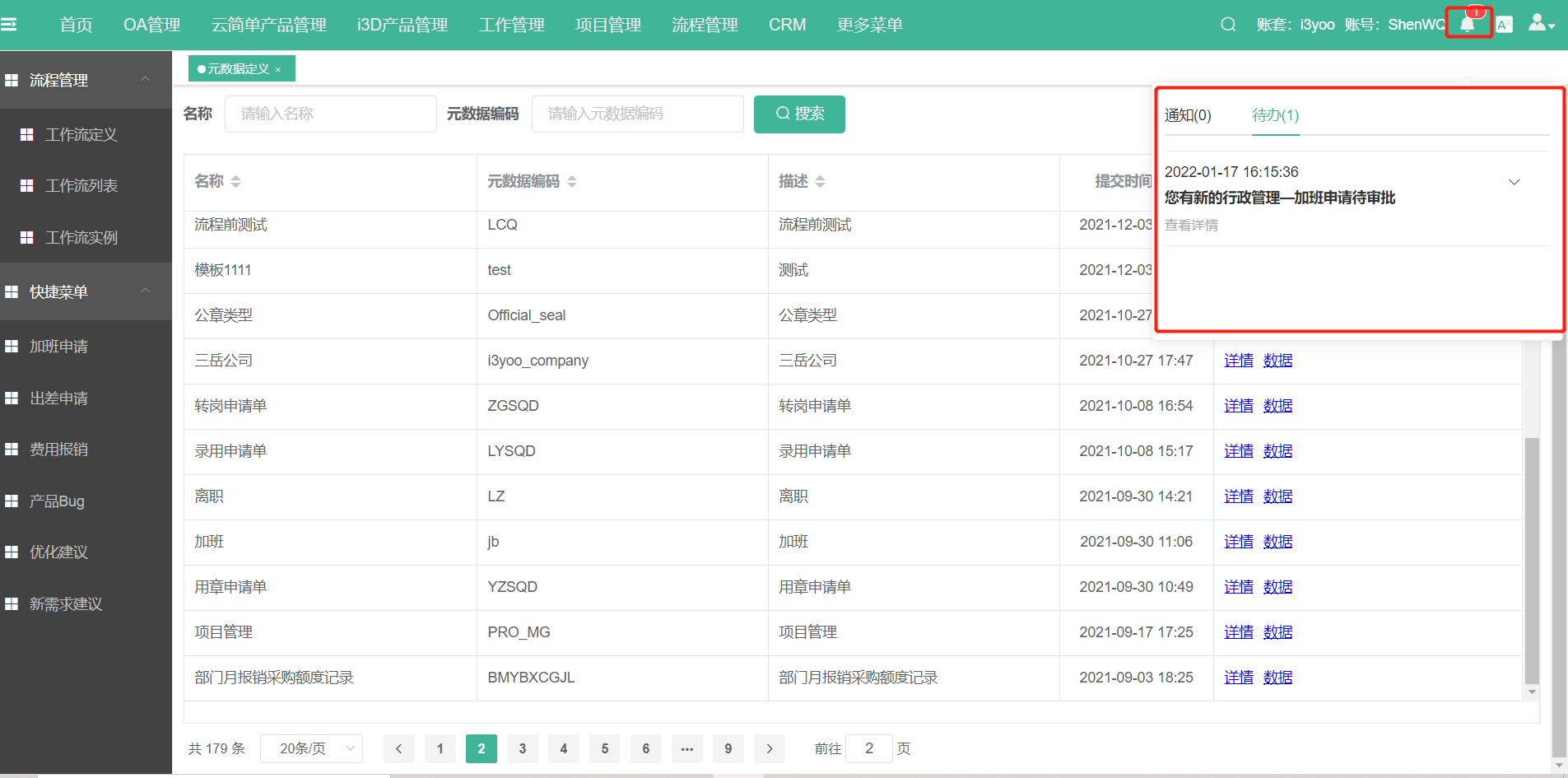
在工作流中拖到模板消息搭建流程,点击模板消息,在弹出的属性配置中配置相关属性,进入移动端查收’流程抄送提醒‘。
注:以工作流“测试09”、‘数据鹰’(移动端)为例,工作流中的范围设定绑定的单据是’“全属性测试09”,‘搭建完成“全属性测试09”的元数据类型、行为和作业指导书,并完成相关配置。
- 步骤1:点击工作流“测试09”中的‘流程设计’;

- 步骤2:进入流程设计页面,拖到‘目标消息’和‘审批’至流程设计页面搭建好流程,点击相关节点,在弹出的属性配置窗口中配置好相关属性;


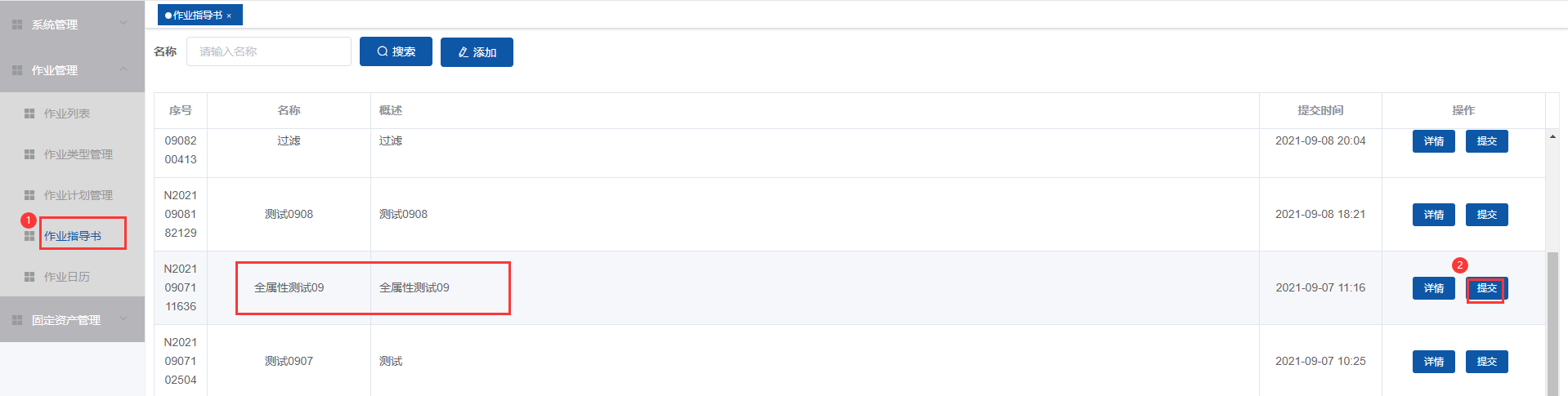
- 步骤3:进入作业指导书页面,点击‘提交’按钮;

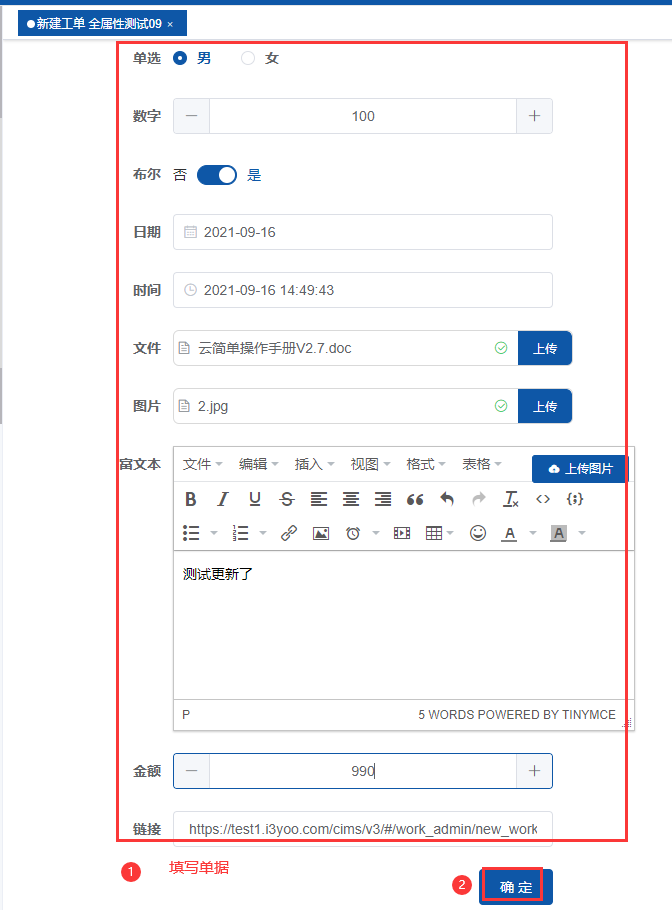
-
步骤4:进入提交单据页面,填写相关数据,点击‘确定’按钮;

-
步骤5:进入工作流实例页面,点击进度,查看流程的执行过程;

执行过程:模板消息已发送成功

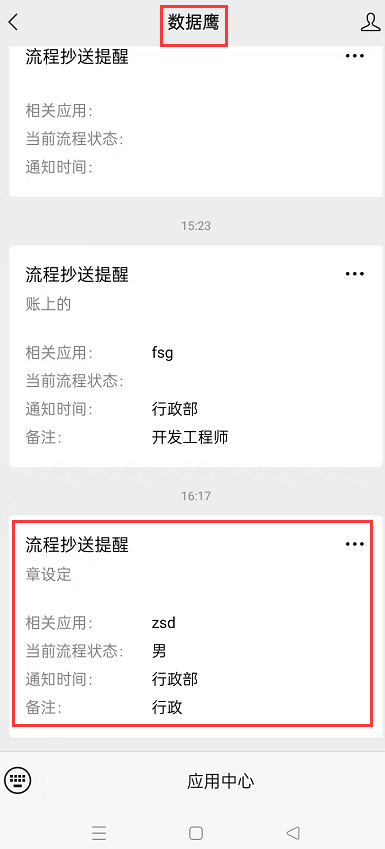
- 步骤6:流程中模板消息配置的‘目标’进入移动端查收’流程抄送提醒‘

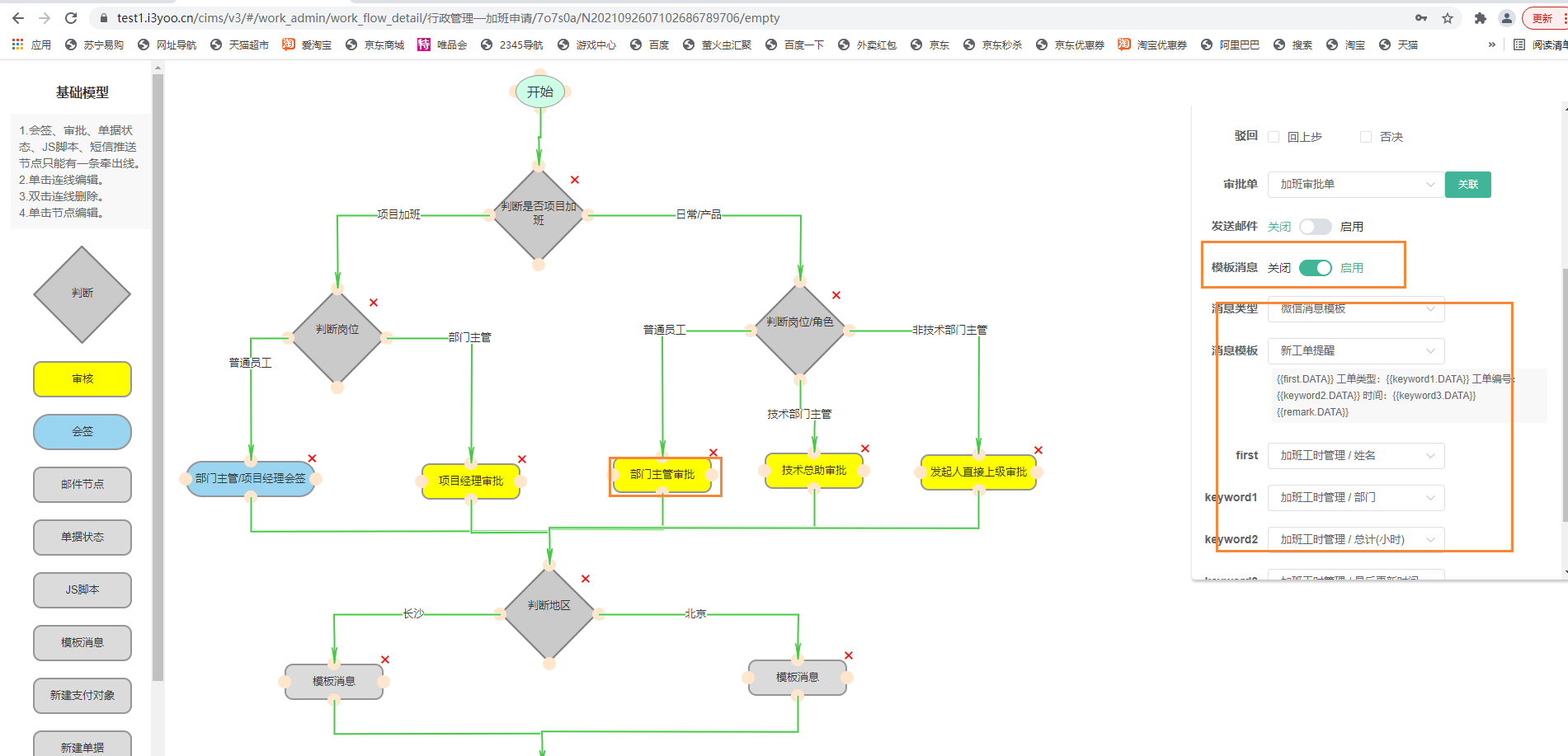
# 10.20.通知中心:工作流审批、会签节点消息通知
(1)元数据特殊类型选择通知,元数据用来存放发送出去的数据
注:消息类型属性字段中1:通知(系统右上角),2:待办(系统右上角),3:弹框消息(系统右下角)

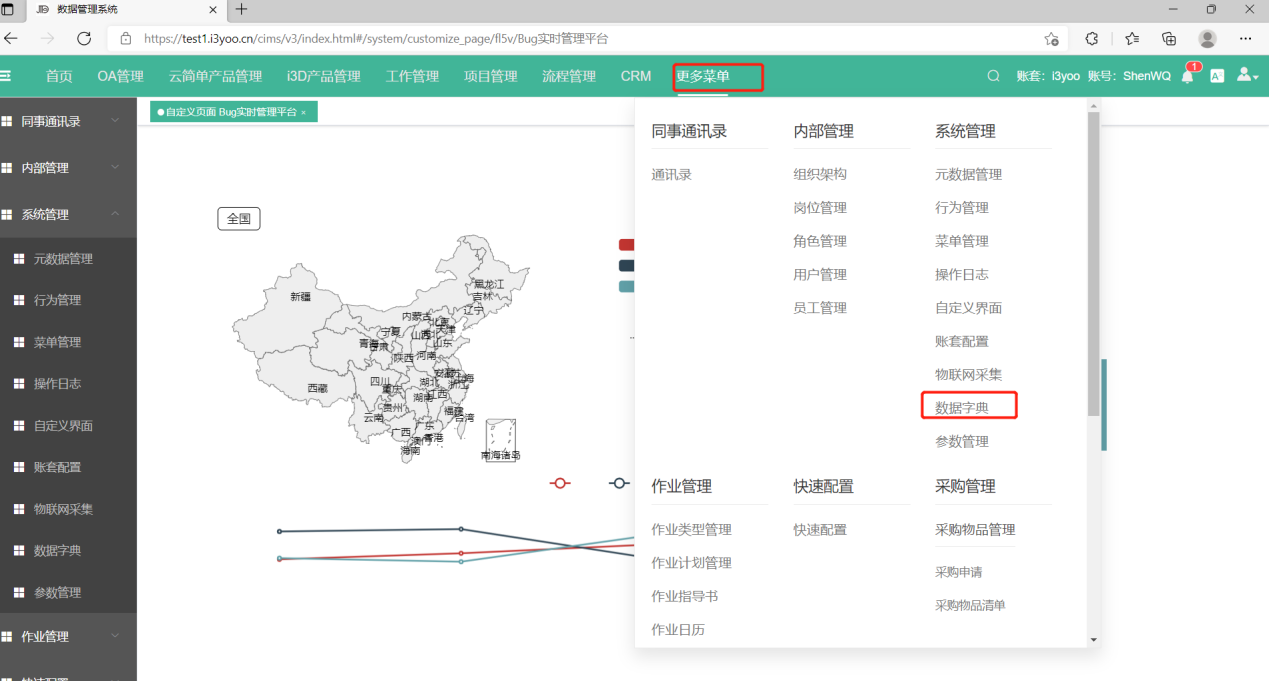
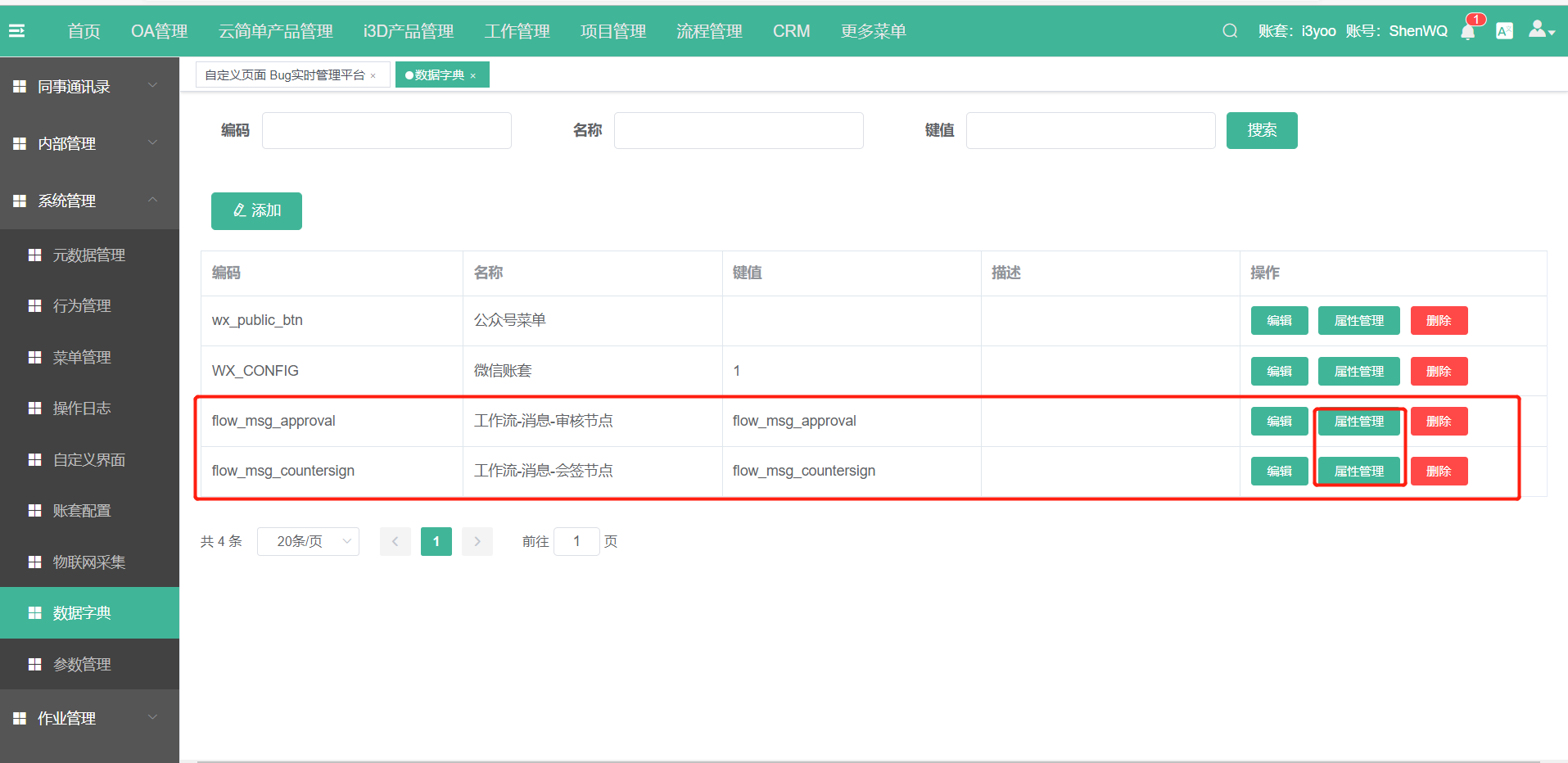
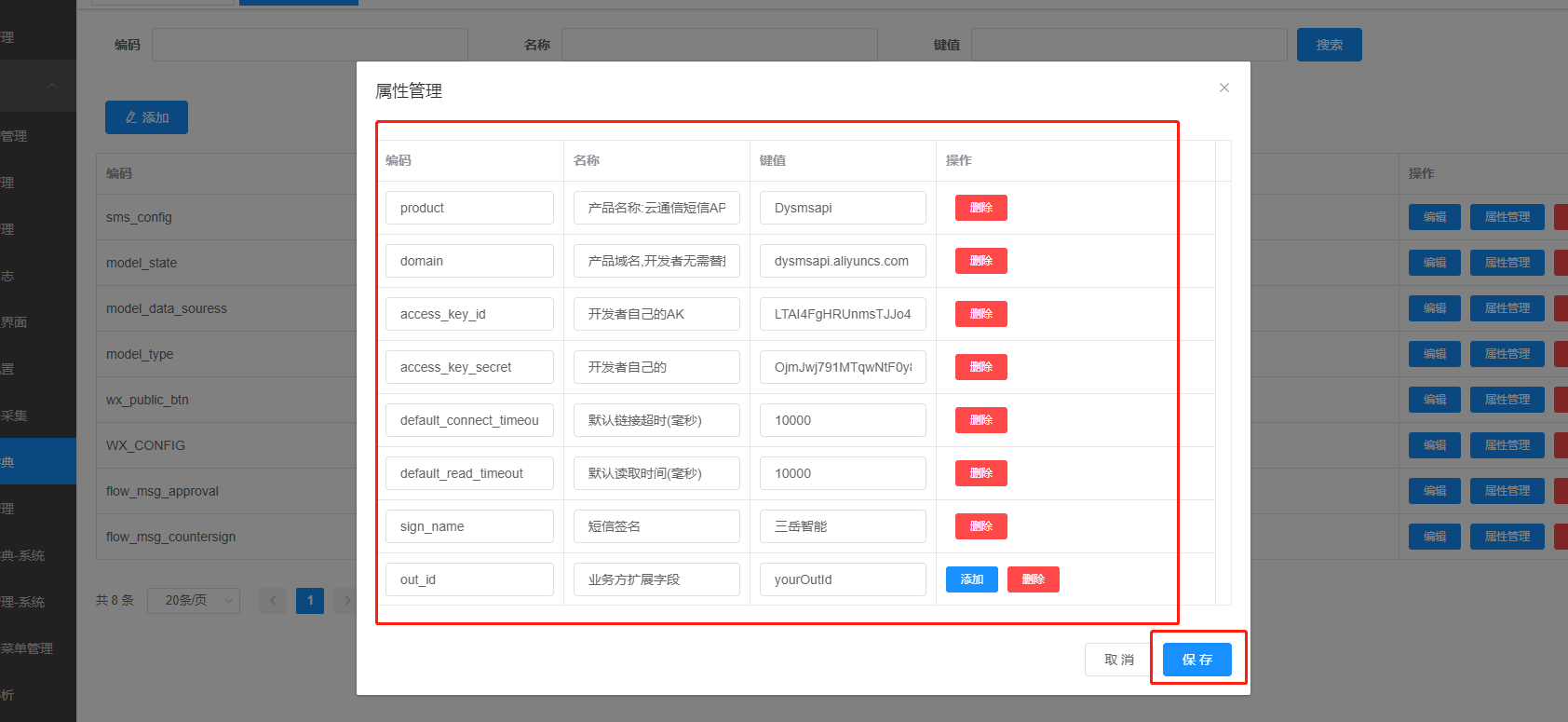
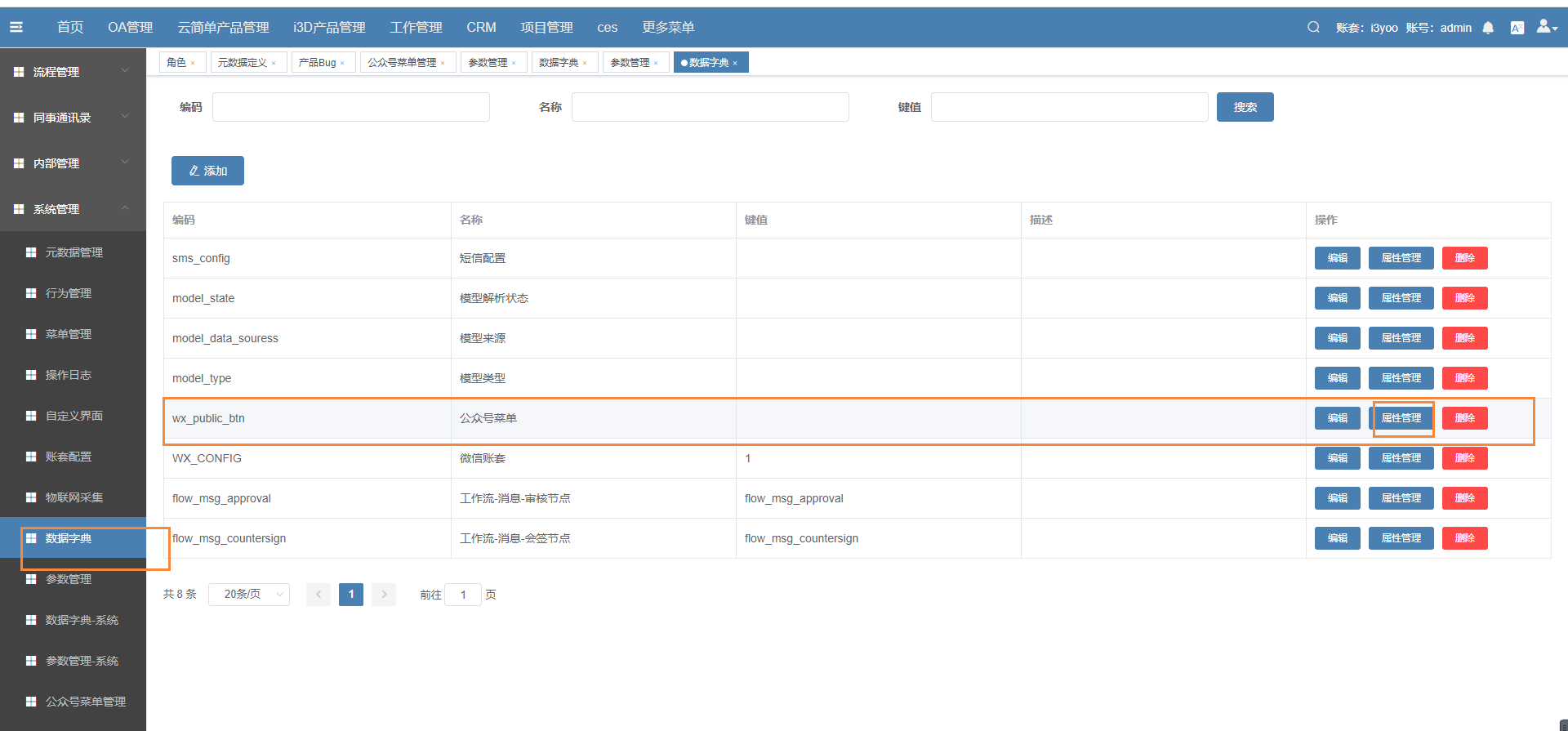
(2)数据字典配置;步骤一:点击更多菜单。

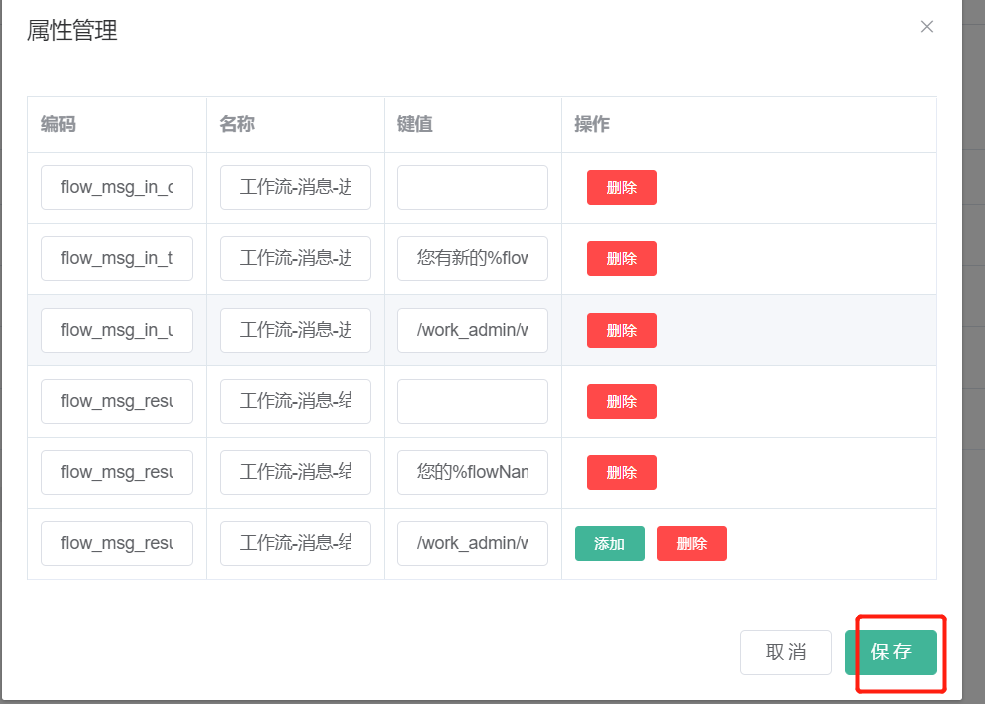
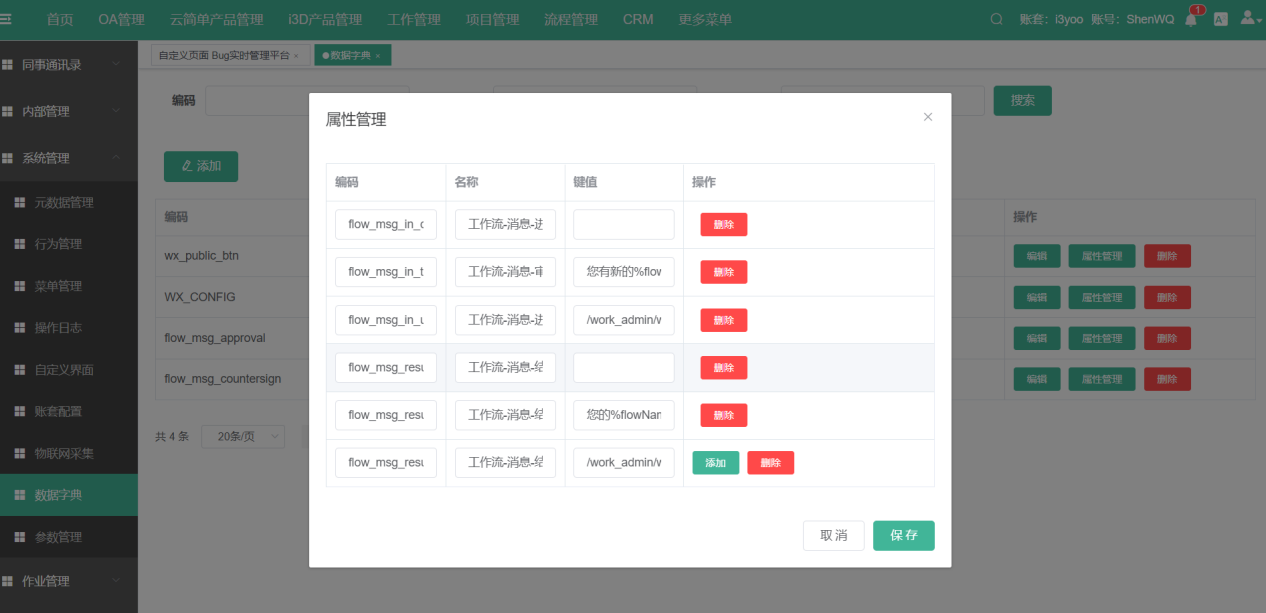
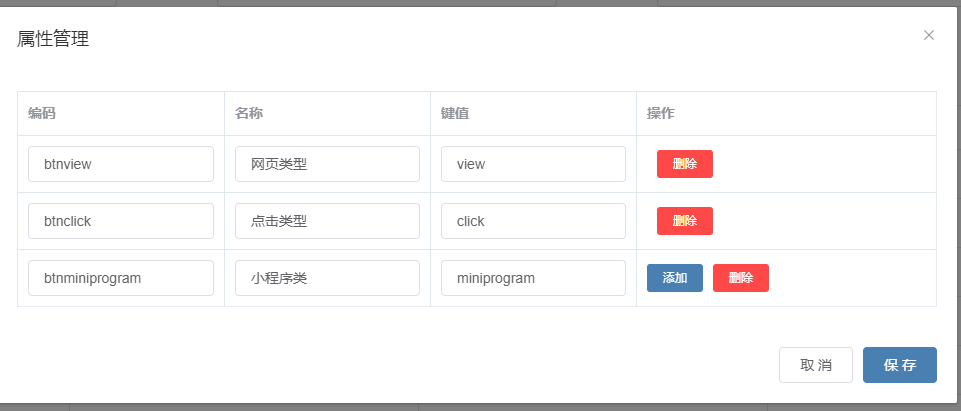
步骤二;配置属性管理



步骤三;工作流定义设置

进入:配置工作流的时候在节点中勾选进入 审批人就会收到待审批的消息
结果:配置工作流的时候在节点中勾选结果 发起人就会收到审批结果的通知。
单据提交显示结果
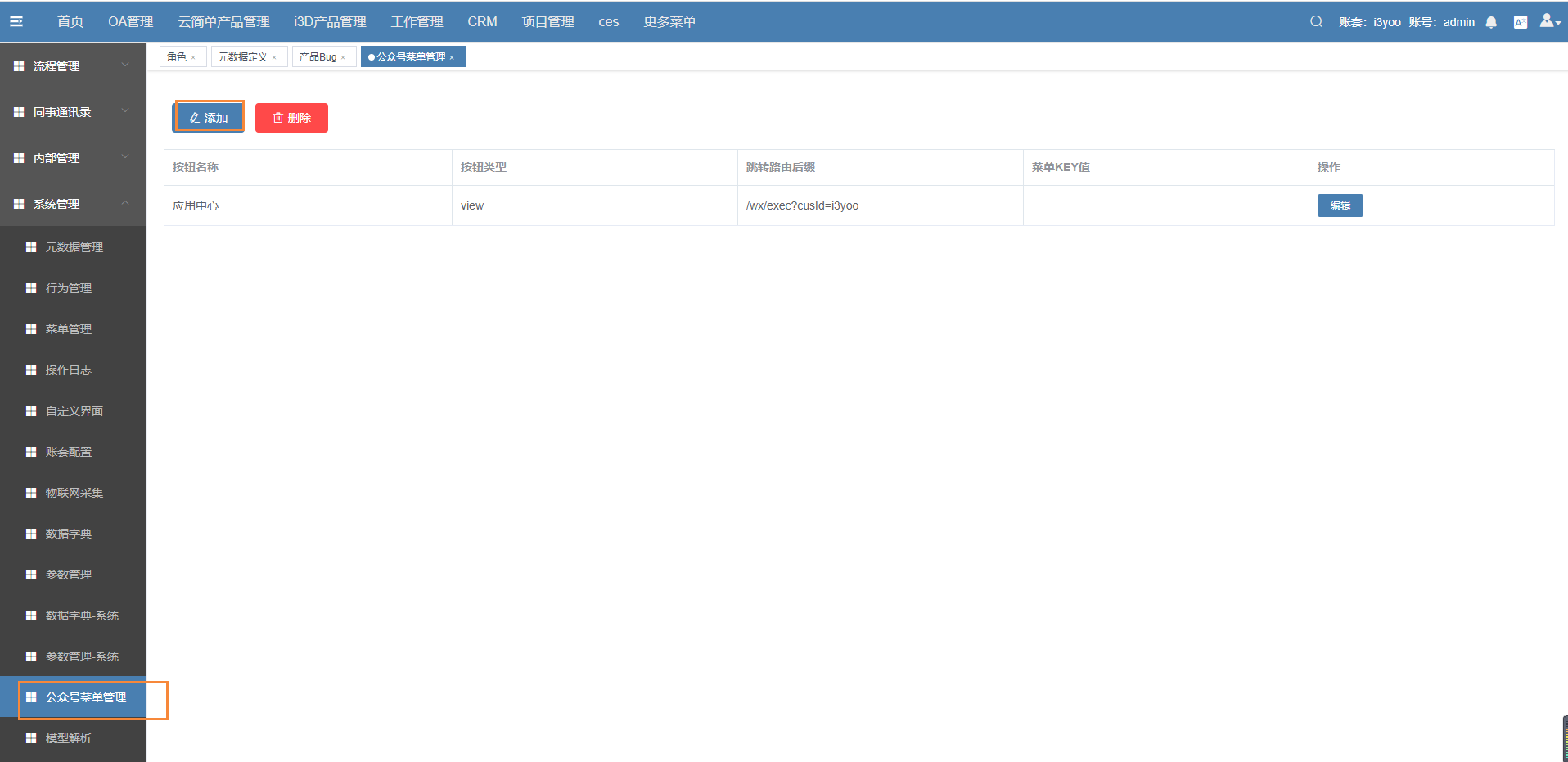
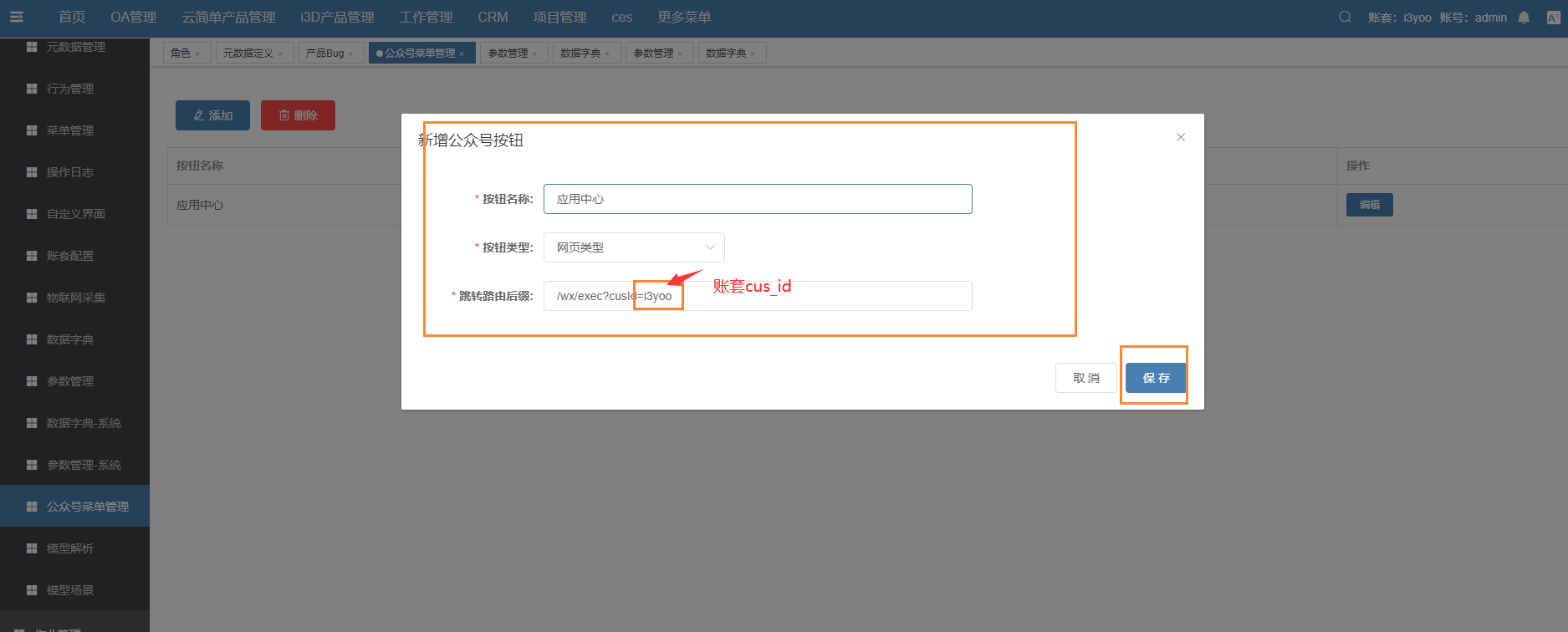
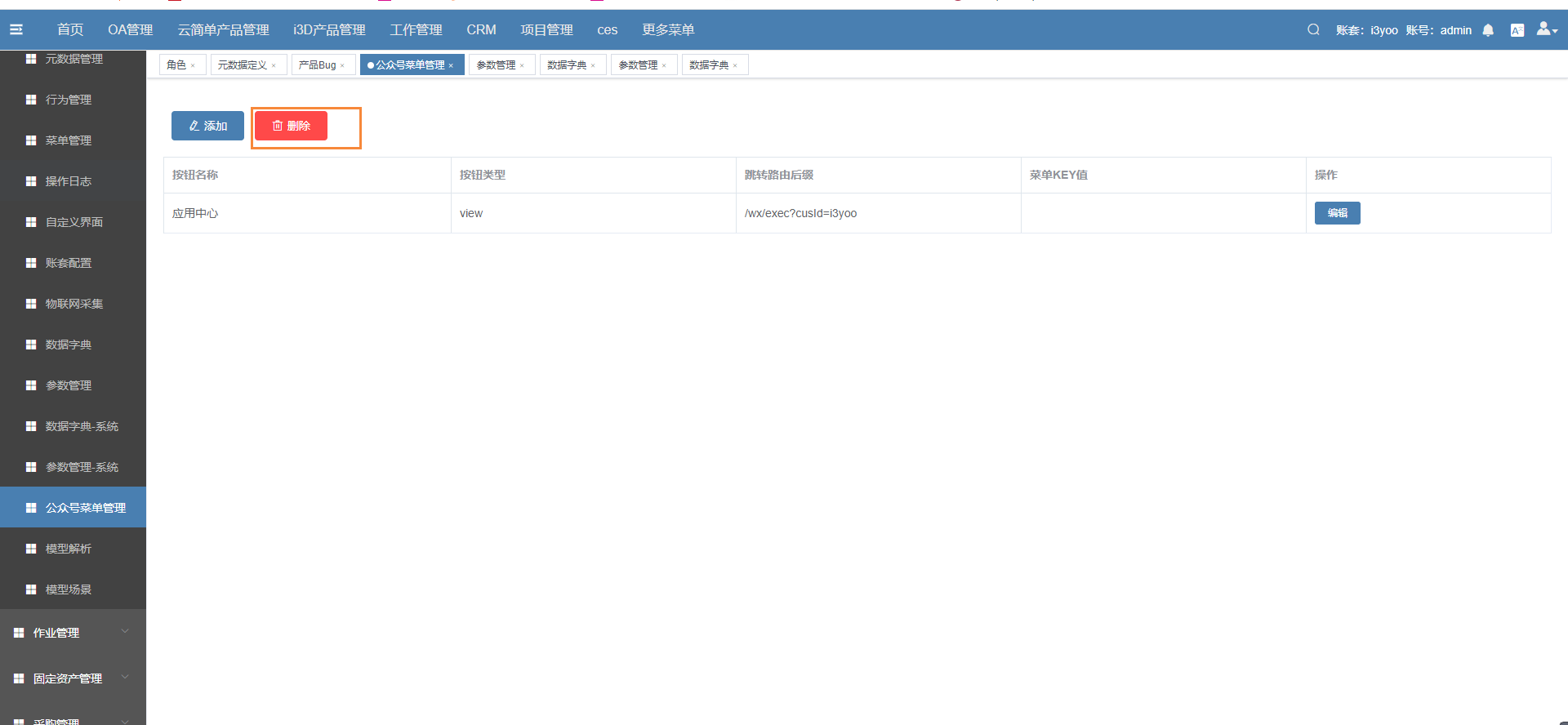
# 10.21.微信模板消息,新增配置跳转地址
- 选择模板消息(2)消息模板绑定相应单据(3)审批人为发送的对象。

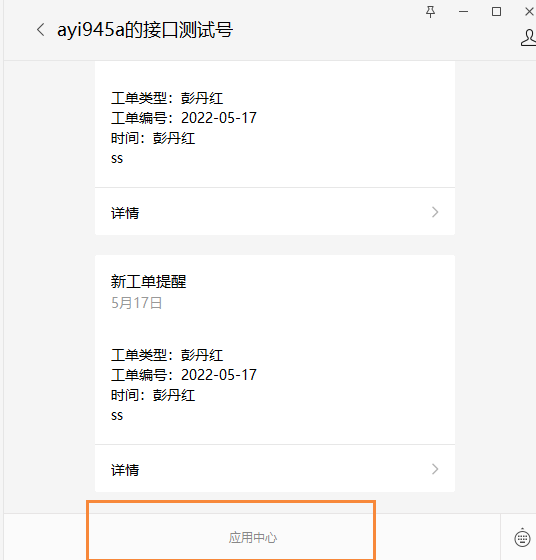
提交单据显示结果

审批人点击查看详情可进行审批
# 10.22.工作流结果通知
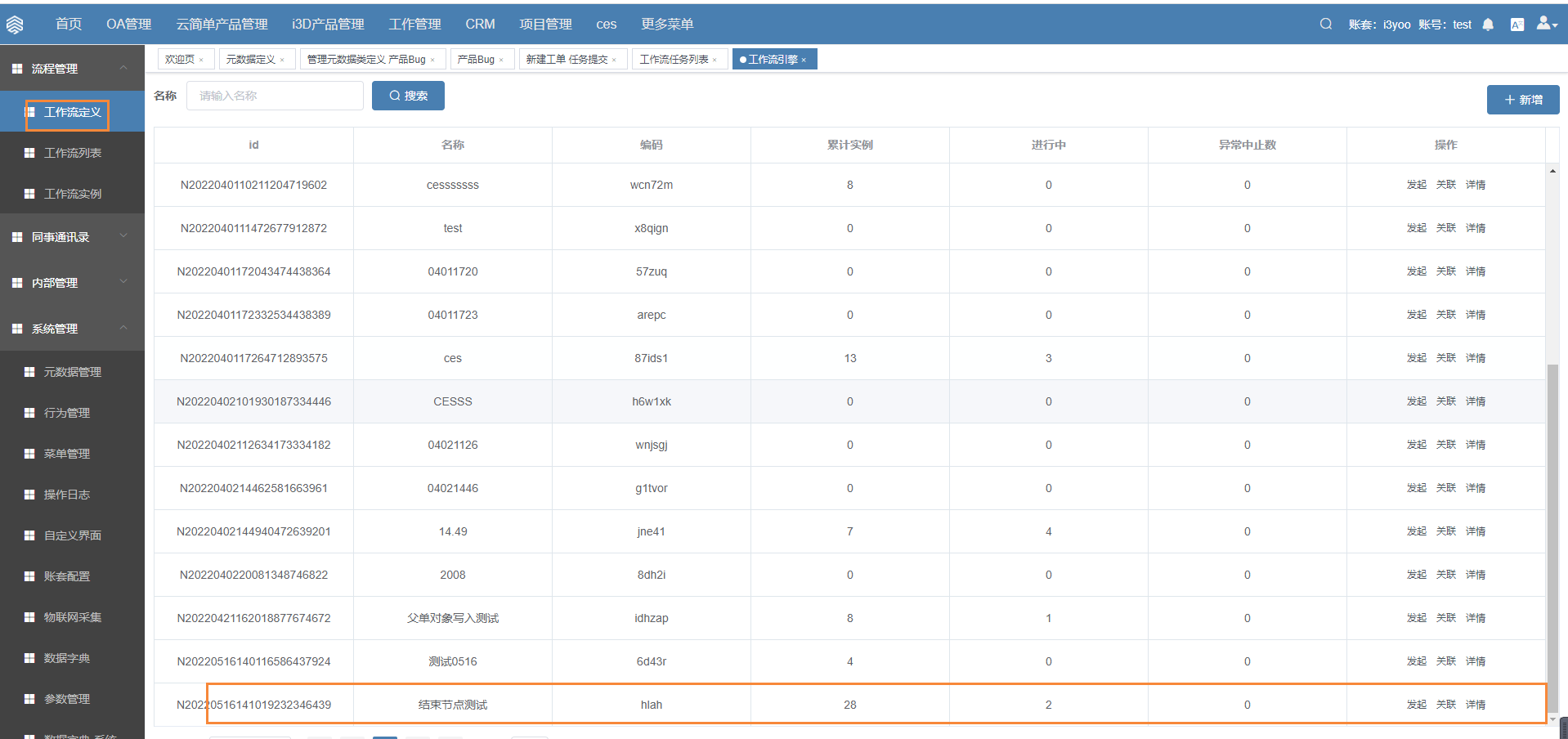
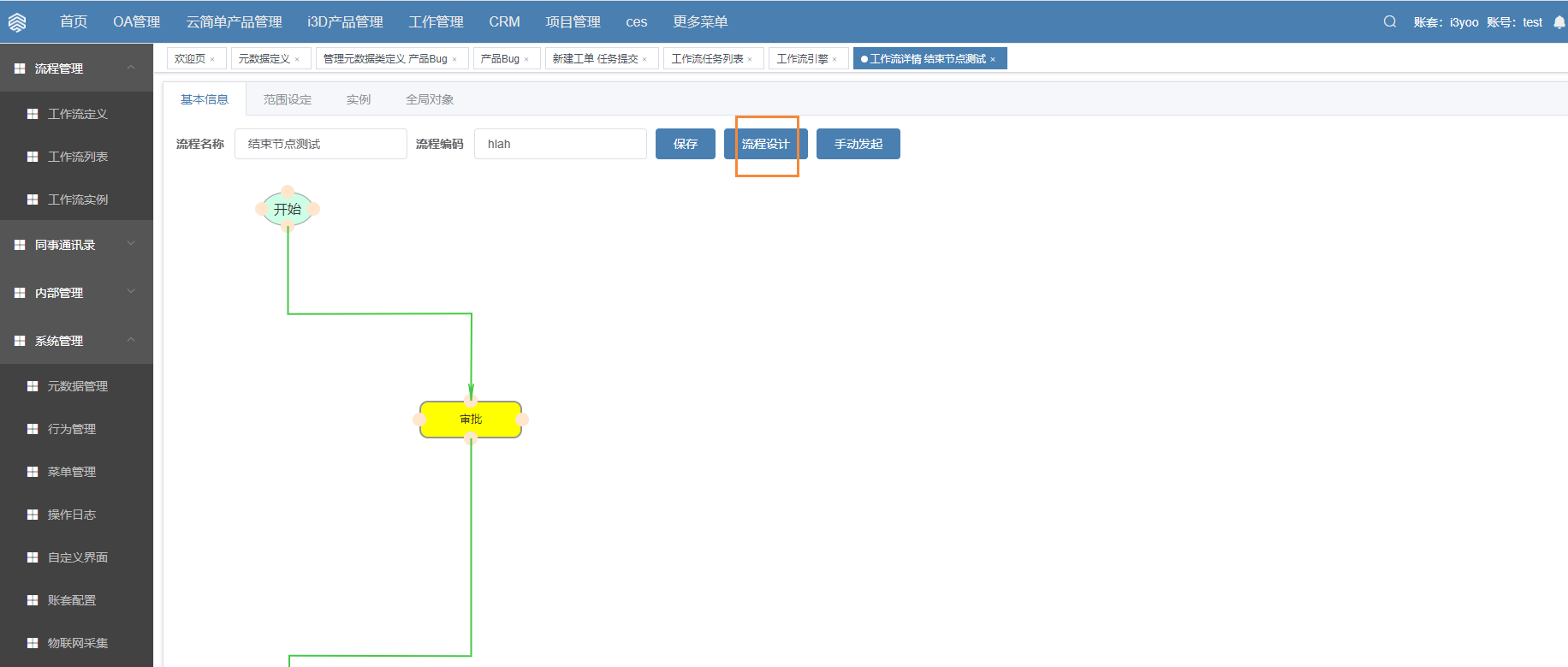
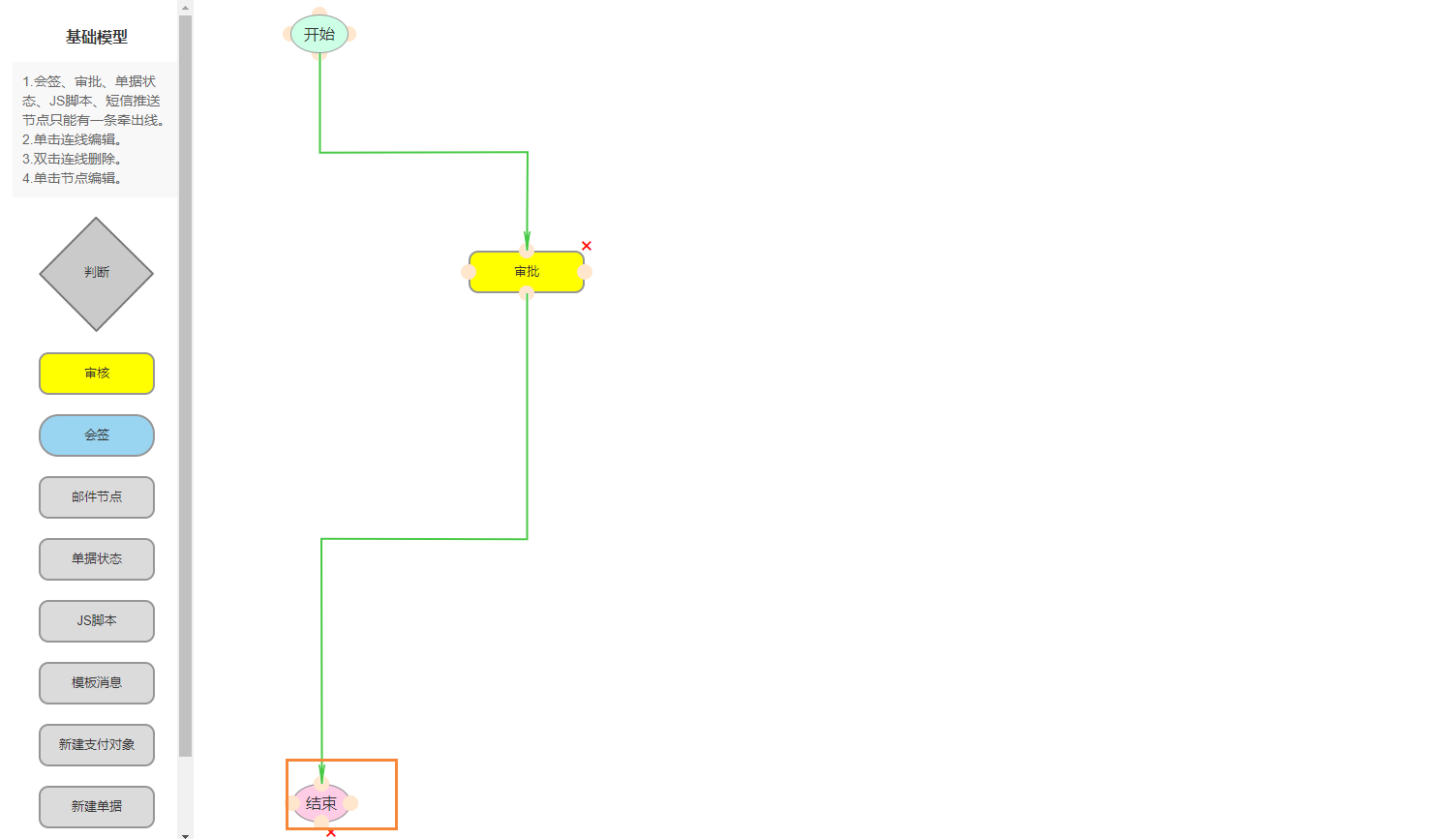
工作流结束节点可属性配置(流程结果通知),模板内容绑定可选择处理结果绑定
注:以‘结束节点测试’工作流为例
- 步骤1:点击工作流定义--详情;

- 步骤2:点击流程设计,进入设计页面,点击结束节点;


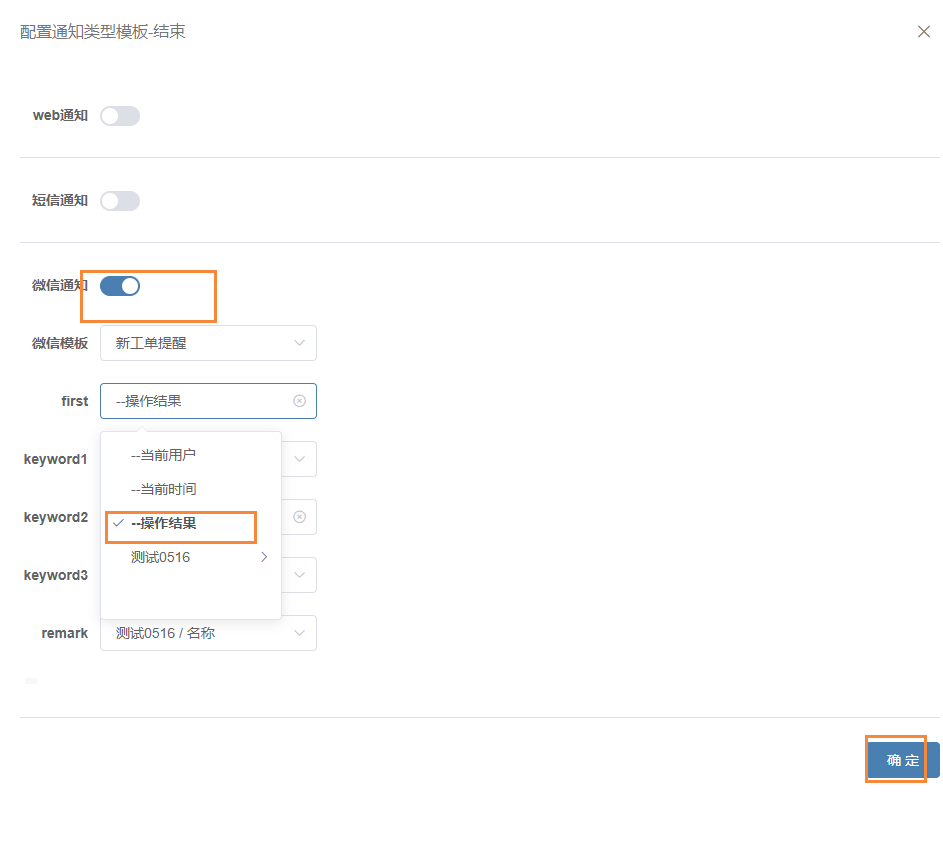
- 步骤3:可配置通知类型模板,打开微信通知,选择微信模板,可绑定操作结果,配置完成后点击确定按钮保存

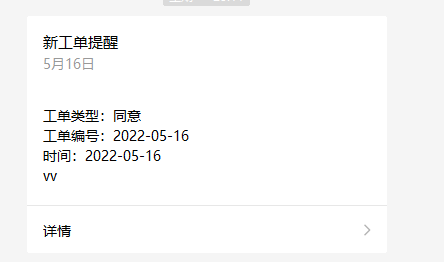
- 步骤4:发起流程,审批结束后,根据审批结果,给发起人发送模板消息

# 10.23.工作流状态同步到元数据
工作流新增处理结果行为绑定(行为中可以获取当前流程中新建对象的ID,可以获取当前操作节点的处理结果)
步骤一、
建立接收结果的元数据和行为(业务数据处理可以根据具体业务处理,但是输入参数code必须跟下图一样)


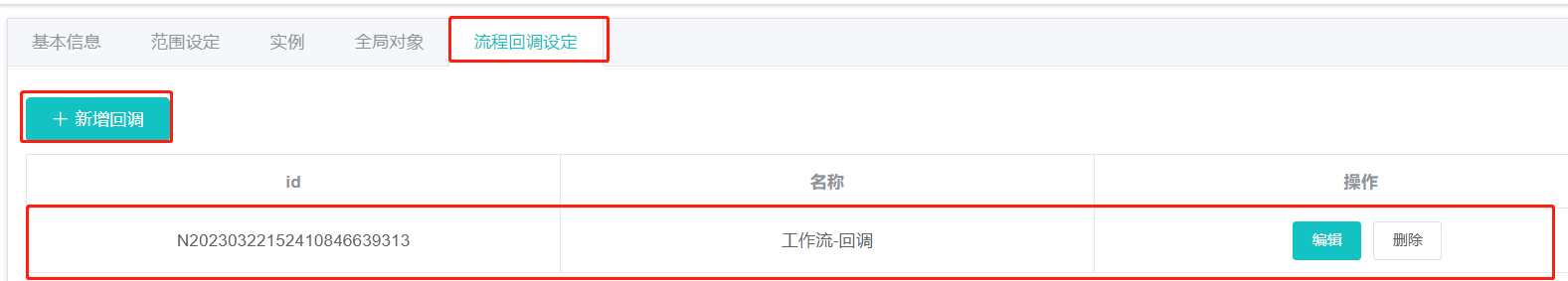
步骤二、在工作流详情流程回调设置页签设置回调行为(随意一个工作流)
步骤三、
在该工作流运行的时候,每一个节点的结果都会同步到步骤一建立的元数据里面

# 10.24.工作流状态会签节点异常处理优化
工作流会签节点,优化多人操作不同的处理,导致流程节点出现异常
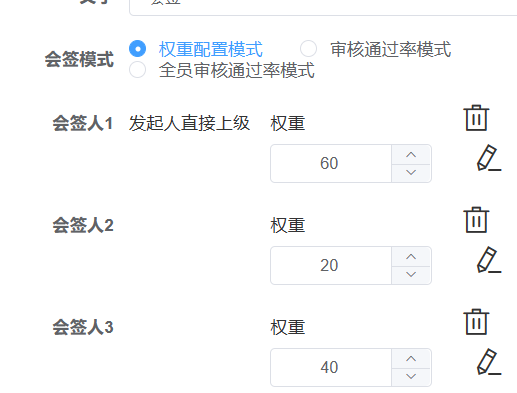
一、权重配置模式
给每个会签人设置权重,某个操作的会签人总体权重超过设置的阀值则执行该操作,不需要会签人全部审批后再执行。
二、审核通过率模式
每个会签人的审核通过率是相同平均的,某个操作的审核通过率达到设置的阀值则执行该操作,反之则否决。假设有五个会签人,设置的阀值是50%只要有三个选择同意/否决则执行该操作,不需要会签人全部审批后再执行。
三、全员审核通过率模式
每个会签人的审核通过率是相同平均的,需要会签人全部审批后审核通过率达到设置的阀值则执行该操作。

# 10.25.工作流催单权限
工作流催单,只有发起人可以催单,其他人无权限
只有发起人才能点击按钮

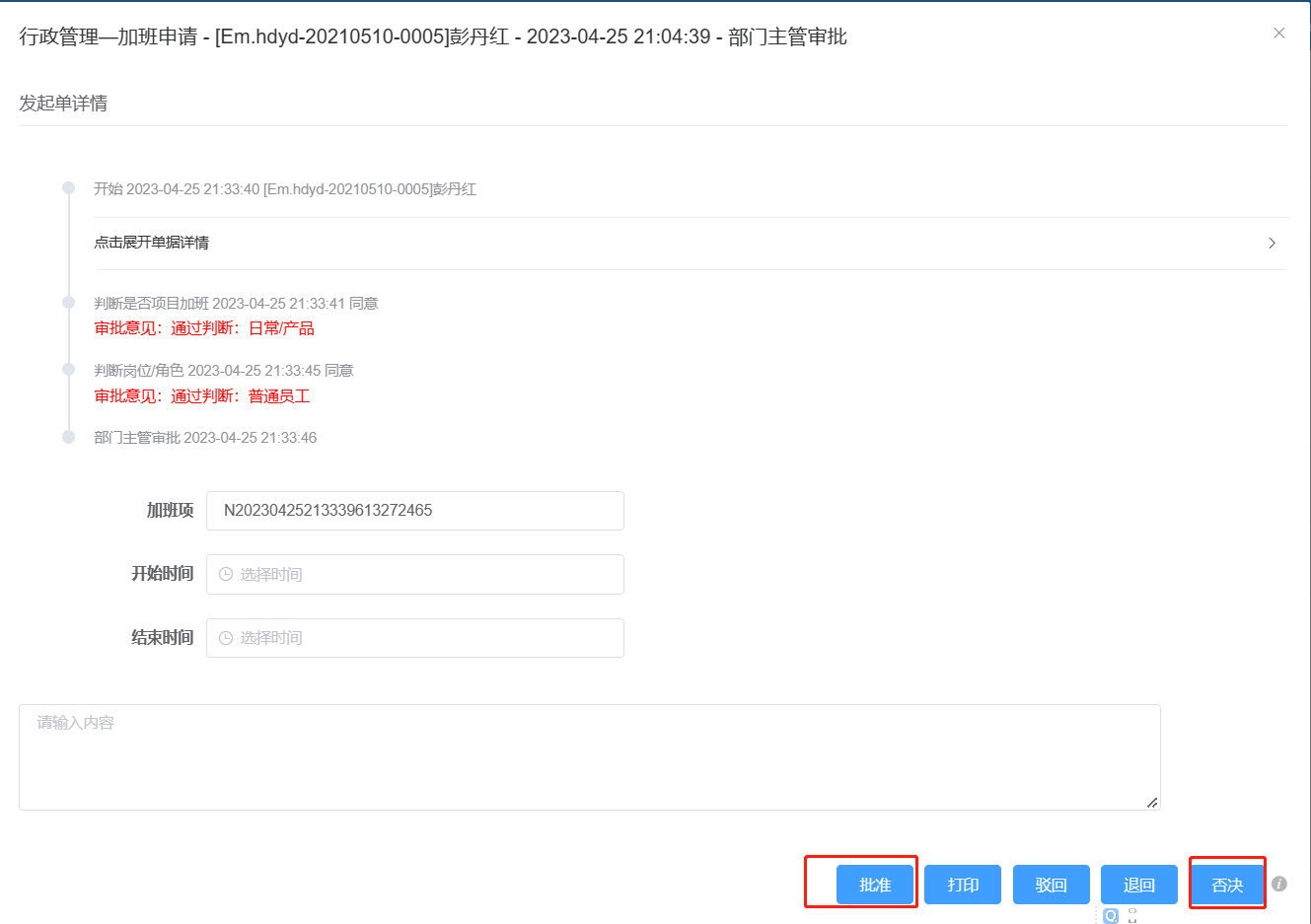
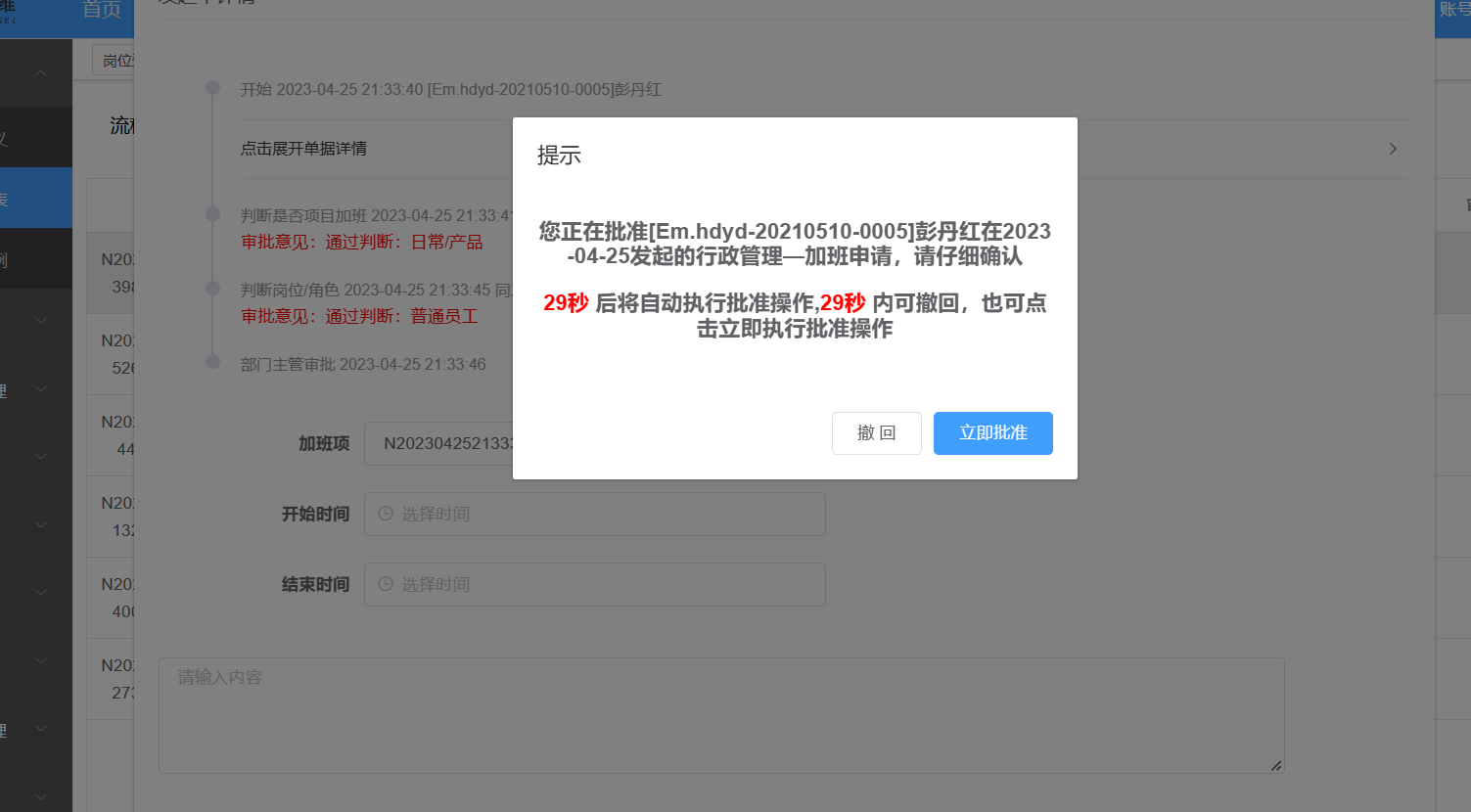
# 10.26.审批结果撤回
在工作流进入到审批环节,在工作流列表进行批准/否决操作时可进行操作撤回,数据还原到审批之前。


# 11.账套管理
# 11.1.云简单企业账套申请
-
字段说明:
单位名:企业名称全称;
*单位代号:登录云简单系统管理后台的凭证,非常重要;
联系人:企业代表姓名;
*联系电话:三岳智能科技内部审批通过后,将会通过此联系方式告知企业代表;
城市:企业所在省市。
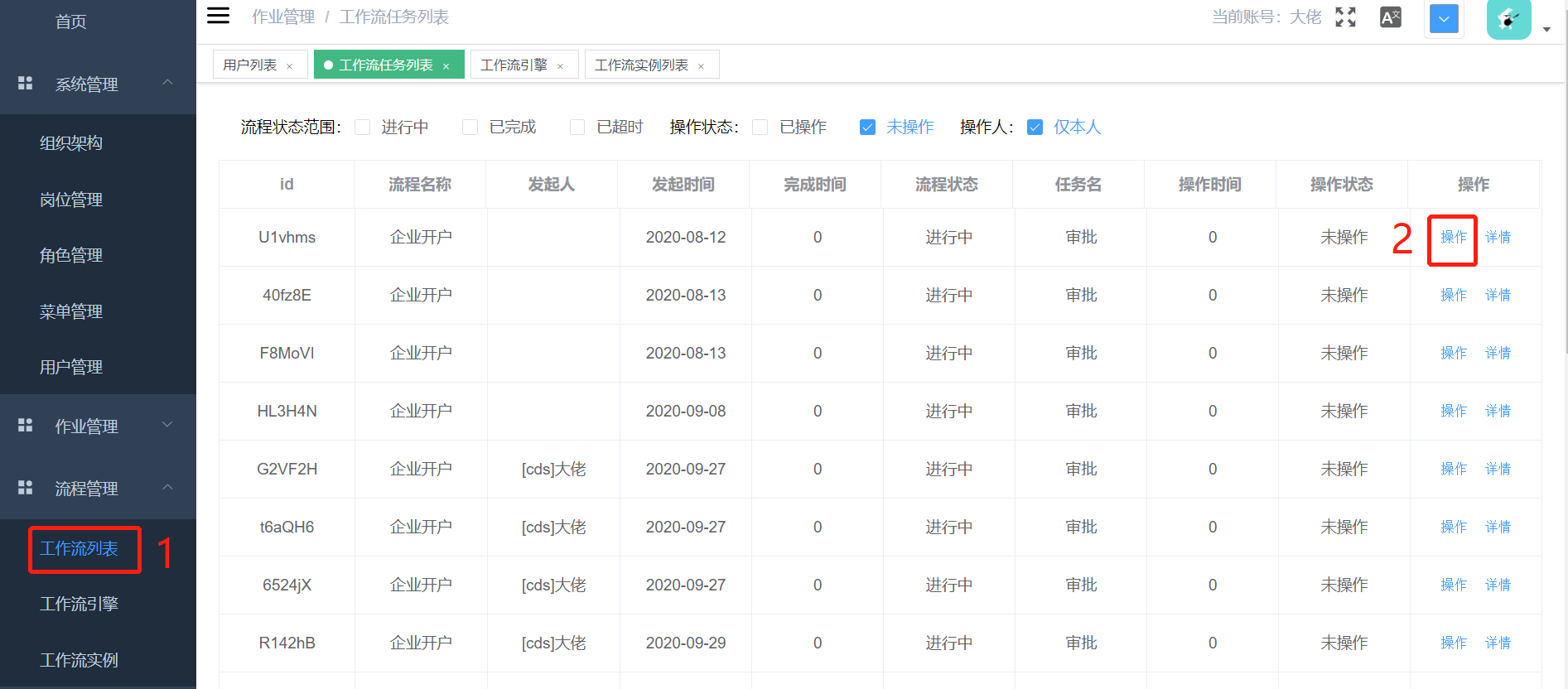
审批企业账套

步骤:点击工作流列表(1),点击操作(2)进行审批;
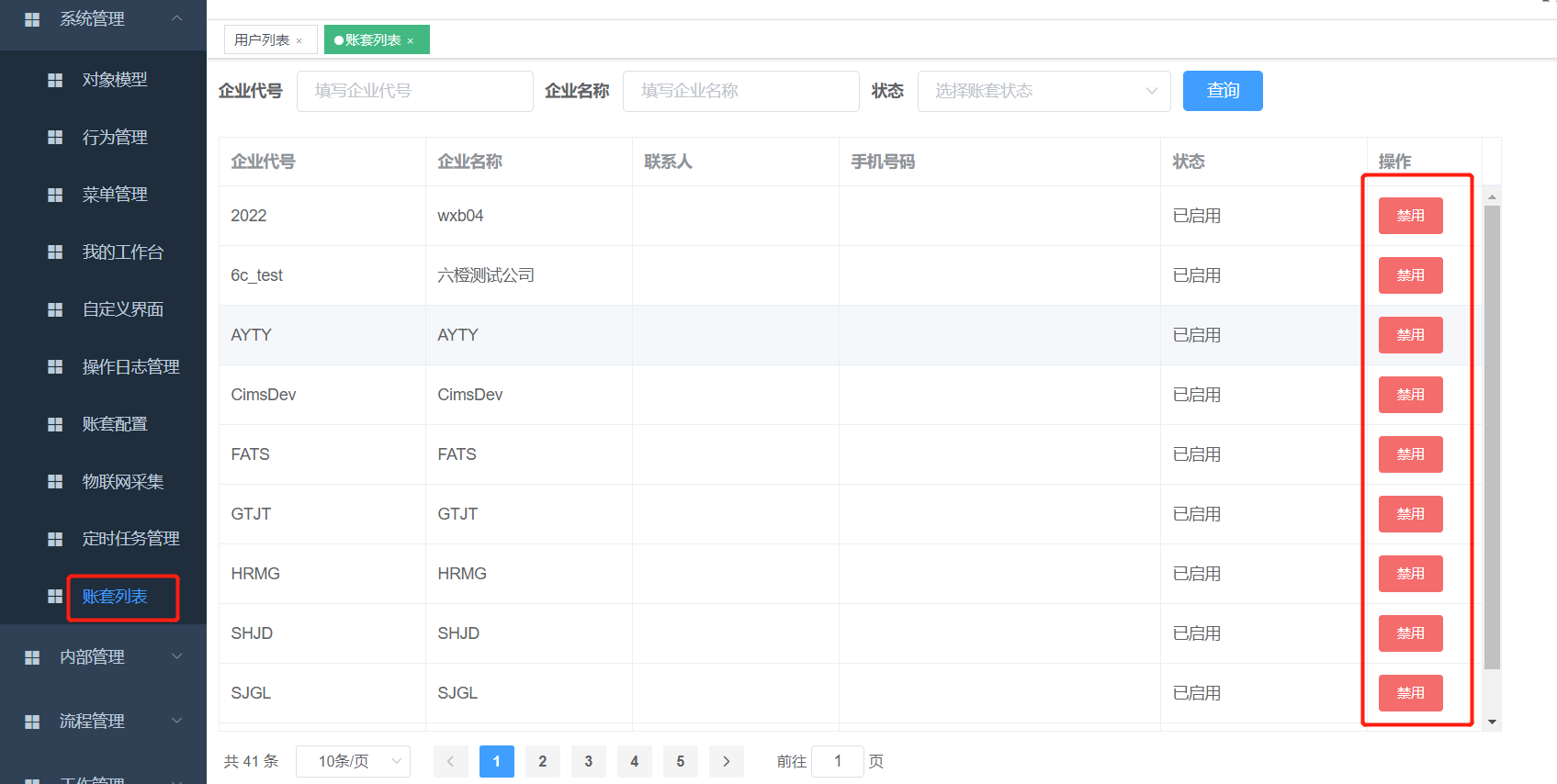
# 11.2.账套禁用
- 步骤1:点击账套列表——>点击禁用——>禁用成功

由管理员禁用账套后,该账套无法再登陆使用。
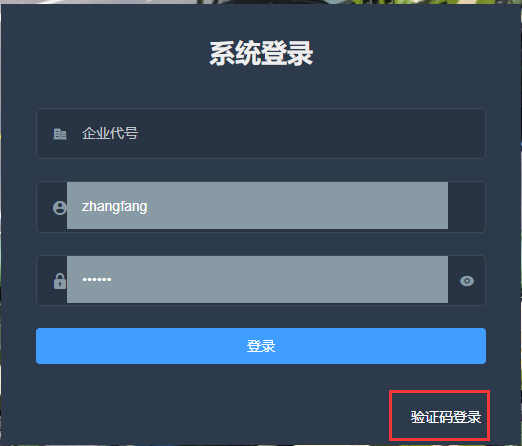
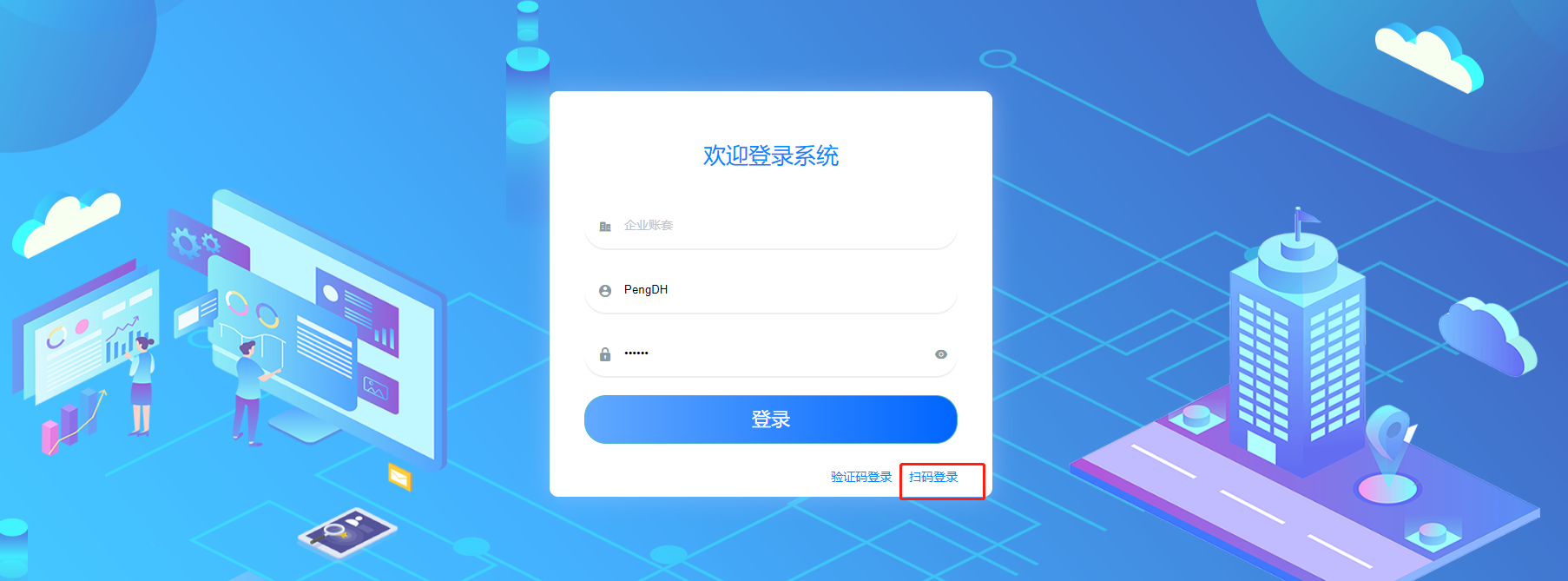
# 11.3.云简单支持手机验证码登录
在系统登录页面,用户可以通过手机号和验证码登录、选择相应的账套进入系统。
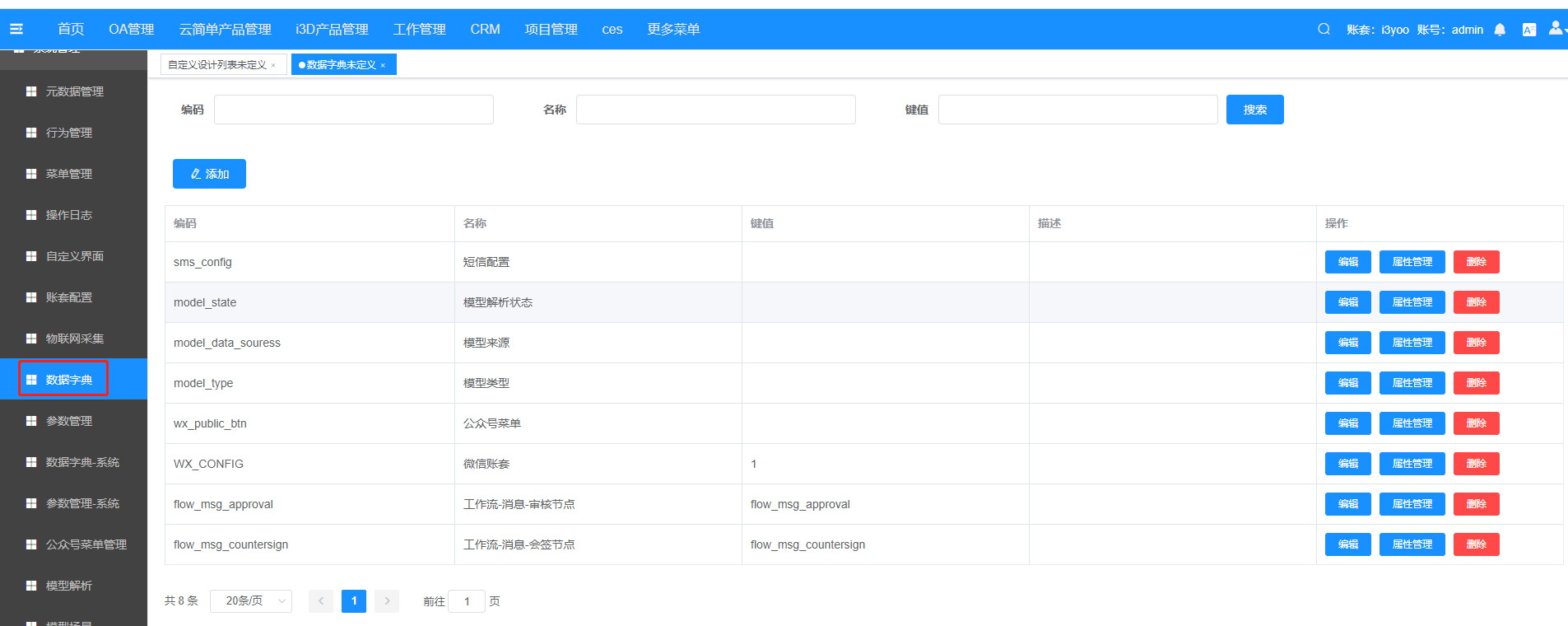
- 步骤1:在系统管理--数据字典中添加短信配置,添加成功后点击属性管理

- 步骤2:在属性管理添加图片中的数据

- 步骤3:进入系统登录页面,点击’验证码登录‘;

- 步骤4:输入手机号码,点击’获取验证码‘,输入手机短信里面的验证码,点击’登录‘按钮;

- 步骤5:点击任意一个账套;

注:以’三岳测试账套(CStest)‘为例
显示效果:
进入系统首页

# 11.4.修改账套主题配色说明
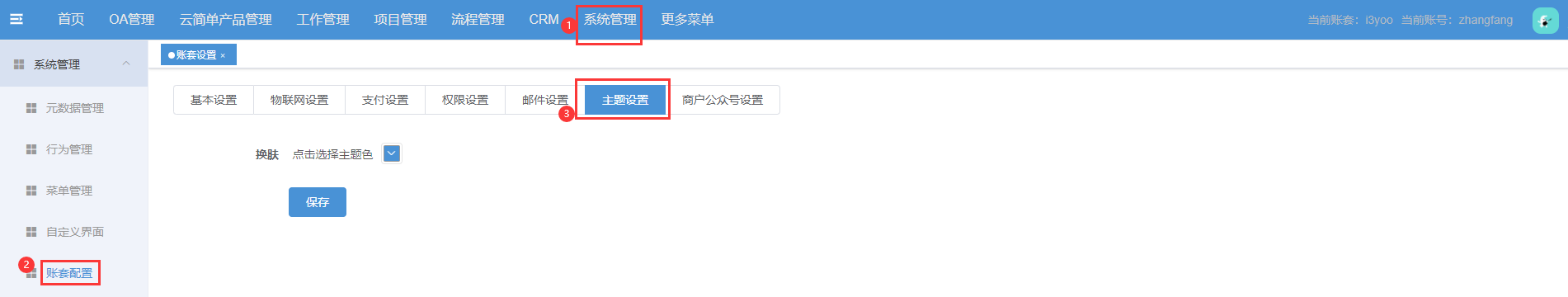
用户登录个人或者管理员账号,进入账套配置页面,点击主题设置可以修改账套的主题色。
注:以用户登录个人账套为例
- 步骤1:点击系统管理-->账套配置-->主题配置;

- 步骤2:进入主题设置页面,点击选择主题色旁边的下拉按钮,在弹出的选色板中选择或者输入主题色;

- 步骤3:点击保存按钮;

显示效果:
账套的主题色修改成在选色板中选择的颜色。

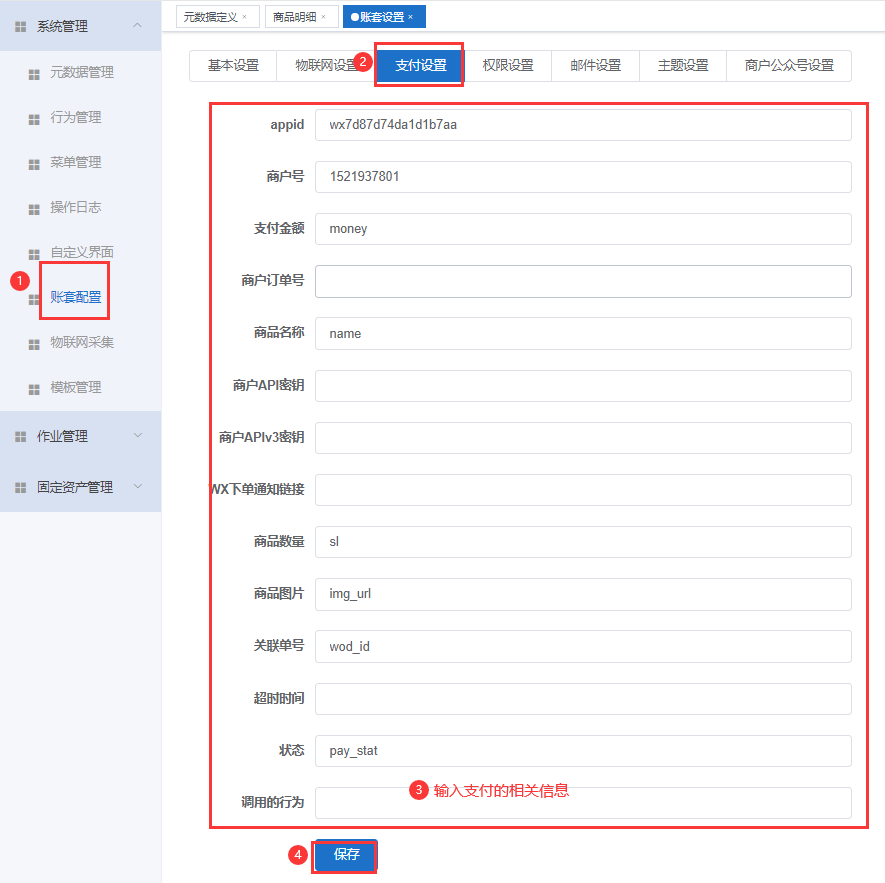
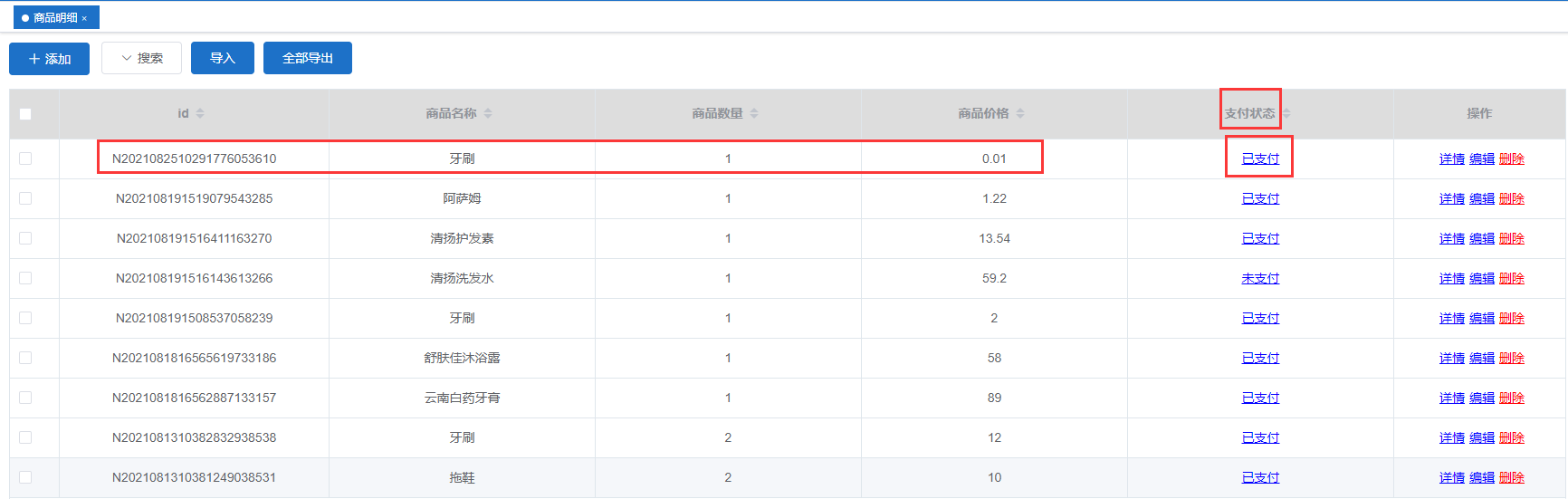
# 11.5.云简单账套添加支付商户号配置
在云简单的账套配置页面,配置支付商户号,在元数据管理中新建一个“商品明细”元数据类型,添加相关的商品信息,进入移动端的首页中的列表支付,选择相应的商品进行支付,完成支付后可查看该账单和商品的支付状态。
- 步骤1:进入账套配置页面,点击’支付设置‘,填写好相关支付设置信息,点击’保存‘按钮;

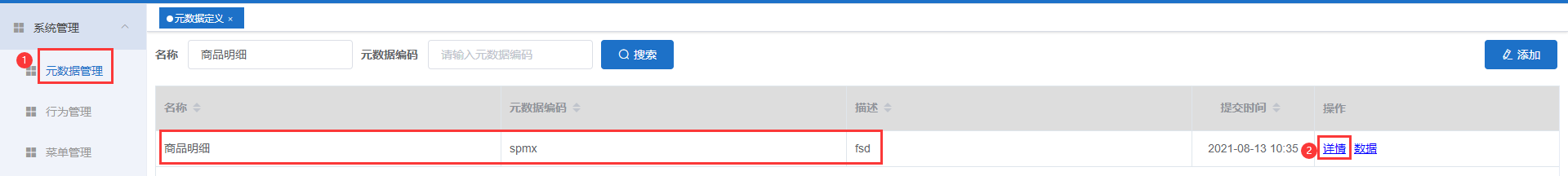
- 步骤2:新建一个“商品明细”元数据类型,点击’详情‘;

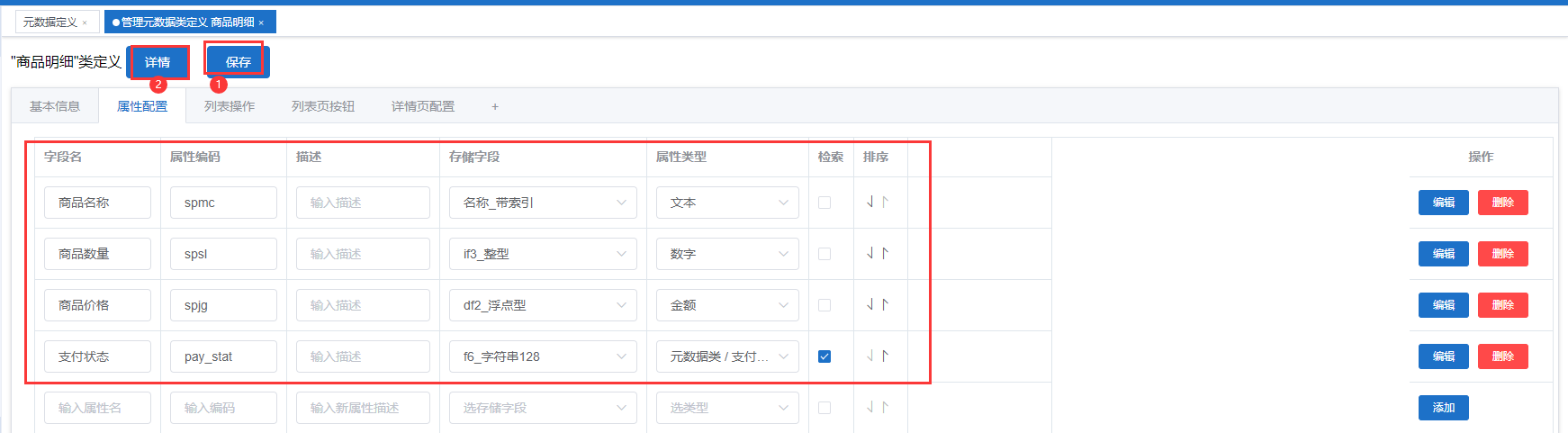
- 步骤3:进入详情页,完成相关的配置,点击’保存‘,再点击’详情‘;

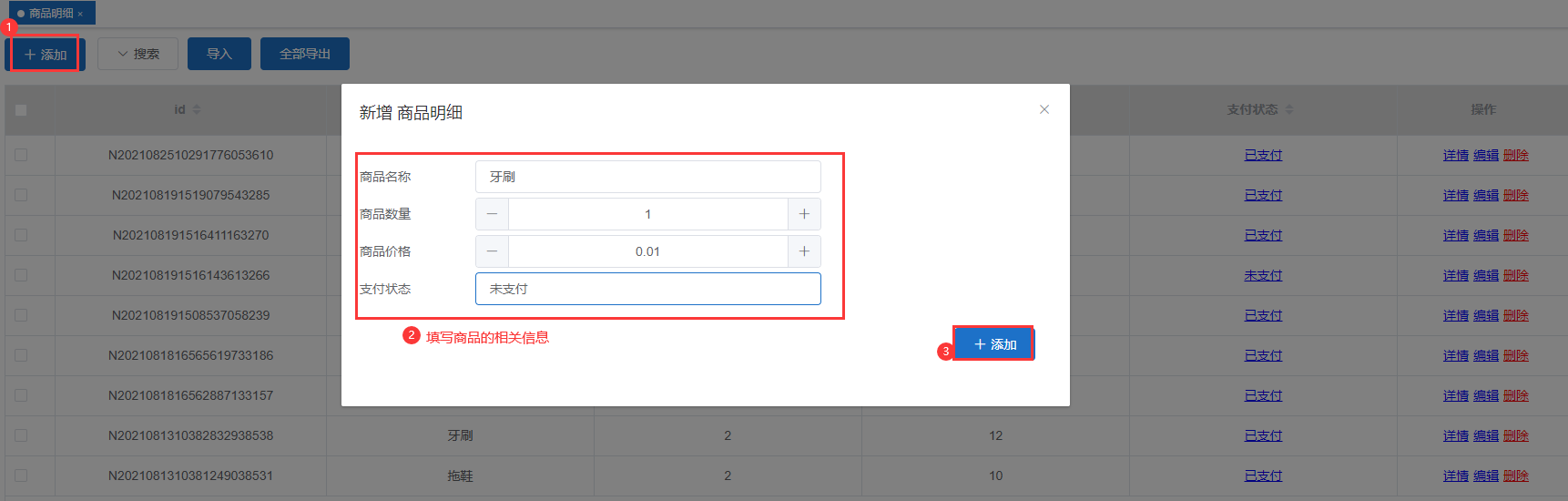
- 步骤4:进入“商品明细”的数据页面,新添加一个商品;

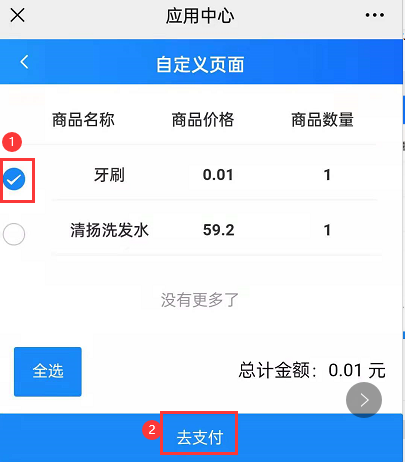
- 步骤5:进入移动端的首页,点击“列表支付”;

- 步骤6:勾选‘商品’,点击‘去支付’;

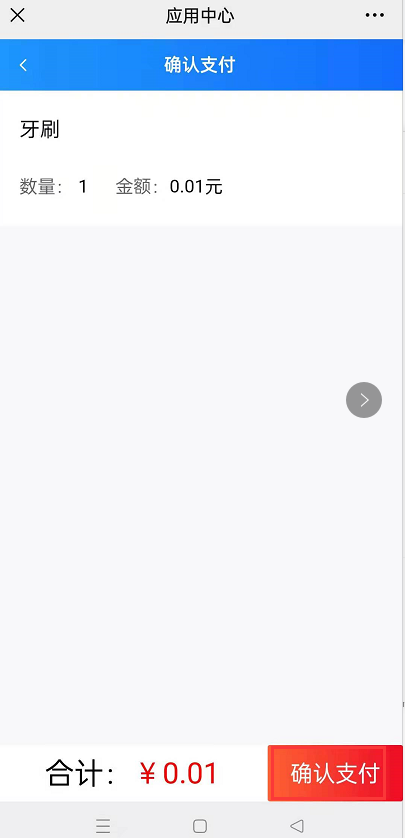
- 步骤7:点击‘确认支付’;

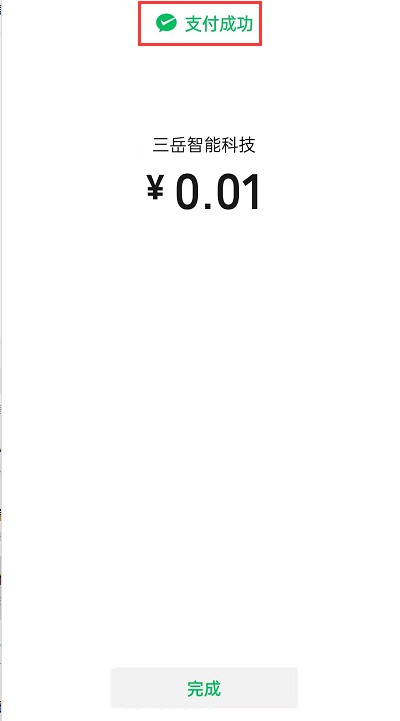
- 步骤8:完成支付后,查看支付结果和账单详情;


进入“商品明细”的数据页面,该商品的支付状态由:‘未支付’变为“已支付”;

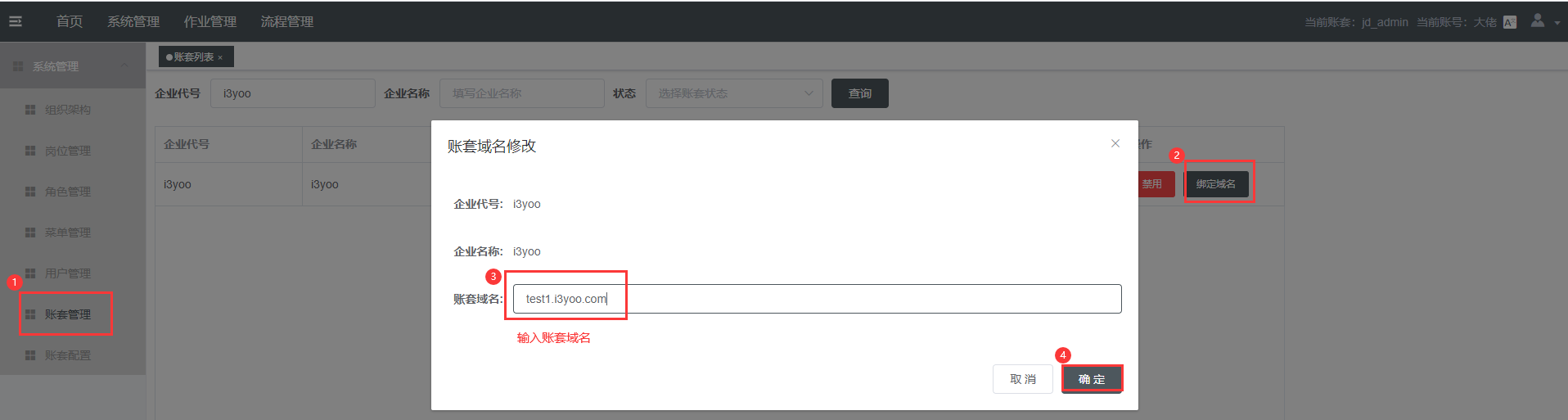
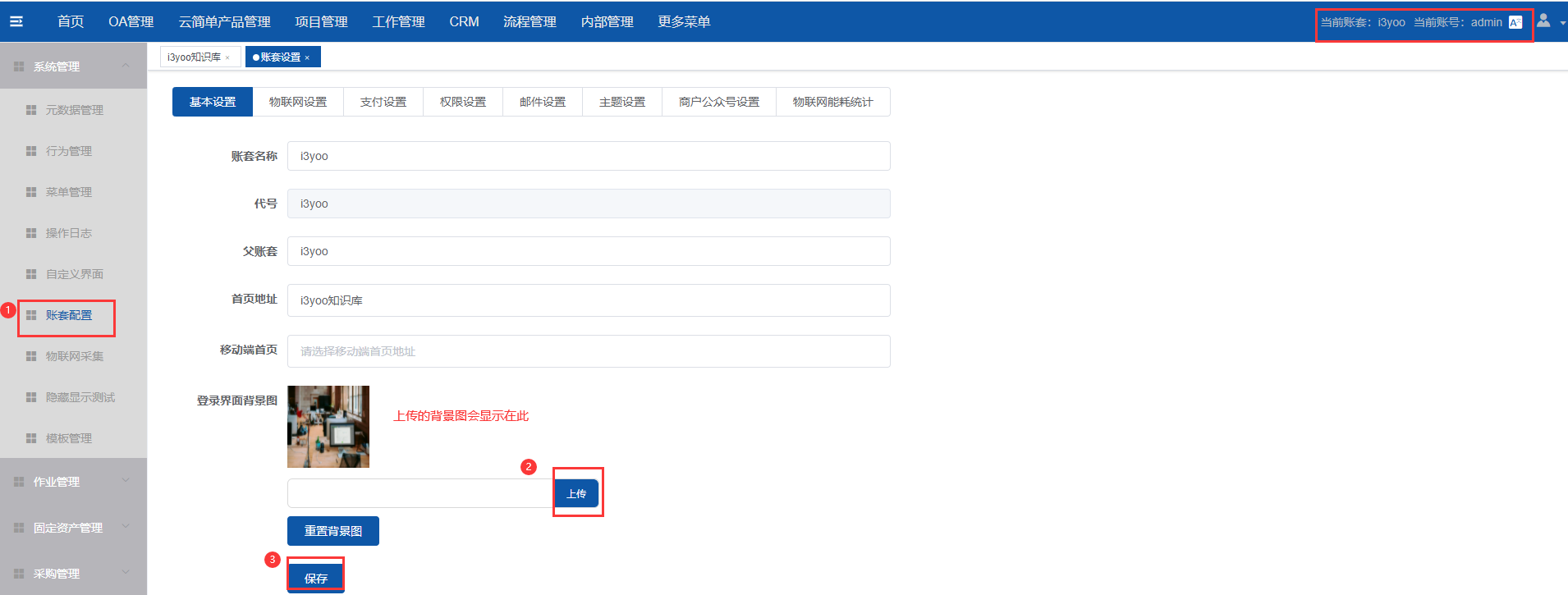
# 11.6.账套配置中登录页面背景、域名配置
云简单登录地址携带账套,账套可单独配置域名和登录页面背景图片。
注:以测试环境为例,账套i3yoo绑定域名,必须要由超级管理员先给账套绑定域名,再登录i3yoo账套的管理员账号上传背景图片
- 步骤1:登录超级管理员的账号,点击系统管理模块中的账号管理—>绑定域名,在‘账套域名修改’弹窗中,输入相应的域名,点击‘确定’;

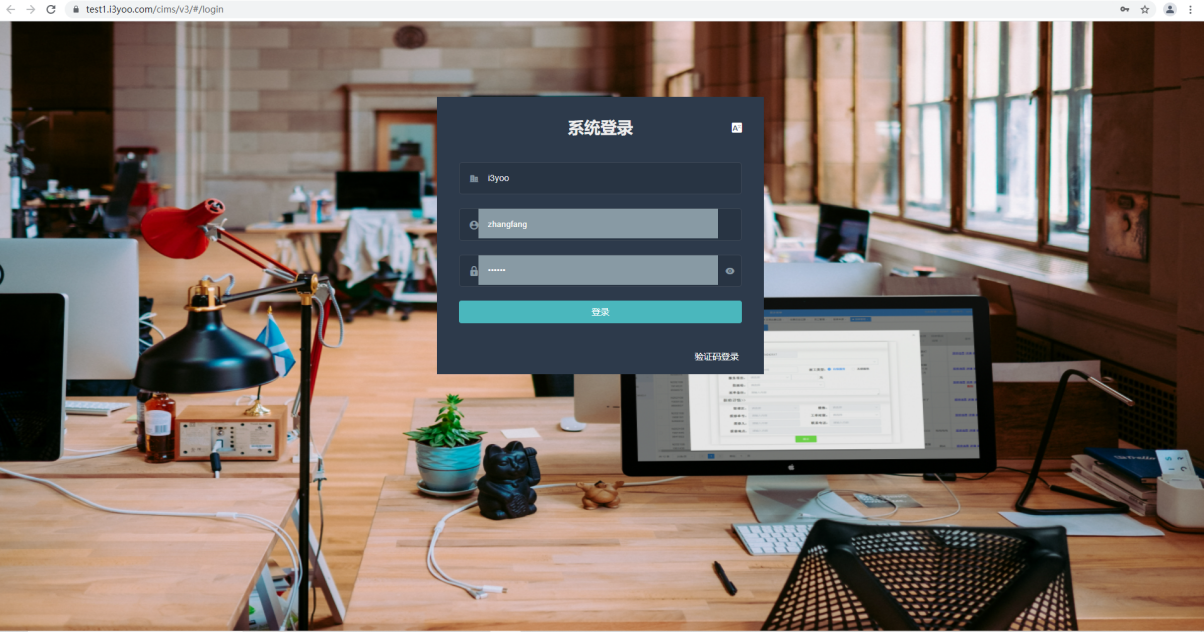
- 步骤2:绑定域名后,以管理员身份登录已绑定域名的账套,点击系统管理模块中的账套管理,在基本设置页面,上传登录界面的背景图,再点击‘保存’;

显示效果:
登录i3yoo账套,显示的背景图是管理员账号中上传的背景图片。

# 11.6.PC端微信扫码登录
- 步骤1:在登录页面点击扫码登录

- 步骤2:使用微信扫码二维码,在微信中授权

- 步骤3:点击要进入的账套,即可进入该账套首页

显示效果

# 11.7.账套复制
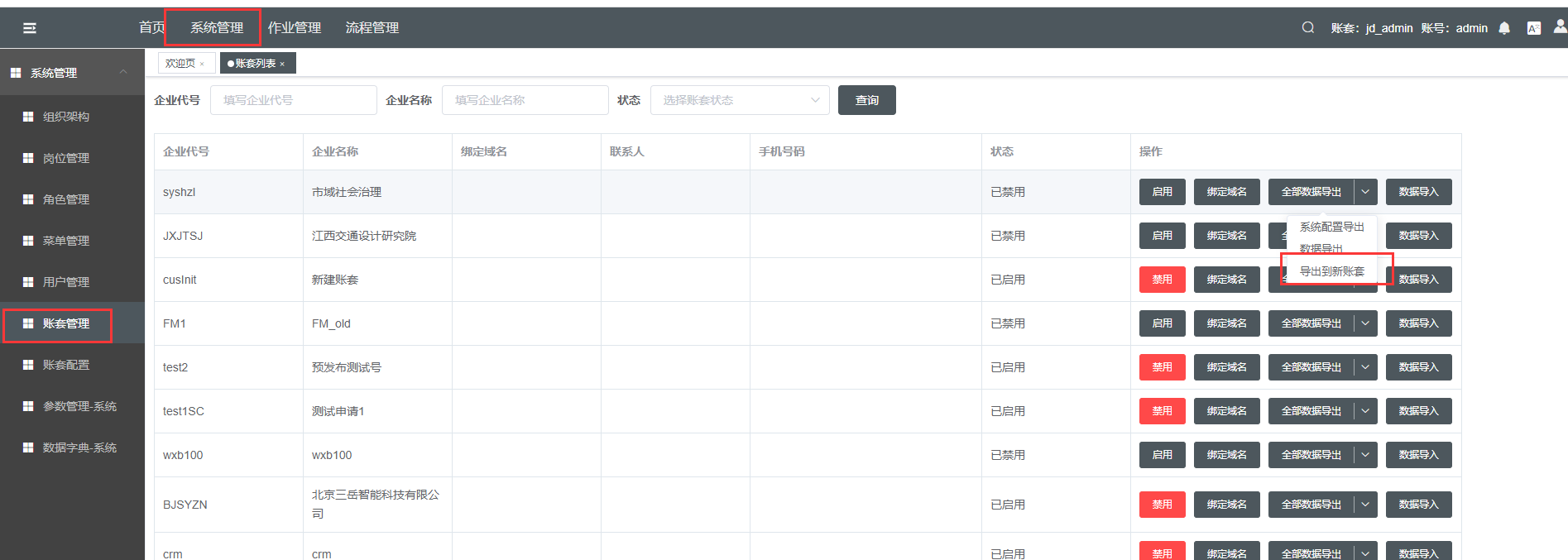
- 步骤1:进入jd_admin账套中,点击系统管理,账套管理,选择要复制的账套,点击操作列中的导出到新账套

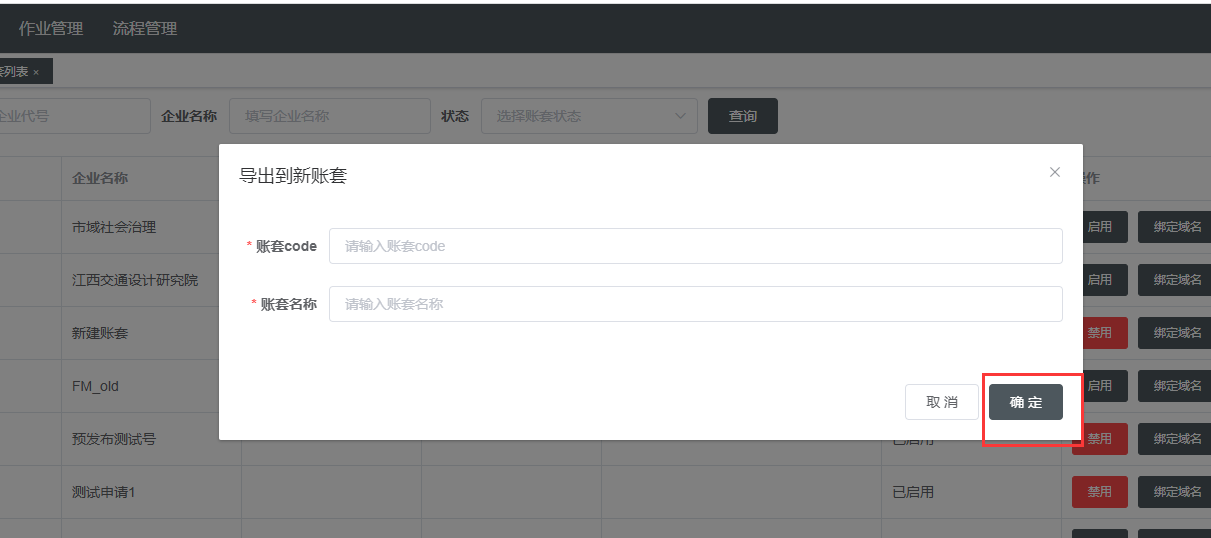
- 步骤2:填写新账套的code,名称点击确认即可完成账套复制

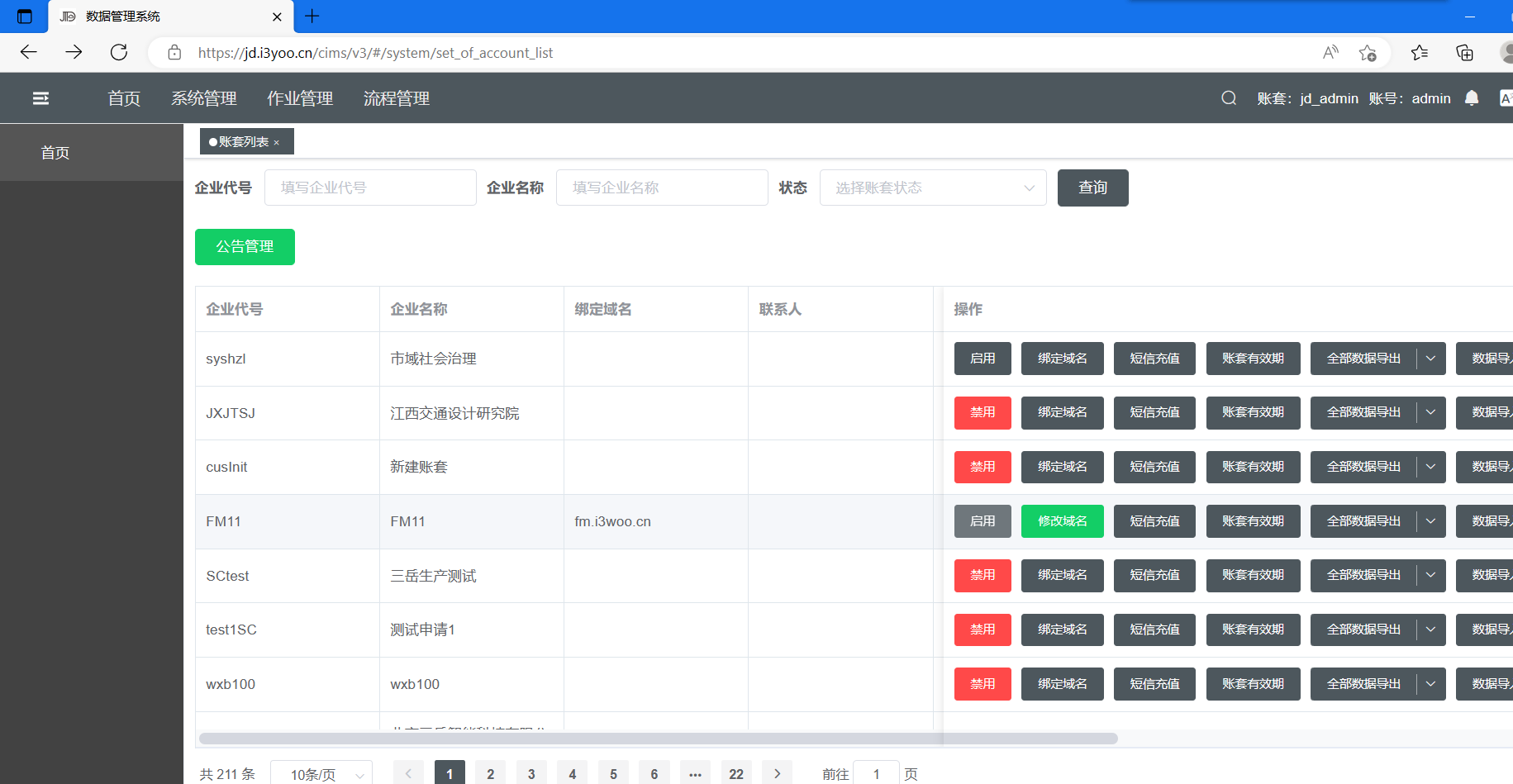
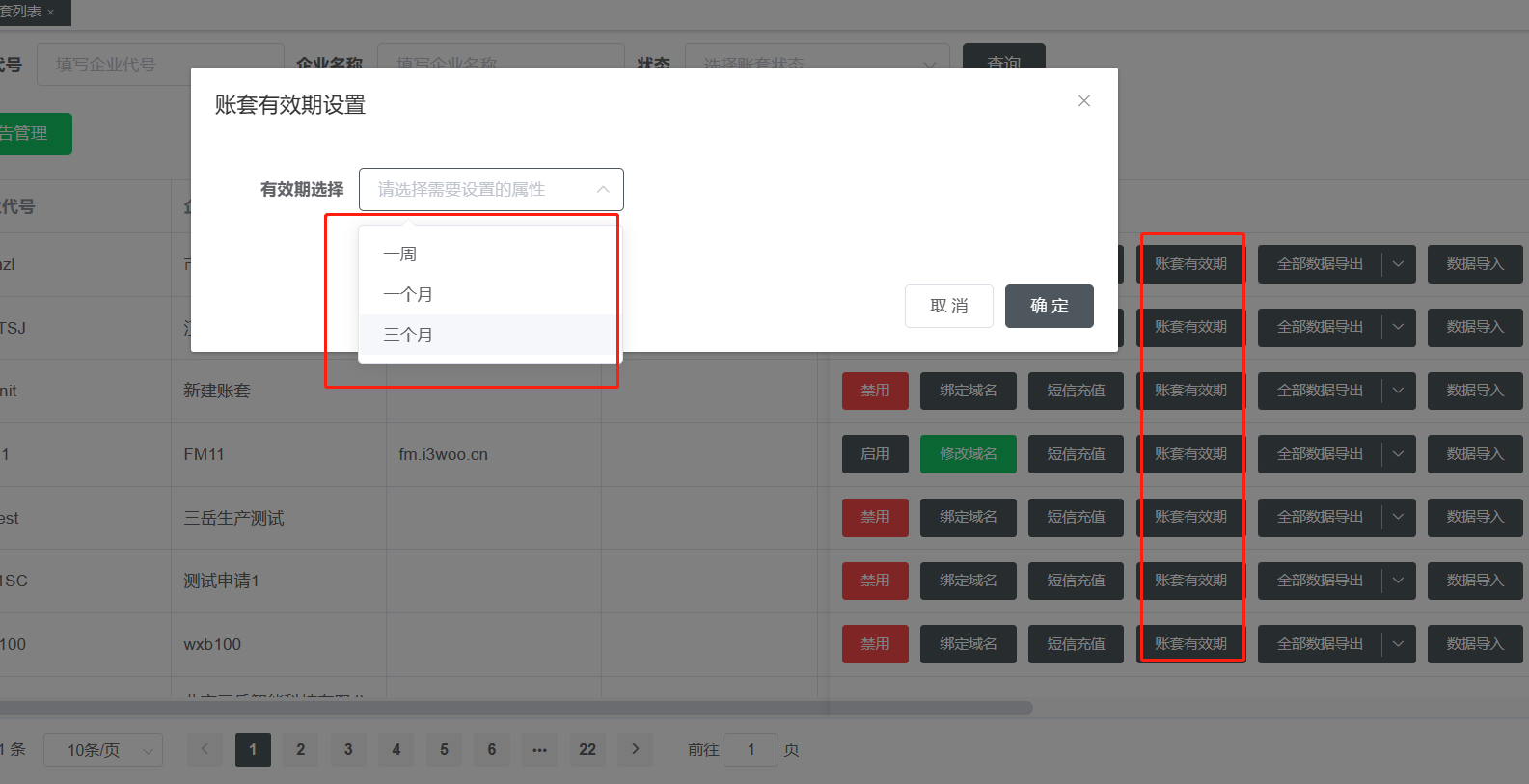
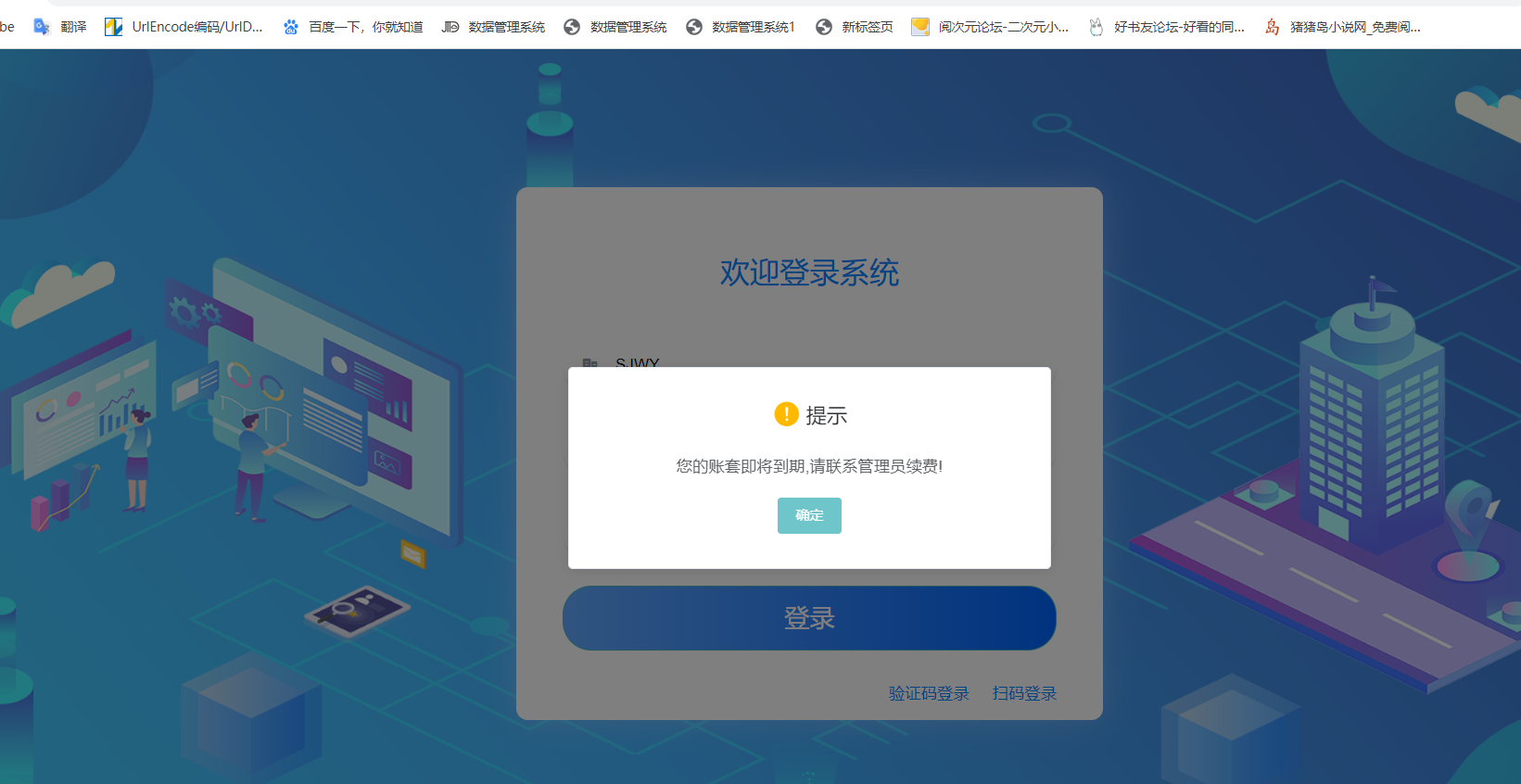
# 11.8.账套过期控制
超级管理员可以设置账套过期后禁止登录;过期时间小于7天,登录后弹窗提醒续费。
操作步骤、
步骤一、登录jd_admin账套 依次点击系统管理-账套设置

步骤二、在需要控制的账套数据上点击账套有效期按钮,弹出选择时长页面后设置有效期时长

步骤三、选择有效期后点击确定即可控制该账套有效期到期时间
(附)有效期不足一周的账套登录的时候会有有限期不足提醒,如下图。

# 12.组织管理
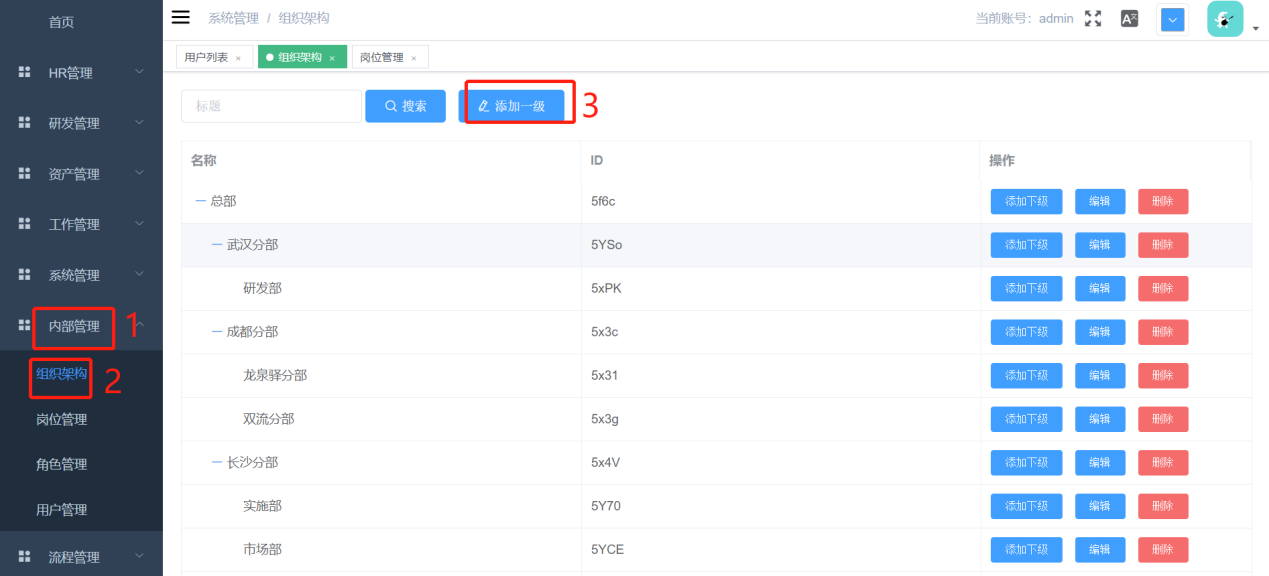
1. **概述**
搭建业务组织架构,数据以树形结构展示,层次分明;

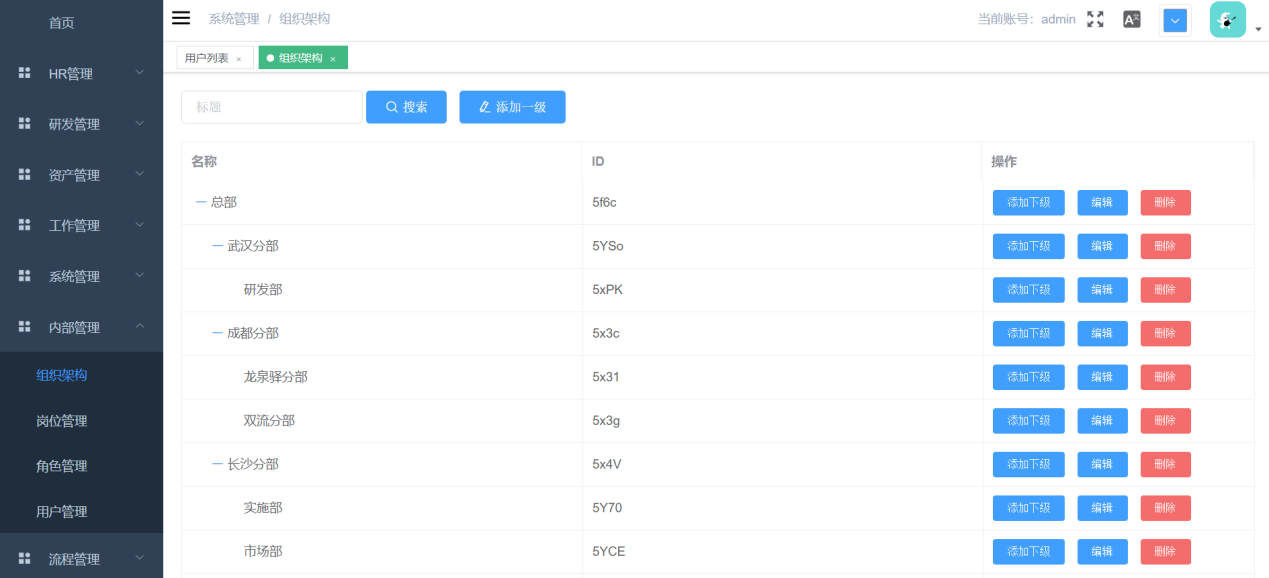
组织架构界面
# 12.1.如何建立一个组织
新建组织步骤:
- 步骤1:内部管理(1) 组织架构(2) 添加一级(3) 弹框输入组织名称提交


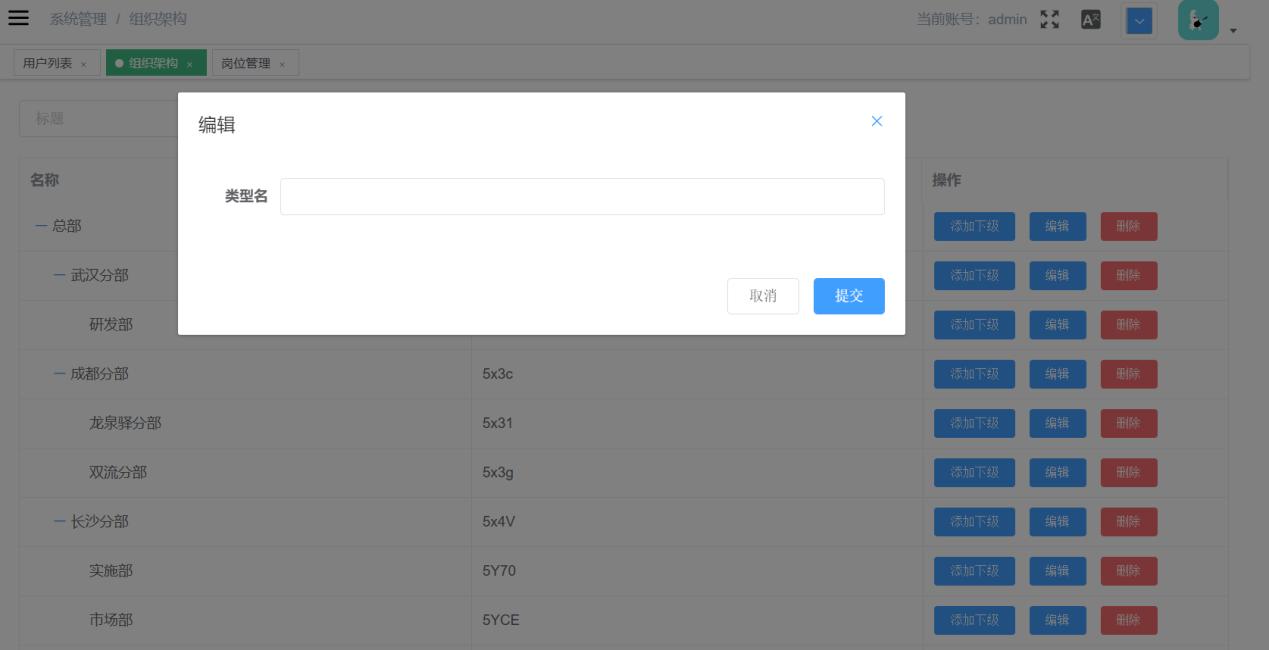
添加子级组织:
步骤2:点击一级组织操作添加下级弹框输入组织名称提交
# 12.2.组织同步至对象数据
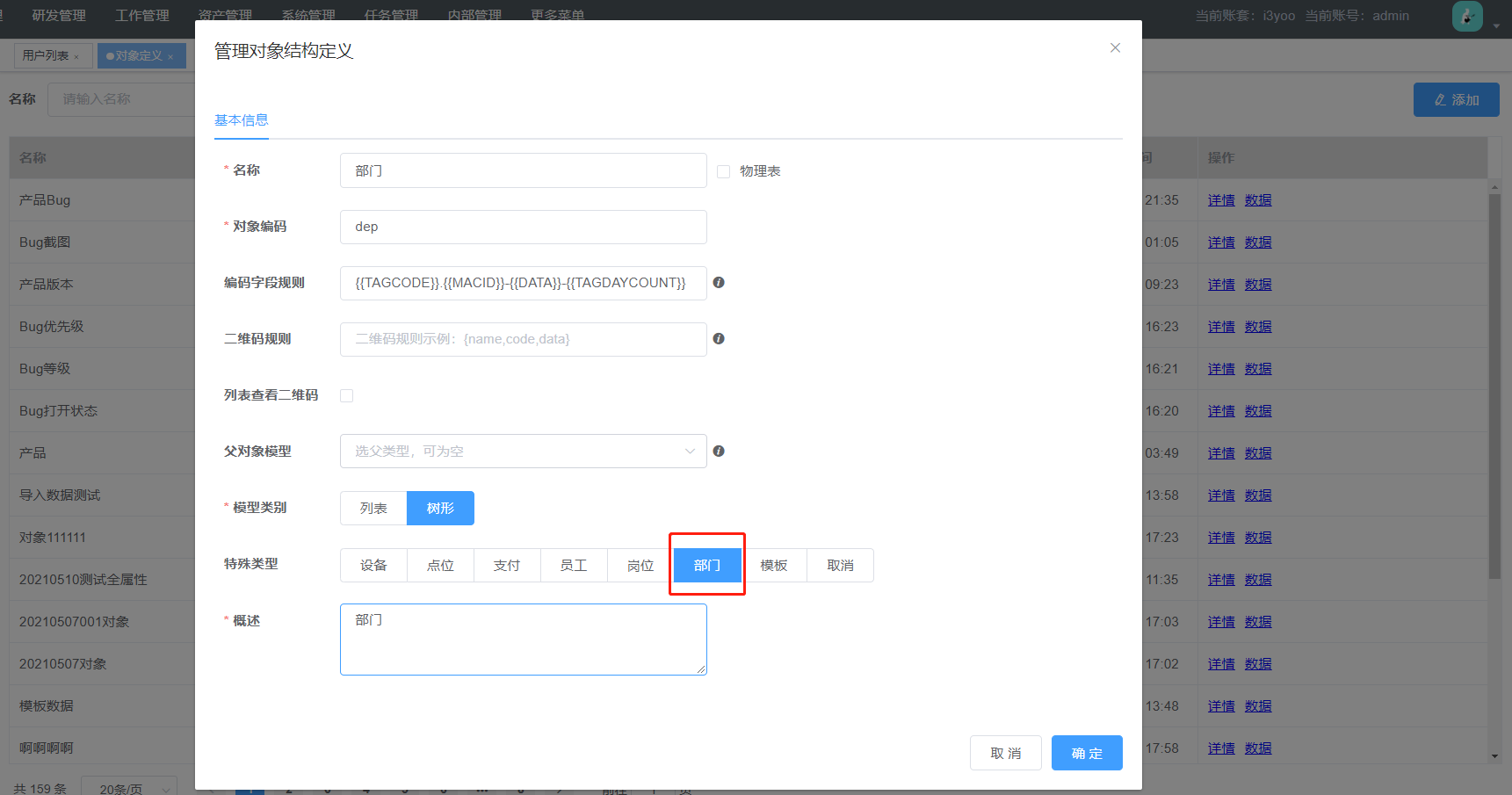
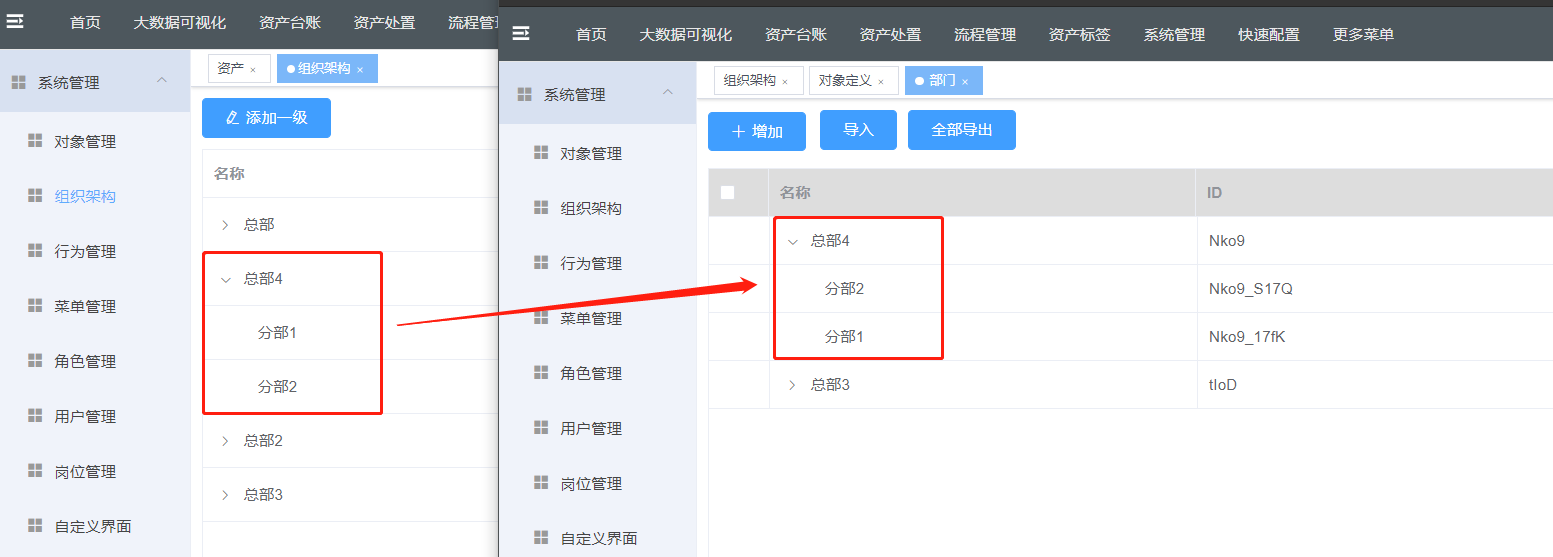
系统中内部管理模块数据无法由对象数据获取关联到,故开发了特殊类型部门,在内部管理中组织架构添加数据后自动将数据同步到部门对象中,开展业务数据时,其他对象则可以关联到部门数据。
步骤1:新建对象页面点击添加输入基本的部门信息根据部门选择树形类型特殊类型选择部门保存
部门对象内属性自动生成,在内部管理中添加组织数据则自动同步到“部门“对象中,同步的数据仅限部门对象添加后,在组织架构中添加的信息,之前已存在的部门信息无法同步。

添加部门对象

# 12.3.组织架构数据自动同步
# 13.角色管理
# 13.1.概述
- 角色用于权限设定,不同角色用户有各自相应的菜单权限;
- 系统中管理员为最高权限;
- 角色名称由用户自定义;
- 单个用户可担任多个角色即岗位;
# 13.2如何建立一个角色
新建角色步骤:
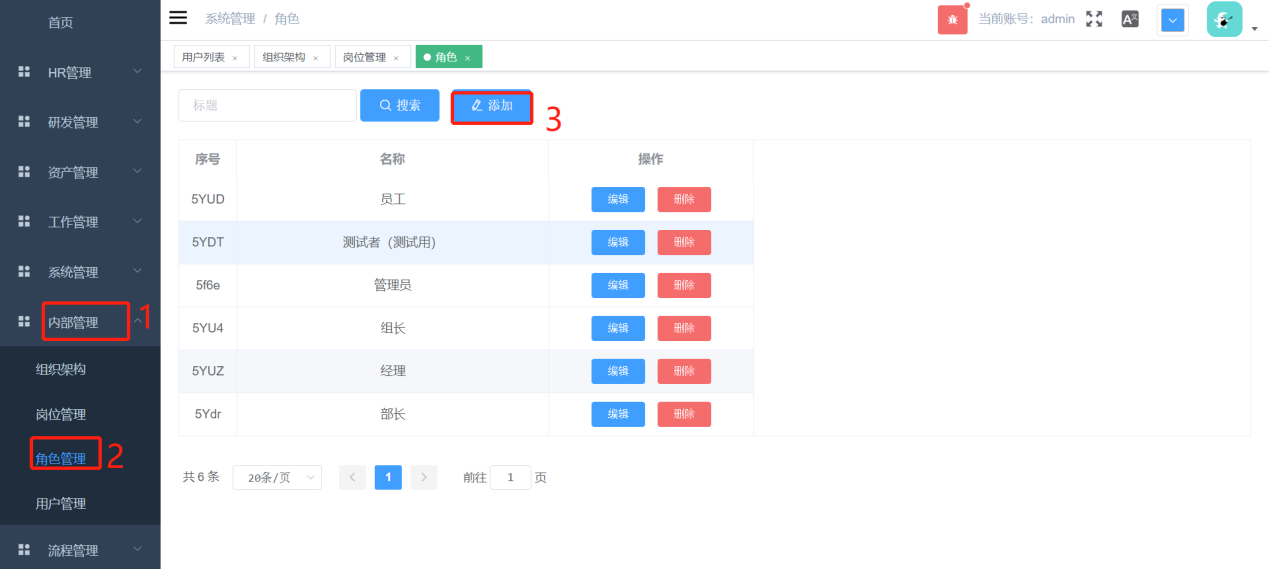
- 步骤1:点击内部管理(1) 角色管理(2) 添加(3)

角色数据界面
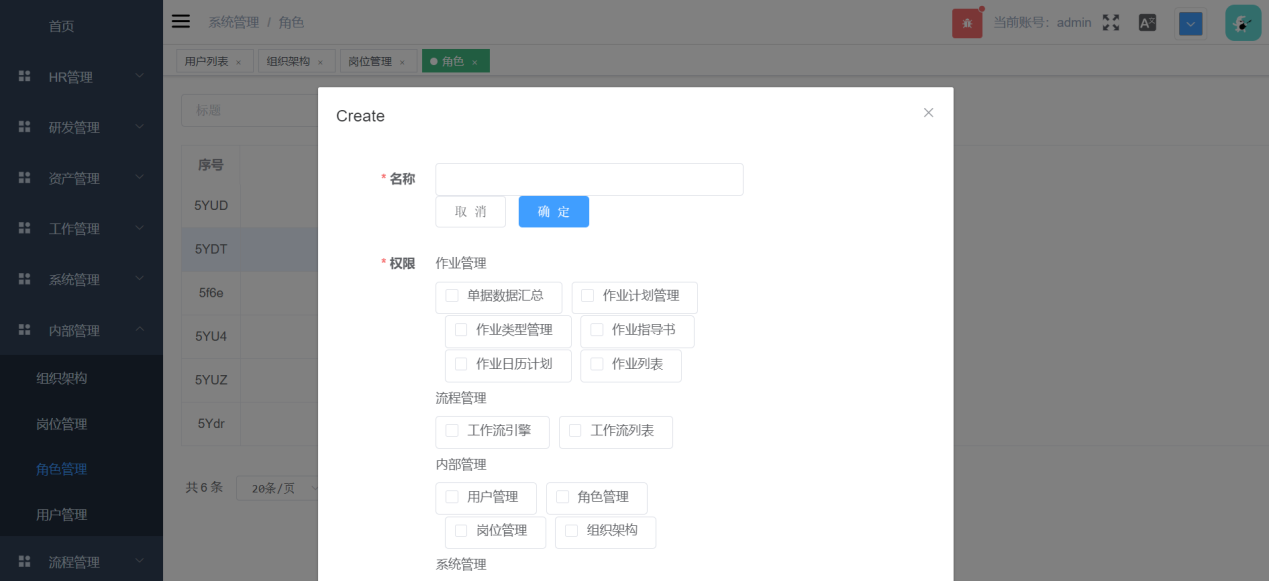
- 步骤2:弹框中名称处定义角色名,以及勾选此角色该有的菜单权限,点击确定后保存。

角色权限配置界面
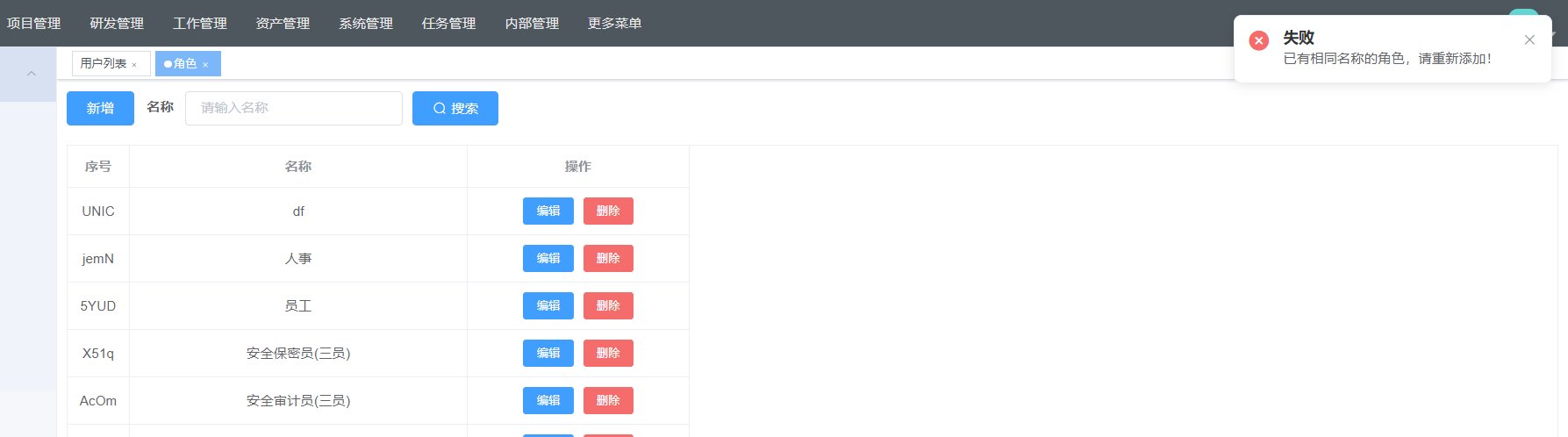
注:如添加已存在的角色则会提示:已有相同名称的角色,请勿重复添加。

# 14.岗位管理
# 14.1.概述
各个组织下不同的岗位担任不同的工作,且通过岗位配置不同的角色,给与对应的菜单权限。
# 14.2.如何建立一个岗位
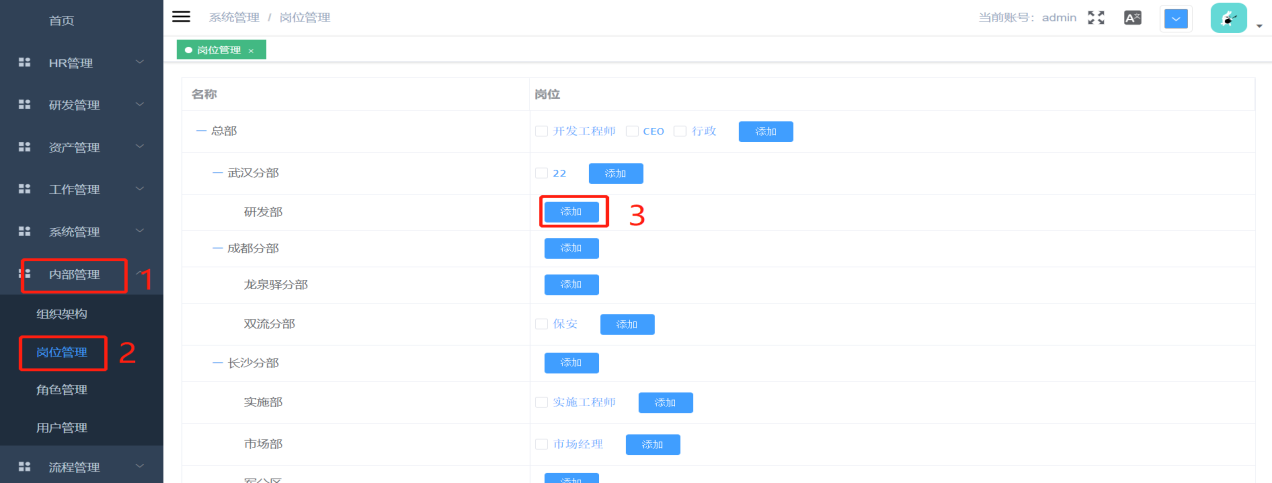
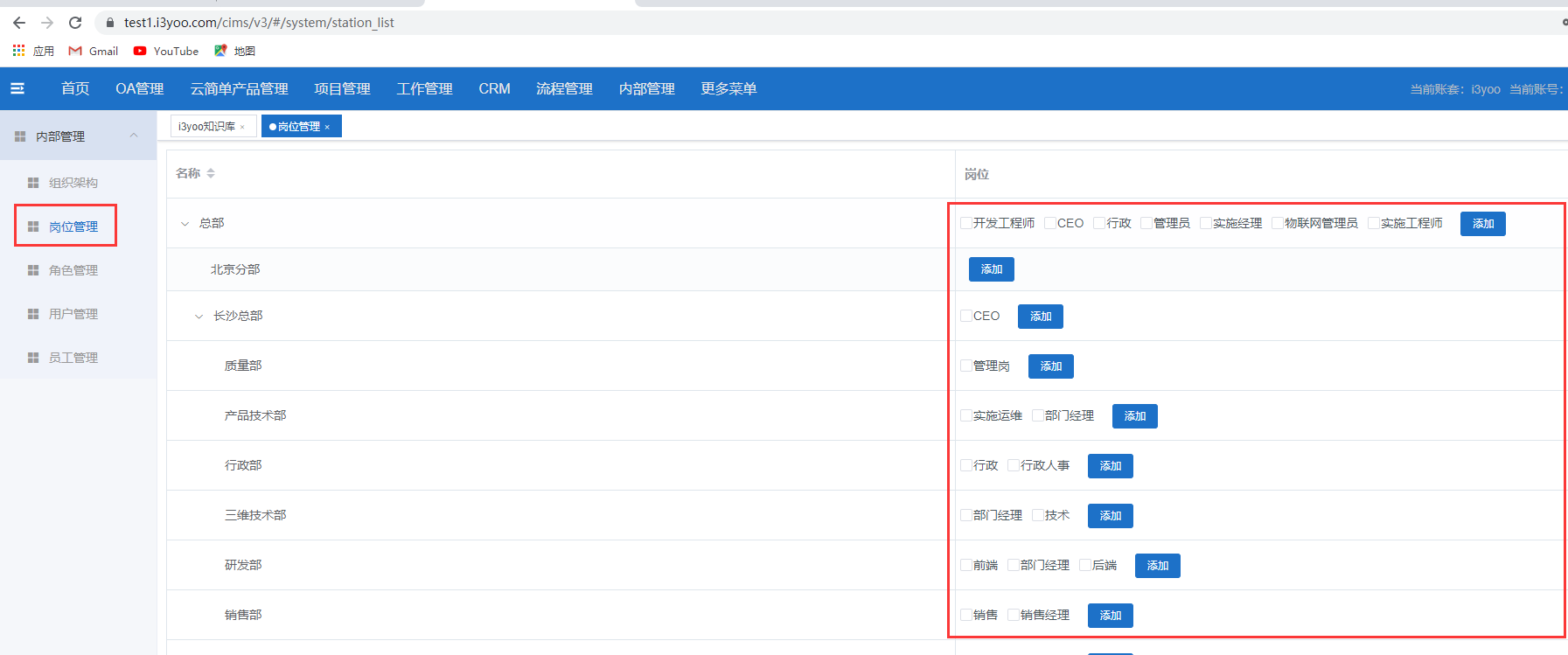
- 步骤1:点击内部管理(1)岗位管理(2)选择组织部门添加岗位(3);

岗位数据界面
- 步骤2:弹框中填写岗位名称勾选岗位的角色点击确定后保存;

配置岗位的角色
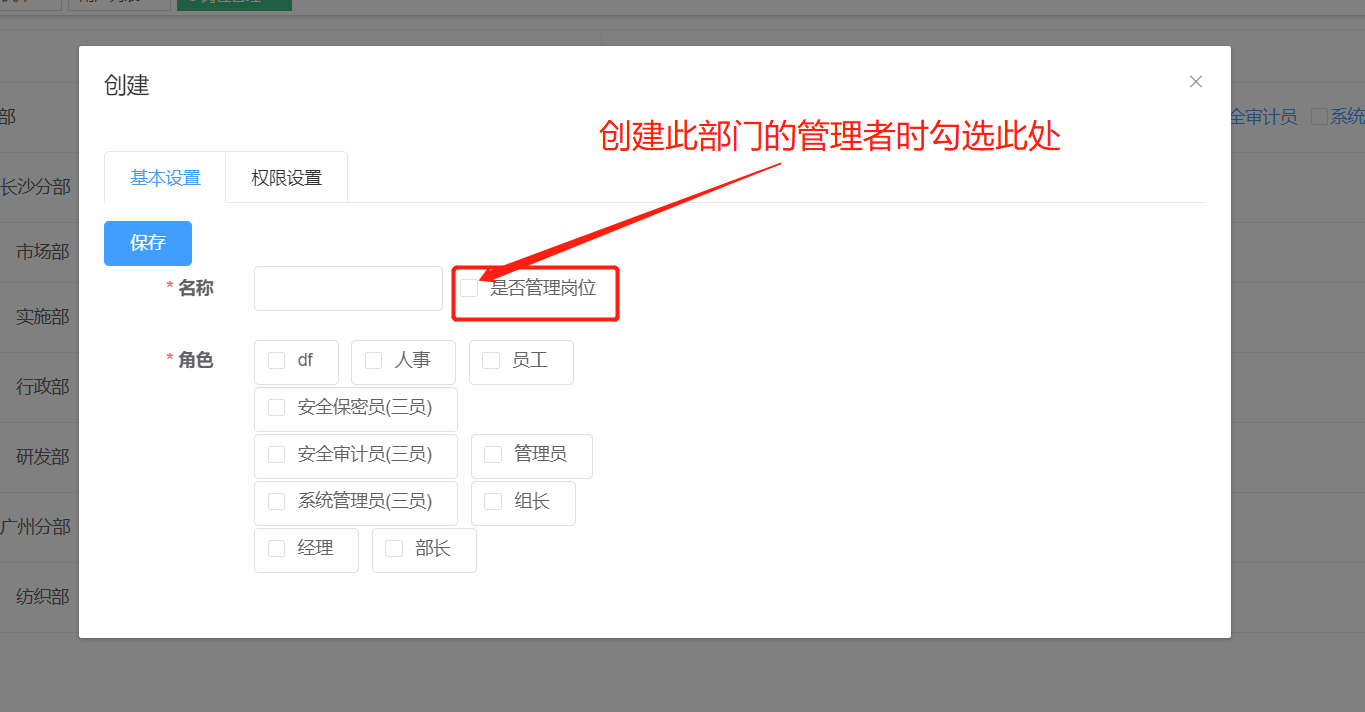
# 14.3.如何设置岗位管理者
岗位管理者一般为部门的主管/经理岗
- 步骤1:点击岗位管理——>点击组织/部门后的添加按钮

- 步骤2:弹框中填写岗位名称,勾选是否管理岗位——>保存

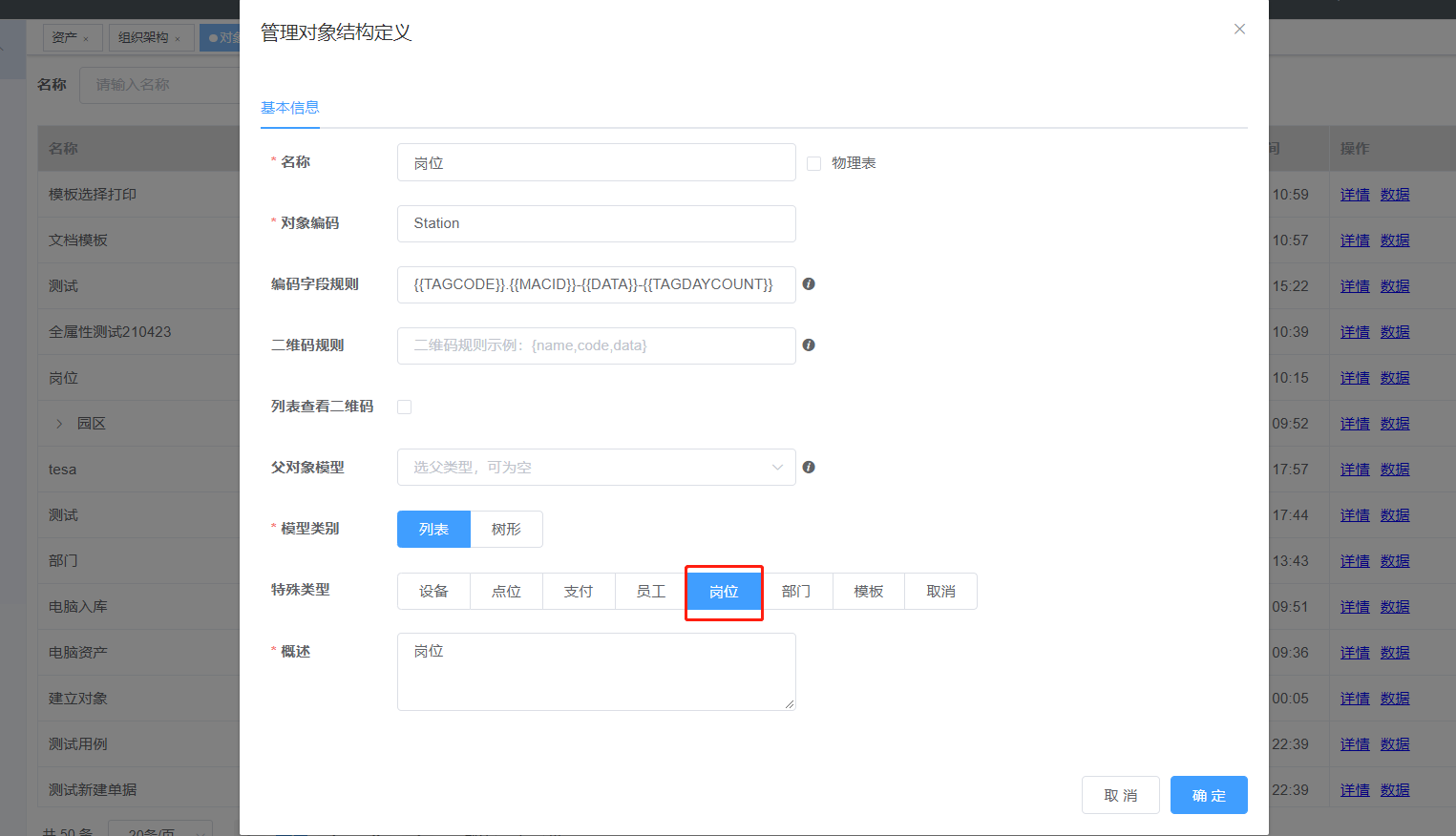
# 14.4.岗位同步至对象数据
系统中内部管理模块数据无法由对象数据获取关联到,故开发了特殊类型岗位,在内部管理中岗位管理添加数据后自动将数据同步到岗位对象中,开展业务数据时,其他对象则可以关联到岗位数据。
步骤1:新建对象页面点击添加输入基本的岗位信息根据岗位选择列表类型特殊类型选择岗位保存
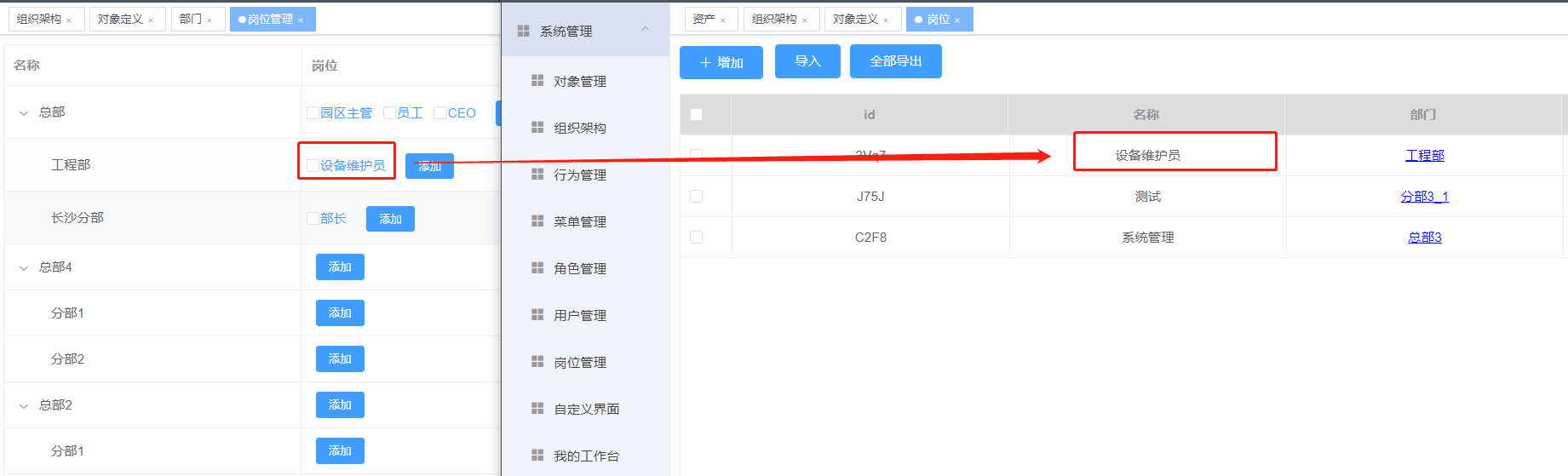
岗位对象内属性自动生成,在内部管理中添加岗位数据则自动同步到“岗位“对象中,同步的数据仅限部门对象添加后,在组织架构中添加的信息,之前已存在的岗位信息无法同步。

添加岗位对象

岗位数据自动同步
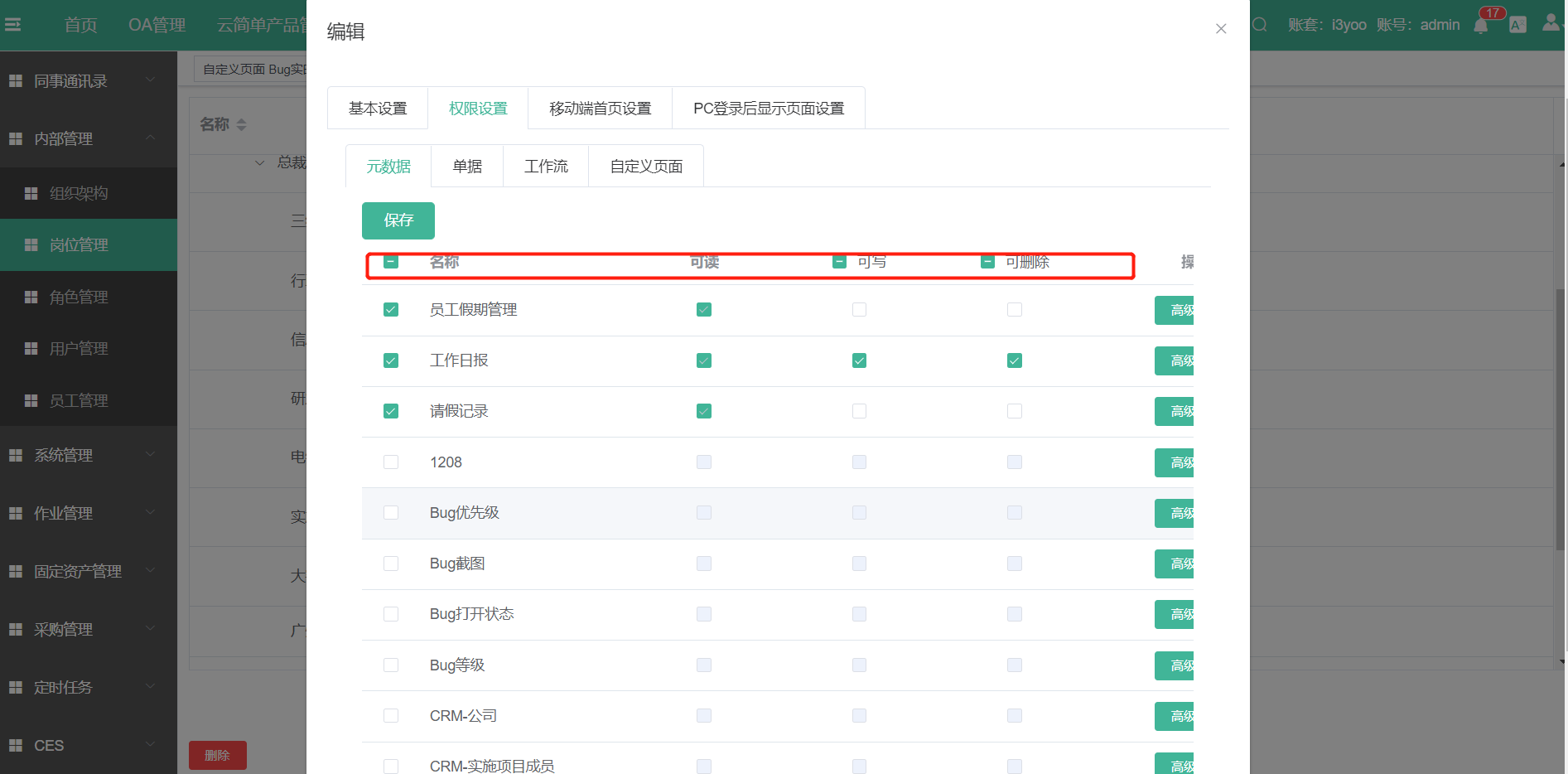
# 14.5.元数据、单据权限,可以控制编辑、删除
(1)点击更多菜单,点击岗位管理

(2)选择部门名称,岗位

- 赋予该岗位的权限(可读,可写,可删除)

# 14.6.多岗位用户权限
一个用户拥有多个岗位可在登录时选择不同岗位登录。
实例:
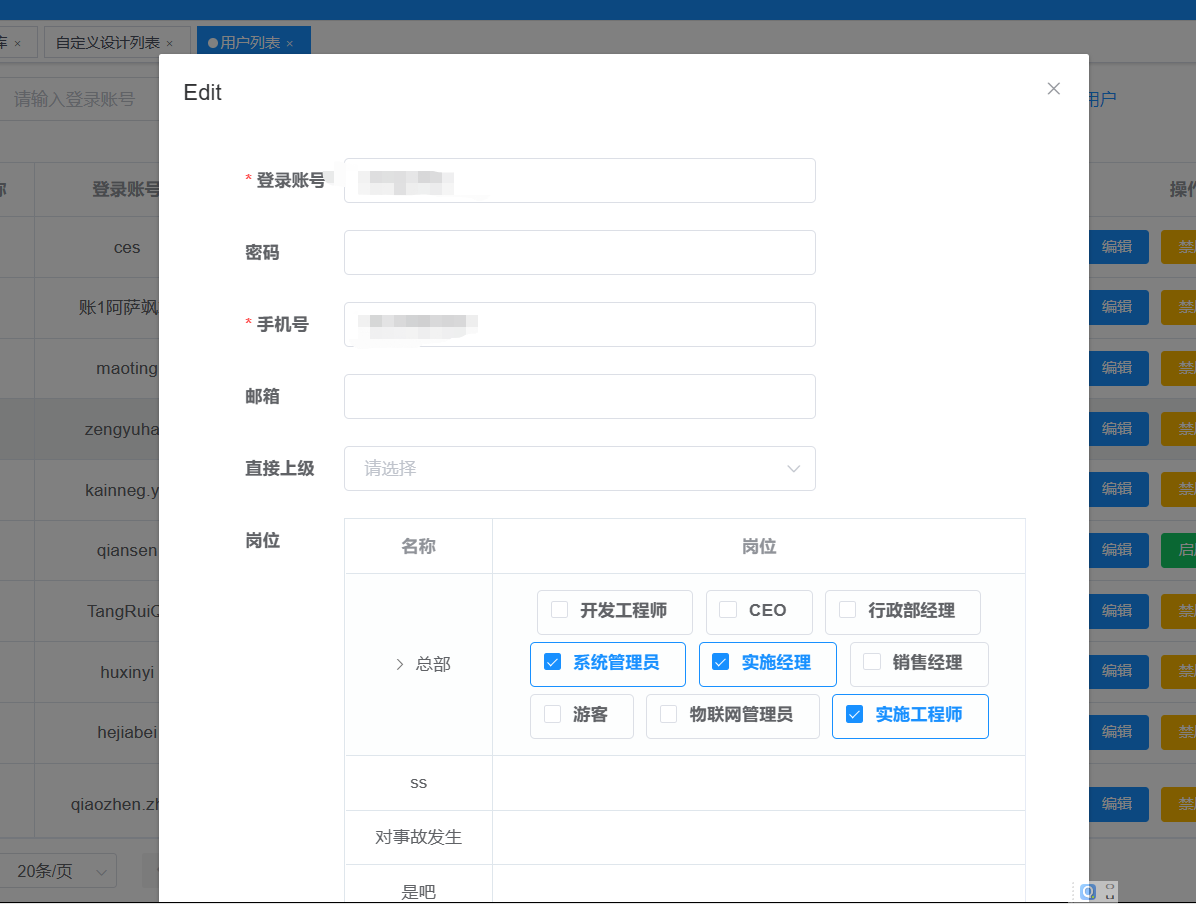
1、首先创建一个用户(详情可见15.2),在岗位选择上选择多个岗位

-
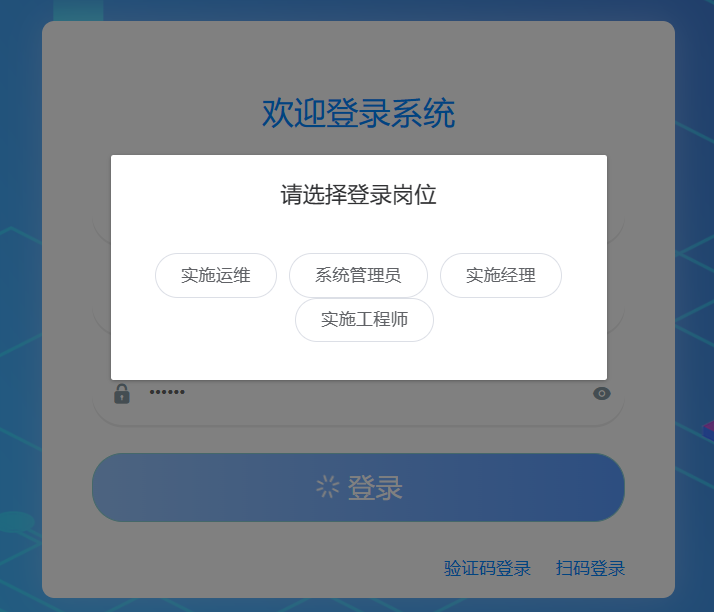
登录该账户,选择此次进入账套的岗位即可获得该岗位的所有权限,切换岗位的话重新登录该账套即可选择需要切换的岗位

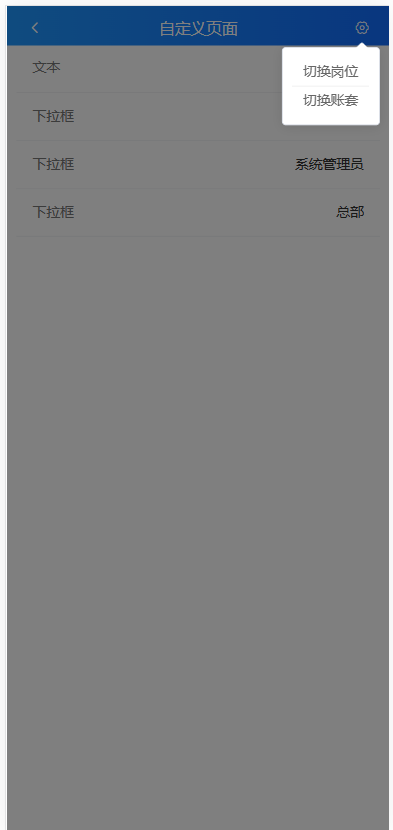
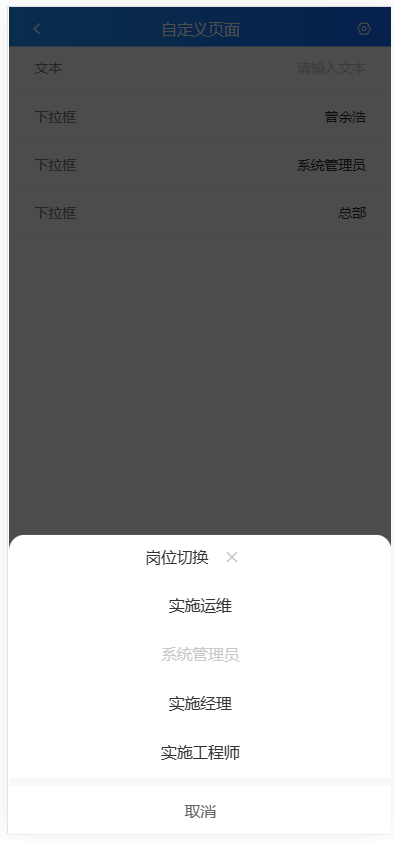
移动端切换岗位
在需要切换岗位的页面,打开岗位切换功能,即可在右上角的小齿轮图标选择需要切换的岗位



# 15.用户管理
# 15.1.概述
创建登陆系统的账号
# 15.2.如何建立一个用户
新建用户步骤:
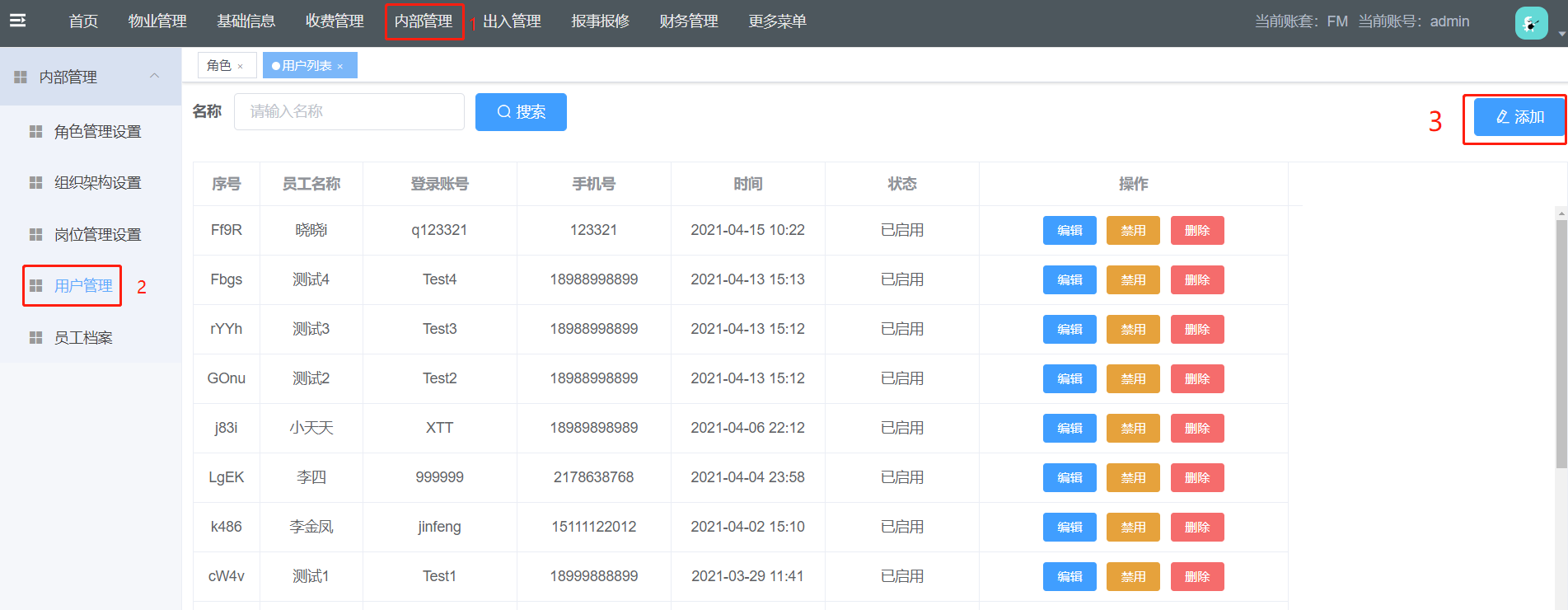
- 步骤1:点击内部管理(1) 用户管理(2) 添加(3);

账户数据界面
- 步骤2:弹框填写账户信息、配置此用户对应的部门(组织)的岗位;

注:已经绑定过帐号的员工姓名不会显示在“员工”下拉框中
新建账户信息界面
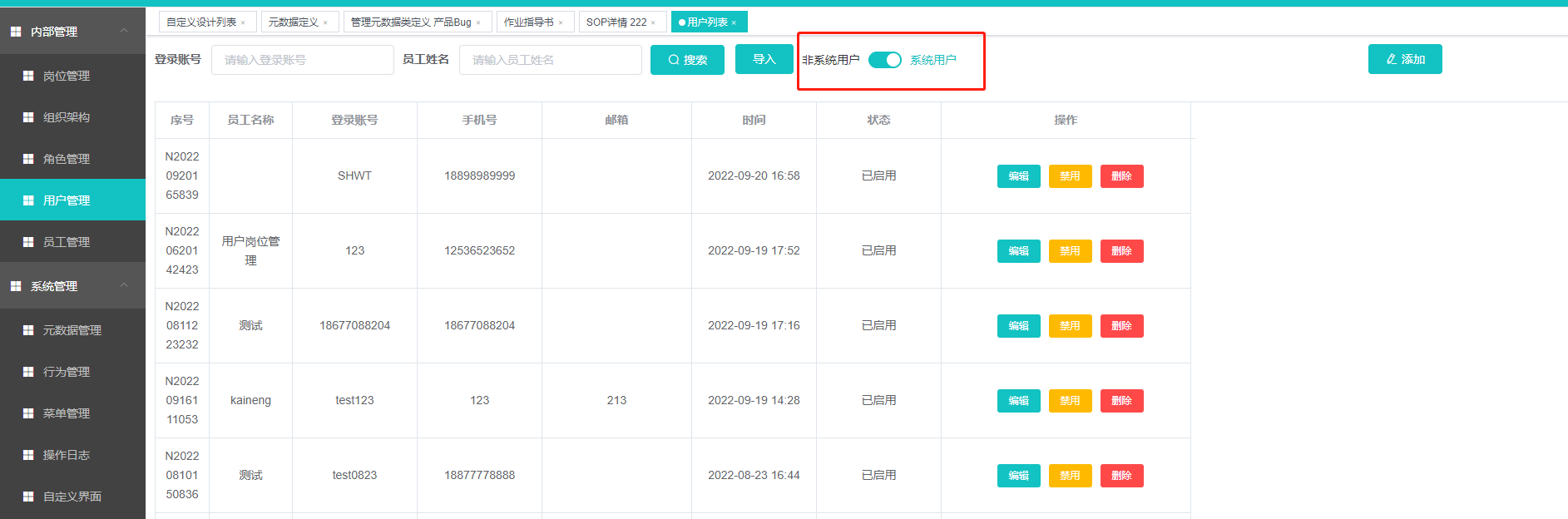
注:在用户管理中默认显示系统用户(在用户管理页面中添加的数据),关闭按钮显示非系统用户(员工表除外的数据)

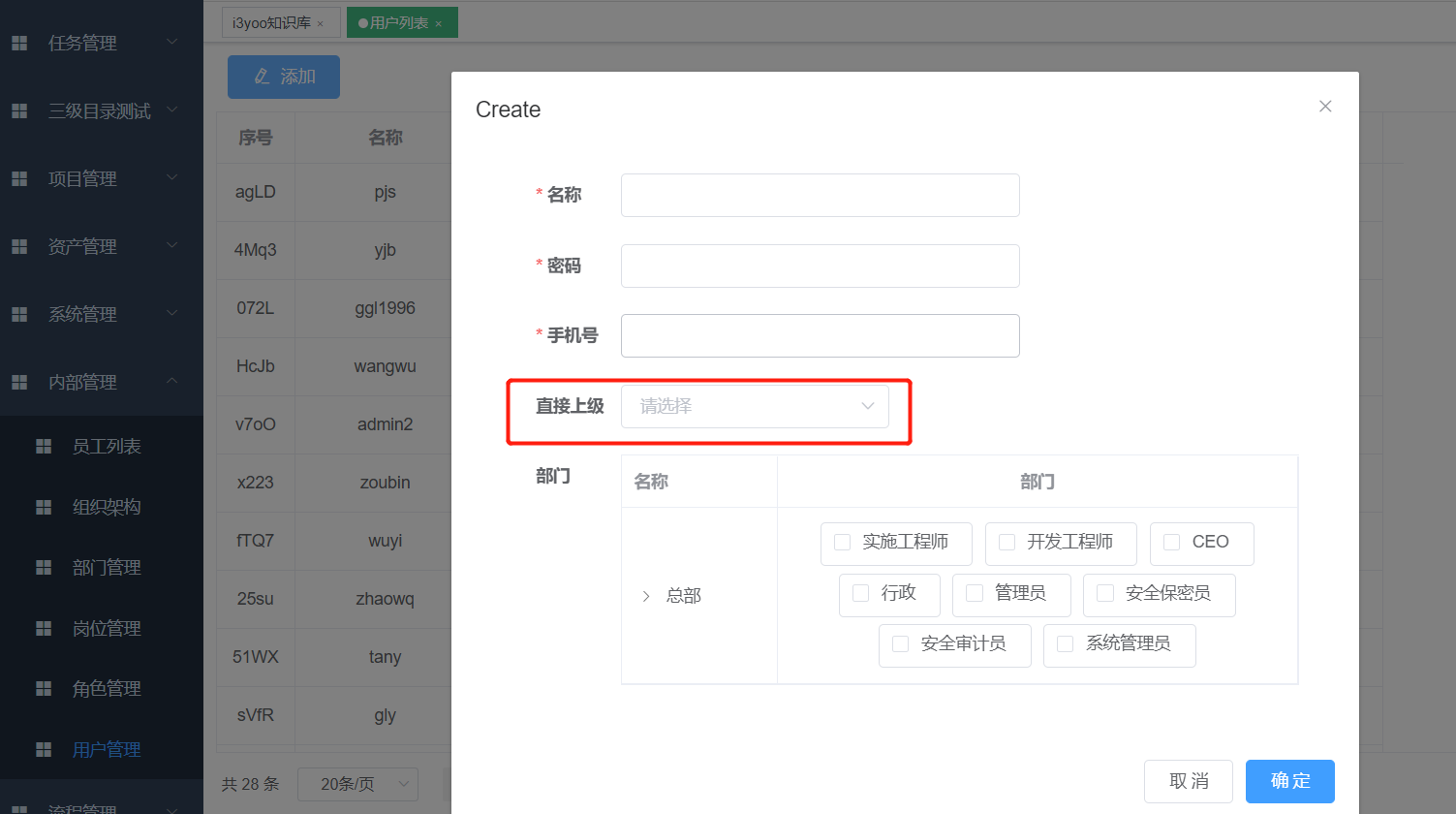
# 15.3.如何给用户设置直接上级
设置用户的直接上级,可用于流程中直接上级的审批或其他权限相关管理
- 步骤1:新建用户(14.2)——>直接上级——>选择一个用户作为直接上级保存

# 15.4.如何修改用户密码
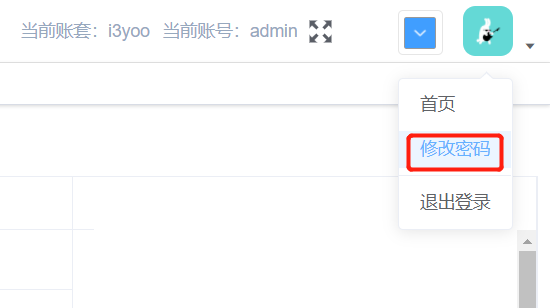
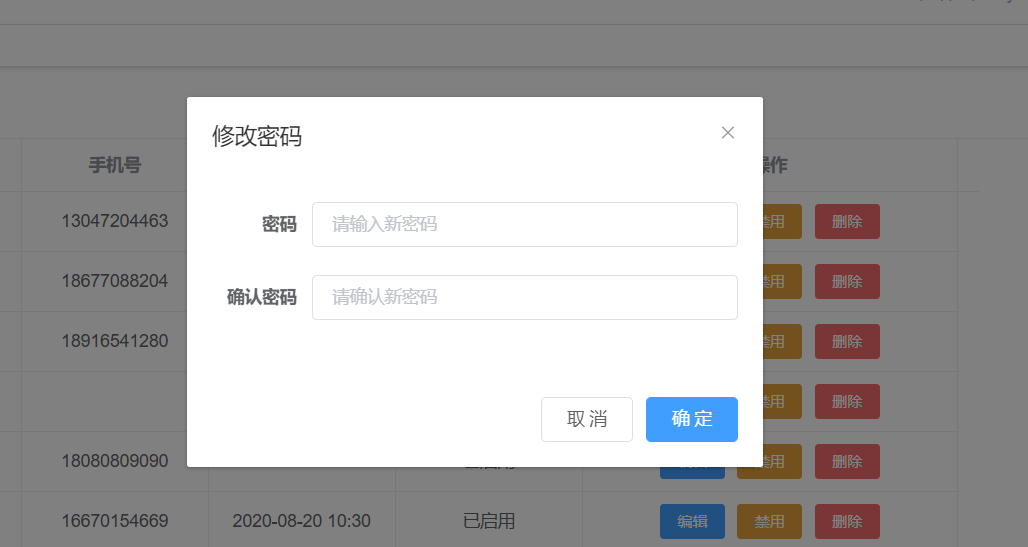
在创建用户页面可修改密码,点击系统右上角菜单也可修改密码


在显示的弹框中输入两遍新密码即可修改。
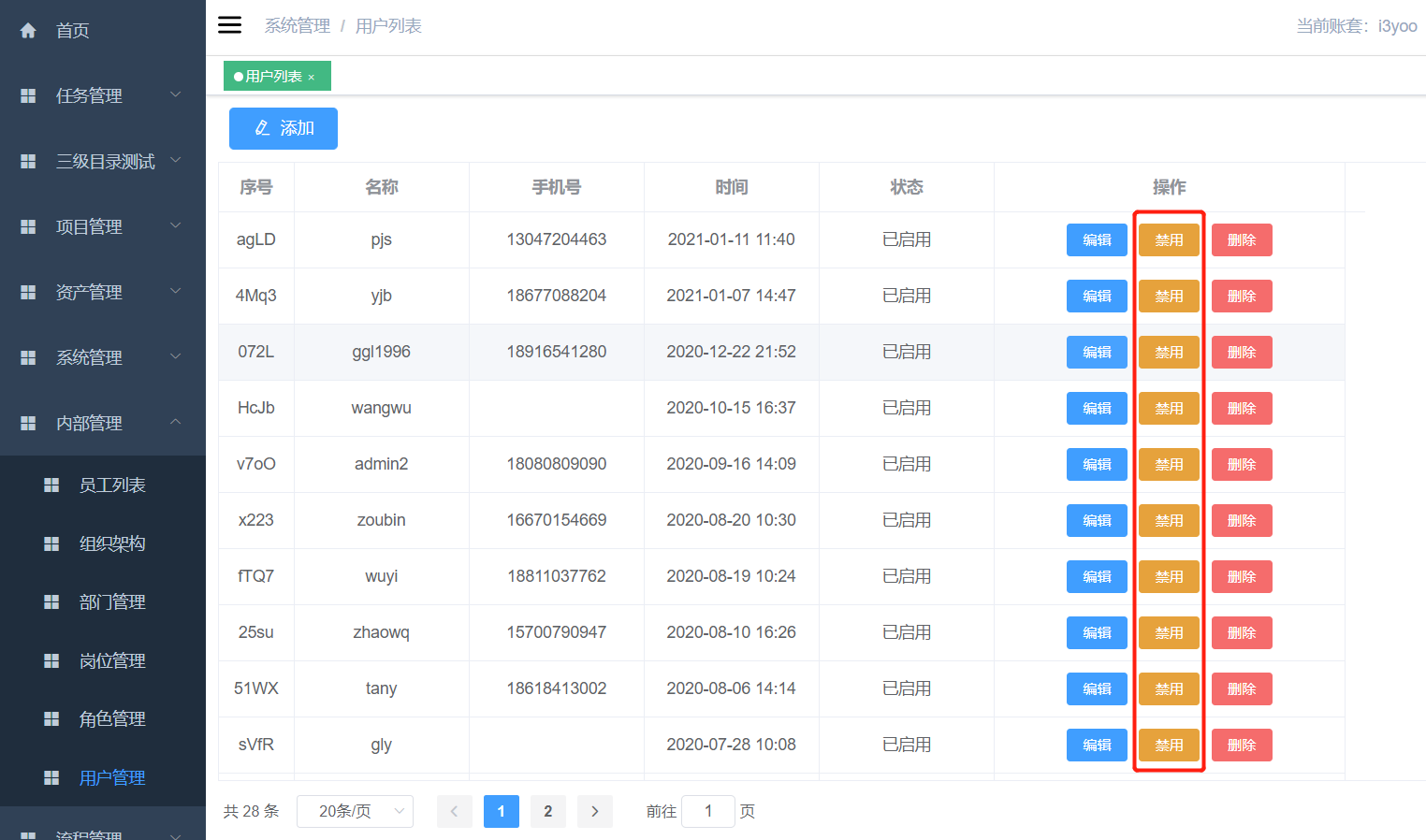
# 15.5如何禁用用户
- 步骤1:点击用户管理——>点击需要禁用的用户

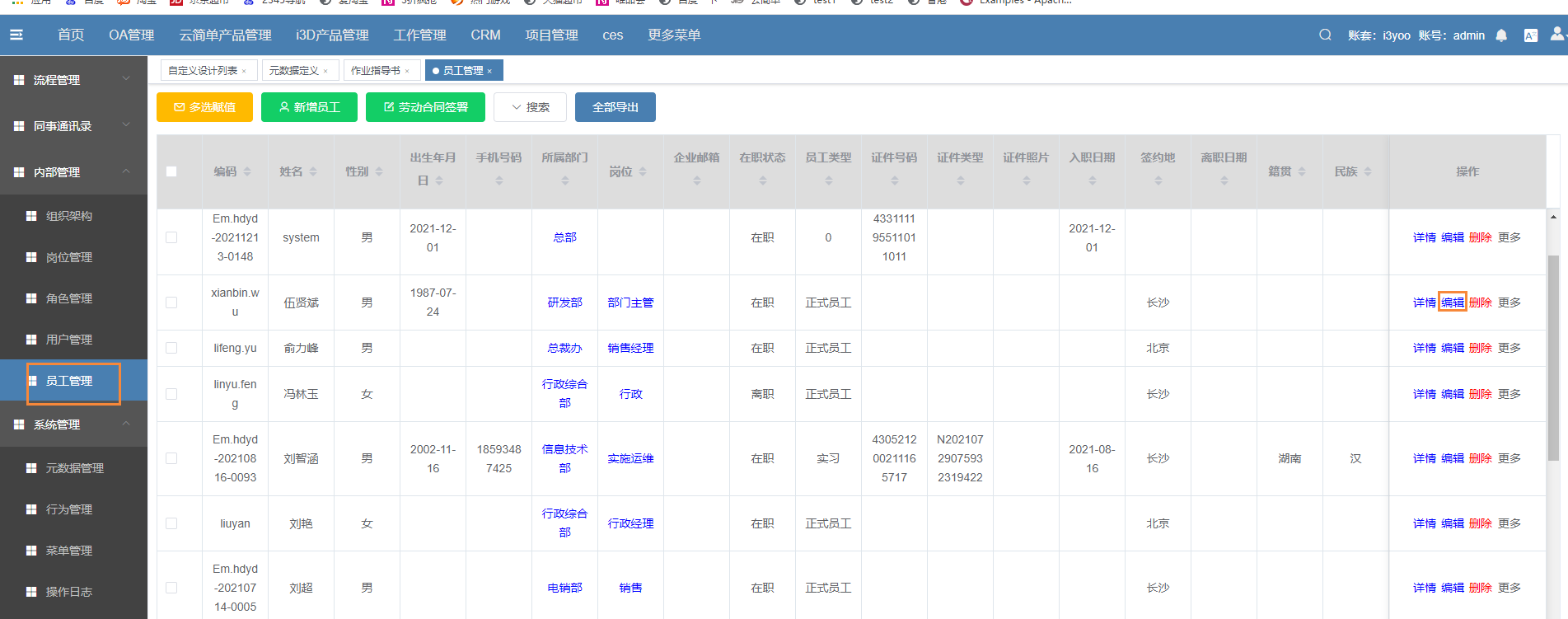
# 15.6.员工信息岗位部门和用户联动
1 新增用户可根据员工的部门联动显示岗位
新增员工后,在用户管理中添加新的用户为员工创建账号时,根据员工所属的部门联动显示该部门下的岗位。
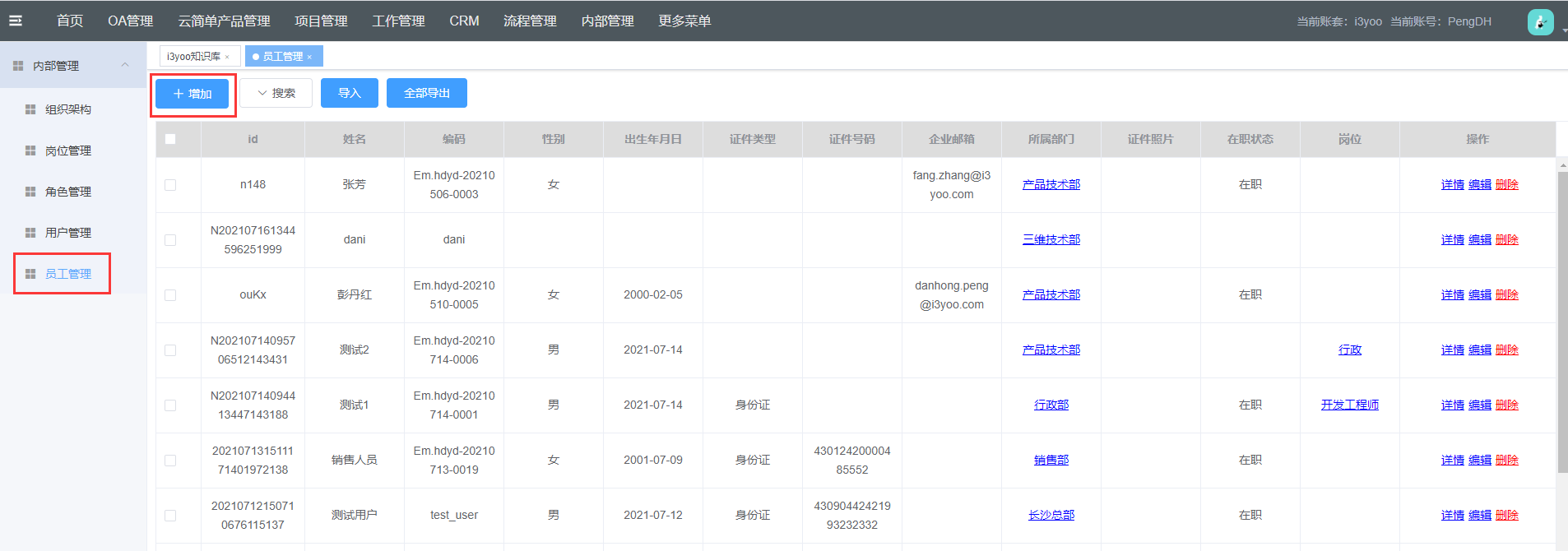
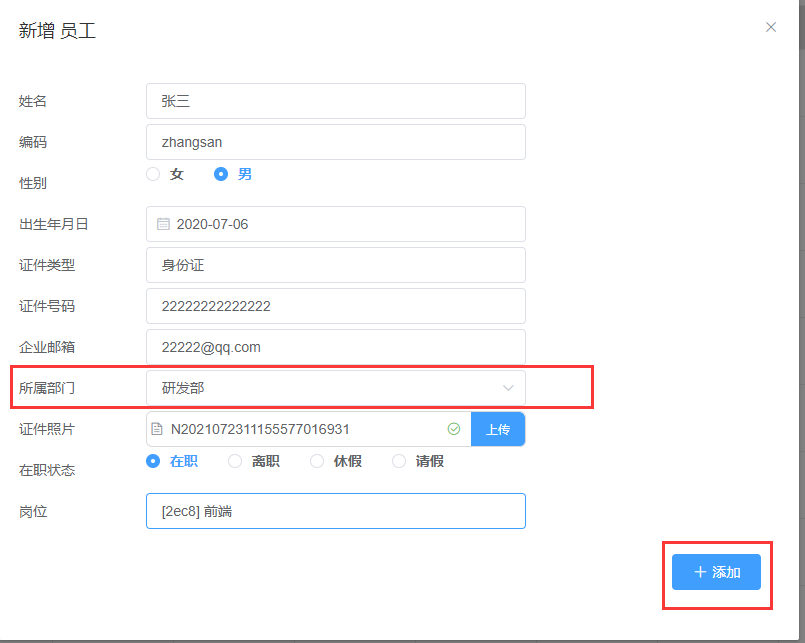
- 步骤1:在员工管理页面,点击添加;

- 步骤2:填写相关信息,点击添加;注:以“张三”为例,所属岗位为研发部;

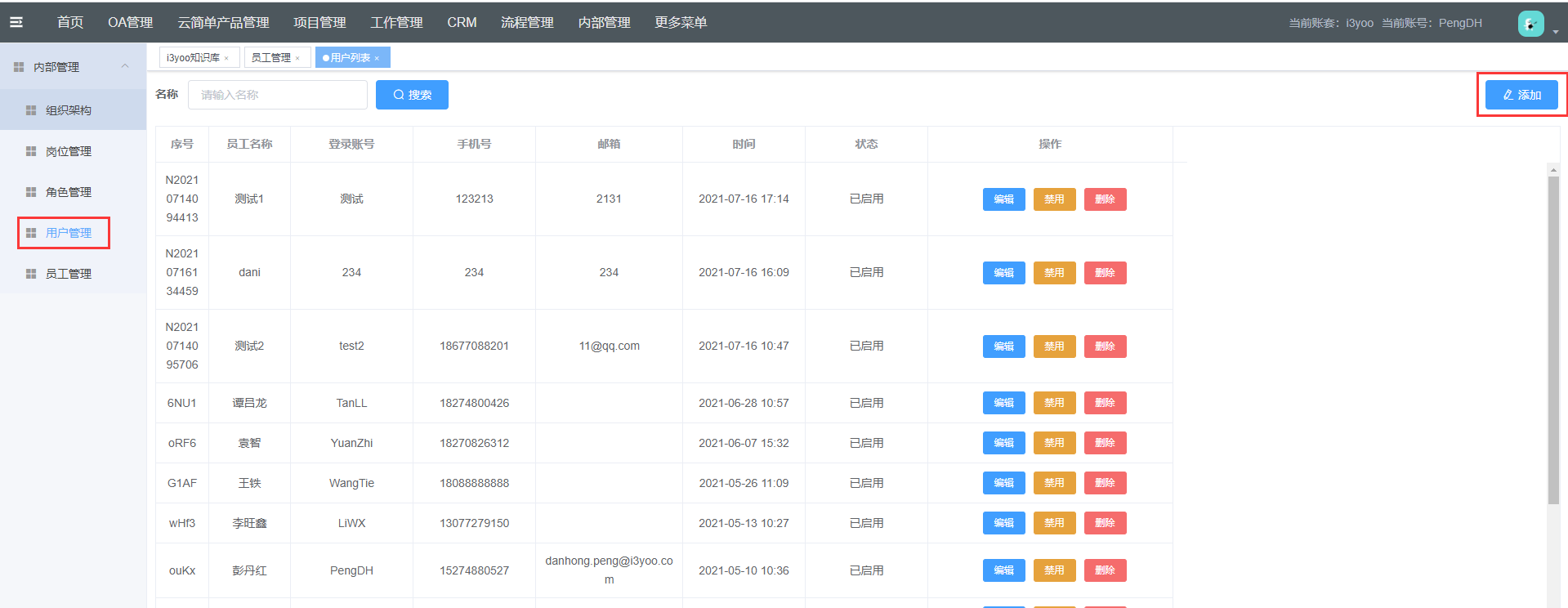
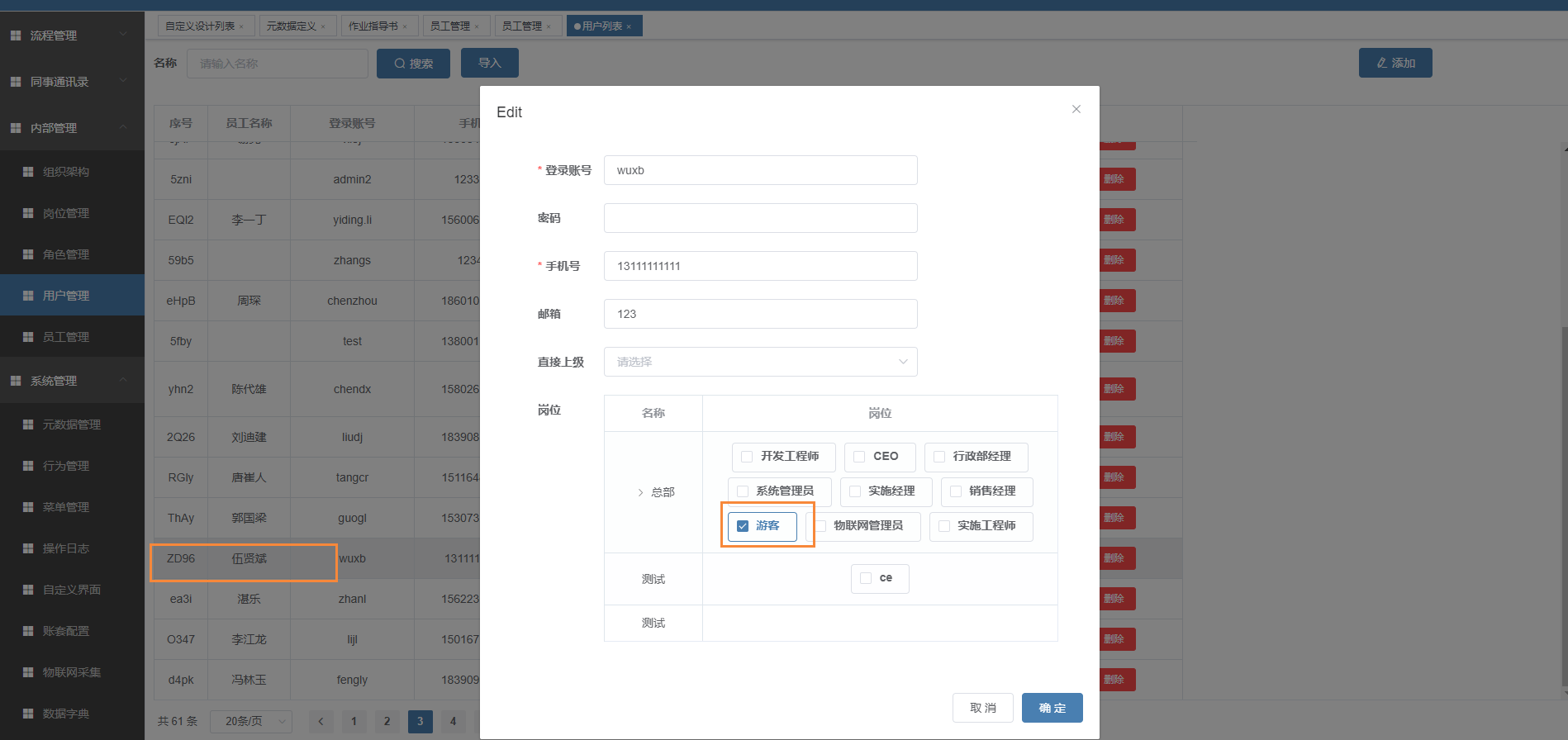
- 步骤3:员工添加成功后,进去用户管理页面,点击添加;

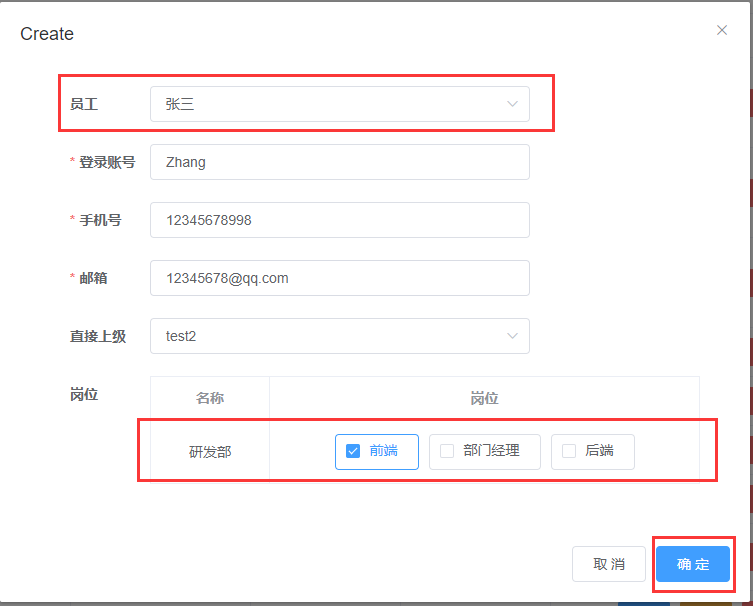
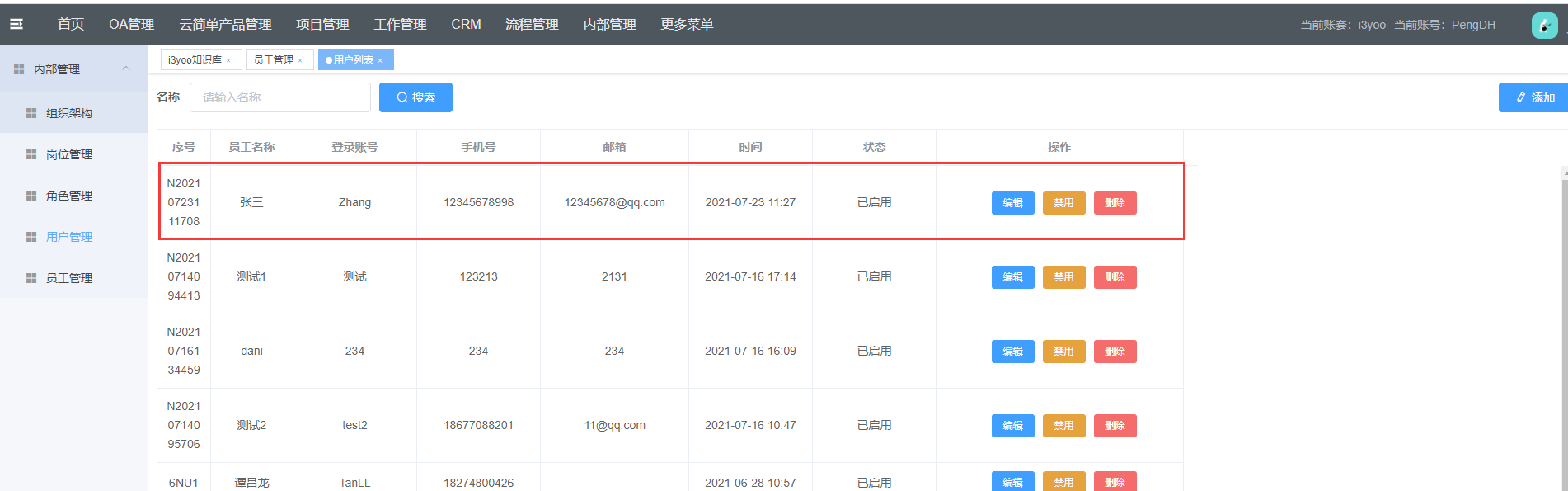
- 步骤4:员工选择“张三”,在岗位处会显示张三所属的部门研发部的所有岗位,填写相关信息后,点击确定,成功添加用户;

显示效果:
 2
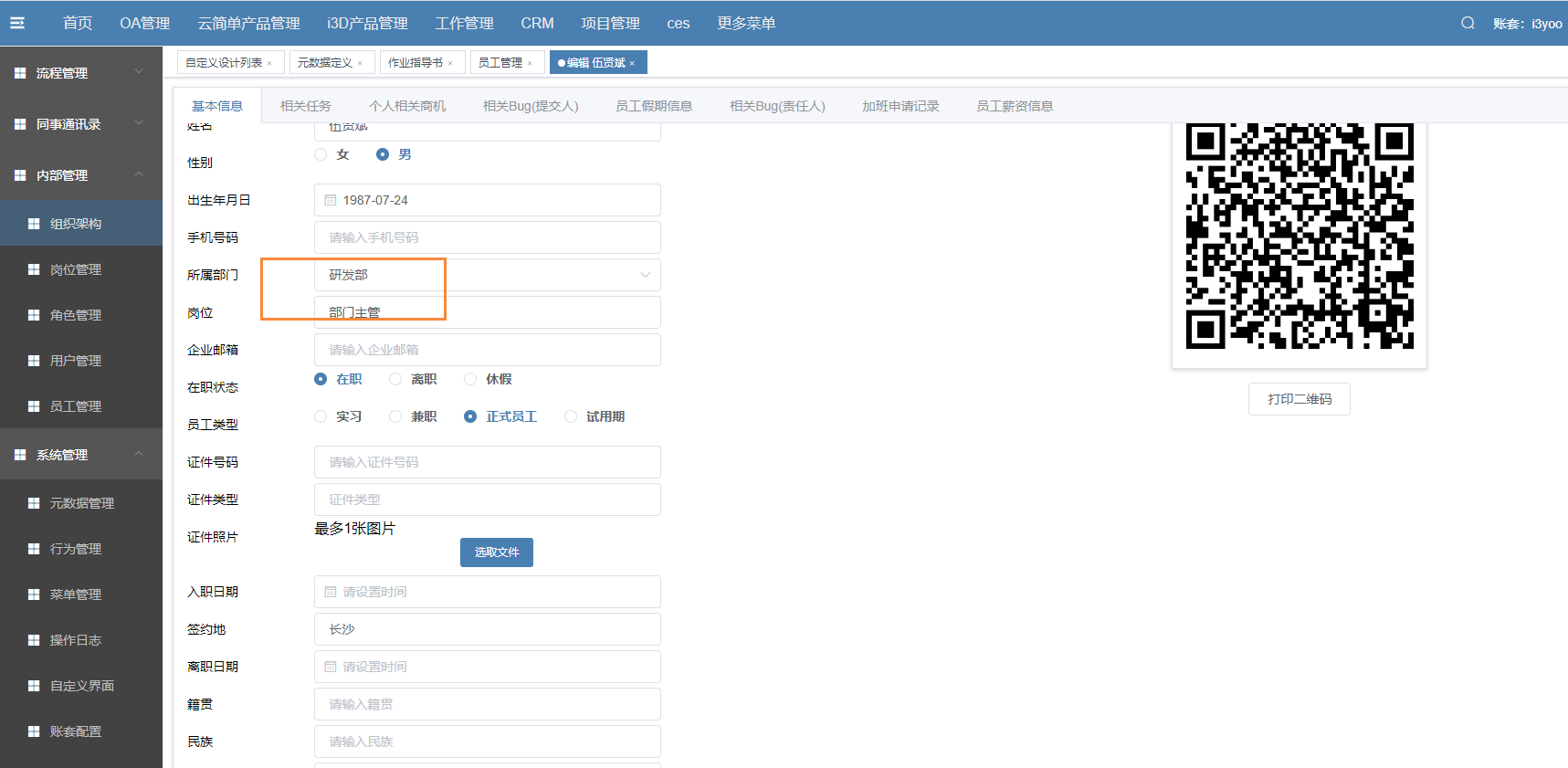
修改员工信息后用户部门和岗位信息变化一致
2
修改员工信息后用户部门和岗位信息变化一致
- 步骤1:在员工信息中,点击编辑;

- 步骤2:修改岗位部门信息后,点击保存;

- 步骤3:保存成功后,用户信息中同步变化;

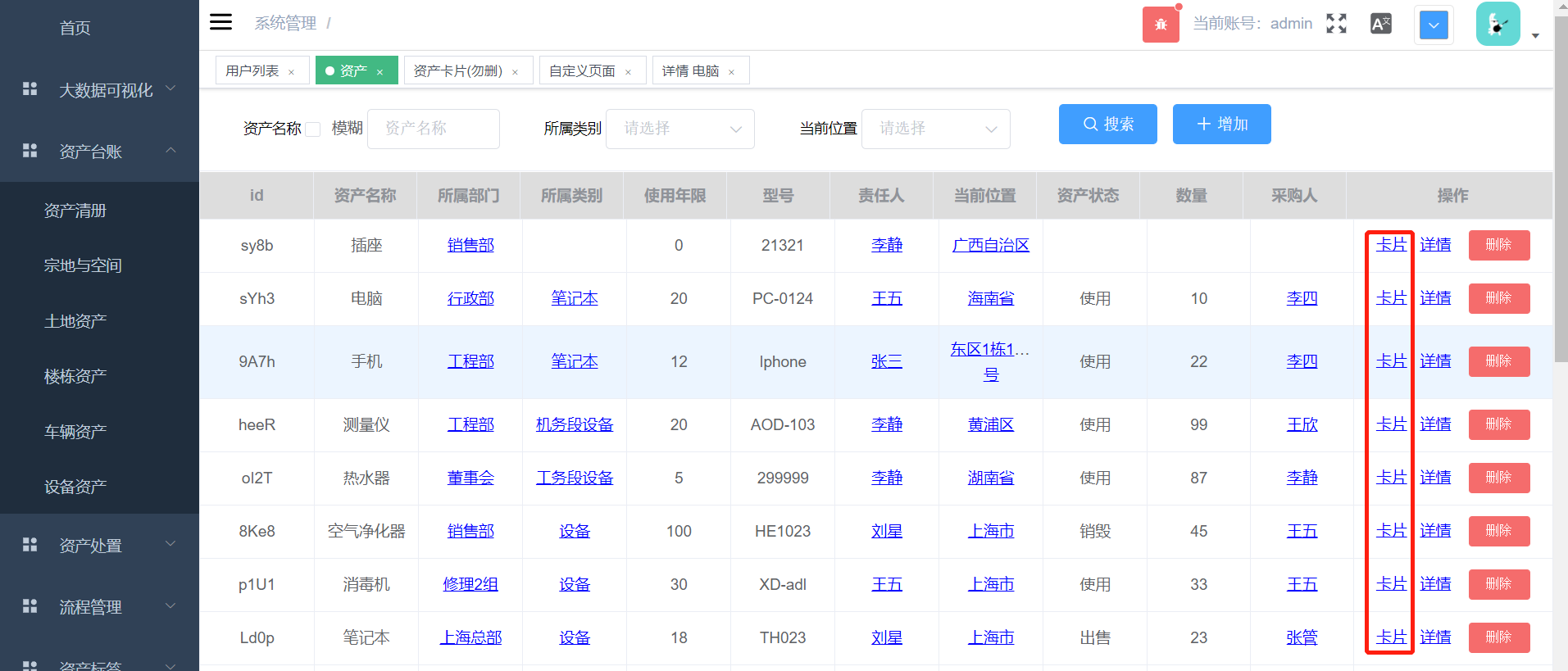
# 16.对象数据列表操作
# 16.1.概述
在对象数据尾处增加自定义扩展业务操作:跳转自定义页面/弹窗自定义页面/执行行为。
跳转页面及显示效果如下:
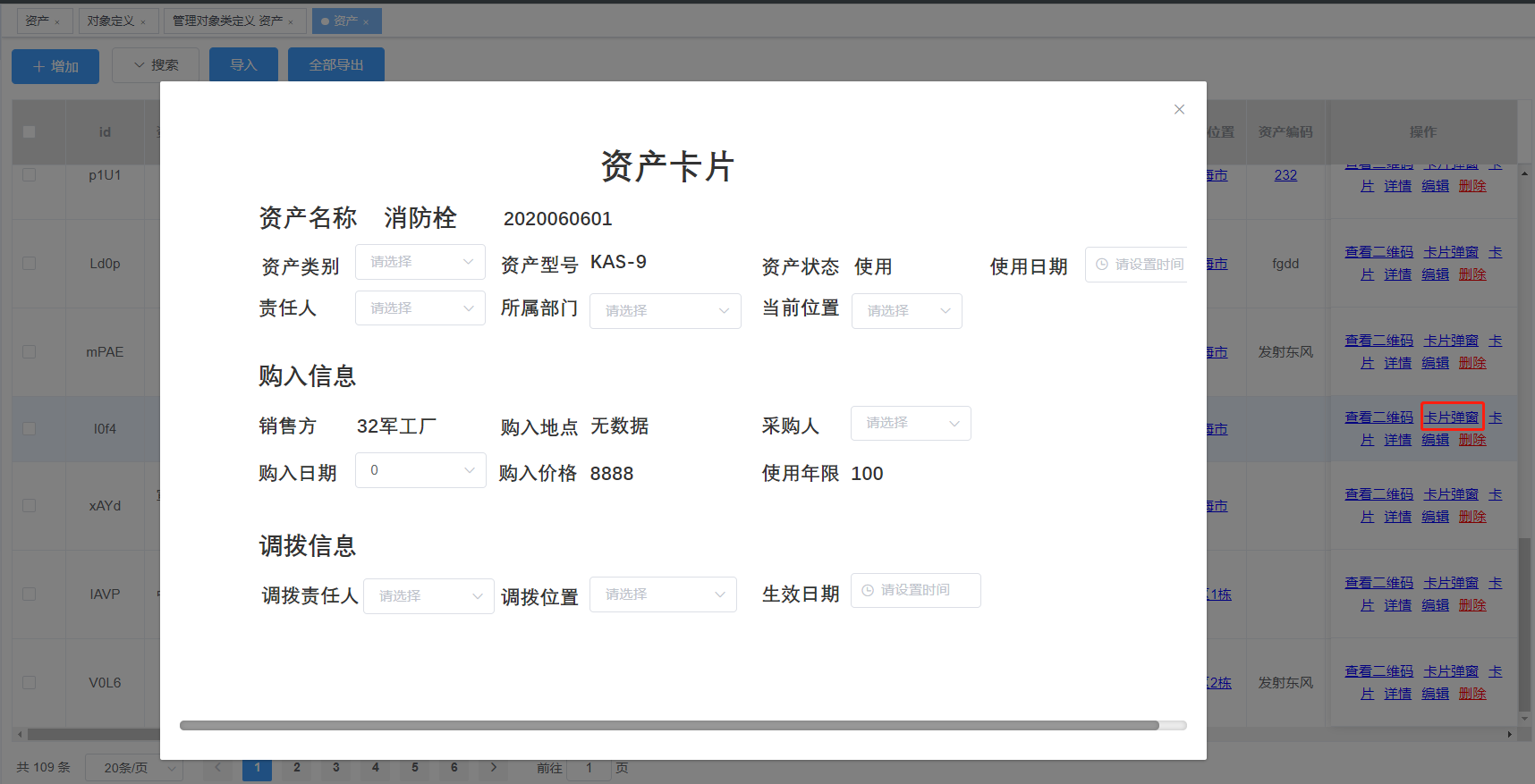
点击卡片跳转到自定义页面或指定页面,当前图例为跳转自定义数据界面

配置跳转的列表操作

跳转的自定义界面
执行行为显示效果及配置如下:
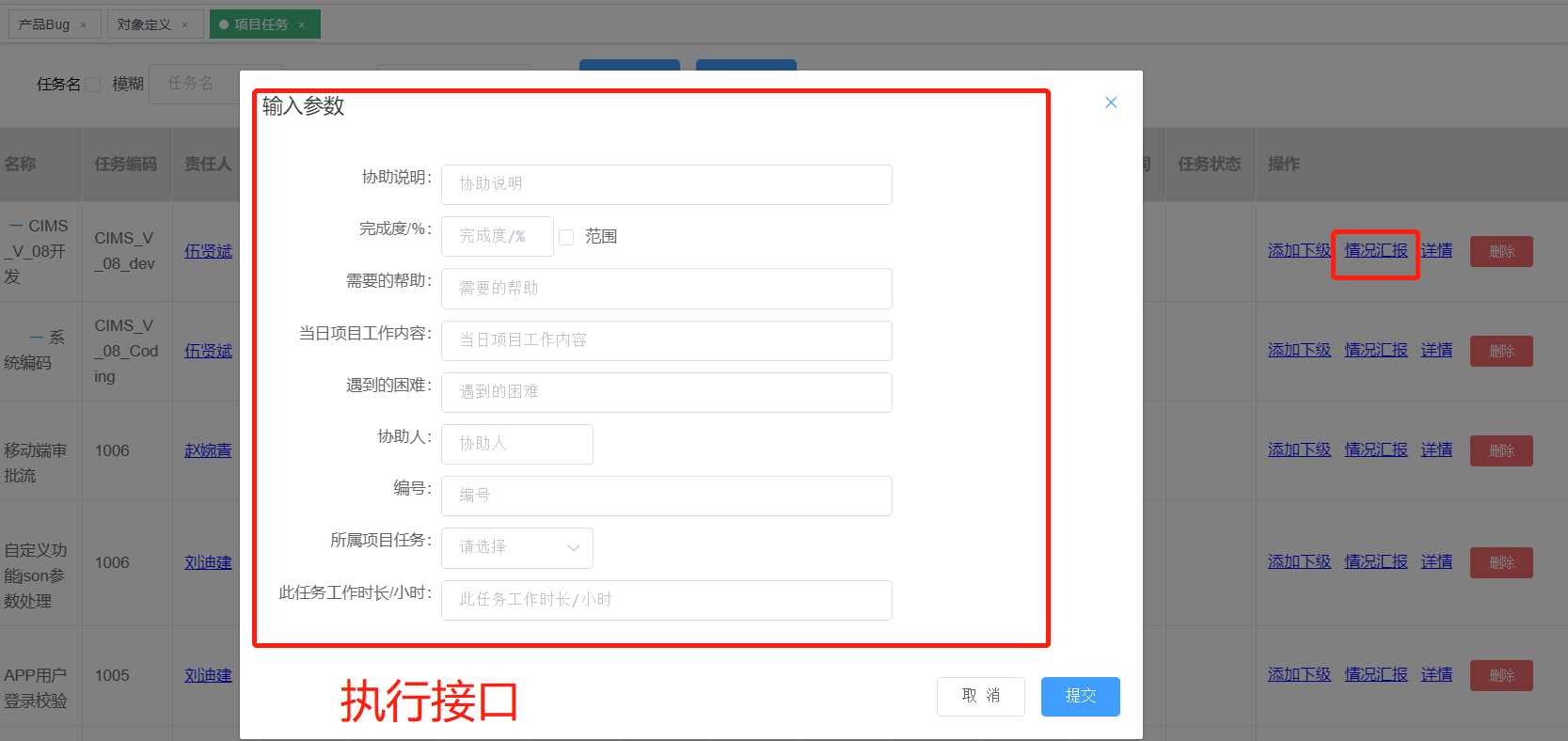
执行行为弹出行为的输入参数进行填写操作,例如对项目任务信息数据配置一个情况汇报的列表操作,使用则是点击数据后的“情况汇报”对当前任务进度等情况信息的汇报提交。

列表操作支持行为、弹框自定义页面、跳转自定义页面配置
行为的参数interFace:(行为编码)
弹框自定义的参数customize: (自定义编码)
跳转自定义的参数:routertoPage
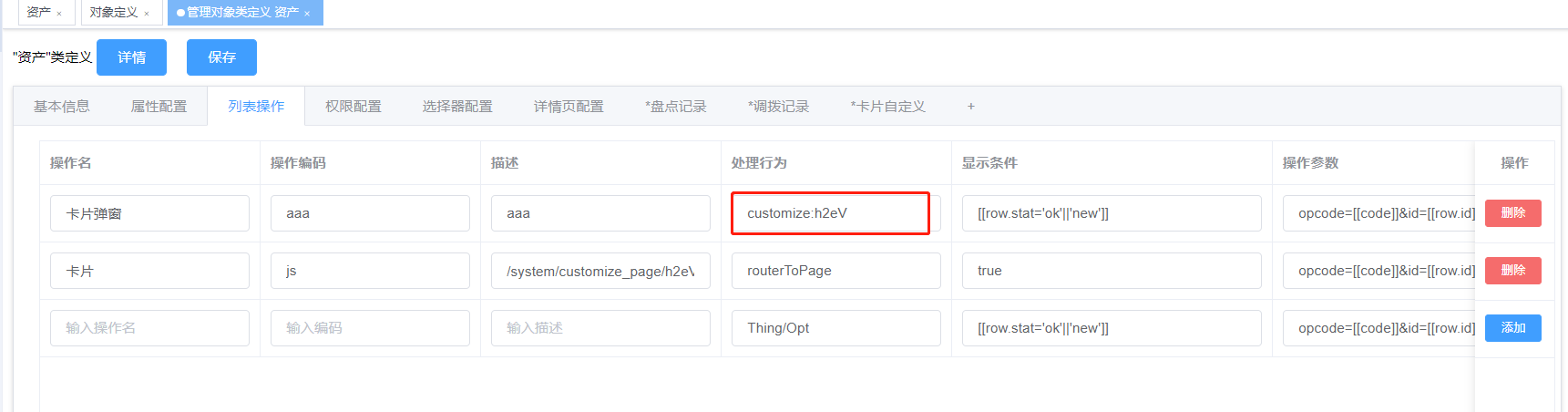
# 16.2.如何配置跳转列表操作
以下以“资产”对象配置资产卡片为例
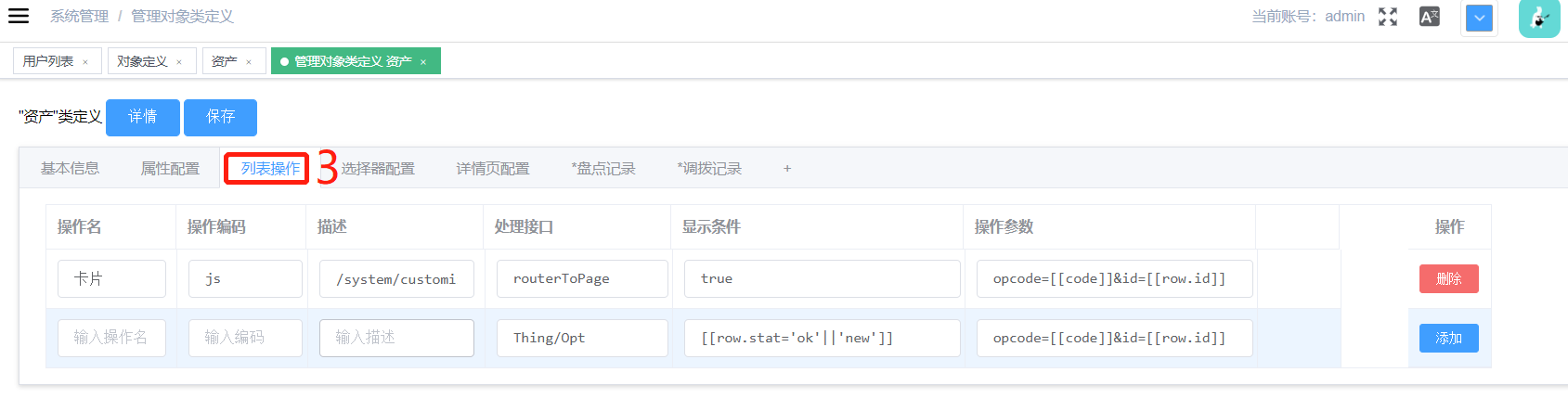
- 步骤1:点击对象管理(1) 点击对象详情(2);

- 步骤2:点击列表操作(3),进行配置;

- 操作名:设定列表操作的名称;
- 操作编码:设定列表操作编码,以操作名首字母简写即可;
- 描述:配置跳转页面的地址;
- 处理行为:routerToPage 跳转页面固定使用此参数;
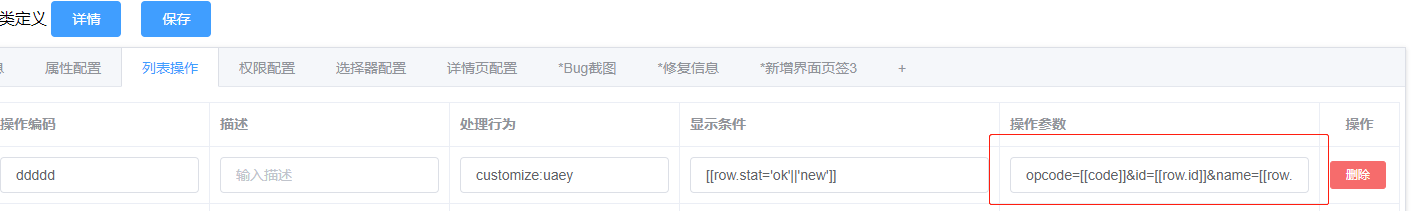
- 显示条件:[[row.stat='ok'||'new']] 默认参数(这里的stat=‘ok’的是没有逻辑删除的数据,会显示出来,如果已经逻辑删除,则不会展示)
- 显示条件:[[row.stat='ok'||'new']] 默认参数(这里的stat=‘ok’的是没有逻辑删除的数据,会显示出来,如果已经逻辑删除则是stat=’del’,则不会展示)
- 显示条件拓展说明:同上方例子,如果需要在特定数据后面显示特定按钮,则相应的做判断即可
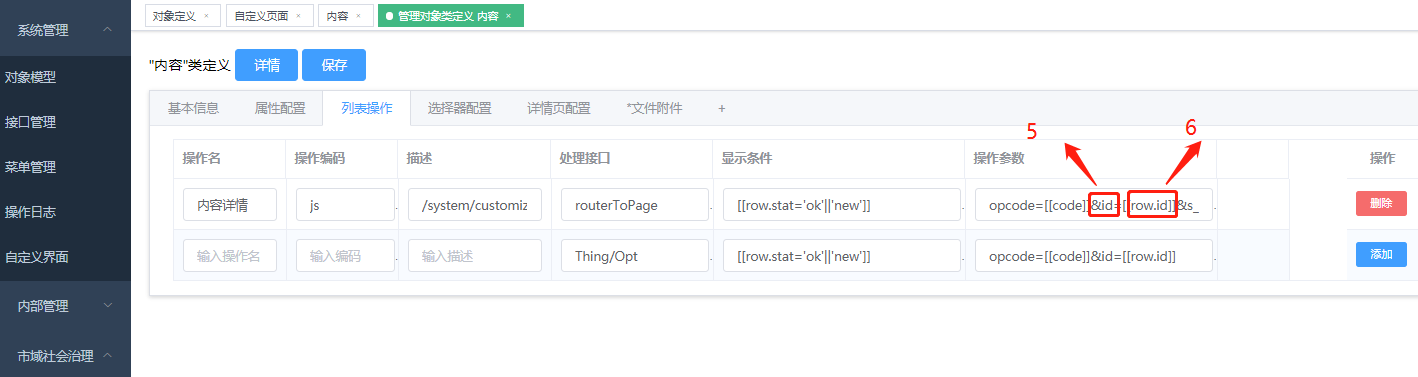
- 操作参数:opcode=[[code]]&id=[[row.id]]默认参数(关于”row”这个参数,相关详情拓展见18.8);
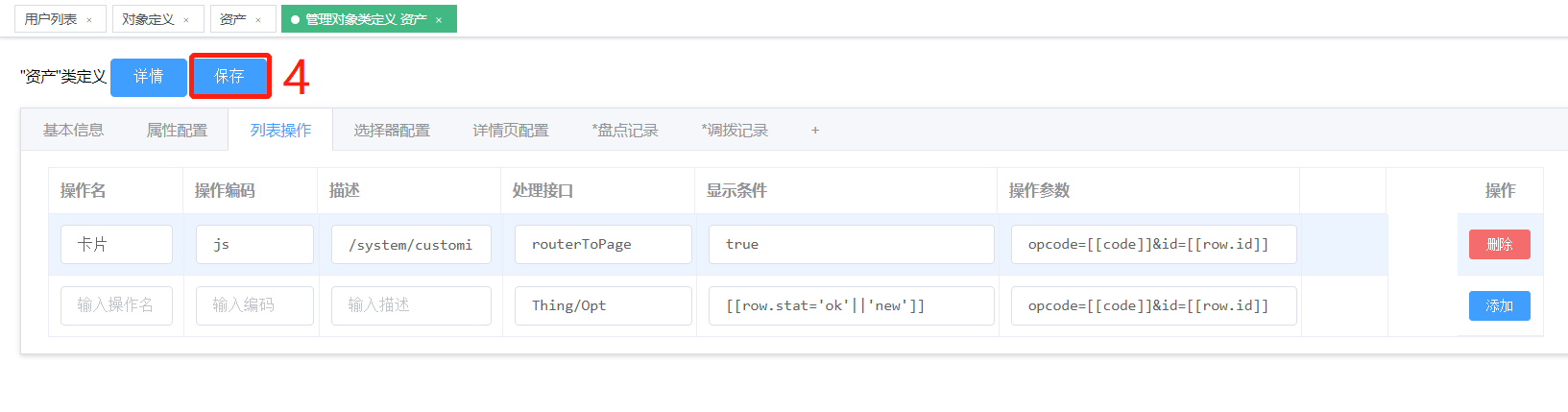
- 步骤3:点击保存(4) ;

- 步骤4:查看配置效果 ;

点击后跳转配置的数据页面;

# 16.3.如何配置执行行为列表操作
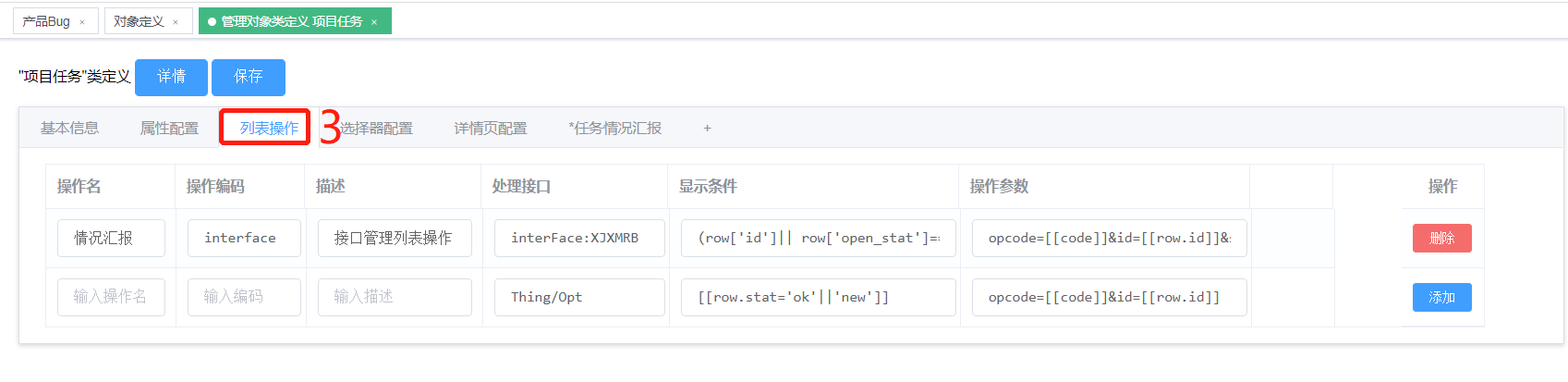
以下以“项目任务”对象配置情况汇报为例
- 步骤1:点击对象管理(1) 点击对象详情(2);

- 步骤2:点击列表操作(3);

- 操作名:设定列表操作的名称;
- 操作编码:interface;
- 描述:填写该操作的描述;
- 处理行为:interFace:XJXMRB :后加行为的编码(取自行为管理中的定义);
- 显示条件:[[row.stat='ok'||'new']] 默认参数(这里的stat=‘ok’的是没有逻辑删除的数据,会显示出来,如果已经逻辑删除则是stat=’del’,则不会展示)
- 显示条件拓展说明:同上方例子,如果需要在特定数据后面显示特定按钮,则相应的做判断即可
- 操作参数:opcode=[[code]]&id=[[row.id]]默认参数(关于”row”这个参数,相关详情拓展见18.8);
# 16.4.如何配置弹窗自定义页面
注:以资产卡片为例

在对象列表操作——处理行为:填写customize参数,:后面接自定义页面id——保存
点击列表操作——卡片弹框显示效果:

自定义弹框
# 17.自定义对象数据列表
# 17.1.概述
-
对象数据列表默认显示所有的属性及数据,可通过在数据的地址里添加配置参数来控制需要显示的属性,业务需求如点开数据页只需显示单个类别的数据、显示指定人的数据、显示指定日期的数据等;
-
自定义数据列表分为:指定条件数据、隐藏指定属性数据、隐藏tab页面数据;
优点便于快速查询;
# 17.2.如何自定义一个指定条件数据
# 17.2.1参数说明
- sl:路由输入检索条件的代码,拼接在数据地址后;
- 条件格式{“code”:”XXXX”}:code为条件属性的编码(对象属性中配置的编码),XXXX为数据的id(对象类数据);
注:需要指定“姓名”为“张三”的数据,对象中“姓名”的编码为:name,张三的id为:abcd;多条件加“,”号拼接成json格式:{“name”:”abcd”,”org”:”qwer”,”role”:”poiu”};
# 17.2.2应用示例
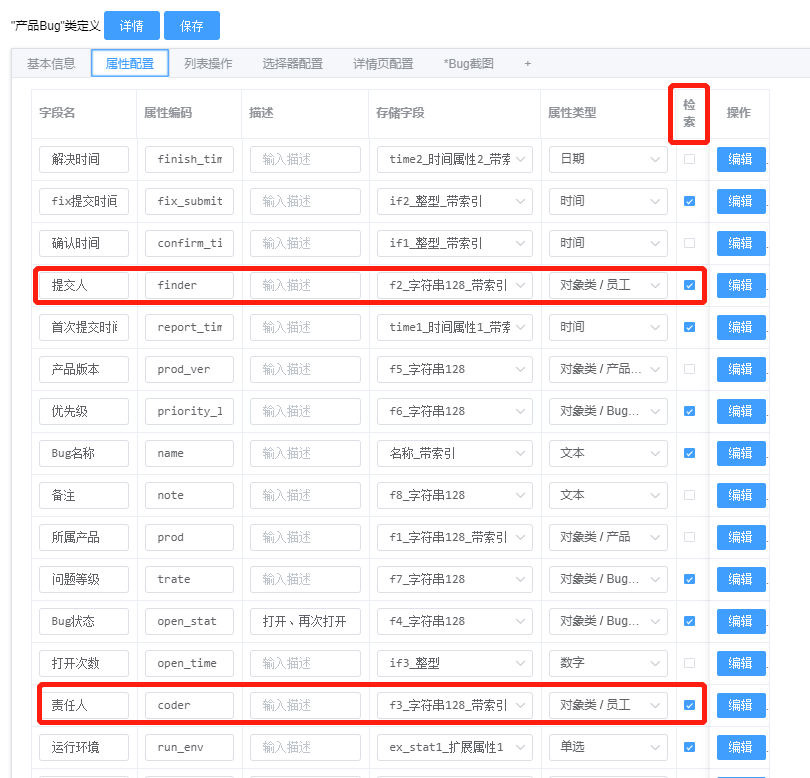
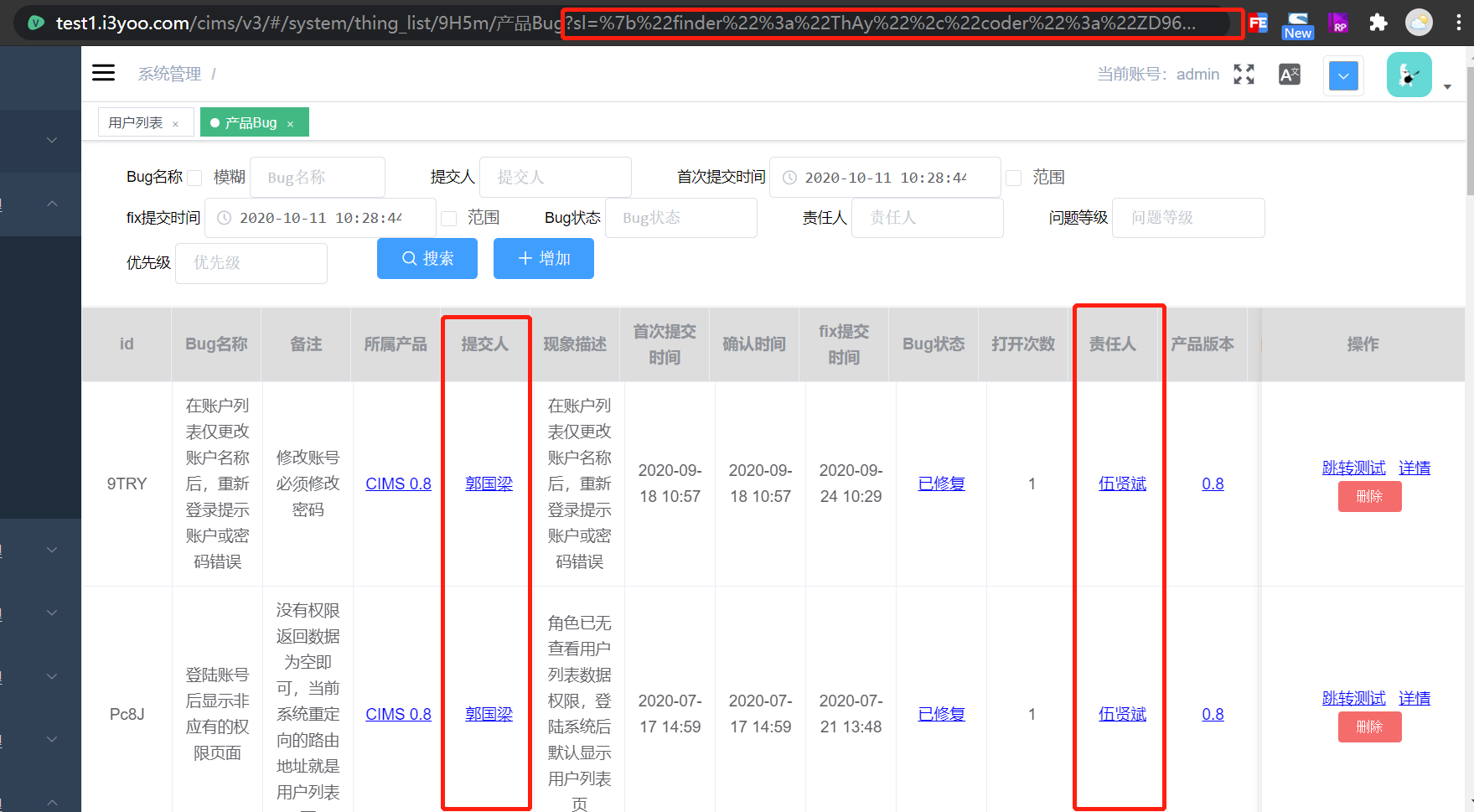
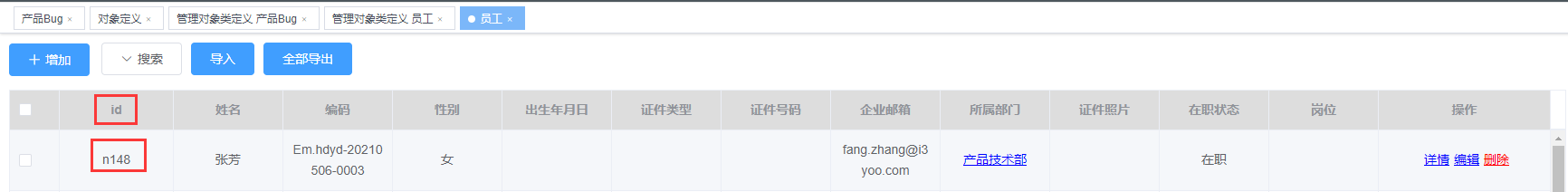
注:以下操作步骤以(企业代号:i3yoo)产品Bug对象举例,提交人编码finder和责任人编码coder,实现效果仅显示提交人为:郭国梁,责任人为:伍贤斌的数据;
- 步骤1:在产品Bug对象属性配置处必须勾选提交人/责任人的检索;

-
步骤2:将指定的条件按格式写{"finder":"ThAy","coder":"ZD96"};
注:(finder为提交人的属性编码,ThAy为提交人的数据id),提交人和责任人关联的是对象/员工,则需在员工对象中找到指定人的id。


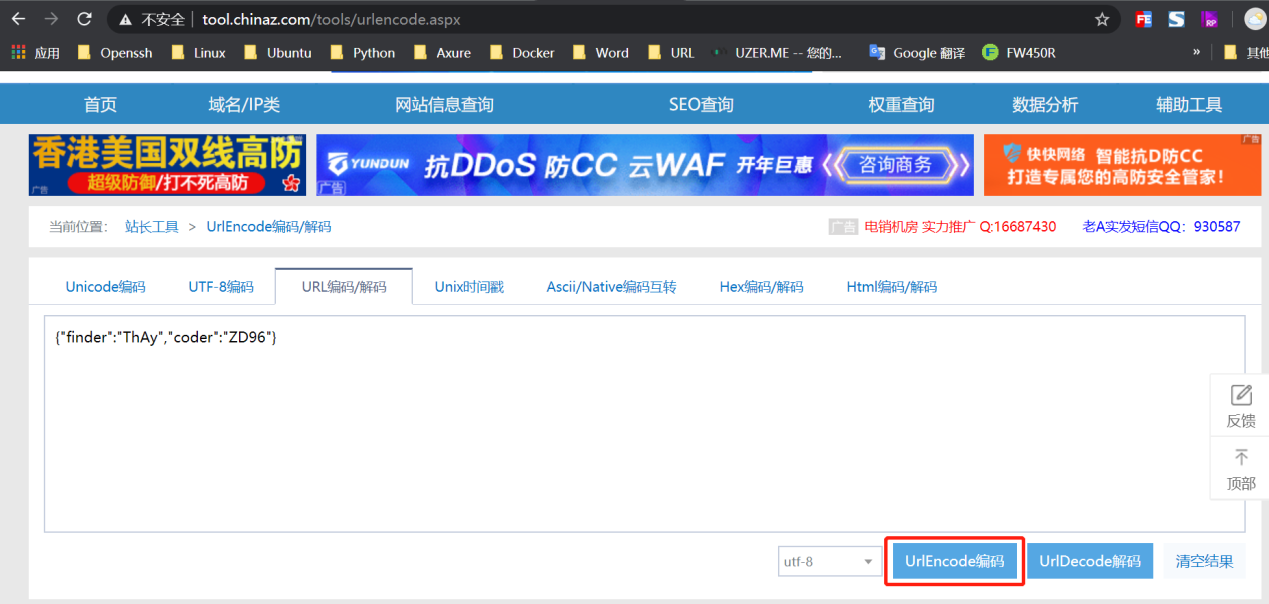
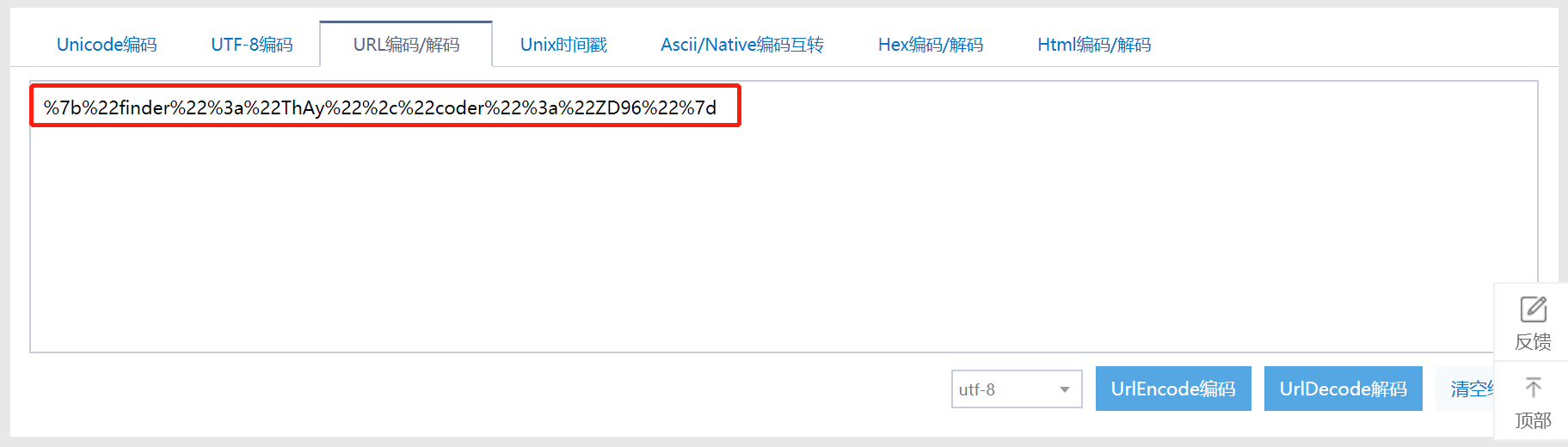
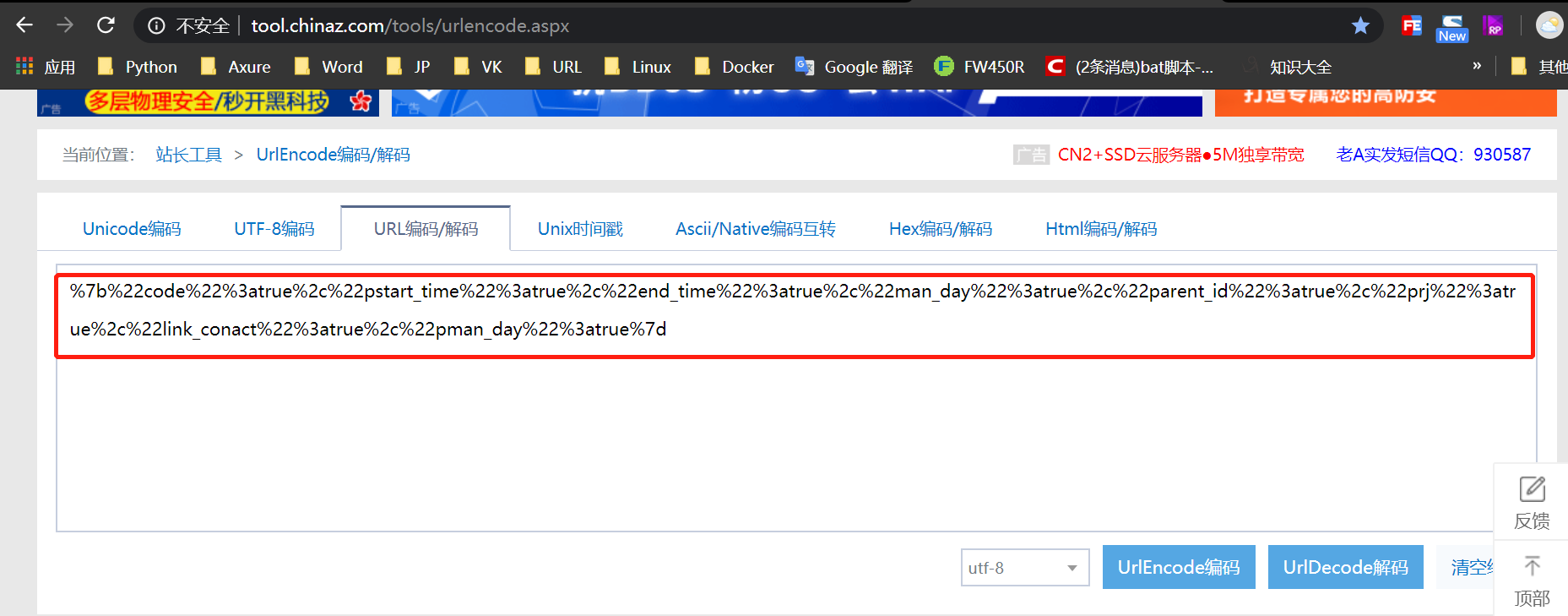
- 步骤3:复制json格式到http://tool.chinaz.com/tools/urlencode.aspx (opens new window) 地址做UelEncode;


步骤3:复制返回的结果;
-
步骤4:参数拼接:
sl=%7b%22finder%22%3a%22ThAy%22%2c%22coder%22%3a%22ZD96%22%7d
-
步骤5:地址拼接:
拼接在产品Bug对象数据地址后面:
http://test1.i3yoo.com/cims/v3/#/system/thing_list/9H5m/%E4%BA%A7%E5%93%81Bug? sl=%7b%22finder%22%3a%22ThAy%22%2c%22coder%22%3a%22ZD96%22%7d

指定数据页面
如需长期查看此指定数据,可将地址配置到菜单。
# 17.3.如何隐藏指定属性数据
# 17.3.1参数说明
- ht:路由隐藏属性的代码,拼接在数据地址后;
- 条件格式:{“code”:true},code为属性编码,true表示隐藏此属性;
# 17.3.2应用示例
注:操作步骤以(企业代号:i3yoo)任务对象数据为例;
-
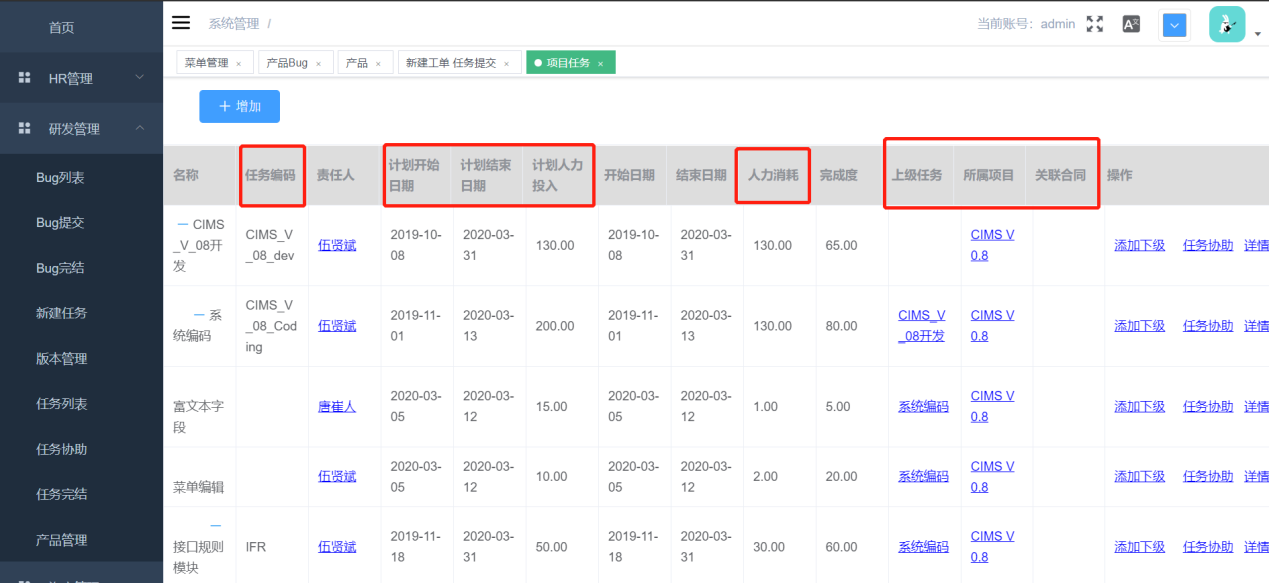
步骤1:将(任务编码/计划开始日期/计划结束日期/计划人力投入/人力消耗/上级任务/所属项目/关联合同)属性隐藏,按json格式拼接好如下:
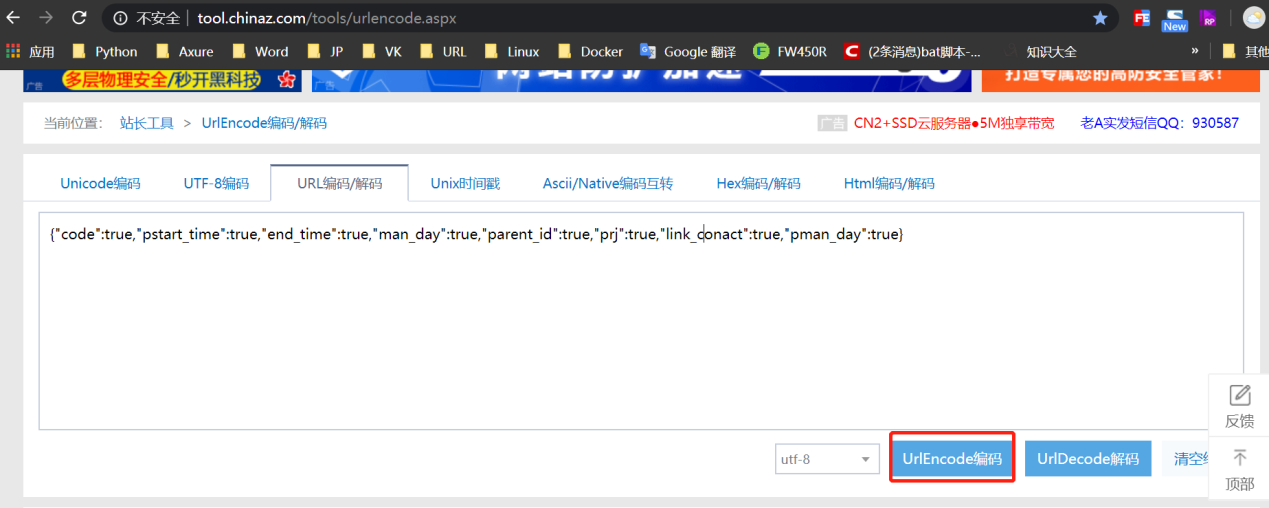
{"code":true,"pstart_time":true,"end_time":true,"man_day":true,"parent_id":true,"prj":true,"link_conact":true,"pman_day":true}

-
步骤2:复制json格式到http://tool.chinaz.com/tools/urlencode.aspx (opens new window) 地址做UelEncode;

-
步骤3:复制返回的数据进行拼接;

-
步骤4:拼接到”任务”对象数据地址后
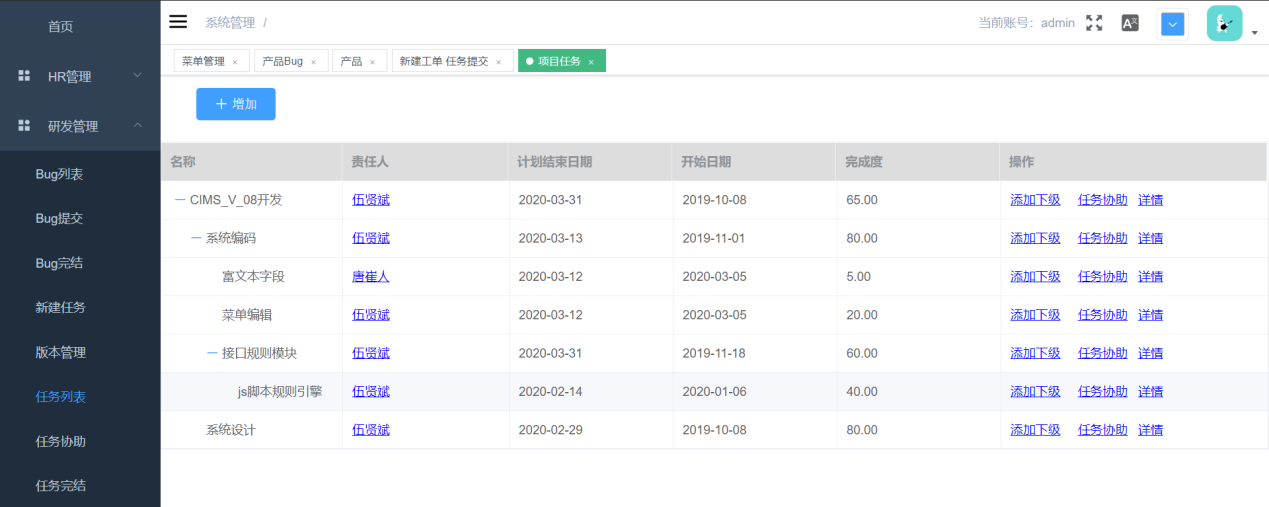
/system/thing_list/KTwU/项目任务
?ht=%7b%22code%22%3atrue%2c%22pstart_time%22%3atrue%2c%22end_time%22%3atrue%2c%22man_day%22%3atrue%2c%22parent_id%22%3atrue%2c%22prj%22%3atrue%2c%22link_conact%22%3atrue%2c%22pman_day%22%3atrue%7d

配置到菜单

查看数据
# 17.4.如何隐藏tab页面数据
# 17.4.1参数说明
- hp:隐藏tab页
- 条件格式:{ "0":false }
# 17.5.url地址栏拼接参数功能,同时支持使用隐藏和数据过滤
在菜单管理页面,可以通过url地址栏拼接参数功能,对页面的数据进行隐藏和过滤。
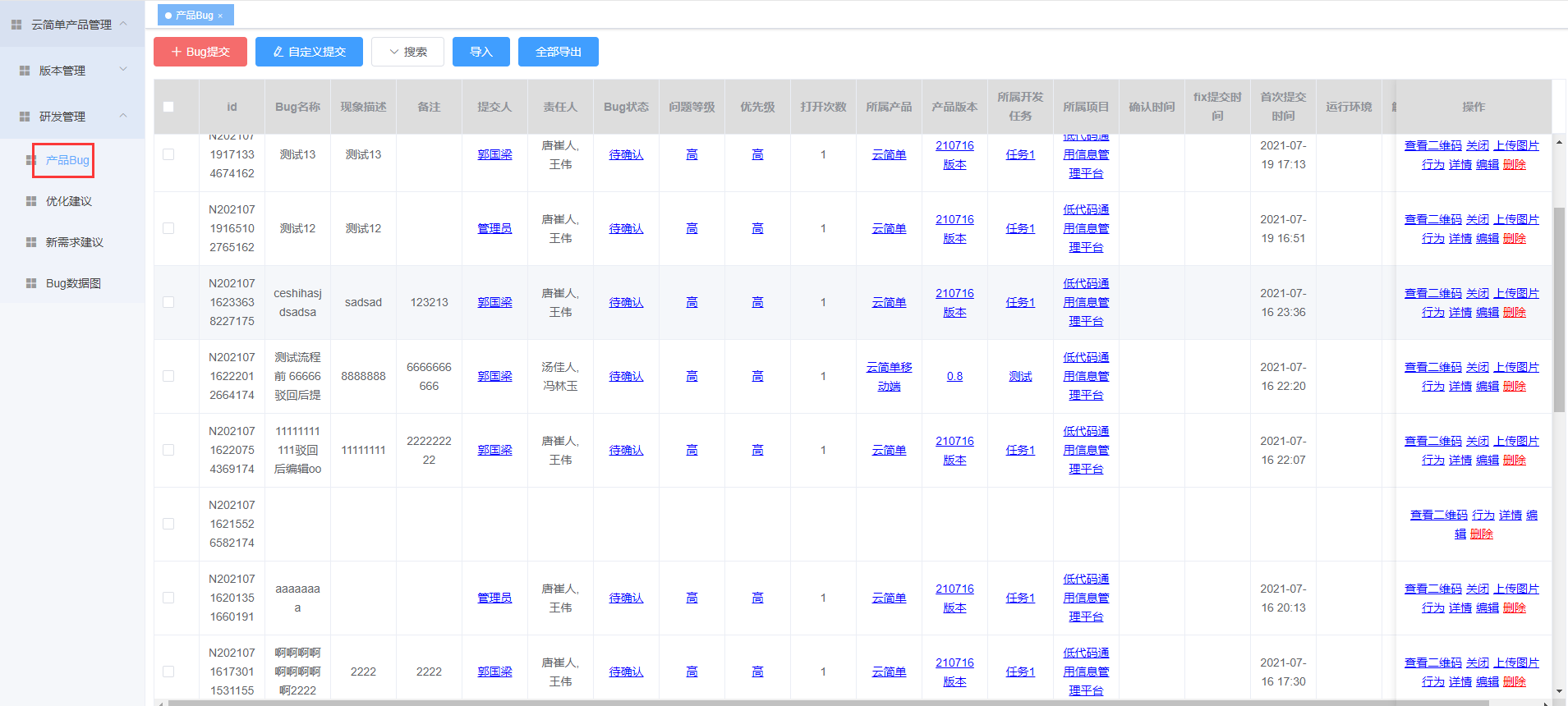
注:以下操作步骤以(企业代号:i3yoo)'产品Bug'对象举例,隐藏bug名称(name)和备注(note),实现效果只显示提交人(finder)为张芳的数据,以‘隐藏显示测试’为例。
产品Bug页面:

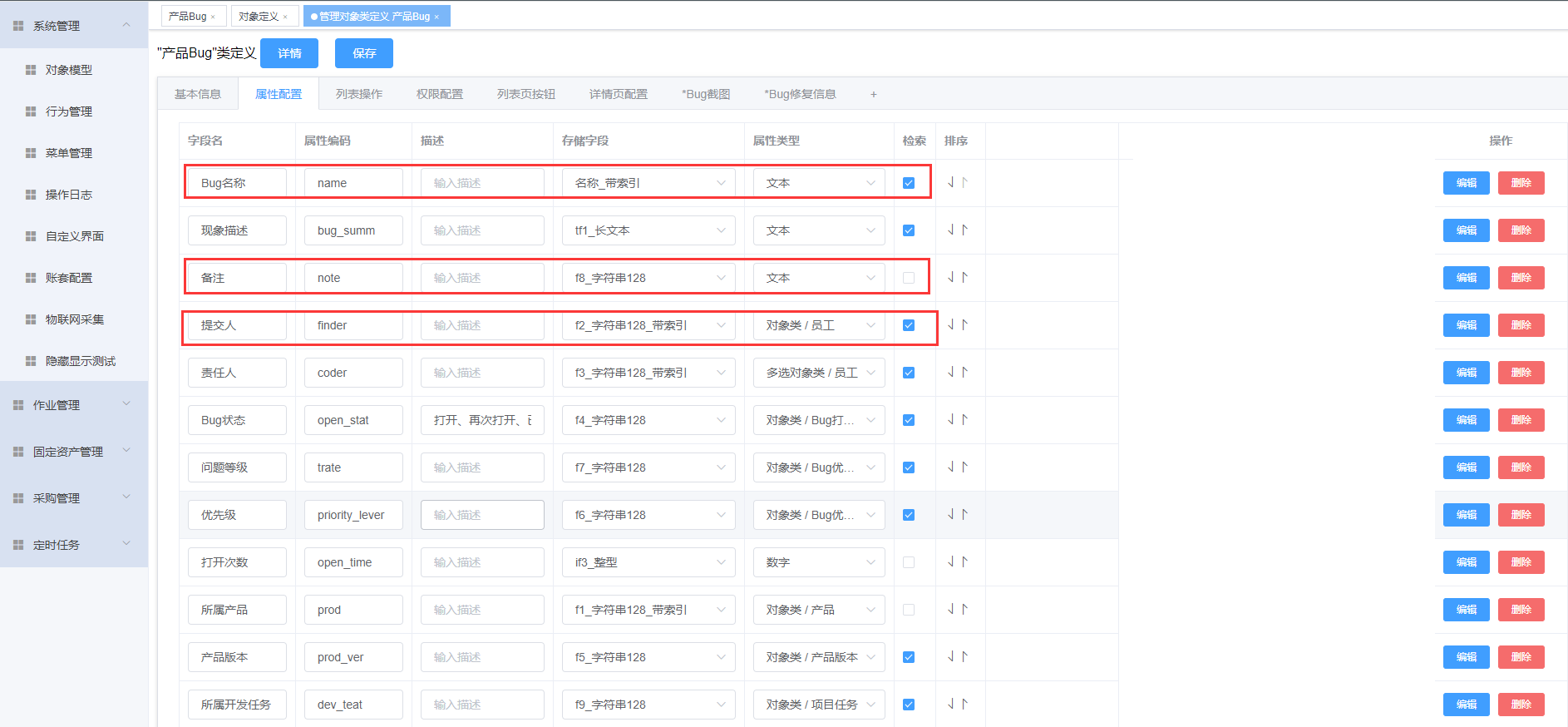
- 步骤1:在"产品Bug"的属性配置中找到bug名称、备注和提交人;

- 步骤2:将指定的条件按格式写:ht={"name":true,"note":true}&sl={"finder":"n148"}(详情请参考操作手册17.自定义对象数据列表);
注:(name为bug名称,note是备注,finder为提交人的属性编码,n148为提交人的数据id),提交人关联的是对象/员工,则需在员工对象中找到指定人的id。

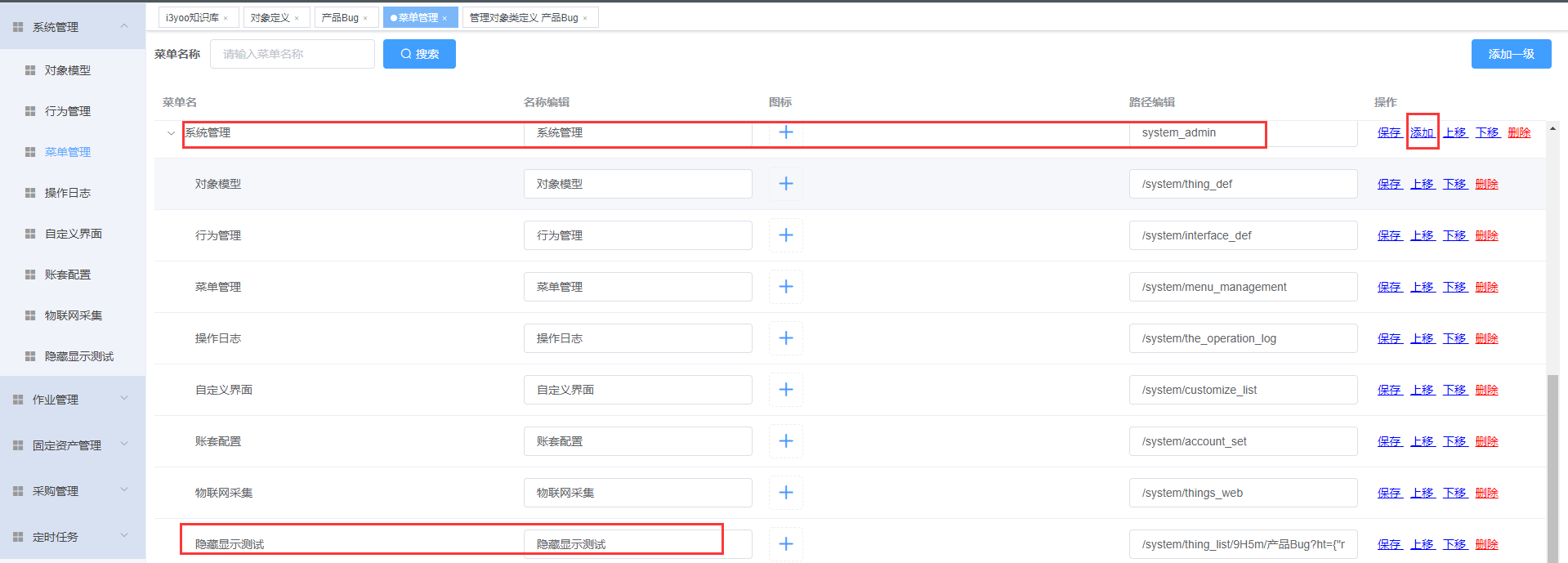
- 步骤3:在’菜单管理‘页面的系统管理菜单下添加一个‘隐藏显示测试’菜单,在路径编辑中配置:/system/thing_list/9H5m/产品Bug?ht={"name":true,"note":true}&sl={"finder":"n148"},点击‘保存’按钮;

产品Bug的地址:/system/thing_list/9H5m/产品Bug 。
进入产品Bug页面,可在地址栏中找到该地址

显示效果:

# 18.自定义页面
# 18.1.概述
- 自定义配置数据展示界面,个性化定制;
- 清晰准确的定位信息的分布,有助信息数据分析;
# 18.2.如何配置自定义页面
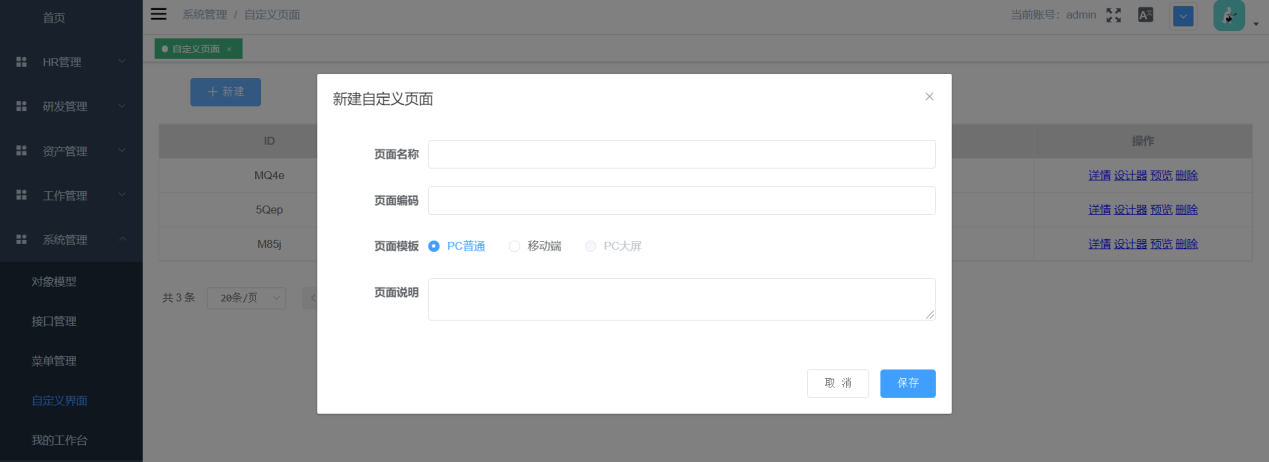
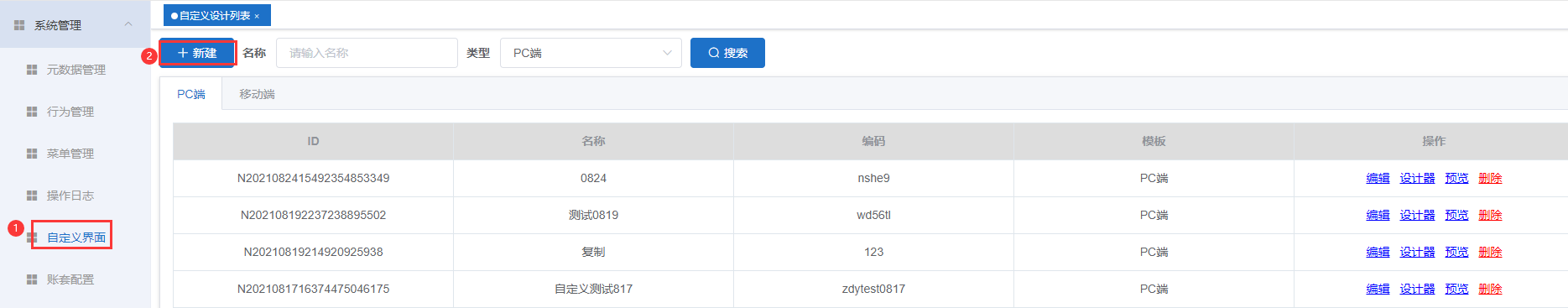
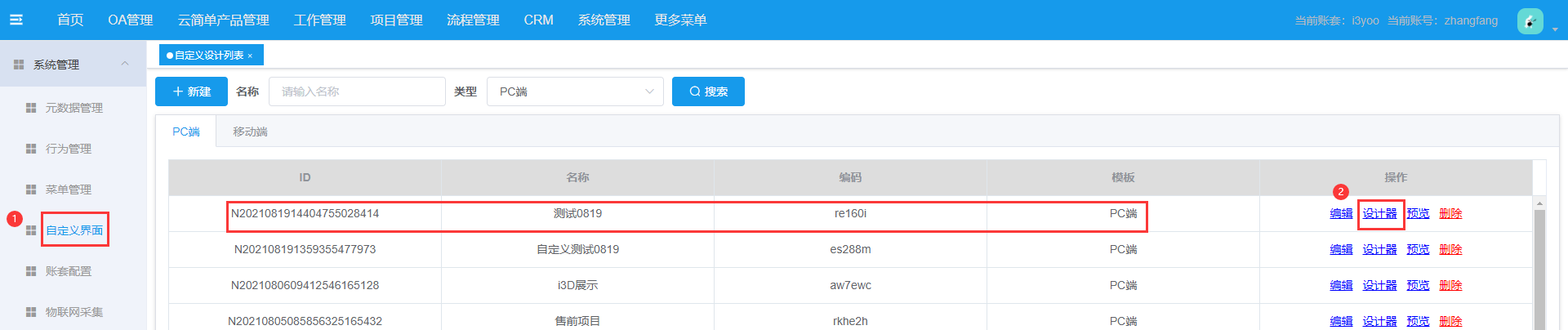
- 步骤1:系统管理点击自定义界面(1) 点击添加(2) 弹框填写基本信息;


新建自定义页面基本信息说明:
- 页面名称:以数据内容定义名称;
- 页面编码:以名称英文首字母组成;
- 页面模板:建立PC或移动端模板;
- 页面说明:简要描述页面信息;
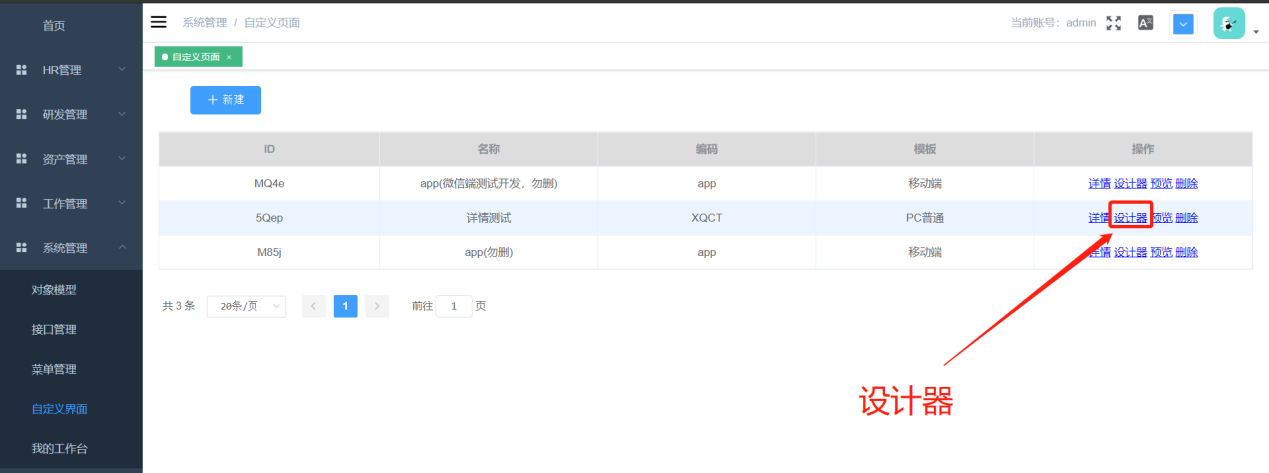
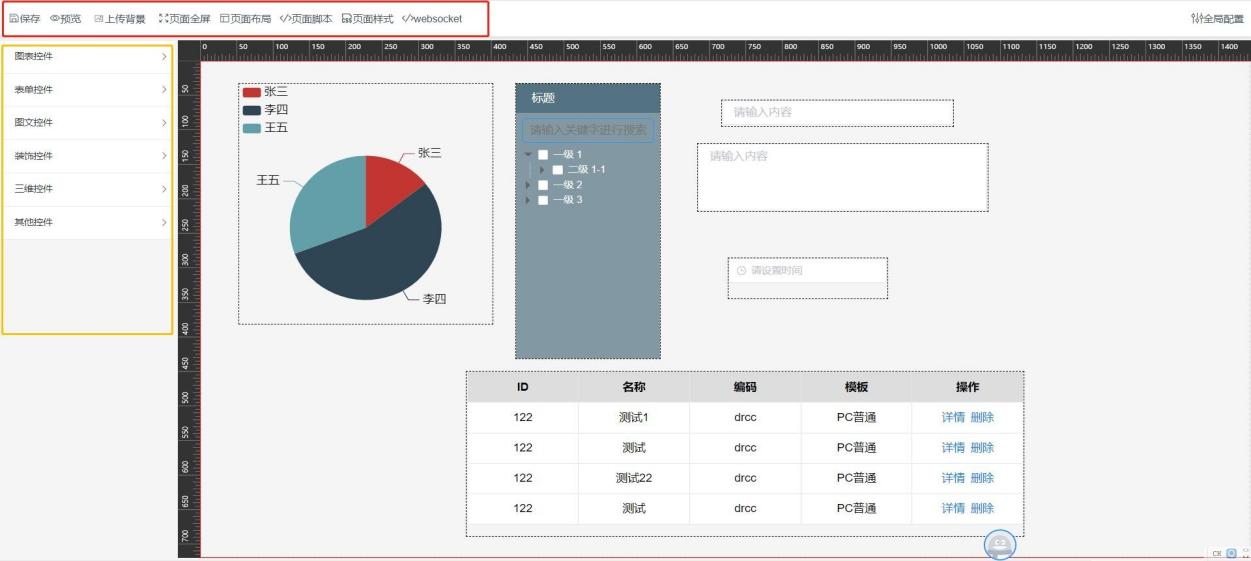
- 步骤2:点击设计器进入页面编辑拖拽组件后点击保存;


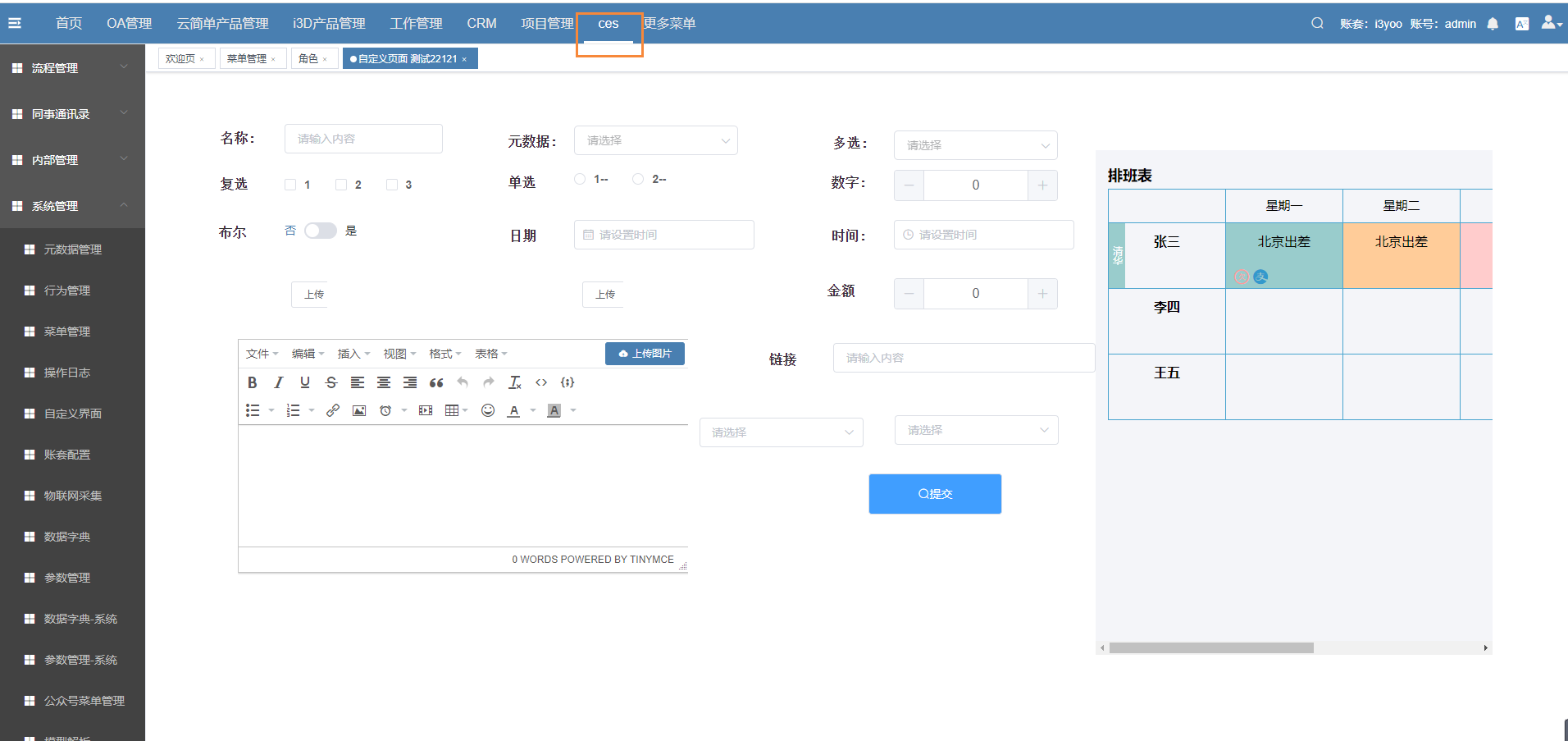
自定义界面
-
红框为操作栏:
保存(保存自定义配置的数据)、
预览(预览自定义页面)、
上传背景(上传自定义页面的背景图)、
页面全屏(自定义页面是否全屏)、
页面布局(自定义布局样式)、
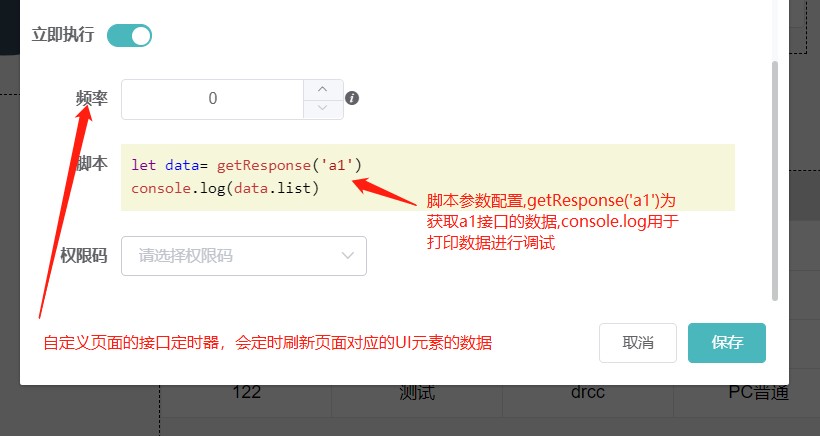
页面脚本(页面简单的逻辑处理方式)、
页面样式(设计大屏幕布局样式)、
websocket(物联网调用接口).
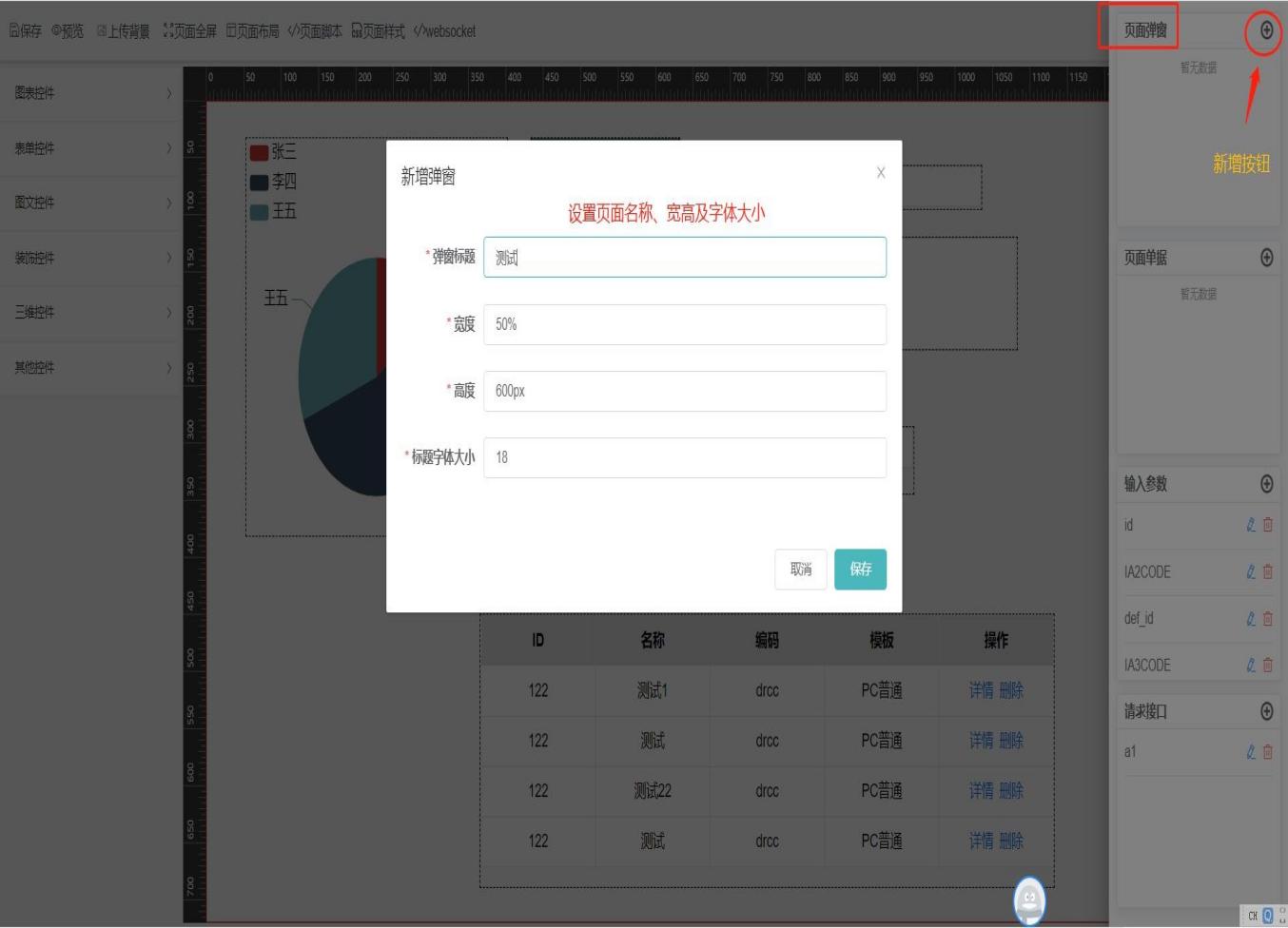
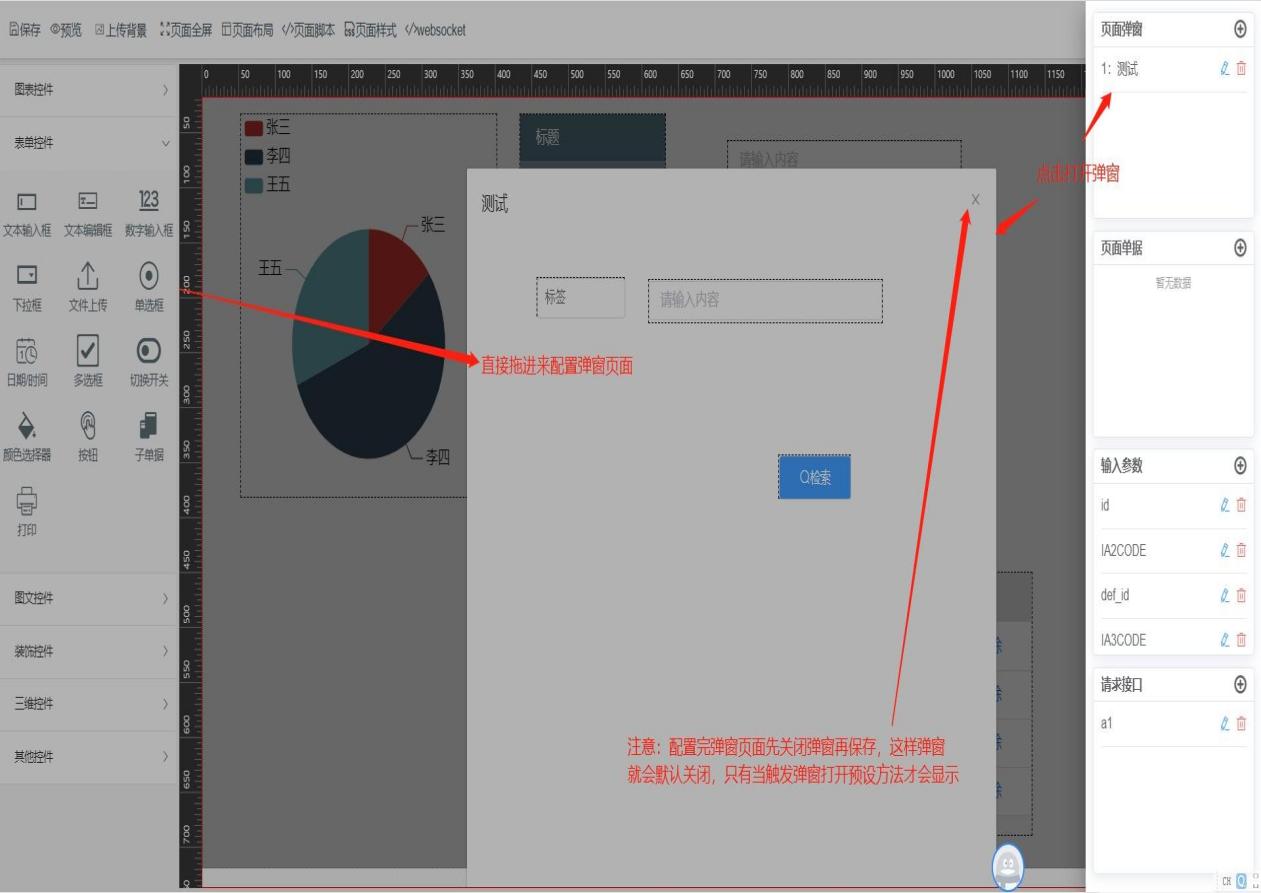
 添加弹窗(见下图,添加自定义页面弹窗,UI元素配置方式与配置页面一致)、
添加弹窗(见下图,添加自定义页面弹窗,UI元素配置方式与配置页面一致)、


页面布局(详见14.4页面布局);
- 黄框为自定义组件栏:数据图、文本框、时间框、地图等;
- 蓝框为配置组件编辑区;
# 18.3.数据行为、路由参数配置
自定义数据读行为数据规则:
-
"vType": "response","value": "xxx['data']['xxx']"(详情看14.5页面数据展示示范)
-
自定义数据读常量规则:"vType": "const","value": "cusTime"
目前自定义页面常量有:cusTime---时间、cusUserId---登录用户userid、cusUser---用户名、cusDept---用户部门
-
自定义数据读url传参规则:"vType":"input","value":"IA1CODE['age']"
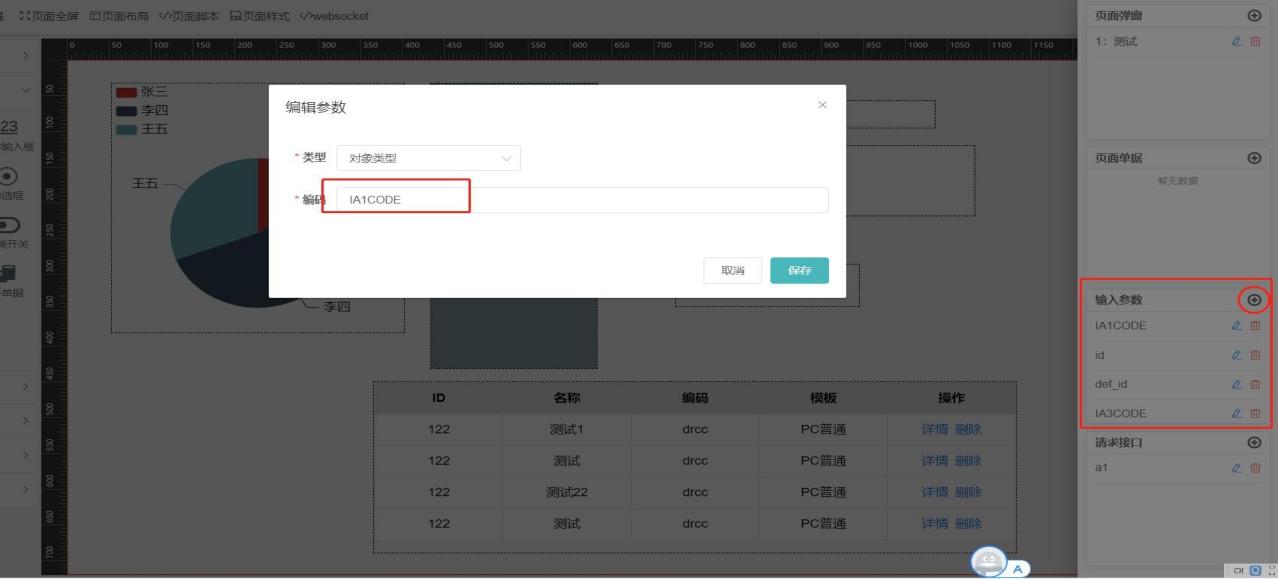
-
url传参例子:
?IA1CODE=%7B"age"%3A"23"%7D&IA2CODE=%7B"age"%3A"24","value"%3A"234"%7D&IA3CODE="ewrfd"&id="CvNU"&def_id="vzg5"
-
自定义数据请求行为参数配置例子:如行为为Thing/Detail,则该行为需要传入的参数为:
[{"id":{"vType":"input","value":"id"}},{"def_id":{"vType":"input","value":def_id"}}]

- 根据请求行为需要的参数比如以上的id和def_id,还有上述的情况可在下图输入参数中保存本自定义页面加载时的请求需要用到参数值(可能存在多次利用)

# 18.4.请求接口定义界面配置
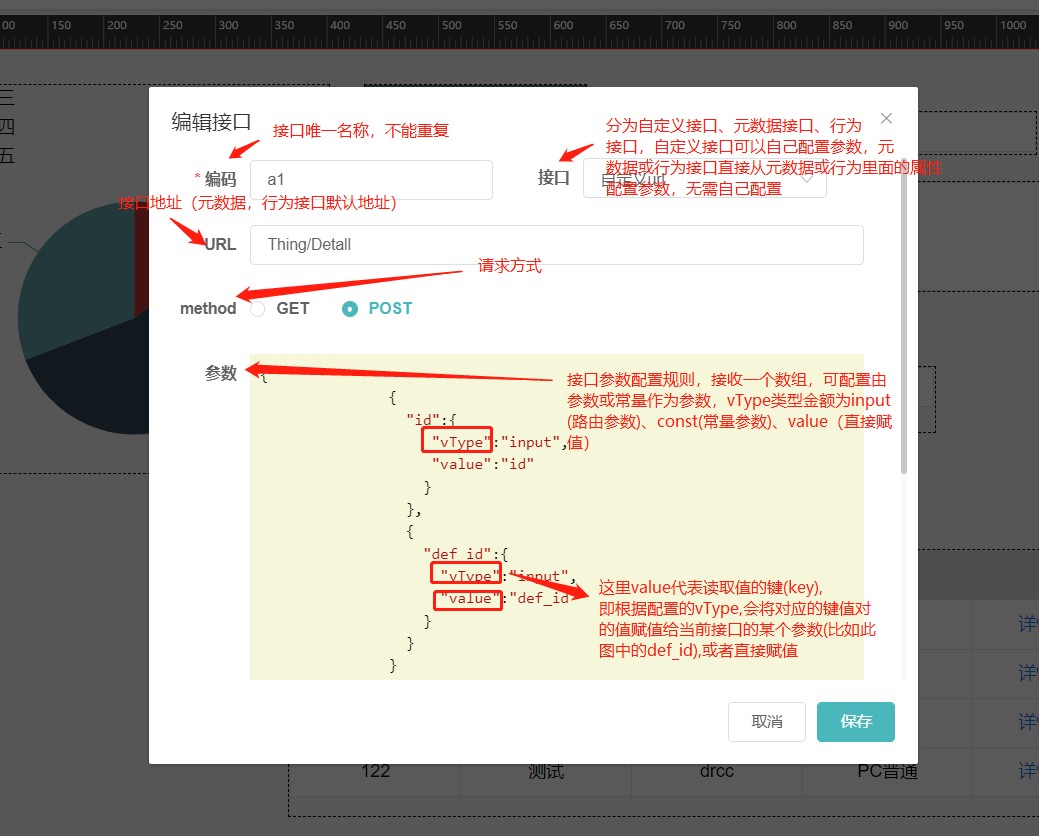
配置方式如下图所示


参数格式为类似下方例子的json格式
{
"def_id": "q6QNHE",
"search_arg": [{
"create_ip": "172.17.0.6",
"create_user_id": "i1SR",
"value_type": "obj.jOYsYF",
"value_config": [],
"stat": "ok",
"code": "ssnr",
"create_time": 1600757009,
"group_name": "",
"cus_id": "0FG3",
"thing_data_field_name": "f1",
"last_update_time": 1601265255,
"summ": "",
"search_config": "true",
"name": "所属内容",
"show_index": 0,
"id": "7oUZ2s",
"thing_def_id": "q6QNHE",
"is_obj": true,
"obj_id": "jOYsYF",
"disabled": true,
"range_search": false,
"search_value": {"vType":"input","value":"id"},
"is_obj_str": "str"
}, {
"create_ip": "172.17.0.6",
"create_user_id": "i1SR",
"value_type": "file",
"value_config": [],
"stat": "ok",
"code": "file",
"create_time": 1600757009,
"group_name": "",
"cus_id": "0FG3",
"thing_data_field_name": "tf1",
"last_update_time": 1601265255,
"summ": "",
"search_config": "true",
"name": "文件",
"show_index": 1,
"id": "s3YW3z",
"thing_def_id": "q6QNHE",
"is_obj": false,
"disabled": true,
"range_search": false,
"search_value": null
}],
"page": 1,
"limit": 20,
"tab_code": "",
"pd": "/system/thing_list/q6QNHE/%E6%96%87%E4%BB%B6%E9%99%84%E4%BB%B6"
}
预览及可视化阶段读取行为默认值为6
# 18.5.输入参数定义界面配置

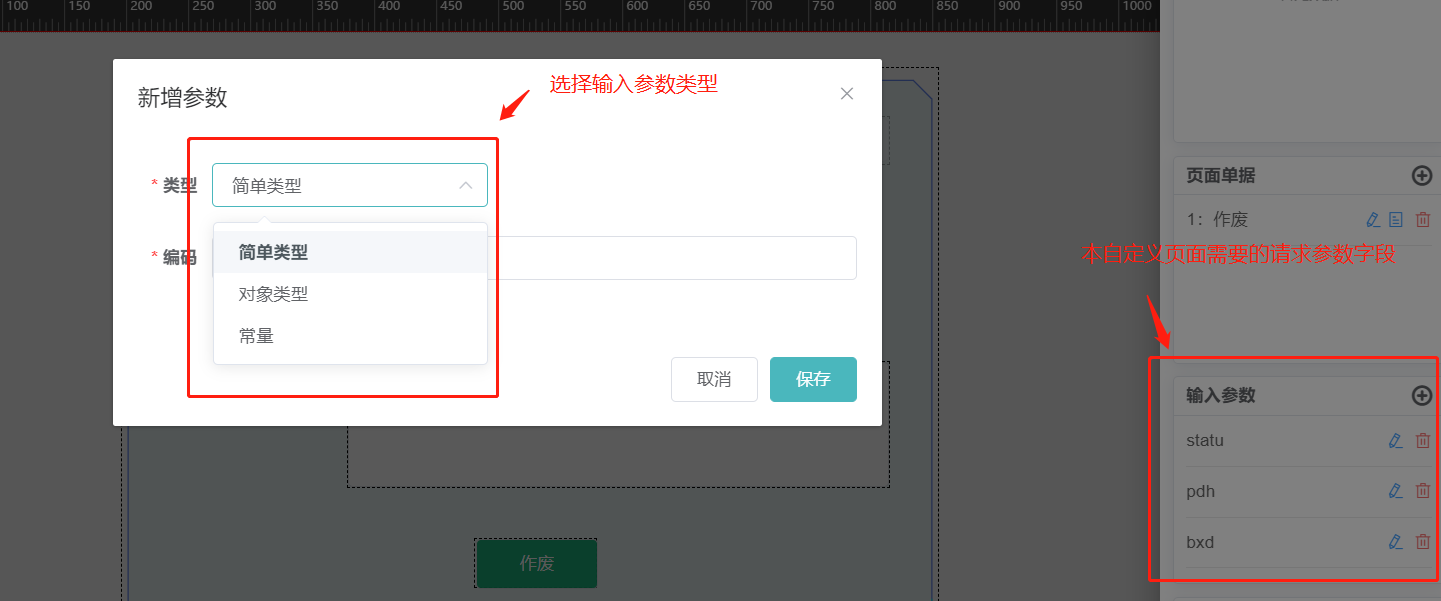
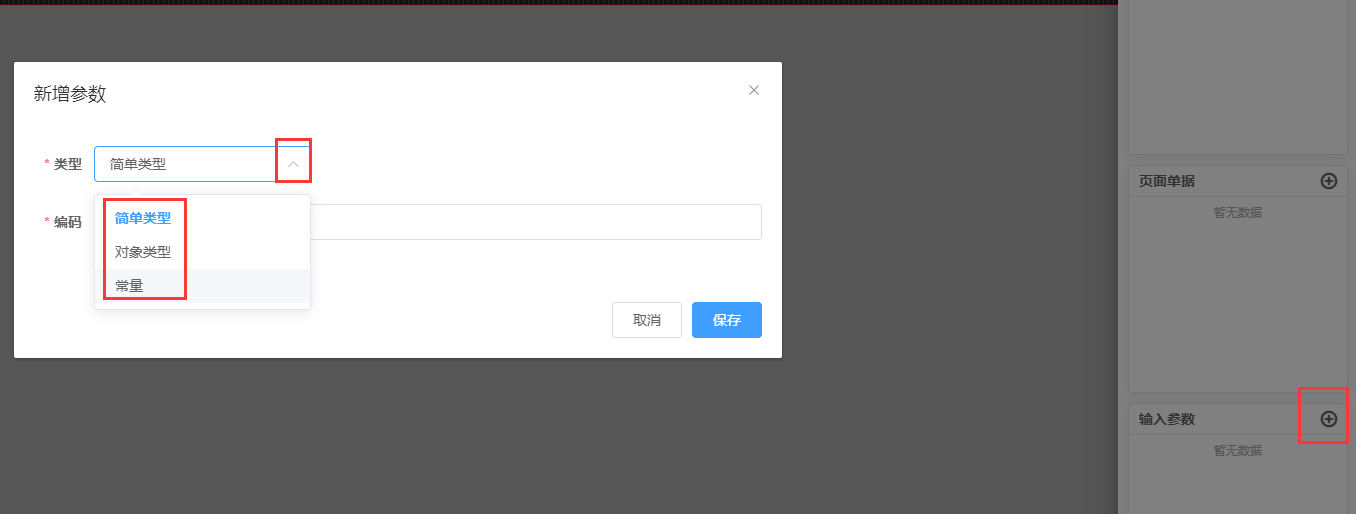
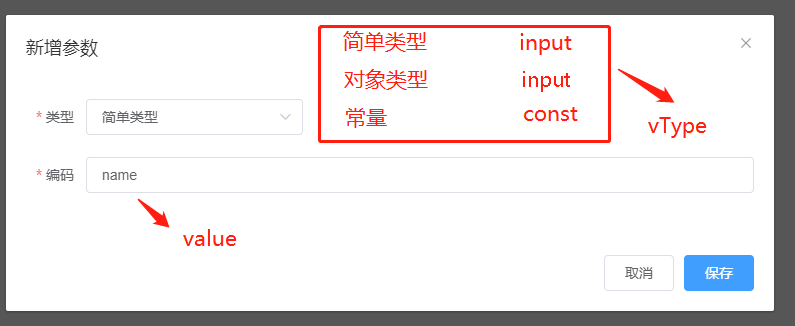
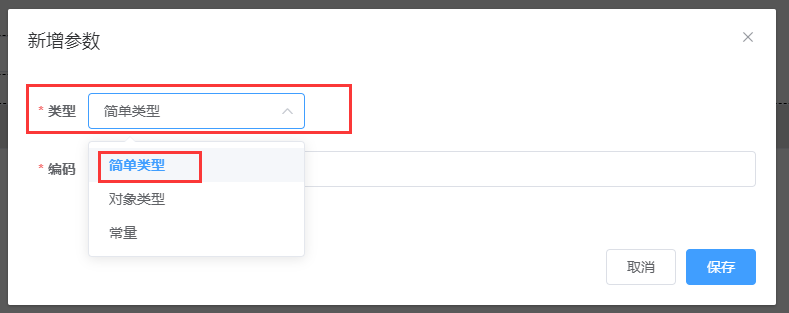
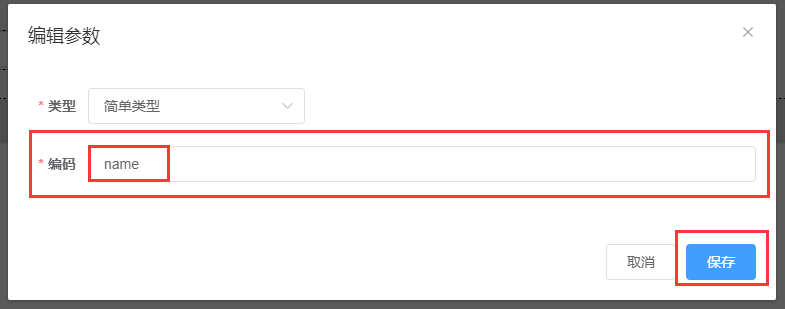
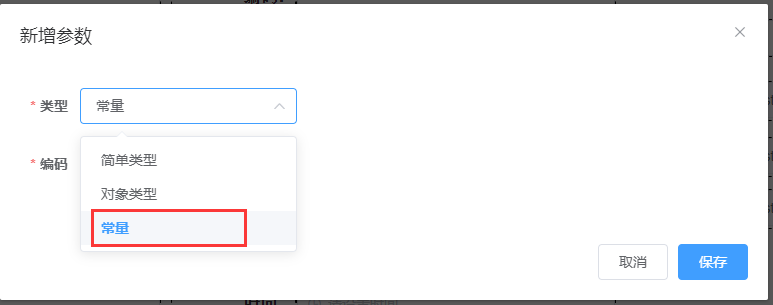
# 18.5.1参数类型

- 、简单类型:一个直接读取的值,如:name=i3yoo
- 、对象类型: 指定一个传入的字符串对象,如:person={“name”:”zhangsan”,age:25}
- 、常量:定义一个系统常量,可定义当前时间(cusTime)、用户名(cusUser)、部门(cusDept)、用户ID(cusUserId)
# 18.5.2参数来源
- 、通过url传入

- 、默认传入:对象元数据详情页和页签定义为自定义页面时,系统会默认传入三个参数 id(当前数据id)、 name(当前数据name字段)、def_id(元数据id)。
- 、对象模型列表操作中定义的传参

(定义传给自定义弹窗的参数)
注意:传入的参数都必须在输入参数中定义后才能使用
# 18.5.3参数使用
语法:常量 {"vType":"const","value":"cusTime"}
简单类型 {"vType":"input","value":"name"}
对象类型 {"vType":"input","value":"object[‘name’]"}

-
、直接在控件中使用

-
、用于接口请求中做为参数使用

# 18.6.自定义设计器布局
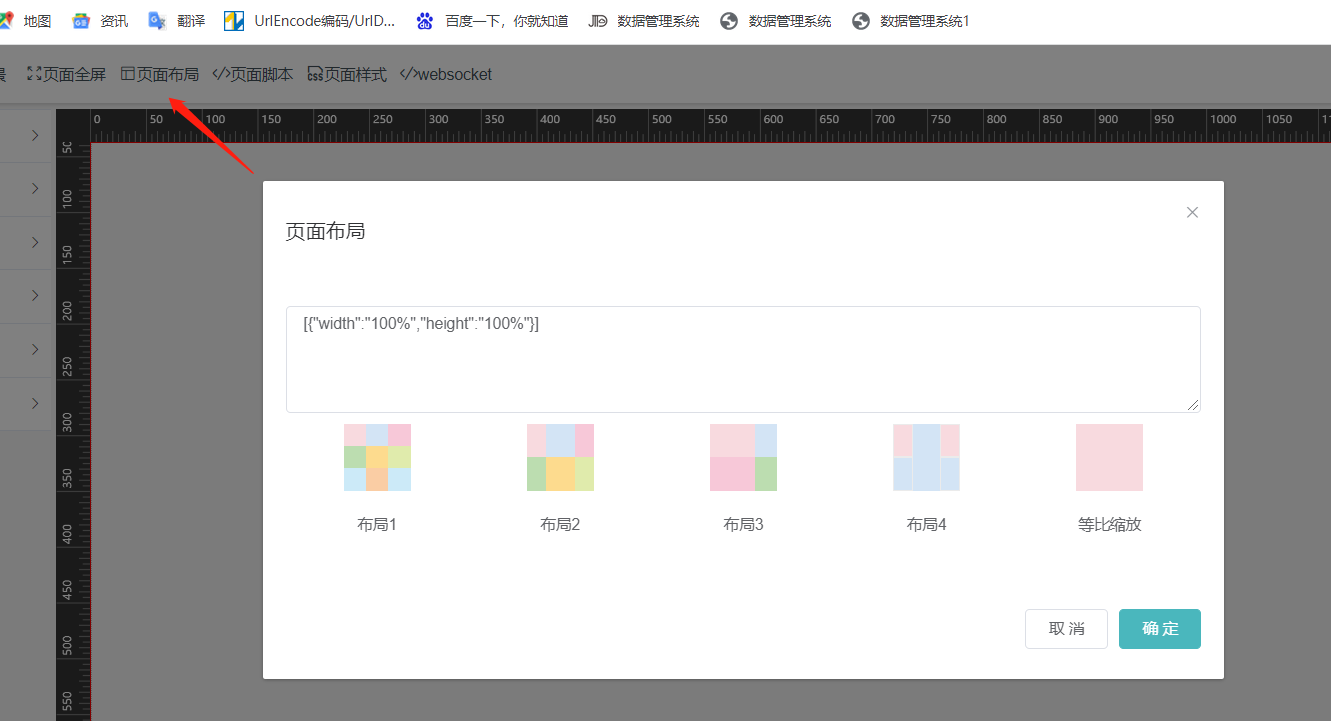
1. **页面布局**: 页面布局默认值为[{"height":"100%"}],其接受一个数组,数组元素为各个布局框的样式;

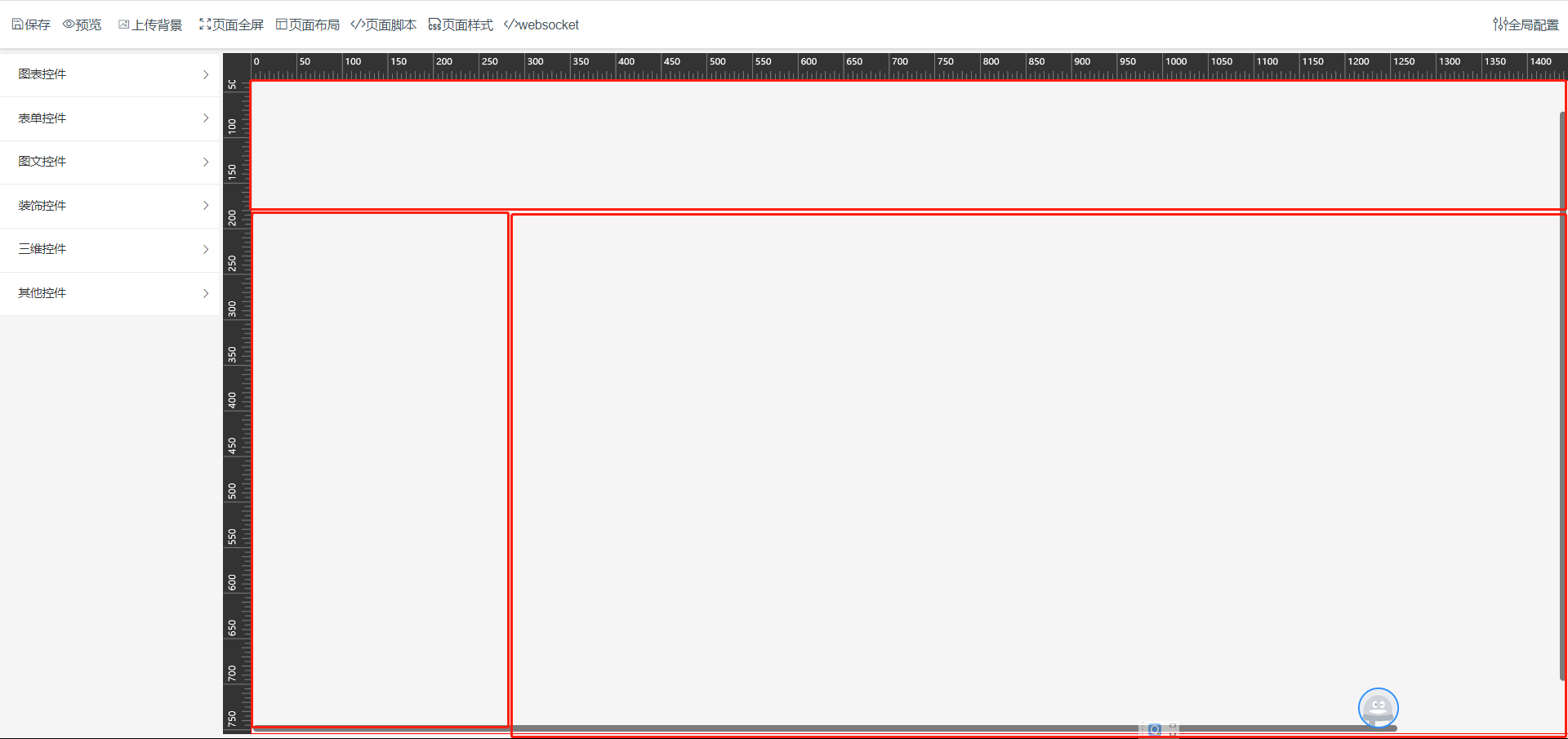
一个pc端页面的布局可以划分为不同的区域,也可理解为一个个盒子包裹了诸多的页面元素,比如下图红框就是一个典型的页面布局:

上图为例,自定义设计器布局的值应为:[{"height":"100px"},{"width":"200px","position":"absolute","top":"100px","left":"0","bottom":"0"},{"position":"absolute","top":"100px","left":"200px","bottom":"0","right":"0"}]
-
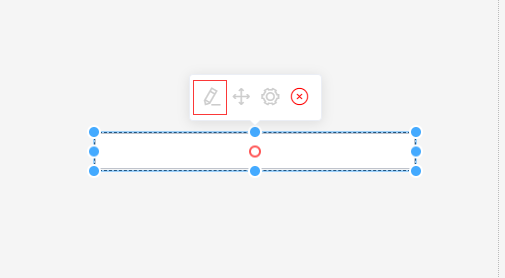
注意:设计器手动输入的各项配置项数据符号均以英文为准;鼠标移入拖入的ui元素会出现工具栏,见下图红框标示:

从左到右按钮功能分别为:
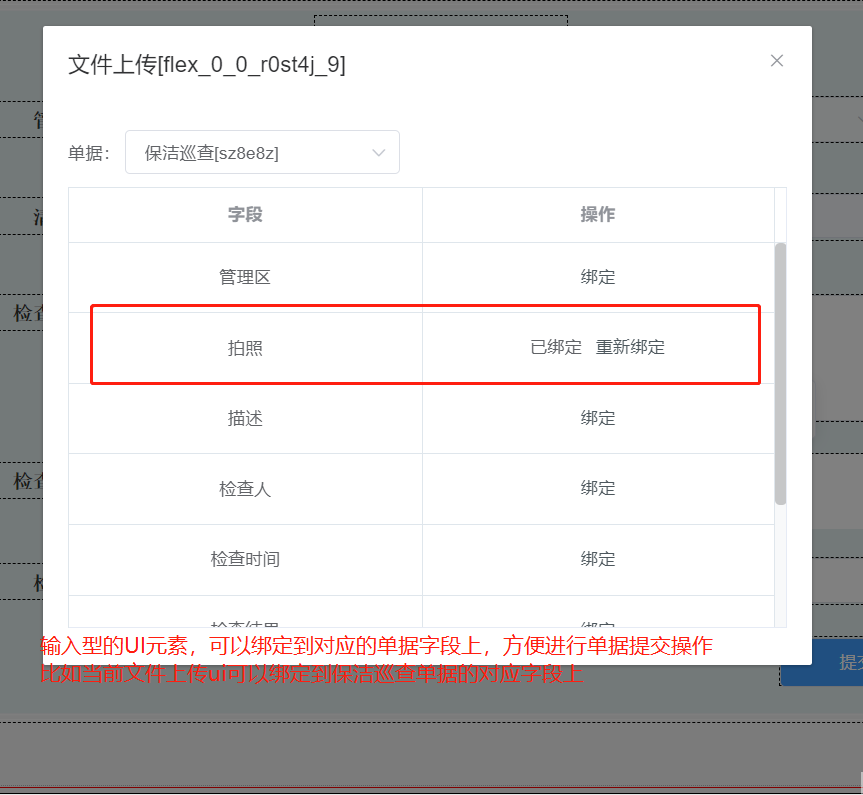
- 输入型元素比如输入框,下拉框,日期等ui元素的单据绑定操作;
- 复制当前UI元素的功能;
- 当前UI元素的属性框配置弹窗;
- 删除当前的ui元素;
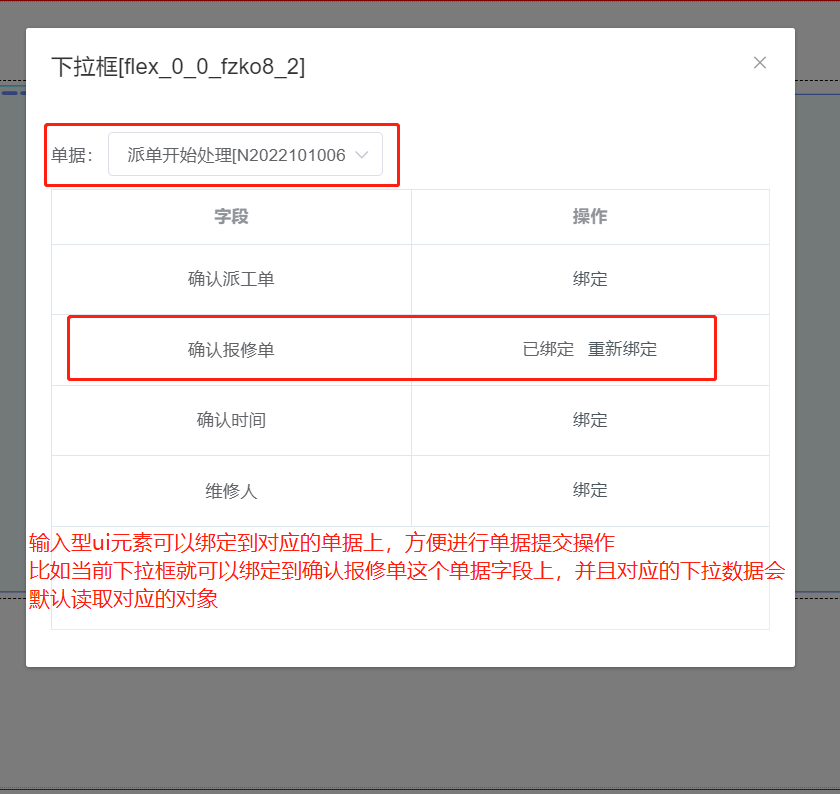
# 18.7.单据绑定详解
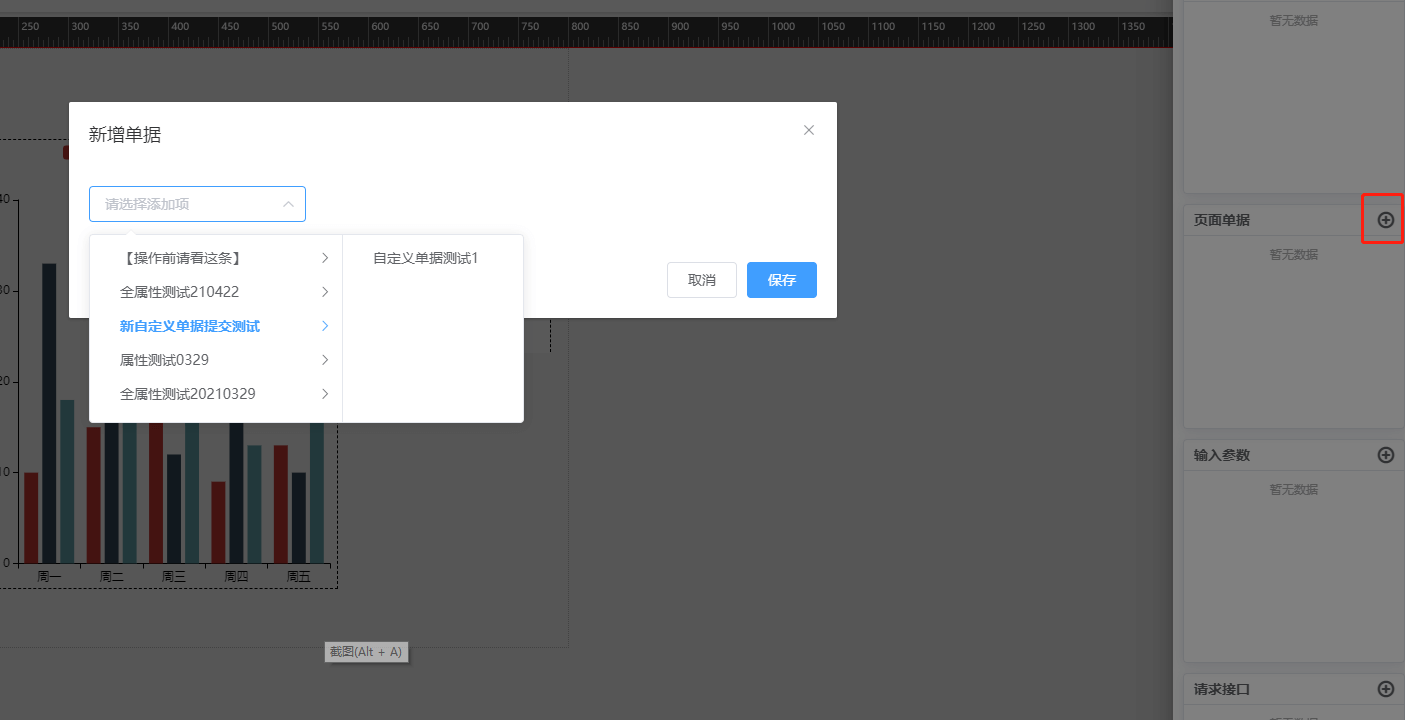
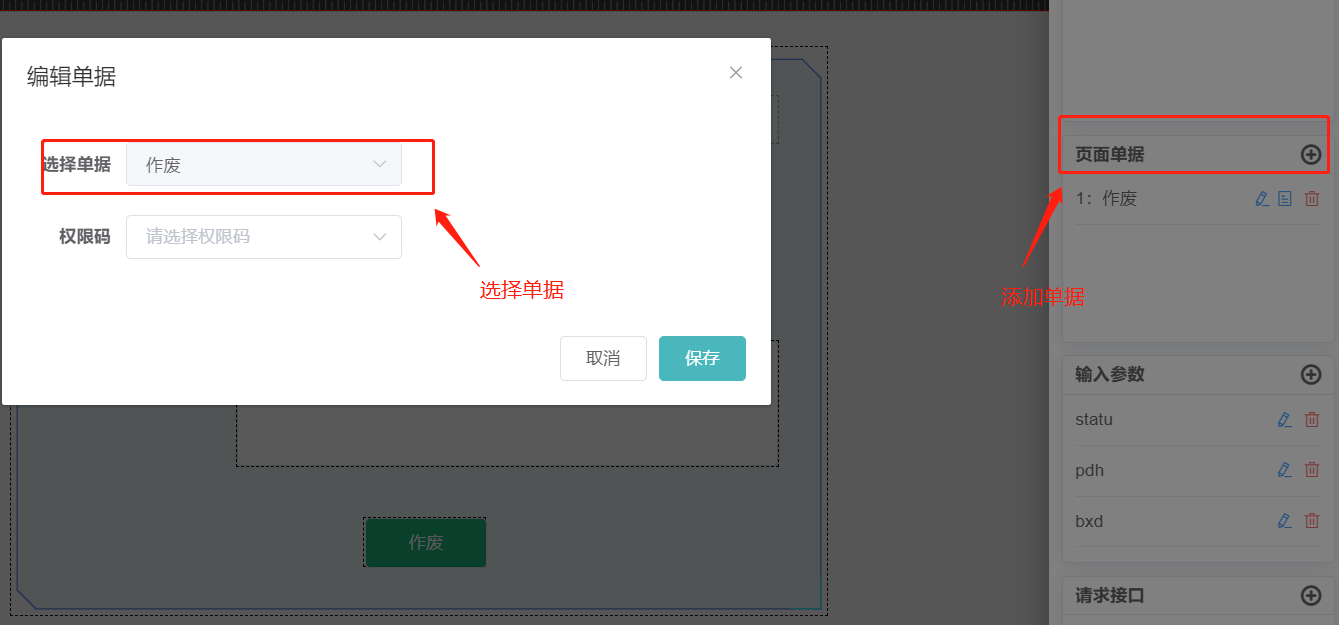
1、点击页面单据旁的添加按钮,弹出新增单据窗口,选择需要添加的单据;

(新增单据)
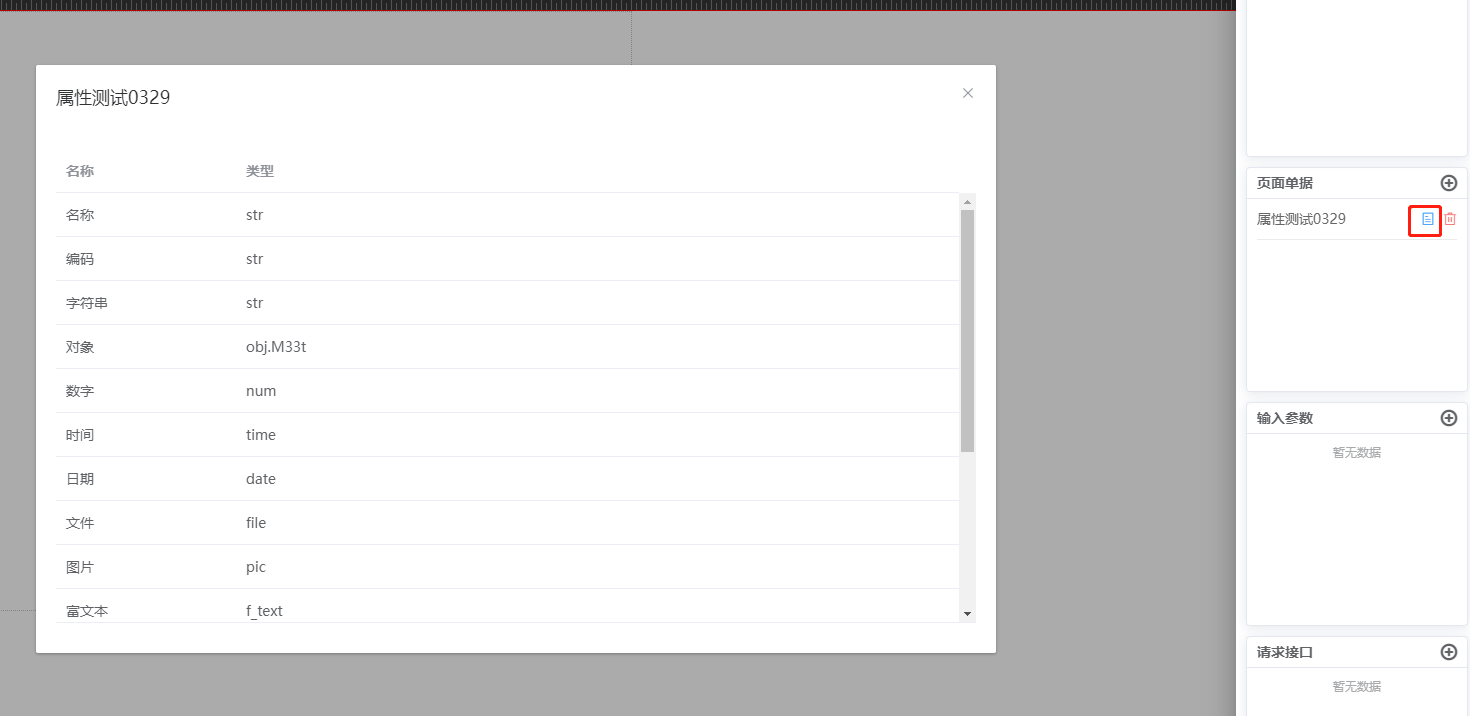
2、选择好新增的单据后,点击单据旁的详情按钮,进入单据详情页;

(查看单据详情)
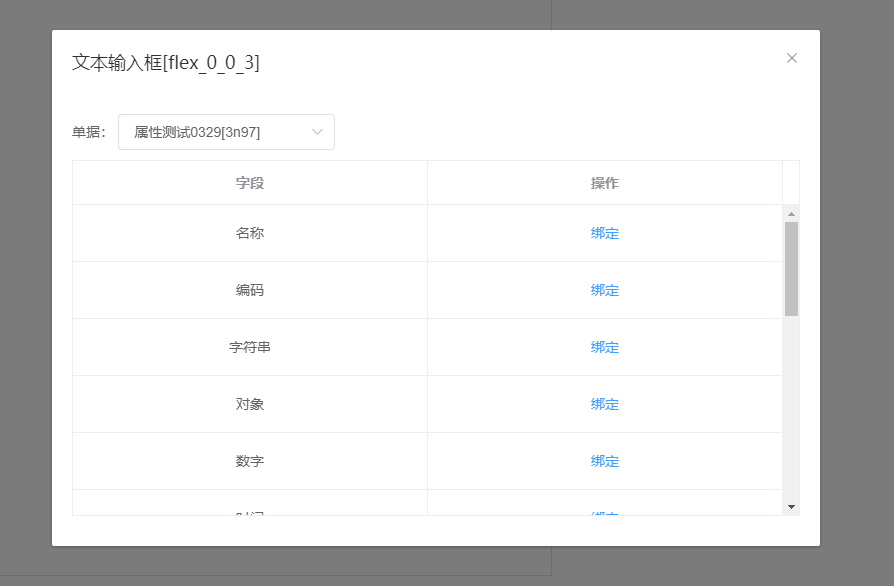
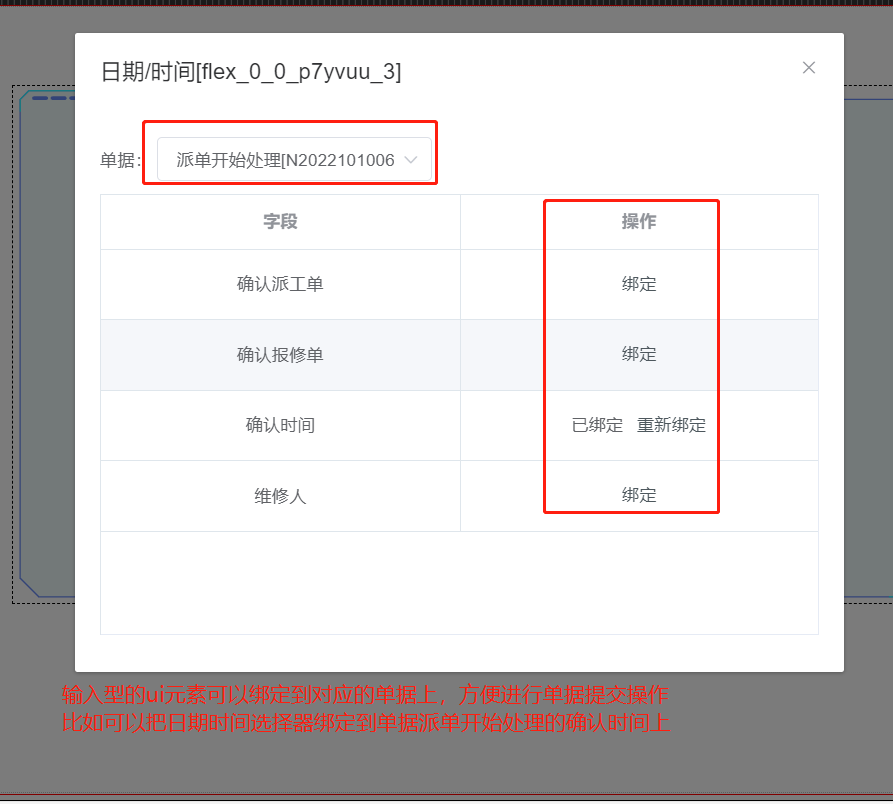
3、点击控件上绑定单据的菜单,选择需要绑定的单据字段。
表单类型的控件和部分图文控件可以用来绑定单据,单据每个字段对应一个控件,且类型需要能兼容的。

(绑定单据的菜单)

(选择绑定字段)
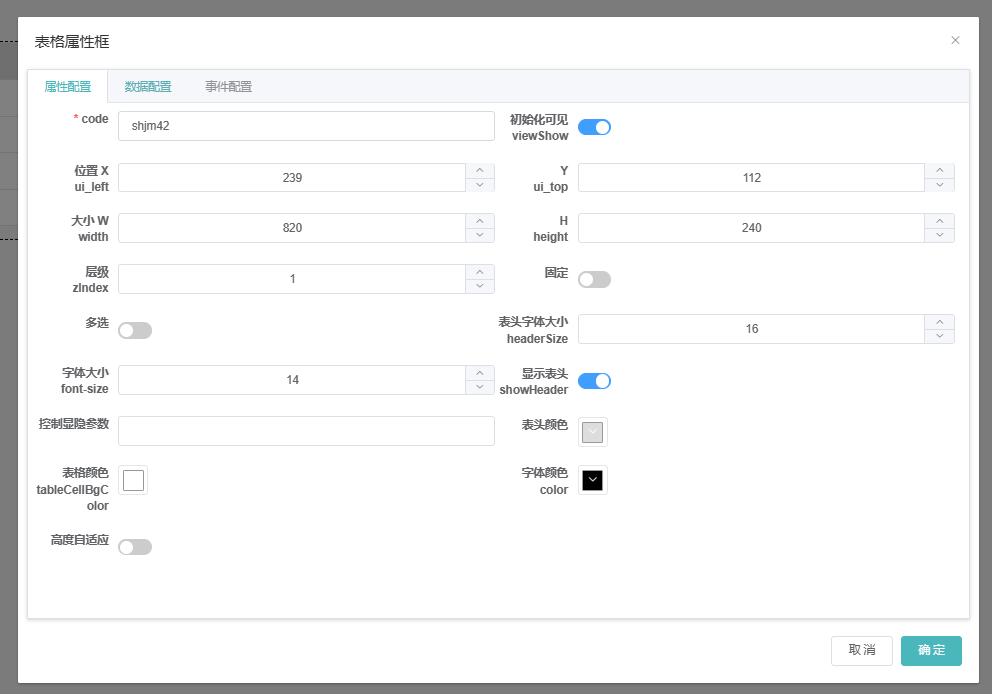
# 18.8.自定义界面属性框设置
设计器属性框用来配置各个ui元素的位置宽高,字体,颜色,主题颜色,唯一code值,是否初始化显隐,数据,默认值等等。
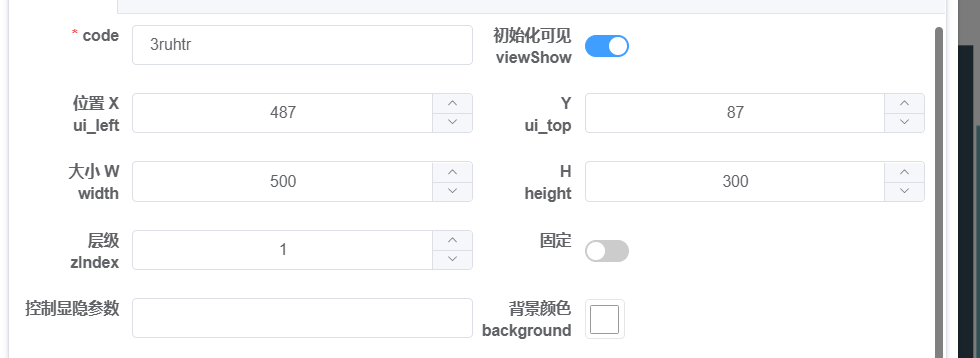
# 18.8.1公用属性介绍
公用属性有以下八个,见下图

code: 自定义页面UI元素的唯一code值,必填;
初始化可见:当前ui元素是否在自定义页面初始化加载的时候可见;
位置X,Y:当前ui元素在页面上的位置,单位为像素px;
大小W,H:当前ui元素的宽高,单位为像素px;
层级:控件堆叠时设置当前控件是在第几层显示;
控制显隐参数:控制当前控件内容的显示和隐藏.
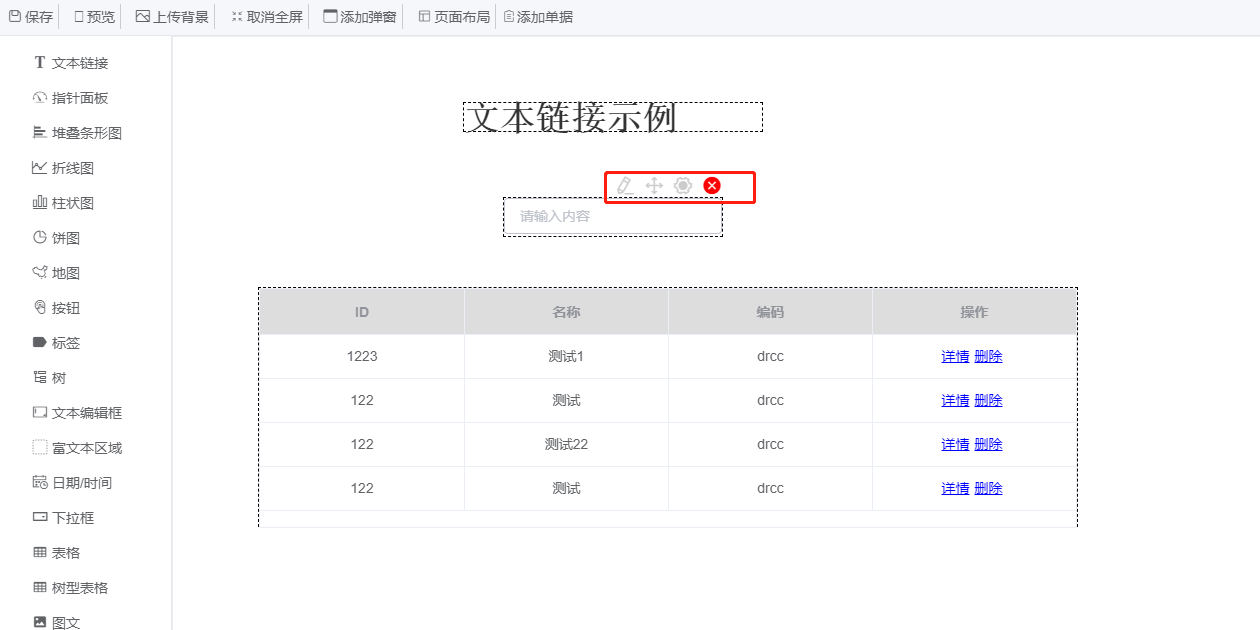
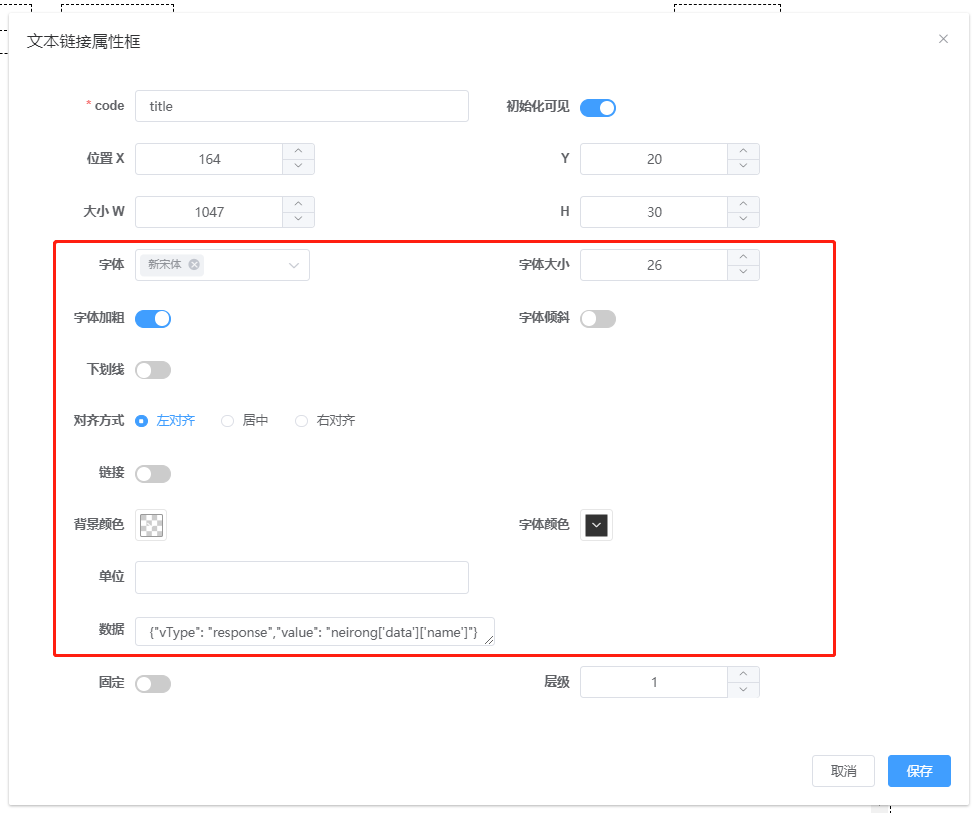
# 18.8.2 文本链接

字体:文本的字体,比如宋体;
字体大小:文本的字体大小;
字体加粗:文本字体是否加粗;
字体倾斜:文本字体是否倾斜;
下划线:文本是否具有下划线;
对其方式:文本的对其方式,左对齐,居中,右对齐;
链接:是否开启文本链接,开启后当前文本就是一个锚链接,可跳转外部链接地址或者执行全局js方法;
目标url:跳转外部链接地址或者执行全局js方法;
字体颜色:文本链接的字体颜色;
数据:文本的内容,当前属性也可以通过配置的ajax来获取值,比如上14.3中数据配置,读取行为数据则输入{"vType": "response","value": "REQ7CODE['data'][xxx]"},在显示预览页面就会去读取配置的行为编号为REQ7CODE的返回值中的层级关系为['data'][xxx]的值;xxx为响应参数同时也是要展示的参数
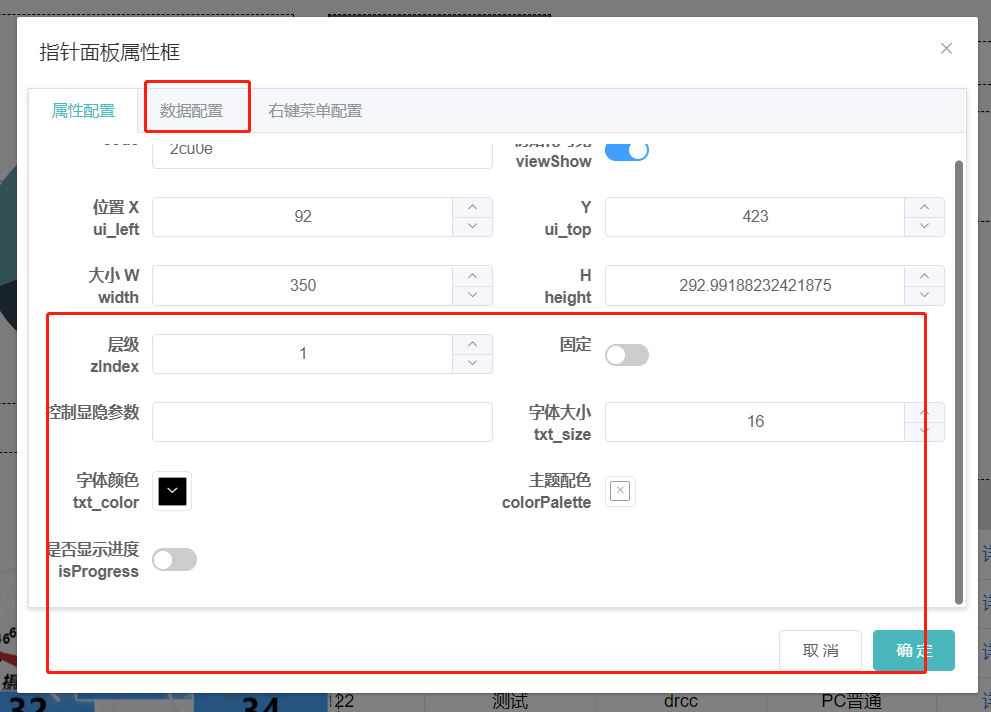
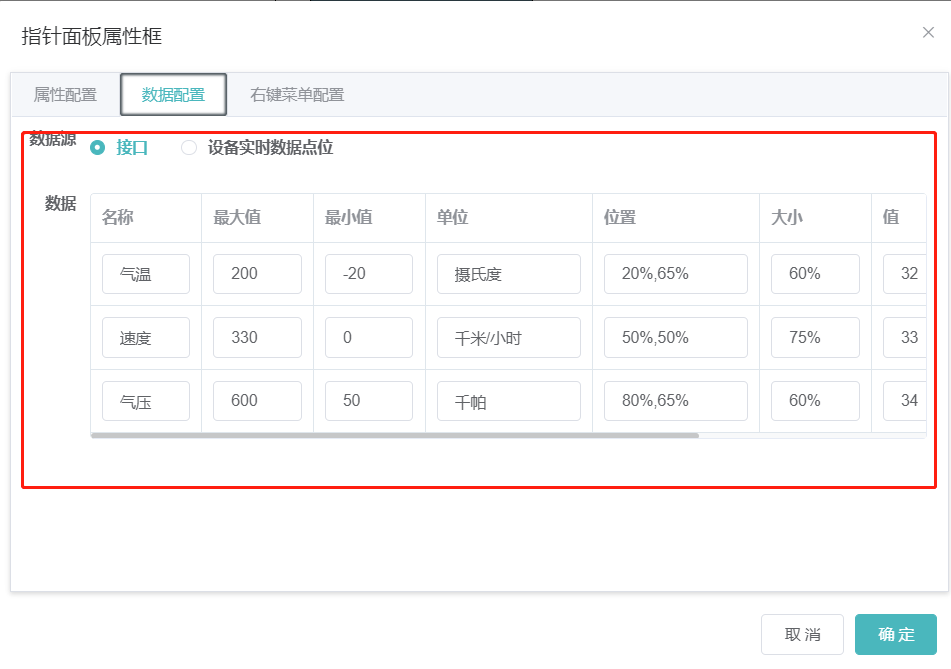
# 18.8.3 指针面板(仪表盘)


字体大小:仪表盘内单位数值字体的字体大小;
字体颜色:仪表盘内单位数值字体及当前值的字体颜色;
数据:上图中代表有气温、速度、气压三个仪表盘,一个对象代表一个仪表盘,可做删减。其中字段value可以配默认值比如上图32,33,34,也可通过如1)文本链接中数据属性配置读取ajax返回值;
主题:通过输入一个颜色的字符串,见上图,来配置当前元素的主题颜色;
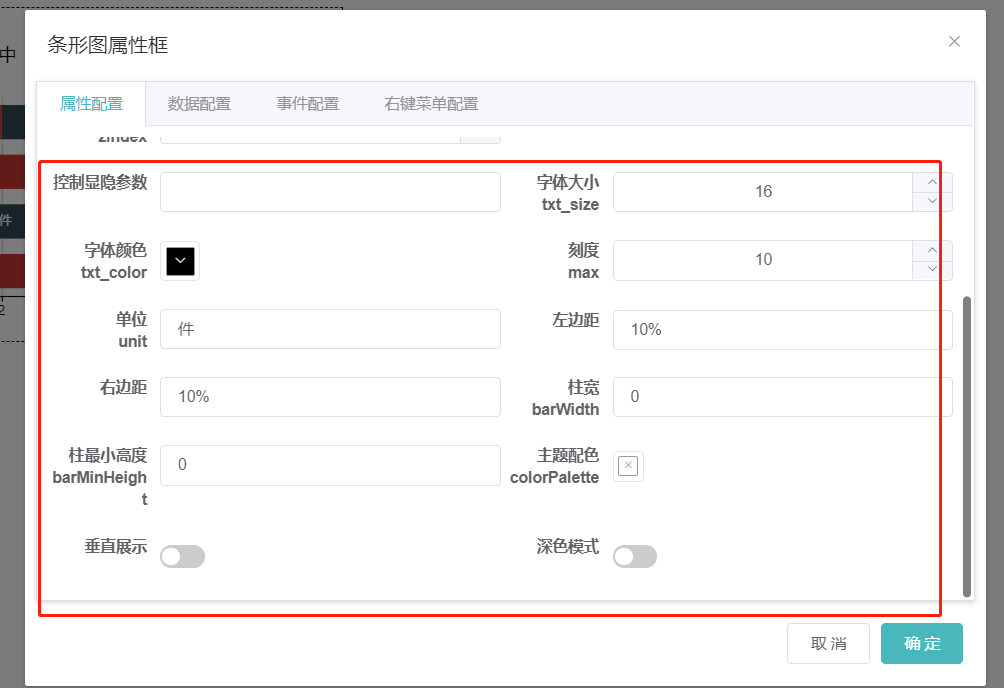
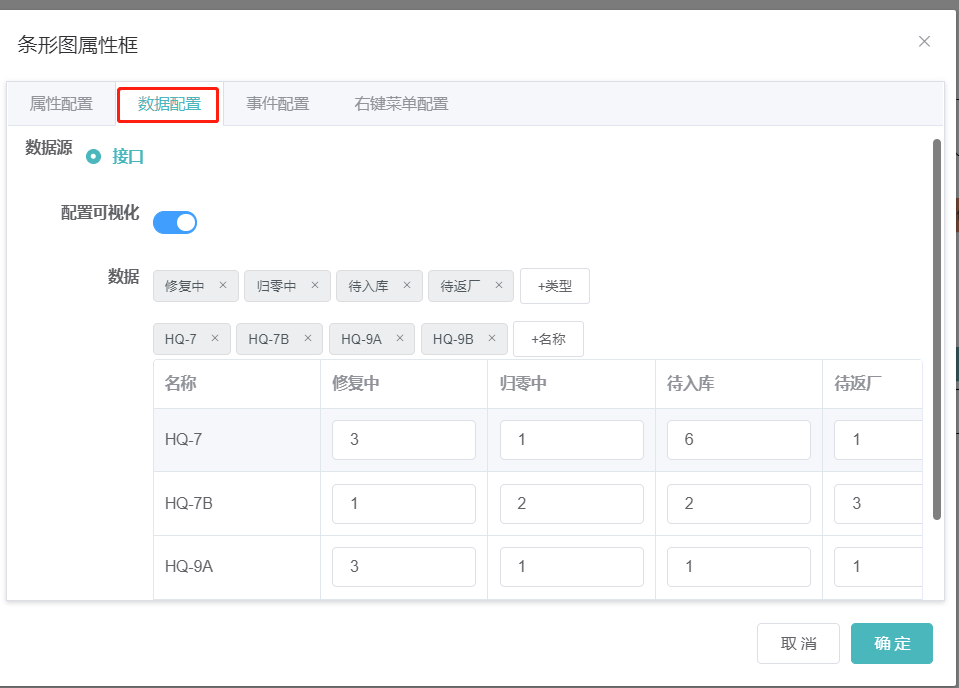
# 18.8.4 堆叠条形图


字体大小:当前元素内字体的字体大小;
字体颜色:当前元素内字体的字体颜色;
刻度: 横向X轴每一个刻度的单位,比如上图中刻度为10,就表示当前刻度单位为10;
单位:当前元素内各个类型数据的统一单位,比如‘件’;
数据:上图中表示比如有四类HQ型产品,其中按照状态可分为四类,修复中、归零中、待入库、待返厂,每一类比如修复中对应的数字3表示当前产品在该分类下的具体值,当然,这个具体值也可通过如1)文本链接中数据属性配置读取ajax返回值;
主题:通过输入一个颜色的字符串,见上图,来配置当前元素的主题颜色;
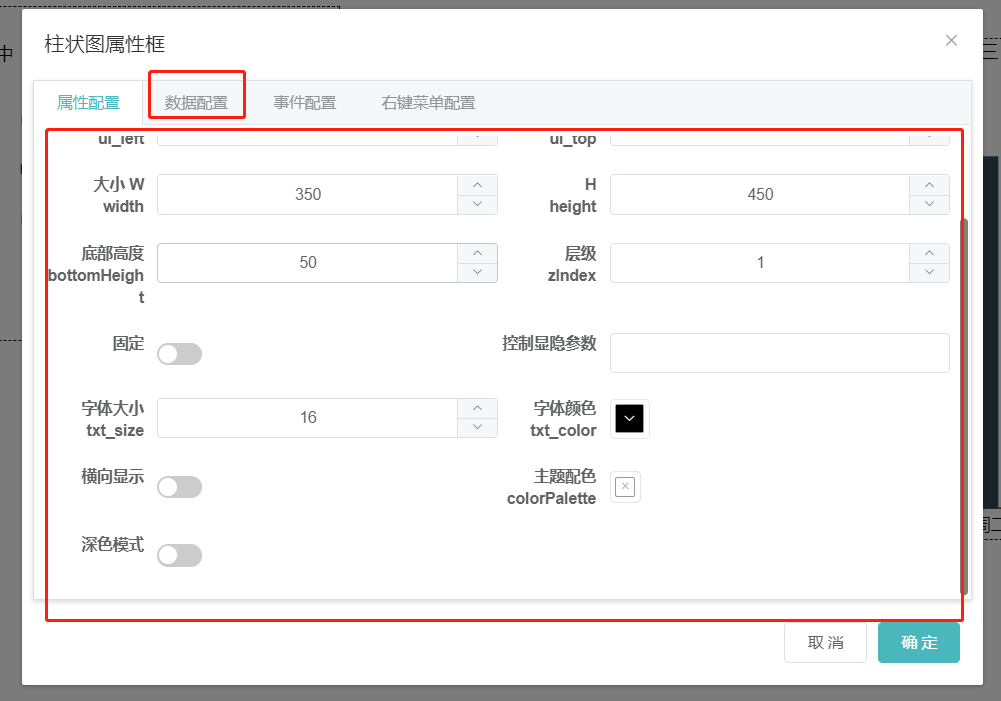
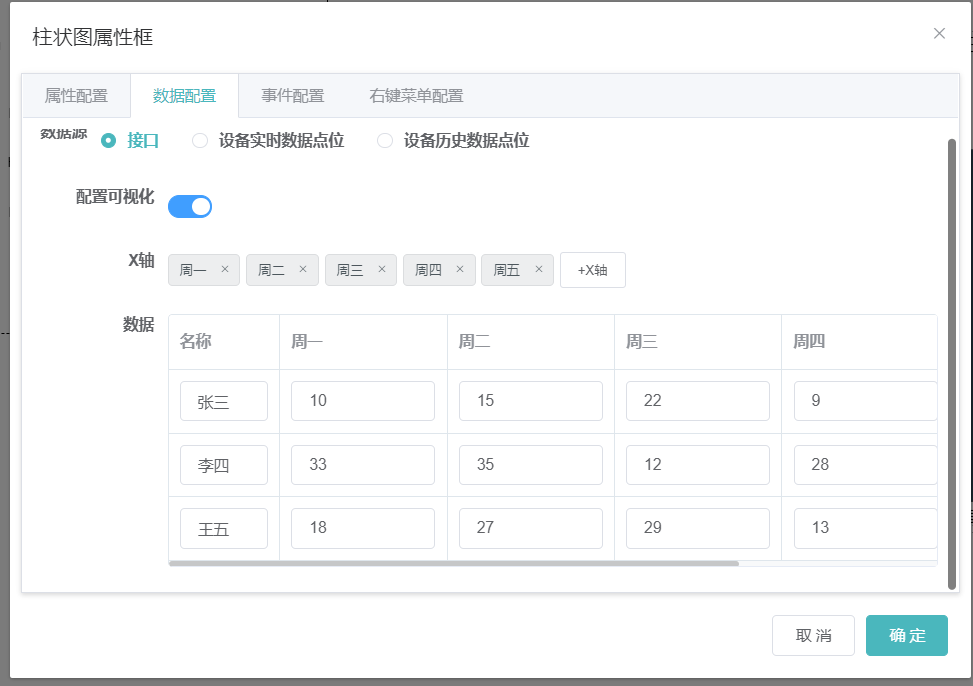
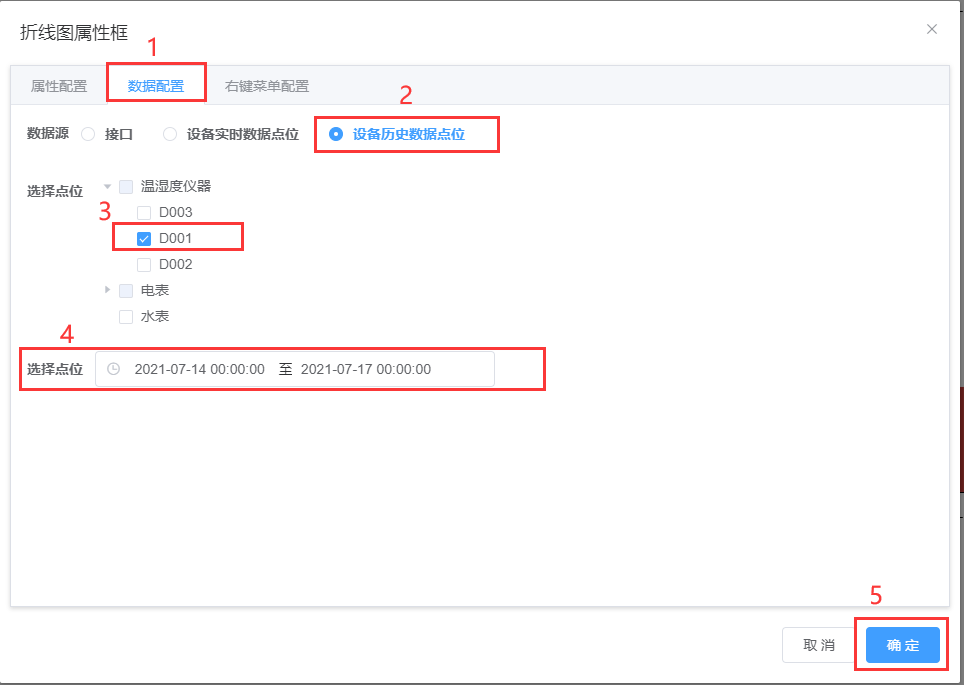
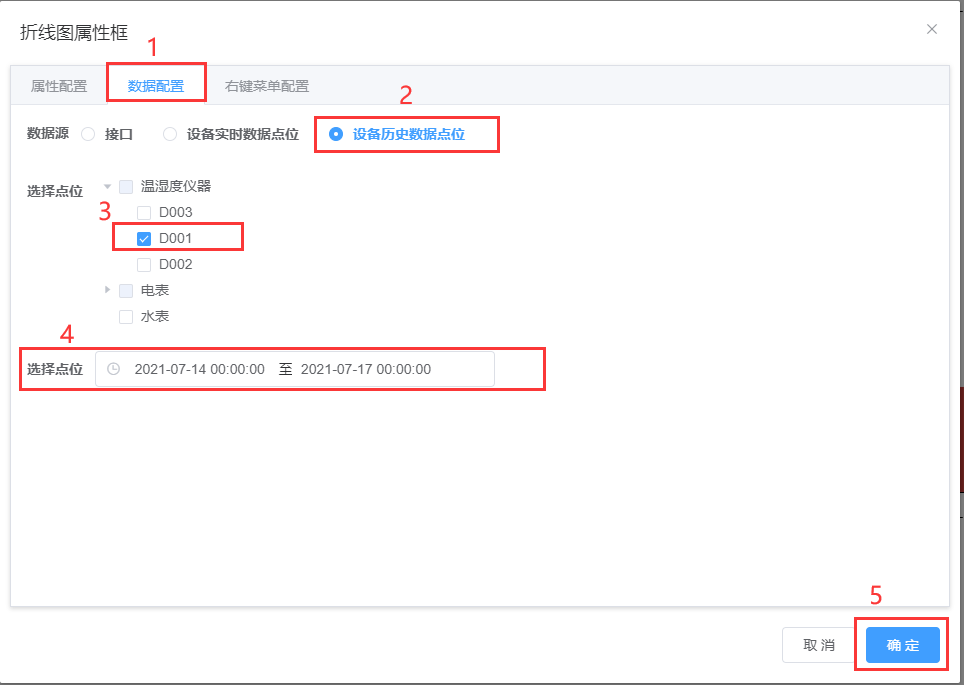
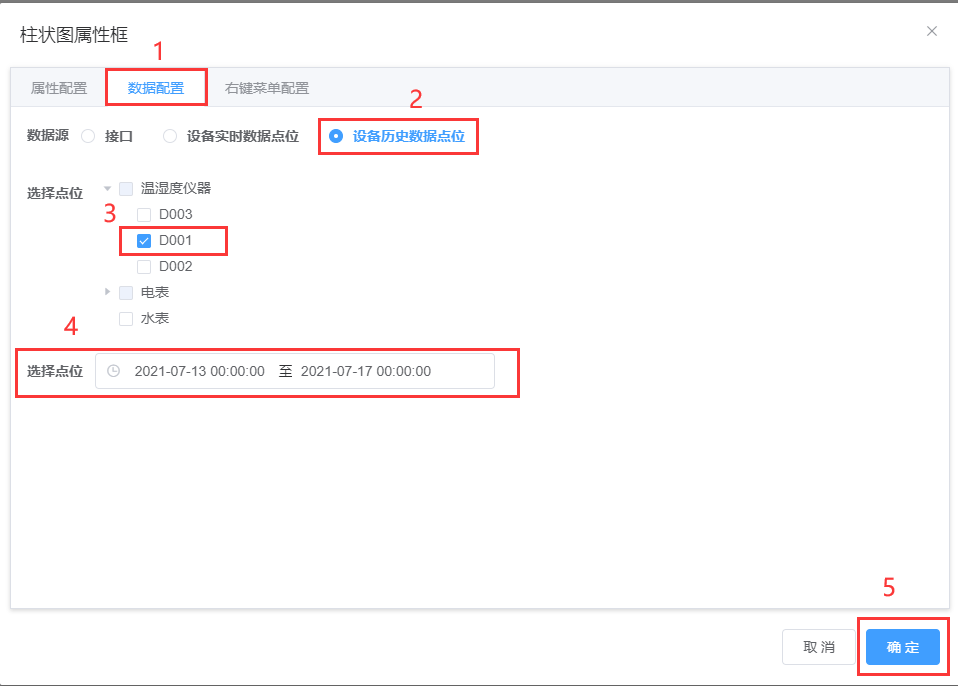
# 18.8.5 折线图、柱状图


字体大小:当前元素头部文字字体大小;
字体颜色:当前元素刻度线和刻度文字颜色;
X轴:当前元素X轴配置;
数据: 以上图为例,张三、李四、王五表示有三条折线或者柱状条,其后数组内的数据代表对应X轴的具体数值,当然,这个具体值也可通过如1)文本链接中数据属性配置读取ajax返回值;
主题:通过输入一个颜色的字符串,见上图,来配置当前元素的主题颜色;
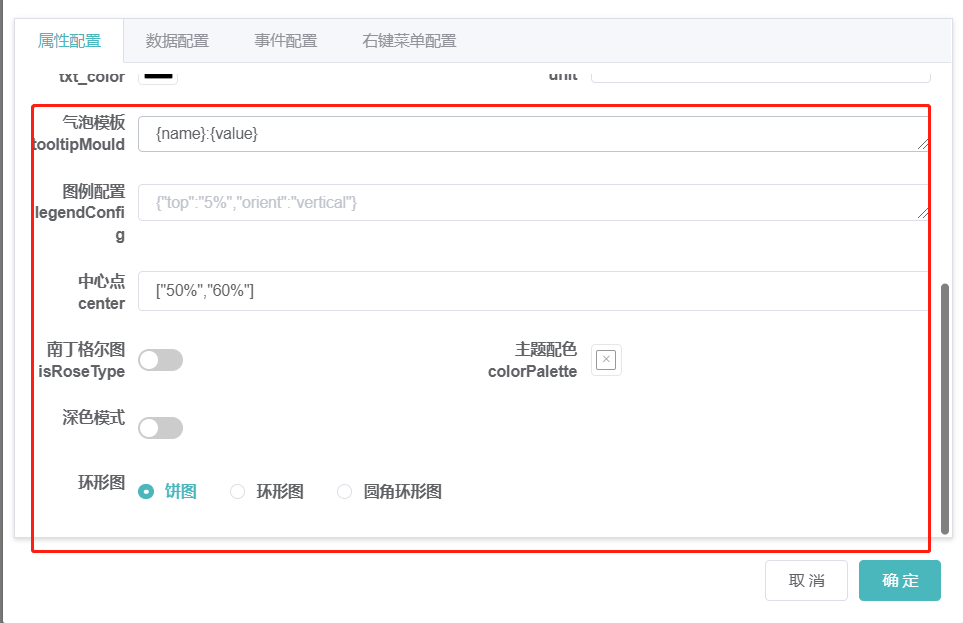
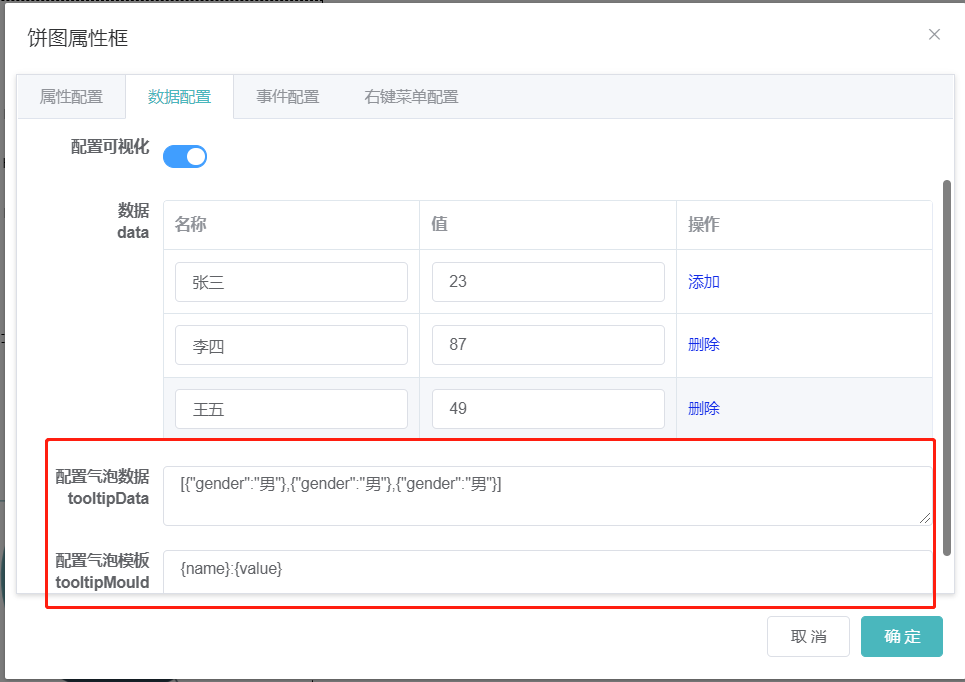
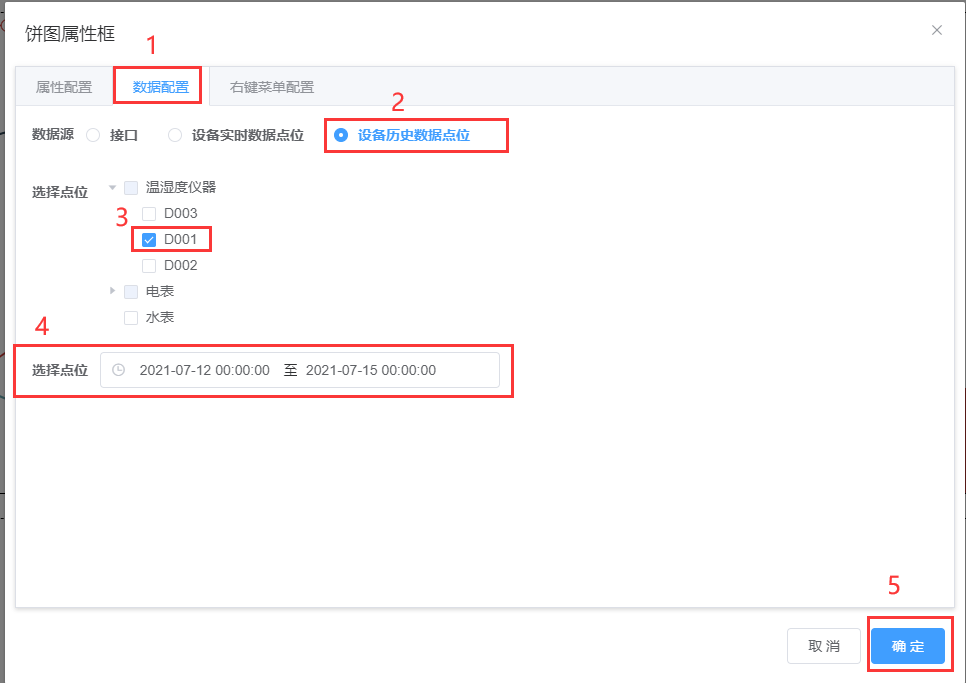
# 18.8.6 饼图


字体大小:当前元素头部左上角文字字体大小;
字体颜色:当前元素头部左上角文字字体颜色;
单位:饼图tooltip提示框的显示单位;
数据:以上图为例,表示当前饼图由张三、李四、王五三个人物的年龄的值作为展示数据,当然,这个值(上图中的23、87、49)也可通过如1)文本链接中数据属性配置读取ajax返回值;
主题:通过输入一个颜色的字符串,见上图,来配置当前元素的主题颜色;
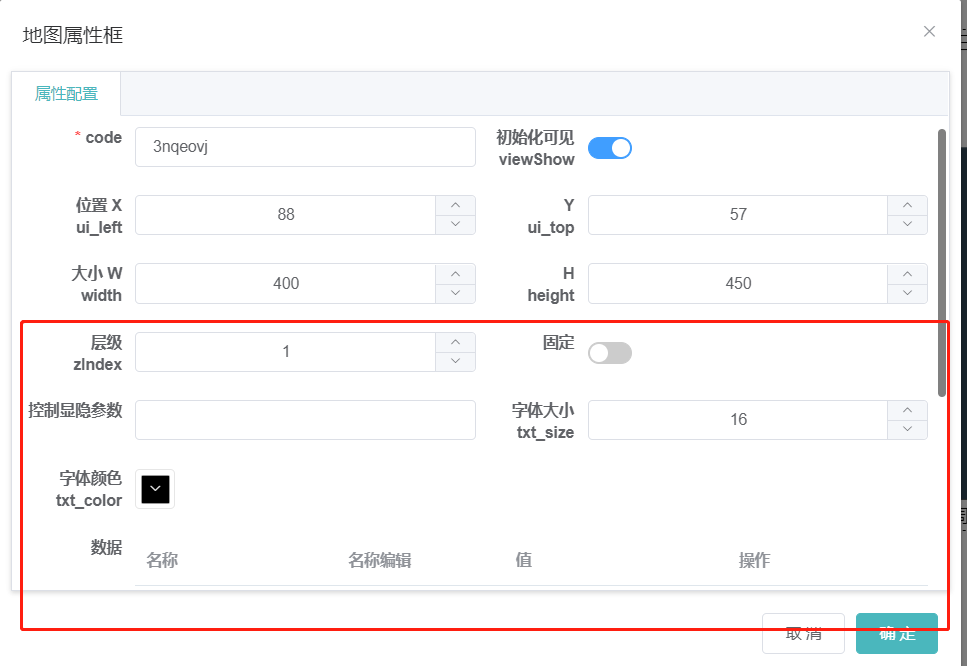
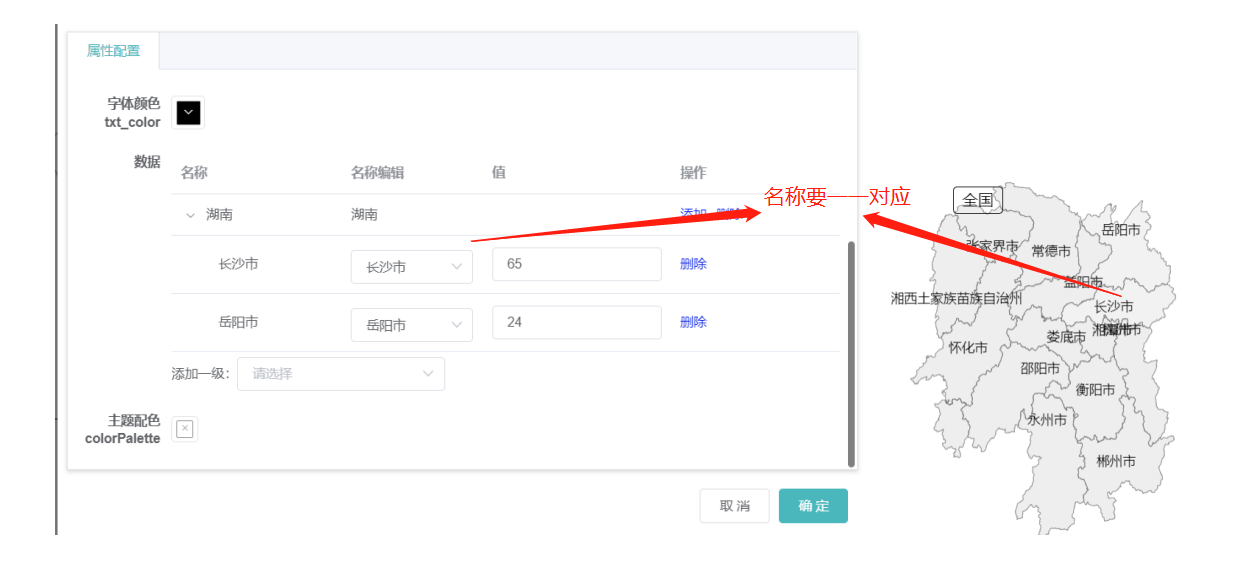
# 18.8.7 地图

字体大小:当前元素上按钮文字和省市名称文字字体大小;
字体颜色:当前元素上按钮文字和省市名称文字字体颜色;
数据:以上图为例,这个属性接受一个由全国各个省份以及下面的各个区组成的对象,地图的显示数据为各个省份下面的对应市区的数字值,当然,这个值(比如上图中长沙市对应的65)也可通过如1)文本链接中数据属性配置读取ajax返回值;
主题:通过输入一个颜色的字符串,见上图,来配置当前元素的主题颜色;

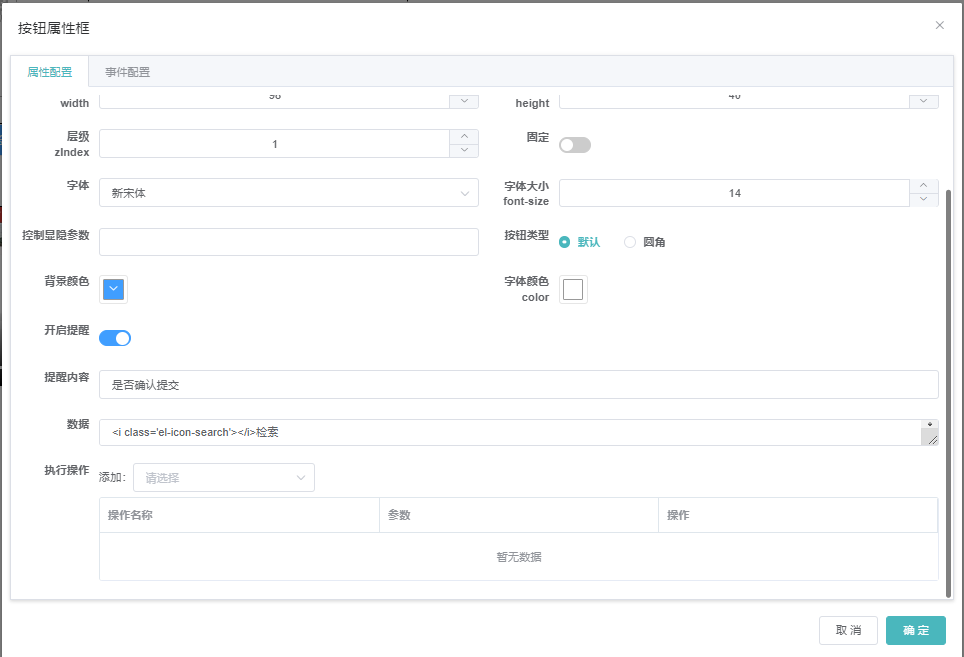
# 18.8.8 按钮

按钮类型:对应按钮四角的弧度类型;
执行操作:改属性接受一个数组,数组元素是一个或多个点击当前按钮后要执行的预设方法
文本按钮,表格行按钮执行的预设方法格式为:["XXX"]
XXX为下面的预设方法:
router_link(url)---页面跳转,url为要跳转页面的路由;
submit_interface(url,param)---表格行按钮执行的ajax操作,url为ajax请求地址,param为请求参数;
submit_wo(index)---提交单据,index表示当前方法要提交设计器里的单列表中的第几个单据;
input_interface(code)---弹窗输入执行ajax操作,这里必须要有对应的code编码;open_dialog(index)/close_dialog(index)---开关对应自定义弹窗,index表示当前方法控制设计器里弹窗列表的第几个弹窗的显示或隐藏;
toggle_ui(code)/hide_ui(code)/show_ui(code)---可控制多个UI元素的显示与隐藏,例如code值为‘xxx,xxx,xxx‘,其中xxx为某个ui元素的唯一code值;
背景颜色:按钮的背景颜色;
字体颜色:按钮的字体颜色;
数据:按钮的内容,其可以配置一个带有字体图标类名的标签加文字,比如上图中的”<i class=’el-icon-search’></i>检索”, el-icon-search可参考地址
https://element.eleme.cn/2.12/#/zh-CN/component/icon (opens new window)中的图标集合,选择对应的图标。
开启提示:自定义按钮开启提示点击之后按钮弹出提示弹窗,提示内容可自定义,点击确定之后才执行
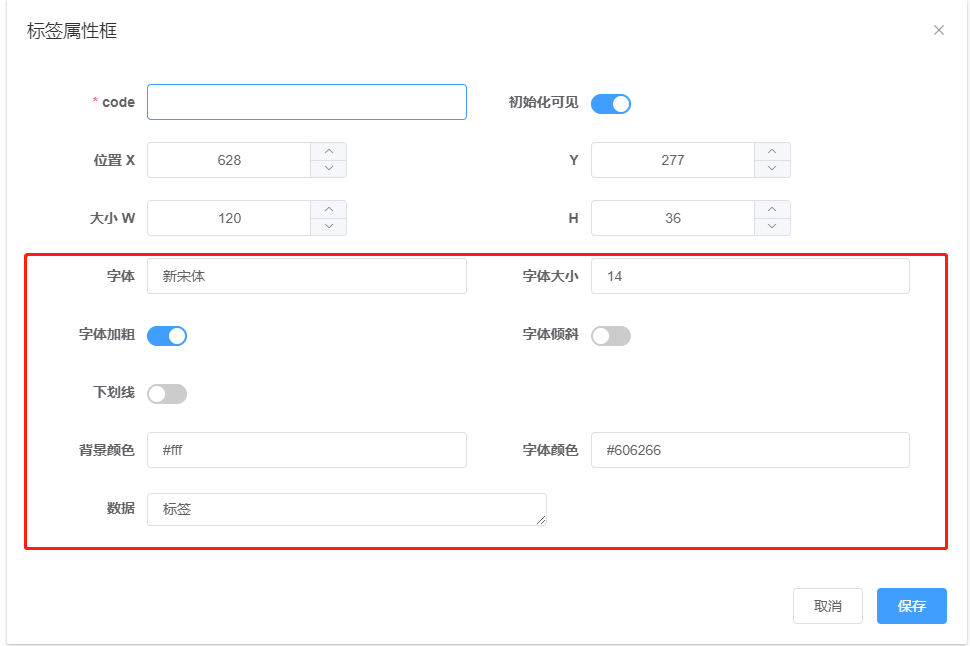
# 18.8.9 标签(可做一些表单的前面label,描述文字)

字体:文本的字体,比如宋体;
字体大小:文本的字体大小;
字体加粗:文本字体是否加粗;
字体倾斜:文本字体是否倾斜;
下划线:文本字体是否具有下划线;
背景颜色:标签的背景颜色;
字体颜色:标签的文本颜色;
数据:文本的内容;
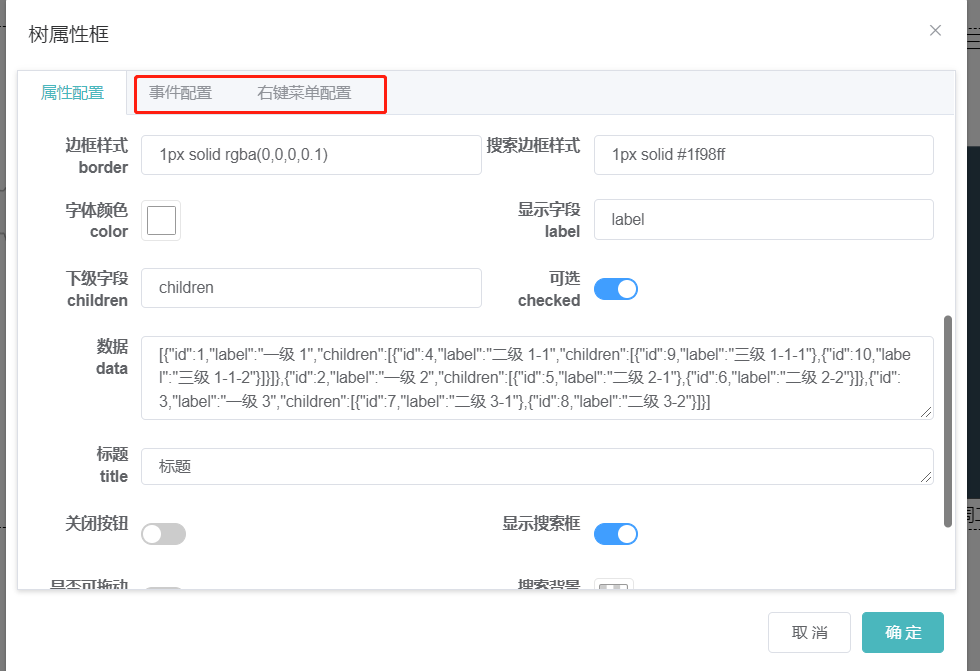
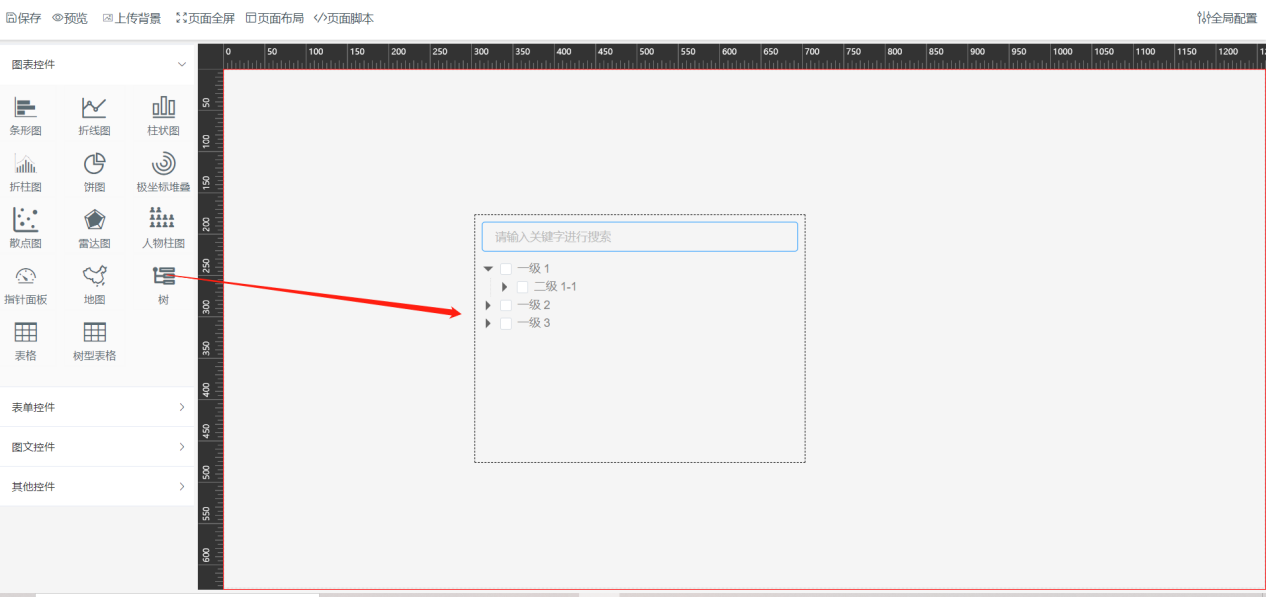
# 18.8.10 树

显示字段:树元素显示的文本内容,表示数据属性里对应的字段,比如上图中数据里的”‘label’:‘一级 1’”;
下级字段:树元素的各级数据的分级关键key值,比如这个children对应上图数据里的children;
数据:这个属性是树元素的数据值,这个数组的子元素里应该具有对应上面显示字段和下级字段的属性,并且对应的下级字段的值也应该是一个数组,其子元素跟父级元素具有的属性一致。当然,这个数据值(上图中数据对应的文本输入框内的内容)也可通过如1)文本链接中数据属性配置读取ajax返回值;
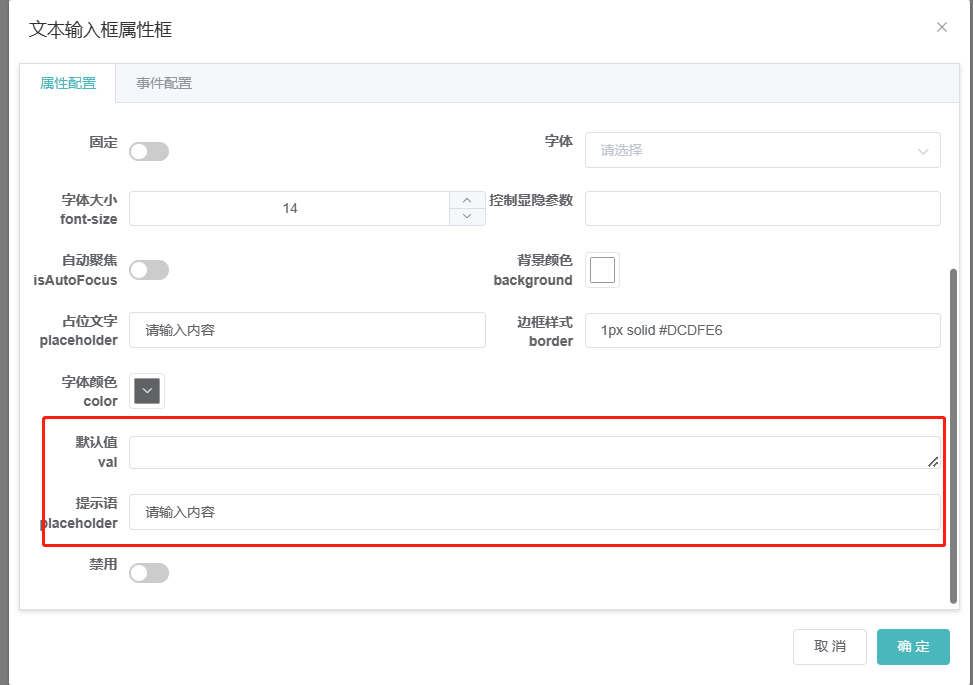
# 18.8.11 文本编辑框、文本输入框

默认值:当前元素的默认值。当然,这个默认值也可通过如1)文本链接中数据属性配置读取ajax返回值;
提示语提示语:文本框上的灰色浅影提示文字,如:请输入内容。


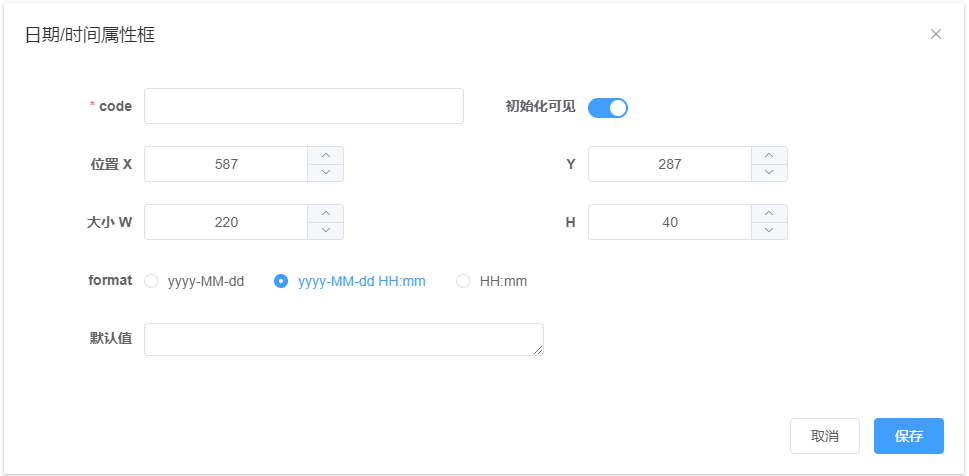
# 18.8.12 日期/时间选择器

format:日期时间选择器的格式,yyyy-MM-dd对应‘年-月-日’,HH:mm对应‘时:分’;
默认值:时间日期的默认值,这个值必须为一个日期或时间的字符串或者时间戳,当然,这个默认值也可通过如1)文本链接中数据属性配置读取ajax返回值;

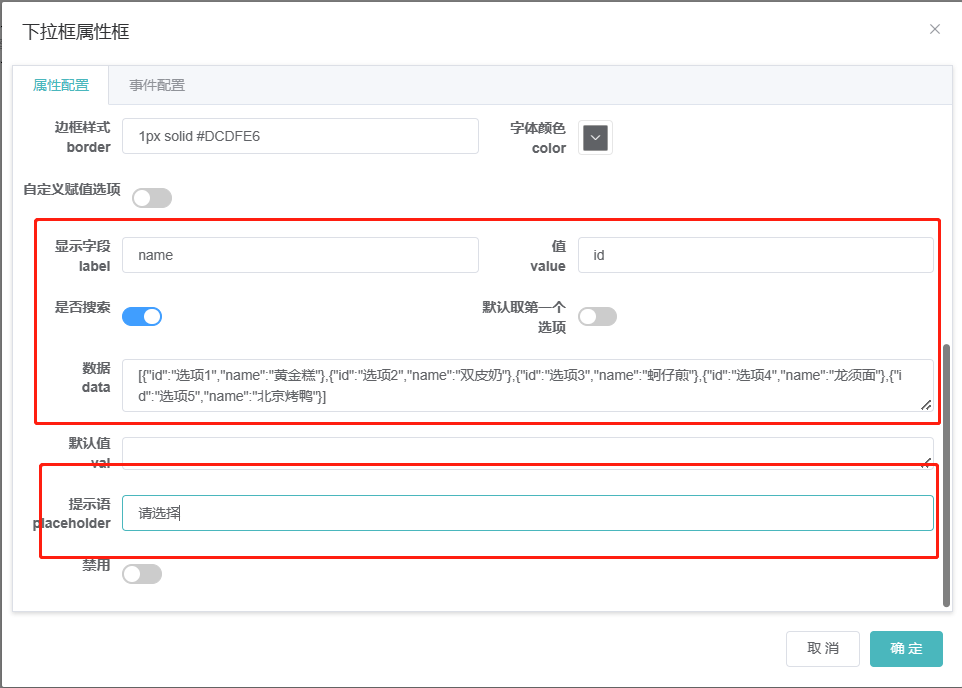
# 18.8.13 下拉框

显示字段:如果当前下拉框有绑定单据,这个字段是对应单据的对象型数据的显示内容name字段;
值:如果当前下拉框有绑定单据,这个字段是对应单据的对象型数据的下id字段;
默认值:下拉框的默认值,一般为一个id,对应上面的‘值’属性,这个默认值存在当前下拉框就会选中对应的数据,当然,这个默认值也可通过如1)文本链接中数据属性配置读取ajax返回值;
提示语:下拉框上的灰色浅影提示文字,如:请选择、请确认、请多选。

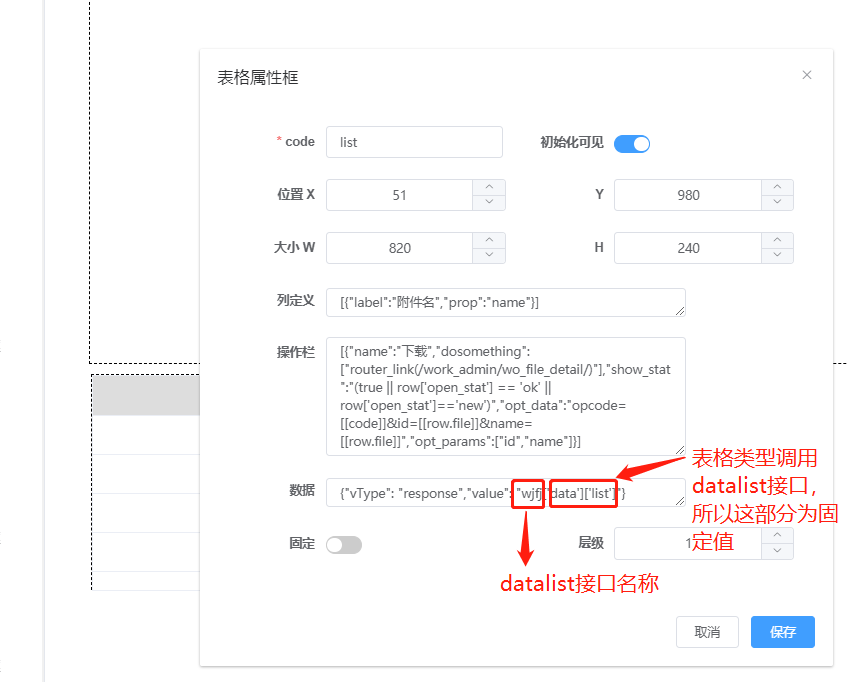
# 18.8.14 表格

显示表头:是否显示表格顶部表头
表头/表格颜色:可自定义表头/表格颜色
高度自适应:在开启合计栏的时候合计栏自动在最后一行数据的下方

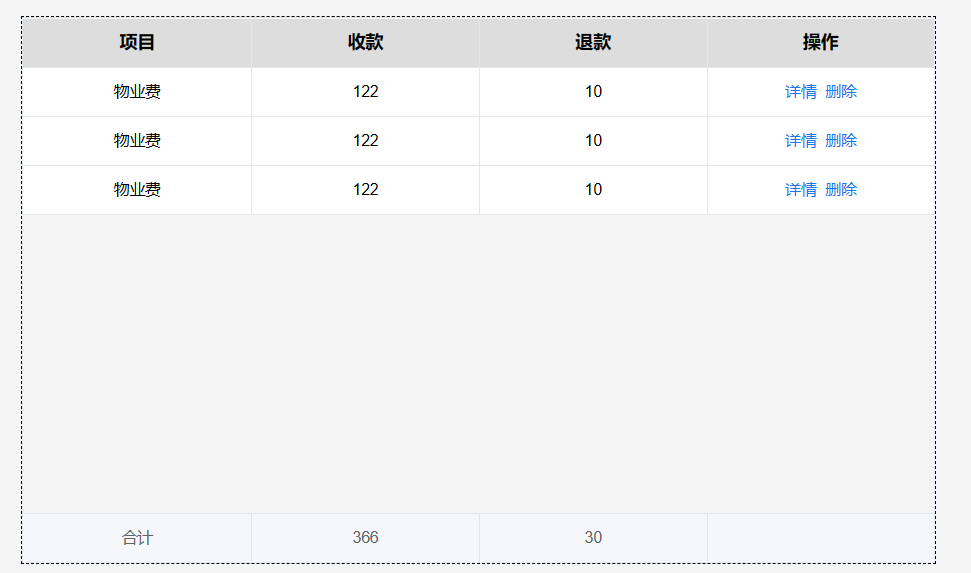
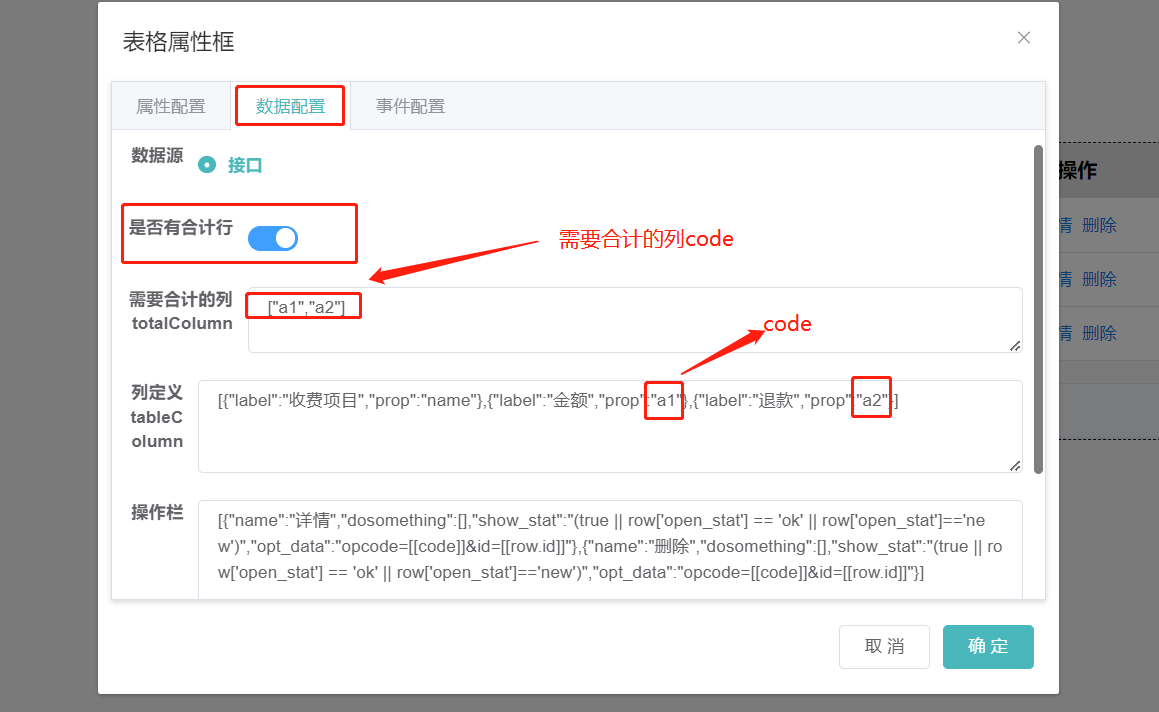
合计栏:数字类型数据的总和统计
开启合计栏后在[需要合计的列]里面输入数字类型数据定义的prop
如{"label":"收款","prop":"a1"},{"label":"退款","prop":"a2"},那么在这里输入的则是["a1","a2"],开启高度自适应。
如图:

没有开启高度自适应则会沿用固定高度:

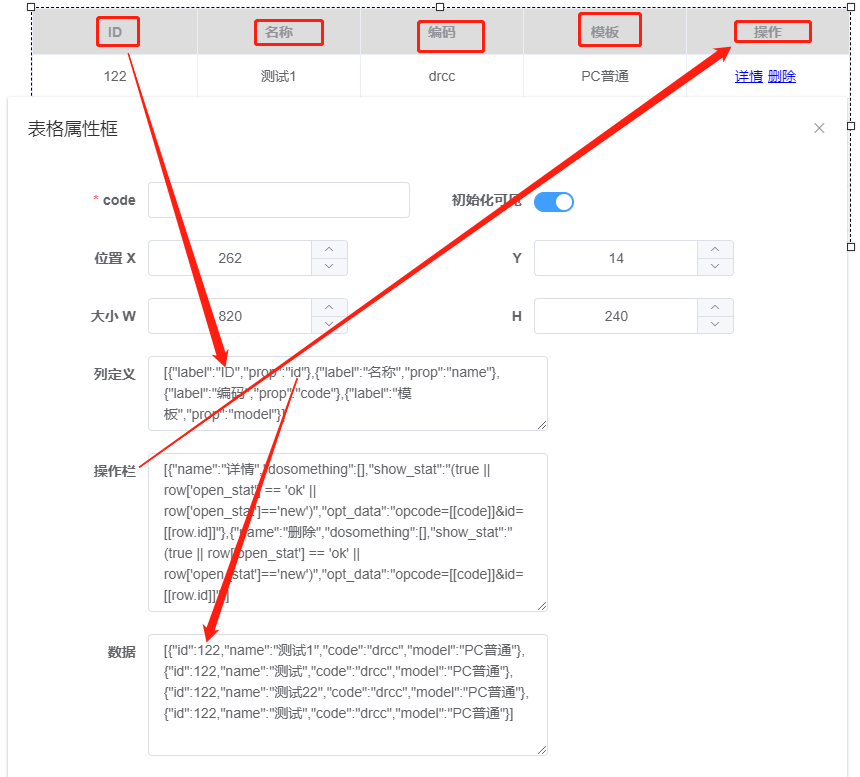
列定义:当前表格的列信息配置,上图列定义中的label对应下图红框区域(除操作栏),其中prop表示当前列展示属性数据栏里的哪个字段;

操作栏:该属性接受一个数组,子元素表示当前表格有多少个操作按钮。其子元素内各个字段定义规则如下:
name: 按钮名称;
dosomething: 按钮要执行的预设方法;
show_stat: 表格按钮在当前行的显示条件,类似对象详情列表操作的显示条件;
opt_interface:处理行为,类似对象详情列表操作的处理行为;
opt_data:列表参数,用来做ajax传参或者路由参数获取,类似对象详情列表操作的操作参数;
opt_params:列表按钮要跳转其他路由页面是携带的’/id/name’参数,其值为[‘id’,’name’];
opt_query:列表按钮要跳转其他路由页面是携带的’?id=xxx&name=xxx’参数,其值为[‘id’,’name’];
数据:表格元素的数据属性接受一个数组,其子元素里应该具有对应列定义的键prop对应的值属性,当然,这个数组也可通过如1)文本链接中数据属性配置读取ajax返回值,如下图;

*列表(表格)特殊字段解析规则:
比如列定义为[{"label":"ID","prop":"id"},{"label":"名称","prop":"name"},{"label"创建时间","prop":"create_time","type":"datetime"},
{"label":"创建人","prop":"create_user_id","type":"objtype"},
{"label":"状态","prop":"stat","type":"enumeration","rule":{"ok":"已完成"}}],
其中type有三类:
datetime --- 表示当前列按时间日期格式化解析;
objtype --- 表示当前列根据对应对象id按对象型数据解析出对象名称;
enumeration --- 表示当前列按枚举类型解析,rule表示解析规则
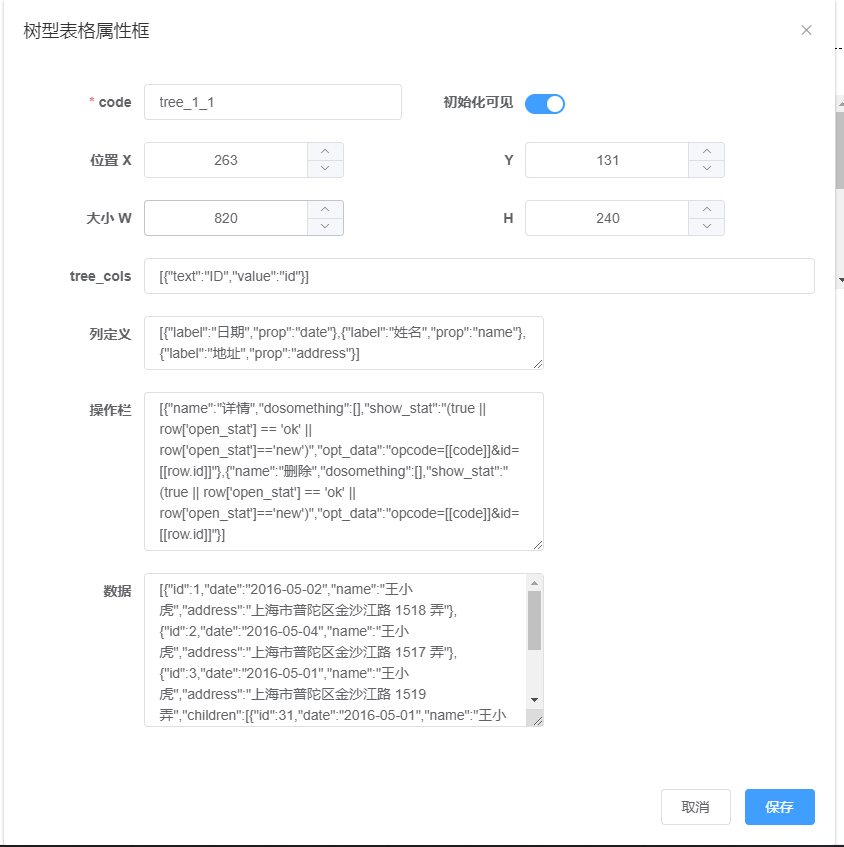
# 18.8.15 树型表格

tree_cols:树型表格的带展开与收缩功能的第一列,该属性接受一个数组,如果数组为空([ ]),则第一列会是由排序索引组成的列;
列定义:同13)列定义;
操作栏:同13)操作栏;
数据:要使用树型表格,其数据数组的子元素就得有children这个字段,当然,这个数组也可通过如1)文本链接中数据属性配置读取ajax返回值;
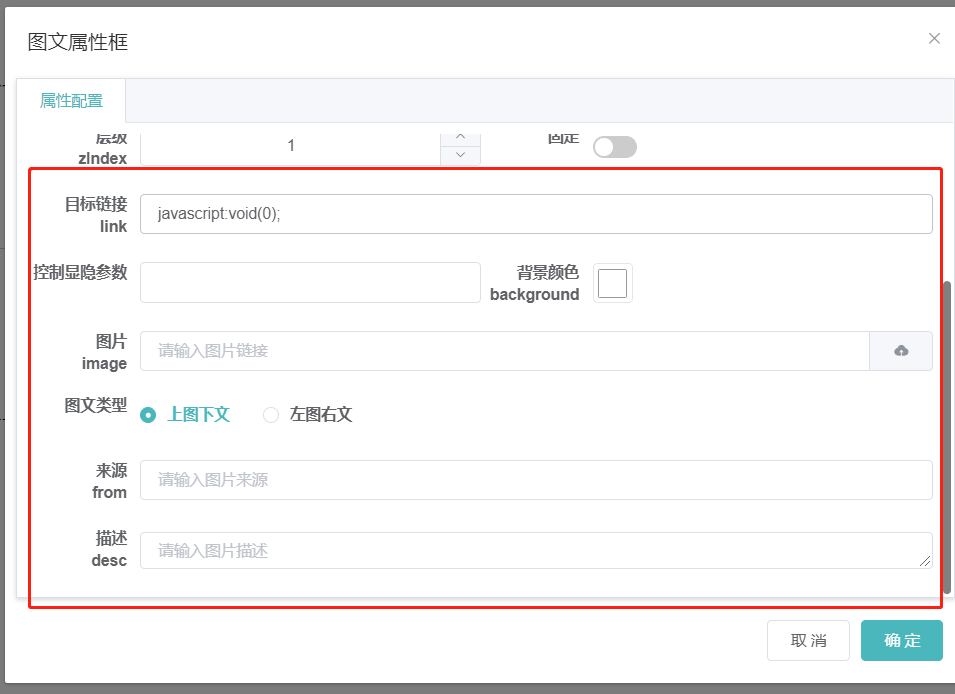
# 18.8.16 图文

目标url:跳转外部链接地址或者执行全局js方法;
图文类型:图片和文字的位置关系;
来源:图片的来源介绍;
描述:图片的描述;
上传图片:当前图文展示的图片;
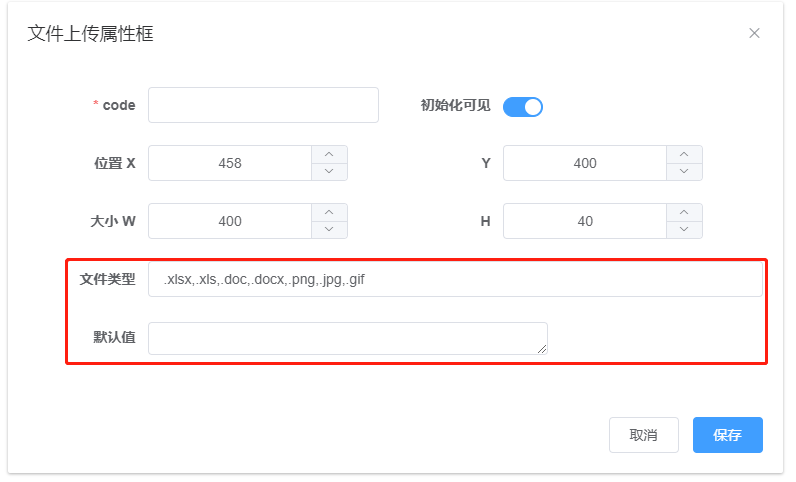
# 18.8.17 文件上传

文件类型:支持上传的文件格式;
默认值:文件上传的默认值接受一个带缀名的文件名,当然,这个默认值也可通过如1)文本链接中数据属性配置读取ajax返回值;

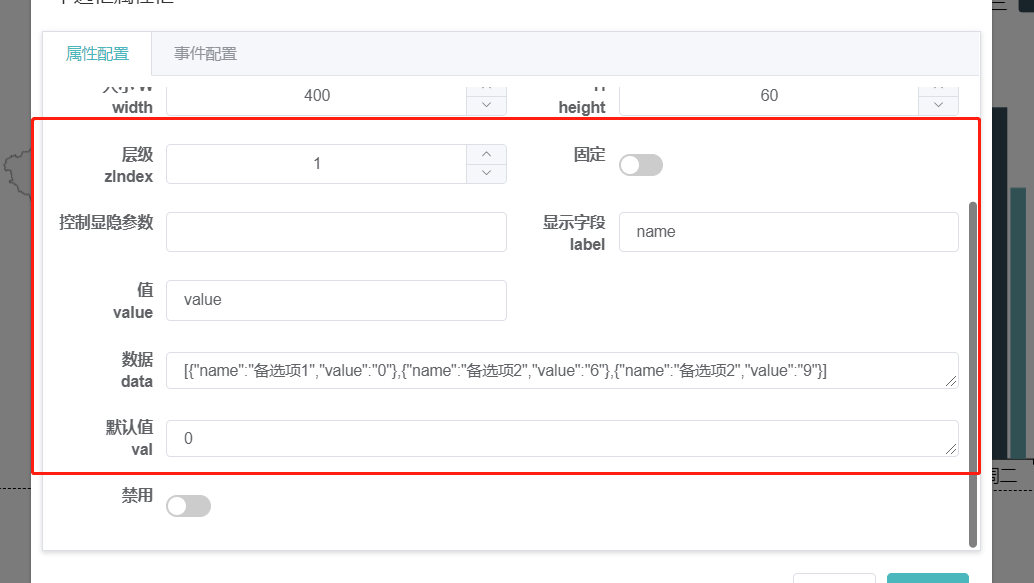
# 18.8.18 单选框、多选框

显示字段:如果当前元素有绑定单据,这个字段是对应单据的对象型数据的显示内容name字段;
值:如果当前元素有绑定单据,这个字段是对应单据的对象型数据的下value字段;
默认值:当前的默认值,对应上面的‘值’属性,这个默认值存在当前元素就会选中对应的数据,当然,这个默认值也可通过如1)文本链接中数据属性配置读取ajax返回值;

# 18.8.19 数组型输入框
仅多了一个最小值的配置项。
# 18.8.20 switch开关
仅多了对是否文本编辑的配置项。
# 18.8.21 子单据
唯一不同的就是子单据只能绑定对应单据的子单据字段。
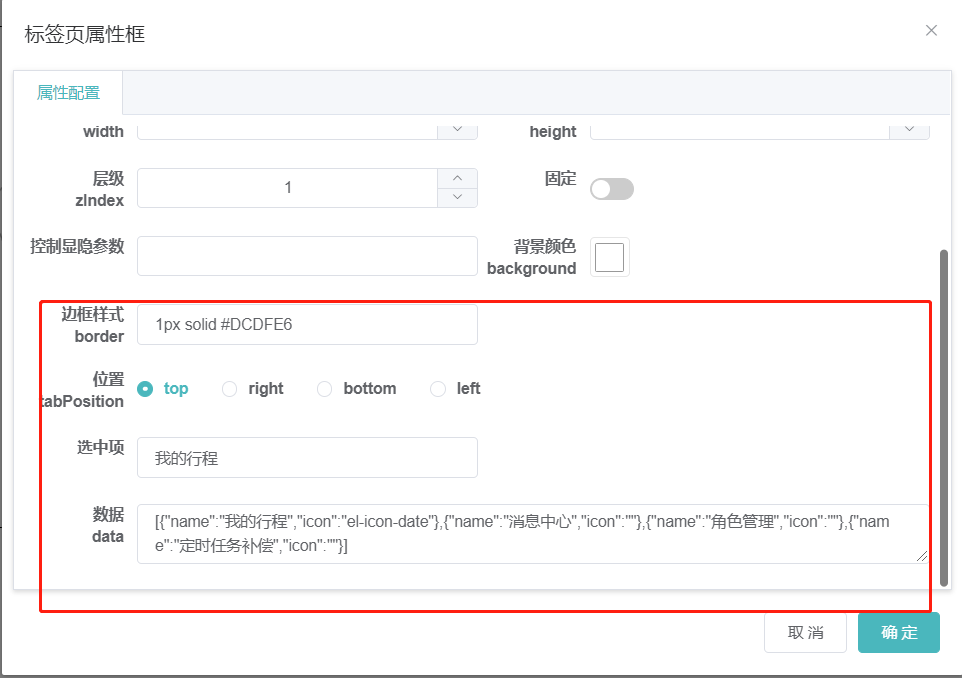
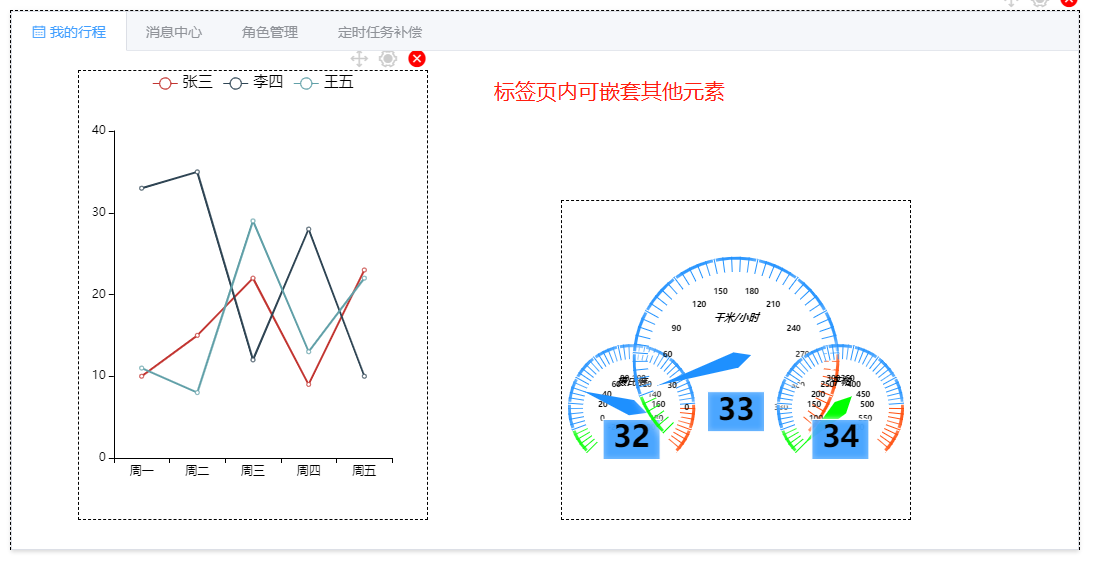
# 18.8.22 标签页

位置:标签页页签的位置;
选中项:当前标签页的选中项,tab-0表示选中第一个,tab-1表示选中第二个,以此类推;
数据:标签页的页签数据配置项,name字段表示标签页名称,icon表示标签页图标,图标详见7)按钮中的图标地址;

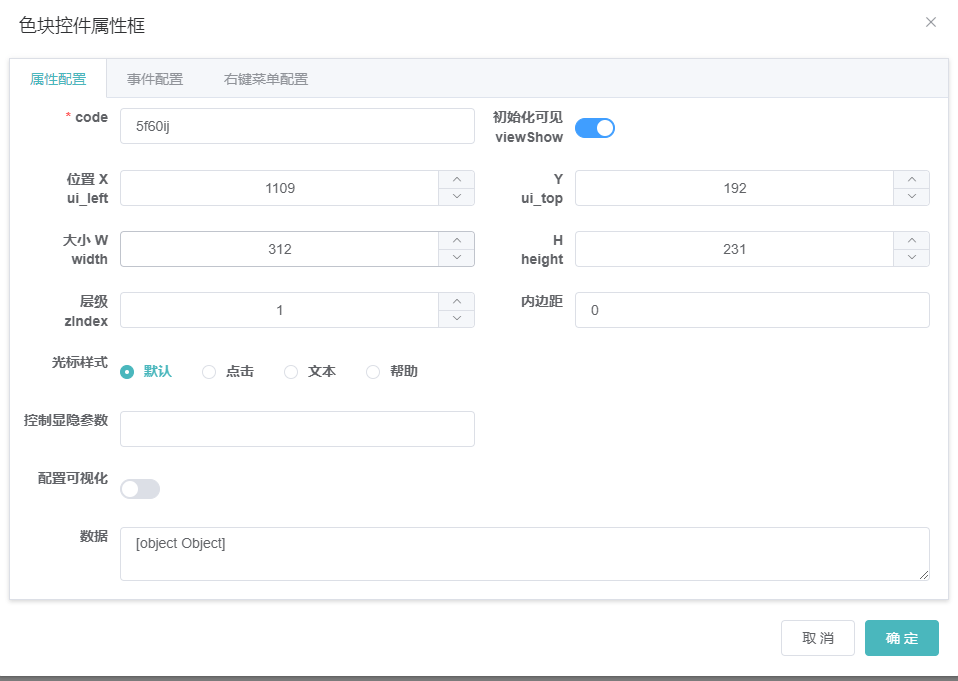
# 18.8.23 色块表控件
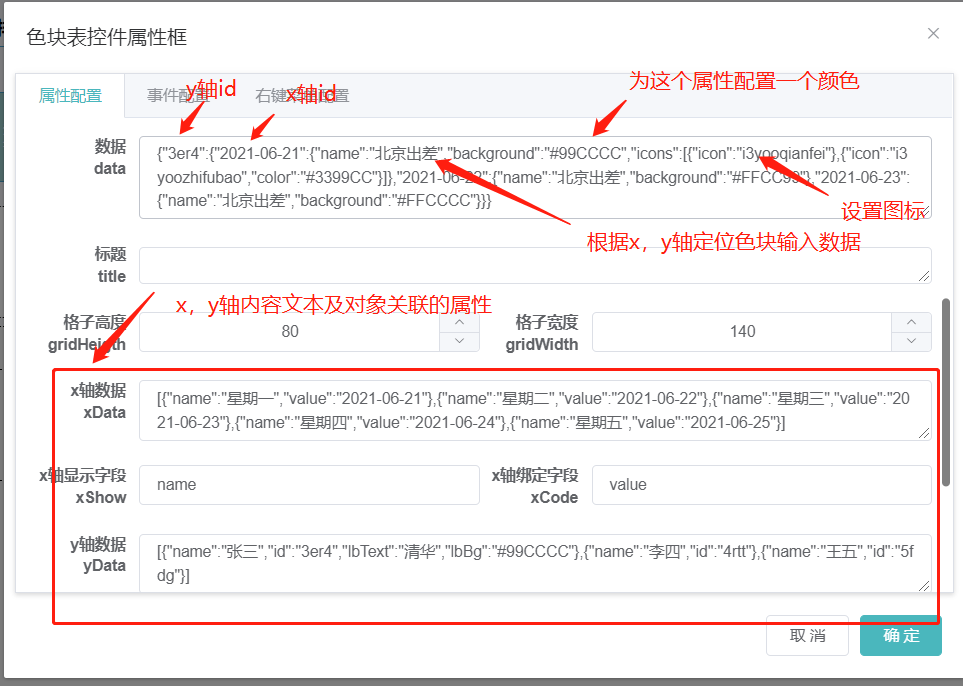
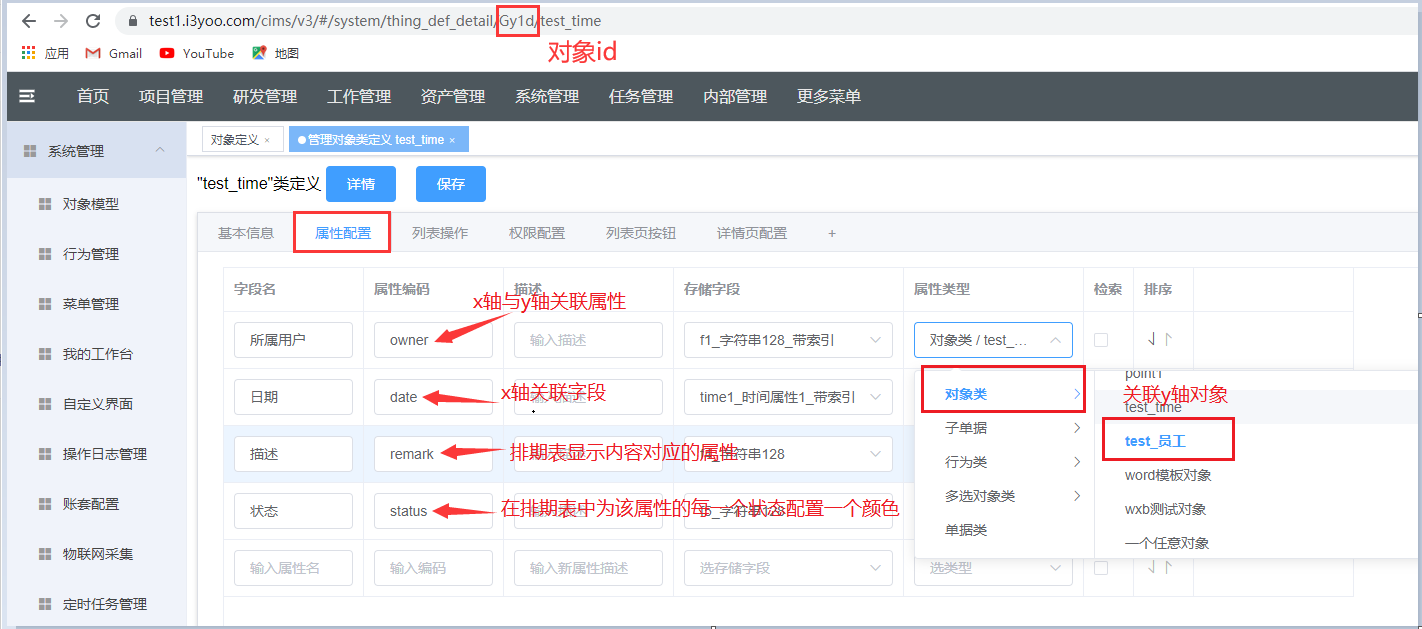
在自定义界面排期表控件中配置相关属性。如XY轴,X轴可关联时间或对象,Y轴关联相应对象数据。根据XY轴确定任务区域,每一个格子对应一个对象数据,可为每个任务格子配置颜色。
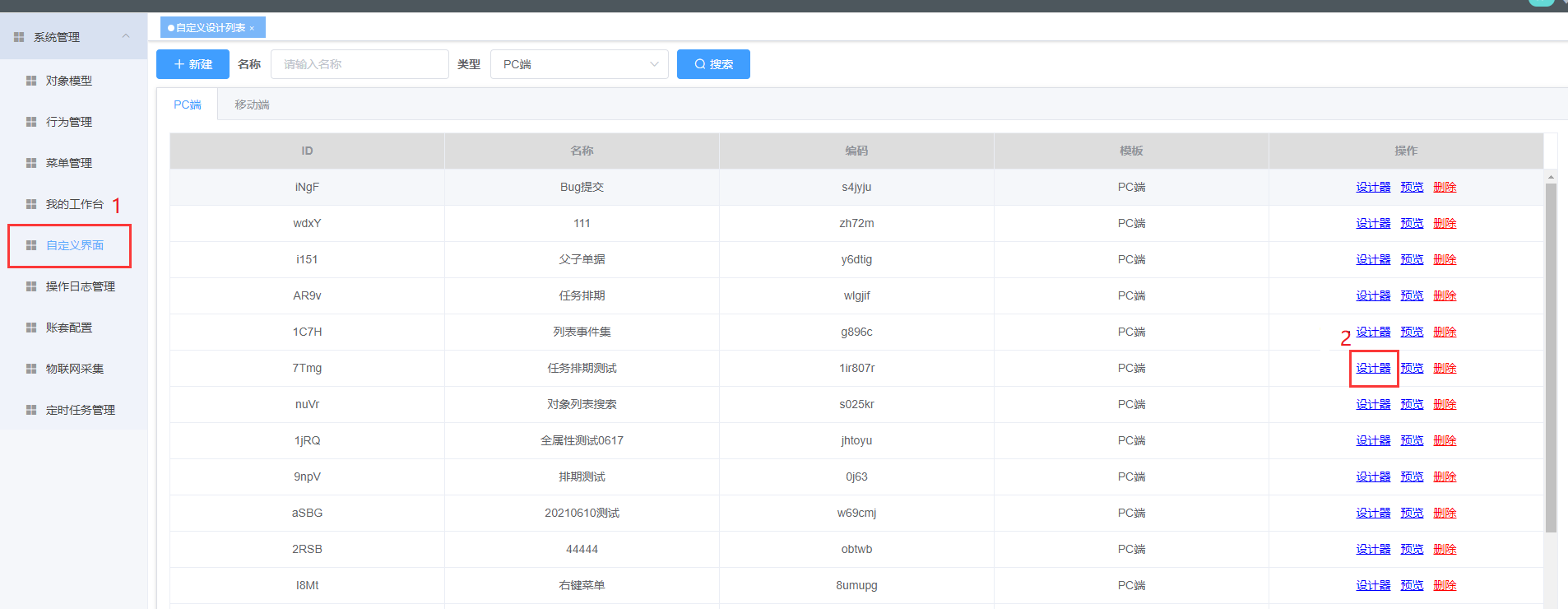
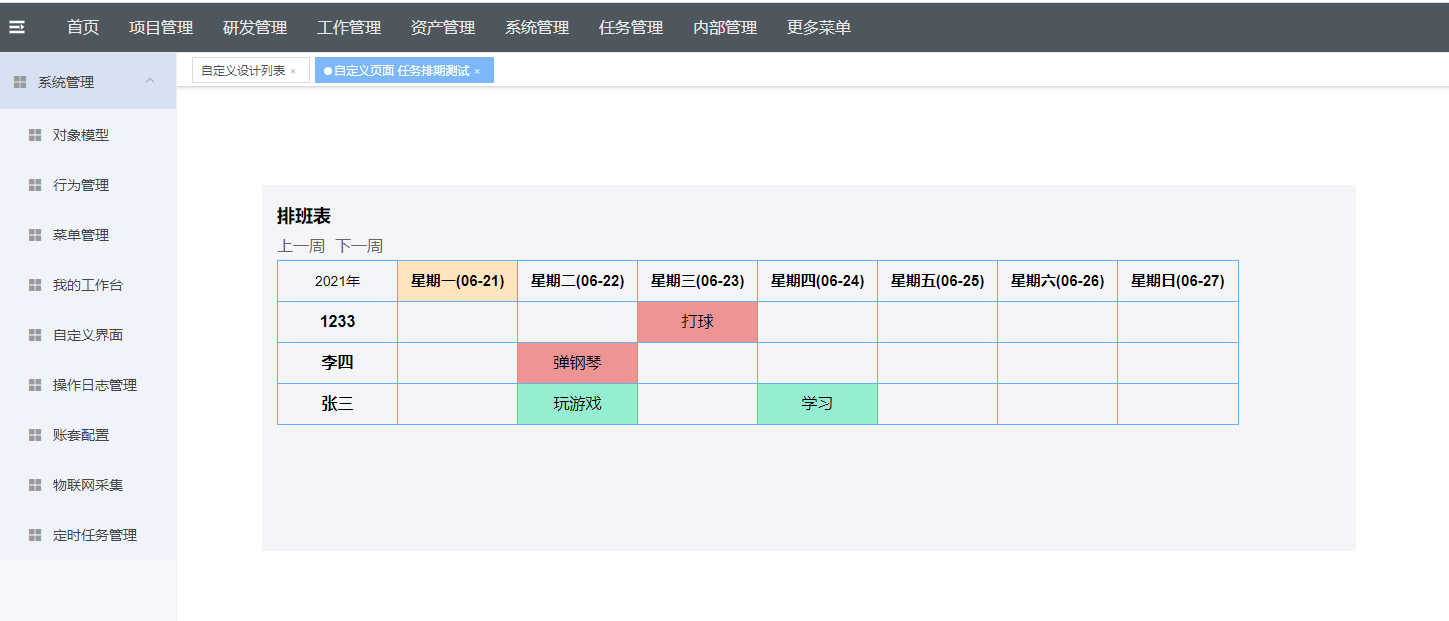
注:以“任务排期测试”为例
- 步骤1:点击自定义界面---->设计器;

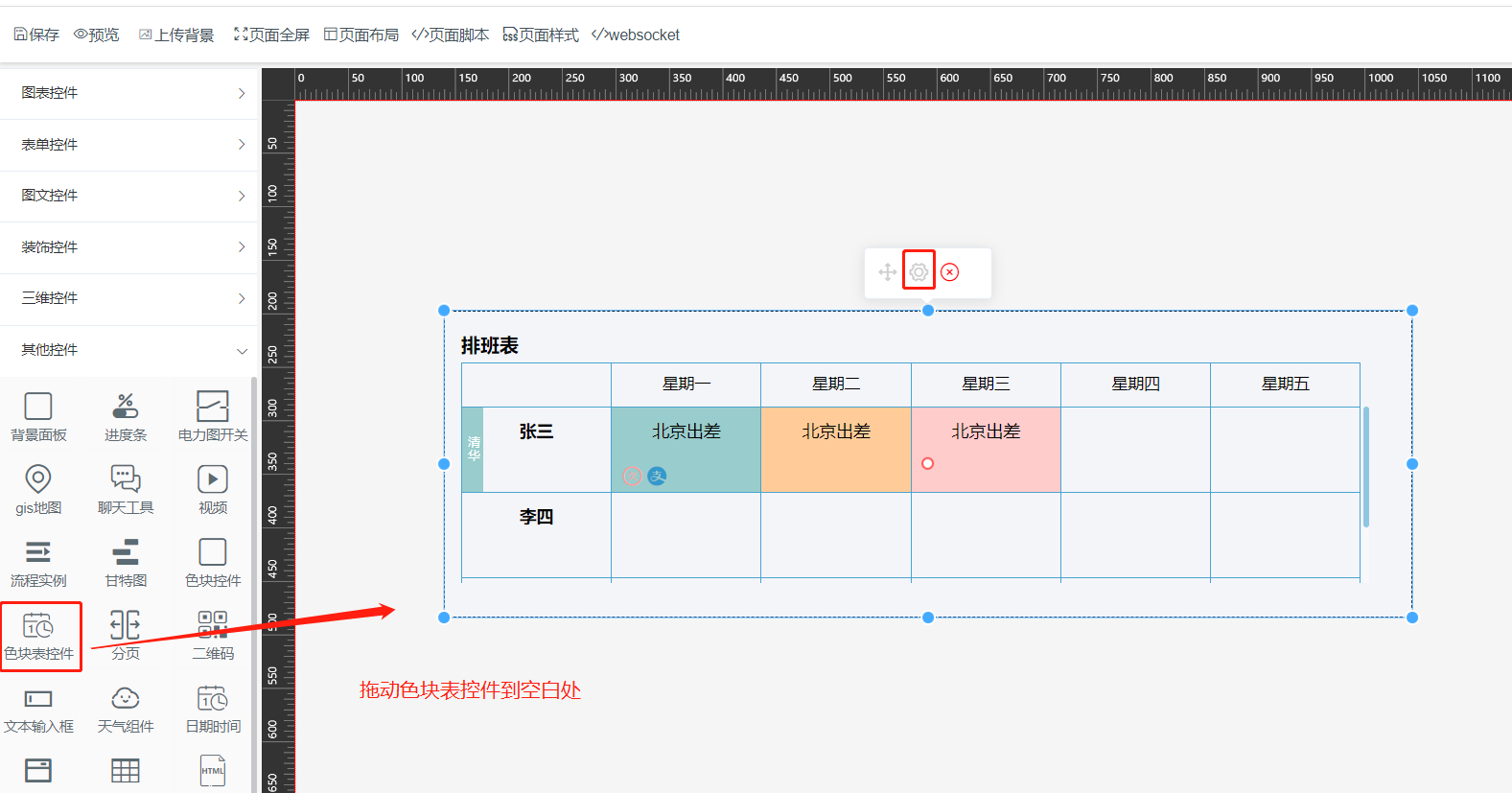
- 步骤2:拖动排期表控件到空白处,将鼠标在排期表处悬停,点击图中设置按钮,配置排期表属性;

- 步骤3:配置与x轴和y轴关联对象的属性;

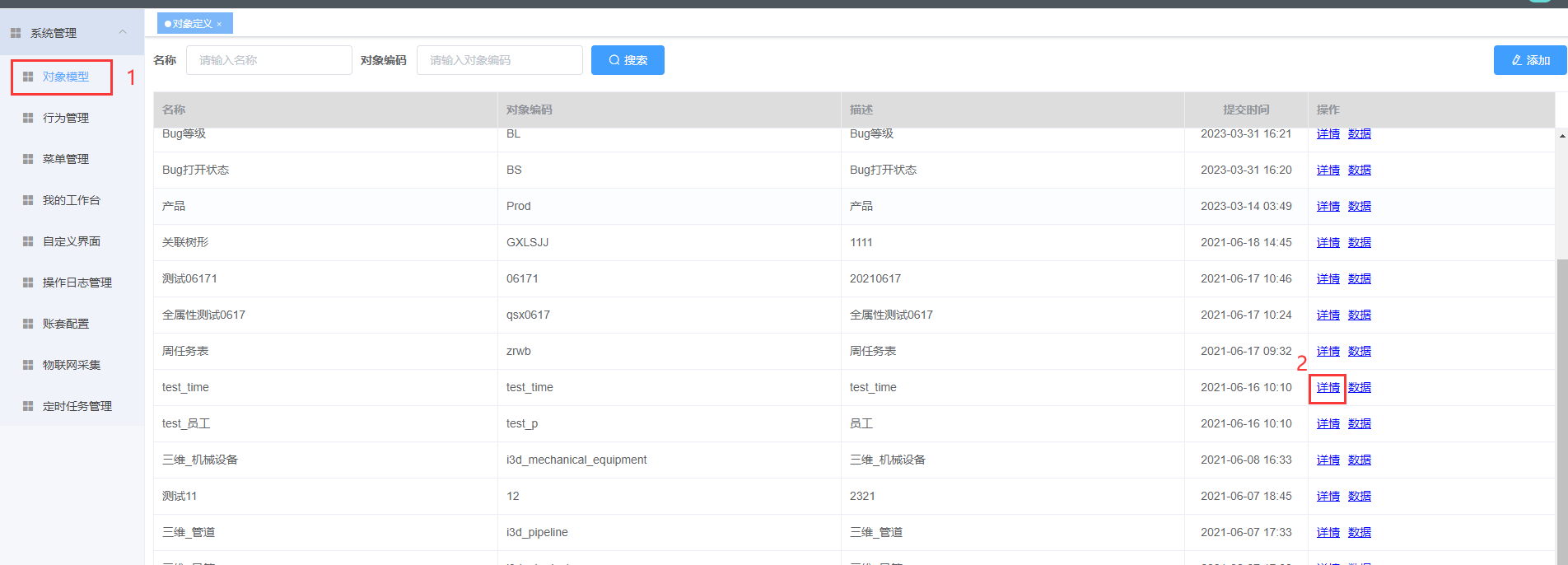
注:以"test_time"和"test_员工"对象为例
"test_time"为x轴绑定的对象,"test_员工"为y轴绑定的对象。
x轴对象:
- 步骤1:点击对象模型 ----> 详情;

- 步骤2:在属性配置界面找到对应属性进行配置;

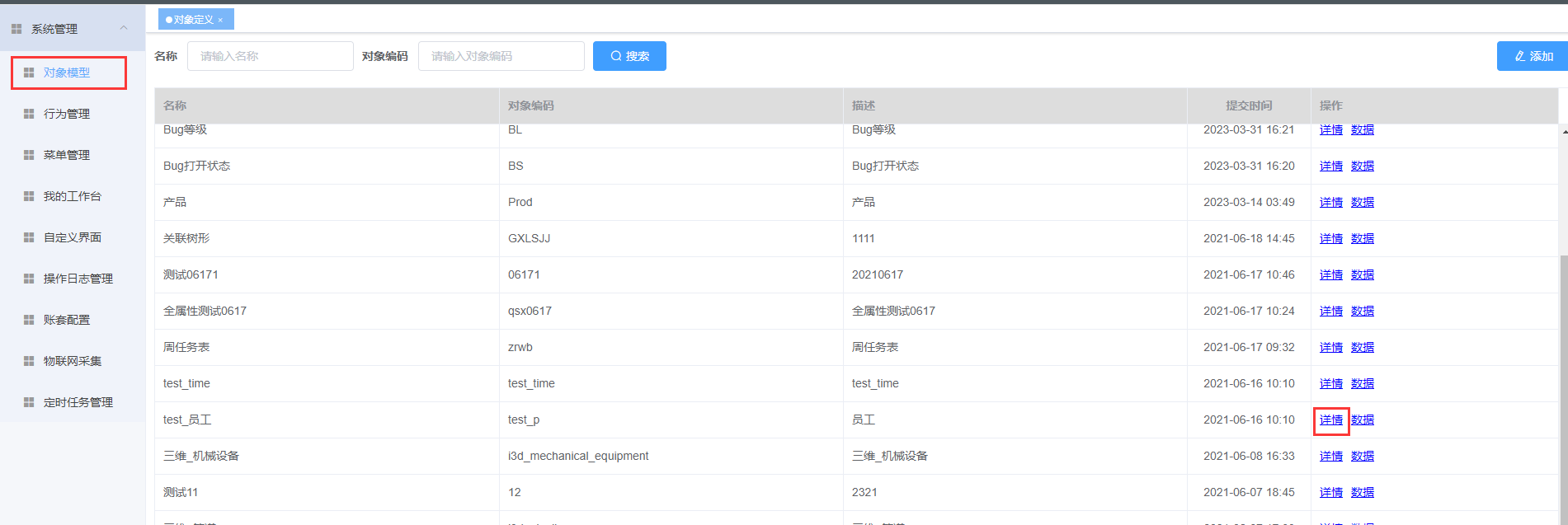
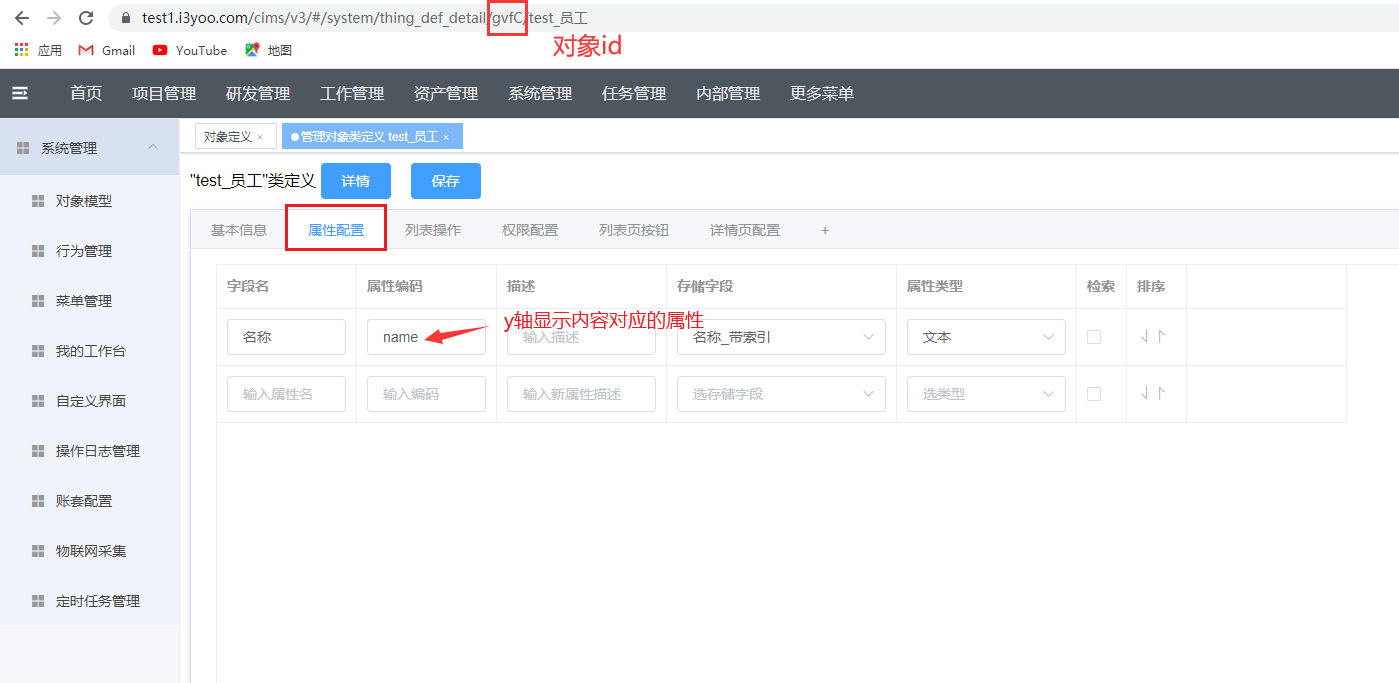
y轴对象:
- 步骤1:点击对象模型 ----> 详情;

- 步骤2:找到对应属性进行配置;

预览效果:

# 18.8.24 色块控件
可调整字体大小,表格宽度可自由拉伸或做到自适应

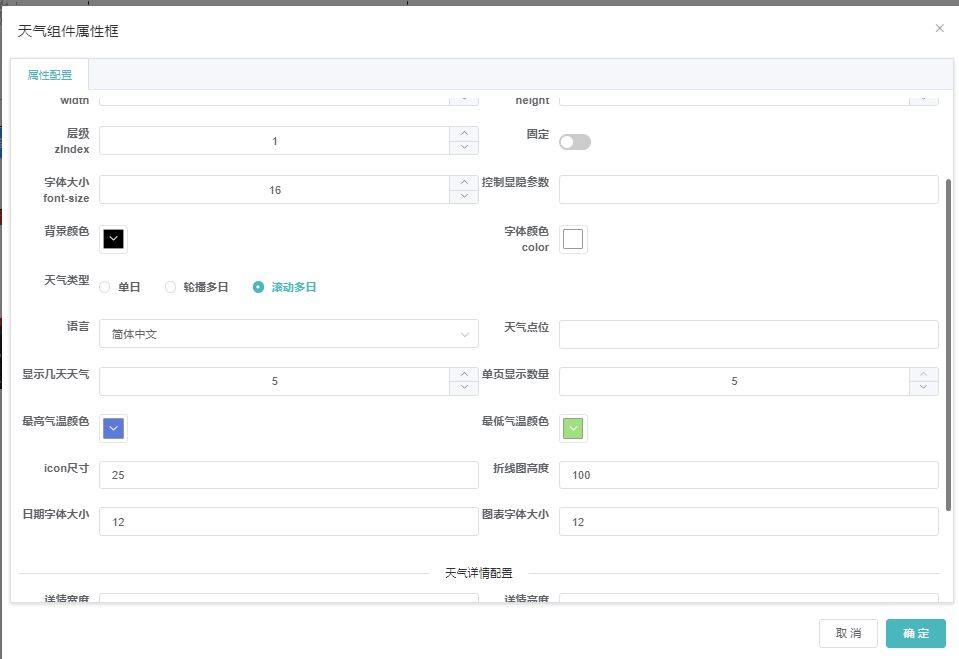
# 18.8.25 天气控件
设置天气点位,可展示单日,多日的天气信息,

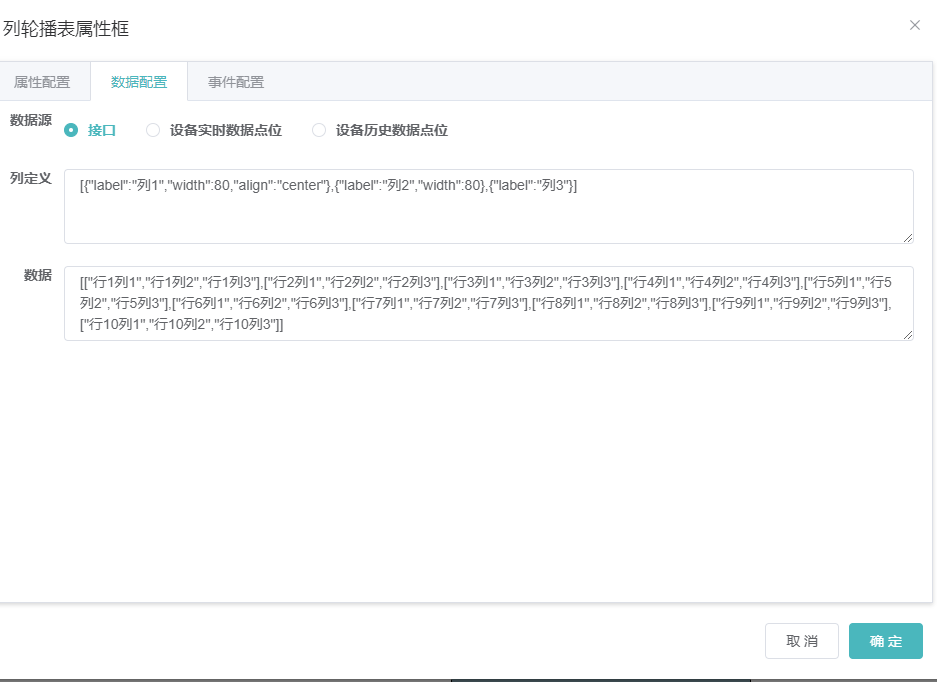
# 18.8.26 列表轮播控件
连接接口,配置列表数据,预览时可实现数据滚动

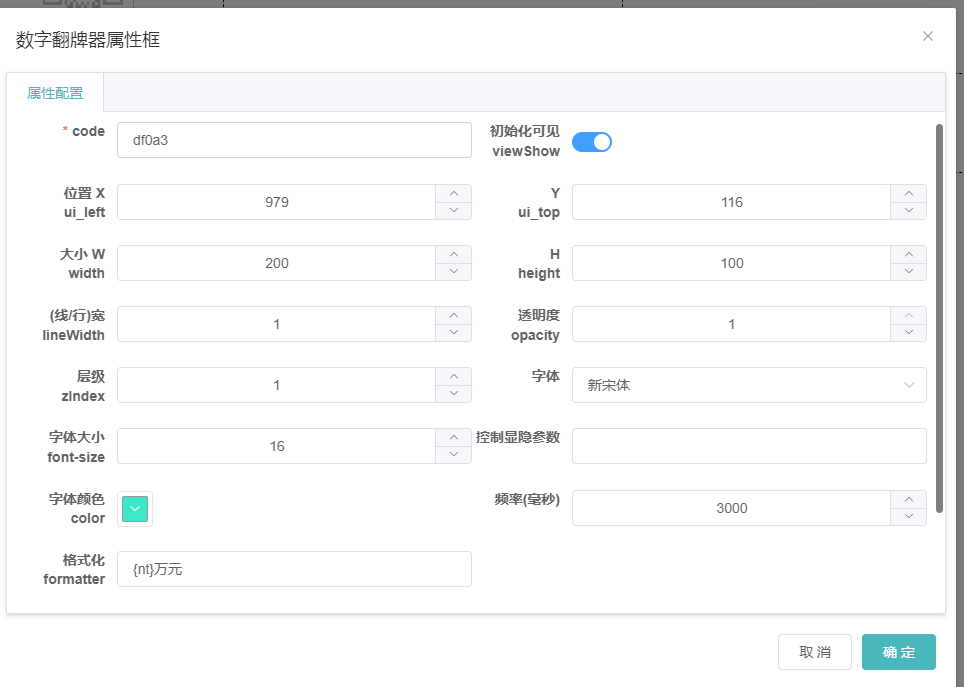
# 18.8.27 数字翻牌器
根据控件数据,预览时,可实现数据翻牌效果

# 18.8.28 装饰控件
可对自定义页面进行装饰配置,包含边框,分割线,标题框加载样式等控件
# 18.8.29 三维控件
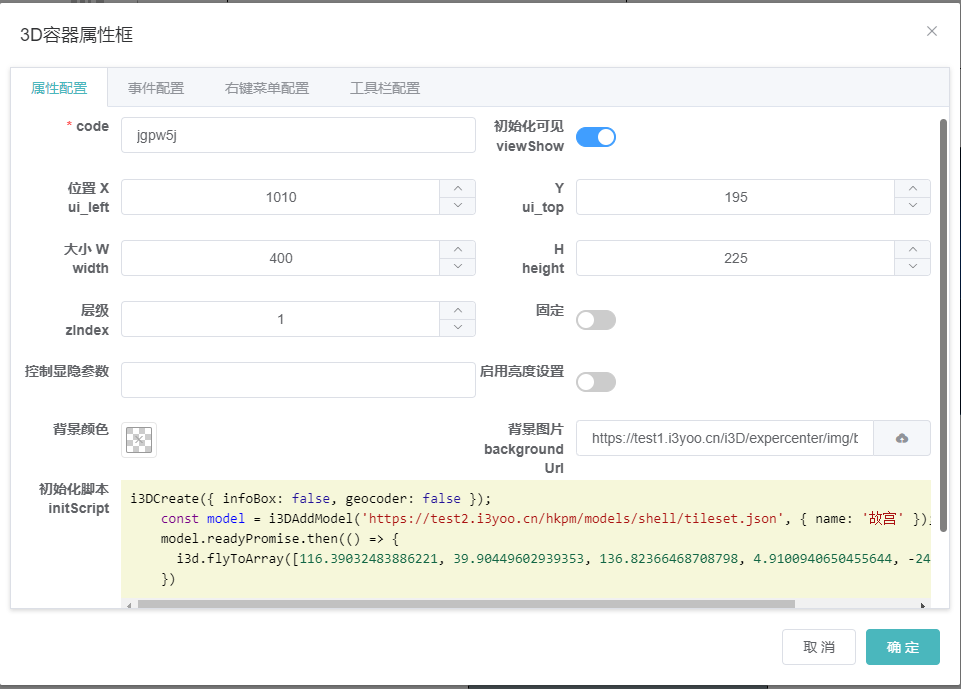
3D容器:用于展示三维模型

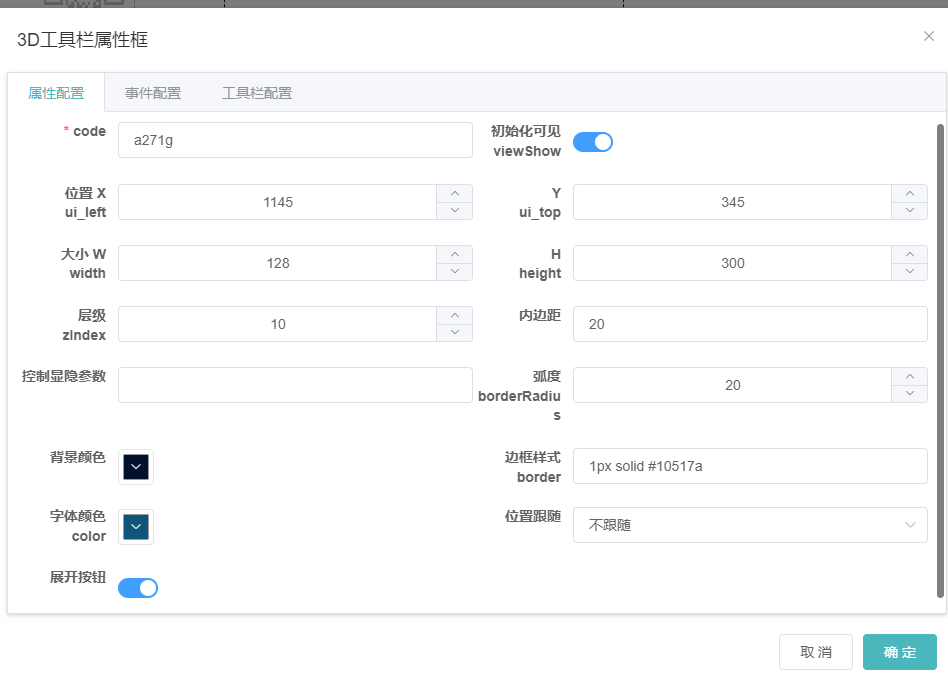
3D工具栏:用于配置3D模型工具信息

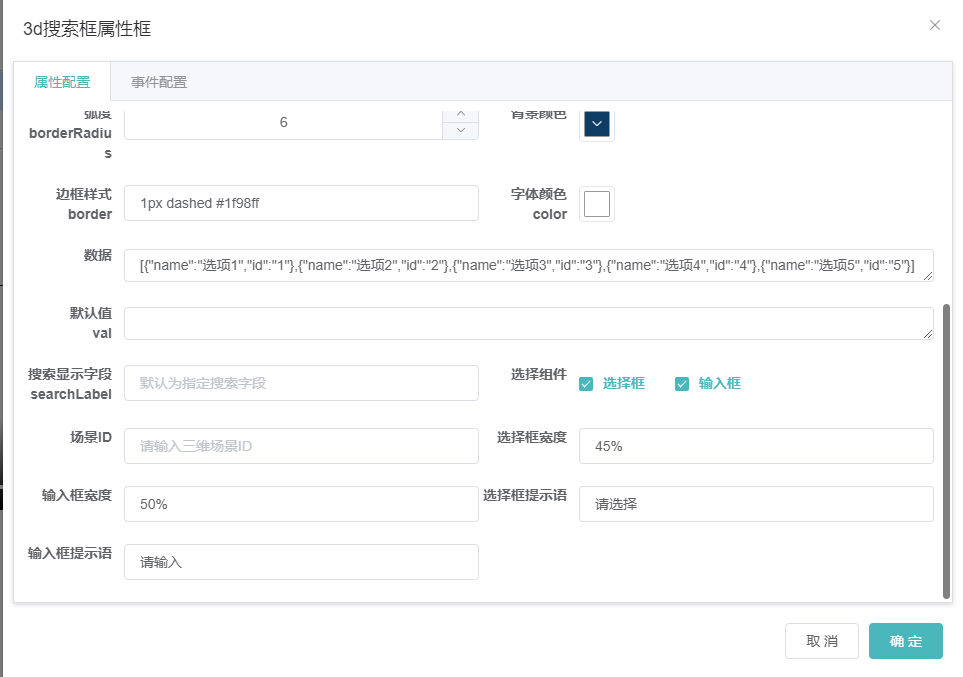
3D搜索框:根据选择框和输入框数据进行搜索

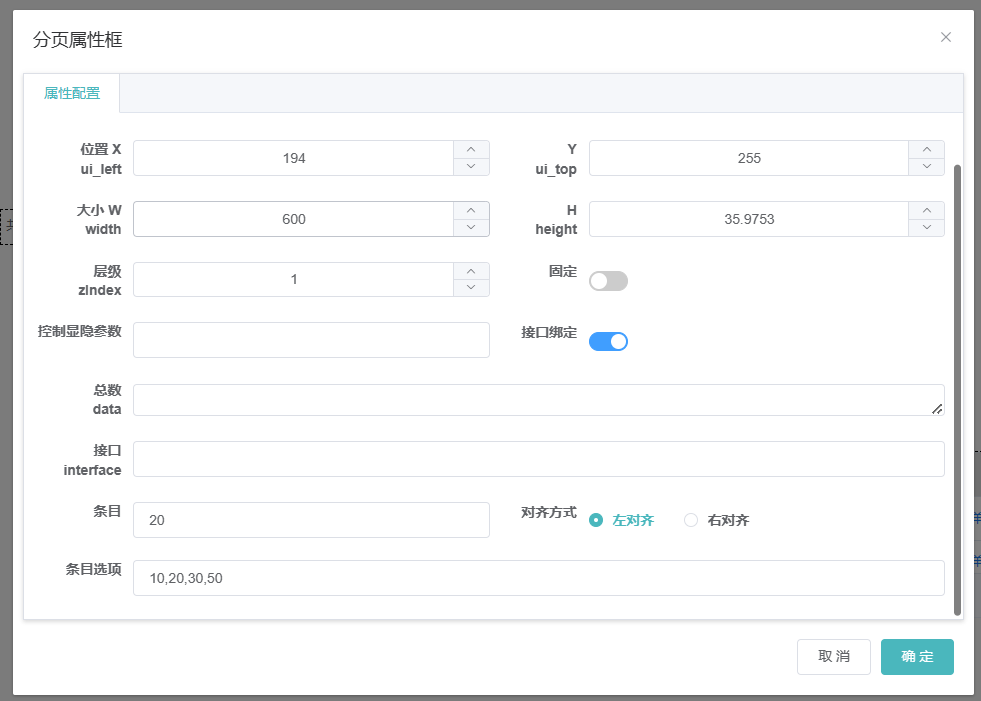
# 18.8.30 分页控件

接口绑定:开启则调用接口数据进行分页,关闭则接口栏变成表格code栏,可根据表格数据遵循条目栏设置的数量进行分页
条目:每一页数据的条数,20就是20条数据一页
条目选项:设置每多少条数据为一页
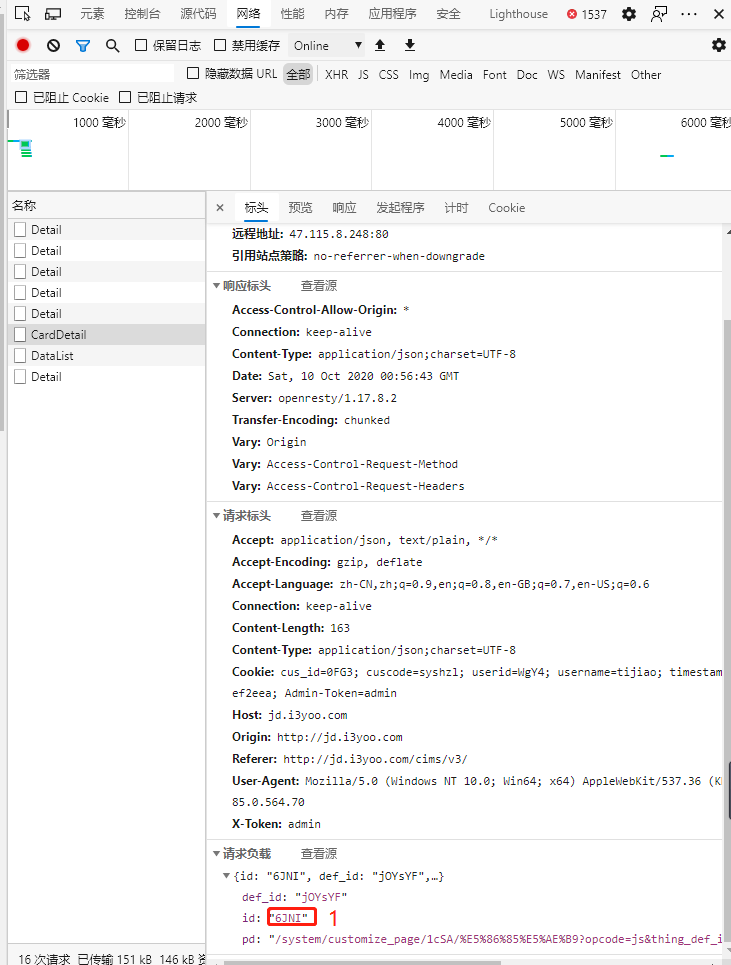
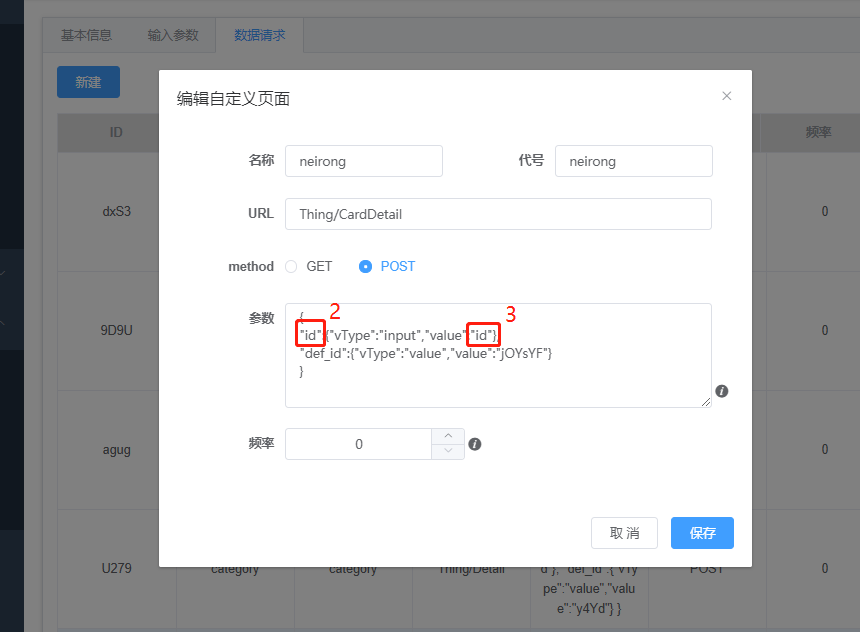
# 18.9.请求参数取值配置示例
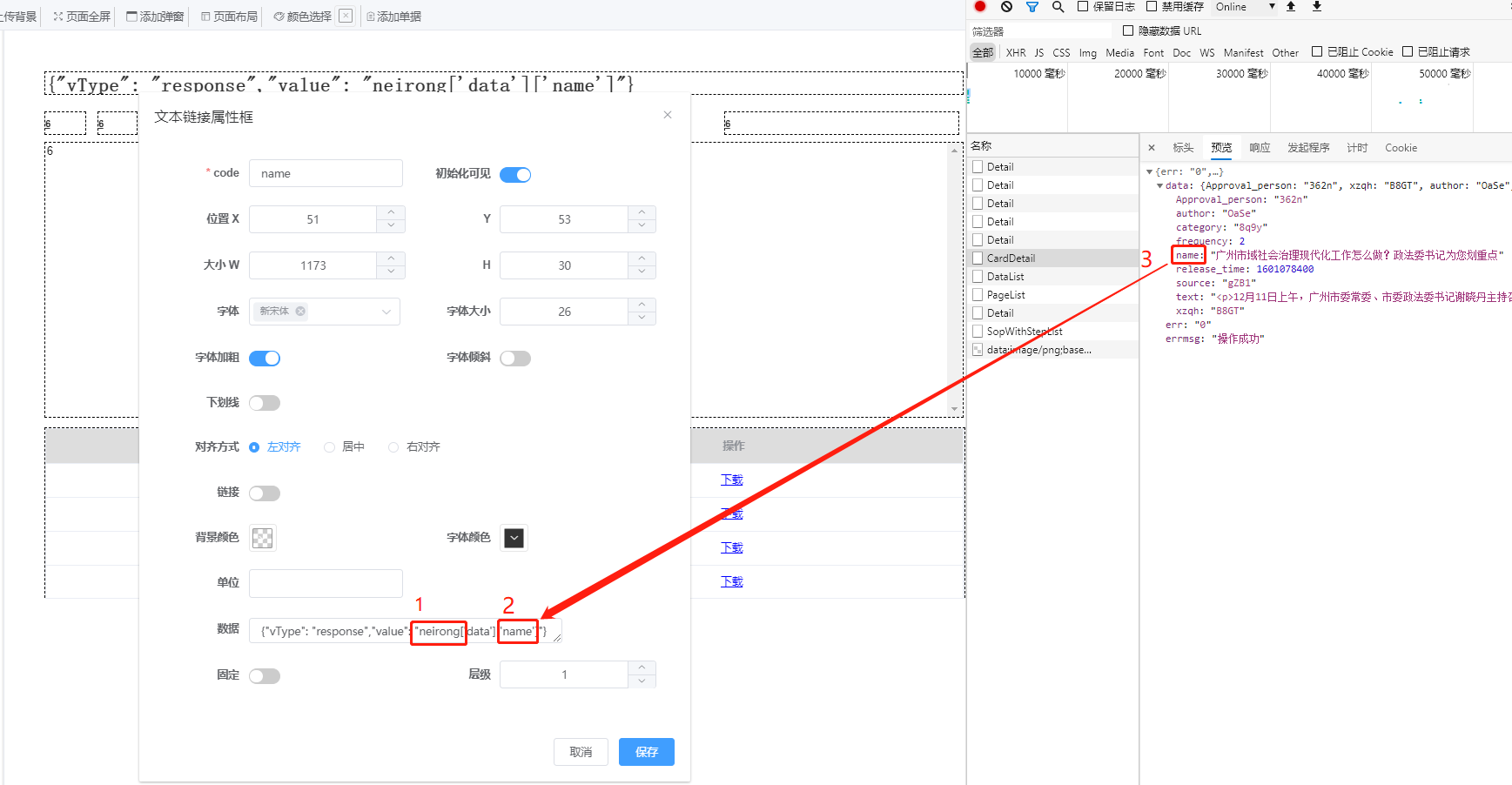
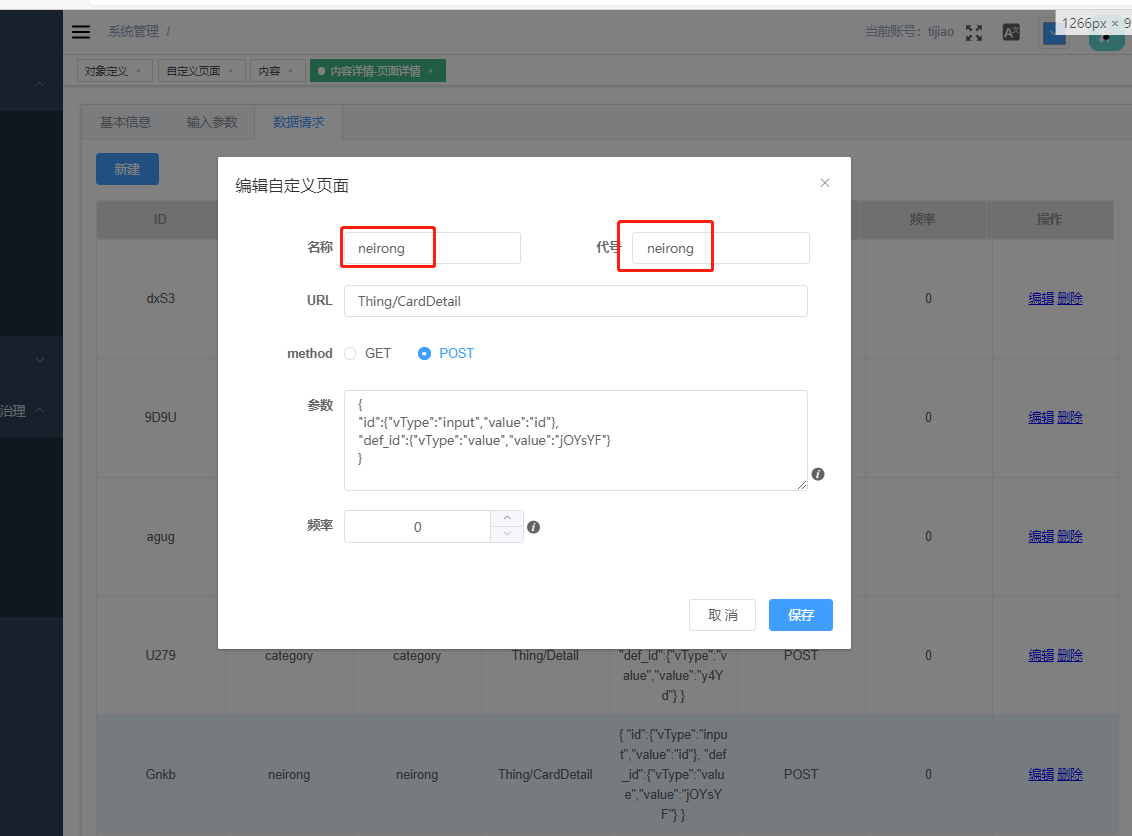
1、如果我们需要请求的参数如下图中的1,这个1就是数据请求中的2,数据请求中的3就是输入参数中的4。



2、输入参数中的4是从上个页面传递来展示在url中的请求参数,也就是下图中的5


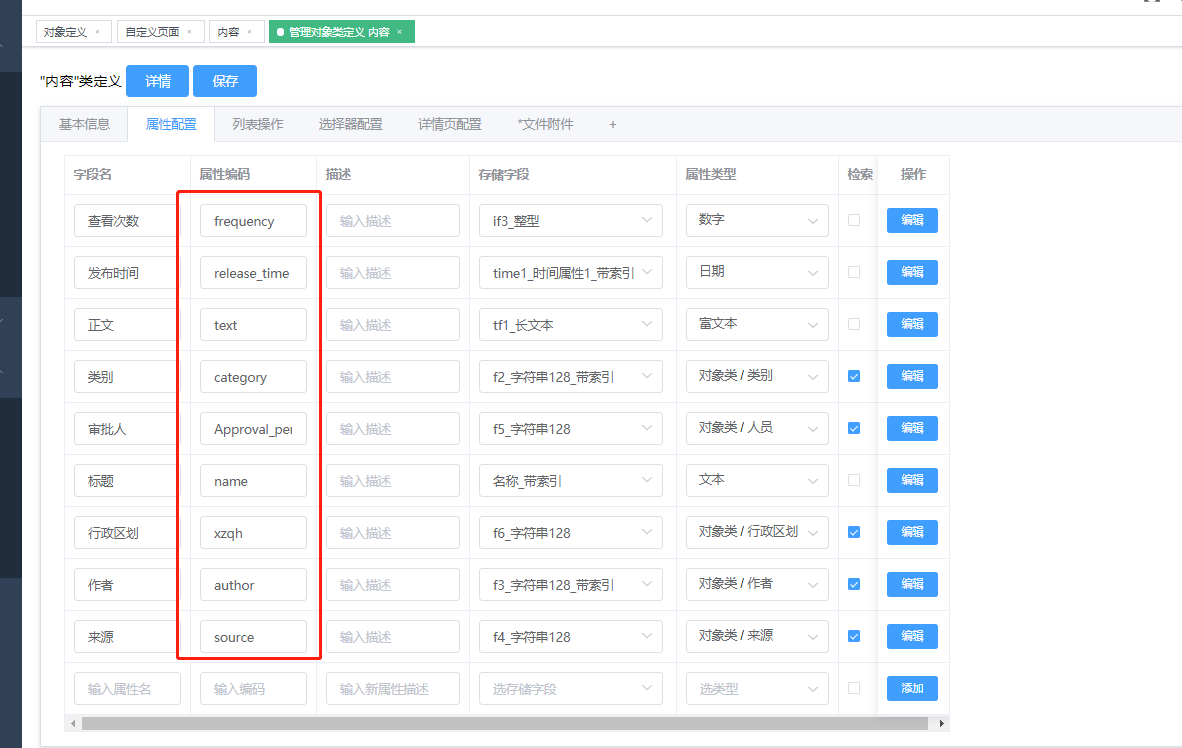
3、对象定义列表操作的6中的row.id为本次配置的内容对象的id属性值,除此之外还有作者、来源……等一系列不同的row.xxx。如下图,除了本次配置的对象内容对象id之外,还有对象定义属性配置中的属性编码。

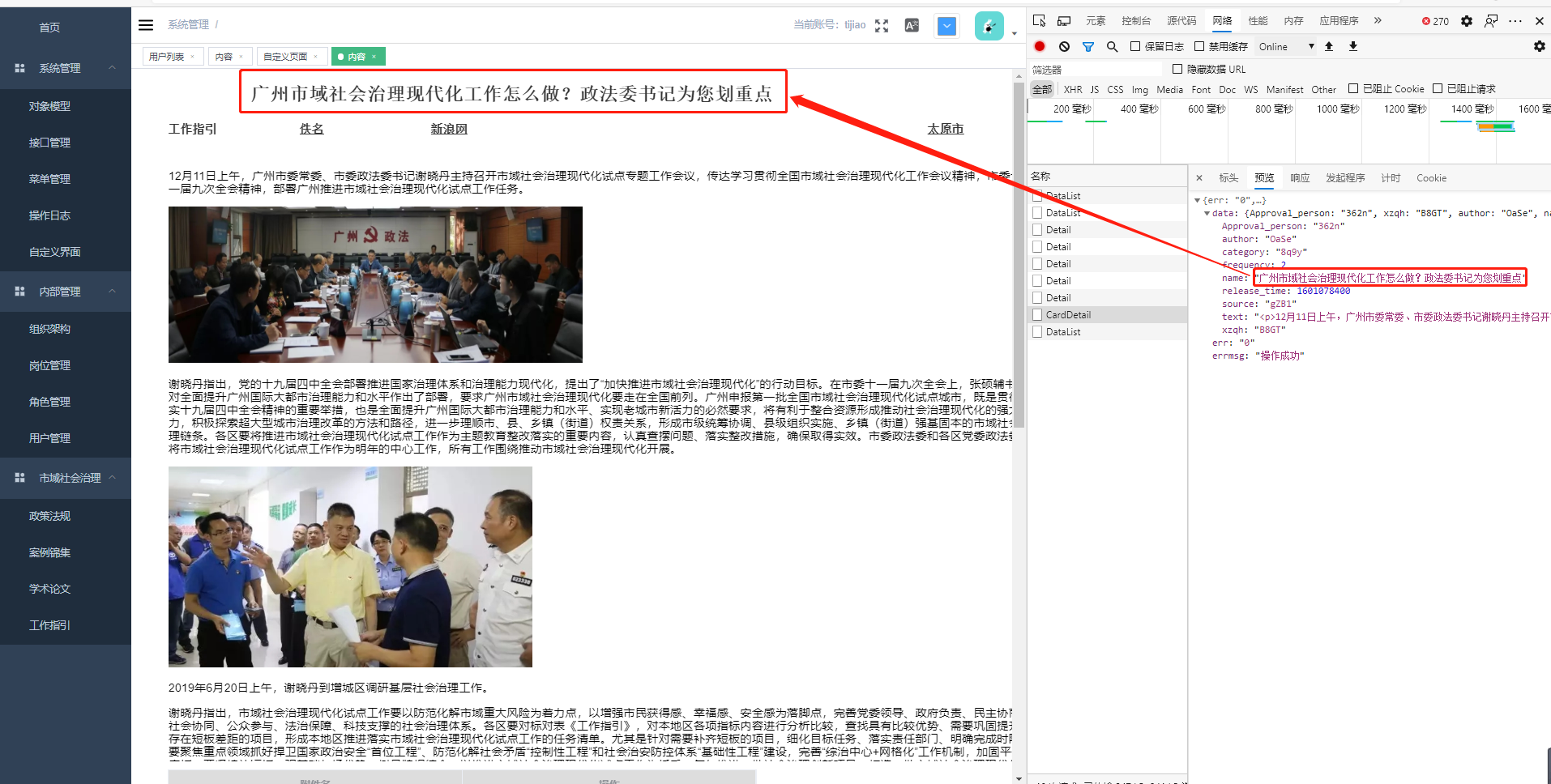
# 18.10.页面数据展示配置示例
如下图中的1是数据请求中定义的行为名称,2就是需要展示的参数,也就是预览中的响应参数3



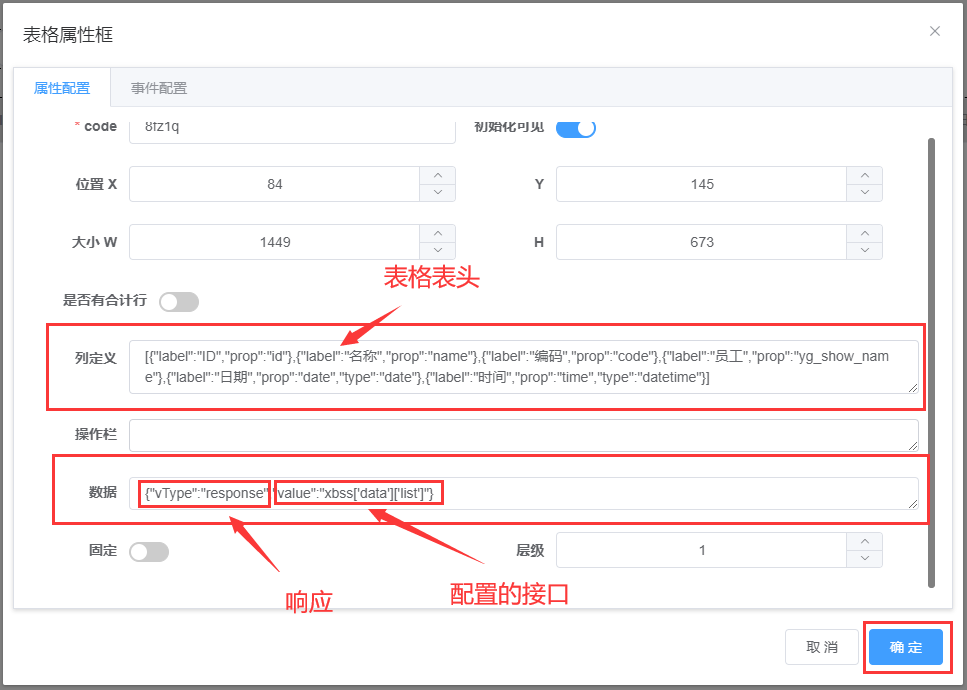
# 18.11.自定义界面配置搜索功能
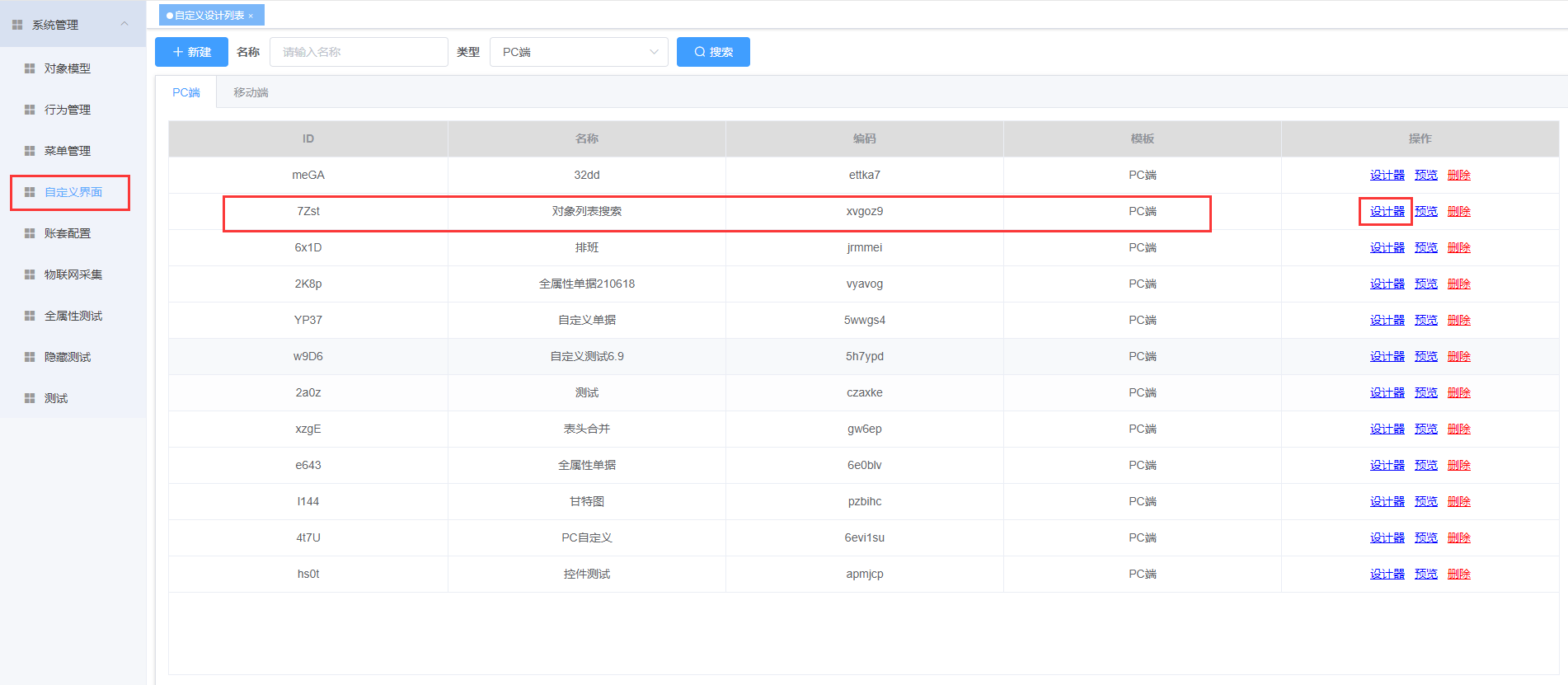
自定义界面可配置搜索条件,可以根据规则定义控件数据查询条件。(控件事件绑定)
注:以“对象列表搜索”为例
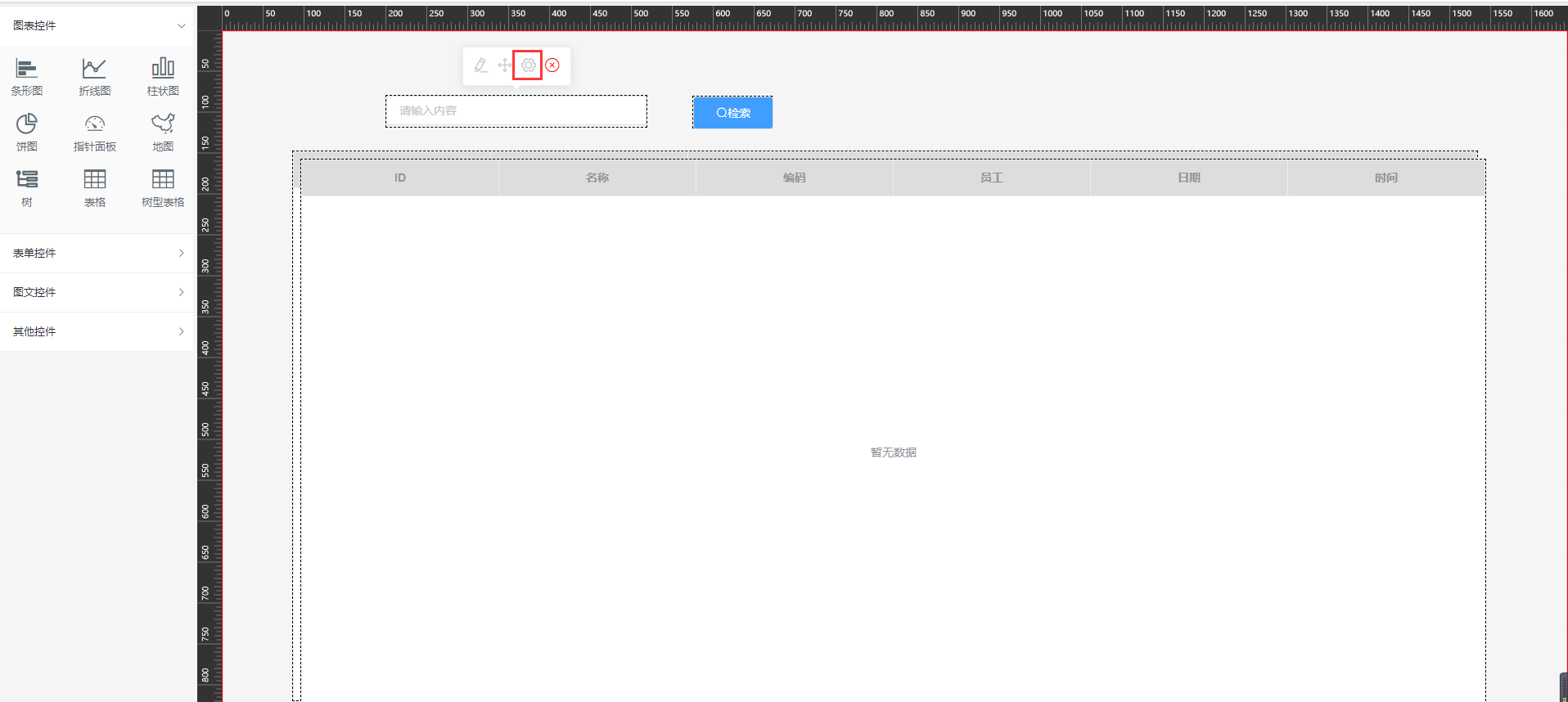
- 步骤1:点击自定义界面 ---> 设计器;

- 步骤2:拖动文本输入框、按钮、表格到设计容器中;


- 步骤3:点击全局配置;

- 步骤4:点击输入参数后的加号,配置参数;

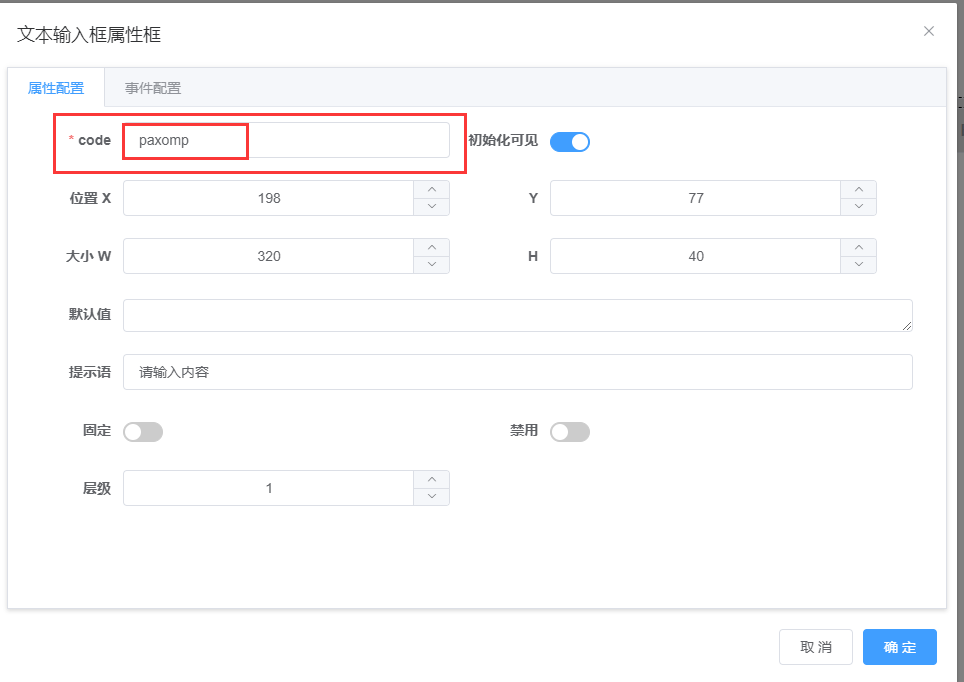
- 步骤5:参数类型选择简单类型,编码为步骤4添加的参数;


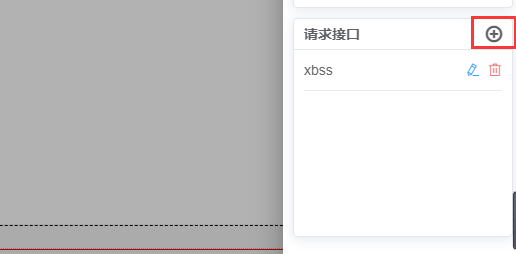
- 步骤6:点击请求接口后的加号,配置接口;

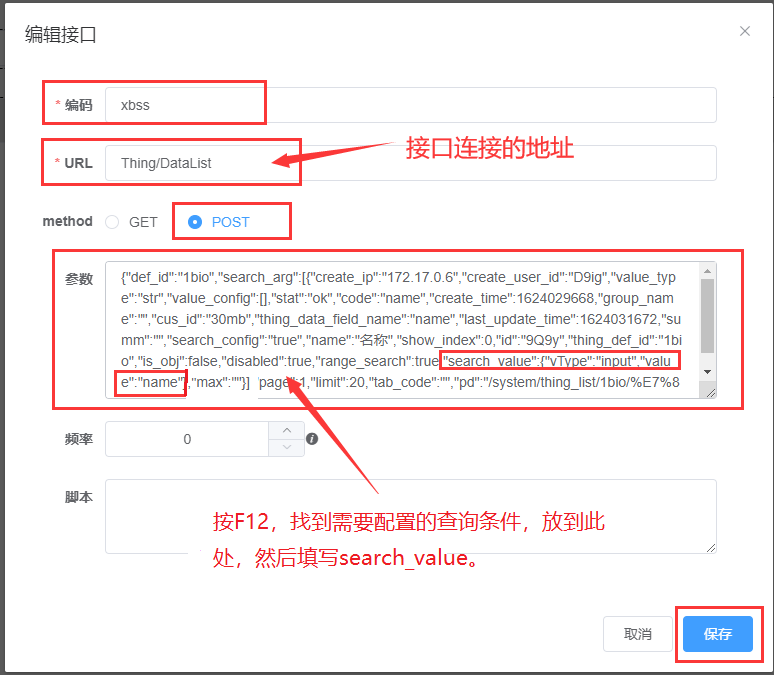
- 步骤7:在编辑接口窗口中进行相关配置;
在F12中找到需要配置的查询条件,复制到编辑接口的参数中。
 search_value为:{"vType":"input","value":"name"},
search_value为:{"vType":"input","value":"name"},
将{"vType":"input","value":"name"}添加到search_value中

- 步骤8:将鼠标悬停在控件处点击设置按钮。

文本框设置页面:找到文本框的code值。

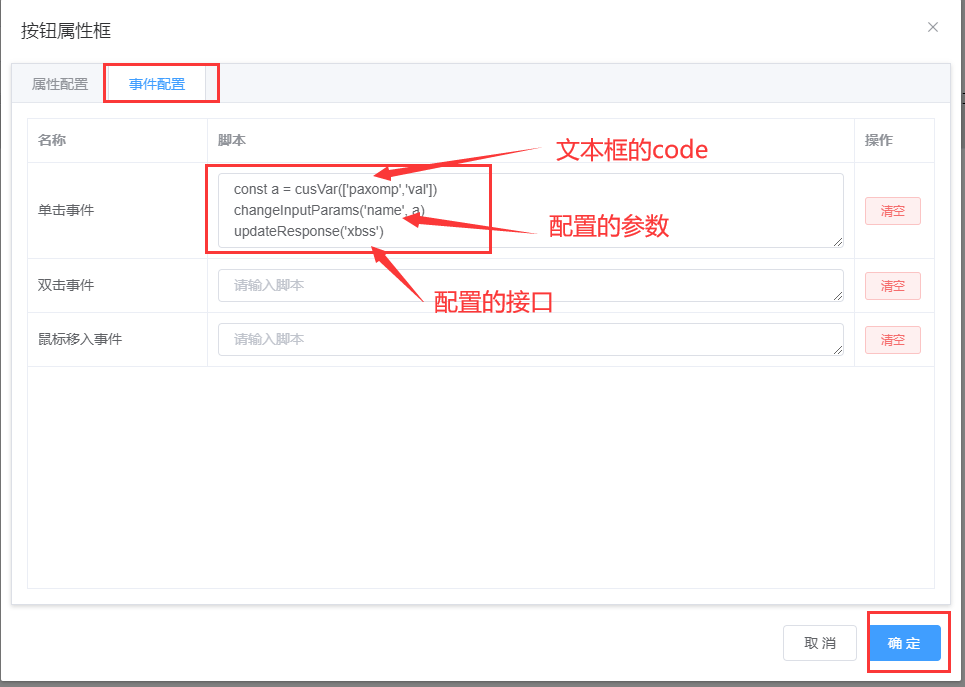
按钮设置页面:点击事件配置,配置单机事件的脚本。

表格设置页面:配置表格的列定义和数据。

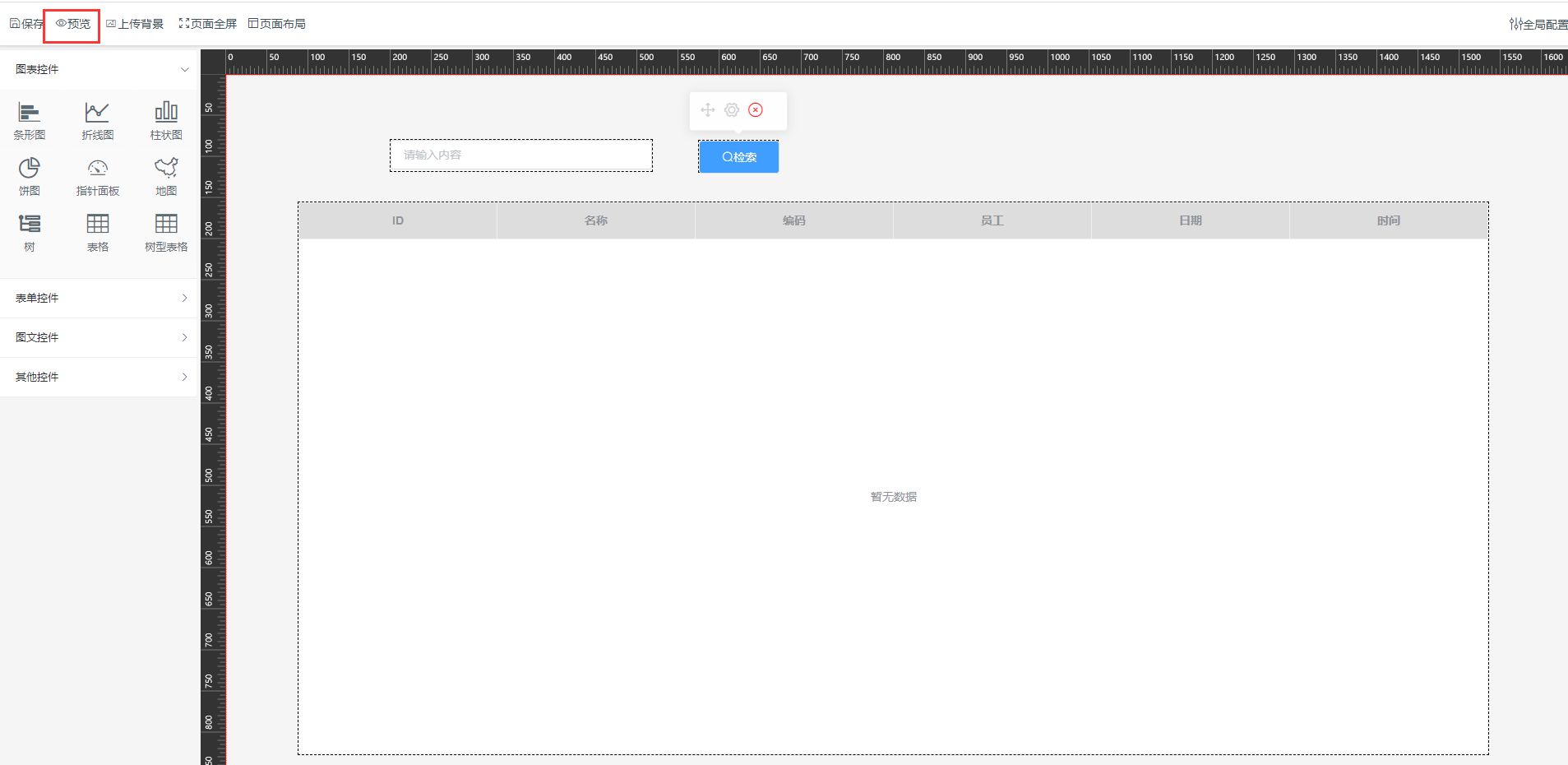
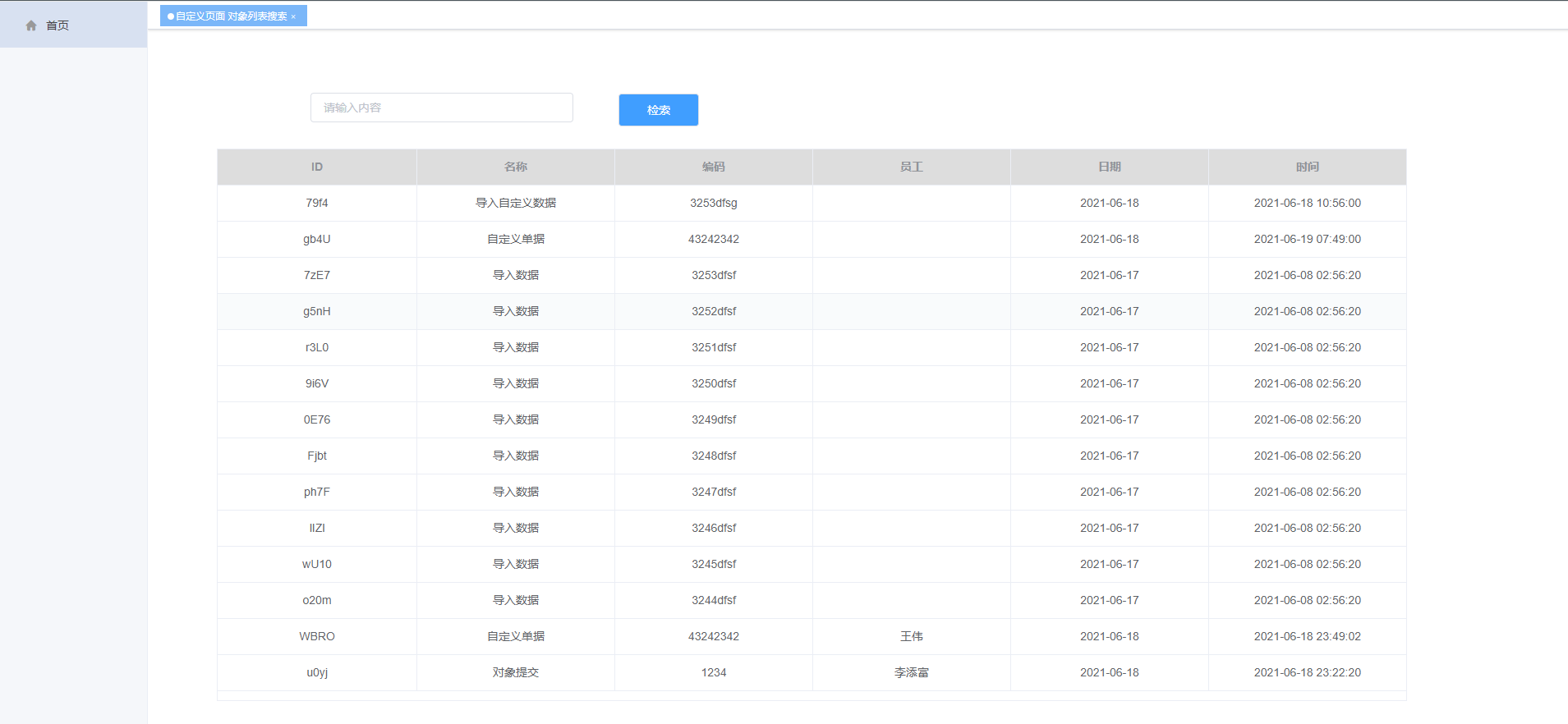
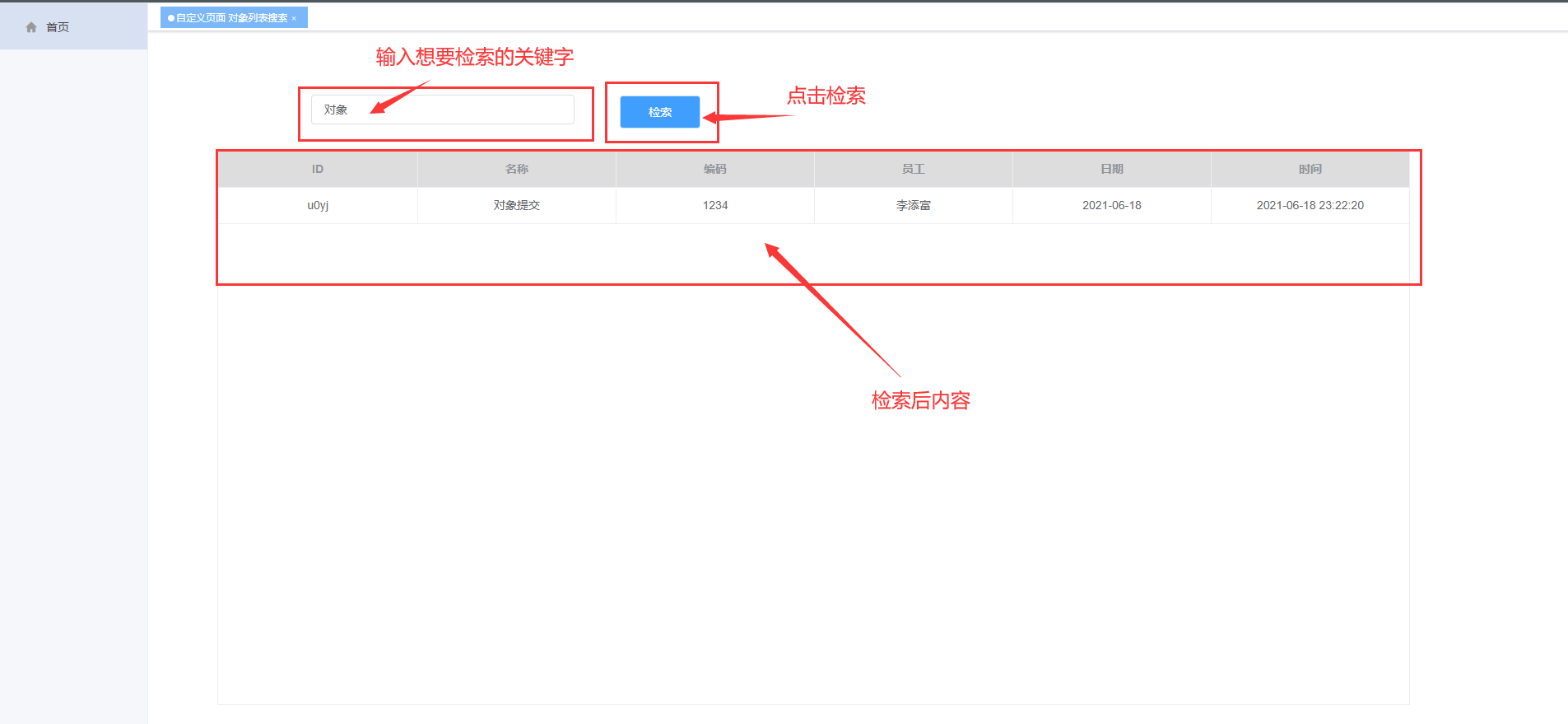
- 步骤9:点击预览;
 预览效果:
预览效果:

检索效果:

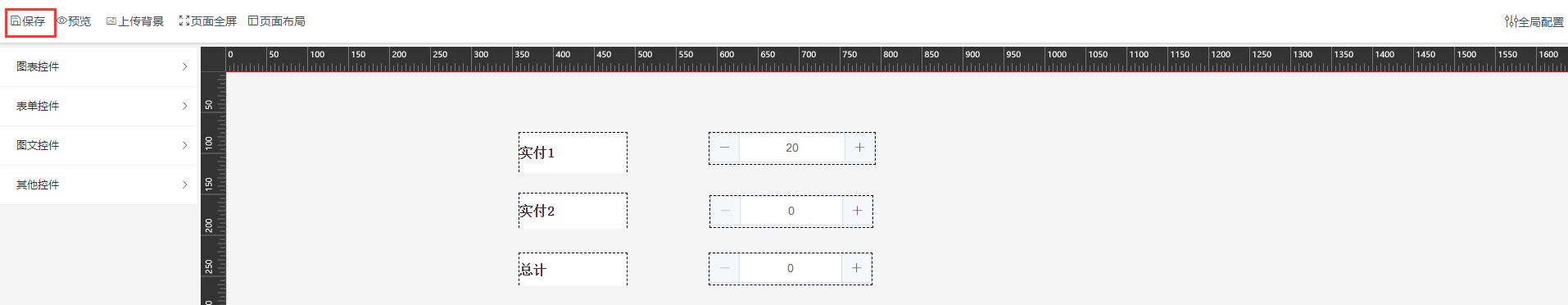
# 18.12自定义界面搭建单据实现指定字段计算(求和)
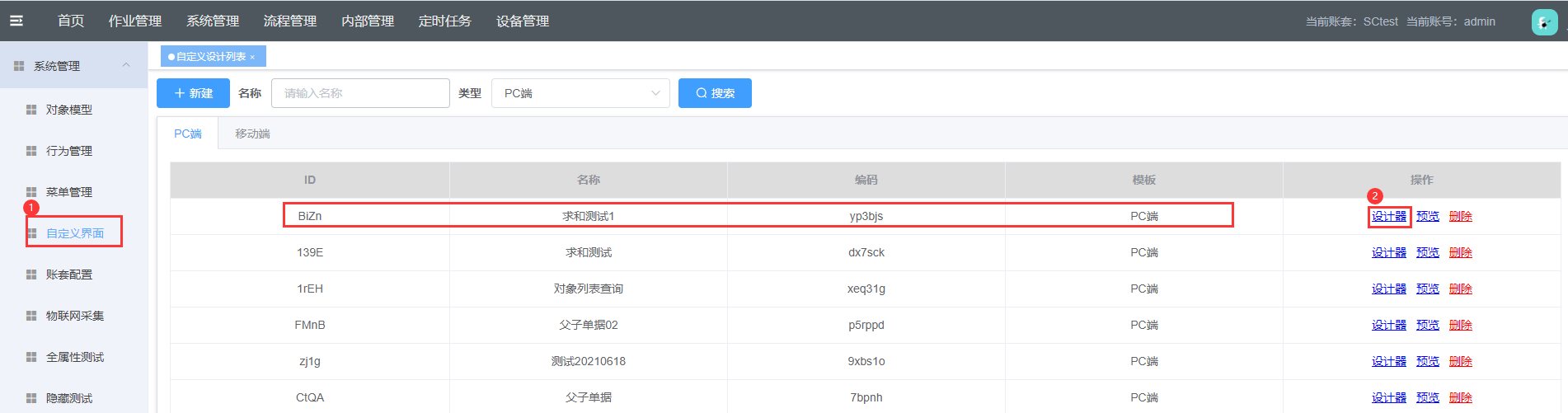
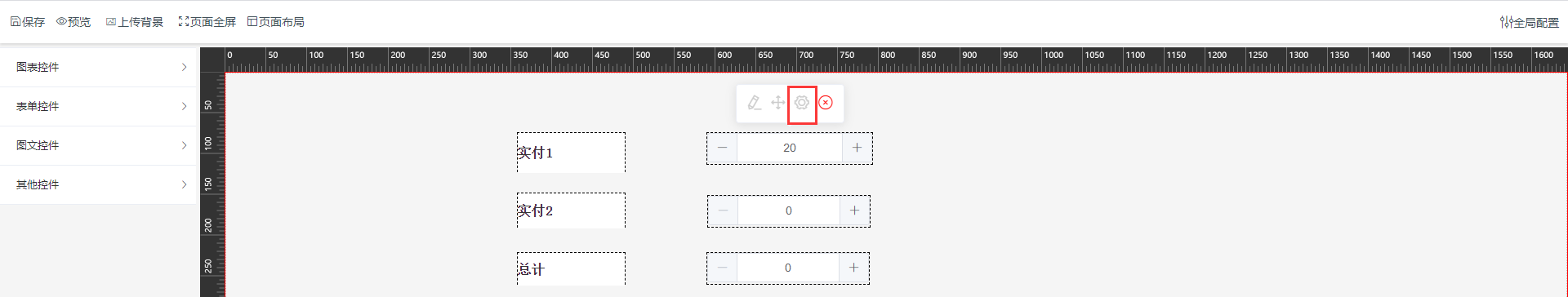
在自定义界面中,根据业务需求,在设计器中拖动控件到页面,在页面中对控件进行设置并搭建好单据,在预览时点击控件上的“+”或者“-”对指定的两个字段进行求和。
注:以“求和测试1”为例
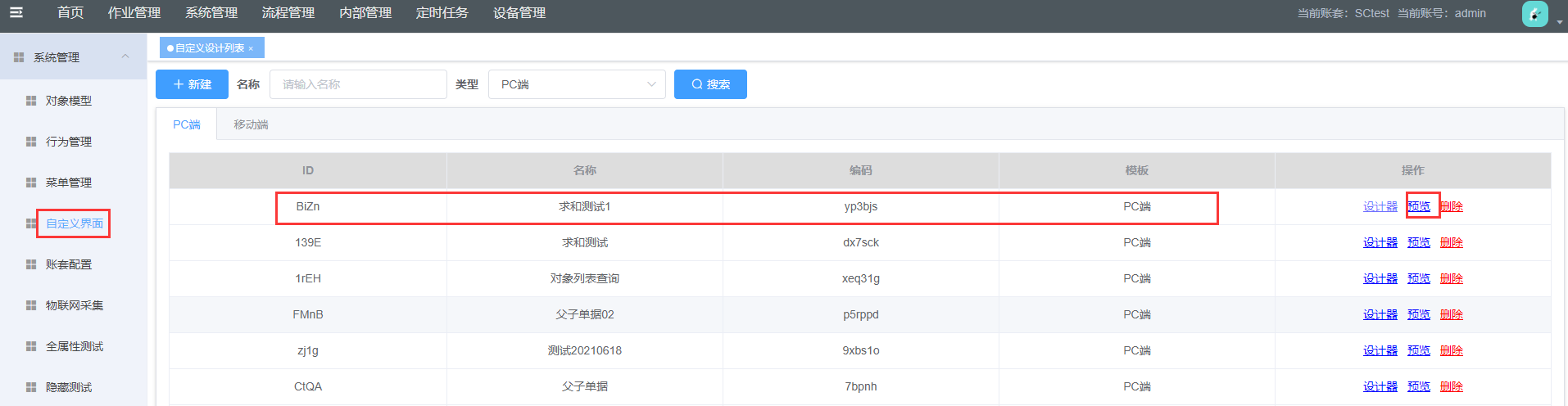
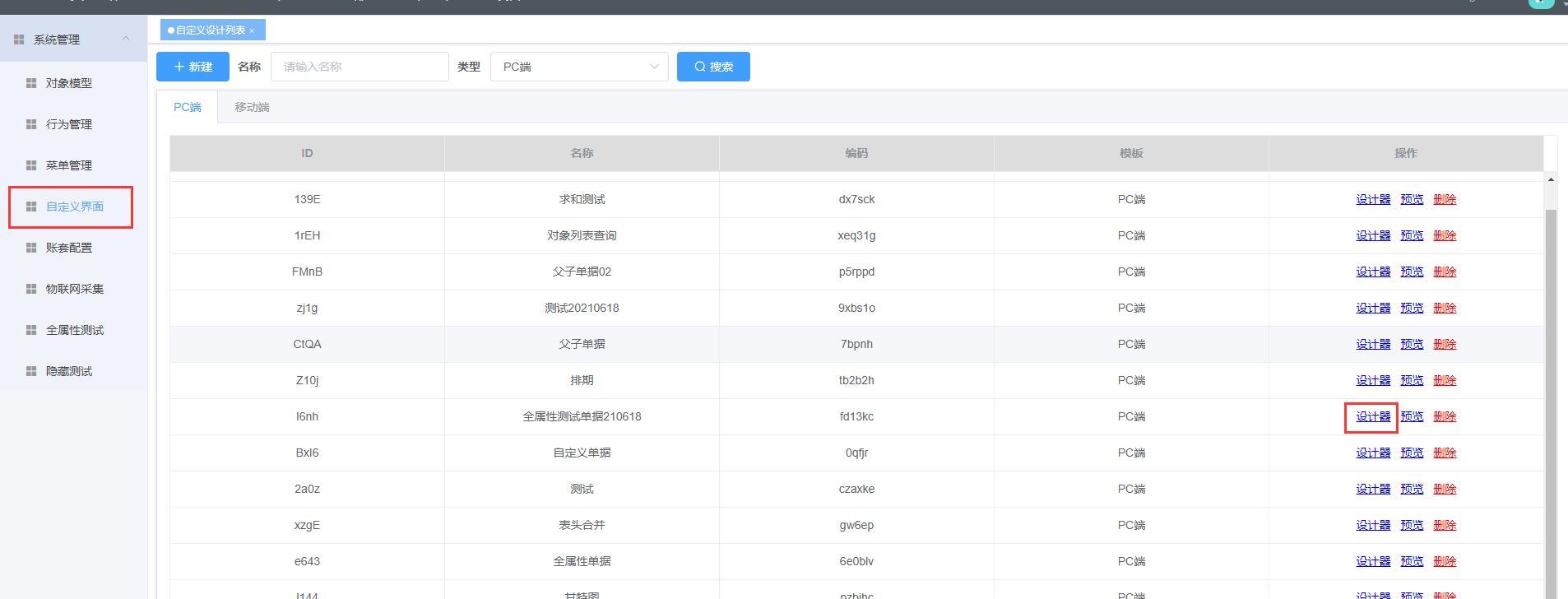
- 步骤1:点击自定义界面——点击设计器;

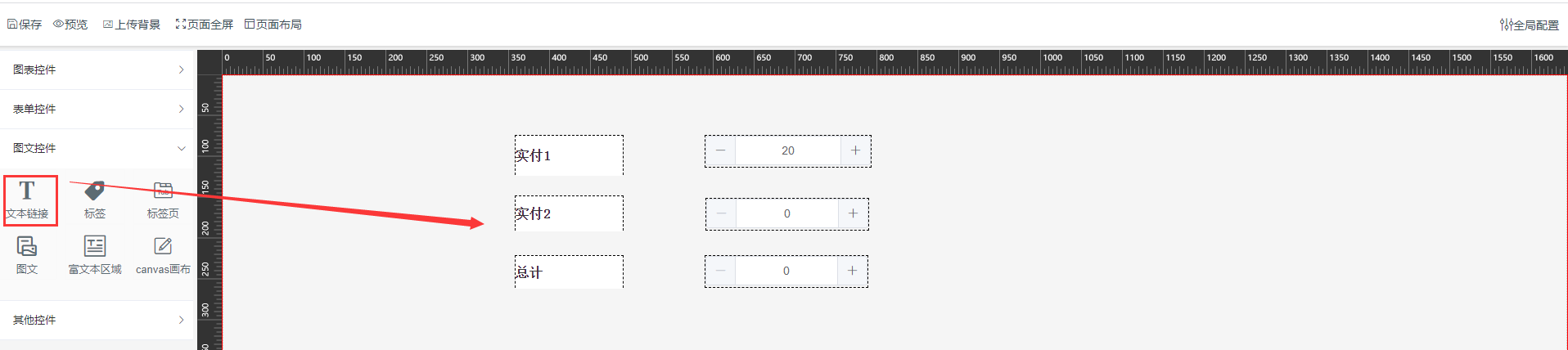
- 步骤2:进入设计器页面,根据业务需求将图文控件中的文本链接和表单控件中的数字输入框拖到设计容器中,在页面中可通过鼠标改变文本链控件和数字输入框控件高度、宽度和位置;


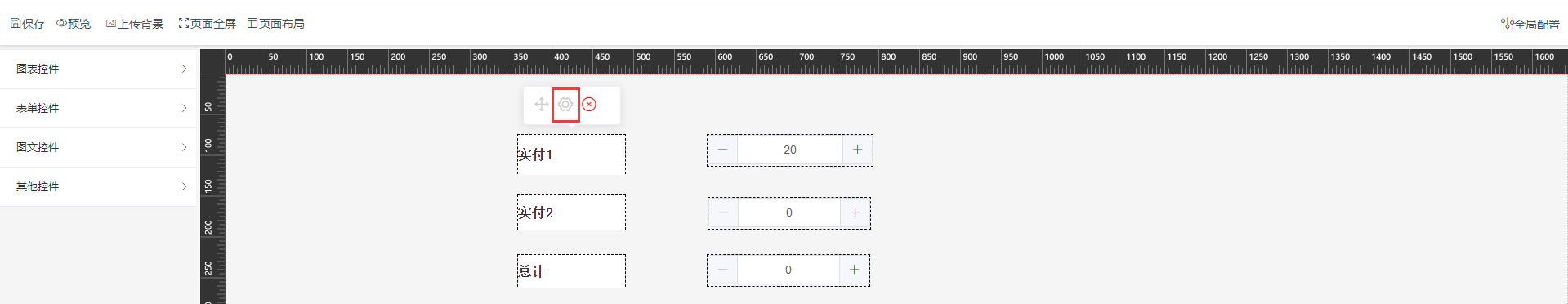
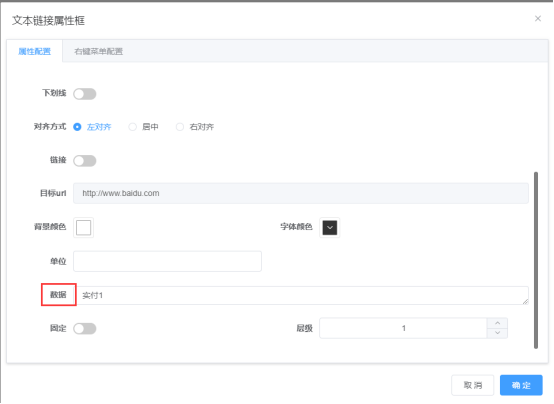
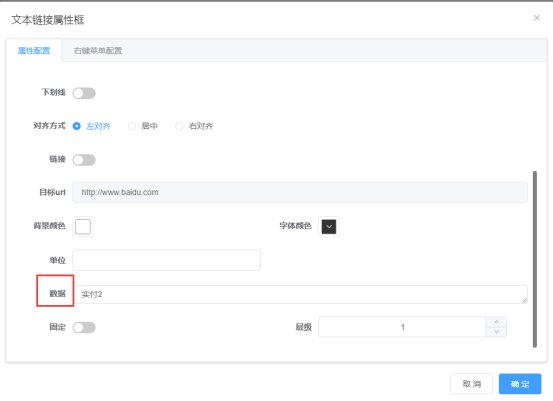
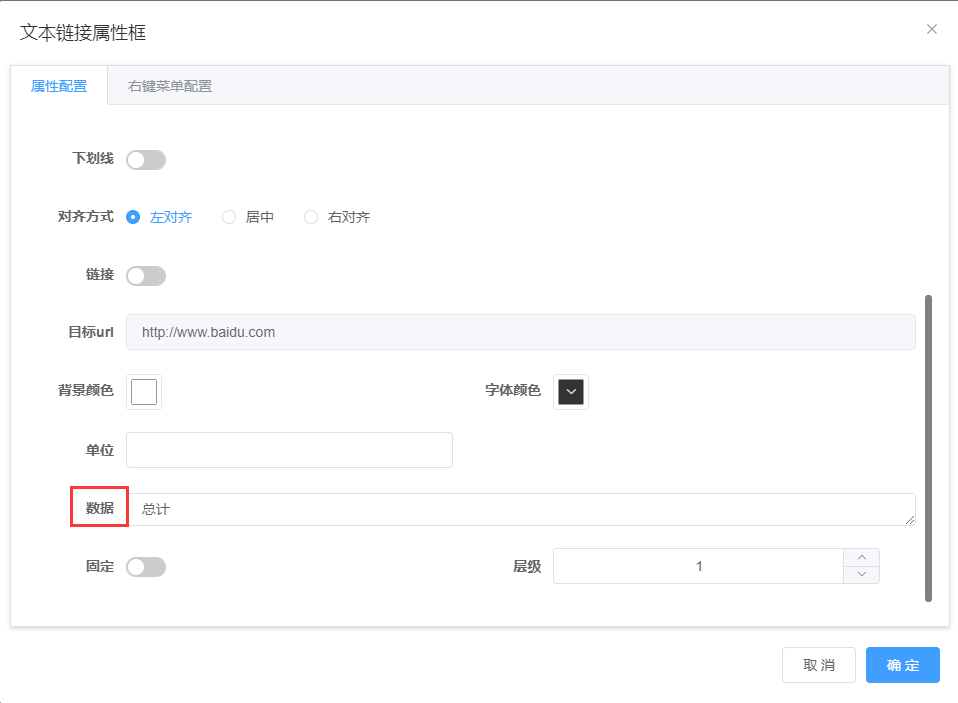
- 步骤3:将鼠标在排期表处悬停或者点击文本链接控件,上方会出现设置按钮,点击设置按钮;

- 步骤4:在文本链接属性框页面中,根据业务需求对位置X、大小W进行相应设置;

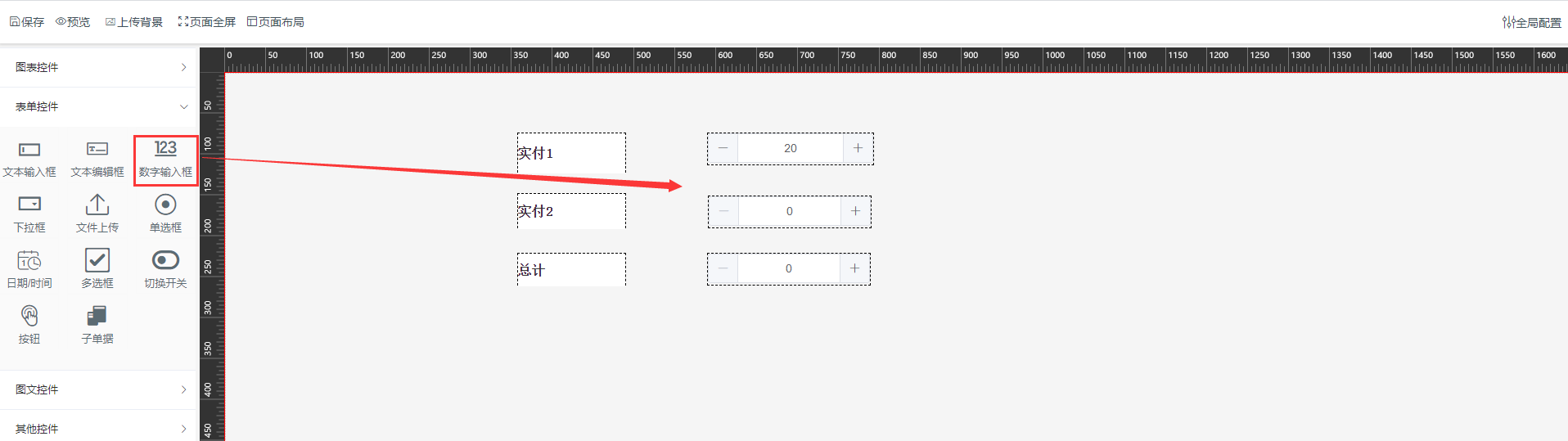
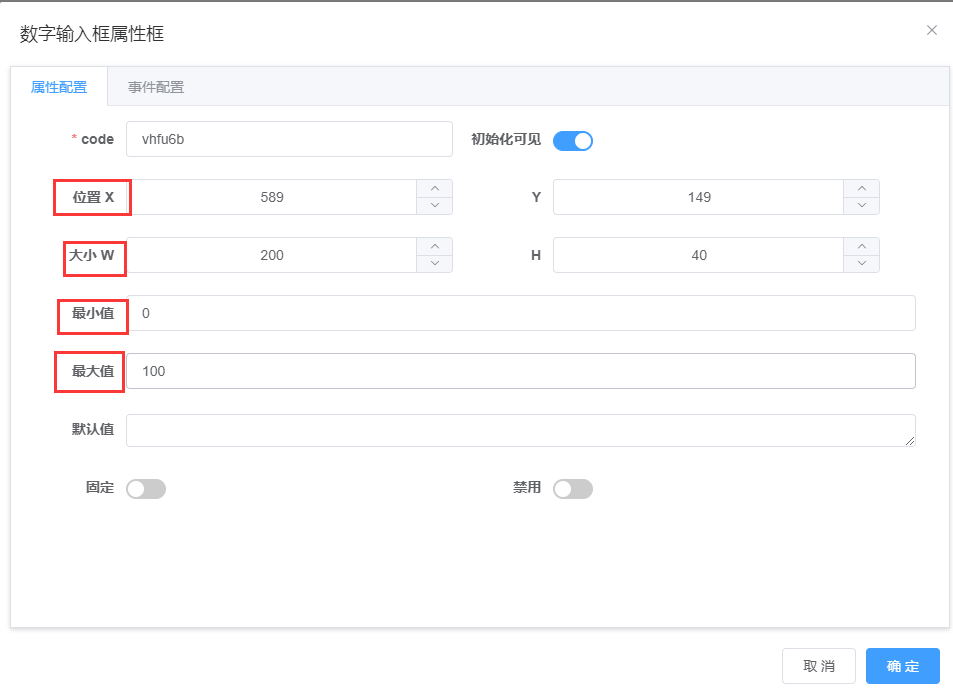
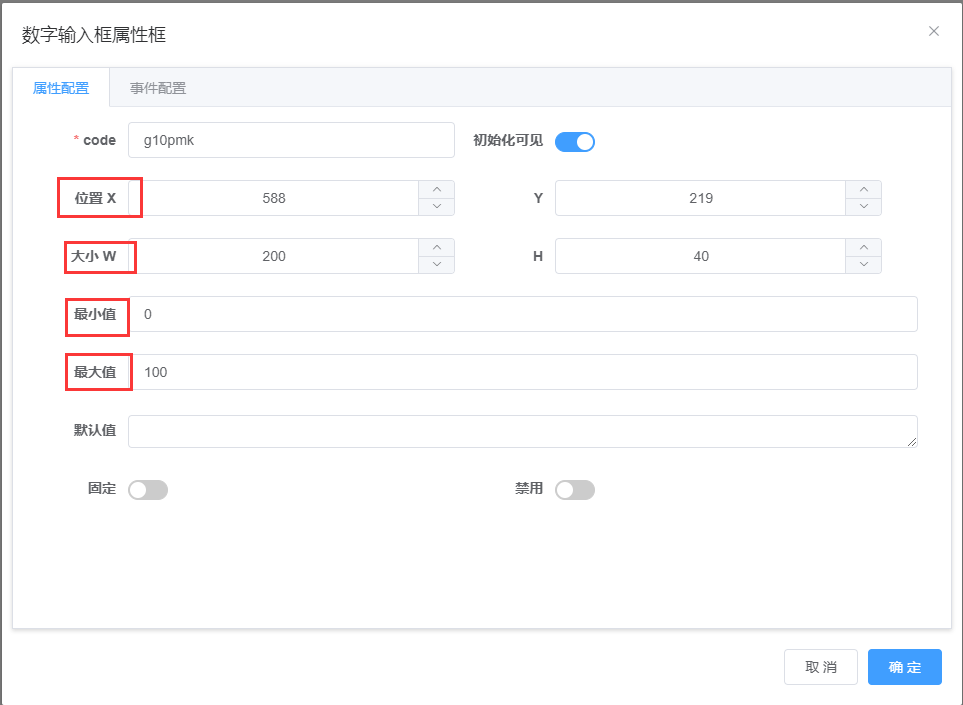
- 步骤5:点击数字输入框控件上方的按钮,弹出数字输入框属性框;

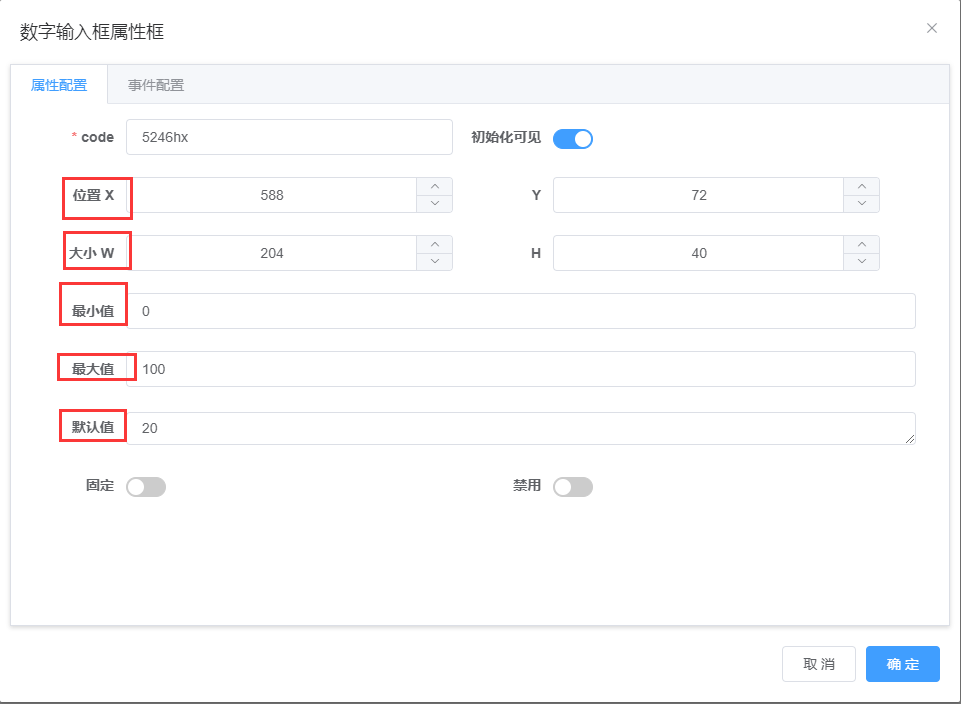
- 步骤6:在数字输入属性框页面中,根据业务需求对位置X、大小W、最大值、最小值、默认值进行相应设置;

-
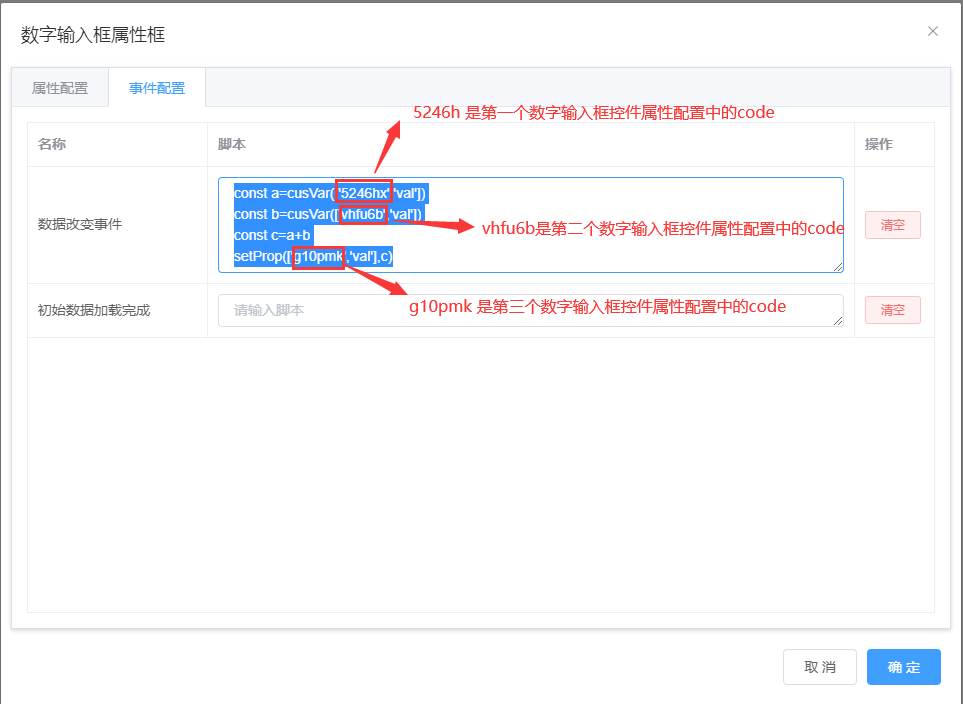
步骤7:在弹出的数字输入属性框页面中,点击事件配置,在数据改变事件中输入以下脚本:
const a=cusVar(['5246hx','val'])
const b=cusVar(['vhfu6b','val'])
const c=a+b
setProp(['g10pmk','val'],c)

- 步骤8:按照步骤3到步骤4,对第2个和第3个文本链接控件进行相应设置;


- 步骤9:按照步骤5到步骤6,对第2个和第3个数字输入框控件进行相应设置;


-
步骤10:按照步骤7,对第二个数字输入框的事件配置中的数据改变事件输入以下脚本:
const a=cusVar(['5246hx','val'])
const b=cusVar(['vhfu6b','val'])
const c=a+b
setProp(['g10pmk','val'],c)

- 步骤11:对文本链接控件和数字输入框控件完成设置以后,点击左上角的保存按钮;

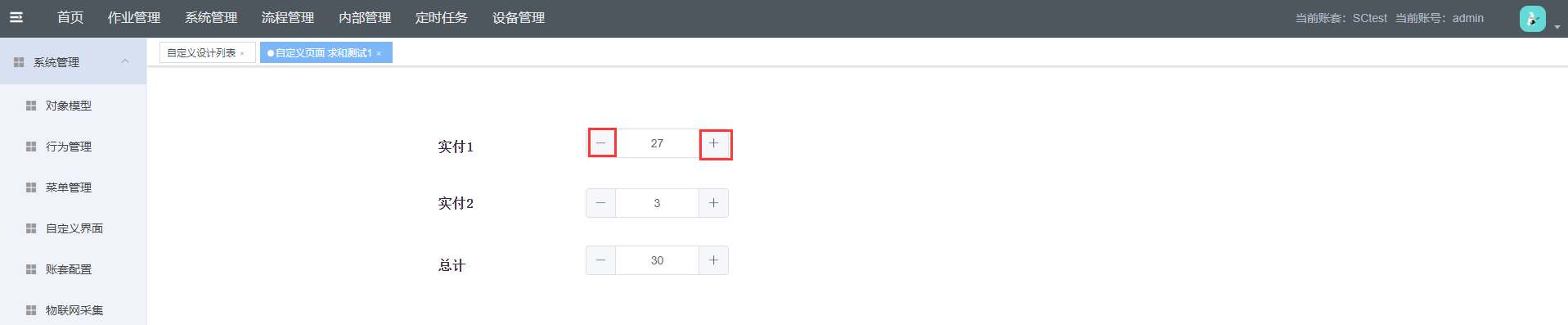
- 步骤12:保存完成后,重新进入自定义页面,点击预览;

- 步骤13:点击“+”或者“-”,查看求和效果;

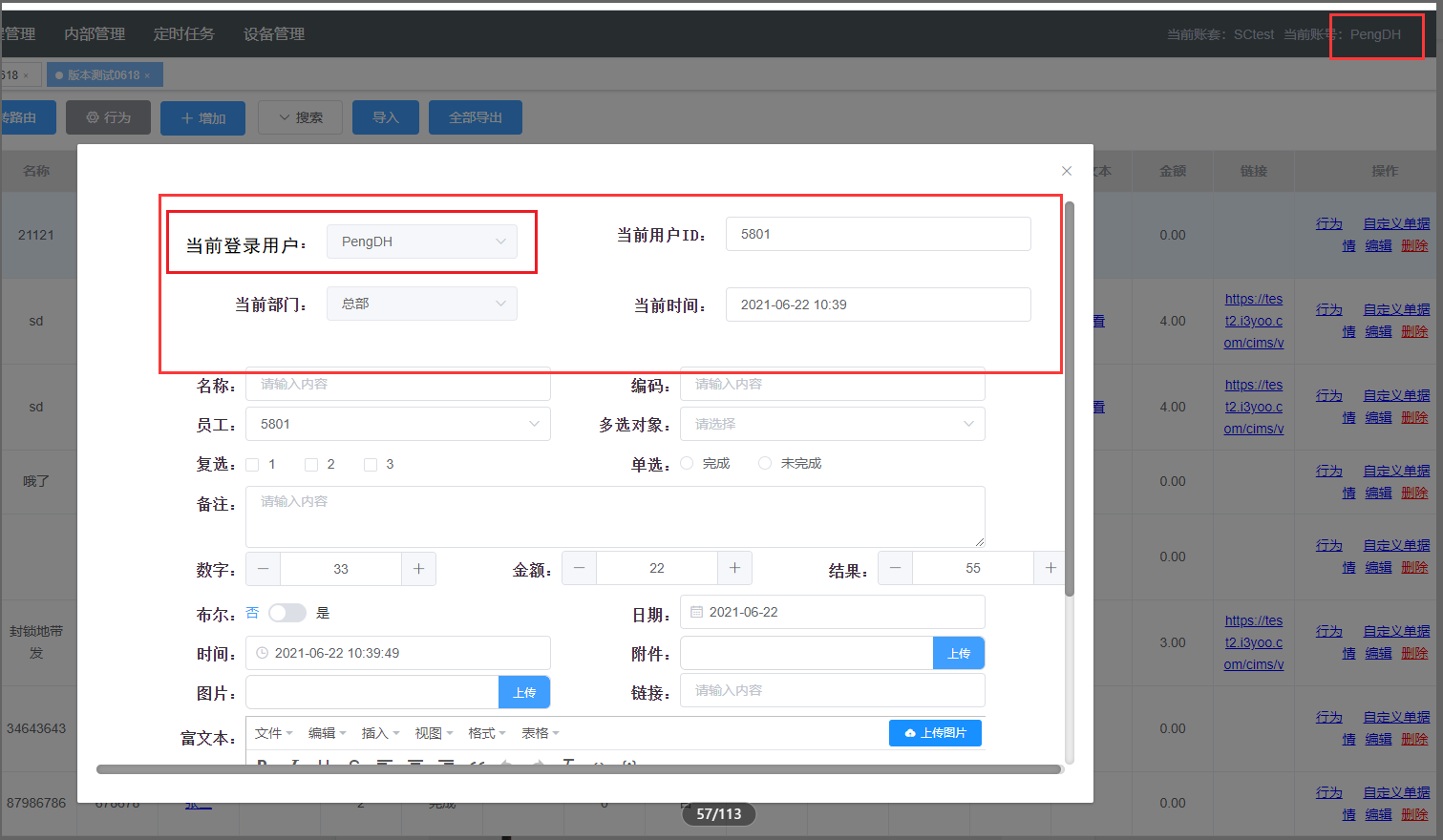
# 18.13.自定义单据页面获取当前登录用户的相关信息
在自定义单据页面可以看到当前登录用户的相关信息,如:用户名、用户id、用户部门和当前的时间。
注:以“全属性测试单据210618”为例
- 步骤1:点击系统管理 ---> 自定义界面 ---> 设计器;

- 步骤2:拖动文本链接、下拉框、文本输入框、时间日期控件到空白处,用来存放数据;


- 步骤3:点击全局配置;

- 步骤4:点击输入参数后面的加号;

- 步骤5:类型选择常量,编码分别选择当前时间、用户名、部门、用户Id进行添加;


- 步骤6:将鼠标悬停在控件处,点击设置按钮进行配置;
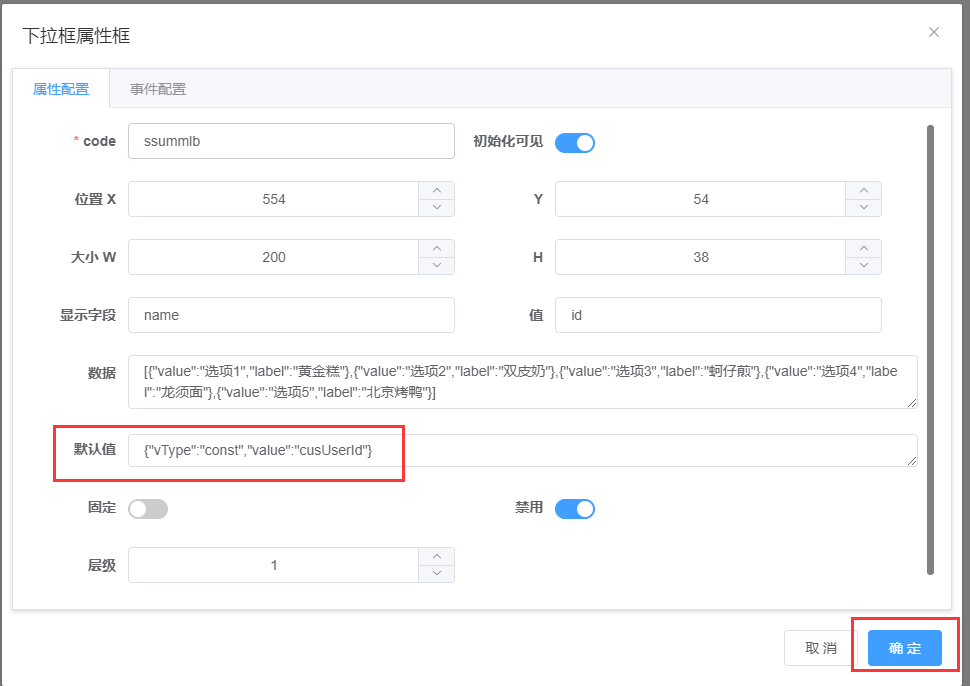
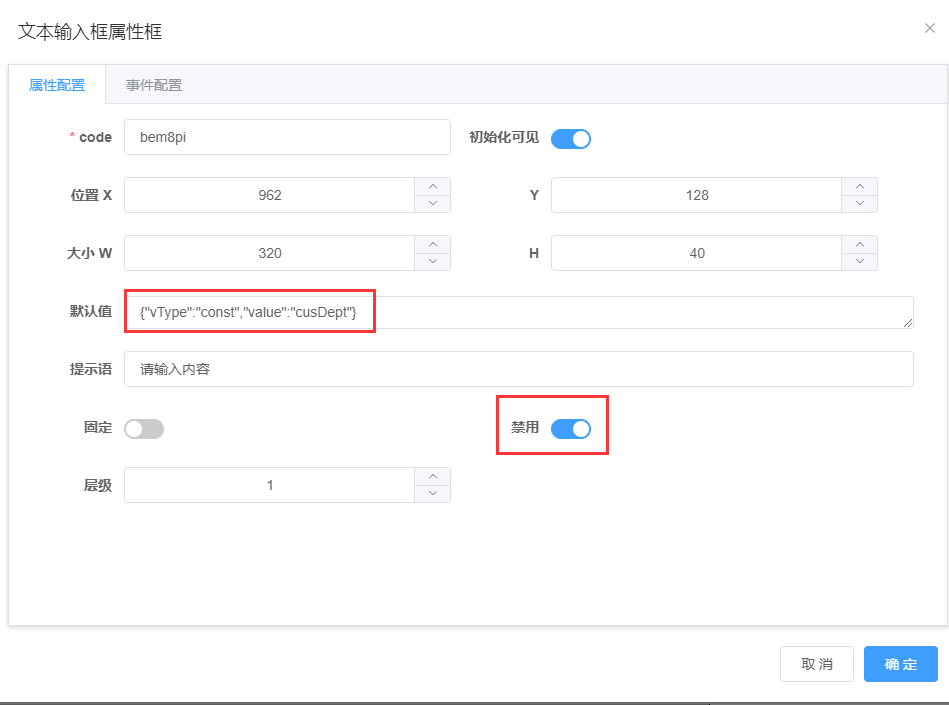
用户名、用户Id和部门用下拉框存放。用户名的value为cusUser,获取的是当前登录账号。用户Id的value为cusUserId,获取的是员工对象数据。

部门的value为cusDept,根据业务需要,可选择禁用输入框,默认为当前部门。

时间用日期/时间控件存放,当前时间用"cusUnix"时间戳的方式存储。
注:cusUnix:适用于时间控件,存储入数据库;cusTime:适用于展示,与cusUnix的存储方式不一样。

- 步骤7:在自定义界面地址栏找到界面的id;

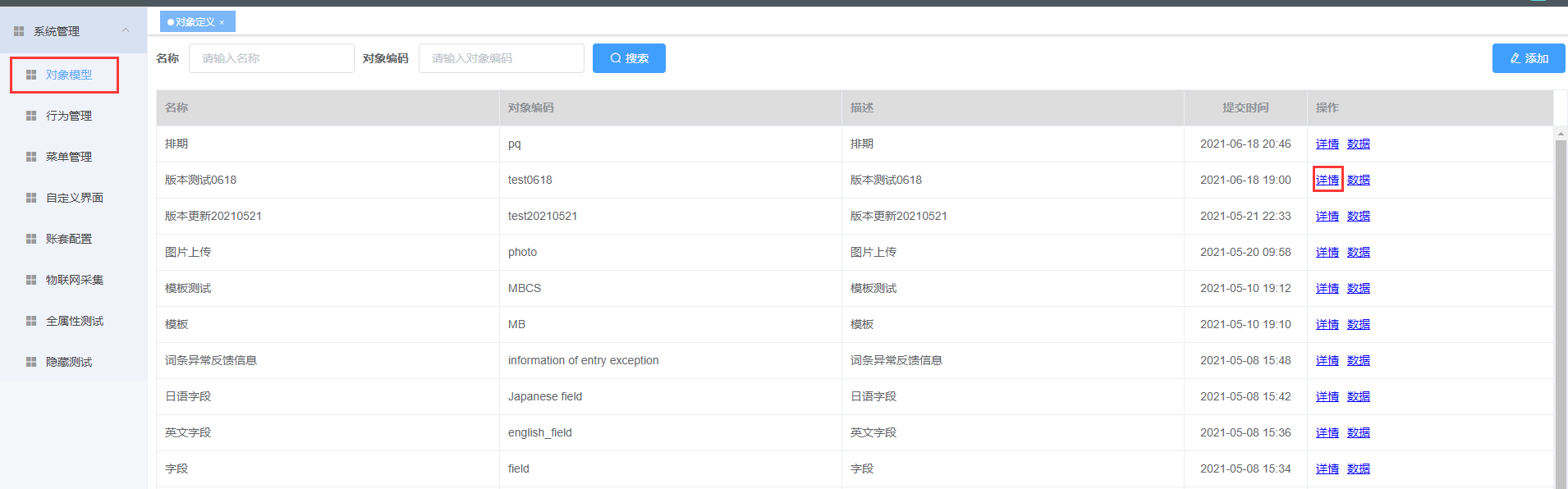
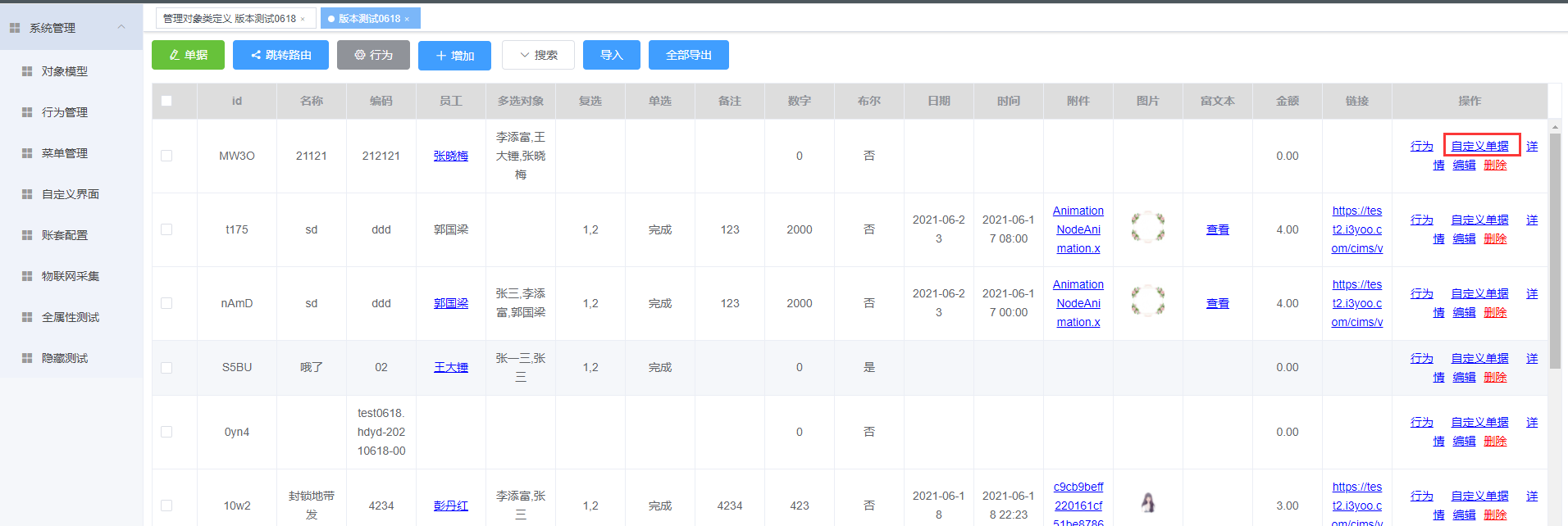
- 步骤8:点击对象模型 -----> 详情;
注:以“版本测试0618”为例

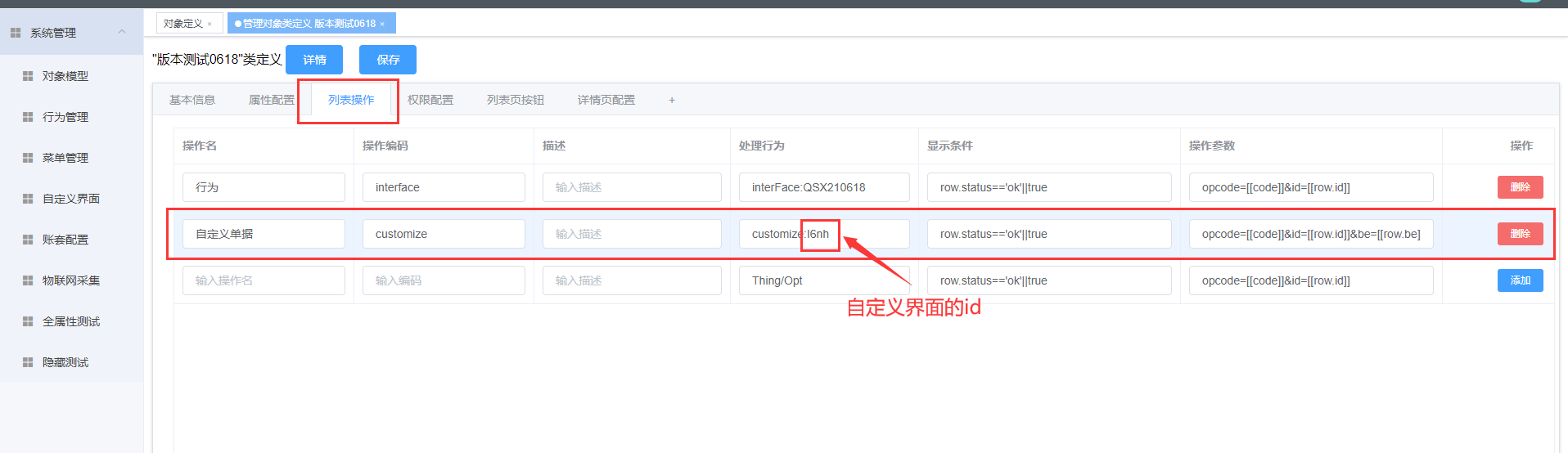
- 步骤9:在列表操作界面配置自定义单据,将自定义界面id填写到处理行为中;

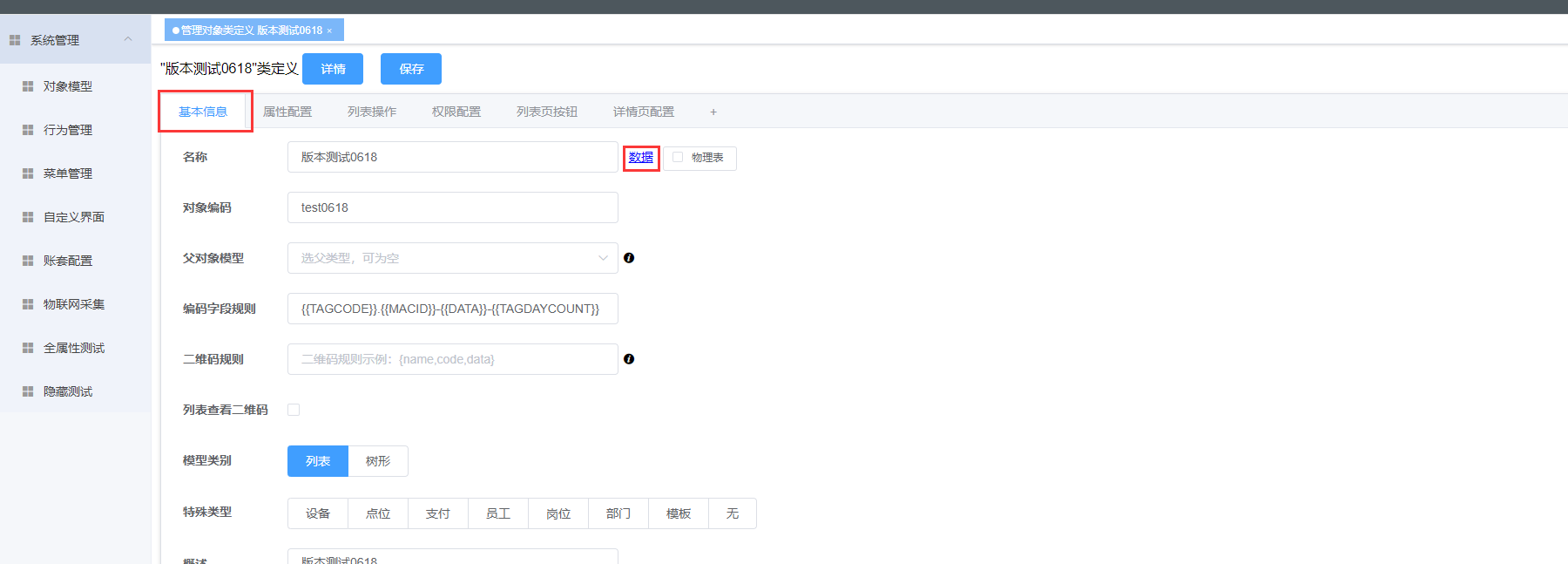
- 步骤10:在基本信息界面点击数据;

- 步骤11:点击操作列表中的自定义单据,查看数据;

显示效果:

注:cusUser只能展示当前登录用户的英文名称;需要使用cusUserId,并且与单据字段绑定,显示出来的效果是登录用户的中文名称 。
cusUserId与单据字段绑定:
注:以“当前用户”为例
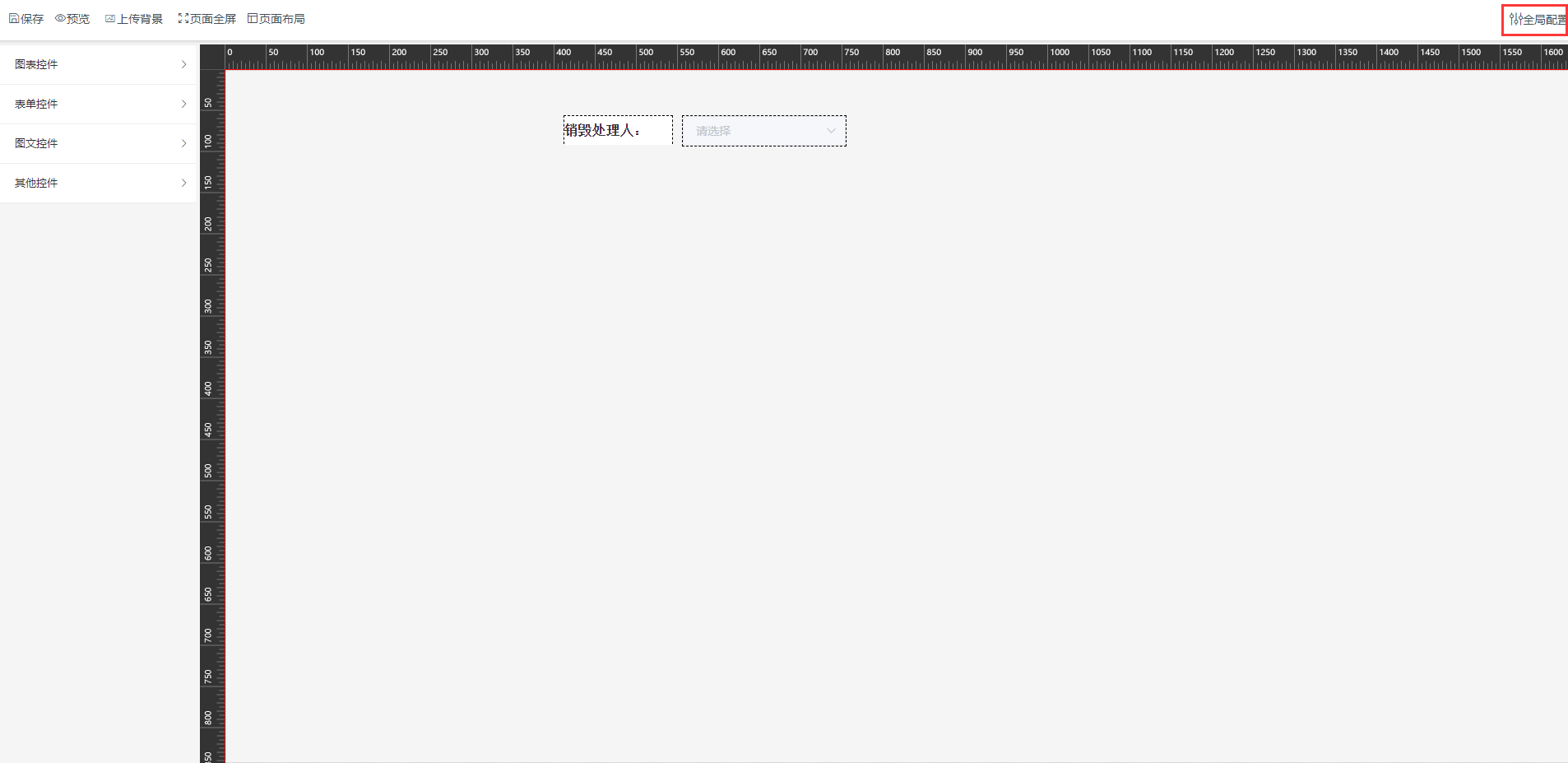
- 步骤1:点击全局配置;

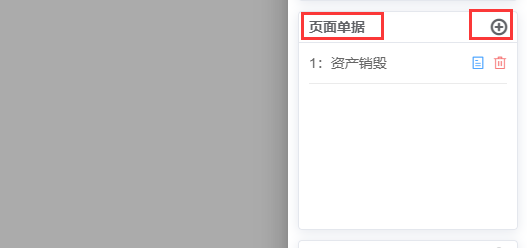
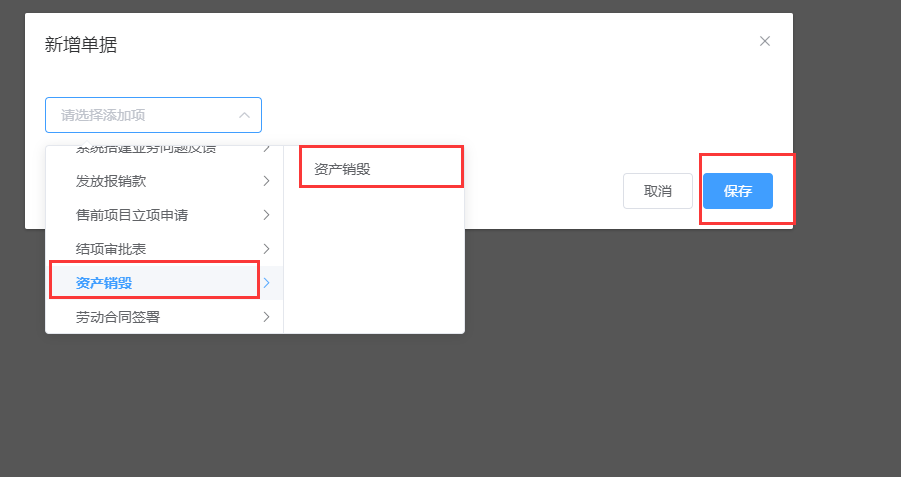
- 步骤2:点击页面单据后的加号;

- 步骤3:选择资产销毁,点击保存;

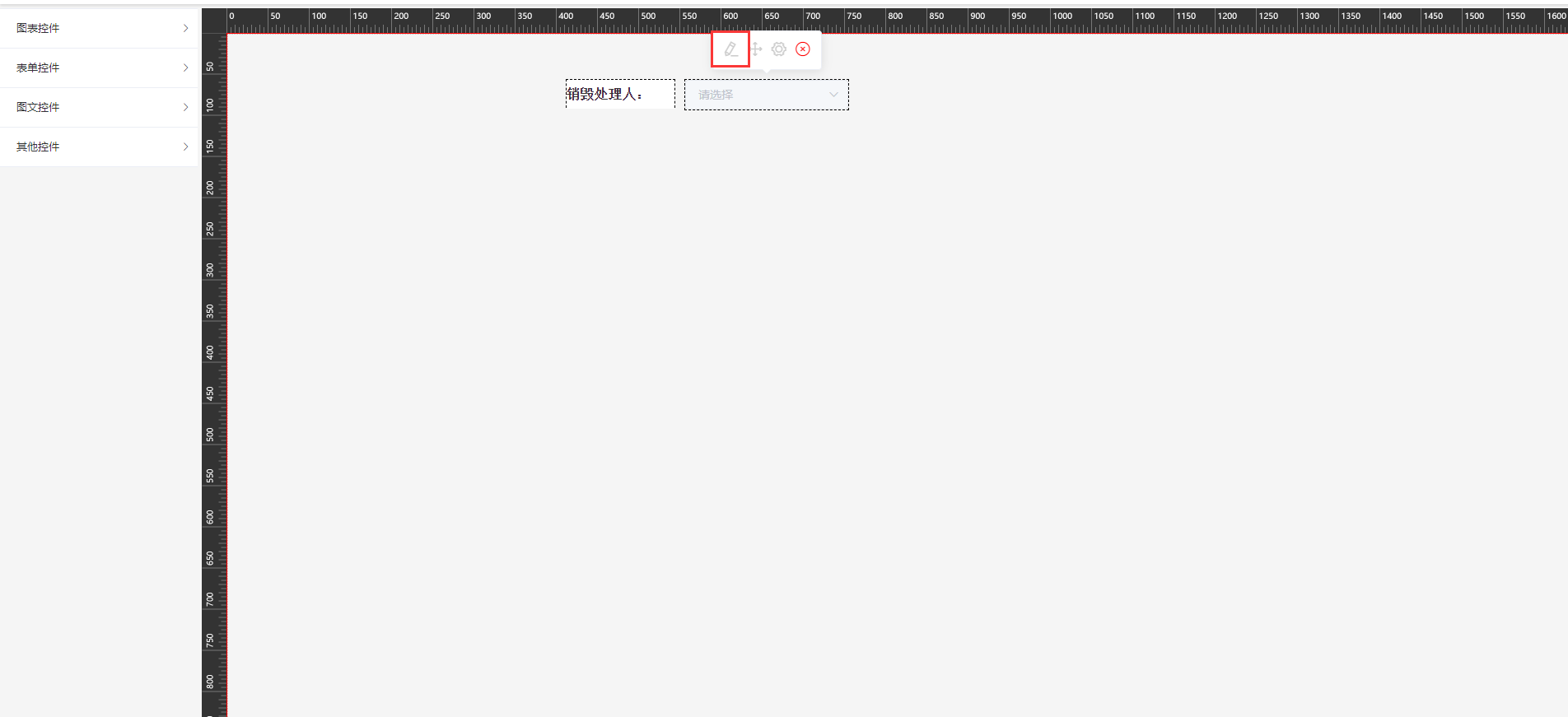
- 步骤4:将鼠标悬停在下拉框处,点击图中铅笔按钮;

- 步骤5:单据选择资产销毁,字段绑定销毁处理人。

预览效果:

# 18.14自定义页面新增“加载”、“加载完成”、“销毁”事件
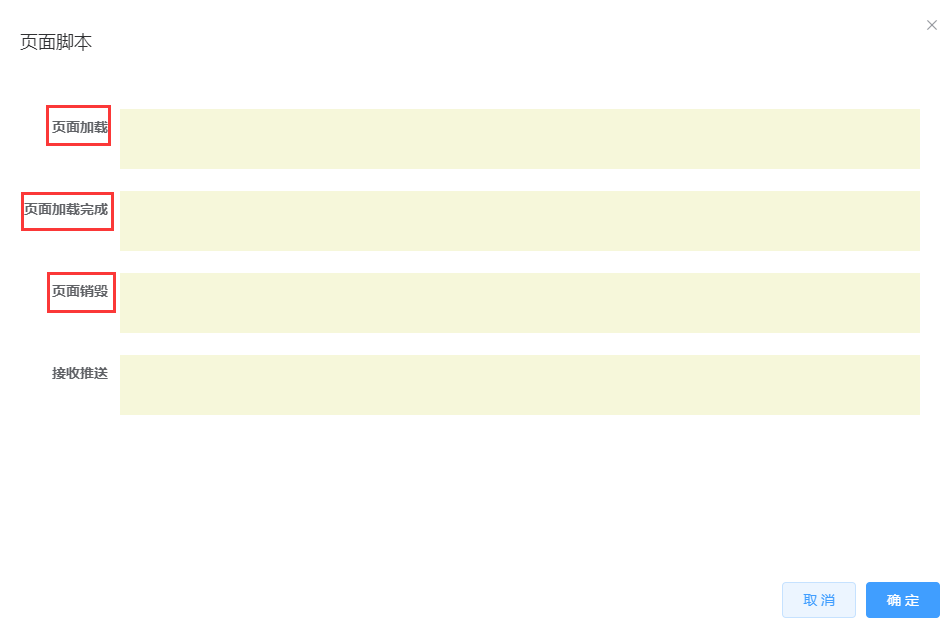
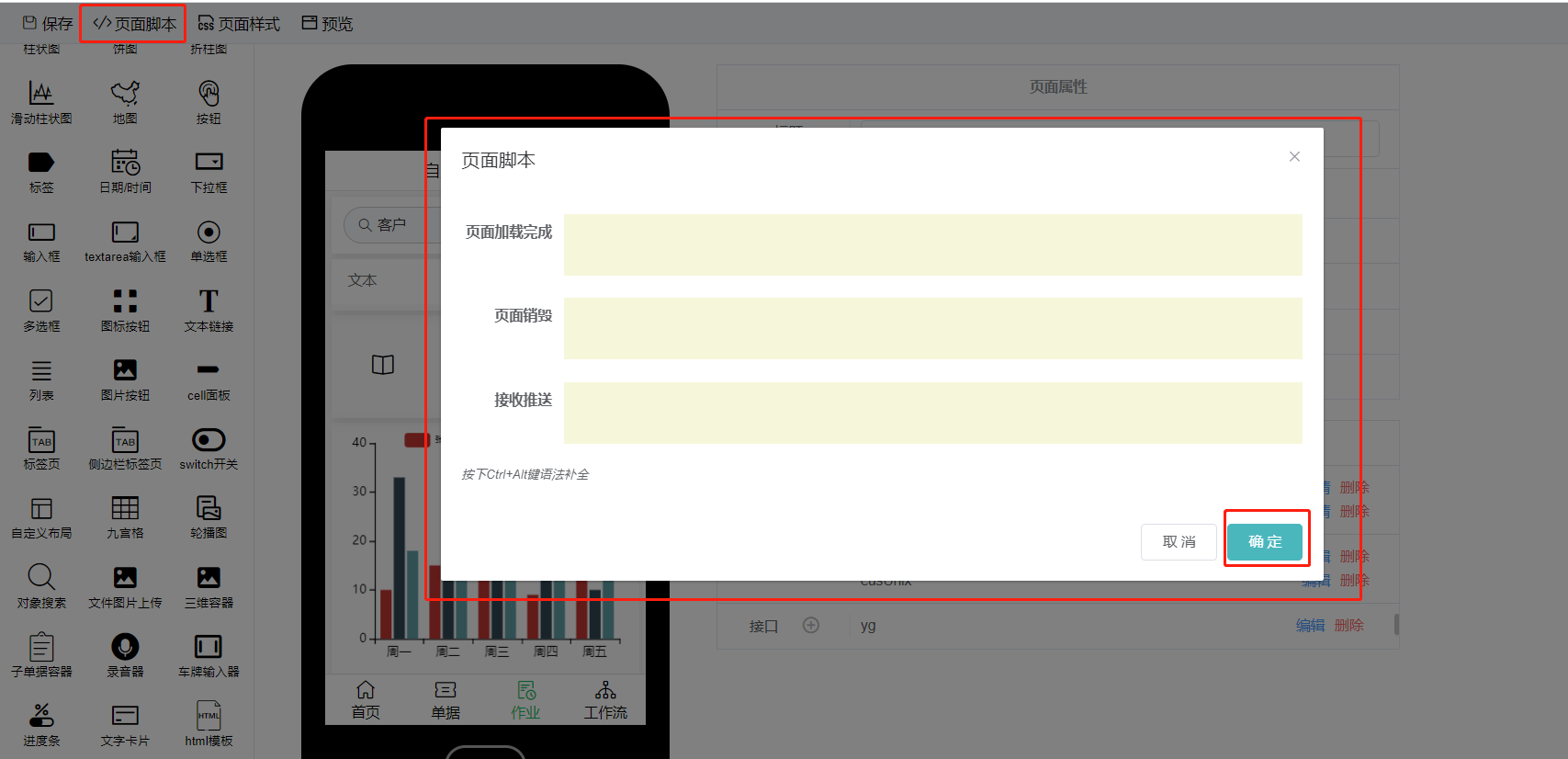
在自定义界面的设计器中,点击‘页面脚本’,可以新增“加载”、“加载完成”、“销毁”事件。

页面加载:
位置:页面脚本的弹窗中
执行时间点:页面打开瞬间,此时控件还未渲染完成
适合的操作:修改输入参数、获取接口数据、定义全局变量等
会出错的操作:获取或修改控件属性、调用控件方法等
页面加载完成:
位置:页面脚本的弹窗中
执行时间点:页面控件显示完成
适合的操作:设置控件默认值、获取控件属性等
页面销毁:
位置:页面脚本的弹窗中
执行时间点:页面被关闭时
适合的操作:清理数据、调用接口通知后台等
# 18.15.自定义页面支持复制说明
在自定义界面,新增自定义页面时,可进行自定义页面的复制,复制的自定义页面具有复制目标的配置的相关内容。
- 步骤1:进入自定义界面,点击‘添加’;

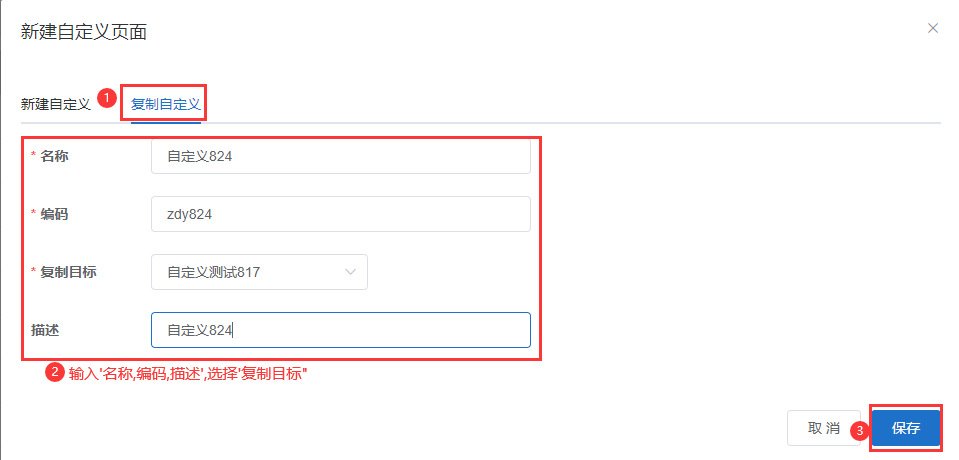
- 步骤2:在‘新建自定义’弹窗中,点击‘复制自定义’,输入‘名称’、‘编码’、‘描述’,选择‘复制目标’,点击‘保存‘按钮;

显示效果:
在自定义界面,可查看到复制的自定义页面;

点击自定义页面的’设计器‘,可查看或修改设计容器中配置的相关数据或控件。

# 18.16.自定义页面“全局配置”中“输入参数” 常量类型增加岗位
在自定义页面“全局配置”中的“输入参数” 常量类型可以选择岗位(cusStation)和岗位Id(cusStationId),通过相关设置可以实现当前用户岗位名称和岗位id的显示。
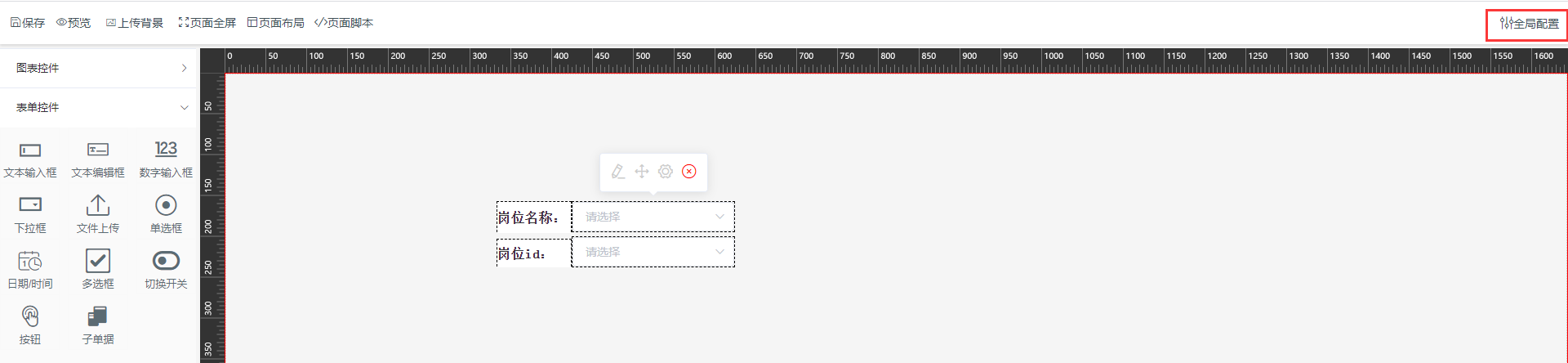
注:以自定义界面中的‘测试0819’为例
- 步骤1:点击自定义界面--->设计器;

- 步骤2:进入设计器页面,将图文控件中的文本链接控件和表单控件中的下拉框控件拖动两次至设计容器的相应位置;


-
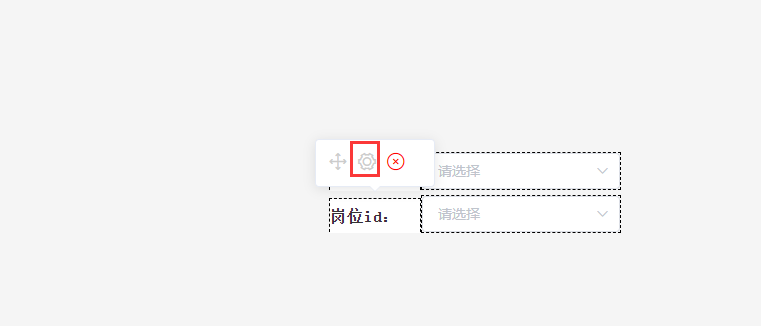
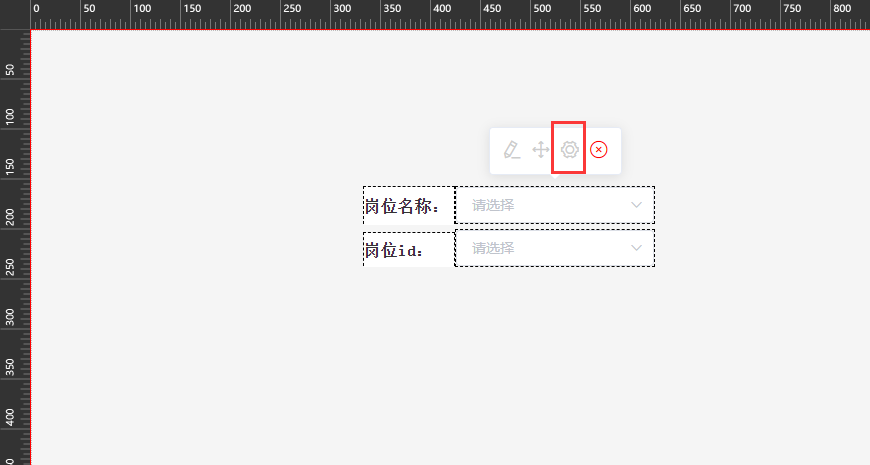
步骤3:将鼠标依次悬停在文本链接控件、下拉框控件上,点击设置图标按钮,在相应的控件属性框页面进行设置;
将鼠标悬停在第一个文本链接控件,点击弹出的设置图标按钮;

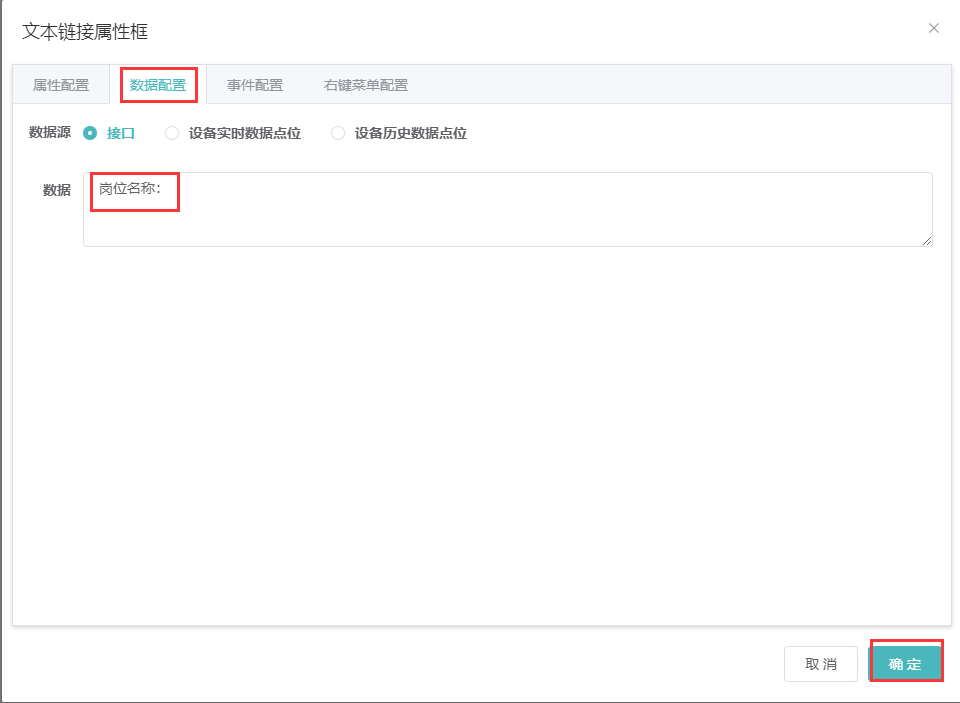
在弹出的文本链接属性框窗口中,点击‘数据配置’,将数据输入框中的‘文本链接示例’修改为‘岗位名称:’,点击‘确定’按钮;

将鼠标依次悬停在第二个文本链接控件,点击弹出的设置图标按钮;

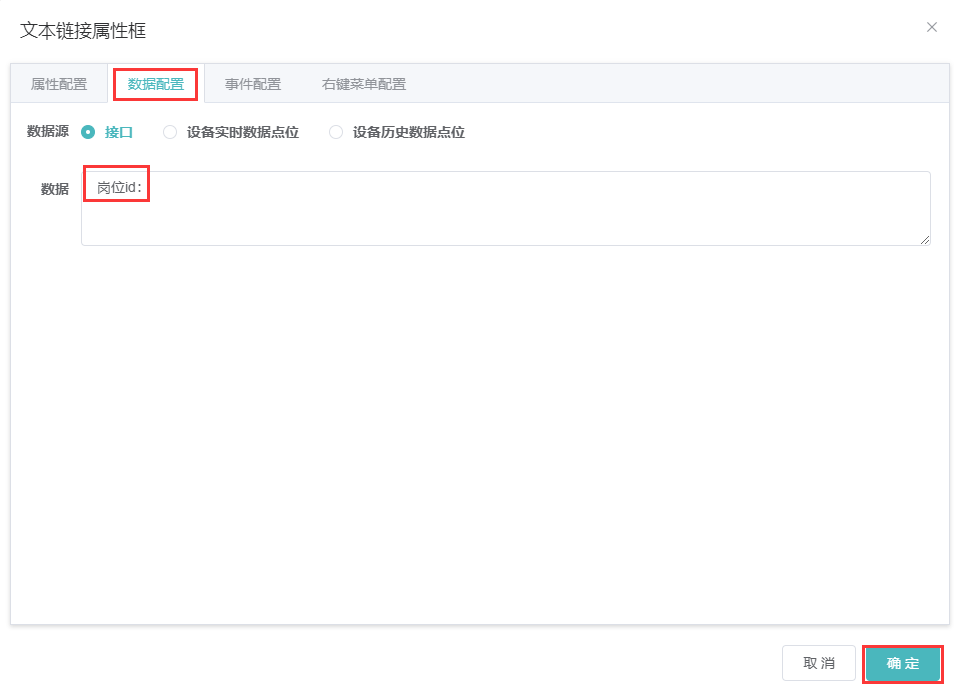
在弹出的文本链接属性框窗口中,点击‘数据配置’,将数据输入框中的‘文本链接示例’修改为‘岗位id:’,点击‘确定’按钮;

- 步骤4:点击'全局配置',在页面单据中新增'单据',在输入参数中新增'参数';

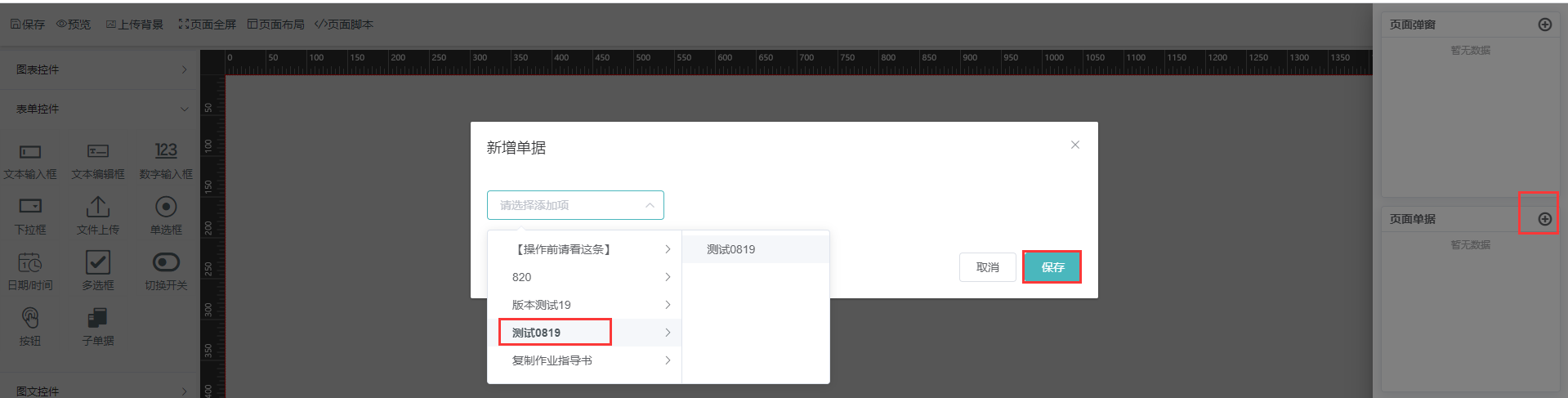
点击页面单据旁边的新增图标按钮,弹出'新增单据'窗口,选择单据'测试0819',点击保存按钮;

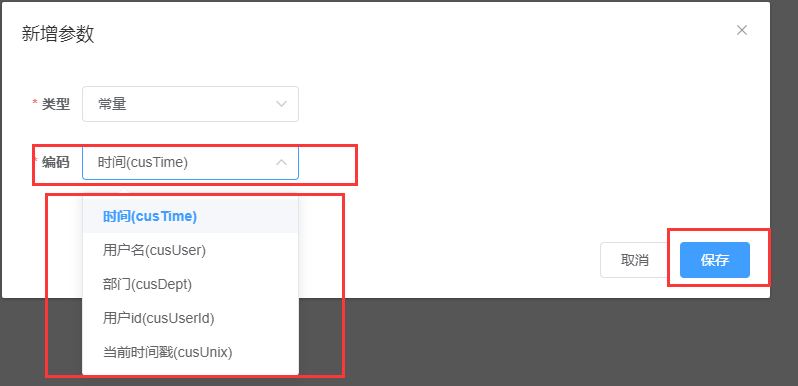
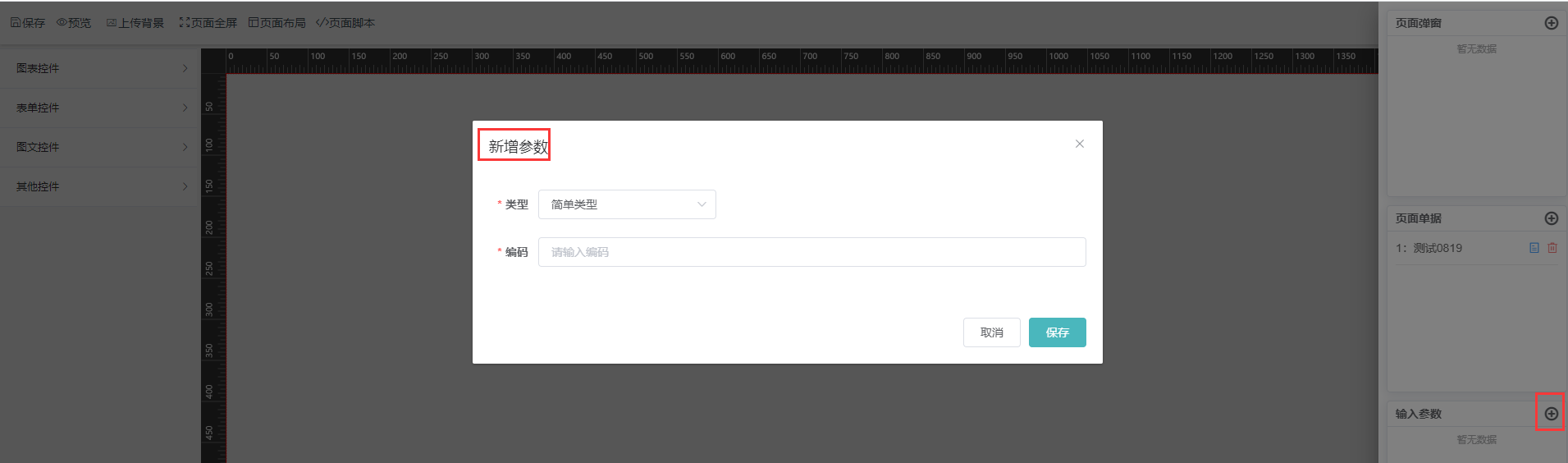
点击输入参数旁边的新增图标按钮,弹出'新增参数'窗口;

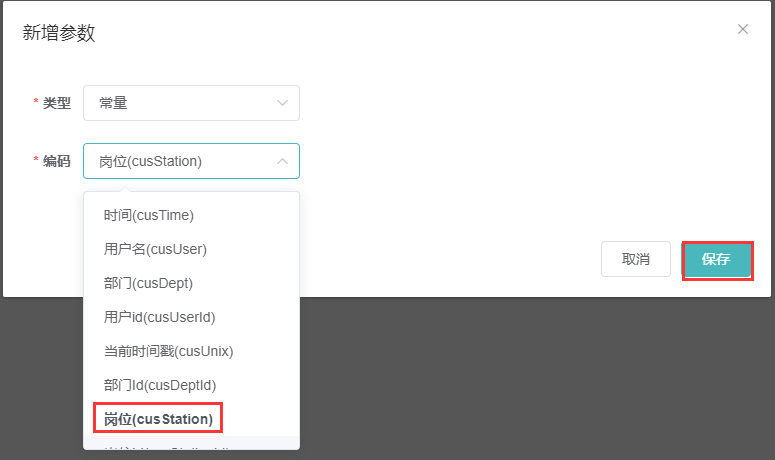
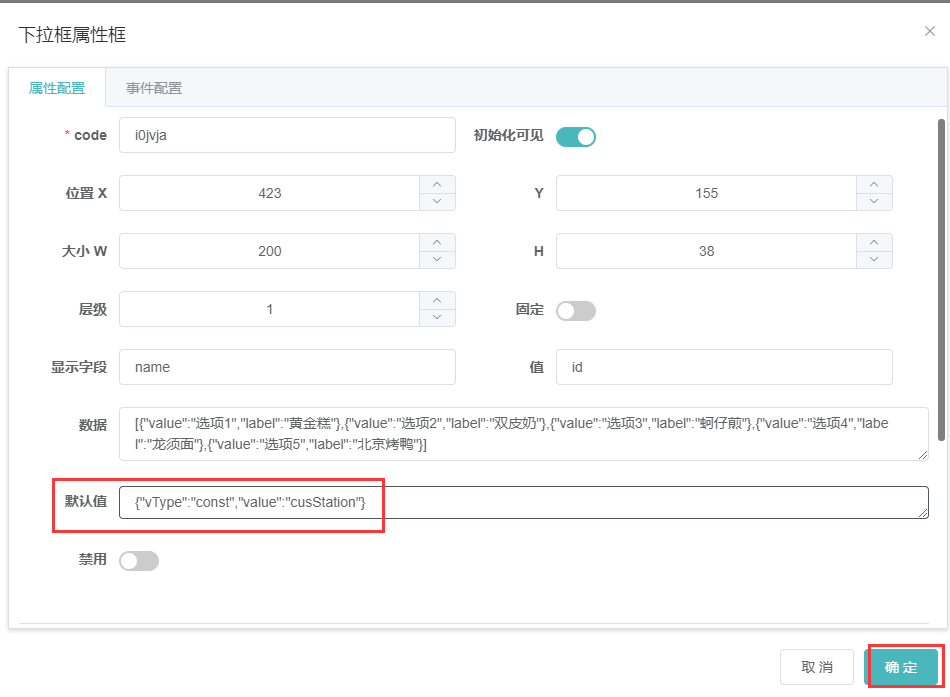
在弹出'新增参数'窗口中,选择类型:'常量',编码:'cusStation',点击'保存'按钮;

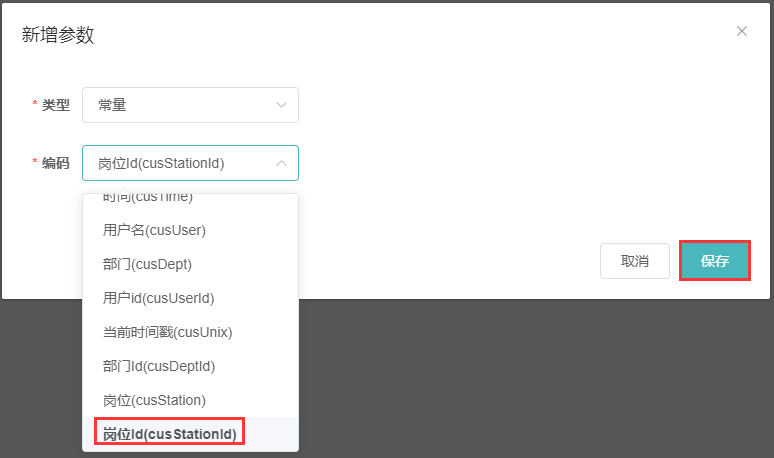
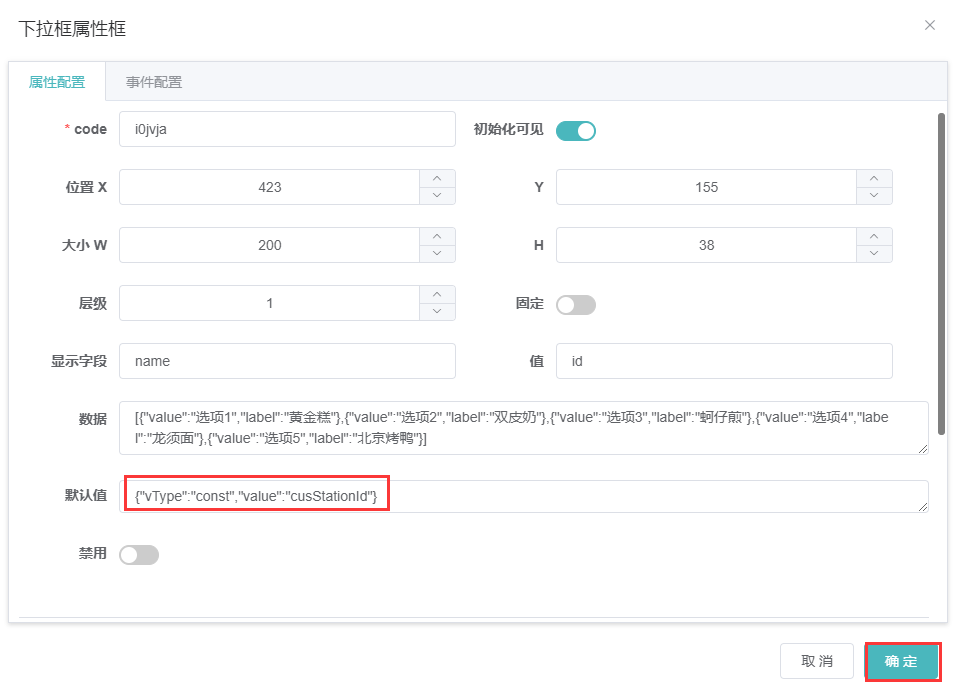
再点击输入参数旁边的新增图标按钮,弹出'新增参数'窗口,在弹出'新增参数'窗口中,选择类型:'常量',编码:'cusStationId',点击'保存'按钮;;

- 步骤5:将鼠标悬停在第一个下拉框控件,点击弹出的设置图标按钮;

在弹出的'下拉框属性框'窗口中,默认值配置:{"vType":"const","value":"cusStation"},点击确定按钮;

将鼠标再次悬停在第一个下拉框控件,点击弹出的编辑图标按钮;

在弹出的'下拉框'窗口中,选择单据'测试0819',并绑定好单据中的岗位字段;

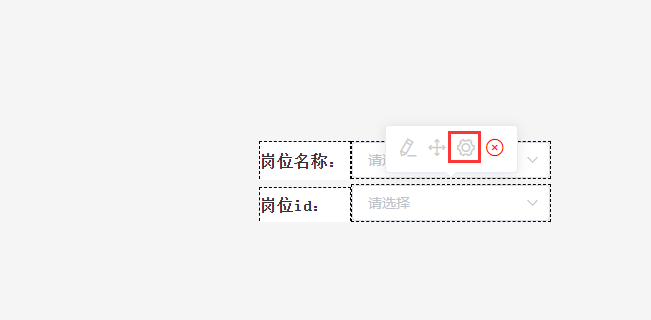
将鼠标悬停在第二个下拉框控件,点击弹出的编辑图标按钮;

在弹出的'下拉框属性框'窗口中,默认值配置:{"vType":"const","value":"cusStationId"},点击确定按钮;
注:不进行单据字段的绑定

- 步骤6:点击保存按钮--->预览,查看显示效果;

显示效果:

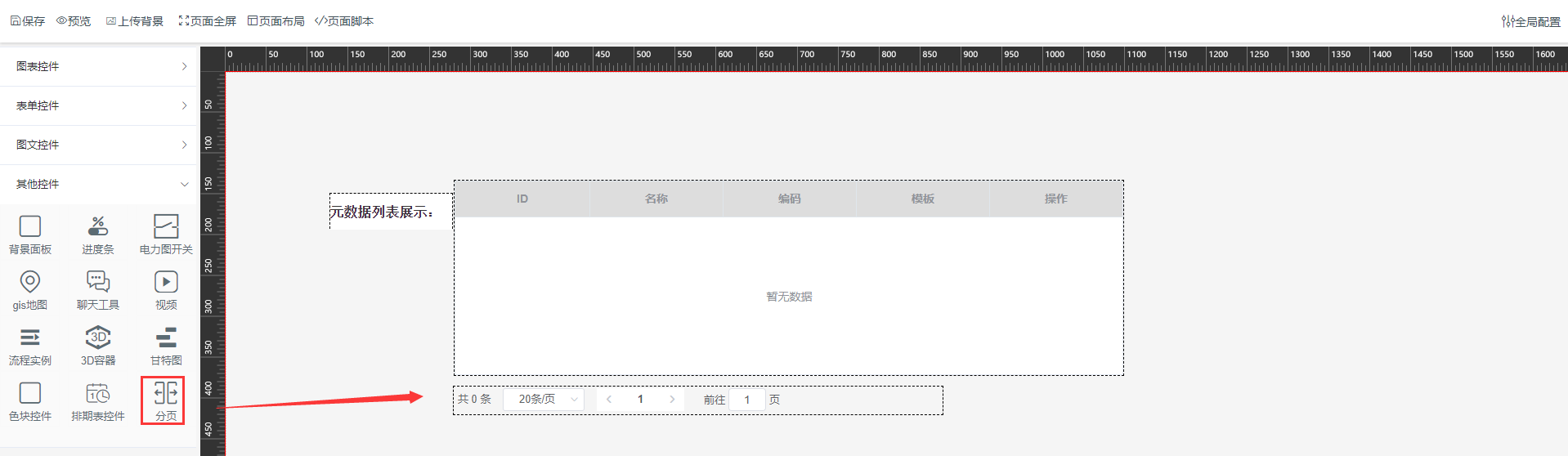
# 18.17.自定义分页控件说明
在自定义界面中,根据业务需求拖动分页控件至容器,分页控件的属性配置包含动态获取页码,设置分页条数等功能,脚本能获取当前页码。
注:以自定义界面中的‘测试0819’为例
- 步骤1:点击自定义界面—>设计器;

- 步骤2:进入设计器页面,拖动相关控件至设计容器中的相应位置;
拖动图文控件中的文本链接至设计容器中:

拖动图表控件中的表格至设计容器中:

拖动其他控件中的分页至设计容器中:

- 步骤3:将鼠标依次悬停在文本链接控件、表格控件、分页控件上,点击设置图标按钮,在相应的控件属性框页面进行设置;
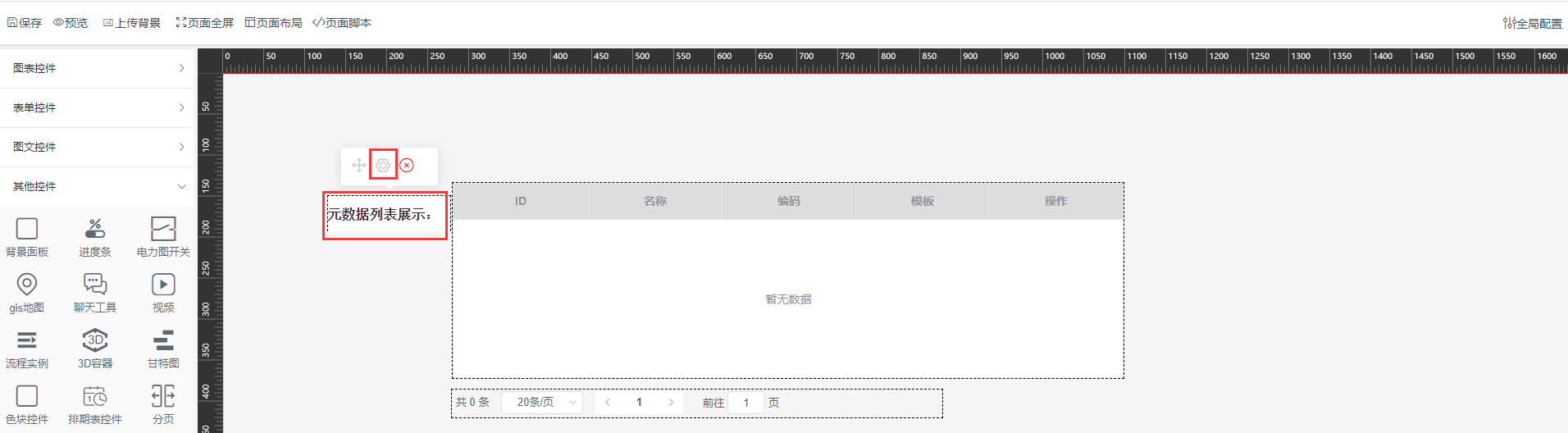
将鼠标悬停在文本链接控件上,点击弹出的设置图标按钮;

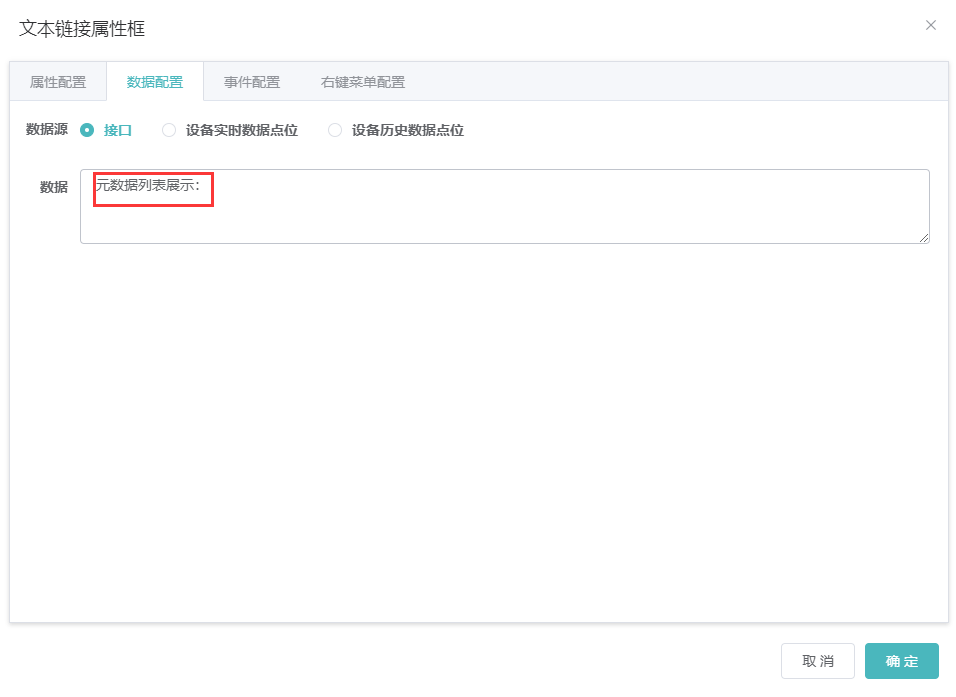
在弹出的文本链接属性框窗口中,点击‘数据配置’,将数据输入框中的‘文本链接示例’修改为‘元数据列表展示:’,点击‘确定’按钮;

将鼠标悬停在表格控件上,点击弹出的设置图标按钮;

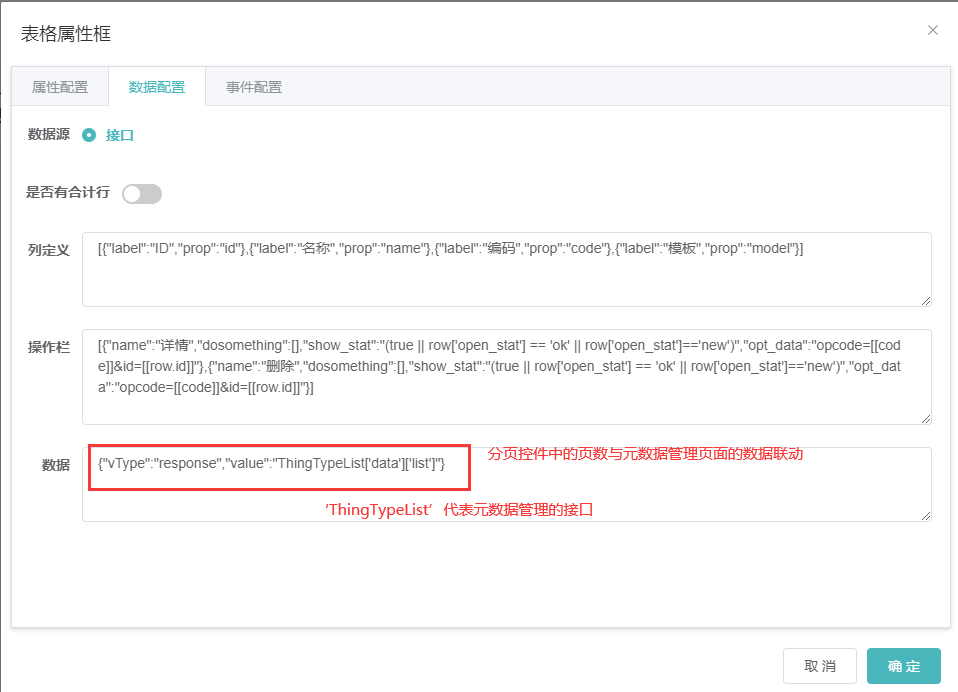
在弹出的表格属性框窗口中,点击‘数据配置’,将数据修改为‘{"vType":"response","value":"ThingTypeList['data']['list']"}’,再点击‘确定’按钮;

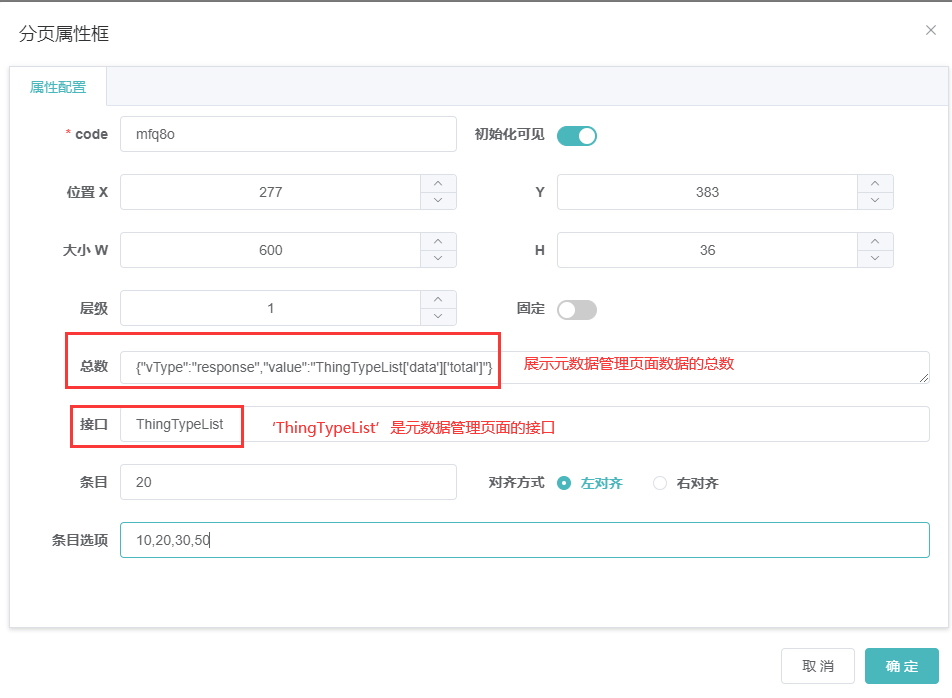
将鼠标悬停在分页控件上,点击弹出的设置图标按钮;

在弹出的表格属性窗口中,在总数输入框中输入:‘{"vType":"response","value":"ThingTypeList['data']['total']"}’,在接口输入框中配置:‘ThingTypeList’,点击‘确定’按钮;

- 步骤4:点击‘全局配置’;

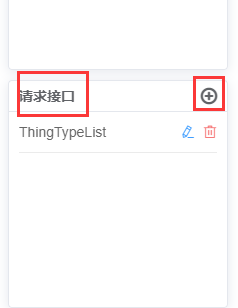
点击请求接口中的新增图标按钮;

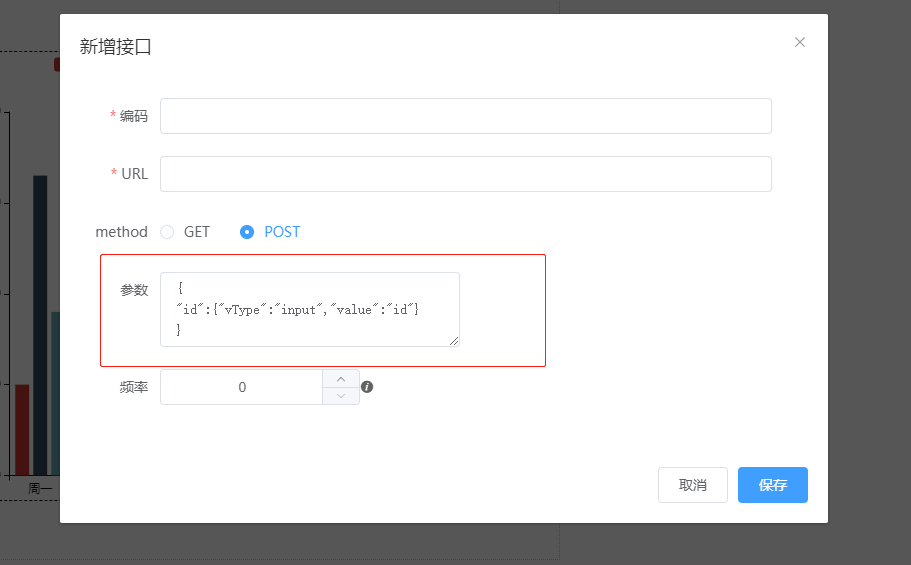
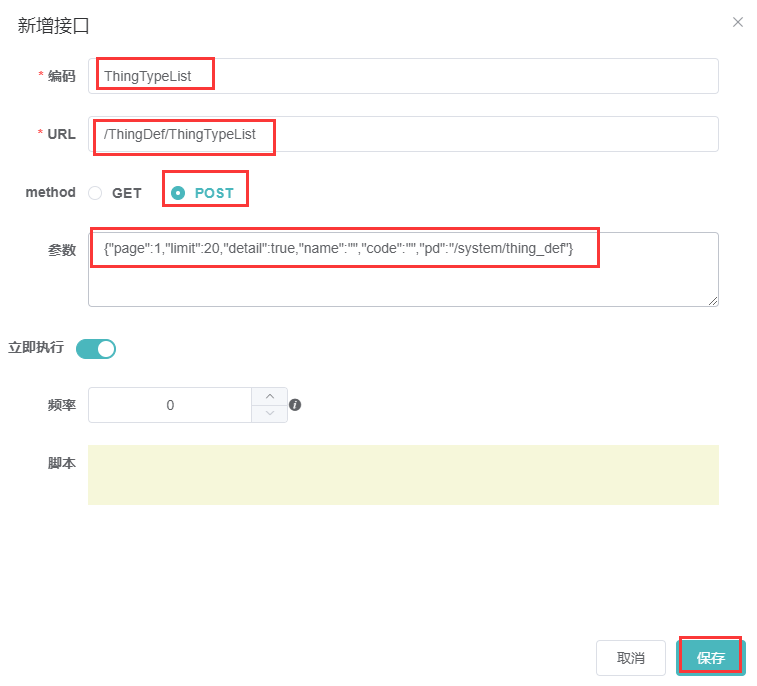
弹出‘新增接口’窗口,配置‘编码’、‘URL’、‘参数’,选择‘method’;

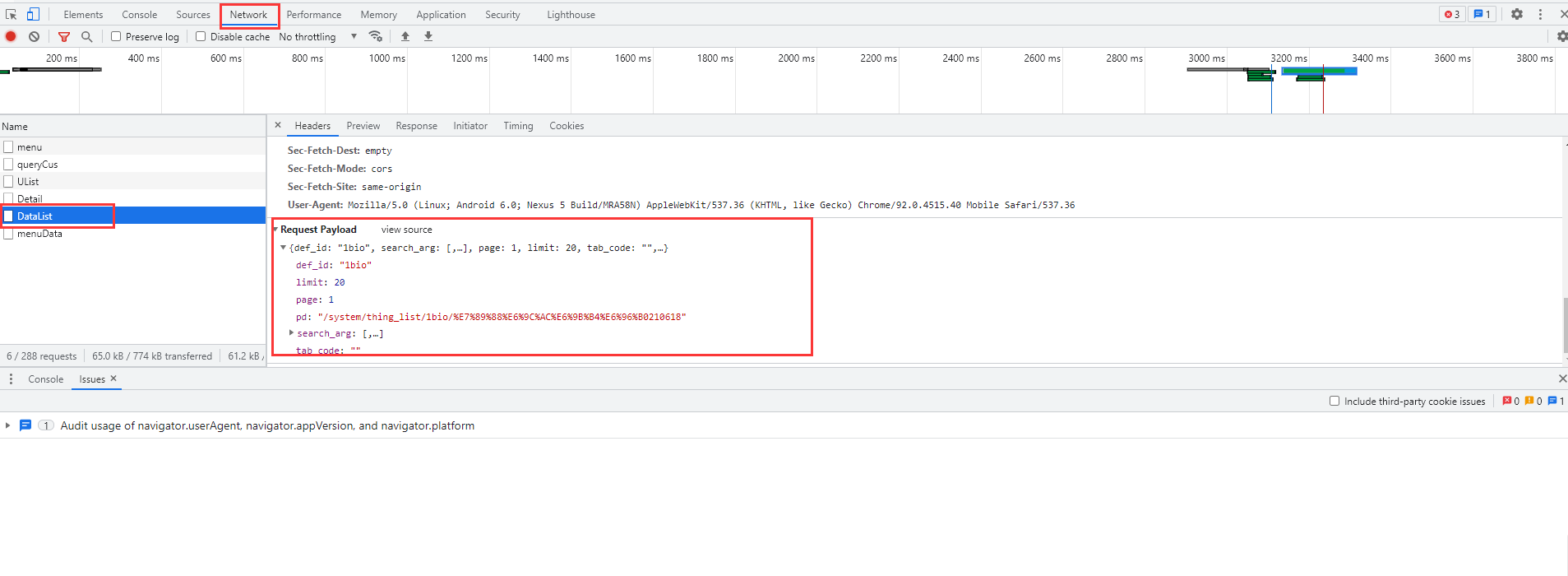
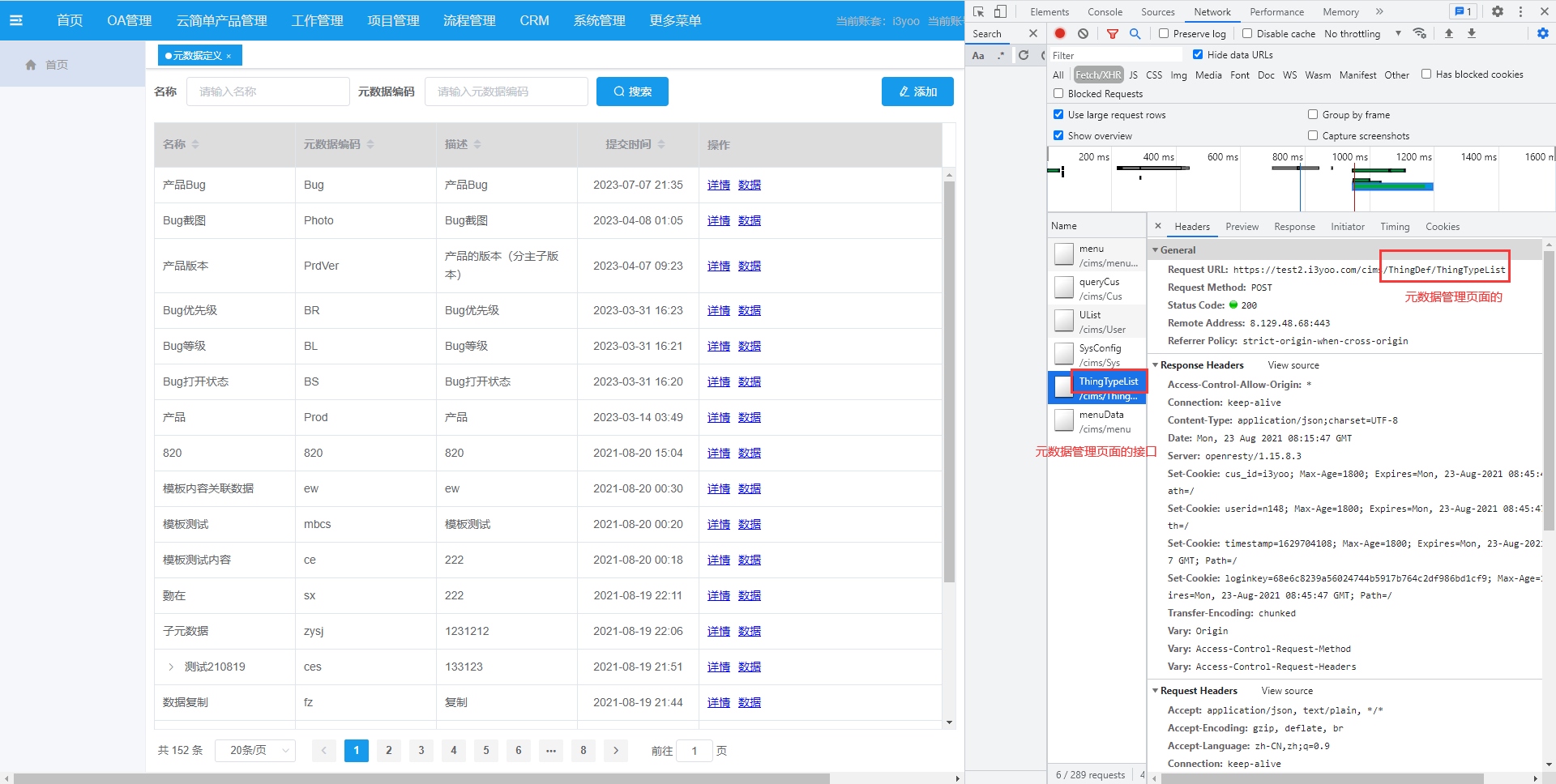
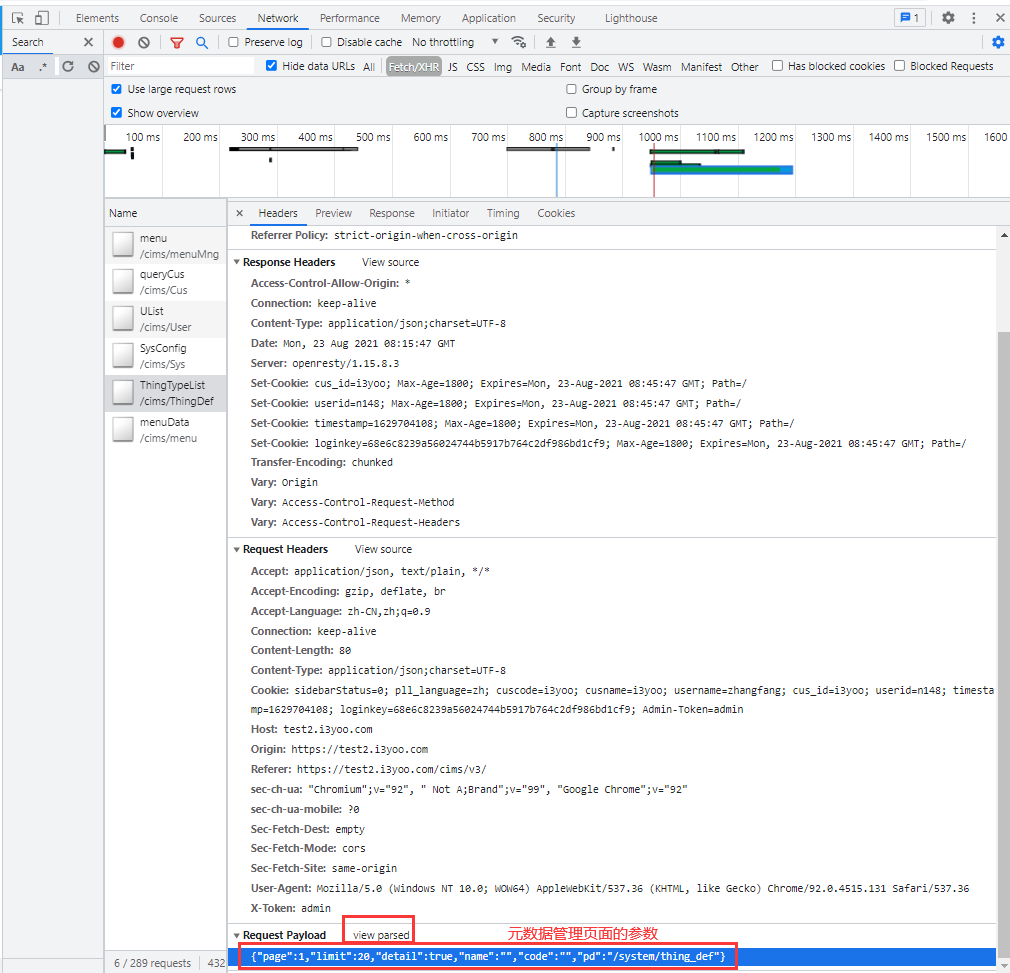
注:进入元数据管理页面,按‘F12’键调出控制台,并按‘Ctrl+R’键使页面运行起来,找到元数据管理页面的接口,点击该接口(编码),找到其url地址。

将鼠标移动至‘Request Payload’,点击‘view parsed’,可找到元数据管理页面的‘参数’。

- 步骤5:完成相关配置后,点击‘保存’按钮,再点击‘预览’按钮;

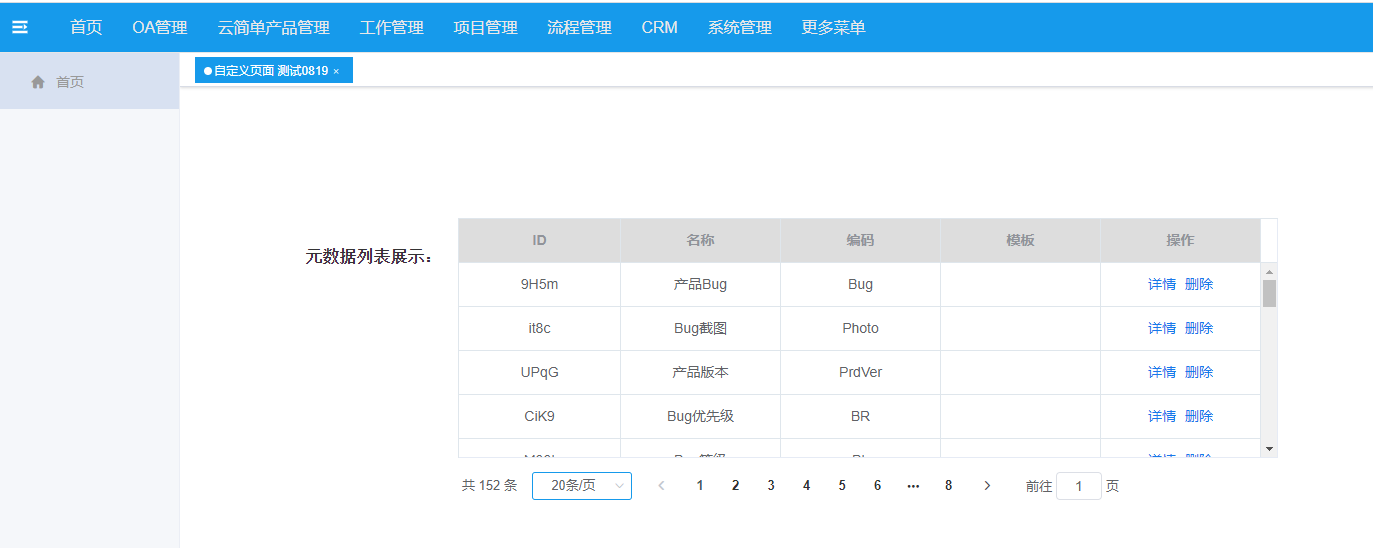
显示效果:
点击相应的页码数,元数据管理页面的数据也会进行相应变动。

# 18.18.自定义打印说明
自定义按钮绑定word模板打印功能
注:以自定义界面中的“自定义打印“为例
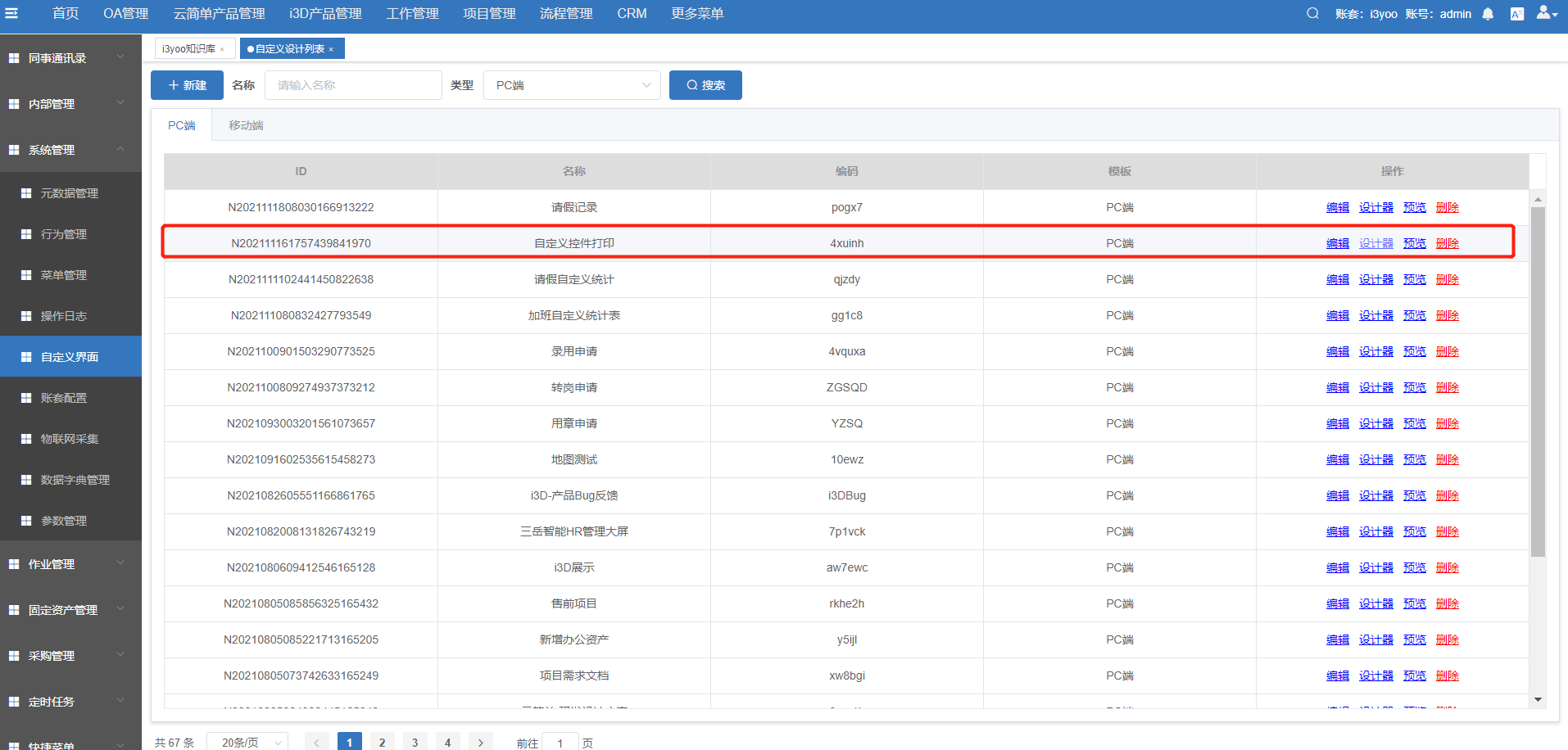
步骤一;点击自定义,点击设计器

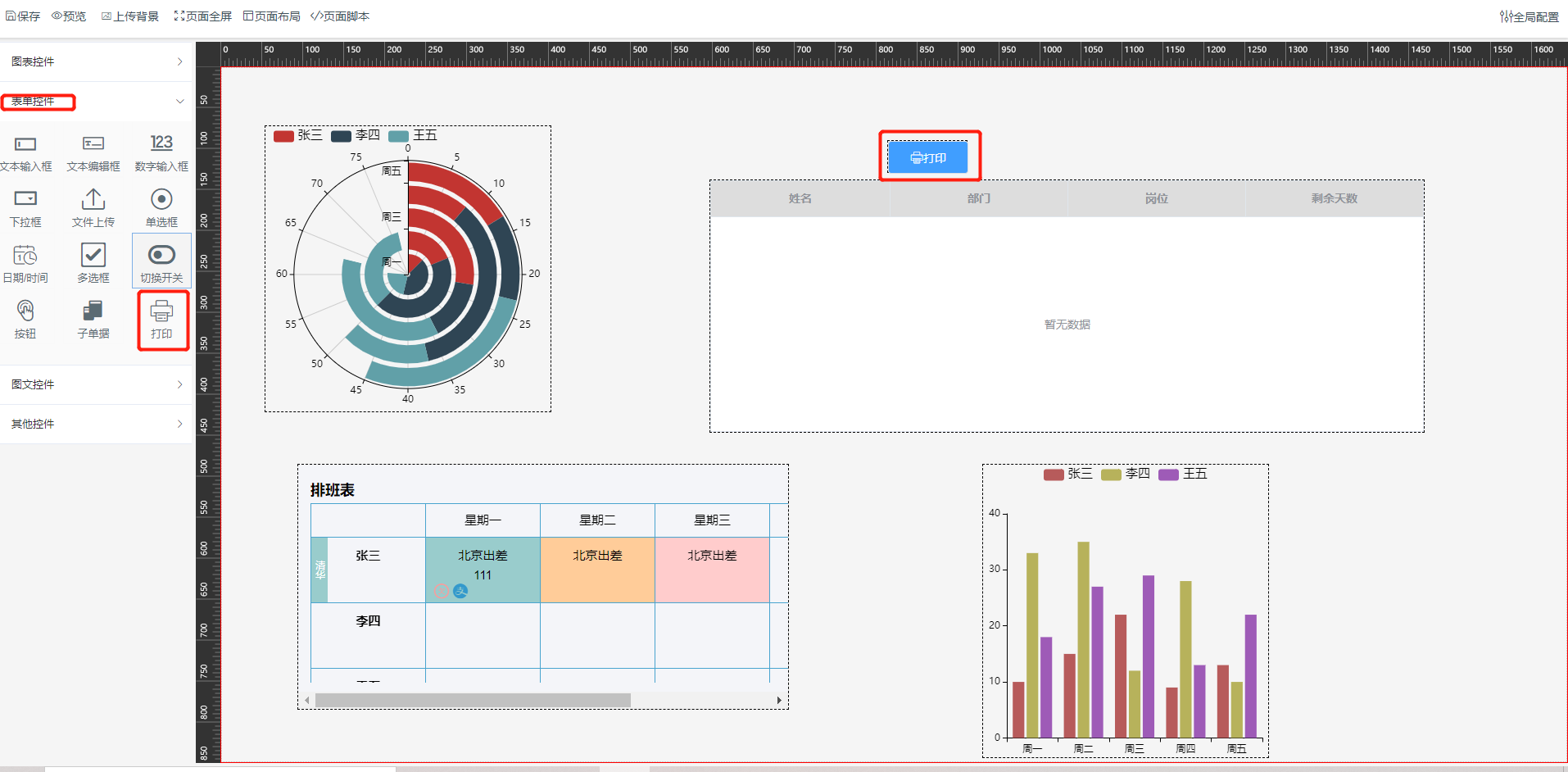
步骤二;点击表单控件,吧打印按钮移出来

步骤三;右击打印按钮,配置接口,列表等点击确定

步骤四;点击预览

步骤五;点击打印

显示效果

# 18.19.自定义界面树形控件右键菜单配置(节点移动事件、节点删除事件、节点排序事件、节点单击事件、节点双击事件)
树形属性配置,步骤一:选择树形控件

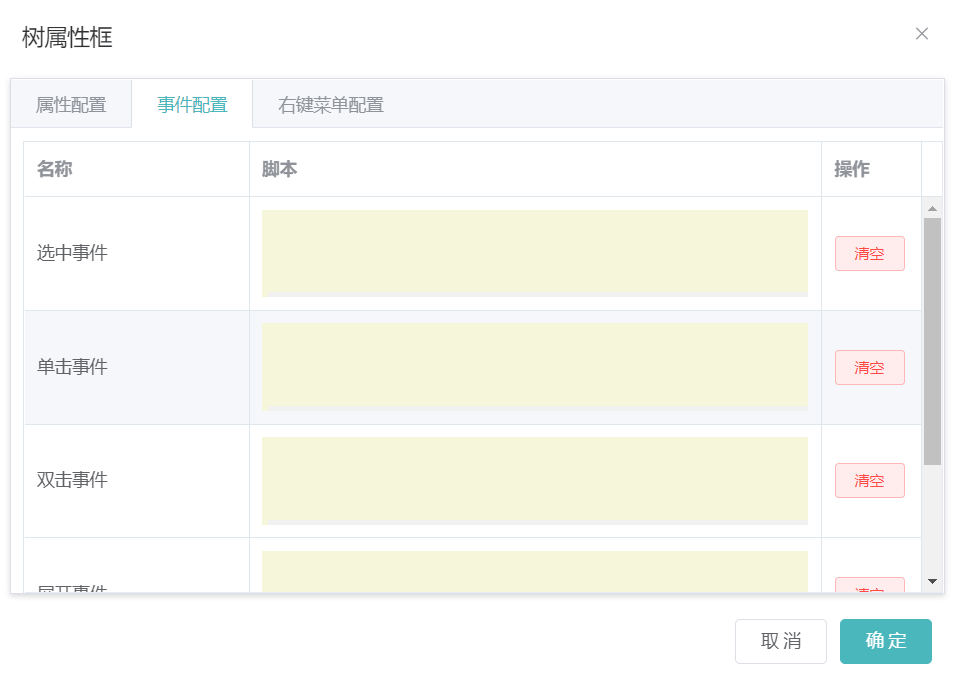
步骤二:编写事件配置配置脚本

- 节点排序事件:
[{"id":1,"label":"一级 1","children":[{"id":4,"label":"二级 1-1","children":[{"id":9,"label":"三级 1-1-1"},{"id":10,"label":"三级 1-1-2"}]}]},{"id":2,"label":"一级 2","children":[{"id":5,"label":"二级 2-1"},{"id":6,"label":"二级 2-2"}]},{"id":3,"label":"一级 3","children":[{"id":7,"label":"二级 3-1"},{"id":8,"label":"二级 3-2"}]}]
- 节点单机事件:
let event = getEvent()
if(event.type == 'polygon'){
i3d.i3DSetDefCamera(JSON.parse(event.visual_angle))
i3d.czmlJson = null
let config = {}
config.name = 'polygon'
config.type = 'polygon'
config.id = event.id
config.color = [148, 0, 211, 0.5]
config.position = JSON.parse(event.coordinate)
if(Array.isArray(config.position)){
i3d.loadCzmlByJson(config)
}
}else if(event.type == 'line'){
console.log(event.hjwz)
i3d.i3DSetDefCamera(JSON.parse(event.hjwz))
i3d.czmlJson = null
let config = {}
config.name = 'line'
config.type = 'line'
config.id = event.id
config.color = [252,69,69,0.5]
config.position = JSON.parse(event.coordinate)
if(Array.isArray(config.position)){
i3d.loadCzmlByJson(config)
}
changeInputParams('hfcdid', event.id)
updateResponse('HFCeDian')
}else if(event.type == 'ban'){
i3d.i3DSetDefCamera(JSON.parse(event.bcwz))
i3d.czmlJson = null
let config = {}
config.name = 'ban'
config.type = 'polygon'
config.id = event.id
config.color = [154, 99, 41, 0.5]
config.position = JSON.parse(event.bczb)
if(Array.isArray(config.position)){
i3d.loadCzmlByJson(config)
}
let box = getGlobalVar('boxInfo')
runFunc('9yyf48','openListBox',box)
}else{
if(event.camera){
i3d.i3DSetDefCamera(JSON.parse(event.camera))
}
}
(三)节点双击事件:
let event = getEvent()
if(event.type == 'polygon'){
event.code = event.id
openOrder('N2021082418184536853840',event)
}else if(event.type == 'line'){
openOrder('N202108251711297445885',event)
}else if(event.type == 'ban'){
event.bcid = event.id
event.bc_name=event.name
event.bc_code=event.code
event.jcq_code=event.jcmcode
event.gjq_code=event.gjqcode
openOrder('N2021083011335125525818',event)
}
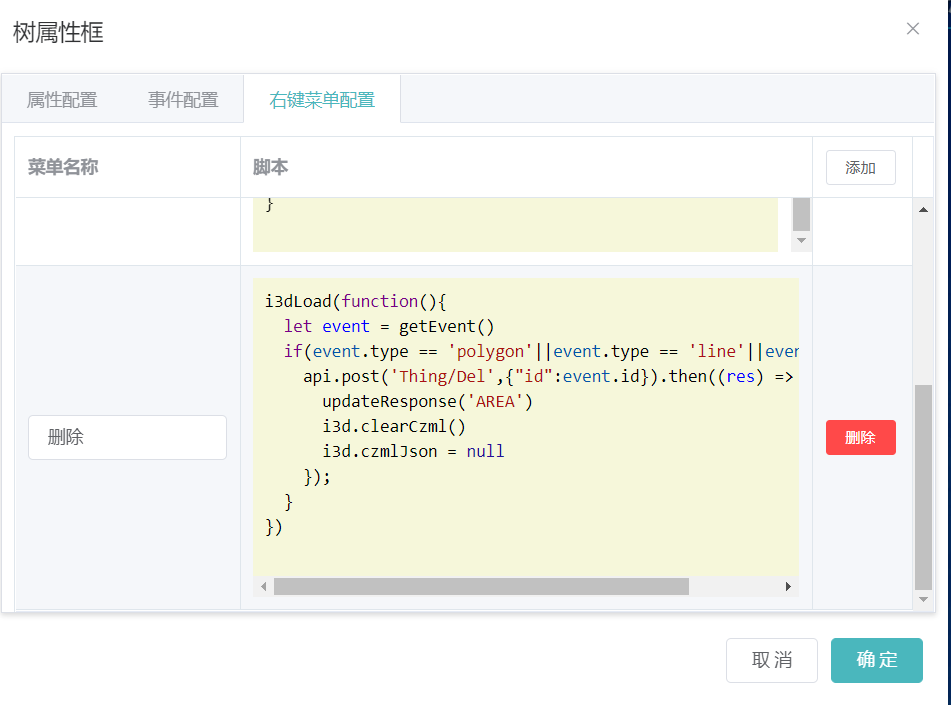
- 右击节点删除事件:

i3dLoad(function(){
let event = getEvent()
if(event.type == 'polygon'||event.type == 'line'||event.type=='ban'){
api.post('Thing/Del',{"id":event.id}).then((res) => {
updateResponse('AREA')
i3d.clearCzml()
i3d.czmlJson = null
});
}
})
# 18.20.大屏幕
自定义界面新增“大屏幕”类型,全屏展示可隐藏菜单;
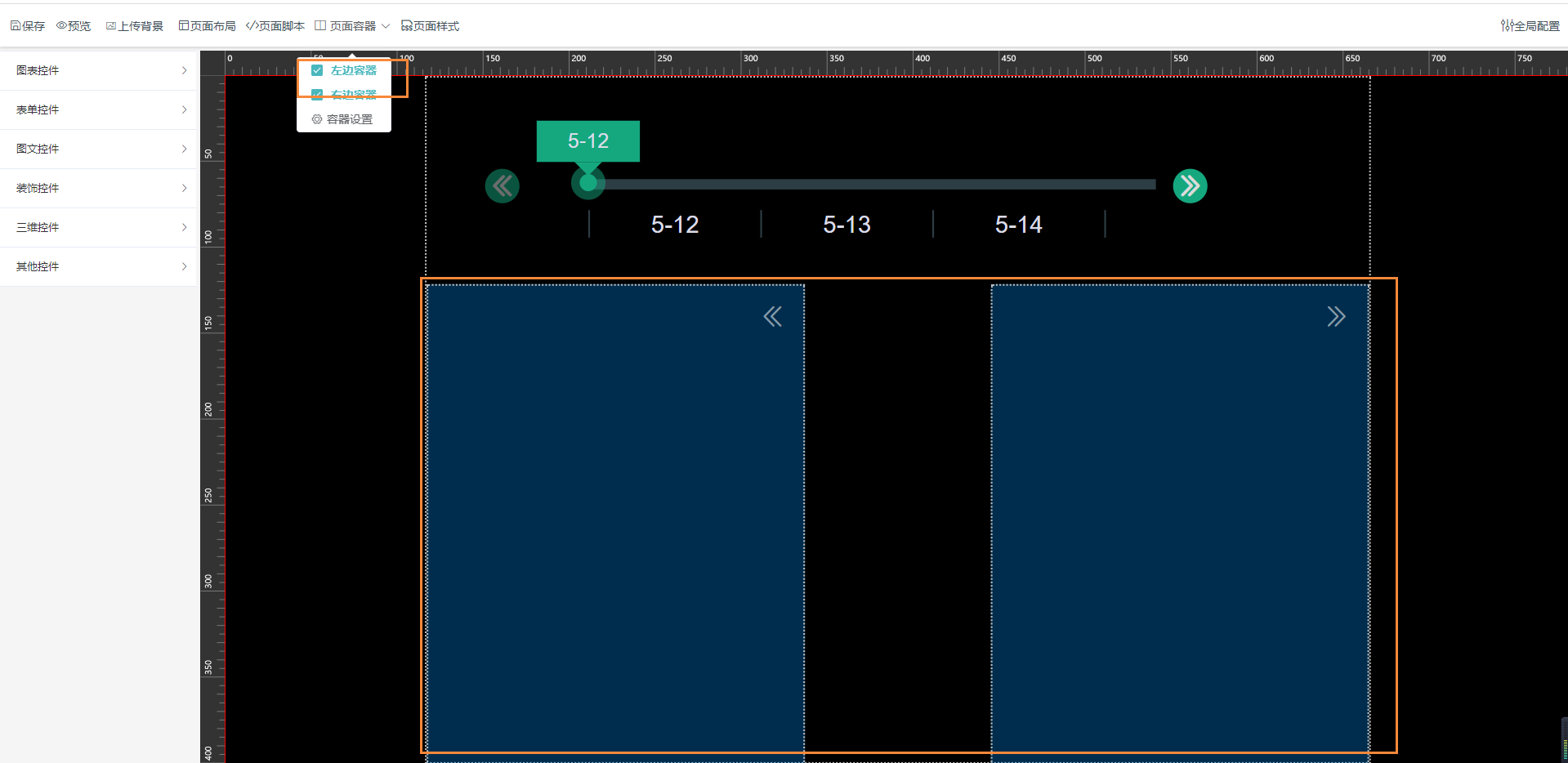
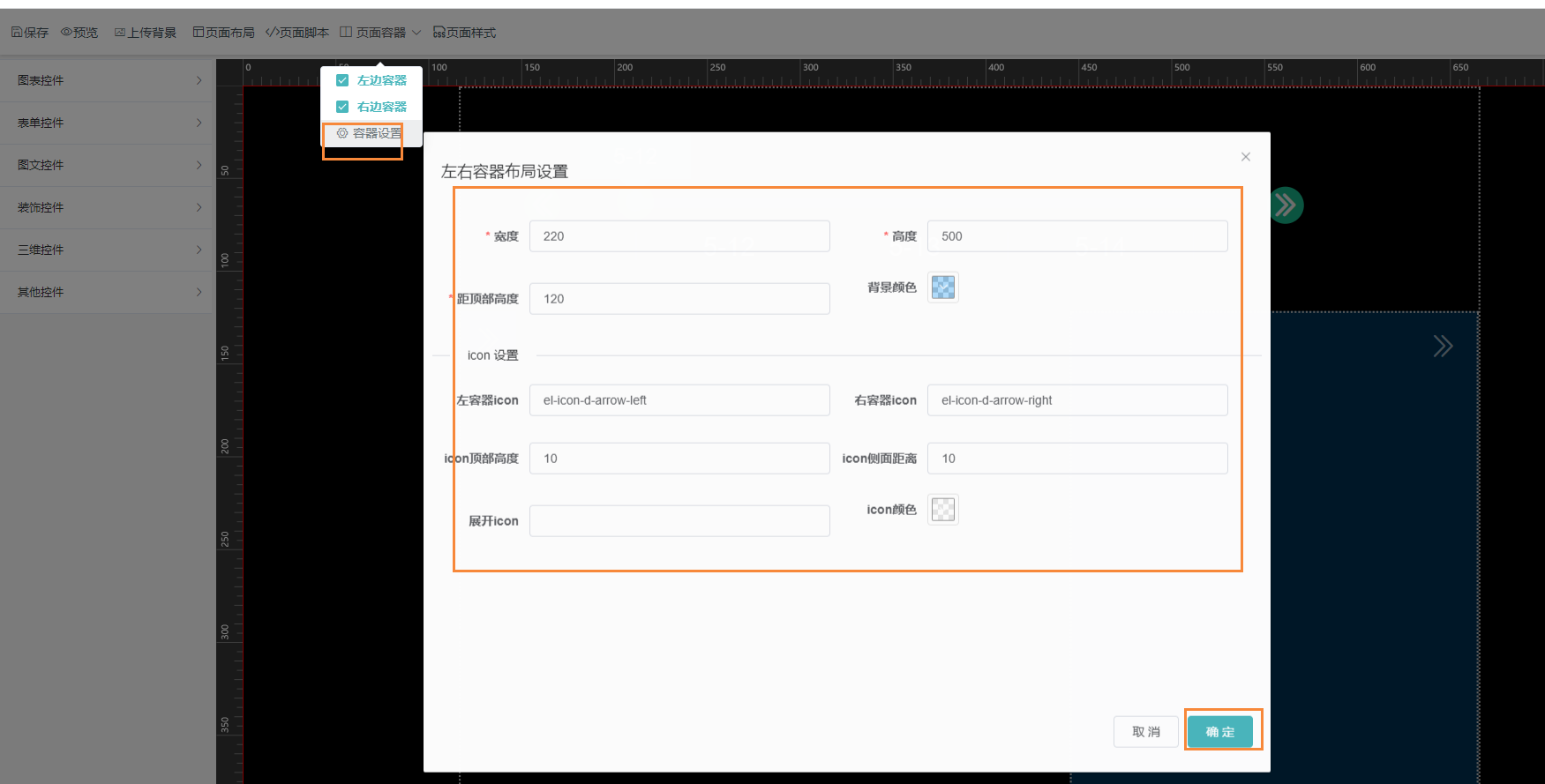
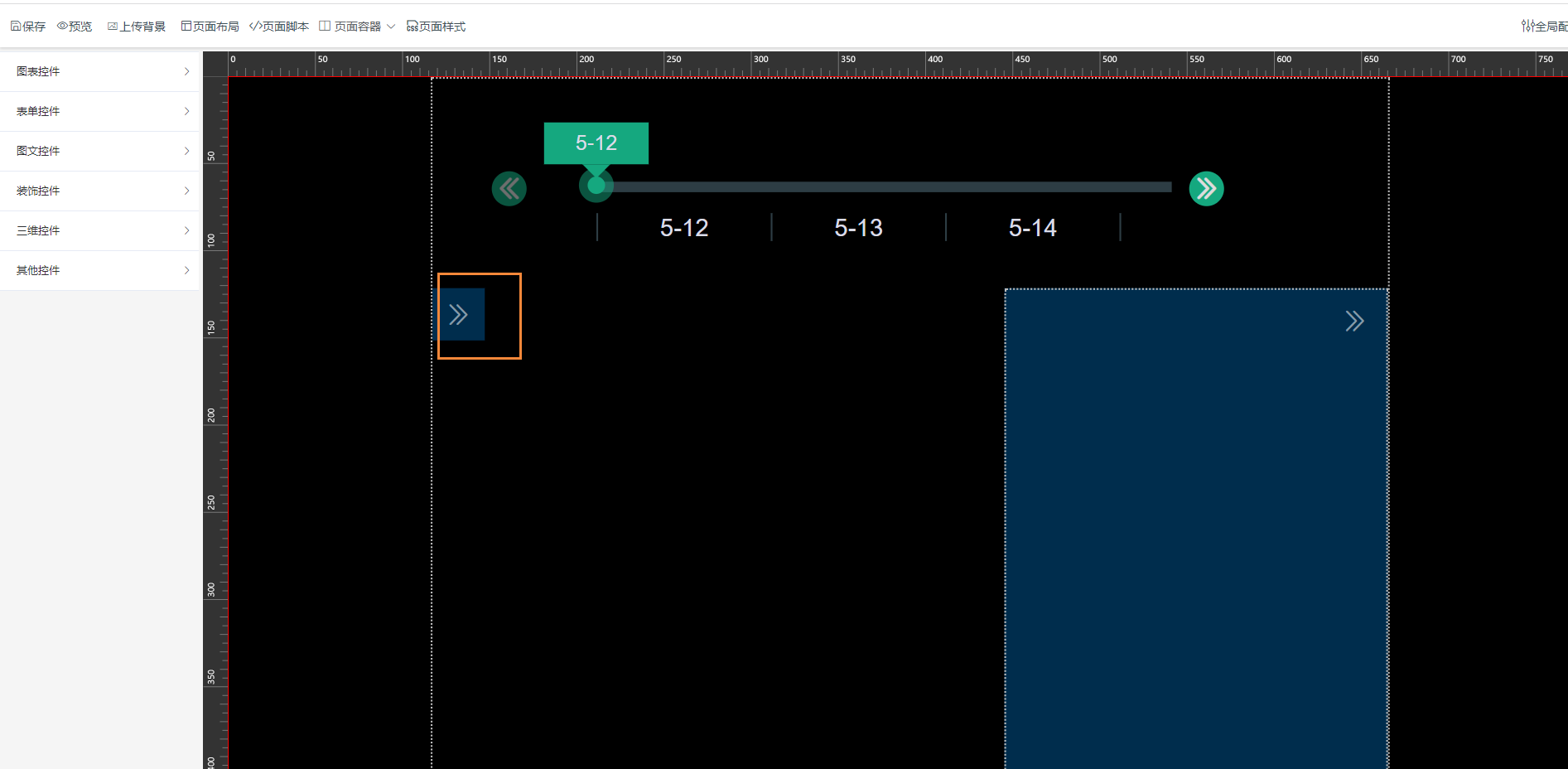
# 18.20.1侧边容器
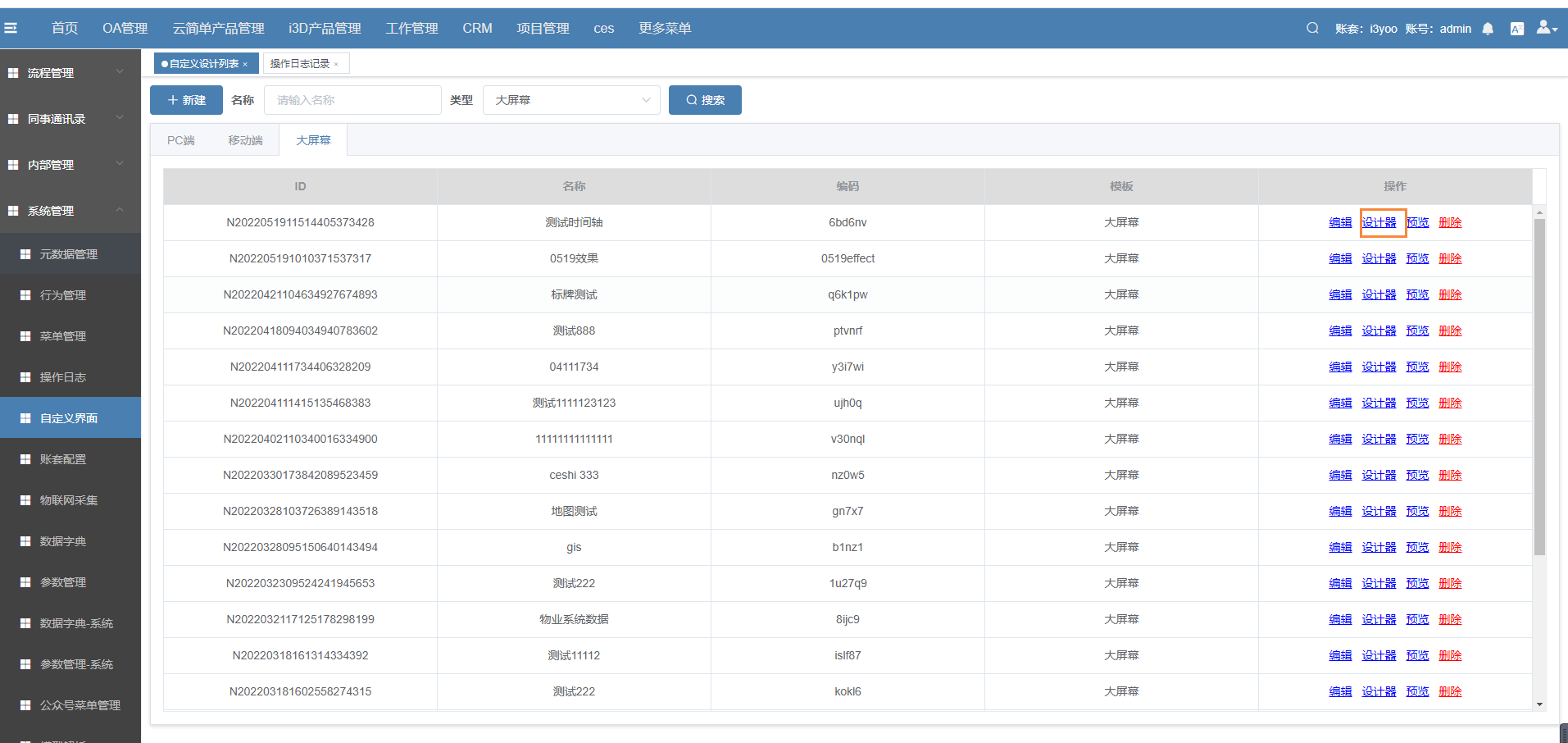
- 步骤1:点击自定义页面-大屏幕-新建;

- 步骤2:填写相关内容,点击保存;

- 步骤3:点击设计器;

- 步骤4:点击页面容器,勾选左边容器和右边容器,;

-
步骤5:点击容器设置,可配置容器大小等属性;

步骤6:容器按钮可控制显隐,;

# 18.21.自定义页面数据导出
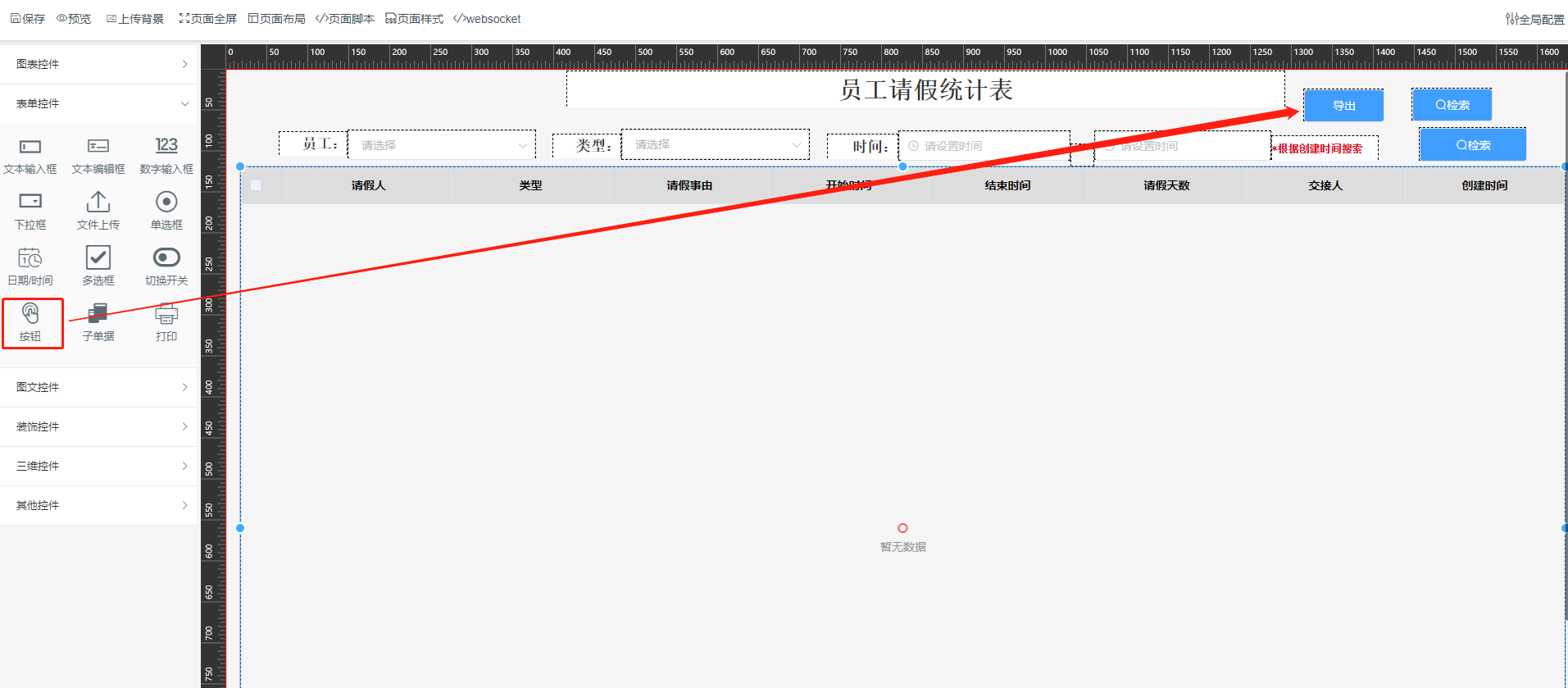
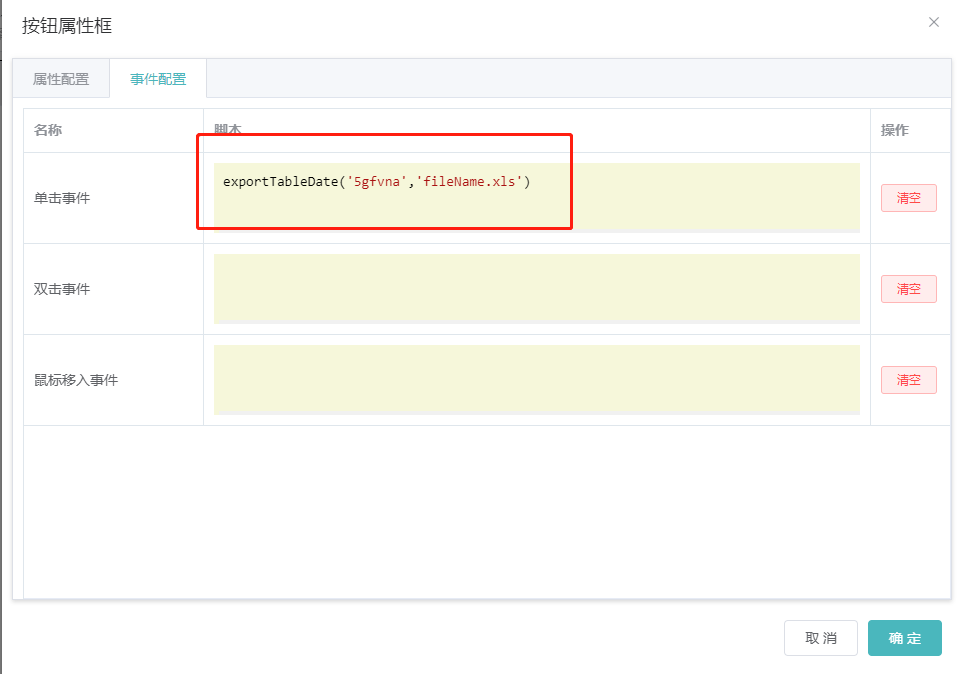
- 步骤1:点击自定义页面--设计器;

- 步骤2:配置好需要导出的列表,拖动按钮;

- 步骤2:在按钮单击事件中编写脚本,exportTableDate('列表code','文件名.xls');

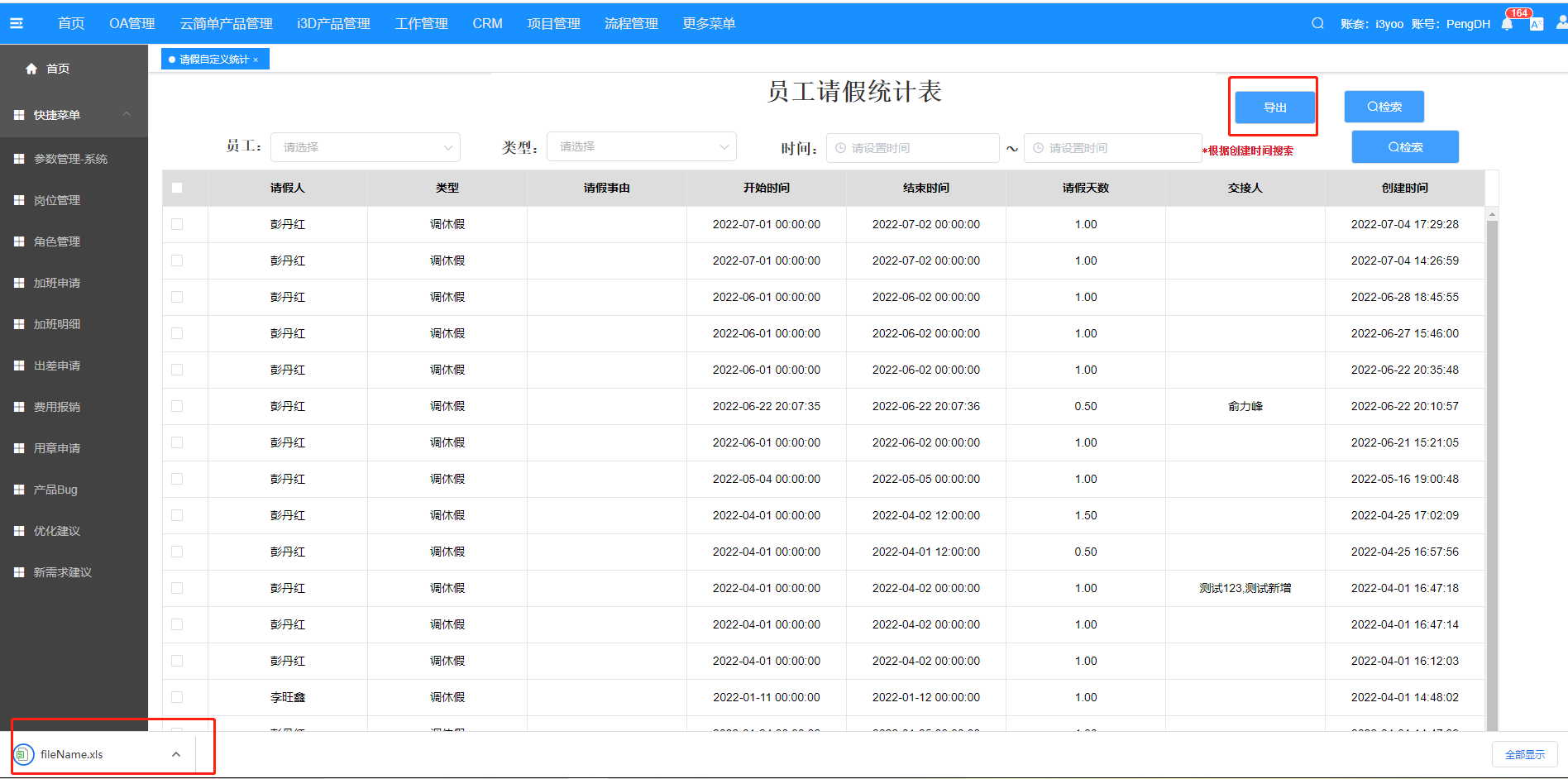
预览效果:点击导出,在左下角出现导出文件

# 18.22.自定义模板
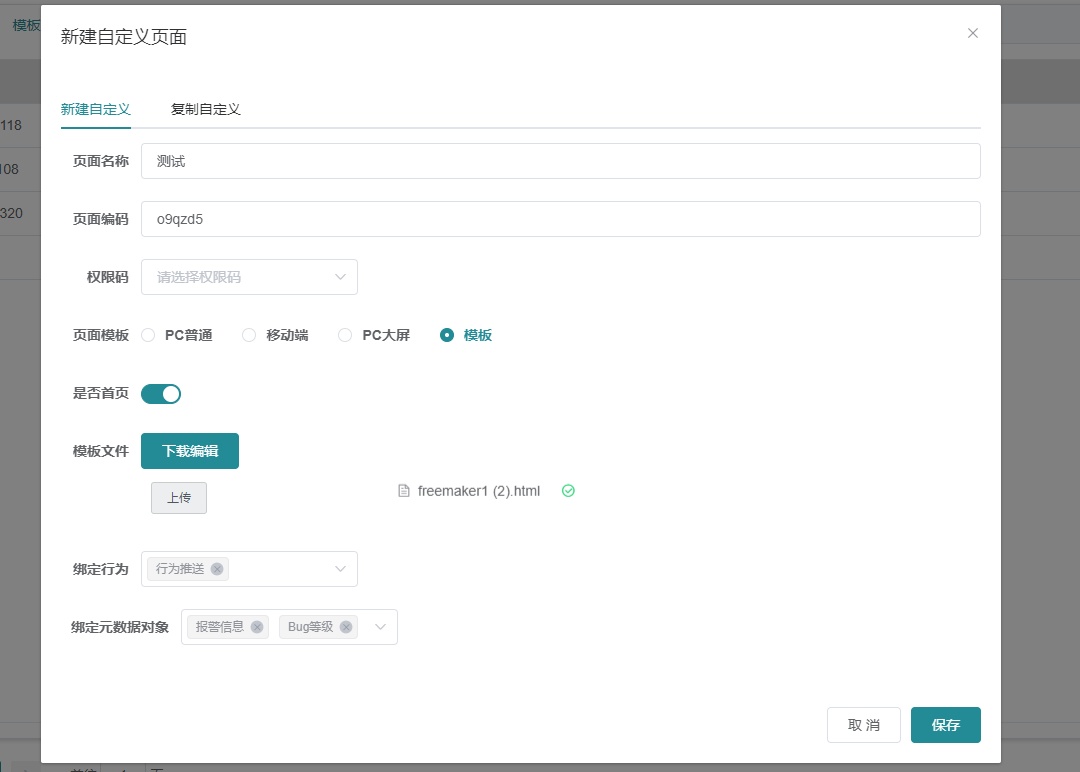
支持上传页面html模板文件,绑定行为,元数据取数、将数据填充到模板页、生成访问地址
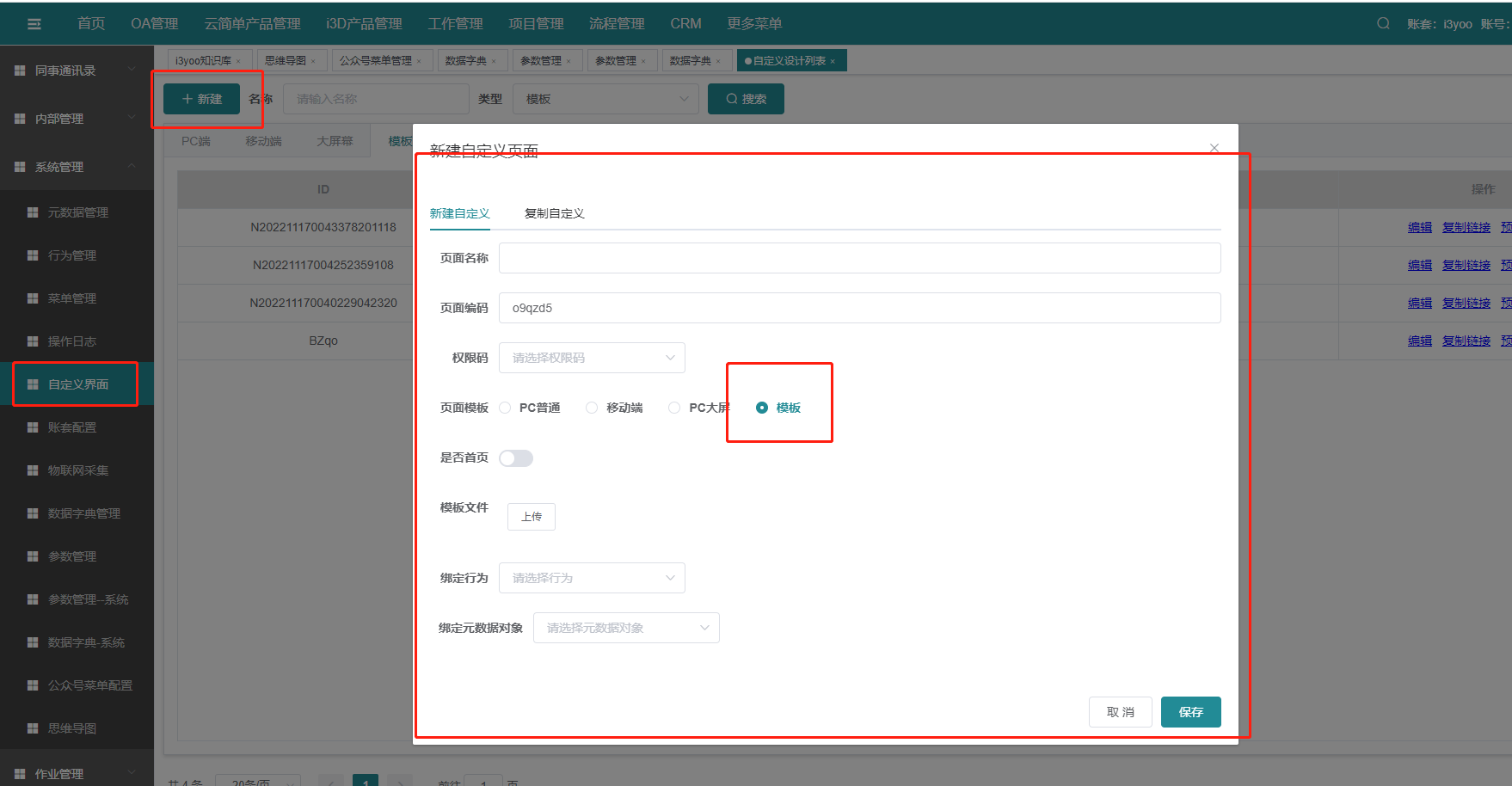
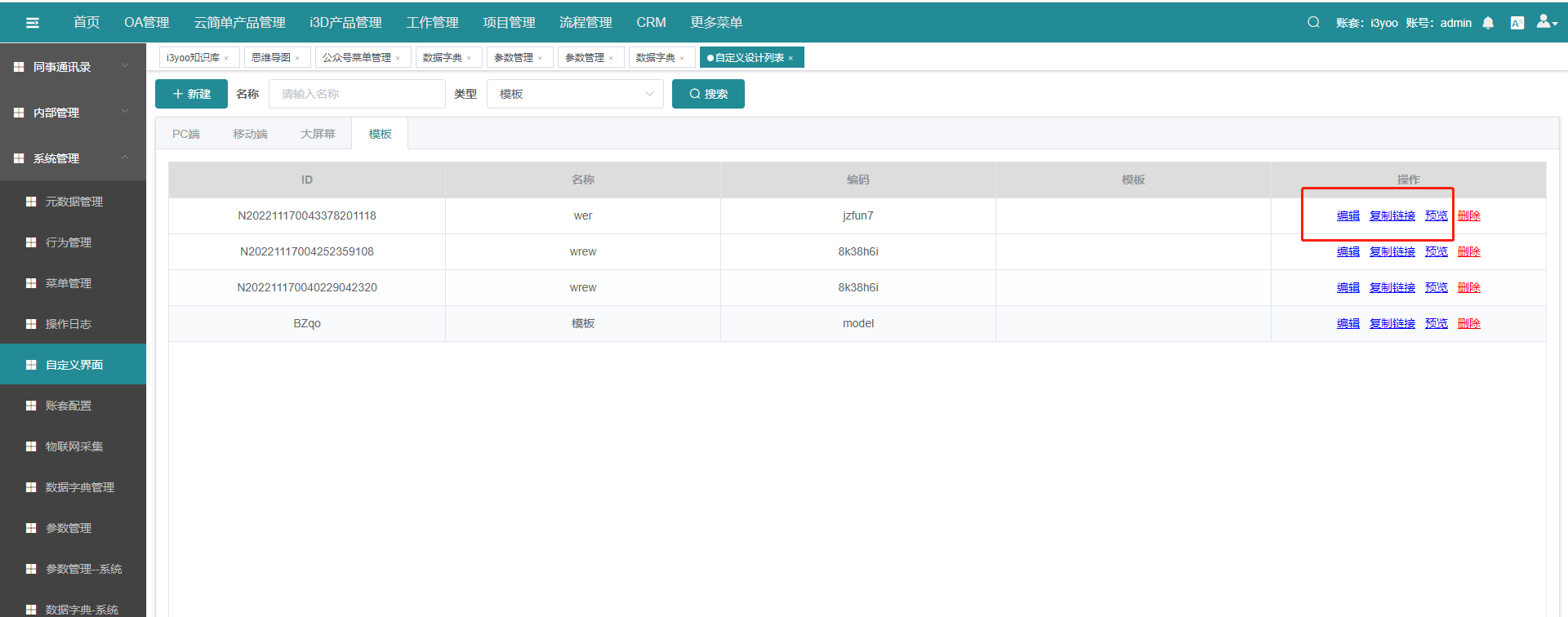
- 步骤1:点击系统管理--自定义页面-新建,选择模板类型;

- 步骤2:填写基本信息,上传html模板,绑定取值的行为,元数据,点击保存;

- 步骤3:创建后,生成访问地址,可以预览效果;

# 18.23.自定义接口备注
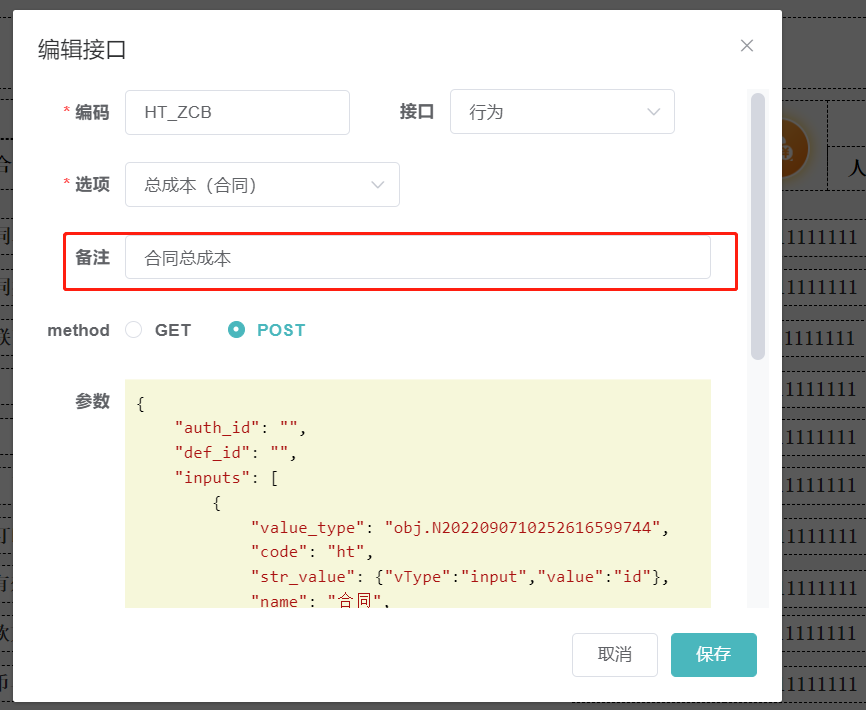
添加了一个接口名称备注,方便其他人了解接口用途


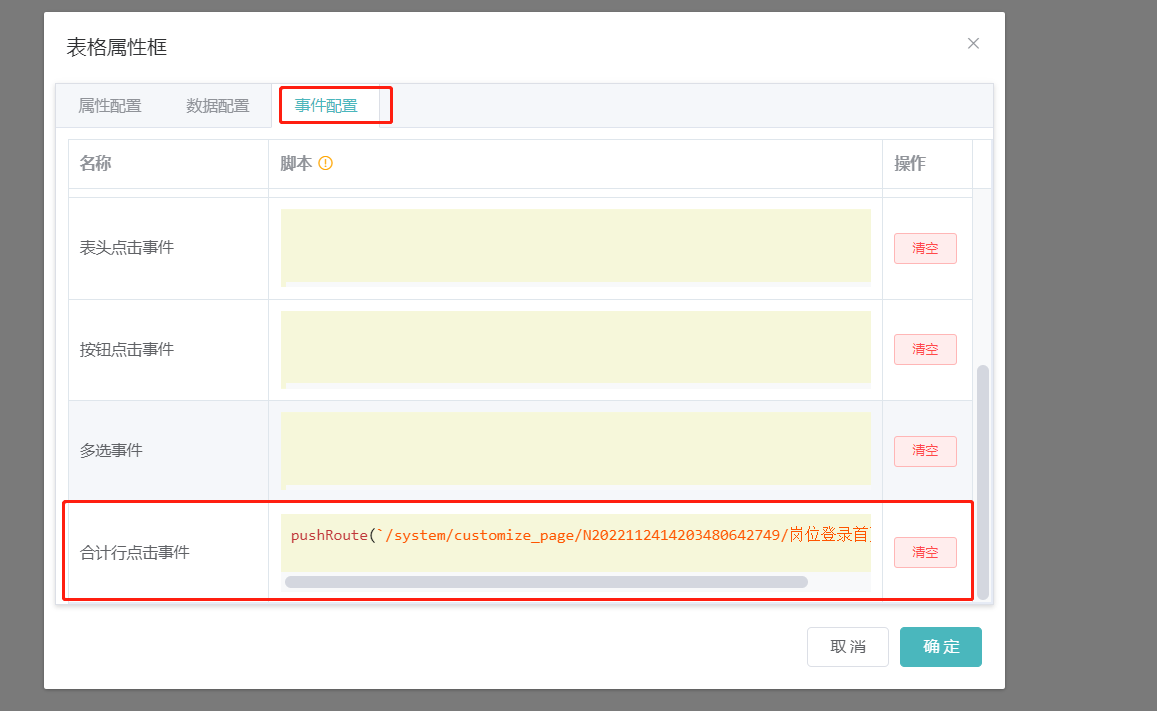
# 18.24.自定义表格控件合计栏跳转/导出
列表控件合计栏支持导出,js事件脚本进行跳转
步骤一、
创建并打开自定义页面,拖动表格控件到编辑区

步骤二、
点击表格控件,进入设置页面-数据配置-是否有合计栏,开启并进行数据配置

步骤三、
进入事件配置页面,在合计栏点击事件配置js脚本,点击确定。

步骤四、
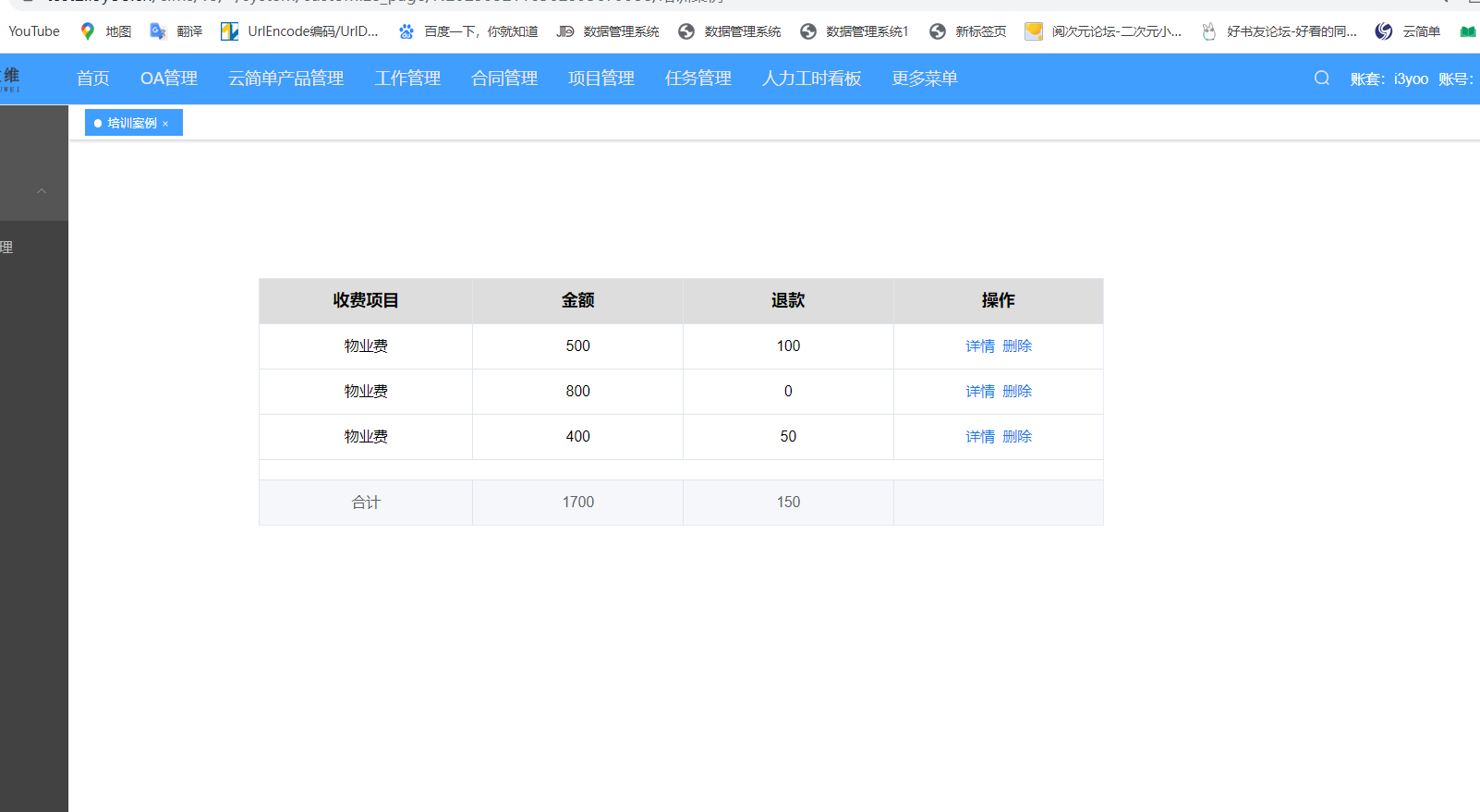
保存之后点击预览进入预览页面

步骤五、
点击合计栏,即可跳转到指定的页面
# 19.移动端
# 19.1.创建移动端自定义页面
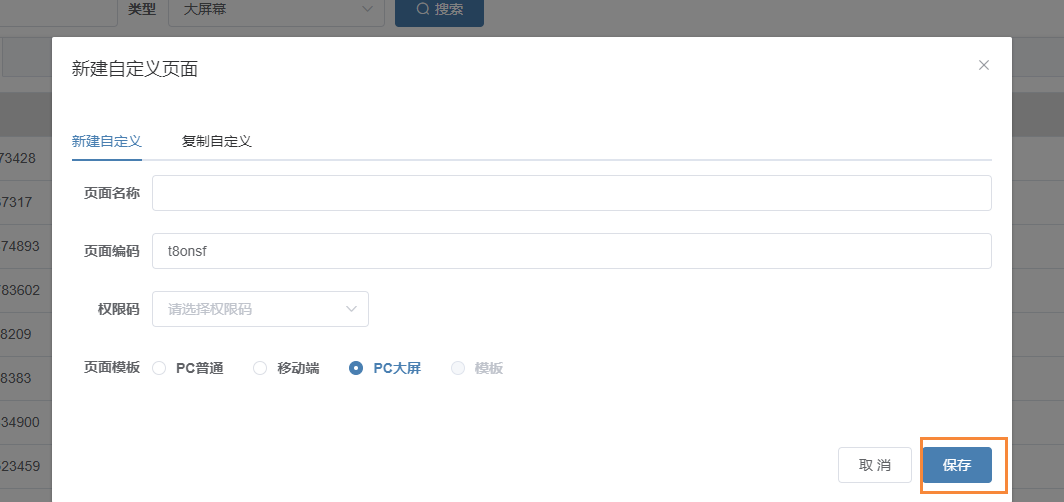
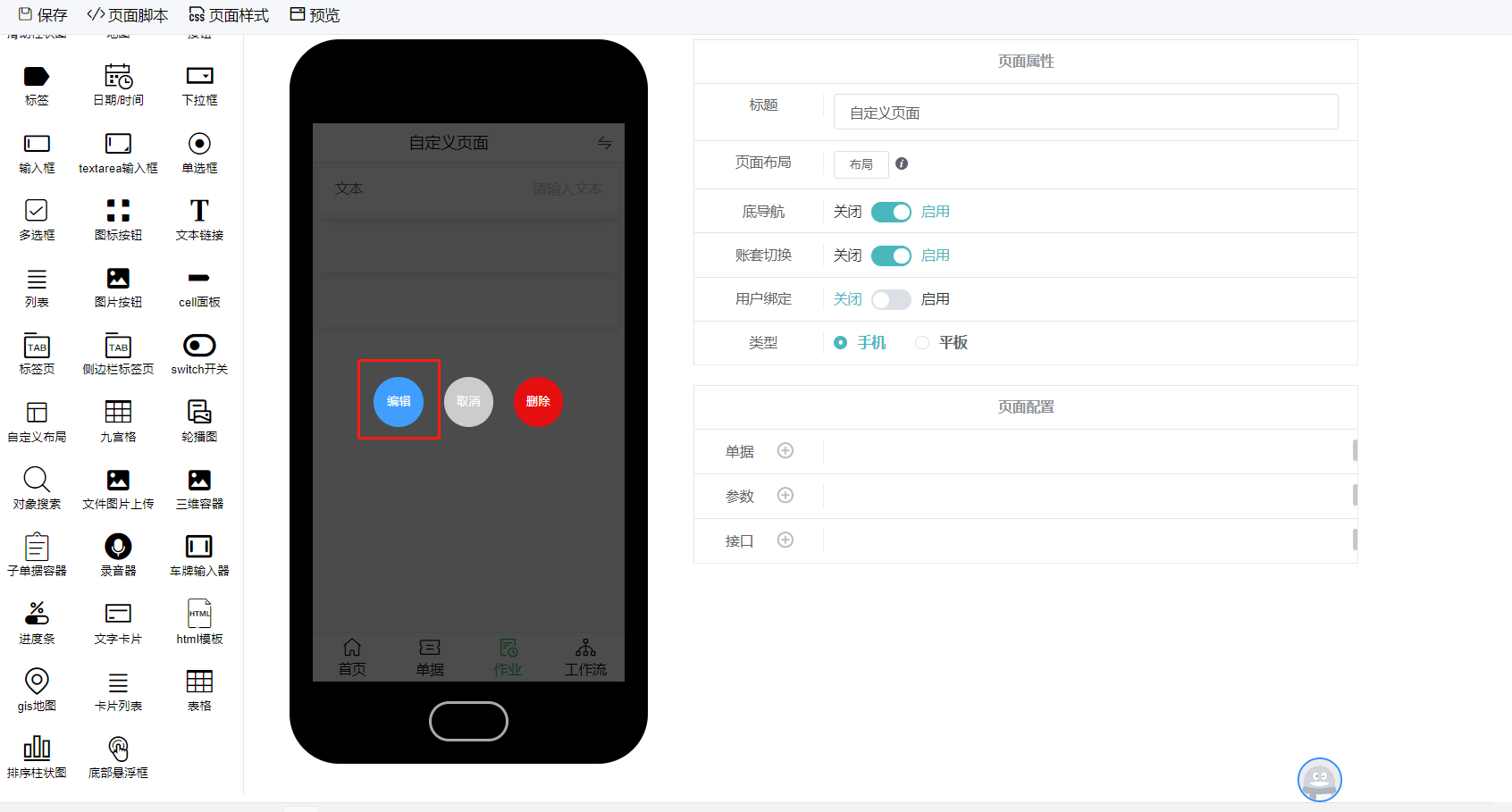
1)打开自定义界面,并点击‘新建’,创建页面,参数如下:
- 页面名称:显示在移动端的名称;
- 页面编码:移动端的代号;
- 页面模板:选择‘移动端’;
- 页面说明:描述页面功能;

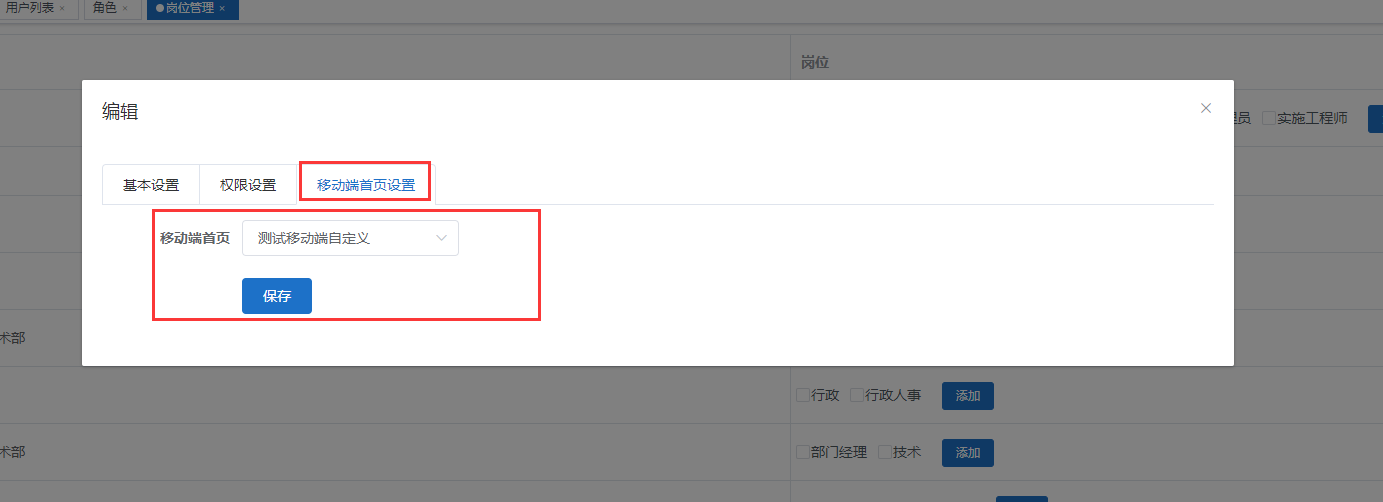
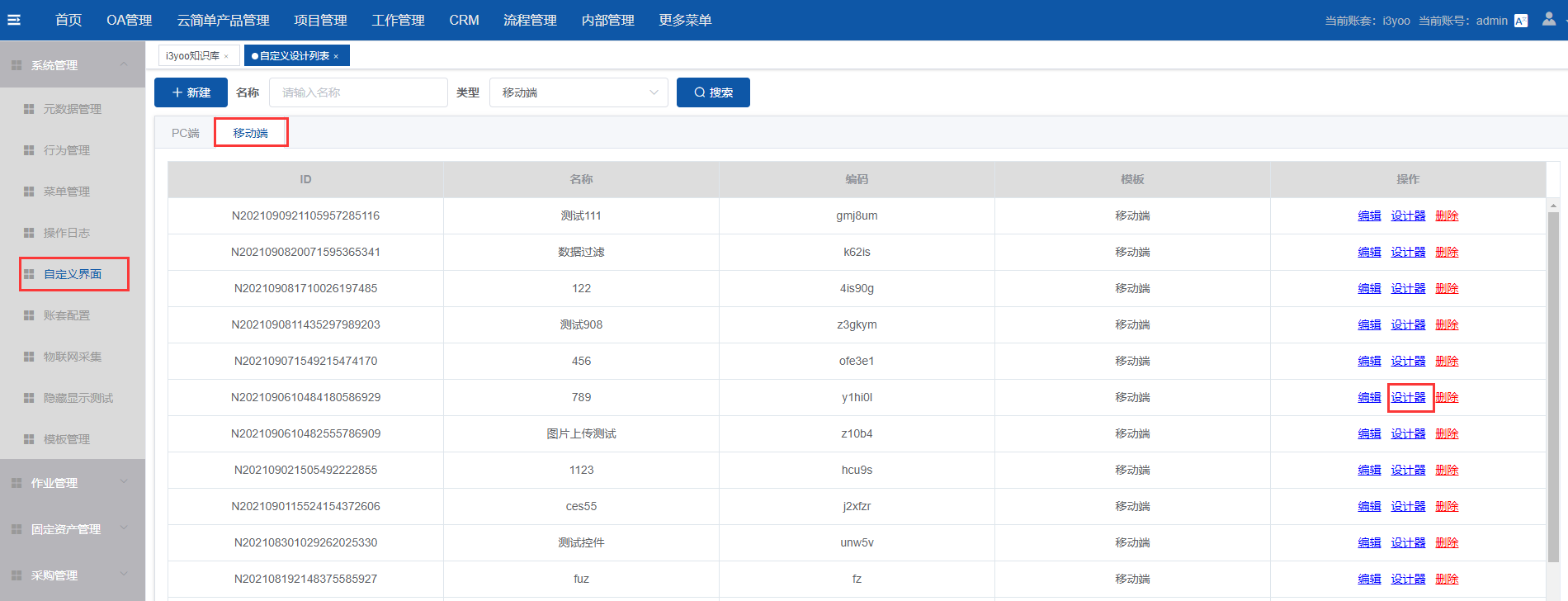
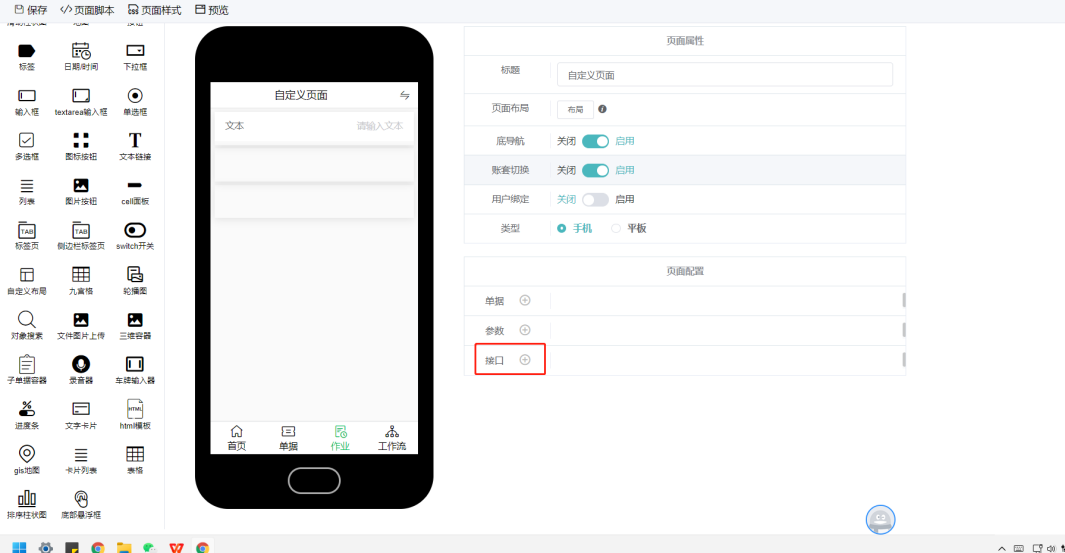
2)保存后,返回页面,可以看到页面的ID,将此ID填入18.2.章的移动端首页参数中。
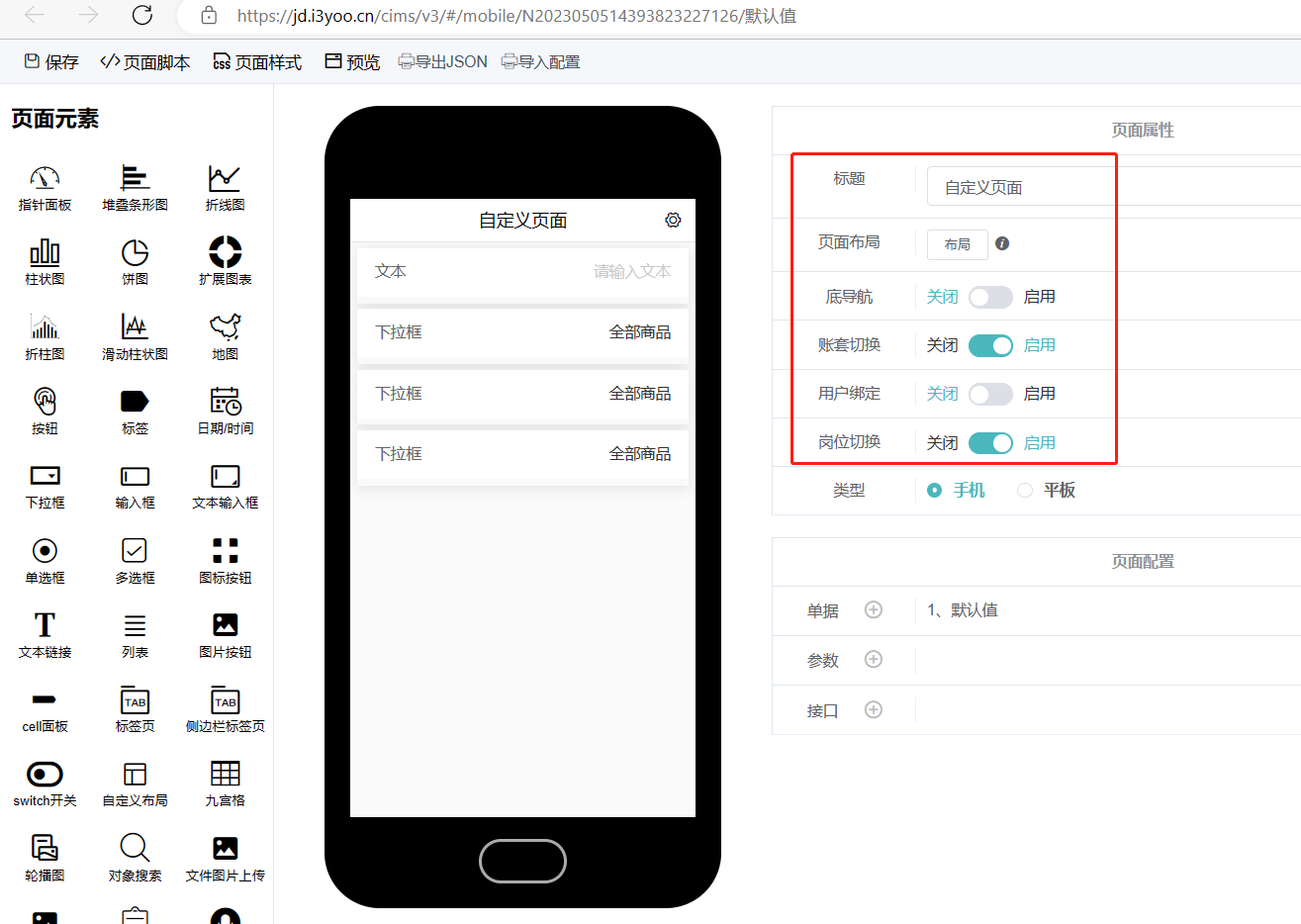
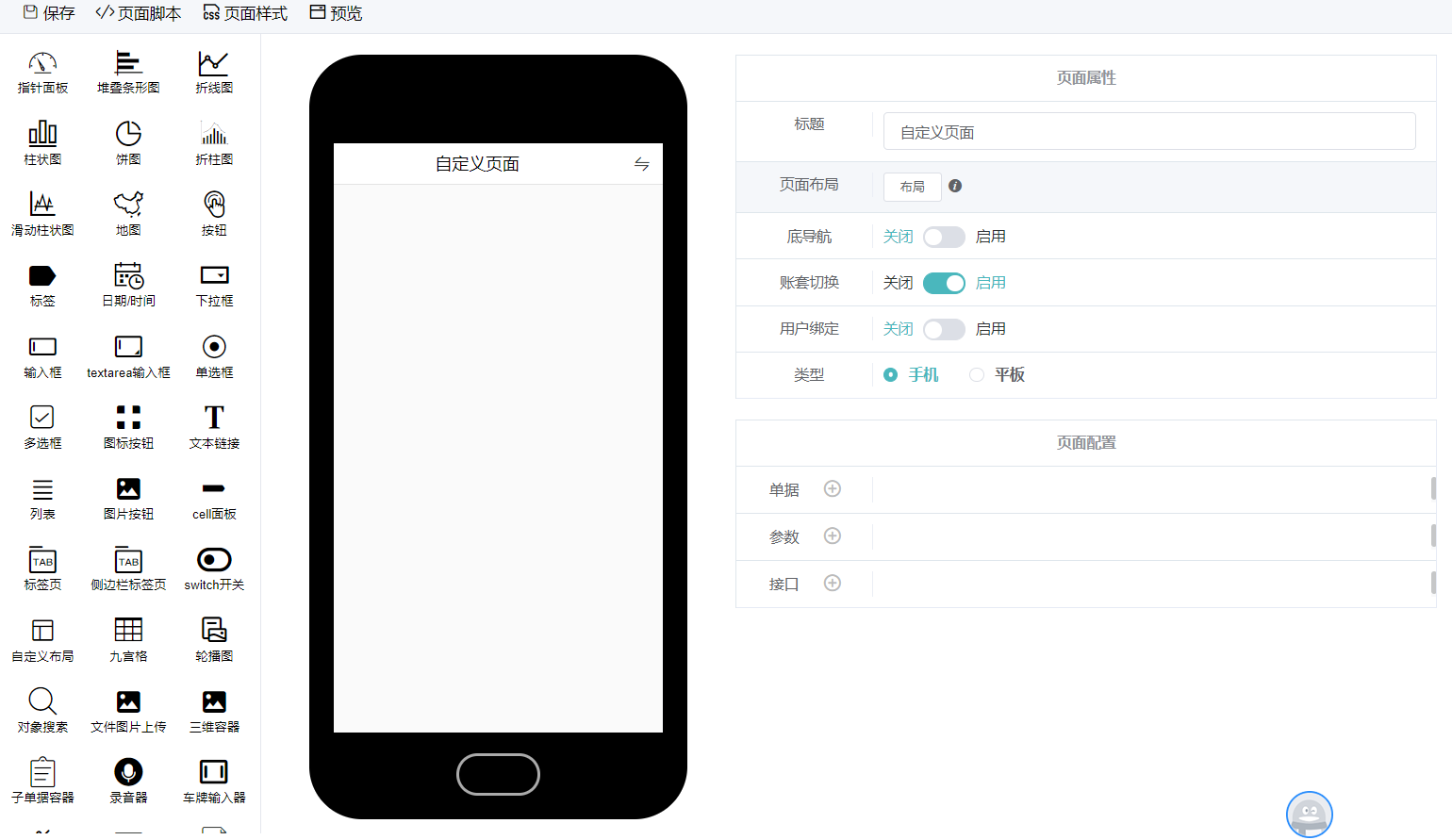
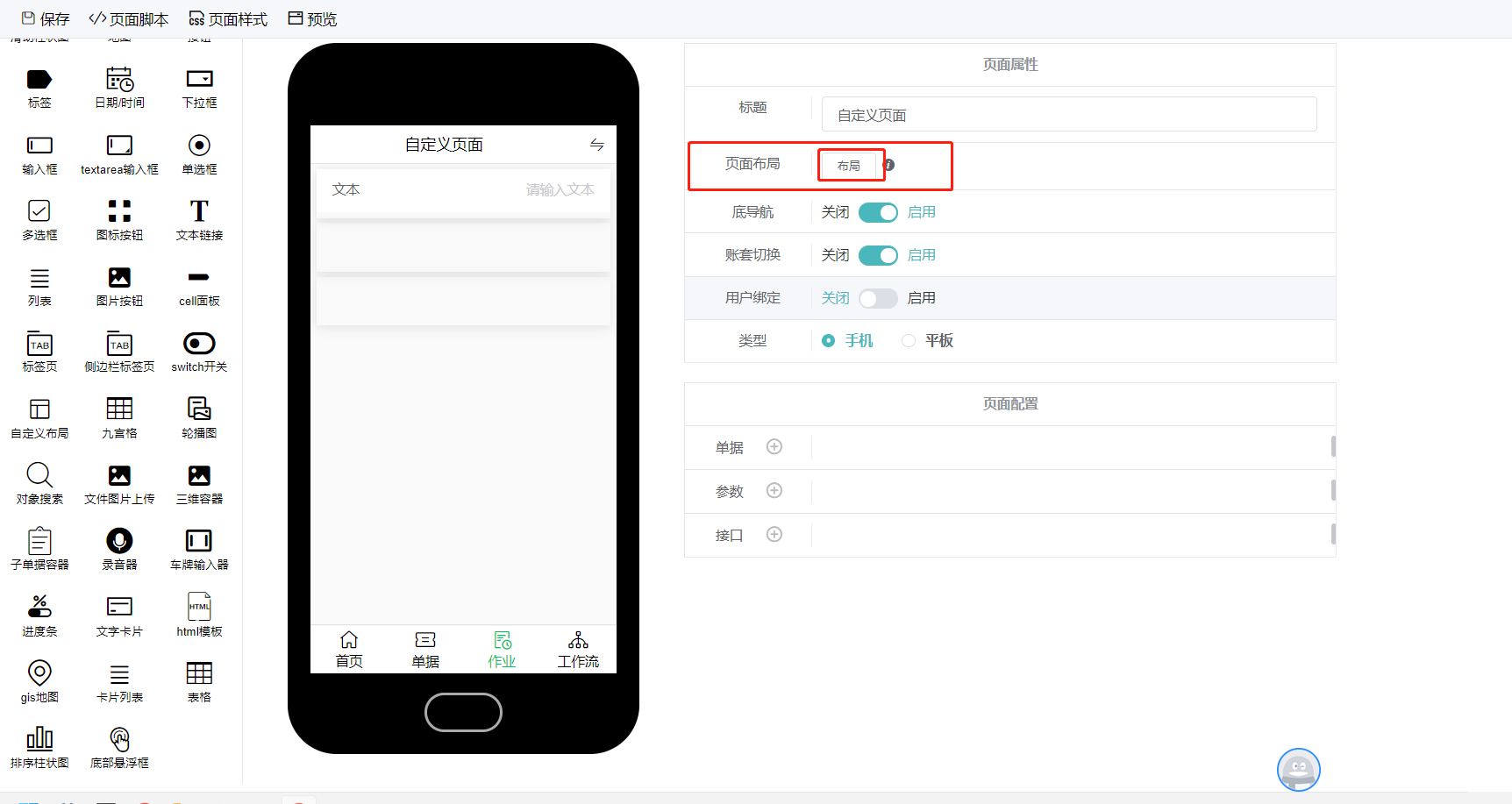
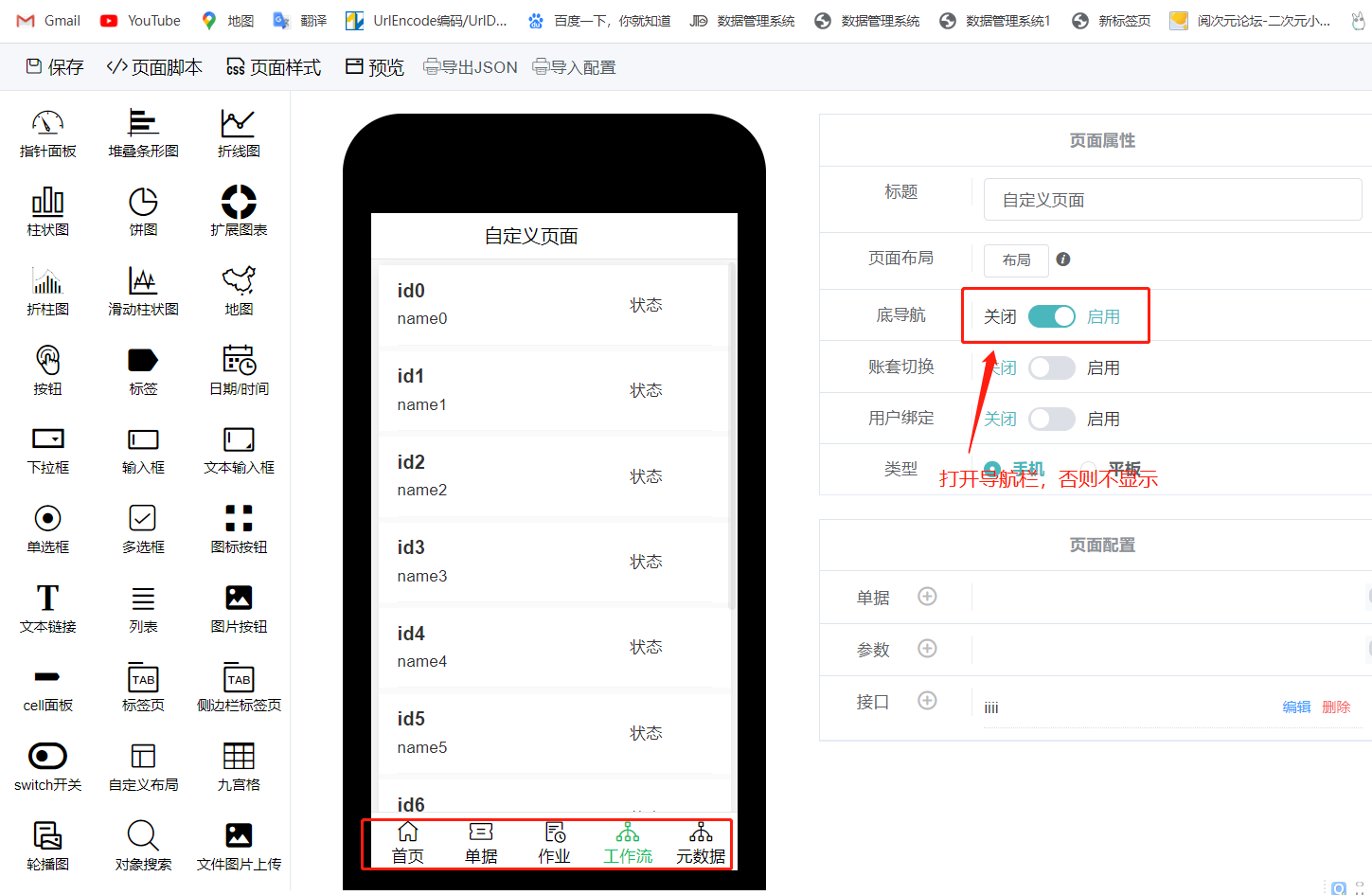
3)开启账套切换参数,点击‘设计器’,进入自定义页面的编辑页面
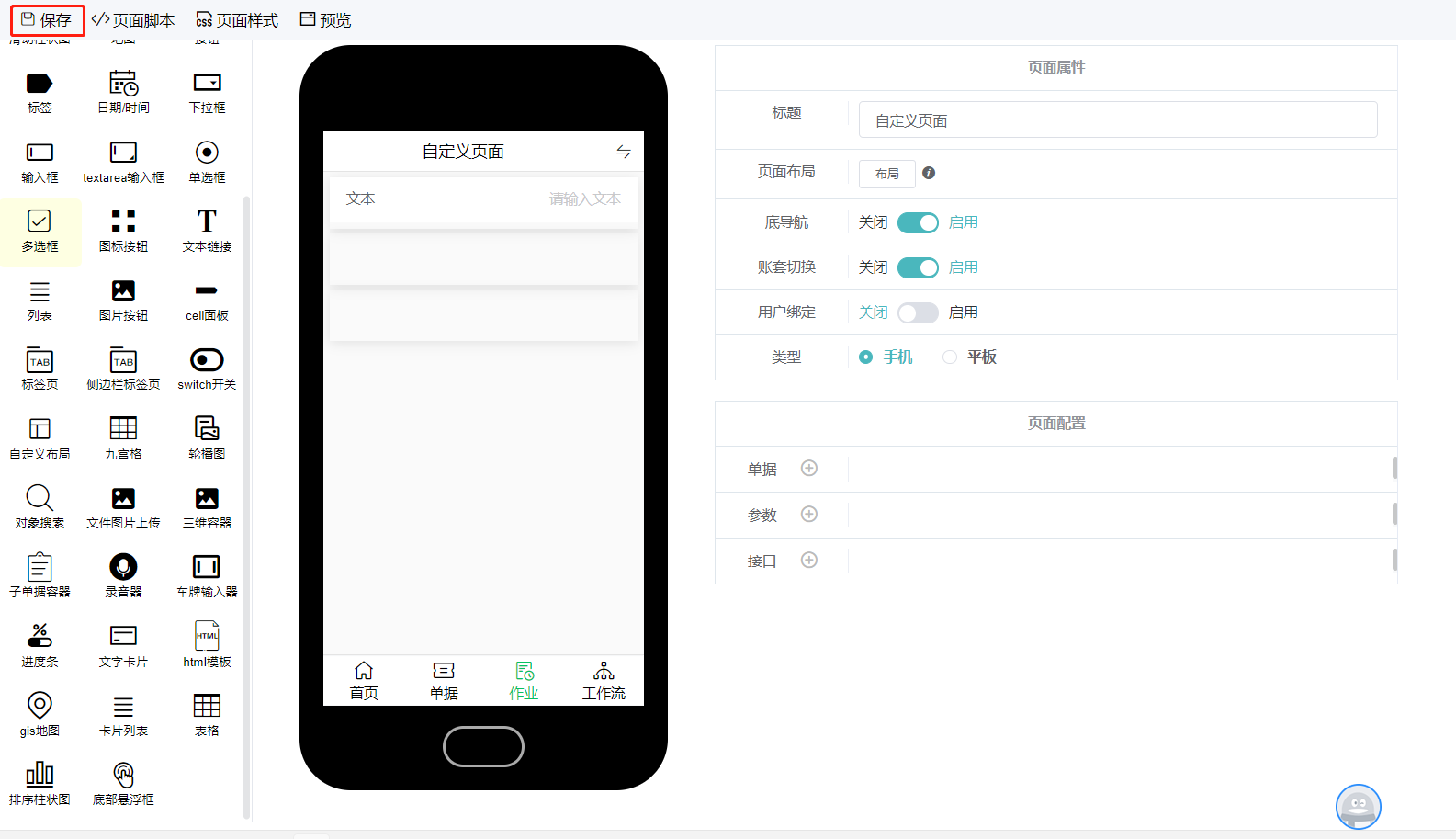
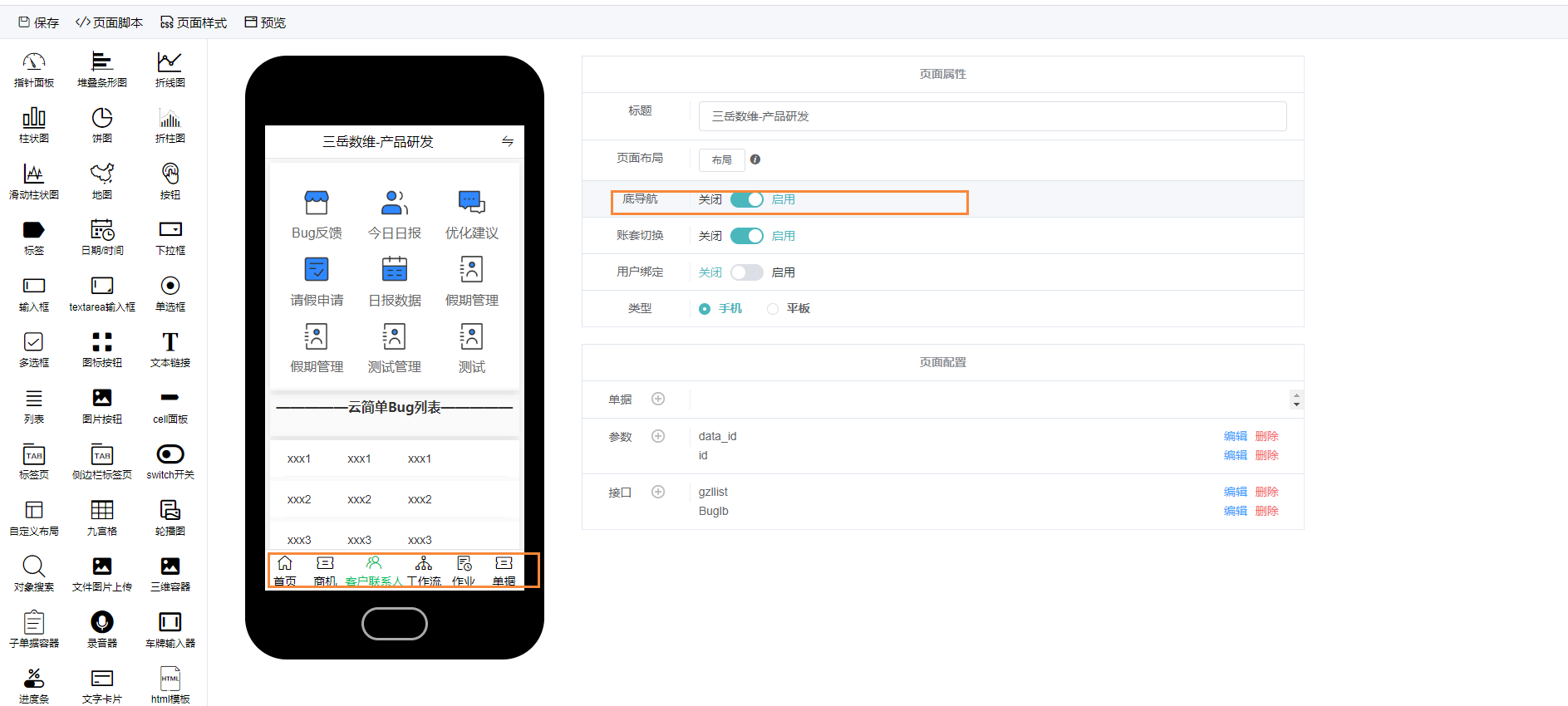
- 配置页面属性:
- 标题:页面顶部显示数据;
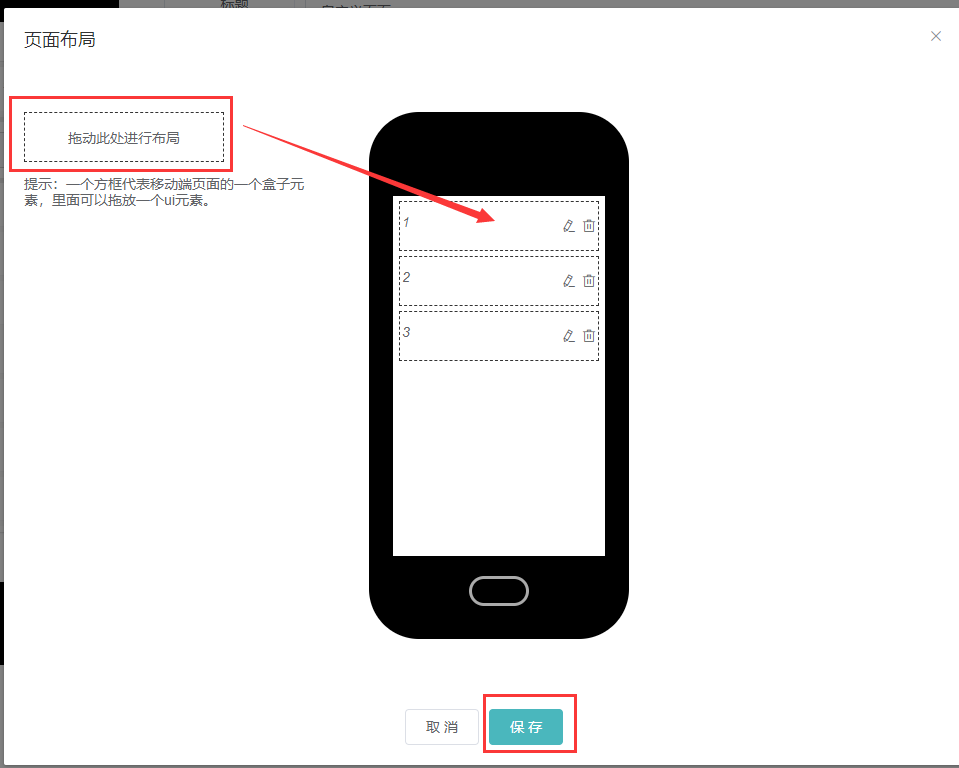
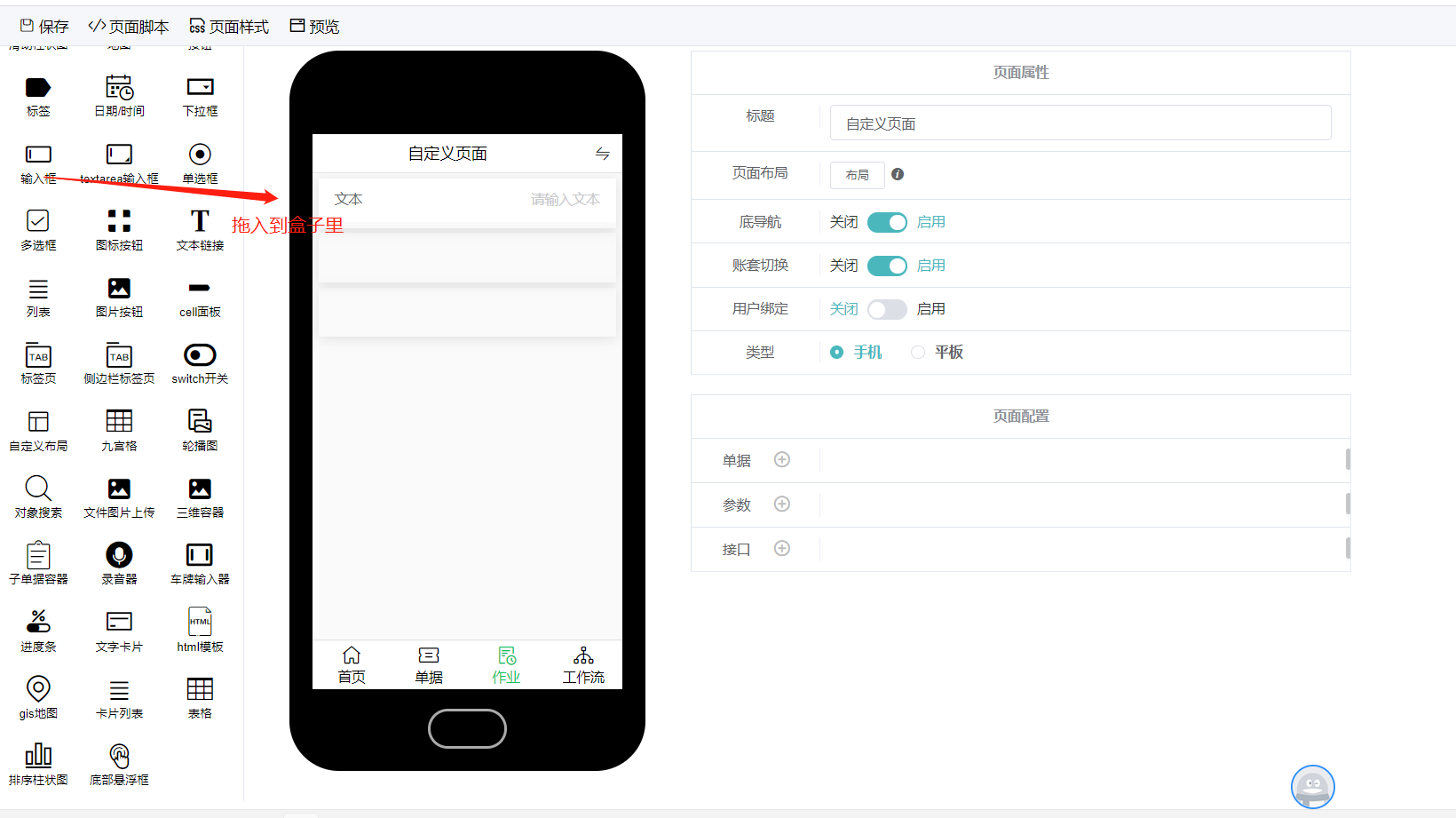
- 页面布局:必须先对页面进行布局,才能把控件拖入页面中;
- 底导航:底部导航栏,可切换不同页面
- 顶回退:顶部返回功能;
- 账套切换:必须开启此参数,才能在移动端切换不同账套;
- 类型:手机或平板,可根据需要设置不同类型

点击‘保存’即可。
# 19.2移动端多账套切换功能
# 19.2.1概述
为方便企业多账套之间切换,免除来回登录的繁琐操作。微信端搜索小程序‘云简单’,关注后,点击‘三岳IRP’,输入手机号,获取验证码,进行绑定。
# 19.2.2参数配置
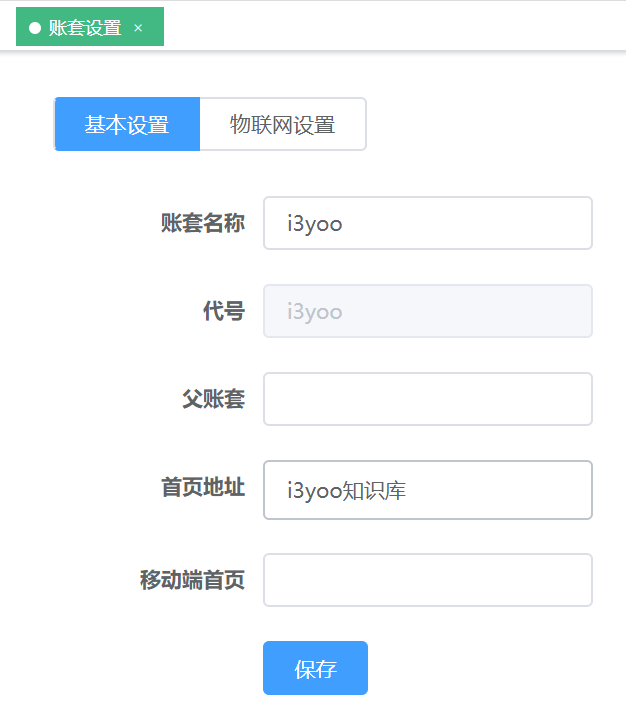
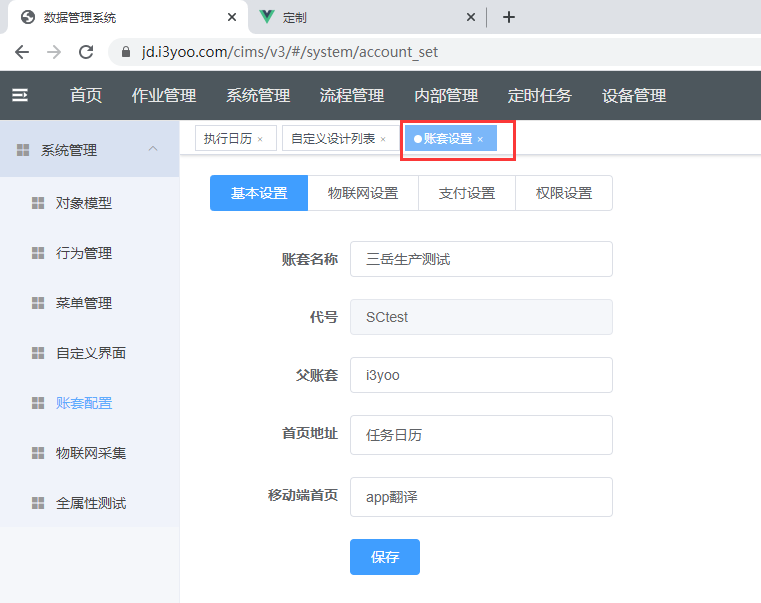
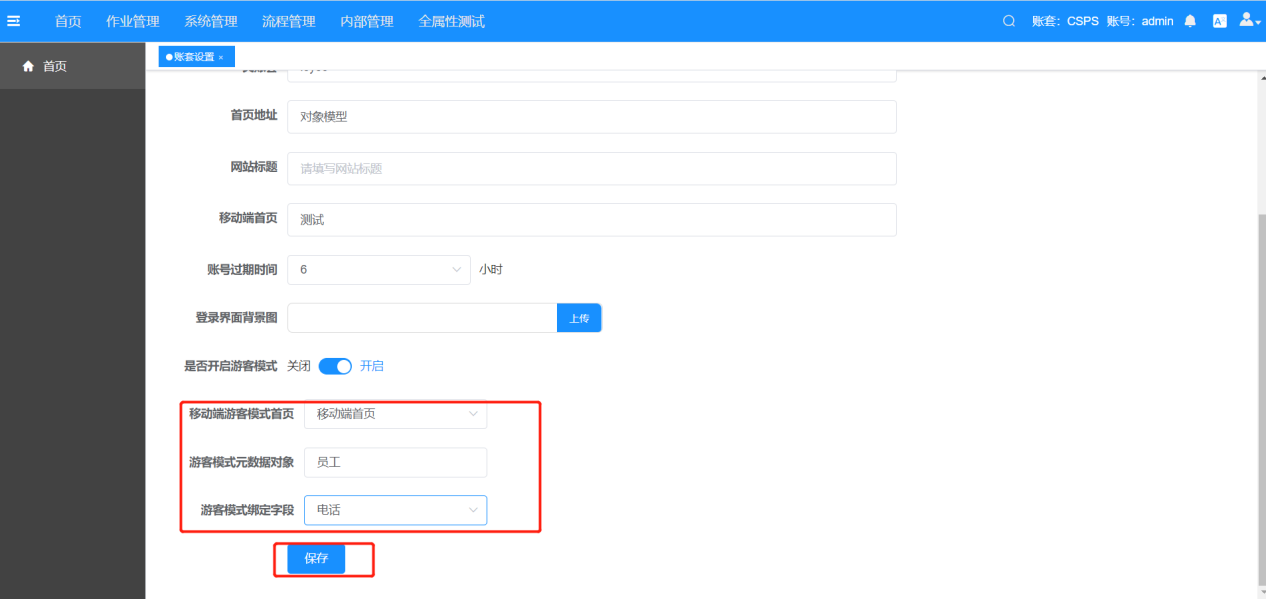
1)打开账套设置页面,配置如下参数:
-
父账套:企业名下存在多个账套,则使其一设置为‘父账套’,衔接各账套之间的关系;每个账套都需要配置此参数,且唯一,参数内容为:登录企业使用的企业代号。
-
移动端首页:输入移动端首页‘ID’,需要创建移动端自定义页面,并且开启‘账套切换’功能。

- 用户管理:每个账套需要为用户绑定同一手机号码,才能多账套切换。
# 19.2.3应用示例
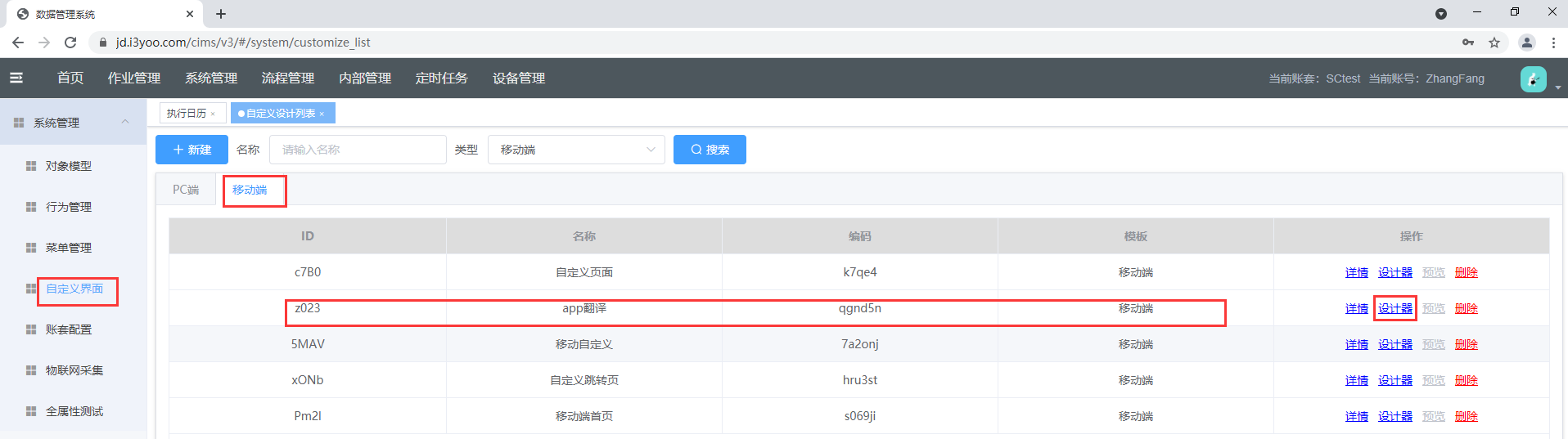
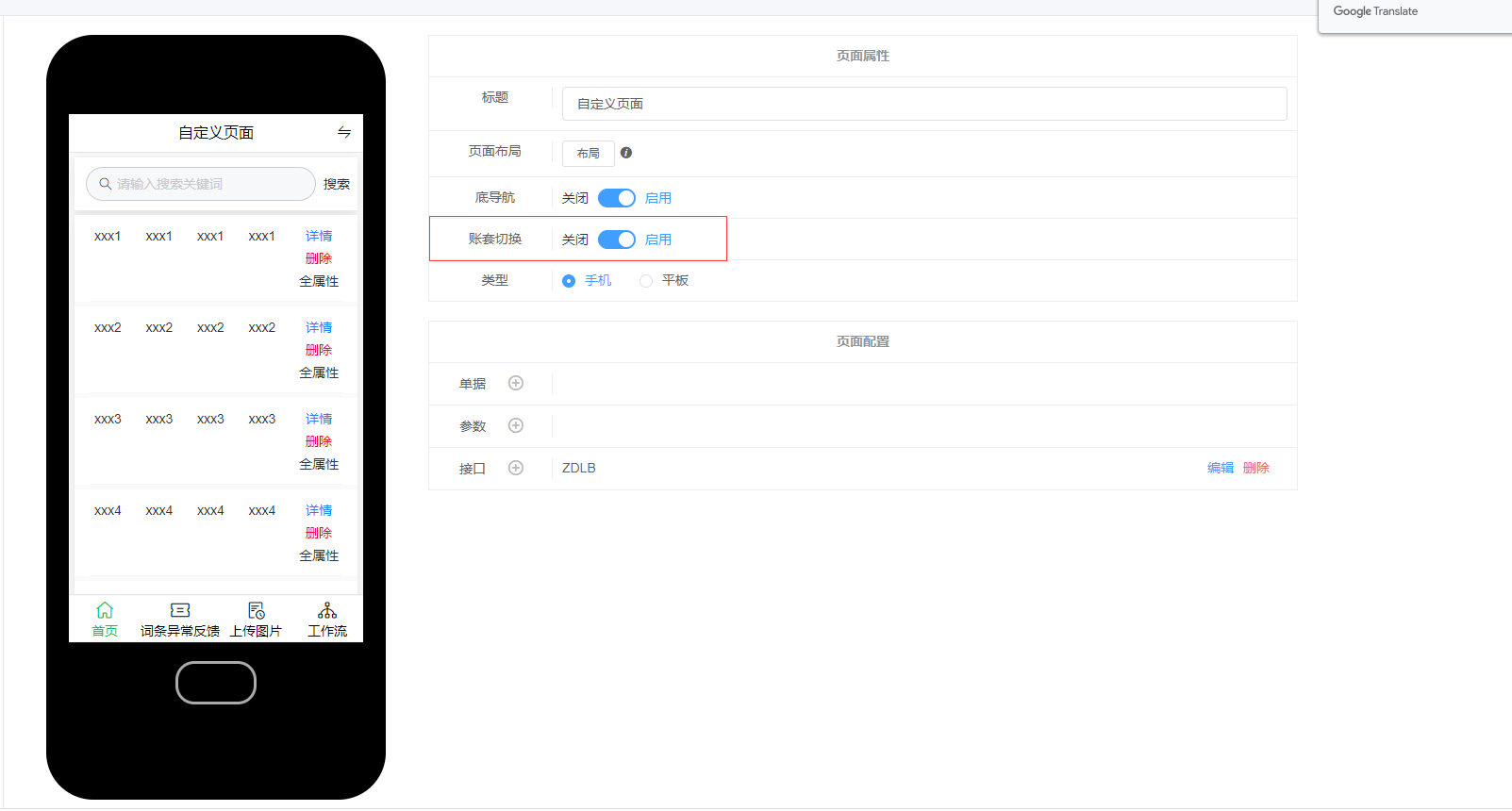
注:操作步骤以(企业代号:SCtest)app翻译自定义页面为例;
- 步骤一:点击自定义页面移动端设计器;

- 步骤二:进入设计器页面,启用账套切换;

- 步骤三:打开账套设置页面,配置相应的参数配置;

- 步骤四:微信端搜索小程序‘云简单’,关注后,点击‘三岳IRP’,输入手机号,获取验证码,进行绑定,进入移动端首页,点击右上角按钮,可进行账套切换。

# 19.3移动端对象搜索控件
PC端搜索对象配置说明:
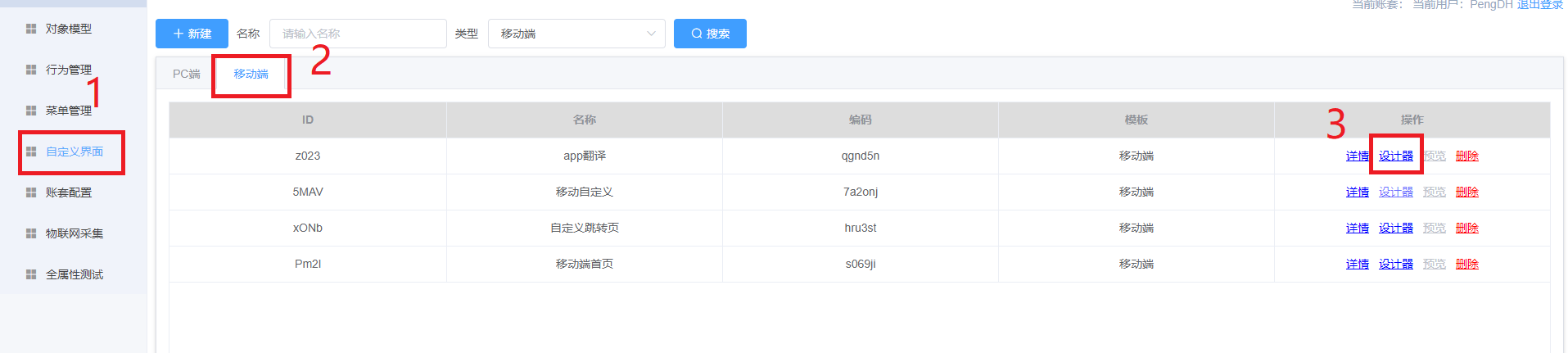
- 步骤1:点击自定义页面,点击移动端,点击设计器;

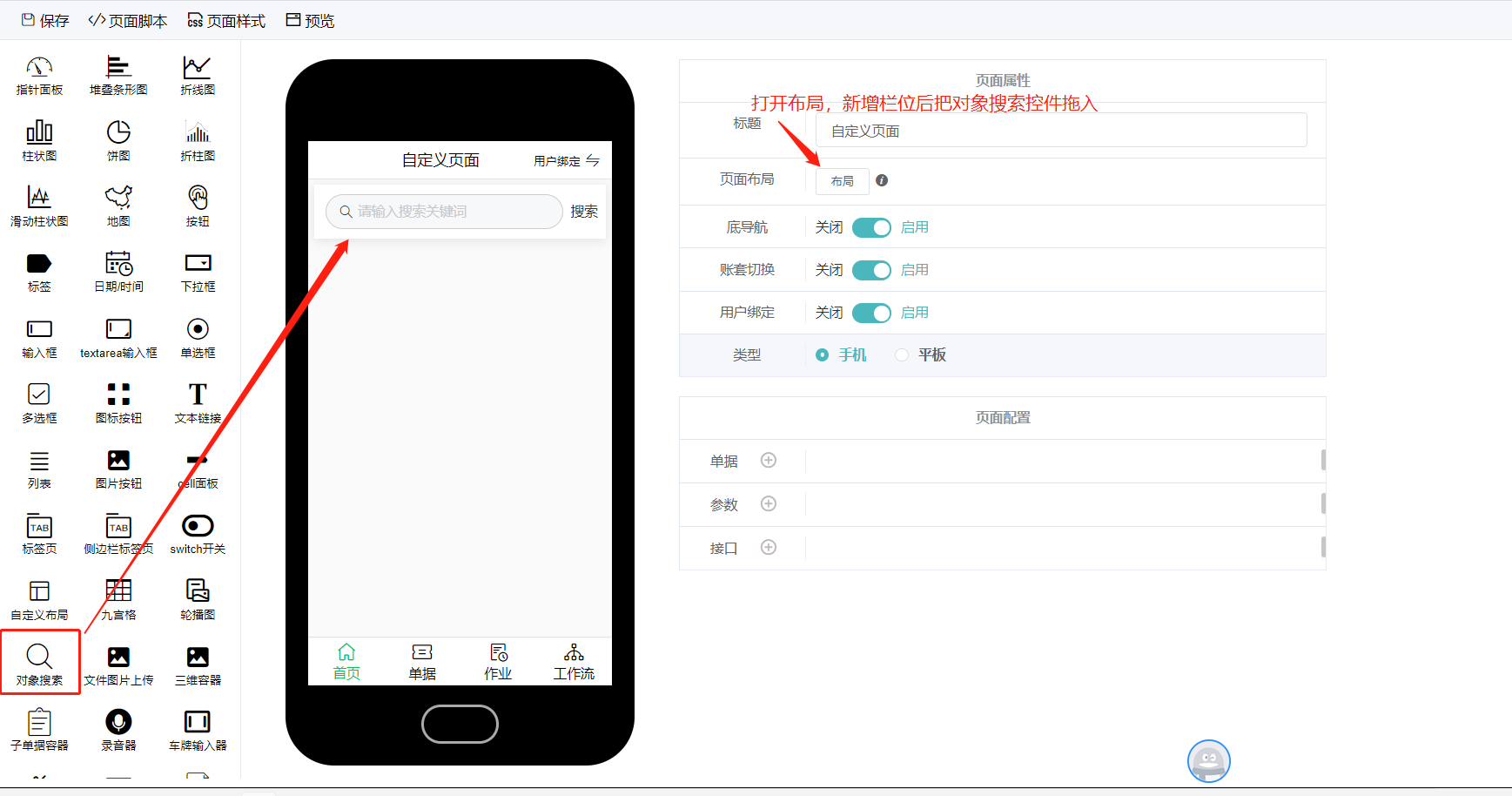
- 步骤2:设计器详情页,将对象搜索控件拖到自定义页面;

步骤 3:定义参数,点击右下角页面配置菜单中的新增参数按钮后输入编码及类型;

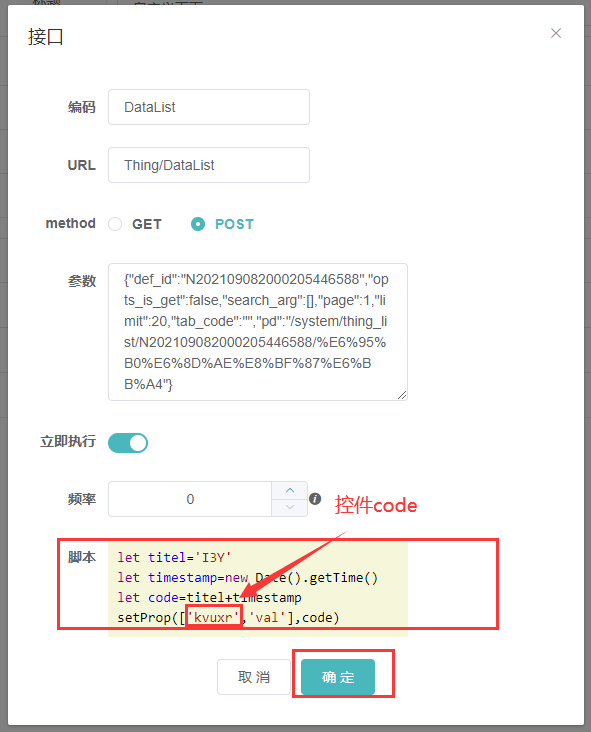
步骤4:配置接口,点击新增接口后在弹出的属性框中配置参数;

对象数据参数获取:
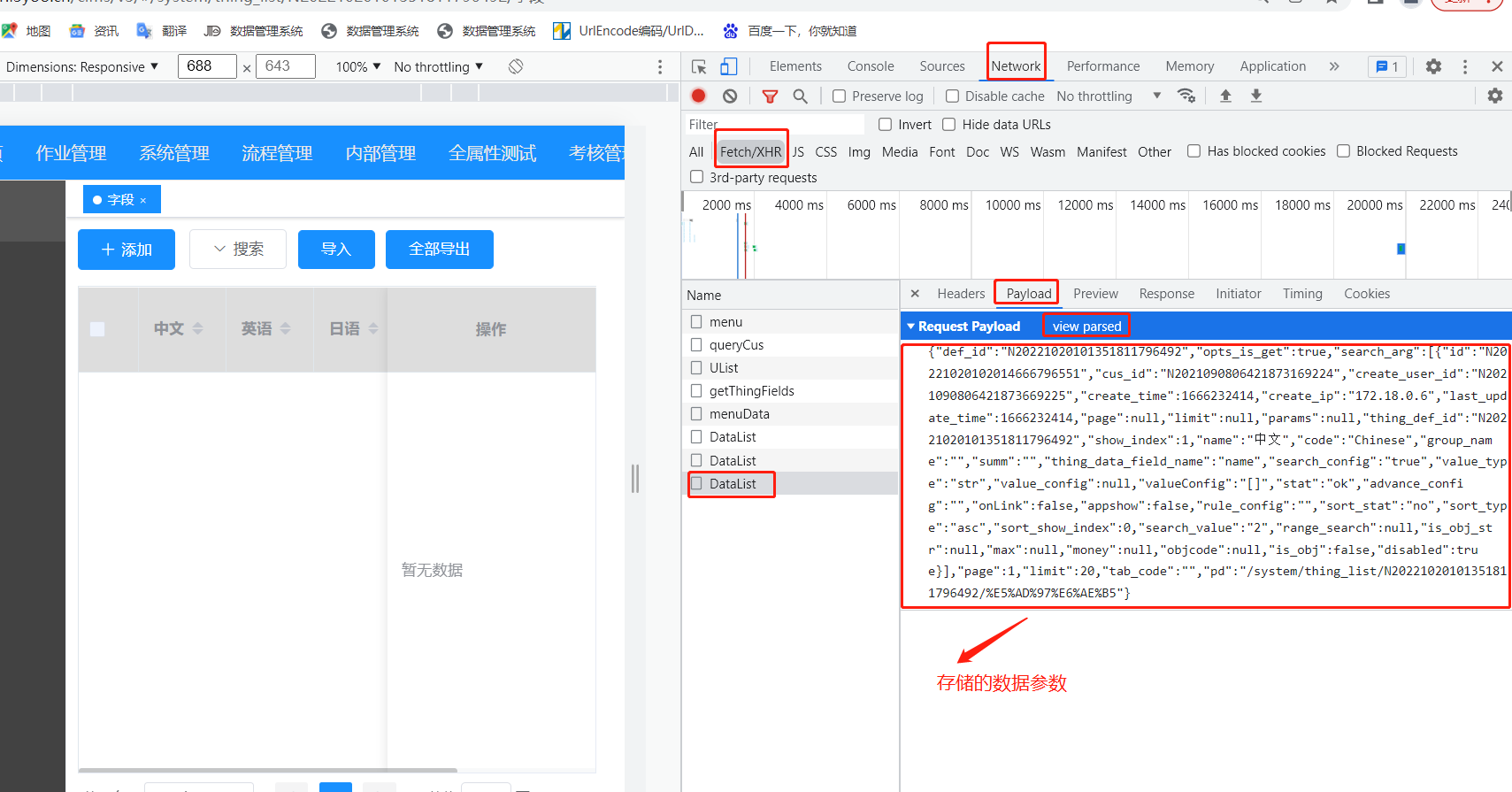
注:以“字段”对象为例:
在进入对象模型数据页面后,可在控制台中DataList接口中获取数据参数,如图:

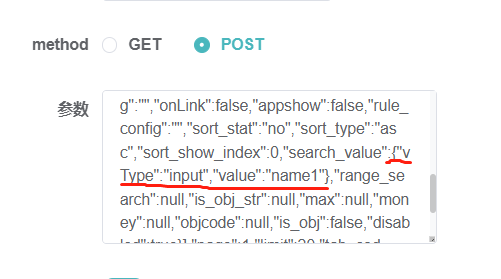
然后将定义的参数name1拼接进对象数据参数中,拼接在"search_value":后面
格式为{"vType":"input","value":"name1"}
如图:

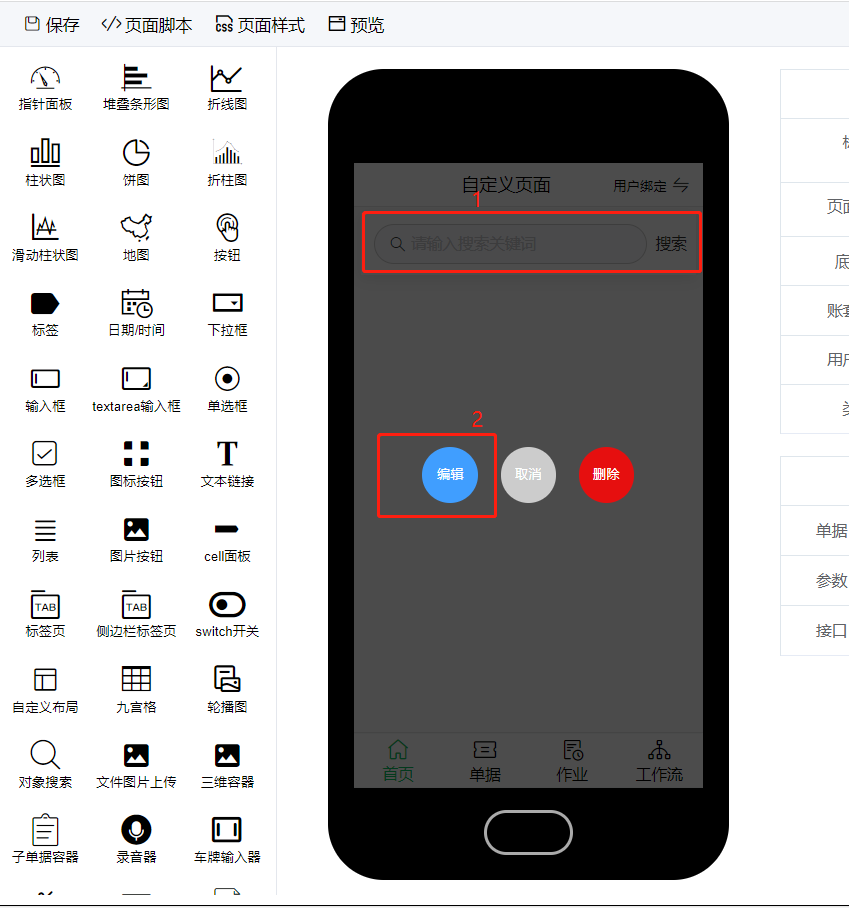
步骤5:双击页面上的搜索栏,点击编辑;

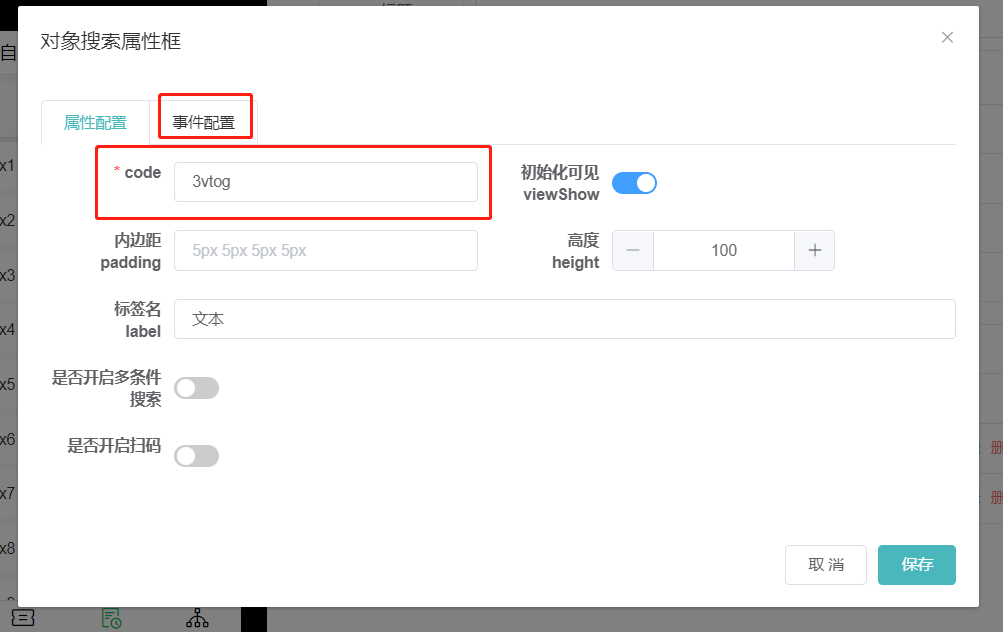
步骤6:进入编辑页面,在弹出的对象搜索属性配置页面进行配置,在事件配置框中搜索事件输入脚本配置如图:

步骤 7:第一行:首先获取搜索条件,然后定义一个参数,将val(搜索条件)传入到接口中,最后根据val(搜索条件)检索数据;

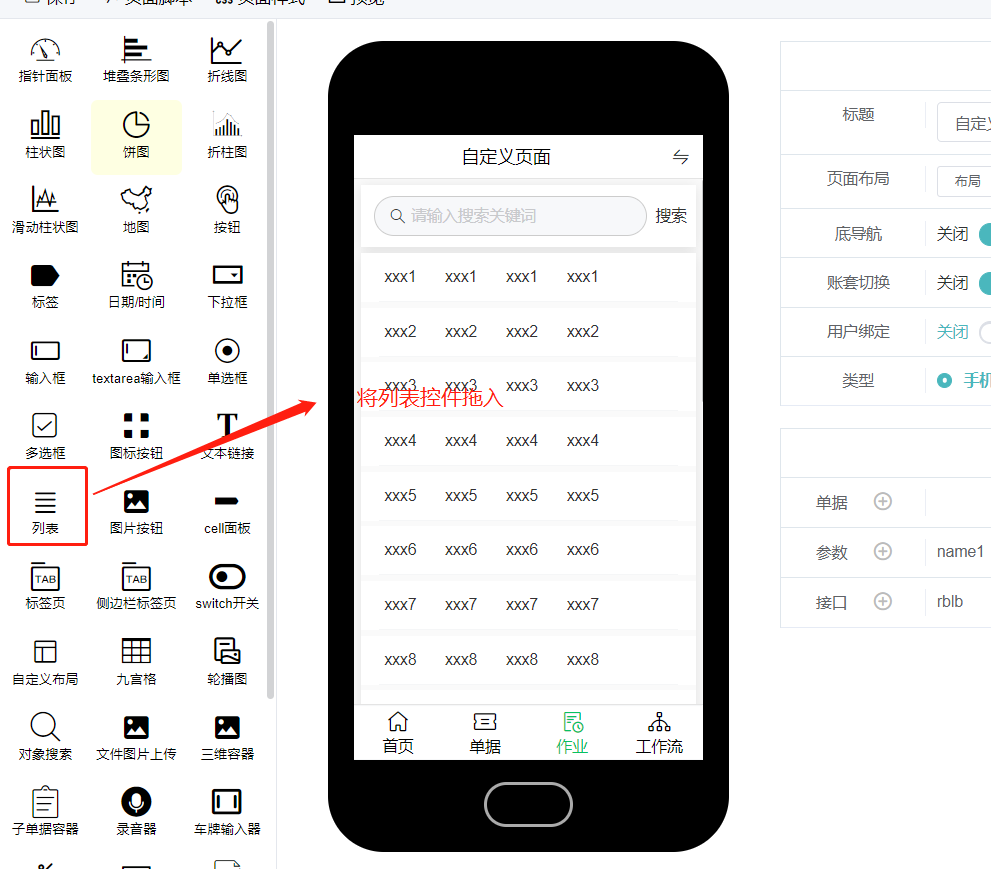
步骤8:拖入列表控件;

步骤9;配置列表控件:

搜索项配置:
根据用户的业务需求,将对应字段的属性编码配置到控件的对象搜索属性框中的搜索项中。
移动端
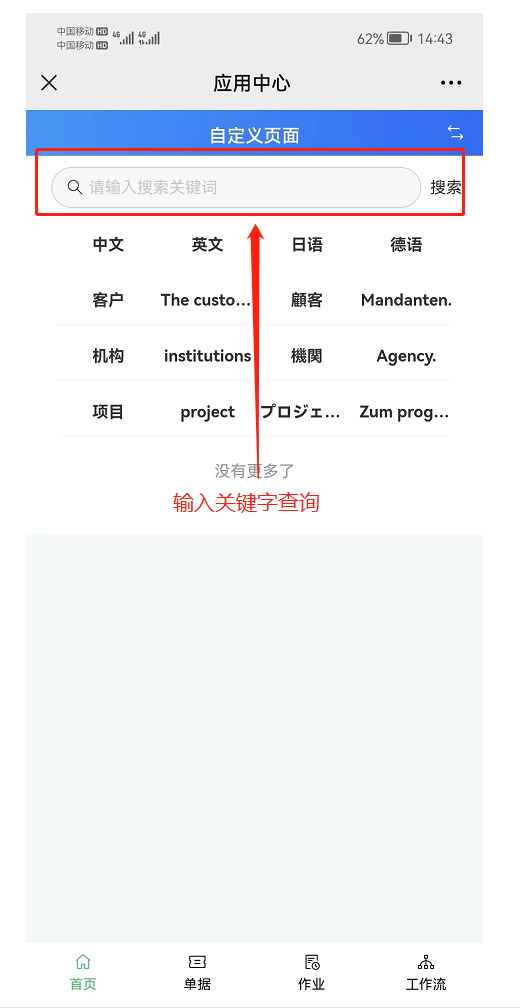
- 步骤1: 在输入框中输入关键字,点击搜索,可快速查找到需求的信息。

- 步骤2:右划搜索到的信息可查看信息详情。。

# 19.4移动端列表删除说明
删除配置说明:在移动端配置页面数据列表组件中添加以下代码
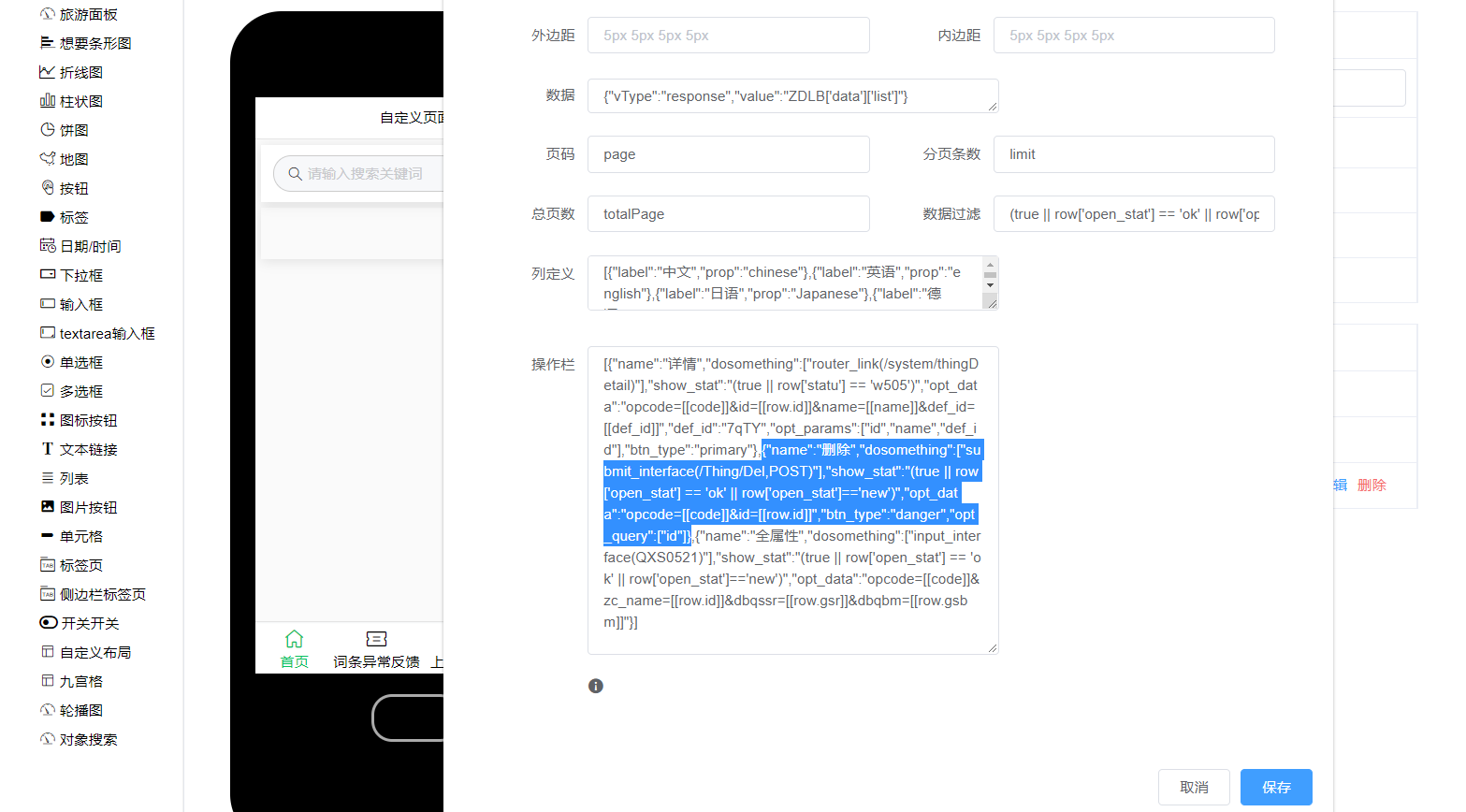
{"name":"删除","dosomething":[
"submit_interface(/Thing/Del,POST)"],"
show_stat":"(true||row['open_stat']=='ok'||row['open_stat']=='new')",
"opt_data":"opcode=[[code]]&id=[[row.id]]","btn_type":"danger","opt_query":["id"]}

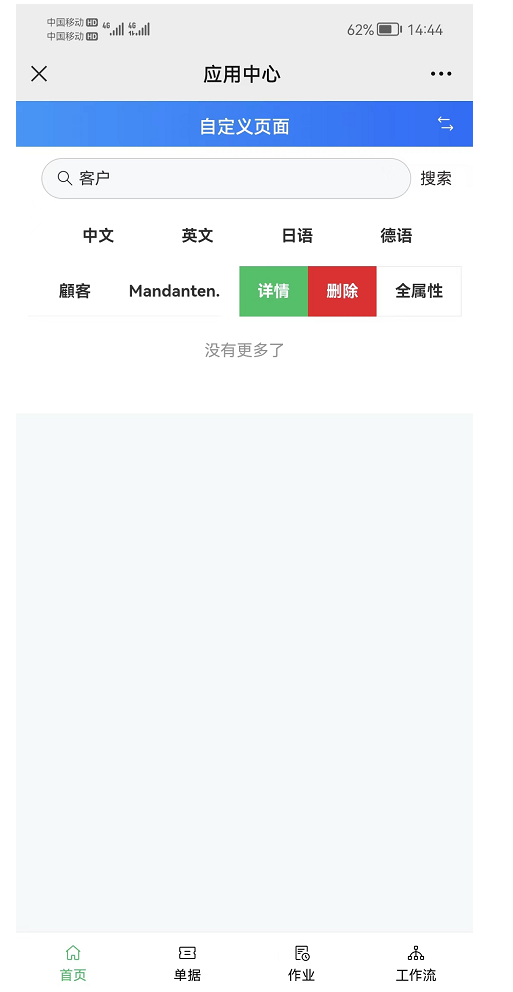
选择要删除的数据,向左滑动,点击收删除按钮即可删除选择的数据。


# 19.5移动端列表行为提交说明
行为提交配置说明:在移动端配置页面数据列表组件中添加以下代码
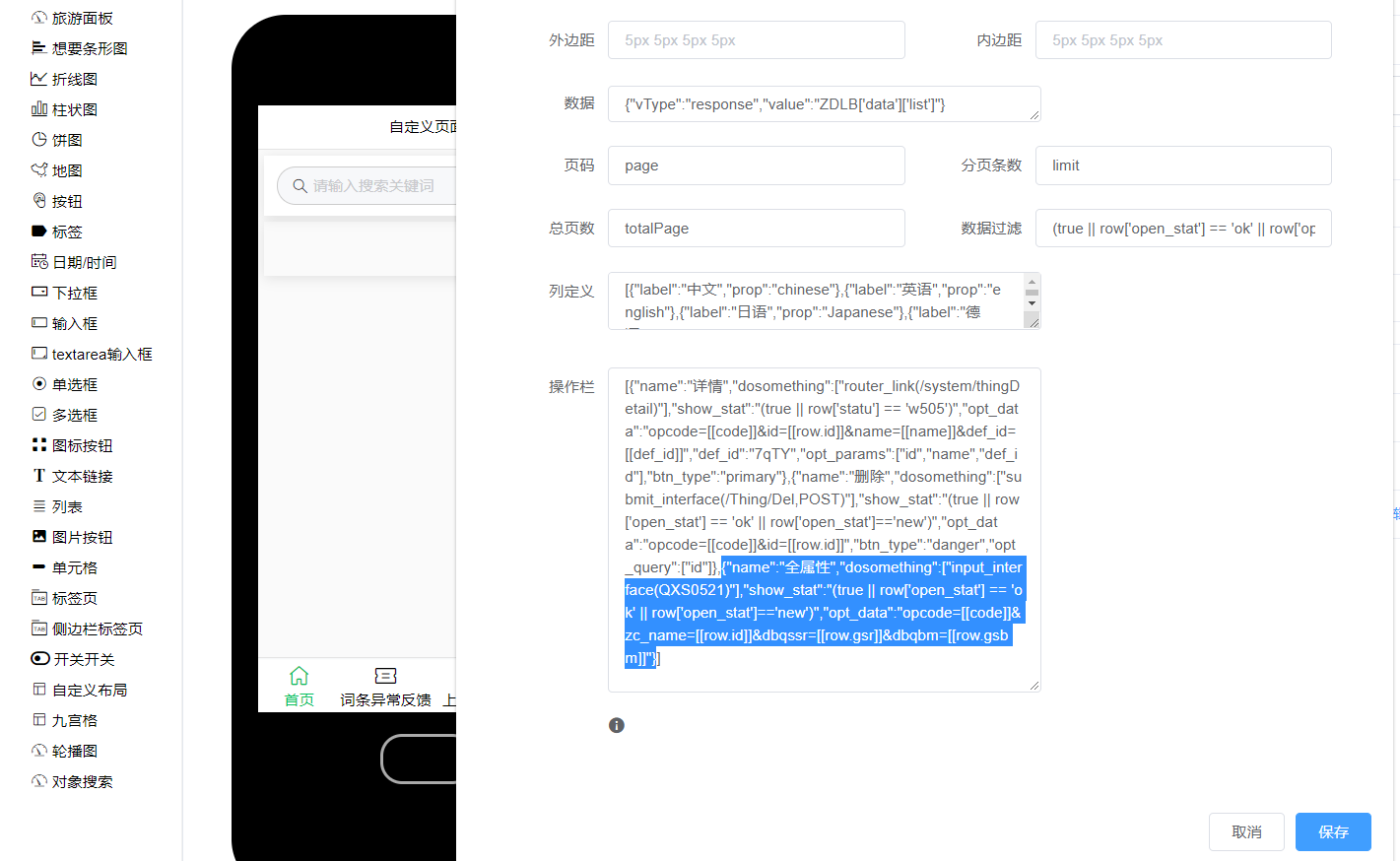
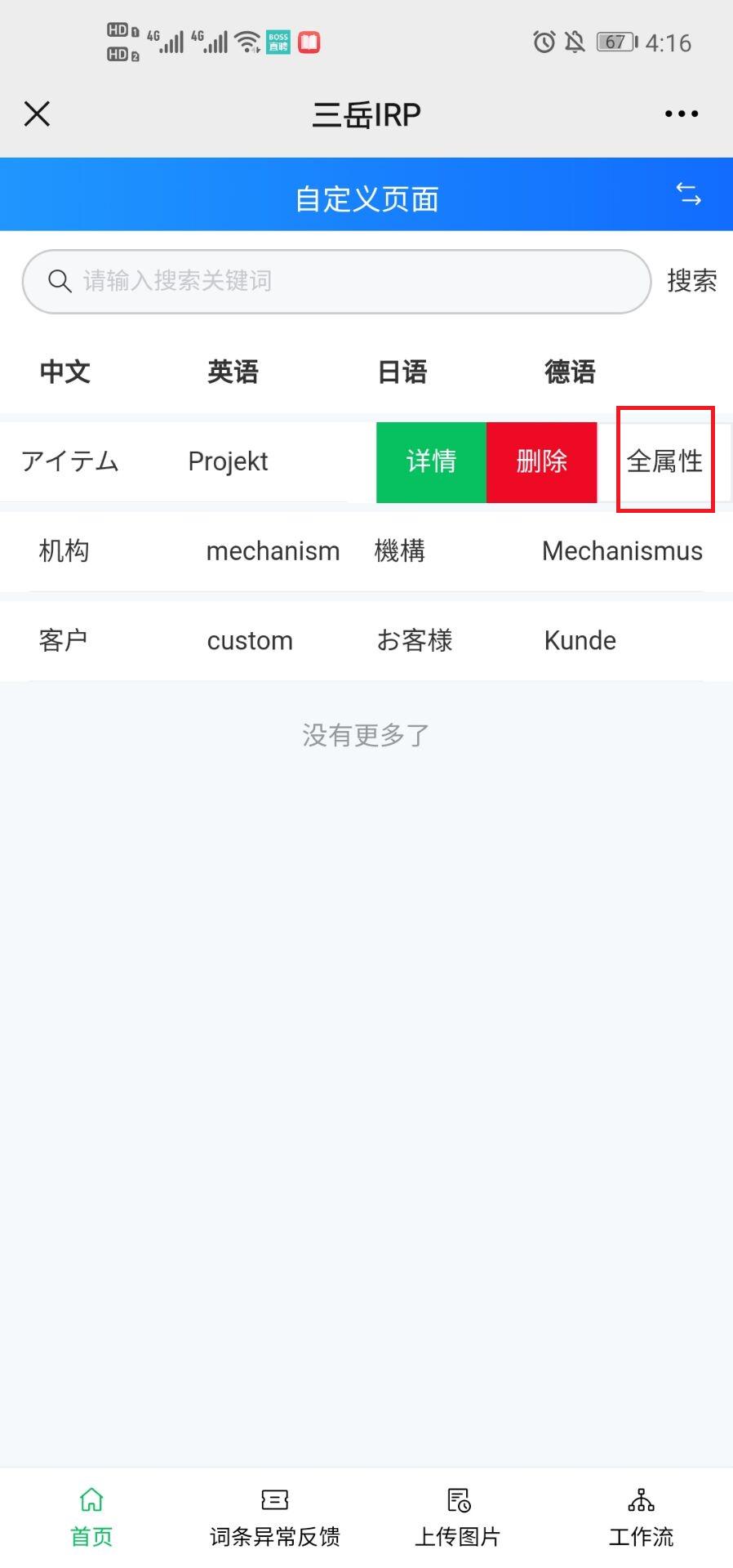
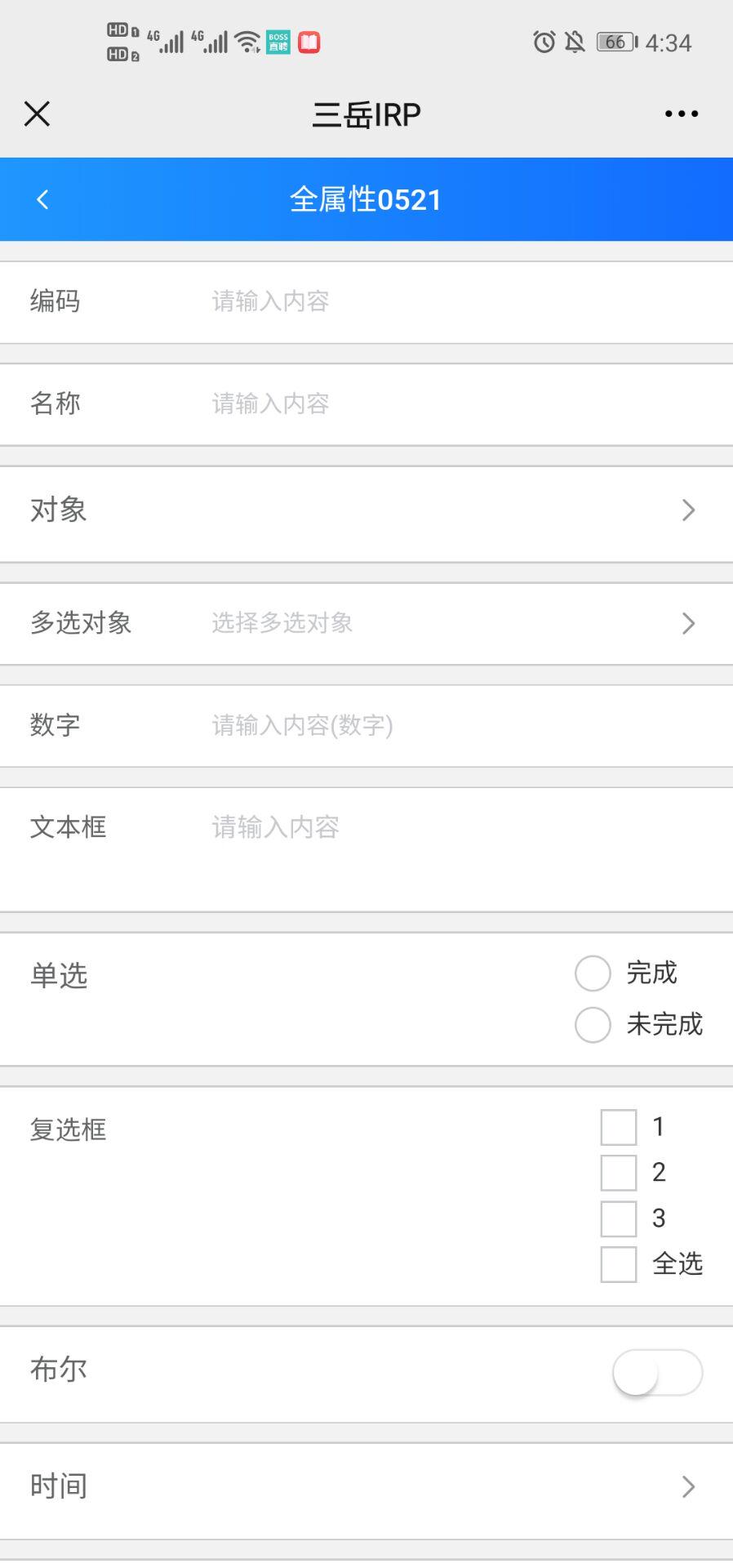
{"name":"全属性","dosomething":["input_interface(QXS0521)"],
"show_stat":"(true||row['open_stat']=='ok'||row['open_stat']=='new')",
"opt_data":"opcode=[[code]]&zc_name=[[row.id]]&dbqssr=[[row.gsr]]&dbqbm=[[row.gsbm]]"}]

行为提交的关键字:input_interface
行为提交的编码:QXS0521
在移动端选择需提交行为的数据,向左滑动,点击全属性,可进入全属性0521页面。


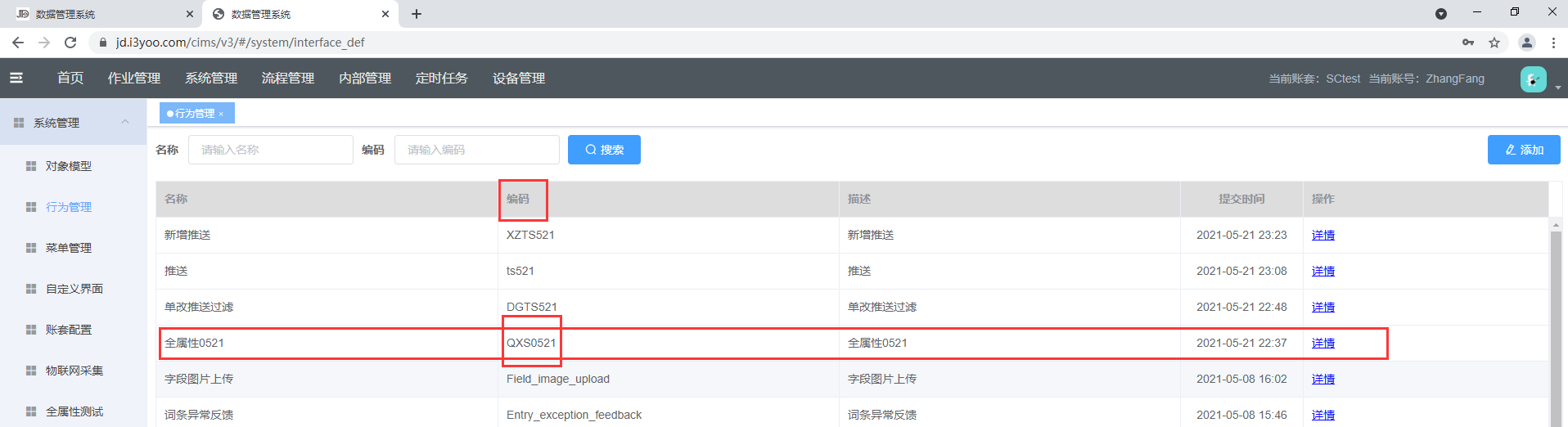
在PC端进入行为管理页面,找到全属性0521行为的编码。

# 19.6.移动端提交作业计划单据数据回显
在PC端作业计划管理页面,新建一个作业计划,在移动端的作业—计划工单页面也会出现新的计划工单,点击进入工单的详情页,编辑数据,点击完成后就只能查看数据。
注:以测试环境中’作业计划测试‘为例
- 步骤1:进入“作业计划管理”页面,点击‘新建’;

- 步骤2:在‘作业内容’页面,输入‘作业计划名称’、选择‘作业部门’、‘作业岗位’、‘作业类型’、‘作业指导书’,添加‘作业对象类型’、‘作业对象目标’,并绑定单据,点击‘保存’按钮;

点击‘作业对象类型’的‘添加’按钮,在弹出的作业对象类型窗口中勾选‘产品版本’;

点击‘添加’按钮,在弹出的作业对象类型窗口中勾选第一条数据;

- 步骤3:点击”作业计划“,勾选‘周期性’,设置周期单位和次数,间隔的天数和单位以及计划生效时间段,点击‘保存’按钮;

- 步骤4:点击‘作业历史’,查看当前计划的历史数据;

- 步骤5:进入测试环境的移动端,切换到‘作业’页面 ,点击‘计划工单’的第一条数据;

- 步骤6:进入‘计划工单’详情页面,编辑数据,点击‘完成’按钮;

- 步骤7:点击‘完成’按钮后,计划工单的状态由‘new’变成:'done',重新进入工单,不能再次提交修改的数据;

- 步骤8:点击‘作业历史’,第一条作业计划会显示提交工单的‘责任人’,工单当前状态由‘新建’变为‘已提交’;

- 步骤9:进入对象‘生产更新记录’的数据页面,能查看到移动端提交的作业计划单据数据;

# 19.7.移动端支持给岗位配置独立首页
在PC端内部管理--岗位管理中,点击想要配置的岗位,在编辑中选择移动端首页设置进行配置。
- 步骤1:点击内部管理--->岗位管理;

- 步骤2:点击想要配置的岗位,选择想要配置的移动端页面,点击保存;

- 步骤3:登录改岗位的移动端账号,查看移动端首页;

# 19.8.移动端作业计划推送过滤说明
在PC端新建作业计划时,选择某一个作业部门,作业岗位和作业人员,完成作业计划相关配置后,移动端的作业计划会按照设定的作业部门,岗位,和人员进行推送。
注:在测试环境移动端中,以"作业计划测试"为例,设定的部门为:'产品技术部',岗位为:'实施运维'.(详细的配置作业计划请参考操作手册第19章中的19.6.移动端提交作业计划单据数据回显)
- 步骤1:进入作业计划管理页面,点击'新建';

- 步骤2:在‘作业内容’页面,输入‘作业计划名称’、选择‘作业部门’、‘作业岗位’、‘作业类型’、‘作业指导书’,添加‘作业对象类型’、‘作业对象目标’,并绑定单据,点击‘保存’按钮;

- 步骤3:点击”作业计划“,勾选‘周期性’,设置周期单位和次数,间隔的天数和单位以及计划生效时间段,点击‘保存’按钮;

- 步骤4:点击‘作业历史’,查看当前计划的历史数据;

- 步骤5:进入移动端,切换到‘作业’页面,产品技术部下的实施运维可查看到推送的作业计划.

# 19.9.移动端自定义页面接口支持js脚本配置
在移动端自定义页面配置接口时,支持配置js脚本实现相关功能。
- 步骤1:点击自定义页面—>移动端—>设计器;

- 步骤2:在移动端设计器页面,页面属性-页面布局中点击布局;

- 步骤3:拖动图片中方框里的盒子到手机模型中,点击保存;

- 步骤4:将页面元素-输入框拖到盒子中;

- 步骤5:双击输入框,点击编辑;在输入框属性页面可以查看到code;


- 步骤6:在页面配置-接口处点击“+”;

- 步骤7:输入相关内容在脚本填写js脚本,点击确认;

- 步骤8:点击保存;

显示效果:进入移动端页面在编码处根据脚本自动生成编码

# 19.10移动端自定义页绑定子单据
(1)移动端页面配置子单据容器控件

(2)属性配置中绑定子单据。

(3)移动端效果显示为;

# 19.11用户关联元数据对象。(开启游客登录模式,配置游客元数据)
- 点击系统管理,选择账套设置,打开游客模式开启按钮

-
选择游客登录首页,绑定员工对象属性,绑定对象电话(手机号码)。

# 19.12.支持配置“页面初始化脚本”、“页面加载完成脚本”
在移动端自定义页面“页面脚本”处可配置“页面加载完成”和“页面销毁”的脚本,实现相关功能。

页面加载完成:
位置:页面脚本的弹窗中
执行时间点:页面控件显示完成
适合的操作:设置控件默认值、获取控件属性等
如:设置控件默认值:

显示效果:

页面销毁:
位置:页面脚本的弹窗中
执行时间点:页面被关闭时
适合的操作:清理数据、调用接口通知后台等
# 19.13.扫描二维码,支持数据校验说明
在PC端新建作业计划,完成作业计划相关配置后,移动端的会按照设定的作业部门和岗位进行推送作业计划,点击相应的计划工单,提交作业计划单据时支持扫描二维码和数据校验。
注:以测试环境VXFM账套生成的作业计划为例
- 步骤1:在PC端新建作业计划,完成“作业内容、作业计划”页面的相关配置;

“作业内容”页面的配置:

“作业计划”页面的配置:

- 步骤2:进入元数据类型“设备台账”的数据页面,点击“查看二维码”;

弹出“离线二维码”:

- 步骤3:进入移动端,切换到“作业”页面,点击“待处理”的计划工单;

- 步骤4:点击“设备”下拉按钮,点击弹出的“扫描图标”,扫描步骤2中弹出的“离线二维码”;

显示效果:将扫描得到的数据自动回显(数据校验)。

# 19.14.移动端作业单据显隐配置
移动端作业计划单据可以配置是否显示“全部工单”、”计划工单“、“临时工单”
- 步骤1:点击自定义页面-移动端-设计器

- 步骤2:进入设计界面,开启导航栏,双击导航栏

- 步骤3:点击编辑按钮

- 步骤4:在作业中配置显示岗位的id

显示效果:

# 19.15.微信公众号菜单配置
# 19.15.1.添加公众号菜单
- 步骤1:在数据字典中添加公众号菜单,点击属性管理

- 步骤2:添加属性名称,点击保存按钮

- 步骤3:在系统管理,公众号菜单中,点击添加

- 步骤4:填写相关内容,点击保存按钮

- 步骤5:移动端公众号显示效果

# 19.15.2.删除公众号菜单
- 步骤1:在系统管理,公众号菜单中,点击删除按钮,可删除菜单

# 19.16. 移动端元数据详情页签
- 步骤1:进入移动端自定义页面设计器中

- 步骤2:开启底部导航,双击导航栏点击编辑按钮

- 步骤3:在编辑器中输入数据后保存

- 步骤4:在元数据管理中进入移动端显示数据的详情页面

- 步骤5:在属性配置中开启移动端显示按钮,该字段会在移动端显示

- 步骤5:在属性配置中添加相应的页签页面,点击保存,在移动端点击数据可以看到配置的页签

显示效果:


# 19.17. 移动端多选对象全选按钮
- 步骤1:点击单据管理--详情;

- 步骤2:进入单据详情页面;

- 步骤3:在单据字段设定中,字段选择多选类后,可移动端全选按钮;

显示效果:

# 19.18. 移动端导航页元数
导航页新增元数据不需要之前繁琐的操作,直接写即可
书写格式为:
{
"text": "元数据",
"icon": "cluster-o",
"component": "metadataList",
"params": "def_id=9H5m" 红色为PC端元数据id
}
操作步骤
步骤一、
创建一个移动端页面并打开底导航

步骤二、
双击导航栏,进入编辑页面

步骤三、
在最下边添加相同格式代码,点击保存

步骤四、
点击预览,查看底导航元数据展示

# 20.APP同步数据及备份
# 20.1.概述
云简单系统移动端数据同步,App上提交单据数据,同步到后台数据;用于外场作业场景使用。

- 提交离线数据:上传在APP上填写提交的新数据,PC端下载的数据不会上传;
- 下载服务器数据:下载PC端新提交的数据;
- 服务器基础数据同步:同步PC端新建单据;
- 备份数据:备份当前APP上的数据;
- 恢复数据:恢复备份的APP数据;
注:已上传或下载的数据不会重复上传/下载
# 21.PC端系统备份恢复
# 21.1.数据备份
步骤一;点击更多菜单,账套设置,系统备份与同步。

步骤二;点击数据备份,弹框输入备份地址点击确定

# 21.2.数据恢复
步骤一;点击更多菜单,账套设置,系统备份与同步。
 步骤二;点击数据恢复,弹框输入恢复文件地址地址点击确定
步骤二;点击数据恢复,弹框输入恢复文件地址地址点击确定

# 22.物联网
# 22.1.物联网采集配置
物联网采集为物联网设备信息采集,通过云简单后台配置信息,采集物联网设备数据。
- 步骤1:首先添加设备和点位的对象,设备/点位对象的属性自动生产。

- 步骤2:点击账套配置——>物联网设置——>选择刚配置的设备和点位对象——>保存

- 步骤3:点击物联网采集——>添加——>填写采集信息保存

物联网设备对象增加阈值属性,可对此设备设定提醒阈值

# 21.2.自定义控件关联物联网采集中的历史数据绘制图表
自定义控件的图表控件中折线图、柱状图、饼图可以根据设置中的‘设配历史数据点位’关联物联网采集,根据物联网采集中前五个历史数据绘制图表;
注:以“温湿度仪器-D001”采集的数据为例;
- 步骤1:在物联网采集中将D001设置为开始采集;

- 步骤2:点击数据历史,查看D001采集的数据;

- 步骤3:点击自定义界面,新建“物联网测试”页面,点击设计器;

- 步骤4:分别拖动折线图、柱状图、饼图到设计容器中;

- 步骤5:将鼠标悬停在控件上,点击图中“设置”按钮;对控件分别进行配置;

- 步骤6:点击数据配置-->设配历史数据点位-->D001-->选择时间段,点击确定,完成配置;

折线图配置:

柱状图配置:

饼图配置:

- 步骤7:点击保存,然后点击预览;

预览效果:

# 23.定时任务管理
# 23.1.概述
定时任务管理,参考计划工单的计划编制及后台任务,能够定时在后台自动调用预定义的“行为”,能够设置“行为”输入参数的值,用于定期更新特定的数据或添加特定的数据操作。
# 23.2.如何建立一个定时任务
- 步骤1:点击任务管理——>定时任务——>新建——>弹框中填写任务名称——>保存。

- 步骤2:点击编辑进入配置页面设置定时任务详细;

- 步骤3:选择一个提前配置好的行为,以下以此行为举例;

- 步骤4:选择行为后自动将显示输入参数,配置数据值——保存;
此行为为修改型,选择修改对象,执行范围为可筛选需修改的数据,不勾选则全部修改。

- 步骤5:点击执行范围,筛选需修改的数据——点击保存;

- 步骤6:点击执行计划——>设定任务执行条件——保存;

当前任务表示:从2021年2月2日16:22-2021年2月10日00:00期间1天执行1次,每次间隔1小时,等待任务开始执行,稍后查看执行情况。
执行效果应为字段3值为:ooooo改变成:pppppppp,
如步骤4设定的值

执行效果

# 23.3.新版本执行计划
采用corn表达式 从左到右(用空格隔开):秒 分 小时 月份中的日期 月份 星期中的日期
每个字段的含义:


例如:周一到周五的9点30执行
秒:0 分:30 小时:9 周:从星期1-5